8000字干货!超全面的 UI 字体排版设计指南

扫一扫 
扫一扫 
扫一扫 
扫一扫
文字是人类文化的重要组成部分,经历了数千年的发展和演变,字体排版已经积累了非常多的专业性知识。 无论是平面设计师还是 UI 设计师,都应该了解和学习这些基础设计知识,从而帮助我们创造更优秀的产品体验。 文字是界面设计中最重要的组成部分,也是最不可忽视的核心元素,文字排版的好坏,直接影响着产品的信息传递和视觉传达效果,对阅读体验更是有着至关重要的作用。 在UI和排版中,让图片快速出彩的10个技巧编者按:这篇文章来自 UI 设计师 Victor Adeyemo,他将自己走过无数弯路之后总结出来的图片使用技巧梳理成为一篇干货满满的文章,这些技巧可以应用到UI和平面排版当中,往下看看吧:如果你仔细查看如今高质量的 UI 设计,会发现那些优秀的设计背后有很多共通的技术和方法,你可以 阅读文章 >
在用户与界面交互的过程中,字体的使用也能够反映出品牌的性格与气质,如果说图形和色彩是品牌的皮肤和血肉,那字体则是品牌的内在骨骼。
1. 字体 Typeface 再解释字体前先来了解下「typeface」和「font」的区别是什么?在很多时候,当人们在说“font”时,他们实际上指的是“typeface” Font 和 Typeface 这两个概念,通常会被我们混淆,或者当作近义词。 当然这是有一定历史原因的,在西文印刷时代,typeface 是一个抽象的总体概念(它是一款“设计”),而 font 是这个概念受到几个参数的制约而成的具象物体(它是一组具有确定大小和风格的文字,是 typeface 的子集)
所以严格来说,typeface 要翻译成字型,而 font 要翻译成字体,前者是一种设计,后者是具体的产品。例如 Helvetica 是一款 typeface,而 Helvetica Regular 就是一个 font。
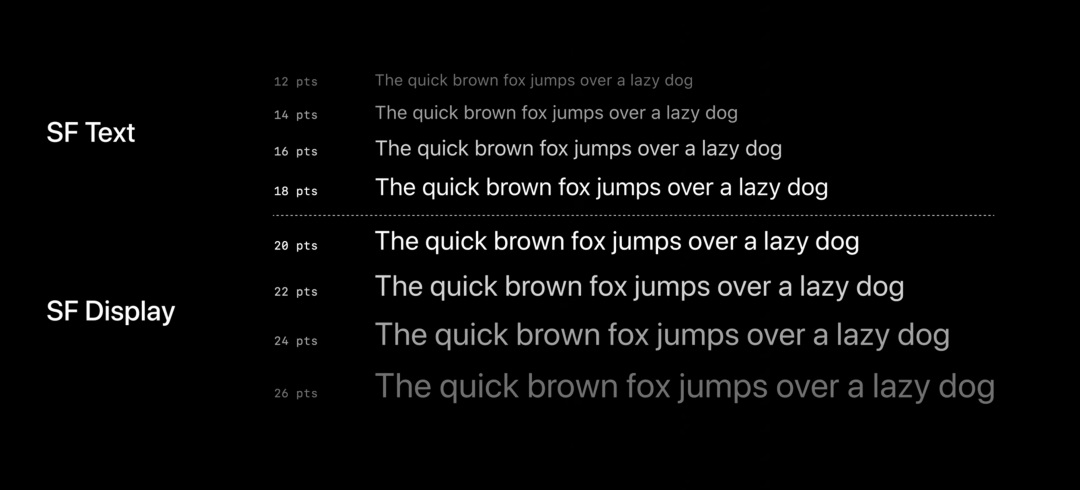
我们回到字体,这里我们称它 Font,当然也可以称它为 Typeface,这些概念我们只要了解就好了。 字体是同一种外观样式,但排版尺寸不同的字体的集合,例如「SF-UI」里有不同粗细(Regular、Blod、Light)。 在移动端产品设计中,大多数手机厂商都会使用平台默认的字体,所以在 UI 设计中我们一般会使用系统默认的字体。
在一些产品设计中,为了体现产品属性和品牌特征,往往会使用到特殊字体来作为主要文字,这种特殊字体通常需要在开发的过程中把对应字体嵌入到客户端中。 2. 字体家族 FontFamily。 一个字体家族包含不同的字体,例如 Helvetica 就有超过 40 多个字体。这是为了在不同的场景中传达信息而设计的人们在不同的使用场景下表达合适的意思。
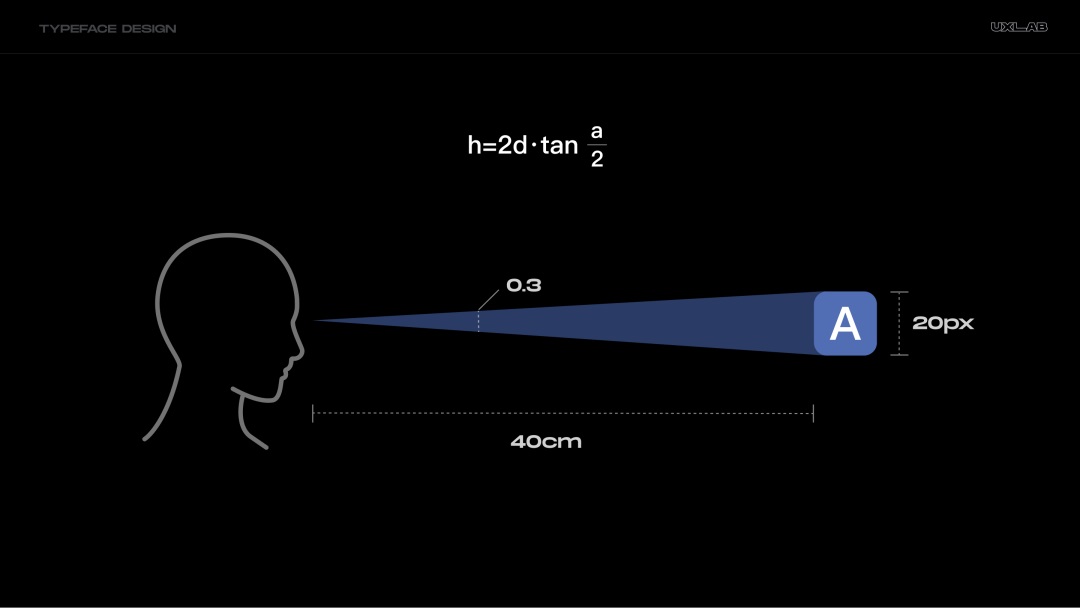
3. 字号 FontSize 字号是文字的大小数值,在 web 端使用 px 来做为字号的单位,移动端 iOS 的字号单位 pt,安卓的字号单位是 sp。 字号大小决定了信息的层级和主次关系,合理的字号排版会使界面信息清晰有序,相反,糟糕无序的字号使用就会让界面的信息变得混乱,影响阅读体验。 字号的大小使用是有文字所处的场景来决定的,但在界面设计中有会有一定的基础限制。 以中文为例,在界面中最小的文字不应小于 10pt,否则就会因为太小而不能很好的识别,而英文和数字的最小字号限制则为 9pt。 那我们是如何确定 10pt 这个数值的,我们手机距离眼睛的阅读距离(30cm)左右以及最佳阅读角度(0.3),使用视角计算公式,我们能识别到的最低的文字大小为 h= 2*30·tan(0.3/2) ≈ 0.157cm ,
拿 iPhone X 的 ppi 458 为例,公式中的距离和高度的单位都是厘米,字体的单位是 pixel。因此我们还需要将二者之间做一轮转换,完成转换数值是 2.45(cm 到 inch)0.157cm=458*(0.157/2.54cm)= 20px。 4. 字阶 Typographic Scale 从字号的使用中可以延伸出字阶的概念,在传统的平面和印刷设计中字阶被用来营造版面平衡,经典印刷字阶中的字体尺寸是保持一定韵律变化的,和古典的音阶十分相似。 我们知道在为乐曲选择不同的音阶可以让听众产生不同的感受,那么我们选择不同的字阶同样也会影响我们的视觉感受。
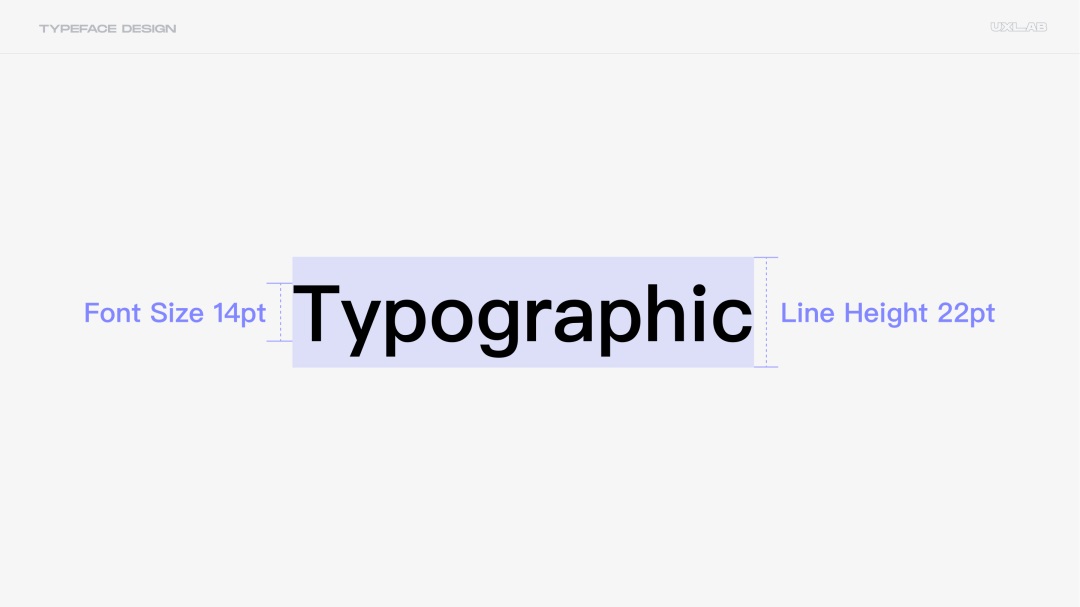
定义有规律的字阶是构建设计秩序感的基础,在 UI 设计中元素单位需要遵循偶数原则,因为开发工程上是使用一倍图进行布局,在@2x 和@3x 的适配过程中不会出现半像素。 这样下来我们可以使用偶数来作为基数进行递增,如 2、4、6、8、10。这种以 2pt 为字阶的阶梯关系也能很好的区分出字体层级。 对于最大字号就没有过多限制,一般标题使用最大能达到 32pt,这种大字号的标题或文字设计需要根据具体场景来制定。 5. 行高 lineHeight 在字体设计中行距等同于行高,也就是文字外边框整体的高度,字体距框的上下空隙为半行距,行高是这个高度通常会大于字本身的高度,例如 14 的文字行高为 22。
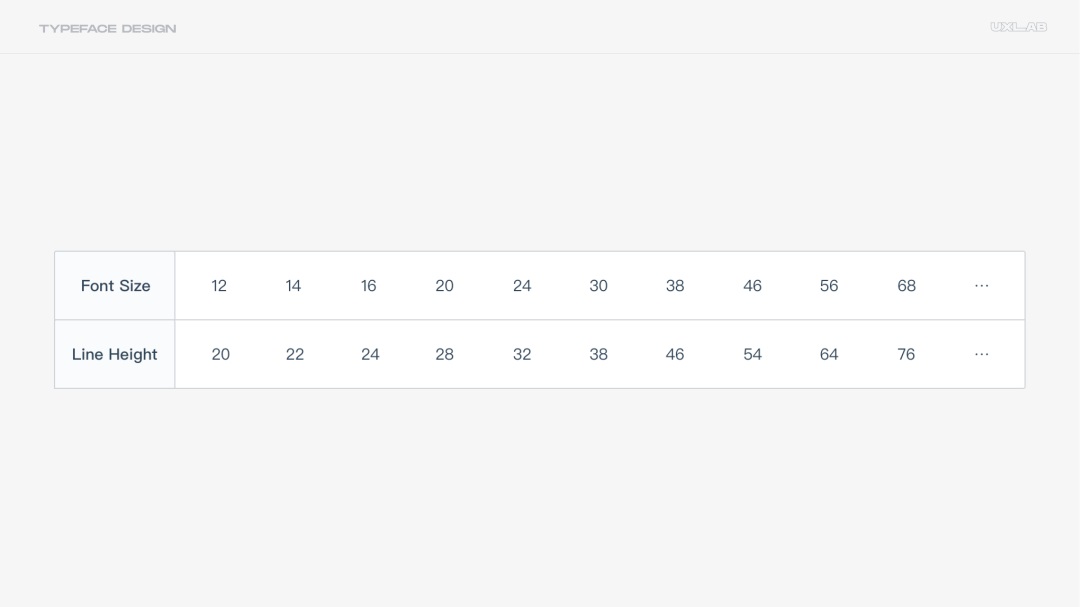
在过往的 UI 字体设计中通常是用字体乘一个固定的倍数去定义行高。但在实际设计中,这样的方式会有一个问题,当字体越大,行高也会越来越大。 Ant Design 尝试从「自然律」的启发定义了字体行高,并定义出行高的计算规律,也就是行高和字体之间都相差 8。感兴趣的同学可以参考:https://zhuanlan.zhihu.com/p/32746810
有两个关键点大家可以参考:
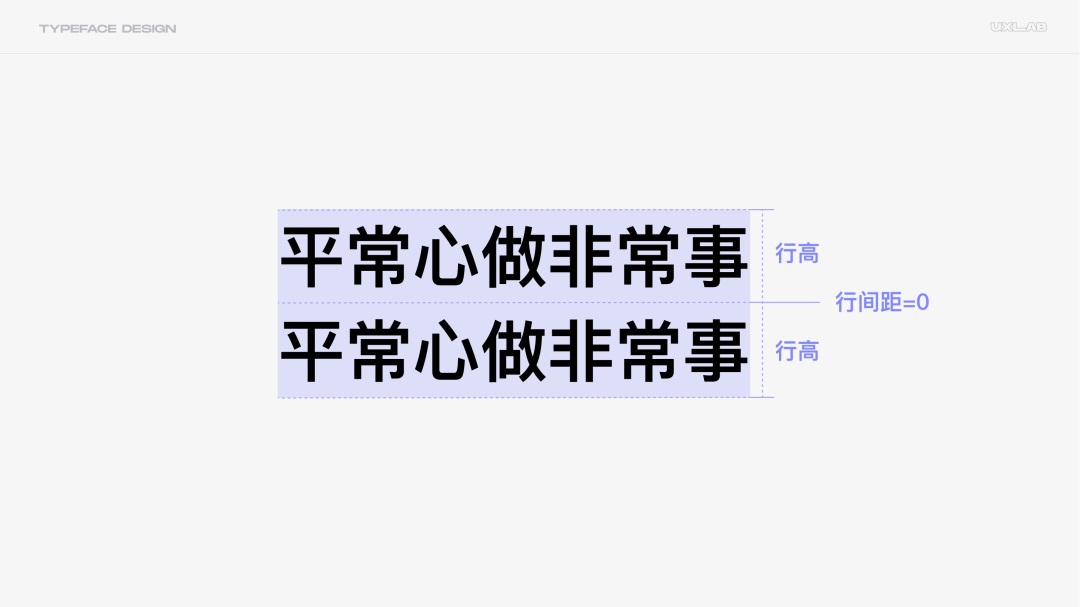
Ant 这套字体在实际落地应用中更多是用于 web 端,在移动端中还有一些是段落文字的排版设计,这种场景中就需要单独对字体进行行高的设置。一般是根据场景文字的大小的 1.5-2.0 倍,这样段落文本的阅读就会比较舒适。 需要注意的是,英文的行高是基线与基线之间的距离,基线(baseline)是英文字体结构中的概念,在 css 里文字的元素都是按基线来对齐的。西文基本行高是字号的 1.2 倍左右。 6. 行间距 spacing 说到行高就不得不提行间距这件事,首先中英文行间距都是一行的最底部与另一行的最顶部的距离。但在字体排版中我们需要要抛弃掉行间距的使用。
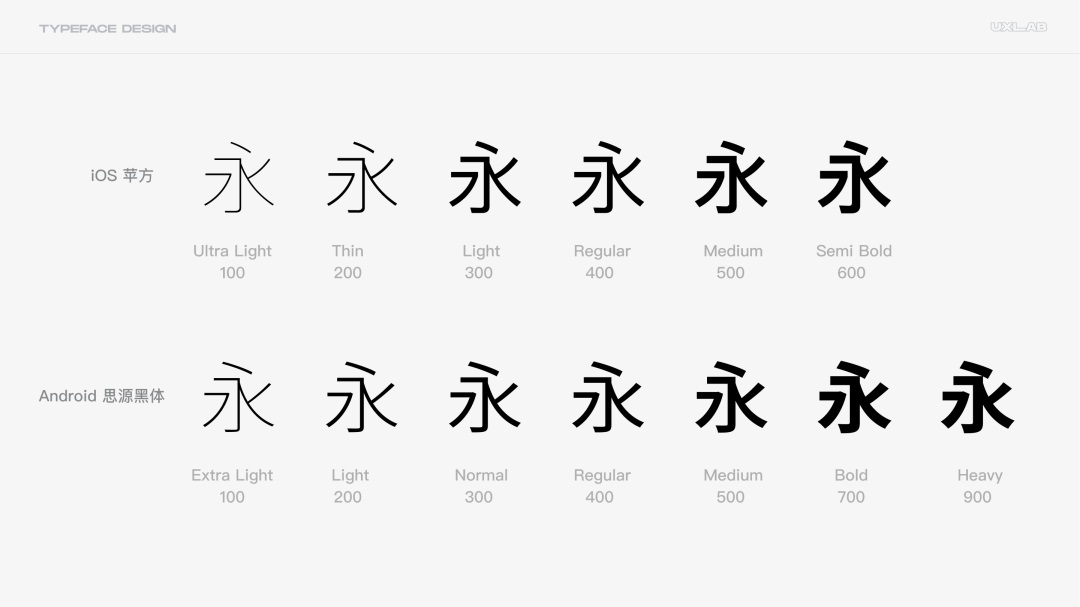
原因是在中文字体中行间距 = 行高 – 字号,我们在设计过程中需要尽量减少过多的属性设置,仅通过行高来控制行间距,所以在文字行高的设定上我们就需要考虑多行显示的效果。 7. 字重 FontWeight 字重是指文字笔画的粗细,常规的字重会包含 4-6 种,例如细体、常规、粗体、斜体等几种类型。 在开发框架中 font-weight 的属性值还会有 100-900 的数值,这也代表了字体的粗细程度,font-weight 属性值也与字体的字重描述词一一对应。例如 normal 等价于 400,bold 等价于 700。
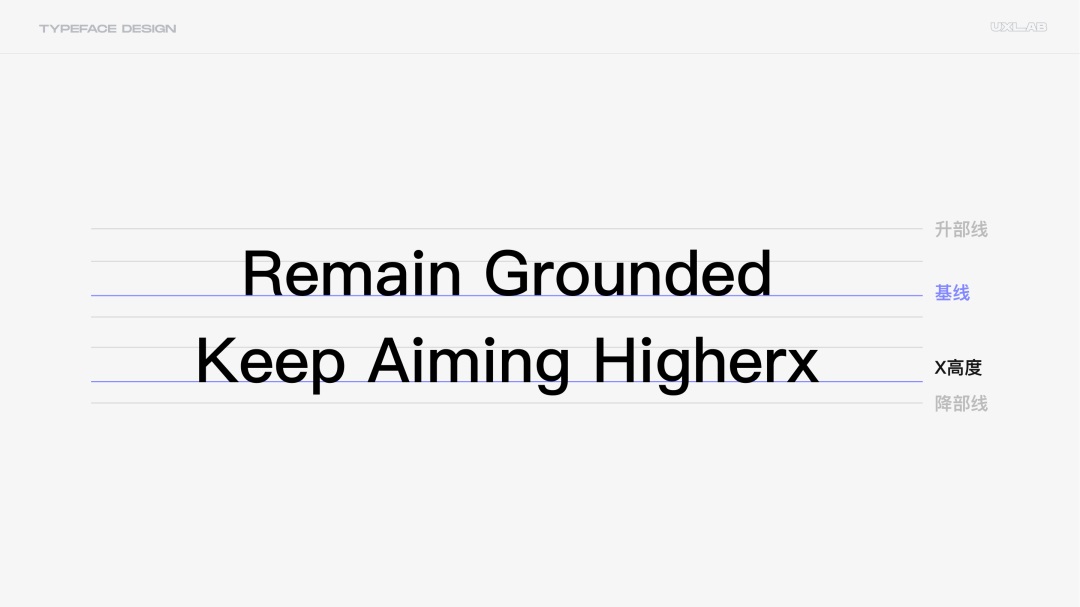
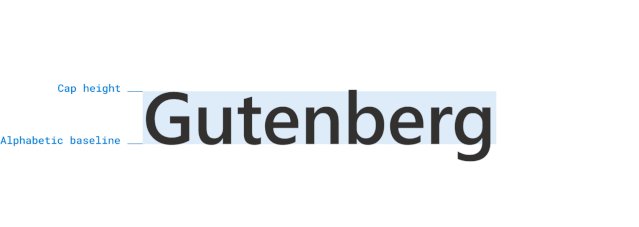
在 Figma 等设计软件中我们一般遇到的字体都是使用一些通用的词描述划分其字重。 100 - Thin 200 - Extra Light (Ultra Light) 300 - Light 400 - Regular (Normal、Book、Roman) 500 - Medium 600 - Semi Bold (Demi Bold) 700 - Bold 800 - Extra Bold (Ultra Bold) 900 - Black (Heavy) 为了使文字在界面中更加稳定,同时清晰有序。在多数情况下我们只使用 Regular、Medium 的两种常规字重,在使用上需要和字号形成对应关系,特殊情况下可以使用更粗或更细的字重来拉开信息层级。 这里要着重说明下安卓的字重使用,通常安卓使用的第一顺位默认字体字重仅 2 档字重,如 Regular 和 Bold,所以在部分安卓机型上,字体会出现比较粗的情况。 所以在对接安卓开发的过程中,可以调整 font-family 中的字体适配顺位,优先适配字重更全的字体,保证安卓端能够展示 Medium 的字重 ,以优化内容可读性。 8. x 高 x-height 在英文字体中,x 高是小写字母 x 的高度,在 CSS 样式中有一个单位叫 ex,就是基于 x 高的一种计量单位,1ex=小写字母 x 的高度,也就是基线和主线之间的高度。 升部线、降部线:是英文字符的上限和下限。 基线 baseline:是西文字体设计与排版的概念,是既无升部也无降部的字符(如 x、e、z 等)坐落的一条线。
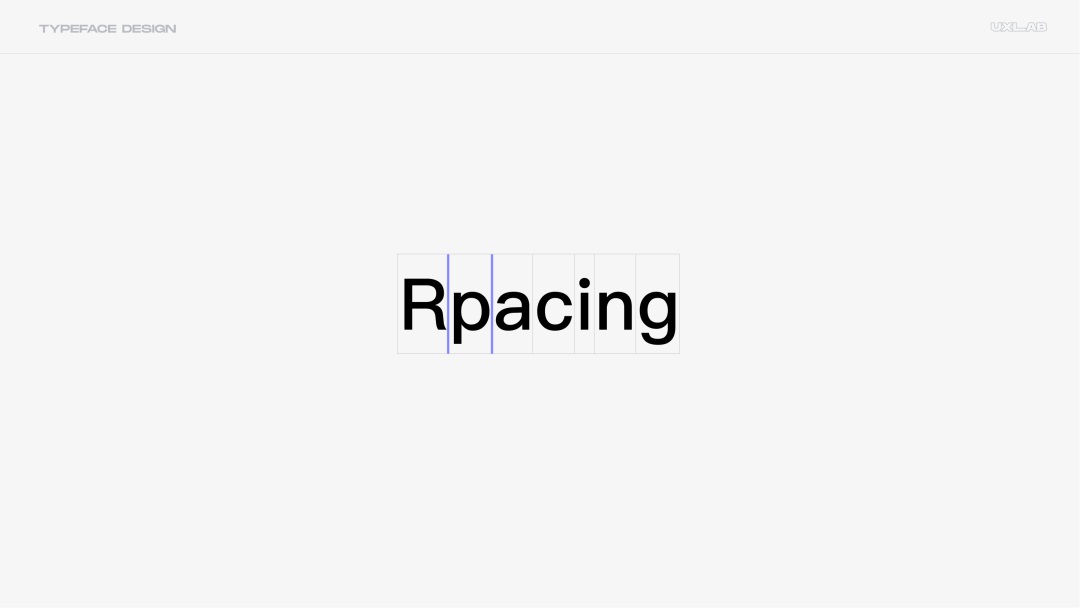
9. 字间距 Tracking 顾名思义,字间距是指字符与字符之间的水平距离。在西文排版中字间距是十分重要的参数,这是因为英文字母的宽度是不同的,往往需要动态调节字间距。
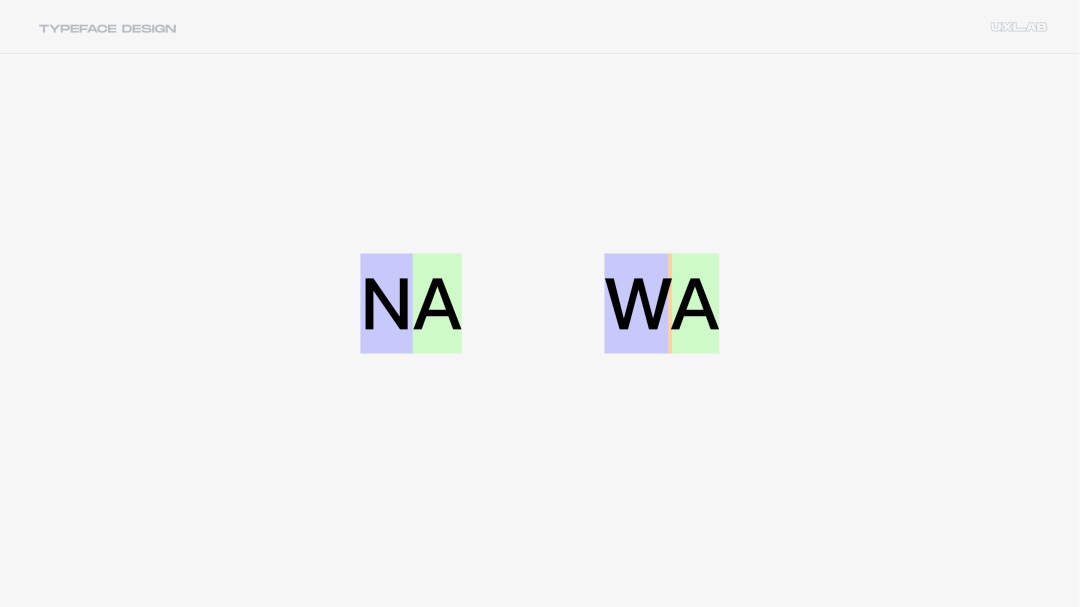
这个属性在中文的排版中很少会用到,因为中文的字符区域是以正方形进行设计的,且在设计时就以已经考虑到了字符与字符之间的最佳距离,只有一些比较特殊的场景会用到。 10. 字偶间距 Kerning 字偶间距也叫做「字距调整」,是在字间距的基础上,为实现不同字偶(一对字符)可以有不同字间距的调整值。我们都知道,不同的字母外形不同,所以只有同样的字间距是不协调的。
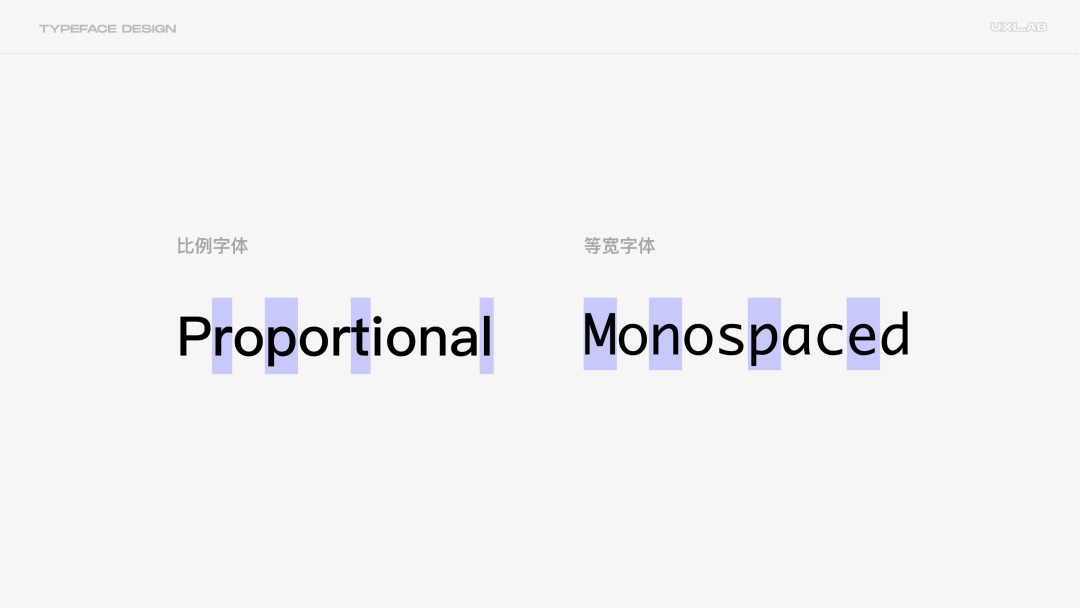
例如,「NA」间是标准的字间距,而「WA」由于 W 和 A 的形状可以重叠,所以需要负字偶间距才能达到协调一致的外观。 一般我们不需要更改字间距和字偶间距,因为字体设计师已经对他们做过了最优处理。在单独对字体设计时就需要考虑字偶间距,以达到更协调的视觉效果。 11. 比例字体和等宽字体 比例字体:一般是西文的字体会应用到,比例字体根据字符外形设置不同字宽的字体,使得字体外形协调,可读性更好。 等宽字体:我们中文可以理解就是等宽字体,因为中文都是等宽的方块字,而英文的等宽字体经常被用于显示计算机代码示例。
12. 全角与半角 全角是指一个字符占用两个标准字符(英文)的位置。中文字符、全角的英文字符、国标 GB2312-1980 中的图形符号、特殊符号都是全角字符。半角是指一个字符占用一个标准字符的位置。 通常情况下,英文字母、数字、符号等都是半角字符,而汉语、日语、及朝鲜文等文字都是全角。
在排版设计中时也一定要记得中文搭配全角符号,英文使用半角符号。否则会出现诸如「谢谢.」或者「t hanks。」这样的错误。
1. 体系化设计 在同一个产品中需要建立起体系化设计的思路,对主标题、副标题、常规文字、辅助信息等字体做统一的规划,落地到具体应用场景中再进行微调。 建立体系化设计的思路有助于强化字体在落地的一致性问题,减少不必要的样式出现。
2. 少即是多 在视觉展现上用尽量少的样式去达到设计目的。避免使用大量字阶、颜色、字重去强调视觉重点或对比关系。减少字体类型的应用,也能够避免界面看起来零碎,使阅读效率提高。 除字体外的其它元素设计也是同样的道理,颜色、分割线、图形,栅格等都需要遵循这个原则,避免样式过多。 这样做的好处是,在设计的过程中不同业务的设计师能够很快的对齐,并且方便记忆,研发的效率也能够提升。
3. 信息节奏感 在需要拉开信息层级的时候可以尝试有节奏感的字阶,参考 Ant 的字号设定就是从传统音阶的韵律中提取了字号的阶梯,这种阶梯关系能够使字号的对比之间产生一种微妙的韵律感。 节奏感在文字布局中也常常被应用到,比如通过左对齐的方式能够减量减少视线的移动,从而使用户专注于文本,减少阅读的时间。
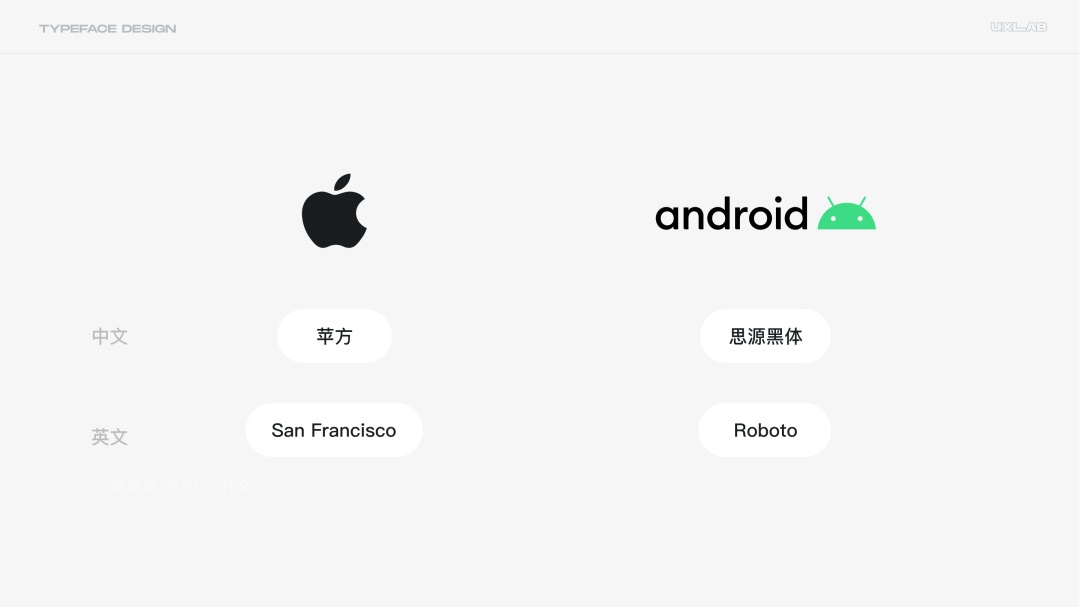
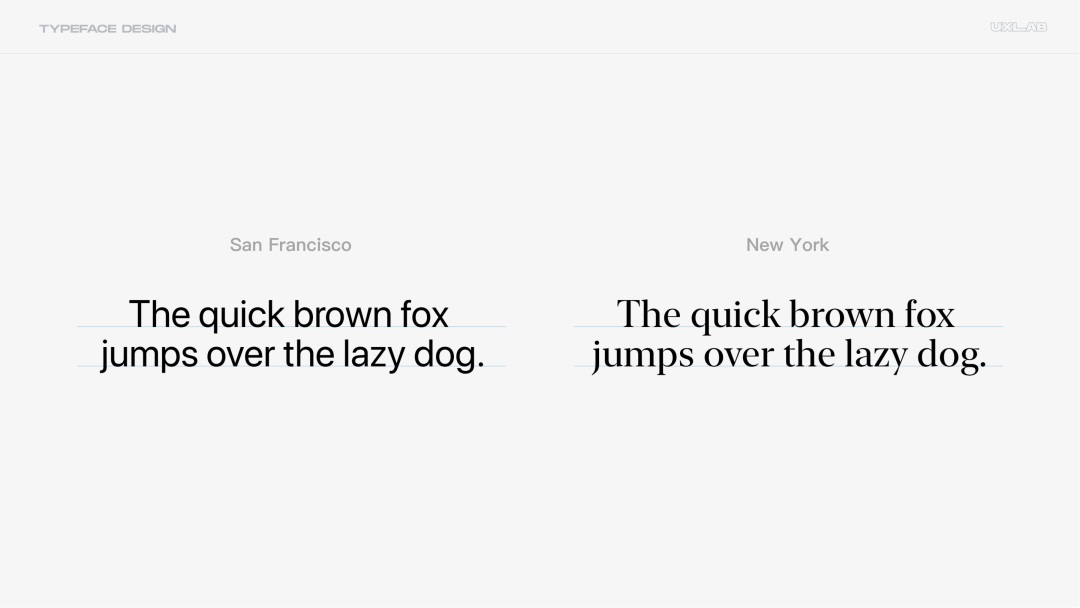
1. iOS 系统字体规范 在 iOS 系统中,中文和英文分别是两套字体,中文是字「苹方」。英文字体有两套,分别是无衬线体 San Francisco (SF) 和衬线字体「NewYork」。
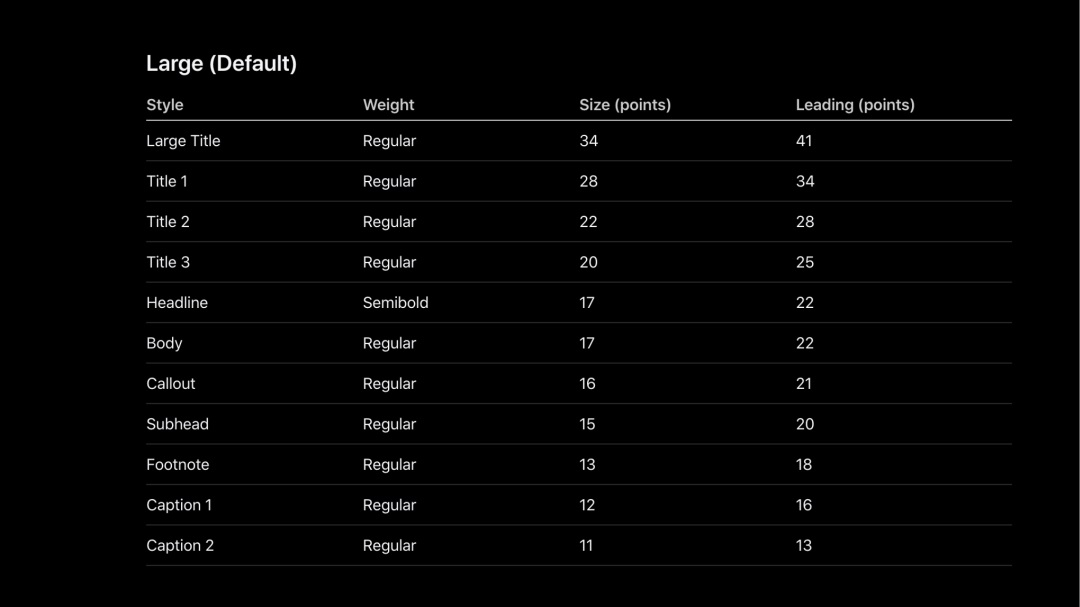
在中文字体环境中,我们使用苹方就可以,苹方中带有英文字符,所以中英文混排不需要特意设置英文字体,统一使用苹方就可以。 iOS 系统还为有阅读大字体的需求的用户提供了动态调整的字体规范(系统字体显示大小设置),苹果官方字体可在 iOS 规范网站下载。 地址: https://developer.apple.com/fonts/
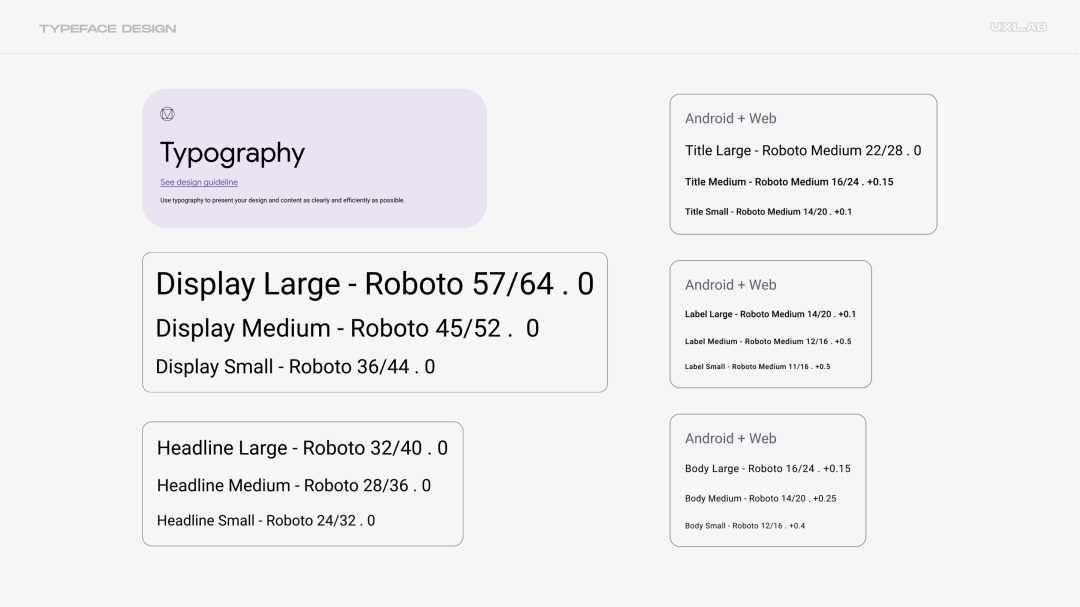
1. Android 系统字体规范 在 Android 系统中,为了更好的显示效果,Goole 与 adobe 联合制作了「思源黑体」Noto 来作为中文默认字体,英文字体则为「Roboto」。 Material Design 字体规范,包含了 5 种类型的字体使用范围,包含展示性标题、大标题、标题、正文、标签合。
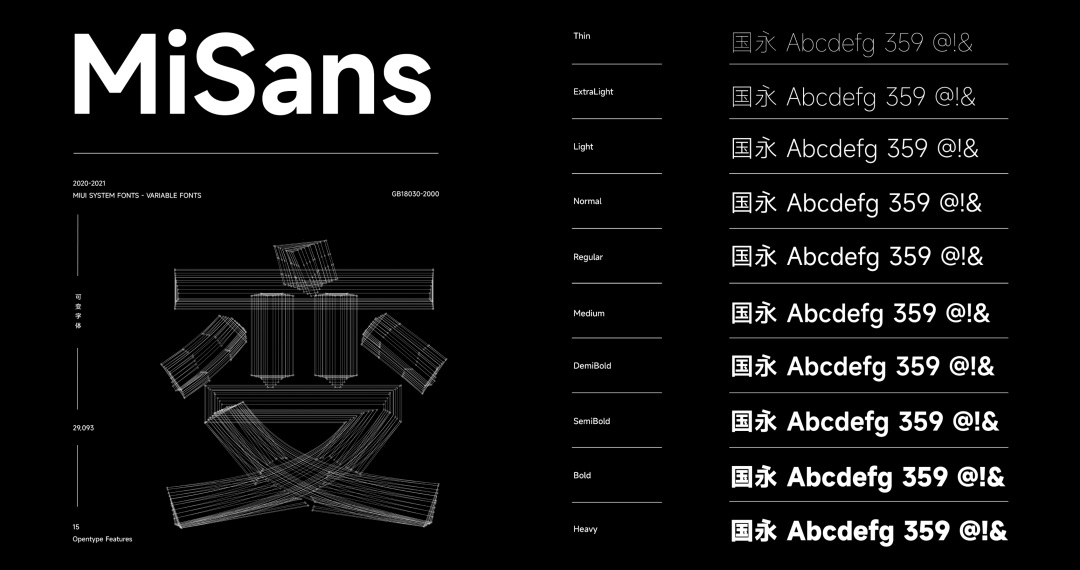
在安卓阵营中不少手机厂商还为自家的系统定制了字体,以请强化自身品牌 比如小米的「MiSans」:
OPPO 的「OPPO Sans」:
锤子手机的「Smartisan T 黑」:
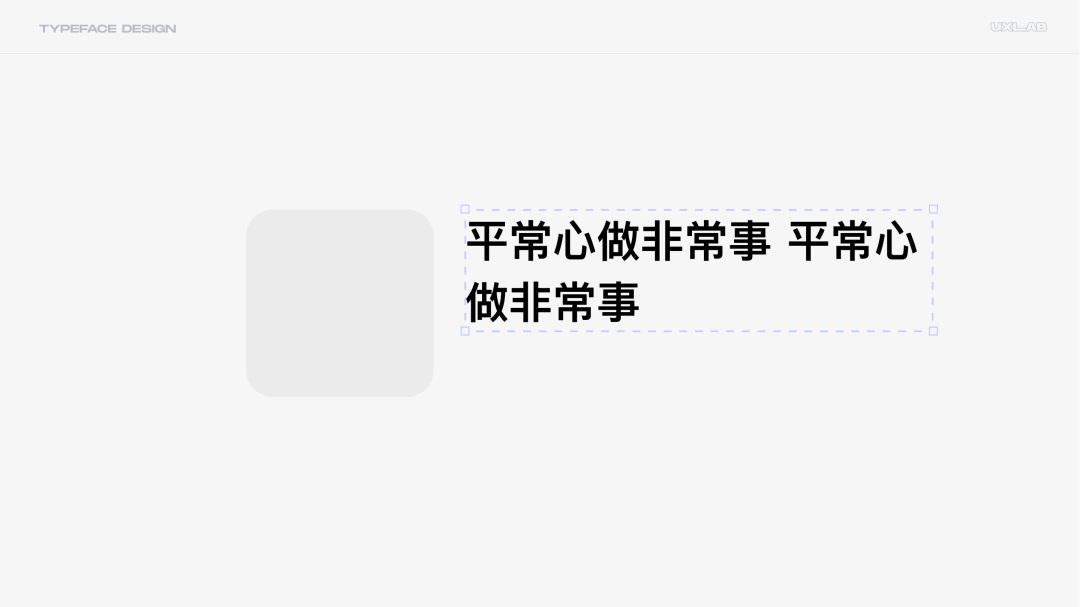
2. 文本定义框 在 UI 设计软件中,我们通常会使用定宽模式进行排版,也就是需要固定文本框的宽度,这样做的目的是方便开发在查看设计稿的时候能够清楚的理解文字的显示区域。 文本框的高度则由支持多少行文字或者文字显示区的高度来决定,比如我们设置一个支持两行文字的标题,每行高 22,那么文本框的高就为 22*2 = 44。
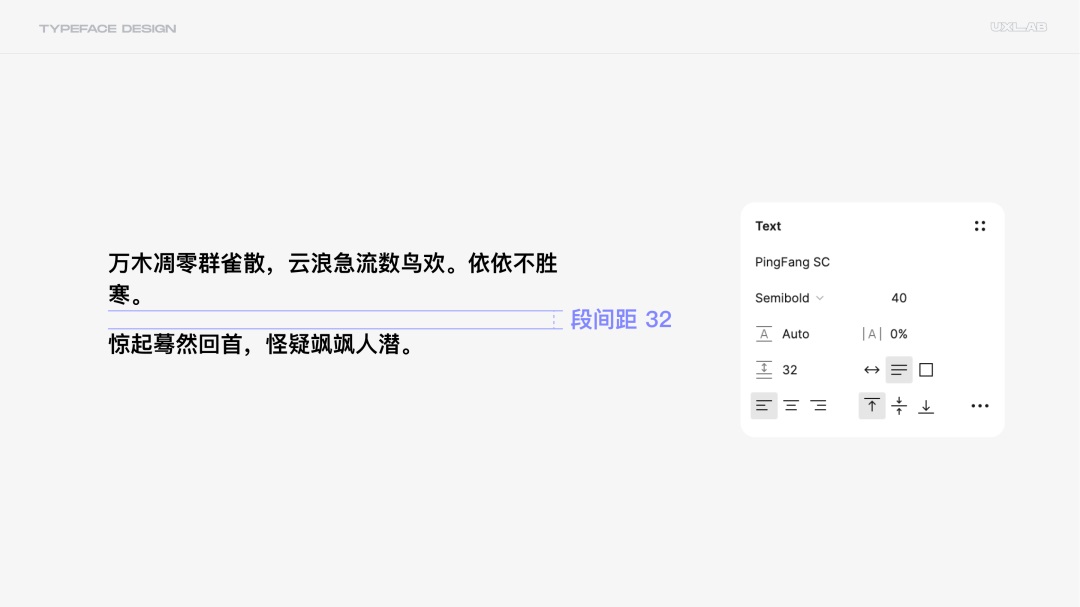
有一种情况在输入框中,我们在保证文字能够被多露出半行时,需要将文字框高度增加半行,这样在超出输入区域时,用户也能够感知到可以滑动。 3. 段间距 顾名思义,段间距就是段落与段落之间的距离。相信很多人在打字的时候是有这样的习惯的,当在输入区域换段以后,会直接打一个回车增加段间距。 这是一种错误的排版方式,我们在长文本排版的时候一定要进行「段间距」 这个属性设置,在开发还原的时候也一定要对段间距进行标注。
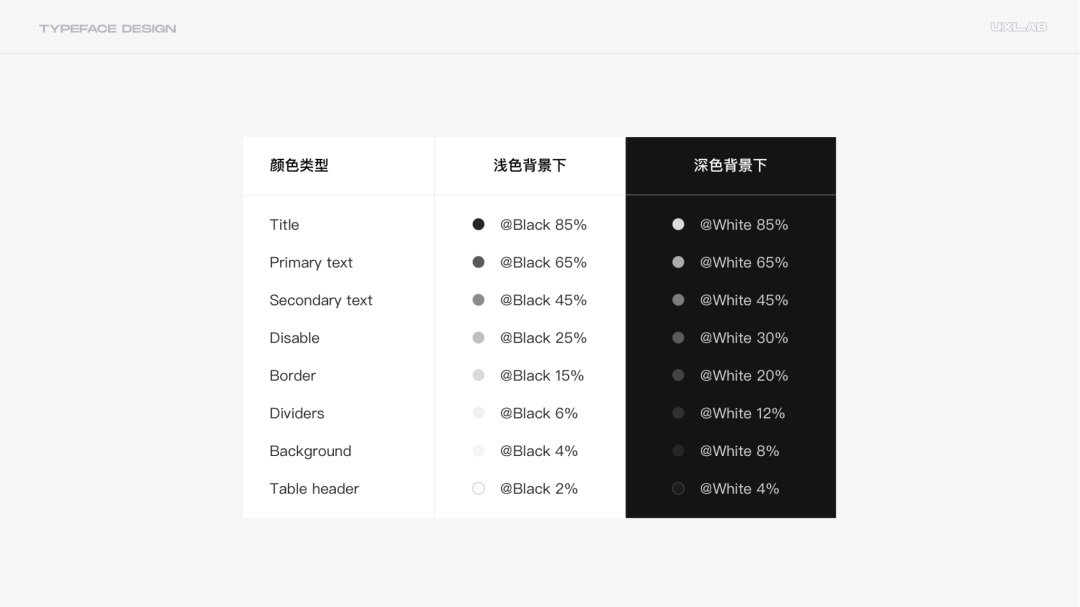
基于亲密性原则,段间距在设置的时候尽可能的小于行高,且段间距需要随字号大小而设定,避免出现小字应用上段间距过大而大字模式段间距又过小的问题。 4. 文字颜色的使用 首先需要避免使用纯黑色来作为字体颜色,纯黑色在白色背景上显示时对比度过大,看久了就会感觉疲劳,让用户产生焦虑情绪。 字颜色如果和背景颜色太接近就会难以阅读。在深色背景上对比度过大也会降低可读性。考虑到无障碍设计,参考 WCAG 2.0 的标准,文字与背景应该保持至少 4.5:1 ( AA 级别)的对比度,大文本的对比度应至少为 3.0:1。 对比度定义为系统显示器上最亮颜色和最暗颜色之间的亮度差异。它是显示性能最重要的指标之一。对比度越高,颜色区分越容易清晰。 参考:Web 内容可访问性指南 2.0 对比度测试:contrast-ratio Contrast
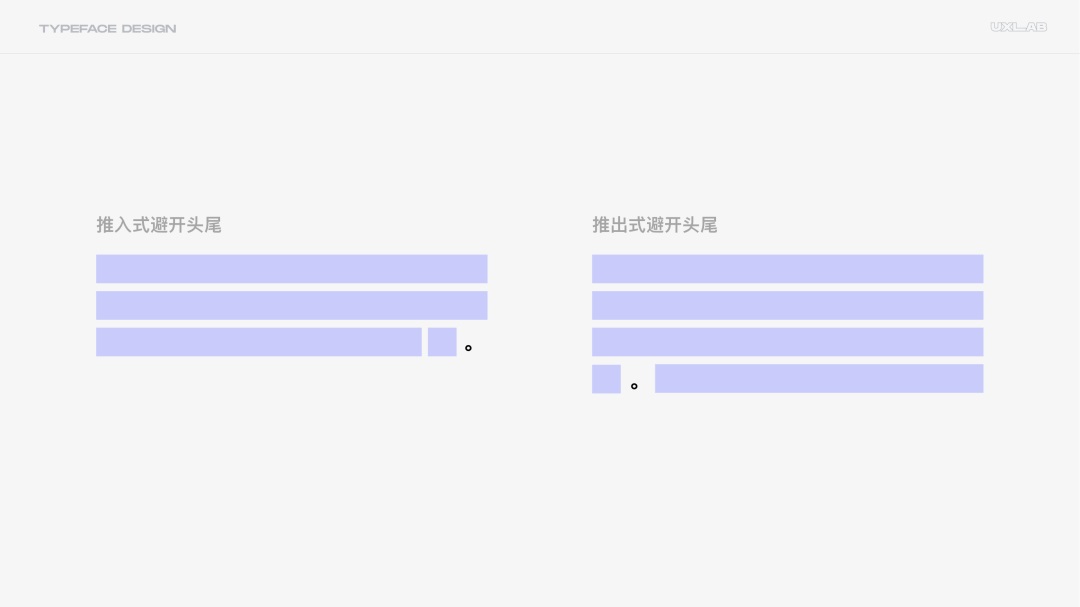
我们还可以尝试在色彩中加入一些品牌色彩倾向,这样在突出品牌氛围的同时,还可以让页面看上去不那么死气沉沉的。 使用不透明度:在彩色背景上尽量不要使用灰色文字,可以通过使用降低不透明度的白色或黑色文本来创建信息层级和对比度。 5. 标点符号的设计 在中文排版规则中,为了保持阅读顺畅、体例一致,通常会有标点避头尾的规则。即有的标点不能放在行首(如逗号、顿号、句号等),有的不能放在行尾(引号、前括号等)。 平面排版中处理遵守“先推入,后推出”原则,即不希望标点符号出现在行首时,应在已经标点挤压的基础上再次检查是否有机会将其挤到前一行,如没有挤压机会再从前一行取最后一个字至下一行。
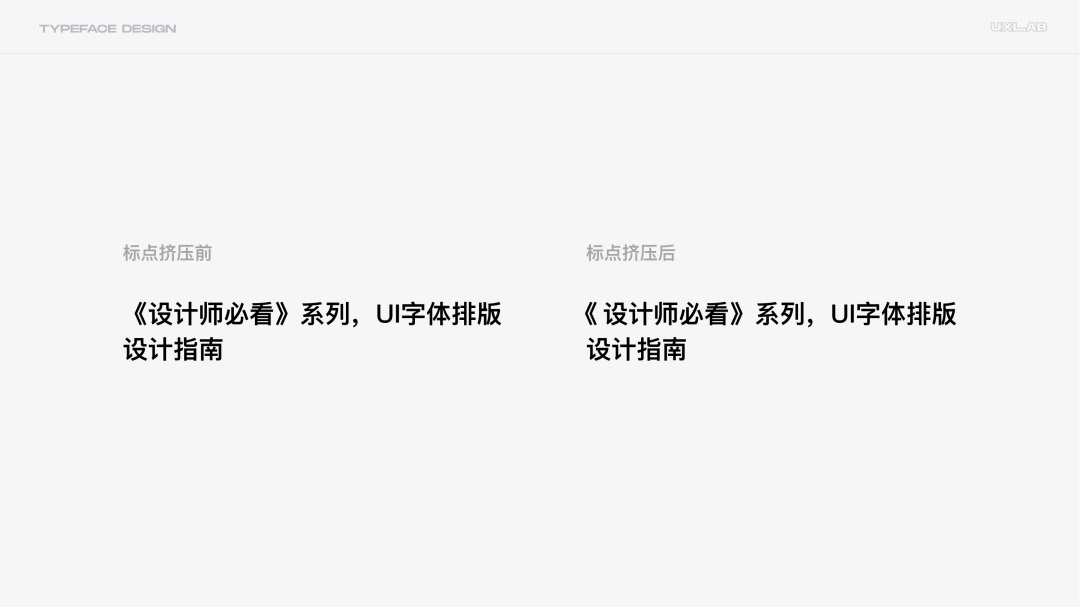
但“先推入,后推出”原则在 UI 场景中实现难度较大,意味着在判断每个标点位置的时候,还需要进行多次逻辑判断,技术成本太高。 因此我们以效率优先,将“先推入,后推出”原则修改为「优先推出式」标点避头尾,即从上一行推出一个字排在下行的行首,避免行首、行末出现禁排的标点符号。 在标题排版中还经常会出现在最左侧出现《书名号这样的标点符号,在默认的字体标点符号通常会和字体等宽,这样就会导致文字左侧会有比较大的空隙,影响阅读节奏感。 这种问题的处理方式一般是,将标题最左侧的标点符号挤压为半角的宽度,以保证文字有比较好的视觉呈现。
同样如果在一行文字内连续两个标点同时出现时,会导致文字中垂岸一大段空白,使文字过于跳跃。 这种问题的处理方式是,当连续出现两个及以上的标点时,挤压第二位及以后的标点为半角,缩减连续标点的占位,减少文章中出现的“空洞”。
需要注意的是标点符号字面分为“可调整”和“不可调整”两类,其中不可调整的标点禁止挤压。 “可调整”的标点符号可挤压掉标点不占位部分的空间。“不可调整”的是因为本身标点就是半个字宽所以就不需要挤压。
6. 信噪比理论 「信噪比」(Signal-to-Noise Ratio)原本是用在声音和图像领域的概念,比如,音响设备播放声音时,机器本身也会产生噪音,能不能原汁原味地播出声音,同时最大限度地掩盖噪音,是衡量设备好坏的重要指标。 同样在界面设计中,用户所看的内容可以分为“有用的信息”和“造成干扰的信息”。我们在设计时应该减弱或剔除无用的“噪音”,使有用的“信号”突显出来。 信噪比也跟人的视觉识别系统息息相关,当大量的信息同时呈现在我们面前的时候,有时候我们会觉得很容易,一下子就可以找到有用的信息。有时候我们又会觉得很困难,要花一些时间才能找到,比如在一堆类似图标中,就很难找到自己想用的。
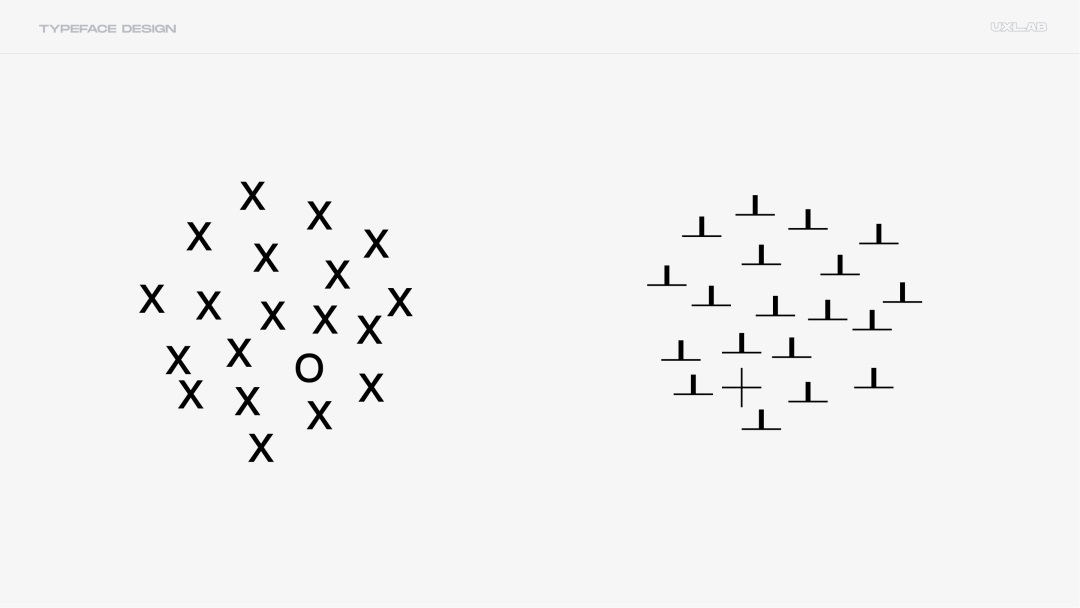
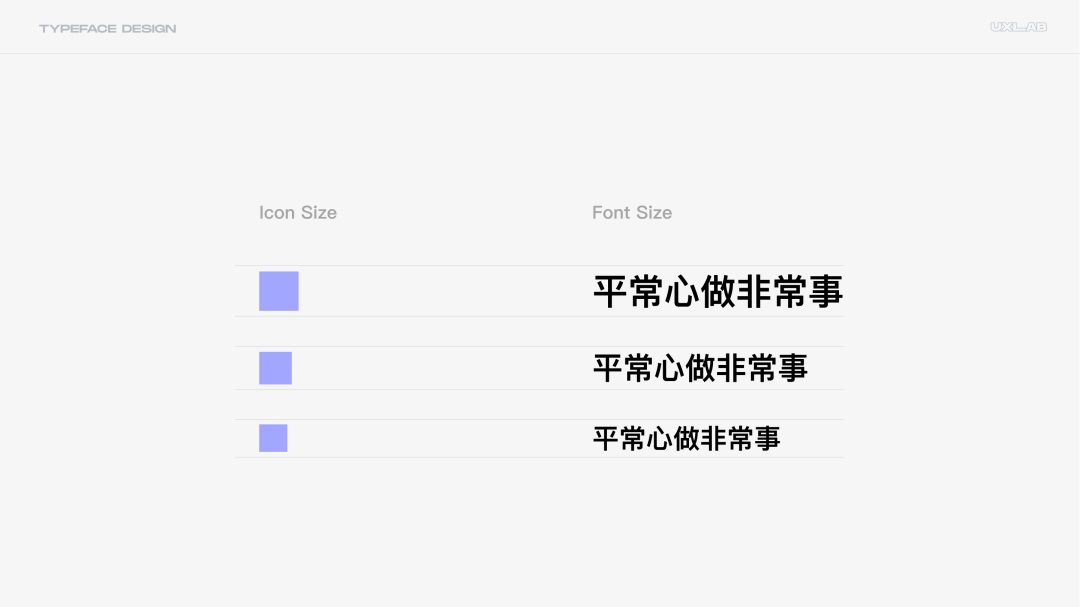
在关于视觉识别中有这样一个实验,让受试者从许多个「Ⅹ」里面挑出一个「○」,然后再让他们从「┸」里面挑出一个「┼」,挑选O的速度比挑选┼的速度就慢很多。 这是因为在一堆Ⅹ中,○的形状与X的差异较大,所以能够被更快的识别,在界面设计中,对于不同类型的功能,我们可以采取使用不同的色彩来区分不同的功能,或者将某一个类型的功能聚合,这种方式可以帮助用户更快的找到目标功。 回到字体排版,我们结合“信噪比”的理论,文字排版中需要尽可能的突出主要信息,减弱次要信息的展示使信息清晰干净。 7. 字体与 icon 搭配 字体与图标在很多场景中会搭配使用,我们在设计时可以定义字号与图标大小的变量搭配规律,使文字与图形保持更好的协调关系。
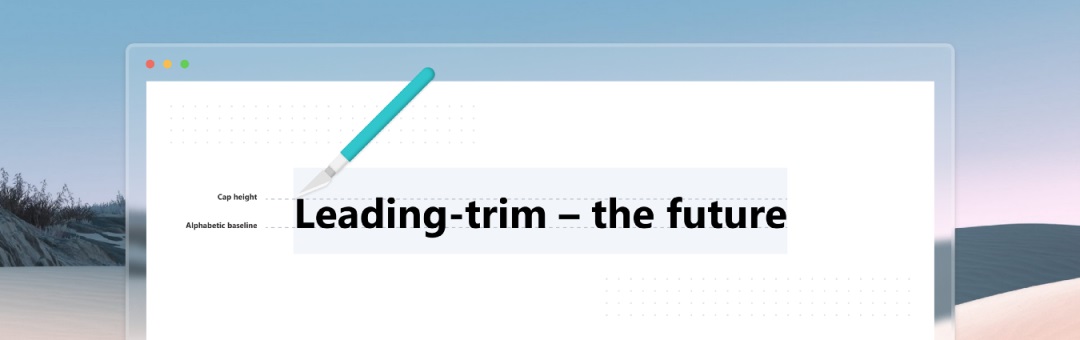
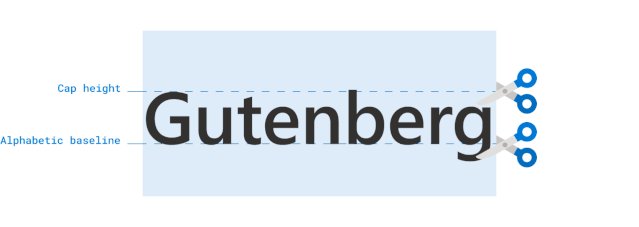
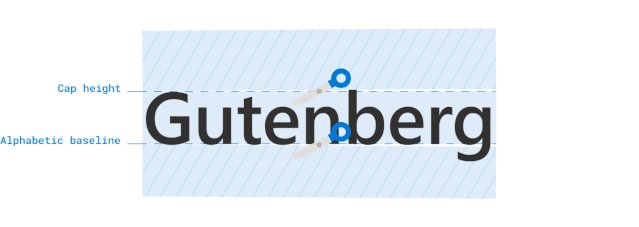
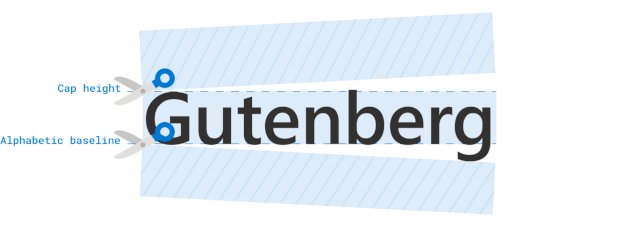
在标准文本框中,字体的高度与实际文字的上方和下方都有多余的空间,这个空间在实际开发还原中经常会遇到很多问题。 为了解决这方面的烦恼,CSS Inline Layout Module Level 3 新增了一个 leading-trim 和 text-edge 属性。 可以让我们删除每一种字体中的额外间距,以便我们可以更好的计算相邻块元素之间的间距。请注意,采用修剪仅会影响文本框,它不会切断其中的文本。
在中文排版中,我们也会遇到字体上下间距不一致的问题,包括当遇到不同的字体时,字体的行高也会不一致,当我们去掉上下去掉文字上下 padding 时就可以很省心的使文本垂直居中。 需要注意的是这个新 CSS 的规范还在编写中,还未世界范围的推进,不过有「微软」团队的扶持相信国际化也不会太远了。 在这之前,我们想要尽可能的解决字符多出的间距问题,就需要手动把文字行高与客户端系统默认行高保持一致。或者是在客户端中修改字体的行高,使显示的字体能够和我们设计的字体行高保持一致。
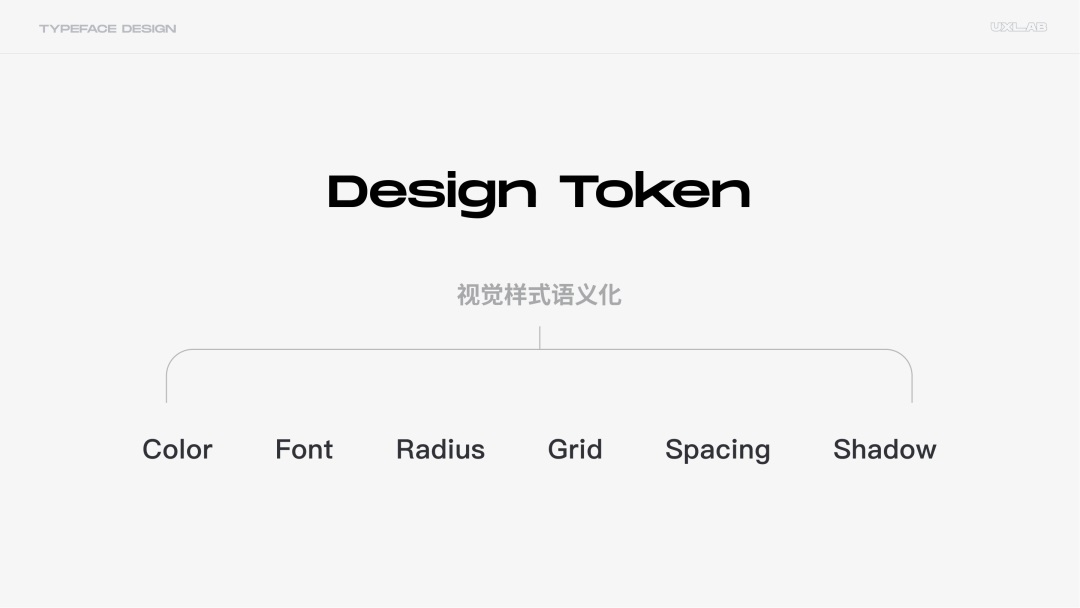
Tokens 的意思是令牌,指令等,是一种计算机术语。在设计系统中,Design Token 则代表着设计变量,可以理解为封装的视觉样式参数。 Design Token 通过重新梳理归纳视觉样式参数,并通过一套符合设计师、工程师理解的统一的语义化命名规则,代替前端代码中的复杂代码。 这样可以方便设计师进行统一的管理和扩展,保证产品的一致性,也大大提升开发效率。
Design Token 分为名称和值两部分。名称一旦定下来,便不可改变,值则可以根据需要进行调整和配置。 譬如我们规定在设计系统中字体大小的层级有四种: caption, body, headline, large, 在用代码来实现的组件库中,字体的大小只能取这四个类型,每个类型对应于一个或多个特定的值。值的可配置化是设计系统客制化的重要组成部分。
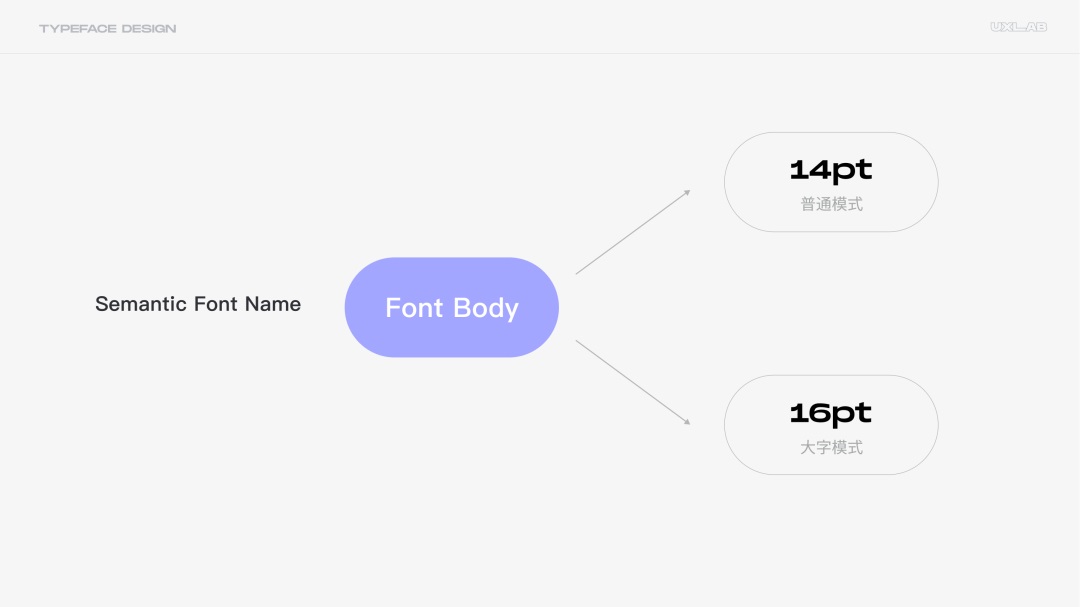
简单来说就是,比如正文的字号在普通显示模式下是 14、在大字显示模式下是 16,引用语义化文字,命名为 Font Body,开发在实现的时候不需要具体写出文字的代码,只需要使用 Font Body,那么在普通和大字两种模式下匹配不同的字号,这样一套代码就可以适配两种模式了。 写在最后字体排版涉及的知识点真的非常多,很多点也只是简要的在这里说了下,大家有想要探讨的可以在评论区留言。 UI 字体与排版设计就分享到这里,希望对大家有所帮助,感谢阅读。 欢迎关注作者微信公众号:「UX实验室」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论