用7大章节,帮你从零开始学会栅格系统

扫一扫 
扫一扫 
扫一扫 
扫一扫 前言现如今随着设备尺寸的多种多样,产品在设计过程中需要适配到更多尺寸,布局方案与栅格系统的搭配使用,可以很好的做到跨平台跨尺寸适配,极大的提升设计效率。 栅格设计解析: 万字干货!从4个方面完整解析栅格设计关于界面栅格的攻略,延展到适配方式。 阅读文章 >其实,绝大多数的设计师都知道栅格很重要,市面上很多企业级系统也都在用栅格系统去规范化信息内容的排版布局,但很多设计师直接面对结论大多是一知半解,自己做设计时有些无从下手。 作者浏览了大量文章结合工作中的经验总结分享给大家,希望能帮助理解栅格系统的本质,并能举一反三应用在产品设计中,首先从基础的栅格系统解析开始吧。 文章概览
Chapter One 栅格的由来最早的栅格概念,来源于平面设计中的“网格”,早在 1692 年,新登基的法国国王路易十四不满于法国当时印刷水平,命人成立了管理印刷的皇家特别委员会。旨在设计出科学的,合理的,重视功能性的新字体。委员会由数学家尼古拉斯加宗(Nicolas Jaugeon)担任领导,以罗马体为基础,采用方格为设计依据,每个字体方格分为 64 个基本方格单位,每个方格单位再分成 36 个小格,这样,一个印刷版面就有 2304 个小格组成,在这个严谨的几何网格网络中设计字体的形状,版面的排版,试验传达功能的效能,这是世界上最早对字体和版面进行科学实验的活动,也是栅格系统最早的雏形。再后来,20 世纪初,平面设计师们发现通过维持视觉秩序,能使版面更加清晰有效地传递信息,由此便逐渐演变出一种平面设计的方法,直到 20 世纪 40 年代后期,第一次出现了使用网格进行辅助设计的印刷作品。由瑞士设计师大师 Josef Müller-Brockmann(约瑟夫·米勒-布罗克曼)所著的《平面设计中的网格系统》一书,自 1961 年出版以来畅销至今,对设计界有着深远的影响。史称 Swiss Typography Movement (瑞士新浪潮平面设计运动),后来成为全球风靡的 International Typographic Style (国际主义设计风格) 。
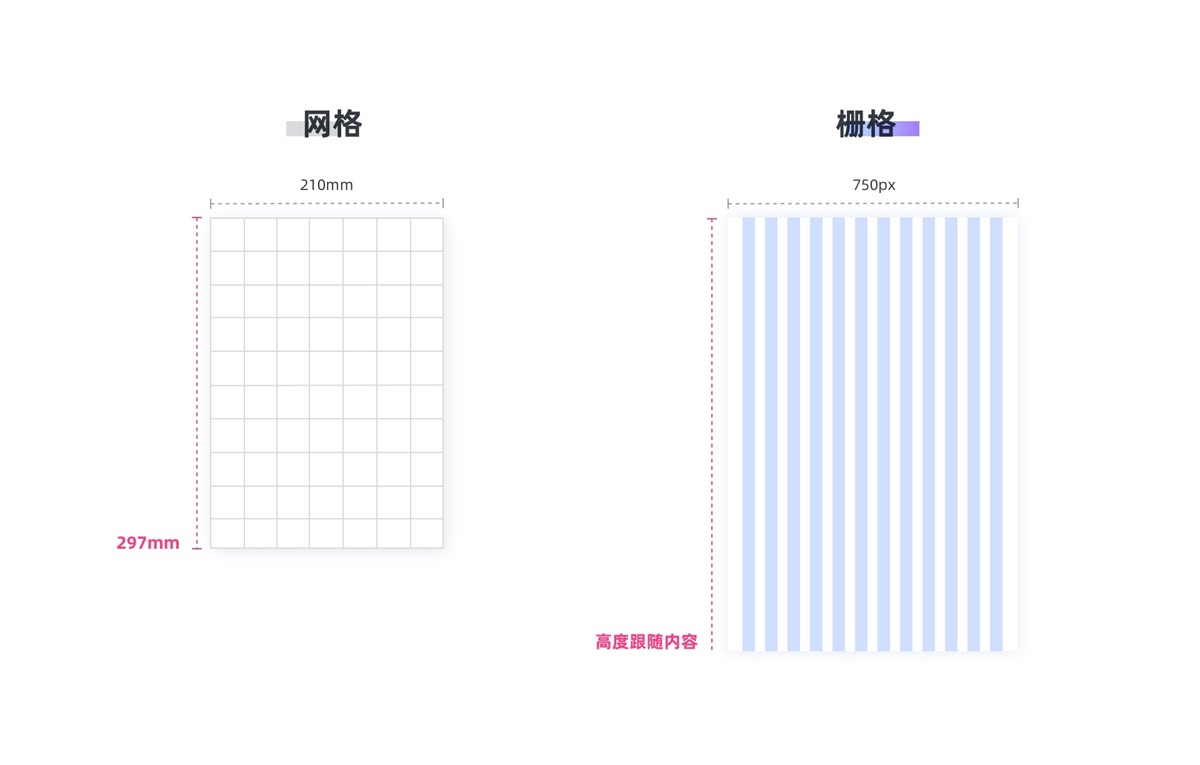
Chapter Two 栅格是什么简单来说:栅格是通过规则的网格阵列,形成稳定的基础框架,来规范界面中模块的布局与信息元素的分布,辅助设计师组织信息的工具。前面讲到 UI 设计中常用的栅格系统是从平面网格系统中发展而来,栅格与网格的本质其实是相通的。那么有同学会问,两者区别在哪呢?平面设计中「网格」应用的媒介一般为固定的纸张规格,宽度和高度都是固定的,网格的划分方式是一个个等分的方格。UI 设计中「栅格」宽度受设备宽度变化而变化,高度由内容多少来决定。因此设计时只需制定纵向的分割规则,以规范纵轴方向内容的对齐、间隔等元素的排布,这也是我们看到栅格往往都是一列一列呈现的原因。
Chapter Three 为什么使用栅格to 用户 内容布局的规律性,减少了用户的认知成本: 栅格一定程度上从设计师的角度定义了对齐关系,留白关系,图文的比例分割关系等排版中重要部分的限制规则,帮助我们更好的执行设计,输出更具有平衡和秩序感的版面,清晰的页面信息展现,有利于提高用户的阅读和浏览效率,减少认知成本。 to 设计师 提升决策效率与设计输出的统一性: 对于较大的团队,设计师使用栅格系统能够降低决策成本,采用一套统一的标准来对设计师进行约束和高效协同,让设计师快速定位通用规则并执行设计,提高设计师的决策效率,规范设计产出的质量。同时也避免了各式各样页面出现的混乱场面,当存在多业务线共用同一系统规范或者多设计师协作设计项目时,栅格系统利于帮助加强设计一致性,统一输出标准。 to 开发 提高设计还原度,减少解释成本: 在与开发侧对接协作过程中,我们有一套自上而下的有规可循的设计规律,且规则计算的原理与开发习惯保持一致,能避免细节的反复沟通,提高开发的设计还原度,减少不必要的解释成本。 此外栅格同样利于设计师和开发人员对组件和模块的复用,进一步提高协作效率。 to 响应式 更加规律性、合理性的实现自适应: 现如今多屏设计是商业设计中不可或缺的一部分,响应式设计自然也已成为设计中必不可少的一环,栅格系统的建立,可以让响应式布局变得有规可循,兼容不同的设备尺寸,更加规范合理的完成页面在多平台多尺寸下的自适应设计。 网页响应式布局原理: 用一篇文章,帮你看懂网页响应式布局原理今天分享一个很多设计师头疼已久的问题,关于网页响应式布局原理和设计方法。 阅读文章 >Chapter Four 栅格的构成要素
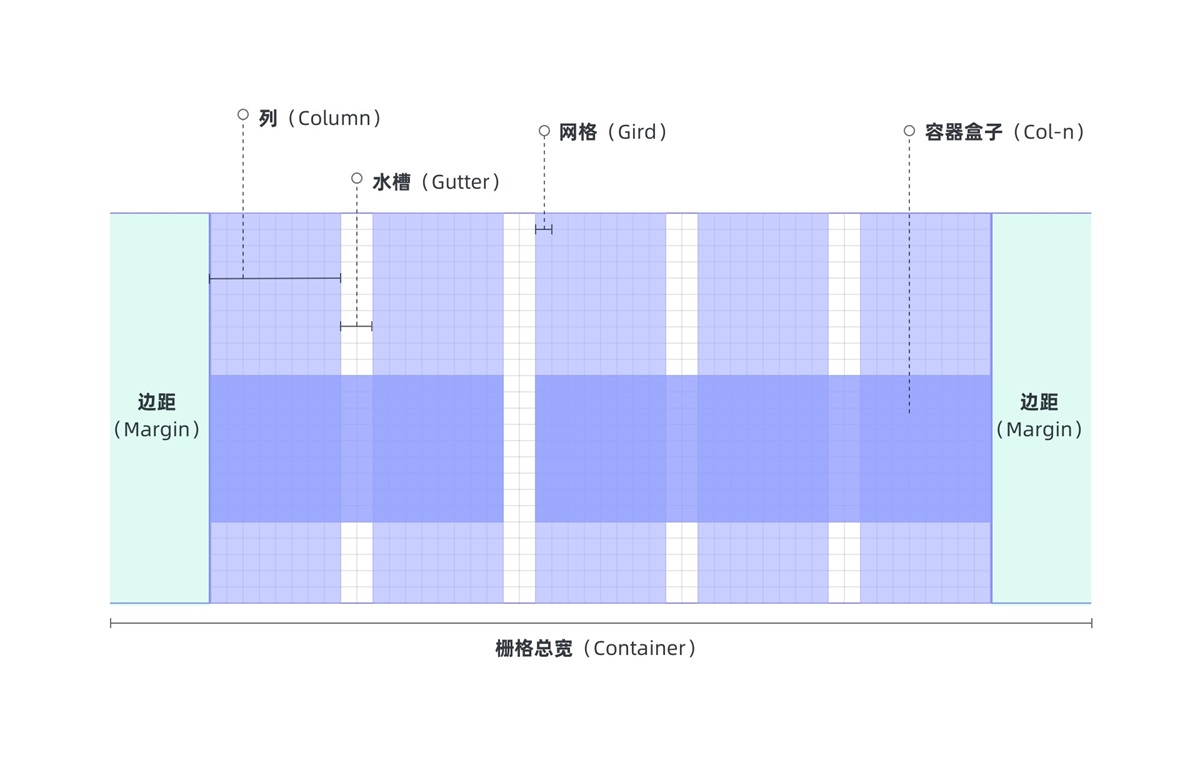
网格(Gird):
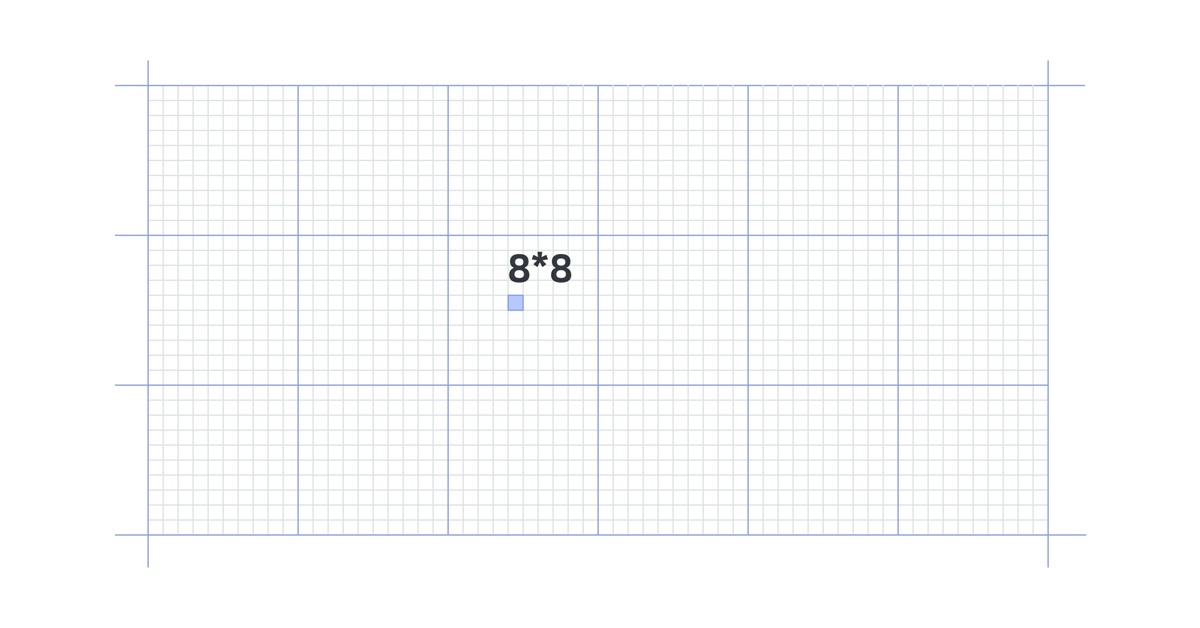
市面上各系统对于栅格的名词描述各有不同,新手往往会看的越多,越迷惑,其实大可不必纠结具体叫法上的细微差异,万变不离其宗,理解其本质表达的意思和栅格的结构原则即可,下面会对这些基础名词进行一些解释。 1. 网格(Gird):最小单元 - 8 像素原则 网格(Gird)的基本构成就是单元格,由格子组成网,形成网格。最小单元格是界面的单位基础,所有界面元素都按照这个基础单位布局分布,它对于创造性的决策具有重要的指导意义。 通常,我们利用 8 作为最小单元格建立网格。
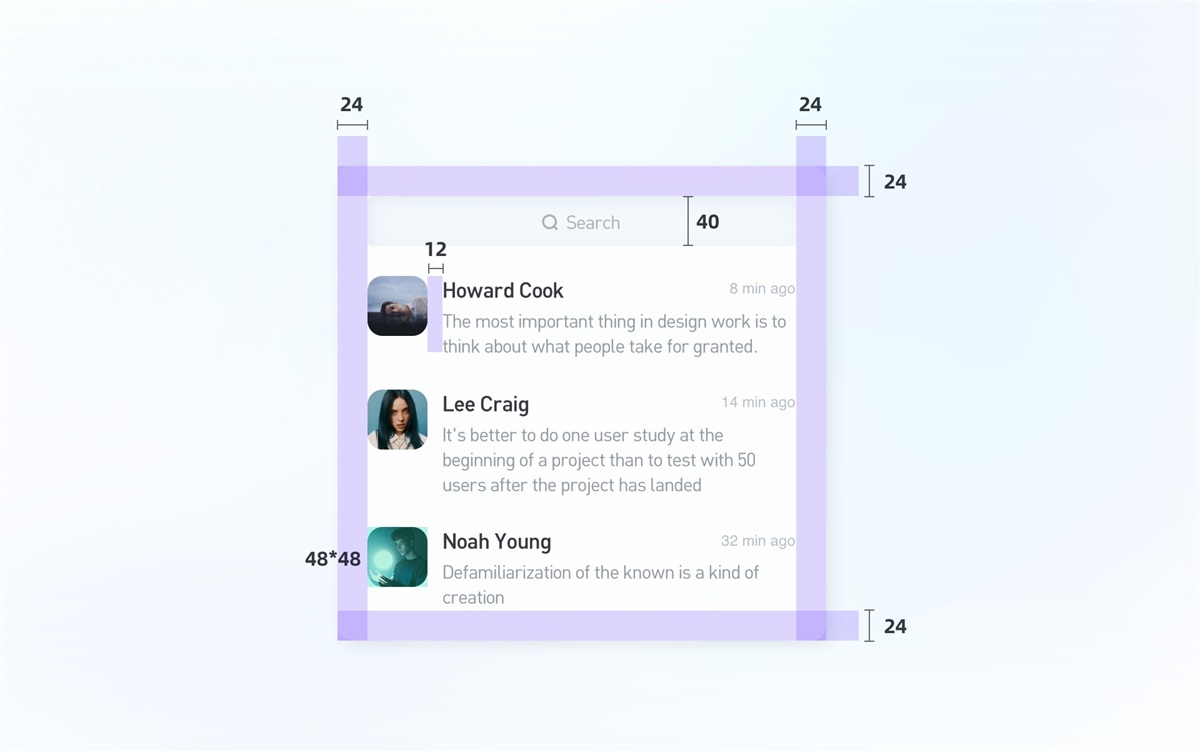
使用 8 的倍数来定义模块的间距与元素的尺寸。
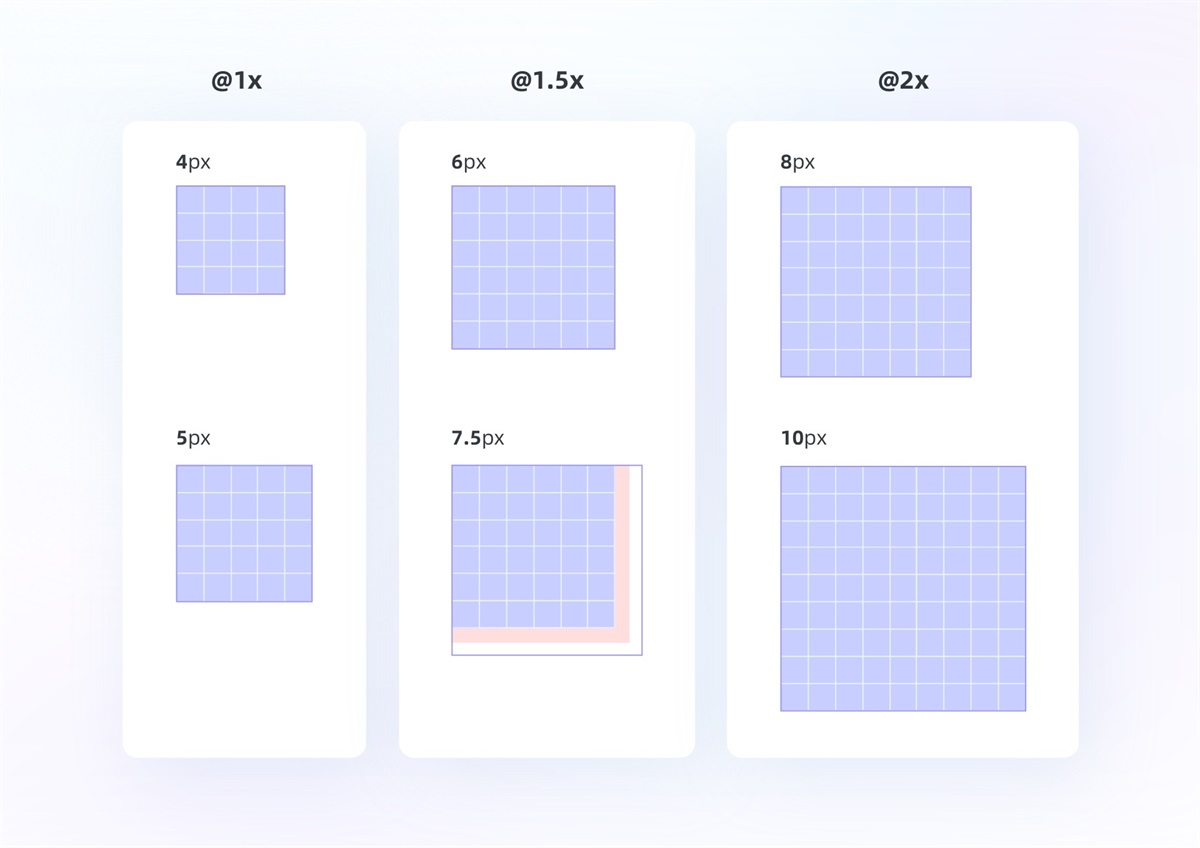
那么为什么是 8,而不是别的数字?原因如下: a.偶数思维:8 作为偶数,能适应市面上绝大多数设备屏幕,更为普适。在输出各种倍图时也能保证尺寸不出现奇数以及 0.5、0.75 等次像素的出现(iOS 导出 1、2、3 倍图,Android 导出 1、1.5、2、3、4 倍图均为偶数)。
b.规律性:所有元素以 8 像素为步进单位,利用 8 或 8 的倍数规范元素和间距大小,(例如使用 4、8、16、24、32 等和 8 具有规律关系的数字)有规可循。
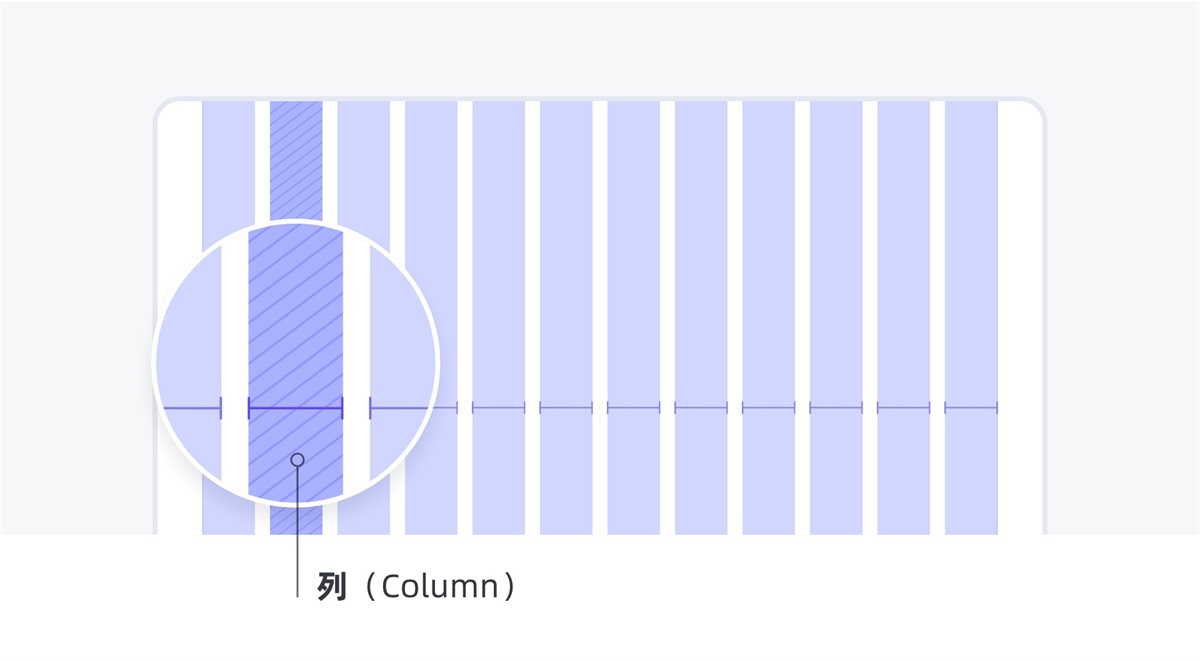
c.节奏感:相比于 6、10 等数字,以 8 为单位,在视觉感受上既不显得过于琐碎,也不会因为间隔太大而显得内容分散,更容易保证页面效果的协调性。 d.目前市面上众多开源代码也都以 8 的倍数作为默认设计大小,可行性已经得到多轮过验证,设计师在与开发对接过程中对页面有较为统一的理解,有效降低合作成本,在设计还原度上也更有保障。 划重点:注意这里给的是建议尺寸,最小单位的制定还需要结合具体的使用场景来决定,我们以解决问题为最终目的。 2. 列(Column) 列(Column)的作用通常是用来对齐内容,列也是栅格的数量单位,大家可以理解设置栅格数量就是设置列的数量,如 12 栅格就有 12 列、24 栅格就有 24 个列,通过控制列数,可控制界面排版的呼吸节奏,列数越多,内容排布可以越精细,也容易分割的太细碎,反之列数越少,内容排布也越容易稀疏松散。
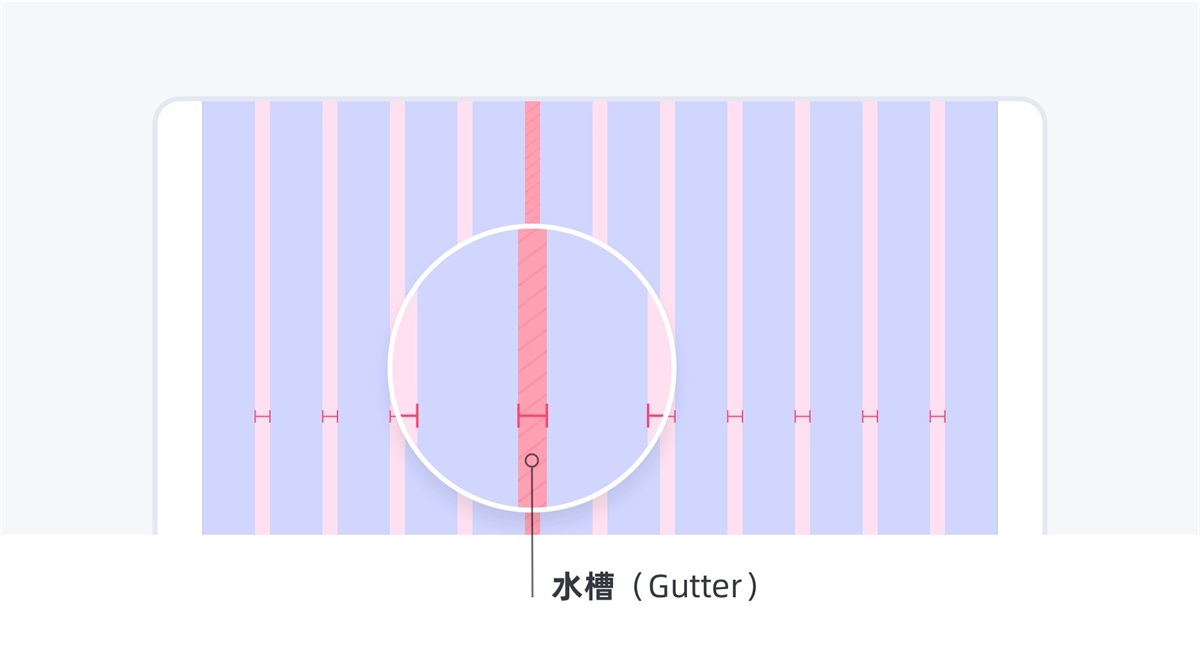
3. 水槽(Gutter) 理解了列,再来说水槽(Gutter),水槽就是列于列之间的分隔间距,这里水槽的作用是帮助区块内容做分隔,需要注意,水槽内不可放置任何板块内容。
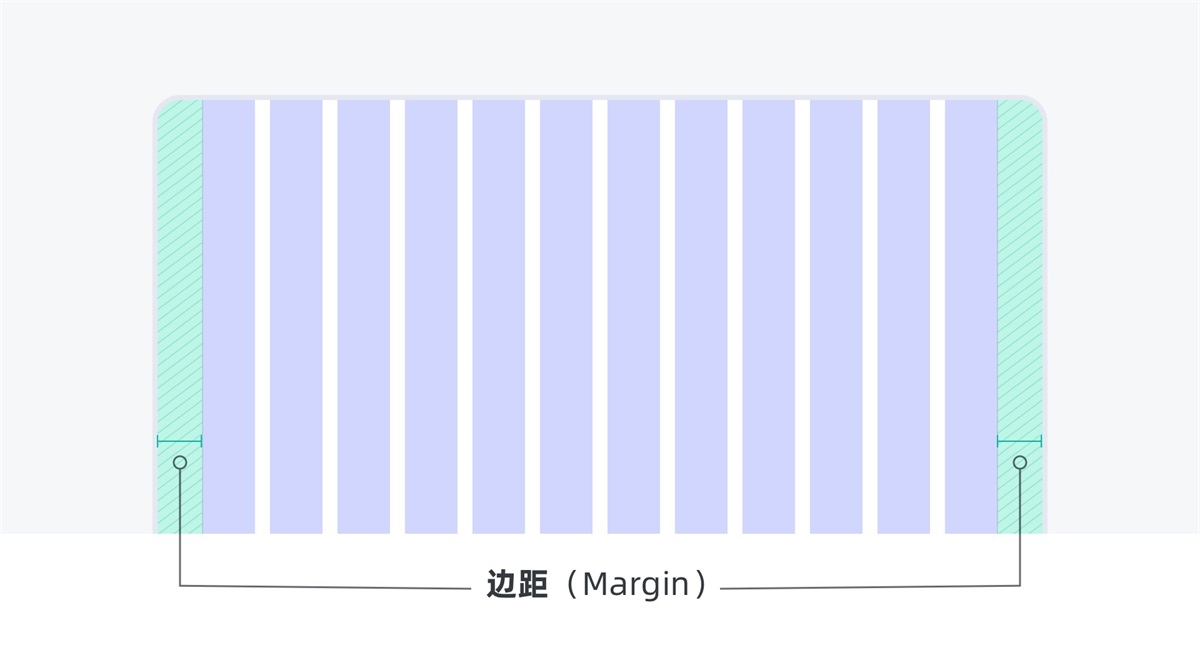
水槽宽度在一定程度也会对界面的风格有影响,水槽越大,留白越多呼吸感越好,适合一些轻松的内容浏览类页面展示,相反水槽越小,留白小内容紧凑,适合一些严谨的工具型面板类内容展示,各有利弊,大家可根据设计目标权衡设计策略。 4. 边距(Margin) 边距(Margin)有时候也会被叫安全边距,是指设计内容距离屏幕边缘的距离,顾名思义,安全边距内是禁止放内容的,可以类比为平面设计里的出血概念,主要用来控制屏幕核心内容的展示边界。
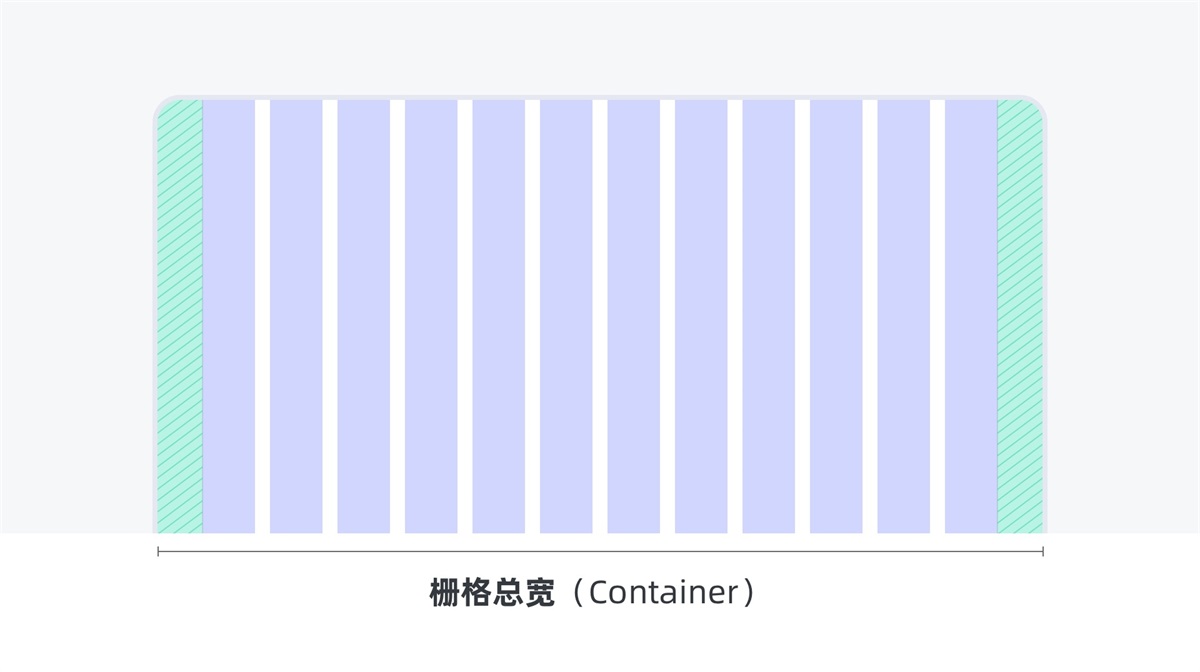
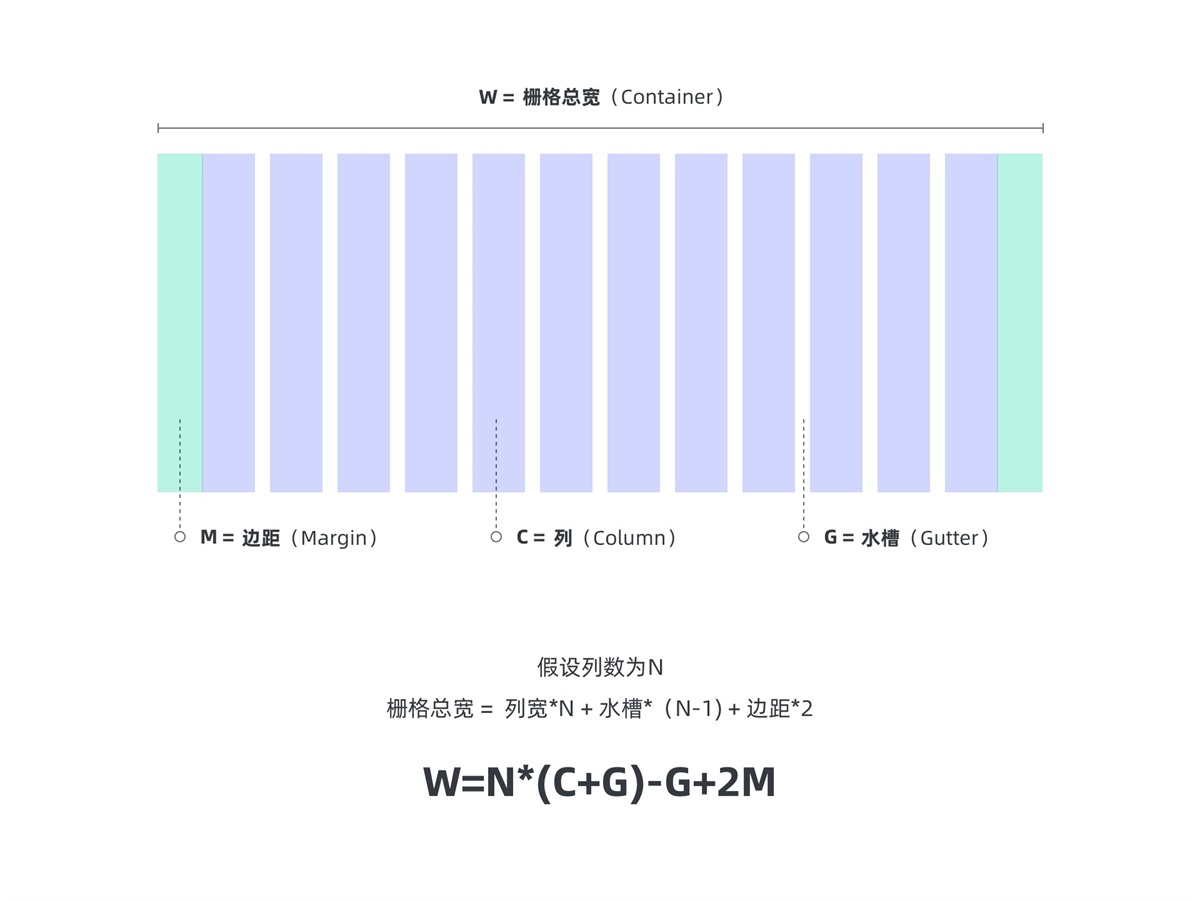
边距值越小,界面核心内容的有效利用空间越大,布局相对来说会比较宽松,相反,边距值越大,两边留白大呼吸感强,但有效利用区域相对小,内容排布相对更紧凑,也可能会容易拥挤。这里建议界面的边距可以根据屏幕尺寸做适配,通过断点响应变化,这样可以更好的保证在不同屏幕上界面呼吸节奏都相对舒适。 5. 栅格总宽(Container) 栅格总宽(Container)就是指页面栅格系统的总宽度,即所有列宽加水槽宽度加安全边距的总和。
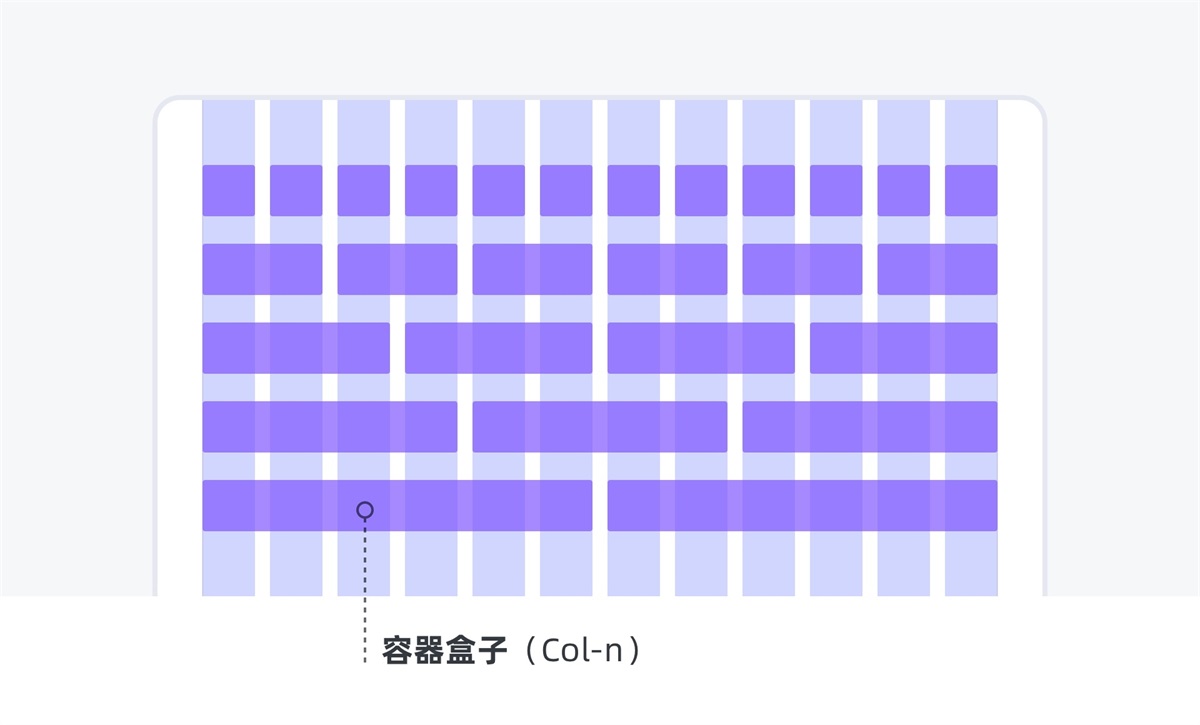
6. 容器盒子(Col-n) 建立好基础栅格之后,我们可以根据内容去定义一块内容占用几个列的宽度,我们把这个区域理解为容器盒子,容器用来集合下级组件,也可以是对文字、图片、按钮等多个复杂元素的集合,按照页面结构可以由小到大依次从组件 – 容器 – 模块 – 页面 – 场景进行组合拼装最终形成设计方案。
Chapter Five 如何制定栅格系统定义栅格系统之前,我们先了解熟悉下计算公式
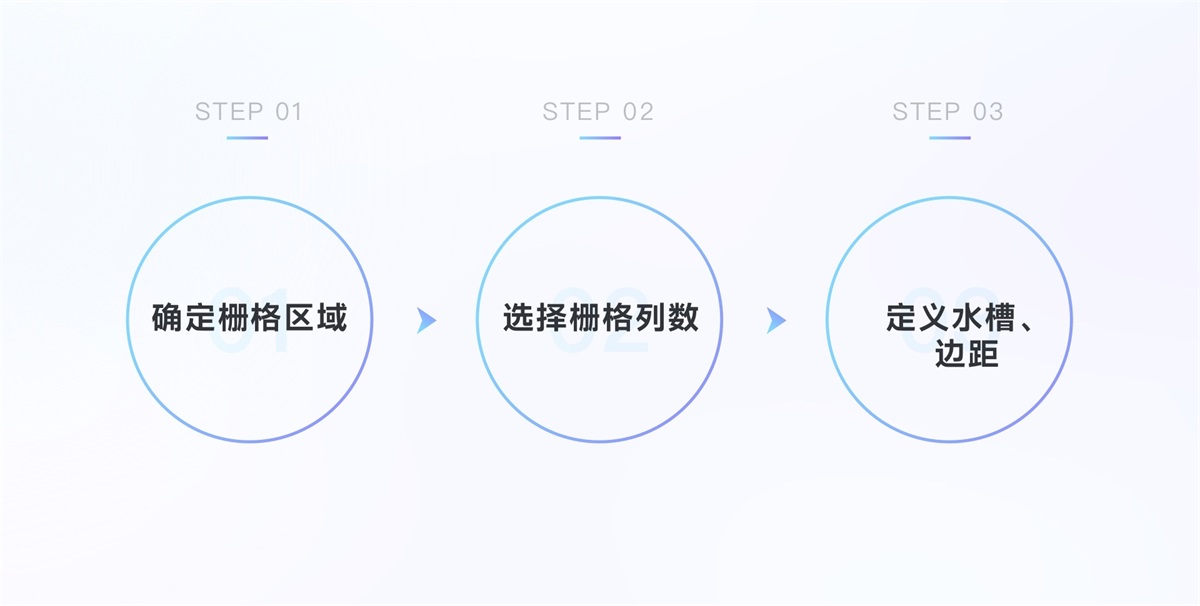
如果你已经理解了前面的栅格要素的作用和用法,那么接下来就可以按照以下步骤在自己的画板上创建栅格系统。
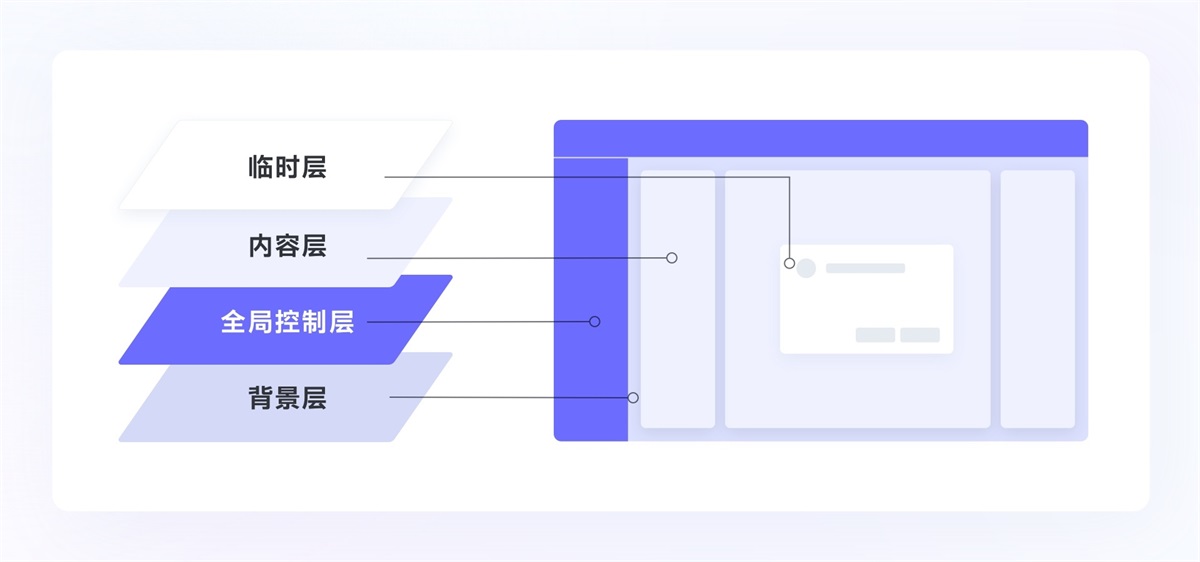
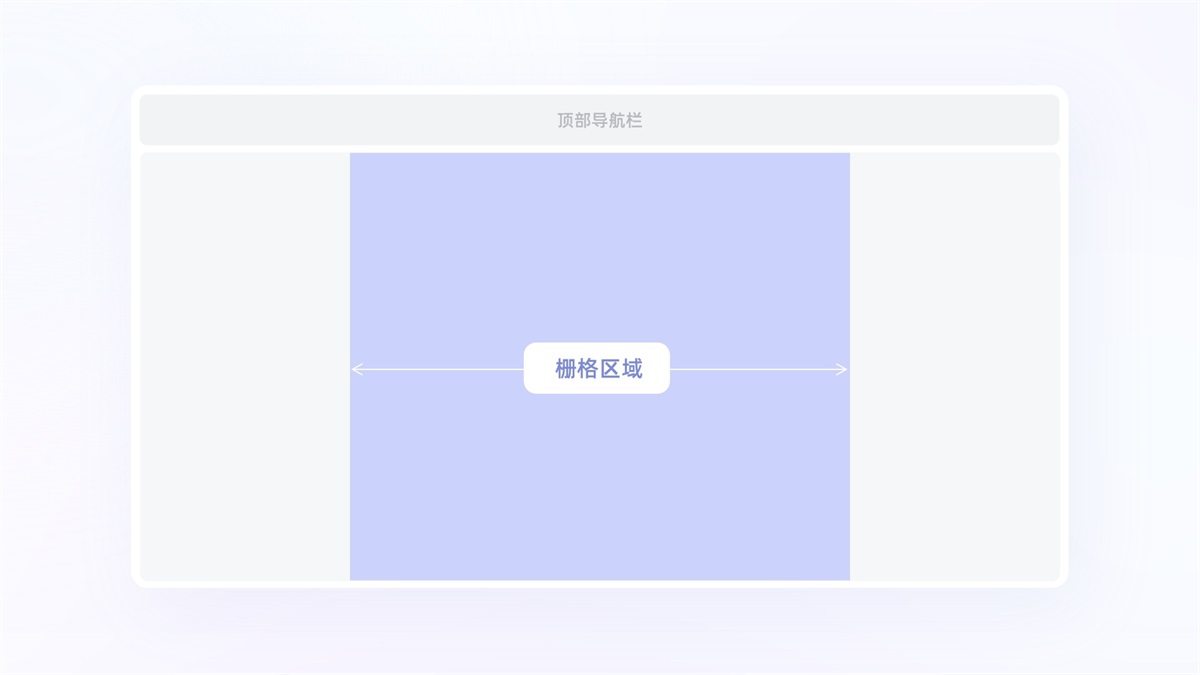
1. 确定栅格区域 注意栅格区域不一定是画布的全部区域,我们可以先将页面按照功能模块划分为全局控制层、内容层、背景层、临时层。通常我们大多是对内容层进行栅格化。
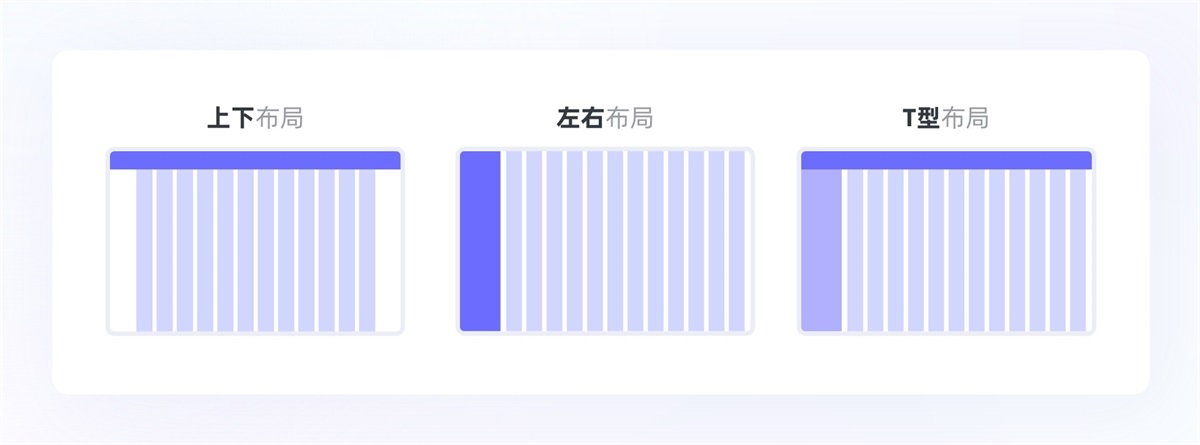
通常 web 端常用的三种布局如下图所示,建议按照实际使用场景灵活的选择布局形式后,再确定需要栅格化的区域。
当我们遇到一个 web 端的内容浏览类网站,一般会采用上下布局,通常会基于 1920 或 1440 尺寸作为设计稿宽度,但由于需要适配主流尺寸中的最小尺寸,核心内容展示会控制在 1024(这里不是绝对值,不同产品根据实际情况数字会有上下浮动),其他空白区域即为安全边距,这是 web 网页中常见的一种适配方案。
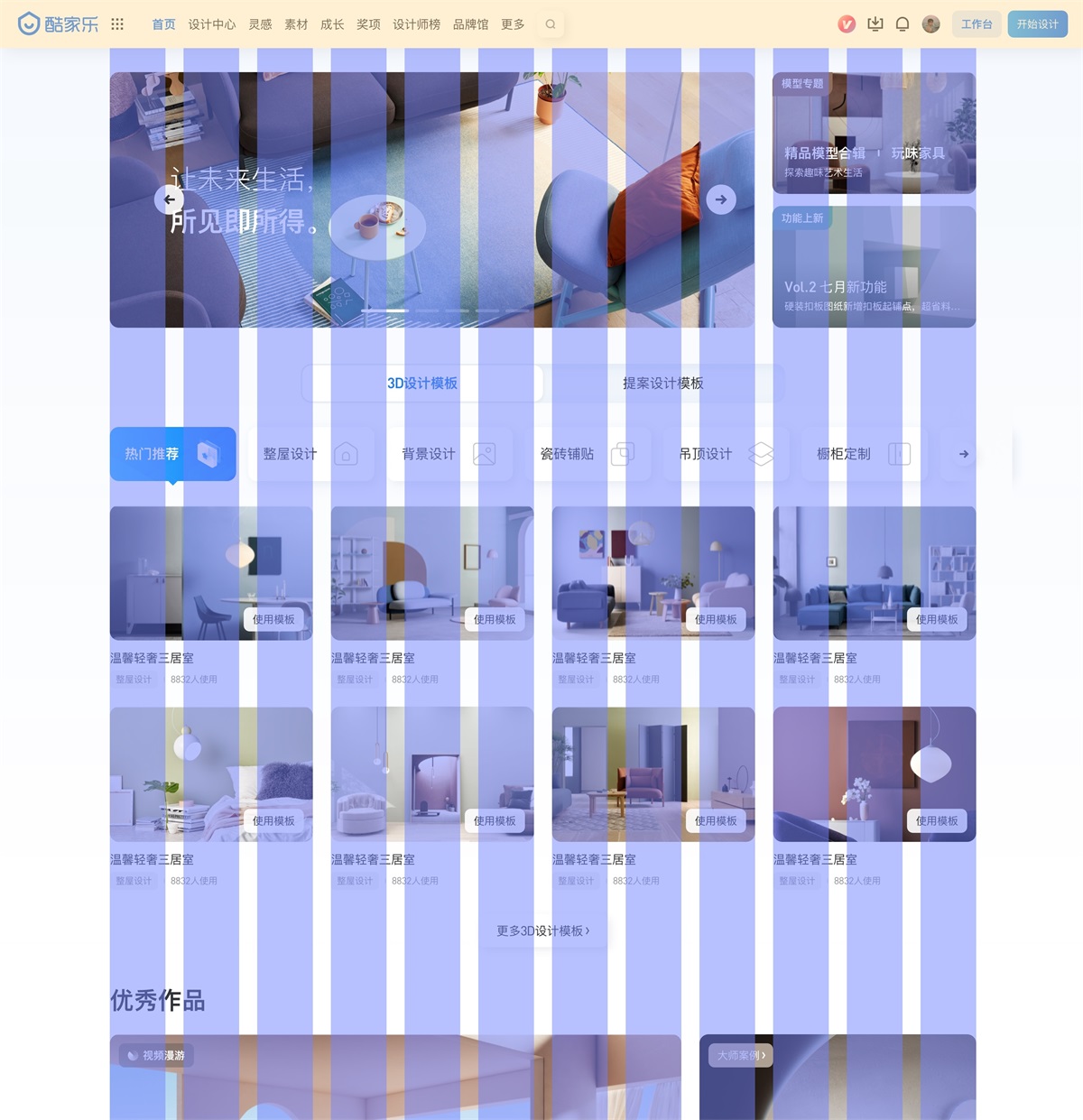
2. 选择栅格列数 12 栅格和 24 栅格是目前比较常见的列数结构。选择使用哪种栅格结构,取决于产品对设计的要求。 12 栅格:当产品涉及到多平台发布,内容较为简单,单个容器盒子内信息面积较大时,可以考虑采用 12 栅格来兼容。
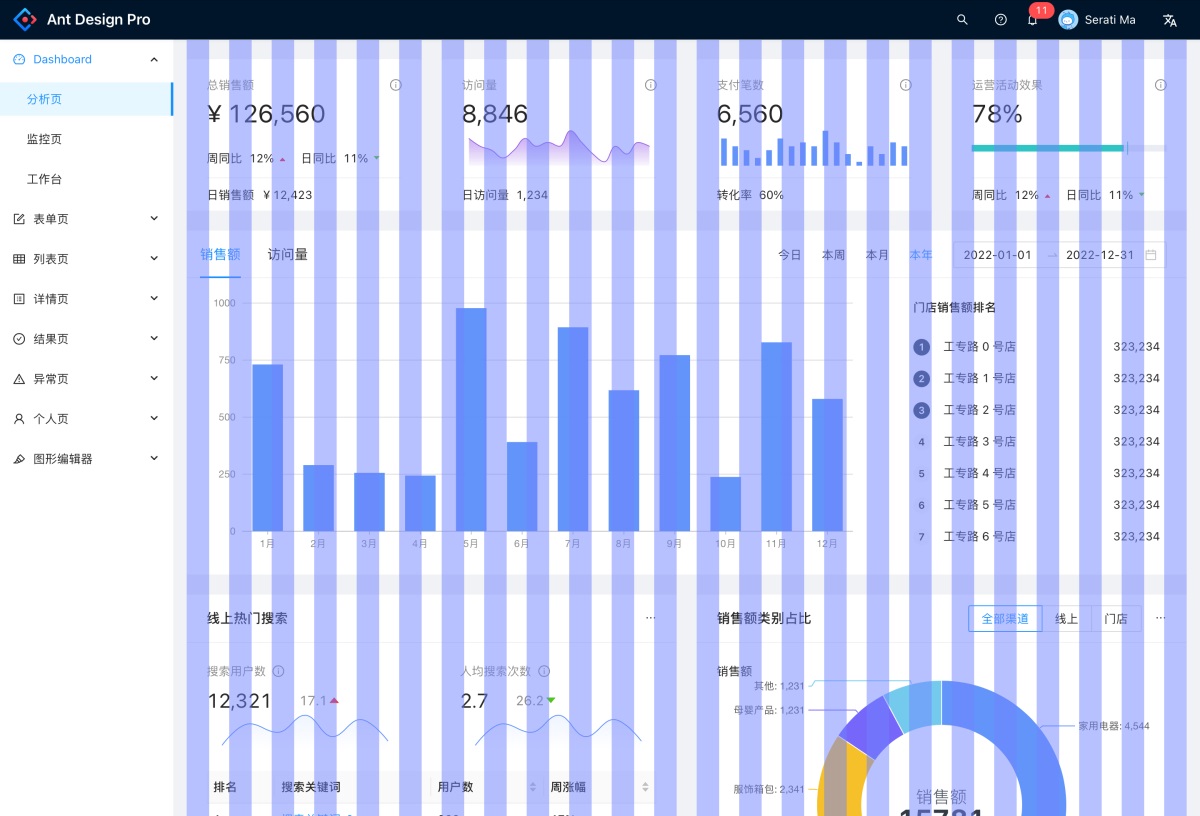
24 栅格:如果当前产品发布于 pc,内容较多,且功能繁杂时,则需要更灵活的栅格系统去规范信息内容的布局,这时我们可以考虑采用 24 栅格,国内较为主流的企业级设计系统 Ant Design 采用的就是 24 栅格。
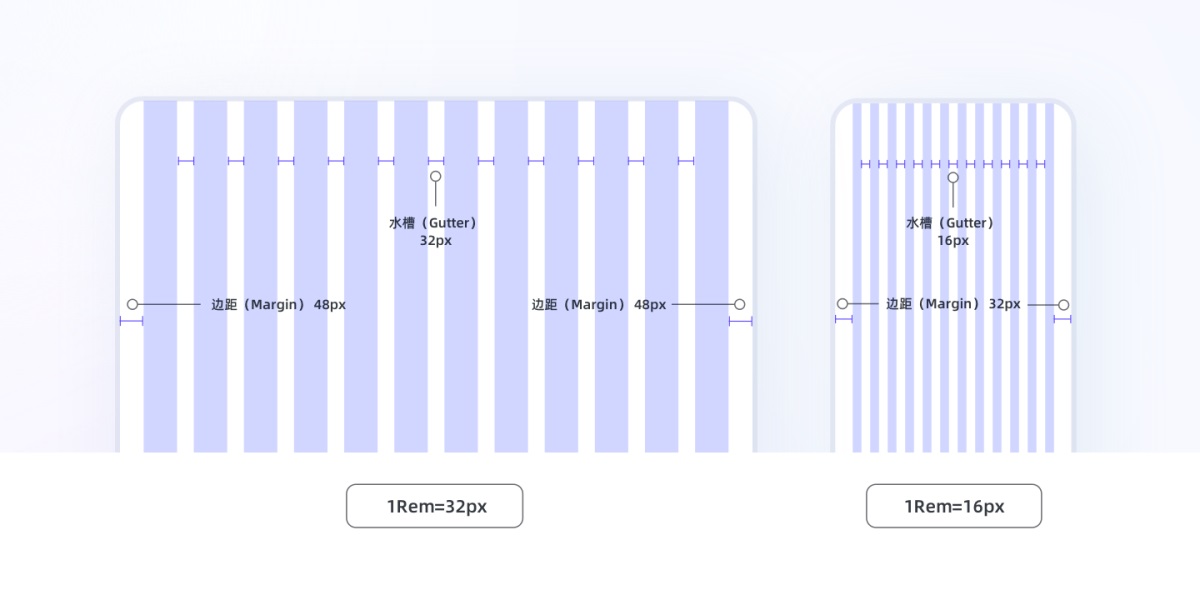
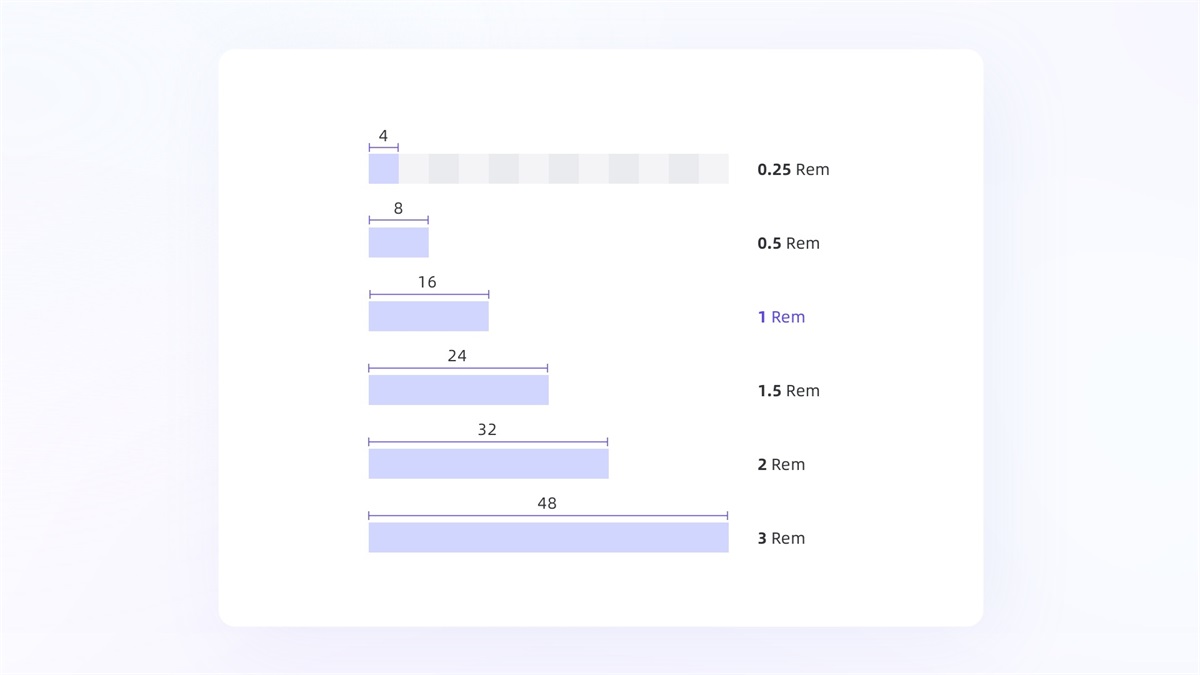
3. 定义水槽(Gutter)和边距(Margin) 前面讲到过在产品 UI 中边距(Margin)的值对视觉的呈现的影响,这里就不做过多赘述。这里科普一个叫做“Rem”的计算单位,(Rem 是开发常用的计算方式,设计和开发基于同一套原理进行设计,在协作过程中能够极大提高协作效率,并且减少维护成本),通常制定栅格系统时,我们可以用 1Rem 的值来定义水槽(Gutter),它的灵活最强,可作为栅格系统的基准值。而边距(Margin)的值通常就是 1.5Rem 或者 2Rem。基于常用的 4 倍或者 8 倍间距系统规范,一般最为常用的基础间距为 4,8,16,24,32,48,我们可以在这些基础值里去选择匹配产品的栅格系统基准值。
通过 Rem 基准值,我们还可以轻松得到一套匹配的间距系统,以 1Rem=16 为例,可以得到以下间距系统:
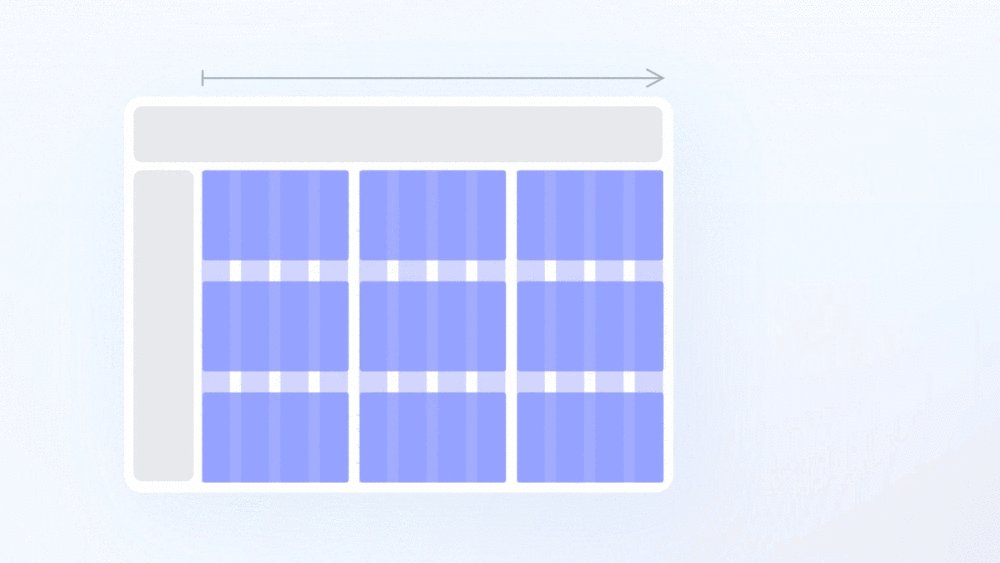
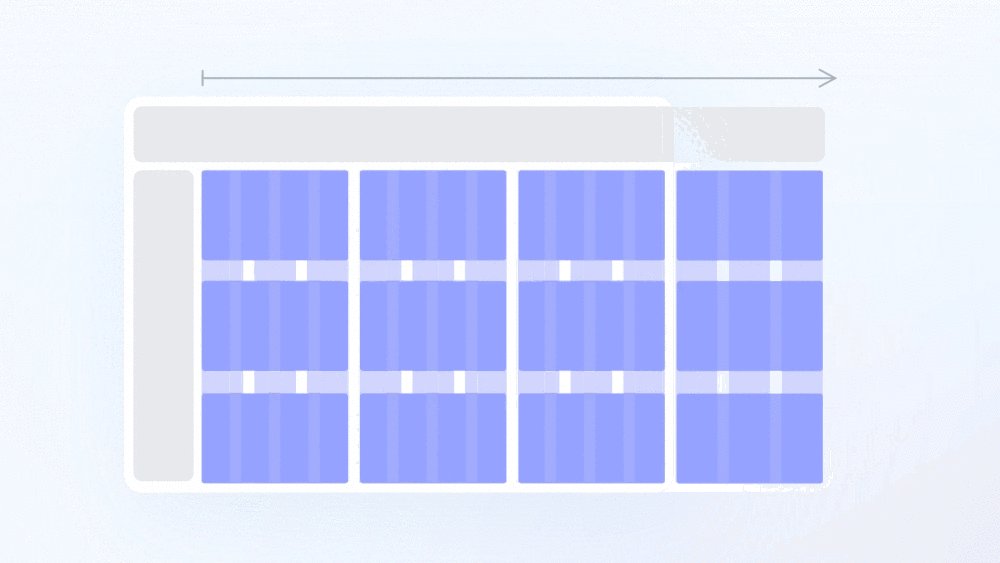
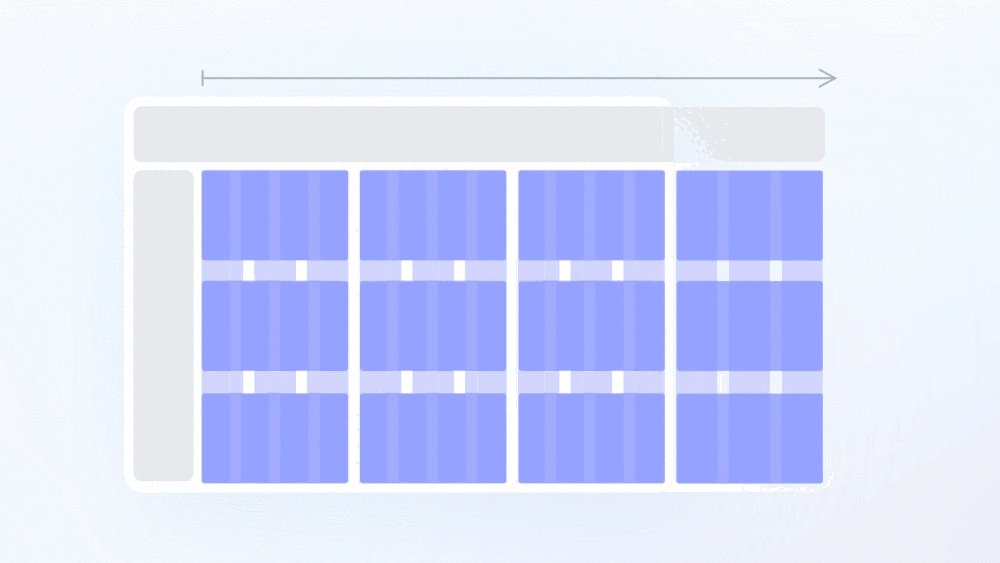
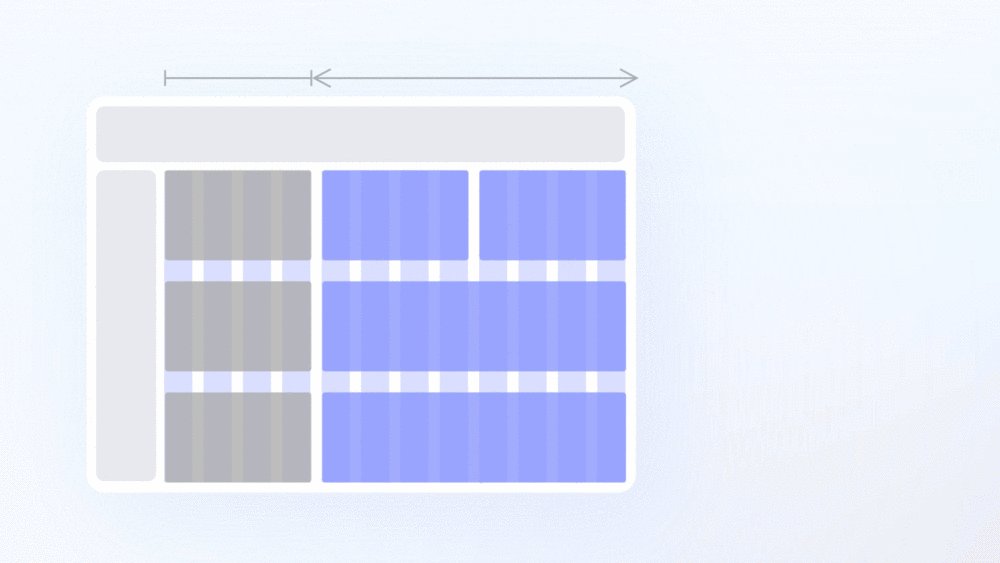
掌握以上要点,即可 get 一套匹配产品设计要求的栅格系统。 Chapter Six 栅格系统的应用与响应式1. 固定栅格 简单来讲,在固定栅格中,页面拉伸时,元素的尺寸和间距都是固定的,页面每到一个断点尺寸,就会减少或增加最边缘的内容元素。体现到栅格上,页面宽度变化过程中未达到预设临界值时,栅格系统本身的列与水槽宽度不变,页面所有元素布局也不会有变化,直到到达临界值,栅格列数会随着浏览器宽度,增加或减少,边缘内容进行换行显示。
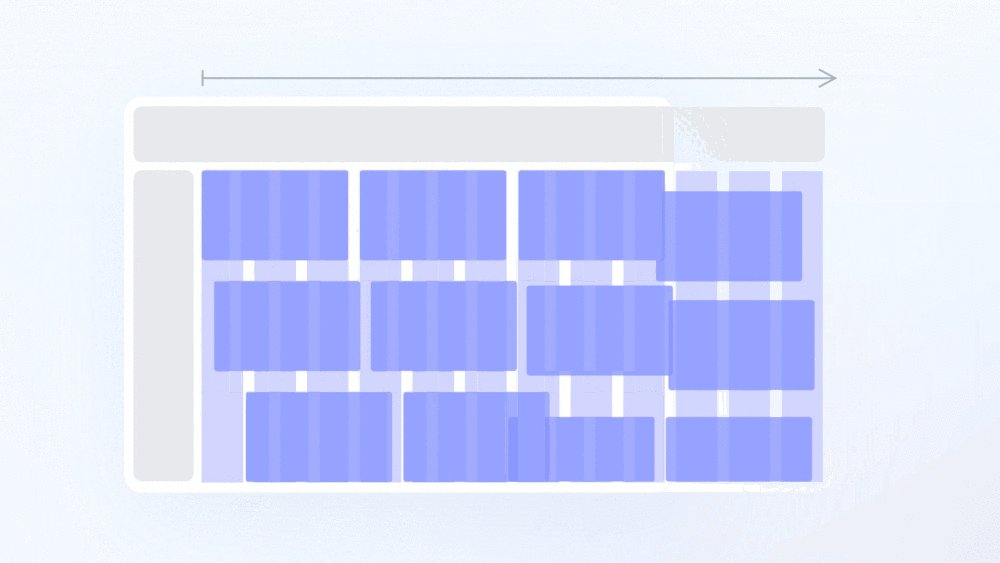
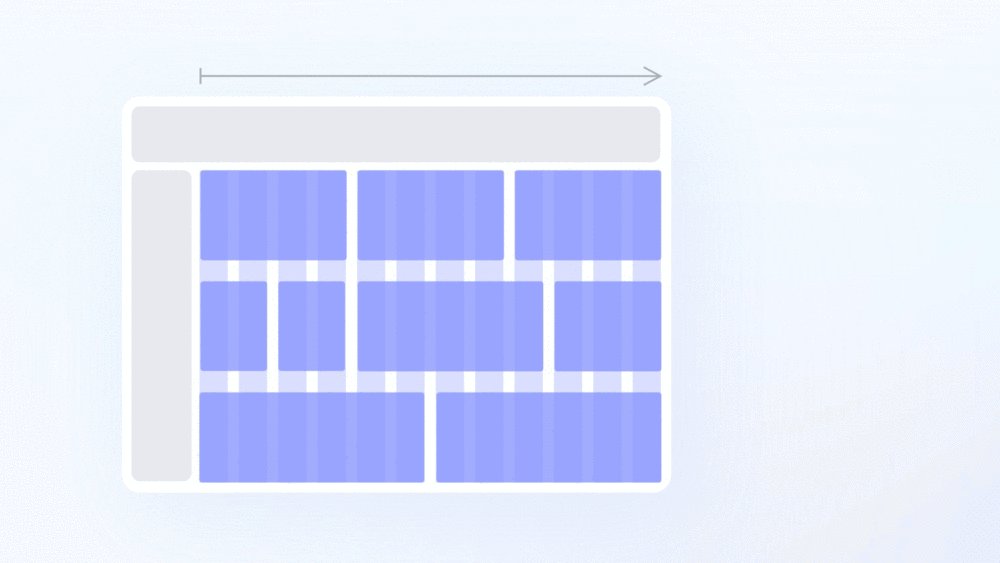
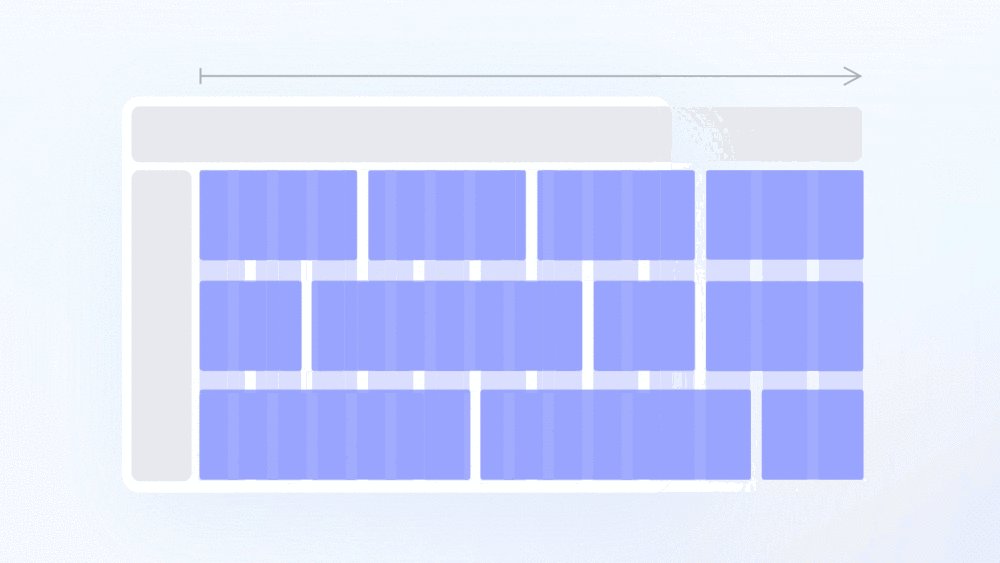
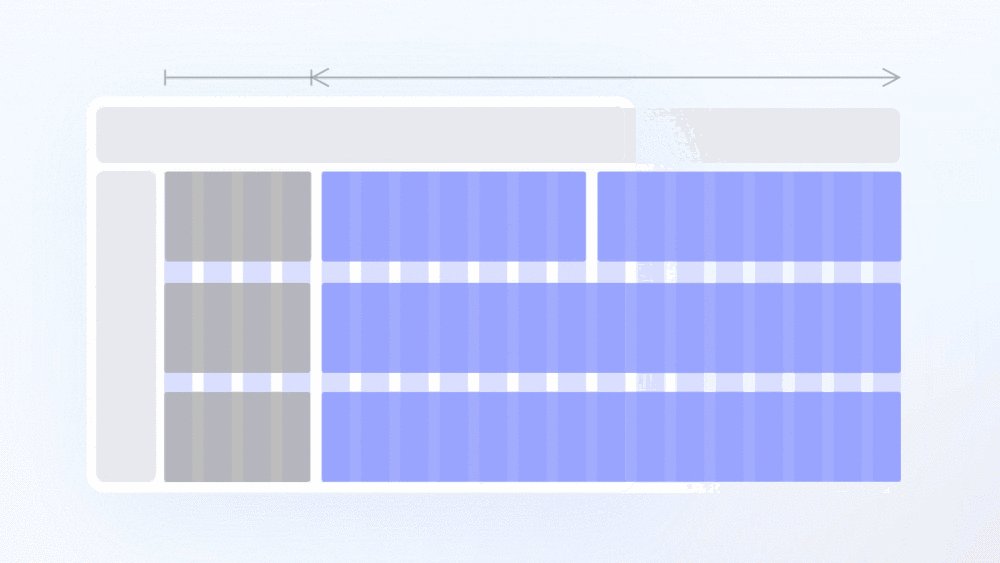
典型案例:Dibbble、Behance 优点: 适配规则简单,实现成本低; 缺点: 适用范围小,拉伸过程边距不是固定的,大多只适用于内容居中的上下布局类型产品; 一个页面尽量只有一种卡片尺寸,否则边距不统一; 卡片尺寸固定,在过大或者过小的屏幕尺寸上,比例容易显得不协调; 2. 流动栅格 流动栅格中页面边距和内容间距固定不变,页面内容随着页面尺寸变化而变化,可以是增删边缘元素展示个数,可以是调整元素展示比例,最终效果是始终保持内容卡片横向充满屏幕可用空间,这种弹性布局能更好的适应不同分辨率体现到栅格上,页面边距和水槽宽度是固定不变的,列数在适配过程中也是固定不变的,拉伸过程中的实际列宽是通过栅格区域的百分比缩放而来,这时列的宽度就不一定最小单位的倍数了。
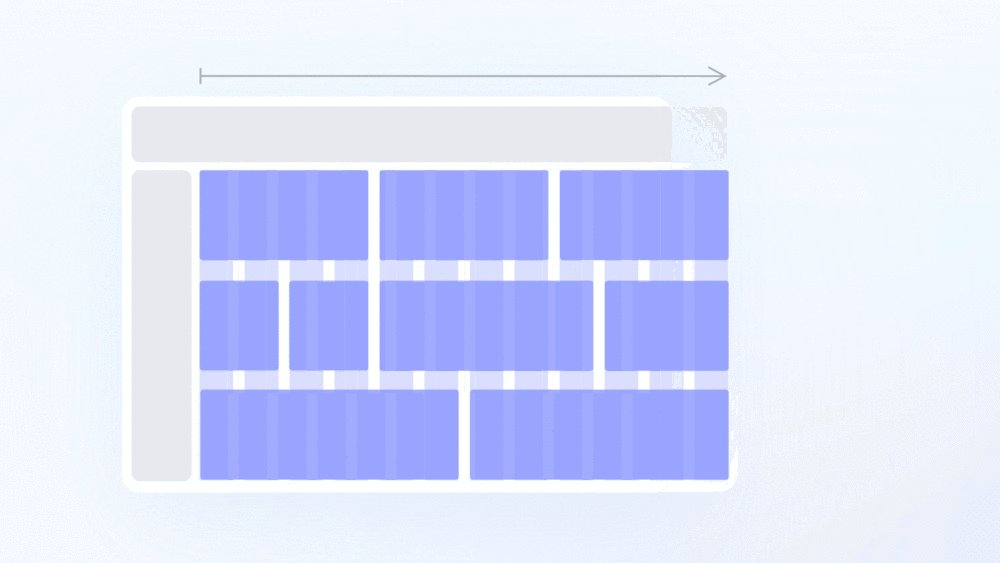
典型案例:百度图片、花瓣 优点: 可以兼容不同尺寸的卡片混排; 页面边距也能保持一致,拉伸过程中过渡平滑,不显得突兀; 缺点: 页面伸缩时,不可避免的会出现卡片尺寸忽大忽小; 3. 混和栅格 在实际项目中,流动栅格和固定栅格的组合使用也是比较常见的做法,一些后台系统设计、工具型的界面设计会较经常使用混合栅格的形式, 混合布局既有固定的内容宽度,也有流动的宽度,灵活性更高,对与内容复杂的产品十分友好。
典型案例:Ant Design Pro 优点: 容器承载内容灵活性高,不同分辨率下都能达到较为理想的视觉效果; 缺点: 规则复杂,实现成本高; Chapter Seven 栅格系统使用要点最后再来总结下栅格系统在使用过程中一些使用要点:
结束语事物都有两面性,我们使用栅格系统为设计提供便捷,目的是更好的达到目标,但不是为了限制设计,所以在实际设计过程中,应当谨慎考虑规范细则的制定。关于栅格的一些基础知识的总结就到这啦,敬请期待「秩序之美(下)」给大家分享栅格在 b 端工具型产品中的实际应用案例~ 欢迎关注公众号「酷家乐用户体验设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论