把表单体验做到极致!11个表单设计的高效技巧

扫一扫 
扫一扫 
扫一扫 
扫一扫 大家好,这里是设计夹,今天为大家分享的是「表单设计」。 表单是产品设计中常见且重要的组成部分,对 UX/UI 设计师来说,构建有效的表单至关重要。 经过思考的表单设计,能够为用户带来更好的实用性、包容性,让填写体验更流畅。
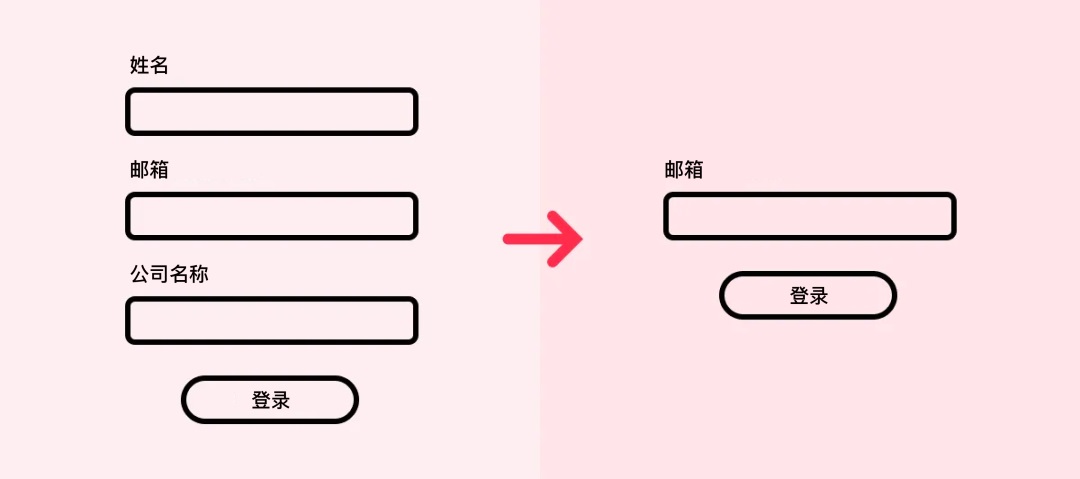
让我们一起来看看在表单设计过程中需要注意的技巧和问题点,创建更合理的表单! 想把表单的用户体验做到极致?我总结了这5个细节!Hi,我是彩云。 阅读文章 >1. 最小化字段数量通常表单中的字段越多,用户完成的可能性就越小。 在表单设计过程中我们要尽可能避免展示非必填的字段,尤其是想引导用户注册或者留资的场景中,避免表单中的某个字段为选填,保证用户最大程度的留资转化。
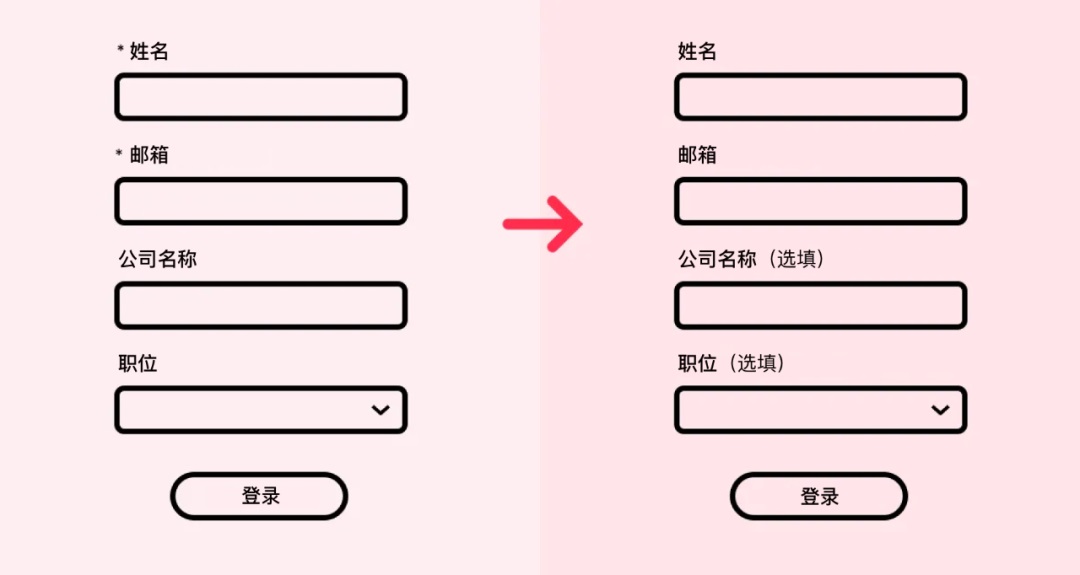
2. 明确标记可选字段在同一个表单中,要确保用户清楚哪些字段是必填、哪些是选填的。 用星号标记必填字段是设计师最常用的方法,但用户仍有可能无法很好地理解星号的含义。 因此,简单地用文本(选填)标记某些字段通常不会在视觉上造成负担,并且更清晰。
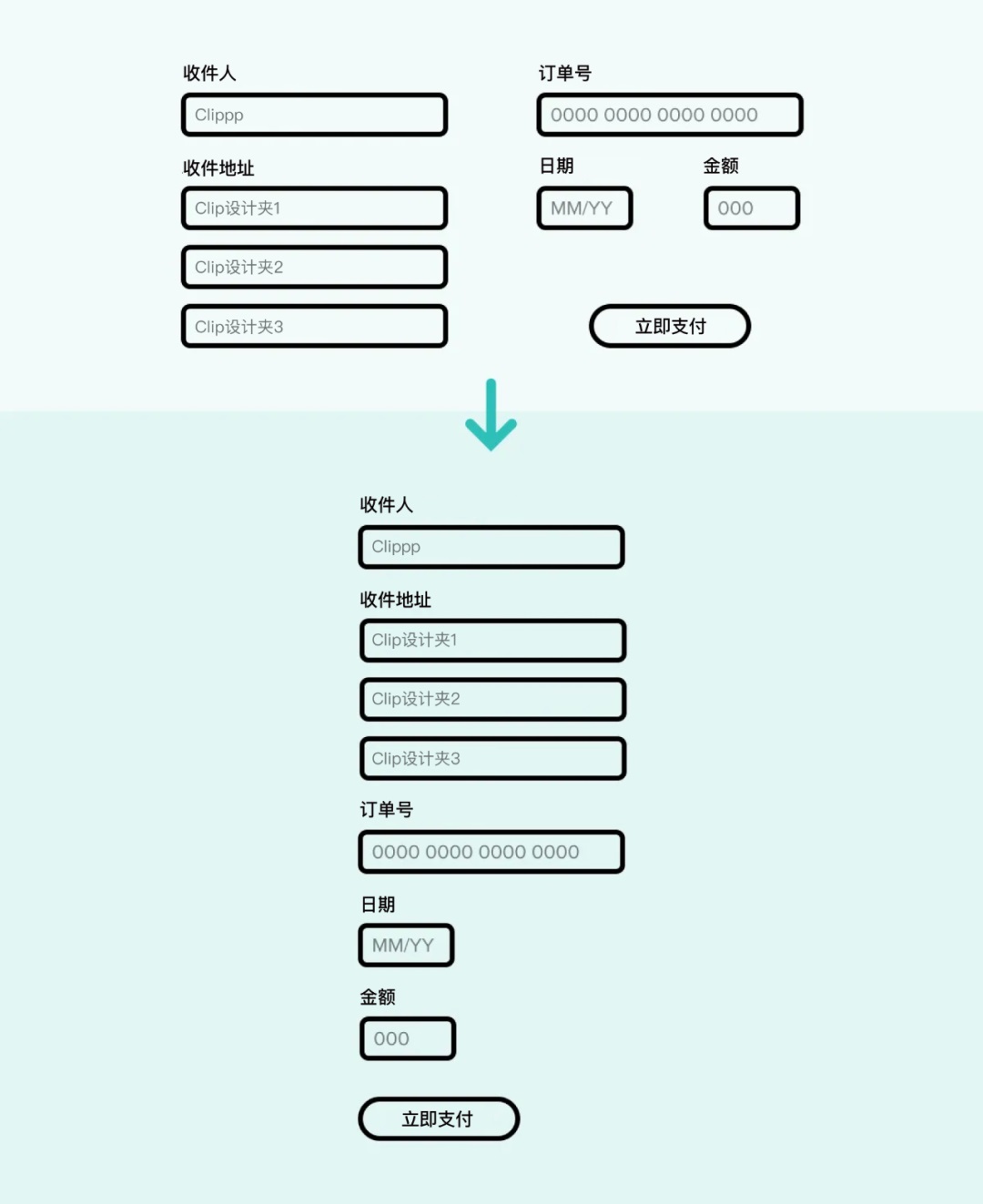
3. 使用单列布局尽管单列布局在视觉上可能不太优雅,但可以提高用户理解、减少输入错误,提高整体的转化率。 在单列布局中,用户“遗漏”输入的可能性会更小,因为在填写单列布局的表单时,视线只需要从上至下垂直移动。
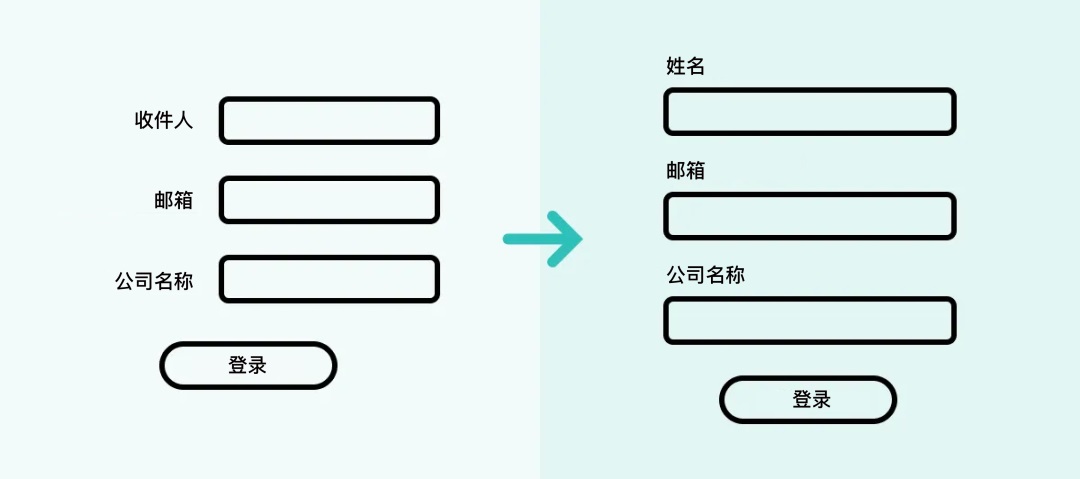
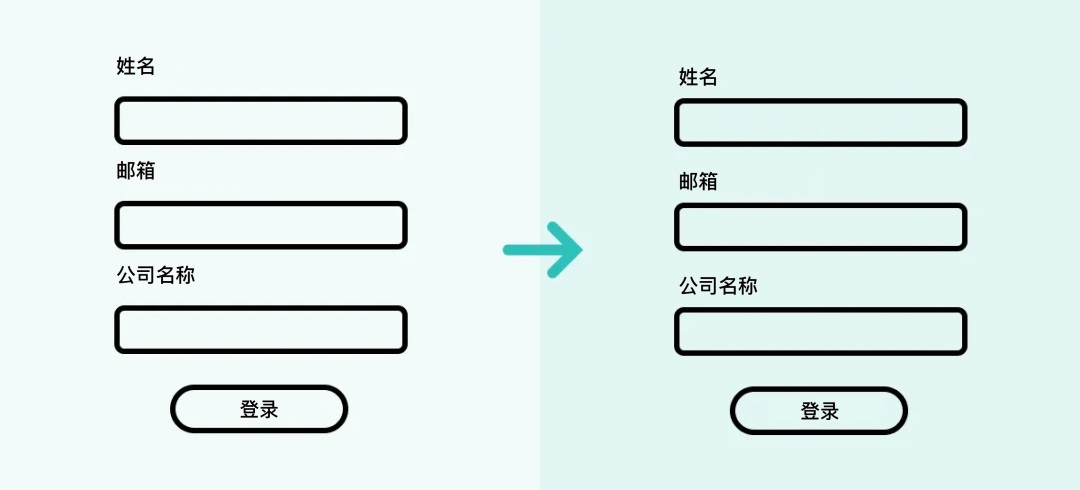
当用户错过某个字段时,会破坏用户不断填写表单取得进展的节奏,因为他们需要被迫倒退并填写更早的字段,产生负面体验。 4. 将标签放在表单上方在单列布局中,难经常看到表单标签放在输入框左侧的情况。 这意味着用户的浏览视线仍然是 Z 字型,而不是简单的垂直向下,这样会增加填写的复杂性,填写过程更缓慢。
5. 对标签和字段进行分组在表单设计过程中,要确保表单的字段、相关的标签有着清晰的层级分组和间距,并与周围的元素充分分离。
6. 避免将数字拆分为多个输入字段当填写电话号码、身份证、银行卡、订单号等较长的数字时只需要一个输入字段,避免将数字拆分为多个输入字段。分成多个字段虽然看起来清楚,但需要用户多次点击输入,操作更繁琐。
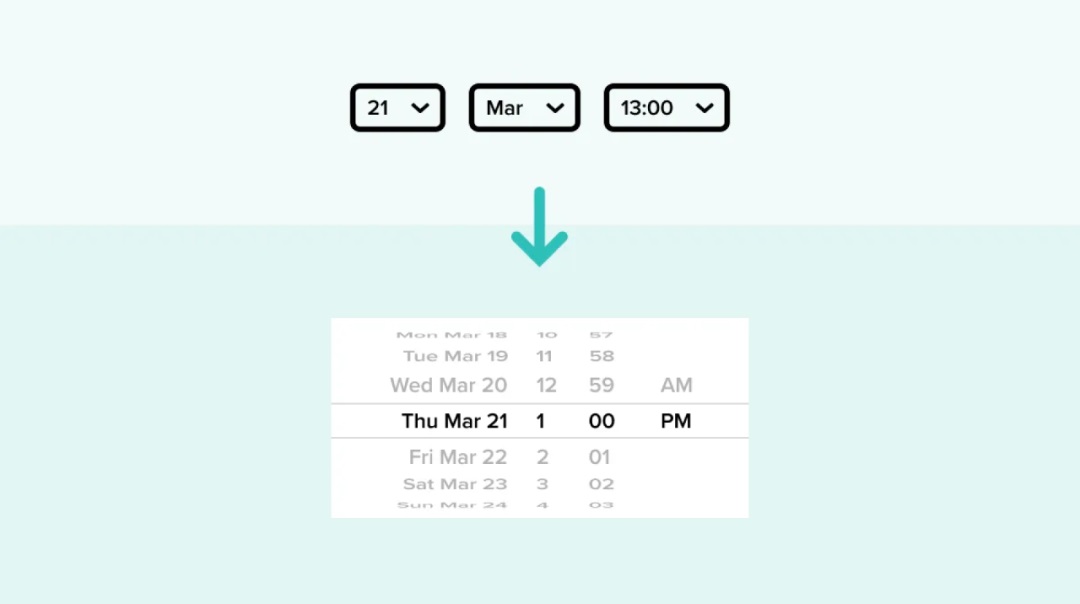
7. 在移动端中使用默认控件Android 和 iOS 都有用于特定类型数据输入的默认组件,例如日期选择器。 在移动端设计中,尽可能使用这些内置的元素,这样用户会更熟悉原生的选项,表现可能会更好。
8. 保证字段简洁在设计表单的标签时,目标是最少的字段和最大的清晰度。 如果考虑到某个字段有不确定性,可以使用一些简短的提示文本,明确说明如何填写这个字段。
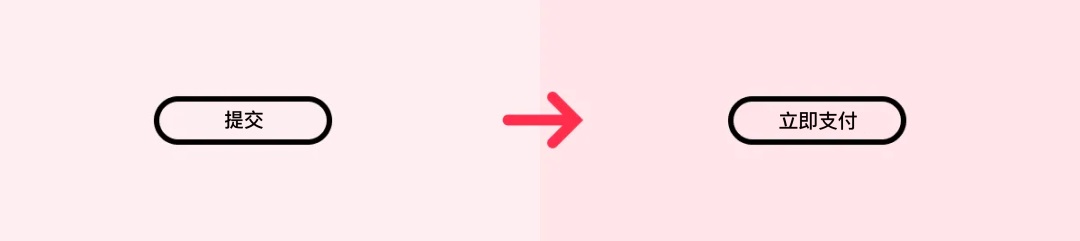
9. 在按钮上使用准确的描述在按钮中使用点击后将进行的操作,让用户能更明确知道点击之后的操作。按钮上最常见的描述是“提交”或者“取消”,代表的含义太不够具体。可以考虑使用“注册”、“发送信息”、“创建帐户”等文案。
10. 不要使用占位符作为标签占位符是指点击输入前在输入框中显示的提示文本。 使用占位符文本作为标签看起来虽然很简洁,但占位符文本的颜色往往是浅灰色,访问性和识别度弱,不够明显。 另外一旦在输入框内填写信息后,占位符标签就会消失,用户可能会忘记这个表单的标签或者输入的具体要求。
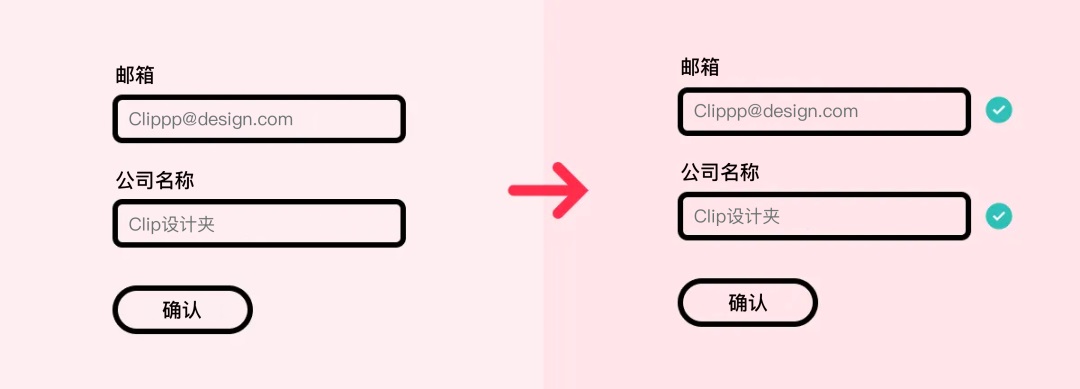
11. 使用内联验证来确认进度使用内联验证来确认用户输入的进度以及输入的内容是否正确。 例如用户填写完成一个字段后,在字段旁出现正确的提示,即时反馈给用户。
最后以上是在表单设计中高效且实用的设计技巧,希望通过这些内容能让你对表单设计有更多的学习。 慢慢来比较快,如觉得有帮助, 欢迎关注作者微信公众号:「Clip设计夹」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论