我拆解了 Behance 首推作品集,总结出 7 个让作品集更高级的技巧 ...

扫一扫 
扫一扫 
扫一扫 
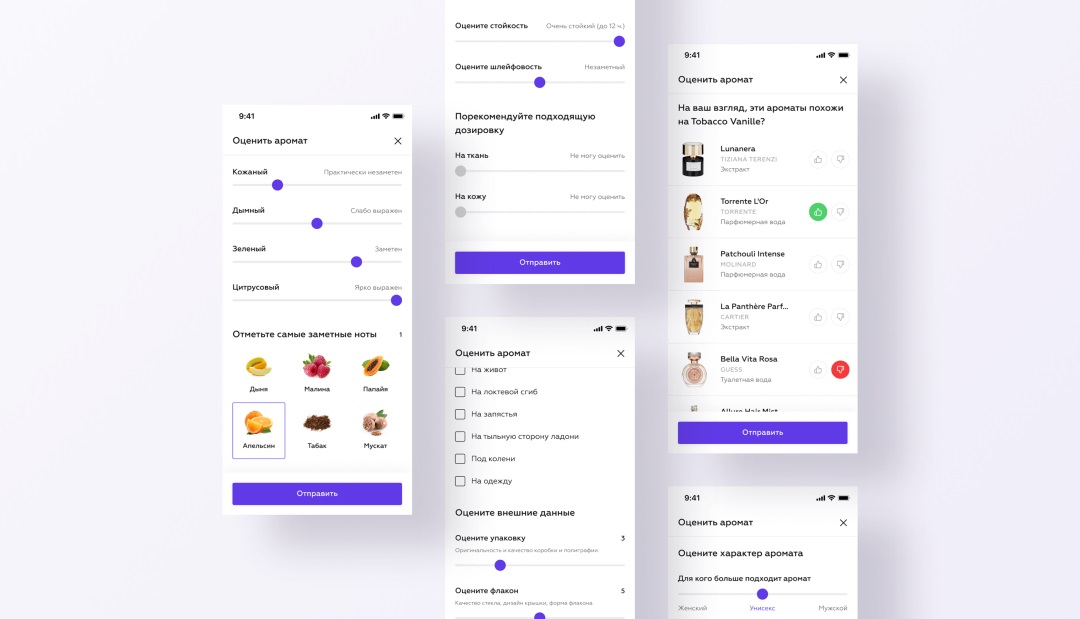
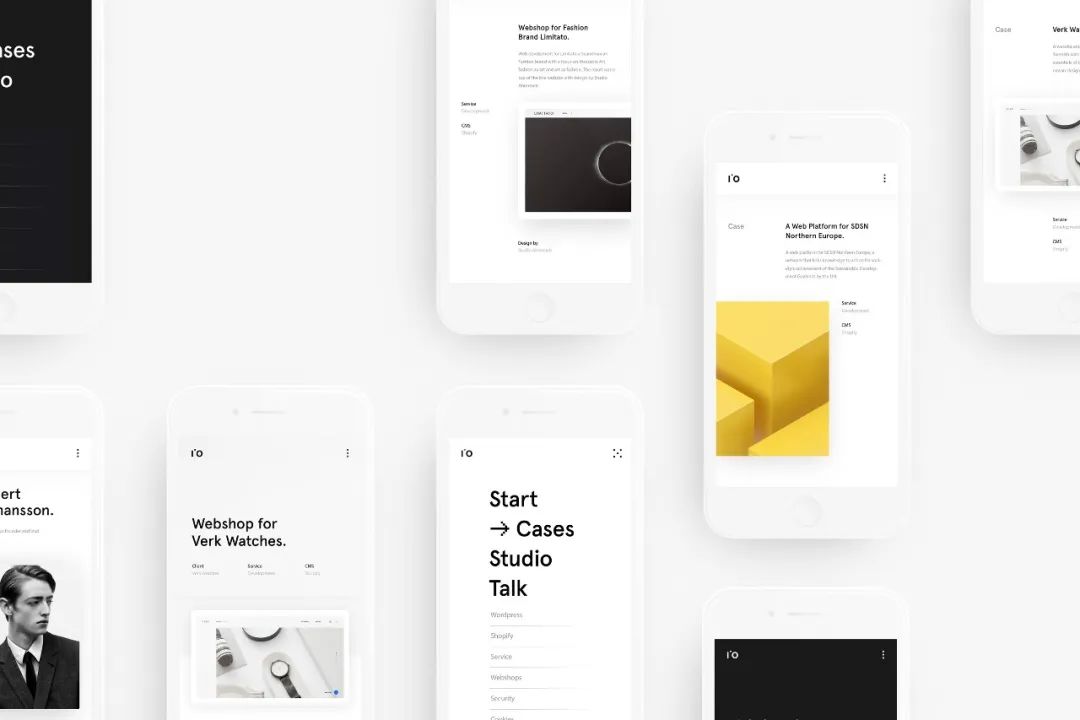
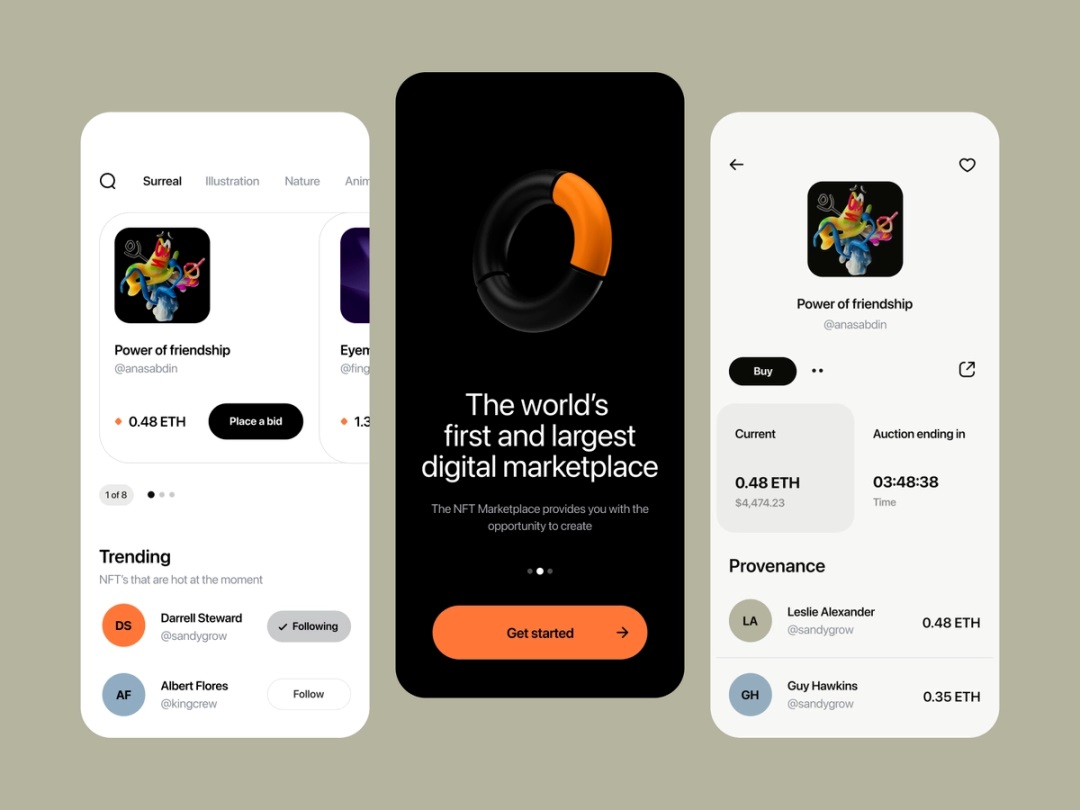
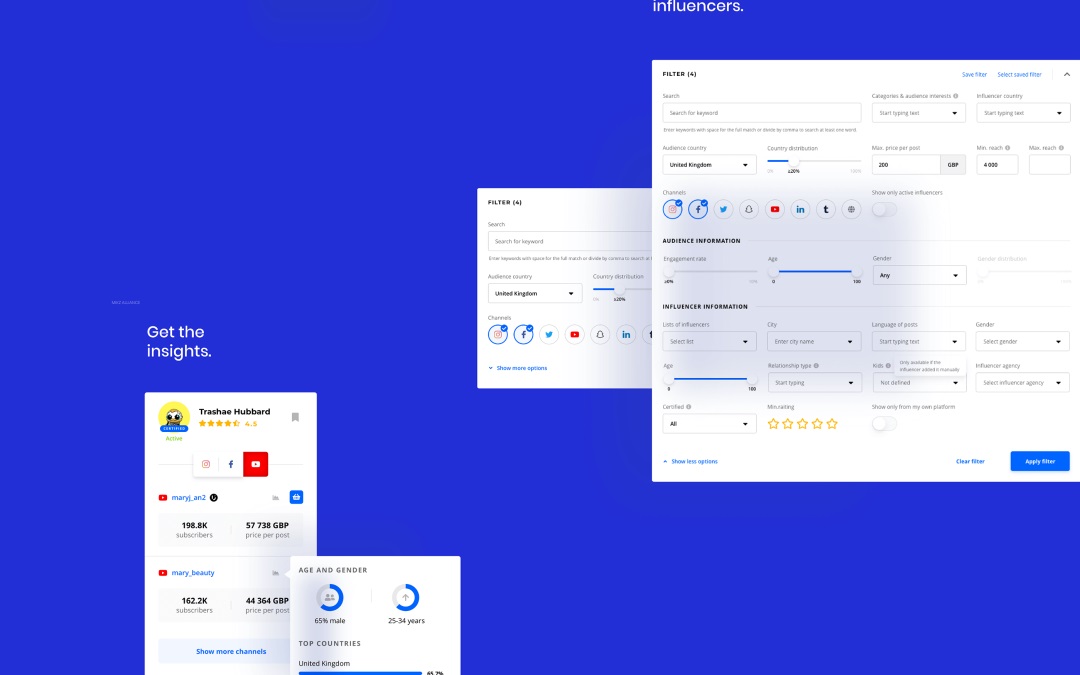
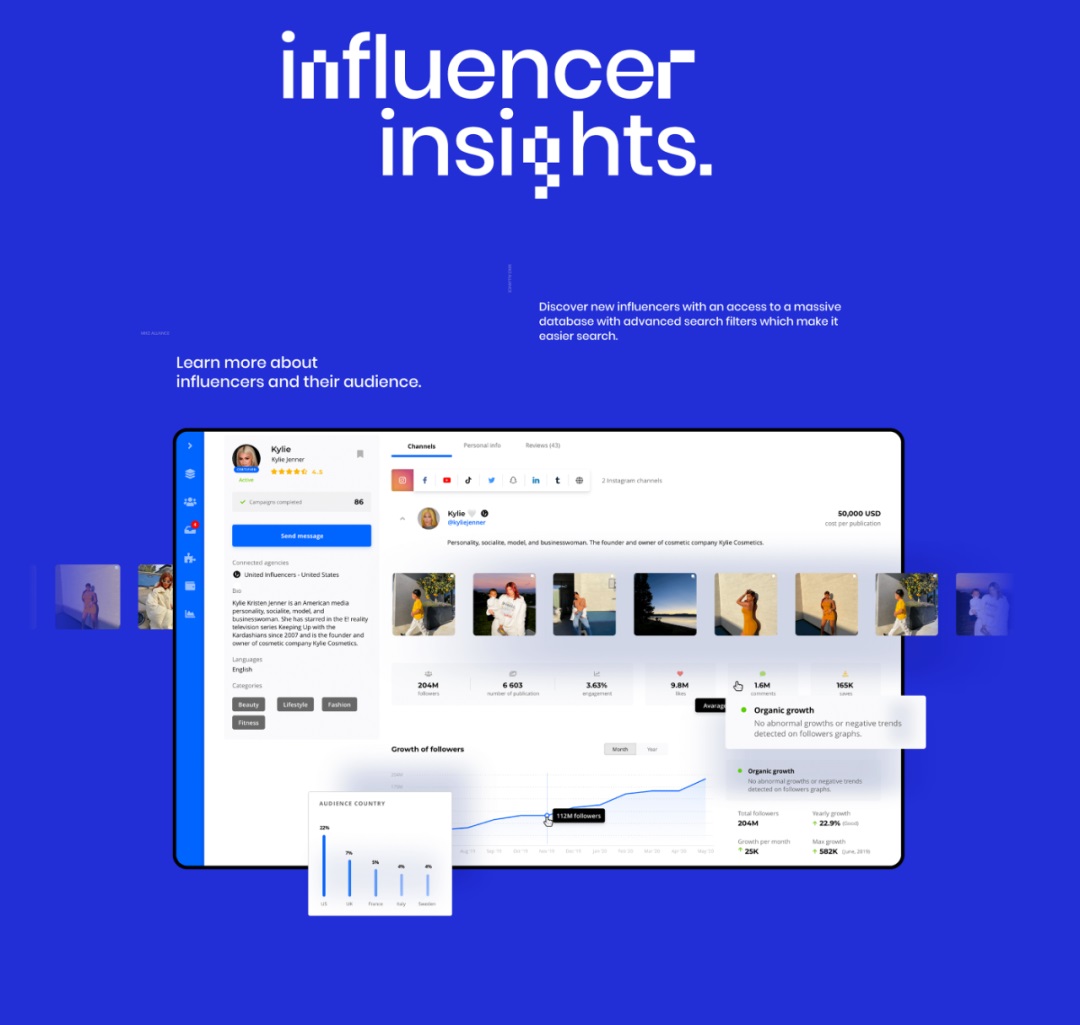
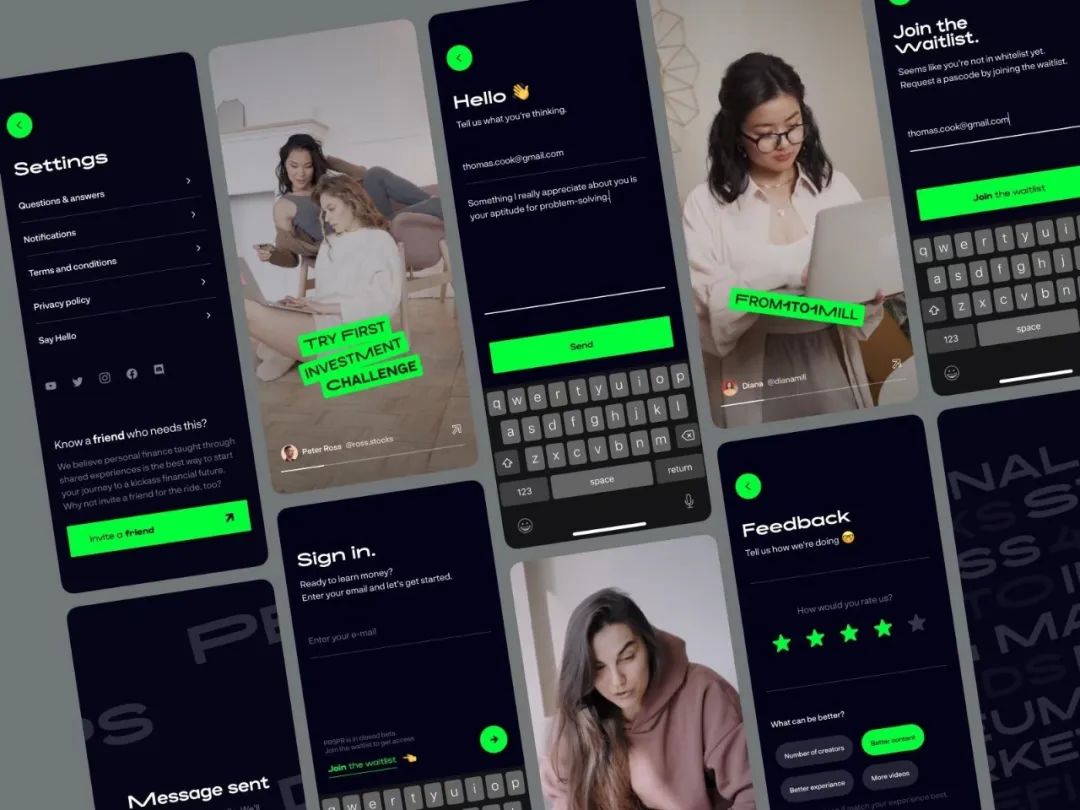
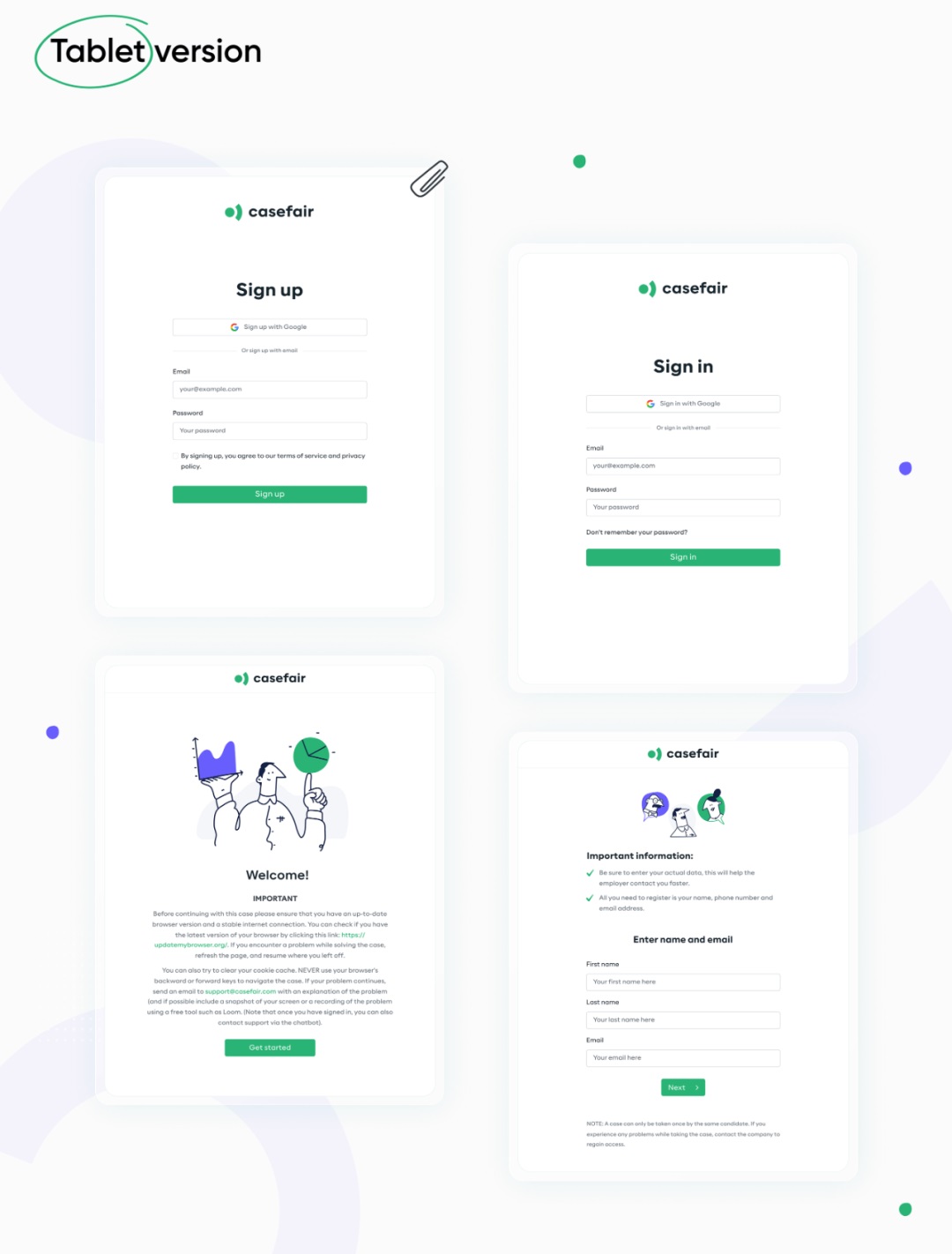
扫一扫 Hi,我是彩云。平时看了不少作品集,会发现不少同学本来作品还可以的,却在展示上没做好很可惜。作为大厂的面试官,我可以告诉大家的是,视觉设计师的作品集在展示上非常重要,因为它是你专业能力的外在呈现。道理谁都懂,但还是不知道怎么做?找优质的参考很有必要。 今天彩云就帮大家拆解了一些 behance 首页作品的展示套路,共有 7 点技巧,如果大家能学会并用到作品集中,相信定能加分不少。之前也有专门写过一篇文章《Behance 首页推荐的作品集为什么这么高级?我们能从中学到什么?》仔细分析了一些学习的点,今天主要会把这些优质的参考给到大家,简单直接。 上期回顾 从 Behance 首页推荐的作品集里,我学会了这5个高级技巧!Hi,我是彩云。 阅读文章 >话不多说,下面我会从 7 个方面,拆解首页作品展示的秘密: 错开对齐如果你对自己的排版不是太自信,又担心排版太死板,错开展示是一个很容易上手的技巧。只需要把界面稍微错开一下,展示效果就会好很多。下面就是一些 Behance 大佬用这种手法做的展示效果,可以从背景、作品摆放比例、留白、间距和错开幅度上进行研究学习。
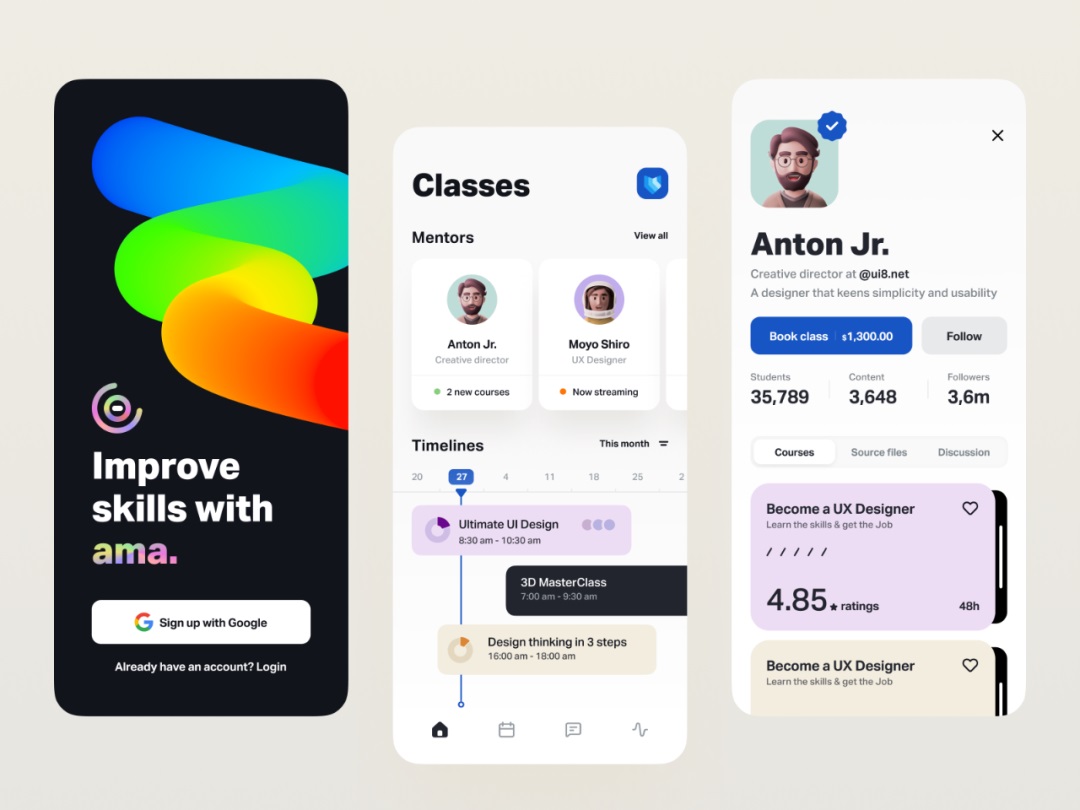
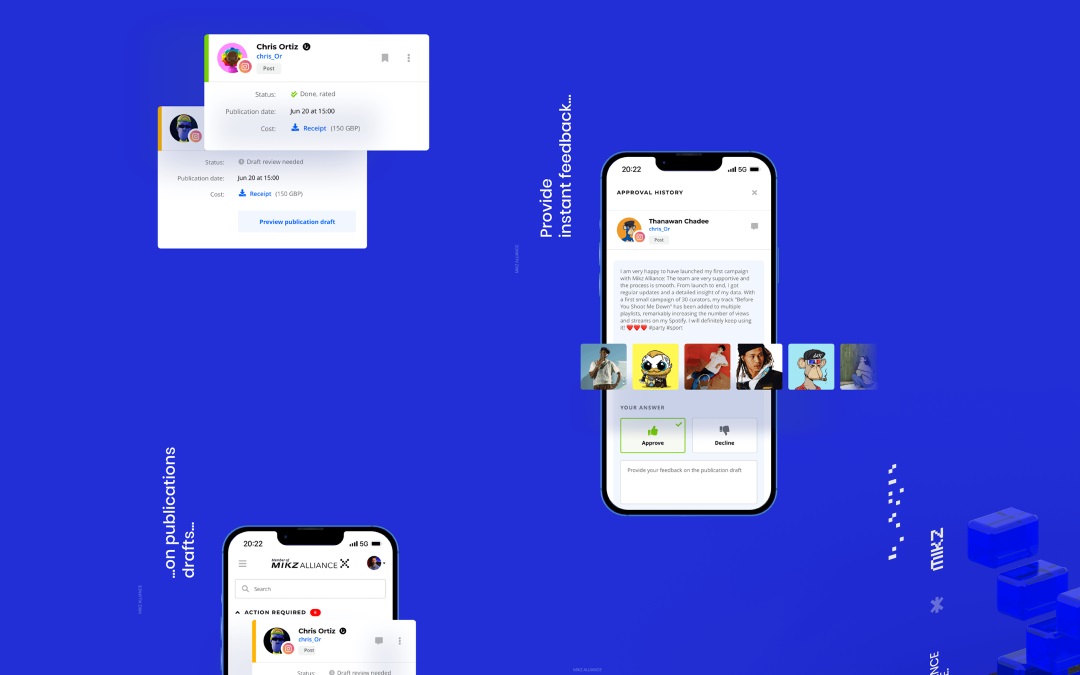
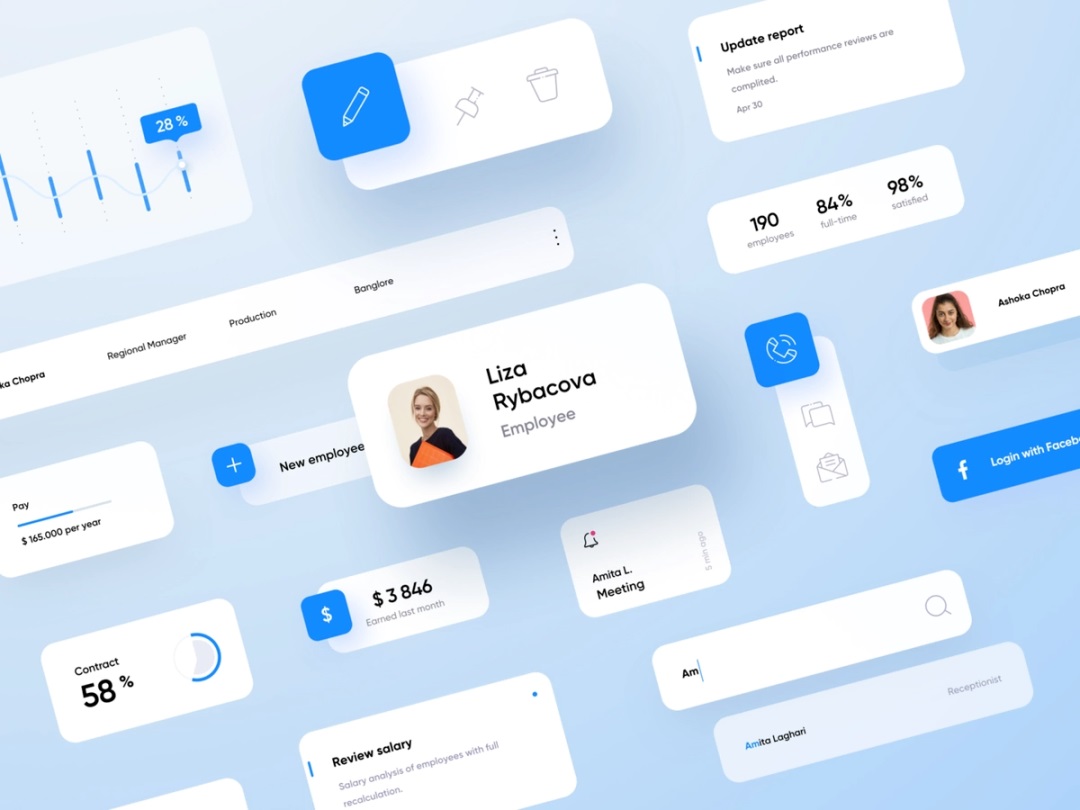
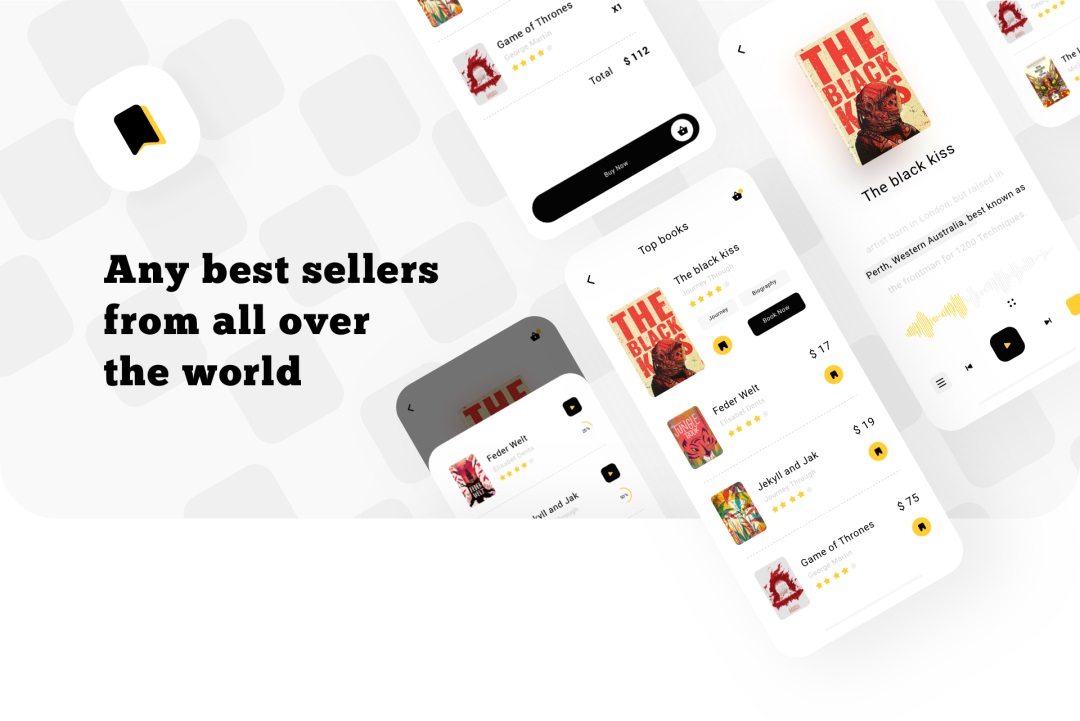
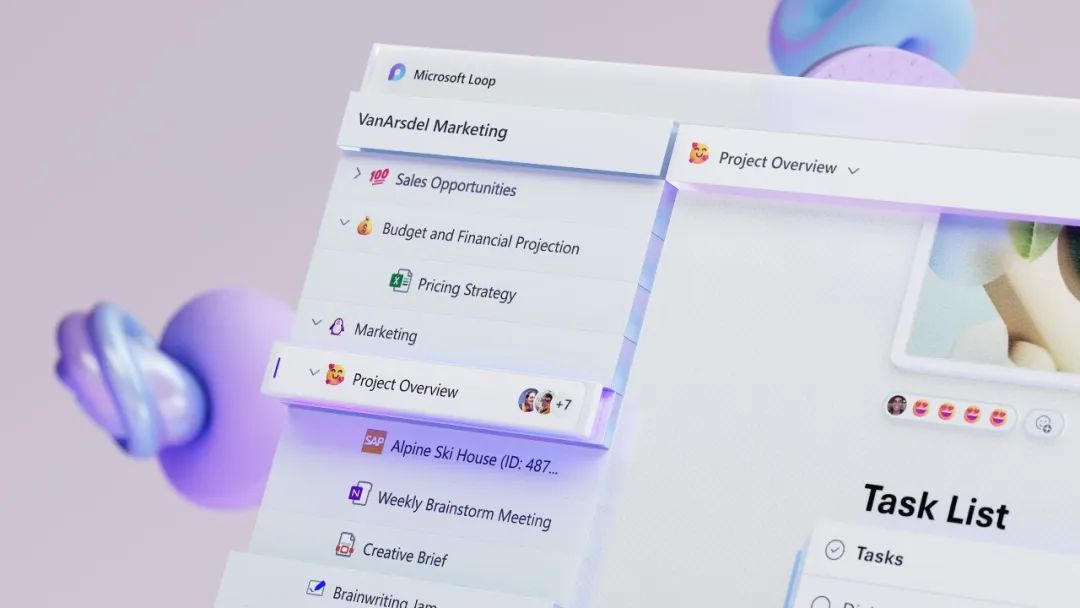
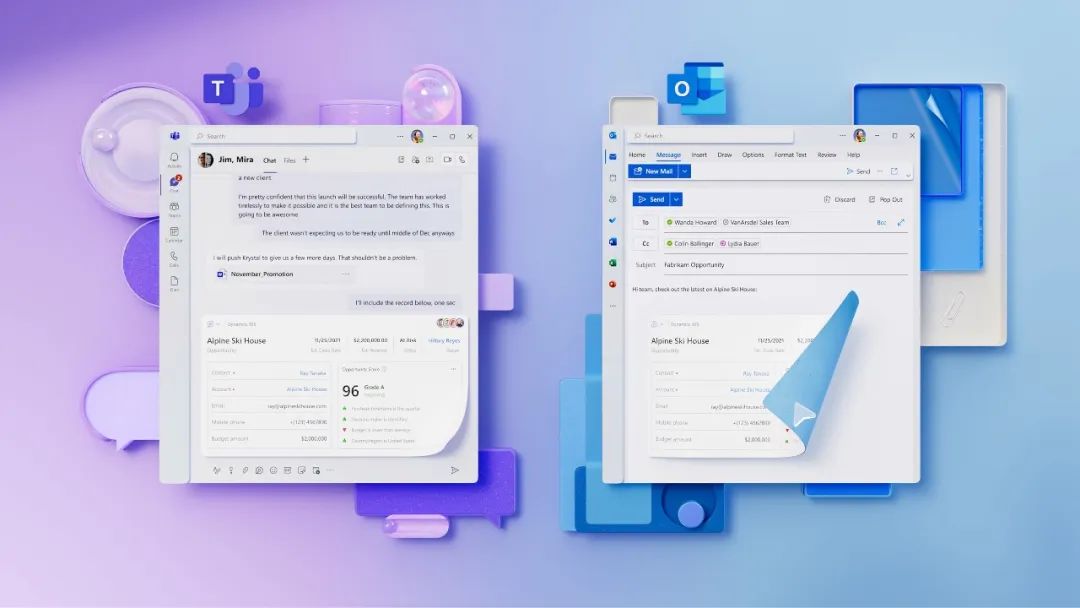
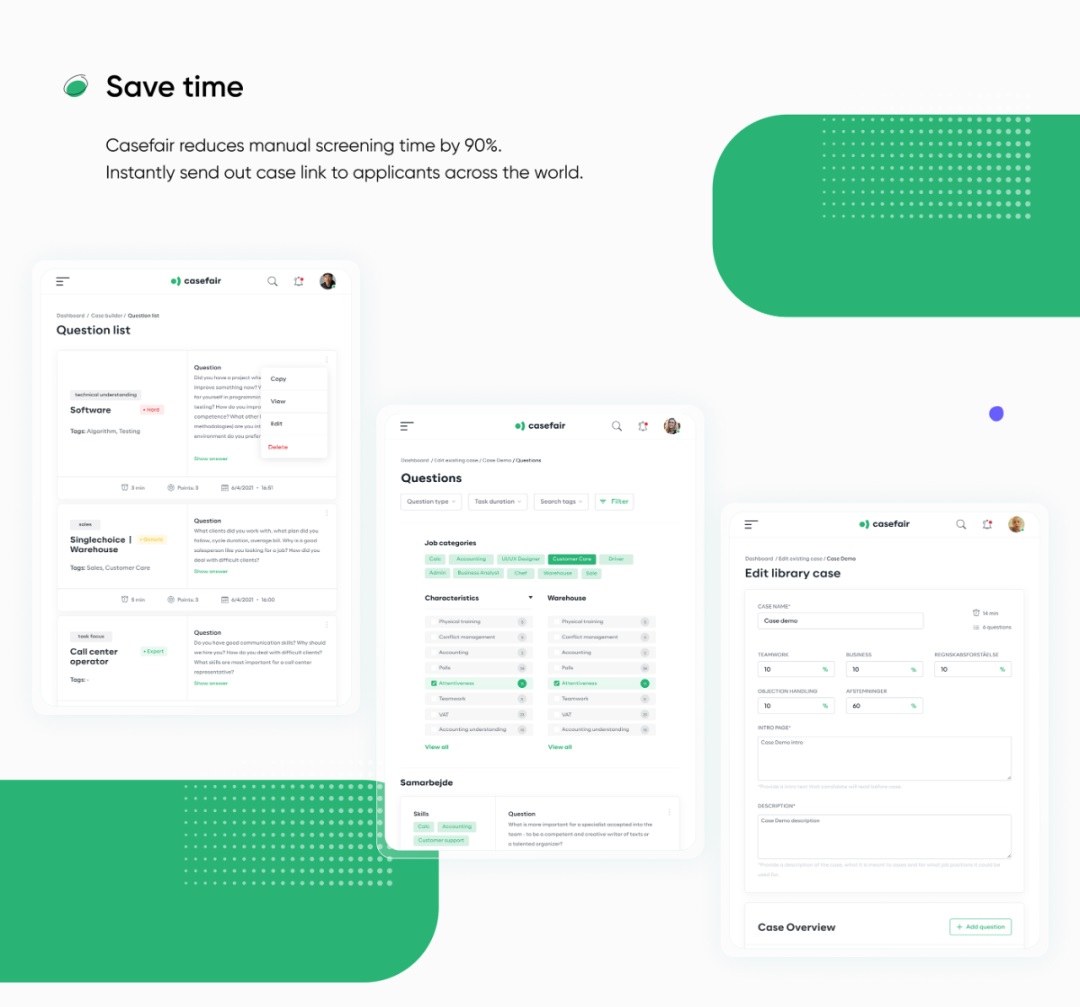
增加层次感为了增加展示细节,丰富层次是一个非常好用的展示技巧。如果你的作品界面在视觉上比较寡淡,那么把一些界面元素提取出来,利用投影加多层次感,视觉效果上就可以很快得到提升。这个技巧在执行上也比较简单,关键要注意投影的大小和颜色,千万别做的太重。
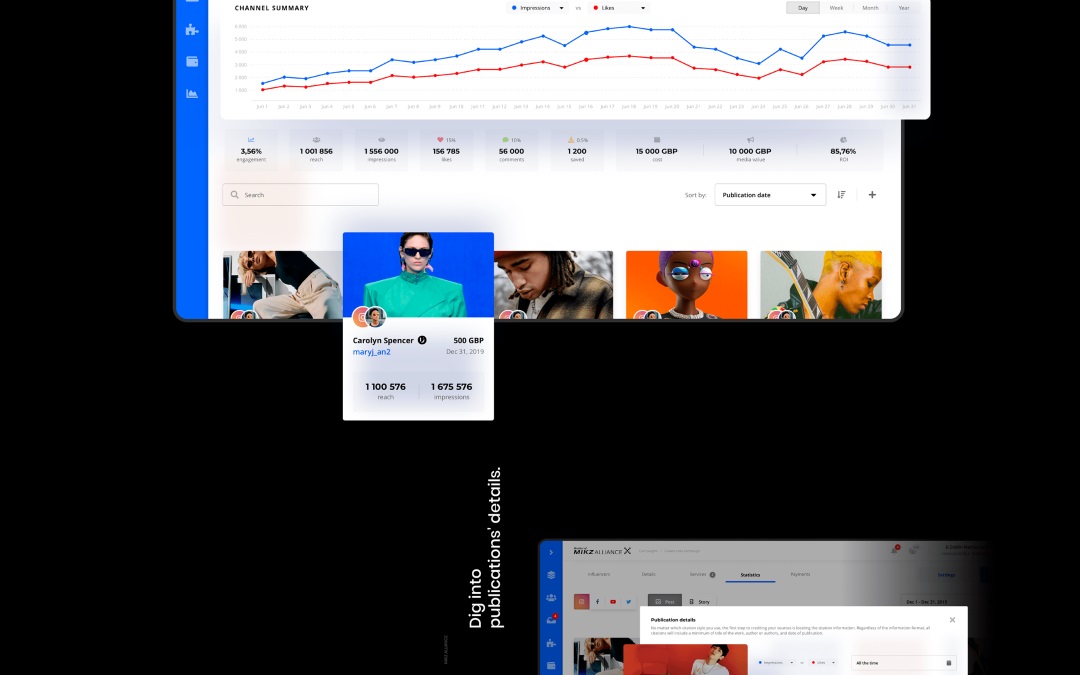
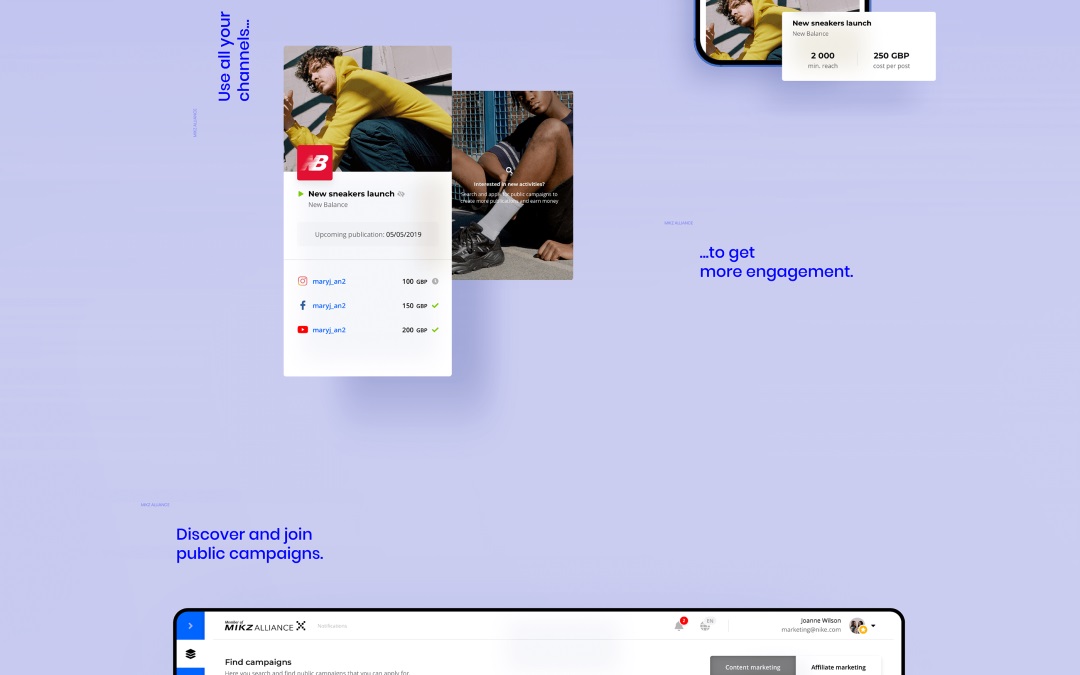
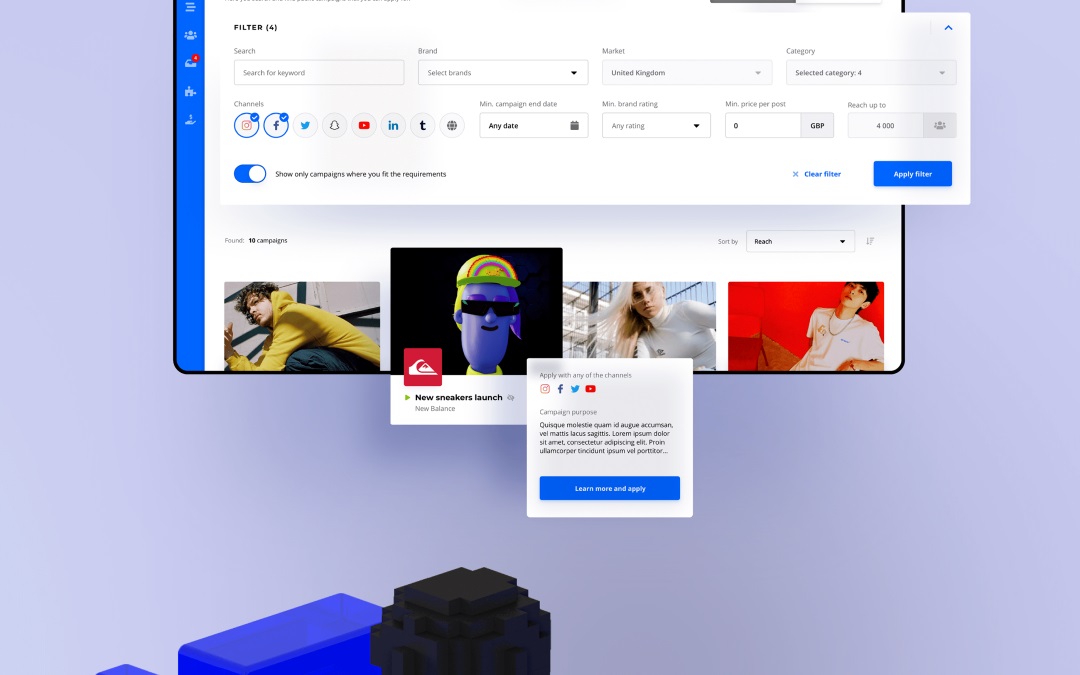
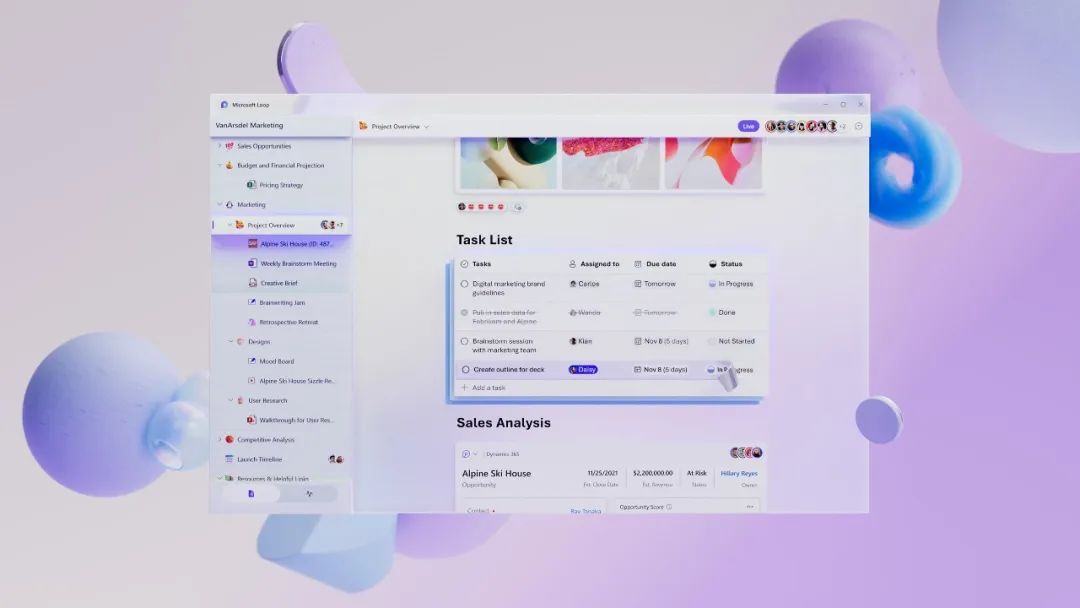
出界设计有时候,一些界面元素确实视觉效果好的元素太少,比如很多 B 端表格的界面,用这种方法可以增加画面中的图片率,将本来隐藏在界面外的图片进行出界展示,更多利用图片提升画面的设计感。
甚至可以将 banner 图中的元素进行出界,增加设计感。
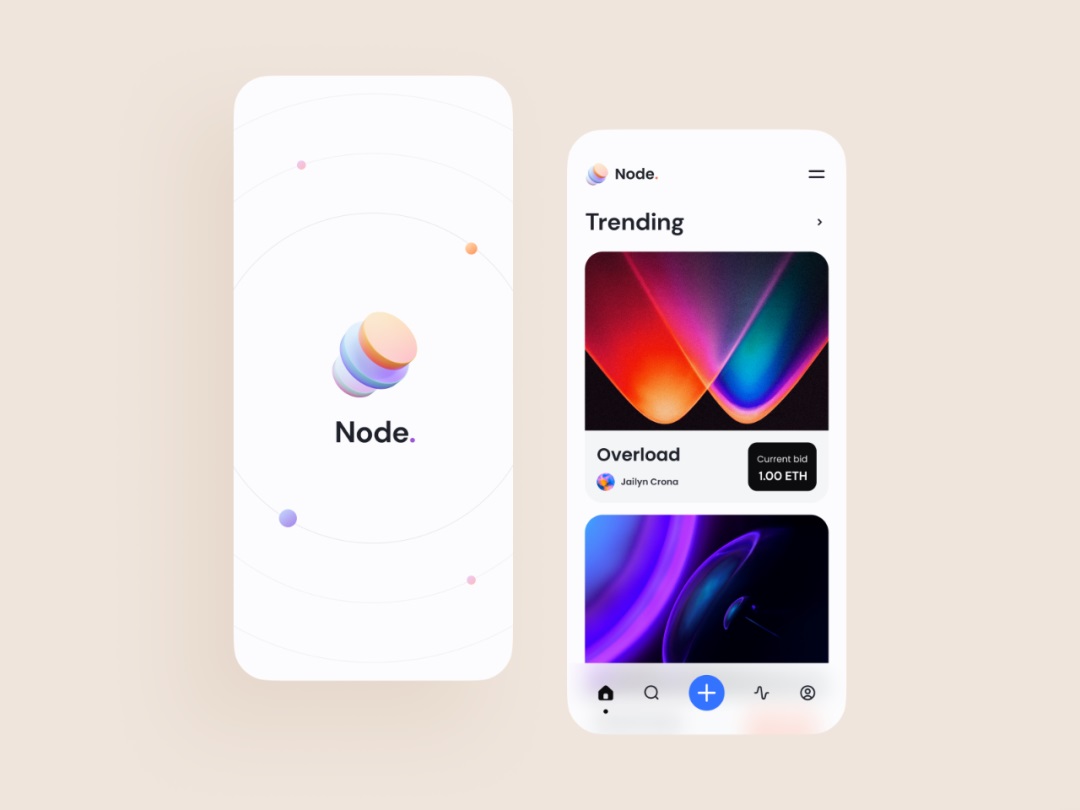
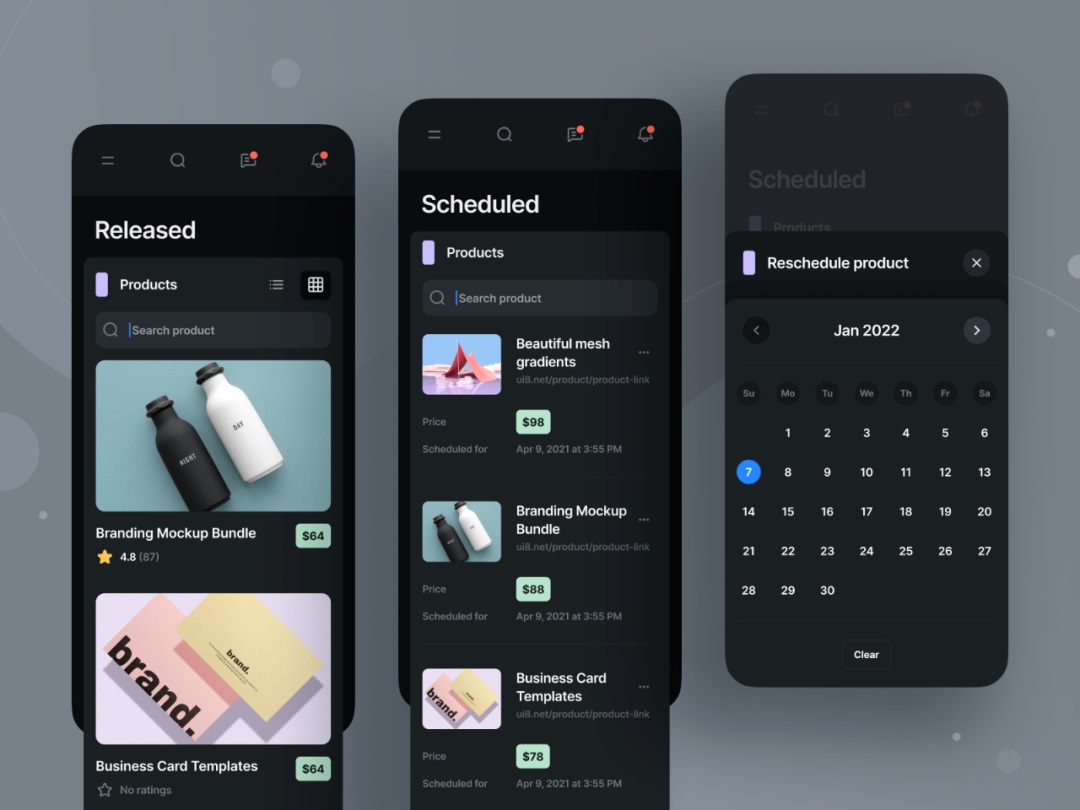
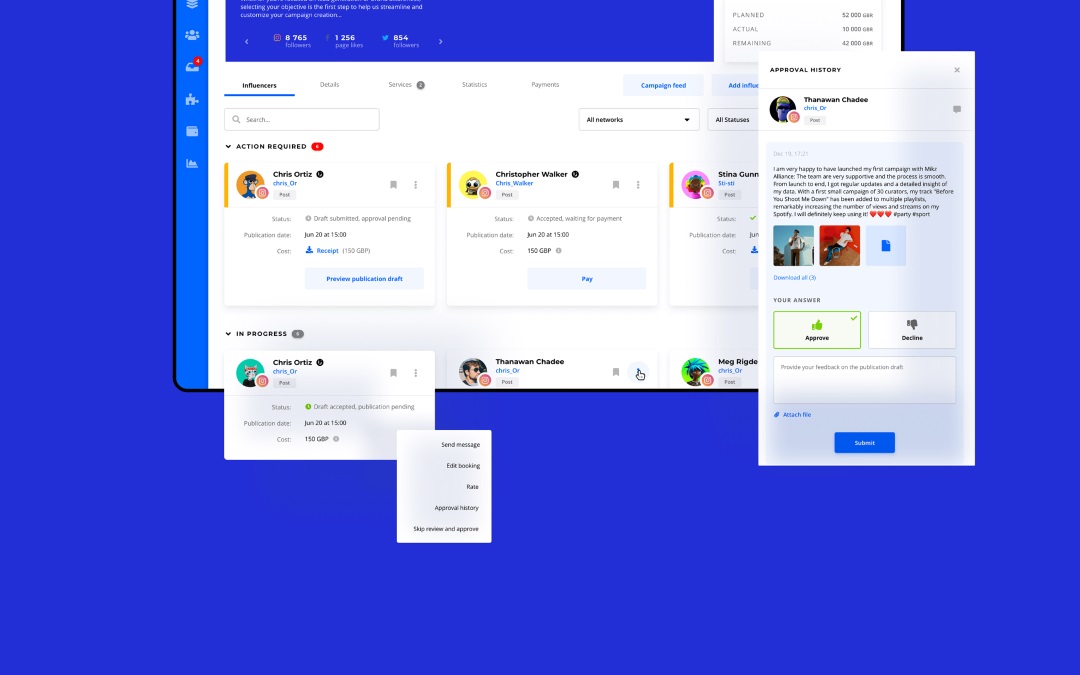
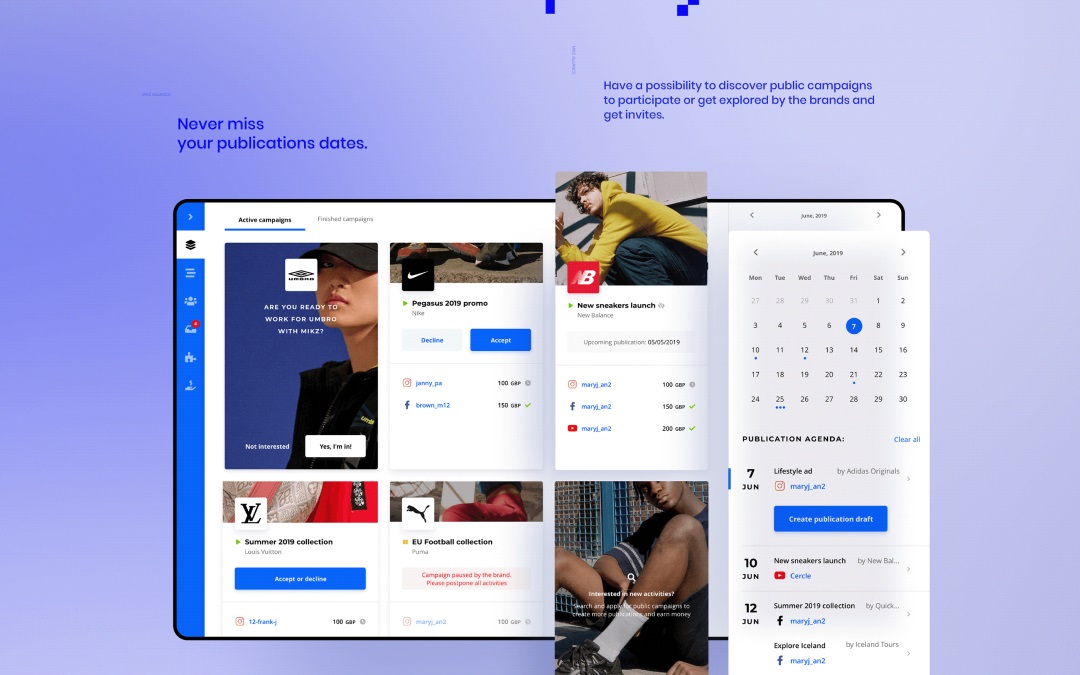
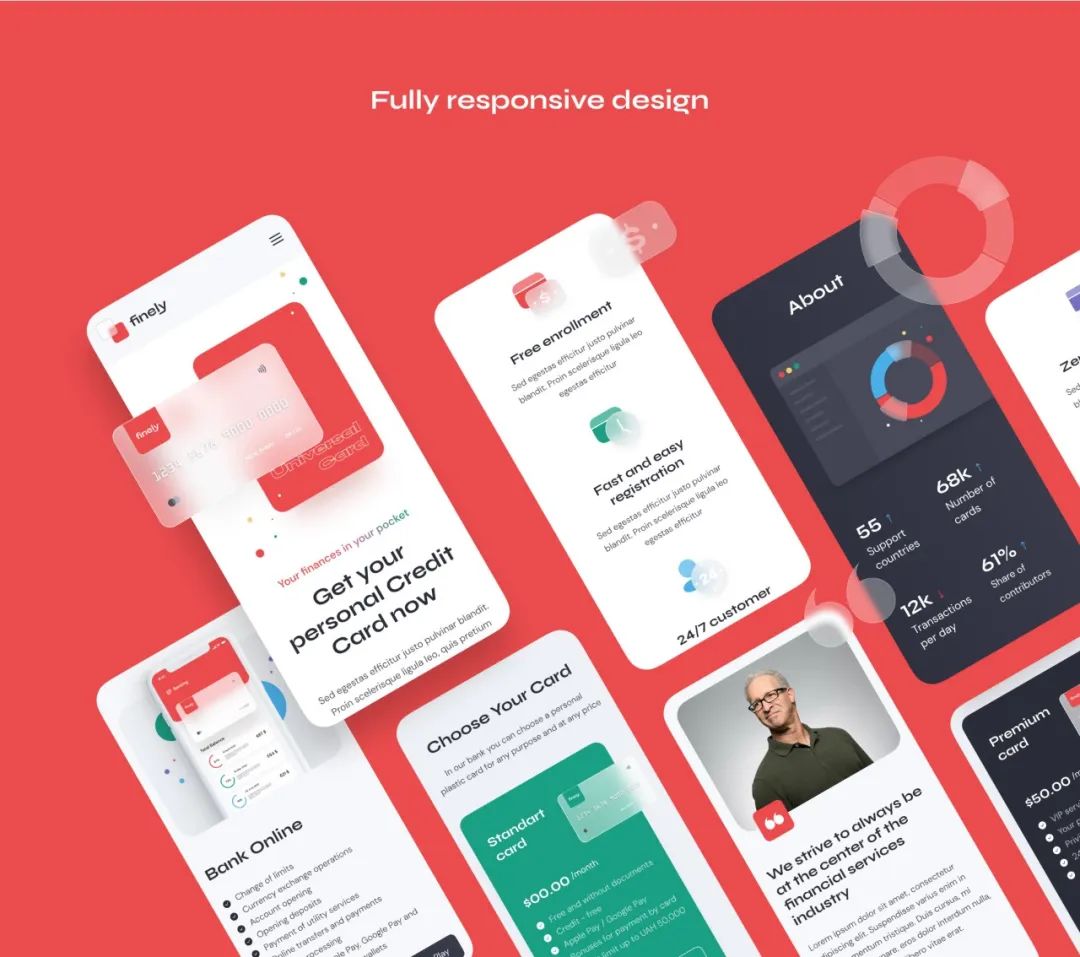
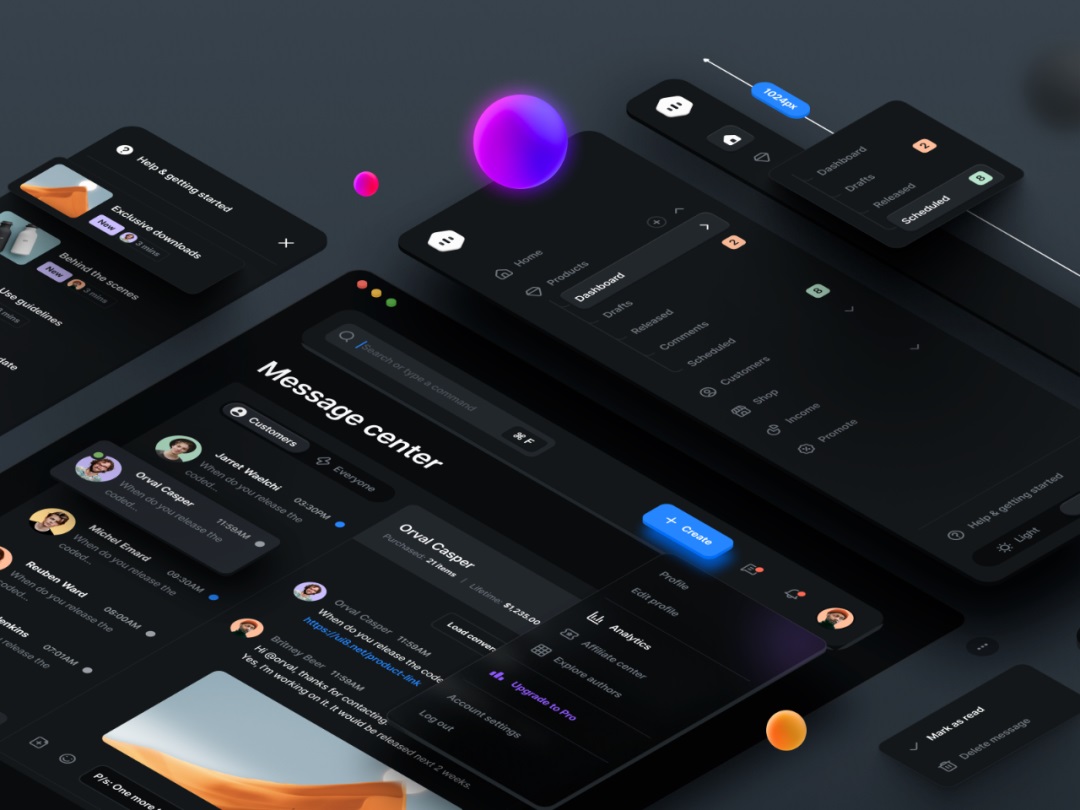
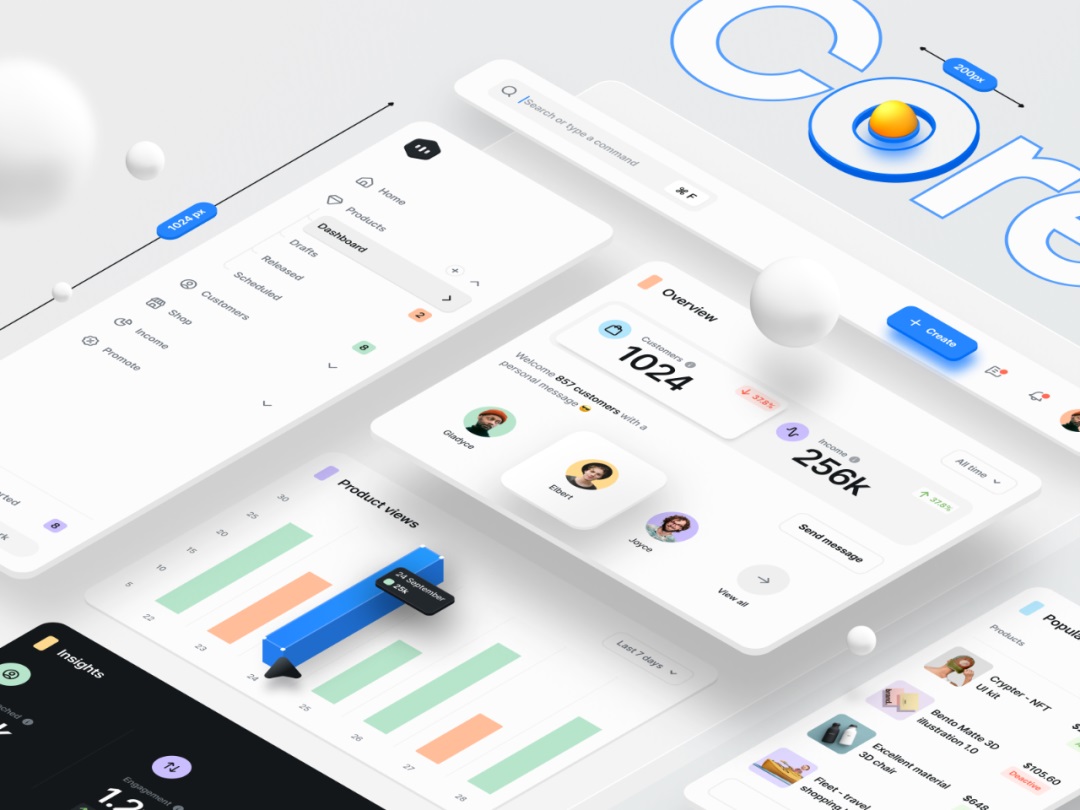
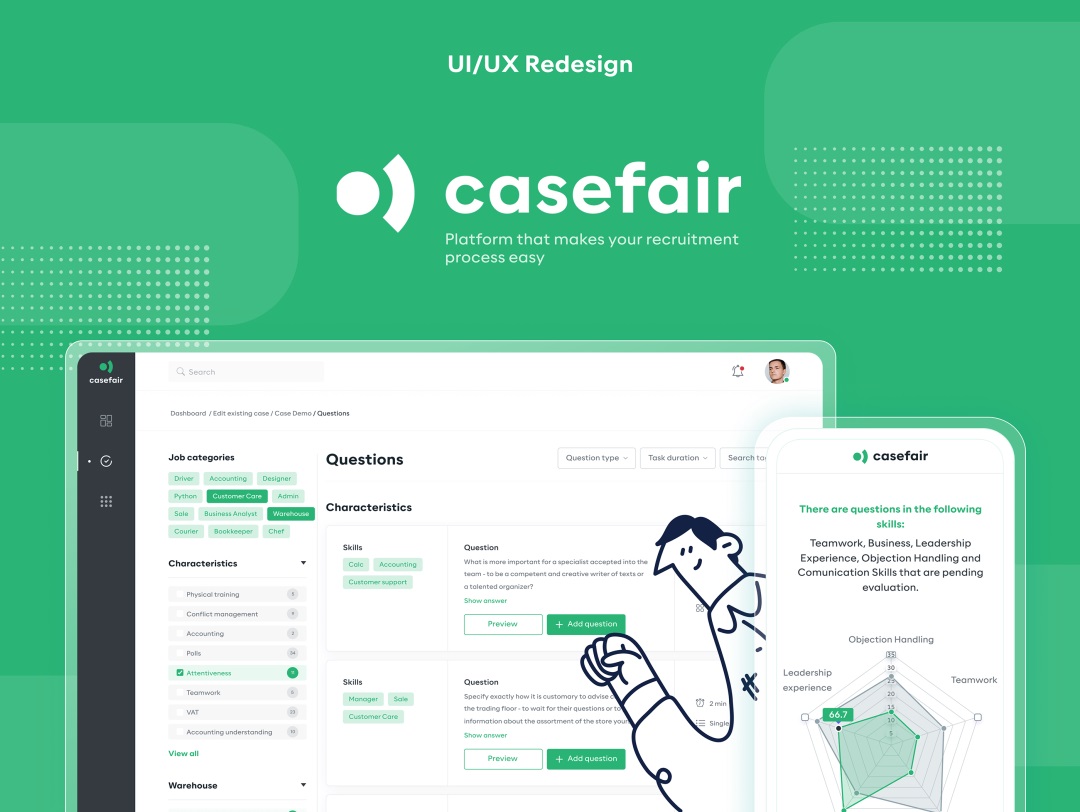
倾斜设计倾斜设计,也是一个提升设计感的常用技巧。先在正视角度下摆好,利用技巧 1 错开一下界面,然后整体旋转一个角度就能很好的提升画面表现力,增加设计感。但要注意用这个方法的时候,要保证界面元素的清晰度,不要出现锯齿。 倾斜后也可以适当增加一些圆点点缀
把一些 UI 组件斜角后,结合层次感设计技巧
倾斜设计+出界+底部方块装饰
倾斜设计后,增加一些半透明的装饰层次设计
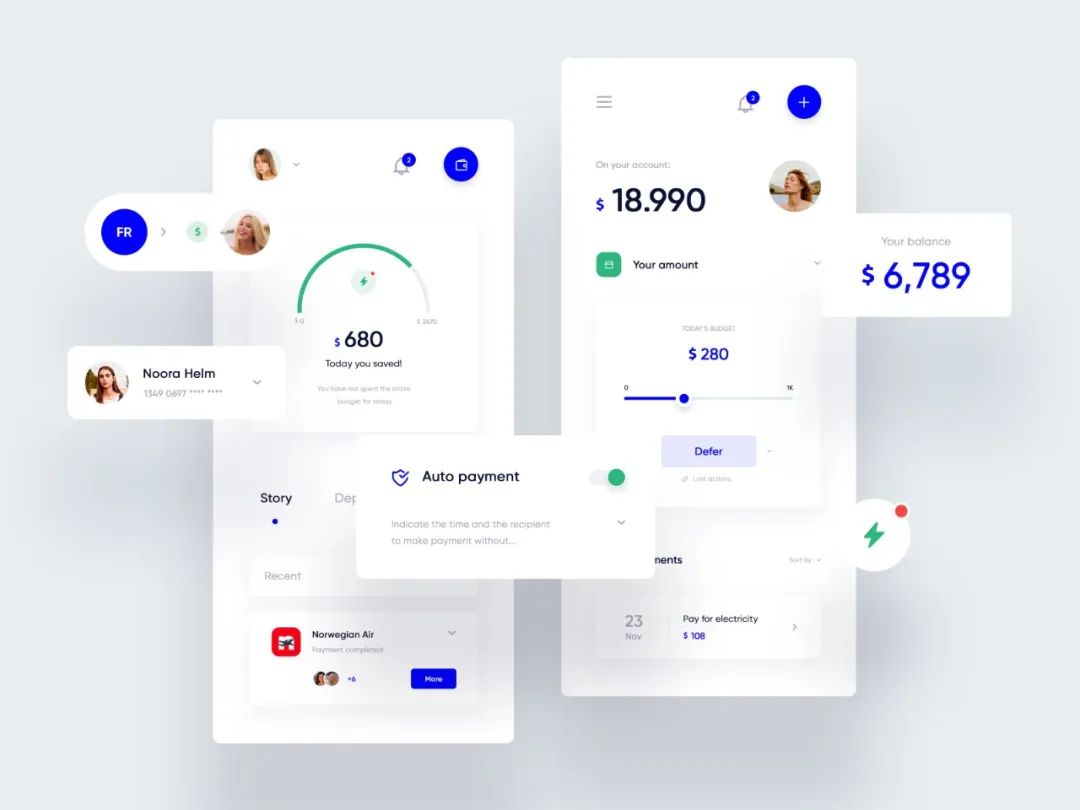
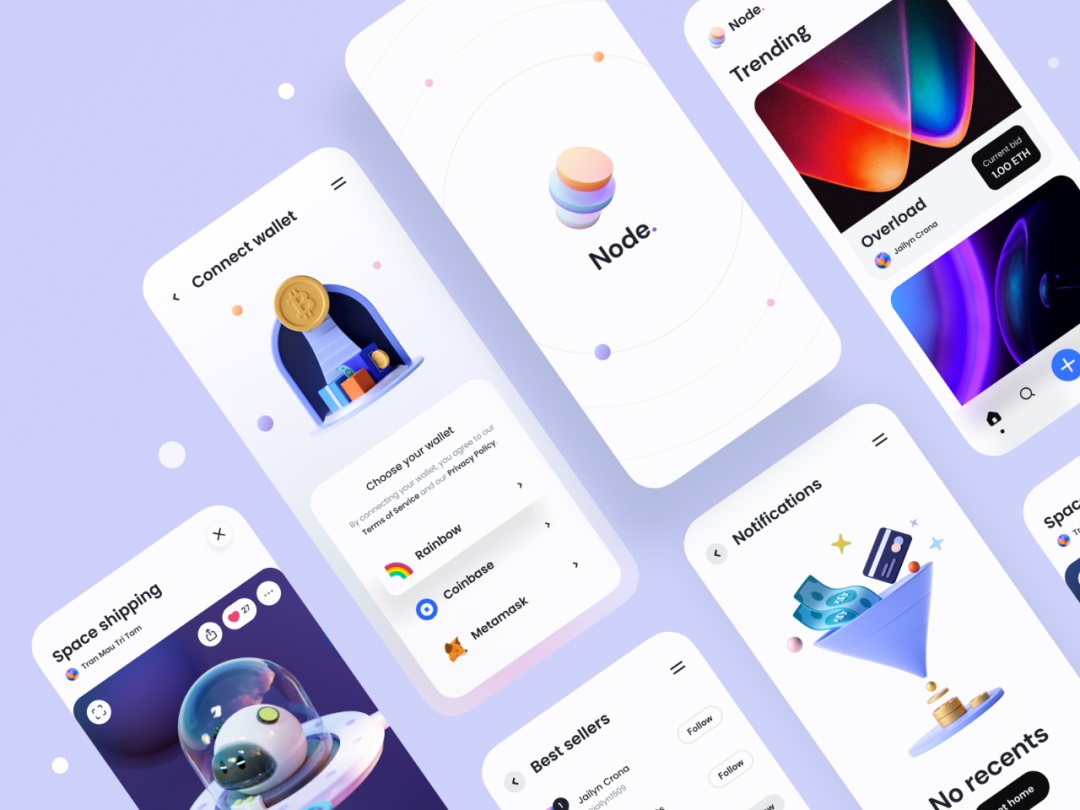
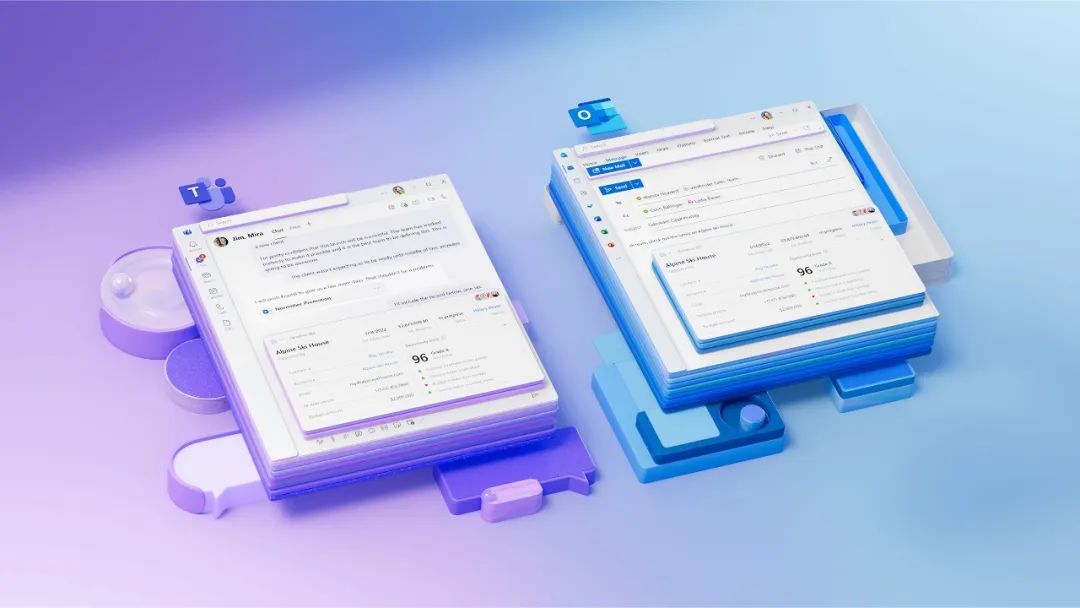
3D 厚度设计现在 3D 设计非常流行,把自己做的界面增加一定的厚度然后结合倾斜设计,也能快速提升界面的设计感。但因带有倾斜,很容易出现锯齿。我有一个常用的小技巧是做的时候可以把图做大一倍,然后再缩小放到作品集中,就能提升清晰度。例如我要做一份 1920x1080 的 PPT,那么我就会先做一个 2x 尺寸,也就是 3840x2160 然后再缩小,会比你直接做 1x 尺寸的图要清晰很多。 把界面增加 3D 厚度后,再稍微加一些比较轻量的 3D 装饰元素,常用的有小球、方块等 3D 元素能让画面效果更好。
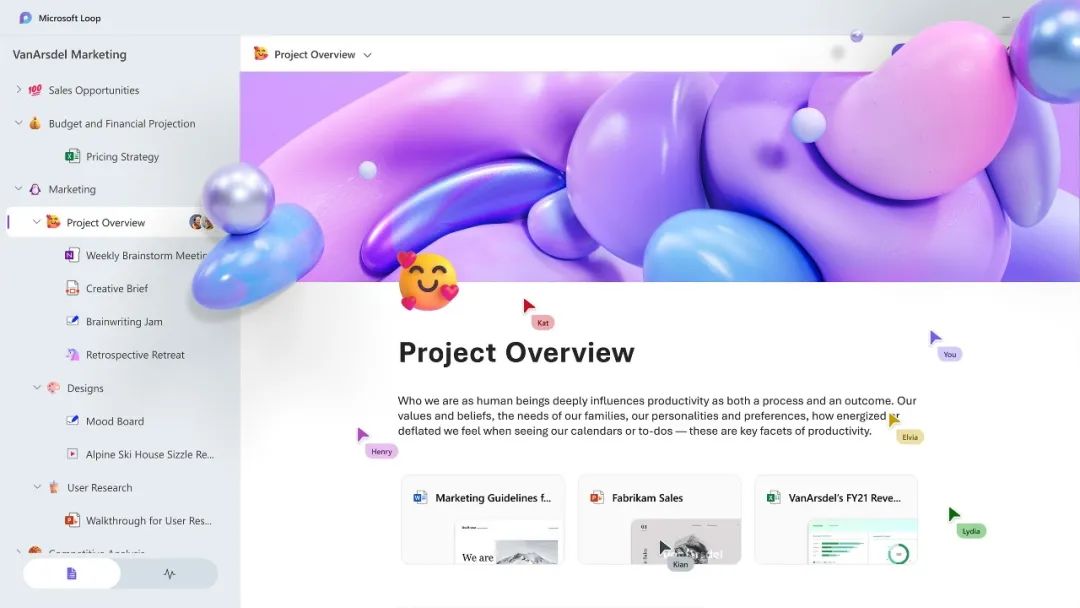
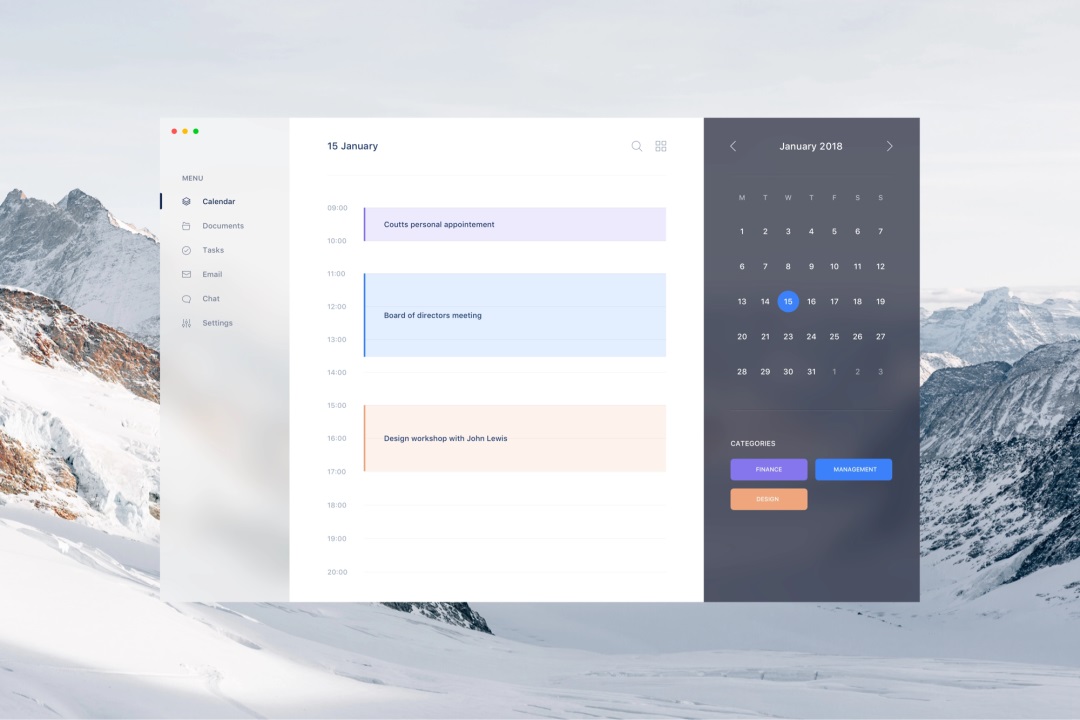
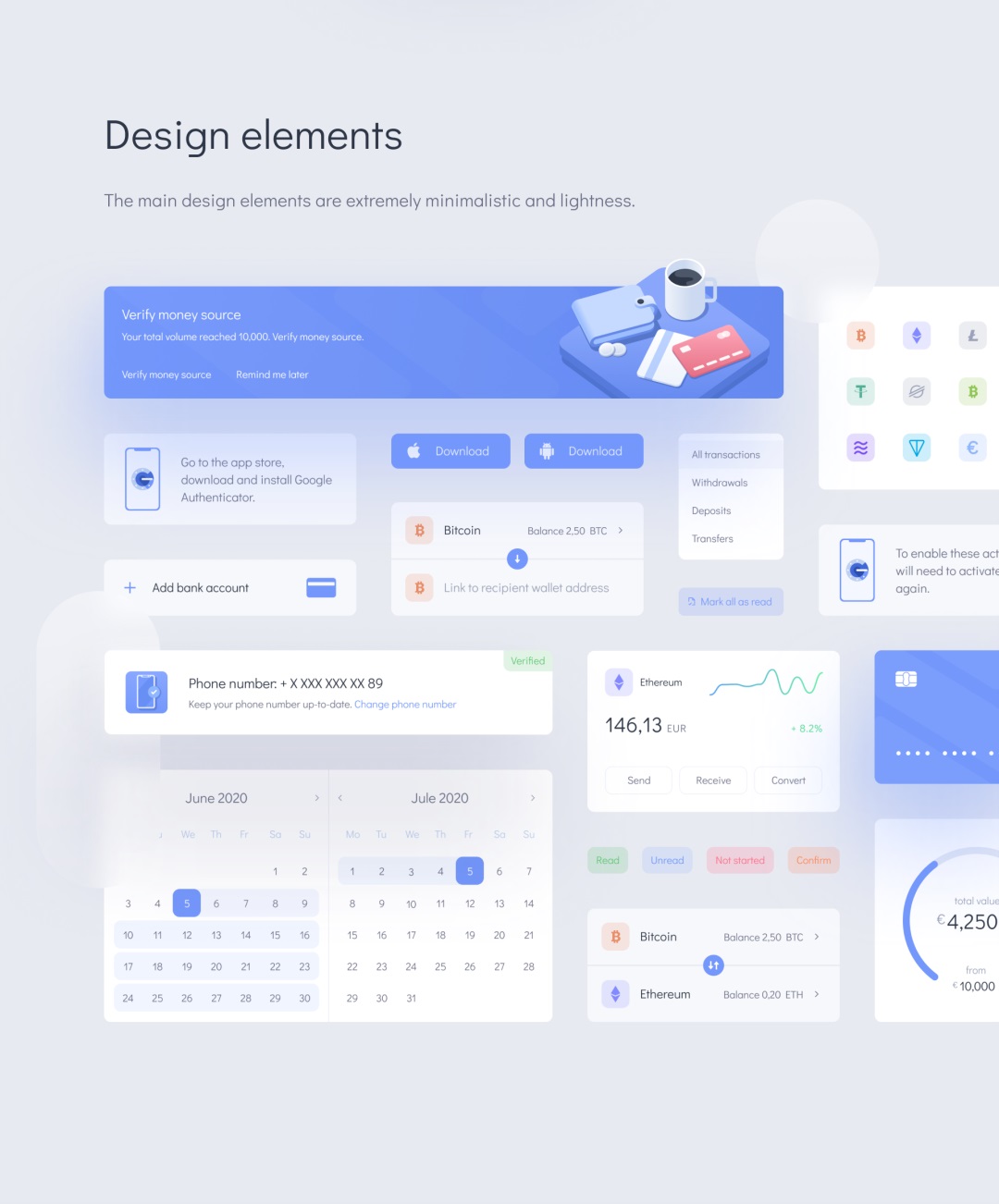
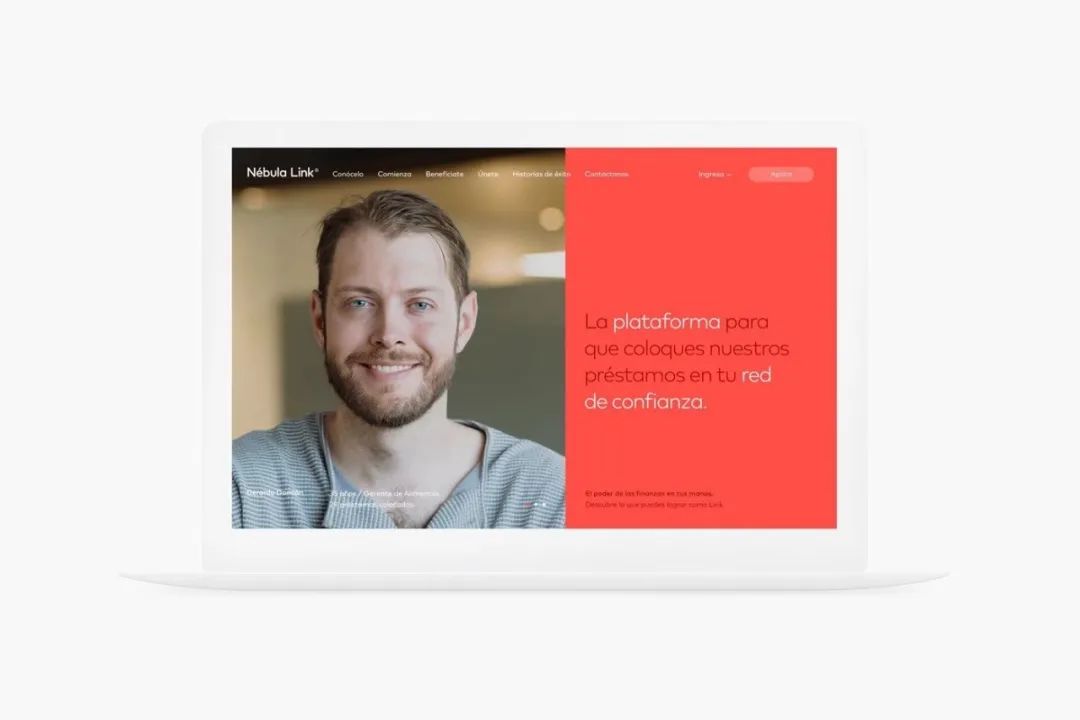
增加底图设计这个技巧要注意让界面与背景图自然融合,关键在于需要找到一张非常好的图片,考验选图的能力,存在一定的风险。如果你对这种包装方式不大放心的话,建议你谨慎使用。 比如这张图,细节点在于界面左边浅色配上底图中左边的白,右边深色界面搭配右边深色的山体颜色,看起来就很和谐。
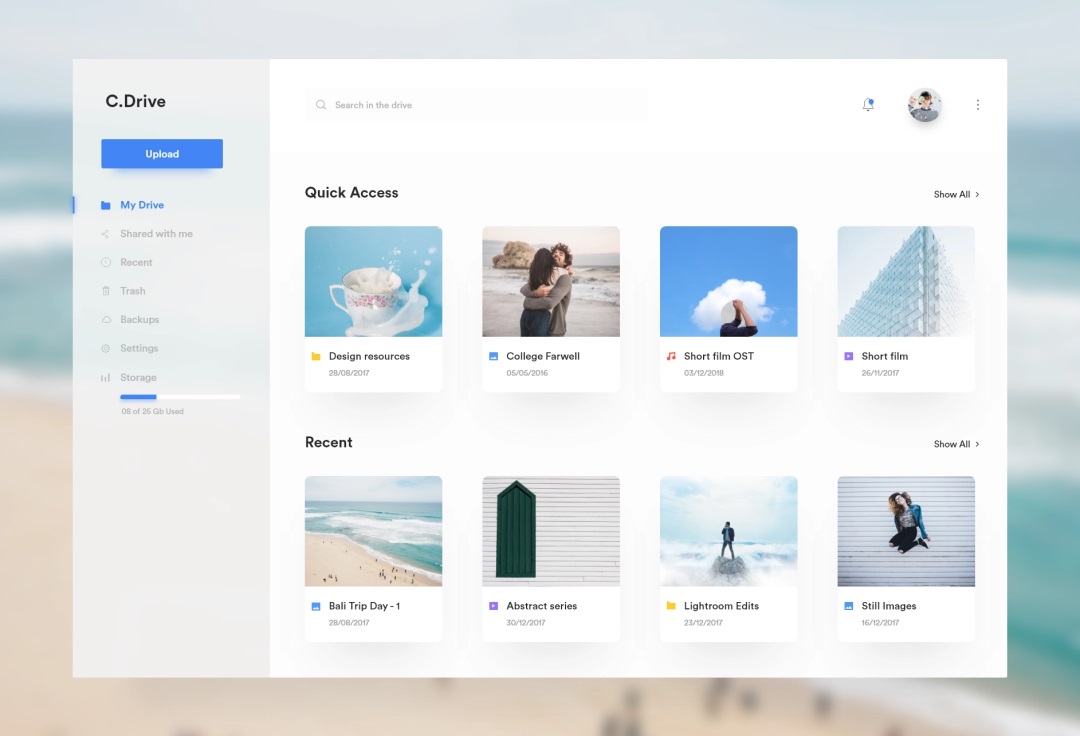
下面这张图用了一个跟界面中配图同一个调性的图片,为了防止干扰界面,还加了一点高斯模糊,效果也非常不错。
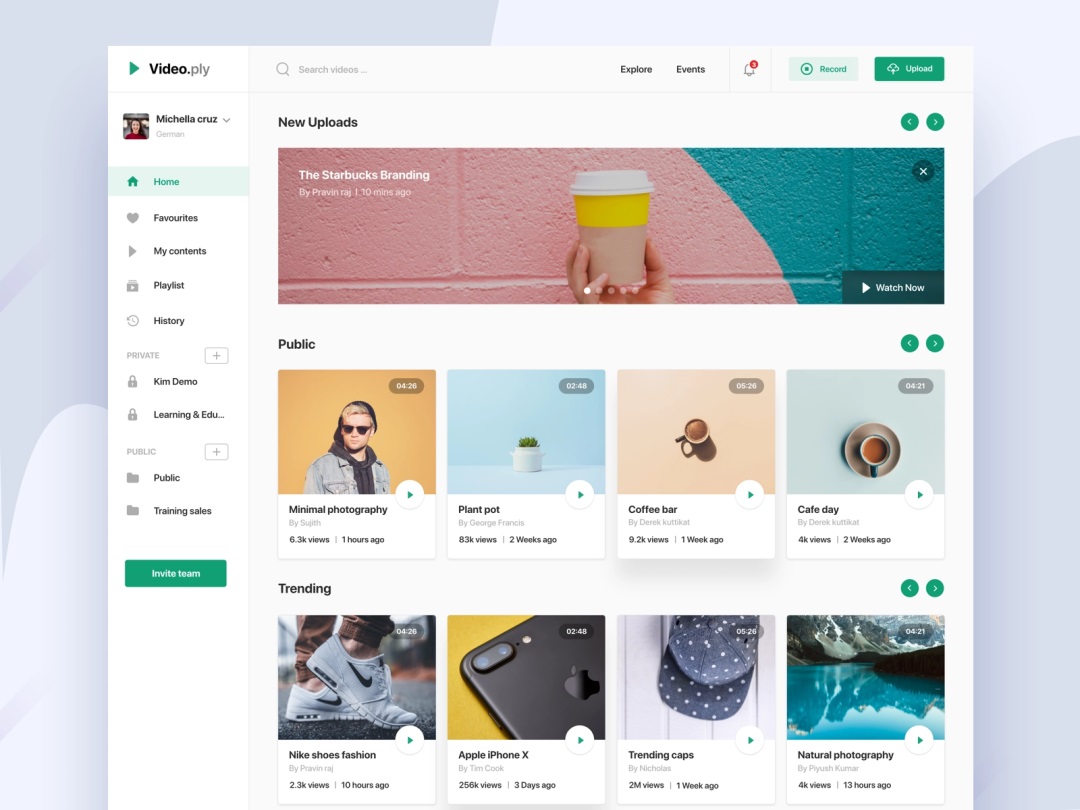
这张图的底图用了一些比较具有设计感的图形,整体比较简洁高级
常用的一些底图元素还有圆形,点等等
用一些插画元素作为底图也是非常不错的
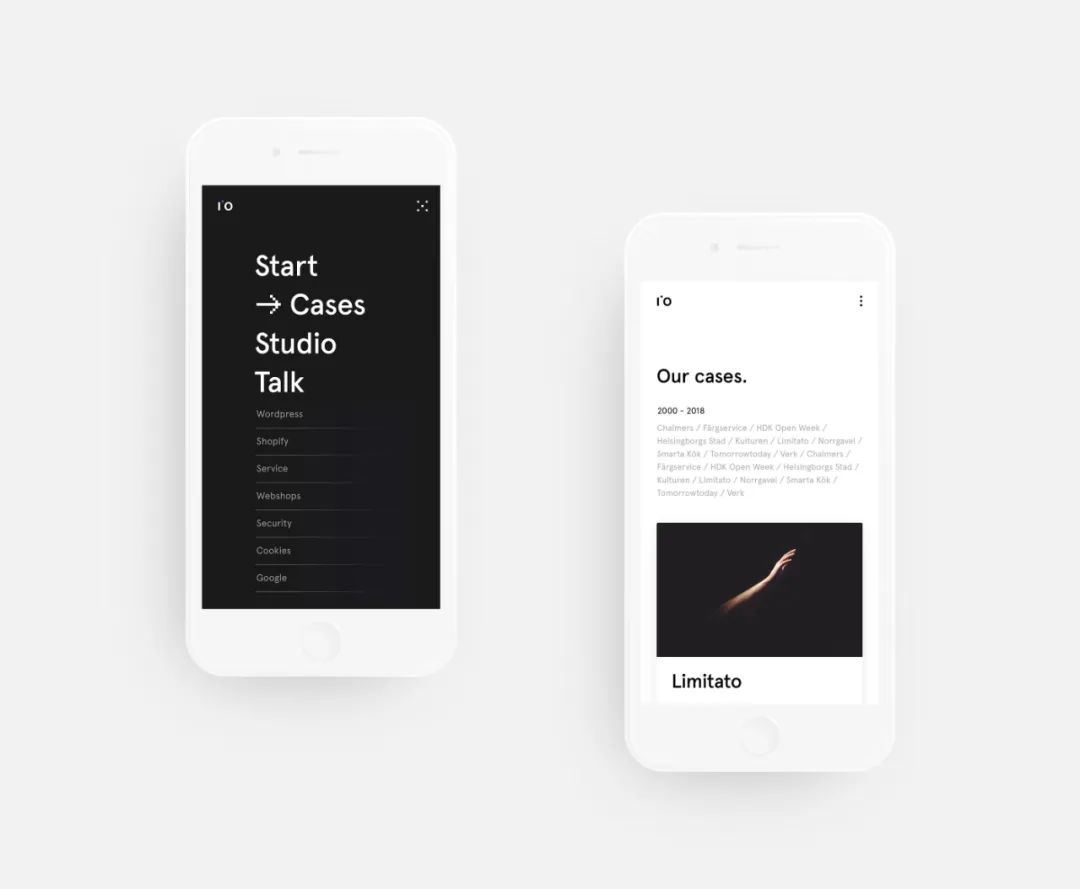
套用样机来展示前面提到的很多实用技巧,能看到都是不需要用样机的,我自己更倾向于不用手机模型来展示,即使要用也是比较轻量的那种。有看过不少同学的作品集,其中的样机用的太过了,不知道的还以为你成了卖手机的作品集。这也是我放到最后一条来说的原因,我更推荐你在不使用样机的情况下把自己的作品展示做好。 当然,如果用样机也没什么大问题,原则还是为作品服务的,保证清晰度,不抢作品本身的视觉就 OK。用上了样机,它就成了你作品的一部分,要保证样机是最新的,且质量要高。 关于样机的话,彩云之前也帮大家找了一些非常高质量的样机资源,需要的话可以点击下面的文章看看内容,并找到获取方式下载使用。 2021年全网最新最好的样机资源被我找到了!免费打包!俗话说的好:“样机用的好,过稿过的早”,想来有段时间没有给大家分享样机了。 阅读文章 >
总结好了,以上就是彩云分析的 Behance 首页作品的展示秘密,当然并非完全囊括,只是这些技巧非常实用,学会的话,马上就能用到自己的作品集中去。复盘一遍上面提到的 7 个小技巧:
希望这篇文章能给你启发,如果有帮助的话,欢迎转发分享。 欢迎关注作者的微信公众号:「彩云译设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论