全新的 iOS 16 锁屏设计,我总结了这10个功能要点!

扫一扫 
扫一扫 
扫一扫 
扫一扫 熬夜看 WWDC 是一件不太友好的事情,除了熬夜本身的疲惫之外,通常不发布硬件的 WWDC 似乎很少会像苹果 9 月特别活动那样新品不断,让剁手的冲动盖住疲惫。 不过好在今年的 WWDC 还是有硬件发布的,M2芯片,Macbook Air 以及:
当然,iOS、iPadOS 乃至于新的 macOS 还是值得期待的,其中 iOS 16 最令人瞩目的新功能之一,应该就是完全翻新后的锁屏功能了。关于这个功能,来自 Techradar 的编辑同苹果的软件高级副总裁Craig Federighi 和现任设计副总裁 Alan Dye 深入聊了一下,独家揭秘了这个功能背后的开发、决策和技术内幕。
感兴趣的同学可以去阅读原文:
以下我梳理了这个访谈中,关于这一功能的10个要点。 1、iOS 14 时就已经开始着手准备早在 iOS 14 推出桌面小组件的时候,苹果就开始有计划地逐步推动用户体验的个人化了。
Craig Federighi 在访谈中提到,这个功能早就已经纳入更新排期当中,最开始是桌面小组件,然后当通知摘要功能也完善出来之后,锁屏界面的更新就自然而然到来了:
2、难点是品牌认知和个性化之间的平衡对于苹果而言,针对锁屏界面进行改变是一场豪赌。针对锁屏这种高频、标志性地交互界面进行重设计,需要谨慎对待。这个重设计方案不能让用户觉得他们被逼着去适应——这意味着这套设计,需要能够提供一些足够个人、对用户有好处的设计,同时又保持着苹果在锁屏界面上一直以来的品牌特征,毕竟这是「门面」。
Alan Dye 对于目标而言是这么说的:
3、时钟功能是 15 年来的标志性特征
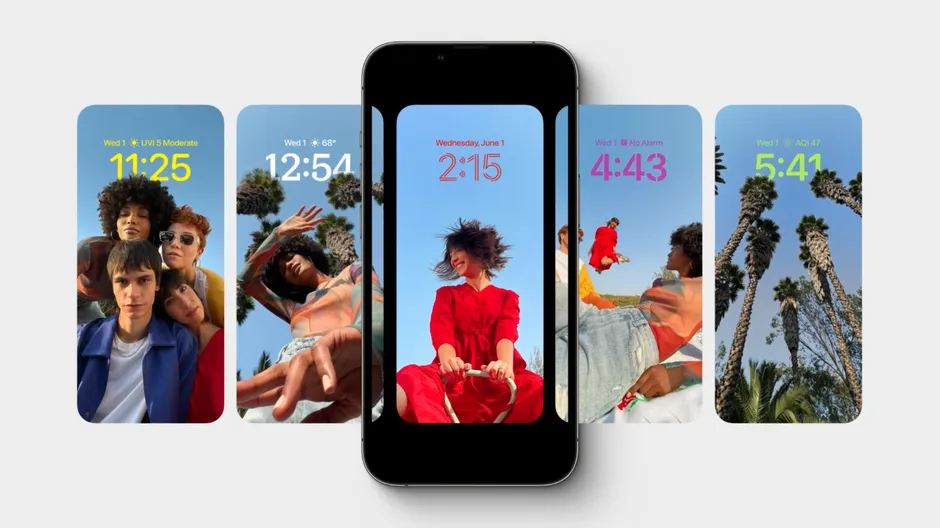
在 iOS 的锁屏界面上,最具有代表性的视觉元素是时钟元素,在过去 15 年的锁屏界面中,它从未缺席过。它位于屏幕顶部 1/3 的位置居中显示,即使 iOS 整体风格从拟物化变为扁平化,再进化到今天的玻璃拟物化,它都未曾缺席。 但是,为了让时钟更加个性化,Alan Dye 带领设计团队继续为 San Francisco 字体族丰富其中的成员,加入了多种不同的字体,让用户拥有更多的定制空间,而这也正是苹果从 80 年代 Macintosh 原始团队直到今天一直延续下来的「传统艺能」。
4、让锁屏界面的外观「杂志化」
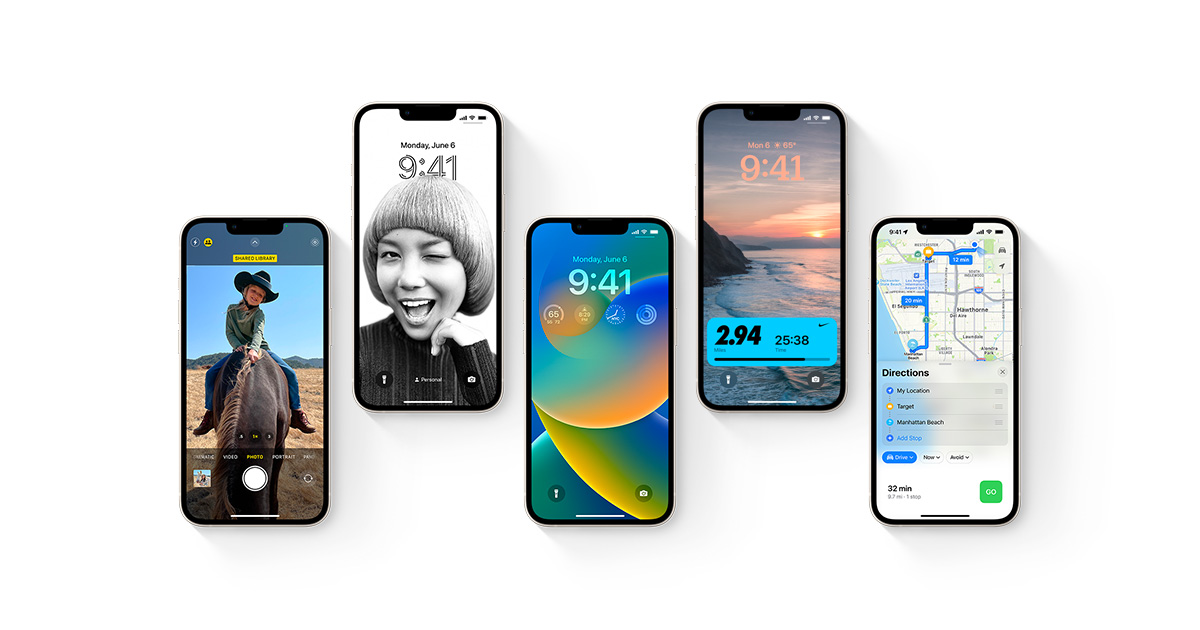
实际上,iOS 16 的锁屏界面比起以往的界面可玩性更强,有着比以往更加引人瞩目的视觉效果,有着更大的个人设计的空间,这使得锁屏界面不再是简单的壁纸+时钟的简单组合。 关于这个部分,Alan Dye 是这么说的:
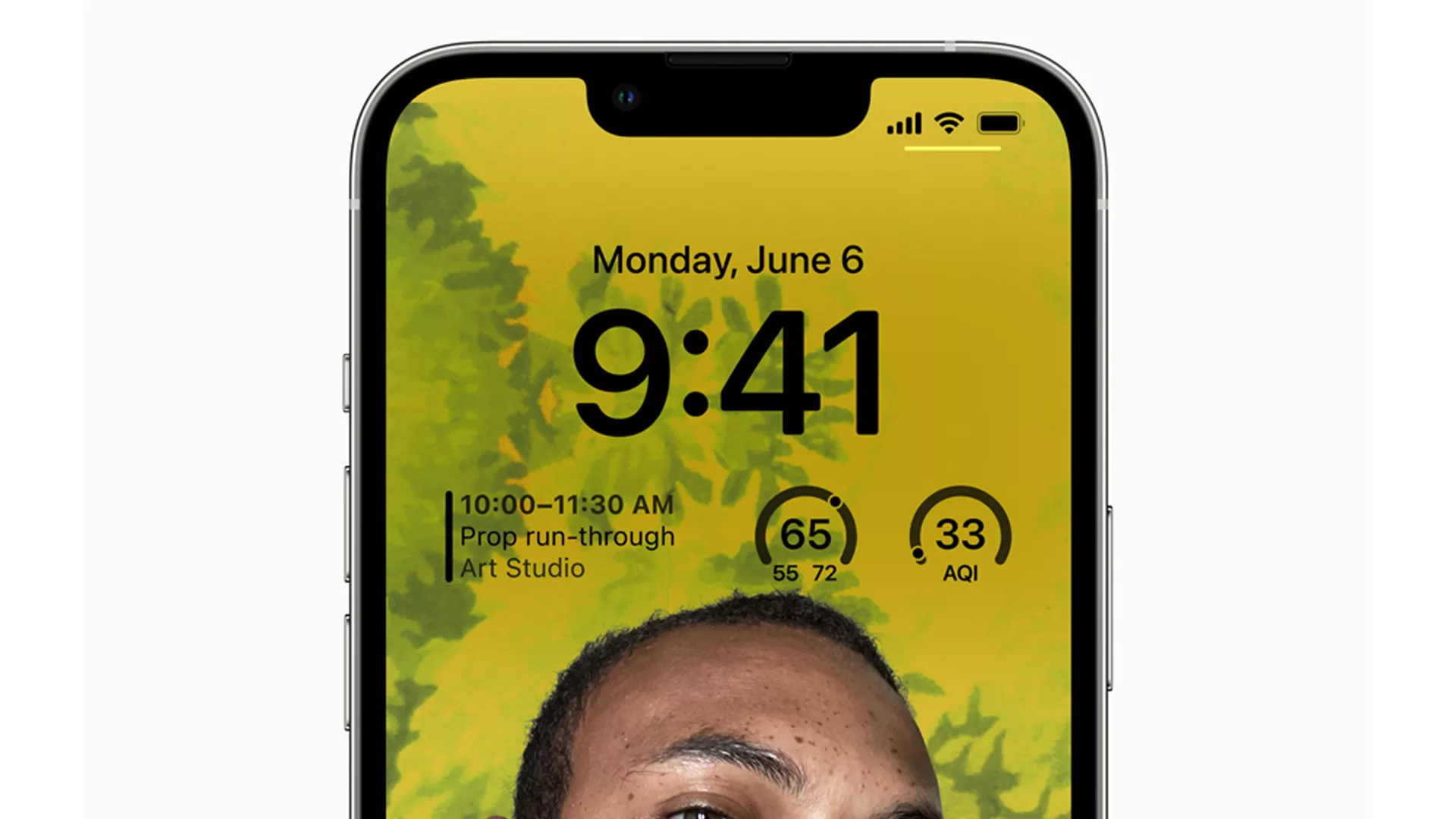
实际上,新的锁屏界面,是由可编辑的时钟、一系列新控件和可以深度定义的壁纸共同组成的,这当中还结合了一些非常强大的 AI 技术来辅助用户,降低复杂度、提升编辑空间。 5、「照片」是整个锁屏界面的核心
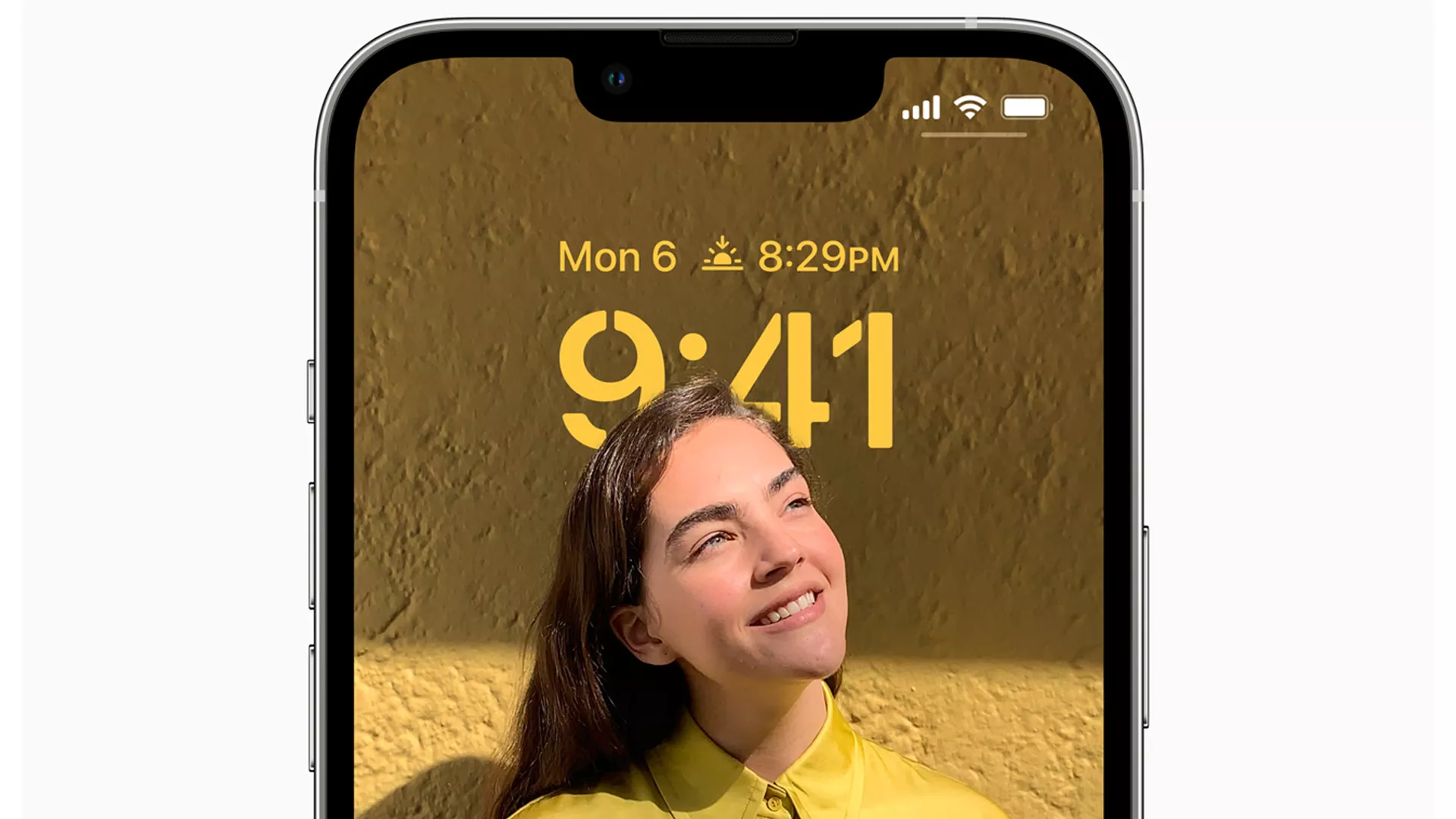
作为背景的照片是整个锁屏界面的视觉核心,而这个功能也是布局久矣。早在 iOS 10 的时代就加入的「人像模式」摄影功能,就是这个壁纸功能的起点。随着苹果 A 系列芯片越来越强,人像优化、对象识别也越来越熟练,如今借助机器学习,iPhone 可以更好地处理人像照片。 Craig Federighi 在访谈中谈到了壁纸照片的功能看似简单,实则蕴含着相当深厚的技术功底:
不过,所生成的锁屏背景也并非完全位于「底部」,实际上算法既然能够抠图,自然也能让被扣出的视觉主体从底层悬浮出来,成为独立的「分层」,并且和顶部的控件交叠覆盖,形成有趣的视觉互动。 6、锁屏控件并不能随便排布的
但是在另外一方面,iOS 16 的锁屏界面在大的布局模式上,并没有像 Android 那样随性,你可以选择锁屏时钟的样式,但是并不能挪动它的位置,锁屏控件正好位于时钟之下,但是同样的不能移出它的既定区域,这也意味着 iOS 16 的锁屏布局是有着严格的排版约束,它不会彻底的自由,但是在整体视觉上也很难真的变难看。 关于这个问题,Craig 表示并不是没有考虑更自由的方案,但是目前 的选择更加平衡:
7、AI 算法和神经网络芯片一直在发挥作用前面提到了,iOS 16 的锁屏背景的筛选处理过程中,会用到十几种算法和神经网络来进行筛选,实际上 AI 算法和芯片在方方面面都会持续地运算并且辅助用户完成各种操作。比如编辑背景的时候,算法能够在 100毫秒内完成抠图和编辑,算法会考虑前景的控件、时钟和背景的对比度,借助算法加入滤镜和参数调整,并且为用户提供处理后的多个备选方案。
对于这个处理过程,Alan Dye 是这样解释的:
Craig Federighi 补充道:
8、保证前景内容可读性的「智能材料」
实际上,锁屏界面上的文本和控件都是以半透明的形式叠加在背景上,但是背景图片是用户选取的,怎么保证前后景的对比度?这一问题的解决方案,是研发和设计团队协同创造的「智能材料」。Craig 解释道:
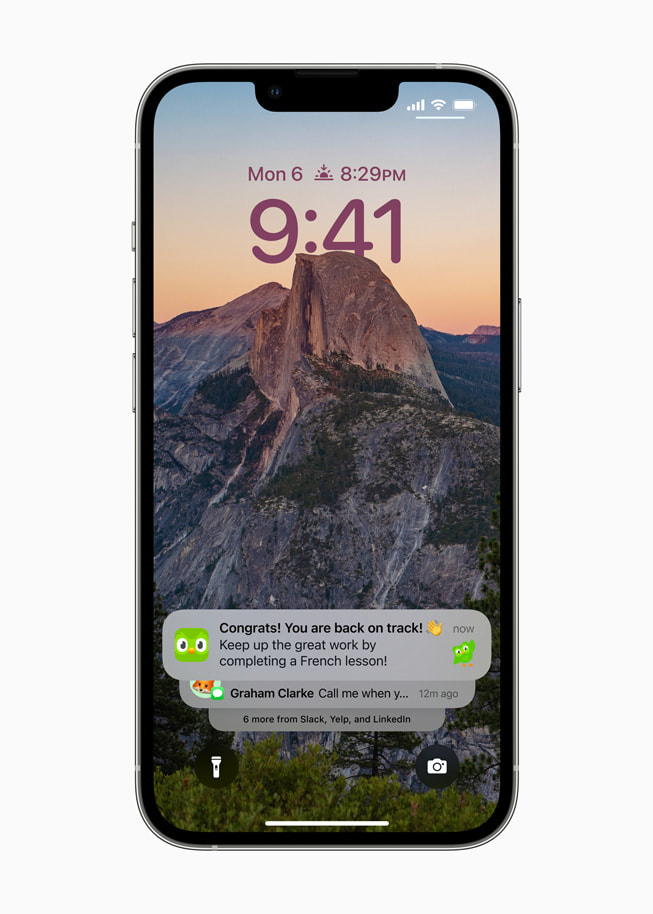
这个同样基于算法和神经网络的功能也同样是会灵活自适应的,苹果的设计团队测试过无数的背景图片,甚至包括黑白棋盘这种奇葩的壁纸。 9、一举两得触手可及的底部推送栏
这次锁屏界面功能中,最为实用的一项更新是系统通知状态栏的变更。通常我们在锁屏界面下看到的通知列表会将整个壁纸给盖住,而这次整个列表被收纳到底部,在接收通知的同时,不影响壁纸的美观,而所处的位置也更容易触及,一举两得。 对此 Alan Dye 在访谈的时候这么说道:
这种底部通知推送的机制,最早出现在 webOS 当中,并且一直被视作为这一系统的优秀交互设计,如今终于被 iOS 给「借鉴」过来了,也不失为一次交互设计的「文艺复兴」。 10、不同专注模式下有不同的锁屏界面
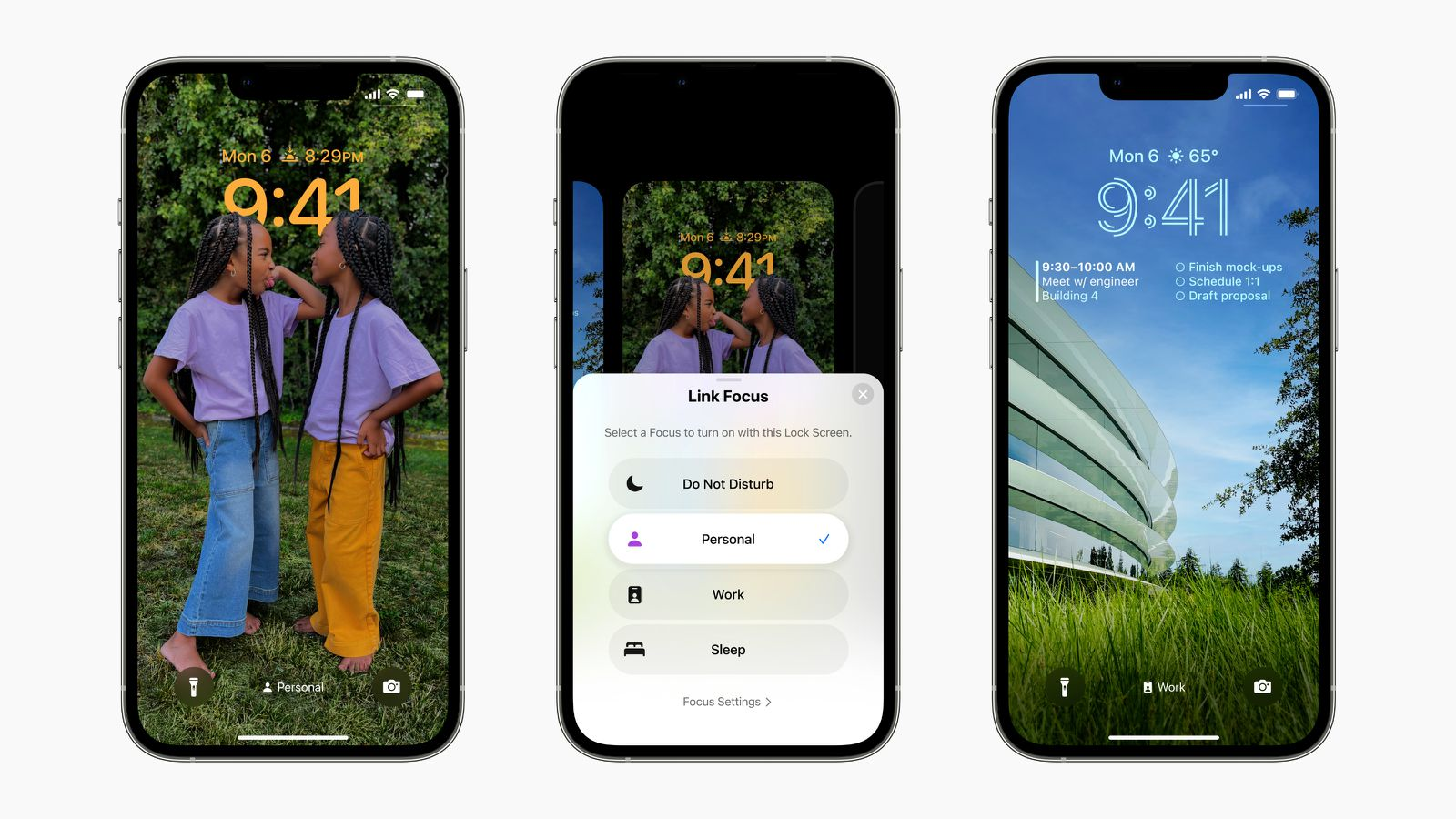
在 iOS 15 当中,专注模式的加入,让用户对自己的状态进行区分提供了可能性。原本的专注模式分为 个人、工作、睡眠和勿扰 四种常见模式,用户还可以自定义更多的专注模式。 在 iOS 16 中,不同的模式之下,可以拥有独立的、契合当前模式的锁屏界面。对此,Craig 是这样解释的:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论