如何做好B端产品的体验优化?来看京东行云的实战案例总结! ...

扫一扫 
扫一扫 
扫一扫 
扫一扫 本文结合产研协作工具「京东行云 3.0」体验升级,分享一下京东行云团队在降低用户认知负担、提高操作便捷性的一些思考与实践。 更多京东实战: 让购物简单快乐!京东 APP 11.0 深度解读:视觉篇在 APP11.0 深度解读系列的第一篇文章中,剖析了基于生态进行体系化大改版的解读与思考,本文将聚焦于视觉设计,阐明我们对此版本的设计主张与思路,在各个场景是如何外化以辅助达成改版目标的。 阅读文章 >一、前言相较于 C 端产品来说,企业级 B 端产品具有行业壁垒高、业务复杂、服务角色多等特点,对于很多设计师来说感觉无从下手,找不到切入点。在长期的项目实践中我们发现,好用的 B 端产品设计主要体现在两个方面:一是容易上手,不需要用户花太多精力学习;二是操作便捷,用户能够轻松的完成操作,用完即走。因此,从降低认知负担、提高操作便捷性入手提升产品体验是一个适合的切入点。
二、行云 3.0 设计的思考与实践1. 业务背景 作为京东自研的产研协作平台,自 2018 年以来,行云在敏捷协同、devops 一体化以及应用生态建设等领域着重发力,并在产品商业化上取得了初步成果。在业务快速扩展的同时,我们也意识到产品功能繁杂、使用低效等问题。结合行云 3.0 大版本升级的契机,我们把体验优化提上了日程。 本次优化我们确定了从「团队空间-迭代」模块开始:一方面,「迭代」模块是行云敏捷协作的核心场景之一,想要提升产研协同效率,「迭代」模块是主要途径之一;另一方面,业务侧准备打造空间支持多种工作项类型的能力,现有的 2.0 版本的框架布局早已随着业务扩展不堪重负,无法通过简单的修修补补来满足业务扩展和用不同使用场景下的体验诉求。
2. 问题洞察 ① 用户角色分析 迭代模块下参与协作的用户包括项目经理、产品经理、UI 设计人员、研发人员以及测试人员等。一个迭代包含不同的工作事项,在规划迭代时,一般项目经理或者产品经理担任管理角色,并根据需求的优先级规划至不同的迭代,并拆分为各类工作事项和任务指派给相关的 UI 设计、研发、测试等具体执行人员。 管理人员 在「迭代管理」场景下,迭代管理人员会实时关注迭代的整体进度,分析迭代进展情况,提早发现迭代的风险和问题,及时调整资源和计划,保证迭代稳定的推进。 执行人员 在「迭代协同」场景下,产品经理、UI 设计、研发以及测试等任务执行人员需要的快速查找到个人相关的工作事项,并即时更新工作事项的状态,才能使迭代有条不紊的进行。
② 问题总结
了解了不同角色的关注点,结合线满意度调研、平台数据分析及体验走查,我们总结以下问题: 页面的布局结构欠缺统筹规划,难以支持业务的扩展。
基础功能搭建不完善,协作成本高。
干扰项多,关键内容展示屏效比低。
3. 优化目标 基于以上问题与业务规划,我们确立了产品优化的目标 第一,统筹规划现有产品能力,打造支持多种工作项的业务诉求。 第二,完善迭代不同使用场景下的基础能力,提升协同效率。 第三,解决信息展示效率低的问题,营造高效、亲和的使用体验
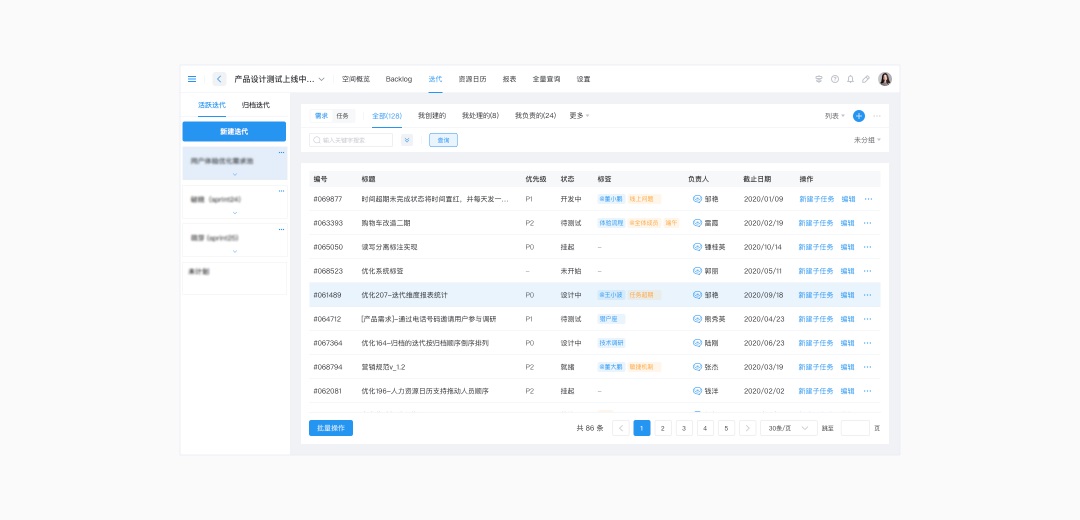
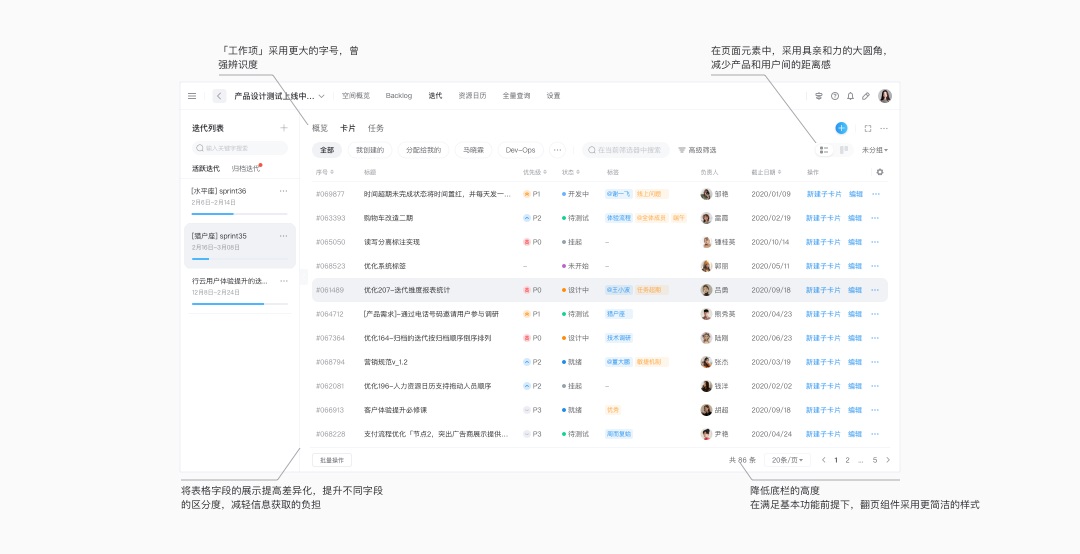
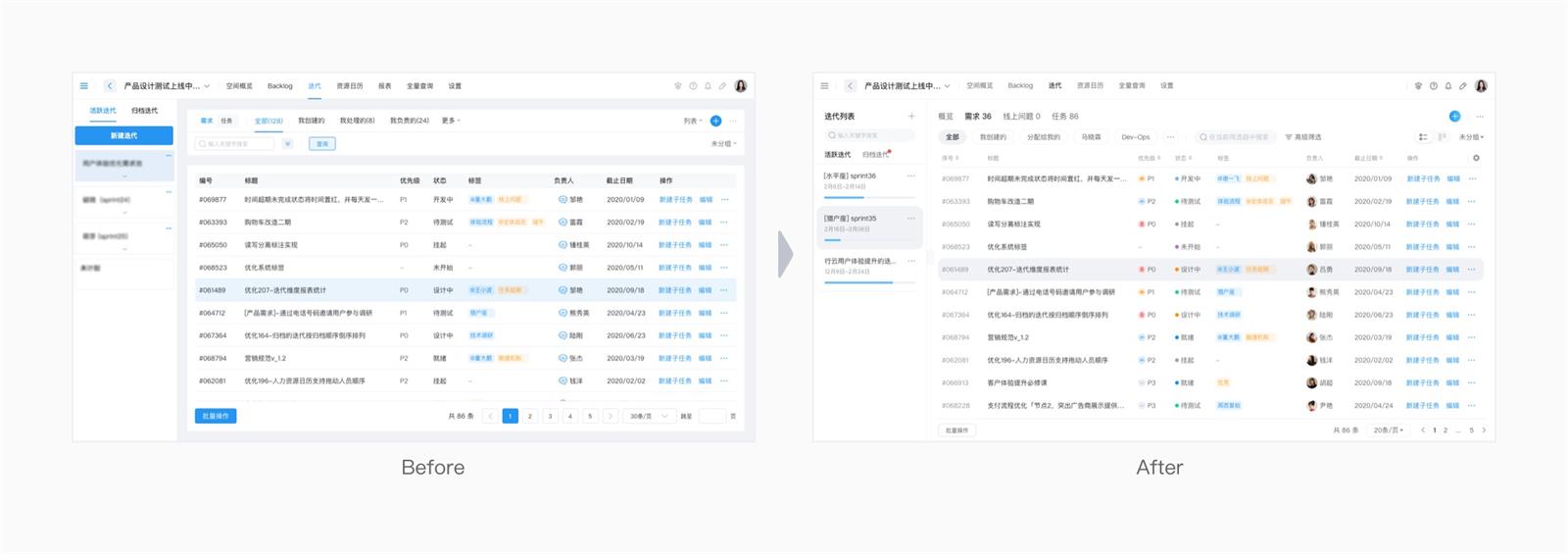
4. 解决方案 ① 解决支持多种工作项的业务诉求 旧版的工具栏由于功能冗杂繁多,也缺少合理的组织逻辑,查询效率较低。此外,工作项切换和筛选器在一行展示,导致了布局紧凑、扩展性差的问题。结合产品支持工作事项类型扩展的能力,重点优化工具栏结构,理梳理各功能点的亲疏关系、调整视觉样式。同时,提升了表格组件中不同字段的视觉差异化表达,使其符合用户的使用习惯,减轻信息获取负担,提升查询、操作的效率。
我们首先引入 F 型网页浏览模式,制定了视觉浏览动线,结合用户的的使用数据和操作习惯将各功能点进行了合理的整合、排序。具体表现在:
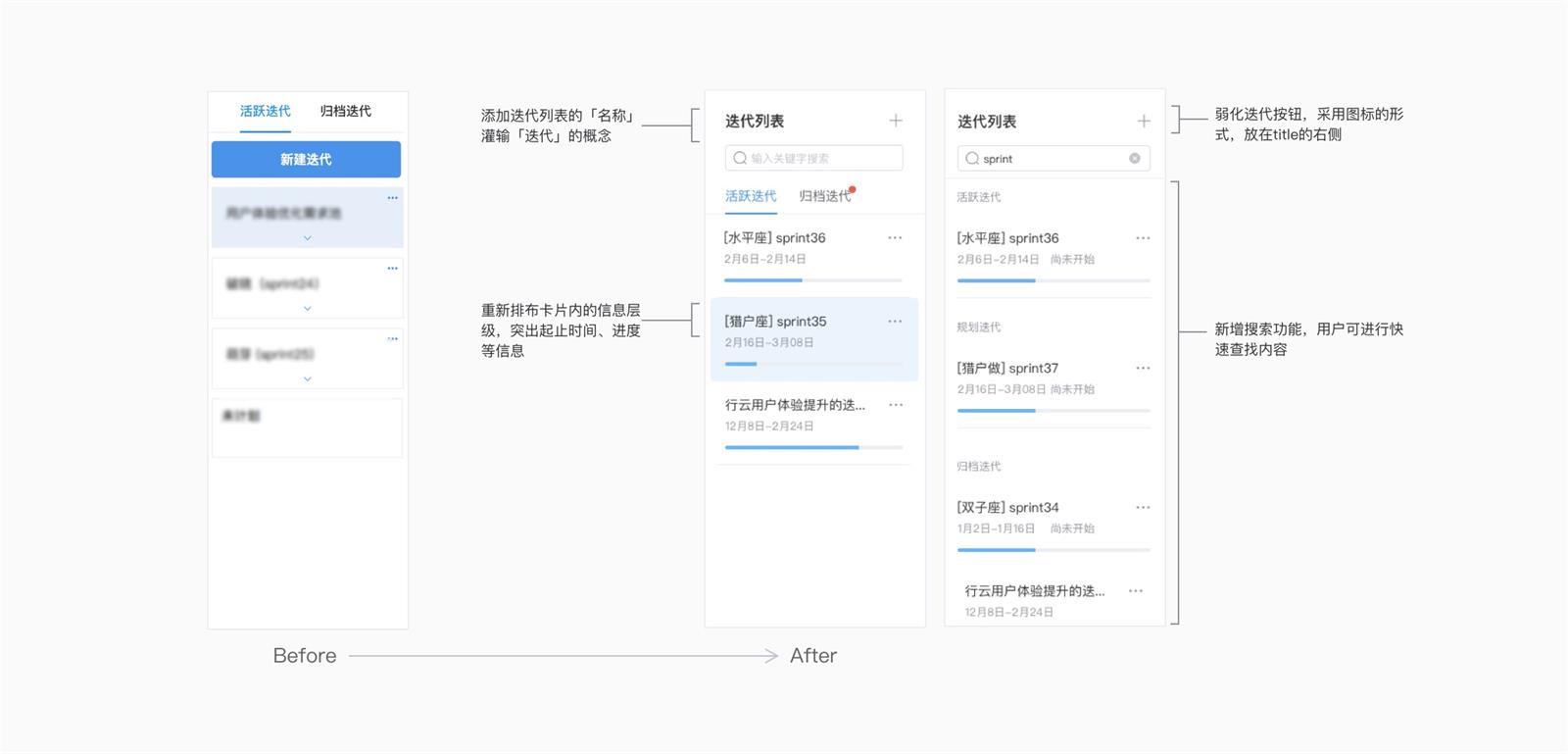
② 完善迭代不同使用场景下的基础能力,提升协同效率。 一个迭代分为不同的阶段,不同阶段下对应着不同的协同场景,对应的管理者和普通用户对产品的使用也有着不同的诉求,沿着用户使用场景出发的思路,我们制定了不同的优化策略。具体从两方面进行了优化: 补齐迭代列表缺失的功能模块,降低管理成本 在迭代管理、查询场景下,我们补齐了迭代列表缺失的功能模块,强化了管理场景下的关键信息的透传,提升迭代管理效率。
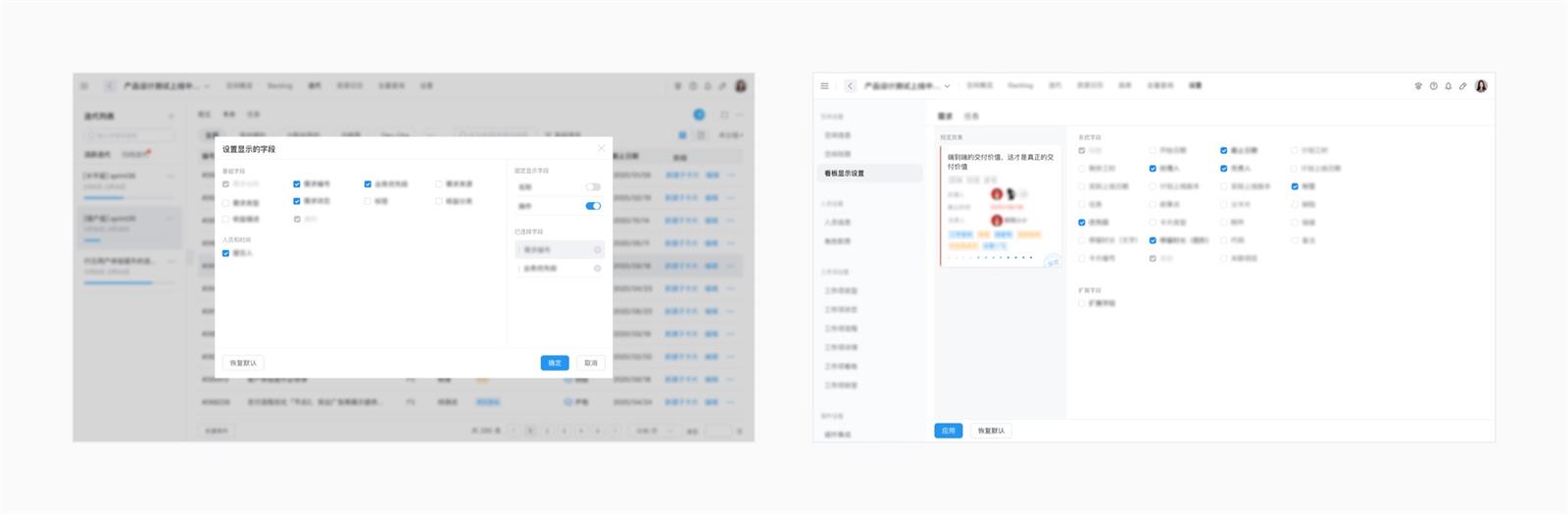
增强自定义能力,满足不同团队的使用差异 不同团队负责的业务领域不同,对信息字段有着不同的侧重点。以看板视图、列表视图为例,我们增强了产品自定义展示能力,支持看板卡片自定义信息展示和表格自定义展示列的能力。
③ 营造高效、亲和的使用体验 重塑设计价值观 本次的体验升级中,除了关注业务主流程效率的提升,也重新思考了对用户的人文关怀。对于用户来说日常工作带来的压力已经够繁重了,希望通过设计降低用户的身心负担,为用户营造一个高效、亲和的使用氛围。 总结过往的迭代实践经验,我们确定了高效、专业、清晰、亲和的价值观,重新升级行云设计系统,提升产品品质。
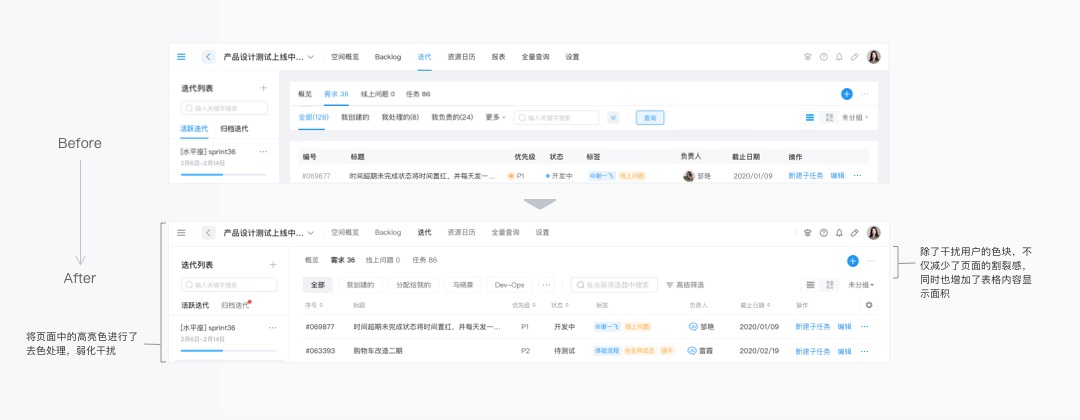
弱化干扰项 此次优化中,一方面,秉承着“如无必要,勿增实体”的原则,我们删减了页面沉余的功能、弱化了不必要的视觉干扰元素,让页面尽可能保持简洁。另一方面,在相关数据的支持下,将页面中更重要的元素进行强调、放大,提升页面核心信息展示效率,营造高效、亲和的体验。
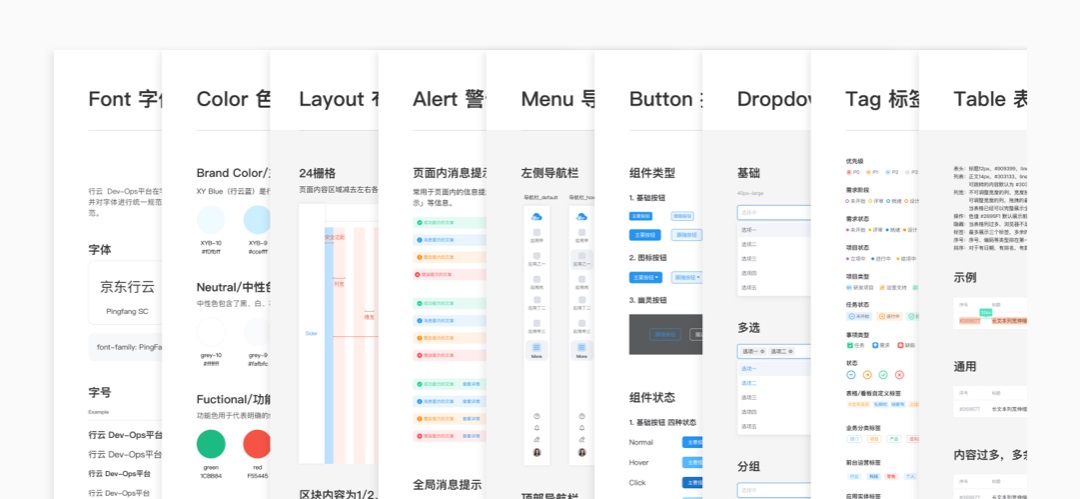
沉淀新的设计语言 随着此次体验升级的落地,我们也沉淀出了行云的新设计语言、设计价值观,从颜色、字体、布局、删格等多个维度进行优化,实现交互和视觉双重体验升级,传达独特的品牌理念,并共建出一份供设计师和前端工程师共同使用的行云前端组件。使行云平台在多个应用场景中保持相同的风格,以少量人力成本,帮助设计师与前端工程师提升工作效率。
5. 上线反馈及后续规划 除表格组件还有些细节没有上线,其他优化点已分批次上线,整体的数据指标呈正向增长(uv 增长 10%,pv 增长 42%以上,用户停留时长增 54%,用户满意度评分由 2.18 上升到 3.76,推荐愿意指数由 5.23 上升到 8.14),同时也收到了用户的诸多好评。
以上策略都是针对「迭代」页面进行的优化,所采用的新的页面样式,我们又在其他核心流程页的面中验证了通用性和扩展性,并生成模版。此次体验升级产生的页面布局样式会在其他产品模块优化过程中逐步推广,敬请期待! 三、总结行云的产品初衷就是让产研协作更加顺畅、高效,我们相信通过这次产品体验升级能够更好的帮助用户降低用户认知负担、提高操作便捷性,进一步提升协作效率。基于本次「迭代」模块积累的优化策略,接下来我们会继续完善其他产品模块中的不足,有针对性的进行设计聚焦、提升产品体验,为用户打造更高效的协作体验,为业务创造更多的价值。
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论