从6个方面,总结深色模式的设计细节思考

扫一扫 
扫一扫 
扫一扫 
扫一扫 前言相信大家对深色模式已经不陌生了,自从 iOS13 启用深色模式开始,各个软件及平台对于深色模式基本都做了相应的设计适配,经过了长时间的使用体验及迭代,每个人对深色模式也有了自己内心的好坏评判标准,下面是一些结合日常工作对于深色模式设计的相关总结。 深色模式小结: 腾讯设计师:超全面的深色模式小结近一年,随着iOS和安卓陆续支持了深色模式,各个团队的一通操作,也的确为用户带来“眼前一黑”的体验。 阅读文章 >深色模式下的颜色应用1. 关于深色模式下的色彩应用避免使用纯黑色值 深色模式不意味着在纯黑色背景上使用纯白色文本,而为何不使用#000000 纯黑色值作为大面积背景,原因在于现阶段智能手机多采用 OLED 屏幕,当我们设定界面颜色为纯黑色值时,屏幕集成中的发光管是不会点亮的,而在进行界面操作时,发光管则会因为滑动到有色部分而被点亮。简单来说就是大面积使用纯黑色值就会造成发光管一直处于即开即关的状态,长时间使用便会导致较为严重的拖影现象。所以具有广泛使用性的软件一般会使用深灰色值来替代纯黑。同时,纯黑与纯白的高对比度也会使用户很难适应这两种色彩亮度,引起用户的视觉疲劳。
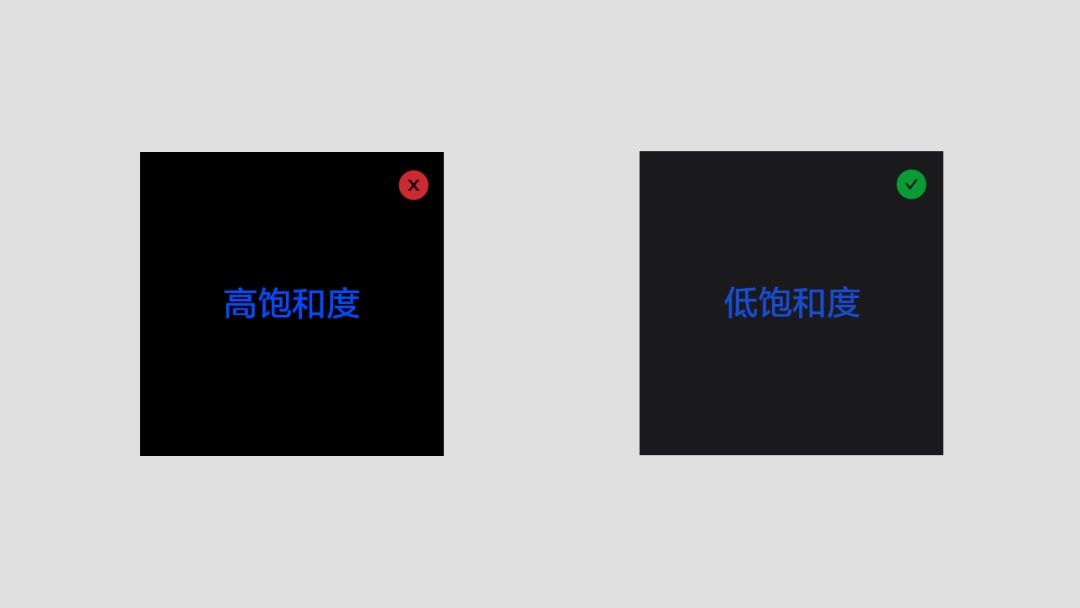
选择低饱和度色彩 使用较浅的色调(200–50范围内的颜色),在深色模式上具有更好的可读性。较浅的颜色不会降低UI的视觉表现力,但可以帮助你保持适当的对比度而不会引起眼睛疲劳。饱和度低的色彩能提高可读性,减少用户视觉震动,而饱和度高的色彩易读性较弱,很容易使眼睛产生疲劳感,降低用户的使用体验,同时也容易造成页面信息层级的混乱,导致重点信息不够突出。
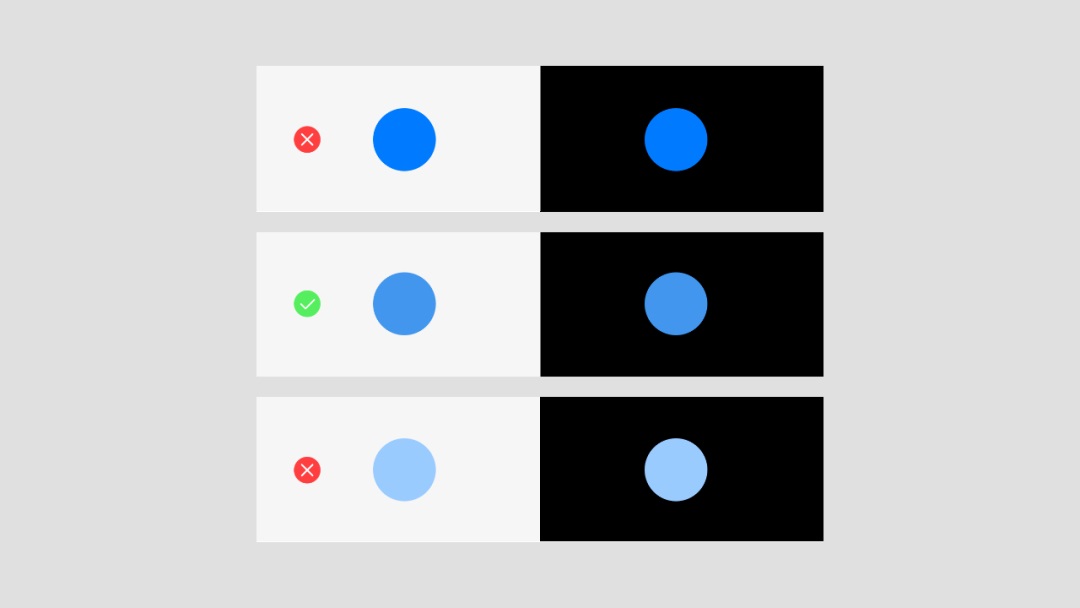
合理使用彩色 在深色模式下,大面积的彩色使用会破坏暗色平衡,使用户产生刺眼感与疲劳感。可以看到下图同一颜色的深浅模式对比中:第一组在浅色界面较突出,第三组在深色界面较突出,第二组则在深浅界面突出程度相差不多,所以在设计深色模式时应该充分考虑在深浅底色上,色彩指示效果是否能保持一致。
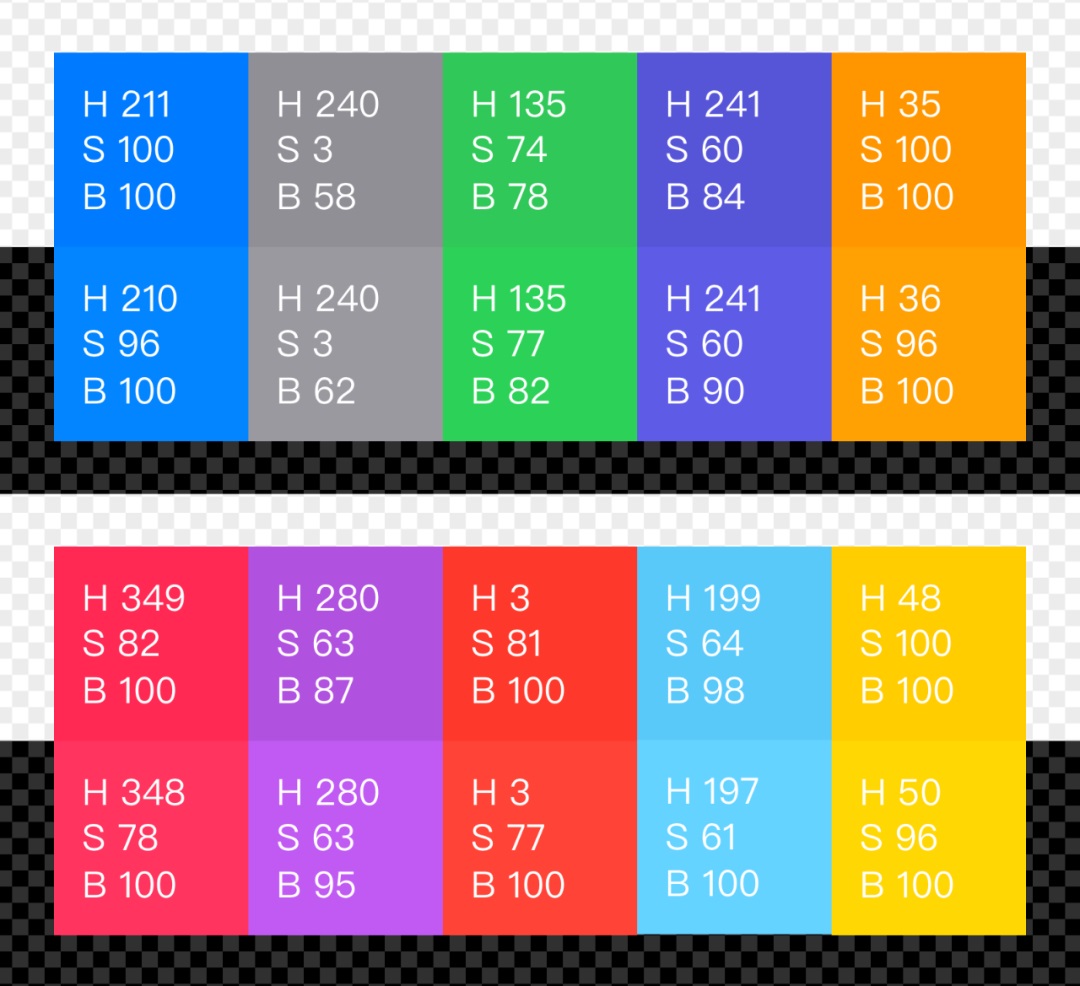
除了在选择颜色时充分考虑之外,也可以借鉴 iOS 设计指南中相应的色彩映射以达到同等的设计效果,即浅色模式选用一个颜色时,深色模式会自动映射另一种颜色。
2. 维持指示性深色模式不是简单的将浅色模式的颜色翻转,更应保证在暗色模式下信息展示层级也可以保持视觉提示的准确性。 我们在浅色模式中想要突出的信息与元素,在深色模式时同样应该是突出的。作为背景色,深色模式遵循的设计规则应该是离我们越近的元素颜色越浅,越远的颜色越深,用不同的色彩灰度来模拟浅色模式下的层级概念。
类似的,谷歌 Material Design 有一套属于自己的层级规范:
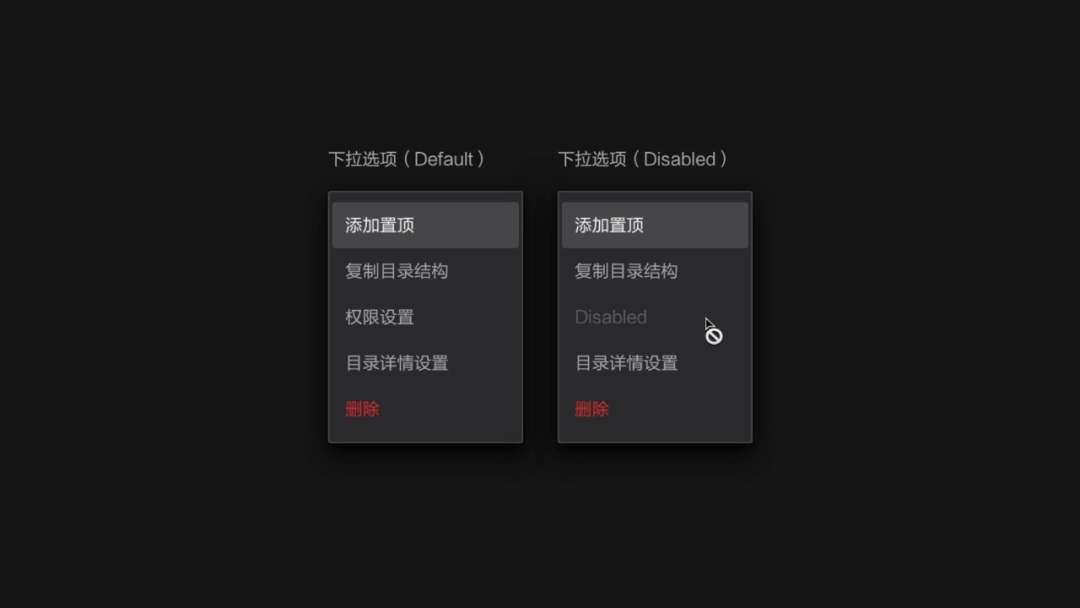
3. 辅助色的应用辅助色在深色模式中亦是用来区分层级关系的重要部分(如下图的下拉菜单设计),比如辅助色中的分割线色值界定,不论是用分割线区分层级或是用底色区分层级,在屏幕亮度调暗时或色彩对比度较小时都有可能会“消失”,深色模式下,相较于分割线与投影,较优的处理方式是在交互层面设计更好的信息层级区分,这样即使在看不清分割线的情况下依旧可以保持可读性。
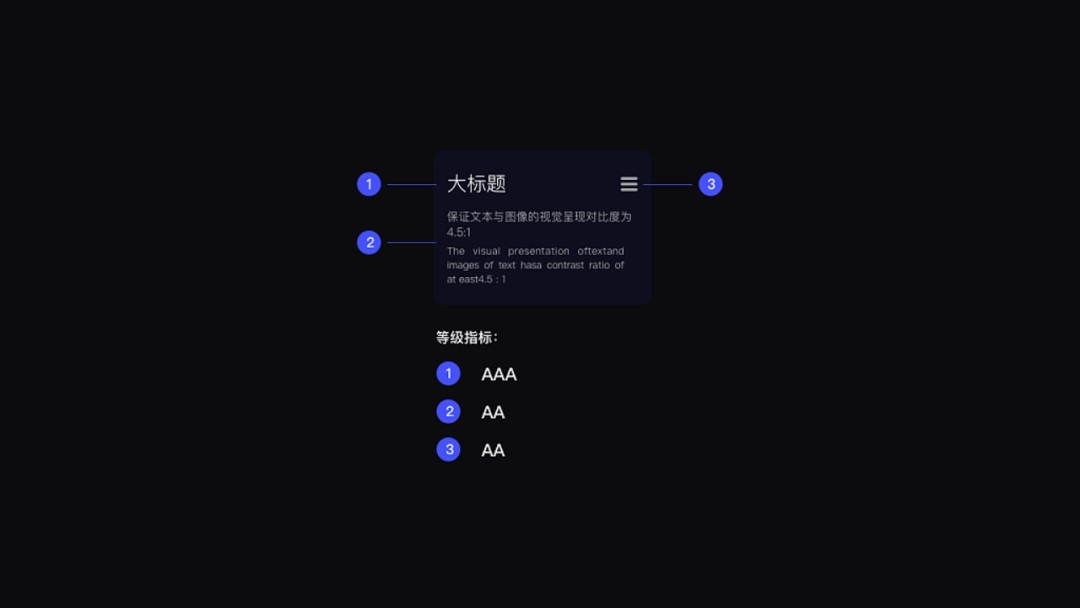
关于文字关于深色模式下的文字使用,老生常谈的就是对比度了,这里就要引入一个新的名词“WCAG”,WCAG 全称为 Web 内容无障碍指南,其中包含分为可感知性、可操作性、可理解性、可兼容性和一致性五大类的相关建议。WCAG 规定为了确保文字的可读性,对比度需要符合 WCAG 的 AA 级 与 AAA 级标准。WCAG 的 AA 级 要求小文本与背景的对比度至少为 4.5:1,大文本与背景的对比度至少为 3:1。WCAG 的 AAA 级则要求小文本与背景的对比度至少为 7:1,大文本与背景的对比度为 4.5:1。
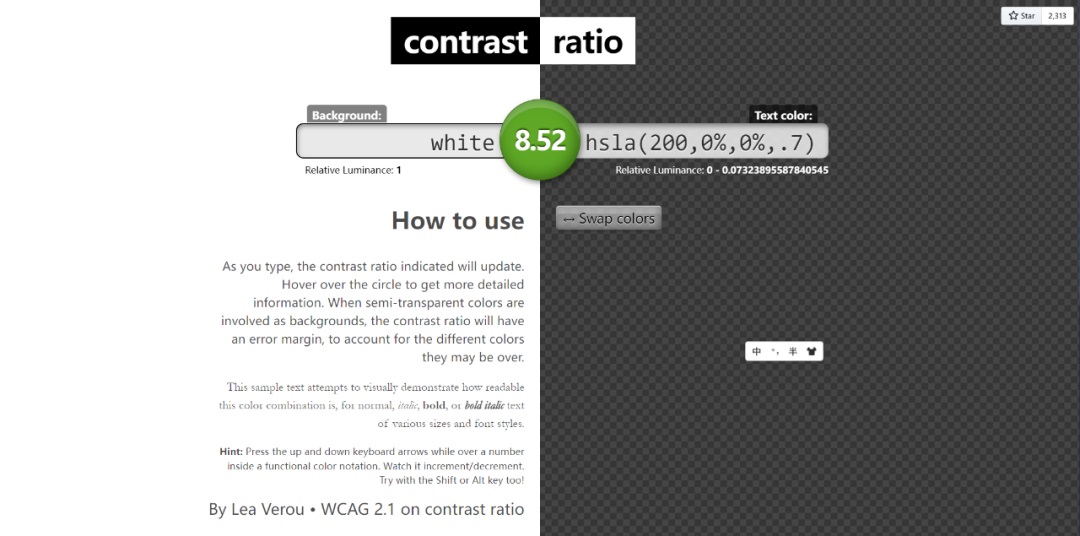
这里推荐一个检查色彩对比度的网站:contrast-ratio.com。
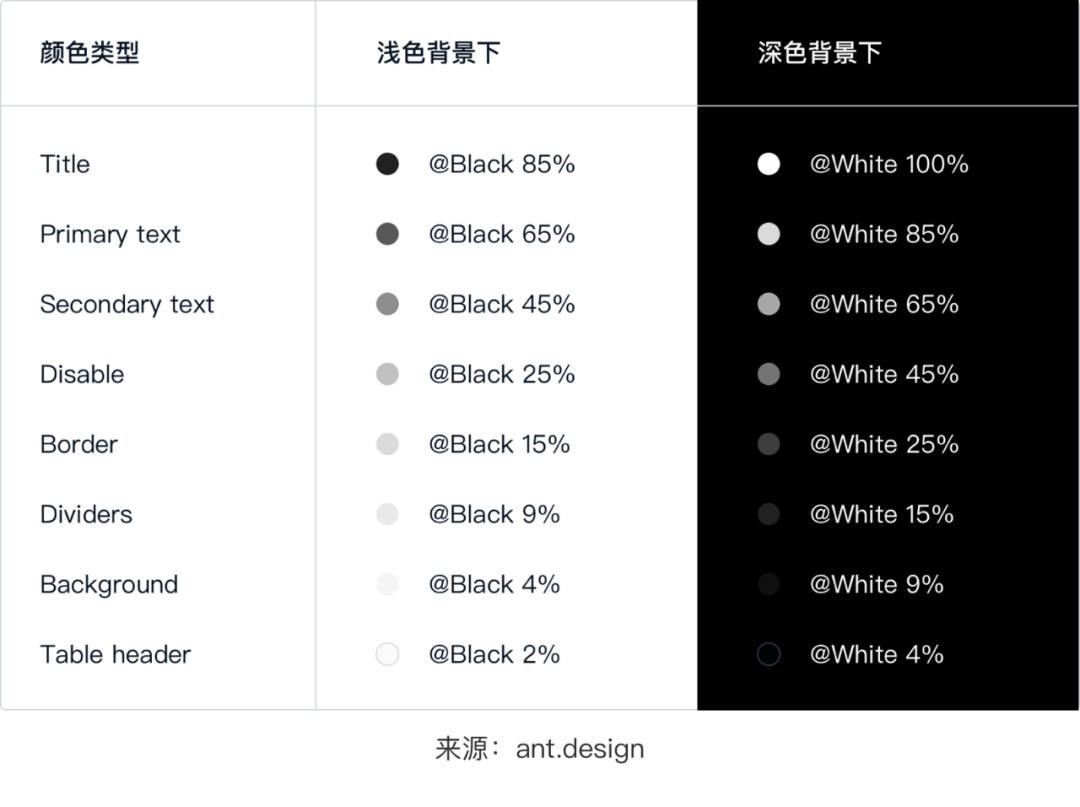
为了适配暗黑模式,建议字色采用某个固定色值,字色的层级仅靠透明度进行区分,如下图:
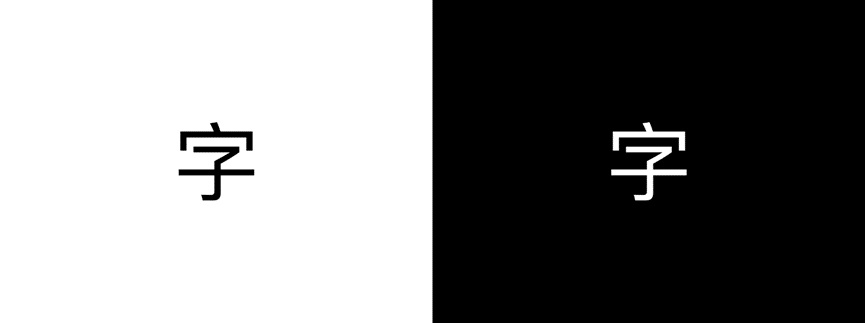
同时,白色相较于黑色会有视觉扩充的效果,同样的粗细,白底黑字白色向内压会觉得字体较细,黑底白字白色向外扩则会觉得字体较粗,所以当大面积使用粗体时,字体的颜色在保证对比度的前提下如果相对较灰就不会造成视觉压抑的感受。
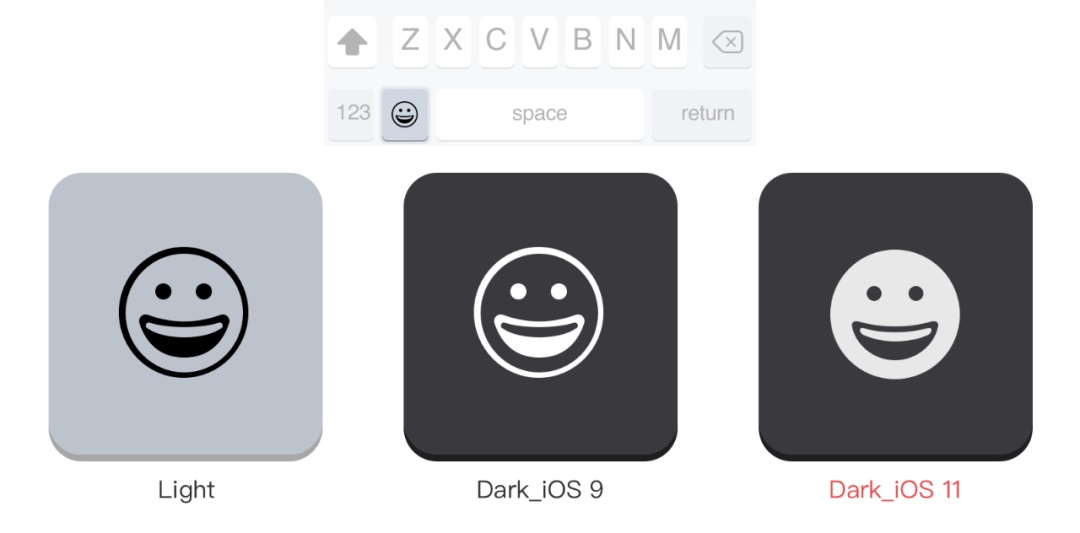
关于 ICON在深色模式中,icon 的表现上建议不要直接翻转颜色或者保持原样,不同的 icon 需要进行针对性的处理。白色背景可以更好地表现出形状,人的大脑可以将白色脑补成图形的一部分。然而在暗黑模式下,这种作用消失了,人脑更倾向于认为这些空白的部分是镂空的,如下图:在 iOS 9 上,苹果公司采用的办法是将浅色模式下的线性图标颜色反转,拿到深色界面下使用。等到了 iOS 11,苹果公司将这个图标在暗黑模式下改成了面性图标。
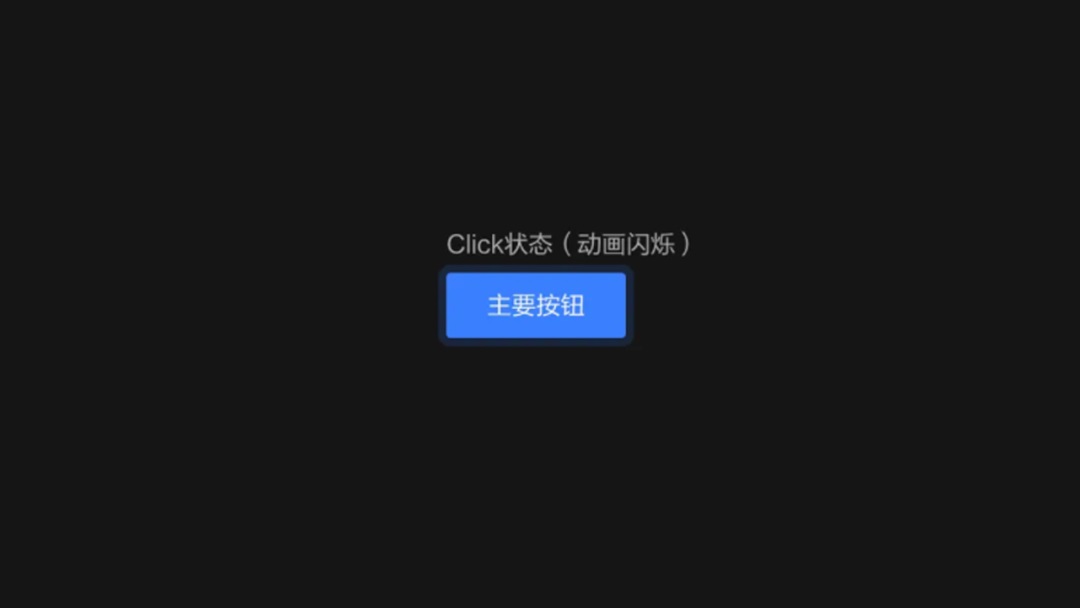
同时,对于彩色线性 icon 来说,基于我们前文所述,黑色对饱和度的变化会更敏感,而且明度不同也会导致浅色视觉外扩程度不同而产生视觉上的粗细不统一,这就导致了黑底彩色线性图标极容易看起来很乱,对于这种图标,一种是去除个性统一用纯色展示,而一定要用不同颜色的话,则可以用单色图标加辅助色进行点缀,或是将线性图标加固定形状底色形成统一形状(类似于 iOS),再或者将线性图标加粗规避饱和度和明度带来的视觉干扰来规避这个问题。 关于 button关于按钮点击态的问题。在我们设计界面的时候,按钮的点击态通常都是模拟现实的按钮按下的状态做了加深处理。但是在暗黑模式下,就要考虑加深是否能有效传达点击反馈。因此我们可以在按钮边缘增加闪烁效果,来增强暗色模式下的按钮反馈效果。
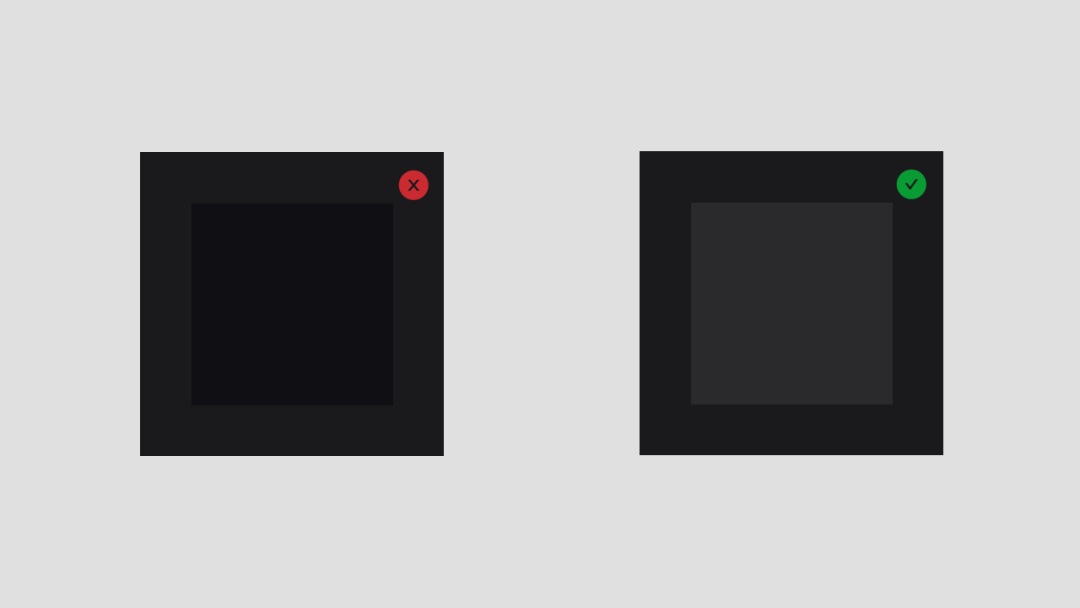
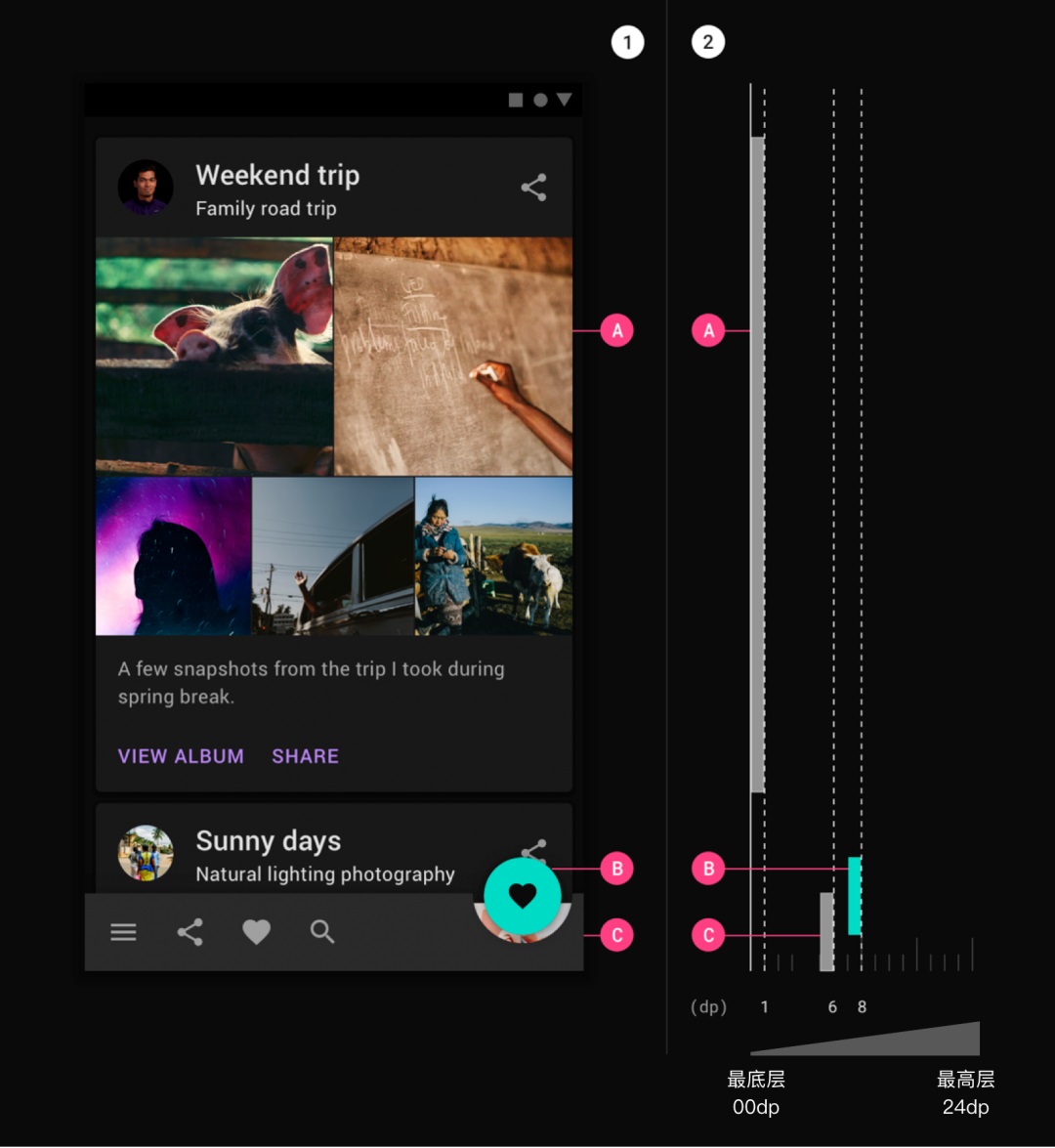
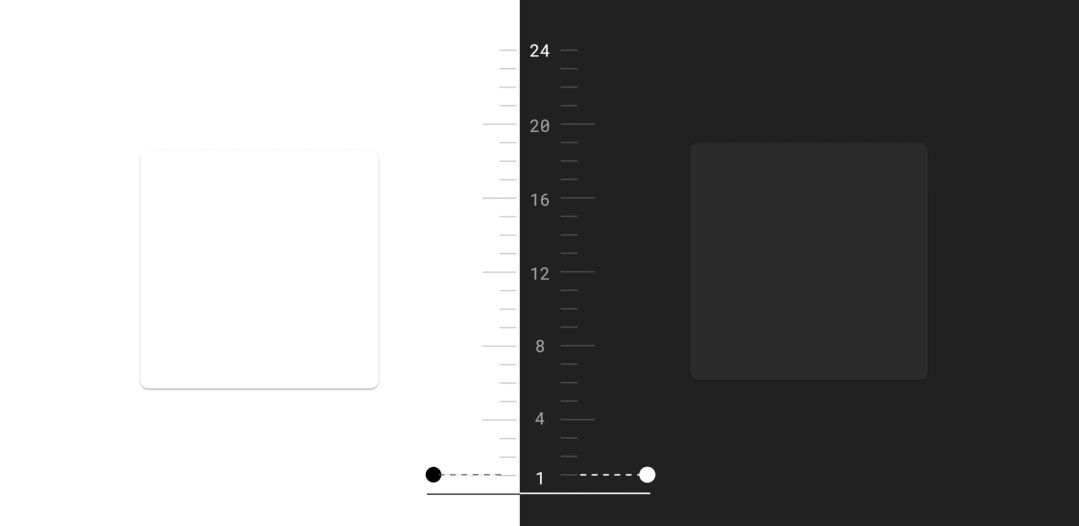
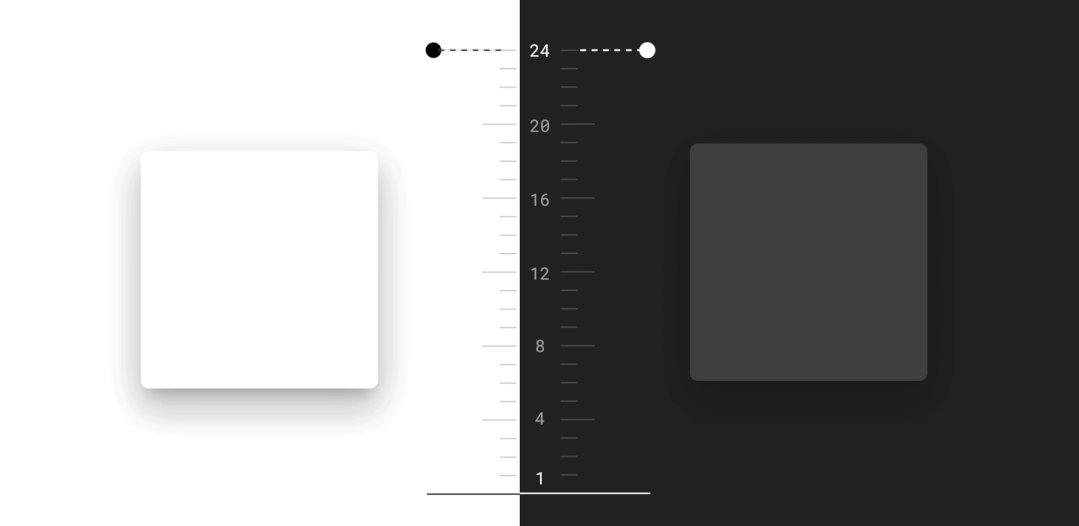
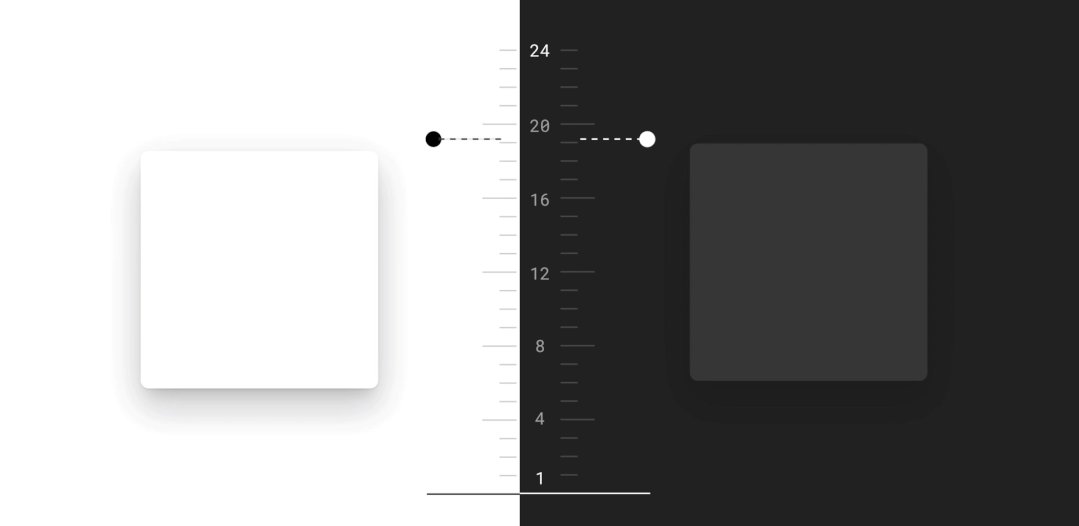
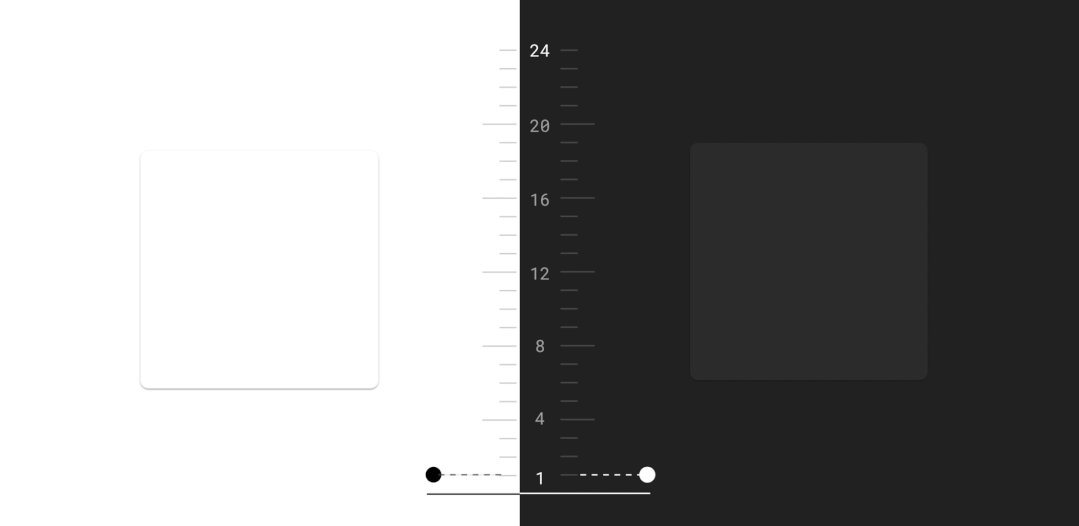
关于阴影在浅色模式下,我们区分视觉层级通常会使用投影,阴影 y 值越高 blur 值越大则层级越高,反之则越低。而在深色模式中,因为背景的深色很难体现出阴影,这种方案相对来说就不够适用了。 在浅色模式下,页面的层级可以靠投影进行区分,底层元素投影面积较小、而上层元素投影面积较大。如下图左侧: 而在深色模式下投影变得不明显。因此改用“明暗”区分层级,如下图右侧:
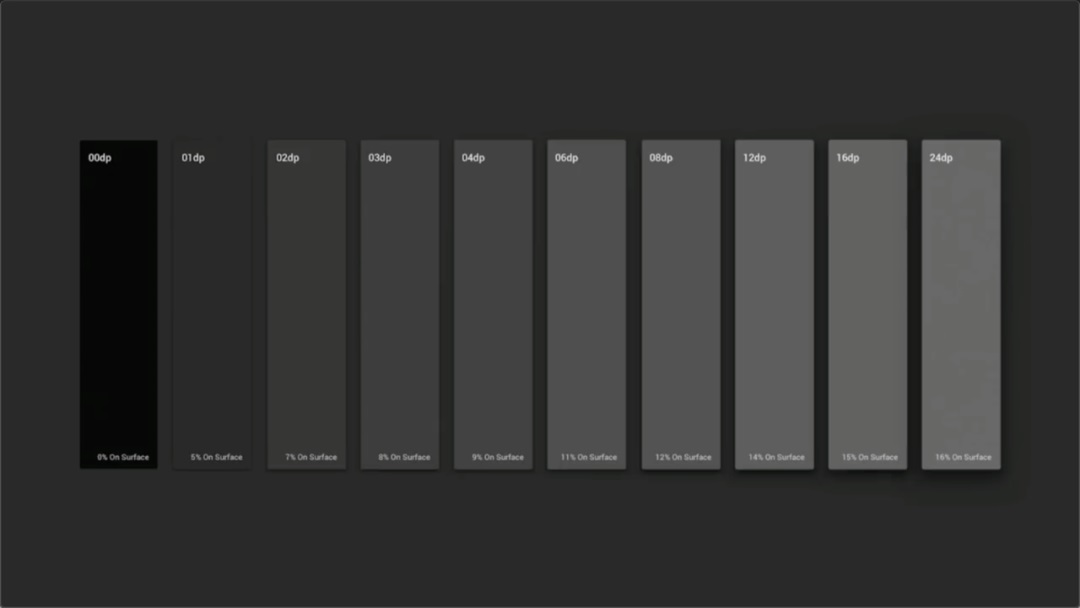
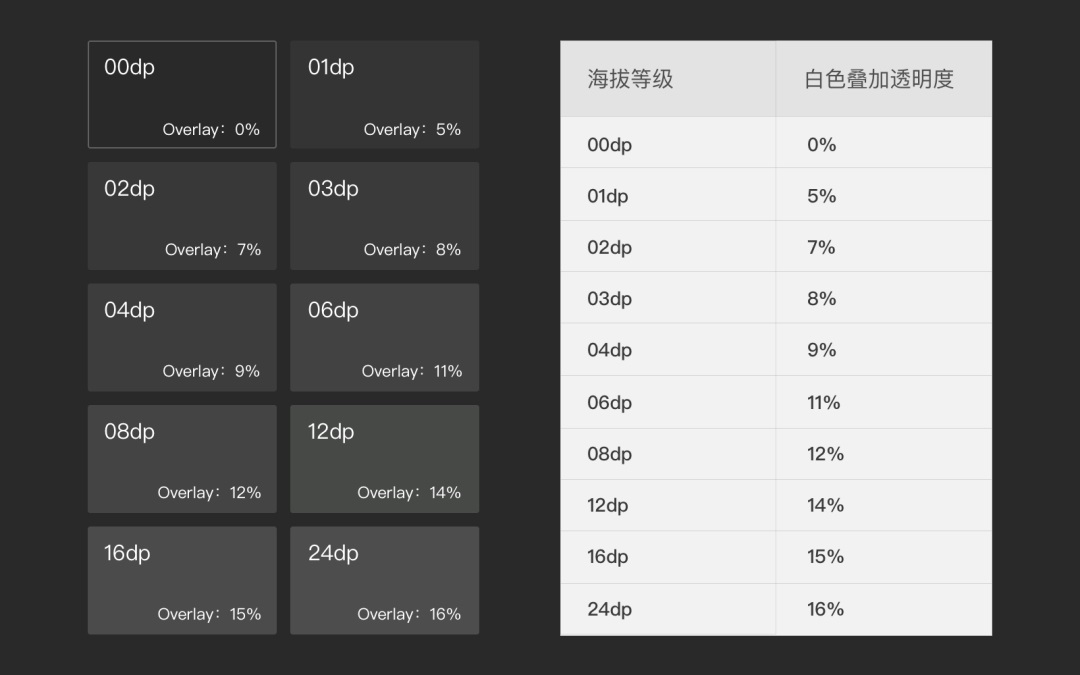
谷歌 Material Design 把页面分成了 8 个层级:
其中最底层的"代号"为 00dp*,最高层为 24dp(PS:这里的 dp,无需和逻辑像素单位 dp、pt 关联),不同层级的实现方式,是在同一个背景色上,叠加“不透明度”不同的白色。
比如:背景色为#121212, 那么最底层的 00dp 就是#121212 叠加不透明度为 0%的白色;而最上层的 24dp,则是#121212,叠加不透明度为 16%的白色。这样一来不同层级只要调整所叠加的白色不透明度即可,操作起来也相对方便。 第三方产品图对于第三方不可控的图片,为图片加一层黑色遮罩是一种较好的选择,这样用户在浏览时眼睛会感到更加舒适,在图片多且高对比度的场景下,用这种处理方式,在保证易读性的同时,也可以降低用户的使用疲劳感。 总结深色模式的实用性有多少,每个人看法也不一样。尽管深色模式的界面可能不像浅色模式那样观感清晰,但深色模式的界面却具有一定的魅力,可以让你联想到新颖,高端,精致,神秘,力量,奢华这些词。深色模式仍然有很多东西值得我们去探索,但无论是深色模式还是浅色模式,以用户的可读性和易读性为前提进行设计,才能更好地为用户服务,提升用户的使用体验! 参考文章: 《一篇吃透 Dark Mode,搞定“暗黑/深色”适配》 欢迎关注作者微信公众号:「腾讯设计族」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论