超简单!从这6个方面入手,彻底掌握表单设计

扫一扫 
扫一扫 
扫一扫 
扫一扫 编者按:这篇文章出自英国创意设计机构 Make it Clear 的资深设计师 Sarah Edwards,她将繁复的表单设计知识融会贯通总结成了非常容易理解和使用的 6 个要点,特别值得学习:
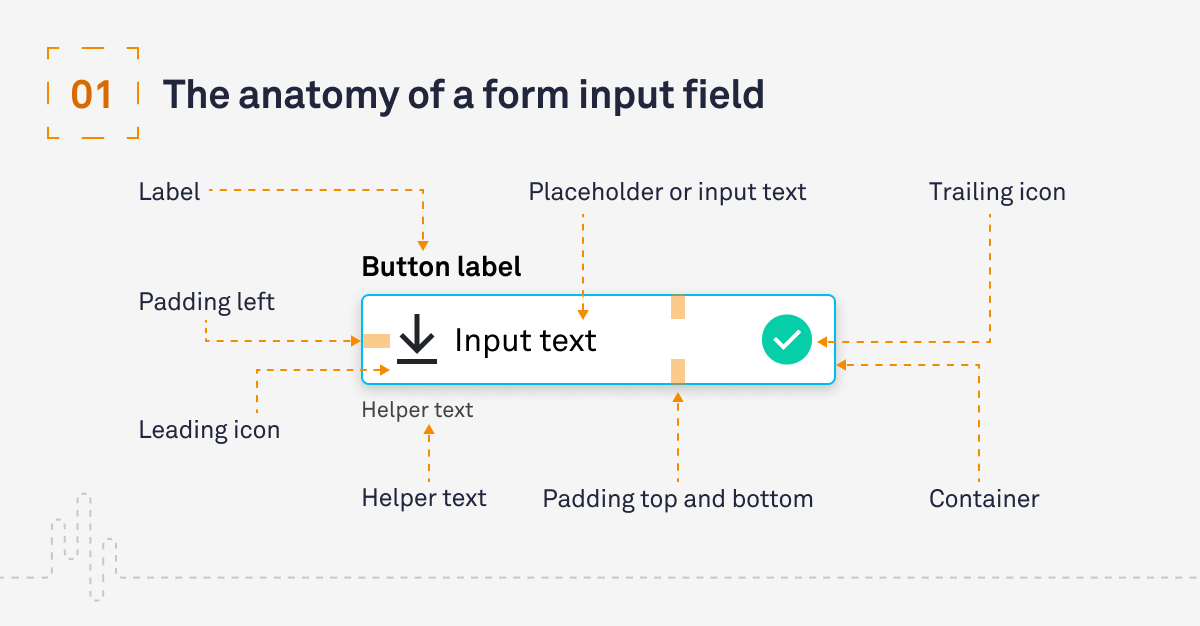
表单是数字化设计当中最常见的一种元素,但是也是最为琐碎和基础的一个设计元素。简单的任务可能会用到表单,复杂的 B 端项目则会涉及到更加庞大,更加复杂的表单。因此,对于表单设计,从来都不是一件简单的事情,但是如果你能够掌握一些最为核心的原则,则可以在绝大多数情况下,设计出足够好用的表单。这篇文章当中,我将会从6个不同的角度,帮你梳理出表单设计最为重要的原则和注意事项。 另外,这两篇文章也值得看看: 资深 UI 设计师搞定按钮和选框的14个秘诀编者按:这篇文章来自资深设计师 Taras Bakusevych,他长期从事金融和企业类数字产品的设计,在表单和控件设计领域造诣精深。 阅读文章 >资深UI设计师搞定输入框和表单的20个秘诀编者按:这篇文章来自资深设计师 Taras Bakusevych,长期从事金融和企业类数字产品的设计,在表单设计领域造诣精深。 阅读文章 >1、表单输入框基础剖析首先,我们需要弄清楚表单输入框的基础结构。表单通常是由很多不同的字段输入框构成主题,这些输入框会帮你搜集数据,其中涉及到不同类型的数据字段,但是在基础的输入框单元上,它们有着统一的特征:
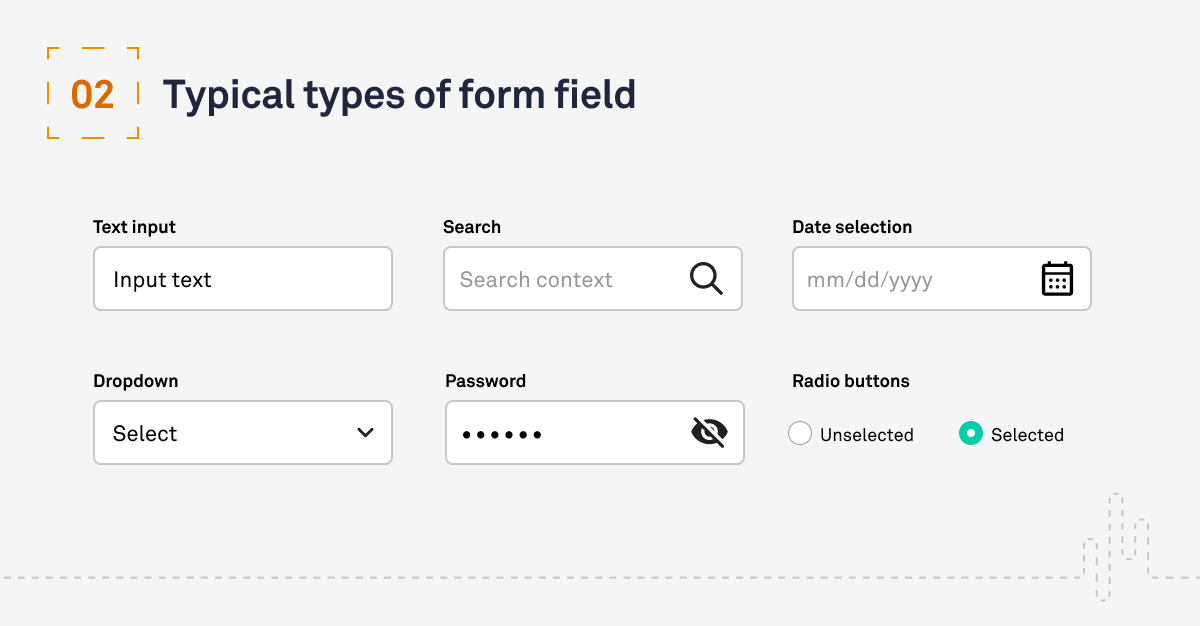
2、典型的表单字段类型表单字段类型千变万化,但是我们实际生活和设计中所涉及到的常见类型输入框和字段其实类型非常有限,这里我整理出我们最容易碰到的 6 个类型,吃透它们,可以帮助你更好地完成日常的表单设计:
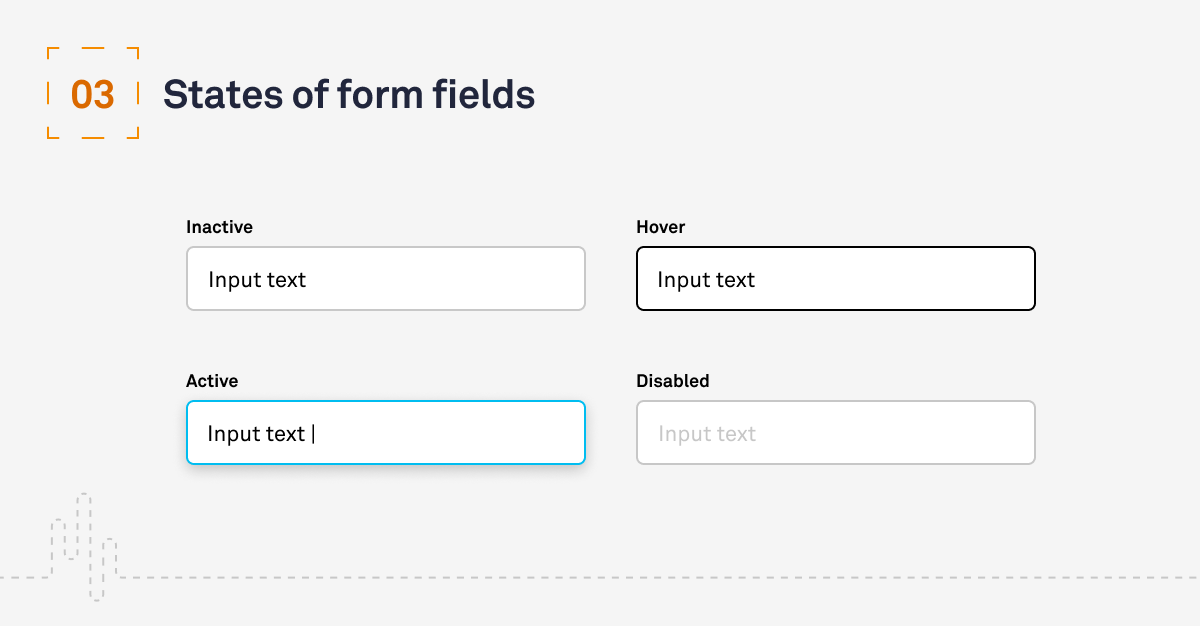
3、表单输入框的状态在尼尔森的交互设计十大启发式当中,排名第一的原则是「系统状态的可见性」,这是因为交互设计当中,需要始终让用户知道当下正在发生的情况,因此需要借助设计来表明状态:
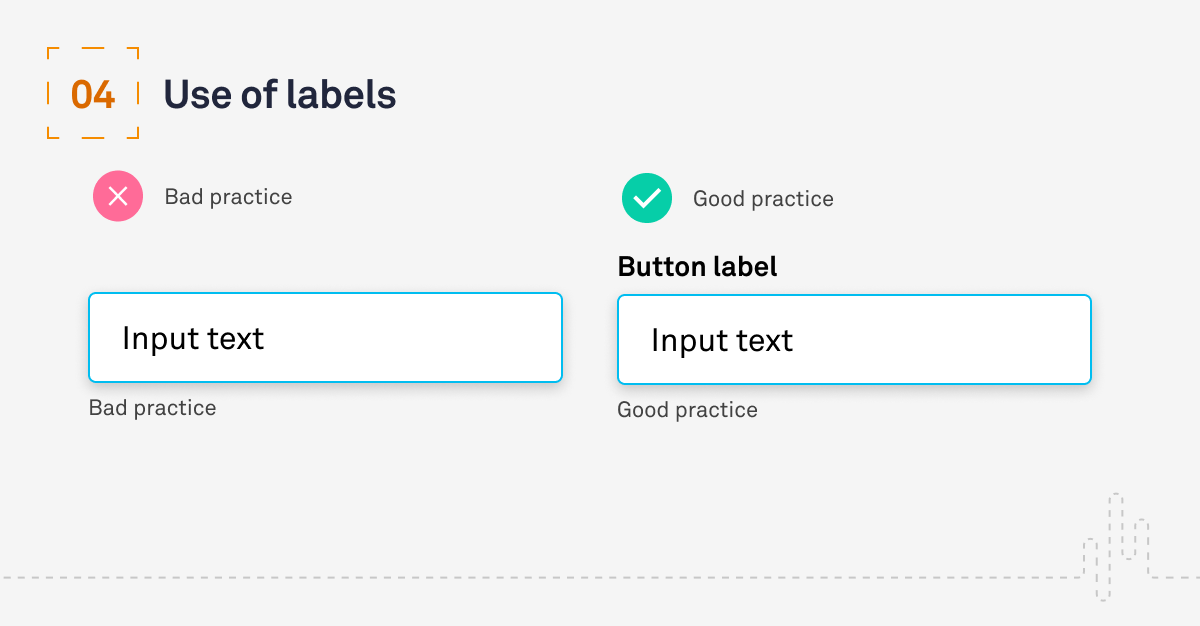
4、文本标签的使用每个字段都应该有一个明确的标签,用来告知用户这个字段的内容和属性。设计师 Luke Wroblewski 推荐在设计文本标签的时候,采用如下策略:
将标签置于输入框顶部还有利于多语言支持,而且这种布局特别适合快速扫视并填写。文本标签的可访问性在这种情形下也更强,因为这种布局对于屏幕阅读器也更加友好。
除此之外,还有这些注意事项:
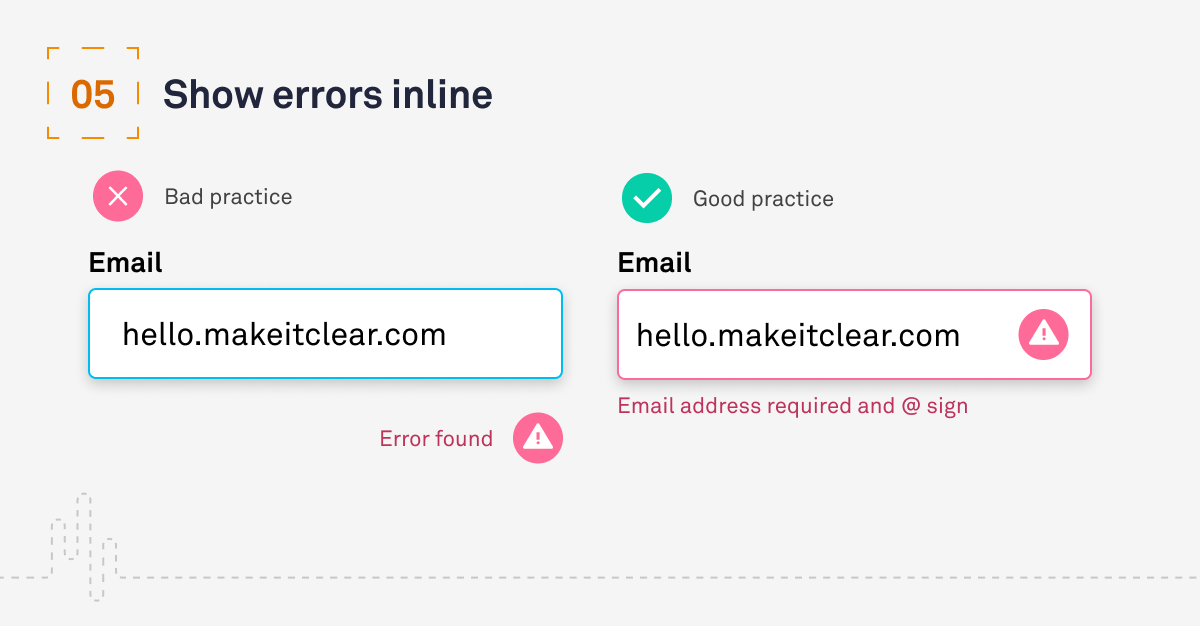
5、表单错误提示的注意事项在表单填写过程中,经常会出现错误,这个时候系统要告知用户填写出错以及出错的原因。这个时候不仅要允许用户即时更正,而且需要以合理的视觉指示,来告诉用户这些信息。
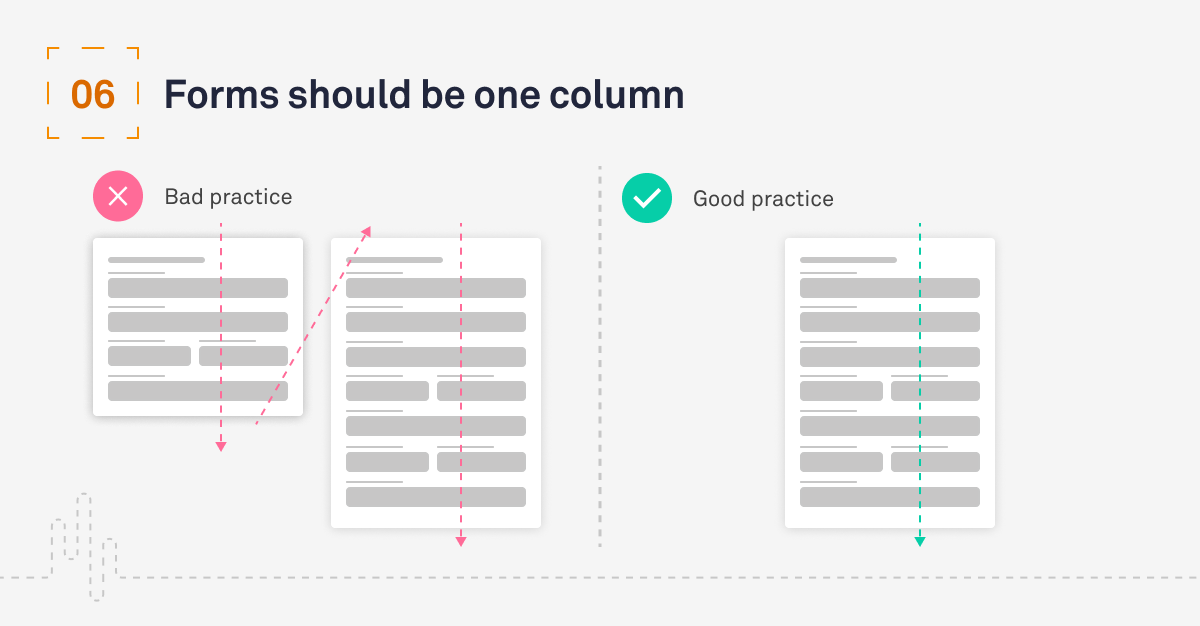
所以,比较合理的方式是通过输入框的色彩改变来提示用户出错,同时加入文本提示来告诉用户出错的原因和改正的方法。 6、表格应用一栏式布局表单应该尽量使用自上而下一栏式的布局,这样用户很难错过需要填写的内容。而多栏式的布局之下,用户需要同时左右扫读并上下浏览,这种情况下非常容易错过某些字段内容。
结语除了以上的 6 组要点之外,还有一些额外的小点需要注意:
设计表单其实是用户体验设计中,最需要注意的组成部分之一,它有很多细节需要注意,但是最核心的就是以上提及的这些。帮助用户有效、尽快完成表单的输入,并且避免出现胡乱的情况,是所有这些设计的核心目标。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论