17个科学测试+超多案例,帮你掌握按钮设计(上)

扫一扫 
扫一扫 
扫一扫 
扫一扫 编者按:按钮设计是 UI/UX 设计的一个基础问题,设计师 Eduard Kuric 为此专门深入地撰写了这个系列文章,这篇是系列的第一篇。他在文章中深入分析了按钮的基础特性,并且深入细致的设置了一套完整的测试,试图彻底彻底揭秘,如何设计才能防错并且避免用户感到困惑和沮丧。 这是系列文章的第一篇。按钮有很多基础的特征,这些特征可以作为视觉提示,帮助用户了解信息和状态,我们和真实的用户进行了沟通和测试,全面地进行了研究,评估各种类别视觉元素的有效性。在测试的第一部分,我们给了用户足够多的时间,看看哪些视觉元素用户更容易感知到,以及随着时间变化,这些感知是否会发生变化。 第二篇文章将会将测试和调研的结果总结出来:哪些视觉元素更重要,更好,哪些设计不够好,以及为什么。在这次的研究过程中,我们发现有一些设计的实际效果和我们的传统的理解有所不同,最后,我们列举出了按钮设计的一些最佳实践,方便在后续的设计中使用。 这次的研究主要围绕着下面的 2 个问题:
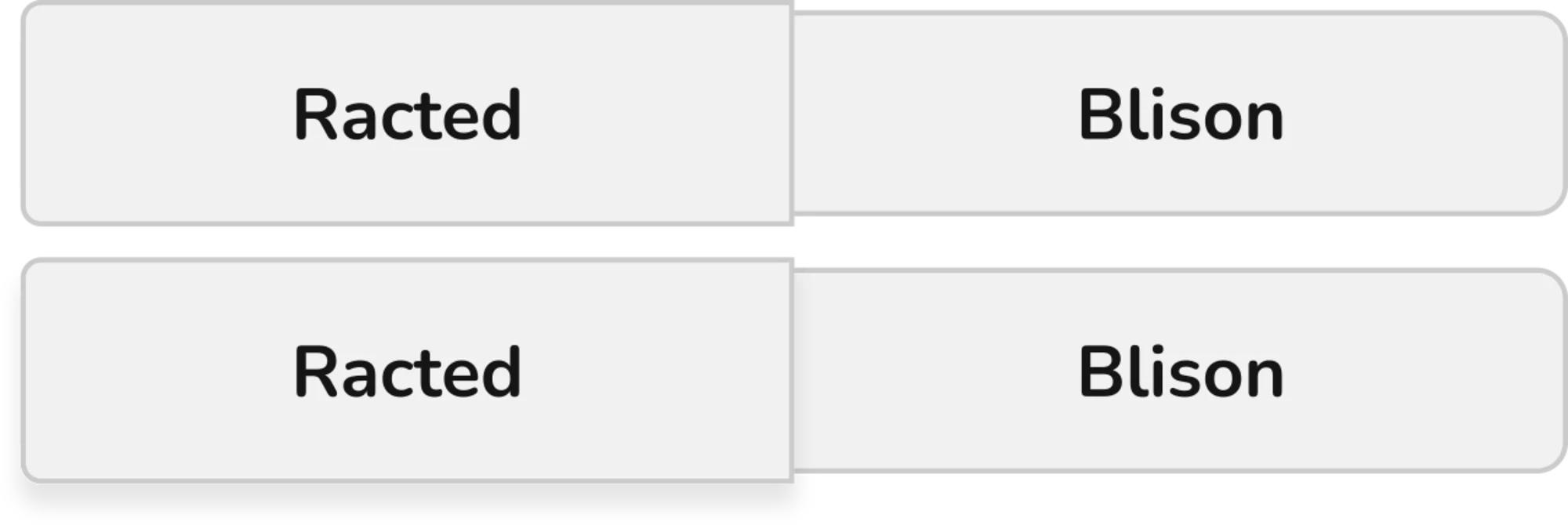
下面我们先回到按钮本身的一些特征,以及我们使用过程中的它们的变化,以及可能会涉及到的一些设计原则。 延伸阅读: 一个UI按钮的自我修养编者按:一个合格的 UI 按钮到底需要具备什么样的素质? 阅读文章 >从6个层面,系统分析按钮设计的知识点虽然直觉认为按钮是一种很简单的控件,但在梳理按钮相关知识点的过程中,发现小小控件其中包含了很多容易被忽略的细节。 阅读文章 >先假设一个场景,你正在下单购买一张机票,然后你会看到下面的按钮:
左边是单程,右边是往返 这个时候你可能会感到困惑,到底你能不能返程回家? 开关按钮是什么?Swtich,或者说开关按钮,它指的是在两个或者多个状态或者选项之前切换的控件,它从名称到功能,都是高度拟物的,它们是基于物理世界当中传统的开关和按钮的逻辑来设计的。为了更好的理解虚拟的按钮,我们不妨从普通的物理开关聊起,比如一个电灯的开关。
何时使用开关按钮简而言之,在设计开关按钮的时候,你应该遵循以下原则:
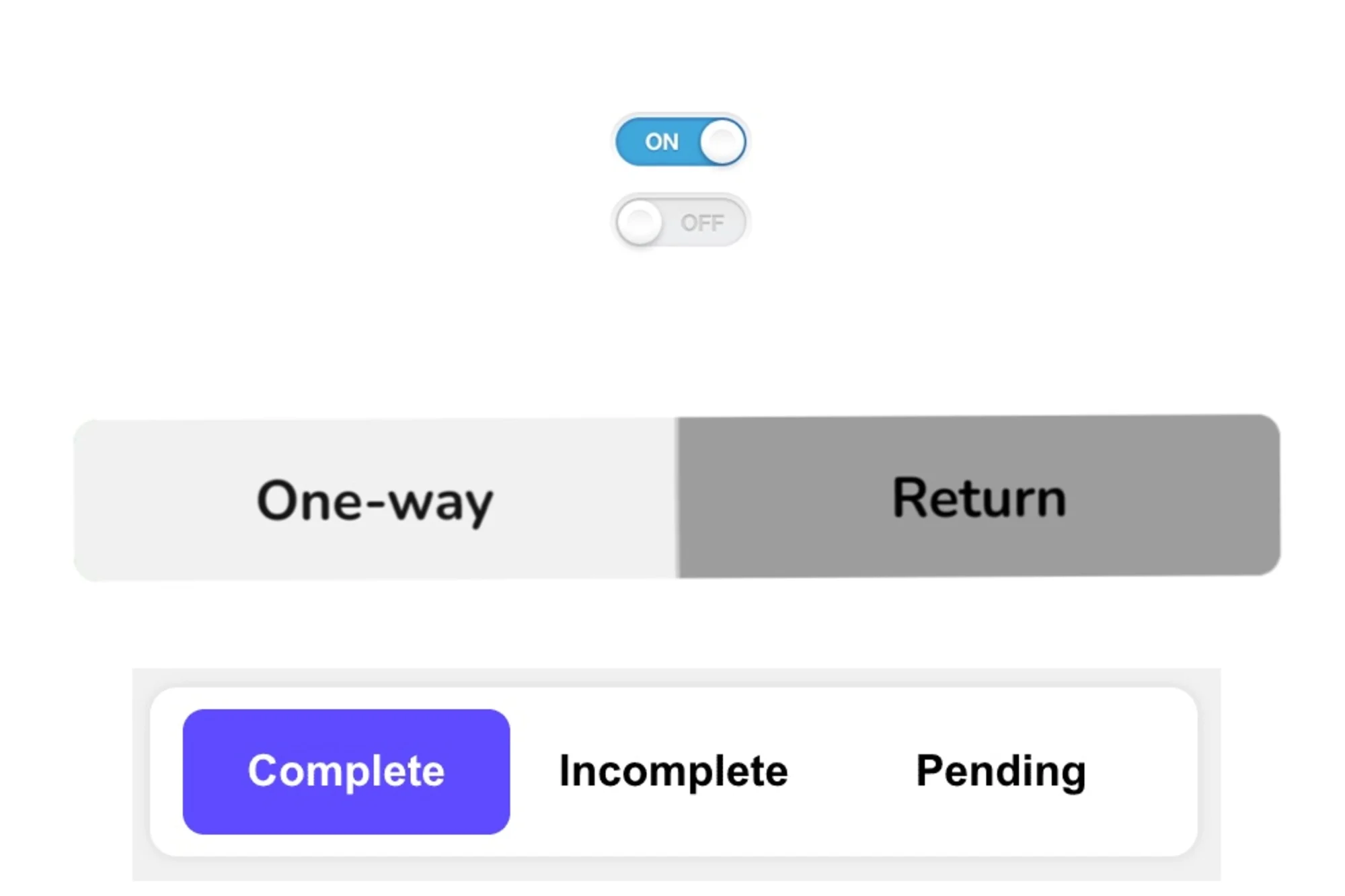
在其他的情况下,使用复选框和单选按钮可能是更好的选择。 拨动开关和切换开关在开关按钮的类型选取上,通常有 2 种不同的类型供你选择。如果功能涉及 2 种不同的状态,那么你可以选择传统的拨动式的开关控件,这很简单,触发或者关闭。 而切换式开关则不仅可以在二元选择下使用,还能兼顾到多状态、多选项的需求。它由 2 个或者更多的、彼此相邻的按钮组成,而被选中的状态或者选项会被「高亮显示」。
在设计的时候,需要让被选中的和未选中的按钮两者之间在视觉重量上有差异,同时,按钮又需要在外轮廓上足够相似,这样才会被视作为一个整体当中的两个或者多个相互关联的子个体。而设计的挑战在于,如何明确哪个按钮上处于触发状态,哪个是被禁用的状态。 使用拨动式开关本身上比较简单的,即使不看文本内容,通常也可以借助色彩和视觉重量来判断开关状态。但是切换式按钮则不同,它们的文本内容是无法被忽略的,因为必须要借助文本标签来判断状态差异。 在这种情况下,用户需要依赖其他的视觉信息和元素来了解信息,如果设计不当,反而会增加认知负荷。不过可以肯定的是,我们需要做的是借助视觉线索来强化按钮激发态的感知。而这又回到了最基础的问题:如何设计一个良好的按钮。我们也一直在问自己这个问题,所以这次调研和测试就试图从根本上来理解按钮,然后解决这个问题。 案例研究:基于数据来设计清晰有效的切换按钮通常大家是根据经验和可用性测试,来确保自己设计的切换按钮是有效的。但是如果完全基于冷硬的数据来重新做设计,又会发生什么不一样的事情呢?哪些设计元素的变化,会带来我们认知之外的改变?是否存在让用户更快识别按钮和状态的设计元素?在我们的调研的第一部分,就着重研究了按钮的状态和不同视觉元素之间的关系。 视觉提示视觉提示,或者说视觉线索,是网站和APP为用户提供信息,并且告知用户如何使用这些功能的视觉信息。它们帮助用户发现可点击的区域,了解功能的运作模式,明确状态,并且告诉他们可能存在的可能性。 设计切换按钮的研究路径尽管设计按钮是设计师经常讨论的话题,但是目前来看,在选择设计的时候,其实没有非常全面的指导方针,因此我们会先定义这个研究方案。
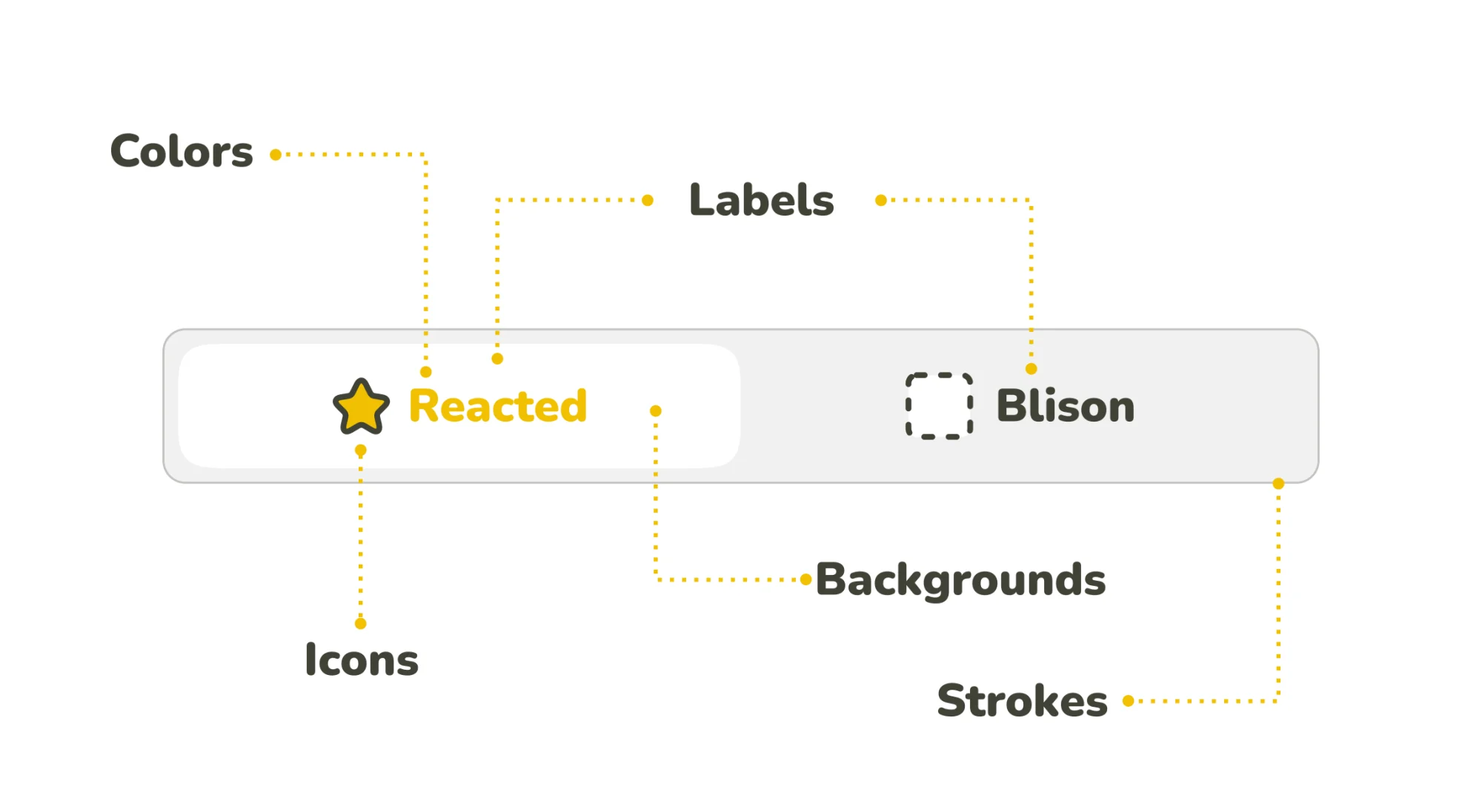
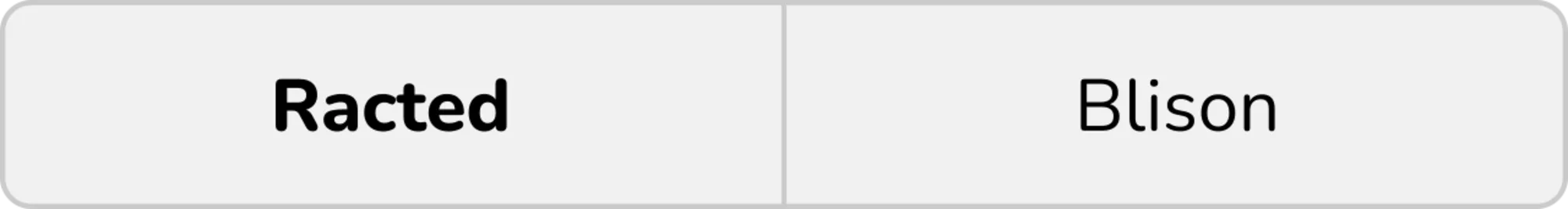
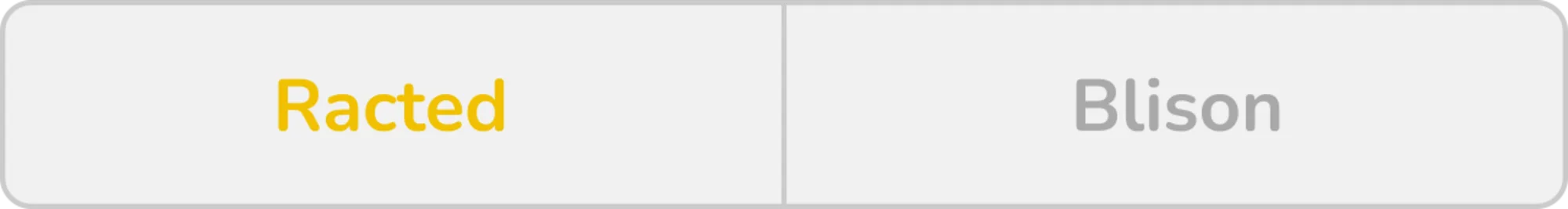
如图所示,按钮的结构通常包含标签文本、内部颜色填充、外部轮廓构成,有时候会带有特定图标,但是它们有时候不会同时存在,它们当中每一个都可以以某种方式来被强调,作为视觉提示,而且它们之间存在很多种不同的搭配方式。 独立的视觉提示我们在测试中,将会专注于每个按钮当中可能存在的 4 种独立的视觉提示:标签文本、填充颜色、外框、图标。我们需要研究这四个要素是如何影像用户感知的。我们希望使用控制变量法,让用户每次都专注到特定的一个元素上,借此来判断用户对于特定元素的认知和反应。 在研究过程中,我们还碰到一个问题,就是我们要选择什么样的文本标签。但是为了避免文本本身对于用户认知的影像,我们最初的想法的是使用「选项A/选项B」,但是考虑到 A 和 B 暗含字母顺序这可能会对用户潜意识有影响,所以我们选择来毫无关联和意义的两个词「Racted」和「Blison」,这样它们就只存在视觉差异,而规避来语义上的影响。 接下来,我们先设置好我们要做的测试主题和内容。 下面我们正式开始设置测试。 标签文本将标签视作为关键的视觉提示,那么我们需要考虑字体的粗细、文本的大小和颜色。 研究主题1:粗体字我们假设带有加粗文本的视作为激发态,而不是常规体字体:
研究主题2:文本大小当两个大小不同的文本标签彼此靠近的时候,我们通常会认为更大的文本所在的按钮上激发态。字体差异越大,越容易被定义为激发态。
研究对象3:颜色和对比度对比色有利于做出区分,如果你只是想要强调其中的一个,那么你需要增加其中一个的视觉重量,那么单纯的对比就不够来,因为单纯的对比色,让两者成为了平等的选择。 在我们的研究当中,单纯的颜色色相反转不足以让人分出优先级,我们的参与在看到这些按钮的时候,可能会做出截然不同的选择。 在这项研究当中,我们假定深色的按钮更容易被视作为激发态。
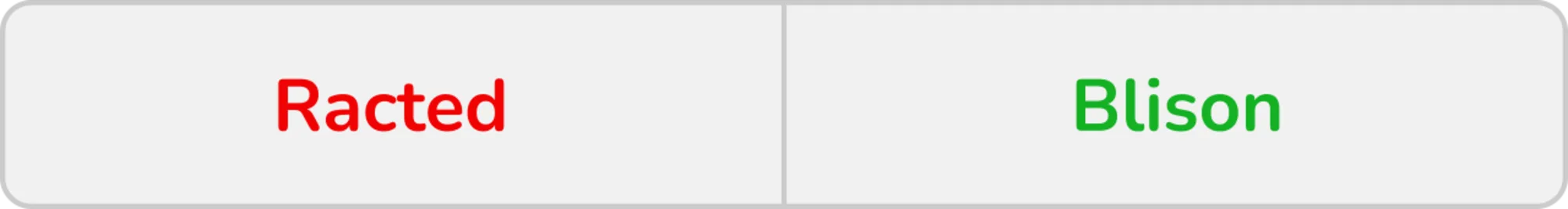
在这里需要强调的是,对于色彩有视觉缺陷的用户而言,对比度和颜色通常不足作为判断的依据。根据 NHS 的调研,大概有 8% 的男性有道尔顿症,这意味着他们无法根据色彩的视觉提示来做出选择。 研究主题4:红色和绿色的文化感知当然,这个主题可能存在和上一个主题存在类似的问题,不过红色和绿色上对比色,而且在多数文化当中对于两者的认知存在相同的共识。在西方文化当中绿色表示「开启」(激活或者打开)的状态,而红色通常表示「关闭」。值得注意的,在阿拉伯文化当中绿色被赋予更多的含义,红色在东方文化中也有更特殊的含义。
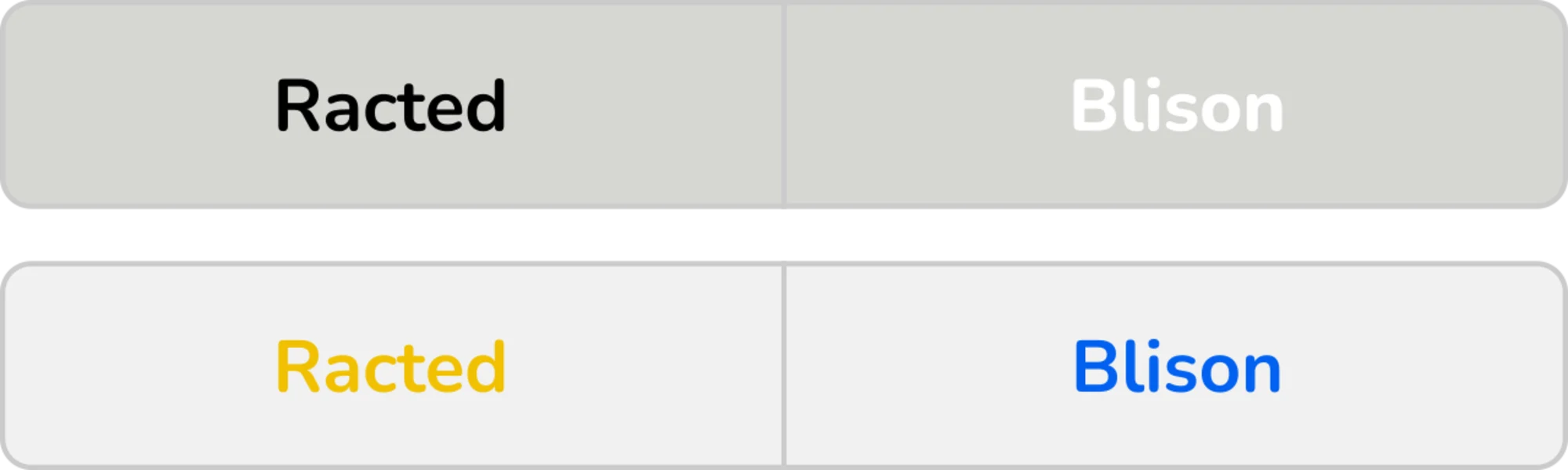
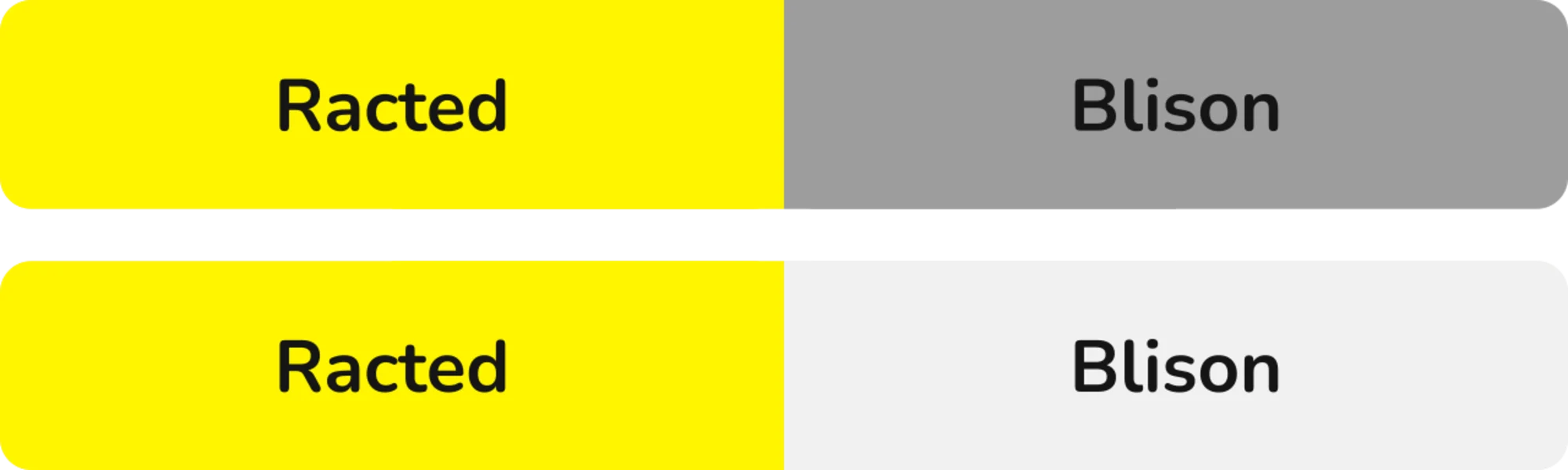
研究主题5:文本标签种的彩色和黑色/白色当彩色和无彩度的黑色/白色结合起来的时候,我们通常认为彩色的标签内容被视作为激发态,因为它们在属性上更强,有更多视觉重量。
研究主题6:文本标签中的彩色和灰色和上一个主题类似,身为中性色的灰色在视觉重量上更轻,因此我们预期中彩色的标签会更加容易被视作为激发态。
研究主题7:文本标签中颜色饱和度的影响我们假定颜色饱和度越高,它的视觉重量会越重,高饱和度的颜色更容易让用户感觉它上激发态。
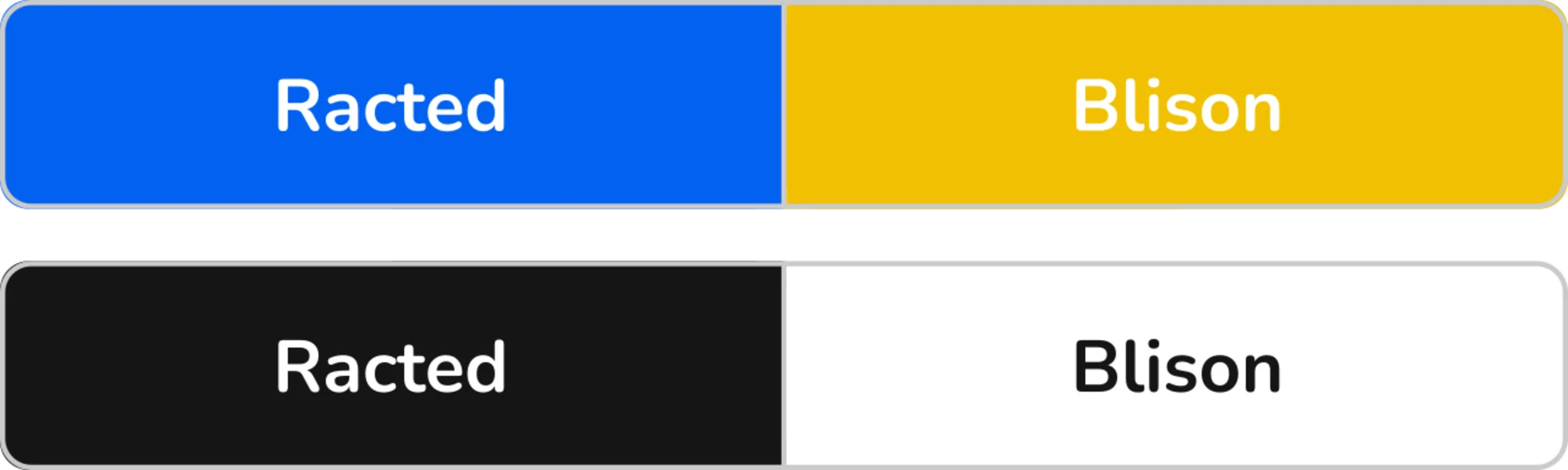
填充色按钮的填充色的选取,基本都是围绕着色彩理论来进行的。 研究主题8:背景色反色对比按钮填充色选择对比色,本质上和之前的文本标签选择对比色的逻辑是类似的。由于色相相反的颜色有相同的视觉重量,我们预计测试中很容易让人感到困惑。我们预计结果差异会非常大。 在实际测试中,我们默认将相对较暗的颜色标识为激发状态。
研究主题9:背景中红色和绿色的文化感知这一点和上面的主题4是类似的,考虑到多数的文化习惯,我们将绿色的按钮标识为激发态。
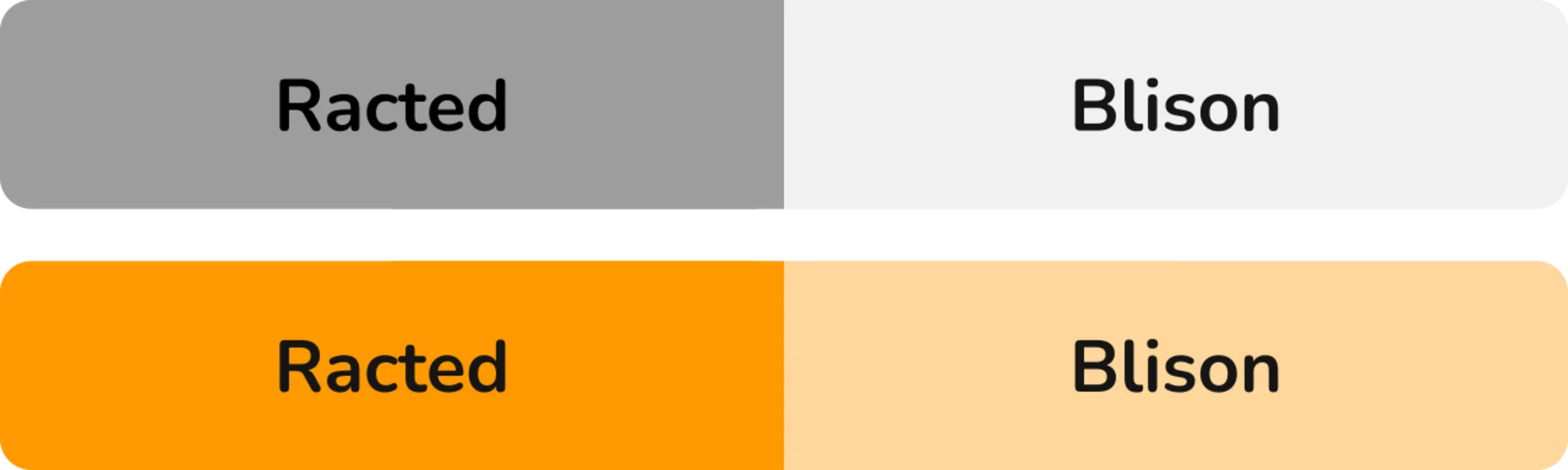
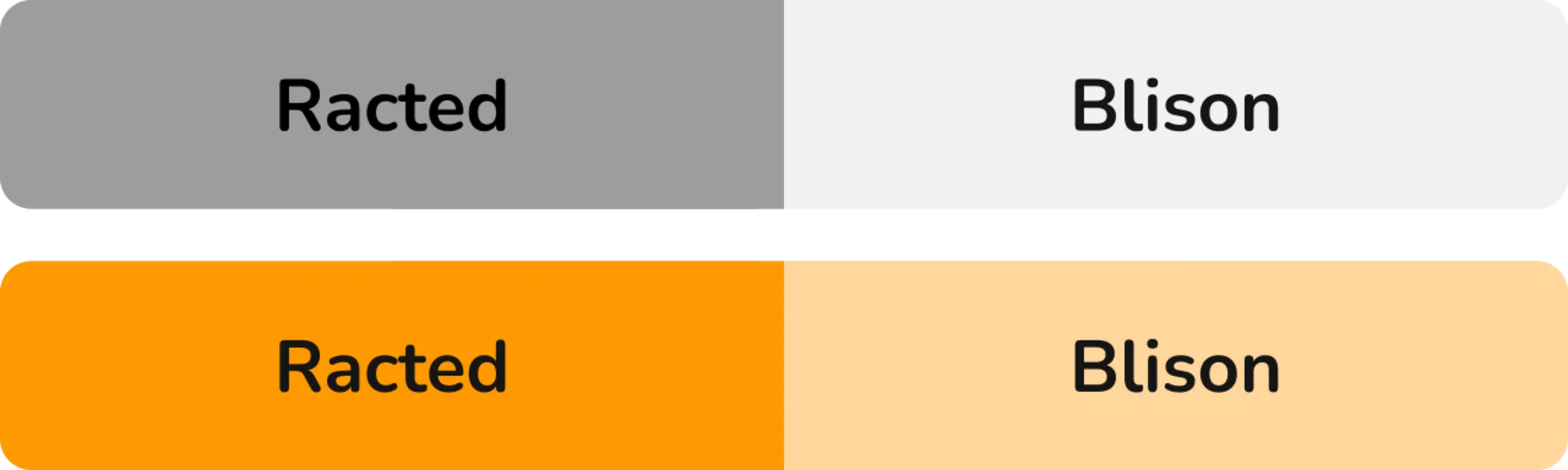
研究主题10:相同颜色不同饱和度的影响正如同我们在前面所说的,颜色饱和度对于视觉重量是有明显影响的。我们假定饱和度更高的色彩更容易被识别为激发态,尤其是在和灰色这样的中性色的对比之下。 在测试过程中,我们选用了灰色和橙色进行测试。
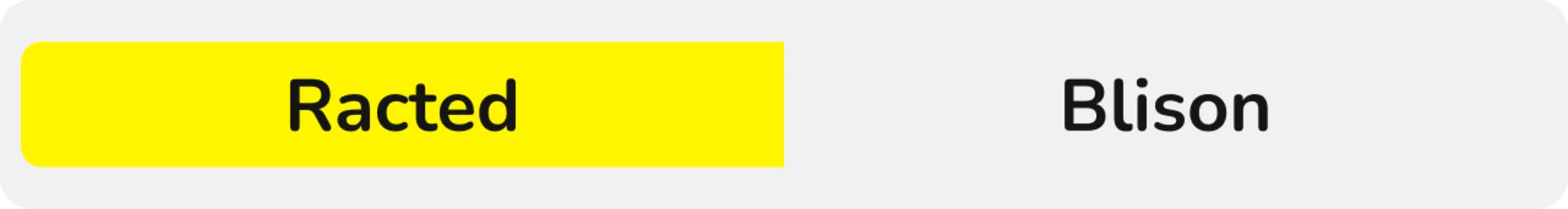
研究主题11:背景中非中性和中性色的对比我们预期非中性色比如黄色比起中性色更容易让人感觉到视觉重量,所以在这个测试中采用了黄色和中性色灰色进行了对比。
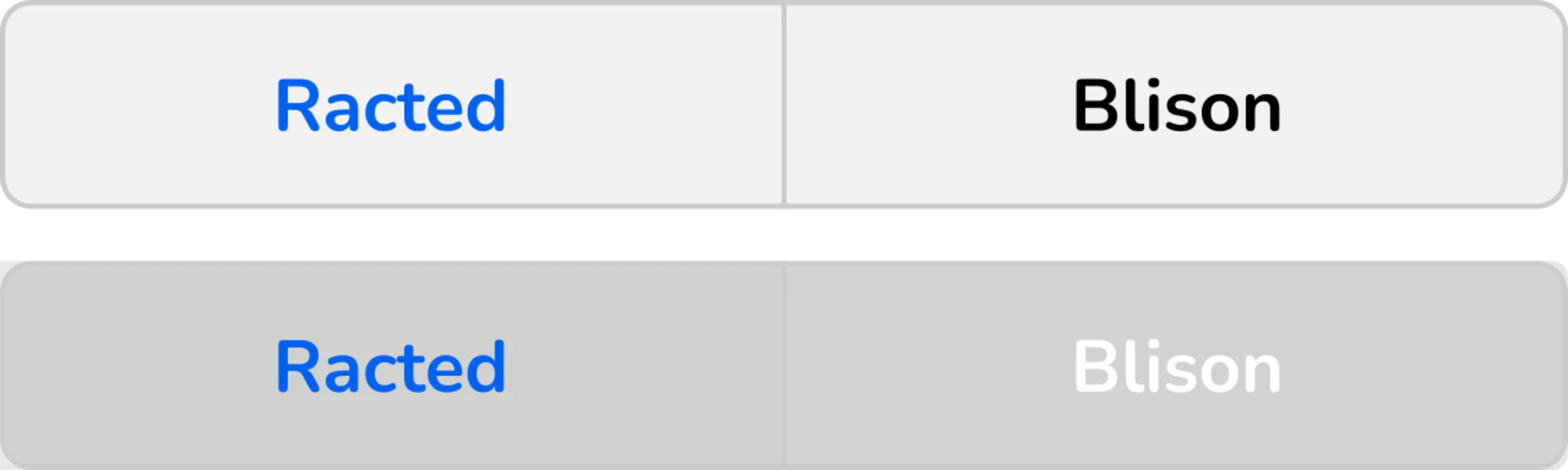
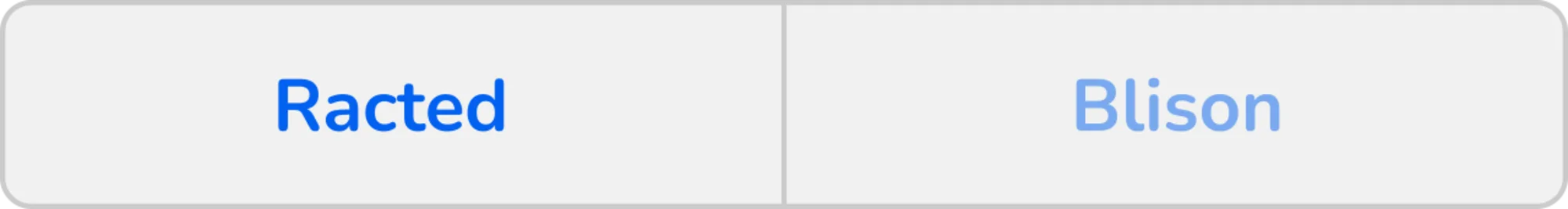
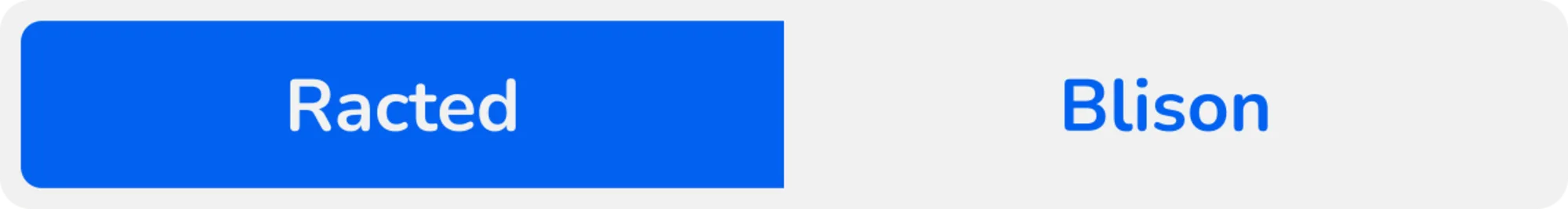
研究主题12:按钮颜色倒置测试这个测试当中,标签文本的颜色和填充色之间的颜色进行了互换倒置,蓝色作为填充背景色时,似乎更容易被认为有着更强的视觉重量,但是我们预计在用户眼中,两者之间到底谁是激发态更难被判断出来。
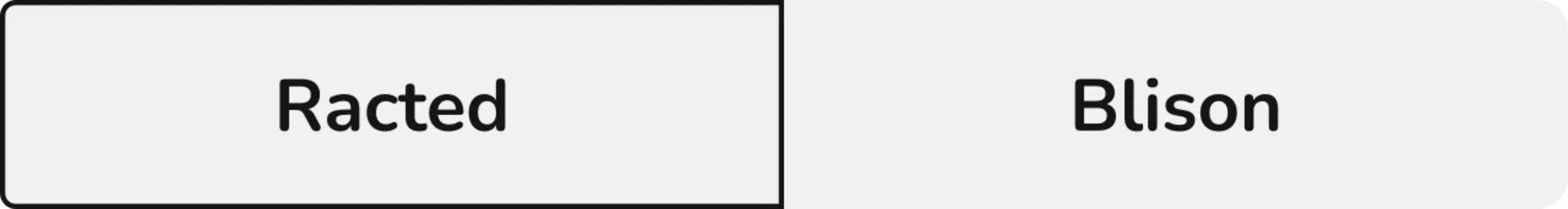
外描边关于外描边的设计问题,通常都围绕着是否要使用描边,以及描边的样式和位置。在色彩和粗细方面的探讨,已经在之前的测试中有充分的研究,因此对于外描边,我们倾向于测试一般描边和特定外描边作为视觉线索的效果。 研究主题13:激发 态按钮的高亮轮廓我们希望带有突显轮廓的按钮被视作为激发态,这看起来是比较显而易见的,但是它在实际测试中的有效性还有待验证。
研究主题14:非激发态按钮和背景色重合这其实是对于之前的测试的一个重要补充。有时候,为了让彩色按钮被更加高亮的显示,有时候会让轮廓和非激发态按钮的背景色重合,但是这种设计可能存在的问题在于,用户可能不再将非激发态的按钮视作为按钮。
研究主题15:凸显和凹陷按钮测试有时候设计师会让处于激发态的按钮被凸显出来,但是如果遵循物理世界的常规逻辑,被激发的按钮通常处于凹陷状态,这两者其实是存在冲突的。因此,我们为了了解用户到底是怎么理解激发态按钮的状态,设置了这一测试。
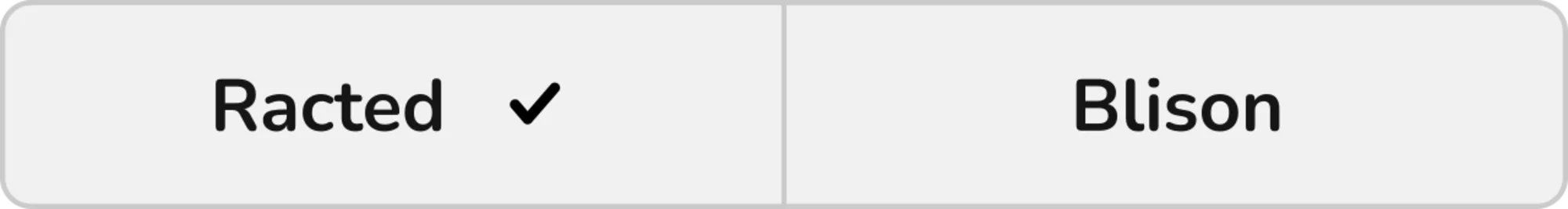
我们预估数字按钮的逻辑和物理世界的逻辑是相反的。 图标额外的图标增加了凸显按钮的视觉线索,它们有可能完全超越之前的视觉线索,给用户足够直观的认知吗?为了确保图标的有效性,我们将不会在其中加入其他的视觉信息,只保留图标相关的内容。 研究主题16:选中标识我们在被选中的按钮上增加一个选中的对勾标识,来表示活动状态。
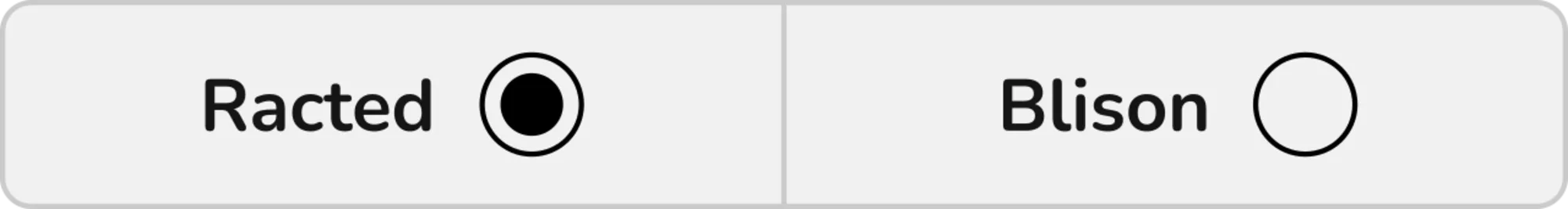
研究主题17:单选标识通常按钮上不会带有单选标识,但是使用单选标识能够简单清晰地呈现按钮地状态。
测试独立视觉提示的有效性在测试过程中,我们进行了定量的测试,根据大量可靠的实际数据来支撑整个研究,我们使用了 UXtweak 来分别进行 5 秒测试和 20 秒测试,测试过程中我们分别给用户 5 秒和 20 秒来选择到底哪个按钮是激发状态的,以此来测试时间对于决定的影像。 同时我们分别两边的按钮 Racted 和 Blison 分别设置为不同的活动状态,然后将它们随机分配给不同的用户,以此抵消左右两侧在认知上对于用户的影像。 五秒测试在五秒测试当中,参与者会被展示不同的按钮设计,在每次展示按钮设计的时候,他们会被要求查看切换按钮 5 秒,然后回答一些问题,通常第一个问题会是「哪个按钮是被按下的?」 答案 通常是其中的一个按钮,Racted 或者 Blison。 在我们的研究过程中,我们会考虑详细的措辞,因为措辞可能会影响最终的结果。
根据大气透视原理,在我们的认知当中,饱和度更低、更加模糊的物体我们会认为它更远,但是这种认知习惯投射到按钮上,又和我们日常对于按钮的习惯认知是反过来的。 所以我们的第二个问题,通常是「你对自己的回答有多大的把握?」我们会给用户 5 个不同的级别,从「完全不确定」到「完全确定」。 20秒测试和五秒测试类似,只不过测试的时长拉到了20秒,我们进行这个测试是为了确定,拉长时间能否让用户做出不一样的选择。 调研期间的问卷被调研的用户在参与期间会被要求填写一份问卷,以帮助我们对于用户本身进行了解,我们感兴趣的是:
这些数据让我们对于用户样本有基础的理解,例如用户上网的频率和需求和他们的认知是否有相关性,是否和用户年龄有关系,和日常网上的活跃度是否有关系,等等。 参与者总的来说,我们的目标是搜集 100 份普通用户的回复,我们招募了从 16 岁到 75 岁范畴内的人群,主要选择英语为主语言的国家的用户参与调研。 结果我会在下一篇文章当中,详细揭示测试的结果。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论