如何让卡片设计更加精致?我总结了这4个细节!

扫一扫 
扫一扫 
扫一扫 
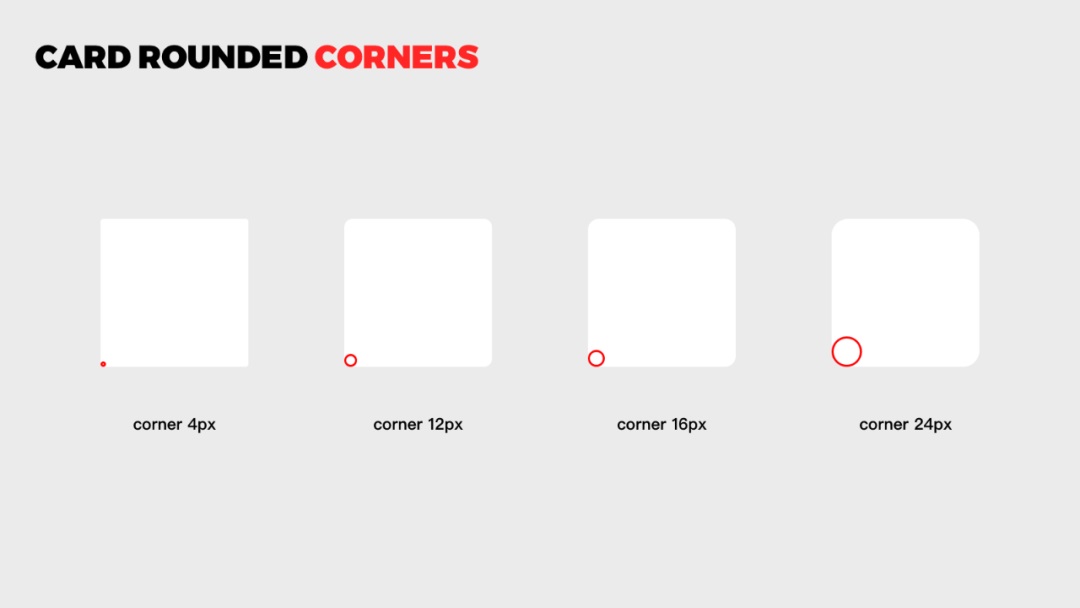
扫一扫 不知道你有没有发现,每次做 UI 设计,几乎都会遇到卡片容器,也会因为卡片没设计好,没创意,被领导 Diss。那么卡片到底要怎么设计?,有哪些细节需要我们注意? 正好,我最近在研究卡片的玩法,发现一些我们很容易忽略处理细节的方法,如果掌握这些,可以帮助设计提升精致度和品质感。 我挑选 4 个最具有意义的细节与大家分享,尤其是最后一个,很多设计师不敢尝试。 卡片圆角方法卡片圆角看起来很简单,但是如果稍有不慎就会出现看着不和谐的现象。如果单纯卡片布局,其实圆角比较好定义,如下这种方式。
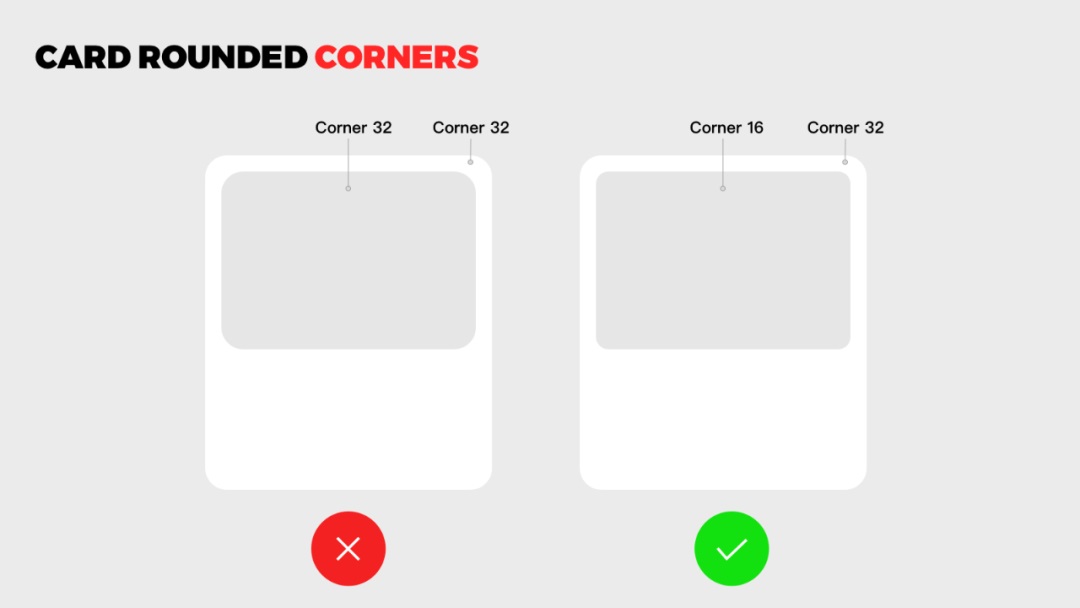
常规的卡片圆角,我们可以根据产品设计中,所需要的圆角数量来定义几种大小就可以了,一般推荐 3~5 个就够了,不宜过多。可以用在小卡片、按钮、卡片和其他需要圆角的控件上。 另外一种情况,卡片内继续嵌套卡片,这时候一般都会有圆角。那么两个卡片的圆角要怎么计算? 面对这种情况,相对好用的方法是:内矩形的圆角是外矩形的 1/2,比如内矩形圆角是 16px,那么外矩形圆角是 32px。下面来看看两个案例。 案例 1:
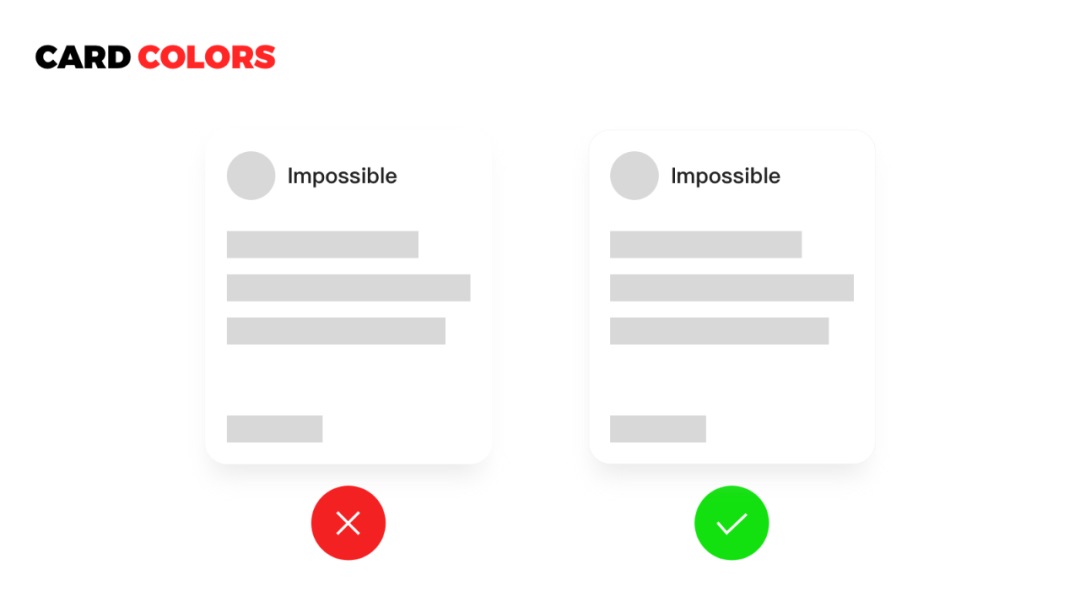
上图,在大卡片情况下,左侧外卡片和内卡片圆角一致,这样设计出来效果,看着有些不和谐。 右侧的方法内卡片圆角是外卡圆角的一半,这样的视觉看上去整体会和谐很多。 下面看个实际应用案例。
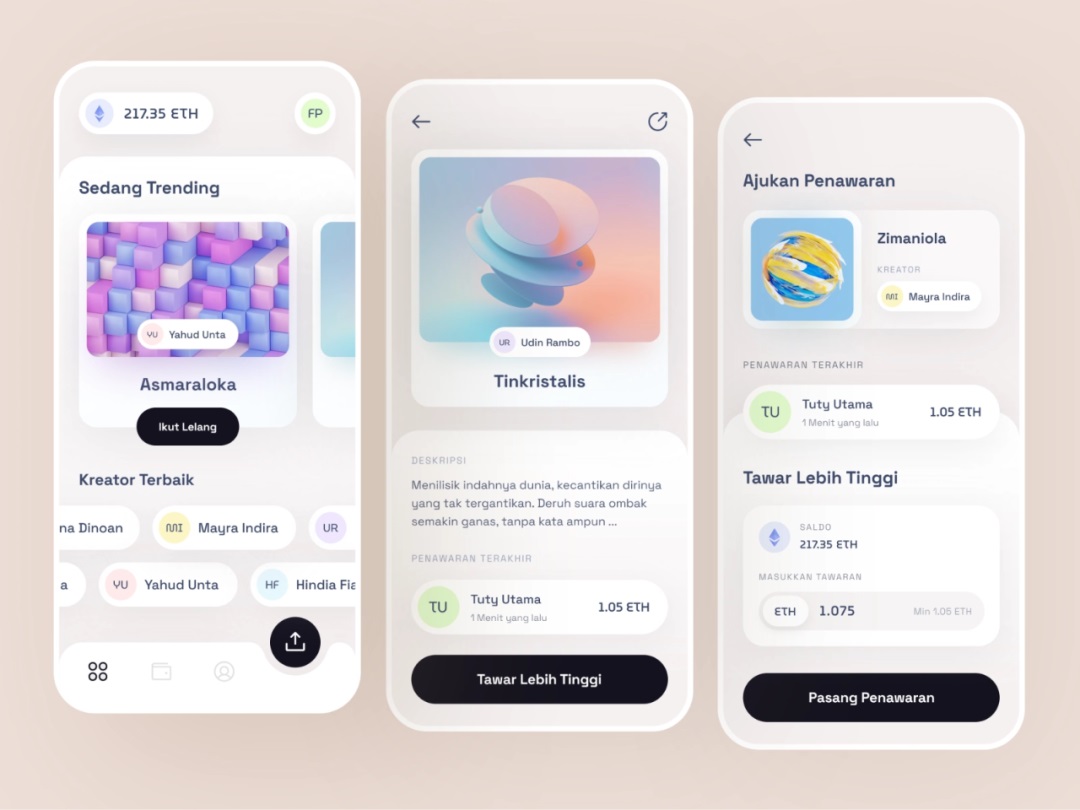
Dribbble 案例 2:
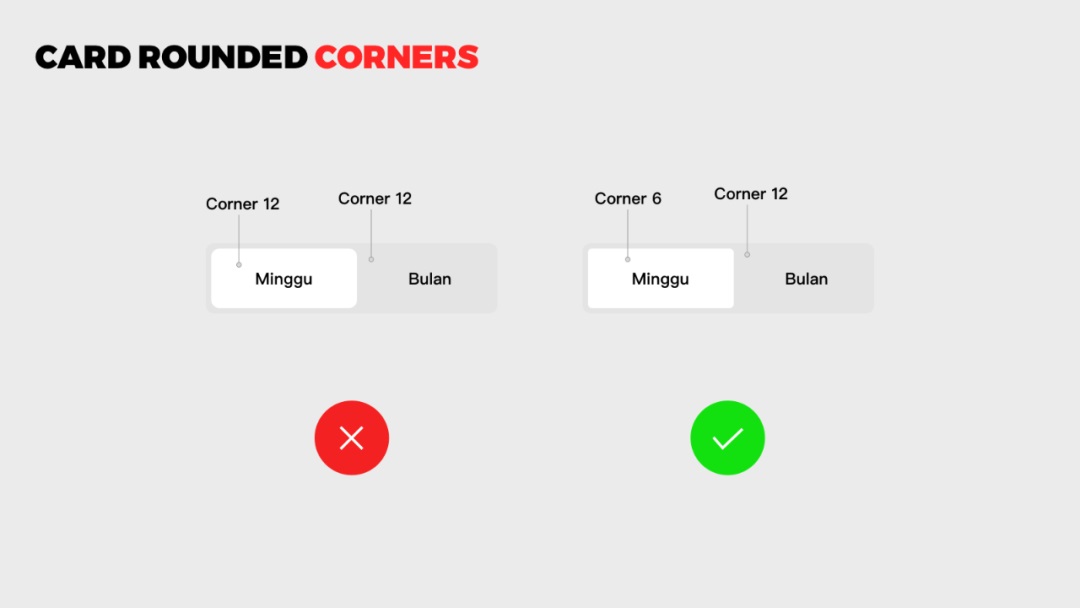
在分段导航控件场景下,左侧案例,内矩形和外矩形圆角相等,看着视觉感受不舒适。右侧,内矩形圆角是外矩形的一半,效果会好很多。下面看下这种导航的应用案例。
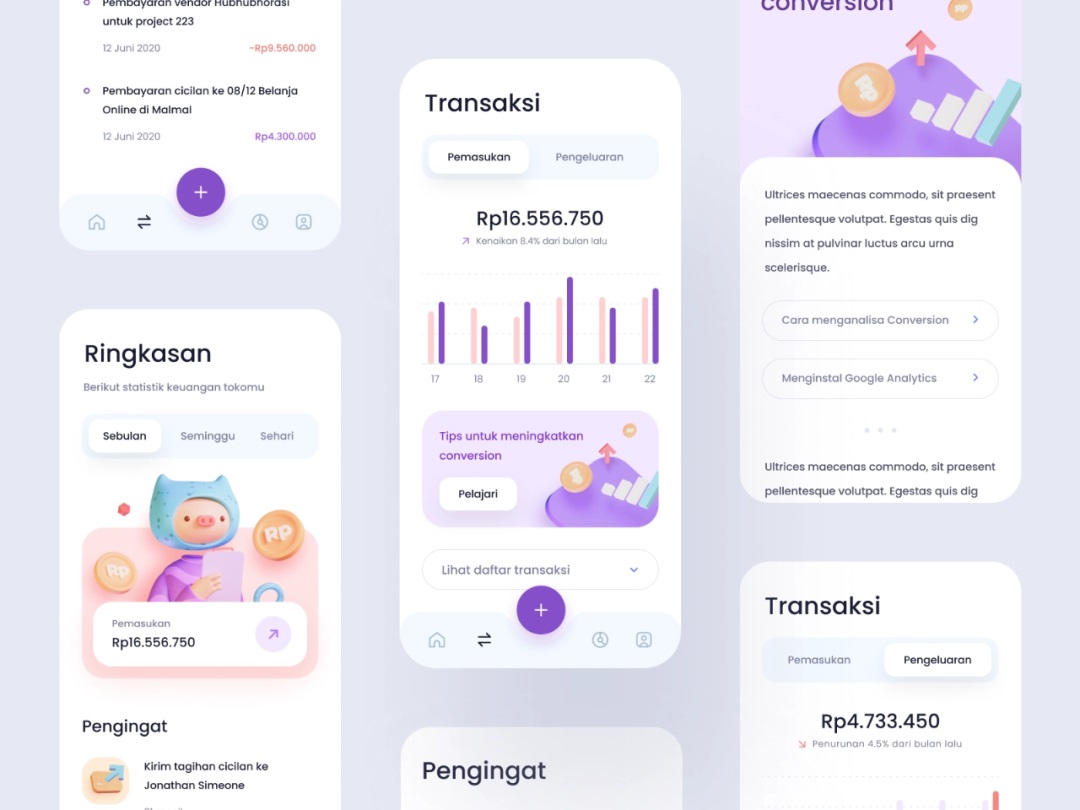
Ghani Pradita 卡片描边在一些场景下,如果我们整个产品界面的底色是白色,这时要添加白色卡片容器,同时只是单纯添加投影来区分层级,那么会显得有些模糊。 白色背景下,如果添加投影的同时,再增加一描边效果,那么效果会好很多。
上图,在白色背景的项目中,我们给卡片边缘加 0.5px 的线,色值#E9E9E9,这样就会清晰的轮廓,卡片层级会更清晰一些。
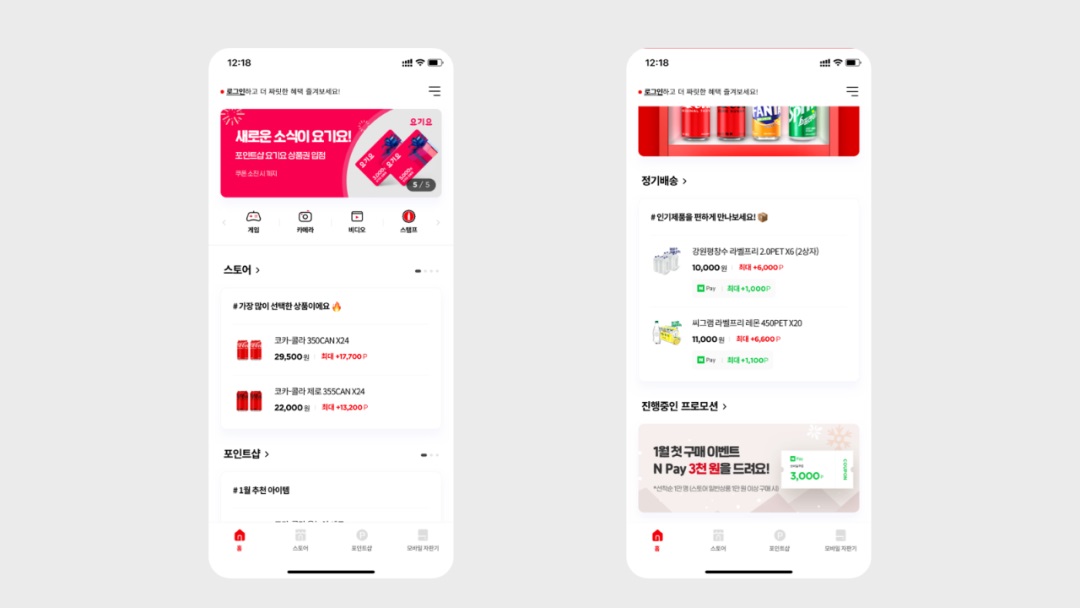
CokePlay 上面这个应用,在白色背景情况下,定义卡片,为了让信息层级清晰,特意在卡片上添加了描边效果。
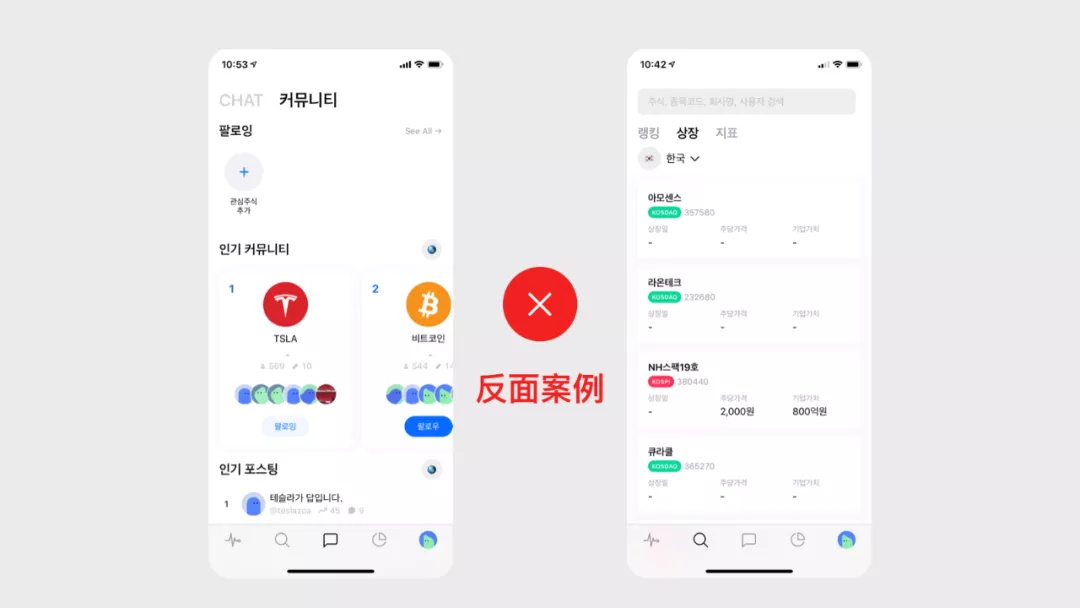
上图反面案例,同样的卡片设计,这个应用,卡片颜色和底部背景色一致,导致卡片几乎和背景融为一体,这样信息层级就会很弱,不推荐大家这样大面积使用。 卡片组合版式卡片的组合版式,这个词也许你第一次听,因为是我发明的。到底什么是卡片组合版式?我这里指的是卡片与卡片之间的组合排版。
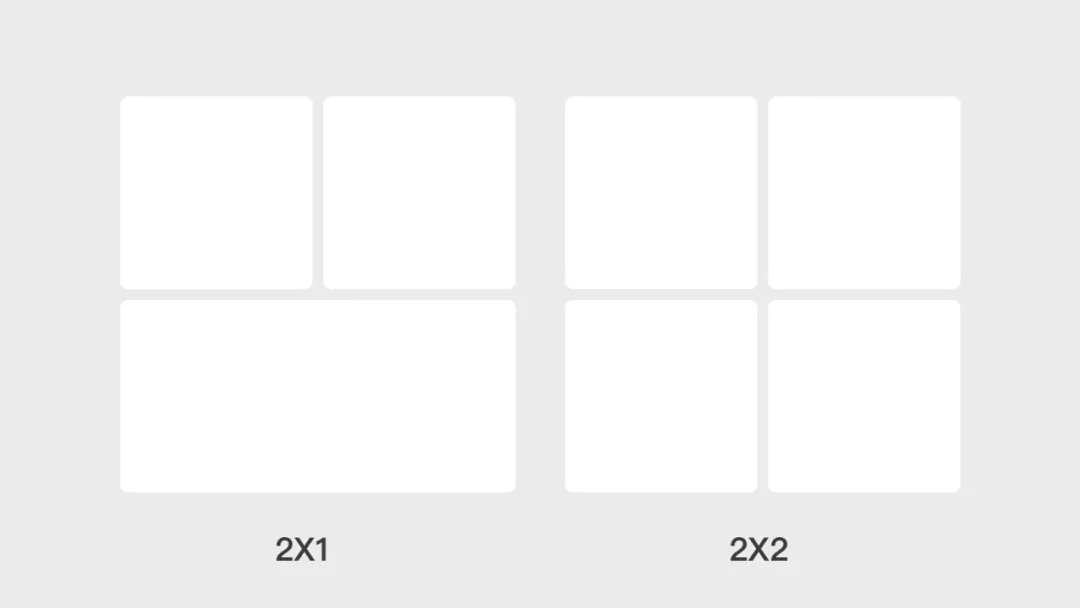
上图案例中,这种组合版式,在设计中最常见,也是用得多一些,所以会显得比较常规。 我们在前期做概念探索阶段,其实是可以打破这种布局模式的,挑战下其他思路。
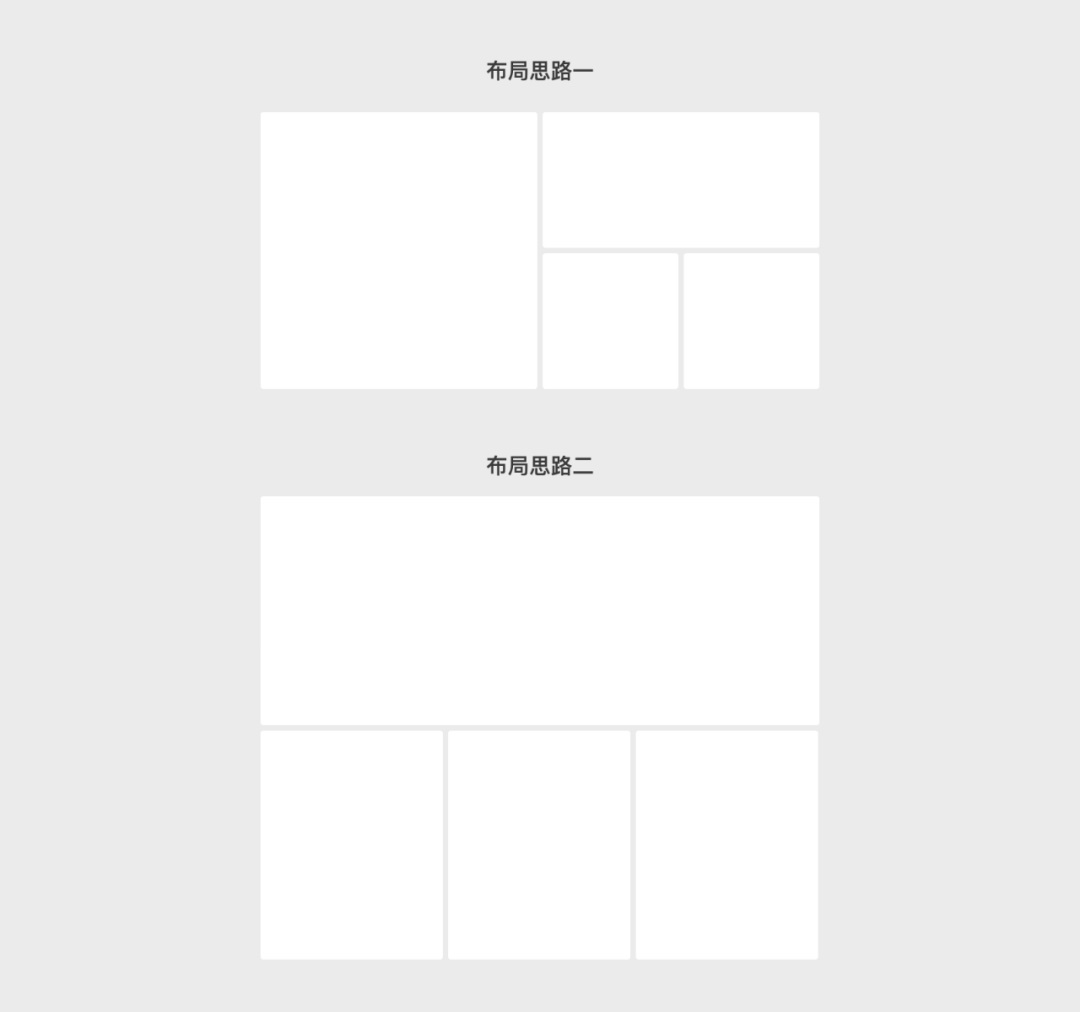
上图中,就是打破了原有的那种思路,尝试多卡片组合设计。 下面,我们来看一些实际的设计案例。
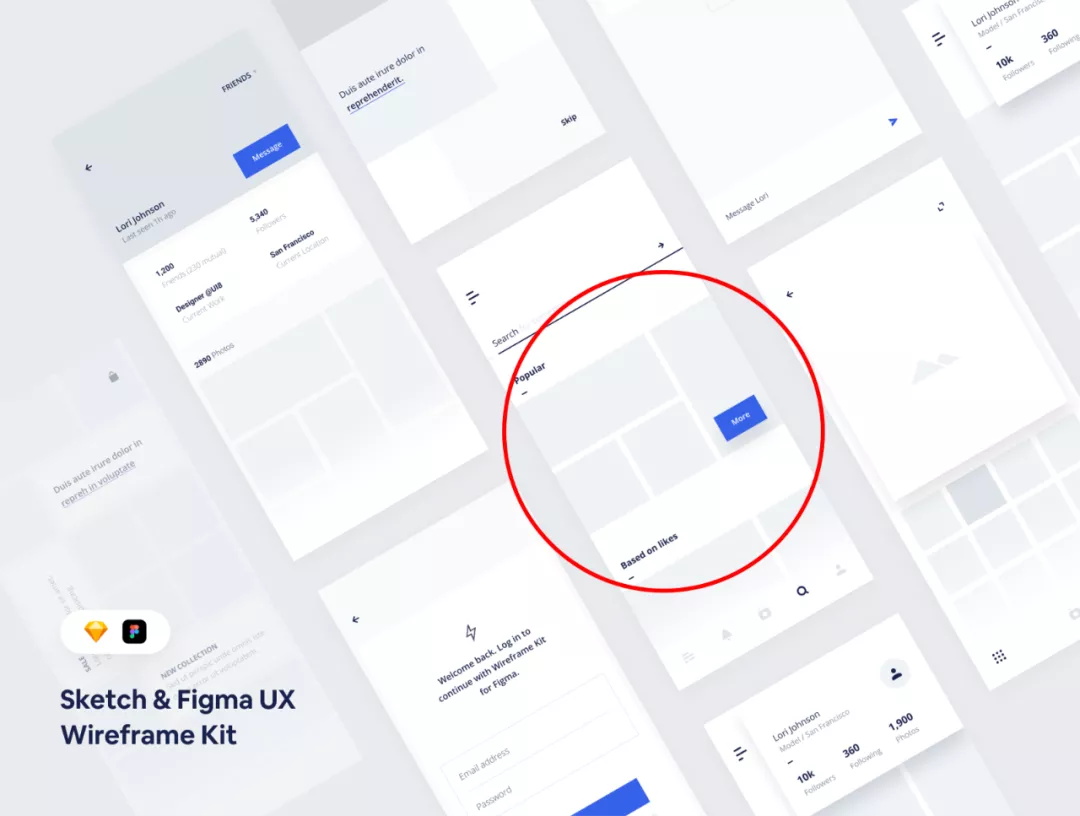
大家留意下我红圈标记的地方,这种卡片组合,就是我前面的那种多卡组合思路。
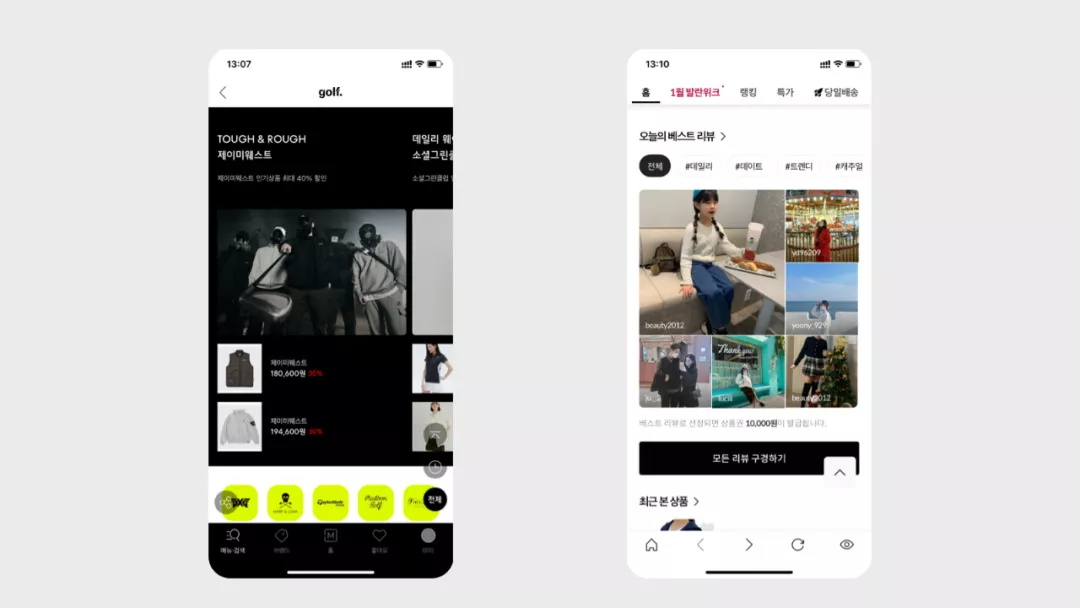
MUSINSA&BALAAN 上面两个上线的应用,通过卡片的组合排版设计,让画面更有张力和新鲜感。
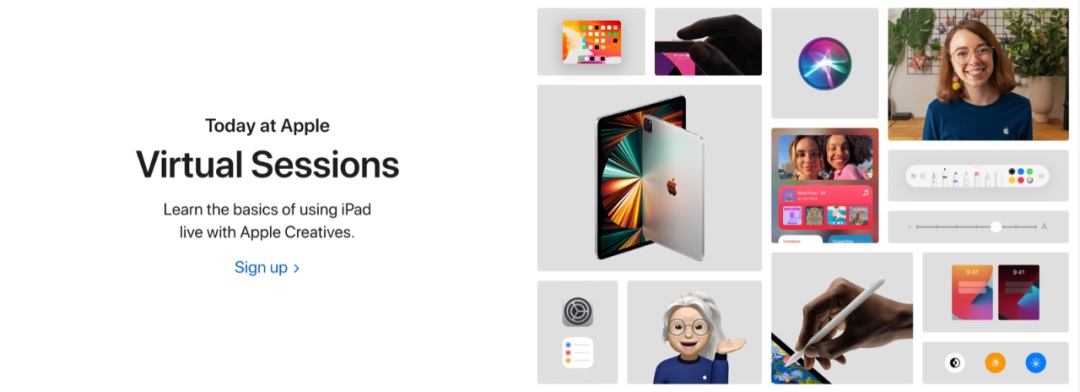
苹果官网卡片组合 异形卡片异形卡片,很少有设计师会想到这样去布局,毕竟存在一定的风险。如果设计出来,效果还是蛮有惊喜的。我们今天讲的异形是除去圆形、方形的卡片。 异形卡片的特点:不规则中有统一的规律,形式感强、张力、杂志感。
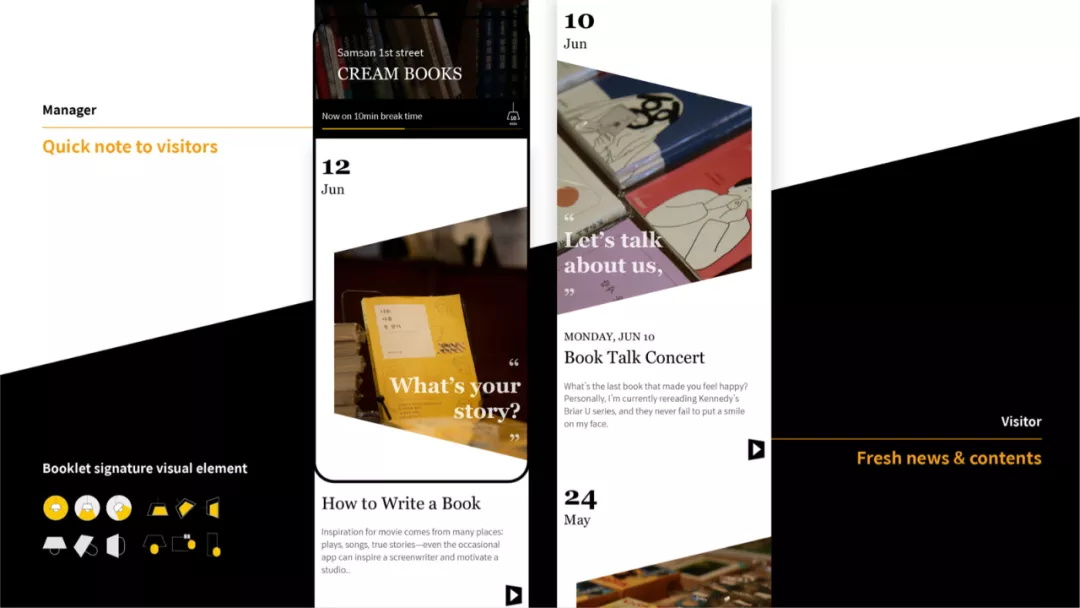
Booklet IF 设计大奖作品,Booklet 采用异形设计,增强了页面视觉张力。
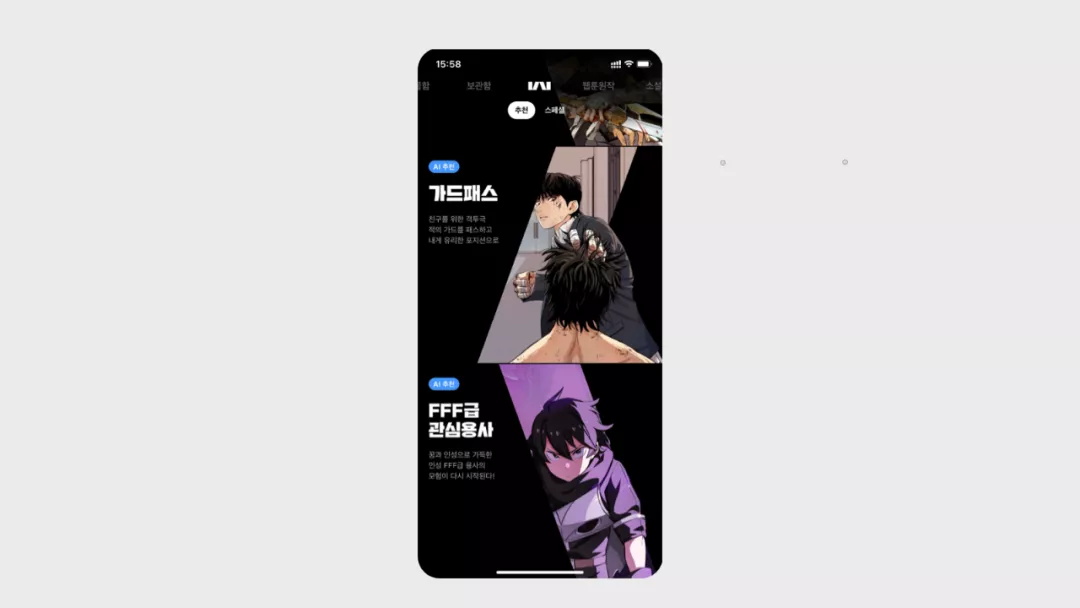
Kakao Webtoon 这个动漫类 APP 应用设计,采用异形作为漫画人物容器承载,凸显画面趣味性和可玩性。
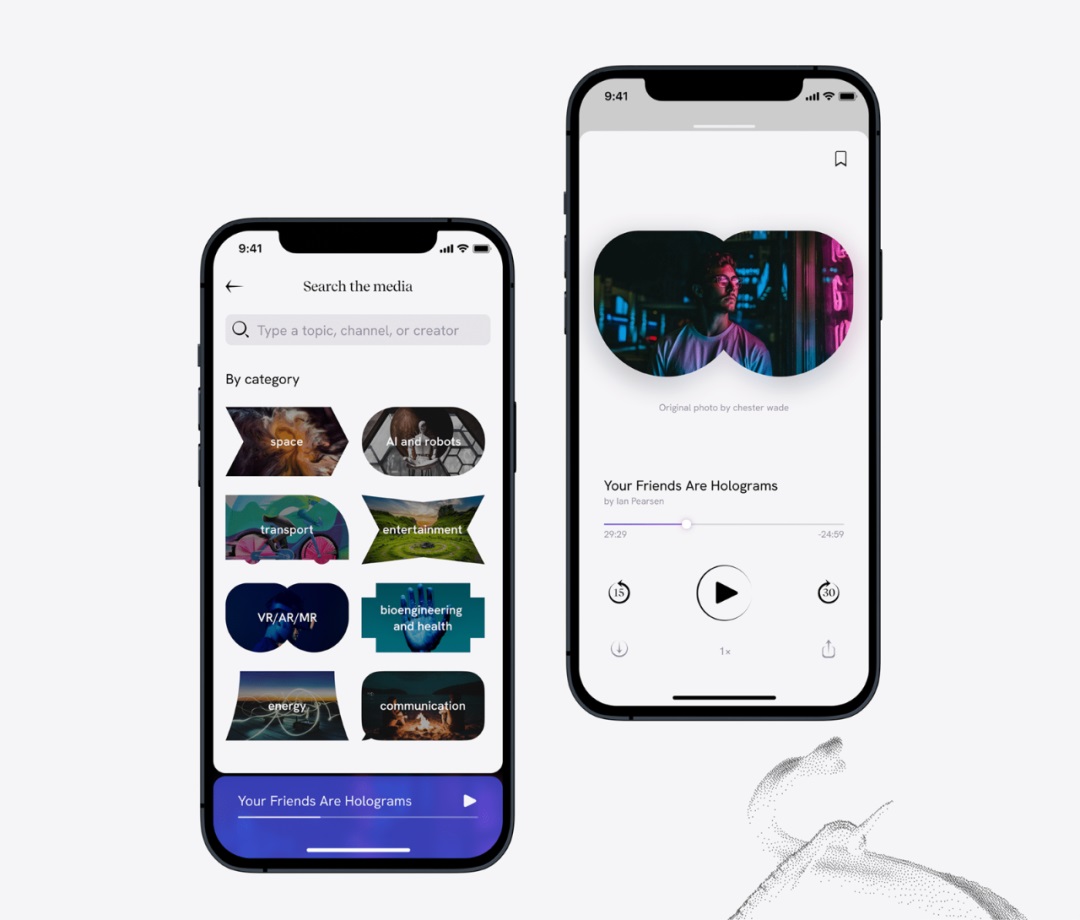
Echo
Behance@the octopus magazine
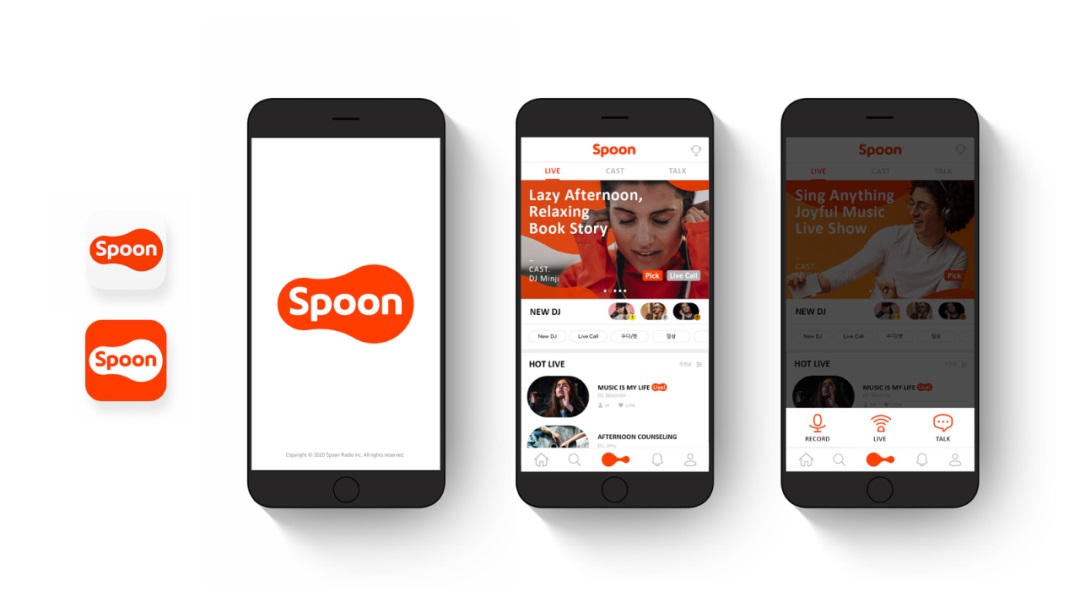
Behance@SPOON. Brand Identity Renewal 如果想打破现有模式,走创新方向,异形卡片可以作为一个切入点,毕竟异形卡片可以和品牌符号衔接起来,做创新拓展。 写在最后卡片,在多形态业务中都频频出现,例如 C 端、B 端、Web 端、车载等,它的灵活性和适应性,受到广大设计师的青睐,对于开发人员来讲,适配性也很强。所以,既然这么重要的一个卡片容器,是值得我们去细致研究,以便于做出更好的卡片布局。 今天我们讲了 4 个细节,我个人认为,如果说想发挥创意,最后一个异形卡片可以有更大空间。 最后,大家可以自行在探索前期,多尝试创新。 做好这4个细节,帮你快速提升卡片设计效果!Hi,我是彩云。 阅读文章 >欢迎关注作者微信公众号:「功夫UX」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论