实战案例!如何利用卡间联动设计提升19.7%的关注度?

扫一扫 
扫一扫 
扫一扫 
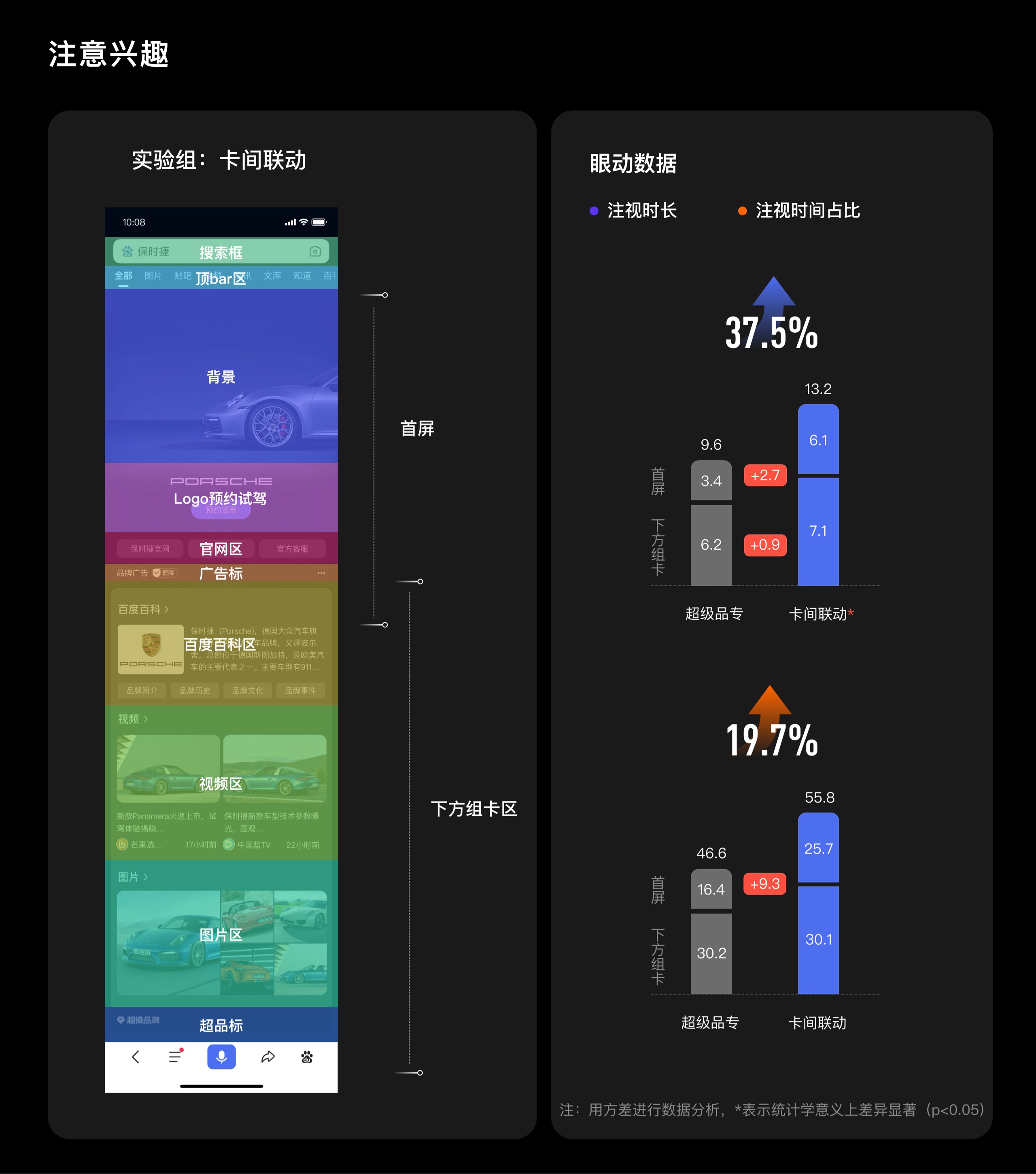
扫一扫 随着媒体发展,品牌广告演变出众多创新十足、彰显品牌调性的创意。广告创意日益精进的同时用户体验阈值也不断提升,如何实现创意突破、触动用户心弦、实现用户体验与商业价值的双赢是品牌广告面临的挑战。 百度品牌广告为寻求自我突破,塑造对用户有价值、对客户强权益的新型广告形态,从全局进行思考,打破现有样式的局限,进行创新形态重构。我们将结合卡间联动的创新实践分享品牌广告的创意探索。 卡间联动是什么?超级品专是品牌广告的重要产品形态,通过品牌广告结合自然搜索结果,逐步帮助客户构建在百度搜索生态的品牌运营阵地,同时给用户带来更完整的品牌信息获取满足(下图左)。在实际运用中发现,超级品专在样式上希望进一步做突破: 1)沉浸感:提升下方白色组卡品牌调性。 2)触达率:提升下方组卡的触达及感知。
基于以上分析,我们进行了系统性的样式创新,推出卡间联动创新形态,该形态的本质在于通过彩卡形态提升沉浸感,通过互动化的炫动浮层动效引导用户下滑浏览探索,从而提升品宣和数据效果,达到品效双赢的终极目标。 卡间联动如何设计?1. 整体视觉升级,沉浸式彩卡,突显品牌调性 界面背景上做了多种设计尝试,将白卡区升级为彩卡,提取头卡物料进行智能取色,使头卡和下方组卡更融合,强化整体性,提升沉浸感,将整体区域打造成“品牌运营阵地”。
2. 首屏强动效吸引,提升视觉冲击力,增强品牌认知 首屏以动效形式展现品牌主推信息,加强用户感知,使用户快速理解品牌亮点,获取品牌信息。此外,我们针对不同行业、不同营销目标,以差异化的动效形式作为品牌服务的延伸,增强视觉冲击力,突显产品亮点,强化品牌认知。 3.下滑展现动画,强化品牌卖点,激发用户探索兴趣 组卡区结合品牌信息,根据用户搜索品牌的诉求和目标,强化品牌的 2-3 个卖点,通过用户下滑操作触发一段动画,引导视觉动线持续向下,玩法上增加了惊喜感,激发了用户的探索兴趣,吸引用户关注到价值信息后形成点击转化。 4. 控制展现时长与展现频次,减少对用户的干扰,注重用户体验 前续通过动效传递品牌信息价值,同时我们还以不干扰用户操作为目标,控制动效展现时长及展现频率,让用户更专注并沉浸于内容本身,体验更加友好。
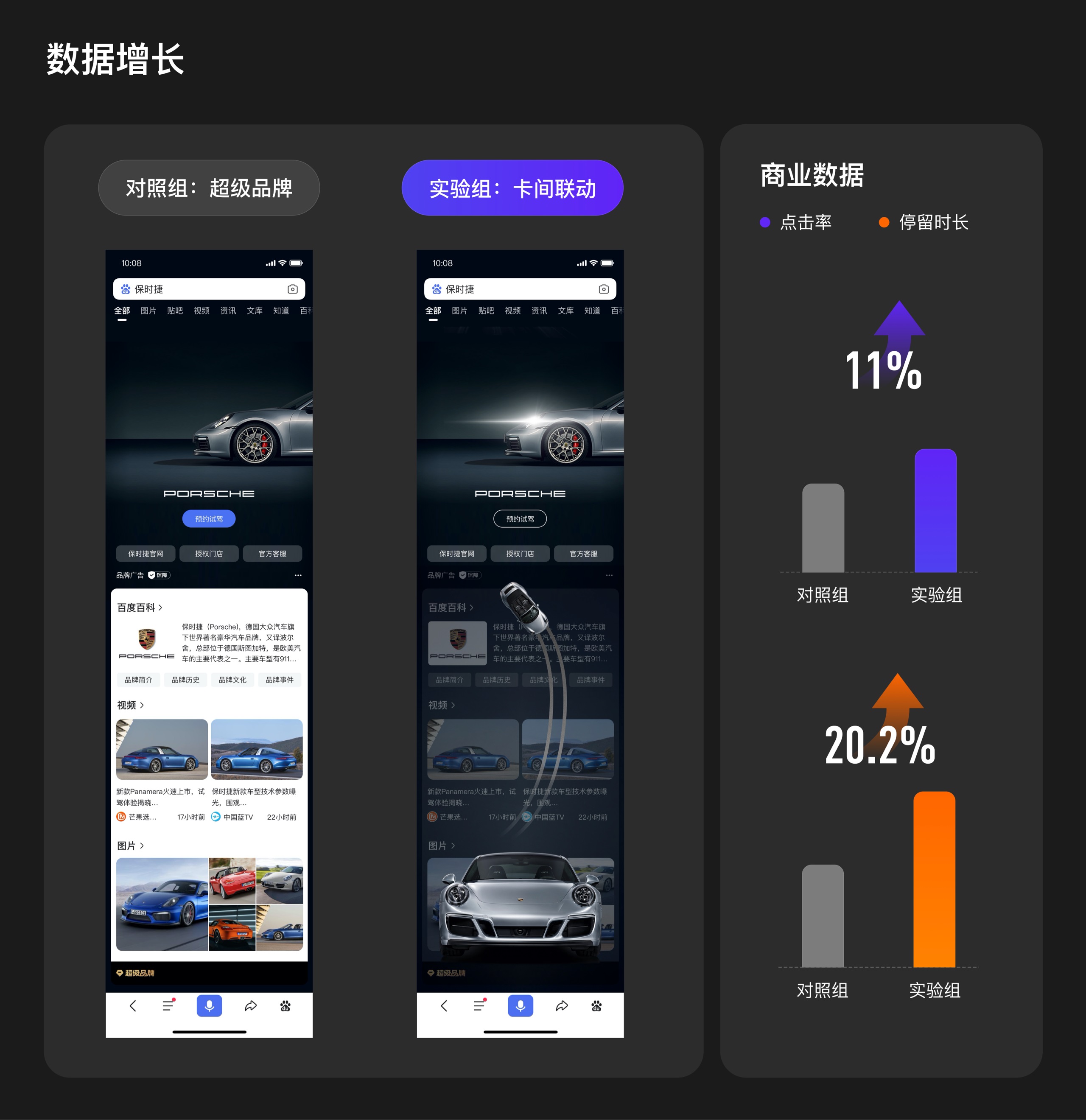
品效双赢效果揭秘那么卡间联动设计创新是否真正实现品效双赢?实现商业价值与用户体验的共赢?我们通过线上数据分析和用户体验调研,来揭秘卡间联动效果。 1. 数据分析显示:有效提升转化效果和停留时长 首发客户来自汽车行业,通过该客户投放超级品专和卡间联动样式的实验对比,后者数据显著提升,点击率平均提升 11%,停留时长提升 20.2%。
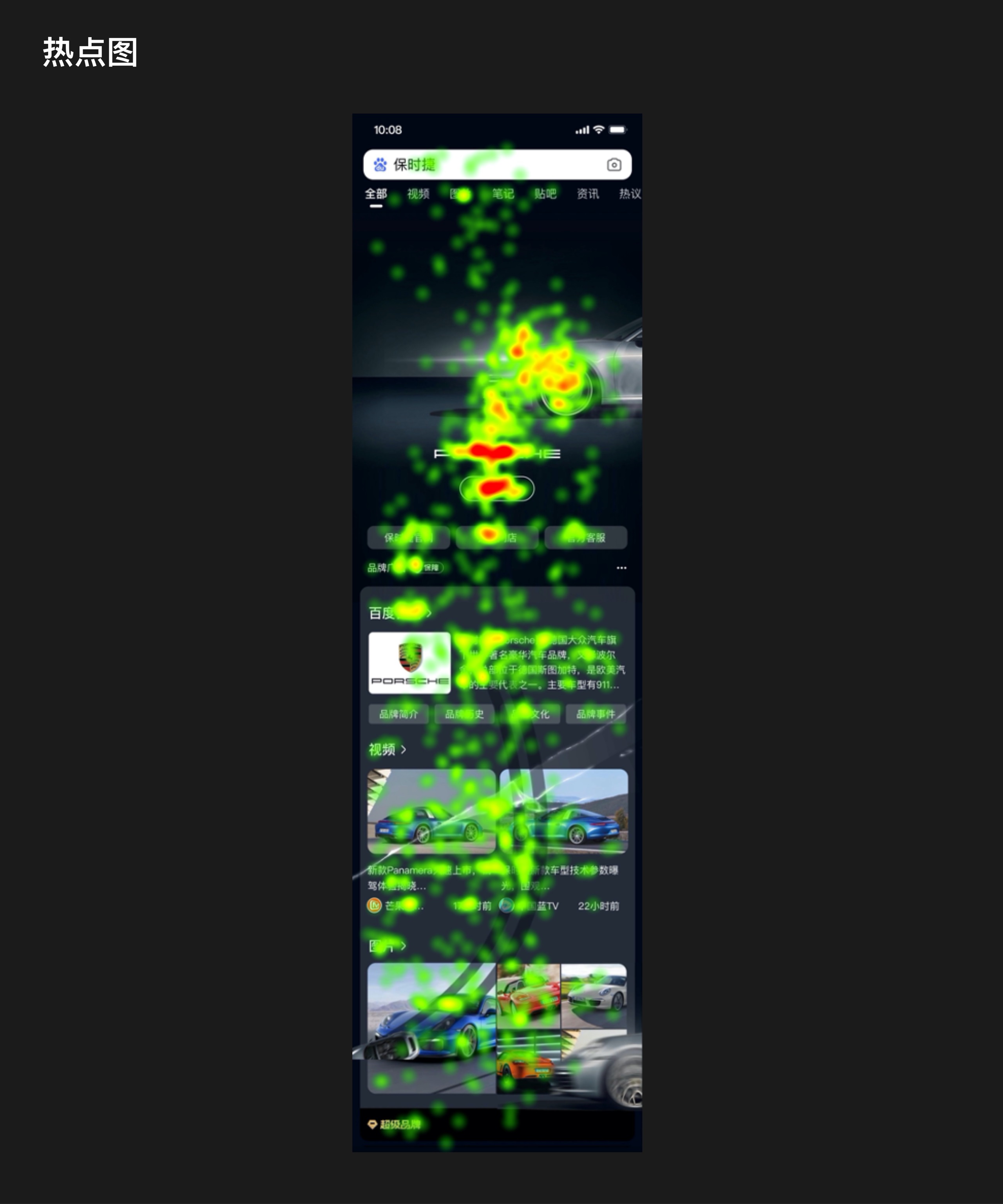
2. 定性调研显示:有效激发用户兴趣,增强品牌认知和记忆 在调研方法的选择上,考虑到卡间联动的设计创新效果与用户视觉注视息息相关,因此,我们引入眼动追踪技术,通过记录用户的视觉注视过程,获取客观数据,同时结合问卷评分和深度访谈,从主客观全面了解用户的真实体验感受。
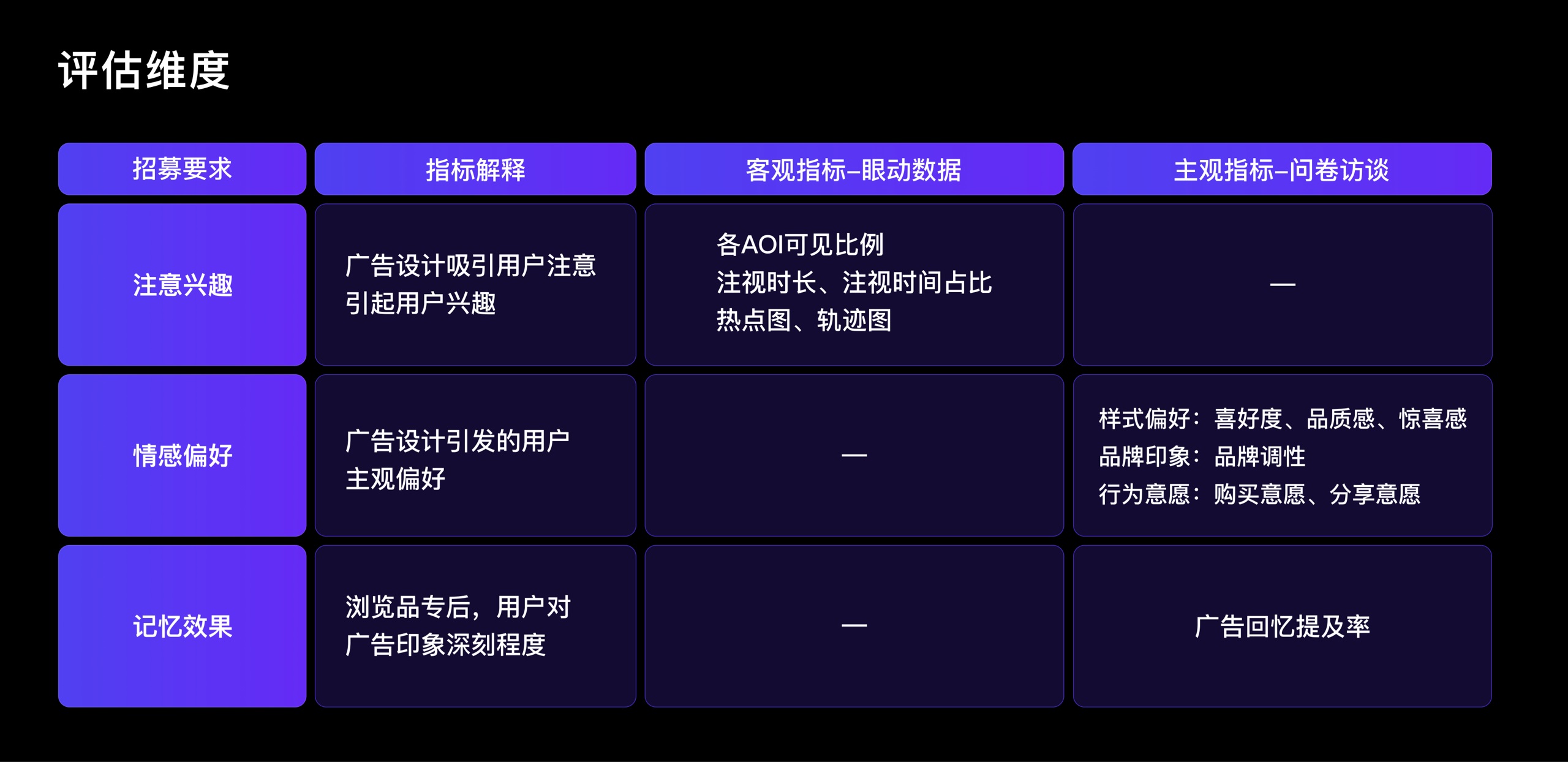
在调研用户的选择上,为了找到最具代表性的目标用户,我们根据行业用户画像设定年龄和性别配比,同时结合百度 App 使用习惯进行筛选。 评估维度的选择,重点参考了广告效果评估理论模型(AIDMA 模型),该模型阐述了用户对品牌从“注意”到“行为”转变的心理过程,基于该心理机制,结合品牌广告关注品牌吸引和印象增强的特点,从中提炼了注意兴趣、情感偏好、记忆效果三个维度来衡量品牌宣传效果。 关于这个模型的详细介绍: 想用设计提升转化率?先学会这个超好用的漏斗模型!漏斗模型,是一种数据分析方式,是一个线性流程,更是一种普遍适用的方法论,或者说是一种思维方式。 阅读文章 >
在实验设计上,我们对比了超级品专和卡间联动样式。调研结果如下: 1. 注意兴趣:卡间联动吸引用户关注,引起用户兴趣,可提升品牌宣传效果 卡间联动能有效提升用户注意兴趣,整卡的注视时长提升 37.5%。用户在浏览整页过程中,分配更多的时间在卡间联动样式区域,注视时间占比从 46.6%提升至 55.8%,增幅 19.7%,注意吸引提升效果明显。 进一步细分数据发现,卡间联动首屏和下方组卡注视时长均有所提升,其中首屏动效最先吸引用户,提升效果更明显。
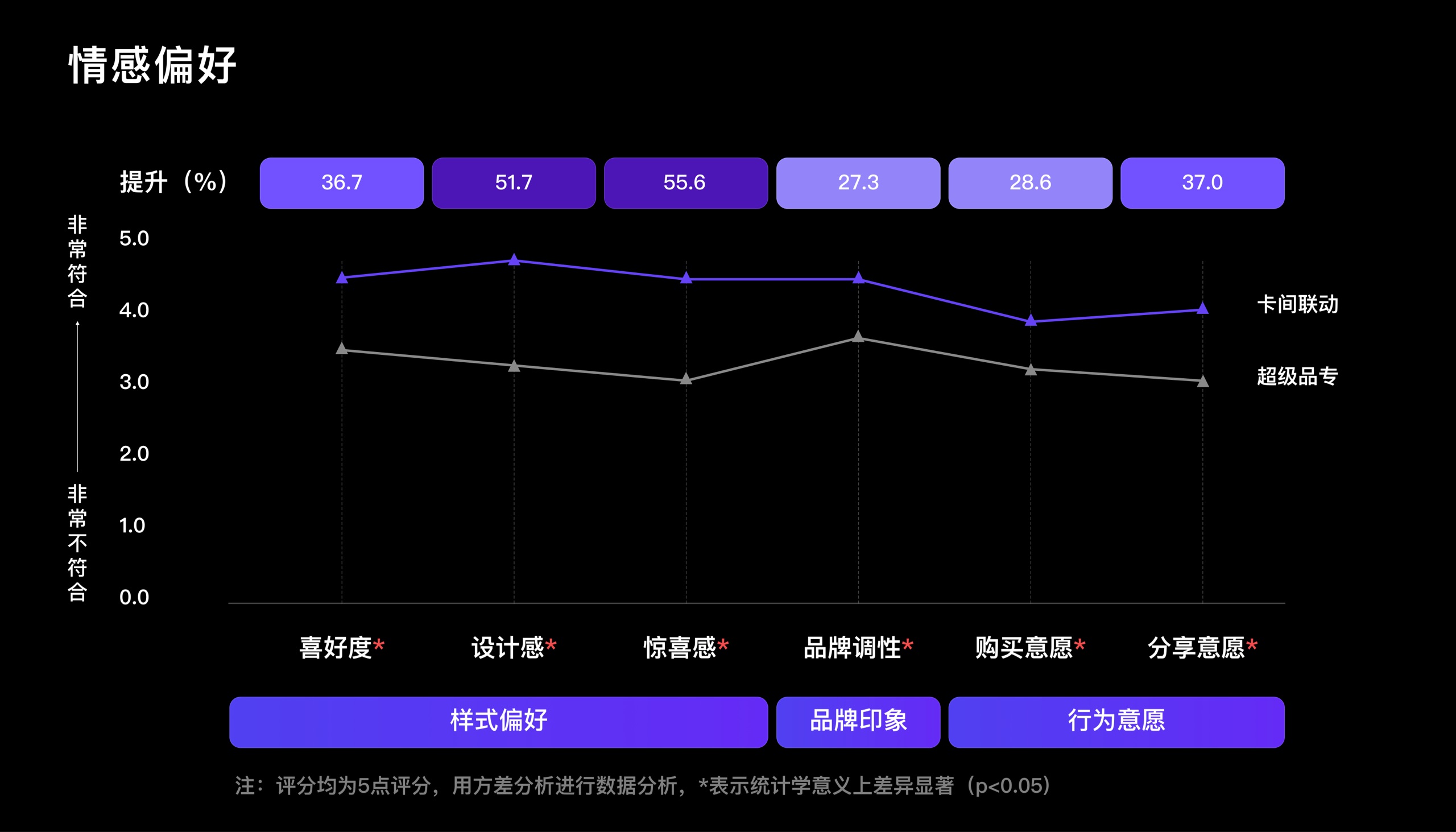
2. 情感偏好:卡间联动用户主观偏好更高,增强用户对品牌的印象 整体上,用户对卡间联动表现出更高的情感偏好,其中,卡间联动广告设计感和惊喜感提升效果最好,评分提升高于 50%。
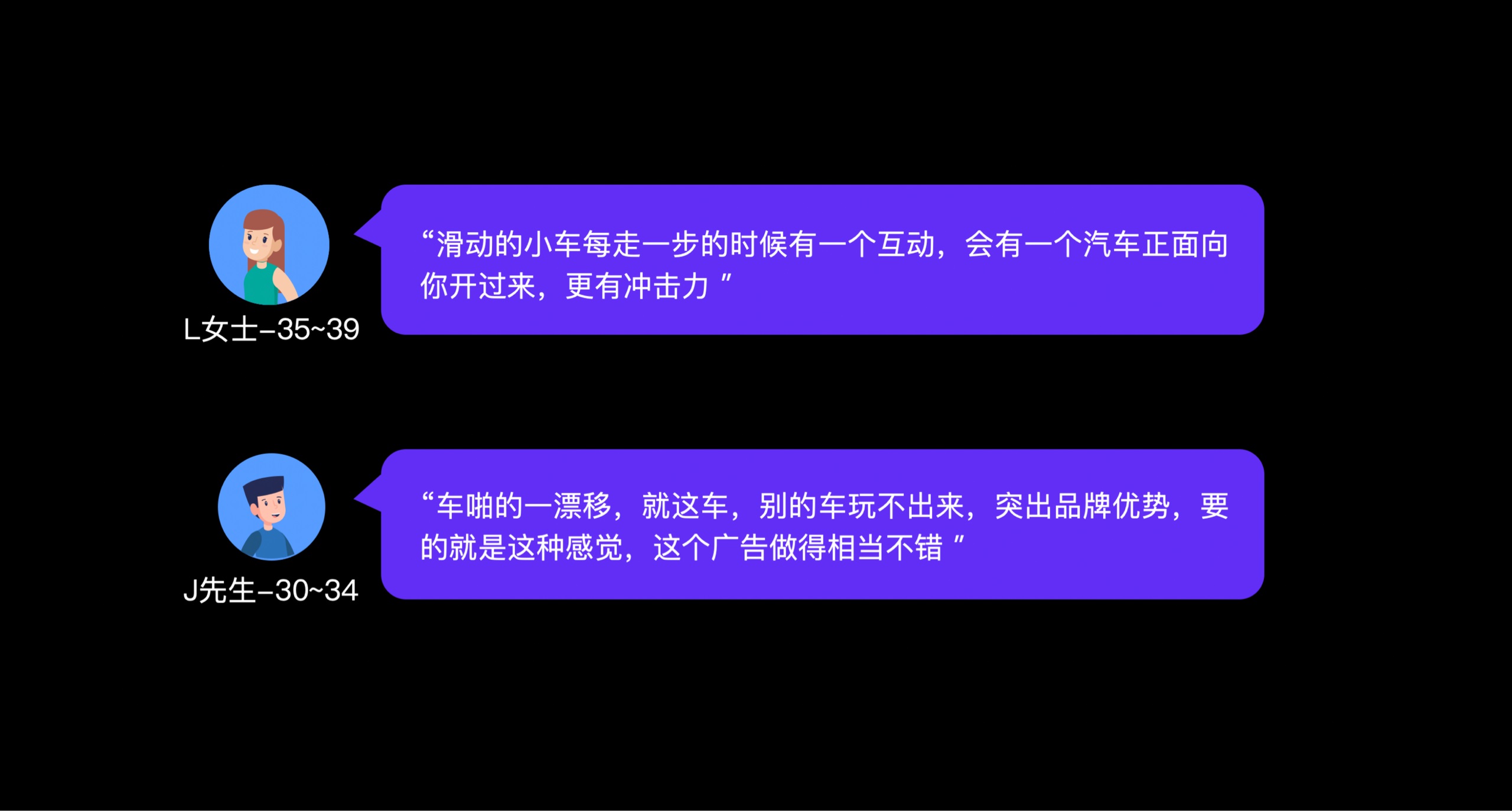
结合来自用户的主观反馈可以看到,卡间联动提升用户情感偏好的原因主要为动效生动形象,互动性强,能更好的突出品牌特征,传达品牌调性。
3. 记忆效果:卡间联动视觉冲击力强,有互动感,用户印象更深刻,品牌记忆效果更好 卡间联动通过动效突出品牌卖点,用户可回忆起更多的品牌细节,相较于超级品专,用户记忆印象更深刻。 结语综上,卡间联动设计样式,在效果数据和品牌宣传上均有不错的表现,是品牌广告“品效双赢”的一次成功尝试。我们不仅考虑样式的精品化,更注重行业的通用性和规模化,目前卡间联动样式已覆盖了汽车、旅游、食品饮料、奢侈品等行业客户的通用诉求,满足新品宣发、卖点展示等多维度营销诉求。 同时最大程度降低物料制作难度,赋能客户低成本实现创意表达,如汽车行业客户仅需提供汽车前视图、侧视图、顶视图三张图片,即可生成炫酷的动效效果,快速投放。
在品牌广告自我突破和创新发展的道路上,我们也将继续探索、持续优化,始终不变的初心是,用设计创新的力量,提升用户体验,创造价值。 这5个思路,能让你的线上广告更加吸引人现如今的设计师大都是多面手,虽然各有擅长,但是通常会涉足不同的设计领域。 阅读文章 >欢迎关注作者的微信公众号:「百度MEUX」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论