Tabs标签页如何设计?我总结了这10个方法

扫一扫 
扫一扫 
扫一扫 
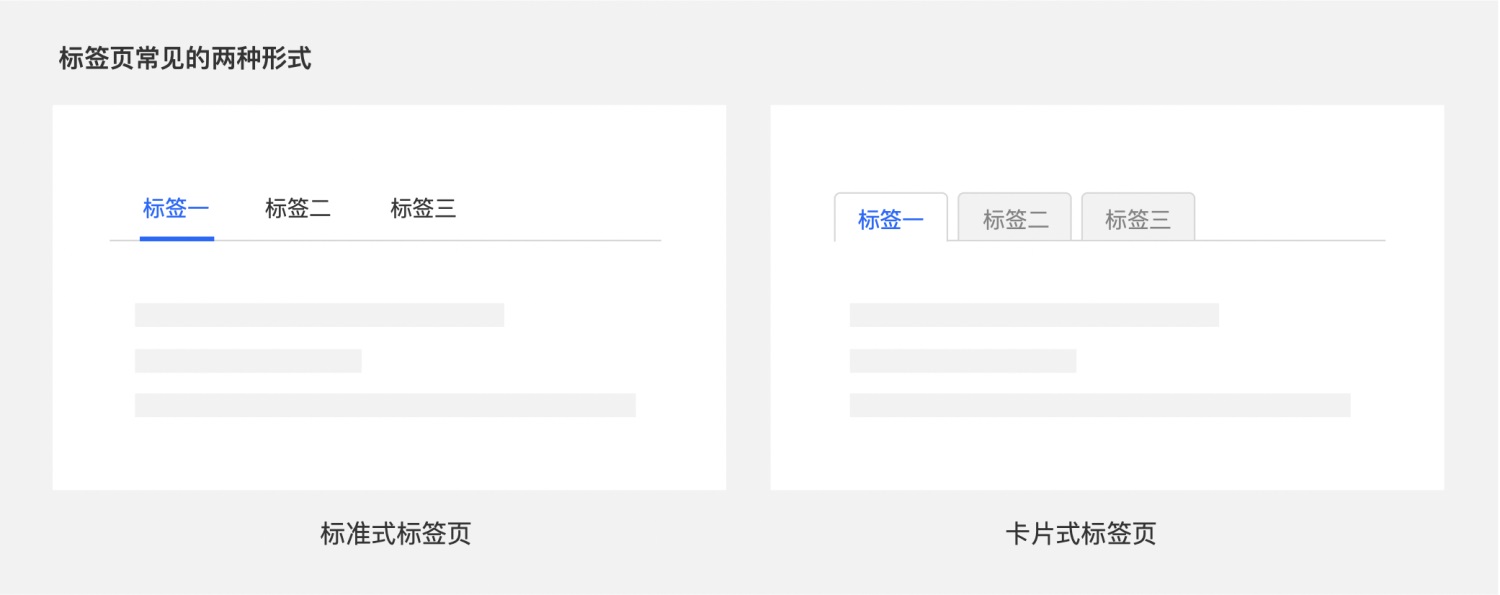
扫一扫 Tabs 标签页又称选项卡(以下简称标签页),它是一种高效的屏幕空间利用手段,映射非常接近卡片的目录索引,用户可以基于索引标签,快速定位到目标中内容中去,这也是大多数用户来自现实世界的经验。
在 Web 页面中,它的使用场景也较为简单,当页面的内容信息量较多,用标签页可以对其分类,一方面可以提升查找信息的效率,另一方面可以精简用户单次获取到的信息量,用户更能够专注于当前已显示的内容。
本文从标签页的「基本原则」和「使用避免」两个维度,总结 10 个我们所要注意的一些规则和方法,如果遵循这些原则,它不仅能够快速、高效帮助用户完成任务,也会让我们设计的体验更好。 由于 Tabs 标签页涉及到的端设备及内容较多,本文只讨论 Web 端内标签页的使用情况,不讨论浏览器级别的标签和导航标签设计等。 基本原则1. 标签的文案应当是简短且高效的标签的文案应当简短,做到让用户快速识别 标签的文案需要尽可能使用简短的、概括性强的关键词,如果使用较长的文案,那么对于用户阅读和区分这些信息都是一个不小的挑战。标签文案需要有明显的区分,避免用户产生歧义;在词语上优先使用名词而不是动词,因为动词让用户误以为这是可以行动的按钮。
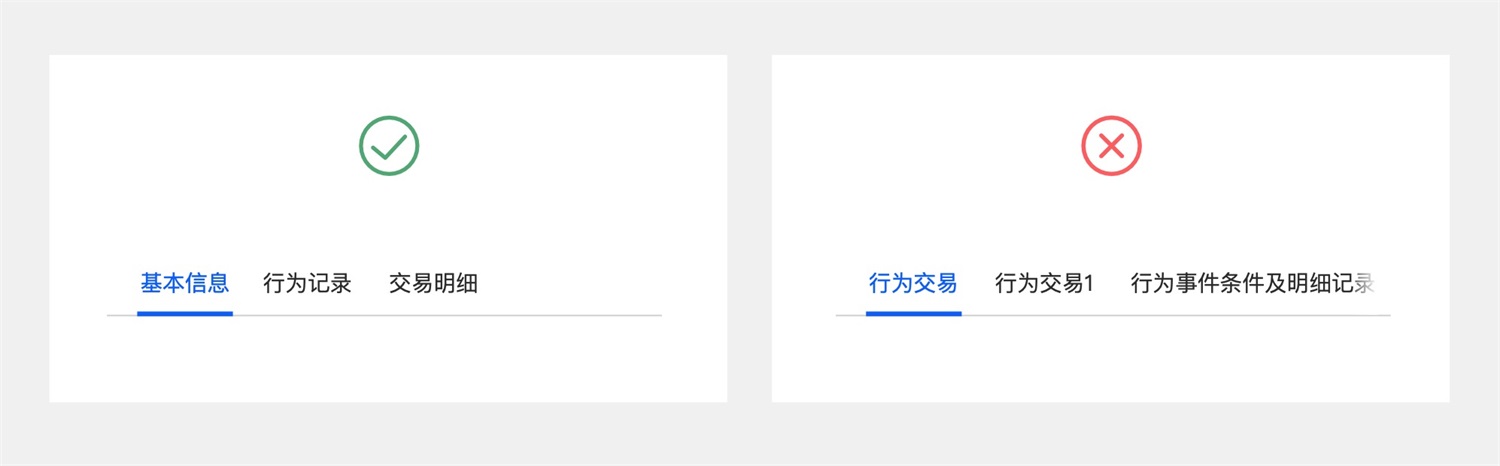
标签的文案应当做到高效展示 标签的信息展示传达应当高效,比如不要让标签文案分开展示,如下图的标签页的状态和数量两组信息较为割裂,用户会做短暂思考关联下方内容的是状态还是数量。如果设计的样式与常规标准差异较大,用户就会产生疑惑,所以对于用户已形成的行为习惯,尽可能避免改变。
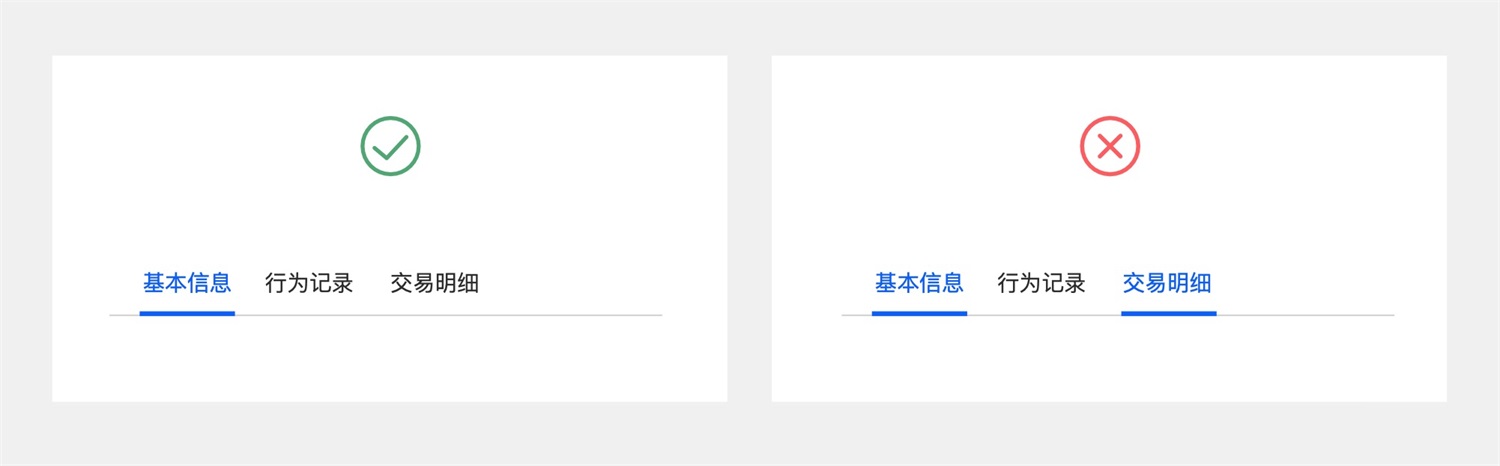
2. 已选中的标签应当是唯一的且足够突出已选中的标签应当是唯一的 标签页之间是相互独立且互斥的,一次只显示一个标签的内容信息,不会出现点击一个标签页,出现两个甚至更多标签的详细信息。一般默认选项为第一个标签页,而如果没有给到用户预选择的情况,也会让用户感觉困惑。同时关联的详细内容区域宽度应该是等同的,切换不同的标签,不要改变其内容宽度的大小。
已选中的标签应当是足够突出 确保已选中的标签页足够突出,让用户一眼就知道了当前选中了哪个选项卡,特别是当只有两个标签页的时候。可以通过字体大小、颜色、粗体等在增加已选中的视觉权重。
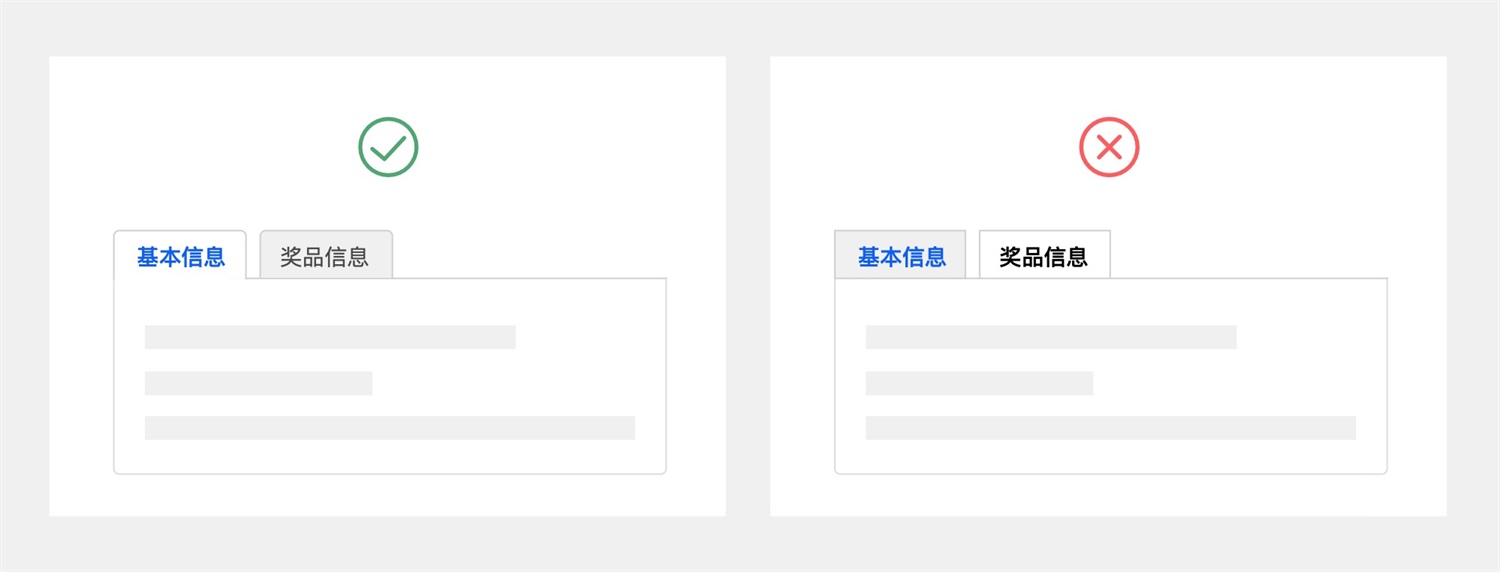
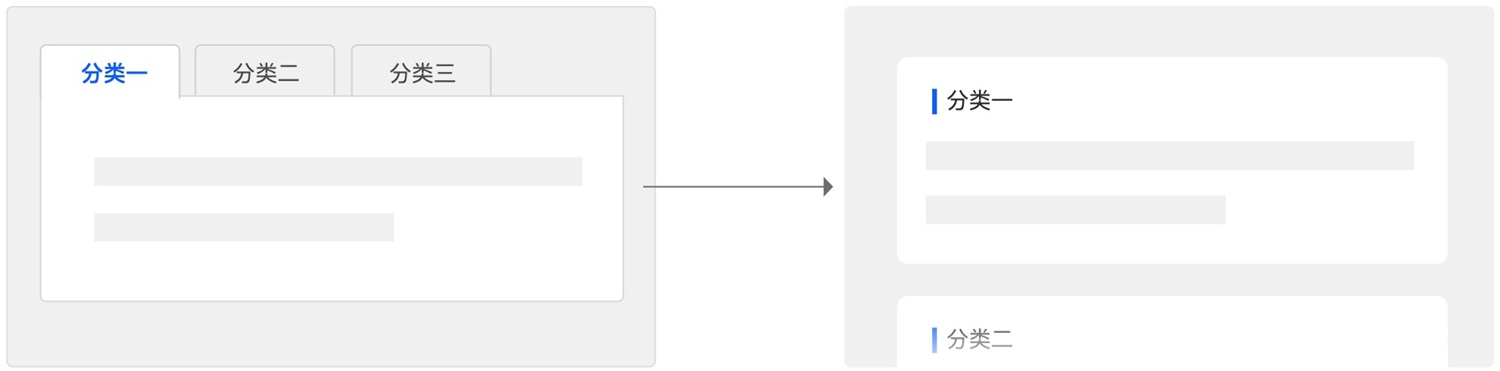
3. 标签页版面延伸到内容区域,可加强标签与内容的关联性如果将选中卡片式标签页背景颜色和内容面板背景保持一致,就能够做到增强选项卡与内容之间的联系感。
4. 标签页的位置和排序,应当基于人的阅读习惯位置:强调或需要引起用户的注意,请把它放至顶部 因为人的阅读习惯是从左至右、从上到下的顺序浏览,所以相较于底部或左侧的标签页,顶部的标签页具有更强的视觉引导并引起用户的注意。相反如果用户不太关心,甚至很少切换这些标签页,可以考虑将它们放至底部。
排序:重要的、使用频率高的标签应当放至前面 如上所说,人的阅读视线从左到右,所以应当将重要的、使用频率高的或者按照逻辑顺序往前排,通常默认选项(一般为左侧第一个)是用户进入页面看到的第一个标签页,因此它的信息应当是最重要的、或者应当是用户使用频率最高的。以下是以京东关于商品详情的一个排序,用户看到的第一个标签页是关于商品的介绍,第二个标签页是商品的规格包装,第三个是该商品提供了哪些售后保障等等。
使用避免1. 避免使用图标作为标签页文案在一些场景下,图标有时反而会让用户误解标签的信息,如果要用请全部添加,不要只针对部分标签选择使用图标。使用时仍需注意,将图标放至 tab 标签的左侧。
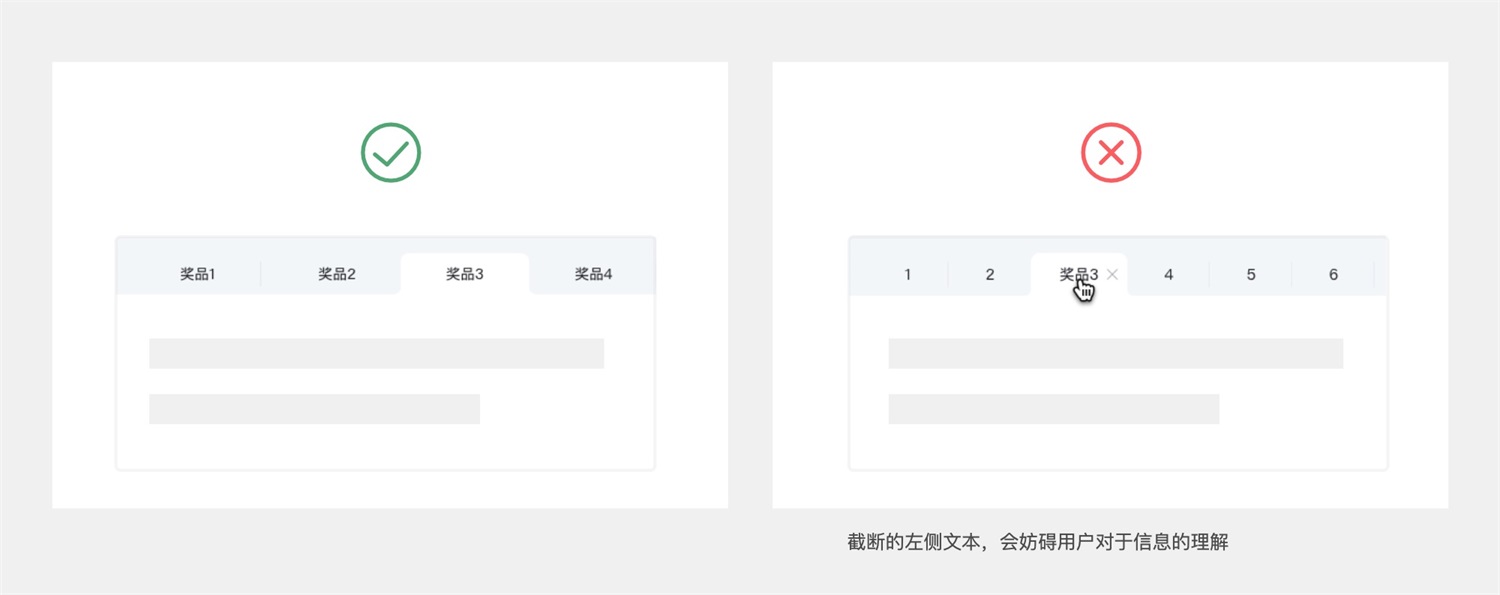
2. 避免截断标签文案,并且让它们有足够的点击面积避免截断标签左侧的文案,减少的文本会阻碍用户对于信息的识别和理解 完整的标签信息,可以帮助用户快速识别当前的位置。如图左侧标签内容的减少,会妨碍用户对于信息的理解,反而会降低标签的可识别度和操作切换的决策成本。
标签页应当有足够的面积,避免让它们进入紧凑模式 每个标签页都有层级引导的作用,需有一定面积来展示标签信息。比如像浏览器的标签页特别多时,会给用户使用带来两个问题,一是可点击区域非常小,精准点击较为困难;二是标签获取到的可用信息非常少,甚至有时只是一个图标,当然对于浏览器,我们完全可以重新打开一个新窗口,来解决这个问题。
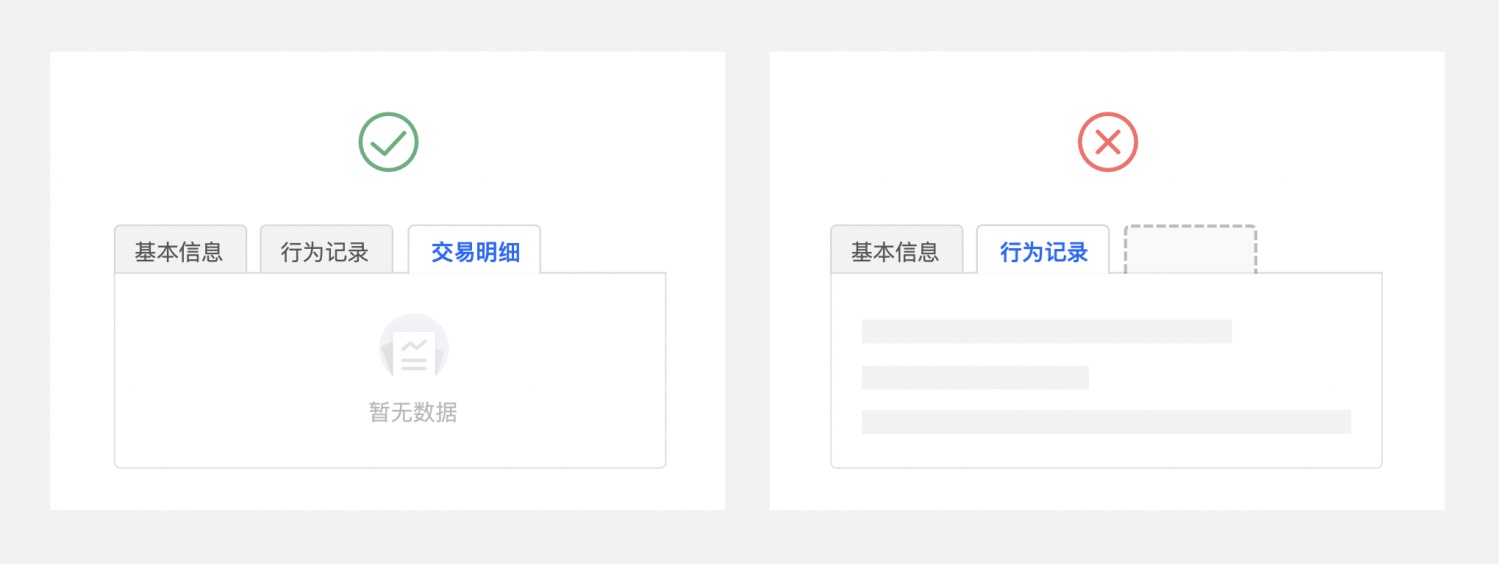
3. 避免数据为空,就不显示这个标签页一般情况下,如果将标签页作为数据信息分类展示时,即使该标签下没有数据,该标签也是需要显示的,否则用户就永远不会知道有这个标签页的存在。
4. 避免标签页,在内容较少或者作为比较时使用避免将标签页用于很少的内容分类,因为会降低信息的展示效率 标签页本就是为过多内容信息而采用的一种分类方式,如果一个 tab 下只有几段文字或者几组录入数据信息,可以考虑在一个页面内展示这些内容,不仅可以提高屏效,还可以减少操作上的切换成本。如下图,简单的三组数据信息,我们就可以将它们放在一个页面中,通过卡片来区分它们。
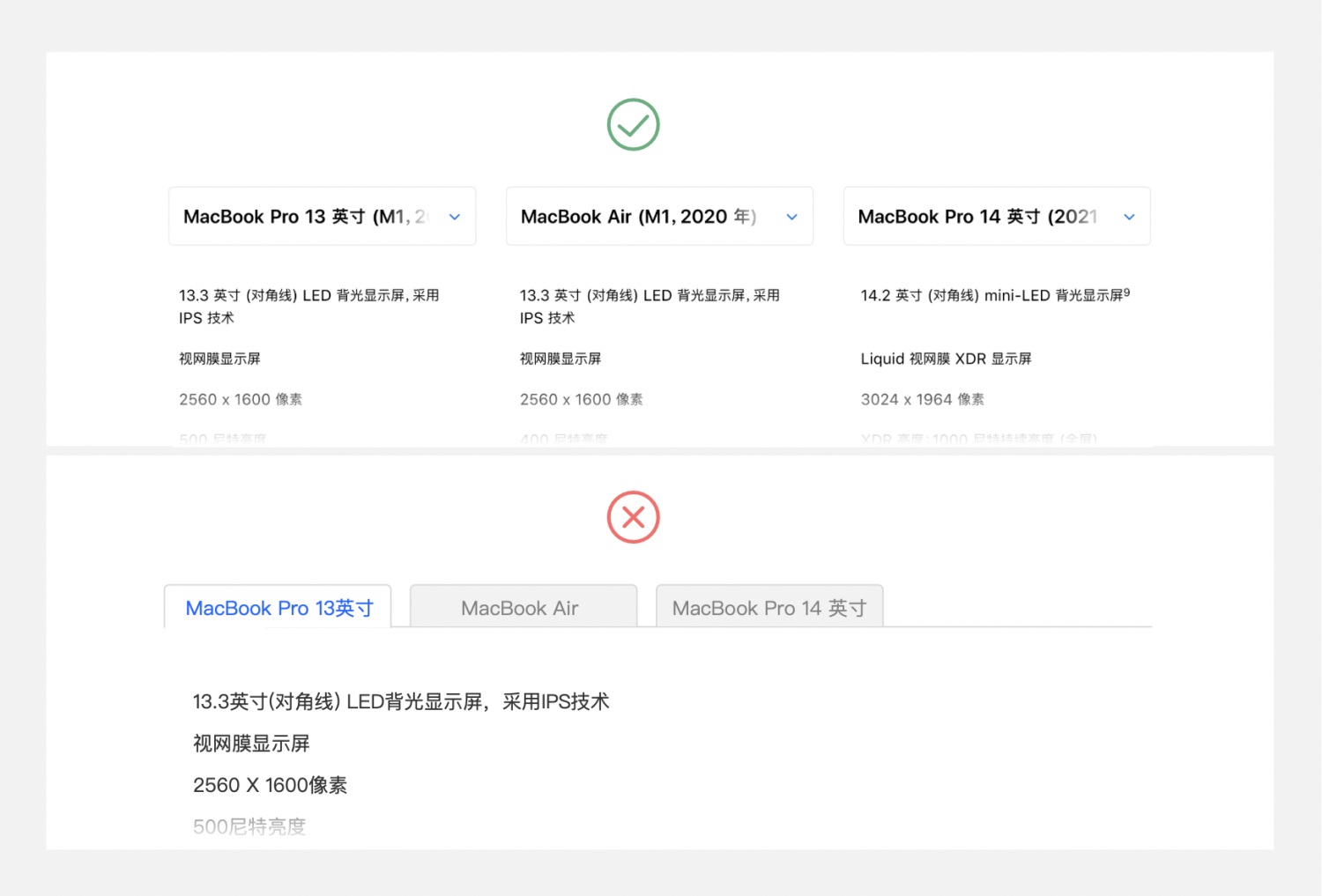
避免将标签页用于比较不同类别的信息,因为它会增加用户的记忆负担 因为用户通过切换标签页去比较这些信息时,短暂记住这些内容是一件非常困难的事情。所以对比不同类别之间的内容,可以考虑在一个页面展示,如下图就是苹果官网在一个页面显示的 Mac 机型比较,可以同时对比三款机型的信息。
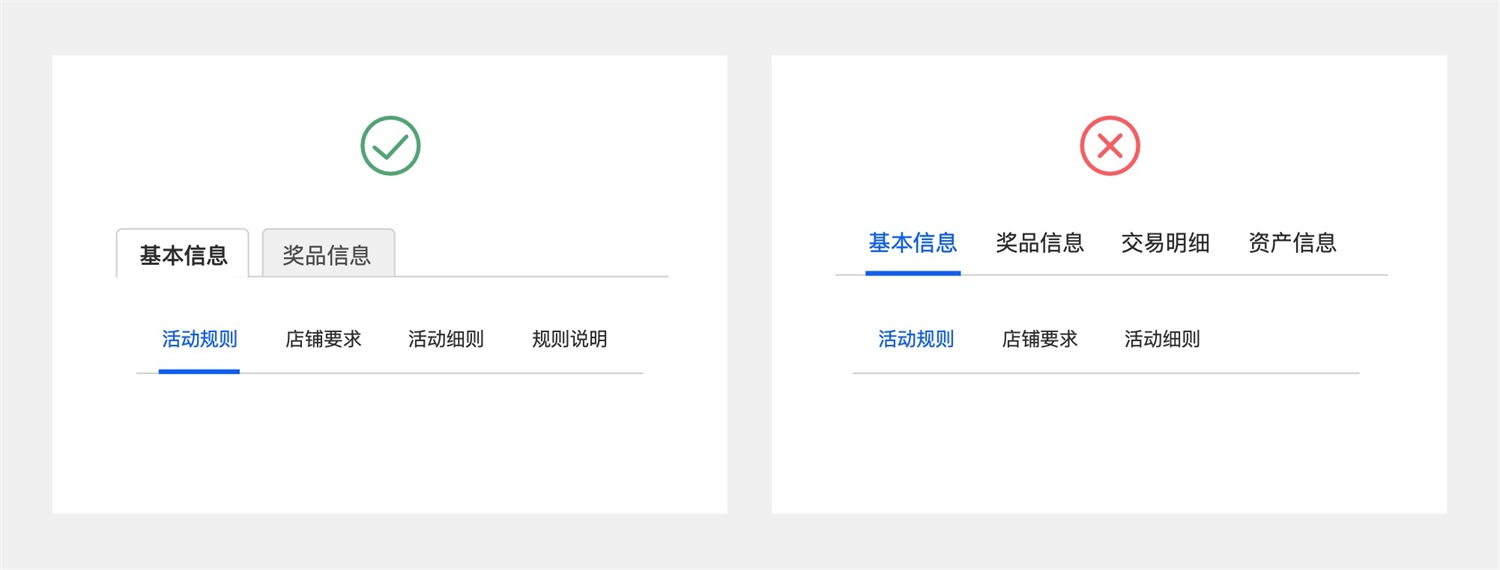
5. 避免嵌套标签页,如果使用请加大他们的层级关系避免在 web 页面中嵌套标签页,因为嵌套后层级较为复杂,可能会造成信息的混乱,用户记不住已访问过哪些标签页。如果有嵌套 tab,请在视觉上加大他们的层级关系,并且尽可能减少一级 tab 的数量。
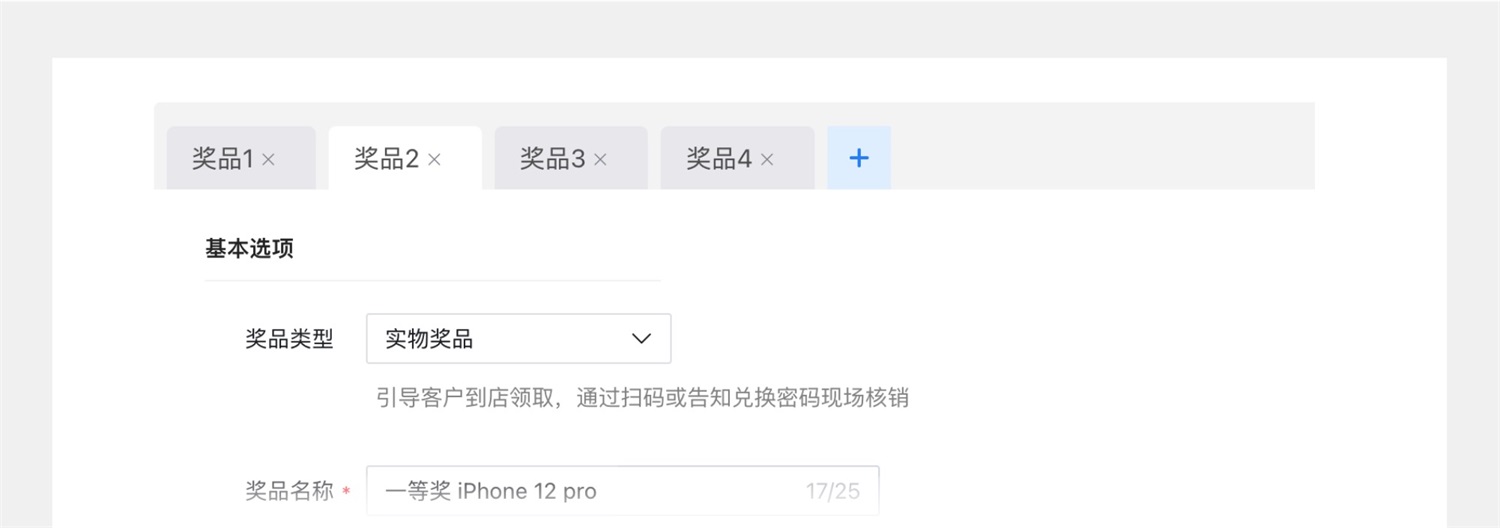
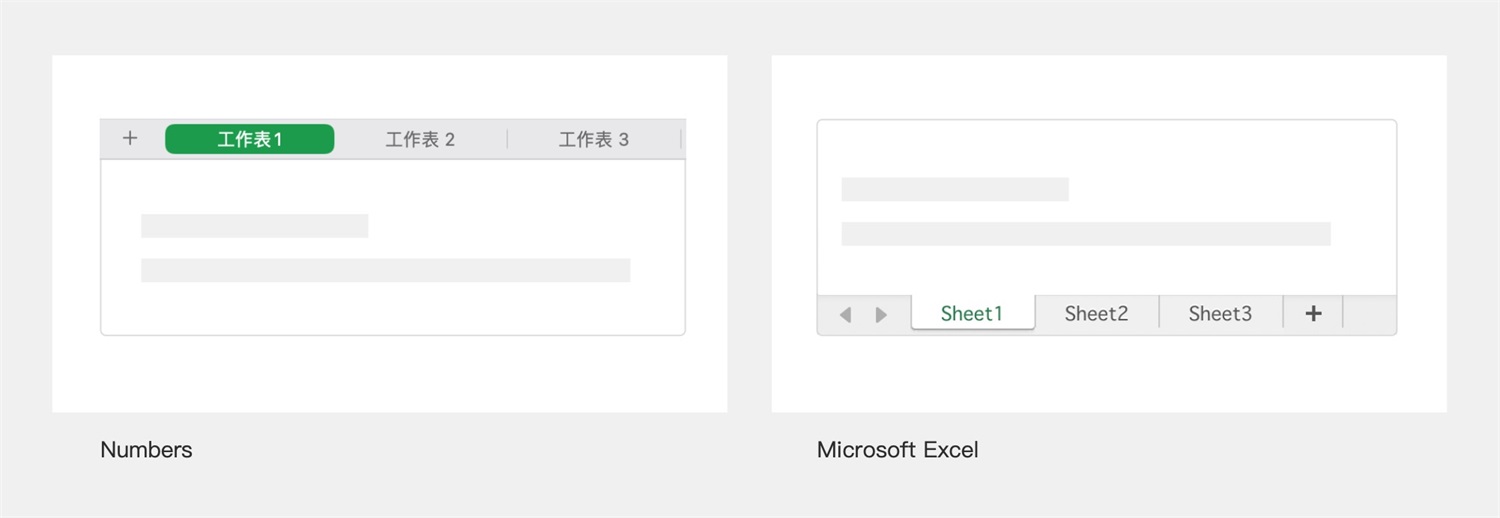
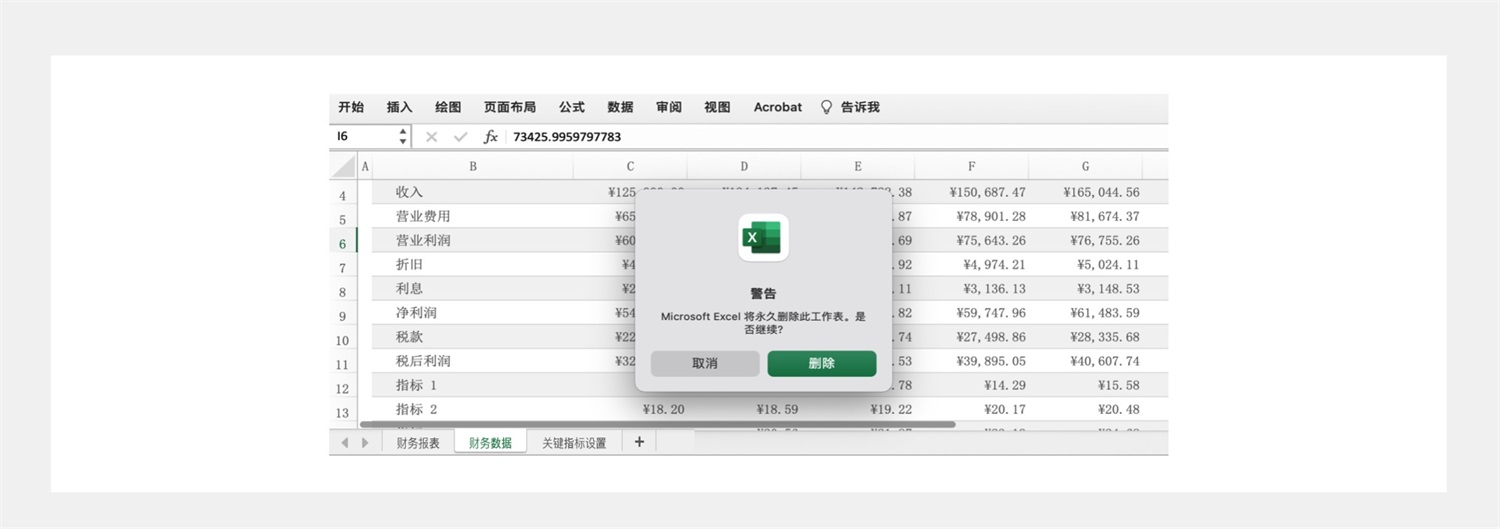
6. 避免复杂内容标签页,用户直接删除在表单中,如果删除该标签页后,会给用户造成工作负担,甚至会丢失一些数据,这时的删除操作需要给用户反馈提醒,给到用户二次确认是否删除;如果删除该页签后,对于用户几乎没有任何负担,或者再次输入的成本较小时,不建议使用二次确认,因为这时给用户带来的操作干扰远大于误操作成本。比如下图 Microsoft Excel,当标签页签有内容输入时,删除会需要用户二次确认,而当页面内容为空时删除不会给用户任何提醒。 在具体的业务场景中,我们需要结合用户的删除频率、误操作成本以及删除组件的干扰三者之间找到一个相对平衡点。
总结以上就是标签页在设计中我们所注意的一些事项,如果遵循这些用法,不但解决信息的堆积问题,也能够大幅提升页面的清晰和可用性。而如果我们发现用户很少去点击这些标签页、或者使用经常出错,就需要考虑这些标签页是否使用得当,或者违反了上述所说的一些基本用法。 以上举例覆盖的场景不一定全面,不过我们最终的目的还是通过标签页这个组件,去引导用户将视觉聚焦于页面内容。 参考文献: 张亮《细节决定交互设计的成败》 尼尔森诺曼,《Nielsen Norman Group》 从3个方面,分析总结标签设计的体验细节!在移动端产品中,标签不是核心内容,甚至有点不起眼,但是谁都无法忽略它的存在。 阅读文章 >欢迎关注作者微信公众号:「小高杂谈」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论