5000字干货!从5个方面帮你完整了解标签栏设计

扫一扫 
扫一扫 
扫一扫 
扫一扫 前言标签栏是用户进入 APP 的第一触点,绝大多数以固定在设备底部的形式、让用户在应用中的不同模块之间快速切换。它作为移动应用中最常见的元素之一,是 UI 设计师们绕不开的课题。 一个好的底部标签栏可传达出产品的核心功能、品牌形象及设计理念,还能用作判断应用是否精致的标准,用户可通过第一触点来感受这个 APP 是粗糙的还是精致的。所以看似简单,但要想设计出视觉美观、反馈清晰的底部标签栏,有很多值得我们深究的地方。
那么标签栏为何存在?背后满足的需求和场景到底有哪些?能给产品、用户带来什么价值?本文将从很多优秀产品中,挖掘出值得学习和借鉴的设计亮点,对标签栏作出思考及分析,希望能帮到大家。 本期大纲
了解标签栏1. 为什么要设计标签栏?虽然我们看到如淘宝、京东、美团等主流产品都使用了底部标签栏,但并不是所有的产品都需要,部分工具、打车类型的 APP 就没有使用标签栏,所以在设计一个产品之前应该思考,为什么需要、有没有更好的其他方式代替。在这里,我们先了解其作用,然后结合需求思考与产品的的契合度,最后再决定是否使用它。 传达核心功能 底部标签栏一般由 3~5 个功能(入口)组成一个完整的产品架构,这些功能基本都属产品的核心,可以帮助用户避开产品中其他信息的干扰、精准快速的找到这些功能并使用它。 突出重要功能 即便有些不是产品的核心功能,但用户的操作频率极高、可能是核心功能的前置条件或索引,也会将入口置于底部标签栏,常见的有扫一扫、搜索、发布作品等。需要注意的是,这种功能在操作之后大部分都会进行二级页面跳转,与其他标签的等级权重并非平行。 多种展示方式 因产品定位不同、受众用户不同,接收信息的方式也有区别。标签栏能灵活的承载多种视觉展现方式,以传达出不同的产品气质。例如:受众群体范围非常广泛且存在一定的互联网文化差异的产品,使用纯文字标签;而对于长期活跃在互联网环境下年轻化的专业用户,且产品较为轻量,标签栏使用纯图标会显得更加简洁、更有气质。 定位用户坐标 用户可通过被激活的标签(高亮、颜色变化)清楚自己当前所处位置,减少用户思考或通过其他信息解读而花费不必要的时间。
2. 为什么放在底部?首先,将标签栏置于底部非常方便用户拇指与设备进行交互,基于单手操作的便利性,无论左、右手,其大拇指都处在设备底部的自然覆盖区域;其次,因用户是通过从上到下、从左到右的“F”型浏览顺序,设备底部对用户产生的视觉注意力相对较低,置底导航不会分散其注意力,同时又方便用户随时切换至其他感兴趣的功能模块。 根据史蒂文·霍伯(Steven Hoober)在对移动设备使用情况的研究结论中表明:抱着手机的人占 36%、两只手使用手机的人占 15%,而 49%的人依靠一只手在手机上完成事情,也就是说,仅用大拇指操作手机的用户可能高达 75%,这足以说明将 Tab 栏置于底部体验会更好,很大程度上提高用户的操作效率及频次。
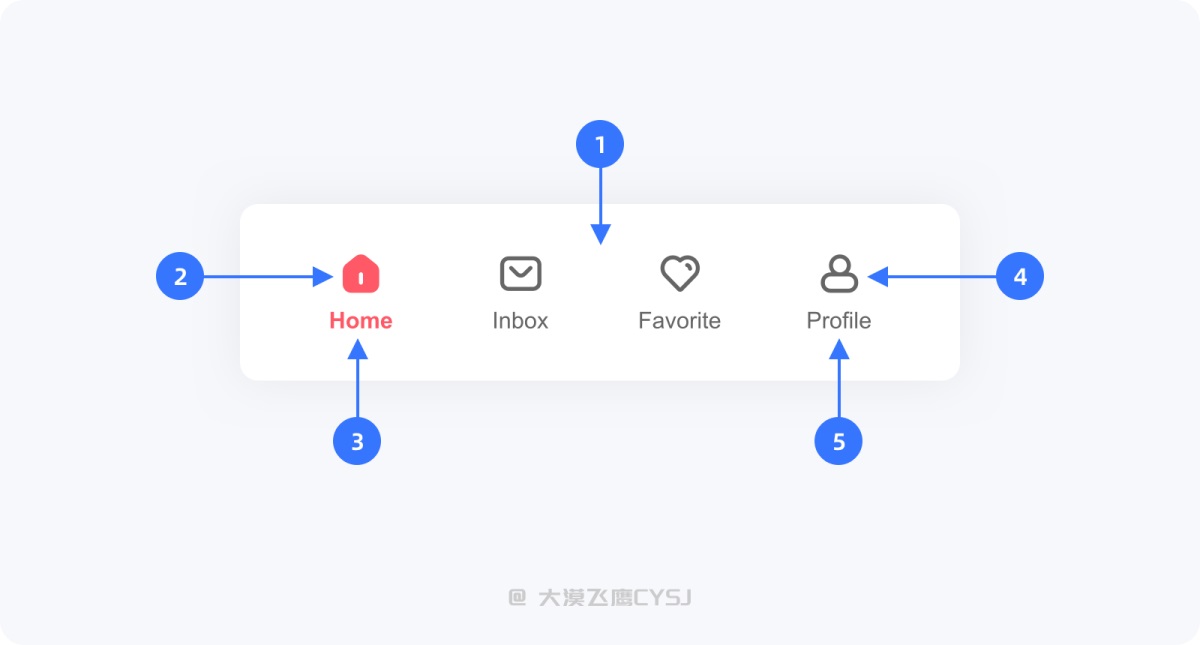
绿色代表可以轻松到达的区域;黄色代表需要延伸的区域;红色表示难以到达,需用户改变手持方式。 3. 标签栏结构底部标签栏结构布局相对来说比较简单,主要有以下几种元素组成:
1 - 用于承载标签栏所有元素的容器; 2 - 激活状态下的图标,高亮提示,明确用户当前所在位置,点击不会跳转到其他功能模块(舵式导航除外); 3 - 激活状态下的标签文本,作用与上述相同; 4 - 未激活状态下的图标,相比激活状态,视觉层级较弱,点击会跳转至对应的功能模块; 5 - 未激活状态下的标签文本,作用与上述相同。 标签栏常见的设计规范1. 标签数量 为确保底部标签栏表现清晰、反馈及时,iOS、Android 两大平台在设计规范中都对标签数量给了相同的建议,将底部标签数量控制在 3~5 个之间,低于 3 个会过于占用页面底部空间,浪费资源,超过 5 个会让结构变的复杂,且用户在操作中容易发生误触。针对超出 5 个之外的标签,Google 建议将以汉堡菜单的形式隐藏、iOS 也将多出的标签隐藏并强制替换成“更多”入口,虽然可以将其视为一种解决方案,但体验极差,一方面用户无法提前感知隐藏的功能入口,极易忽略,另一方面,产品将重要功能隐藏可能会存在不可预知的风险。 具体的标签数量如何决定,这还得根据产品的框架来确定,功能结构的划分会告诉你标签数量到底是 3 个还是 5 个。比如:功能比较单一的产品,3 个入口足以满足需求,对于结构复杂且超出 5 个的,需根据产品的核心功能、主推业务进行筛选,最终控制在 5 个以内即可。
2. 标签间隔 屏幕均分:这是在设计中使用最多的一种方式,不管标签有几个,都可以利用整个标签栏的宽度进行平均分布。例如:以 iOS 二倍图设计稿 750px 的宽度为基准,如果存在 5 个标签,那么每个标签就应该在 150px 宽度的区域内左右居中、并依次均匀排布在整个底部标签栏中。 同等间距:比较少见,一般只有 3 个标签时才会选择使用这种方式,在标签较少的情况下,相比均分,视觉上看起来更为紧凑。
3. 视觉分割 缺少视觉分割的标签栏很容易出现错觉,让用户误以为这是页面底部的内容,对信息的区分非常不友好,我们可以通过投影、分割线、背景色、毛玻璃效果对标签栏作出明确的信息版块区分。
标签栏组合方式1. 图标加文字组合 这是最为常见的组合方式,当某种样式的图标被广大用户熟知、或频繁使用某个应用时,引人注目的图标能让用户快速理解,且不受文化、地域的影响快速触达目标,即便存在某种歧义,配合文字说明使其更加标准化,这种图文组合最为稳妥,不容易出错。
2. 纯文字 两大短视频平台「抖音/快手」底部标签栏就是当代纯文字标签的代表作,另外如小红书、百度翻译、高德地图...等也采用的这种方式。 纯文字标签遵循简单易用的原则,方便直观的进行操作,对用户的影响力较小,让用户更专注于信息本身,例如需用户高度聚焦界面内容的高德地图,去图标化降低标签栏注意力是一种不错的表现方式。不过这种标签样式单一,对于信息延展会受到一定局限,如品牌传播、节日宣传促销等,所以纯文字标签不能乱用、滥用,比较适合用户群体跨度较大的产品。
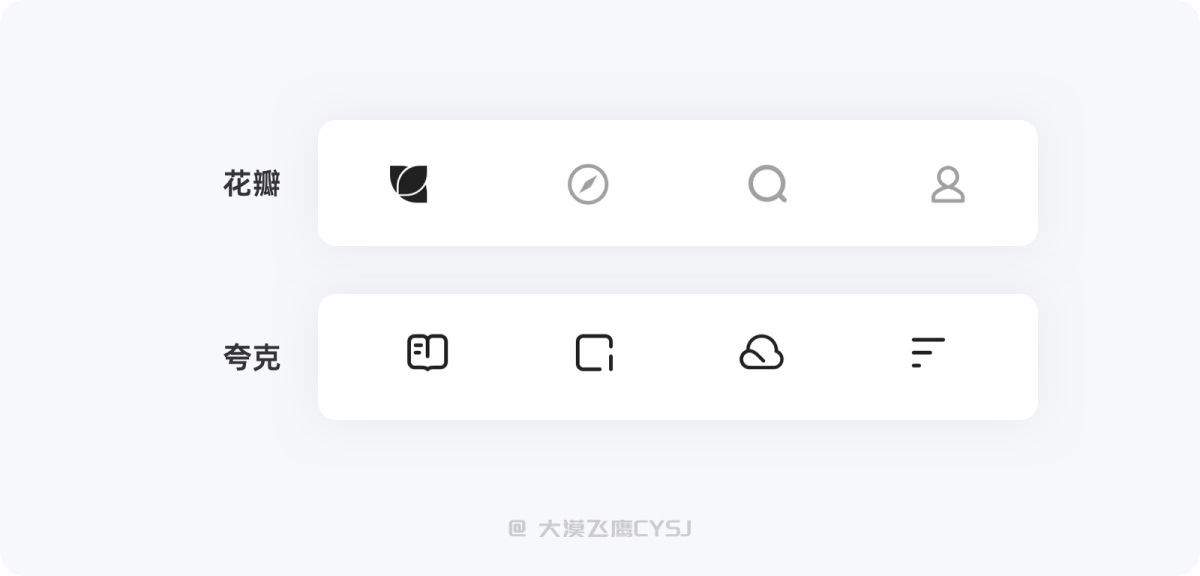
3. 纯图标 一般适用于较为小众的产品,例如花瓣,所面向的用户群体是跨度非常小的年轻化互联网专业人员。纯图标样式较为简洁,能在一定程度上提升产品气质,虽然在识别度有所降低,但对于这类用户心智模型的建立已相对完善,所以用户并不完全依赖通过阅读文字才能理解标签含义,更可能是利用位置记忆、图形化等知识唤醒固有认知来快速定位。
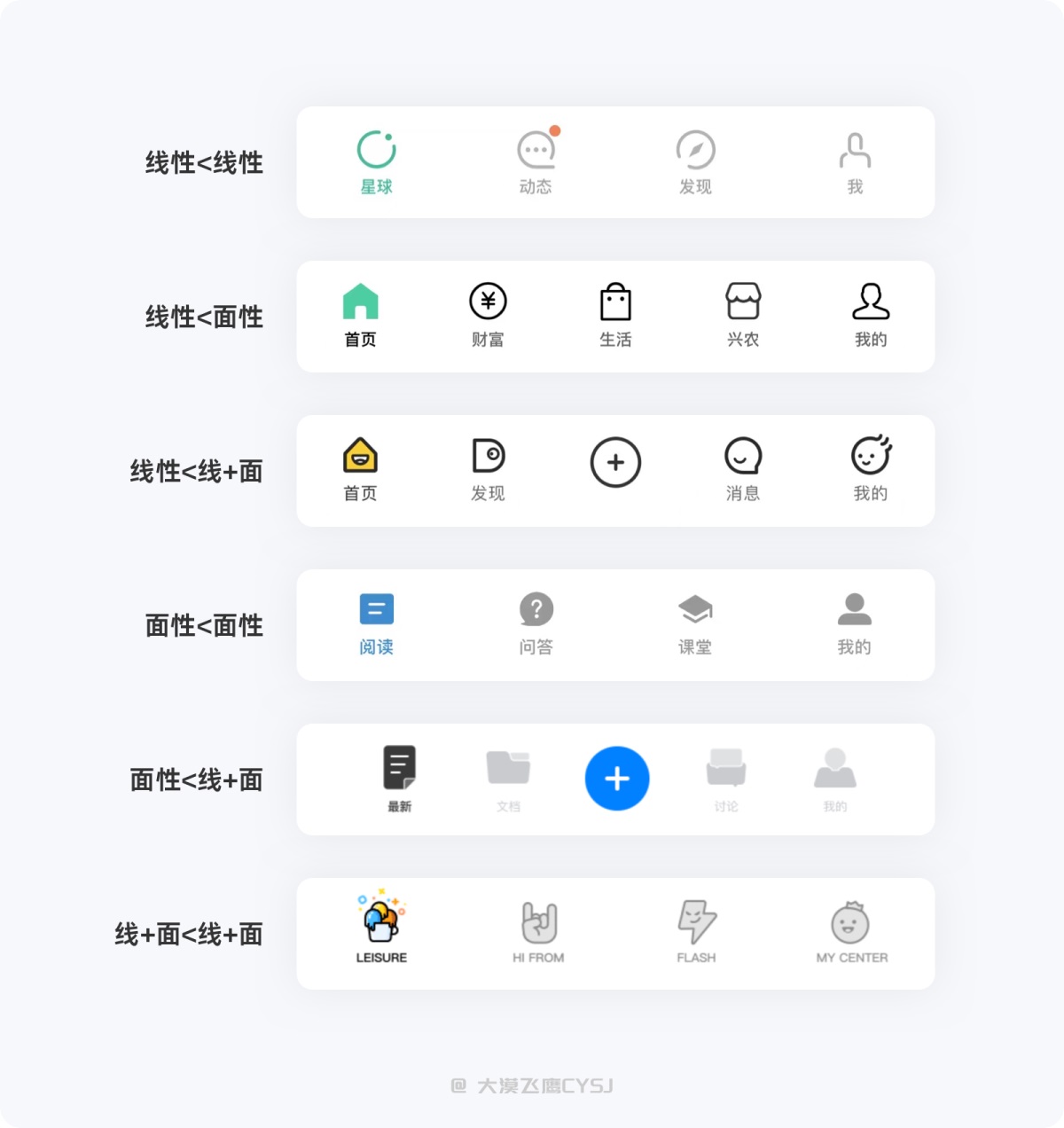
图标切换样式标签栏的图标设计这里就不做阐述了,如果不太清楚,请看这篇文章: 6大章节!图标设计基础知识全方位入门指南前言做好图标设计是一个入门级 UI 设计师的必备技能之一,图标是界面中非常重要的组成部分,在实际的工作中,即便是一些工作多年且有一定经验的设计师,也很难保证自己设计的图标有多么完美。 阅读文章 >1. 图标切换风格众所周知,底部标签栏图标都有选中与未选中状态,其「线性<面性」最为常见,在市场所有应用中的使用率接近 50%,主要优势在于线性图标可无限延伸,且选中与未选中状态非常明显,便于用户快速定位。 不仅如此,产品也会根据不同的定位设计出不同风格的图标,给用户传达出不同的视觉感受。虽然样式繁多、五花八门,但常见的、实用的也就那么几种,主要有:线性<线性、线性<面性、线性<线+面、面性<面性、面性<线+面、线+面<线+面这 6 种。
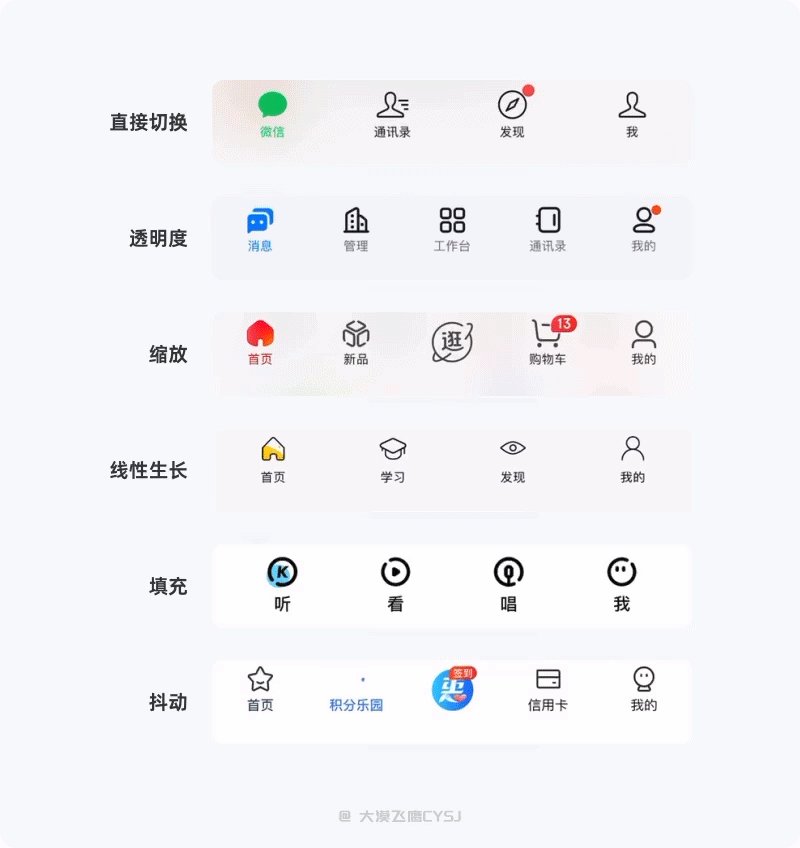
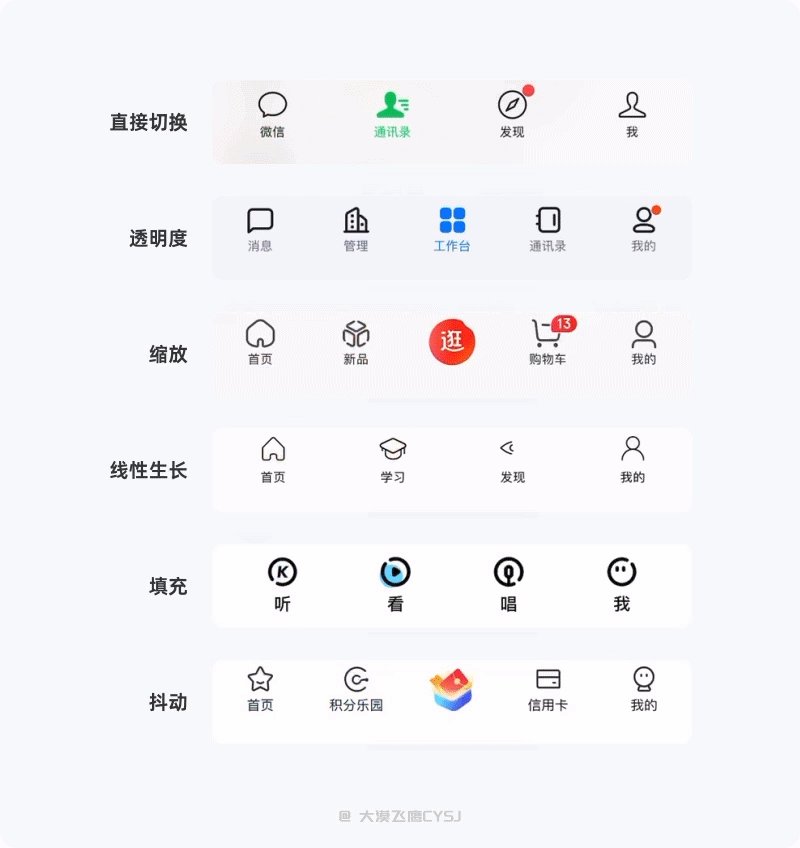
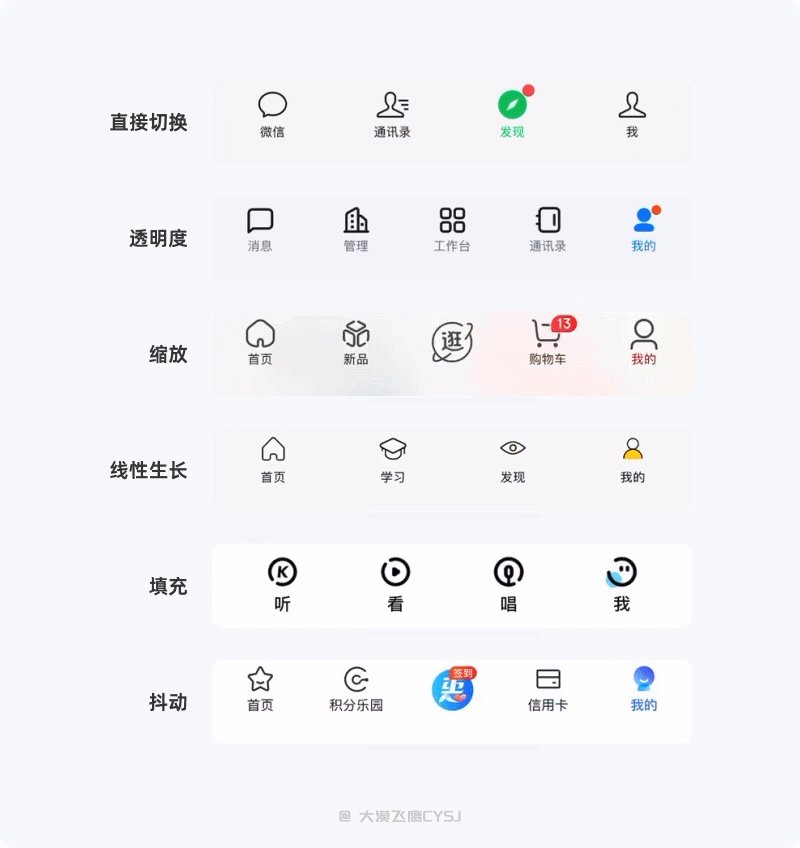
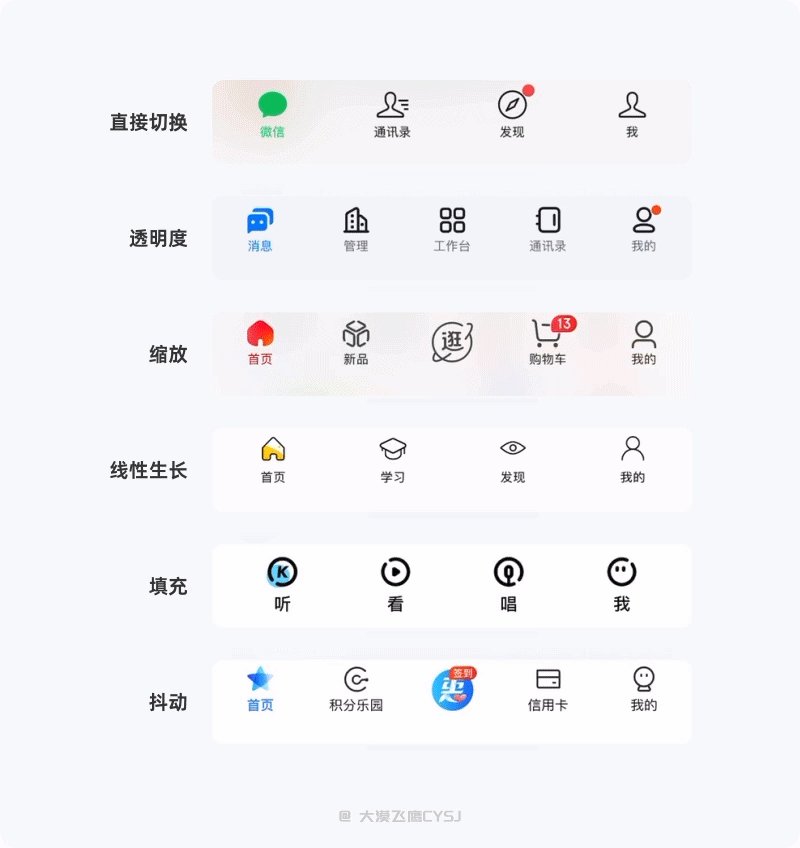
2. 图标切换交互直接切换 虽然大家都知道,动态的图标比静态更吸引眼球,但对于严谨性、效率型的产品真的不适合加入任何动画效果,部分产品为了避免对用户产生影响,甚至直接将图标去掉,如「抖音/快手」。直接切换能给人一种踏实、稳重的感觉,有效降低无关信息的干扰,但并非绝对,需是产品性质而定。 透明过渡 感知度较弱,相比纯静态显得没那么生硬,在图标切换过渡时更加自然柔和。 缩放 单一的缩放动画效果干净利落、一步到位,其稳定性与活力感比较平衡,相比上面的直接切换,在聚焦操作区域的同时提升标签切换的感知度。 线性生长 线性生长类动效相比缩放,在视觉表现力上更丰富,通过不同的表现方式很容易与同类竞品形成差异化,让产品看起来非常细腻,更具备品质感。不过这类动效耗时较长,容易过度吸引用户的注意力,需控制好切换动效时长。 填充 线性到面性风格的转变,以一种自然的节奏从中心或四角延伸,直接填充图标。部分产品为了提升过渡时的趣味性,会使用多种颜色依次进行填充。 抖动 抖动的图标会显得俏皮可爱,一般动效节奏较快,具备速度感。在设计动效时通过简单的 K 帧+回弹表达式即可完成,利用左右/上下快速位移或旋转来体现出抖动、跳动、晃动的动画效果。
标签栏功能样式延展好的底部标签栏设计不仅在视觉上表现的出类拔萃,其在功能和业务上也起到了不可替代的作用,可以是多功能延展、品牌传播,亦或是活动宣传、产品促销等,都能做到精准把控。 1. 装饰图标 不同风格的图标不仅能利用多种表现方式提升整体视觉体验,还能通过优质的观赏性、趣味性来留住用户,减少用户流失。 除此之外,可通过底部标签栏来满足用户情感需求和产品商业需求。比如:受不同的地域/文化影响、行业类型需求,将标签栏图标样式及色彩设计的与其属性息息相关,让用户与产品产生共鸣,以满足情感需求;另外,国内传统节日「中秋/国庆」、国际促销「618/双 11」节日等,电商类产品会提前换上相关的装饰性图标,体现出浓浓的节日氛围,并引导用户消费。
2. 品牌基因融合 在标签栏融入品牌基因不但能传达出独特的品牌形象与气质,还能让用户与产品产生联动,留下深刻的记忆。 首先,已选中标签的主体色是传播品牌形象的方式之一,绝大多数产品都会使用主体色,以确保与产品调性保持高度的一致; 其次,利用品牌 logo 替代产品首页标签也是很常用的方式,可以在已使用品牌色的基础上再利用 LOGO 进行二次传播,让线上线下、APP 内外都形成视觉关联; 除此之外,图标融入品牌元素、品牌名称、吉祥物等,都可以很好的进行品牌形象传播。 如何强化图标设计的品牌基因?我总结了12个方法!随着互联网产品的不断发展,产品设计越来越成熟多样,而同质化的设计也变得越来越严重。 阅读文章 >
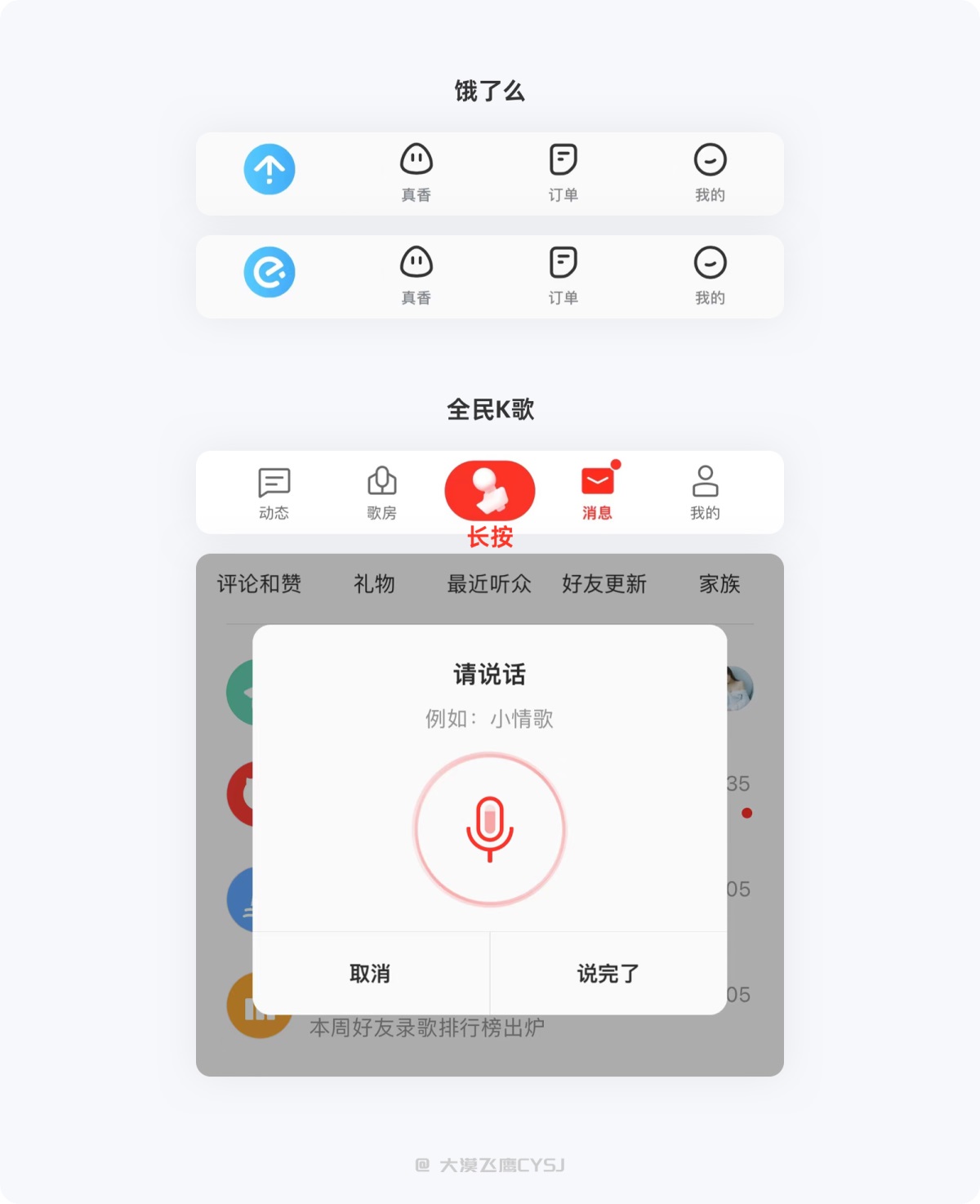
3. 一标签、多功能 底部标签栏最主要的作用是满足用户随时切换到不同功能下的需求,为了给用户提供的更多便利、增强用户体验,很多产品让单个标签上同时承载 2~3 个功能,以满足不同状态下的需求。不过类似这种多功能标签,一部分采用的是隐藏的方式,需要用户在长时间的使用中慢慢发掘。 饿了么首页标签承载了三个功能(1.功能切换;2.页面上滑会变成向上箭头,点击回到顶部;3.在顶部点击会定位到第二屏分类),全民 K 歌中间唱歌标签承载了两个功能(1.功能切换;2.长按弹出语音录入歌名搜索)。
4. 多种传达方式 如果产品需要给用户更明确、清晰的反馈,不能仅局限于视觉层面,还能通过触觉、听觉来强化用户操作之后的反馈感知。有一点需要说明的是,听觉、触觉需要合理使用,并不是每个产品都适合,例如音乐类产品,如果在听歌状态下,切换标签时出现提示音,这时就成了干扰用户的噪音,真的很破坏气氛。 在淘宝点击底部标签切换时,会伴随轻盈的水滴提示音,增加听觉感知;也有少部分产品在标签上增加了触觉反馈,点击时会有轻微震动,结合视觉变化,用户的反馈感知则更加强烈。 5. 自定义图标 标签栏图标自定义现在也比较常见,如果产品需要强化某个标签,就可以采用这种方式对用户进行视觉引导。淘宝的「逛逛」标签随时会根据系统推荐直播内容变成主播头像,在操作之后复原;百度网盘「我的」标签也会跟随用户头像的变化保持一致。
6. 隐藏彩蛋 QQ 在消息图标中隐藏了趣味性的交互变化,双击或轻轻拖拽或会不同的搞怪表情,不过对功能没有实际的作用,只能在一定程度上增加用户与产品交流互动的趣味性。
7. 百宝箱 将钉钉的标签栏轻轻上滑,就会出现平时常用的功能,好似一个百宝箱。不过采用这种方式需要有一个前提,提供的便捷入口必须是常用的、且原本功能入口层级较深,隐藏至标签栏只为方便用户更快触达,原来的入口需继续保留,否则,还不如去掉。
总结底部标签栏是关联整个产品架构的重要组件,一定要将用户想知道的、产品想要表达的信息准确无误的表现出来,不能因为某个细节的缺失让用户产生挫败感,从而导致用户流失。 要设计好底部标签栏并不复杂,但是要考虑的细节还是很多,如果只是了解到一些基础的规范就着手设计,那么这个标签栏只是一个承载导航的容器而已。需要做的是确保标签的可触达性、一致性、相关联性、可读性,然后思考产品的特性并以及当下媒介结合使用,让其发挥出更大的作用,实现更高用户价值和商业价值。 以上是笔者根据自身经验及整理的部分资料对底部标签栏进行的总结,其实在实际工作中要用到的知识点并非止于此,不管是从视觉层面还是功能层面,都还有很多可以探索、深挖的点,需要在实战中不断的思考和学习,不断提升,没有最好、只有更好。 下篇再见! 底部标签导航有哪些设计形式?来看这篇超全总结!作为 UI 设计师来说,掌握产品设计中的每个组成要素是非常必要的,所谓精细化的设计就是把控好每一个细节的深入。 阅读文章 >欢迎关注作者微信公众号:「能量眼球」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论