3种常见网格系统的用法,这篇帮你搞清楚!

扫一扫 
扫一扫 
扫一扫 
扫一扫 编者按:这篇文章出自著名的用户体验设计机构 NNGroup,资深用户体验设计师 Kelley Gordon 负责撰写了这篇文章。对于设计师而言,网格系统并不陌生,但是在什么时候用,用什么样地网格,甚至什么时候打破网格地规则,都是有讲究地,这篇文章就简明扼要的阐述了这个问题。 如果你去过纽约,并且在街道上走过,那么你会很清楚地知道如何从一个区域走到另外一个区域,如何从一条街道走到另外一条街道,因为整个城市是建立在网格系统之上的。正如同网格的可预测性帮助当地人和游客定位位置一样,网页和 APP 中的网格也为用户和设计师提供框架结构。由于它们采用一致的参考点,网格为页面提供了良好的可读性,并且允许用户快速抵达目标。
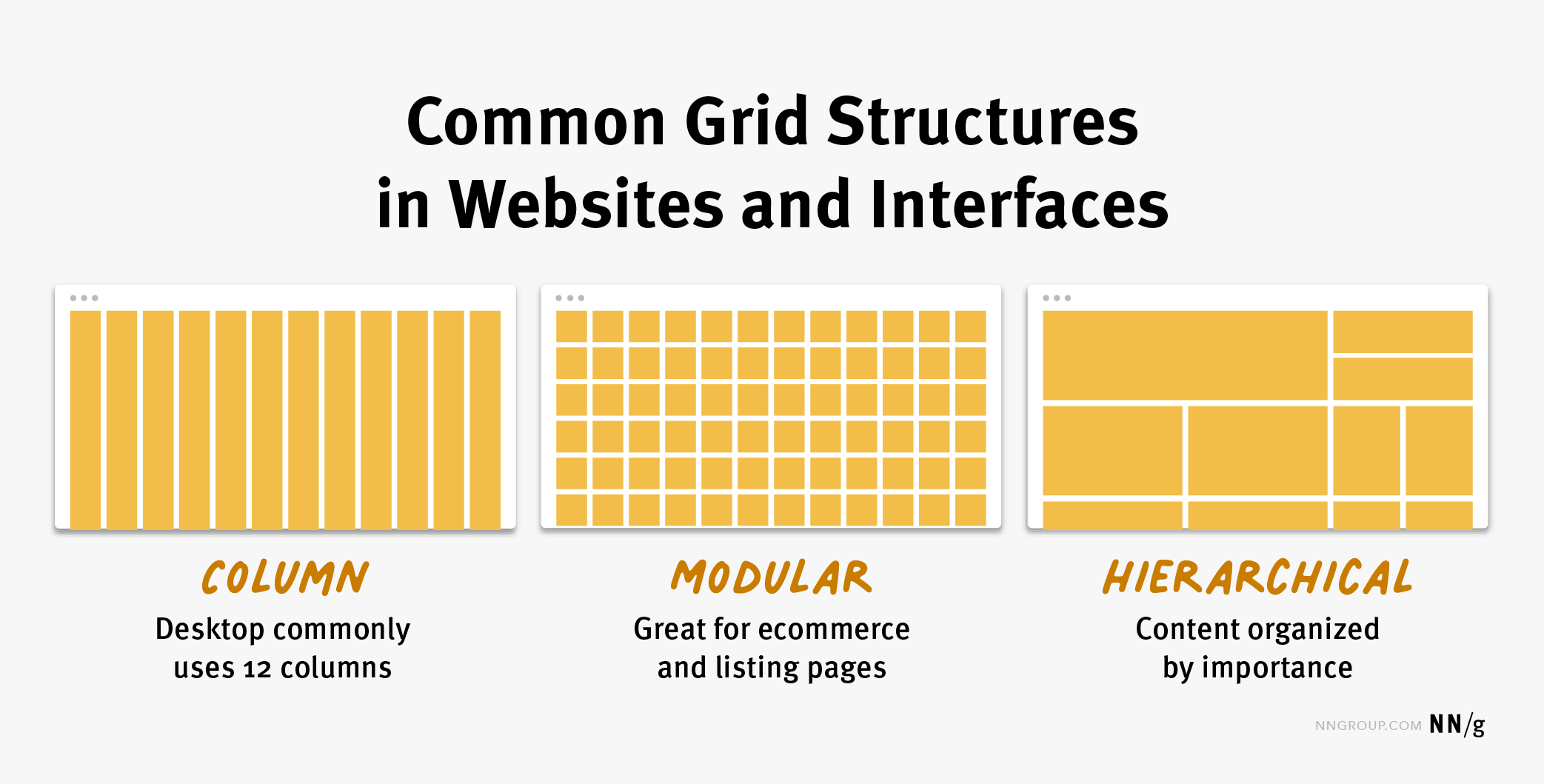
网站和界面中最常用的网格有 3 种不同的结构:柱状网格、模块网格和分层网格。
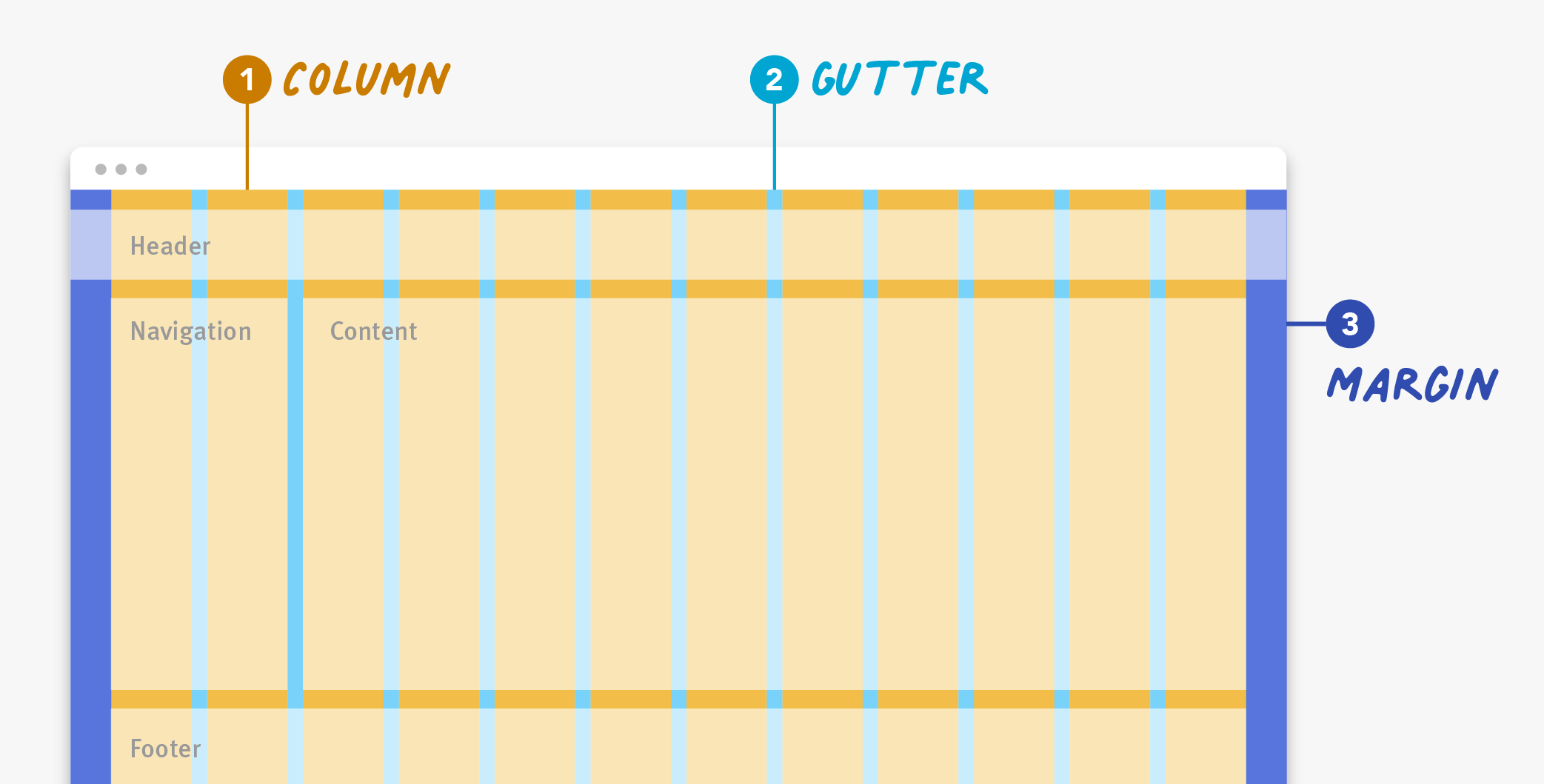
柱状网格当中,页面通常被划分为垂直的列,然后将 UI 元素和内容和这些柱状的列对齐。 模块网格则是在前者的基础上进一步在横向做了拓展,行列交叉构成的网格让元素和内容可以遵循更小的模块来对齐,这种模块化的网格更加适合电商和列表页,比起柱状网格更加自由。 分层网格则不同,它和前两者的差异在于,行列的构成并非完全均等,同时不同网格区块的重要性、优先级也不一样。最重要的元素和内容片段占据了最大的网格。 这些网格相关的文章也值得看看: 用一个案例,帮你掌握画册排版中的网格系统网格原来是这么用的?网格系统使用技巧:网格系统是一个很强大的排版工具,可以有效帮助设计师把信息梳理得清晰、有条理,并且,如果使用得当,也并不会出现大家经常担心的死板、生硬等情况。 阅读文章 >想要用好网格系统,这8个小技巧你必须掌握!Hi,我是彩云。 阅读文章 >B端设计基础指南:网格系统网格的历史说到网格的应用,我们可以追溯到很远。 阅读文章 >网格的构成
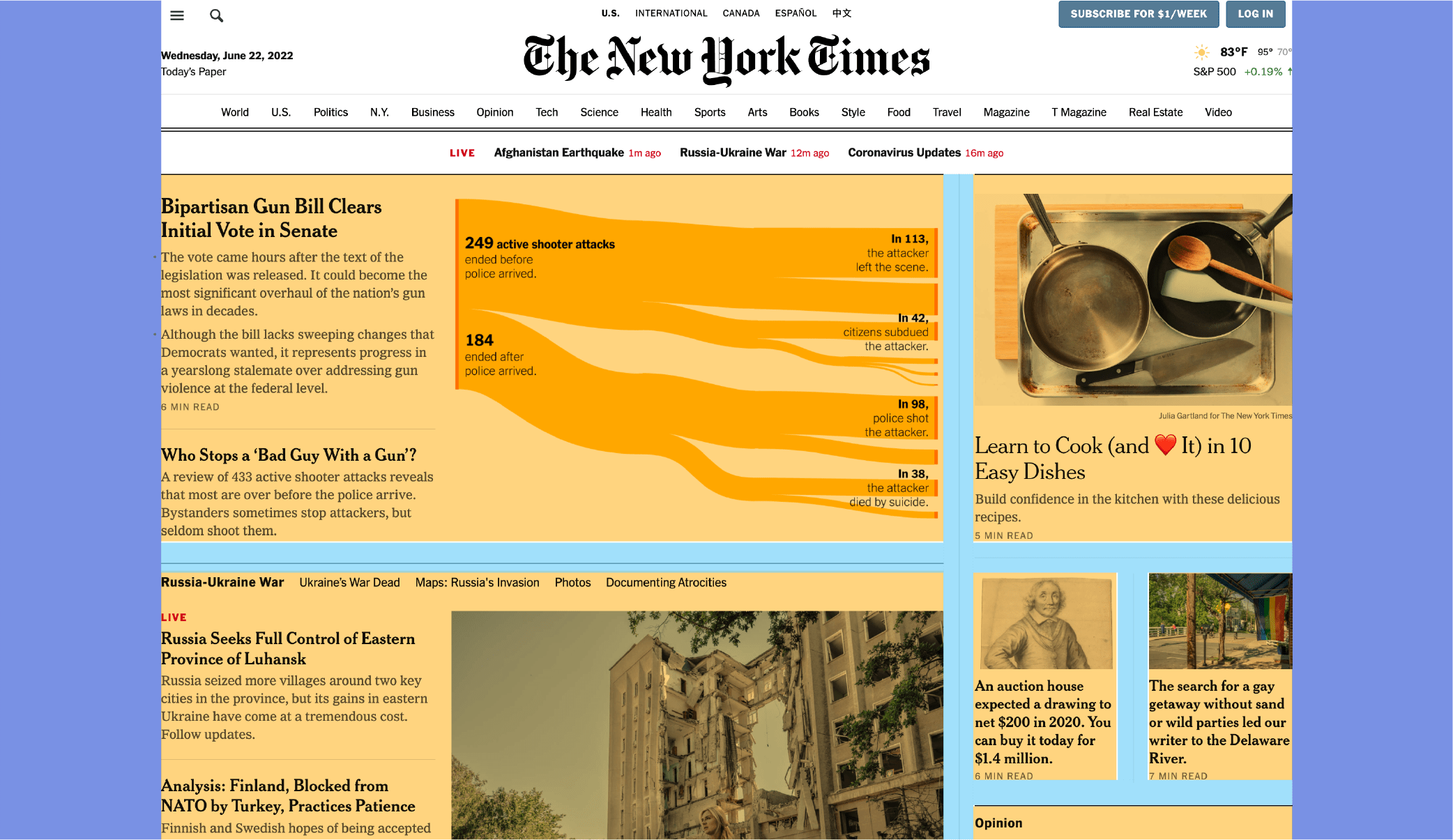
网格的使用范例范例1:分层网格 第一个案例来自《纽约时报》的官方网站的设计。这个网站通过分层网格来创造类似传统报纸的阅读体验,在桌面端的大屏幕之下,设计师使用来2个主要的列来构成分层网格,最重要的头条新闻占据来较大的列,然后其中划分出二级和三级的区块分类,它们占据来较小的列和模块。
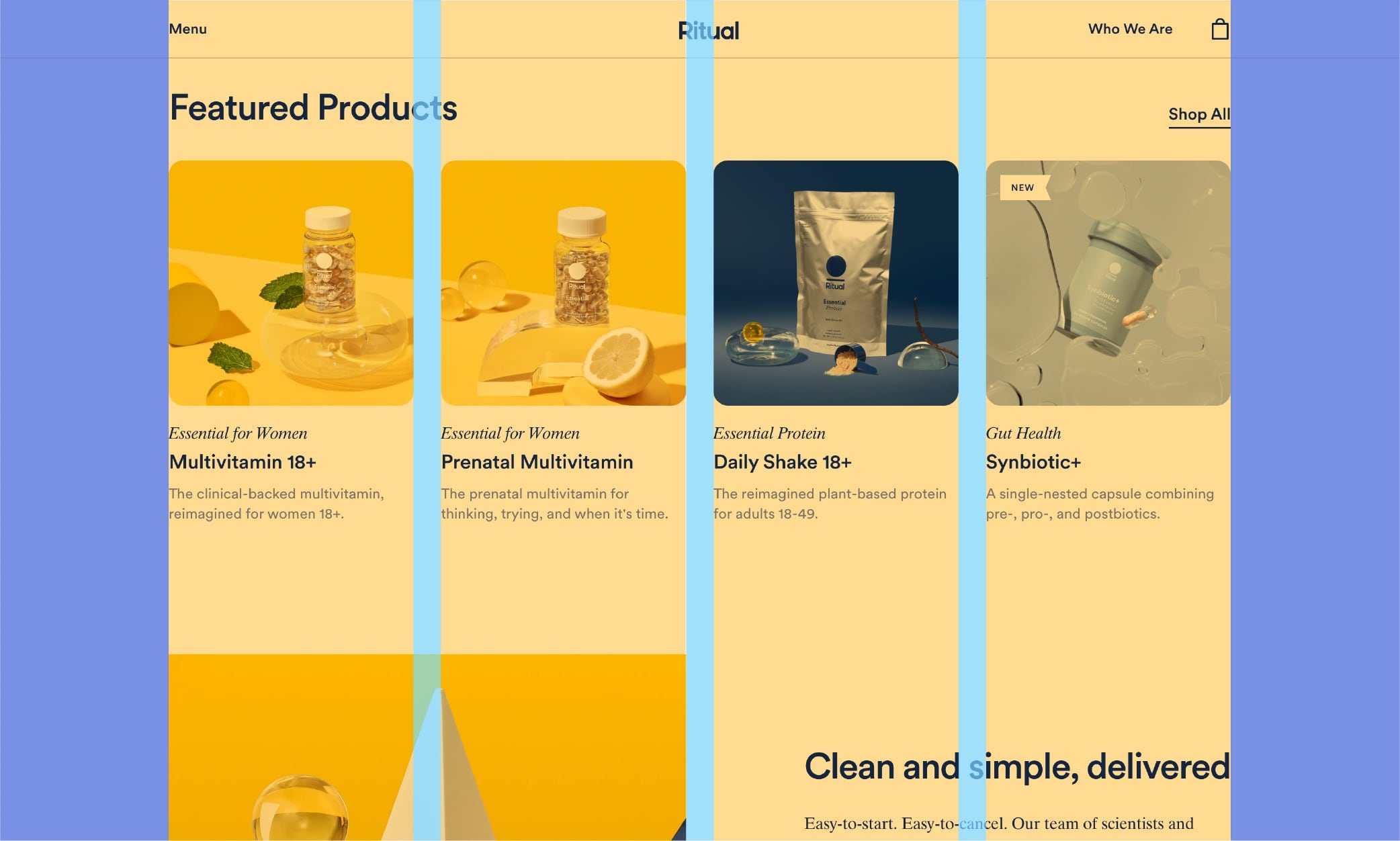
范例2:柱状网格 第二个案例来自维生素公司 Ritual.com,这个网站的设计采用了典型的柱状网格来创建富有吸引力的视觉体验,在这个屏幕尺寸之下,四个大小一致的列构建出来基础的网格结构,而所有的元素都几乎严格地遵循柱状网格,而内边距也非常均匀,它们帮助用户区分不同的去产品,外边距则是独立的尺寸,相对内边距要大很多。
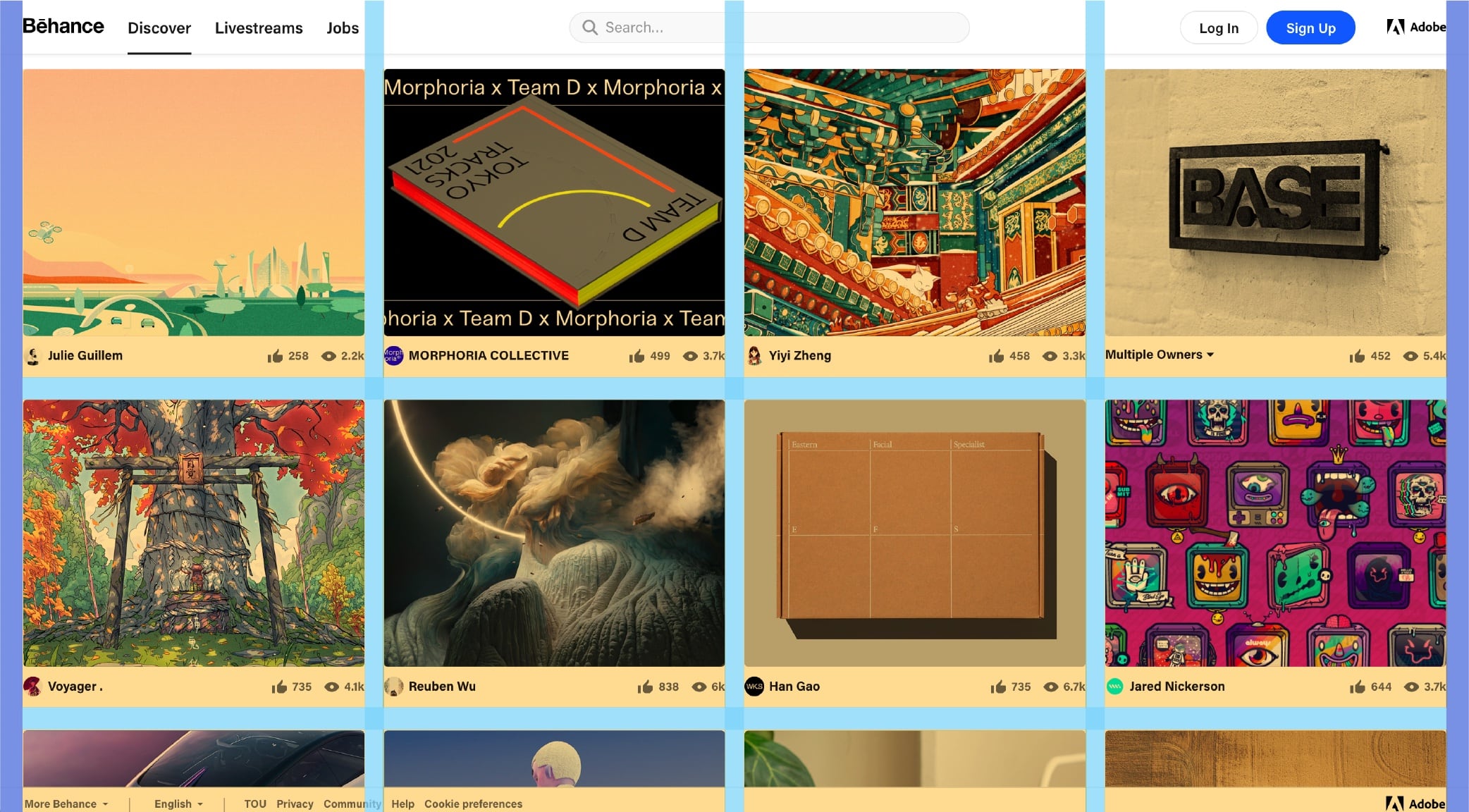
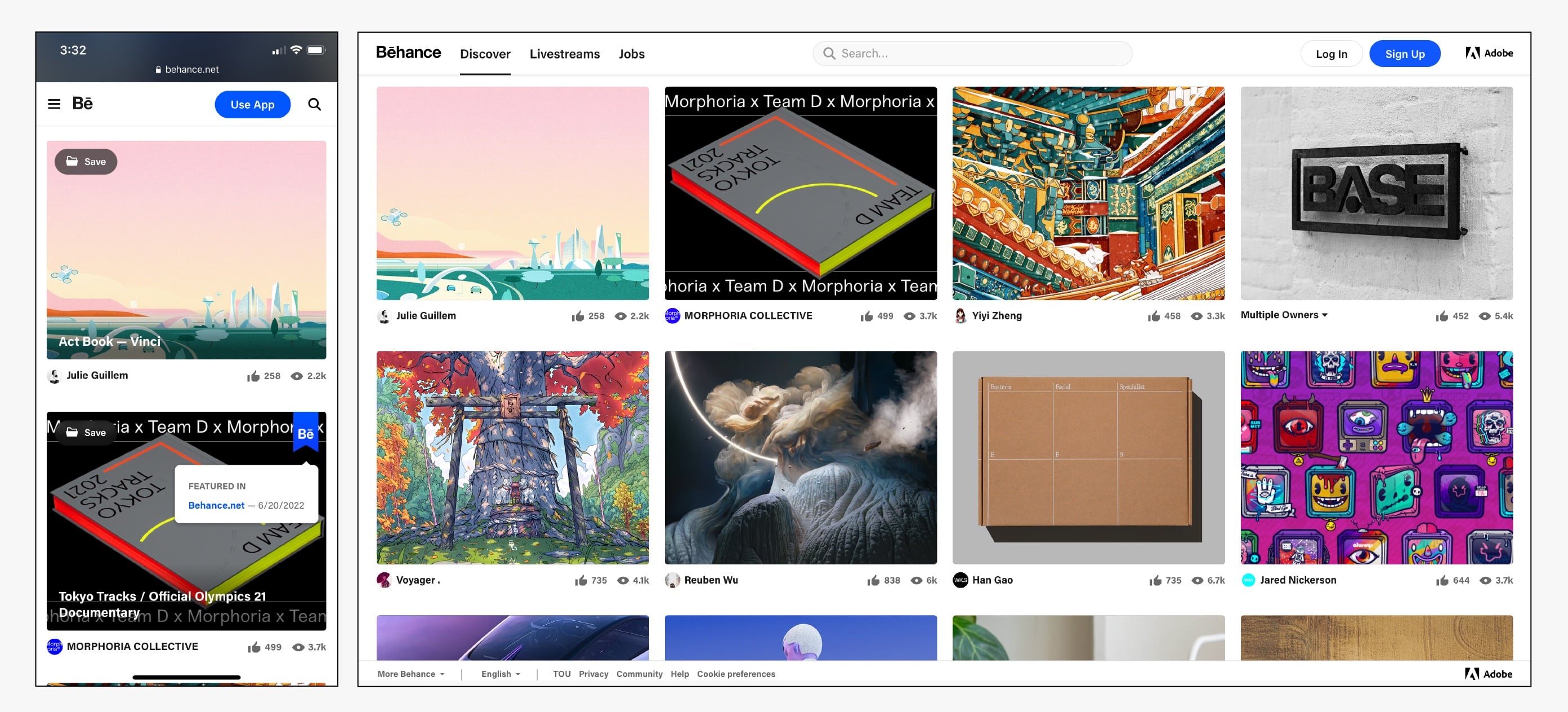
范例3:模块网格 第三个案例则来自著名的设计平台 Behance。Behance 采用了模块化的结构来呈现内容,在桌面的大尺寸界面之下,每行4个模块,水平方向上的内边距较大,并且左右方向上的内边距和外边距是完全一样的,和前面一样,均匀的边距让整个页面在视觉上均匀舒适。
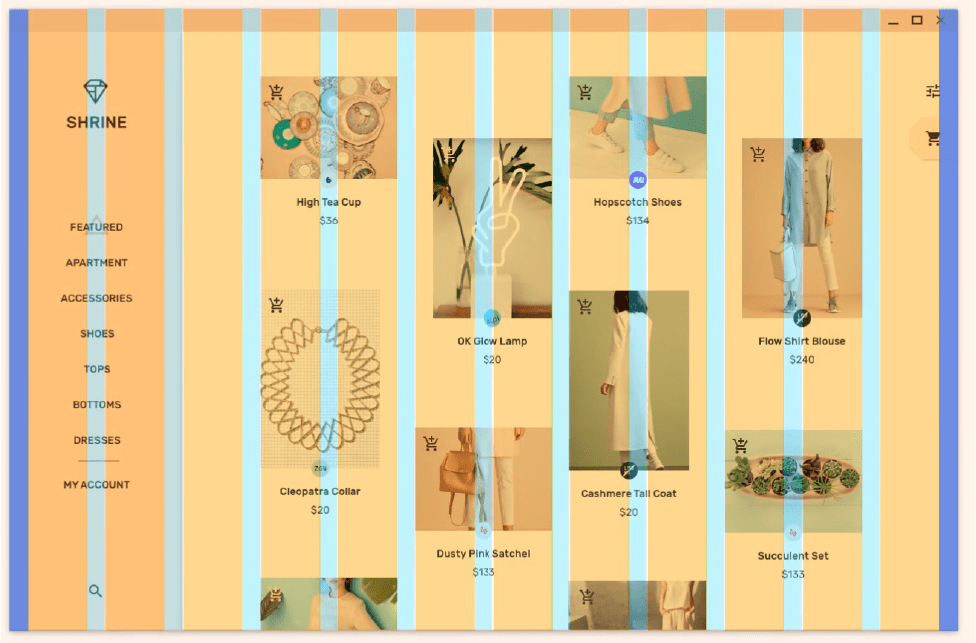
最近无法访问 Behance 的同学可以看下方的文章来搞定这个问题: Behance显示无权访问?别急,还有这些方法可以挽救!大家好,我是和你们聊设计的花生。 阅读文章 >范例4:打破网格 我们最后一个范例来自专门研究 Google Material 的网站 Shrine。这个网站看起来是采用来柱状网格,但是你仔细看会发现,由的内容栏并没有遵循网格的框架。这种设计让整个网站在快速扫视的时候,会比较有挑战性,有些内容会更容易吸引用户的注意力,相反有的则非常容易被忽略。只要你有正当的理由,这种打破网格的设计是没问题的。
使用网格的好处使用网格对于用户和设计师都是有好处的。
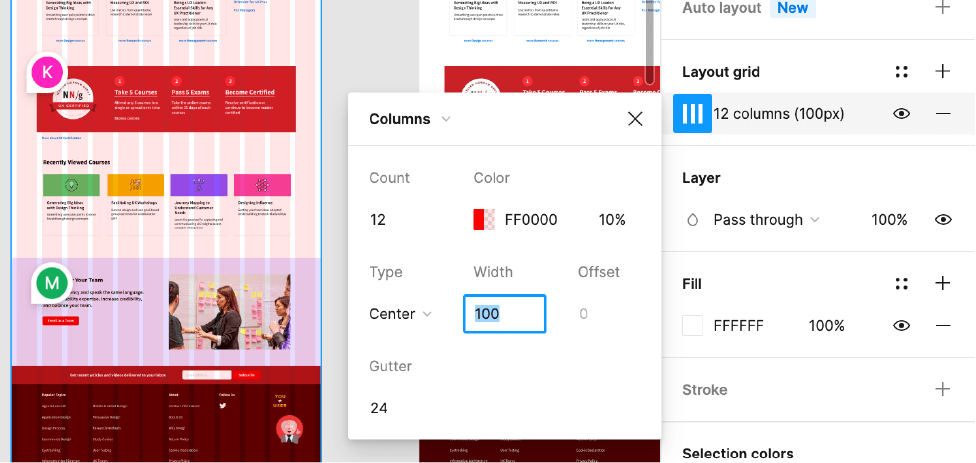
更重要的是,网格并非是单领域概念,设计师和开发者都在使用这个概念,网格本身是设计师和开发者之间沟通的桥梁之一。 正确选择和设置网格如何使用和设置网格,对于创建优质的排版和体验而言,是至关重要的。 根据你的需求,选择合适的网格。 多花点时间思考你的网站适合哪种网格布局,如果页面上有些元素的优先级明显比别的更高,那么分层网格可能是最合适的布局,比如新闻平台一类的网站。如果你的网站当中内容的形态大小变化很大,那么请考虑使用基础的柱状网格或者模块网格,因为它们提供了足够大的灵活性。 花时间好好设置一下网格。 一旦你确定了哪种类型的网格适合你的需求,那么你就要仔细考虑如何进行设置。如果你考虑让你的内容适配桌面端、 平板、 手机等多种设备,不同屏幕尺寸,那么你需要结合响应式设计的策略来详细制定列宽度、 内边距、外边距的参数。笔记本电脑和台式机的屏幕内,12列网格足以呈现绝大多数类型的内容,然后随着屏幕尺寸的缩小,减少网格,设置断点,优化布局。在 Sketch 和 Figma当中,系统提供优质的预设网格系统,方便你进行设计。
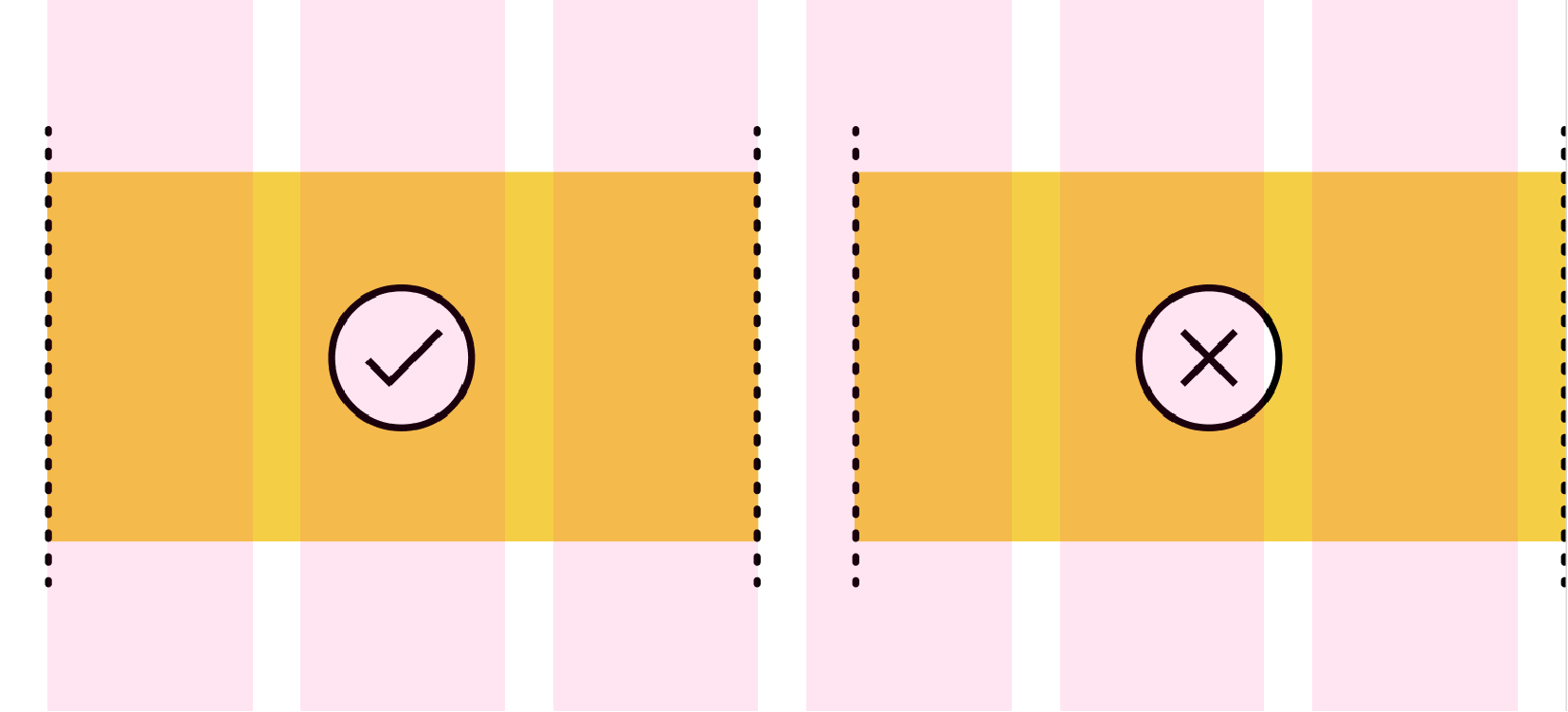
始终将内容放置在列当中,而不是内边距。 当你在网格系统中防止元素的时候,尽量让内容绕开内边距,方便让内容和留白清晰的区分开。
尽量使用 8px 网格。对于绝大多数的常见设备,以像素为单位的屏幕通常是 8 的倍数,尽量采用 8px 的网格系统,这样在屏幕响应式变化的时候,更容易处理、 结论网格系统不仅为设计师提供了优质的布局结构,而且为终端用户提供了良好的可读性,让产品和界面更好地适配各式各样地屏幕,这才是网格乃至于设计系统地功能所在。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论