腾讯出品!从 4 个方面,重新审视图标中的细节设计

扫一扫 
扫一扫 
扫一扫 
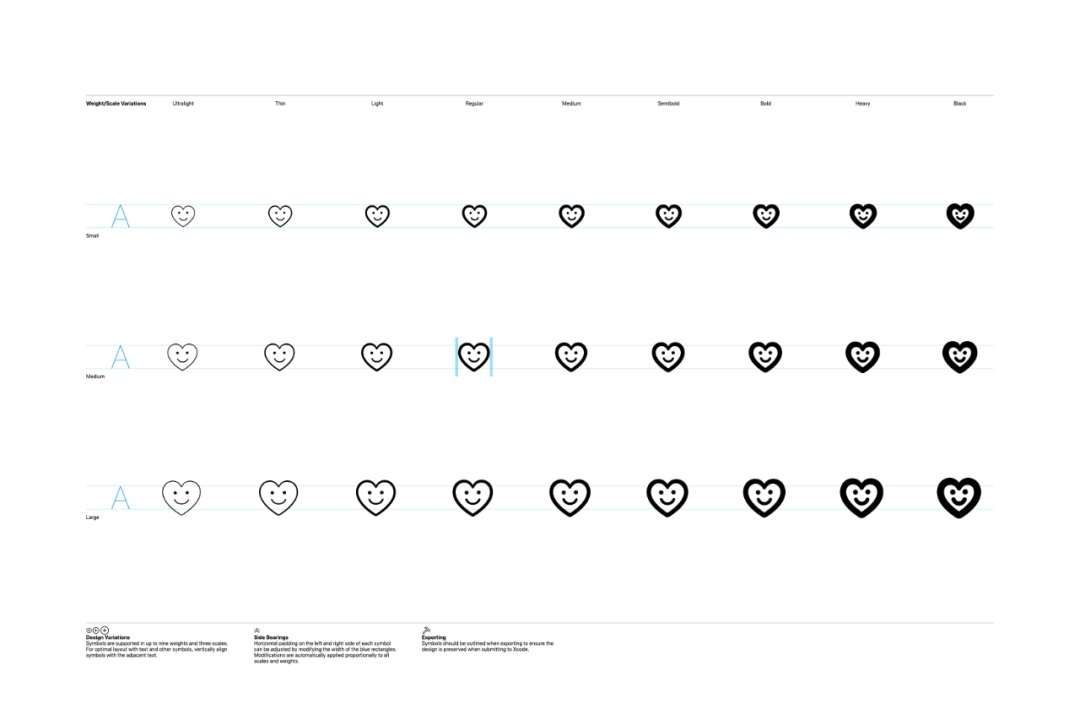
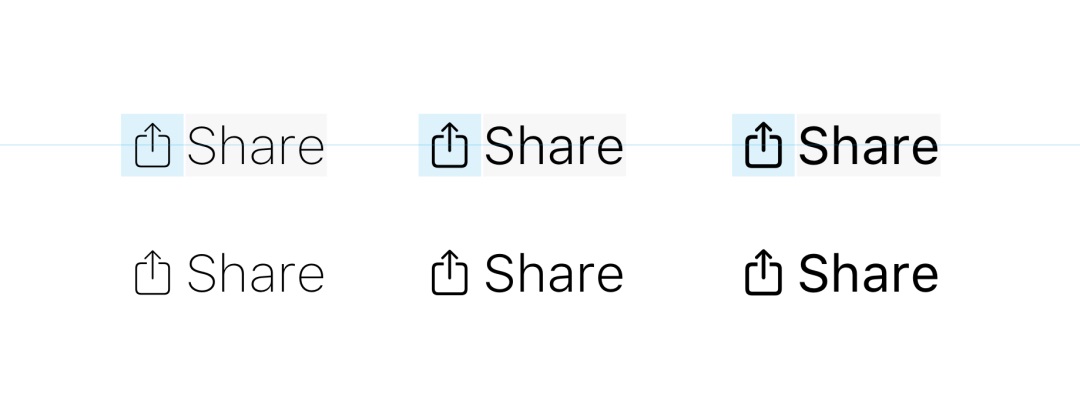
扫一扫 前言在内容为主的用户界面设计上,图标起到了降低理解成本、高效传递信息等举足轻重的作用。随着矢量格式与高分屏的普及,对图标字体的精细度与视觉匹配度也有了更高的要求,这对设计师来说也是一个不小的考验。本篇将介绍目前业界优秀的图标案例,并以日常图标绘制中遇到的问题,解析背后原理给出对应解法。 拓展阅读 如何让图标更吸引人?复盘智行 Tab 图标设计过程OMG! 阅读文章 >注:以下部分示例仅为个人处理方法,仅供参考。 业界的优秀案例“SF Symbols” 是苹果为 San Francisco 系统字体设计的一套内置图标合集,每个符号图形都能与所有磅重、大小的文本进行自动对齐,达到与字体无缝结合的效果。目前已更新到 3.0 版本,根据应用界面中各种使用、展示场景,默认提供 3,200 个符号各自拥有 9 种磅重,设计师可根据官方提供的合集库直接引用到设计稿中,或使用符号模板来添加自定义图标。 1. 多种磅重 “SF Symbols” 拥有与 “San Francisco” 字体相呼应的 9 种字重,在字母参考线(字母顶线与基线)下支持 Small、Medium 和 Large 3 种显示比例,总计 27 种样式,以达到与各个字形最佳的匹配效果。
图形磅重与比例参考表
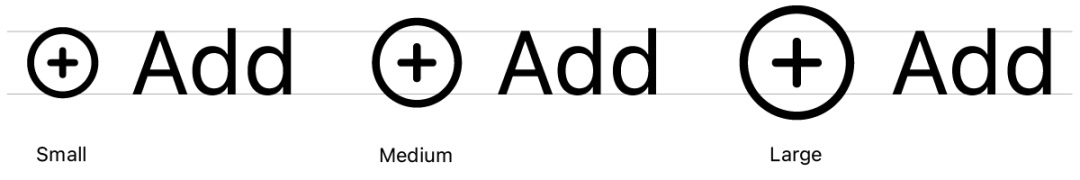
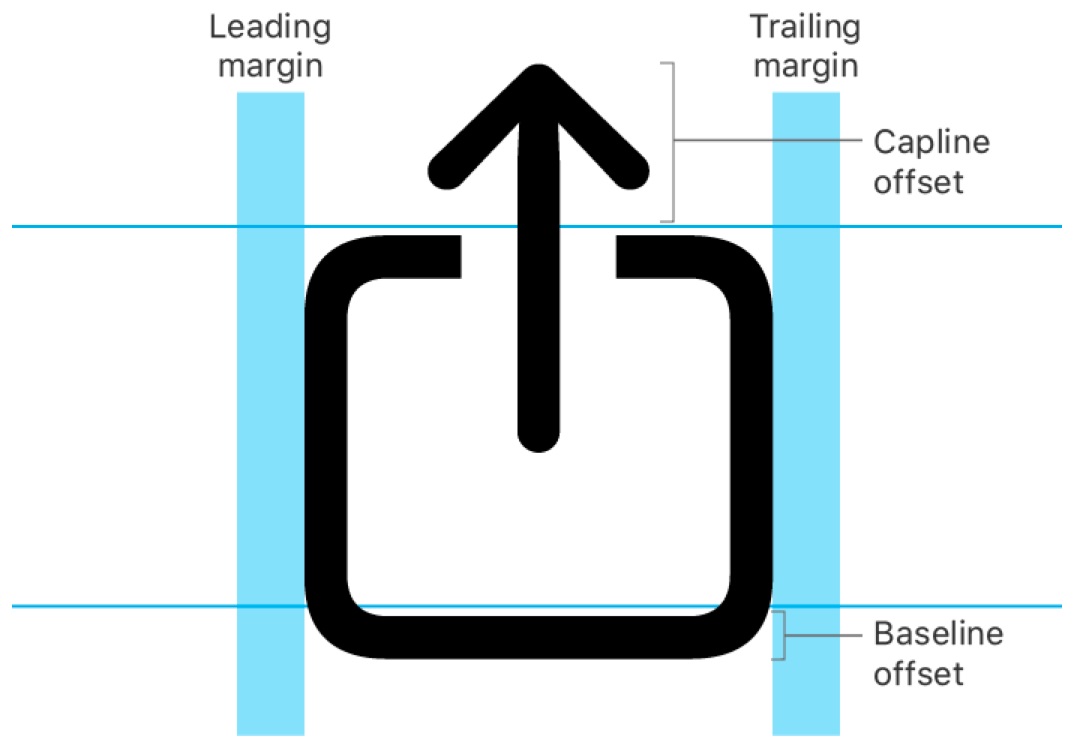
图形比例与字形排列参考 2. 字形参照定位 以字体设计方式处理图形的垂直定位,在设计图标时需要将图形中心部分放置在模板基线以上的位置,系统读取时将根据图形基线计算图形的 baselineOffsetFromBottom(基线与底边的偏移值)进行垂直定位,使图形与文本的基线一致,达到图形和文本水平视觉对齐。
图形参考线
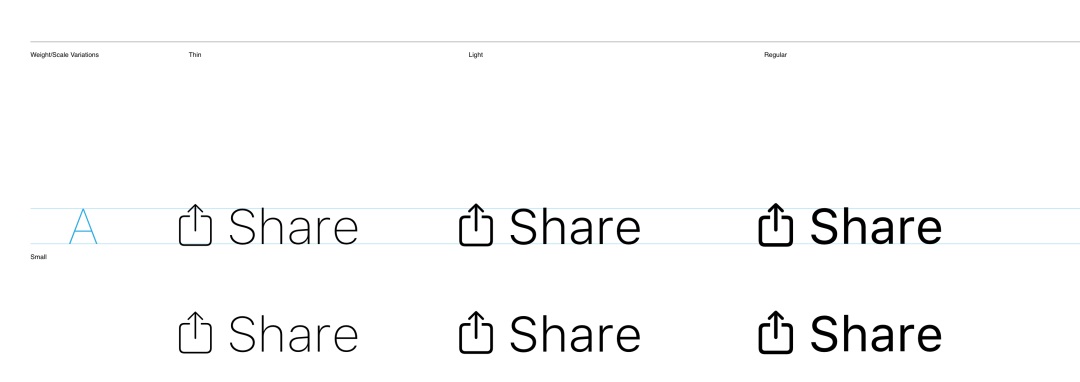
相同基线下对齐效果,重心处于小写字母区域
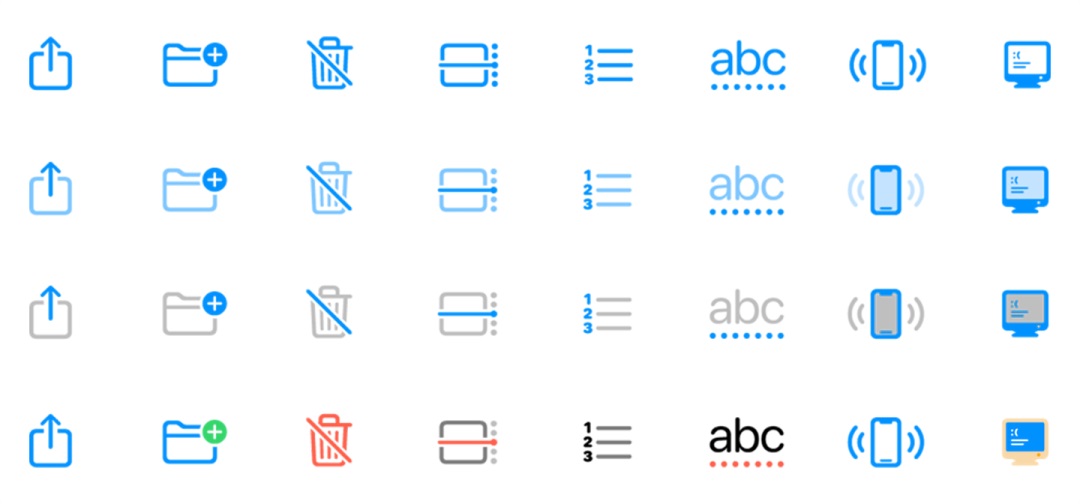
常用的块级元素对齐效果,重心稍微偏下 3. 多色应用 通过读取图形内的分层信息,可赋予每个分层不同的渲染模式达到更加丰富的表现形式。
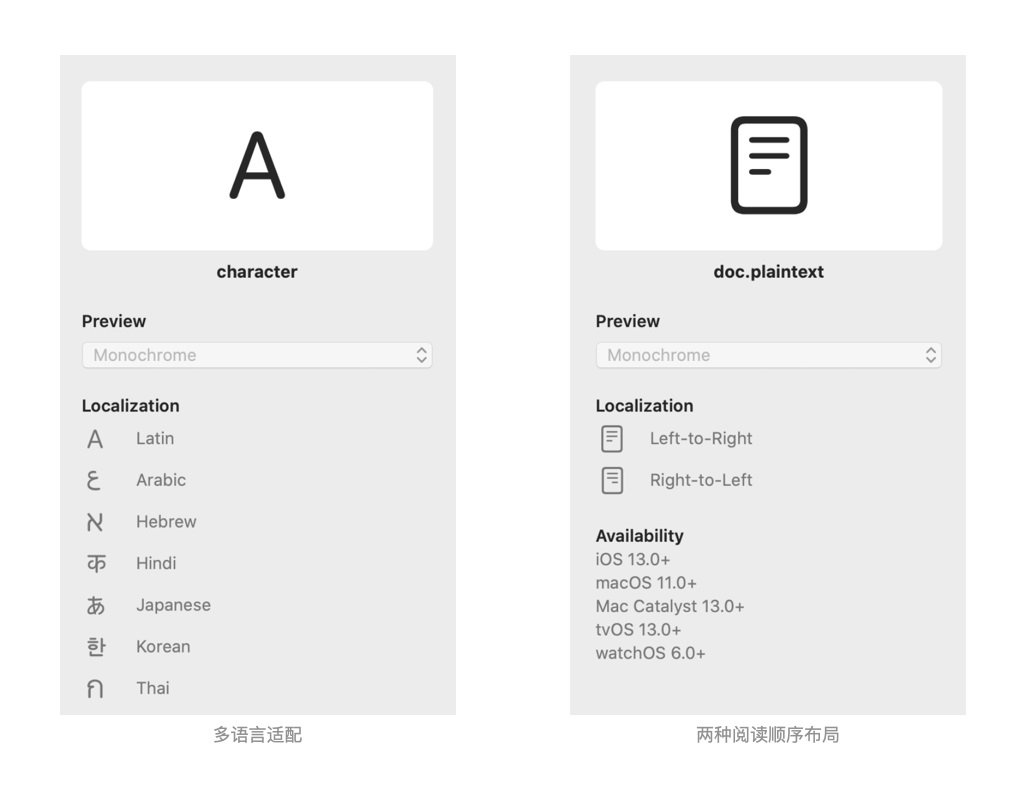
不同渲染模式下的多色效果 4. 图形本地化适配 除磅重与比例以外,当图形出现需要使用文字表达含义时,针对特定语言与书写顺序 “SF Symbols” 提供了不同的适配图形,包含拉丁语、阿拉伯语、希伯来语、印地语、泰语、中文、日语和韩语等语言类型与 LTR/RTL(从左到右、从右到左)两种布局。
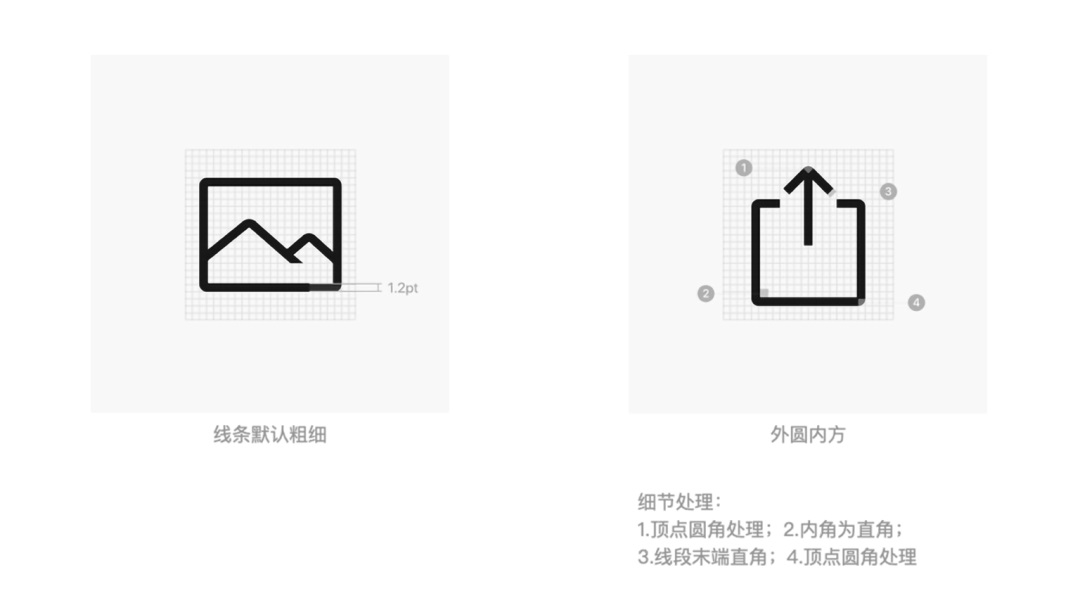
矢量规格的效率画法随着像 Retina 这样的高分屏与 SVG、PDF 等矢量格式在设备上普及,文字和图标在精细度与匹配度上有了更多的追求,一般应用会根据常用的字体磅重去定义默认图标的粗细,因此我们会看到一些图标出现非整数规格的情况,这对新人来说会造成一定的设计门槛。 1. 微信的图标规格 以微信客户端为例,需要在 24*24pt 的网格中默认使用 1.2pt 线条进行绘制,同时在图形自然拐角处需要保持外圆内方的样式。
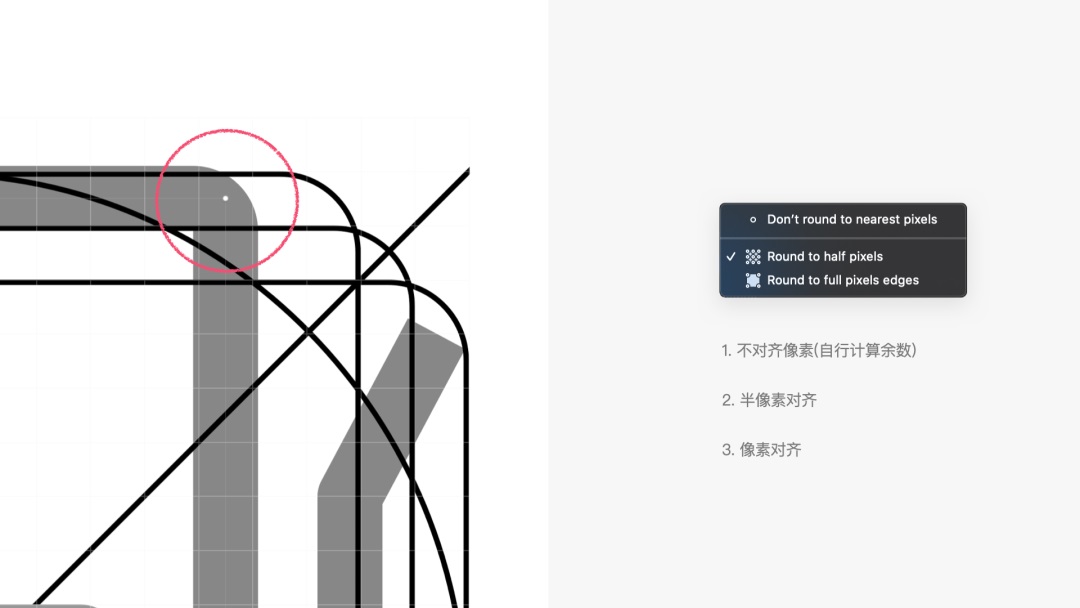
2. 为什么会有设计门槛 对新手来说在 Sketch、Figma 或 Photoshop 中使用描边设计非整数规格图标可以是噩梦,即便有经验的设计师在绘制过程中也会因为计算路径余数而影响设计效率,以 Sketch 为例路径属性中虽然支持像素对齐、半像素对齐和不对齐像素三种模式,但如果需要绘制 1.2x 描边时,我们只能使用不对齐像素的模式再计算路径落点位置,因此需要不断计算落点是否处于 0.2、0.8、0.2……
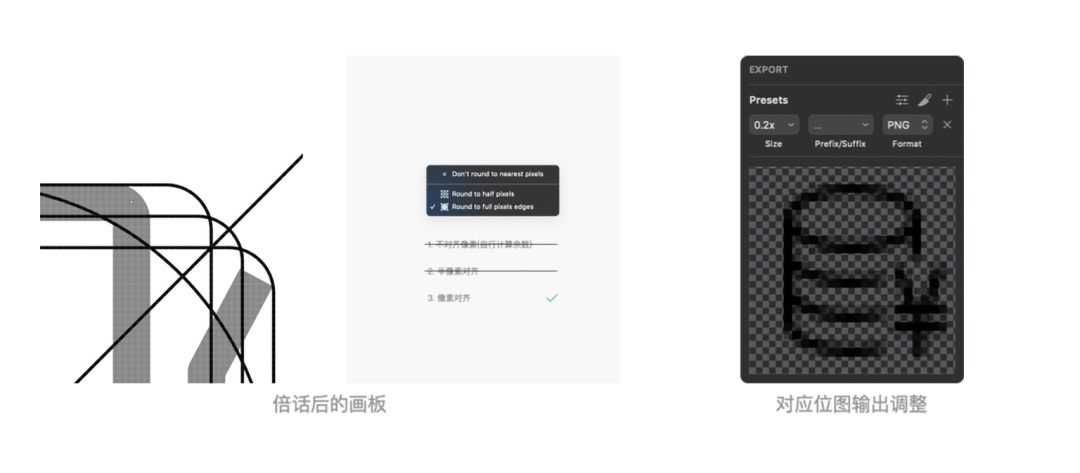
Sketch 的对齐模式 3. 建议方法:倍化绘制 所以在处理非整数图标时我们不妨把画板等比放大 5 倍,可以获得一个 120*120pt 的新画板同时描边放大为 6pt,这时候我们只需要使用像素对齐模式直接进行绘制即可,同理其他数值规格我们也可以使用倍化调整,使图形在画板内变成整数,最直接方式是小数点后奇偶数进行判断,奇数放大 10 倍,偶数放大 5 倍。输出资源时如果使用 svg 这类矢量格式可根据业务需要决定是否缩放输出,而位图则根据所需尺寸进行倍数缩放再输出。
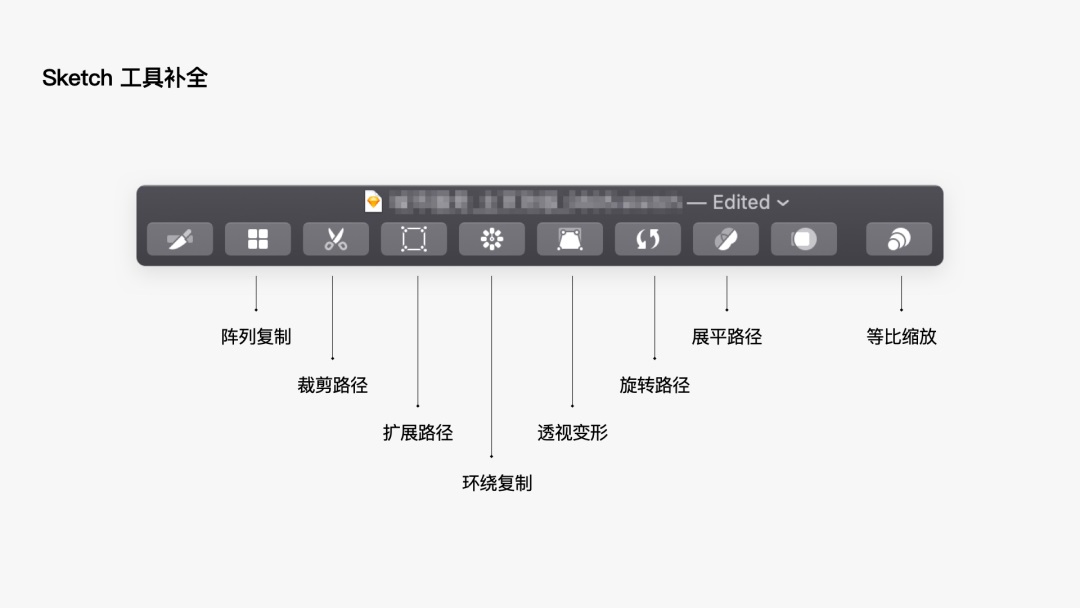
4. 工具使用差异 使用 Sketch 对图形进行倍化后绘制和调整已经友好很多了,但是其实 Sketch 中还有不少绘制效率工具是没有放在默认工具栏里的,这里可以根据需要使用自定义工具栏把这些工具外置。
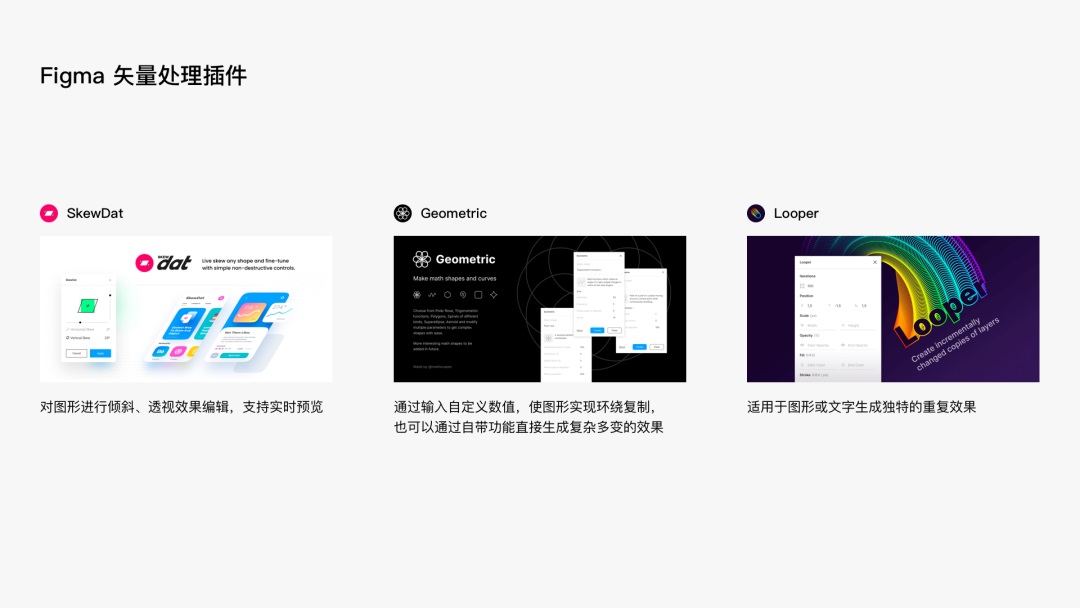
Sketch 中的路径工具 Figma 相对而言路径编辑功能比较简单,但依赖社区丰富的插件也能达到对应的效果,这里推荐一些常用的矢量图形处理插件。
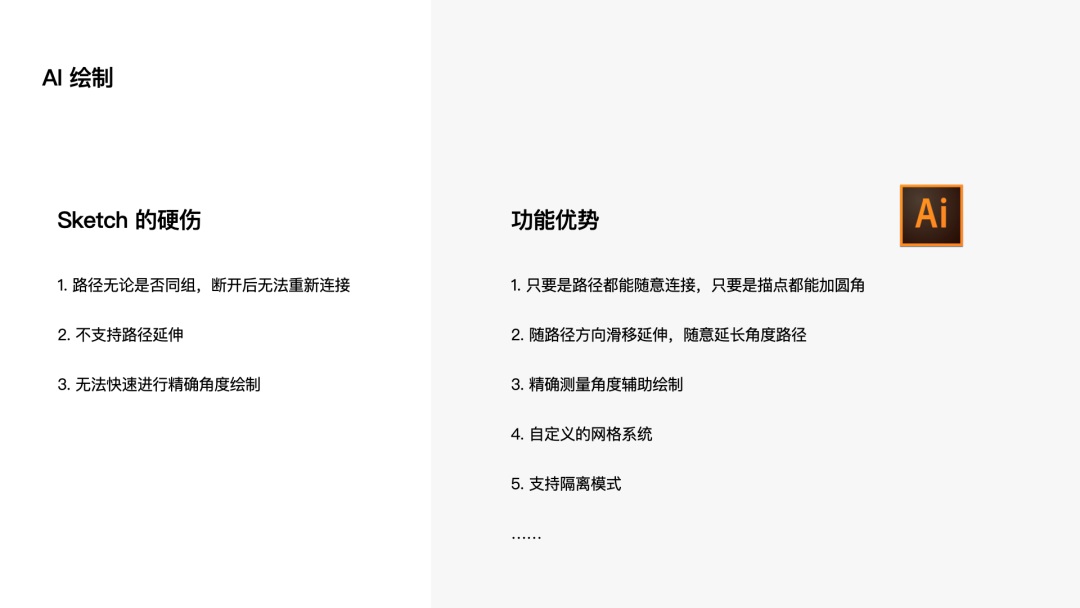
虽然目前 sketch 的图形绘制功能已经很完善了,但依然存在一些限制,如路径断开后无法直接重新连接,特定角度绘制效率低等问题,从而影响设计的精确度和效率。这时我们可以把目光转移到一个老牌的矢量工具上“ adobe Illustrator ”(后面简称 AI ),AI 中的隔离模式、方向滑移延伸和自定义网格本身非常适合矢量绘图,用来绘制图标也十分便利。
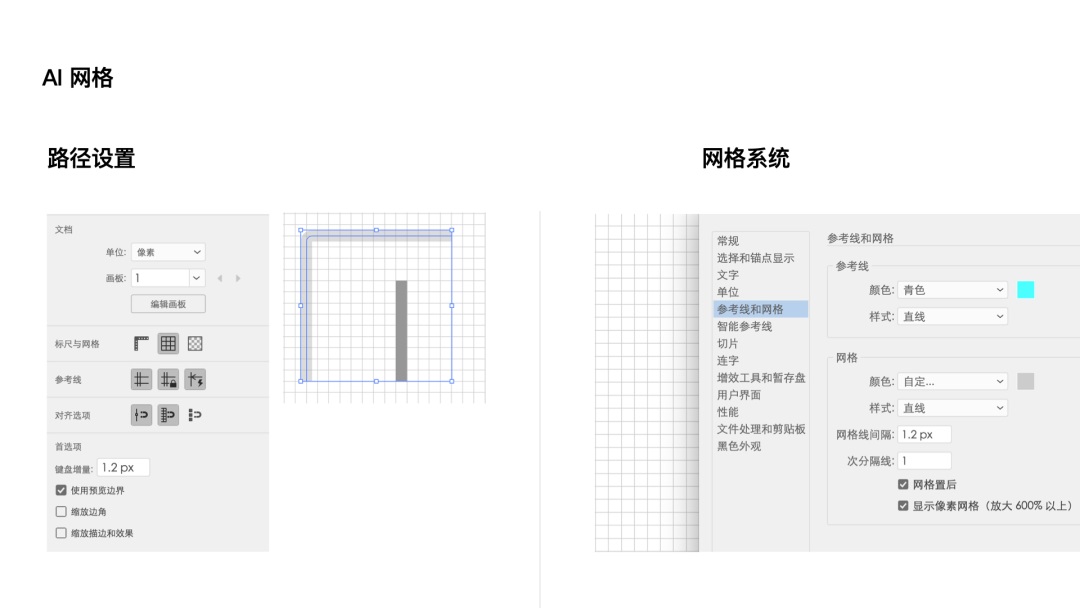
Sketch 与 AI 的对比,虽不公平但也是事实…… 使用 AI 的网格系统,我们可以设定符合业务需要的对齐方式、键盘增量和网络间隔,且 AI 生成的路径是支持在 Sketch 或其他矢量工具中复制粘贴的。
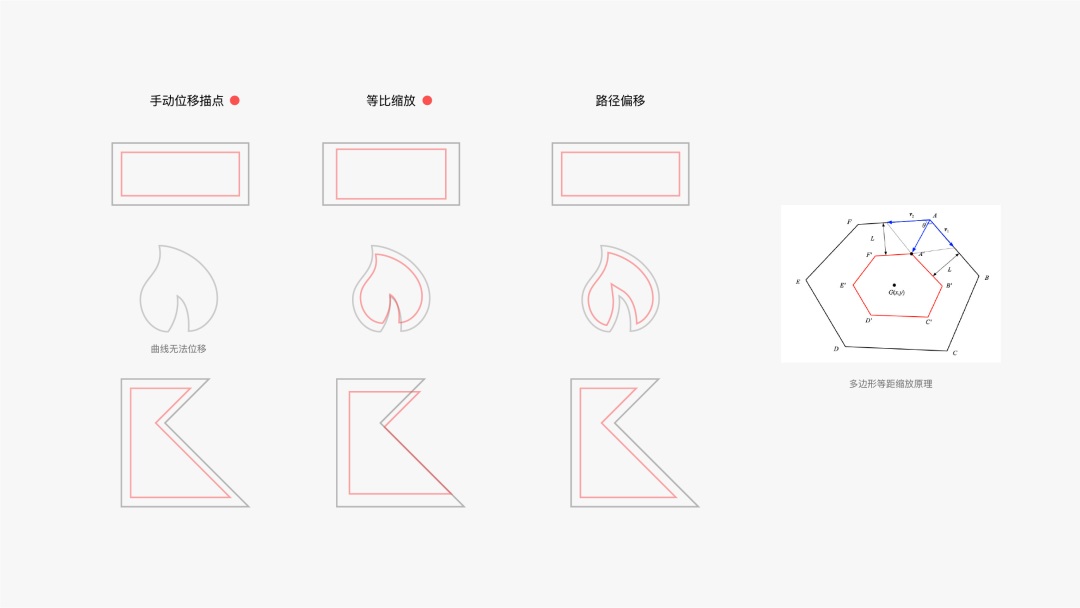
适配自身规格的网格设置 使用 AI 自带的角度旋转功能时设置图形副本数量,保证了每个图形角度和方向都是准确的。 使用 AI 绘制实例演示 图标绘制的注意点1. 等比分布 当我们需要绘制等比放大或扩散图形时,会遇到一种情况:等边图形或圆形可以直接使用工具进行等比缩放,但长矩形或者不规则图形等比缩放后会出现部分点、线不等比,这其实是一种理解上的误区,在把不规则图形等比放大时,我们需要的是点、线距离图形中心(非图层中心,而是几何中心)做等距偏移的效果,而工具一般会按图层中心来进行缩放,可能会造成效果上的误差。
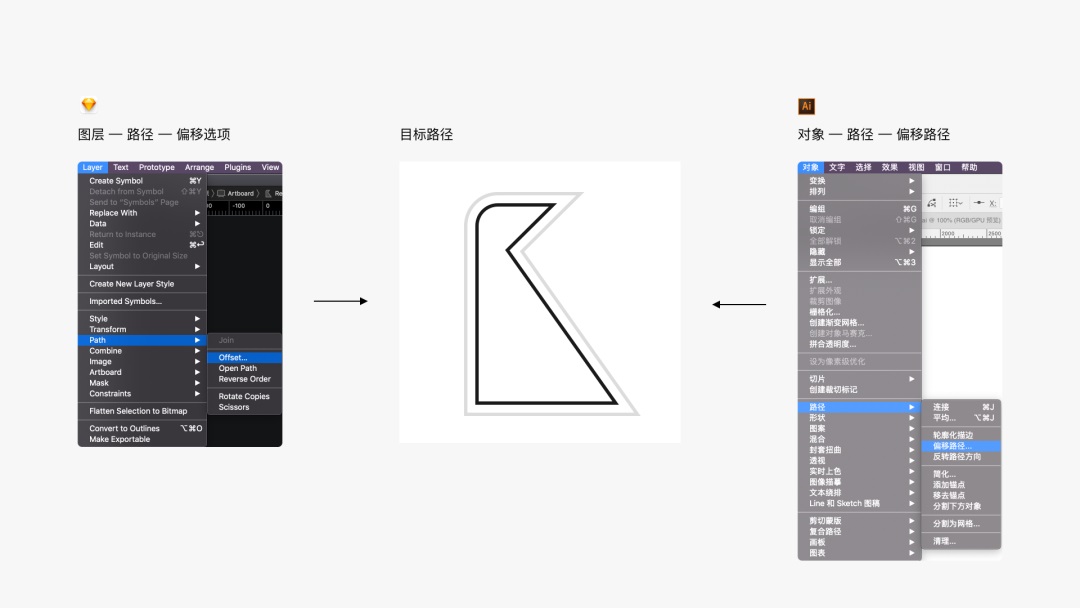
常见图形在不同处理方式上产生的差异 清楚原因与差异后,只需选择对应偏移功能即可达到理想效果,等距偏移一般矢量工具都会自带,只是就使用习惯而言没有常用等比缩放容易理解与上手。以 AI 与 Sketch 为例,都能在路径、对象菜单中找到,且 AI 额外支持偏移后拐角属性设置。
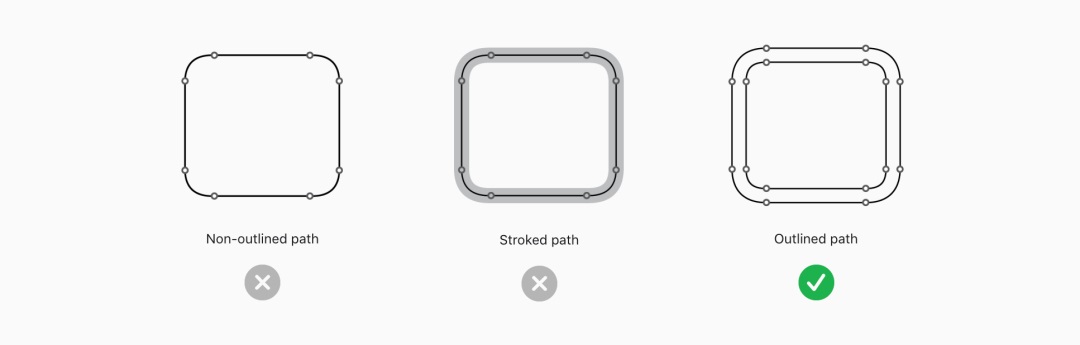
AI 与 Sketch 下通过路径偏移获得等距缩放效果 2. 骨架与输出路径 日常涉及图标绘制的需求,建议可以先使用描边进行绘制,可以理解为把路径当做图形的骨架,再利用工具的描边样式塑造磅重拐角,这样我们可以有效的保留图形最大的可塑性和调整空间。
但同时需要注意,图标在输出前需要完全转化为轮廓以及封闭路径,以保证系统渲染模式的一致,并且这是所有平台都要求的。
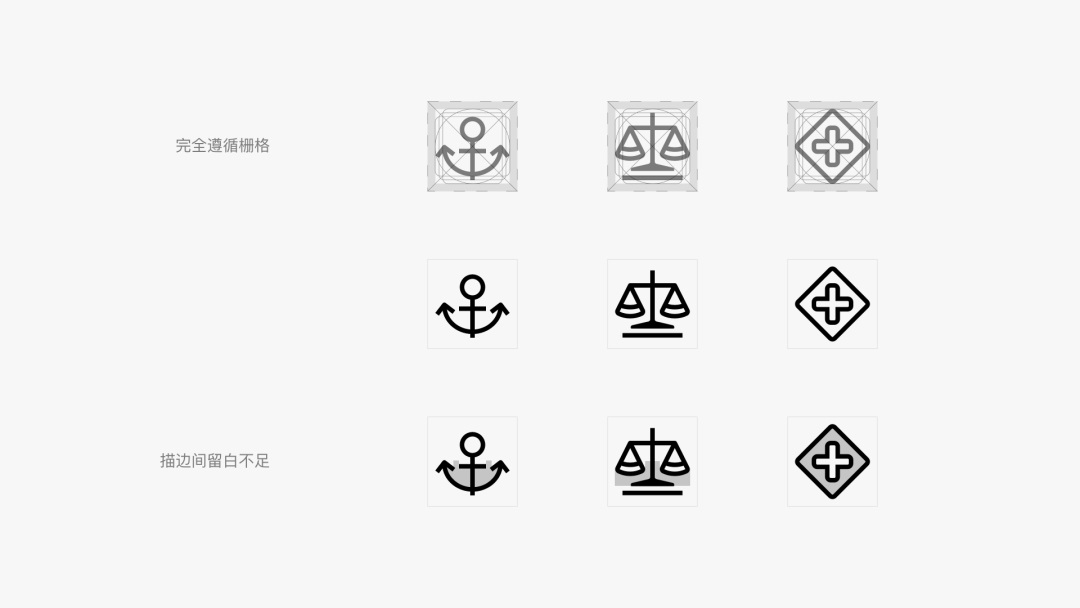
SF Symbols 对路径轮廓化的要求 图标中的平衡1. 面积配比 对应不同的业务,有时会基于用户对事物的认知,直接引用该事物作为基础图形进行图标绘制。因此会出现一些稳定性弱、长宽比例相差较大或形体单薄的图形,而我们会遵循已有的标准图标栅格进行绘制,这样会导致部分特征过于明显的图形在显示面积上出现视觉误差与中心浑浊。情况类似中文字体中出现的中宫、字怀(中宫:汉字重心区域范围、字怀:笔画之间的留白范围)紧凑。
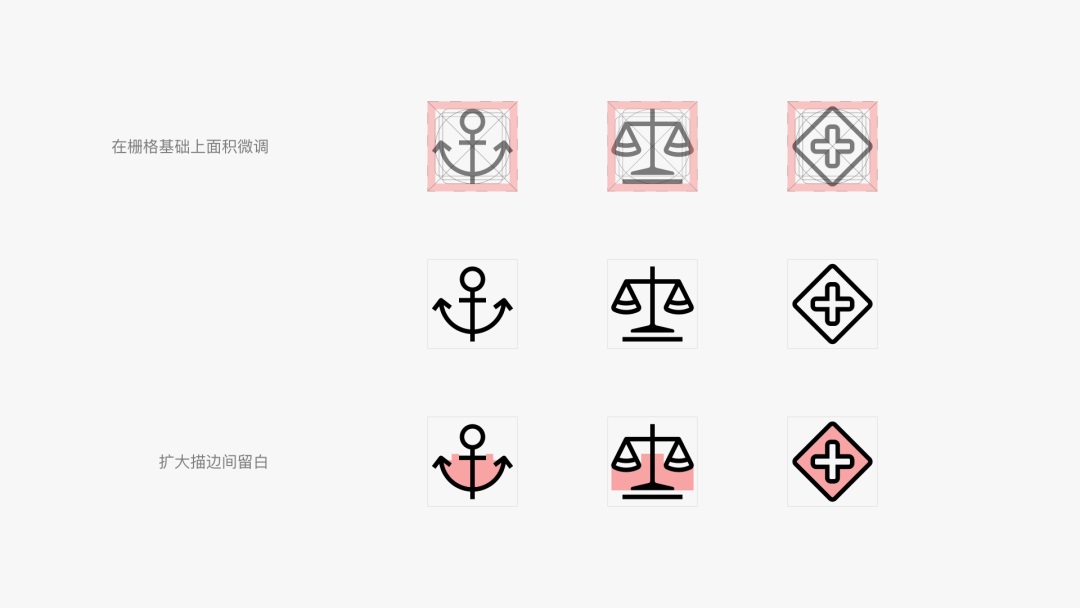
按标准栅格绘制特征明显的图形 这时可以适当把图形延伸部分进行细微的外扩处理,使图形中心部分视觉上更加舒展。
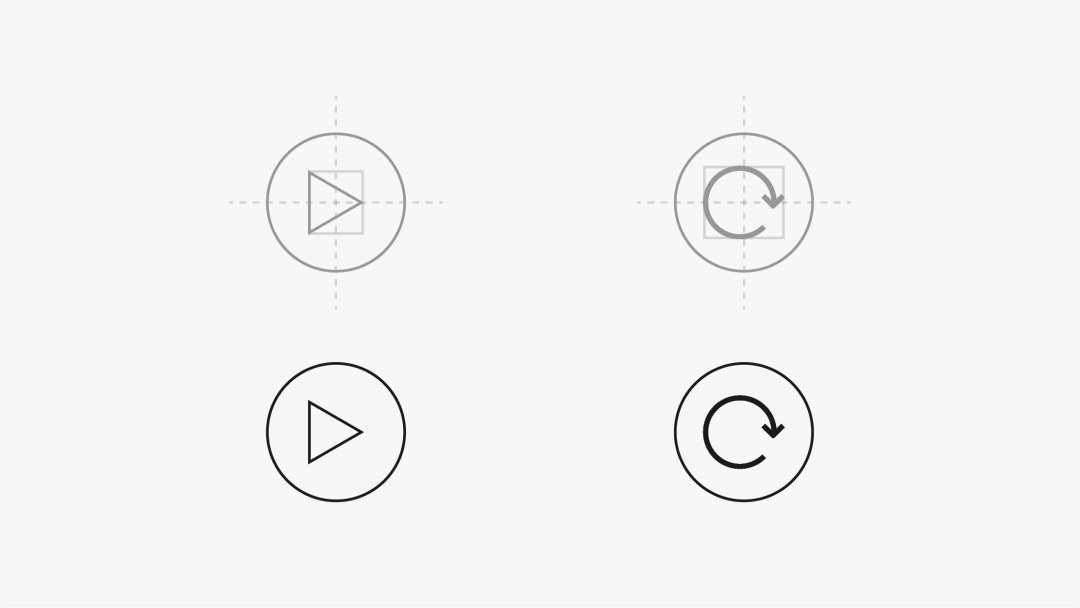
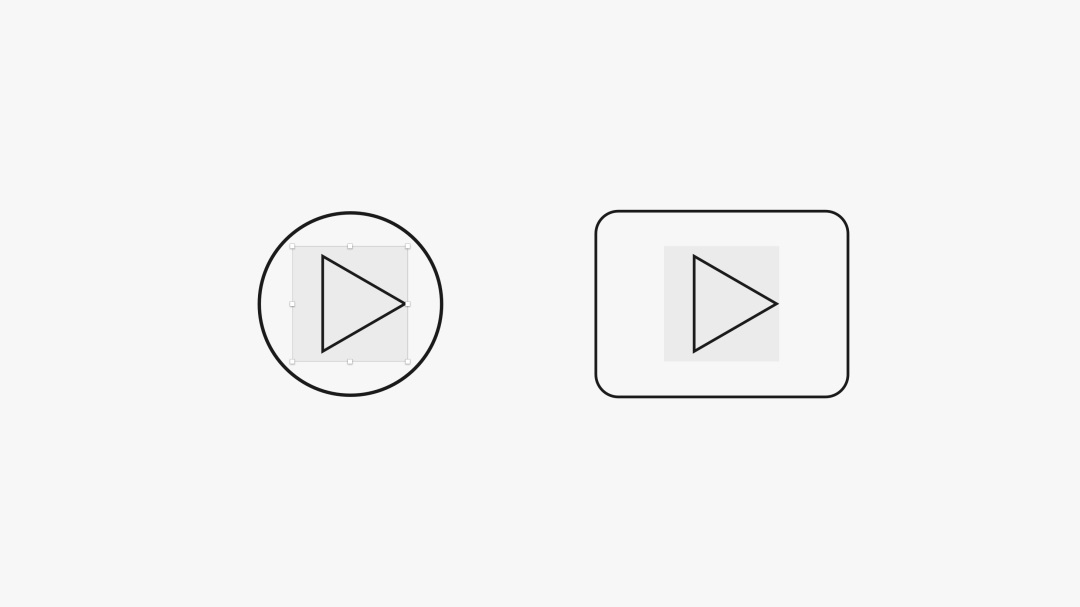
对图形延伸部分外扩微调 2. 视觉对齐 通常使用工具的对齐功能实现图形间的相对关系是合理的,但我们在处理多边形时就会遇到 “已经用工具居中了,但看起来却没居中” 这种问题,这种现象一般是由于不同多边形的面积与宽高带来的视觉差造成的。
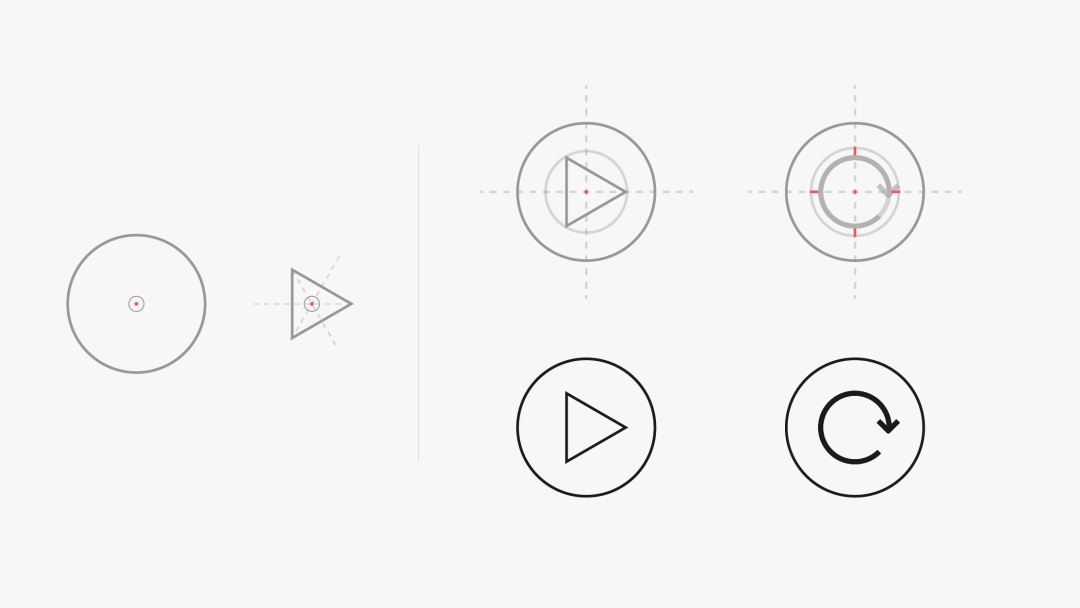
奇怪的对齐现象 以三角形播放按钮为例,在背景范围中绘制三角形时,我们可以先添加周长与三角顶点相接的圆形辅助定位,注意这里需要使用多边形工具设置的三角形而非默认的菜单中的三角形,因为默认的三角形是等腰三角形,不能用于这种情况。
与等距放大类似,先确定几何中心而非图层中心 这里推荐使用多边形工具设置三角形,除了因为是等边三角形外,在 Sketch、Figma 中这类图形未扩展的情况下工具是会自动填补图层范围,且直接对齐就是居中状态。
Sketch 多边形工具创建的三角形 总结本文所提到的情况与处理方式仅以个人角度切入,在日常设计工作中我们所遇到的情况会更加复杂棘手,但这里也希望通过自己的发现给大家带来一些启发与探讨。图标的绘制并不是也不应该是一个繁重的任务,只要找对方法或了解背后图形原理,大家都能在方寸之间的设计中找到不一样的精彩。 参考文献:
欢迎关注作者微信公众号:「腾讯设计族」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论