在资深设计师眼中,这 10 个设计原则更值得学习和了解

扫一扫 
扫一扫 
扫一扫 
扫一扫
编者按:在做设计的时候,设计师到底要遵循哪些设计原则?我们曾经有过很多相关的文章,不过这一篇,有些不一样。这篇文章出自资深 B 端 UI/UX 设计师 Taras Bakusevych ,他对于产品、视觉、体验设计上,都有深入的钻研,而这些钻研是实实在在的项目喂出来的实战经验。Taras 的这篇文章所挑选的 10 个设计原则能够帮你更好地做好设计,具体往下看: 设计原则是构成任何良好产品设计基础的各种考虑因素。您可以在网上找到许多列出各种原则的文章,但它们往往缺乏我们日常遇到的产品的具体示例。这里有十个原则可以帮助您创建更实用、更有效和更身临其境的设计。 1、灵活性/可用性 权衡原则
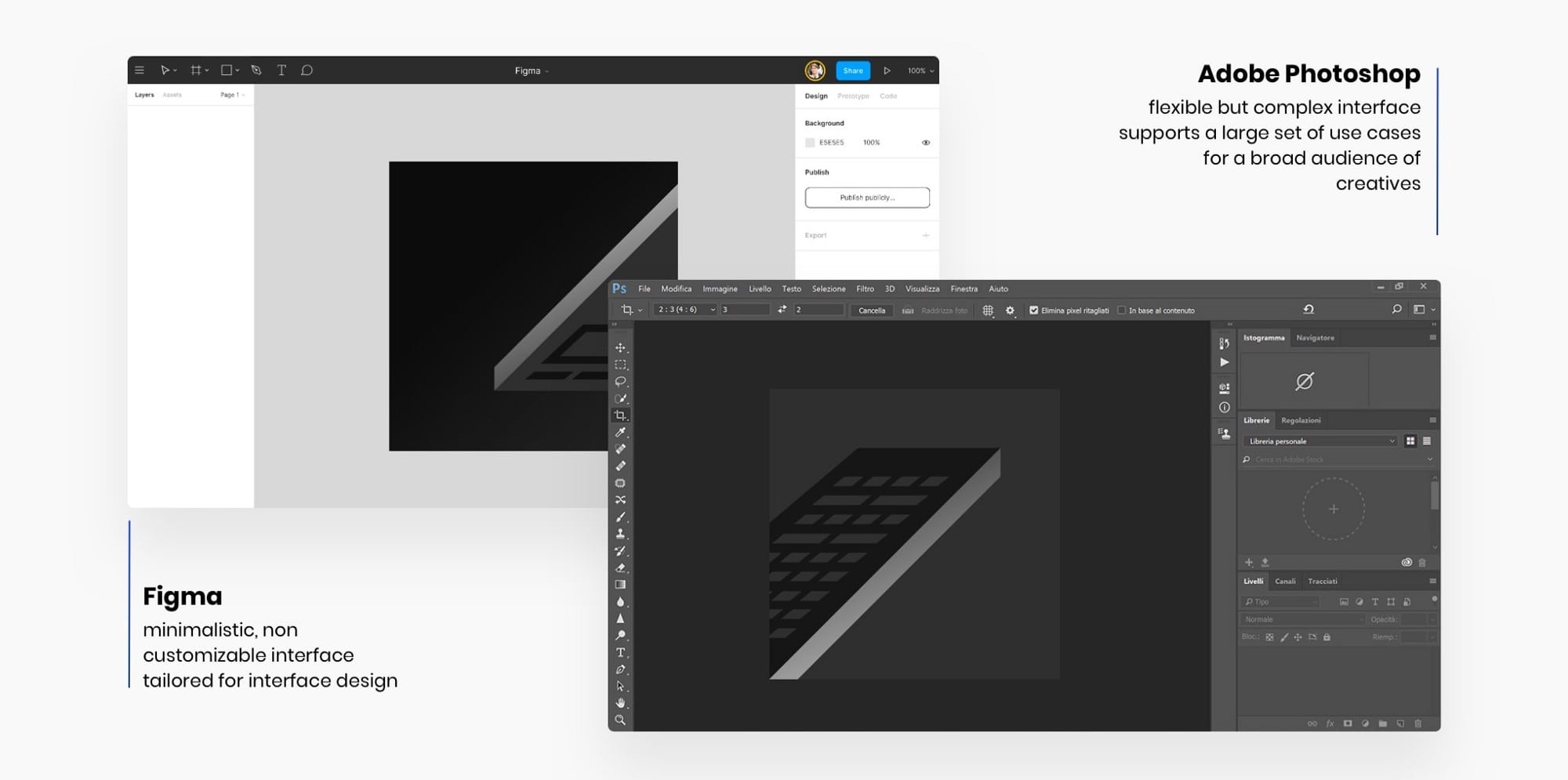
随着系统灵活性的增加,系统的可用性会降低。 灵活的设计让产品具备更多的功能,满足更广泛的需求,但这回让执行和实现这些功能的效率普遍被降低,并且效率会低于专用的工具。 在平衡产品的灵活性和实用性的时候,请深入剖析用户的实际需求,以及用户本身的学习能力和成长性,以及发生改变的可能性。在复杂度、可用性、使用时长和投资需求方面,灵活的产品,通常意味着巨大的成本。 正如我们所知道的那样,adobe Photoshop 被设计师、平面设计师、艺术家、摄影师和创意人士广泛使用。随着 Photoshop 每个版本都会更新大量的功能集,不断扩展它的用例范畴,它的用户界面变得越来越灵活也越来越复杂。与 Photoshop 不同,Figma 是专门为 UI 设计而构建的,它的功能集就显得非常精简,无需太多培训即让用户可充分利用好它简约的界面,开始设计。
如何用好这一法则:
2、美即好用效应用户倾向于认为美观的设计更实用。我们倾向于相信看起来更好的产品用起来也更好 ——即使它们实际上并没有那么好用。
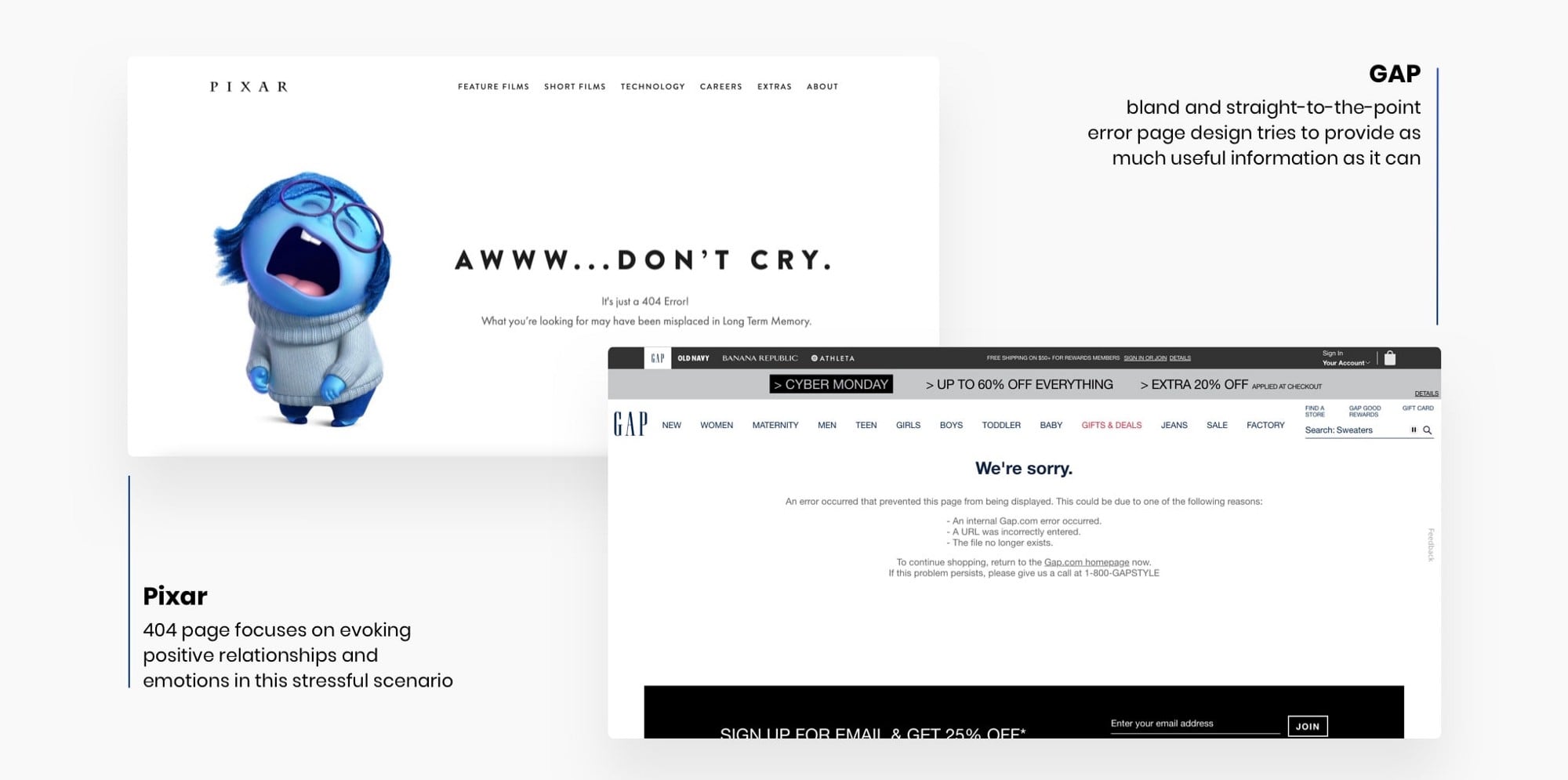
1995 年,在测试 ATM 机的 UI 的时候,测试了它的 26 种变体,测试过程中要求 252 名研究参与者对每种设计的易用性和美感吸引力进行评分。研究人员 Masaaki Kurosu 和 Kaori Kashimura 发现,用户对于 UI 的易用性的评估,会强烈地受到界面的美感的影响。 在下面的案例当中,GAP网站的页面报错给予的信息非常有用,它不会使用用户不熟悉的错误代码(如 404 )并列出错误发生的可能原因。此外,该页面使用明确的号召性用语,并且提供联系方式。与平淡无奇的 Gap 页面相反,皮克斯的 404 页面专注于在这种压力大的情况下,用有趣的插画和文案唤起用户积极的情绪。他们使用更丰富的视觉和俏皮的角色,试图让你会心一笑。
如何用好这一法则:
3、容错原则好的设计应该帮助用户避免错误,并在错误发生时,帮助用户最大限度地减少错误所造成的负面影响。
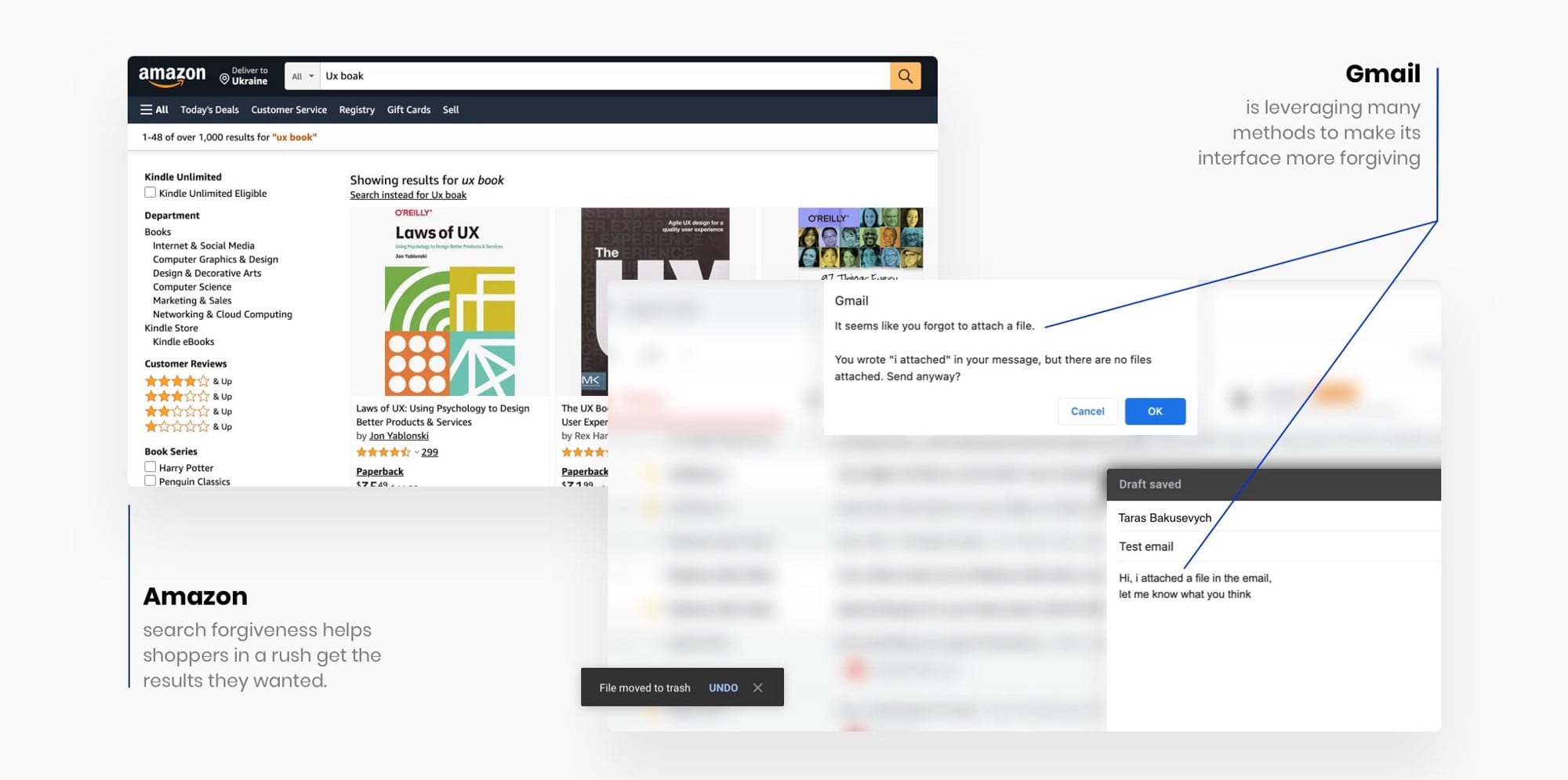
我们是人类,因此,我们会犯各种错误:当用户采取行动并得到意想不到的结果时,比如拼写错误,又比如由于知识空白或对情况的错误评估,或者由于注意力不集中,记忆力下降。 亚马逊搜索可帮助购物者获得他们想要的结果,即使输入错误。当检测到拼写错误时,系统将显示更正的搜索词的结果。Gmail 也会利用许多方法使其界面具有更强的纠错能力。发送电子邮件时,应用程序会制造一个微小的刻意延迟,让用户有机会在改变主意时取消它。或者当邮件正文中提到「附件」的情况下,发送时会提醒用户邮件中需要包含附件,以防用户忘记。
如何用好这一法则:
关于可供性设计: 那些很熟悉但又叫不出名字的设计法则:功能可供性Affordance 这个设计概念至今没有统一的中文译法。 阅读文章 >4、稀缺性原则当产品或服务供不应求或者经常处于稀缺状态时,它们就会变得更受欢迎。
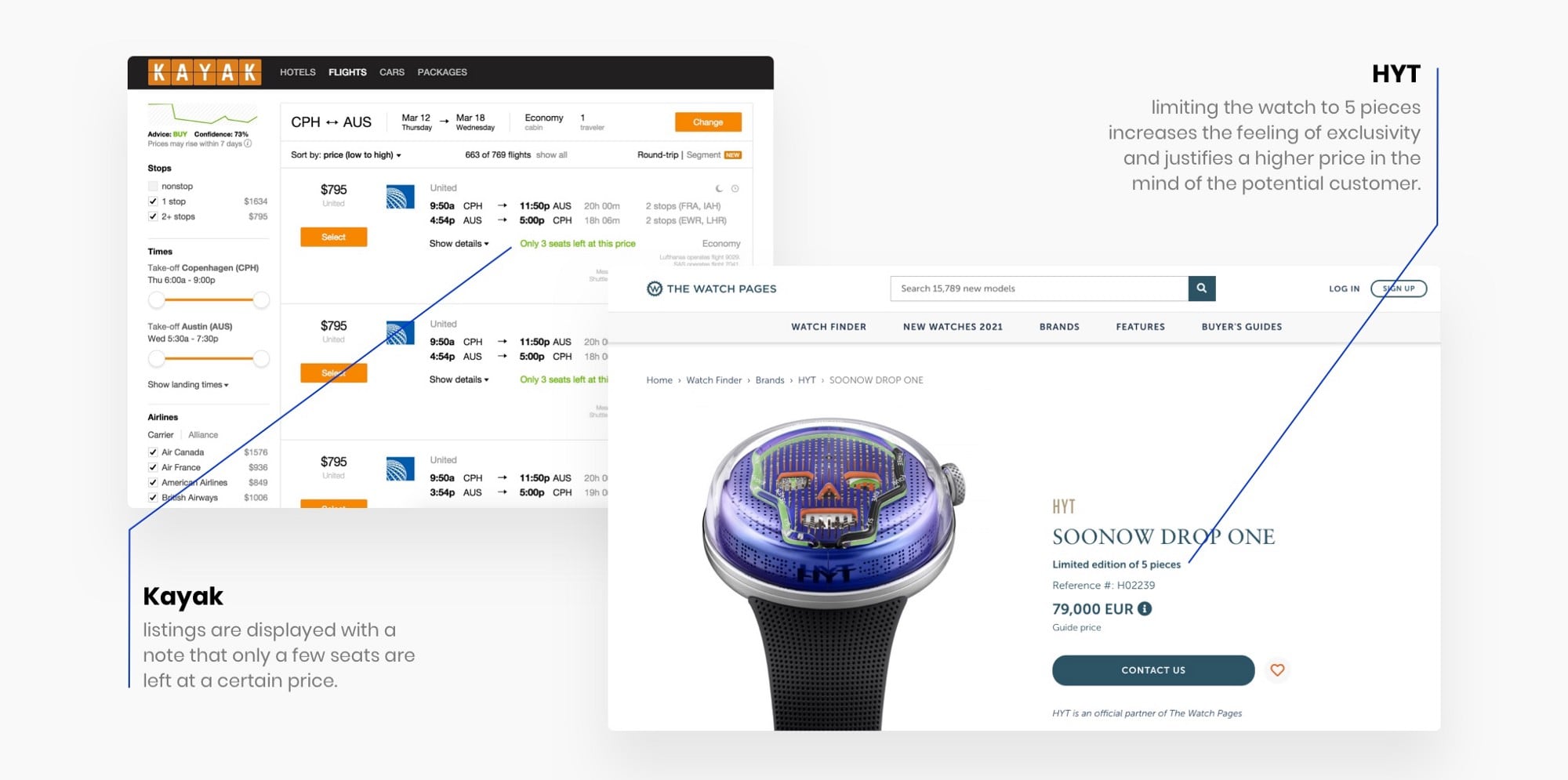
品牌经常会使用稀缺性原则来说服人们购买产品,很少有原则能比稀缺更有效地促使人类采取行动。 许多生理现象促成了这种原理发挥效应。害怕错过(FOMO)——担心自己错过可以使自己的生活更美好的信息、事件、经历或感觉。 甚至有整个类别的产品都被称为「韦伯伦商品」 ——这种商品的需求随着价格的上涨而增加,因为它具有独特的性质,可以作为身份象征,因而具有极强的吸引力。 在大多数旅行预订网站(例如KAYAK Booking)上,列表中都会显示一个注释,即仅以特定价格留下几个座位/房间/物品。新的HYT手表限量 5 块,是经典的「韦伯伦商品」,由于独特的设计和体验,它可能以 2-3 倍的成本价成交,甚至会出现更高的溢价。
如何用好这一法则:
5、信噪比原则在用户界面或通讯过程中,相关信息与不相关信息的比率,就是信噪比。
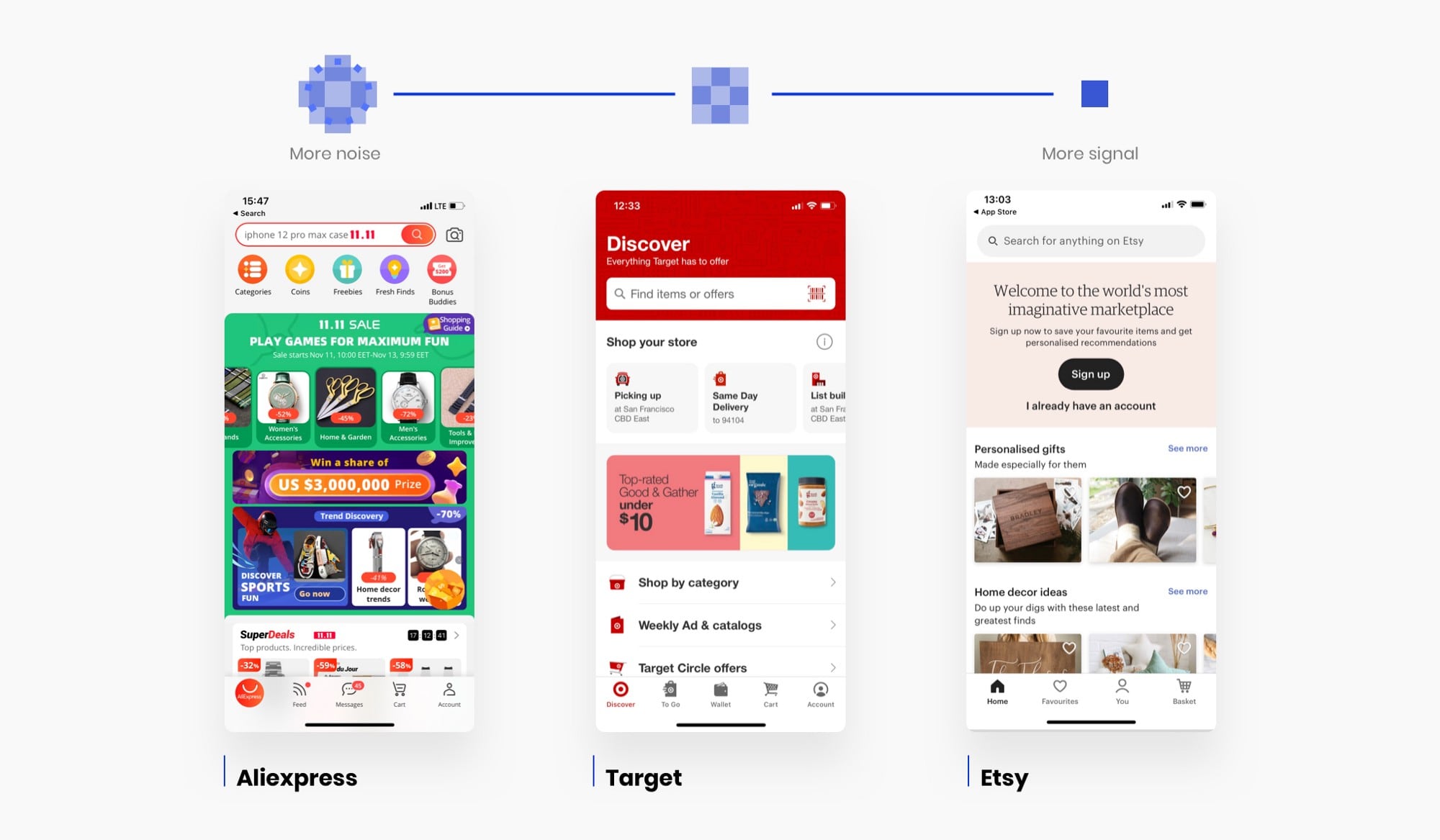
人机交互在本质上是信息的传输和接收,任何过度设计的样式或信息,以低效或不恰当的方式呈现,都会降低信号质量,换句话说,就是增加设计的「噪声」。高信噪比(高有效信息,低噪音)是任何 UX 设计师理应追求的关键目标。 干扰有效信息传递的原因有很多:缺乏层次结构、信息过载、高度风格化的排版和图表、不清晰的图标和不适当的视觉效果等。 下面的范例当中,我们看到了 3 个具有不同噪声比的电商 APP 的主页示例。Aliexpress 应用程序设法显示大量信息、链接和号召性用语。不幸的是,这与明亮的用户界面和华丽的背景相结合会导致过多的噪音,几乎不可能专注于特定的事情。
如何用好这一法则:
6、80/20 原则80/20原则也被称为帕累托原理,它反映出任何大型系统中的大部分影响都是由低百分比的变量引起的,这个比例不一定是精准的 80:20 。
你可以看到这个原则几乎无处不在。尽管 80/20 原则在经济学中经常使用,这一概念在 UI 设计、质量控制和工程当中有广泛的应用。 这里有些例子:
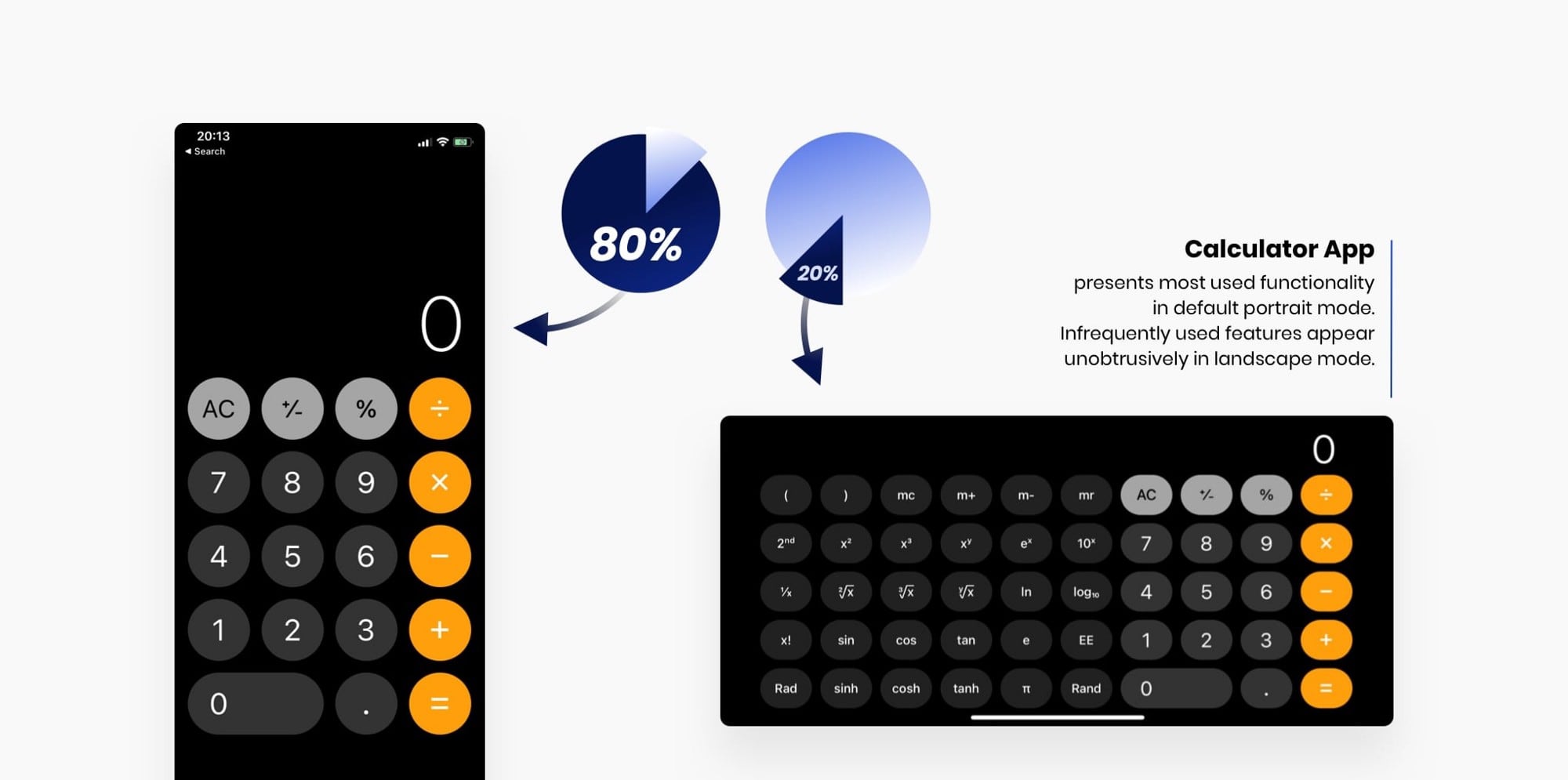
iOS 计算器应用程序充分利用了 80/20 规则。在默认纵向模式下,界面所呈现的功能,是大部分用户会用到的计算器功能。不常用的功能在横向模式下才会呈现出来。
如何用好这一法则:
关于 80/20 原则,这篇文章有更加深入的探讨: 资深设计师是怎样用「帕累托原则」做设计决策的?编者按:这篇文章出自设计和用户体验设计机构 NNGroup,作者为 Evan Sunwall,主要探讨的是「帕累托原则」也就是我们所熟悉的 80/20 原则。 阅读文章 >7、MAYA 原则当产品的设计足够的前卫新颖,但是仍然在用户的接受范畴以内,它最有可能获得商业的成功。
在新鲜的、独特的设计灵感刺激下,所诞生的原创性的设计在各种层面上都是被重视的。话虽如此,经验研究都表明一件事情,人们更喜欢熟悉的体验。熟悉感给我们一种控制感和安全感。
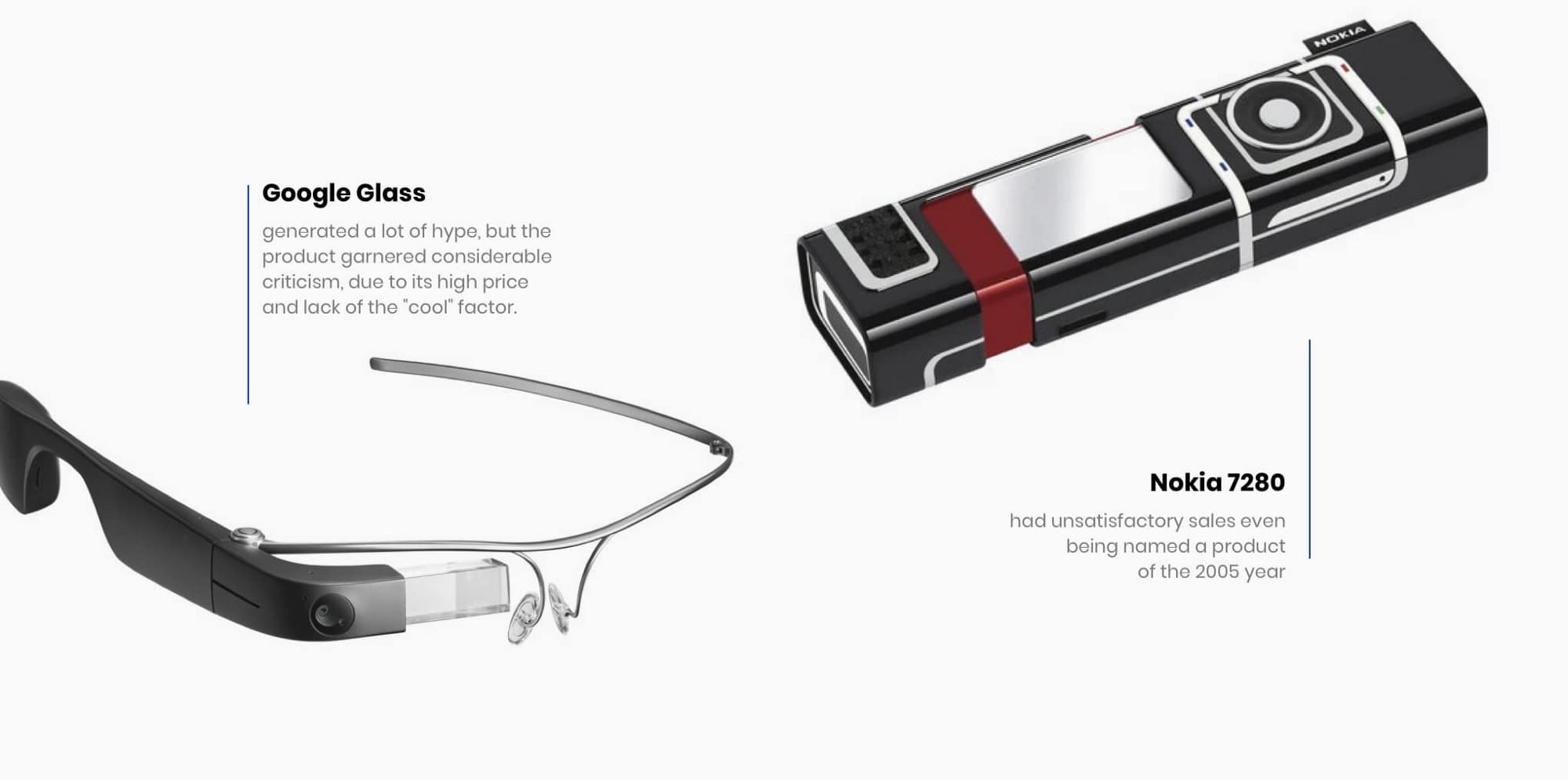
谷歌眼镜是一个大胆的尝试,它真实地将世界推向未来。它的营销活动在很多层面上有炒作的因素,同时也引起了相当多的批评,很多人对其价格、安全性和隐私性表示担忧。同时,谷歌眼镜似乎缺乏「酷」的因素。 《财富》杂志将诺基亚 7280 列为 2004 年最好的产品之一。虽然它的设计受到了很多人的称赞,甚至有一些狂热的追随者,但总体来说销量并不理想。
如何用好这一法则:
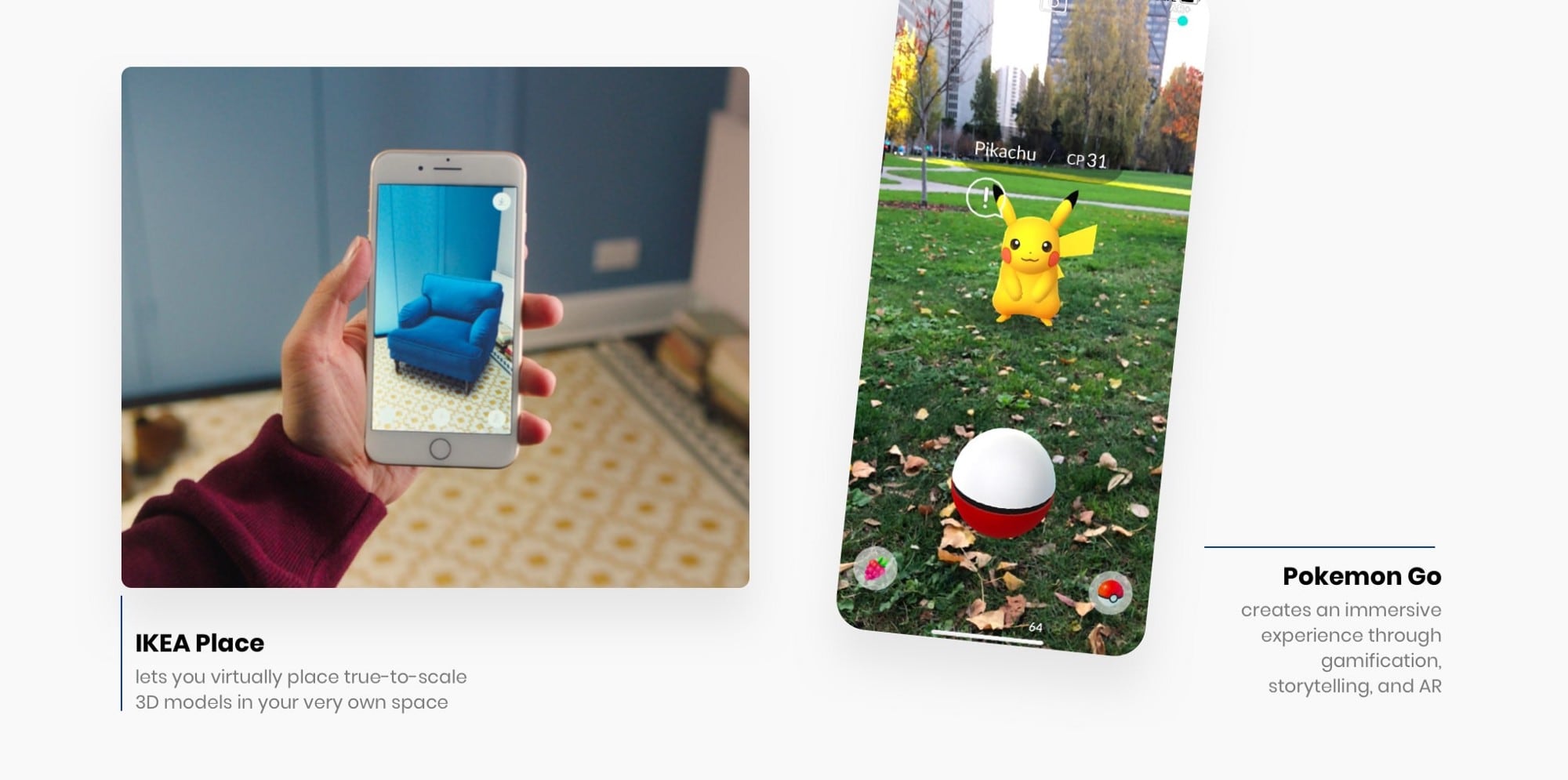
8、沉浸式体验当用户不再有意识地关注「真实」世界,并且完全沉浸在创造出的体验中,这时的精神集中状态就是「沉浸」。
当我们玩游戏、从事迷人的任务、跳舞时,可能会体验到这种忘我的沉浸感。这种伴随着愉悦感的感知,通常表现为时间感(感觉时间过的很快)的改变或自我意识的丧失。这些元素有时候可以彼此独立出现,但只有组合起来才能构成所谓的「心流」状态。 Pokemon Go 是一款 在 2019 年席卷全球的游戏,它是通过游戏化、讲故事并且结合 AR 创造身临其境体验,它是「沉浸感」的最佳范例之一,在游戏过程中,玩家会完全沉浸在抓住「宝可梦」而完全忘我。在游戏上线 200 天内,玩家在这款游戏上的花销破纪录地达到了十亿美元。 IKEA Place 让用户可以在自己家啊中虚拟放置真实比例的 3D 模型,结合最新的 AR 技术和宜家的智能家居解决方案,你可以以前所未有的方式体验宜家的产品。
如何用好这一法则:
9、GIGO 原则GIGO 原则是 「Garbage in, garbage out」的缩写,直译就是「垃圾进,垃圾出」,这是一个计算机领域的术语,意识是系统输出的质量,取决于系统输入的质量。
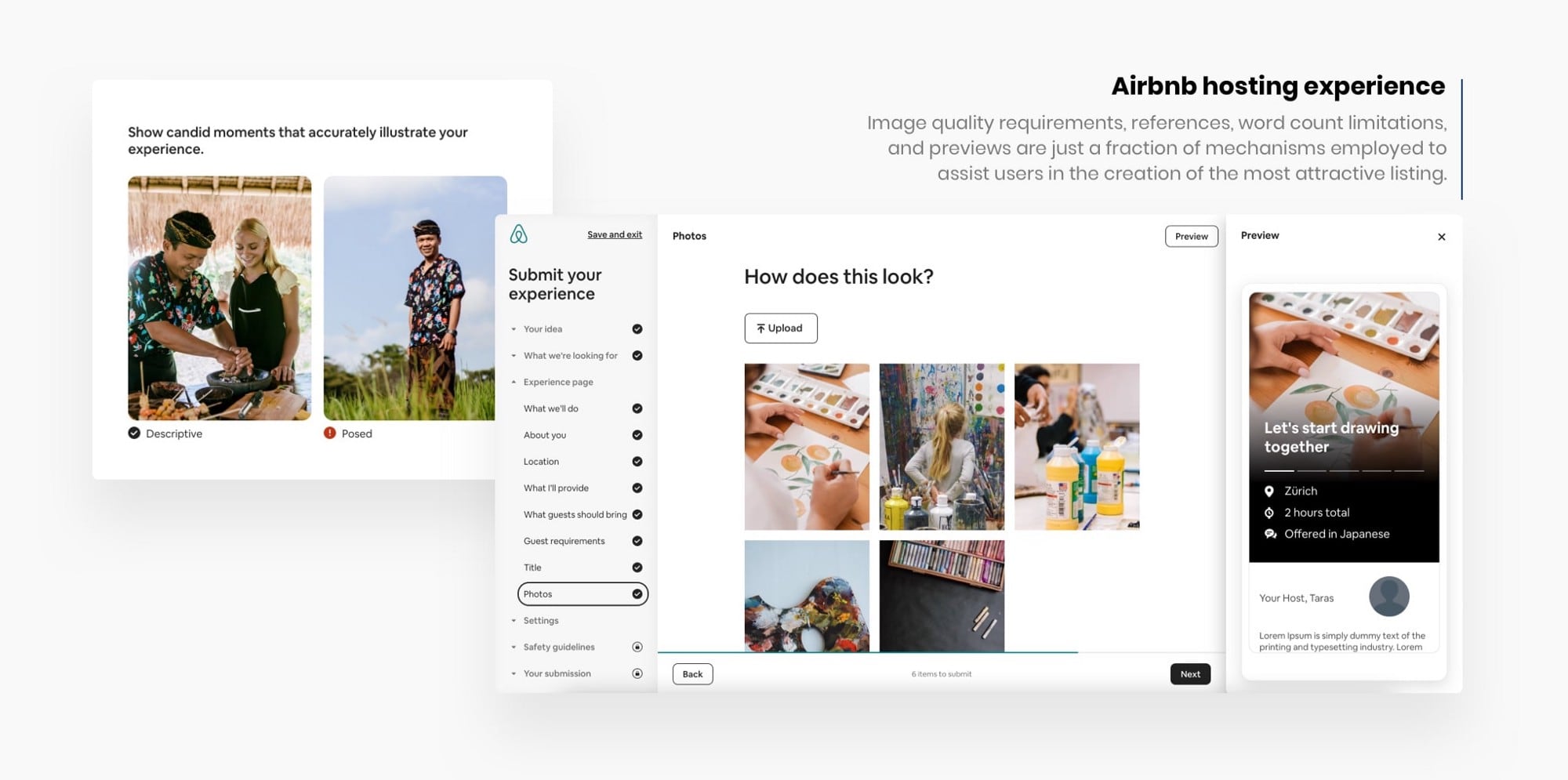
该原则出现的时间早于现代计算机诞生,但是现代计算机和产品设计都是遵循这一原则的。计算机遵循着严格的逻辑运行,良好的输入信息,是良好的输出内容的先决条件,而错误的输入通常会导致错误的输出结果。 「垃圾」的类型多种多样,可能是完全不沾边的输入内容,比如在护照栏填上了电话号码,也可能是手滑出错,比如输入名字的时候拼写错误。 在 Airbnb 上发布居住体验的内容的时候,系统提供了一套严格但有有详细指导的引导流程,它确实有助于改进平台上的内容并增加内容的一致性。对图像质量要求,也有字数限制和预览,这些都是帮助用户创建最具吸引力的内容的机制中的一小部分。
如何用好这一法则:
10、成本效益原则只有当产出等于或大于成本的时候,某件事情才值得做。
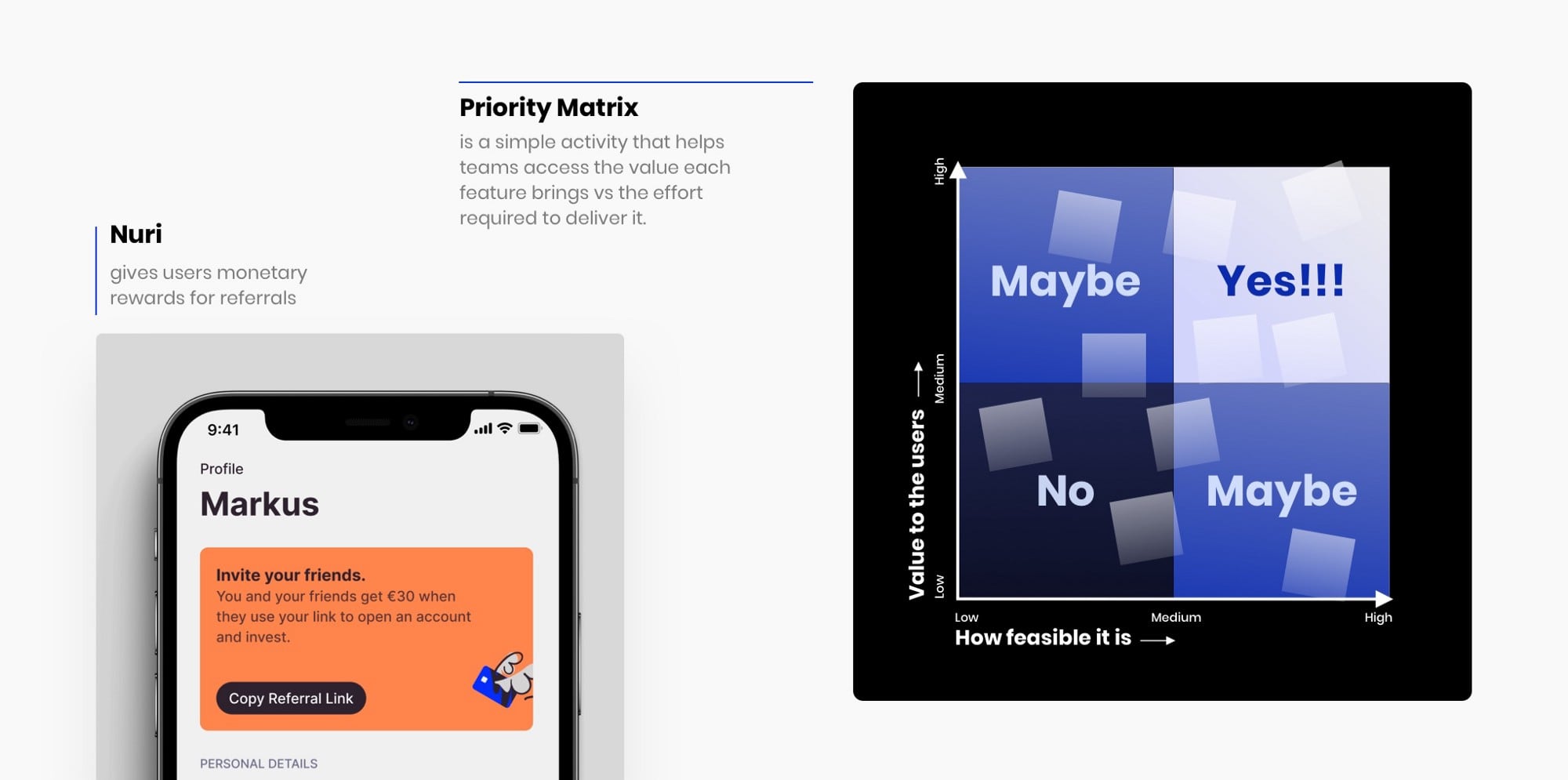
用户的时间、精力、投入和其他资源构成基础的成本,用户会拿这个成本,来和服务、产品以及所获得的潜在收益进行比较。 产品团队经常使用成本收益原则来评估与新功能的财务回报,并确定功能的优先级。 与许多其他初创公司一样, App Nuri 为用户提供一组金钱奖励。而其他投资类产品,如Robinhood,则会赠送股票给用户,以吸引用户在他们那里开户。优先级矩阵可帮助团队审视每个功能带来的价值,以及交付它所需的工作量。
如何用好这一法则:
如果您想了解更多关于各种设计原则的信息,请查看 William Lidwell、Kritina Holden 和 Jill Butler 的《通用设计原则》。 更多出自设计师 Taras Bakusevych 的文章: 一个UI按钮的自我修养编者按:一个合格的 UI 按钮到底需要具备什么样的素质? 阅读文章 >资深UI设计师搞定输入框和表单的20个秘诀编者按:这篇文章来自资深设计师 Taras Bakusevych,长期从事金融和企业类数字产品的设计,在表单设计领域造诣精深。 阅读文章 >资深 UI 设计师搞定按钮和选框的14个秘诀编者按:这篇文章来自资深设计师 Taras Bakusevych,他长期从事金融和企业类数字产品的设计,在表单和控件设计领域造诣精深。 阅读文章 >顶部导航 vs 侧边导航,到底哪种更好用?桌面和大屏幕上导航栏要怎么设计其实是一个经常被拿来探讨的问题,如今这也是 B 端设计中绕不开的一个设计问题。 阅读文章 >设计师必知的20个幻灯片实用设计技巧很多时候,设计师需要在公开场合借用幻灯片演示设计作品,或者给客户展示最新的设计方案,又或者是需要在文章当中,展示作品,选取配图。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论