跟风没出路,出奇才制胜!电商设计师如何做出差异化?

扫一扫 
扫一扫 
扫一扫 
扫一扫 在电商快速发展的今天,每个人都可以很轻松的创立一家店铺,但是问题来了,怎么才能让自己的产品或品牌在同品类的竞争中脱颖而出呢? 在浏览电商网页时,有没有一种感受,越来越同质化的设计很难吸引用户点进去,而相反具有差异化的设计,用户更愿意点击进去一探究竟,今天就来看看差异化的原因以及怎么做。
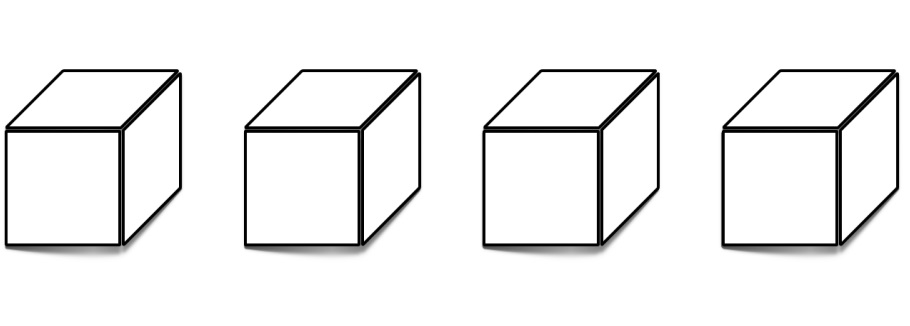
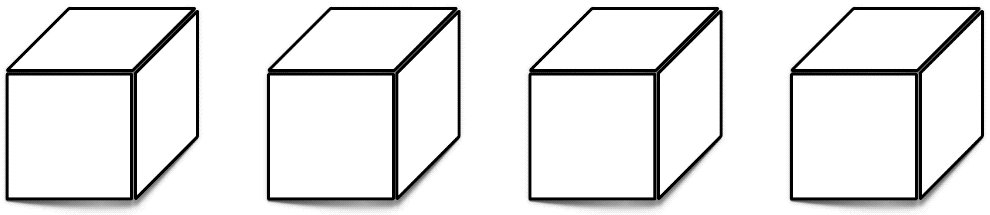
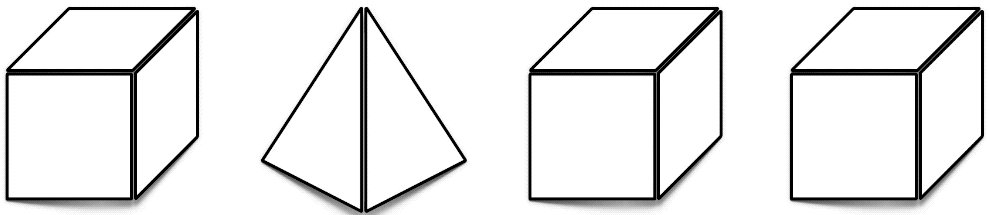
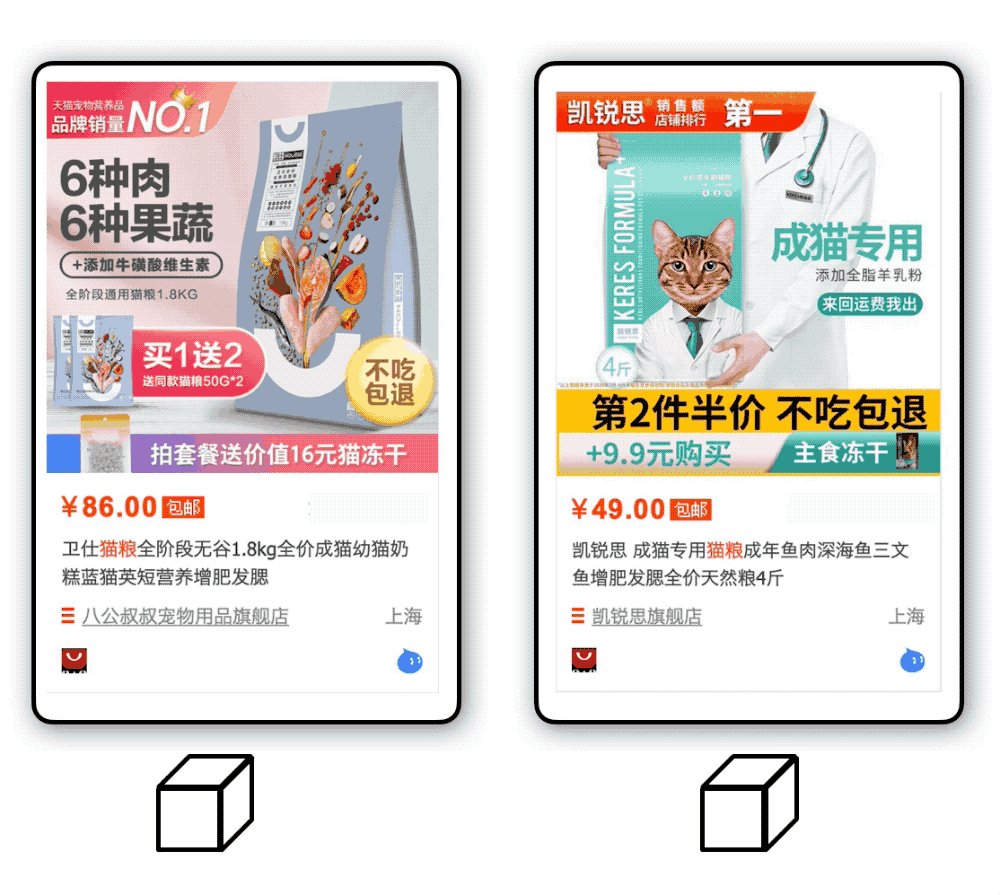
首先,先来做一个小测试,找出这四个立方体中,最特殊的那一个,就会感觉到很困难,甚至是会莫名其妙。
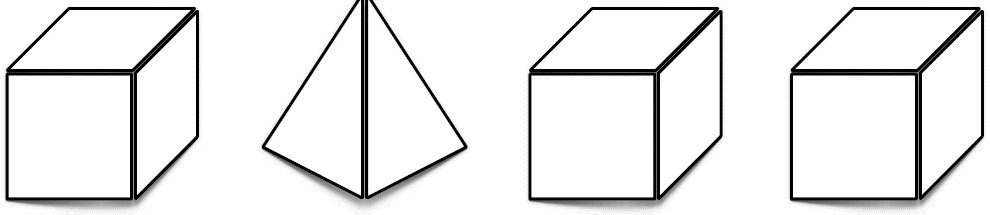
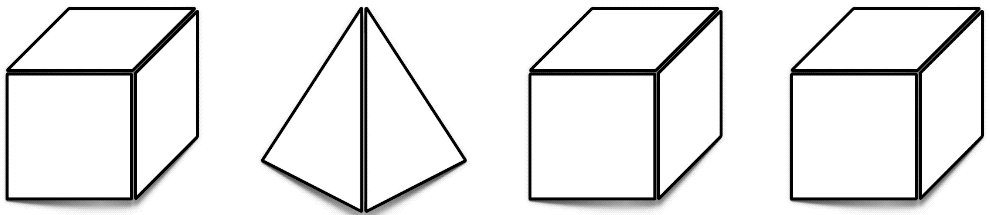
把立方体替换成一个三棱体,是不是就可以立马识别出来了。放置在设计中,也就是差异性了,这是因为三棱体相比于立方体,是差异化最大的那个物体。
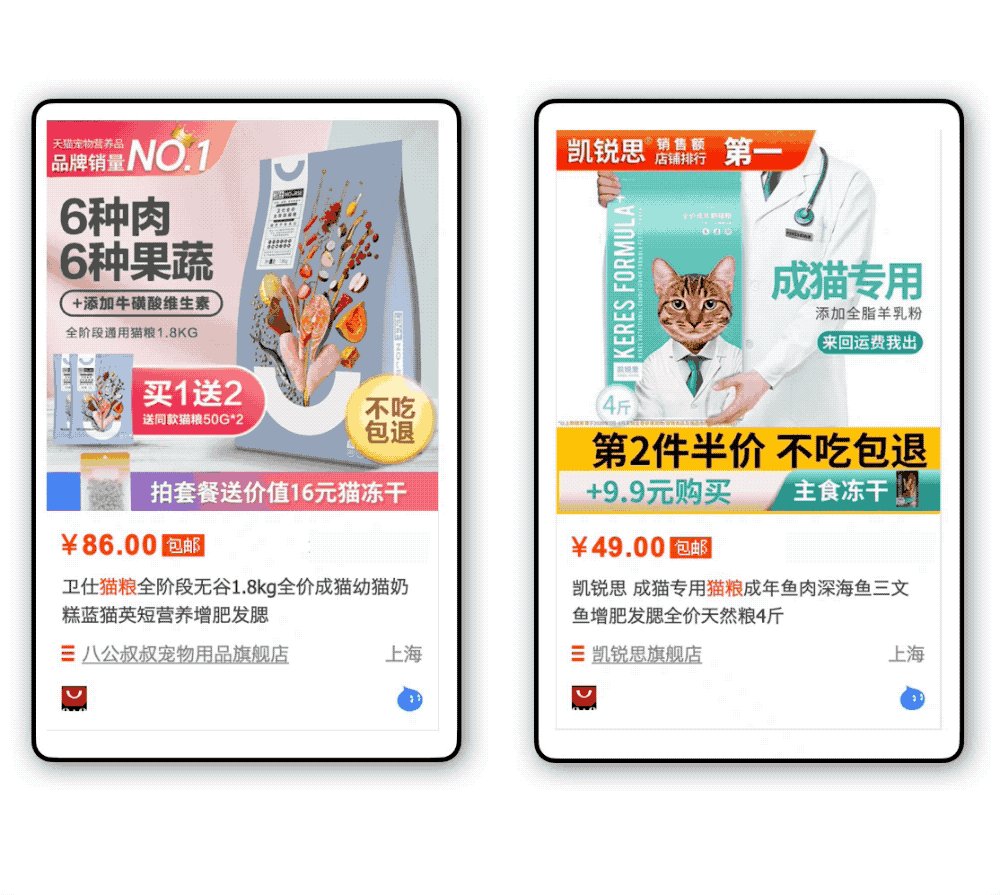
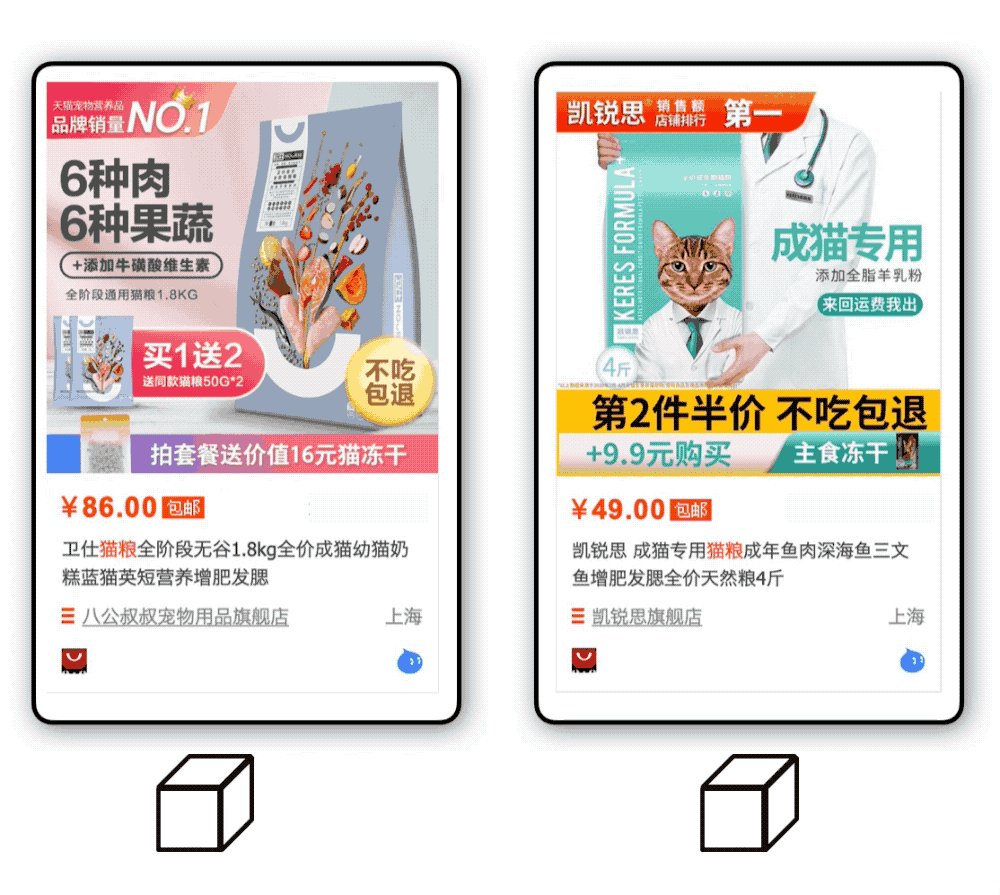
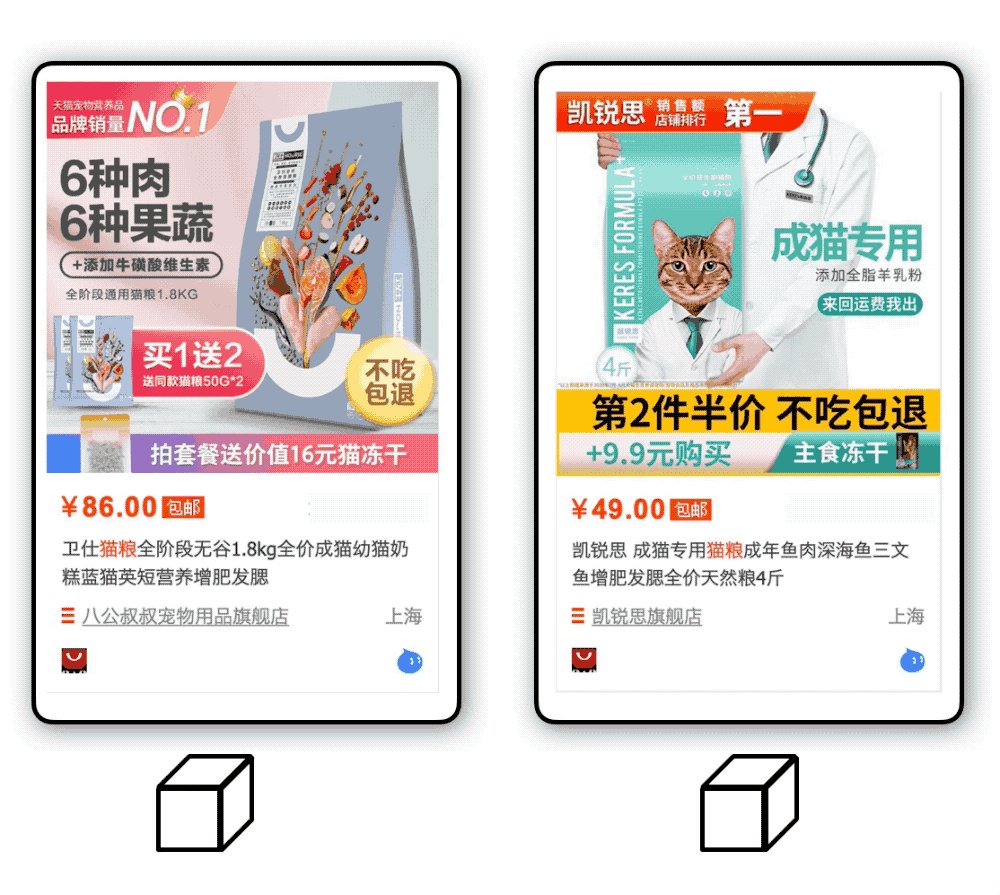
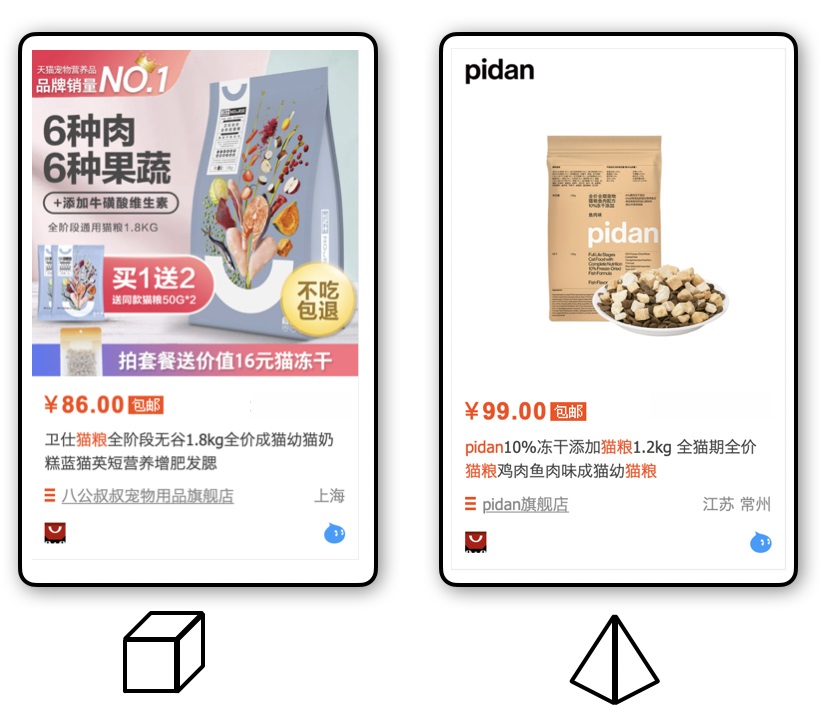
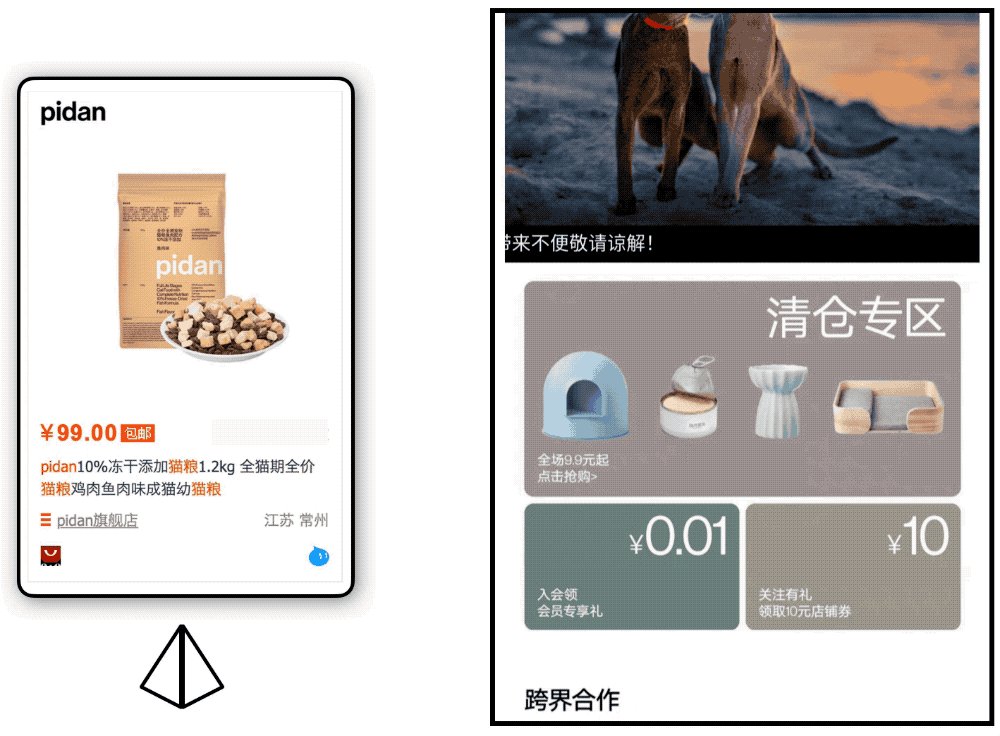
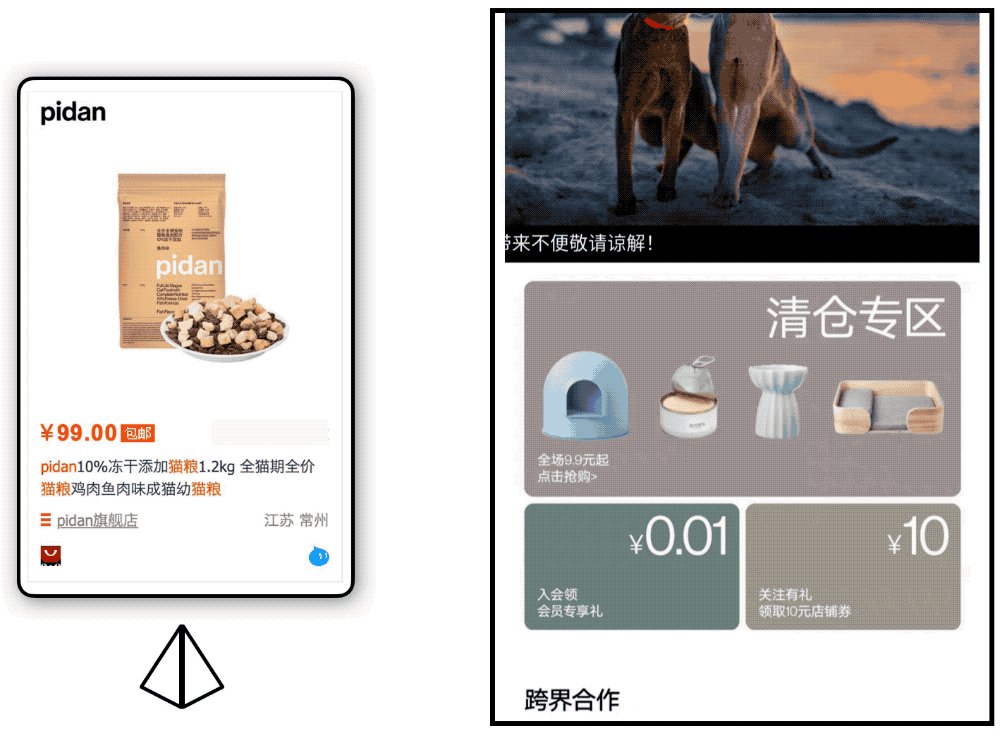
打开淘宝,搜索“猫粮”,发现大部分的猫粮产品图片,展示的感觉都差不多,这样很难在这些产品中进行挑选。就像是这些立方体一样。
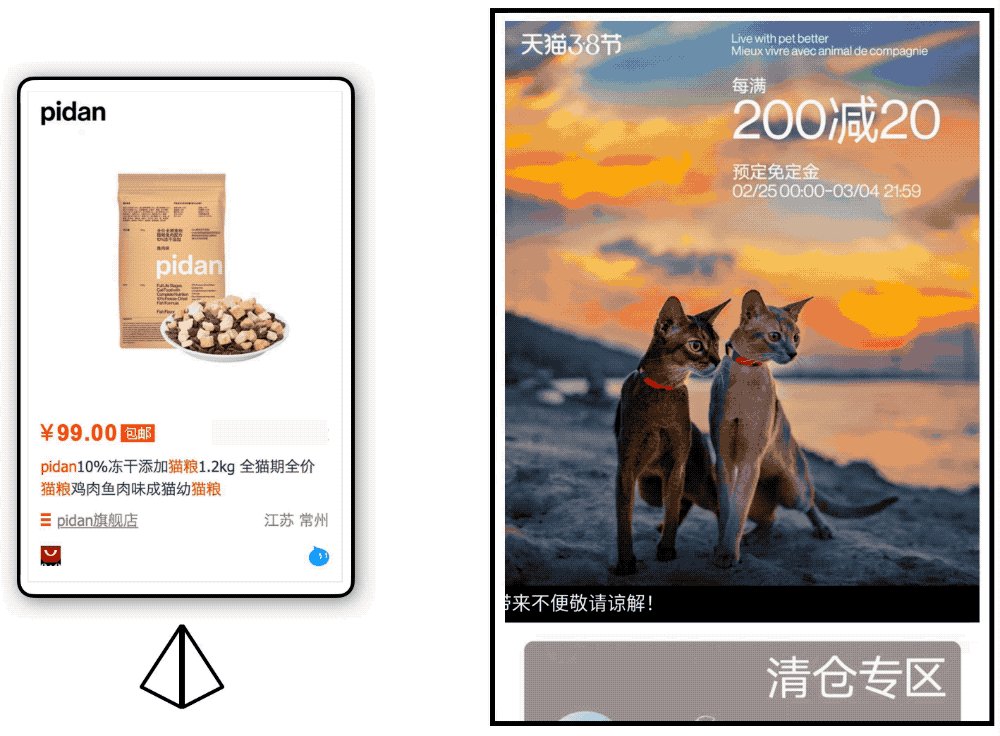
而第二张图这款猫粮,是不是就会有一种眼前一亮的感觉,就像一个棱锥体一样,也可以激发起用户浏览的兴趣。
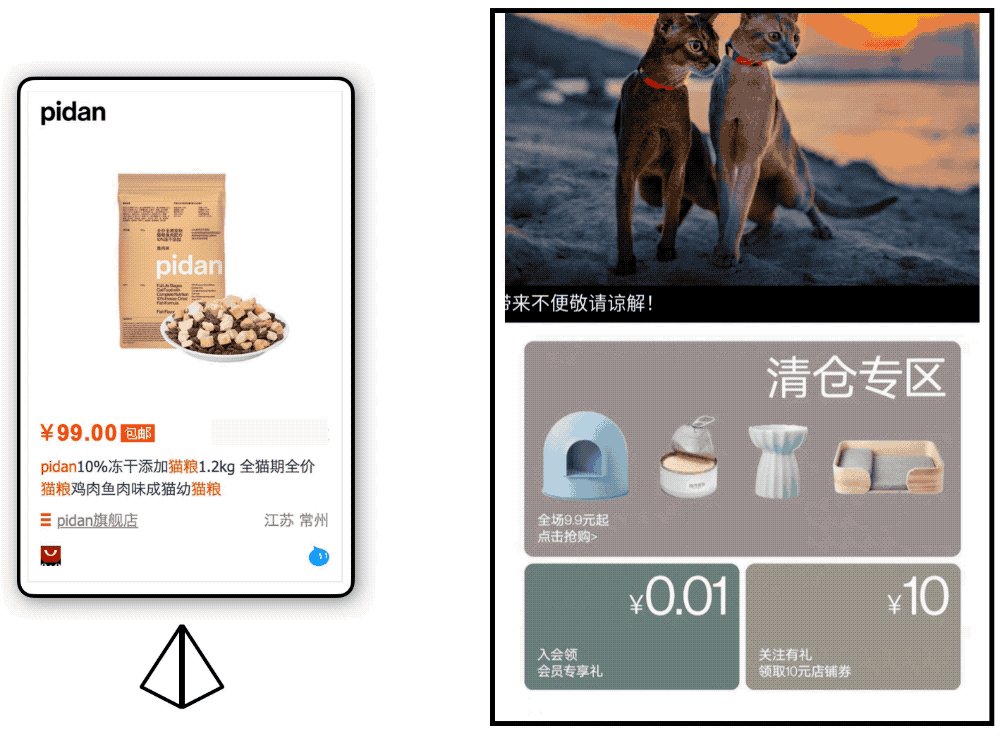
相关联的详情页同时也会吸引用户浏览。
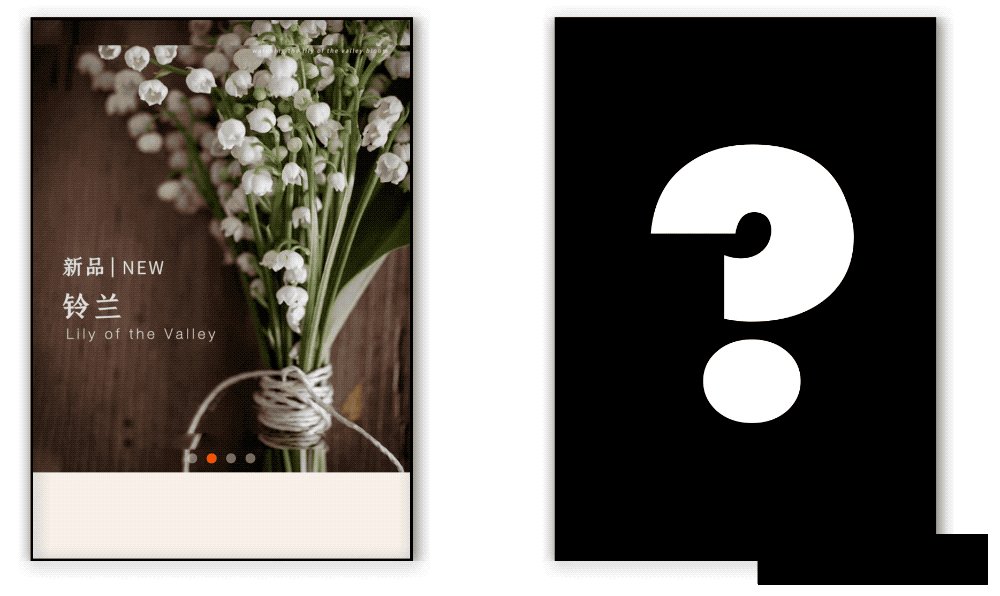
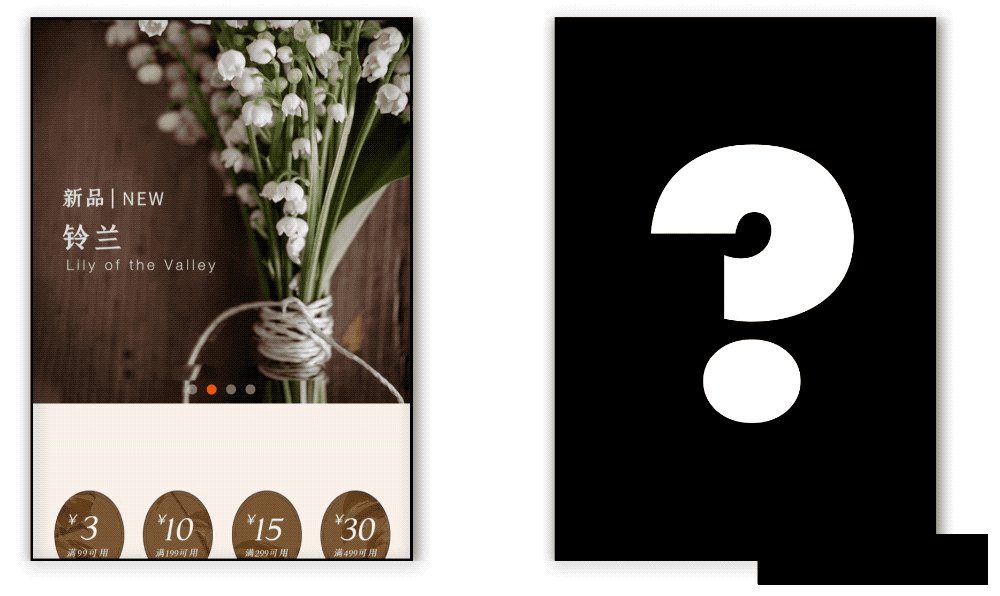
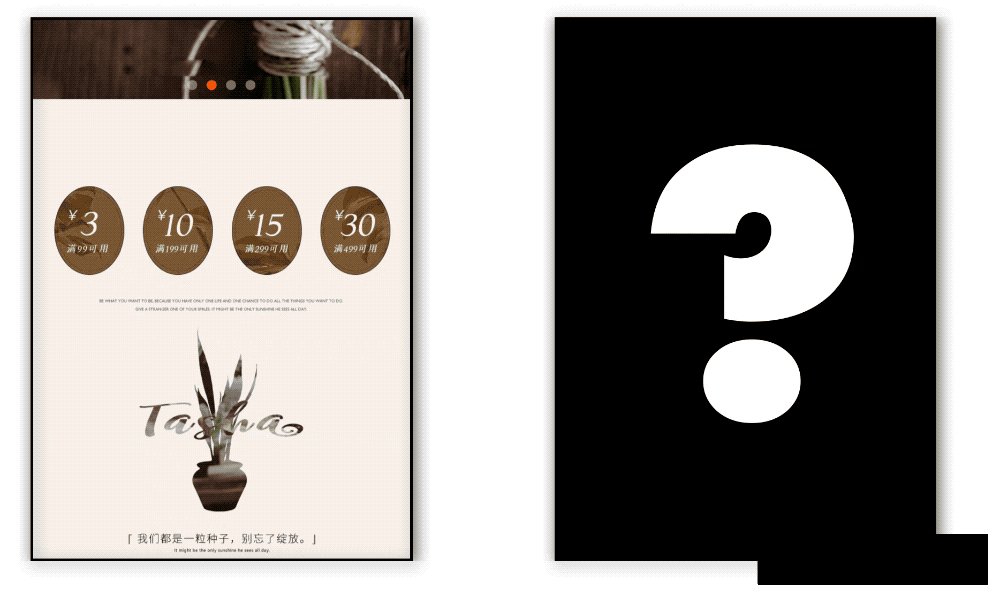
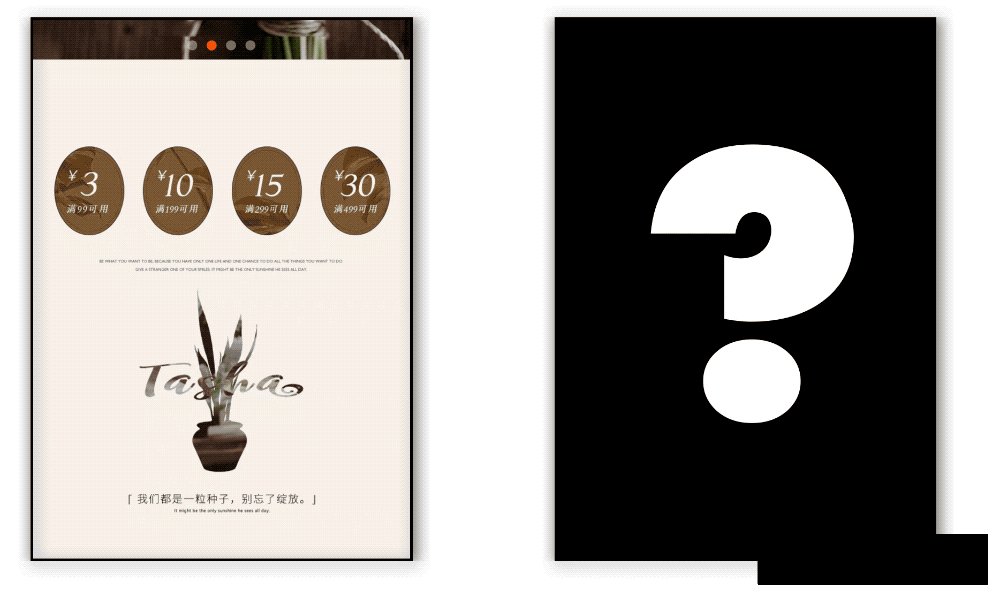
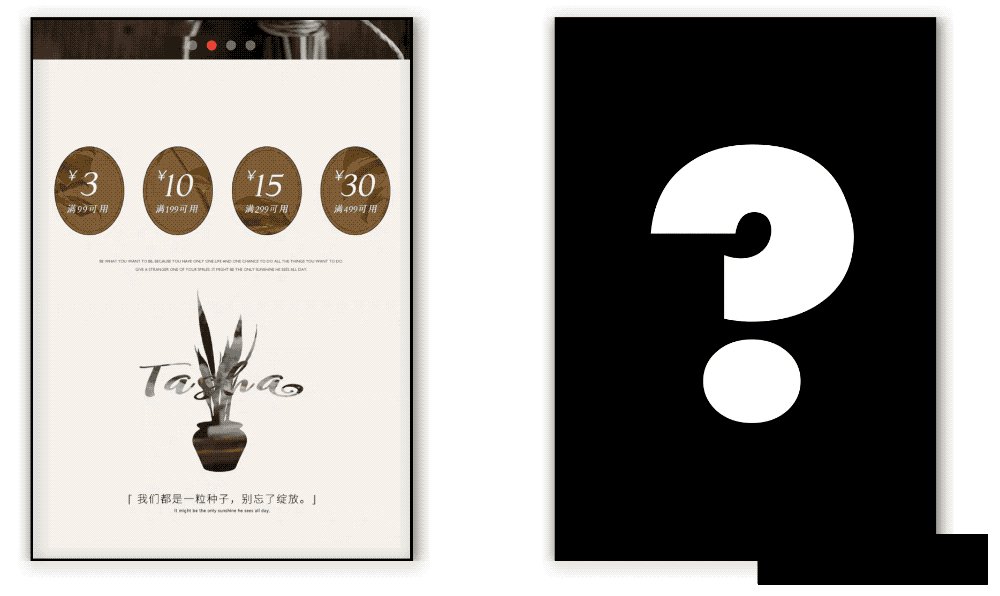
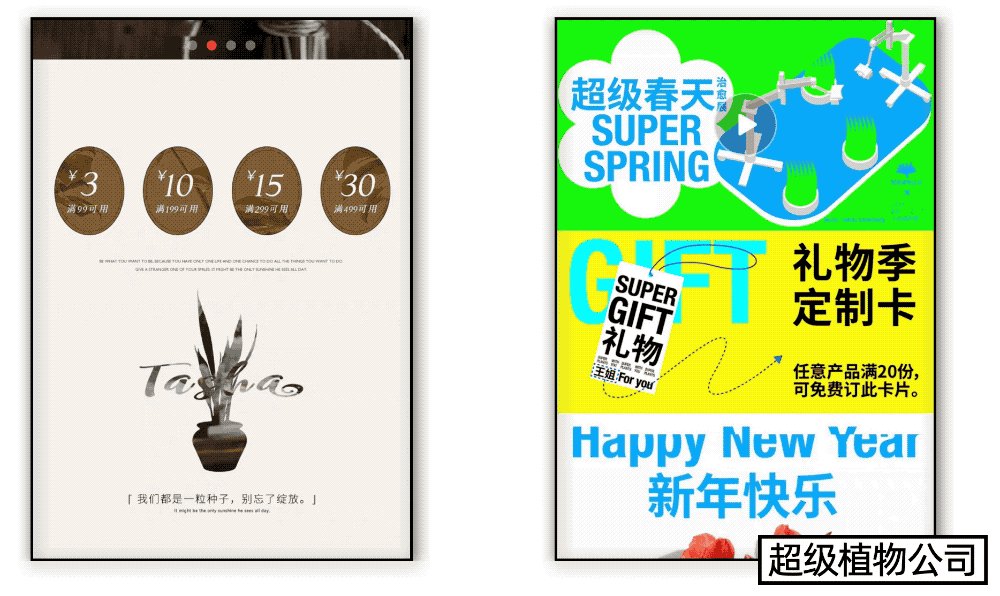
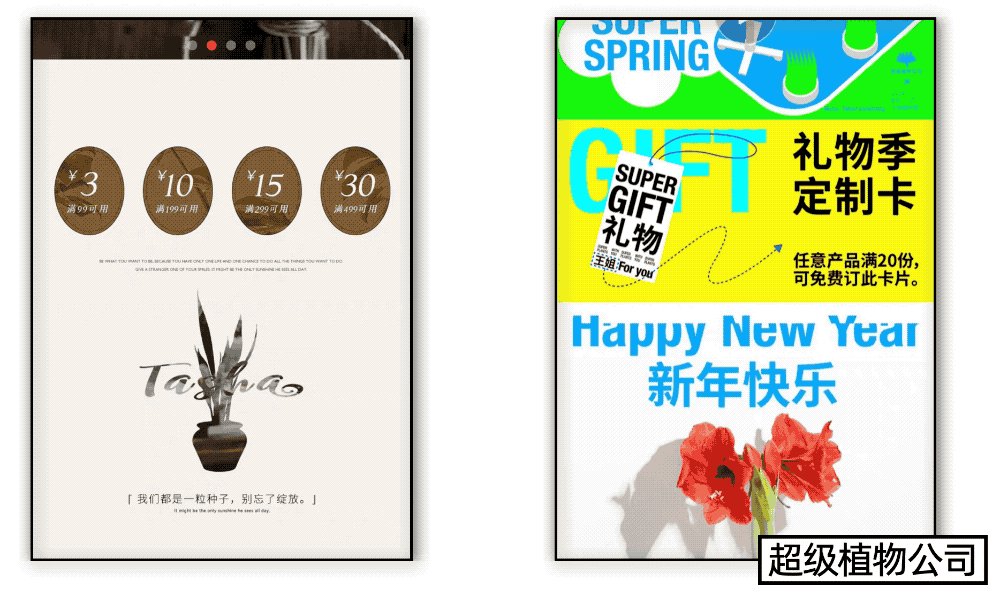
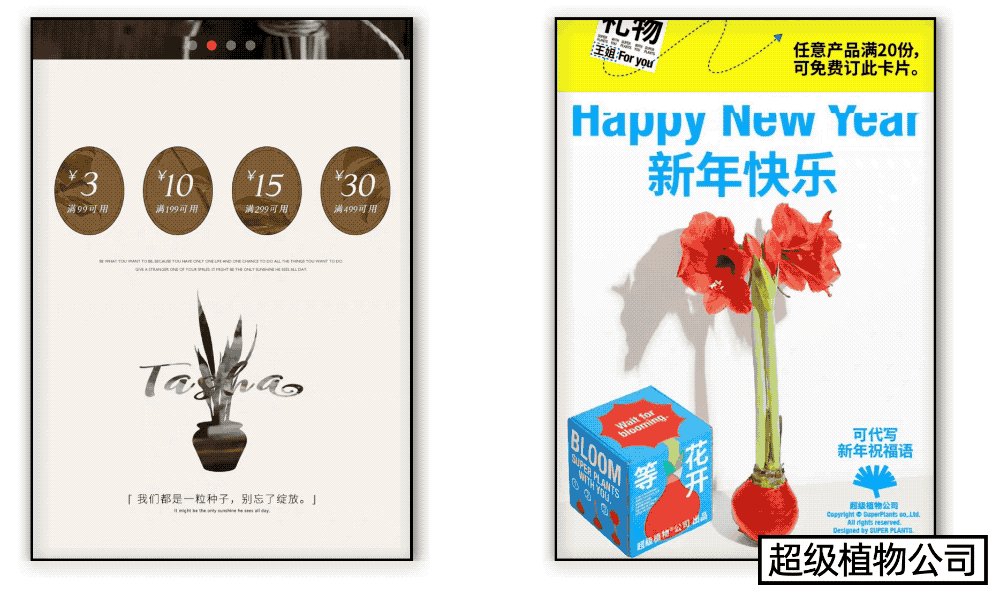
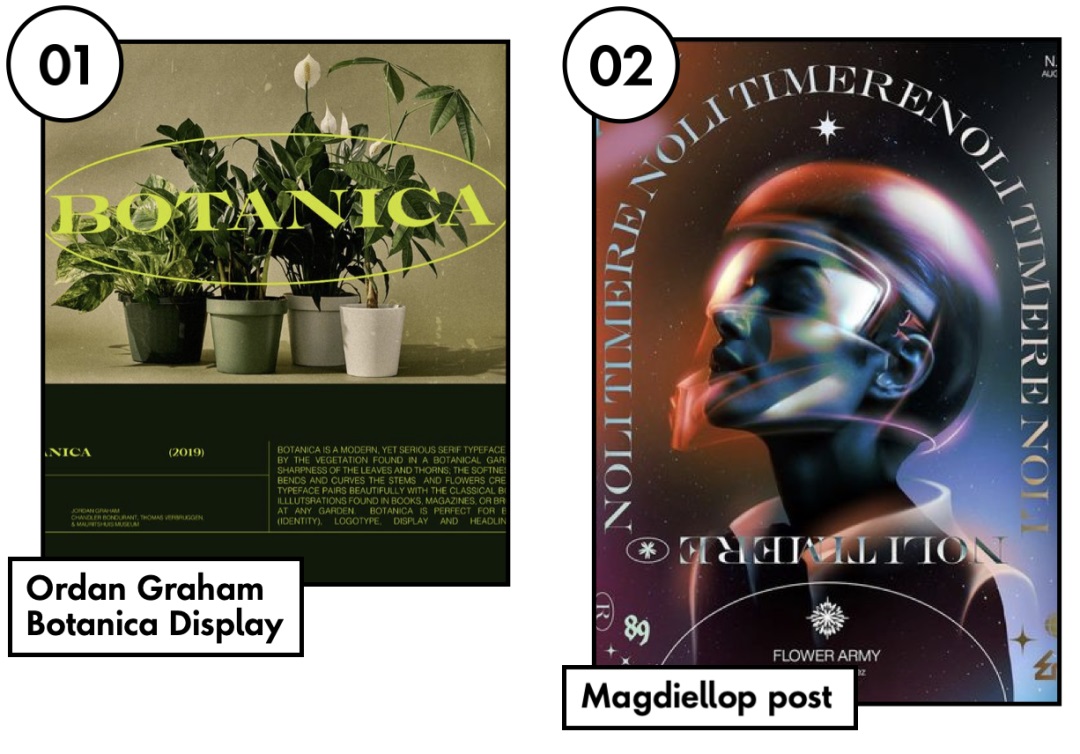
这并不是一个孤例,很多的电商品牌都在策划和设计之初,选择走差异化的道路。现在看到的是一家卖植物的店铺,在浏览的时候,并不会产生新奇感。
而这家店铺的设计,会有一种陌生感,因为它不同,会给用户一定的兴趣去继续浏览下去。
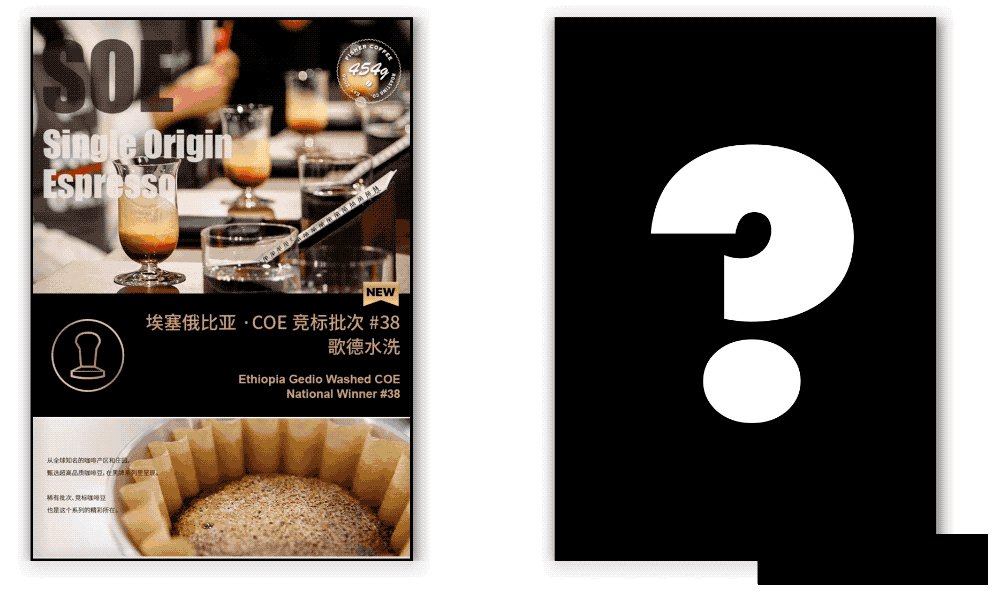
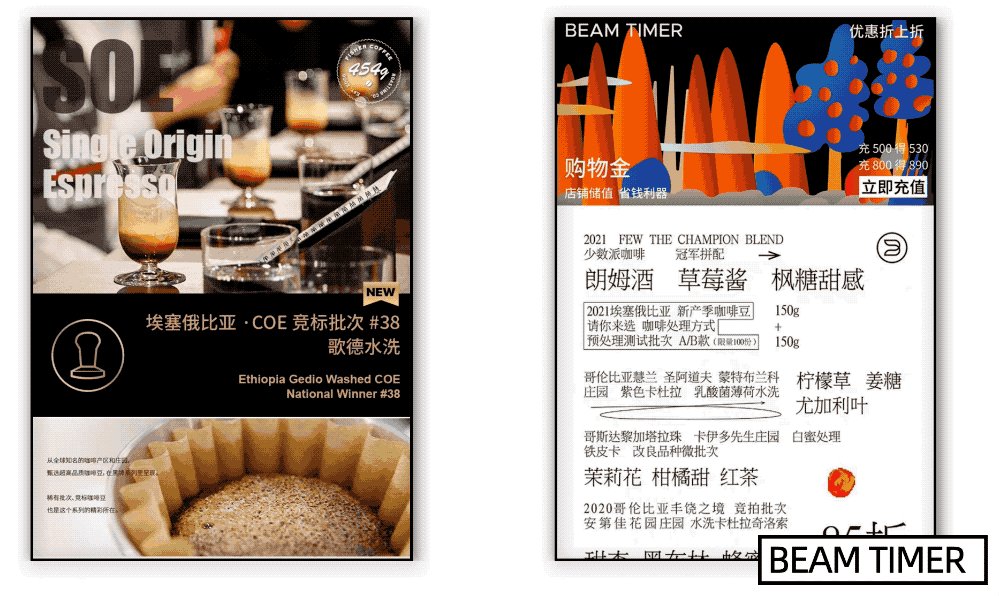
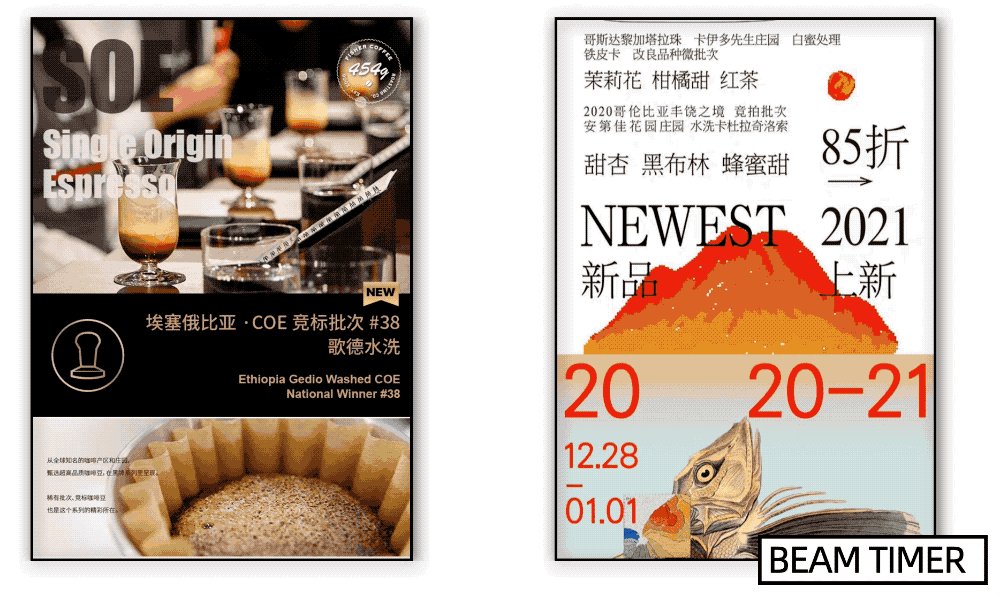
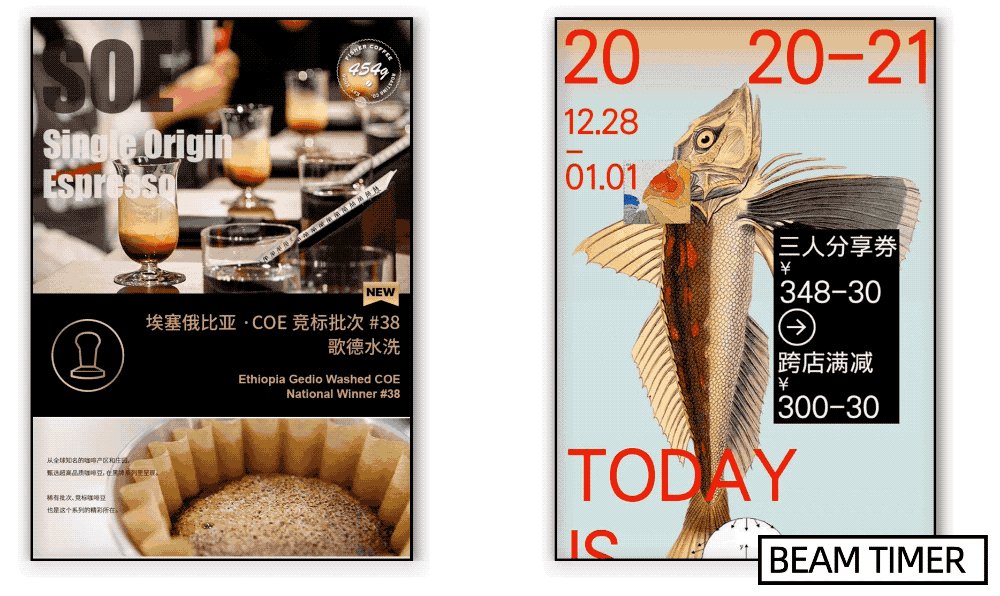
左侧的销售咖啡豆的店铺,用户进入店铺后,在设计这个层面上,很难继续吸引用户浏览,因为用户已经看过很多类似形式的店铺了。
而当用户浏览到这家咖啡豆的店铺时,就会产生一种陌生化的感觉,因为他和其他的店铺不一样,通过差异化的设计,激发用户的探索和购买的欲望。
看到这里,有同学可能会问,我销售的产品是没有什么个性的,我可以做到差异化吗?
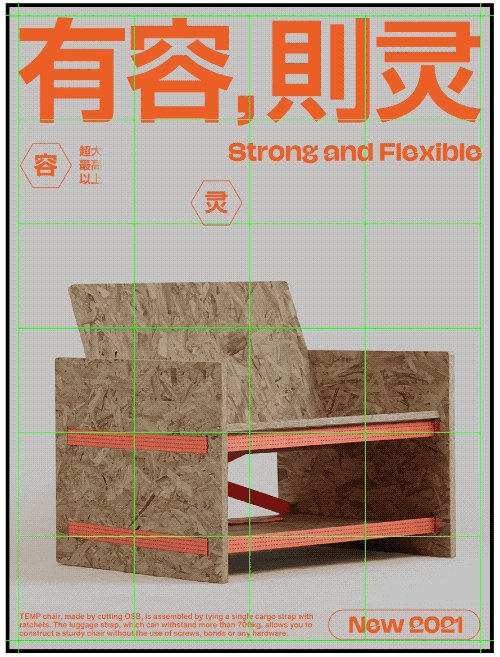
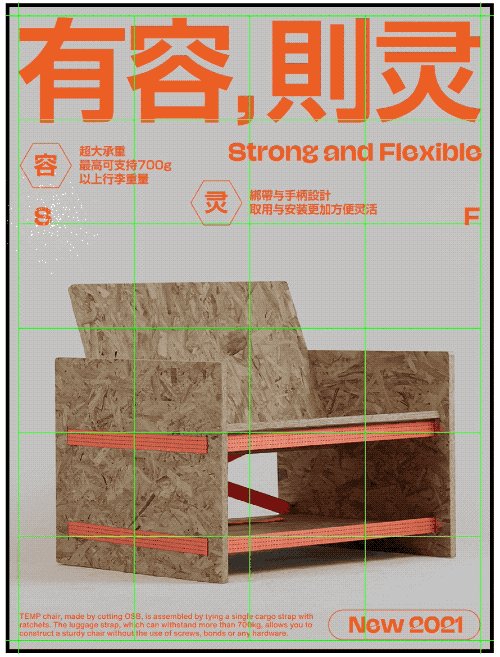
答案是肯定的,就拿这个水壶举例子,它是生活中最常见的一个物件了。
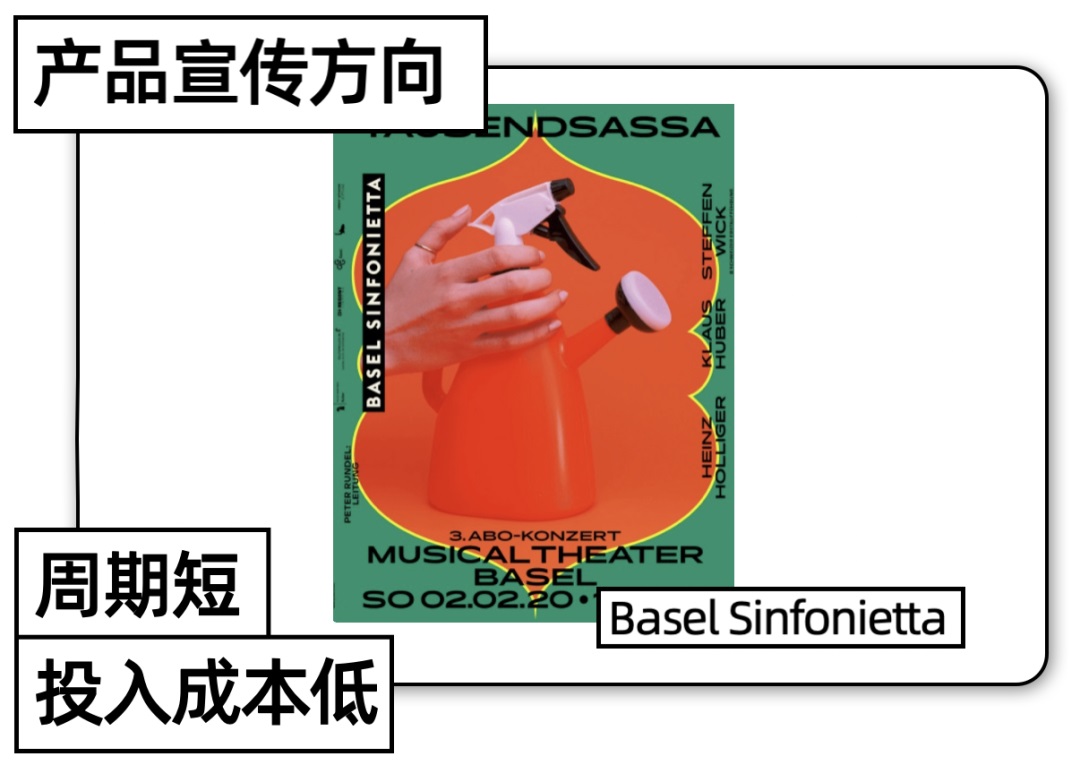
要想把这个水壶做的有差异化,可以有两个方向,第一个方向产品设计方向,改变这个产品的外观。第二个方向就是产品宣传方向,通过设计来提升产品。
产品设计方向,可以说是从基础上创造产品的差异化,但是这个方向,周期长并且开发和投入的成本高,并且很难检验市场的接受程度。并不适合大部分的电商考虑。
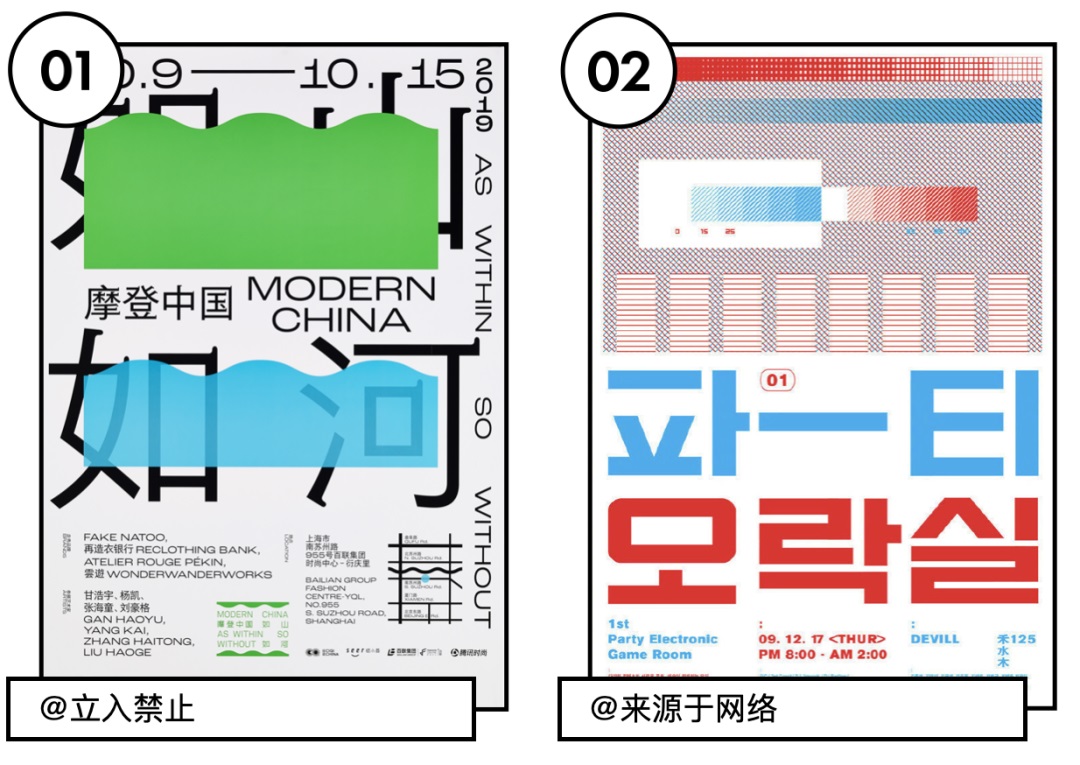
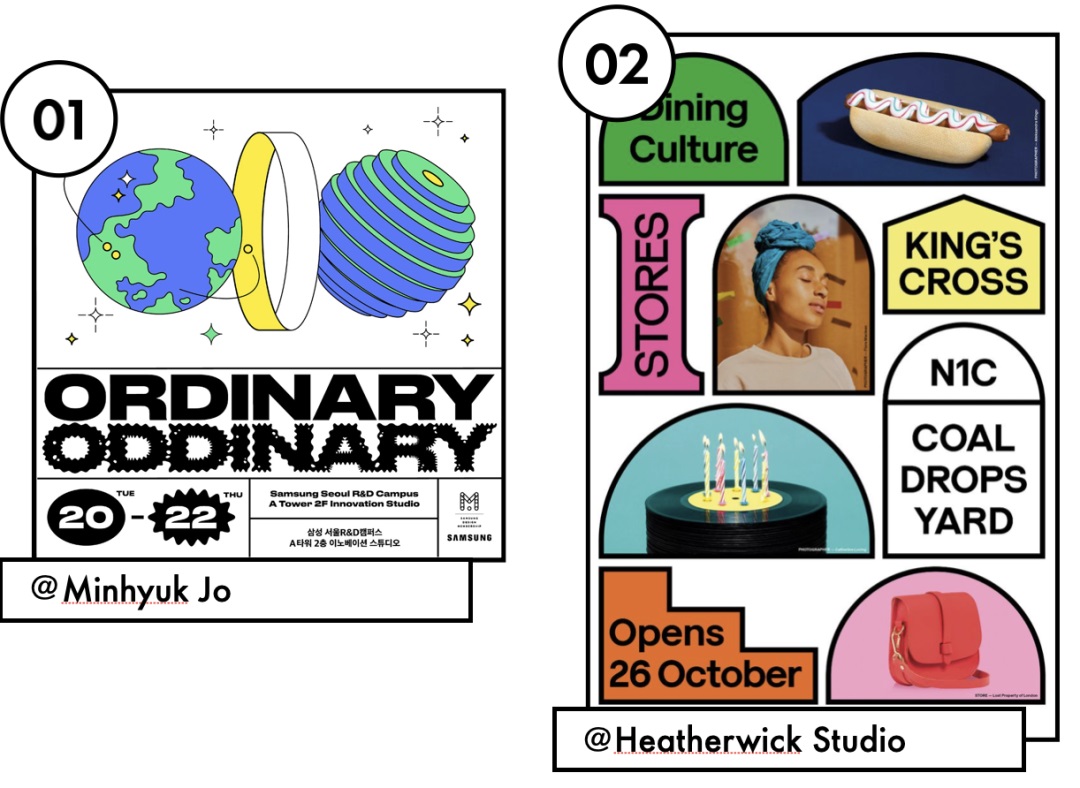
因此版式设计的重要性就凸显出来了,这个方向相比于产品设计,它的周期短,投入成本低,并且可以很快的检验市场的接受度。 像这张海报,通过设计将水壶凸显出来,这样用户在搜索和浏览产品的时候,这个水壶就会凸显出来。 前面已经讲了差异化的现象和实际使用的案例,可能有小伙伴会问,怎么样才能在产品宣传这个方面去做差异化呢? 这里可以把思路转化一下,电商设计在平面设计是一个类别,如果可以跳出这个类别,其实可以发现非常多的设计形式和手法,其中很多都是现在电商设计中所缺少的,这里可以从一些好的海报设计中去学习和探索差异化。
首先要理解一个原则,提升差异性不是随意的去设计,而是应该在产品原有的基础上去,延续产品的特性。
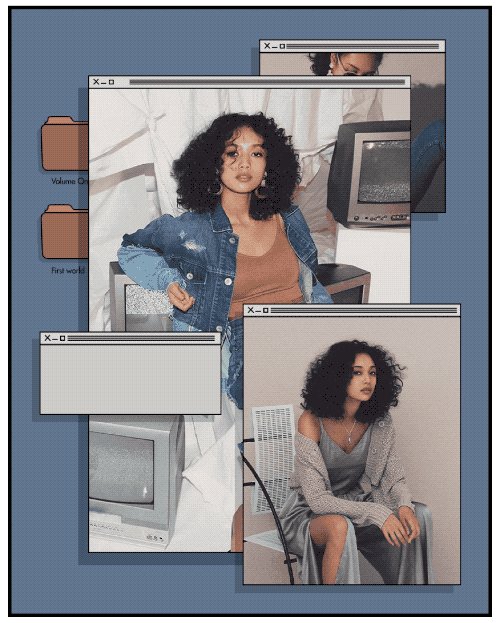
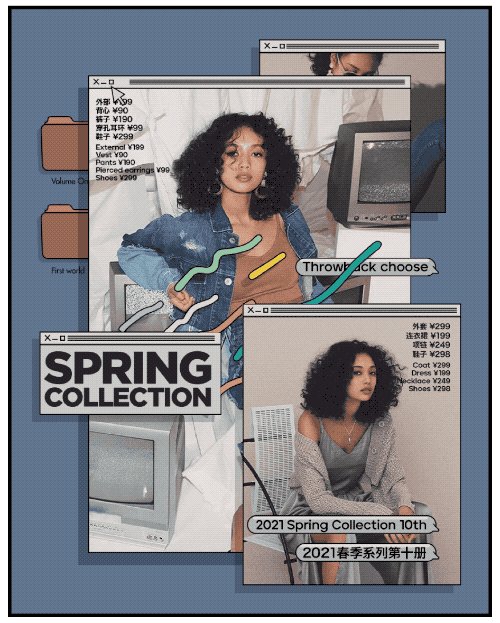
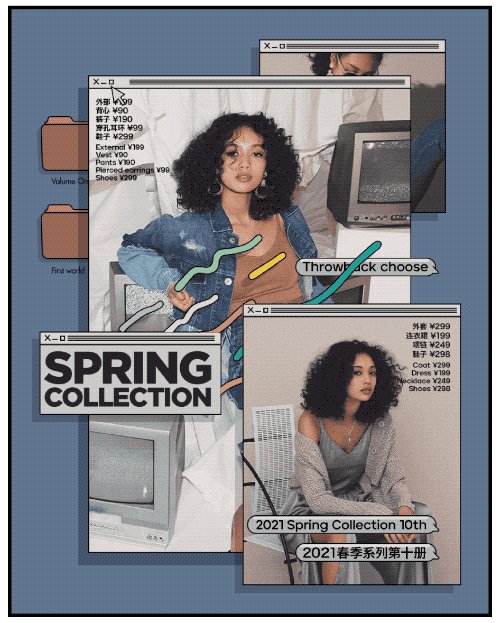
先来分析一下产品的特性。从模特的装扮,以及照片中的电脑,传递出的是一种复古的气息。
可以去选择适当的海报图片进行参考,这里参考的是操作系统风格类型的海报,这种风格可以很好的体现出来,复古的感觉。
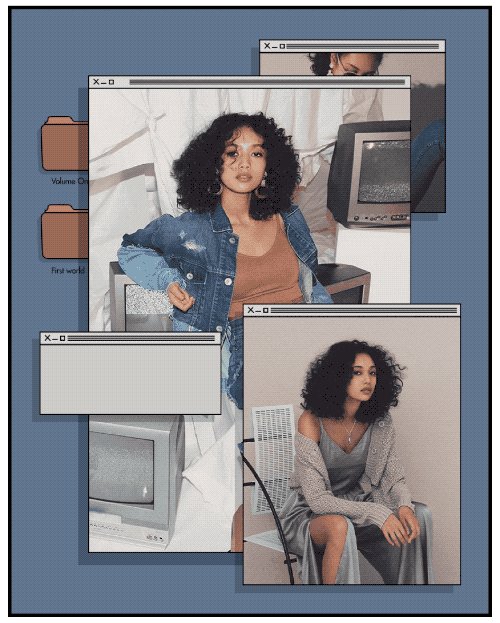
第一步,创建一个操作系统的窗口,奠定复古的基调。
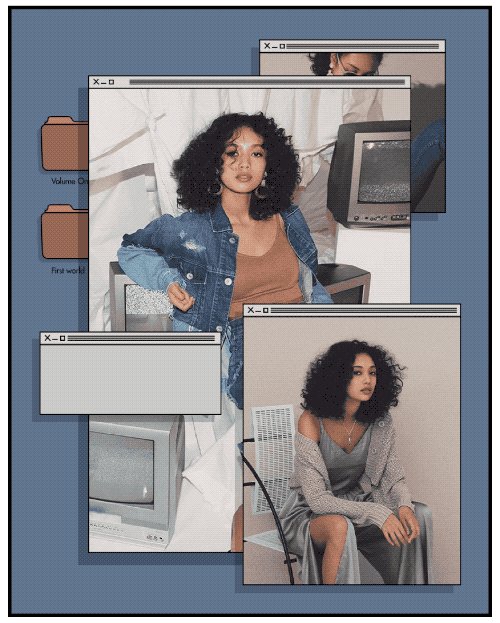
添加多层的效果,可以让画面具有一定的层次感,更好的模拟操作系统的界面。
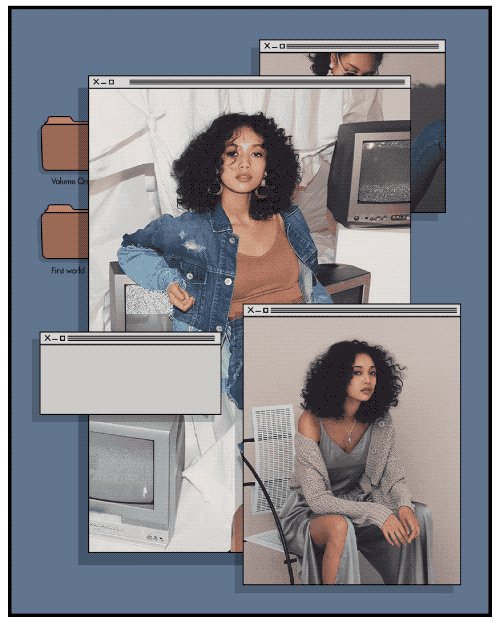
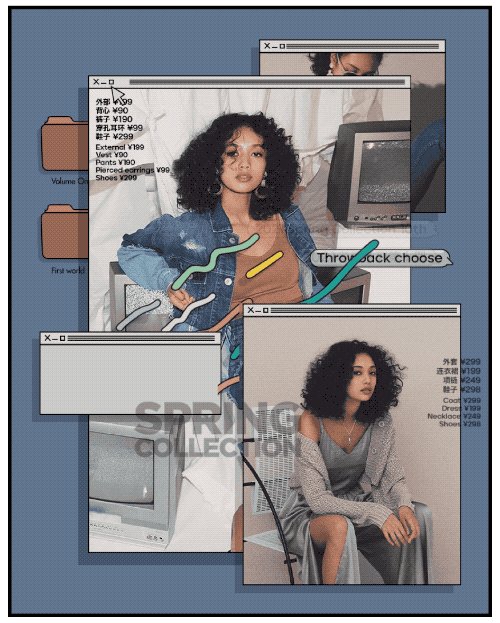
接下来置入产品的图片,版面中的主体基本上就出来了,但是现在感觉整体画面缺少点的元素。
最后一步就是置入一些点元素,让整个画面灵活起来。
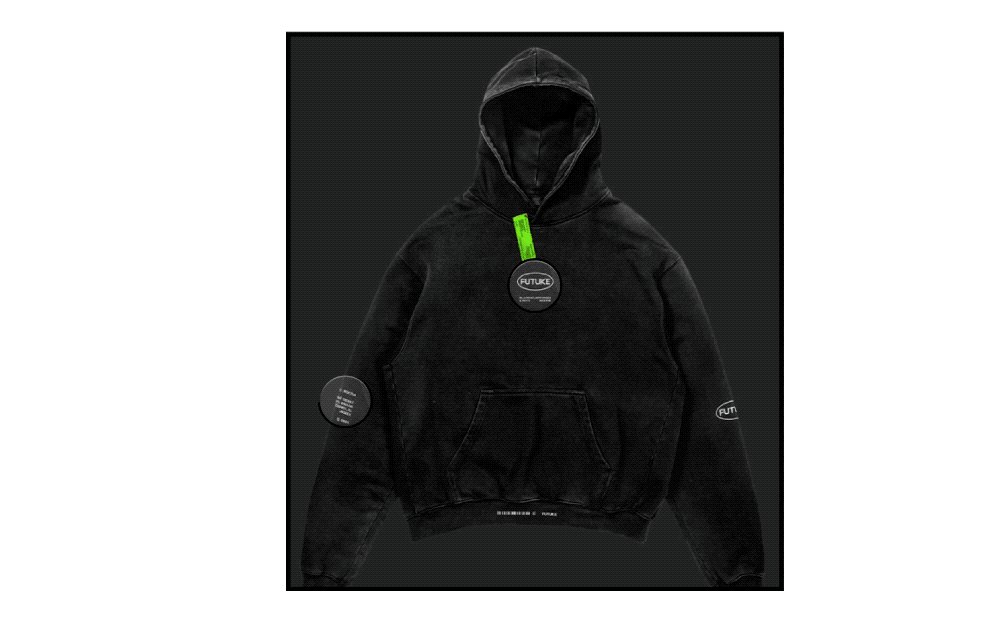
当没有头绪的时候,还可以从衣服的一些特征进行设计,比如说这件卫衣的图形部分。
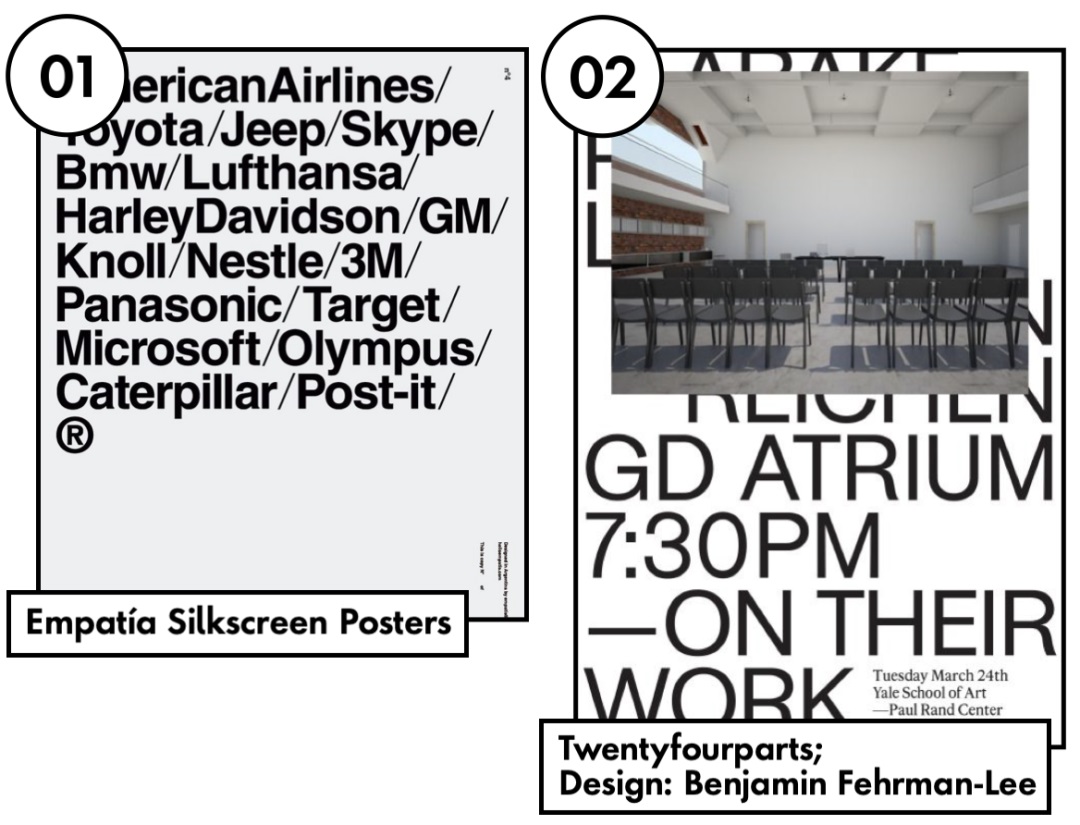
放大以后,可以联想到很多纯文字类型的海报,按照这个思路,就可以去寻找相关的海报。
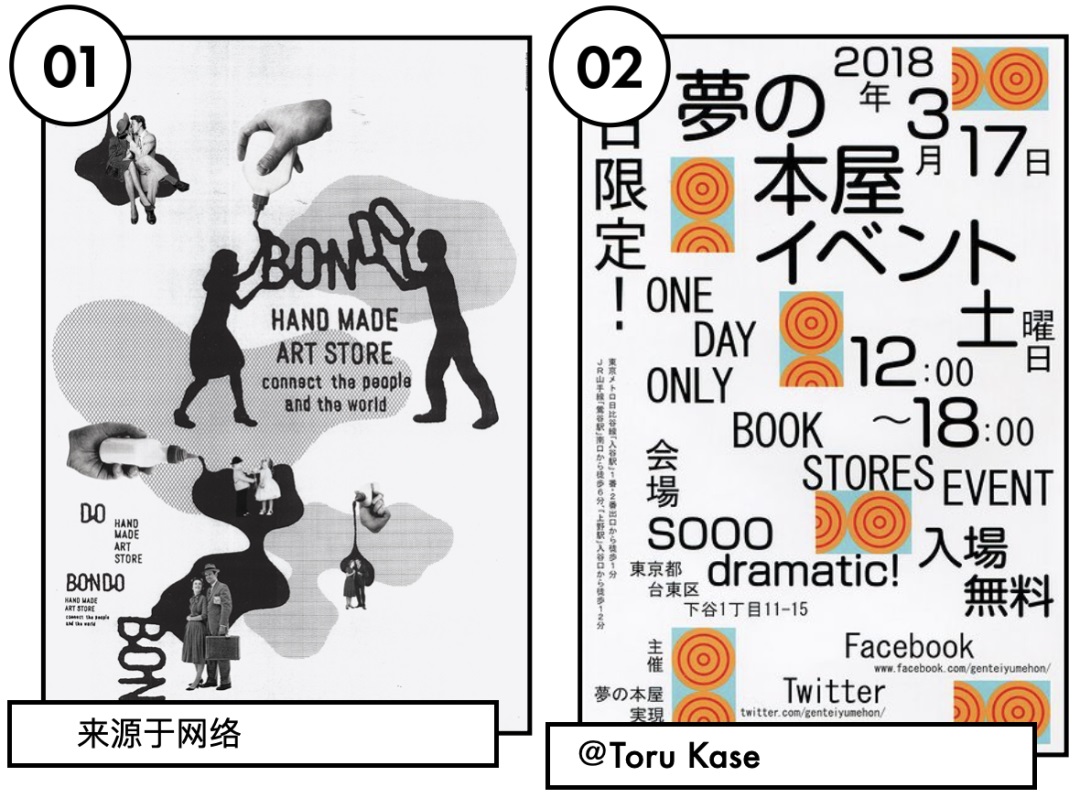
收集一些纯文字类型的海报,分析他们的特点都有哪些。“无衬线字体”“文字层级较少”“可以多使用符号或者辅助图形填满留白”是这类型的特点。
先将文字置入到版面内,这个时候就是一些简单的对齐形式。
接下来按照前面总结的规律,将文字相应的进行编排,添加一些符号,让版面看上去更加的灵活。
把卫衣置入到版面中去。这里会产生遮挡的现象,不利于用户阅读信息。
将卫衣进行旋转处理,避开关键信息。
将卫衣进行处理让它和画面区分开。
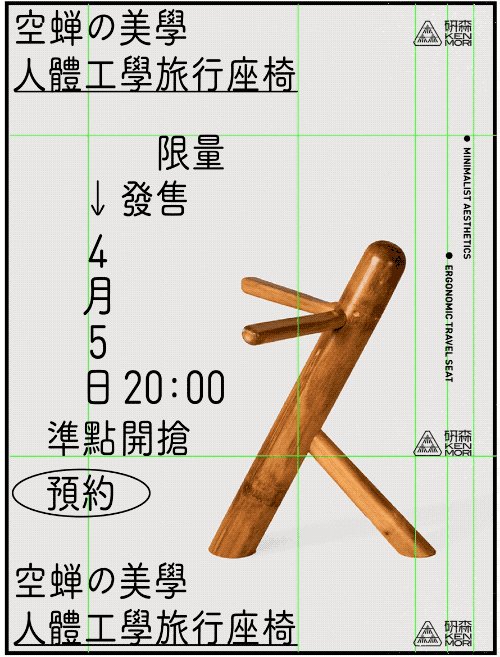
除了从产品中提取特征来进行设计以外,不同类型的产品还可以选择适合它的气质的风格,同样可以有效的提升差异化。
这两个产品,会给人一种极简感觉,所以在设计的时候,整个风格就应该朝向着极简的风格进行设计。
确定了产品的极简风格后,就可以开始寻找相关的海报,进行分析。
这里可以按照简约排版形式的海报思路进行编排,鉴于排版形式主要是使用了“无衬线体”“简单的构图形式”等等,当清楚了特点,再去做就得心应手了。
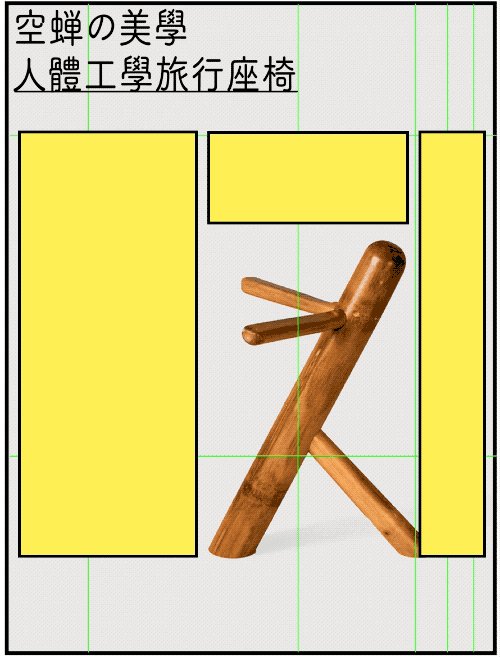
这种风格图片与文字之间的呼应关系不是很强,通常图是图,字是字,除了颜色上能有呼应外几乎没啥关系。 置入版面网格,确定好产品主体的位置,文字在空余的地方编排就行了。
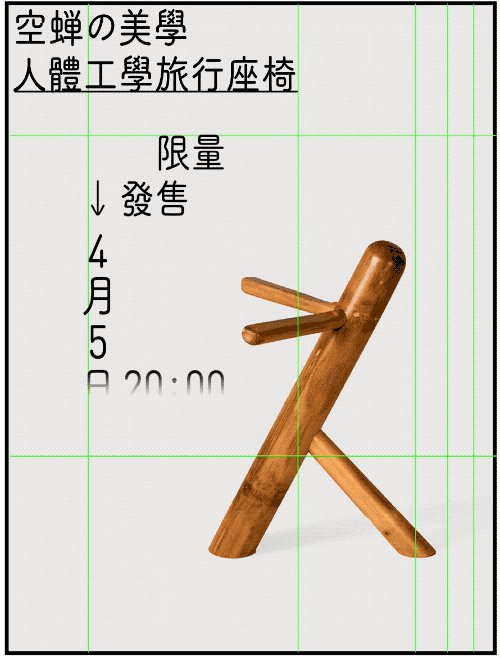
置入标题文字和注释文字,整体版面现在已经稳定下来了。
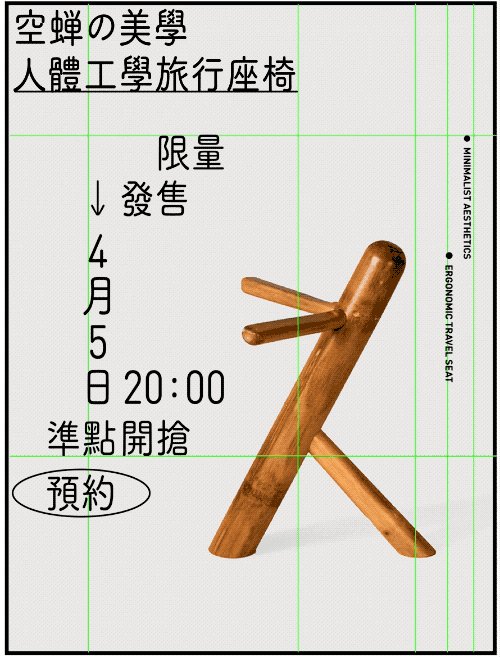
但是下方这里产生了一块非常大的负空间,需要我们填补添加标题的英文。添加其他的相关文案。最后添加一点点的元素整个版面就完成了。
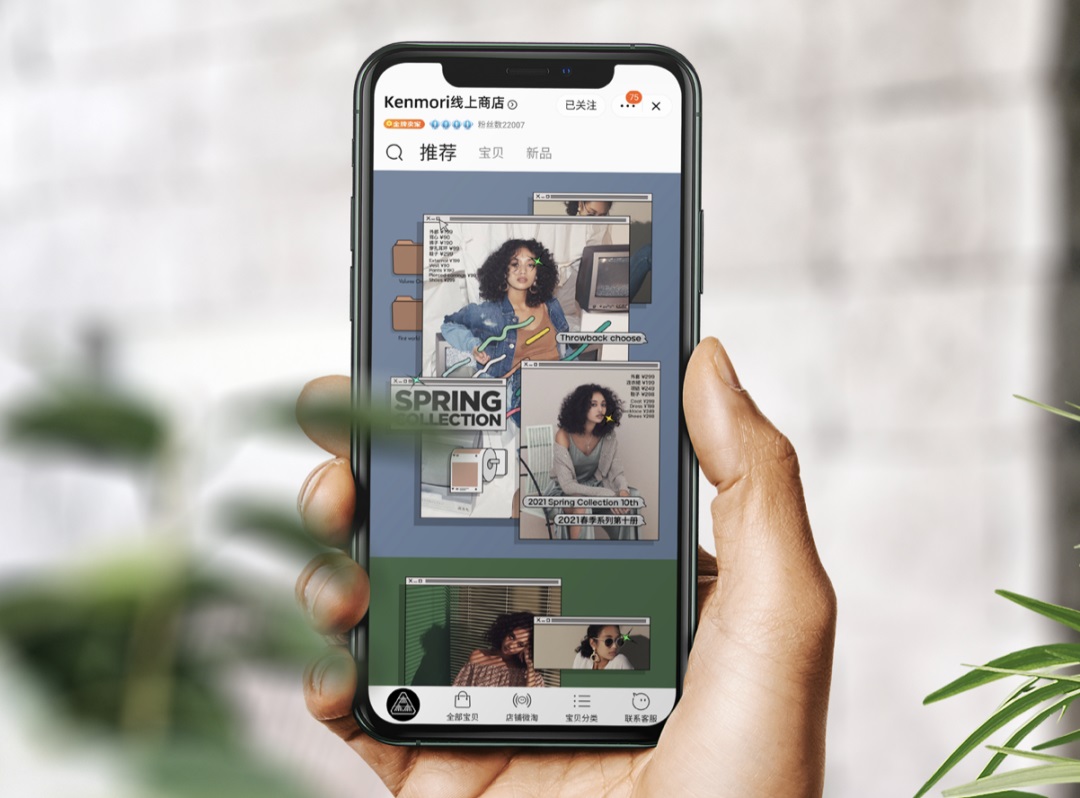
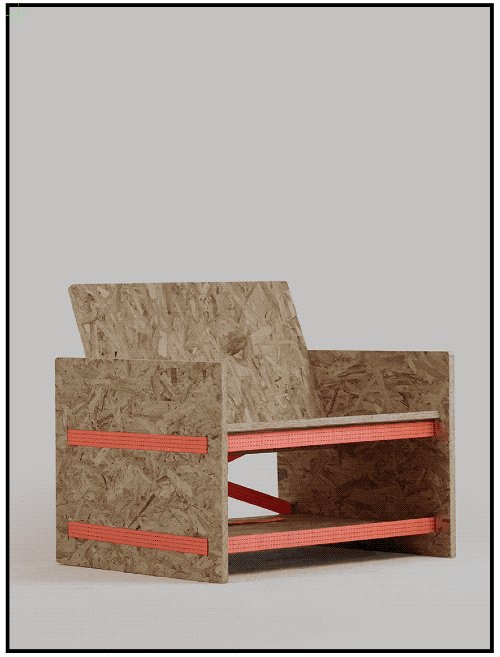
而当我们浏览到这样的家居的网页的时候,他是可以提升我们购买力的。
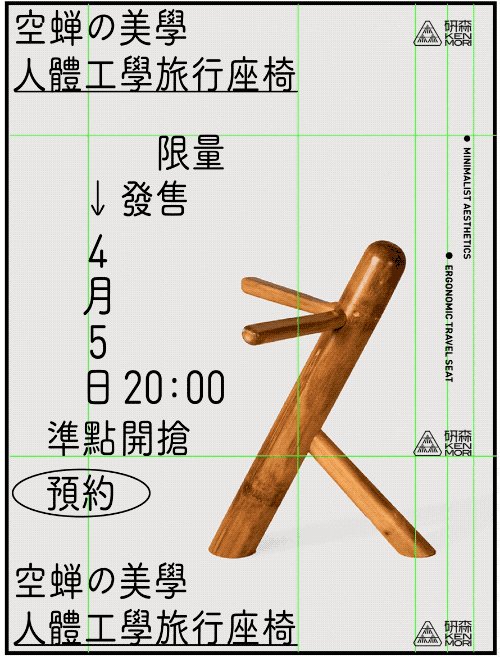
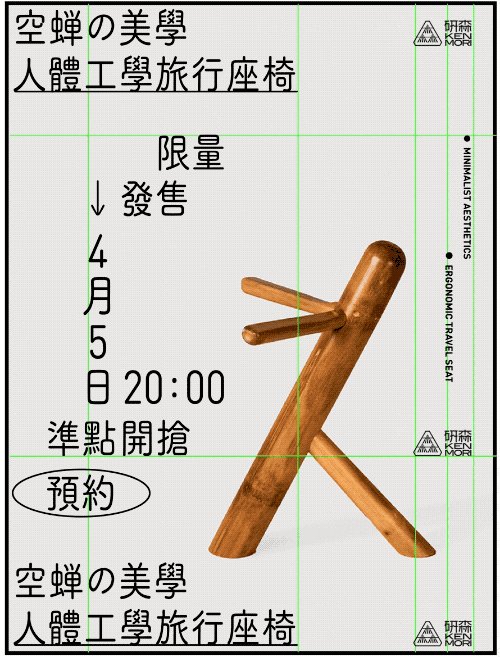
这个产品同样也是极简风格,前面尝试了简约排版形式,这里可以换一个思路。
自由文字形式,这样可以在不影响产品的气质前提下,通过文字的编排,提升整个产品的调性。 这种形式出彩的地方在于文字部分,用来填补乍一看比较无趣的产品。文字的编排并不会根据某种具体的网格而来,相对来说会更加自由地编排,但是要注意良好的阅读顺序,另外一些元素之间的对齐要做好,不能太过凌乱。
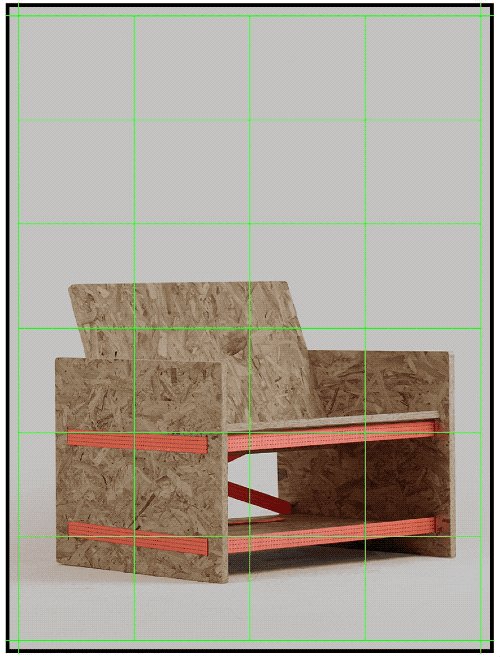
首先先置入图片,置入版面网格,确定版面的主体位置。
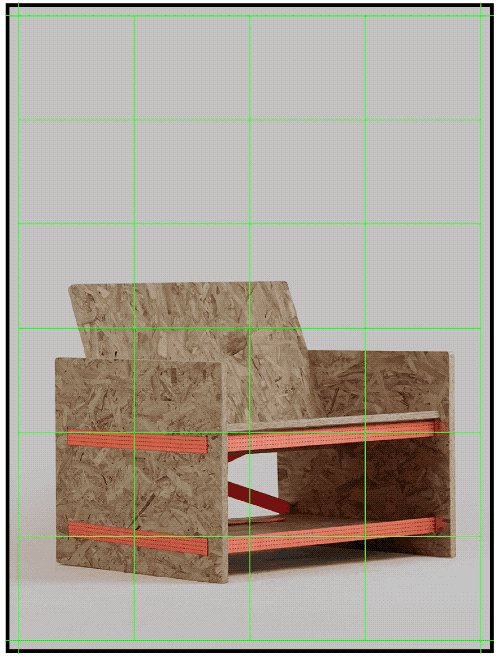
添加文字组组合。
由于产品的形状,产生了三块不规则的负空间,这里需要填满。这样整个负空间的问题,就处理好了。
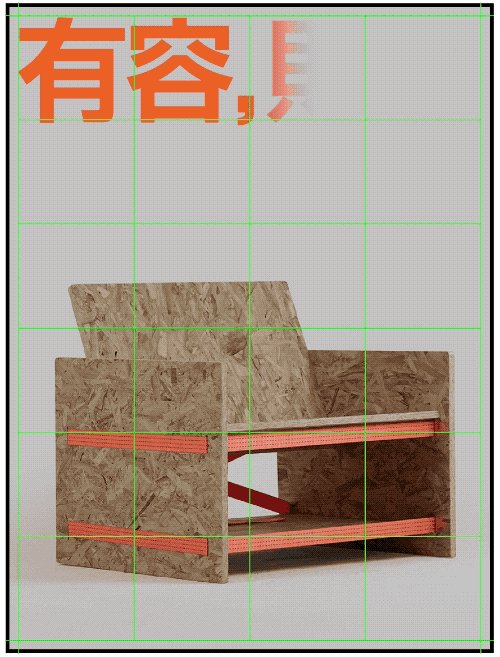
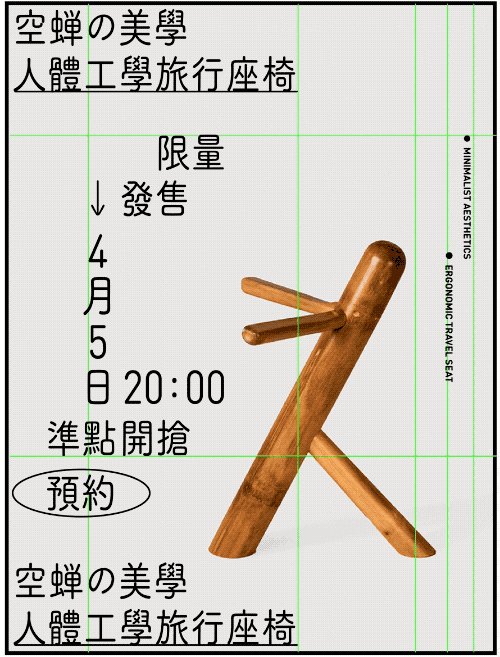
将标题文字复制一遍,放置在画面的下方。
添加元素,使整个版面平衡。这样海报就设计好了。
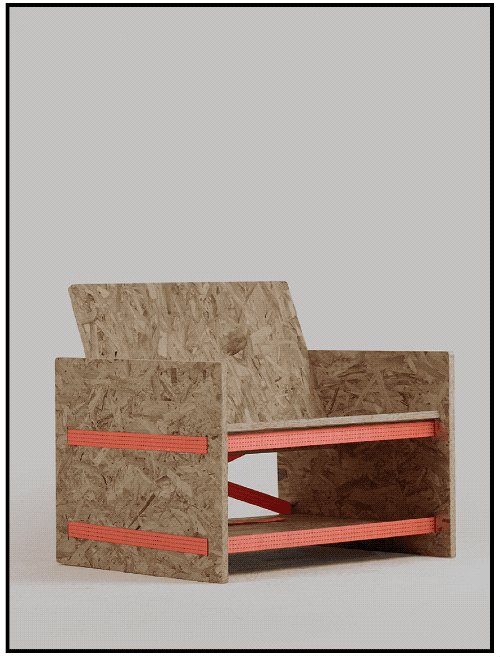
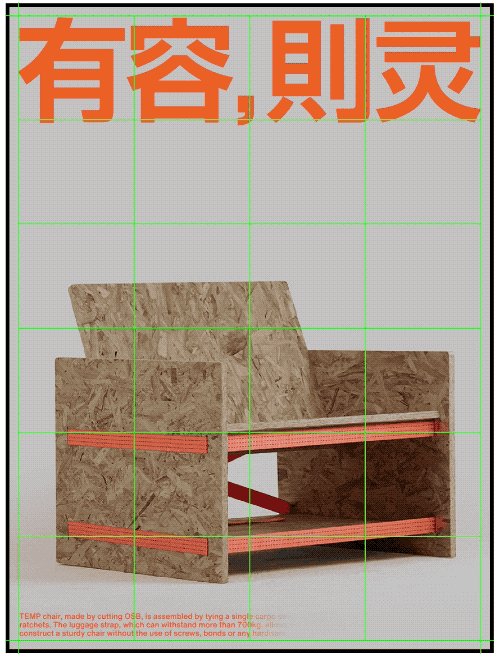
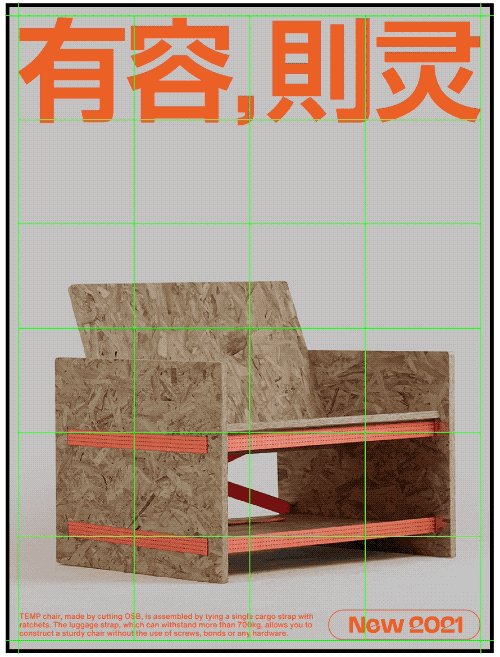
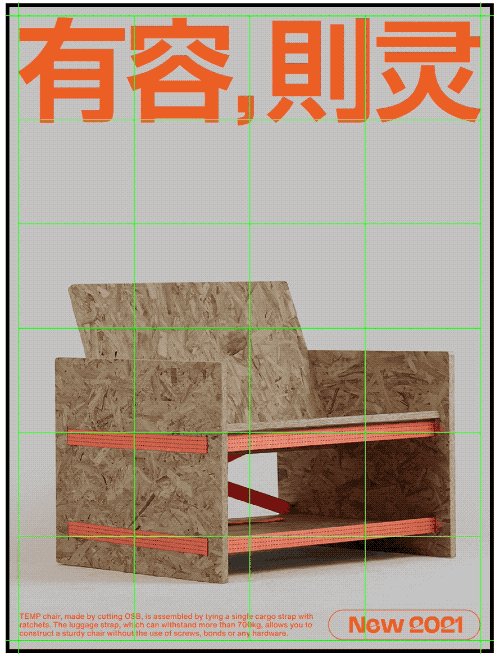
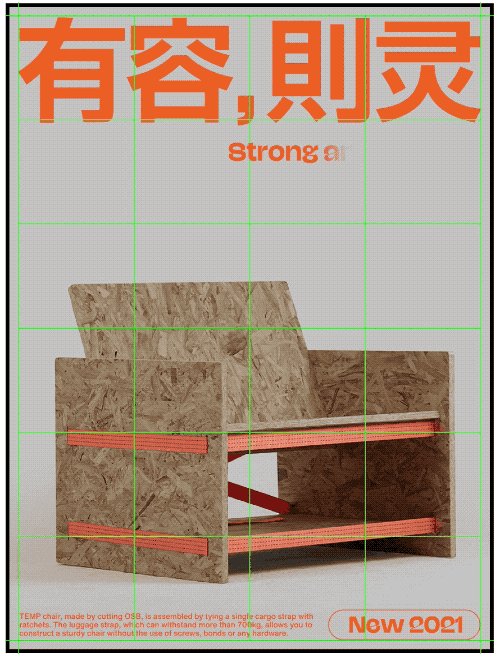
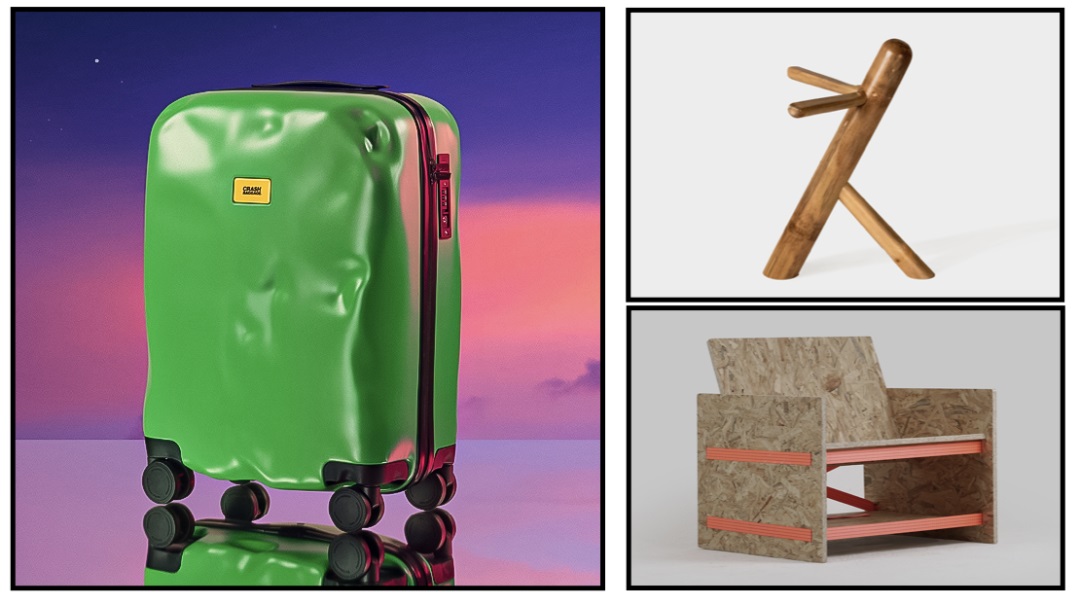
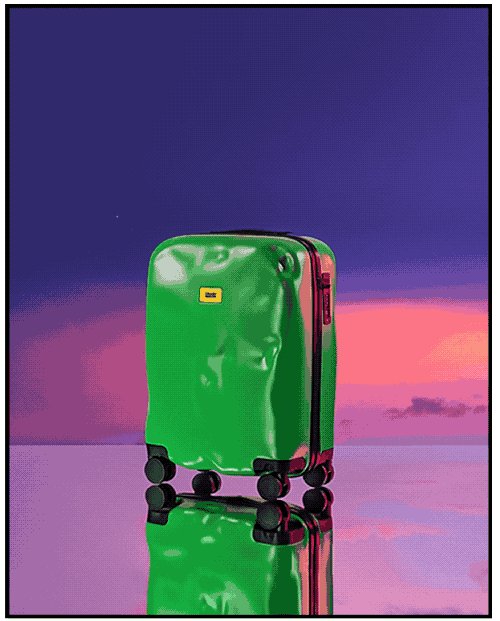
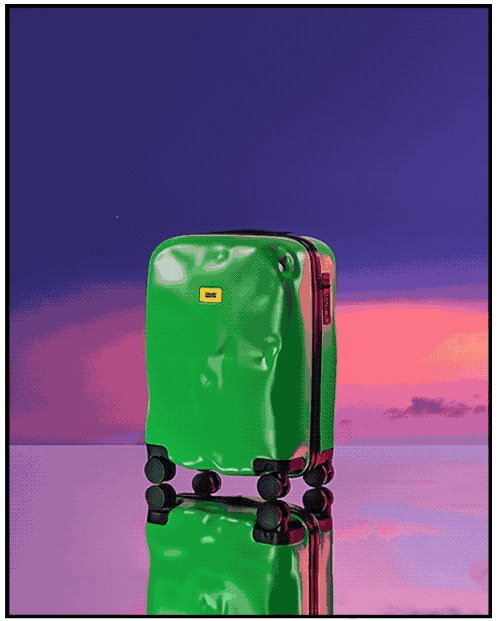
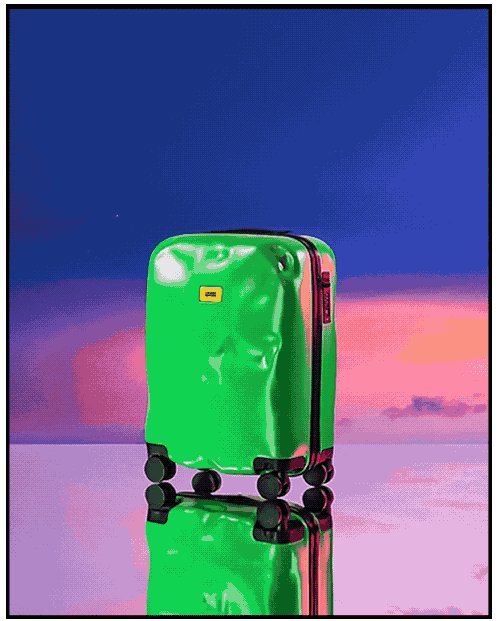
接着分析一个这个旅行箱,和前面的极简风格完全不同,这里就需要在设计的海报的时候,发挥出来这个商品的风格属性。
这款旅行箱独有的风格,使得它和酸性设计十分的搭。
酸性设计有其独特的风格,这里就不进行详细的分析了,可以简单的将这一类形式划分为酸性字体、颜色和元素。 来了!亚洲「酸性设计」领军人物:日本新生代设计师GUCCIMAZE今天要为大家介绍的这位是“酸性设计”代表人物之一、日本新生代设计师——GUCCIMAZE,他以独特的图形、大胆鲜明的配色和锐利的三维字体而闻名,是亚洲“酸性设计”的领军人物,当下最炙手可热的艺术家之一。 阅读文章 >
将产品置入到画面中,图片偏灰,把照片处理的通透一些。
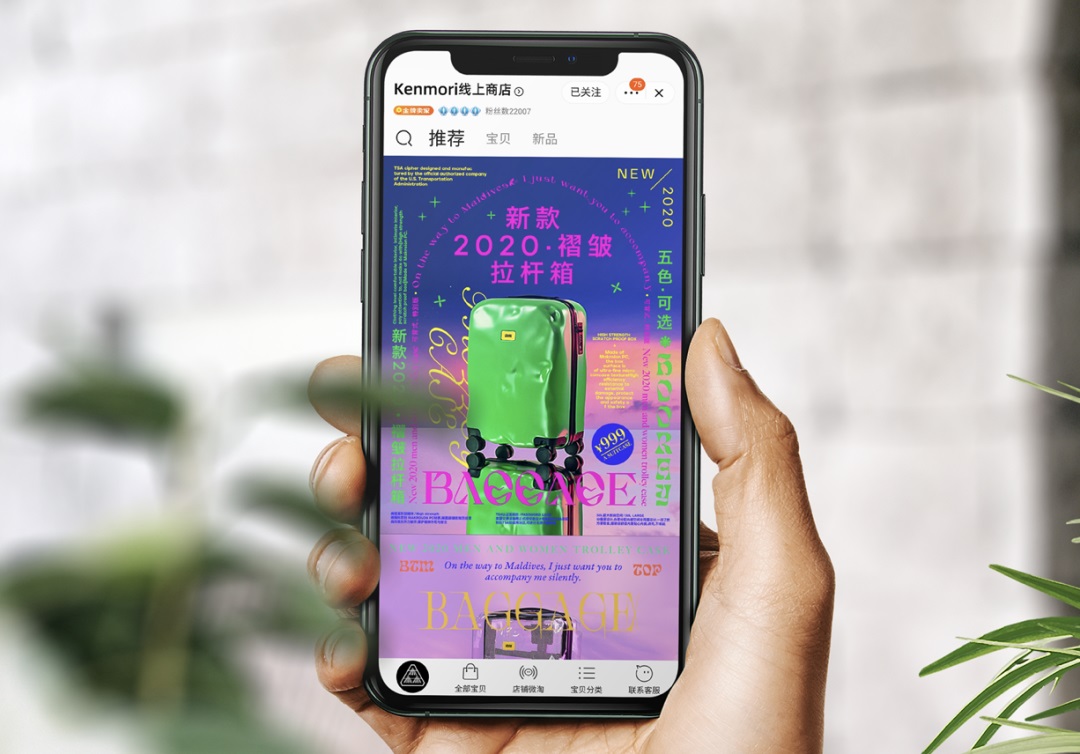
行李箱是出门才会用的,所以以门为创意出发点,先画一个拱门在版面中,把文案沿着拱门路径排开。
放置标题,把重要的文案放大,放在拱门外两边。
画面出现两块明显的负空间,需要我们填满。将文字组置入到画面中,填满负空间。
放置点的元素,让整个版面更加的灵活。整个版面就完成了。
差异化的设计并不是胡乱去做设计,而是站在产品宣传的方向上去分析这个产品适合什么样的设计,进而通过设计来提升产品的质感和特性。如果与之相反,则是完全自嗨型的设计了。这里大家一定要区分好。
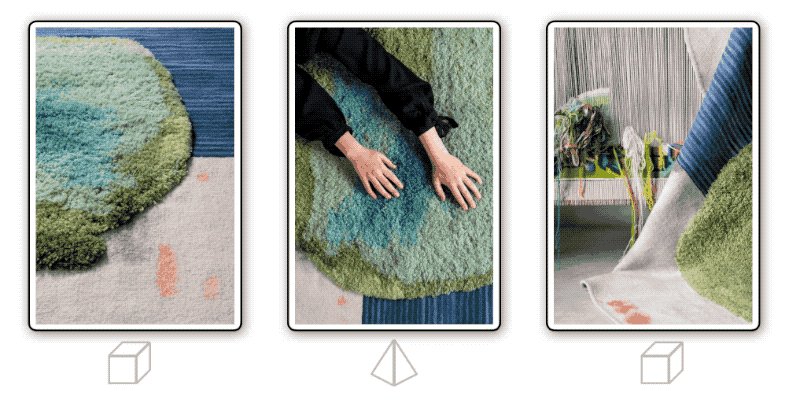
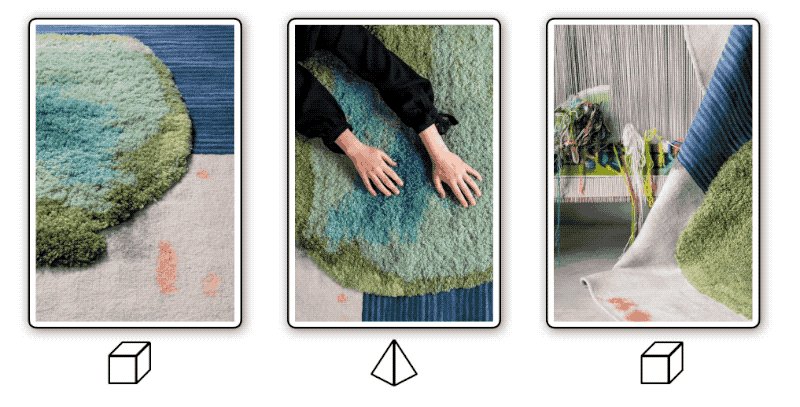
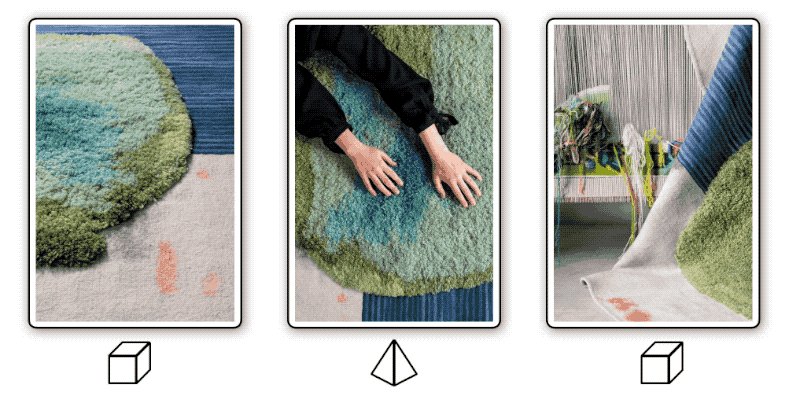
除了从产品本身去寻找设计方向。也可以通过选择具有故事性的图片来创造差异化。
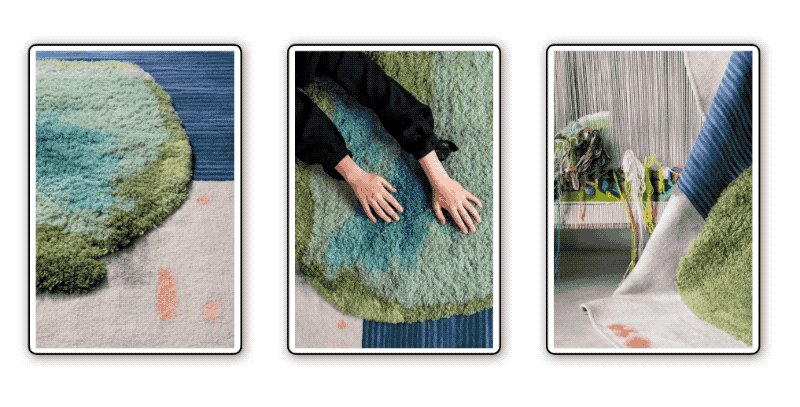
来看这三张图片,哪一张具有故事性显得与众不同?中间这个照片由于模特的加入,给照片添加了一种联想和故事性。
先来看一下文案,这里的文案是比较活泼的,所以在选择设计风格的时候就尽量选择灵活的设计风格。
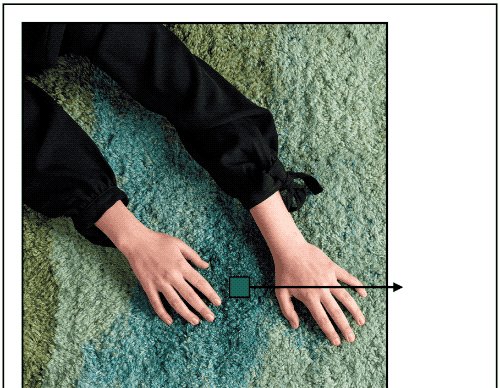
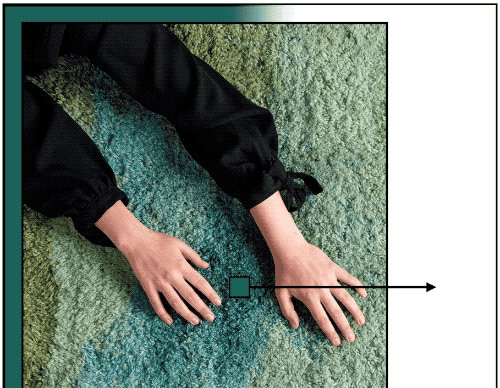
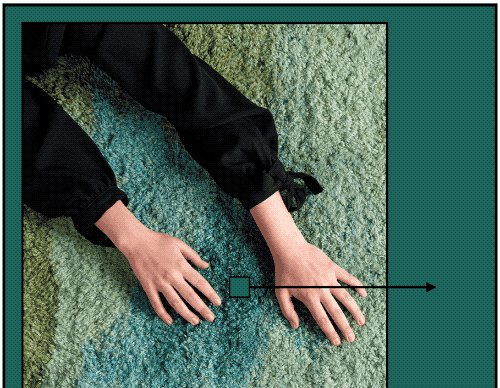
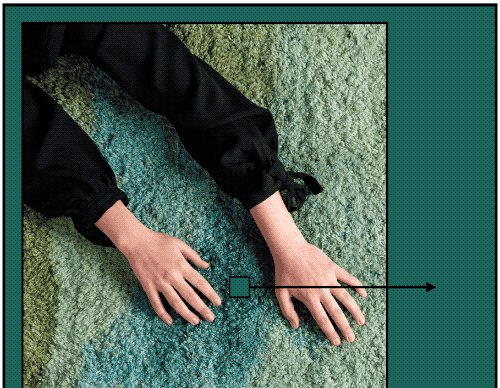
这里选择描边形式,这种形式的关键词在于描边和图表,你不一定两者都要用到,但是给人的感觉一定是大量的用到线。
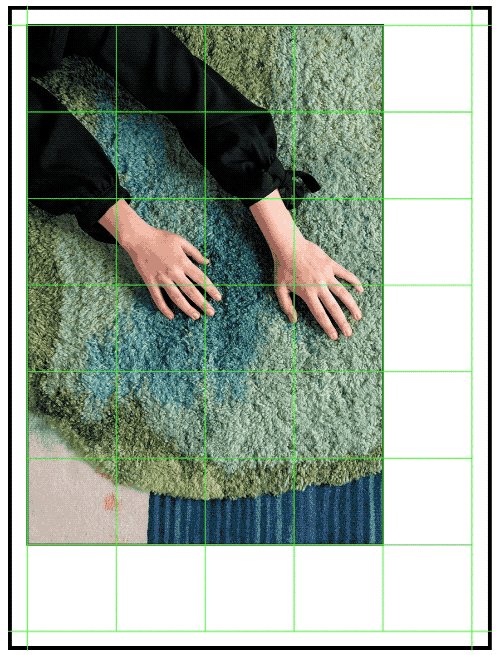
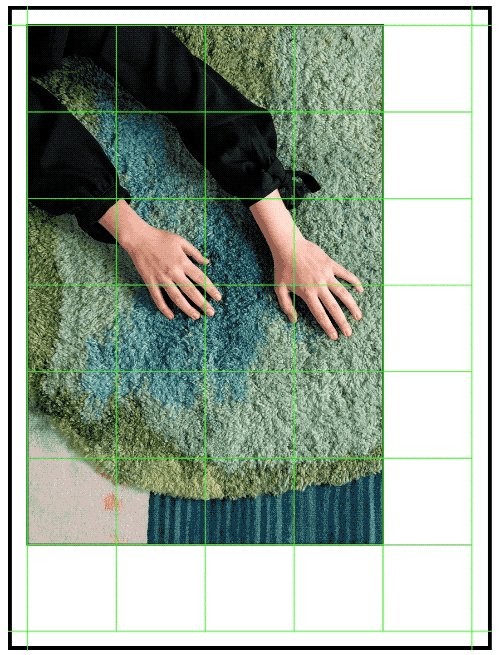
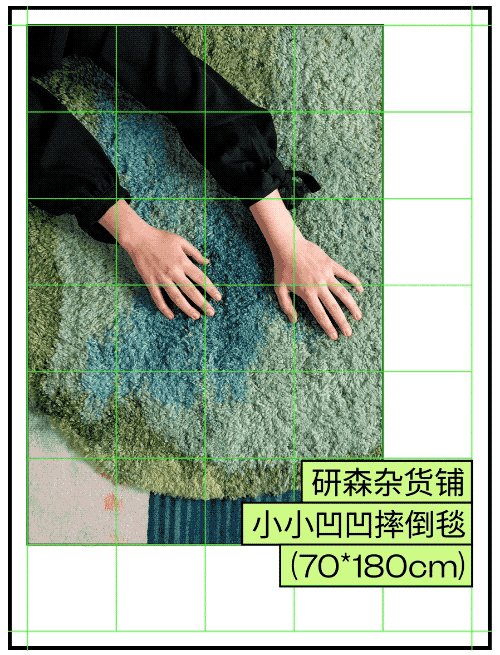
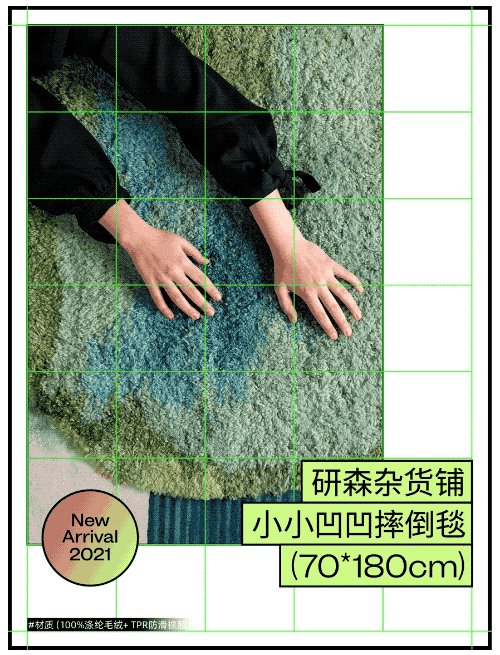
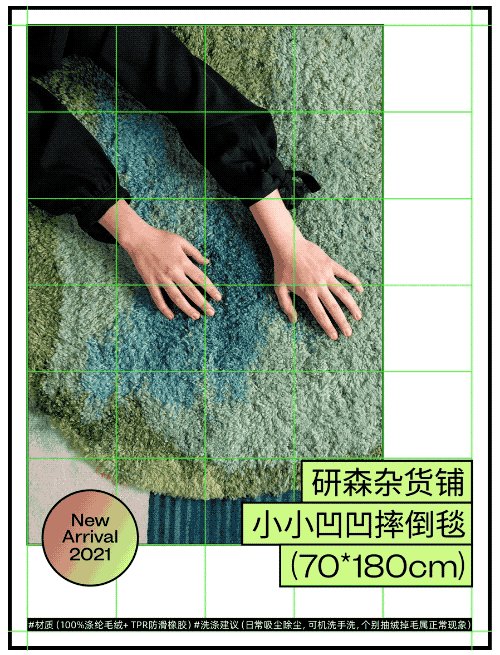
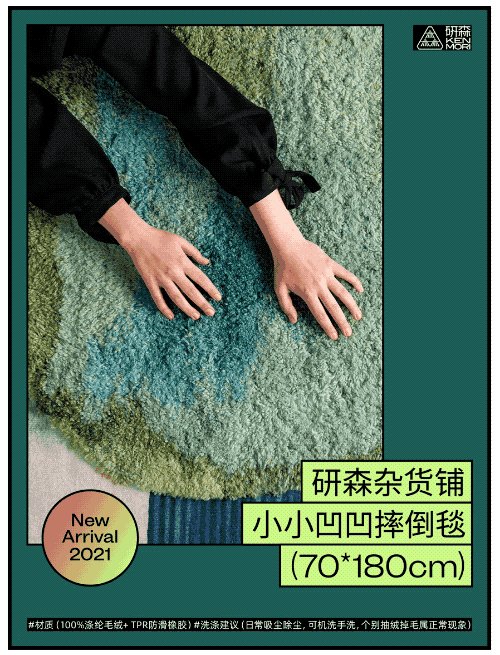
这里我们先来创建版面网格,产品的图片相对来说内容还是比较多的,所以尽可能放大。
放置标题和注释文字,让下方版面稳定下来。
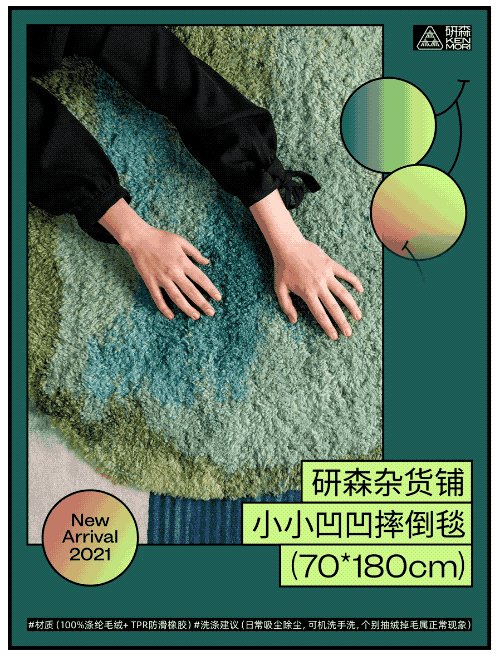
就近吸取图片的颜色作为背景色,让画面融入到版面中去。
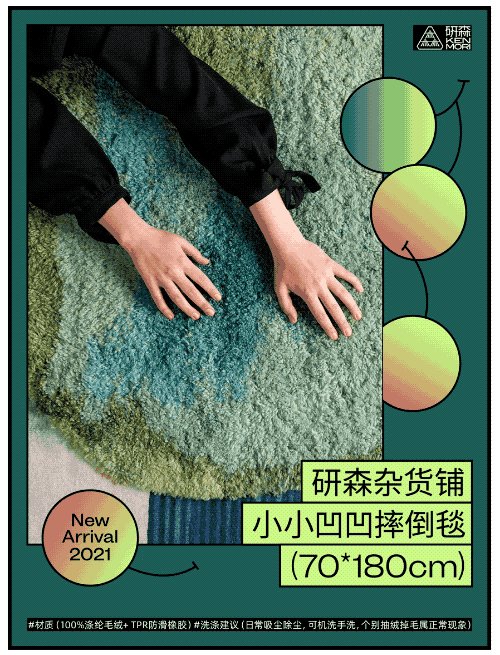
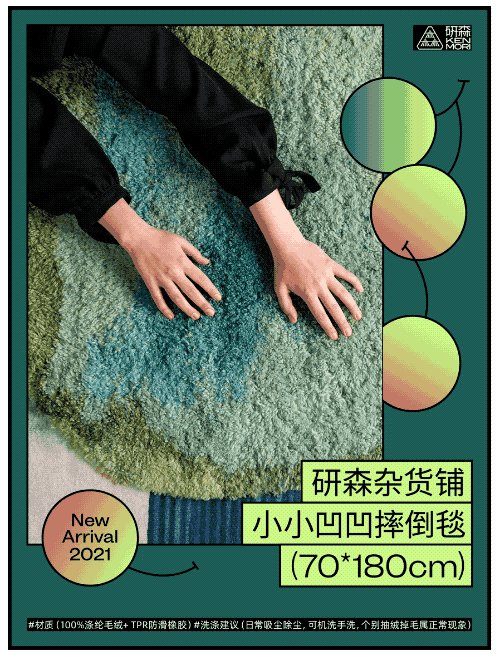
置入店铺 logo 元素,酌情加入一些图形元素,因为地毯有一些大自然的感觉,加上产品名中有「摔倒」的意思,放置一些自由有掉落感的小水果会比较有意思。
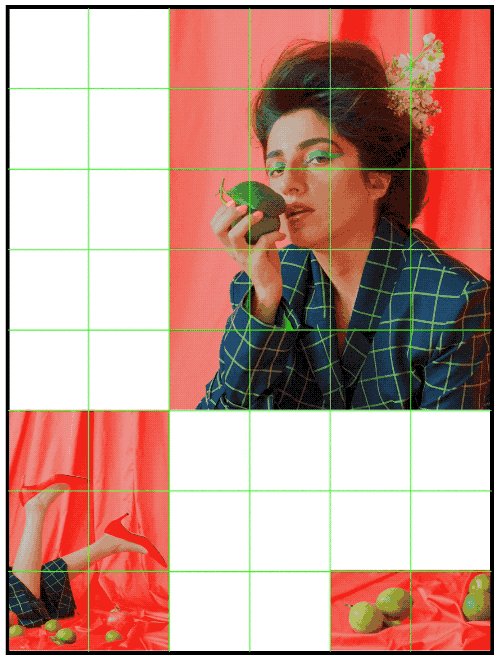
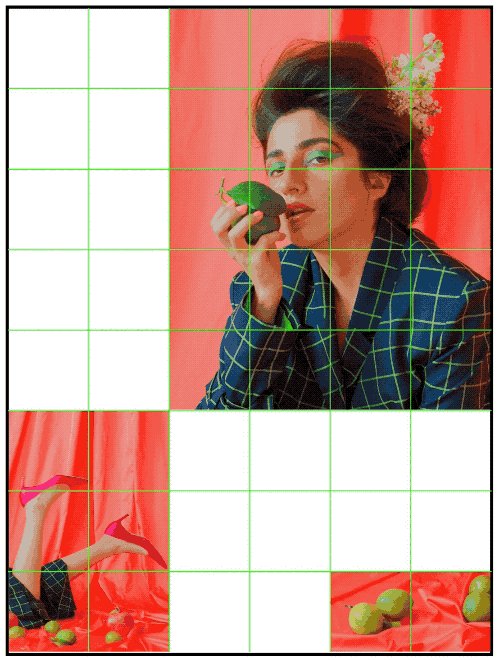
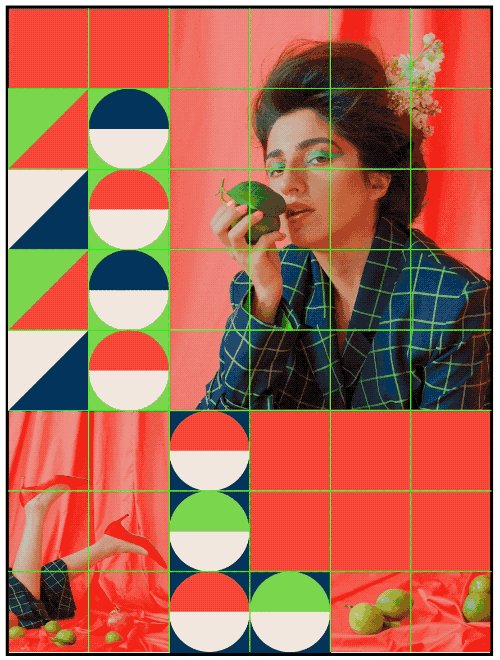
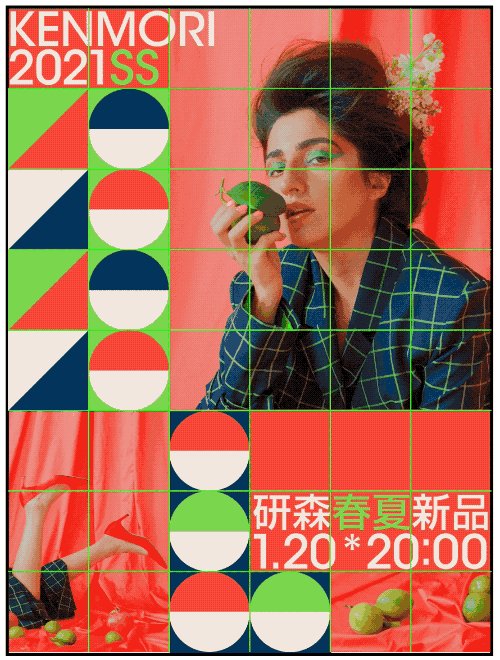
接着来看这个文案,这是一个产品直播的广告,这里的三张图片相互组合,会产生一定的故事性。
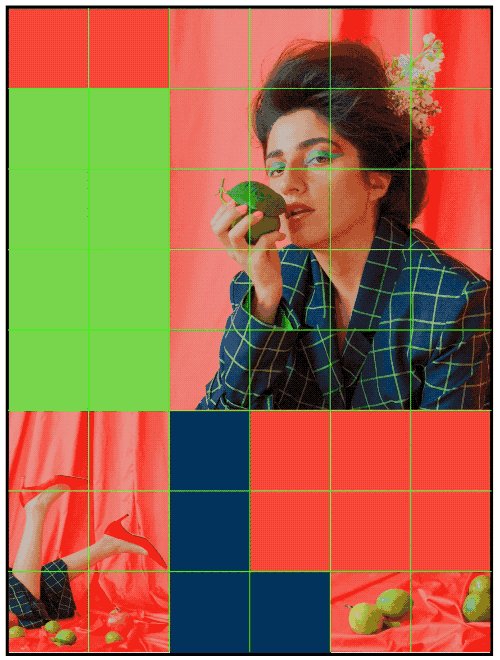
多张矩形图片,且不方便抠图的情况下,依赖网格能做出比较好的秩序感,并且十分契合色块的形式。这种形式因为色彩的多样性,整个版面会给人一种灵活生动的感觉。
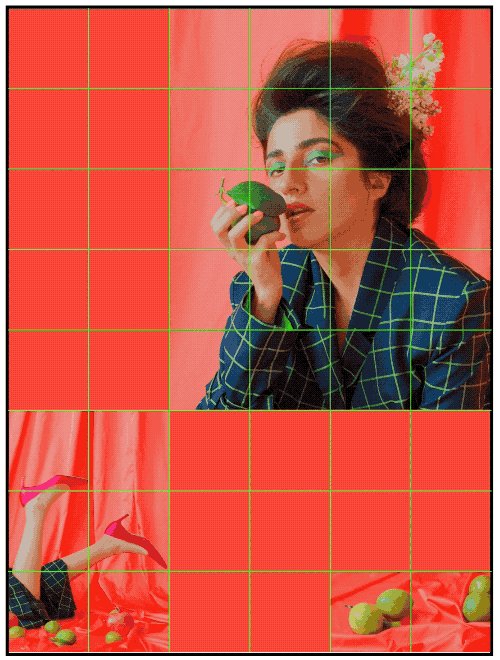
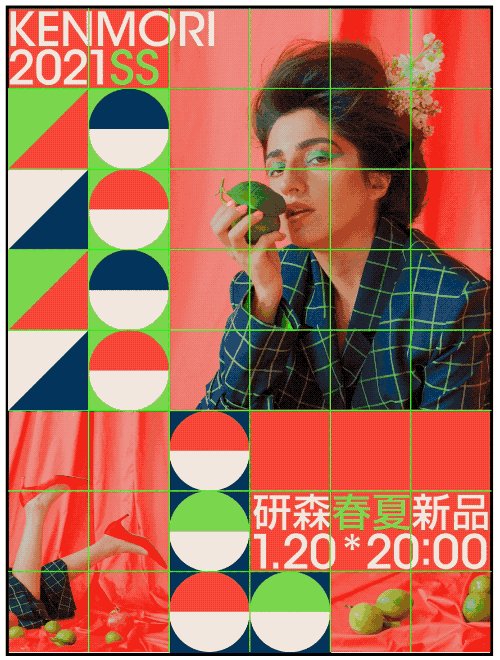
规划网格,要注意好图片的主次关系,以及图片和文字之间的主次关系。
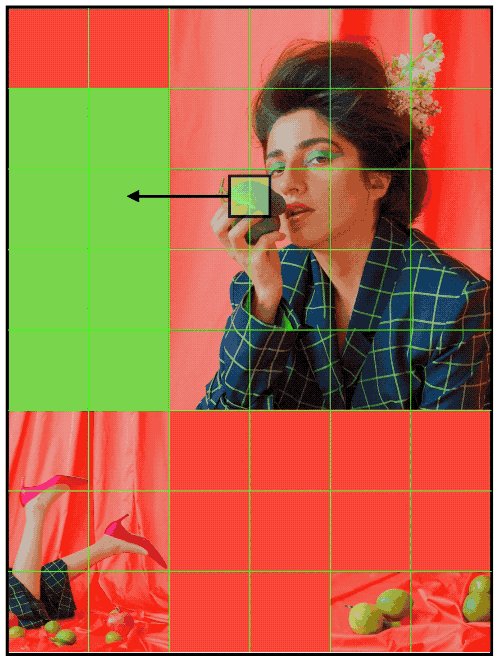
吸取画面中的主色调,填充版面,这里做一个颜色的对比,吸取人物手中水果的颜色,创造色块的形式。
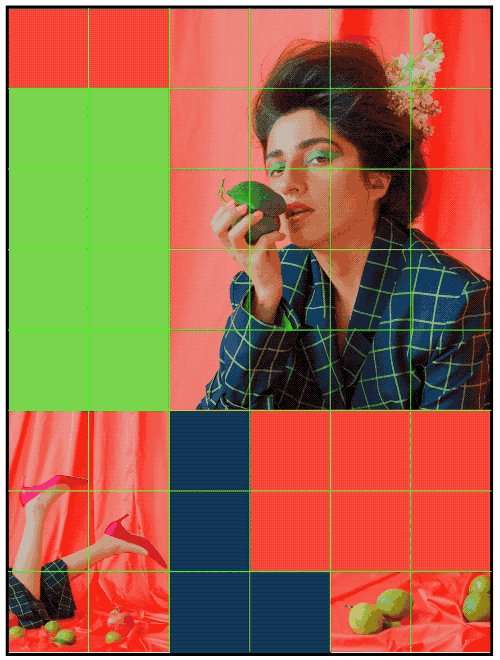
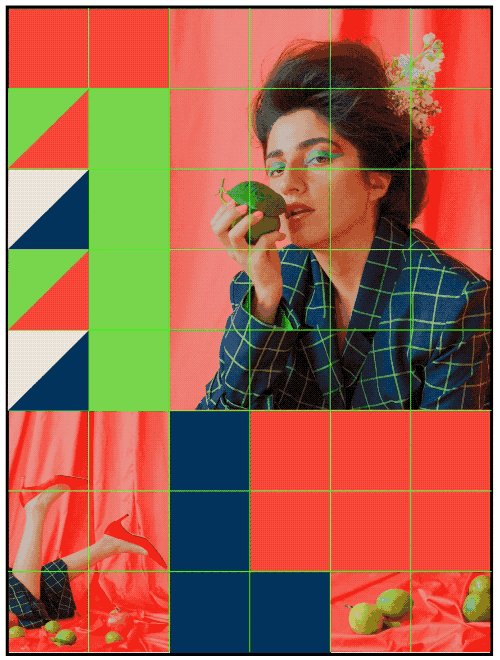
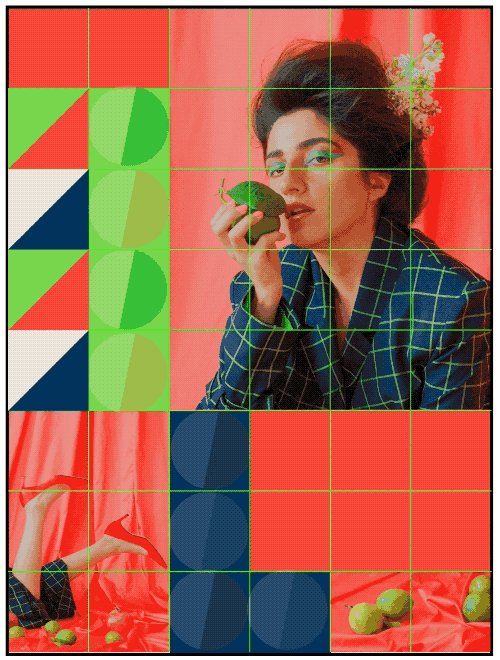
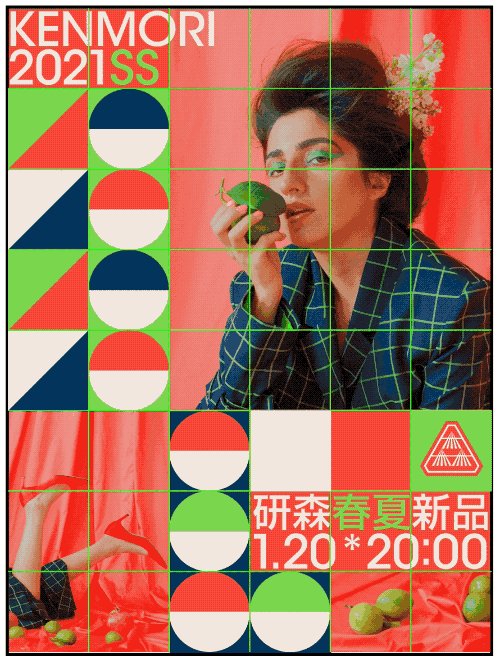
添加几何图形和图片混排,版面层次变得较为丰富。
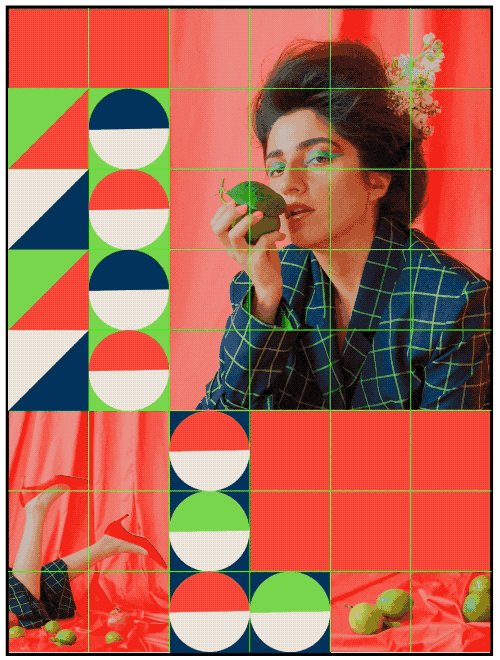
这时候文字就考虑不去做字号对比,部分文字着色呼应一下版面中的色彩就可以了。
通过今天的课程希望大家可以了解到,设计与设计之间的底层逻辑都是互通的,在学习和工作的过程中,不要仅仅只着眼于自己的领域。 从电商设计的领域中蹦跳出来,就会发现很多不同的设计手法,而将这些手法放在设计中,不仅美观度提升了,还能使自己品牌在同品类的竞争中脱颖而出。 欢迎关注研习设的微信公众号:「Yanxishe2017」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论