用一个实战案例,帮你快速掌握2.5D插画的设计流程

扫一扫 
扫一扫 
扫一扫 
扫一扫 写在前面: 本文结合个人平时在画 2.5D 元素时的绘画过程经验,总结了这份 2.5D 设计的思路教程,希望可以帮助到大家,共同进步。如果有写得不是很到位的地方,希望大家可以理解,有自己想法的我们一起讨论寻找更好的、更便捷有效的设计方法。 免费的2.5D 插画素材看这里: 找免费的2.5D风格矢量插画,马住这个网站就够了!@亚赛大人 :近年来 2.5D 风格兴起,我们在浏览网站、banner、海报时会频繁看到这种形式,区别于及其扁平化和 3D 效果,成为设计界的一大流行趋势。 阅读文章 >绘画工具选择: 设计师在设计同样的一个设计作品时有很多种方法,但是在设计工具琳琅满目的今天,找到适合自己的才是最好的,不必要盲目去跟风,毕竟不是每个设计师都能做到精通所有设计软件,首先需要认清自己什么样的设计工具是自己最擅长的,在自己擅长的做垂直深入,其他扩展熟悉即可,以上仅为个人的看法,当然如果你的时间足够充足,多方面优势发展自然是最好的。 本文章的出发点就是想通过自己平时的经验积累,一方面是总结自己在画 2.5D 元素过程的处理方法,另一方面是分享给大家个人的心得。 文章目录图形分析:本次案例皆以 PS 软件为例
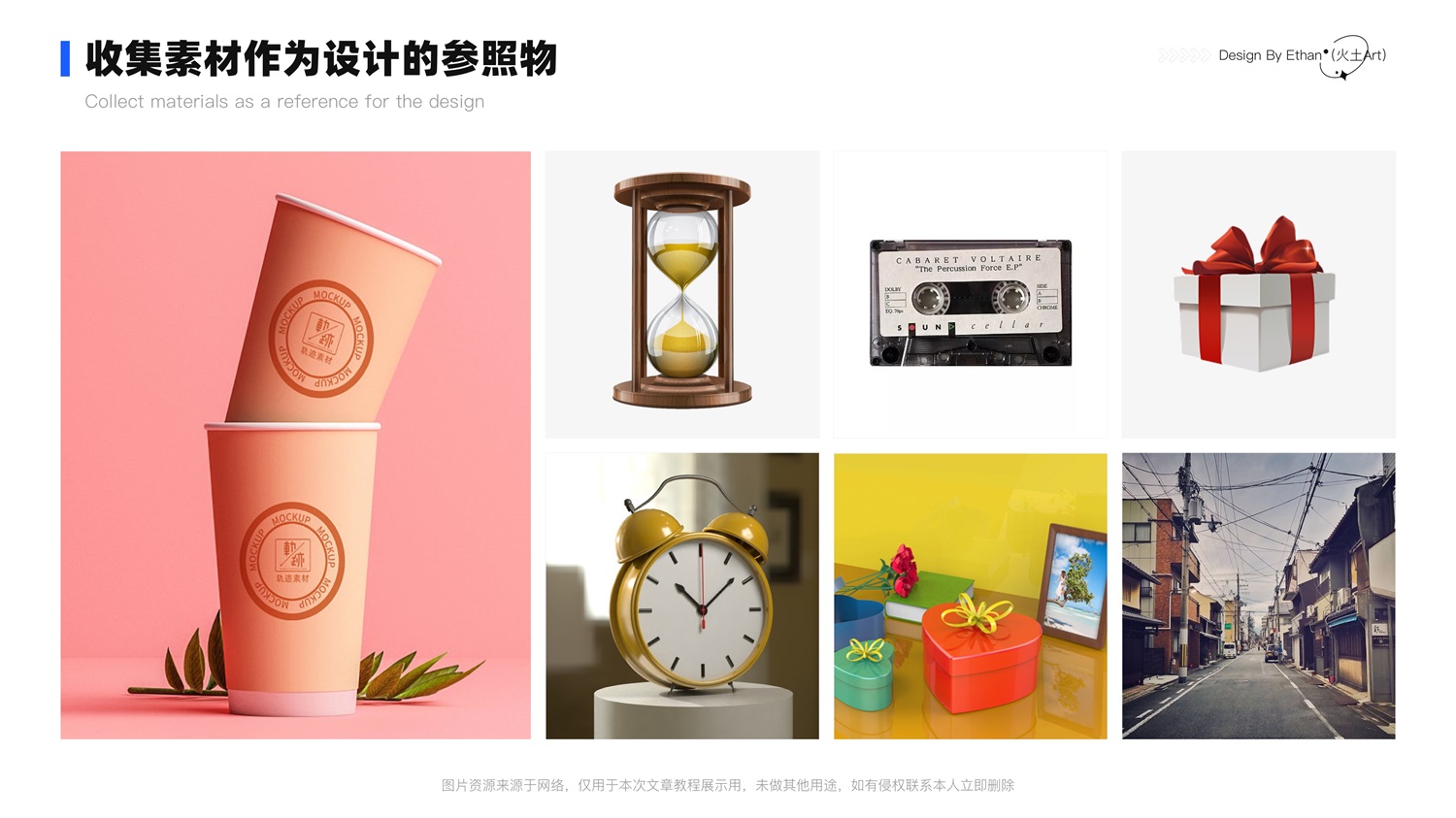
设计前期准备工作在做 2.5D 学习进阶前,首先要做的就是收集身边自己感兴趣的小物件。以人们日常生活为取材中心的设计,能更好的服务于现实生活中的用户。当设计的量越来越大之后,设计创作的灵感就会越来越多,可以通过以往的设计进行重新组合、变形、创作,这也是我们在设计中常用的设计表现方法。 2.5D 风格的设计也可以通过以往所做的扁平化的设计进行升级创作,进而制定不同的设计表现形式,一方面来满足自身技能的提升,另一方面满足工作中设计表现的综合能力提升,使自身竞争力有所提升。 1. 素材收集 收集自己工作实际项目中常用的素材(如:礼盒、硬币、红包、日历等等),学习初阶段首先要找自己喜欢的且结构比较简单的素材,这样在画的过程中才会更有信心,相信只要是自己喜欢的东西,在画的过程中才会有翻倍的耐心去做。 案例素材:
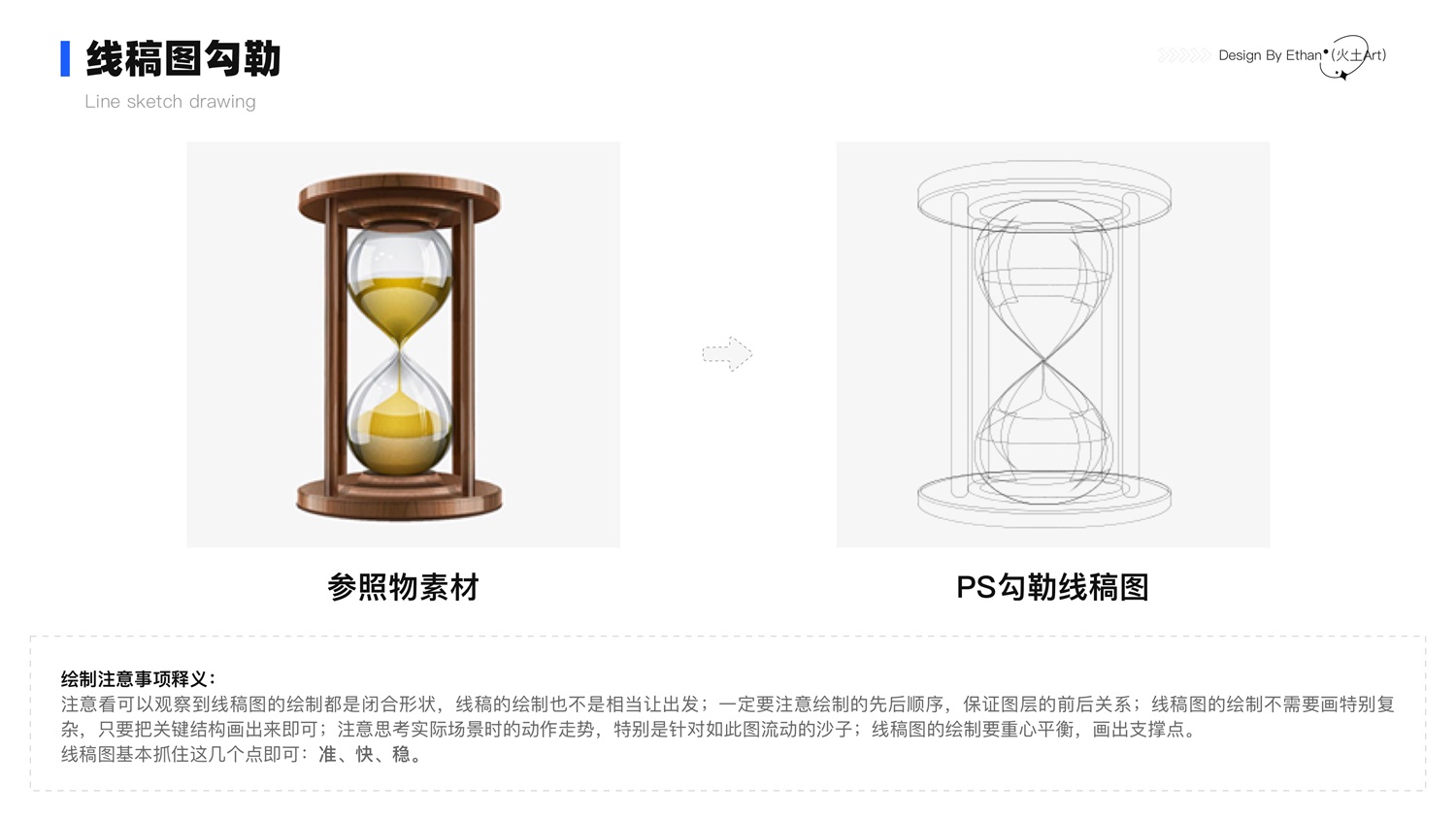
2. 分析结构 在纸上画出参照物结构,深入分析其结构。分析结构主要了解参照物的结构、线条、凹凸以及物品的材质,为后面在软件上绘制时更有信心——“深入了解只为更好的实现。”下面写得比较细。主要考虑到初学者能更好理解,所以在分析结构的时候写详细一些方便理解;在实际工作中可能没有那么多的时间去解析,可能很多设计师都是找到合适的主题就开始着手勾勒线框图了,时间不允许慢慢去研究。 设计过程步骤拆解设计过程的拆解是设计中必经的过程,只有做好设计拆分,才有充足的时间合理排期在设计中的进度,循序渐进;不做设计拆分导致的后果就是花了时间,最后的输出效果达不到自己的预期,这也说明了设计的拆分是一个重要的步骤,大到一个项目,小到一个图标都需要做明确的规划拆分。 下面以设计一个 2.5D 元素来拆解设计的步骤:勾勒线稿图——线稿上色——细节处理(增强元素质感),其中最关键的就是最后一步,元素的效果好看与否关键在于细节与质感的微妙处理,精细到每一个像素点的处理。 1. 勾勒线稿图 把素材导入到 PS 设计软件中勾勒出参照物的线稿图。勾勒线稿图时需要注意的是几个像素点对齐、形成封闭状态、相互之间达到吻合的效果。 拿下面画沙漏的案例来细讲:
线稿图绘制的具体步骤: a. 沙漏顶部的圆饼:在 PS 中使用“椭圆工具”绘制,然后多复制几个、调整大小、位置、根据结构放置图层的先后顺序,最后编组;复制组,这样下方的也可以画完了。 b. 沙漏四个支撑圆柱:在 PS 中使用“圆角矩形工具”绘制,调整好左边的支撑柱;统一使用中心对称复制即可完成右边的支撑柱。 c. 玻璃沙漏:在此首先绘制上方,从外轮廓——沙子(需要考虑沙子向下漏的动态方向、玻璃的圆锥形状)—— 处理玻璃的质感、阴影;使用同一方法中心对称去快速做出下方的效果,这里需要调整沙子、投影、玻璃质感之间的关系。注:玻璃质感可用钢笔工具勾勒或形状的混合模式删减组合。 2. 线稿渲染 确定光源的方向、参照物的结构,使用最容易表现的形状工具去绘制,一方面确保绘制过程中的图形的理想状态,另一方面提高绘制线稿图的效率,设计的最终目的就是在确保质量的前提上提高效率,便捷的设计手法则在这其中起着关键性的作用。 上色过程图:
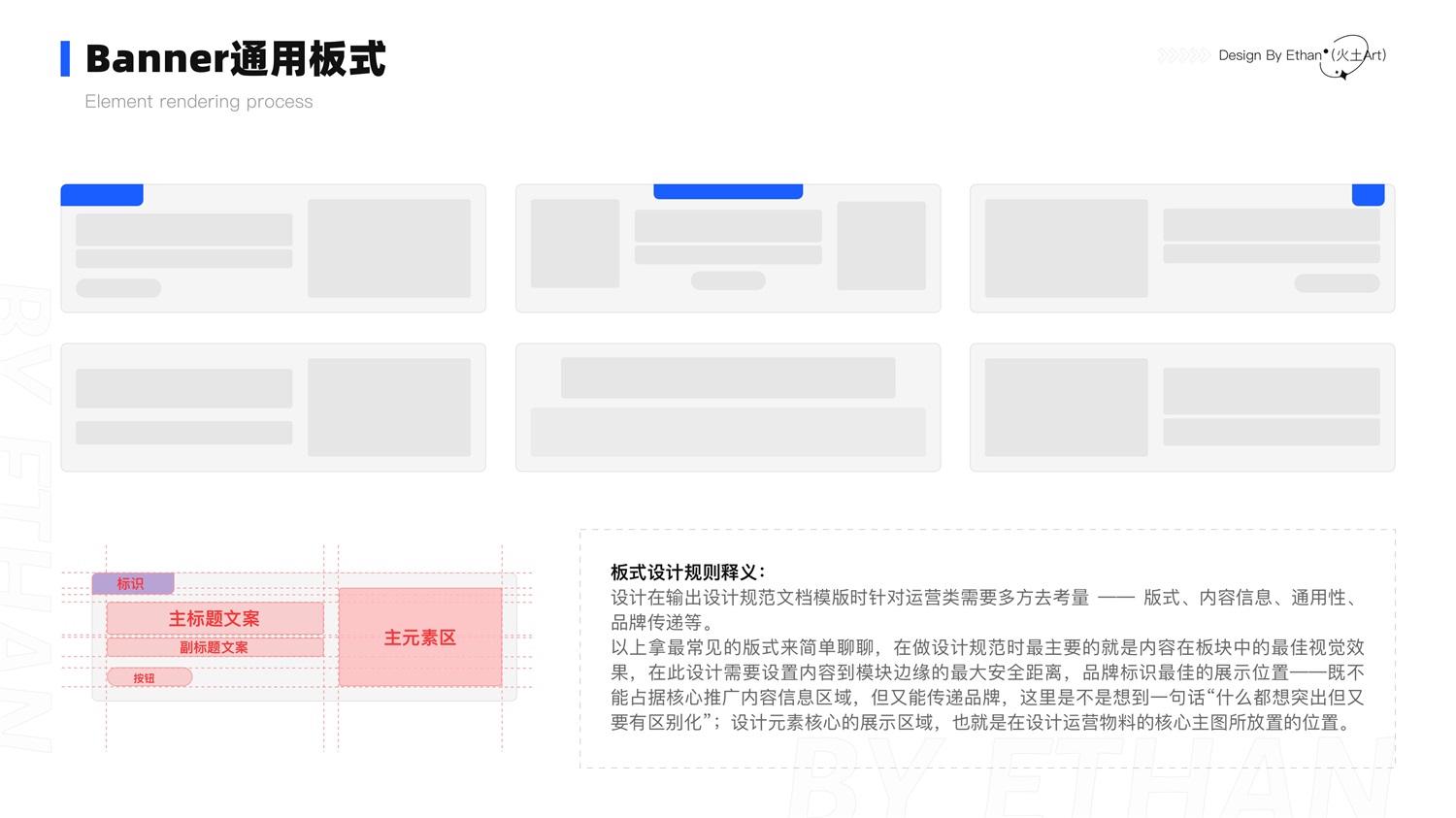
2.5D 元素渲染的具体步骤: a. 首先,选中所有图层保留线稿,使用统一角度的色彩渐变填充,建议使用黑白色,这样可以大致看出元素的基础图形结构(如上图 2.2-1),一键完成基本的图形初步立体结构;从上面也可以看出前面说线稿图绘制时的先后顺序的重要性,如果不注意根据结构的前后关系进行绘制,得出的初步立体图形则会杂乱无章。 b. 下一步,在初步立体图形结构上进行上色调色,就像在画色彩一样,铺了大色调之后开始对物体的结构进行深入的刻画(如上图 2.2-2),但在绘制这种 2.5D 单个元素时,在调整的前提先要做好配色,使用邻近色、对比色、冷暖色,同样的材质不同位置使用邻近色调整协调效果及质感;区别于结构的可使用对比色加强突出,这一步也是很多初步学习的设计师没考虑到,导致最终效果总是不如意;暗部或反光部位等可根据实际情况使用冷暖色协调整体的效果。 c. 最后,细节处理——色彩中叫这一步为物体的立体质感勾勒,增强物体的细节处理和物体的质感(如上图2.2.3)。元素的立体质感勾画,元素各部连接部位的吻合,增强元素的质感,这一步考验的就是个人对物体的理解、绘制时的多方面思考、软件表现方式的运用(这一步个人常用的软件表现方式是:建图层 —— 使用画笔工具 —— 图层混合模式中的正片叠底/叠加处理,这种处理方式的好处就是保留原本的结构)。 设计素材在项目中的应用2.5D 设计的运用场景广泛,图标、运营落地页/推广、网站、APP 等,应用广泛 2.5D 的表现方式也被设计师玩出了不同的新花样。在此根据个人的日常总结来聊聊略带点质感的 2.5D 的运用表达方式。 以下主要分享一下个人在工作项目落地中常用的设计方法,主要从三个应用场景来分析:在 Banner、弹窗、H5 落地页的表现方式(其中拿 Banner 作为详细解析)。 1. 2.5D 在 Banner 中的模块化设计运用前面有说到,元素在运营中的运用要遵循设计的规范,拿应用的 Banner 来说,设计师在做产品设计规范时都有做运营物料设计的相应规范,确保设计规范的统一性,协调团队协作效率,展示的视觉效果达到最佳的效果。
2.5D 元素在项目中的应用具体步骤: a. 选择合适的布局板式,把对应的内容信息填充到板块中。 b. 根据前期对活动需求的分析以及与需求提供人员的确认,了解运营的实际需求和需要达到的预期目标效果。 c. 在时间紧急情况下就可以在自己的设计素材库中(公司设计资源库)找到对应的视觉表现主题元素,放置到版式中(如下图)。
2. 2.5D 在 Banner 中的画面融合画面融合,就是把内容与元素设计融合,这一步处理的难点主要是在字体的设计、元素与版面融合、整体的设计氛围效果的处理。 字体设计: 字体的设计需要考虑与核心传达信息融合,这里根据文案内容整合的关键词:时间、紧迫、快;在做字体设计时,考虑在字体“时”结构中的闪电效果处理来表示时间的紧迫感。其他没做更多的思考,在实际项目中还可以考虑更多元素,这里就不做过多的思考与解析了,让标题的文案设计更有艺术特色。 元素关系处理: 这里在处理沙漏主元素时首先处理的是让其可以放稳——即处理元素与平面的交接处的细节、确定光源找出投影的位置;设计辅助的次要元素如这里使用的金币、传送带、白纱,传送带色使用冷调色彩,目的打破页面的暖调,让画面有对比突出主题,并处理其相互之间的关系,比如金币压在沙漏上产生投影,金币放在传送带上的投影即交接位置的细节处理;最后一步就是处理整体的氛围效果,这里主要用环境色影响对墙壁的映射,白点的点缀整体效果,标题颜色、按钮效果的处理等。
3. 2.5D 在运营“弹窗”中的设计应用运营弹窗的出现一定有着一个明确的目的,常见的运营需要用到弹窗的展示形式其目的主要分为三大类:拉新、转化、活跃。 设计师在拆解运营弹窗设计的视觉思路时首先要明确其目的,要实现的目标,为了实现运营的目标设计师需要在设计中做什么?如何体现设计的价值,“设计的的最终目标是实现设计的价值,完成甚至超越预期目标”。
2.5D 弹窗设计具体步骤:(下面以不规则弹窗为例)
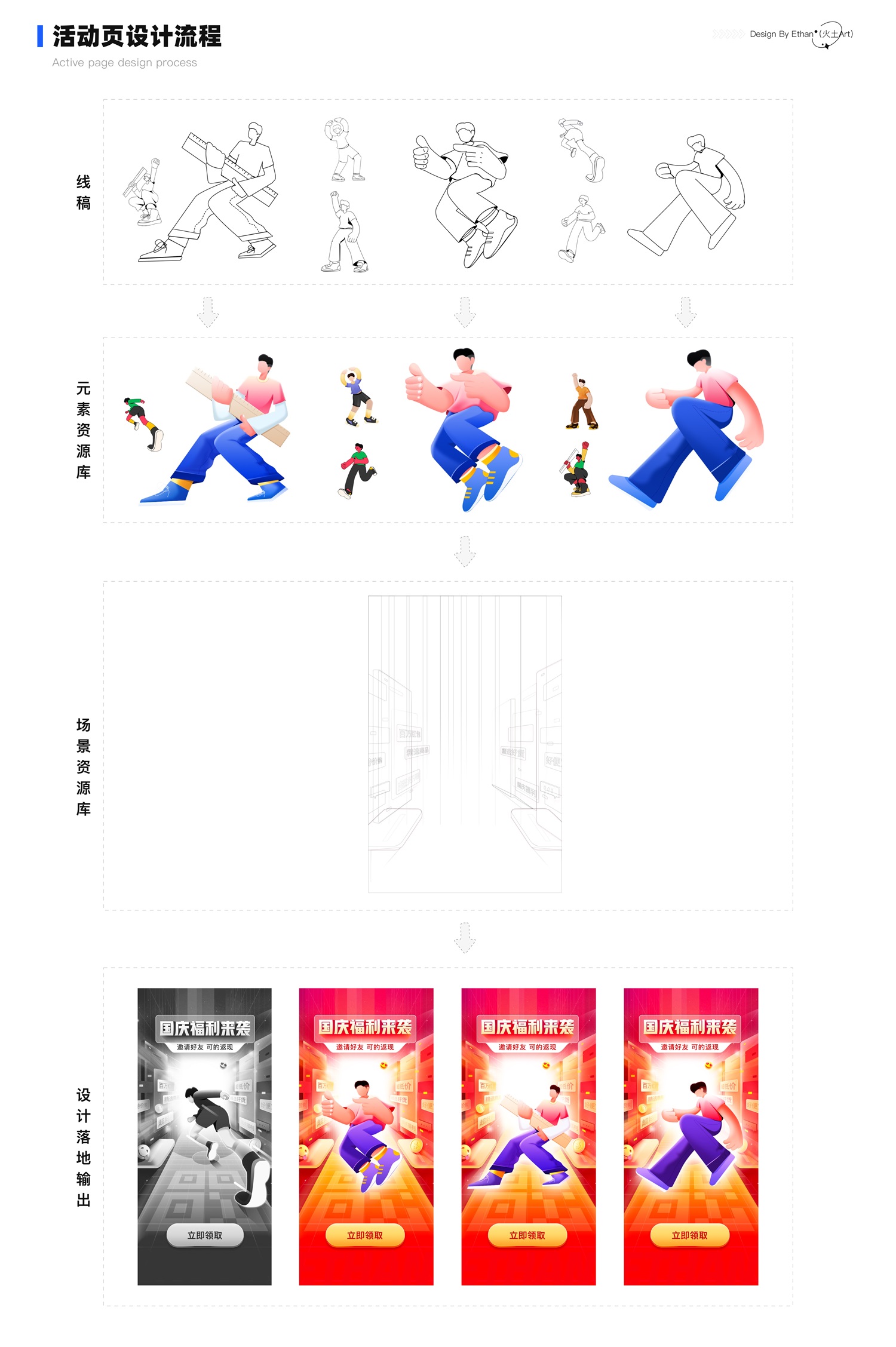
注释: 为了提高工作效率、品牌认知名度,视觉资源组件化、设计资源共享在设计团队中一直都是至关重要的设计组成部分,一方面可以协调设计团队的设计风格统一、品牌价值走向一致等。 4. 2.5D 在运营“H5”中的设计应用H5、开屏海报、外部推广常会用到体系化的设计物料,外部推广常用多张系列性海报增强推广的关联性,加深用户对品牌的印象,这是设计一直以来沿用的传达形式。 在 H5 的设计中使用 2.5D 的表现手法最重要的就是讲究画面的空间感,让有限的空间得到无限的放大场景,从而增加画面的视觉冲击力。
总结
由于第一次尝试写文章类型设计分享,关于 2.5D 设计过程的某些内容介绍不够详细,缺少图解,如果有不严谨、错误的地方还望大家给与指正,欢迎大家一起讨论。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论