第十波!快速提升 UI 设计效果的 8 个小技巧

扫一扫 
扫一扫 
扫一扫 
扫一扫 编者按:在进行 UI 设计的时候,很多小技巧能够恰到好处地提升界面的设计视觉效果、用户体验。这篇来自Marc Andrew 的文章梳理了 8 个实用性很强的 UI 效果提升小技巧,是系列文章的十篇,原文最早发布于 marcandrew.me 。 在创建实用、可访问性良好且视觉效果颇为出彩的 UI 界面的时候,我们大多只需要进行有限度的微调,即可达到颇为不错的效果。在之前,我已经撰写了很多实用的 UI & UX 优化小贴士(看完文章在文末获取),这篇文章继续增加 8 条实用的建议,一起来看看吧! 1. 尽量采用一致且同心的圆弧边角
在上面的两个设计示例中, 一个嵌套的矩形的圆角半径看起来不是同心的,另一个则显得更加一致合理。 在设计带有圆角的控件的时候,如果两者不是嵌套关系,那么圆角需要保持一致,确保整体视觉的统一性,如果是嵌套关系,那么需要让两者的边角是协调的「同心」的效果。 这种按照比例缩小的边角更加符合现实世界的逻辑,而且能够制造出令人愉悦和谐的视觉体验,给人感知会更加精致而专业。 2. 深色模式下注意高程变化对于颜色的影响
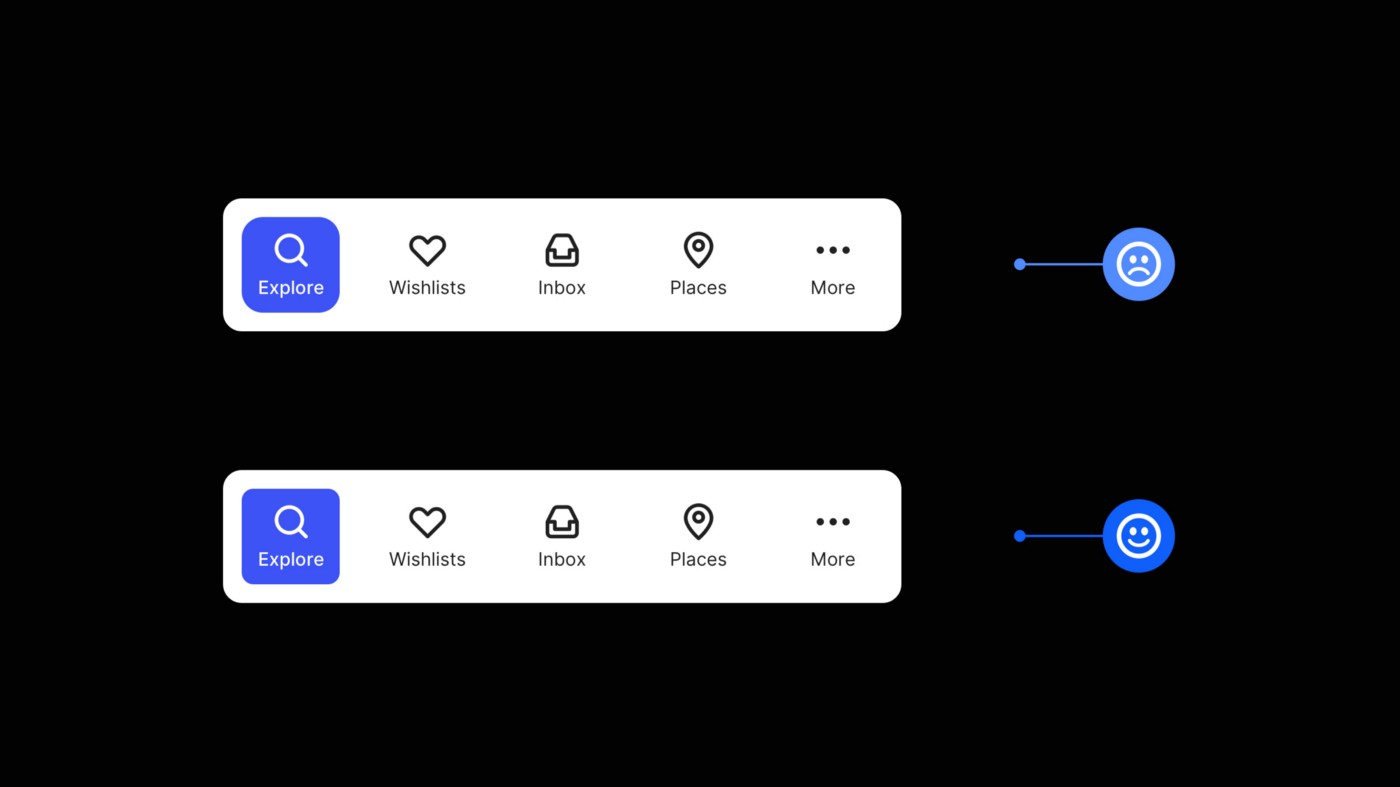
在深色模式下,不要用纯黑应该已经达成共识了,尽量使用深灰色来呈现应该已经是众所周知的事情。不过当 UI 控件有互相重叠的情况发生的时候,需要注意,控件在 Z 轴的高程上存在差异的时候,要控制好深灰色的色阶深浅变化,来确保它在 UI 视觉逻辑上的合理性。 在现实世界当中,元素距离你越近,一般也会距离光源越近,在视觉上颜色也应该越浅。在这种情况下,可以根据近浅远深的逻辑来控制色阶,让界面的「高程」逻辑 更加合理自恰。 在深色模式下,由于颜色总体偏黑灰,这个时候几乎不需要进行任何阴影上的设计,只需要控制控件主色的色阶变化,就足以呈现出这种规律。 3. 使用简短明确的文本标签来传递信息
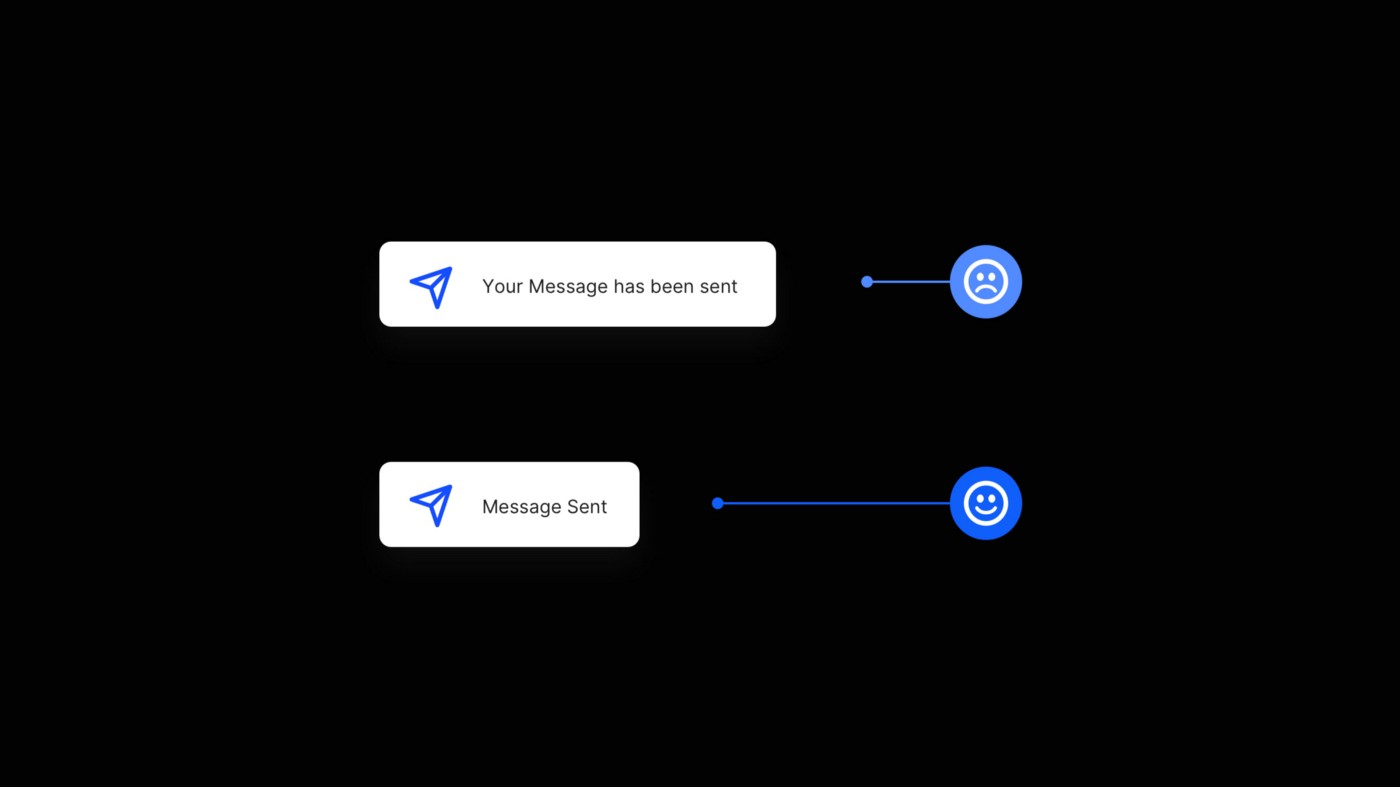
在上方的两个设计范例当中,靠下的案例使用了更加简短明确的文本来描述,简略而明确地传递了信息。 如果不是要进行完整全面的解释,一般文本内容,最好在消除了可能存在的歧义之后,尽可能简短地表达,这样可以帮助用户更好地获得他们想要要的关键。 4. 何时使用单选按钮,何时使用下拉菜单
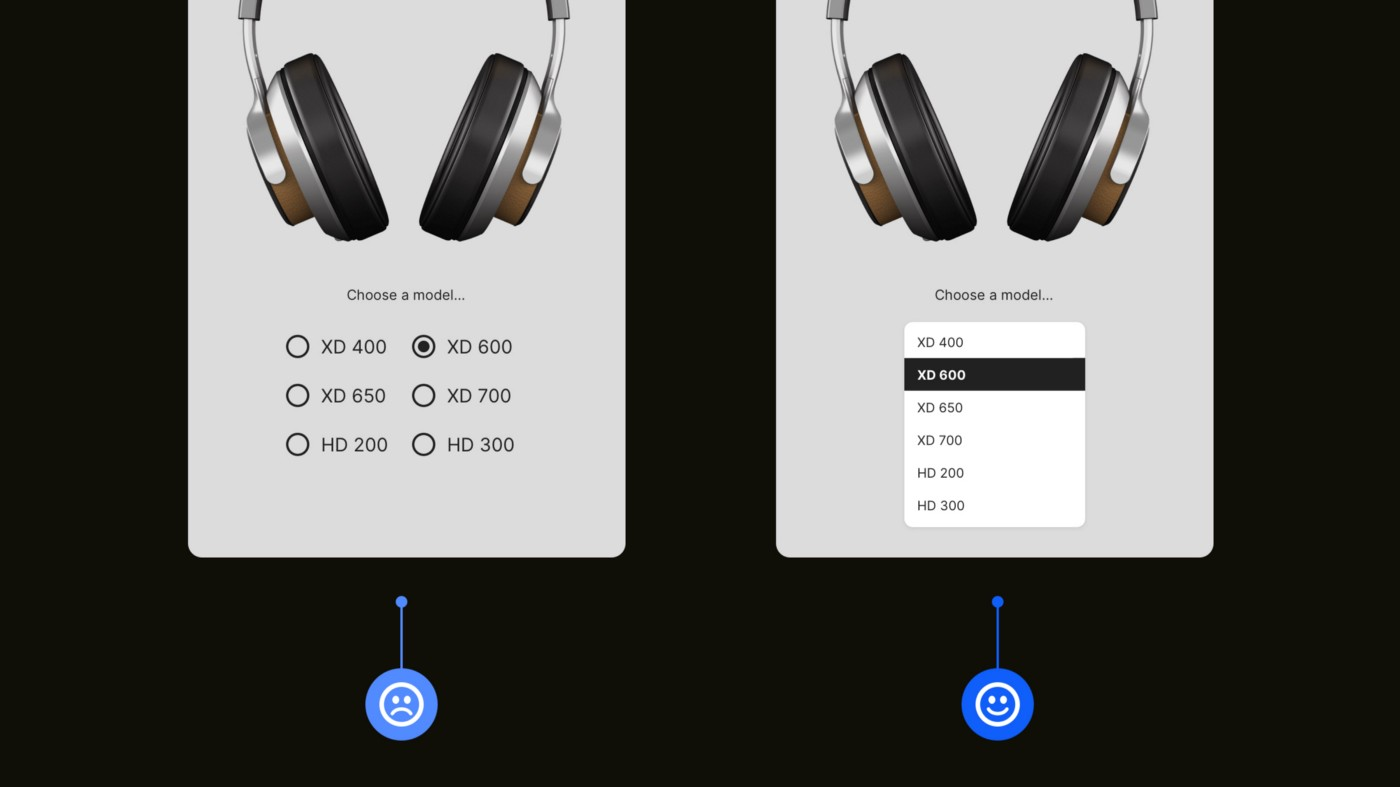
在上方的两个设计示例当中,一个使用了单选按钮,另一个采用了下来菜单来承载多个选项。 当涉及到类似这种产品列表的选项设计时,UI 控件的选取常常会出现混乱的情况,看起来两种设计似乎都是合理,但是实际上是要分情况的。 一般而言,是选用单选按钮,还是使用下拉菜单,关键的判据是「用户认知负荷」,通常当可选选项数目少于4个的时候,使用单选按钮即可,当数量超过4个的时候,使用下拉菜单来承载选项。 5. 避免使用默认的阴影样式
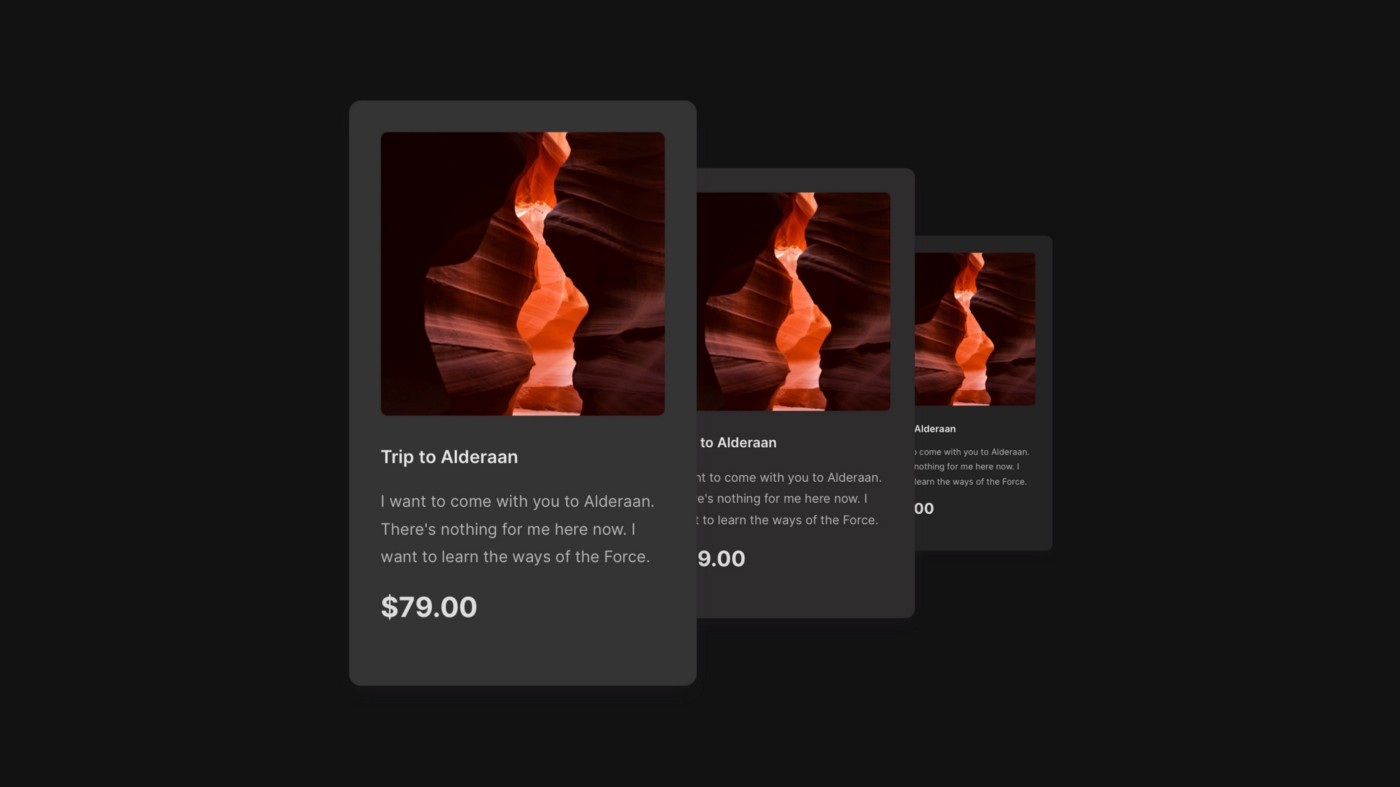
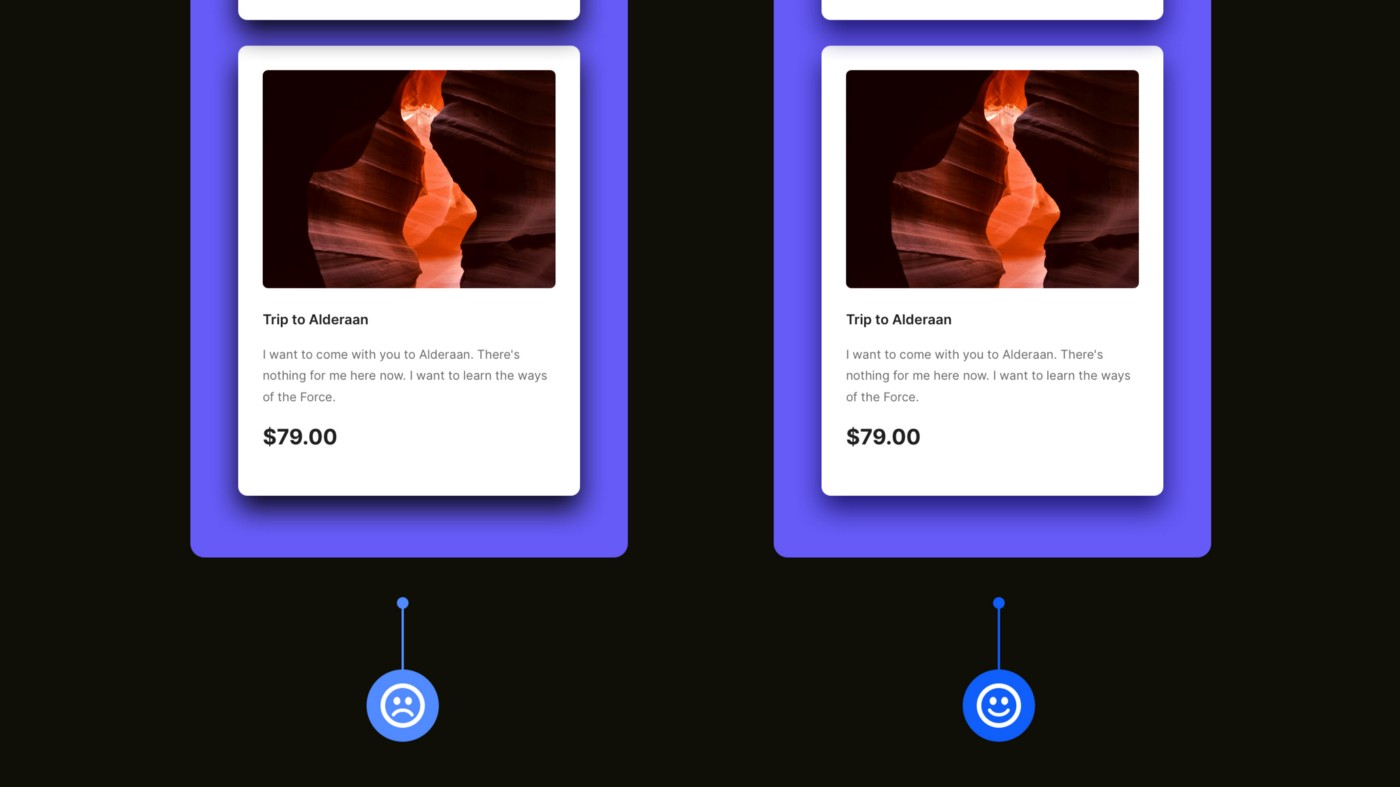
在上方的两个设计示例当中, 一个使用的是默认的黑色阴影样式,另一个则使用的是带有背景颜色倾向的阴影样式。 在彩色背景上处理 UI 元素时,尽量避免使用黑色阴影,因为在现实世界当中,实际阴影效果是会受到环境颜色的影响的,如果可以的话,采用偏向背景色的阴影,能够让 UI 变得更加真实。 如果你也要避免那些看起来很假的阴影,最简单的方法就是在其中混入一点背景色。 6. 深色模式下的白色需要适当调暗
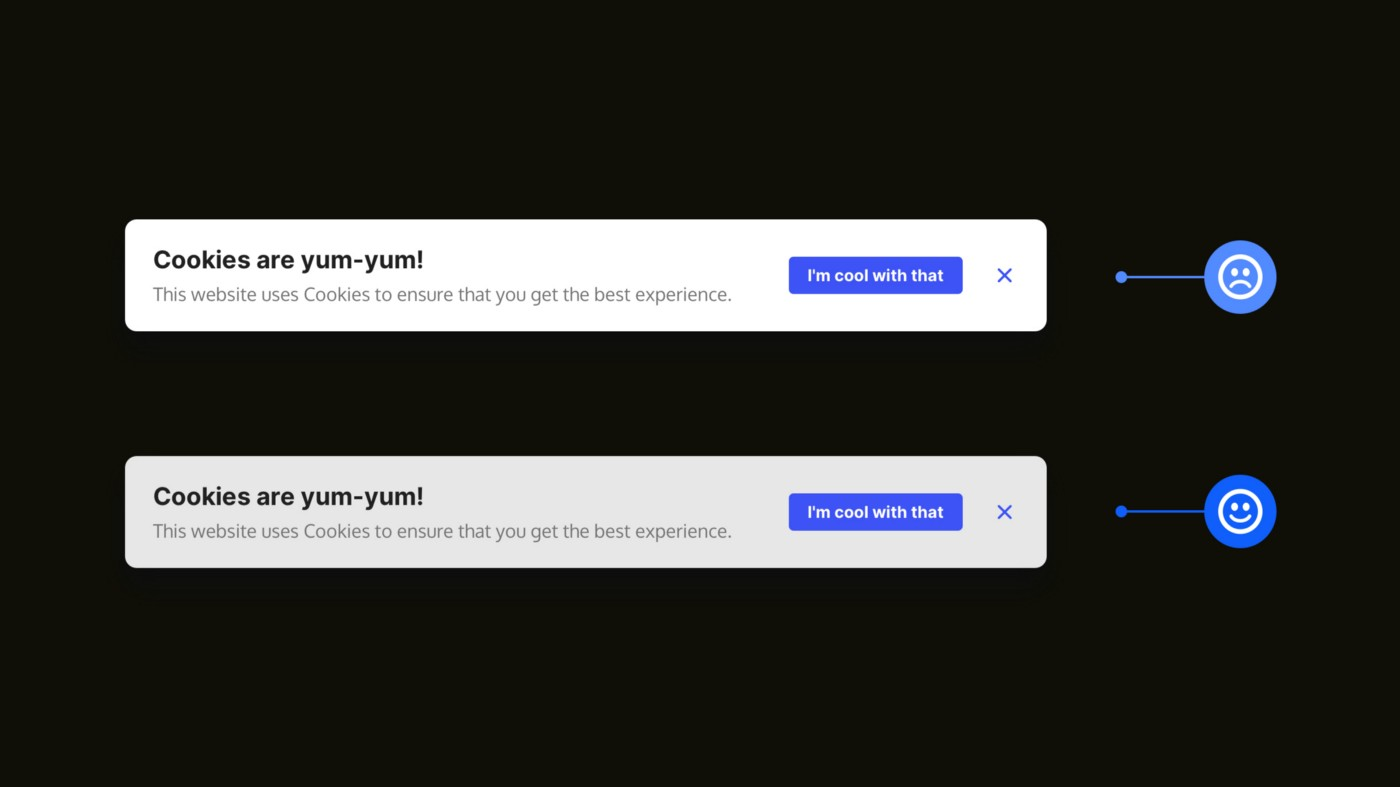
在上方的两个设计示例当中, 一个是使用纯白色背景的通知元素,另一个具有更暗更微妙的白色背景。 正如我在之前的技巧中提到的,在创建深色主题设计时永远不要选择纯黑色,因为它会影响许多用户的可用性,适当调亮黑色,能够软化强对比所造成的刺眼状况。 当深色主题下需要使用白色元素的时候,类似的规则也同样适用。这个时候需要适当让白色的明度更暗,降低对比度,让用户不会因为过强对比而产生视觉频闪效果。 7. 不要仅靠颜色来传达表单的错误状态
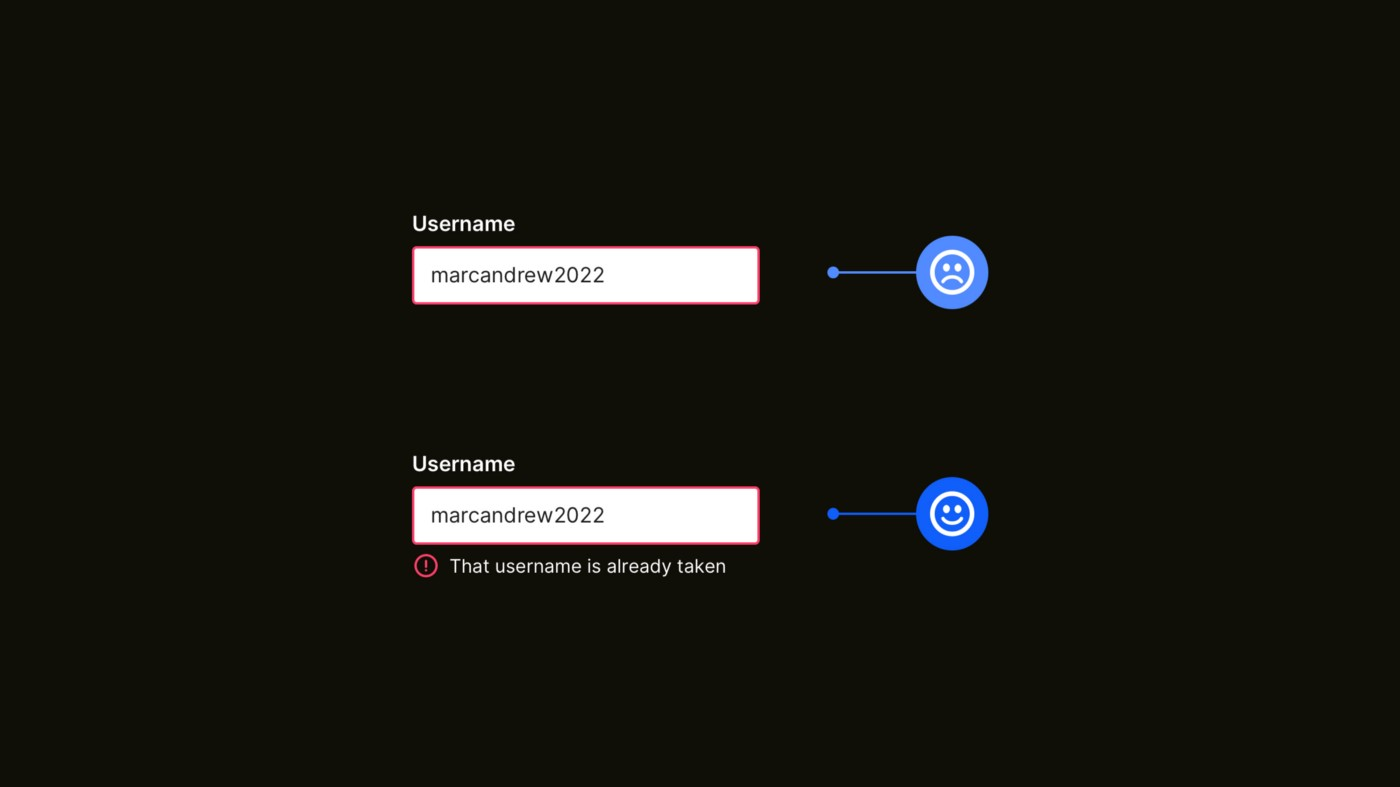
上面是两个表单设计示例,一个案例仅仅使用红色边框作为错误状态警告,另一个案例则在红色边框的基础上添加了图标和说明。 这个主要是可访问性的问题,不要仅仅使用颜色来向用户传达状态信息,因为如果用户存在视觉障碍,很容易漏掉错误状态的指引。 始终使用图标和文本说明,来告知用户到底发生了什么错误,问题的症结在哪里,确保信息的正确传递。 8. 使用占位符示例来改进表单体验
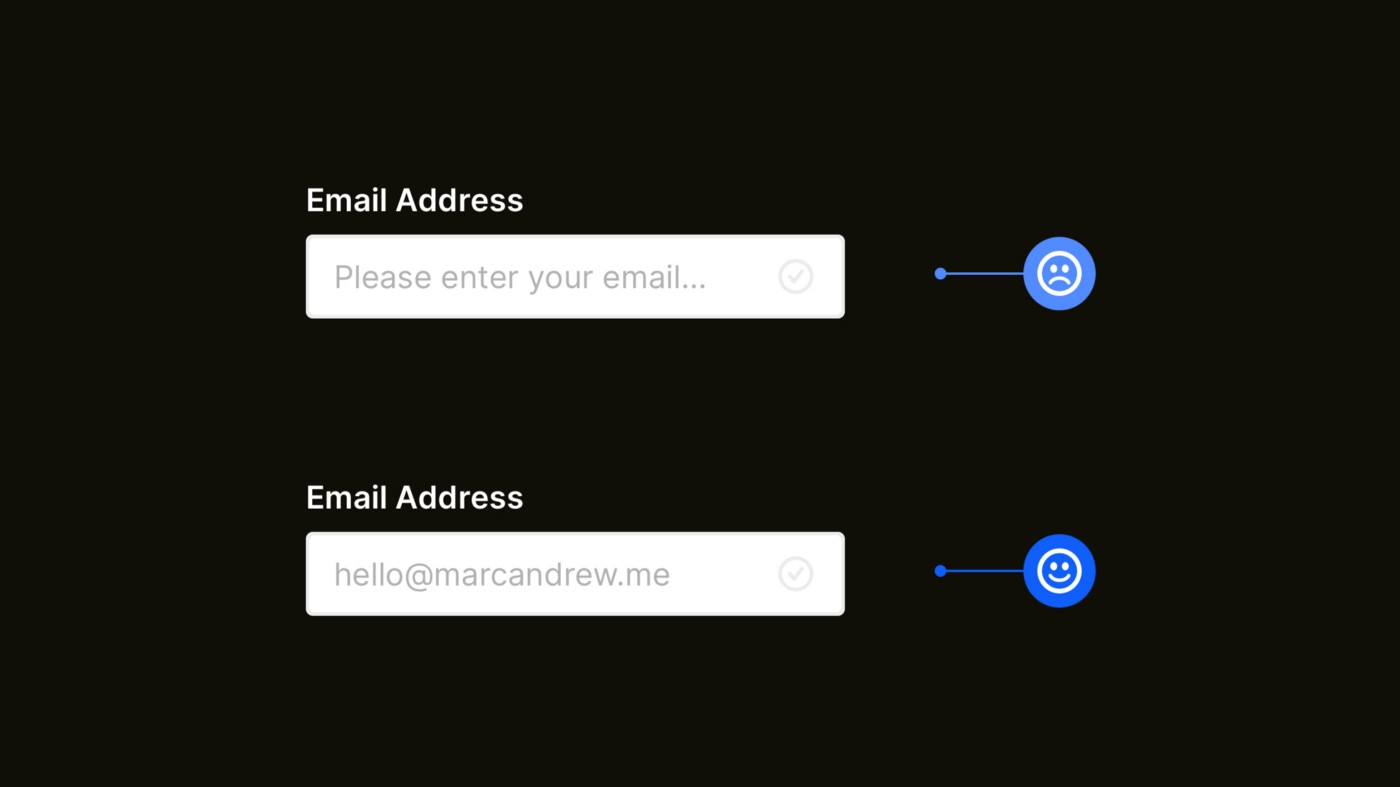
在上面的两个设计示例当中, 一个使用默认占位符文本,另一个占位符则使用了贴合内容的格式。 与其只使用「输入您的电子邮件」之类的占位符文本,不如提供一个真实的示例,即:「hello@marcandrew.me」,这样可以更加直观地告知用户,这个地方要填写的内容是什么格式的。 下面是往期的内容: 第一波!快速提升 UI 设计效果的 9 个小技巧编者按:在进行 UI 设计的时候,很多小技巧能够恰到好处地提升界面的设计视觉效果、用户体验。 阅读文章 >第二波!快速提升 UI 设计效果的 14 个小技巧编者按:在进行 UI 设计的时候,很多小技巧能够恰到好处地提升界面的设计视觉效果、用户体验。 阅读文章 >第三波!快速提升 UI 设计效果的 6 个小技巧编者按:在进行 UI 设计的时候,很多小技巧能够恰到好处地提升界面的设计视觉效果、用户体验。 阅读文章 >第四波!快速提升 UI 设计效果的 6 个小技巧编者按:在进行 UI 设计的时候,很多小技巧能够恰到好处地提升界面的设计视觉效果、用户体验。 阅读文章 >第五波!快速提升 UI 设计效果的 6 个小技巧编者按:在进行 UI 设计的时候,很多小技巧能够恰到好处地提升界面的设计视觉效果、用户体验。 阅读文章 >第六波!快速提升 UI 设计效果的 6 个小技巧编者按:在进行 UI 设计的时候,很多小技巧能够恰到好处地提升界面的设计视觉效果、用户体验。 阅读文章 >第七波!快速提升 UI 设计效果的 6 个小技巧编者按:在进行 UI 设计的时候,很多小技巧能够恰到好处地提升界面的设计视觉效果、用户体验。 阅读文章 >第八波!快速提升 UI 设计效果的 6 个小技巧编者按:在进行 UI 设计的时候,很多小技巧能够恰到好处地提升界面的设计视觉效果、用户体验。 阅读文章 >第九波!快速提升 UI 设计效果的 7 个小技巧编者按:在进行 UI 设计的时候,很多小技巧能够恰到好处地提升界面的设计视觉效果、用户体验。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论