用单选还是多选?超多案例帮你完全掌握!

扫一扫 
扫一扫 
扫一扫 
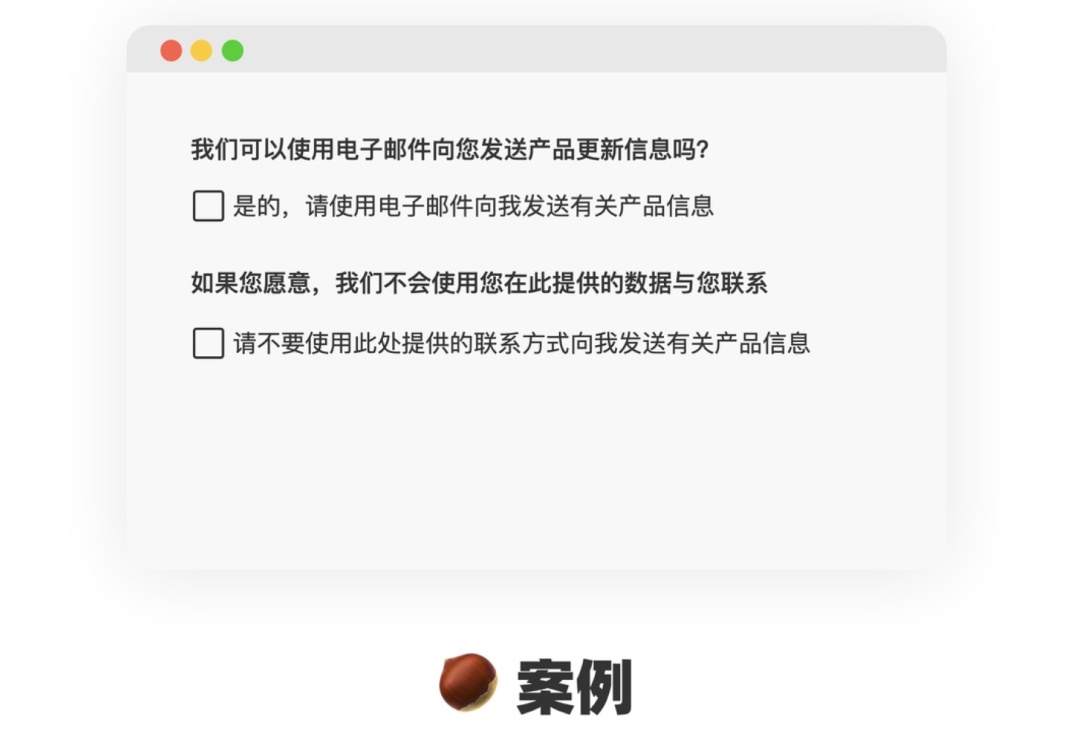
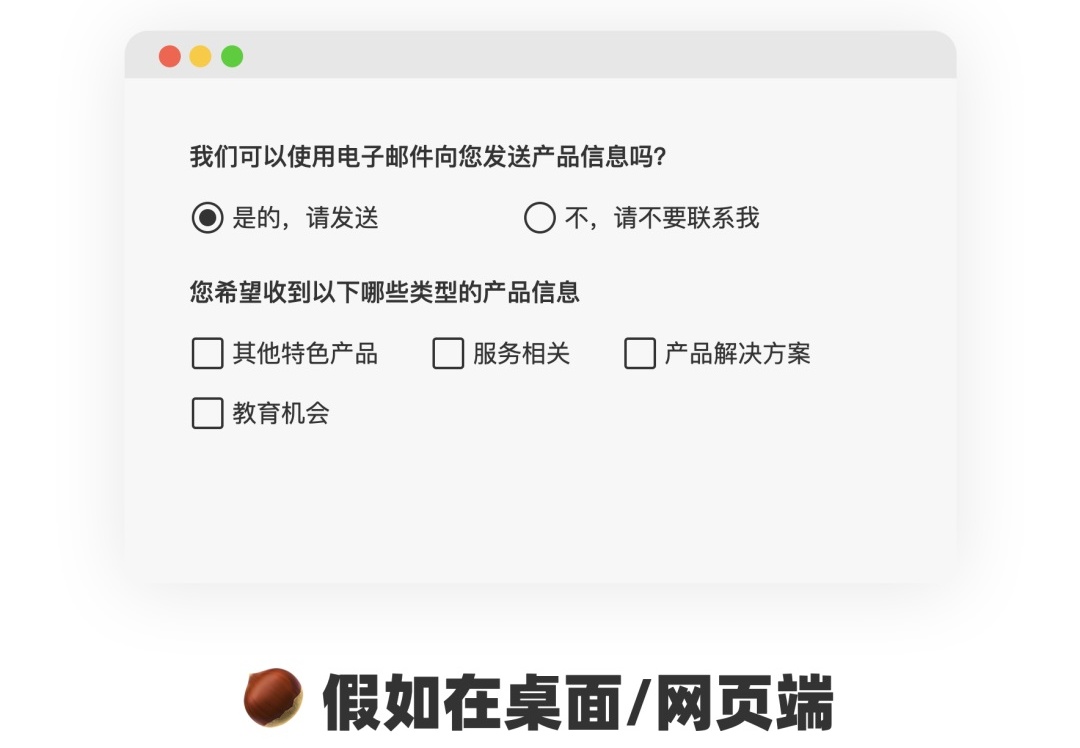
扫一扫 前几天又重新拜读了尼尔森(Jakob Nielsen)关于单选与复选的文章《Checkbox vs. Radio Buttons》,虽说经典,但 2004 年的文章距离现在已有 18 年,有些原则在今天已经不够用了,有些甚至还可以拿出来探讨几番,倒是可以以此为引子和大家聊聊单选与复选。 文章里分享了一个小案例,在网页注册页面上,遇到了以下选择页:
尼尔森指出在这个案例里,错误地使用了复选组件,因为这两个选项是完全互斥的;另一个问题是展示了两个又臭又长的问题,应该使用一个简短的提问:“是的,请向我发送有关产品的信息。”
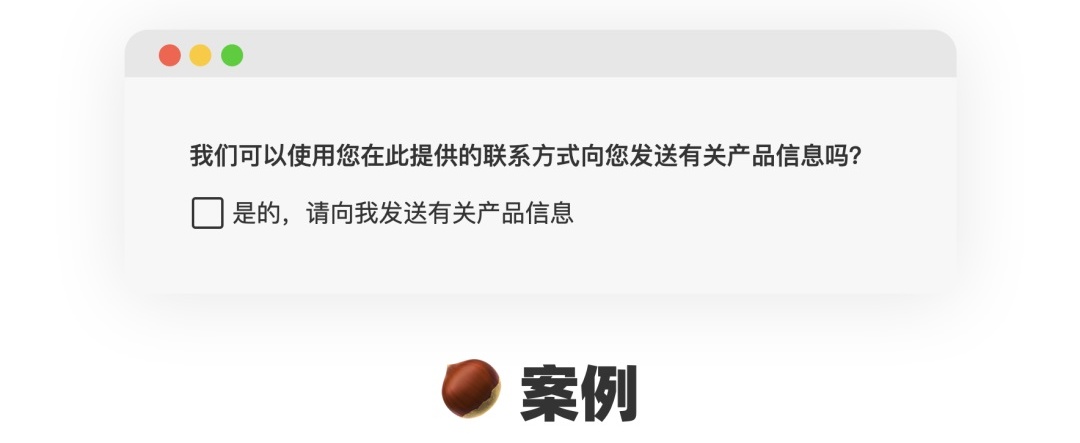
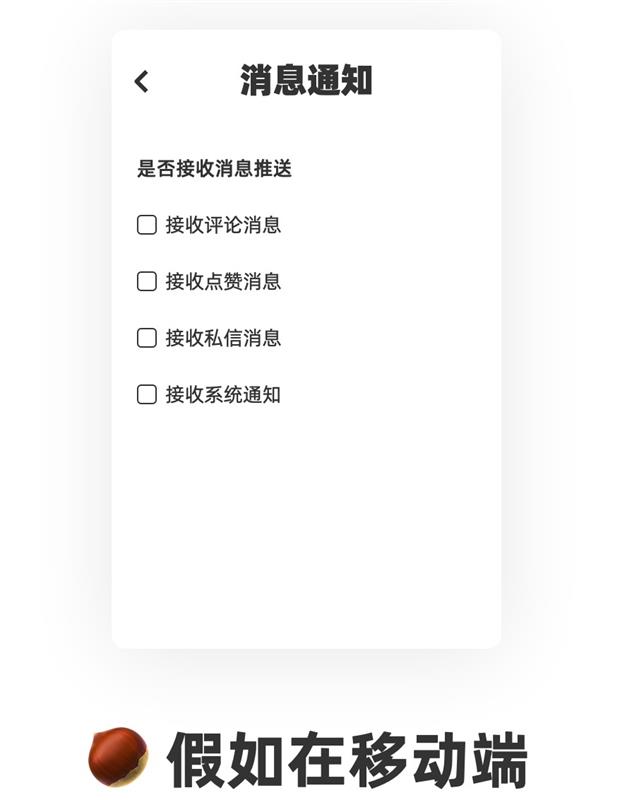
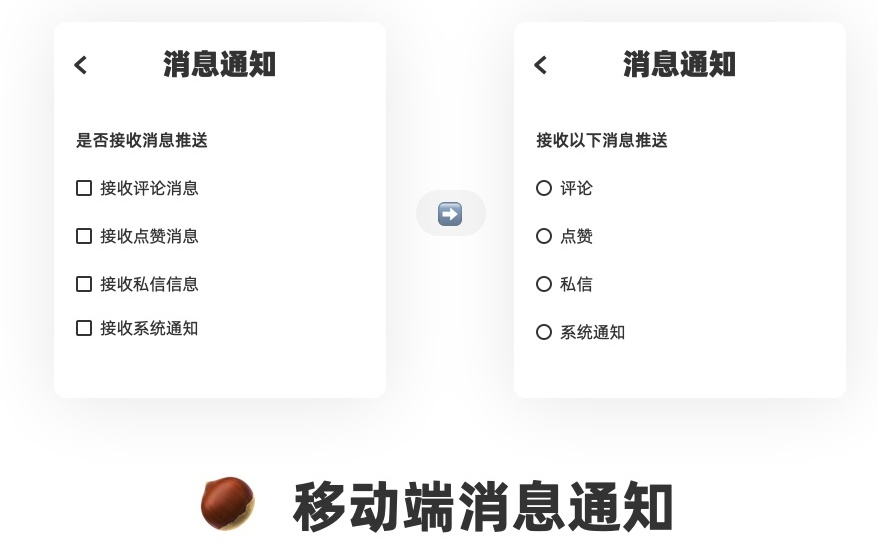
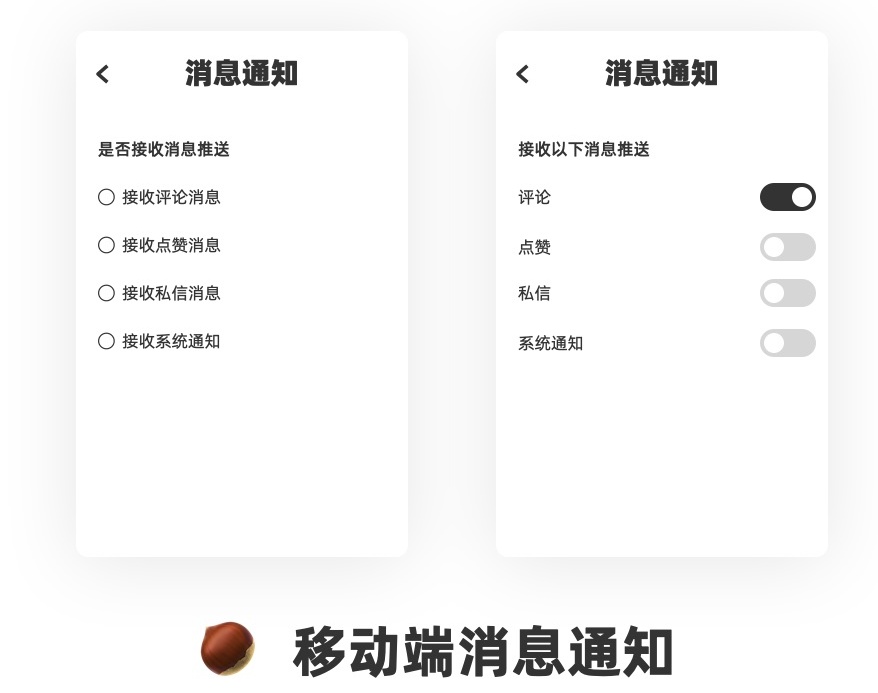
按照文章中的理解,我们可以将方案改成上图所示。文中指出,虽然很讽刺,但是单个问题用复选框是正确的。 在我看来这个例子在今天的互联网环境里显得太简单了。如果今天的产品需求是:让用户设置是否接收消息推送,且消息推送还分为评论、点赞、私信、系统通知...等等呢?用户对于评论、点赞、私信、和系统通知都可以选择接受或不接受,且选项间并不互斥。那么它会是什么样的呢?
相信大多数人的第一印象就如上图所示,虽然逻辑上很对,但是不是会感觉怪怪的,哪里都不对却又不知道从何说起?本期我们就来好好聊一聊单选与复选。 拓展阅读: 5000字干货!单选/复选/拨动开关的使用技巧全在这!前言在 UI 设计中,无论从效率角度、还是视觉角度来讲,组件元素始终在界面中扮演着极其重要的角色,其作用主要是提升应用的可用性、易用性,以帮助用户轻松完成任务。 阅读文章 >讲讲怎么设计1. 样式 单选按钮(Radiobox)的设计来源于老式汽车收音机的物理按钮设计,老司机们用它来选择广播站点,当司机选择一个特定站点时,其他的按钮都会被弹出,只能按下一个按钮。
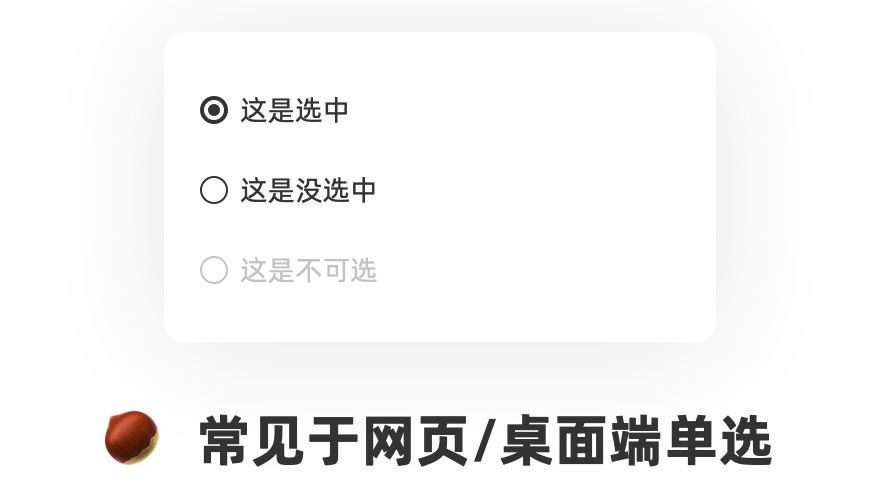
图片来源:Tumblr 所以它的样式也是收音机按钮的拟物化设计,在网页/桌面端中,单选的设计通常为「〇 + 选项」,如下图所示:
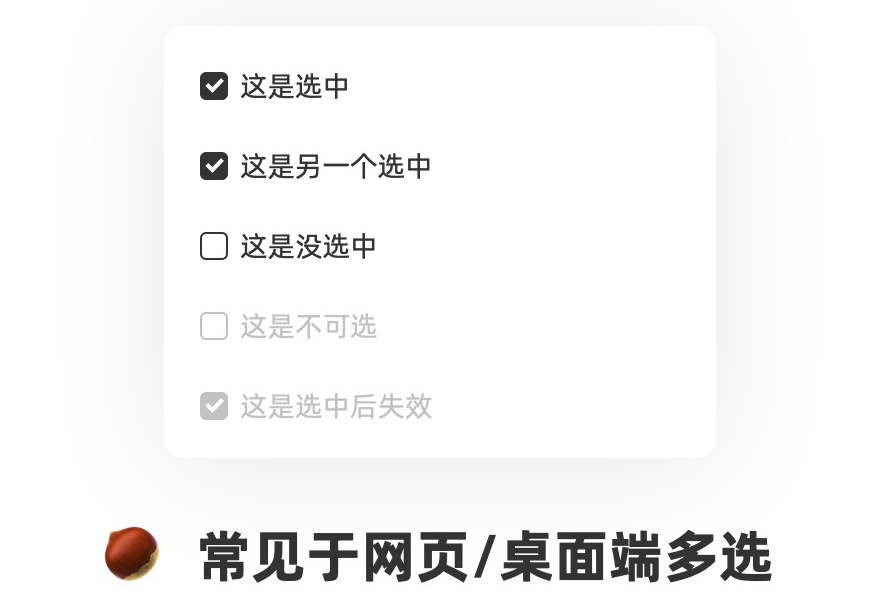
而网页/桌面端的多选(checkbox)则是以「口 + 选项 」的方式出现,如下图所示。
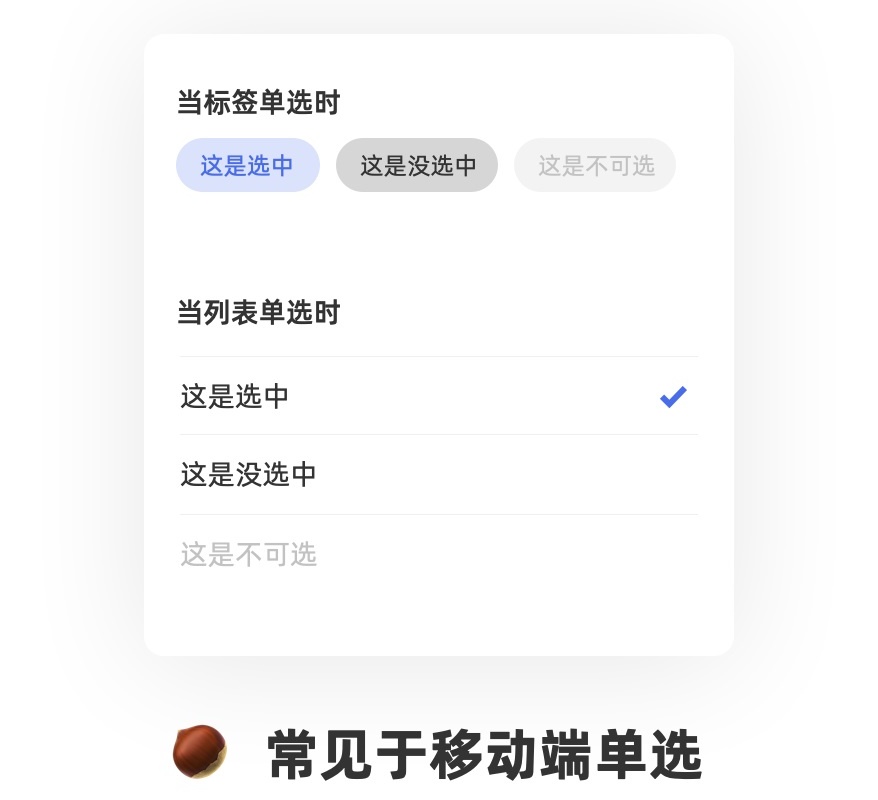
移动端的列表和标签都常用到单选,当它是列表时,多见于以右侧的打勾状态表示选中,当它是标签时,多以染上主题色表示选中,如下图所示:
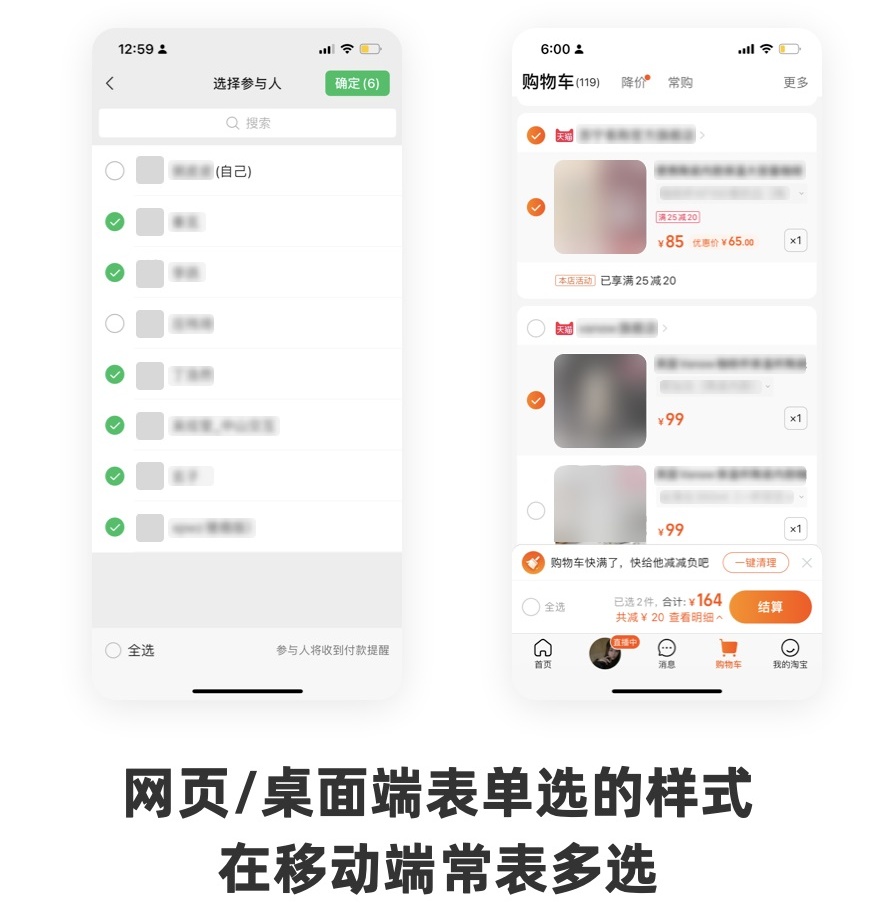
有趣的是,桌面/网页端表示单选的「〇 + 选项」在移动端通常会被用做多选,不信的话,现在拿起手机微信,发起个群收款看看?或者打开淘宝购物车,批量购买几个商品看看?再打开网页版淘宝,同样批量购买几件商品看看?
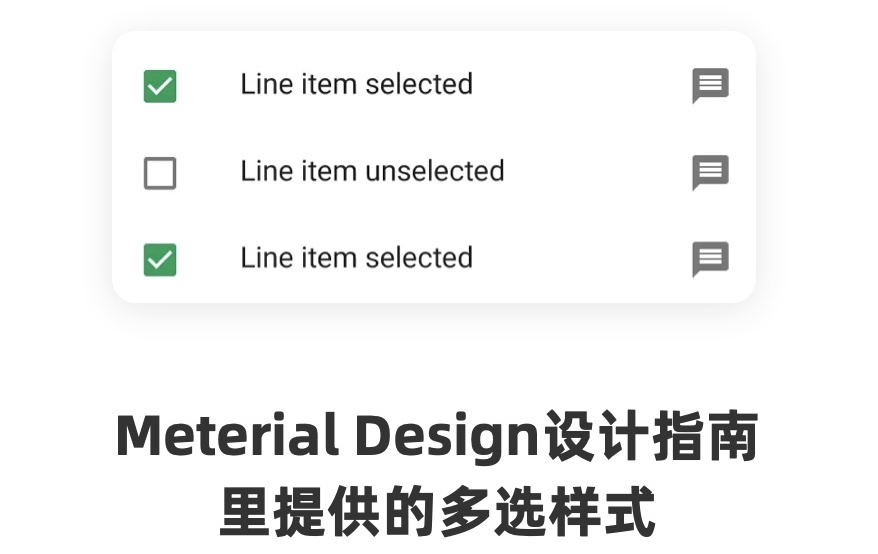
为什么会出现网页/桌面端的单选样式在移动端竟为多选的现象,目前为止没有人做过讨论,我也只能以我浅浅的移动端经验猜测一下:移动端相比网页/桌面端画面小,一个页面所能承载的信息量远远不如网页/桌面端,从空间上讲,高亮选项比〇+√选中更节省空间;从信噪比上讲,〇 对用户选择没有任何助益,完全可以省略;实在需要通过√表示选择状态时,放在右侧也比放在左侧更不影响用户的阅读动线。此外从流程上讲,网页/桌面端一页能解决的事移动端需要分好几页,因此,移动端单选多为选中即跳转(实时操作),比如转发选择联系人时,注册时选择性别时、选择付款方式...对比而网页/桌面端,单选多为列表里众多问题中的一个,选完仍然留在该页面,选中状态的呈现比移动端重要得多。至于圆形还是方形的选择,根据不同移动产品的设计风格有不同的展现形式,没有哪样是绝对正确的,只能说现在大多数移动端都是用圆形,但方形的设计也存在,比如,Meterial Ddesign 就提供了方形的复选设计。一般来说只要自己产品内的设计语言是一致的,就不会有什么问题。
大多数移动端对于标签(或二级 tab)的单选和多选没有做样式上的区分,只是会在多选选中后,在标题或下一步操作旁列出所有已选项信息,这么多年大家用下来也没见太多人说看不懂,大概移动端的试错成本比较低,大家也更愿意尝试。但是如果硬要区分的话,可以选择都用胶囊做单选,矩形做多选。此外,还可以在文案中做适当的提示。
2. 基本原则 对于何时使用单选、何时使用复选,一直以来都没有什么争议,规则一直都是相同的:
除此之外还有一些附加的建议,比如: 文案建议使用正向的措辞 反面案例诸如上述案例中的,选择「要(yes)“不要给我发邮件”」,和「不要(no)“给我发邮件”」,肯定了否定总是比直接否定要绕更大的弯子;
单选项确保选项既全面又互斥 如果无法保证全面,需提供“其他”选项,比如在婚姻状态里,除已婚、未婚外,如果你不知道还有别的什么状态,最好提供“其他”选项作为补充,否则诸如,离异、丧偶等情况会无法使用该系统;
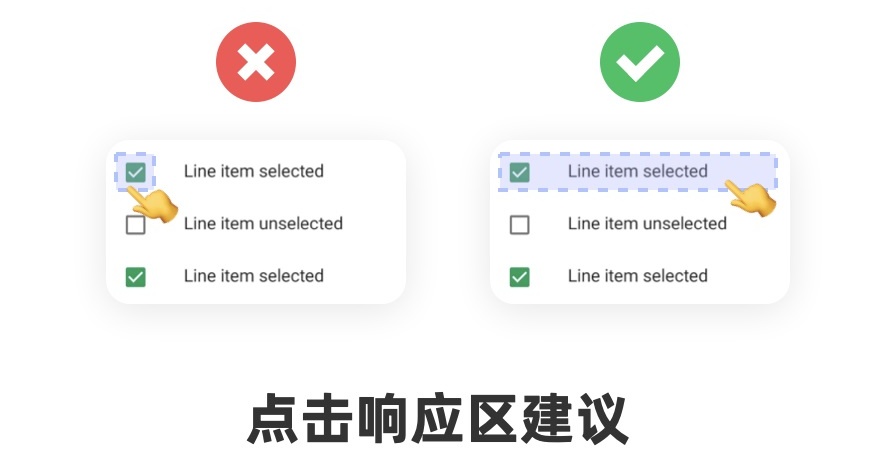
让用户通过点击整个选项来选择而不是「〇」或「口」 无论是单选还是多选,「〇」或「口」的面积都比较小,根据菲兹定律,更大的目标点击速度越快,所以增大选项的热区可以提升交互体验;
拓展阅读: 弹窗主按钮放左侧还是右侧?结合菲茨定律帮你梳理清晰!近期有个界面问题一直困扰着我,为此日思夜想,目前总算是有了点结果,今天和大家一起分享下。 阅读文章 >选项之间按逻辑进行排序 按逻辑组织排序选项可以减少用户的理解成本;
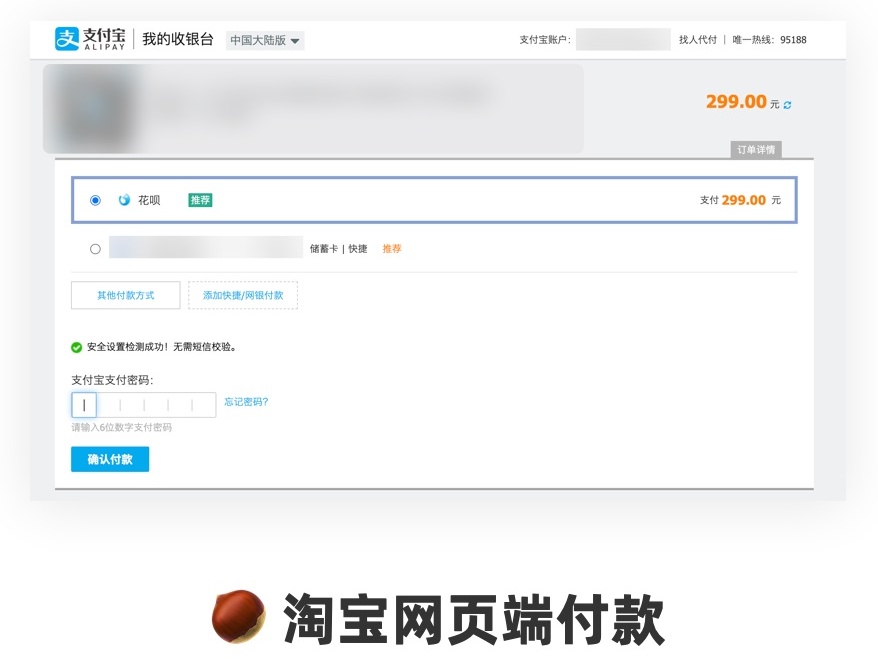
这些都是没什么争议的基本原则,照做就行。 实例拓展了解完单选与多选的通用样式以及基本的设计原则,我们来讲一些拓展场景。 1. 默认选项 既然是个选择题,首先捋一捋是否要给用户默认选项。对于默认选项这个问题,可以从平台倾向和用户使用习惯上去考虑。考虑平台倾向很好理解,比如在支付场景,如果是今天我是给阿里做设计,会默认选择支付宝付款,如果今天我是给腾讯做设计,就会默认选择微信支付。如下图所示淘宝网页端付款页面,就默认为用户选中了平台推荐的付款方式。
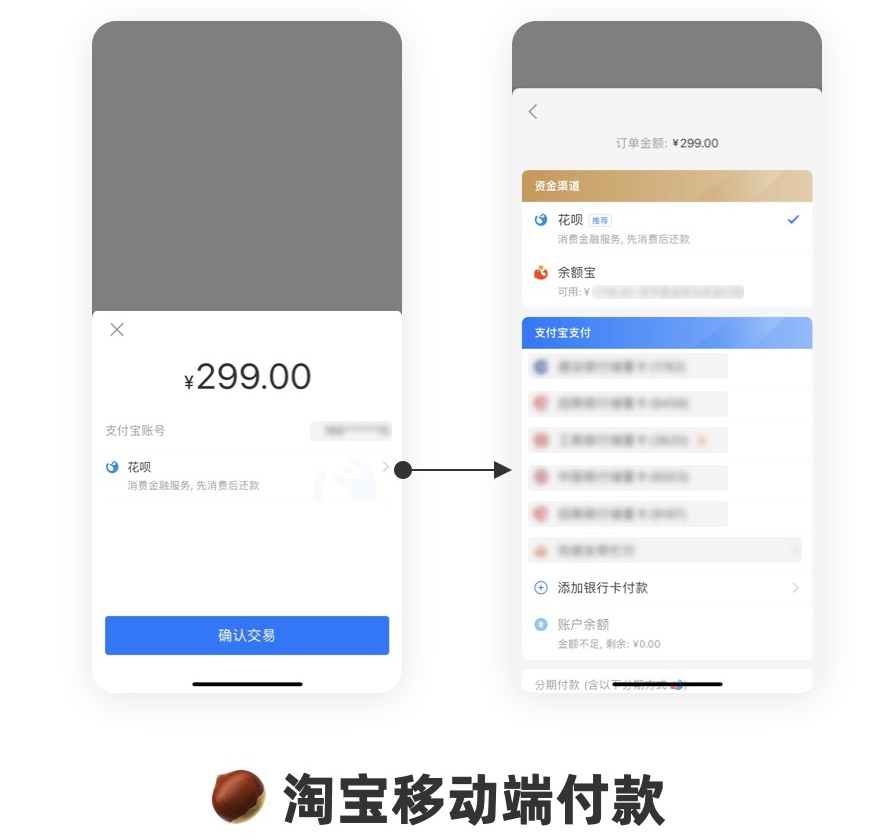
如果我们没有平台倾向,比如注册页面填写性别,或者新学期选课,那么我们就不需要给用户默认选择了,避免因平台引导性的设计导致数据偏差(比如,如果注册时平台默认选择男性,那么会有大部分人因懒得修改导致这个平台男性偏多,后续基于性别的所有分析都会出错)。 当然,没有平台倾向的情况下,我们可以多考虑一层用户习惯,还是以支付为例,如果是一个无人在意的购物平台,不需要引导用户选择支付宝支付或者微信支付,那么我们可以通过记住用户上次的支付方式,来简化购买流程,帮助快速成单。如果是在移动端,因为页面有限,我们甚至可以做得极致一些。提供默认选项的情况下,大多数会只露出推荐选项和修改入口,把其他选项藏在二级页面。比如淘宝的移动端支付,虽然选择付款方式是个必选单选题,但它只在页面里呈现了推荐选项和修改入口,其他付款方式都藏在了二级。
2. 只能用单选或多选吗 我们聊回开头的例题:让用户设置是否接收消息推送,且消息推送还分为评论、点赞、私信、系统通知。这么一通聊下来后,似乎可以得到以下优化方案:
虽然看上去稍微好了一点点,但我一直认为,什么样的逻辑用什么样的样式设计出来的方案只能达到 60 分,具体的场景还得做具体的分析。比如,在这个案例里,虽然接受消息类型理论上是一个多选,选择多选样式没有什么问题,但是例子里所有的多选项之间是互斥且无关联的,我们也可以简单理解为是多个单一是否题,即“是否接收评论消息”、“是否接收点赞消息”...在一个复杂的多选题和多个简单的是否题之间,多个简单的是否题会更简单一些,在移动端我认为开关(switch)会比多选(checkbox)更合适一些。
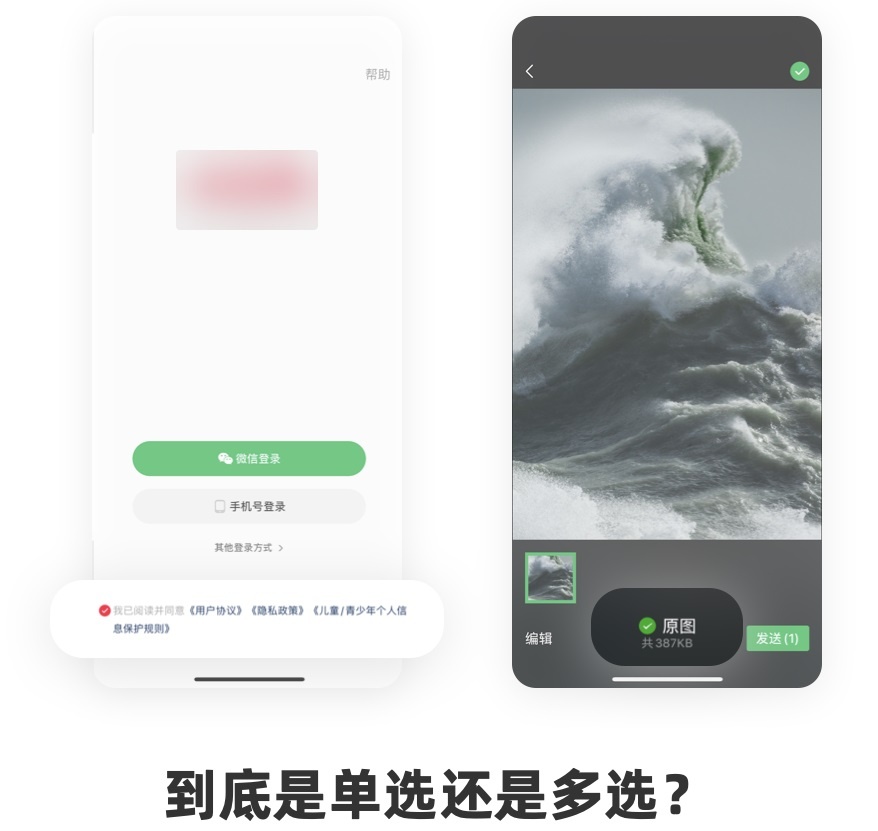
从多选改成开关后,视觉上的点击热区也跟着从难以用右手交互的左边移到了右边。简单来说,如果此时选择操作是该页面的主操作,且可以拆解成不冲突的是否题时,可以考虑用开关代替多选(可以理解成一个长段落填空题会比多个是否题体感上复杂度高)。 3. 到底是单选还是多选 开关、复选框和单选组件如何区别应用?看完这篇保证会!在 web 表单设计中,我们会经常遇到在开关、单选、复选框三个组件的选择使用上纠结,特别是只有两种状态下,比如开启/关闭、启用/关闭、显示/隐藏、同意/不同意、默认/自定义....我们发现使用 Switch 开关、Radio 单选和 Checkbox 复选这三个组件好像也都是可以的, 阅读文章 >不知道有没有细心的朋友发现,移动端有很多个理解上是单选的地方用的却是多选的样式,包括但不限于:登录页的同意协议条款、发送图片是选择原图...
按理来说,这里的同意和不同意,发原图和不发原图,都更接近单选的逻辑,甚至可以用开关,那为什么不用呢?我们代入场景来思考下,登录页最重要的操作是什么,发送图片的场景最重要的操作是什么?是登录和发送图片。是否发送原图如果用开关就会因样式过强抢了页面内主要任务,如果同时提供“同意与不同意”、“原图和非原图”同样也挤占了较大的空间。此外它还不是选择即跳转,需要在原页面表示清楚可点击状态和选择状态,这种情况下用多选可以同时满足点击预期和状态展示,又不会挤占空间抢走用户本应专注于主流程的注意力。(题外话:登录页的同意条款有一个历史背景,最初的登录页都是默认勾选同意条款的,约 20 年初国家才规定了不许默认给用户勾选同意条款,所以虽然它是个必选,理应更明显一些,却一直沿用了以前的设计)。 4. 叠加选择 实际项目中,我们还有可能会遇到更复杂的情况,比如还是以消息系统为例,如果在你选中了为我推送评论消息后,产品还希望能给用户提供选择评论消息来源的能力,那么应该怎么设计呢? 在网页/移动端遇到这样的叠加选择时,一般都会在题目后,再展开一个多选题,让用户选择,如下图所示:
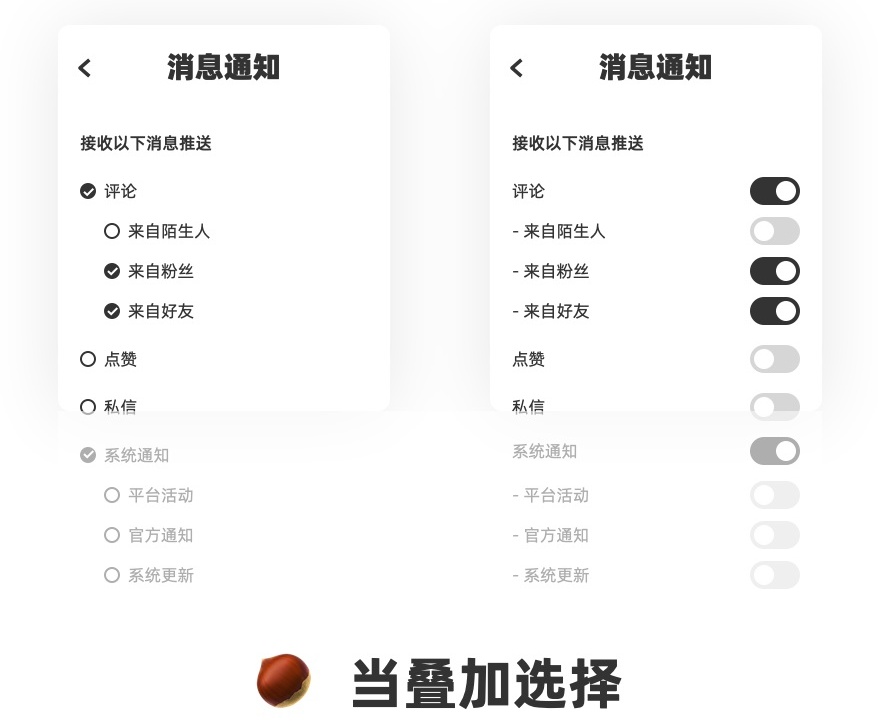
这样的思路直接套用在移动端的话会如何?我们画出来后,那种“你不能说它错,但就是哪哪都奇怪”的感觉又升上来了。
拆解一下哪里“怪”了。首先,选项里,接收来自陌生人、粉丝、好友的评论是接收评论消息的子选项,尽管两种方案都有意地通过缩进表达选项间的关系,但显然因为设计一致,所以感受并不明显;其次,因为每个大类下都有许多小类,当用户点打开的消息类型多了,将统领的标题顶出了屏幕外,场景的目标会变得模糊;最后,当用户选择接收系统消息,却不在子类选项里选择任何类型时,那么用户是接收系统消息还是不接收系统消息呢?这里存在一个逻辑缺陷。 遇到这种情况,我们可以采用分步骤的方式去解决,在一级页面分消息大类:评论、点赞、私信、系统消息...在二级页面选择接收来源或者不接收,如下图所示:
这样既表达了层级关系,又让上下文更紧密,且逻辑上也更严谨。如果这个产品的社交关系复杂点,有好友、特别关注、关注、铁粉、粉丝、陌生人等,那么显然我们不可能穷尽所有排列组合做单选,这时候可以在二级页面做多选或者开关,如下图所示:
之所以在这个例子里用了多选而不是开关,是因为这里的选项之间不互斥,不能简单理解成 A 和非 A(不是铁粉不代表不是粉丝),如果使用开关,当用户关闭了铁粉的评论推送却打开了粉丝的评论推送,就会逻辑不自洽(开关表示明显的拒绝,而不选择不代表拒绝)。
当然用户或许会自动理解成“只接收非铁粉粉丝”,但一百个读者有一百个哈姆雷特,总有用户有不同的理解,我们又很难讲清楚哪个才是正确的。为了表达清楚产品功能,建议不要使用会带来误解的设计形式。 高手是如何思考功能设计的?用单复选组件的案例告诉你!节前有一位读者问了一个关于单选与复选框样式选择的问题,大概是:看到很多单选与多选的设计形式,多种多样,以前看到「圆点+圆圈」就知道是单选,但是为什么现在单选与多选的设计样式五花八门,都没有遵守前面这种规范呢? 阅读文章 >欢迎关注作者微信公众号:「白话说交互」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论