大厂高手出品:这2个苹果控件你肯定分不清!

扫一扫 
扫一扫 
扫一扫 
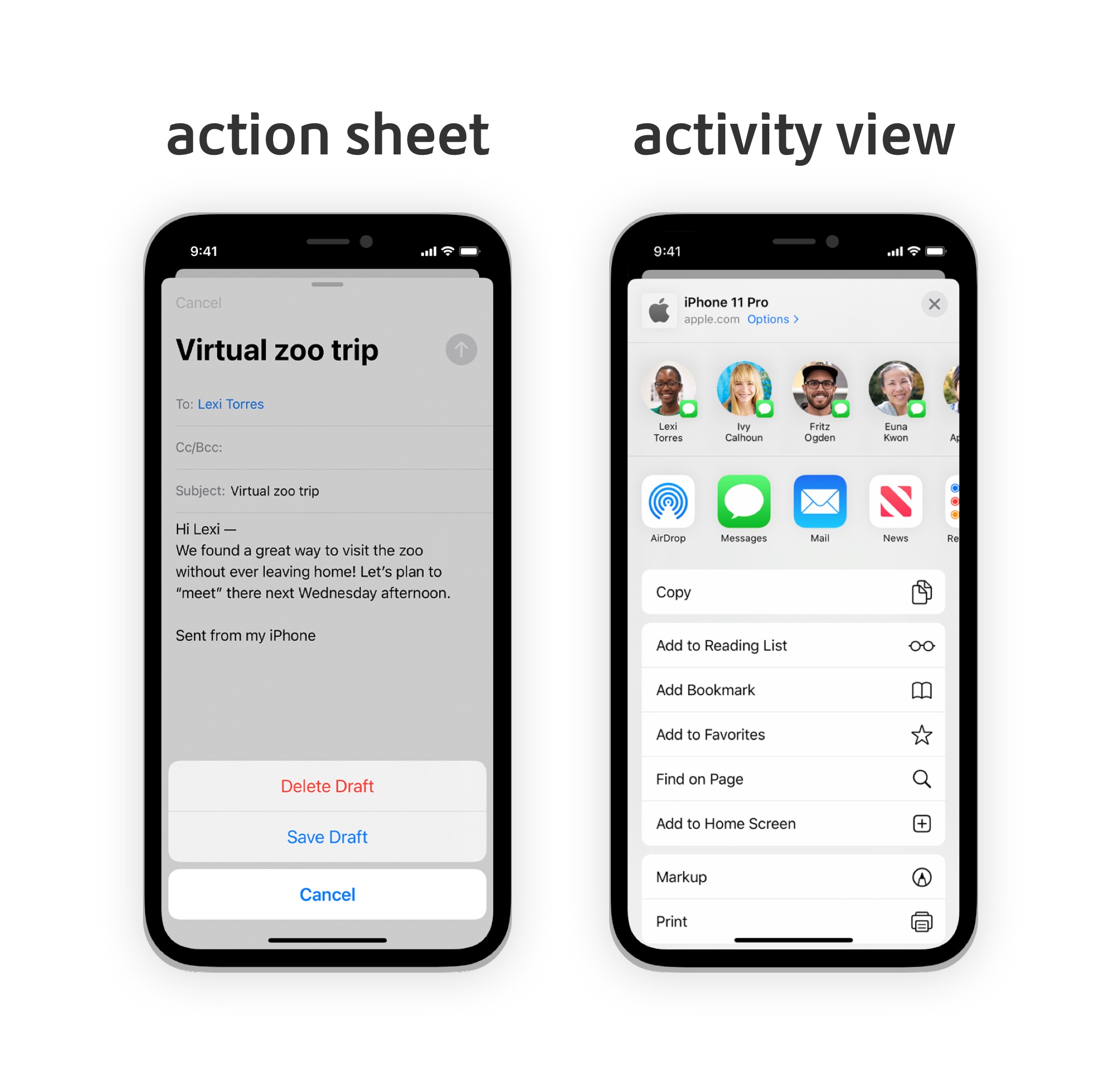
扫一扫 hello,没想到这么快年就要过完了,今天来聊一聊苹果规范里两个令人迷惑的东西,action sheet 和 activity view。
两个组件都属于常见组件,其中 action sheet 出现得更早。之后出现的 activity view 在布局上违背了 action sheet 的部分设计理念和规则,而苹果规范又对此语焉不详,因此有些同学对如何设计一个底部浮层(或者面板)产生了很多疑问。因此今天我们就从它的发展史出发来讲讲他们的差异,以及应该如何看待“规范”。可以说规范的演变就是不断吃书的过程。 Action sheet 的演变历史action sheet 是设计规范中提供的最早的一批标准组件,和其他组件相比,苹果对 action sheet 的定义和迭代的更新其实不算多,它的样式也没有特别大的变化。
在 2008 年 iPhone OS 2 时代的规范中,将 action sheet 和警告弹窗(alert)、模态视图(modal view)都归类为视图的不同类型。实际上“视图 view”这个说法一直都非常模糊,我猜测这个说法来源于 MVC 设计模式,是开发兼任设计时代遗留下来的名词。现在苹果将 view 解释为“应用程序用户界面的基本构件”,我个人把 view 按照原子系统理解为“页面模板”。 从创立之初,action sheet 有两种用途:
根据这两个用途,2008 年对 action sheet 的说明和规则总共有以下几点:
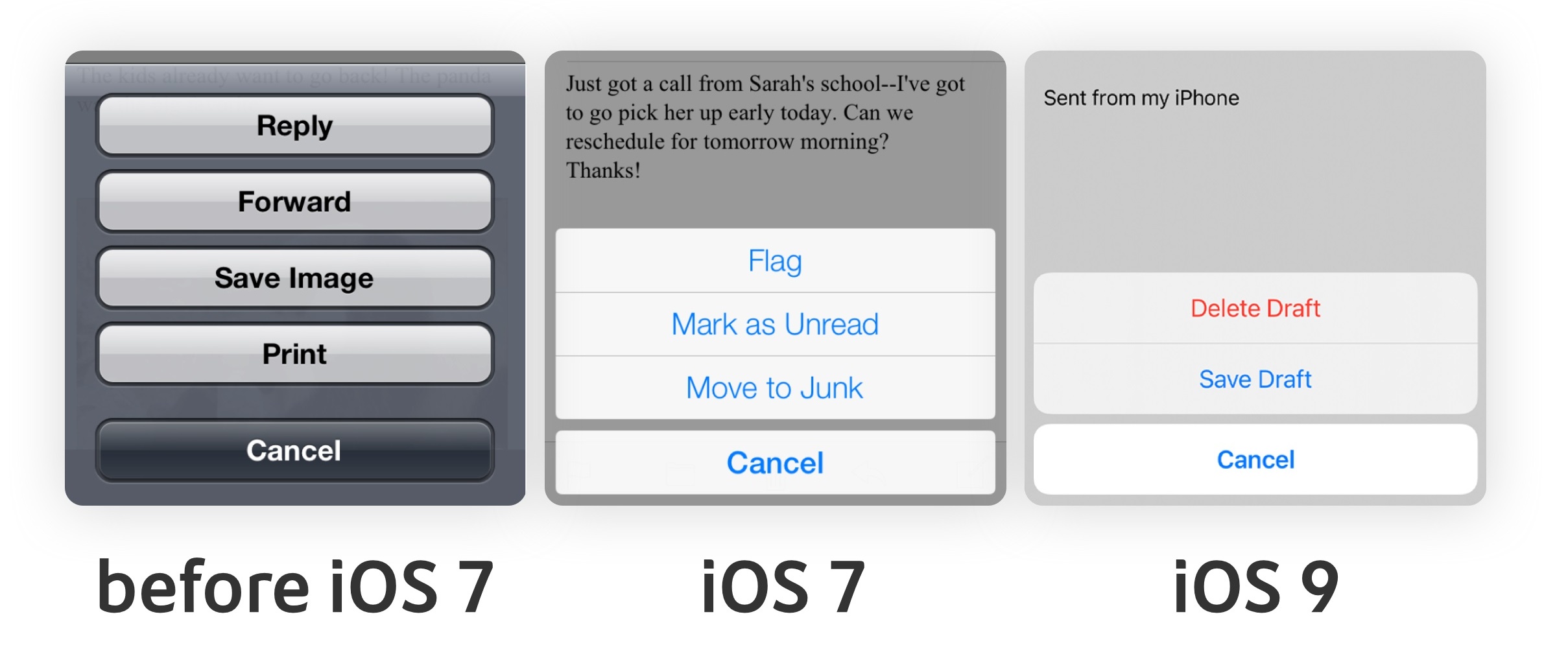
根据以上几点我们可以看出 2008 年前后移动端的业态还是比较简单的。第 2 条规则让 action sheet 是一个只能承载操作按钮的临时不稳定容器,它杜绝了使用 action sheet 来做多级复杂任务的可能性,而且也并没有提到任何和扩展性相关的解决方案。 在 2011 年时,苹果对 action sheet 进一步作出了说明:
自此,action sheet 的几个比较重要的规范就都成型了。尽管在 2014 年取消了“点击操作按钮后 action sheet 会消失”和“action sheet 上不写说明文案”的说明,让它的扩展性稍微强了一些,但是从苹果对其纵向滑动的限制、对「取消」按钮的强调上,可以看出 action sheet 仍然是暂时性的,倾向于不让用户停留太久、完成较为复杂的任务。
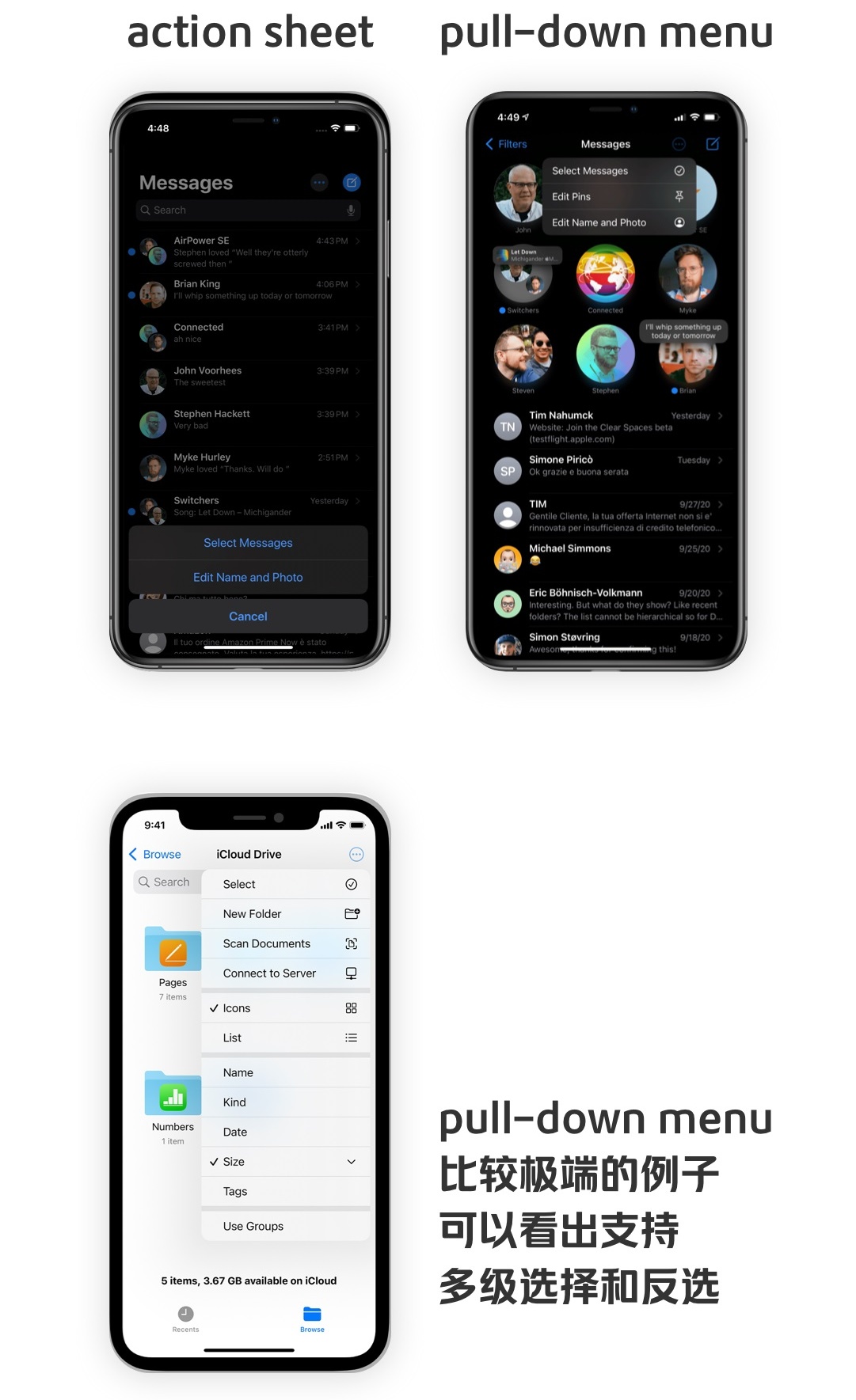
在 iOS14 之后,苹果提供了新的组件 menu 来收纳操作,因此进一步限制了 action sheet 的使用场景。iOS14 版规范将 action sheet 归纳到 alert 警告弹窗中,“只有破坏性操作可以使用 action sheet,否则都应该使用 menu”。但在后续版本迭代中又更改了说法,现在 action sheet 基本上被用于承载与「用户发起的操作」直接相关的功能,比如删除/离开前的再确认,而不再承载“收纳主页面放不下的次级操作”的功能。
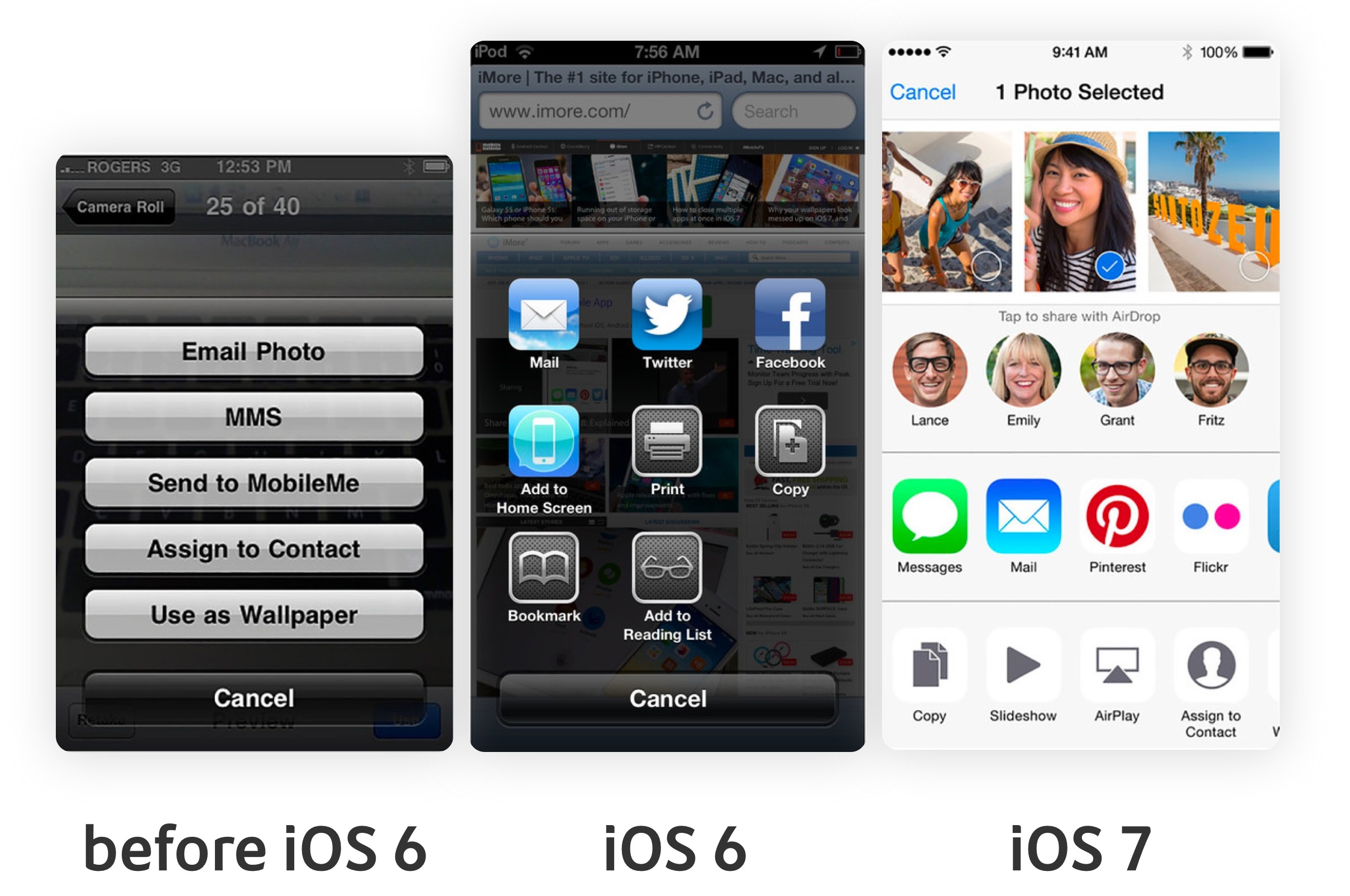
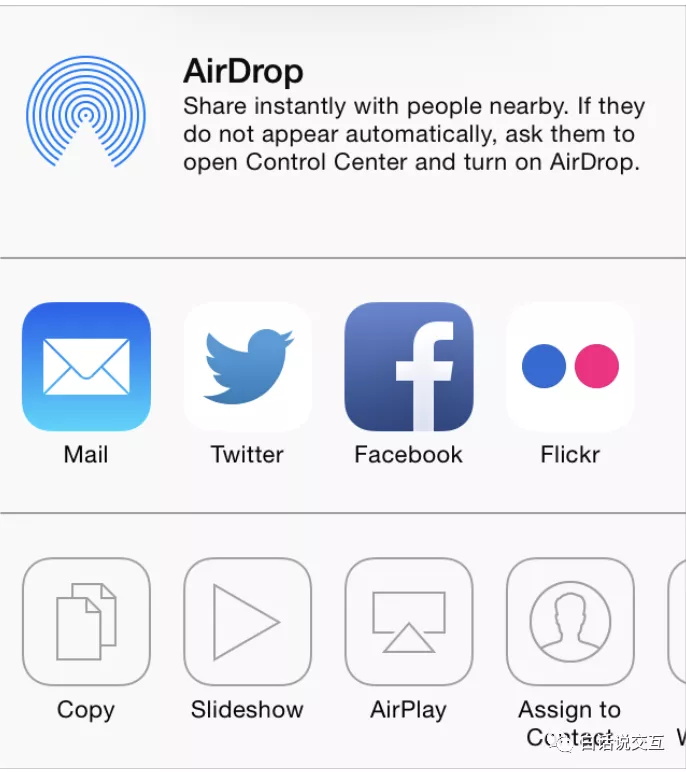
Activity view 的演变历史Activity view 是为了“分享”这个功能定制的。目前为止它的使用场景基本限制在分享上,很少见其他场景使用这样的版式,但我个人认为它在未来有扩展场景的潜质。 苹果一直有“分享”功能,这个功能最开始使用 action sheet 实现,然后在 iOS6 时期由 action sheet 改版了图标样式(但是很可惜没有说为什么这样改)。iOS6 时代苹果并没有成熟的 App 间分享功能,当时只支持 facebook、twitter、微博等几个有限的 App 分享,因此在页面设计上面也没有考虑扩展性。到了 iOS7 后,苹果进行了两个重要的功能迭代:
于是基于这两个重要的功能变化,才产生了我们熟悉的这个横滑版的 Activity view。
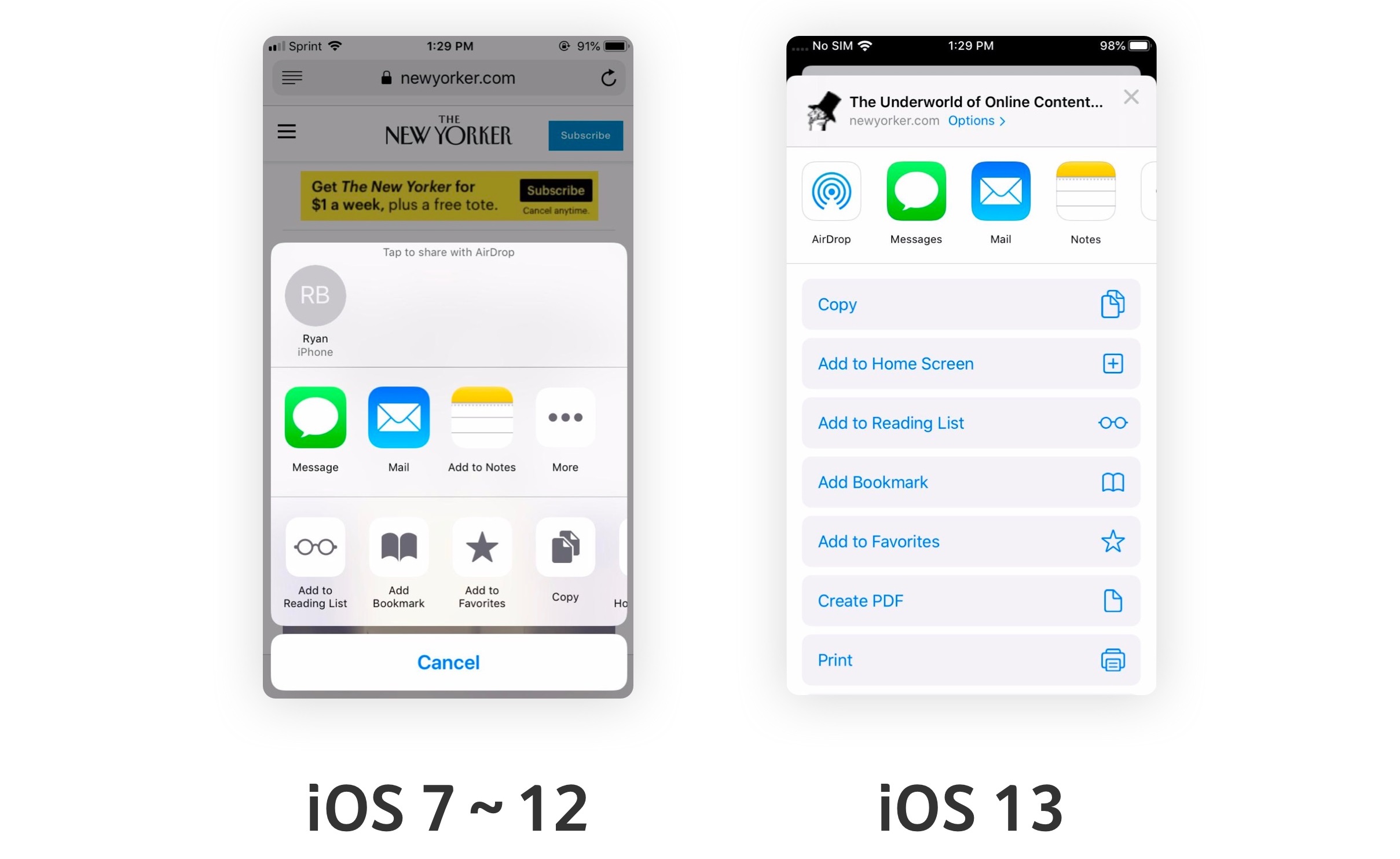
activity view 的设计究竟想解决什么样的问题我们不得而知,因为它的规范中说的东西也比较语焉不详。只能说从它最终呈现的效果来看,和以往的设计有这些改变: Activity view 首次在 iOS7 的规范中登场时,是一个“控制器”controller,而非一个完整页面,这让它可以添加“取消”按钮成为一个类似 action sheet 的模态,也可以作为页面上的一个元素,搭配页面左上角的“取消”按钮。
我个人认为这么设计其实挺冗余,页面允许横滑后,“取消”按钮非要放在页面底部的理由就根本不成立了,因为用户的视线并不一定是从上到下看完的,而有可能是从左到右,根本没往下看。没有必要为了遵守 action sheet 的规范而制作两套功能完全一样的版式。
当然 iOS7 的 activity view 还有些其他的问题,比如 有些人提到:
基于这些问题,activity view 再次改版,也就是现在 iOS13 的样式。 自此,activity view 完全脱离了早期 action sheet 规范的影响,它允许纵向滑动、不再添加底部取消按钮、并且支持用户在本页面进行多层级的相对较为复杂的操作(比如点击 airdrop 弹出二级弹窗,但不关闭此 activity view)。
总而言之,根据现行的苹果规范:
「写在最后」上面讲了这么多演变历史相关的东西,其实我们也可以看出来像苹果这样的操作系统迭代是很谨慎也很慢的。从 action sheet 到 activity view,苹果花了近 10 年时间。而我们日常做设计迭代速度和反应时间肯定是要比苹果快的。因此,做设计不要单纯照搬操作系统规范,而要去思考哪些东西比较贴合场景。 控件设计更多干货: 「这个控件叫什么」系列之Grabber/抓握指示器鉴于国内交互设计名词混乱不统一,很多设计师不知道如何用专业术语称呼一个控件,因此我开了《这个控件叫什么》专题,梳理控件的名称和使用事项,希望能为推动交互设计发展,做出一点微小的贡献。 阅读文章 >欢迎关注作者微信公众号:「白话说交互」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论