10个增强Web字体排版的jquery插件

扫一扫 
扫一扫 
扫一扫 
扫一扫 虽然Web字体版式技术在各种定制化字体解决方案(比如@font-face, Google Fonts)的支持下一路蓬勃发展,但是在我们在设计和桌面app开发中仍然对其缺少精准的控制和把握。还好有一系列的强大功能jquery插件帮助我们解决这个问题。这篇文章详细介绍了近10个最流行的Web字体版式插件,它们允许我们润色字体版式并创造出更多超级酷的效果。 Lettering.js
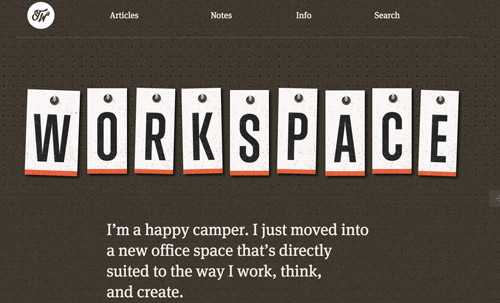
Lettering.js 是最简单最流行的网络版式插件之一。通过分拆每个文本,并将每个字母放在定制好的<span>中,该插件能够让你精准的操控标题版式。使用它小心的调整你的字距或者添加各式各样的CSS,从而让每个单词都有超级赞的效果。 FitText.js
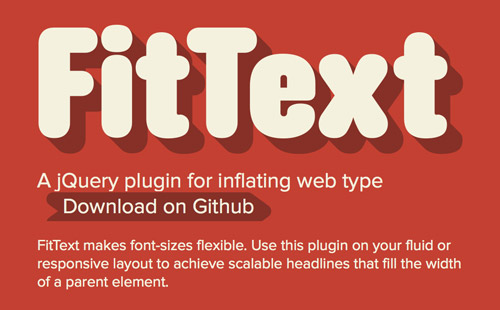
交互式网站设计很好用,它允许内容根据用户的查看终端的大小自动调整。自然地你的web文本随着查看它的浏览器或者终端大小变窄而自动收缩,但是某些情况下会使题目和标题变得有点难看,尤其是由于文本自动缩进或者多出新的一行等情况。这就是FitText.js插件的功能,它能够使你的标题像一张回应式图片一样调整大小,单词不会出现跑到新的一行的情况。 Bacon!
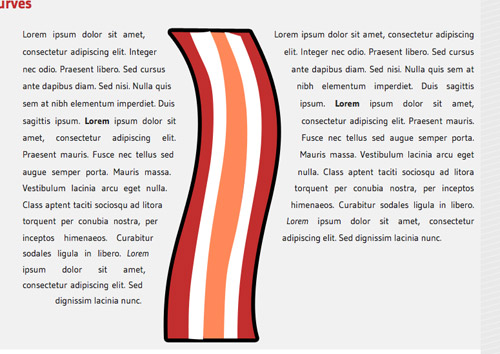
很酷的名字吧,亲!Bacon插件能够让你的文本像贝塞尔曲线一样排列。在InDesign中围绕图片处理文本固然简单。但是在HTML/CSS中文本都是按照方块区域排列的。所以说虽然能够强行用HTML能够达到相似的效果,但是用Bacon能够让你轻松简洁的利用坐标参数达到这些效果! TypeButter
有很多的Jquery插件能够帮助你调整字距,但是大多数要求一些直接的输入分别控制每一个字母。如果希望找一些快速简单的方案不如来看看TypeButter。只需将它赋予你的版式类型,它将自动用一些愉悦的合理好看的间距来覆盖浏览器的默认值。该插件默认支持Arial,Georgia,Helvetica,Times和Verdana。你也可以通过修改一些地方来支持其他的字体。 Kerning.js
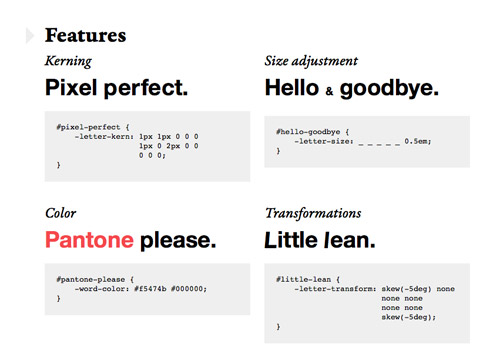
尽管这个插件的名称是Kerning,但是这个插件能做不仅仅是控制字距。它也能够以字母为单位调其体大小,颜色,变形来创造各式各样的绚丽效果。而且它只是控制CSS而不需要添加其他额外的span等其他tag。不错吧! Baseline.js
在web设计中控制纵向间距很简单吧,只需要我们设置line-height属性。不幸的是一旦有图片插入就没那么容易了,这个时候就需要Baseline.js了。只需要一行javascript代码Baseline.js就能够调整你的图片区域到你想要的位置。换句话说它能让你的内容时刻都与你的基线网格对齐。 Arctext.js
给字体设置弧度并不是每天都会遇到的情况。但是在一些情况下,比如设计一个吸引人的标题、重设计一个复古商标,Arctext.js这个插件真的很给力!插件如其名,它能够根据你的需要设置指定半径长度来做出不同的圆弧。 Hatchshow
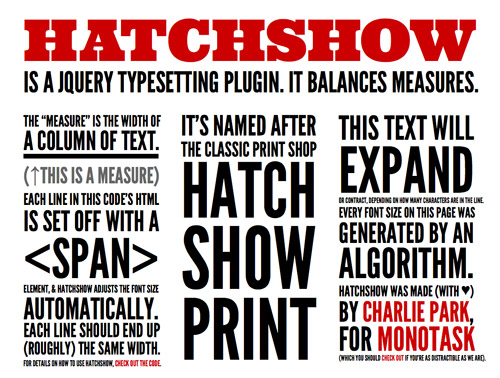
我们看到很多画报的每一行都设计为一个宽度。现在我们能通过Hatchshow插件轻松达到这个效果。它自动给每一行文本添加一个<span>并调整字体大小,所以每一行都会是一样的宽度。它在经典和复古设计中会有很大的帮助。 slabText.js
刚开始小编以为slabText.js仅仅是另一个标题缩放插件,但实际上它的功能强大的多。slabText结合了FitText和Hatchshow两个插件的优点将他们融为一体。这意味着你有一个交互式标题。它能够智能拆分行并根据字体大小进行缩放。所以一旦查看终端达到了一定的尺寸,你的标题将自动重新组织来保持可读性,而不是缩放到不可读的尺寸。 jqlsoText
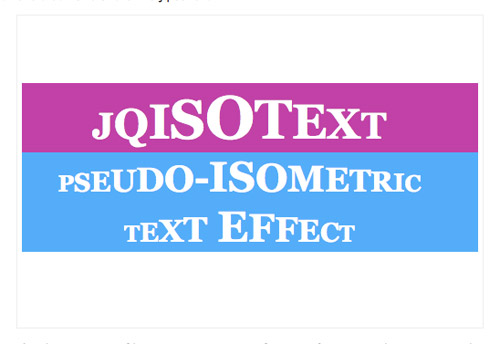
JqlsoText是一个制作伪等距文字效果的插件,但是到底这个插件是做什么的?总的来说这个插件就是给你的文本从一个值到另一个值放大到不同的尺寸。这个插件同样很适合创建不同的标题或者模仿复古式文字排版设计。 翻译:SDC翻茄匠 ID:光(QQ 644509407 欢迎交流设计翻译心得) 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论