《视觉之外》读书笔记:如何成长为全链路UI设计师?

扫一扫 
扫一扫 
扫一扫 
扫一扫 《视觉之外》这本书为UI设计师提供了一个全链路设计的学习模型,帮你全面的提升产品、交互设计思维能力。
我在 2017 年学习 Sketch 的时候买过一本书,叫《动静之美——Sketch移动UI与交互动效设计详解》。当时对于刚转型到移动端设计的我来说,这本书给了很多帮助,特别是对Sketch这门软件的学习。四年后,当我不经意找到《视觉之外》这本书阅读的时候,我才发现,这原来就是4年前《动静之美》的作者黄方闻。 虽然我和他素未谋面,也没任何交集,但这种感觉很像遇见一个老朋友,特别是当我把《视觉之外:全链路 UI 设计思维的培养与提升》读完以后,真的就像四年前一样,豁然开朗、醍醐灌顶。 我非常喜欢他在自序里的一句话——“如果说《动静之美——Sketch移动UI与交互动效设计详解》想说明什么是“对的设计”,那么本书想让大家感受到什么是“好的设计”,也为大家提供从本质上解决问题的方法。” 从“怎么做”到“为什么这样做”,这看上去好像很简单,但其实是一个设计师的重大思维升级。当我们不再为用什么软件、这个设计效果怎么实现而困扰的时候,你就会发现,真正决定一个设计师的上限是——这个设计师有没有思考能力。那么,设计的思考能力是什么,需要思考什么,这本书,将会给你一部分答案。
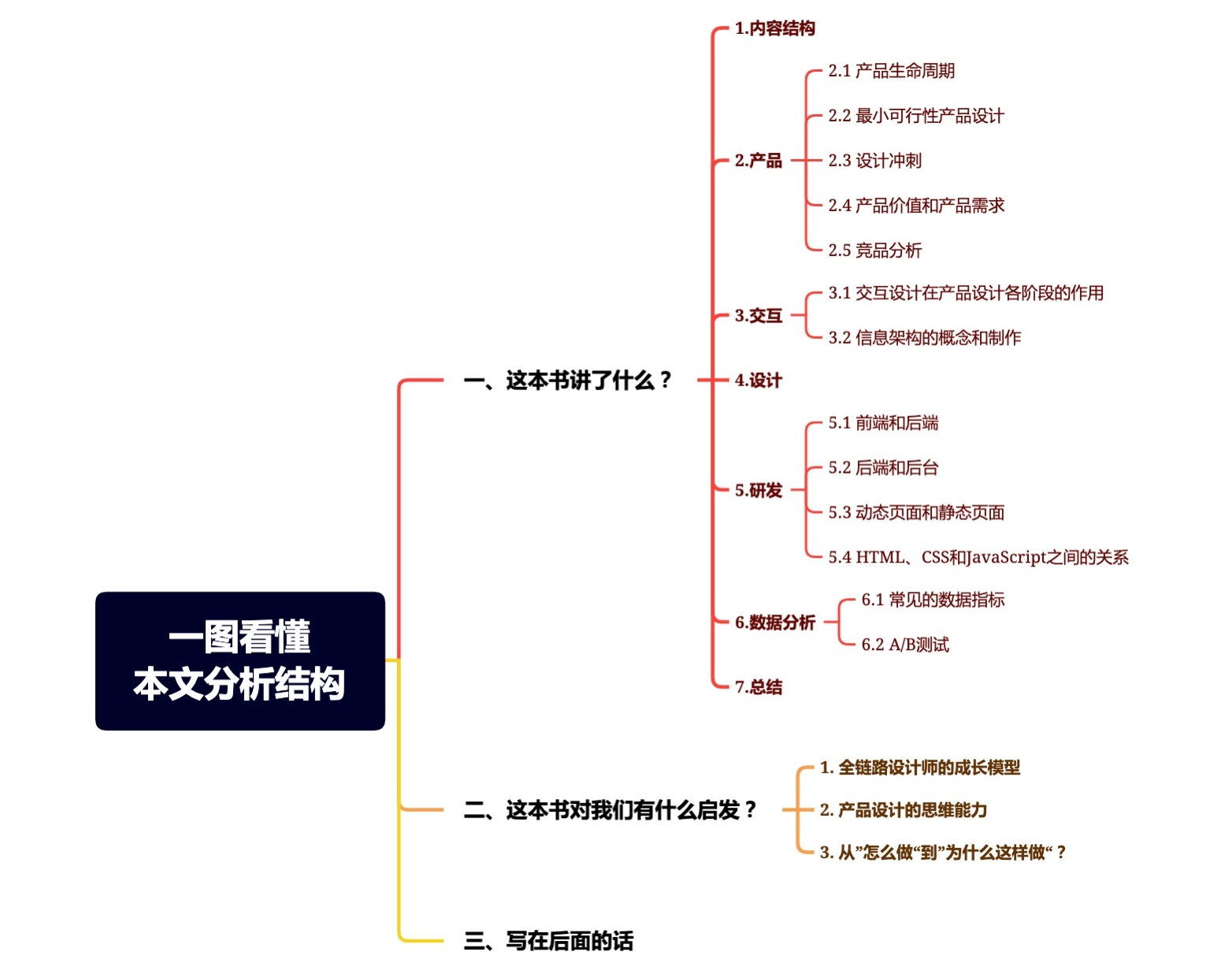
1. 这本书讲了什么?① 内容结构这本书作者写了差不多 11 万字,实体书应该挺厚的,但整本书的内容结构非常简单,读起来也很容易。它主要分为五个部分,按照产品设计的工作流程来介绍,分别是产品、交互、设计、研发和数据分析(可以理解为运营)。用作者的话来说,通过这五个关键阶段思维能力的提升,设计师才能快速构建综合思维模型,成为“全链路设计师”。
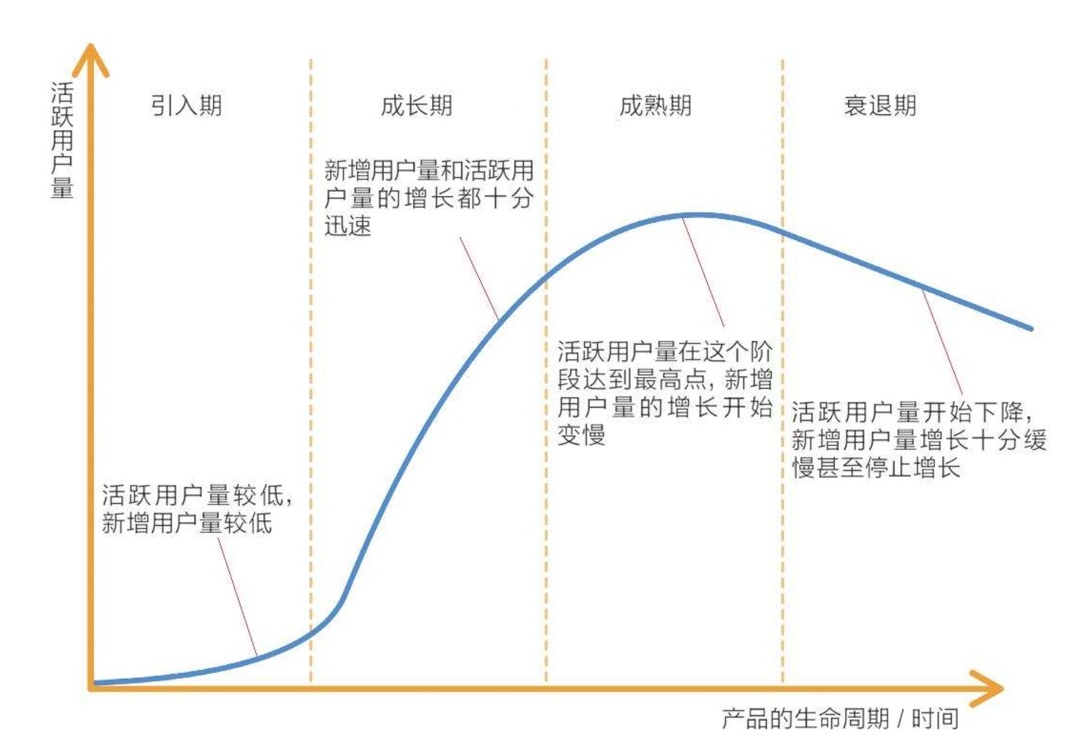
② 产品在往期的读书分享里,有很多设计师会问我,怎么样去提升产品的基础知识。其实我很仔细思考过这个问题,我也对比了好几本书。但最后我发现《视觉之外》关于产品基础知识这一节,其实可以算得上一个产品知识的初级入门。这一节作者就给我们介绍了好几个非常基础、关键的产品知识点。 产品生命周期 在「设计大侦探」产品拆解的「产品画像」部分,有一个模块不知道大家有没有注意到,那就是产品的生命周期。在把行业、竞争对手、产品介绍、用户画像、信息结构等都介绍完以后,我会告诉大家,这个产品当前处于哪一个生命周期,当下产品目标聚焦于商业变现还是用户增长。 如果你不懂产品生命周期的概念,那你就很难明白为什么一个产品在不同的阶段他们的业务目标不一样。比如一款处于引入期和成长期的产品,你会发现他们会拼命砸钱来获取用户。像滴滴、美团这些产品,在他们刚推出的时候,疯狂地给用户各种补贴、红包。而一个处于成熟期的产品,比如我们拆解过的 QQ 音乐、微信读书,他们都在探索丰富多样的盈利模式,实现商业变现。这就是因为产品的生命周期不同,所以业务目标不同。 万字产品拆解!QQ音乐产品设计全方位深度解析(上)你能想象仅仅一个音乐播放页,就设计了37个功能,11种分享方式,17种海报样式? 阅读文章 >万字产品拆解!QQ音乐产品设计全方位深度解析(下)上篇回顾:会员服务会员服务是实现用户变现的重要方式,QQ 音乐以绿钻会员和超级会员为核心,通过提供丰富的音乐服务和特权权益吸引用户开通会员,以连续包月、包年的形式销售会员服务。 阅读文章 >作者花了一个很长的篇幅去讲解产品生命周期,比如它包含的四个阶段,还有不同阶段产品关注的焦点和目标,这些知识非常实用,你读完以后,会豁然开朗。
最小可行性产品设计 什么是最小可行性产品?也就是一个能满足用户使用最基础功能的产品。比如你做一个商城,最基础的功能就是实现用户在前台付钱购买,后台接收订单数据,只要这个流程没问题,就能保证产品的基础运转。至于其他拼团、会员、物流、积分这些功能,他们就可以推后设计,甚至都可以不用设计。我们通常把最小可行性产品称为 MVP(Minimum Viable Product),这个概念是出自于埃里克·莱斯《精益创业》这本书,这是产品设计里面经常提及的一个设计方法,我们需要熟记。
设计冲刺 「设计冲刺」和「MVP」一样,它也是一种产品设计的方法,是谷歌设计团队根据自己的工作经验提炼出来的,而且有专门介绍这个方法的同名书籍。这个方法和「MVP」不同,它更侧重于在短时间团队聚焦于解决某个产品在某个时间段的设计目标。
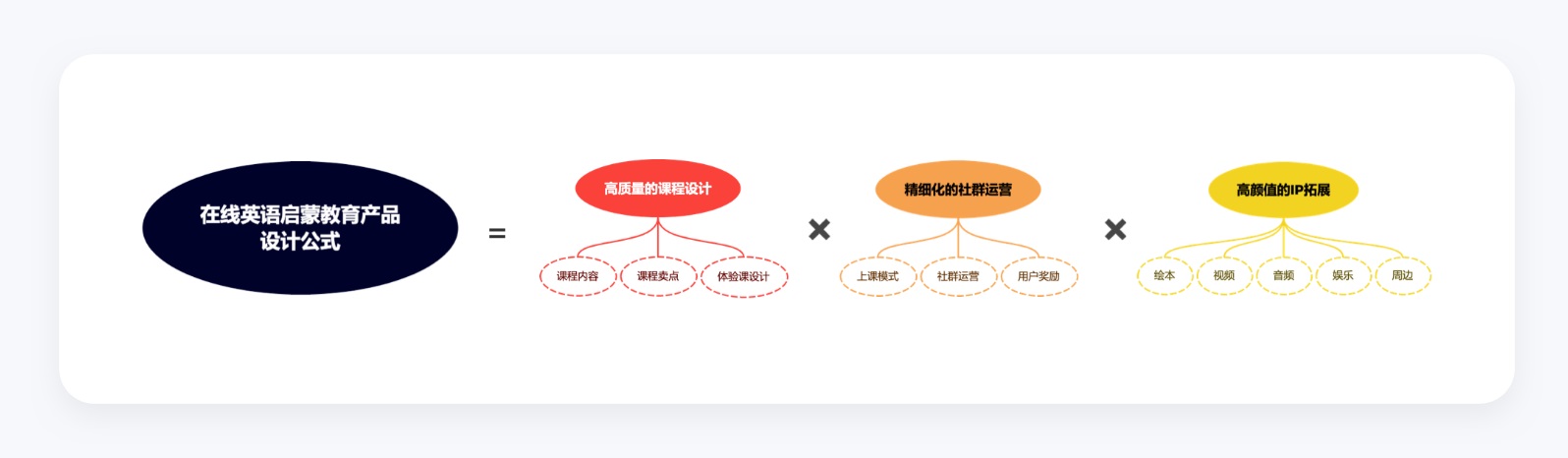
设计冲刺方法论:如何5天高效解决棘手难题?设计冲刺(Design Sprint)是一套指导快速创新的方法论,初次尝试是接受了老东家产品总监的委托,他希望设计出一款创新产品,能够快速抢占市场份额。 阅读文章 >产品价值和产品需求 其实我在梳理这一节的时候,我突然发现当你读的书越多,你读起来就越容易。为什么这么说呢?因为这一节作者所提出的问题,恰好可以用曲卉在《硅谷增长黑客笔记》里描述的「设计公式」来解答。如何去判断某一个新功能是否有必要开发、以及这个功能开发的优先顺序,说实话,不是靠感觉,而是有成型的公式来帮助你做决策。有兴趣的朋友,可以读一下 6 月份我写的《送给在线英语启蒙教育从业者的产品设计公式》那篇行业洞察,那篇文章对「设计公式」的提炼和运用就写得很清晰。 8000字干货!在线启蒙教育的产品设计公式(附竞品分析模型工具)我在阅读曲卉《硅谷增长黑客实战笔记》一书中描述增长模型的时候,读到了一个对我影响很大的例子。 阅读文章 >
竞品分析 你会发现所有的讲交互设计、产品知识的书籍,都会提到竞品分析。足以说明,竞品分析真的是每一个产品经理、交互/UI 设计师必备的基础技能。我不展开说,因为下个月我就会准备给大家单独分享一本专门讲竞品分析的书籍——张在旺老师的《有效竞品分析》。 ③ 交互作者在交互设计这个章节,主要介绍了交互设计的基础概念、用户调研的流程方式、信息架构的概念和制作、流程图和原型设计的绘制方法等。如果你读过《步步为赢》,你会发现这些知识点当你再看一次的时候,它们都慢慢成为你的朋友。作者讲得很细,具体大家可以去仔细读,有两个点我觉得很重要,单独给大家说一下。 精华总结!交互设计入门必读书籍《步步为赢》读书笔记“设计的美妙之处,在于它能点亮创意的天空。 阅读文章 >交互设计在产品设计各阶段的作用 作者通过一个产品研发的完整流程来介绍交互设计师的作用。虽然交互设计师通常被很多人理解为画原型的,但事实上交互设计师会参与整个产品设计研发的所有阶段。 在想法变为需求之前,如果这个时候有交互设计师参与,那么很多伪需求就会在这个环节被 PASS 了。一个有经验的交互设计师,会快速的去判断这个需求是否符合业务逻辑,能够找到有相似业务流程的竞品,千万别小看这个环节,很多创业型的团队都死在伪需求上面。 需求确认以后,其实就到了原型设计阶段,这是交互设计师最核心的工作。我上次在《步步为赢》里面总结的,交互设计师,就是产品团队的业务需求翻译官,把需求翻译成页面,让整个产品团队清晰明了知道这是一个什么样的产品,我们要怎么做。 最后到界面设计、研发、测试直至上线,交互设计师都扮演了非常重要的角色,可以说,交互设计师并不只是给 UI 设计师画线框图,而是为一个产品从想法到上线保驾护航,降低产品的失败率。
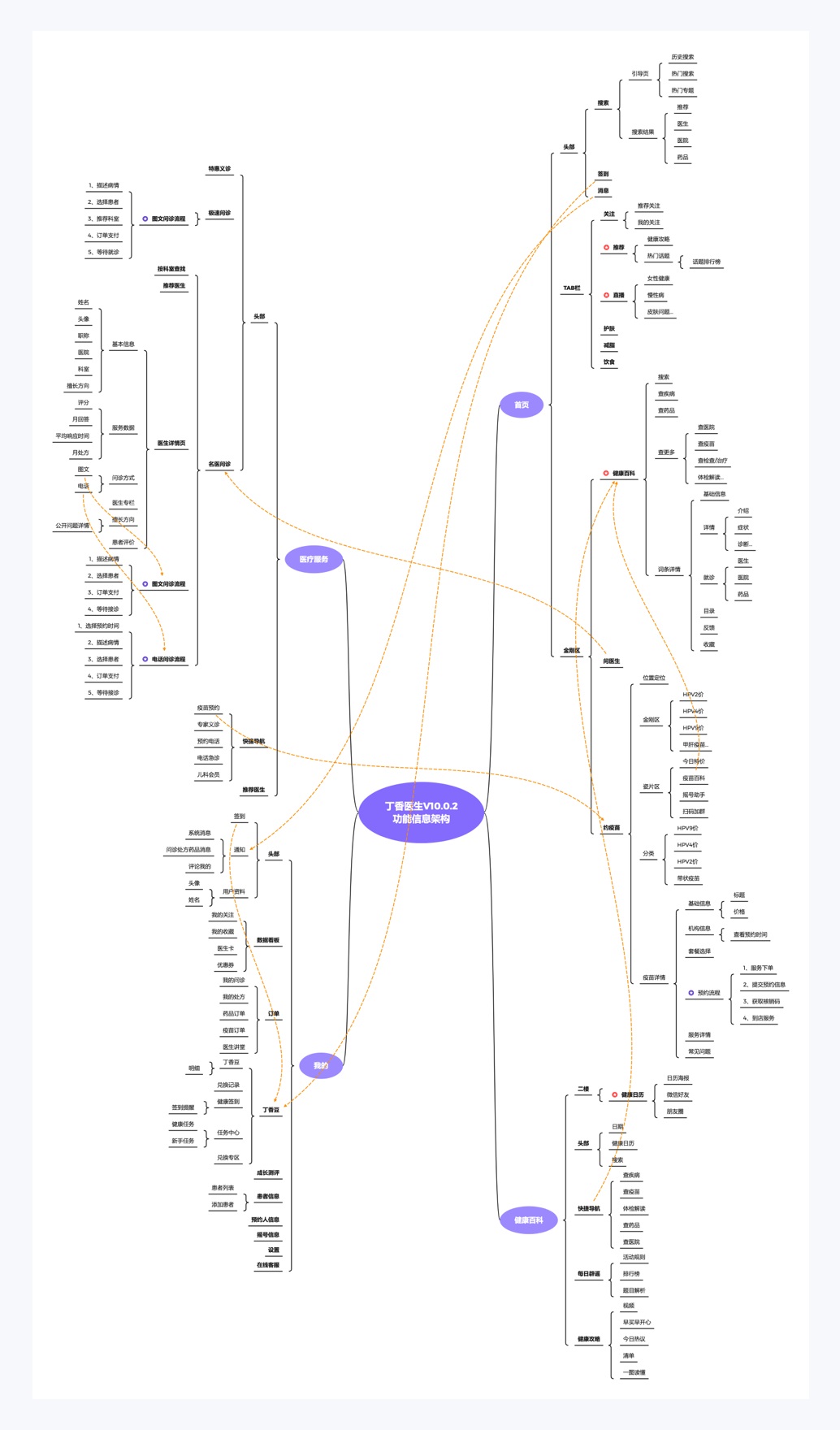
信息架构的概念和制作 信息架构是什么?信息架构就是一个产品的骨骼,从这个信息架构就可以看到这个产品有多少器官。我在直播临摹实操的时候,单独演示过用 Xmind 来梳理一个产品的信息架构。其实方法就是这样,不管是我们设计一个产品,还是去调研一个产品,信息架构一定是所有产品设计的第一步。只有把这个产品的内容规划好,你的页面才知道要放什么内容,怎么放。Xmind 这些思维导图软件很好上手,大家只需要亲自做几个,就能对信息架构快速上手。
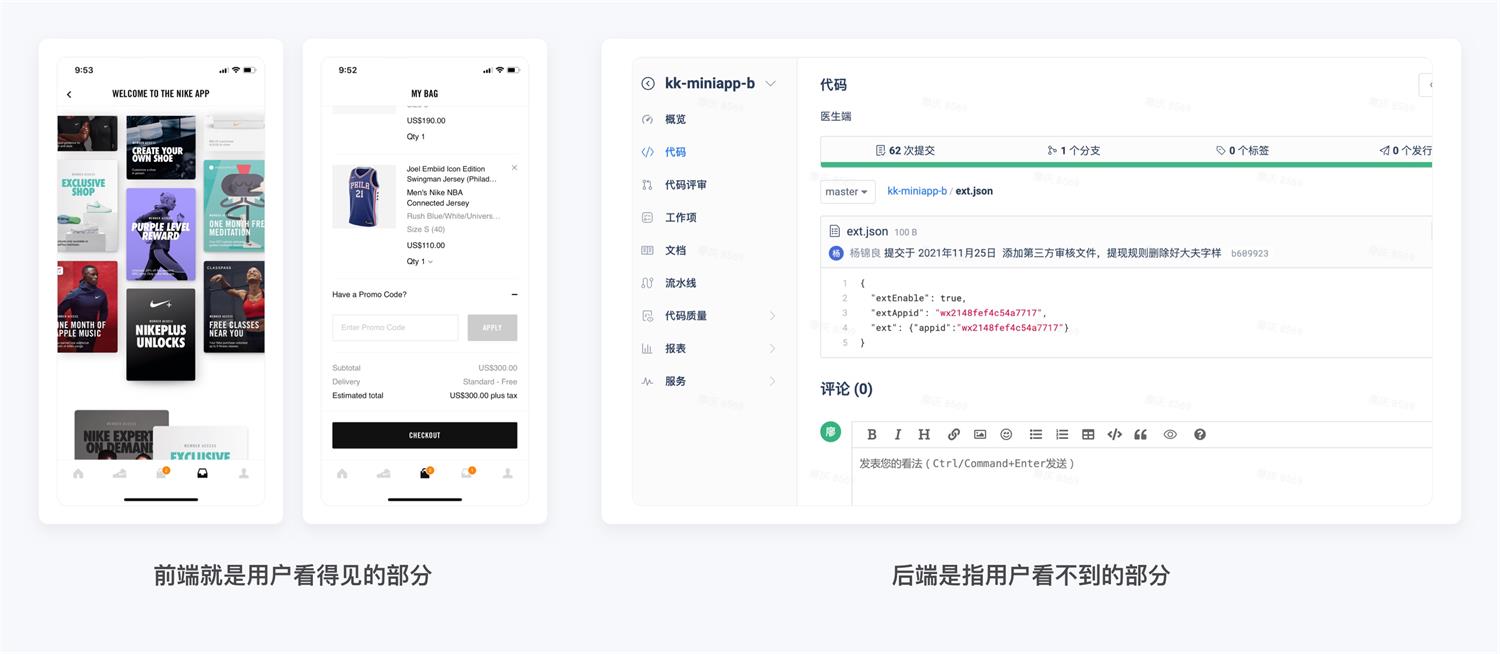
④ 设计在本节中,作者针对 UI 界面设计的一些基础知识点,进行了全面的归纳,比如当下流行的 UI 设计风格、UI 设计中的基础入门知识、多平台的设计注意事项等等。这些知识点都很基础,我就不过多介绍,大家可以去仔细读,把这些知识点吸收。 ⑤ 研发很多设计师都会说,我是做设计的,代码这种事儿,和我没啥关联。事实上,如果你能掌握一些基础的产品研发知识,这会对你在工作中的协作起到非常大的帮助。我一直给大家说,做设计,一定要和前端处好关系,因为你们两的工作,是捆绑在一起的。你的设计再漂亮,如果前端无法还原,最后的体验也会大打折扣。怎么样去和前端处好关系,那就是需要你去学习一些基础的技术知识。作者在这一章里讲了很多知识点,包括 Html 的学习、CSS 的快速入门,甚至还有一节是教设计师如何用 WordPress 搭建自己的博客。我筛选几个重要的知识点,分享给大家。 前端和后端 这两个词,大家一定听得耳熟能详了吧。但是还是有必要给大家提一下,前端就是用户看得见的部分,比如一个购物网站,我们能使用的所有功能,都属于前端,这些都是用户可视化的。而后端,则是指用户看不到的数据交换,比如当天产生了多少订单、支付了多少钱等等。UI 设计师和前端的联系最紧密,一定要时间去了解前端的基础知识。
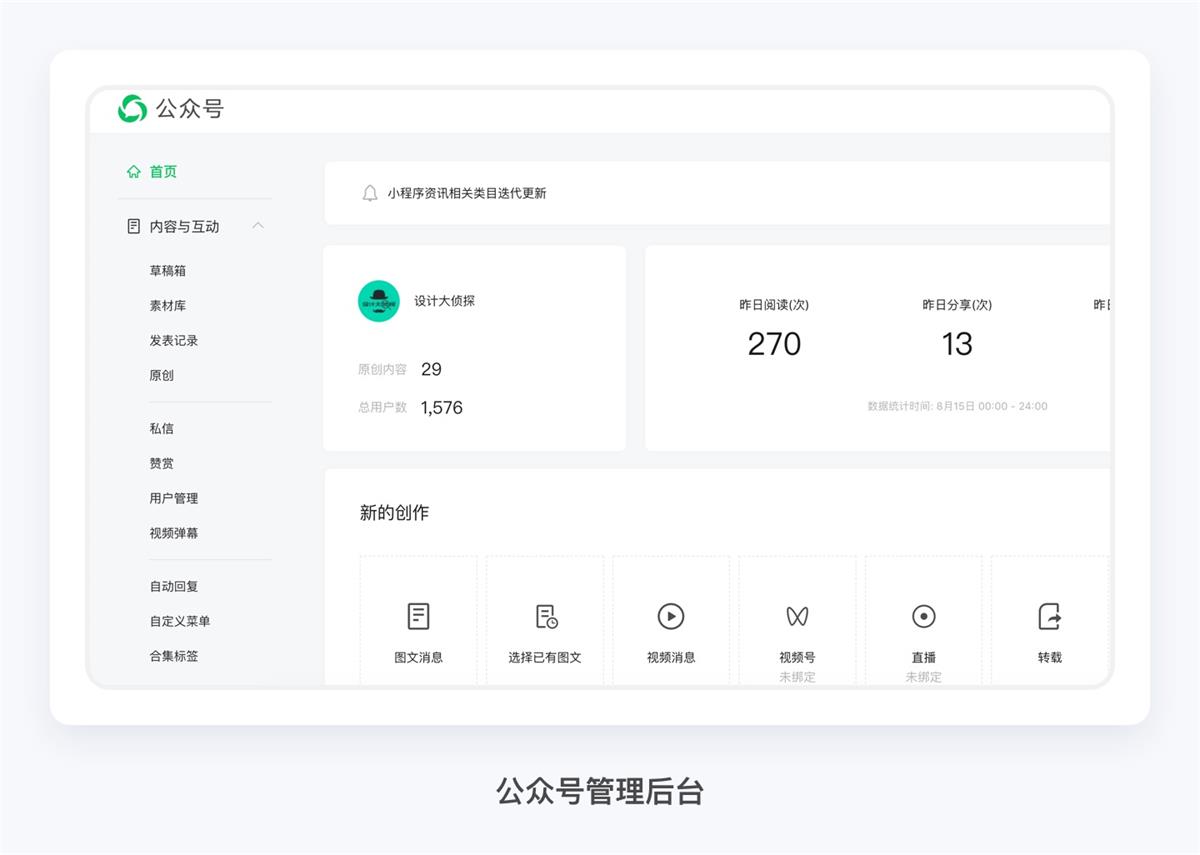
后端和后台 后端和后台是两个完全不同的概念,并且两者也不是同一层级的内容。简单来说,后台是需要前端和后端一起才能开发出来的,可以把后台理解为一个产品。比如站酷的创作者中心,它其实就像一个后台,你可以查看自己数据、管理自己的作品,这些用户是看不到的,但你所操作的后台,事实上也是由前端和后端构成,你看不见的数据就是后端,你操作的所有数据交换和处理都是由后端人员完成。
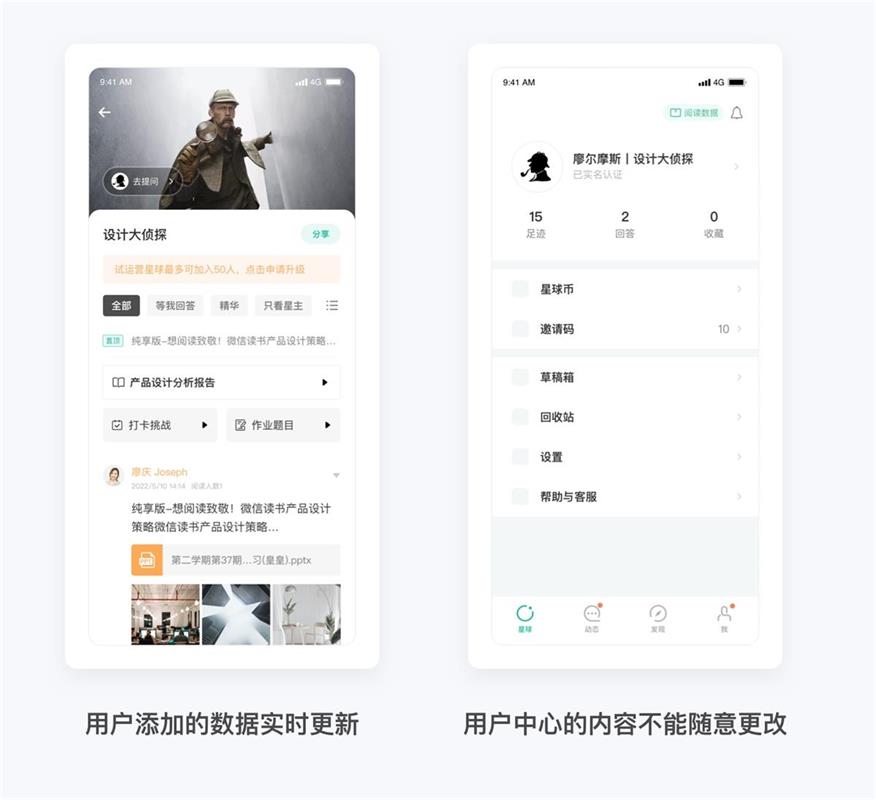
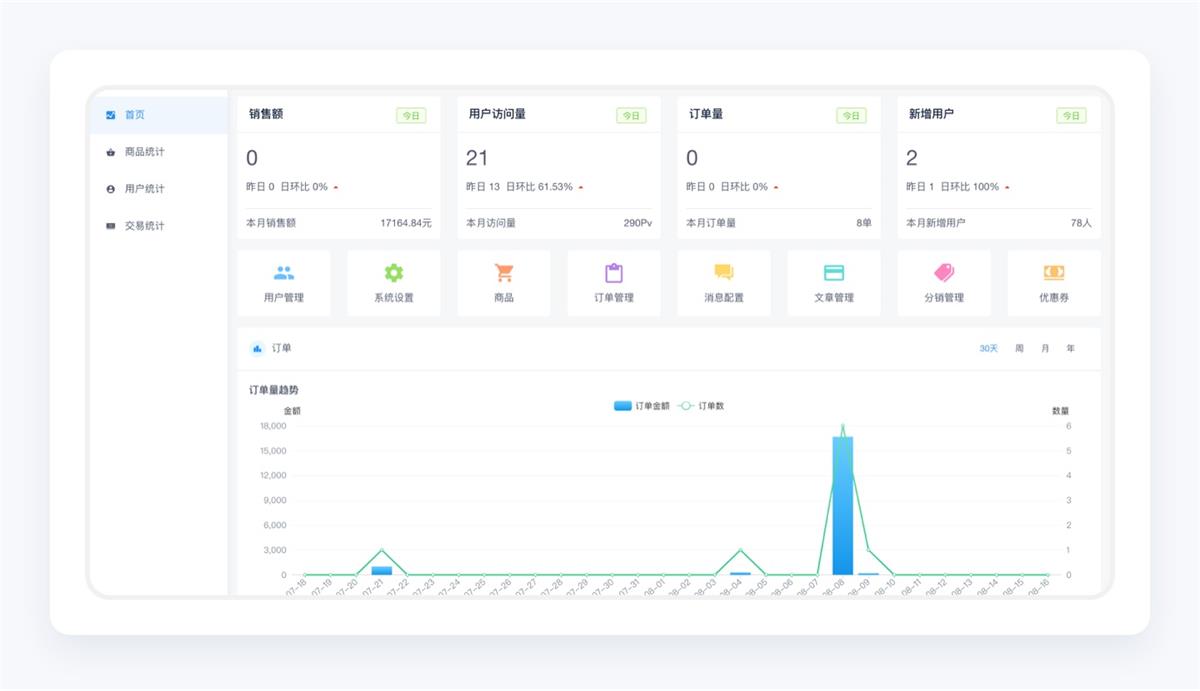
动态页面和静态页面 动态页面,就是这个数据会实时更新,可以由管理员在后台发布更新;而静态页面,一般就是前端工程师会直接以代码的形式把页面给写死,后台没有修改这个页面内容的功能。这两个概念对 UI 设计师来说,其实真的非常重要,一定要去充分理解动态页面和静态页面的区别,因为这往往关乎到你的设计实用性。 我遇见过很多的设计师,他们的设计稿真的很漂亮,但是一点都不实用,为什么会造成这样的原因,很多时候因为他们不懂动态和静态的区别。特别是在品牌官网的设计中,有很多设计师在新闻资讯、发展历程这些页面去设计很多创新的效果,但往往忽略了这些内容,是需要经常维护更新的。一旦设计师考虑不周,就会导致设计稿很好看,上线效果一塌糊涂。理解动态和静态的区别,可以为整个产品运营团队降低很多工作量。
HTML、CSS 和 JavaScript 之间的关系 HTML 就像我们页面设计的内容,有头部、有金刚区、有菜单栏;CSS 就像是颜色样式、文本样式,你可以批量去修改这个公共样式,整个设计就能保持一致;而 JavaScript 就像交互动态效果,比如点击某个按钮,它会产生移出的效果。作者针对这三个内容都有很详细的介绍,各位可以结合自己的兴趣去阅读,掌握一些基础的编程知识。
⑥ 数据分析当一个产品正式上线运营以后,这个产品就会不断迭代。而设计师在产品的运营过程中,一定要去学习了解一些常见的数据指标,这些数据指标,可以真实反馈产品是否解决用户的使用情况,以及用户在产品使用过程中所遇见的难点。没有数据,再完美的产品也没有讨论的意义。
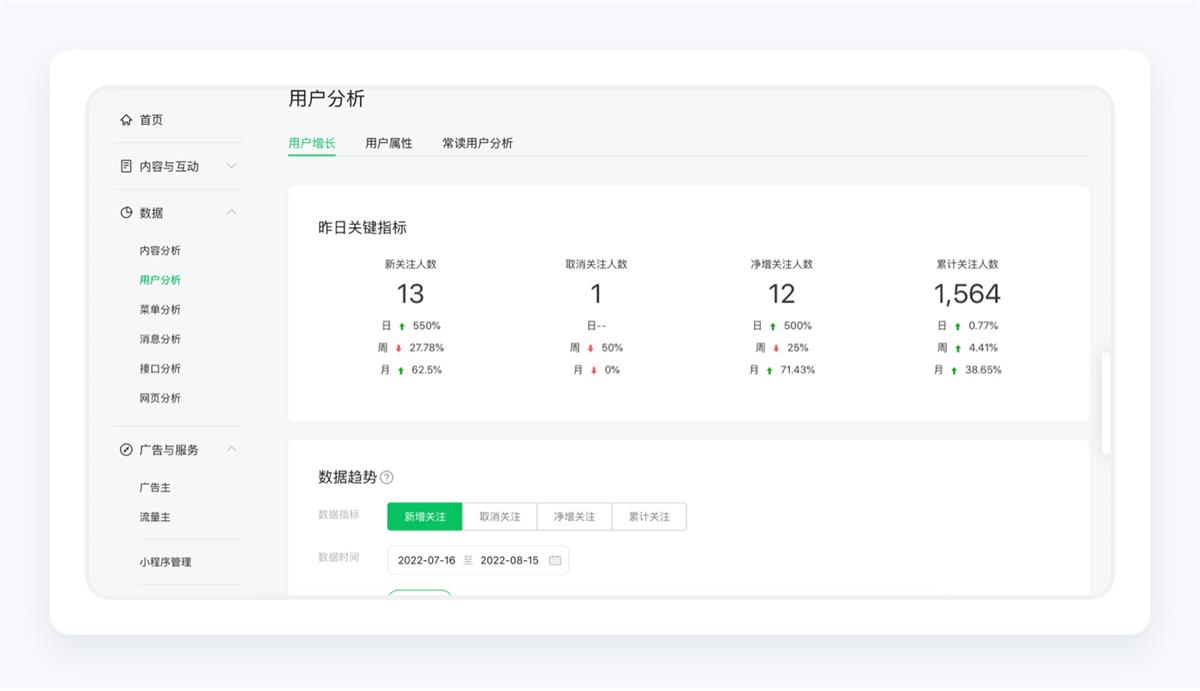
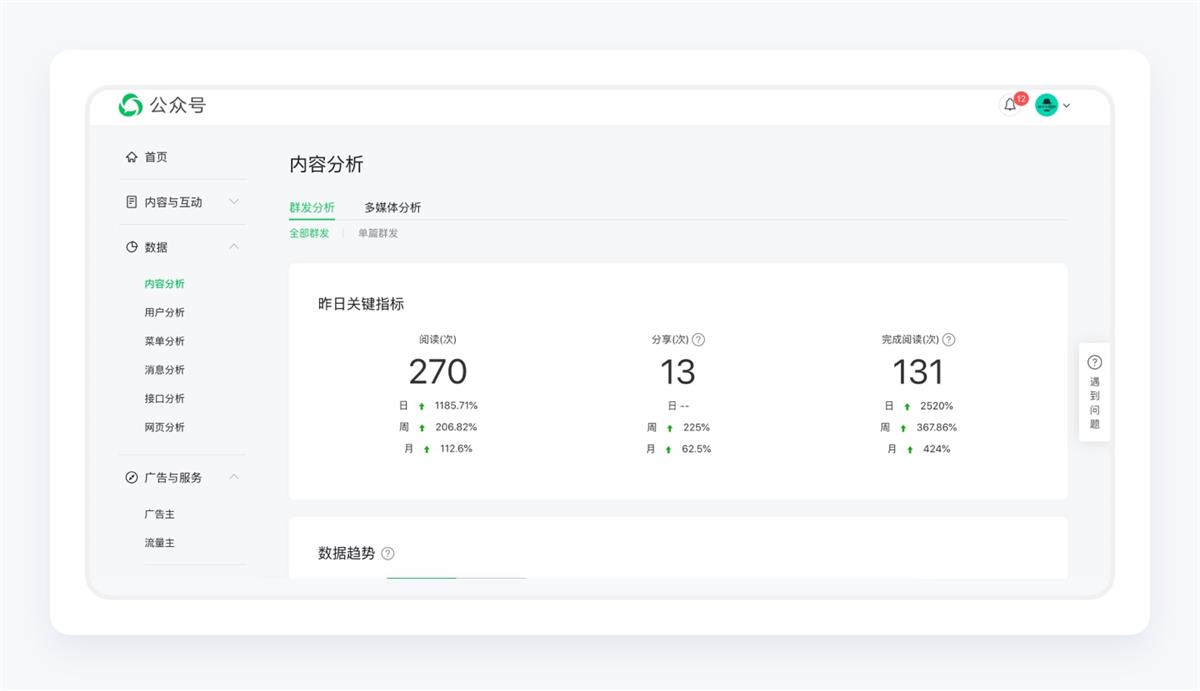
常见的数据指标 作者把数据指标分成了三类,分别是与用户相关、与行为相关和与业务相关的数据指标。其实如果你经常阅读我们的产品拆解,很多专业名词都已经很熟悉了,比如获客、激活、留存、日活、PV 等等。 DAU 和 MAU DAU 和 MAU 分别称为日活跃用户数量(简称“日活”)和月活跃用户数量(简称“月活”),主要用来观察某个产品以日或者以月为单位的用户活跃量。
PV 和 UV PV 是指页面浏览量,UV 是指访问某个页面的独立用户数。比如 3 个用户访问了一个 APP 的 100 个页面,那么 PV 就是 100 次,UV 是 3。
GMV GMV 全称为 Gross Merchandise Volume,指一段时间内的成交总额,一般在电商类产品进行数据统计或者制订 KPI(Key Performance Indicator,关键绩效指标)时使用。 A/B 测试 A/B 测试就是把所有的用户分成两部分,一部分用户看到的是 A 方案,另一部分用户看到的是 B 方案,然后对两部分用户使用产品时产生的数据进行分析,为最终选择使用哪个版本的方案提供有效的参考依据。最近一周,站酷就在进行 A/B 测试,目的就是搜集不同用户群的反馈。
我把这一章的内容归纳为运营基础知识,在后续的时间里,我们会单独去讲《增长黑客》、《硅谷增长黑客笔记》,到时候大家就会对这些知识熟悉了。 ⑦ 总结《视觉之外:全链路 UI 设计思维的培养与提升》这本书内容非常夯实,不仅仅全面介绍了全链路设计师所需要学习掌握的五个部分,而且还加入了很多实操的内容。比如流程图的绘制、信息结构的工具、编程语言的学习、CSS 的入门等等。这本书真的非常适合比较传统的 UI 设计师学习,可以通过这本书快速打破自己的知识盲区,从而明白当下以及未来的 UI 设计师发展方向,成为一名有竞争力、有价值的全链路设计师。 2. 这本书对我们有什么启发?① 全链路设计师的成长模型 作者写这本书的内容结构,其实就是一个全链路设计师的成长模型。如果你想成为一名全链路设计师,那么你就需要在产品需求、交互设计、UI 视觉设计、产品研发和数据分析这五个关键阶段去学习。你可以根据这个成长模型去规划自己的学习内容,比如你当下产品的知识非常薄弱,那么你就可以提升产品知识。这样你就很有目标感,这个模型可以对你起到指导和审视的作用。
② 产品设计的思维能力 我在分享临摹设计资源的时候,都会加上《你好,UI 设计师》这篇文章。我之所以会分享这些辛辛苦苦临摹的设计文件,其实更多是想去做一个引路人。让大家从我的临摹文件里面,结合产品拆解去学习这个方法。 一款产品设计不是一个点,一条线,一个面,而是一个系统工程。就像作者在这本书里所列举的五个部分,如果你只是局限于某个产品设计的美丑,那么你的思维能力就无法取得突破。你一定要有全局观,要从整体去出发思考一个产品如何设计;你一定要跳出设计的执行层,从头到尾去思考,这样你才能从掌握一个设计工具到学习到一种产品设计思维能力。
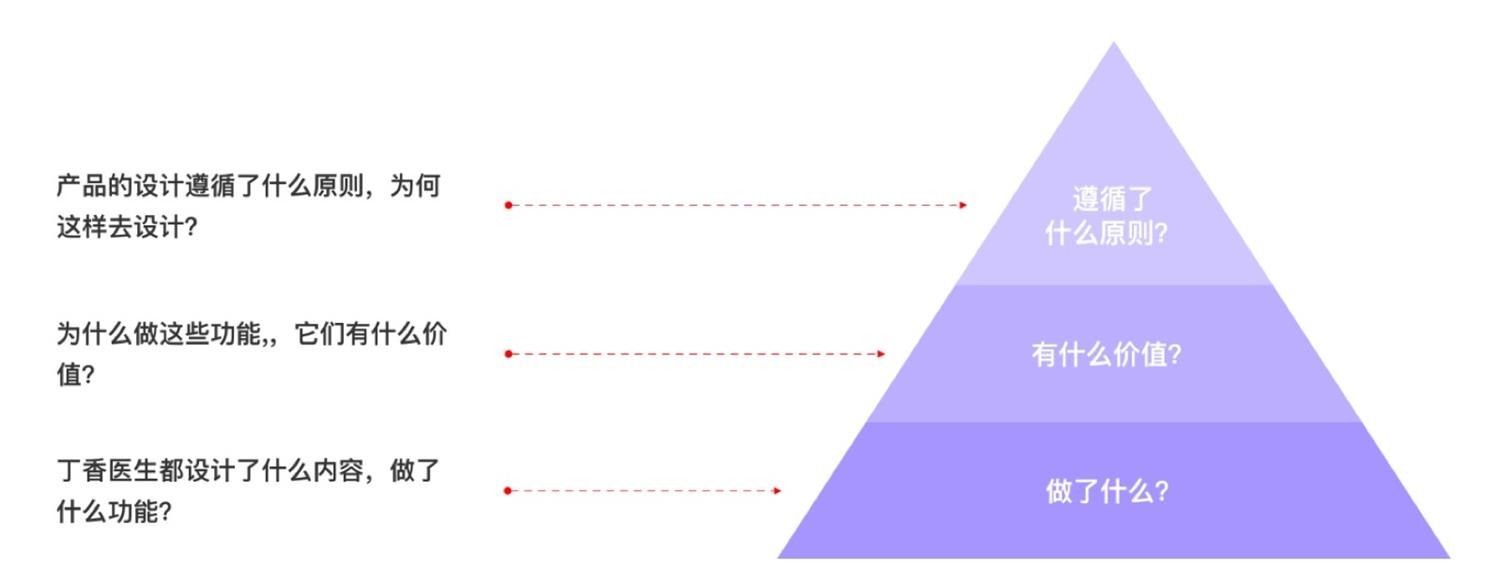
③ 从”怎么做“到”为什么这样做“? 我把这个思维的提升定义为一个设计师蜕变的节点。就像我过去做外包设计的时候,更多只停留于如何按照客户的需求去把项目设计好,而根本没有去思考客户为什么会有这样的需求。 我年初发布丁香医生产品拆解的时候,我把花了 2 个月做这件事的目的描述为——我想去思考一个优秀的产品,到底设计了什么,为什么这样设计。可能没有几个人注意到这个细节,但其实对我来说,这就是设计思维真正的蜕变。 我为什么花那么多时间去做产品拆解,就是我想让大家跟着我跳出执行层去思考,为什么别人这么做,他们遵循了什么设计原则,只有这样,我们才能培养设计的思考能力,从而破茧成蝶。
3. 写在后面的话就像我在开头写的那样,黄方闻的书籍,很有自己的特点。为了解读他的这本书,我特意去关注了他的公众号,然后又找到了他的个人公众号,看了他很多的生活随笔文章。有初为人父的感动,有因为疫情困在上海无法陪伴家人的无奈,我感觉他真是一个非常细腻的人,而他的书,也沿袭他的风格。 这本《视觉之外:全链路 UI 设计思维的培养与提升》不仅仅向你全面介绍了成为一个全链路设计师的技能模型,更是分享了很多实操的方法。就像他在序里所写的,他想帮助大家打开一扇门,一扇可以连接其他岗位的门,我已经打开了,接下来,到你了!开始阅读吧! 欢迎关注作者微信公众号:「设计大侦探」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论