想让设计落地效果更好?5分钟帮你掌握前端基础知识!

扫一扫 
扫一扫 
扫一扫 
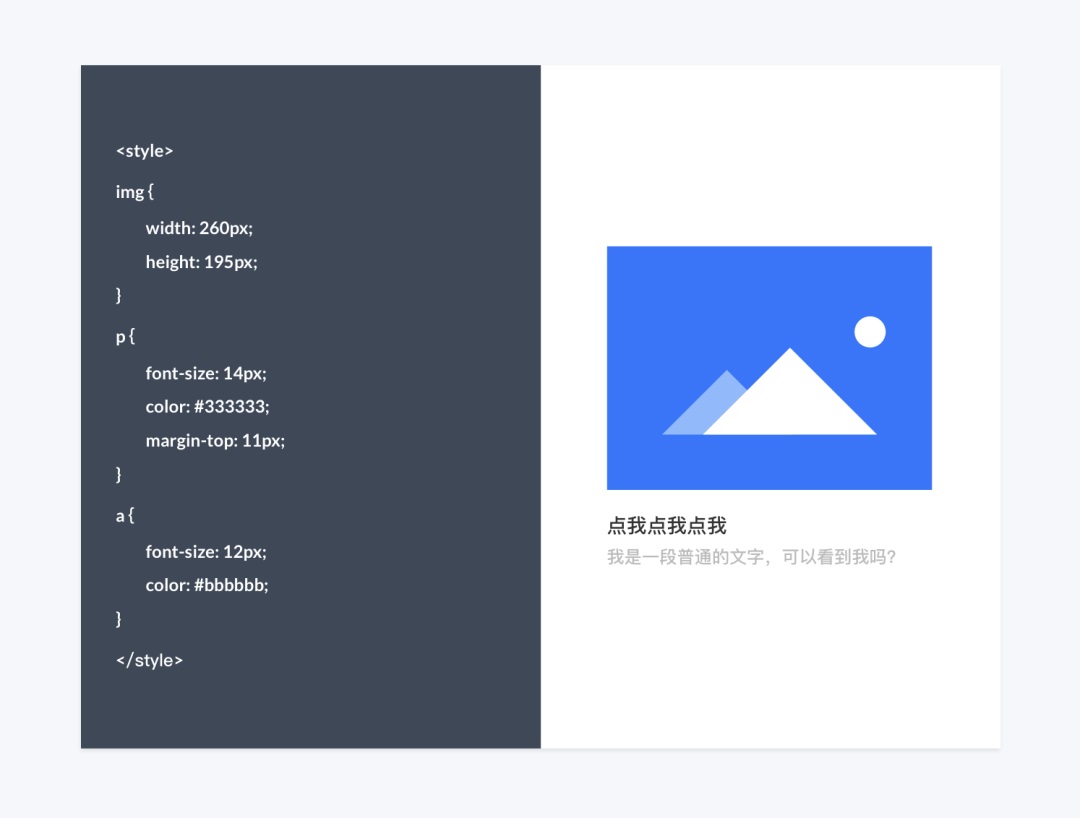
扫一扫 编者按:设计师应该学习哪些前端基础知识,才能和工程师顺畅沟通?本文用深入浅出的案例,帮你快速掌握基础的前端开发术语。 在实际项目中,直至开发扣完最后一行代码之前,UI 所输出的视觉稿其实并不算是产品的最终形态。因此,设计-开发这一上下游的协作对你的视觉落地起着决定性的重要影响。 但是!由于工种本身的性质,我们和开发之间的沟通是个棘手又麻烦的历史遗留难题。 我们一方面厌恶那些“div”“margin”类的开发术语,另一方面又渴望开发能够意会我们的稿子,像复刻机一样完美得把它实现出来,但排除那些极少数本身有很好审美的开发外,这件事本身就是个可遇不可求的幻想。因此,理解一些开发术语和开发的工作流,对于设计-开发的协作效率的提升无疑是极为有效的。 想一想,从“这个和那个能不能分开一点“这种开发眼里极富乡土气息的白话到“两个字段的 margin 增加到 20”这种专业的逻辑语言,中间可以省下多少宝贵的时间啊让我们去充(xiao)电(sa)啊。 我知道你们不想去 W3school 吭哧吭哧学代码,所以我花了大量时间研究了它们,并主动请教了几位开发,再用极具想象力的方法带各位熟悉代码的世界、以及开发小哥的日常~各位读完之后,基本有能力解决 90%因为沟通产生的难题! 欧克,废话不多说,雷斯够! 更多基础教程: 写给设计师的前端指南:一小时搞懂 CSS 属性应用这个系列会用所有人能看懂的讲解方式,帮助大家掌握 HTML 和 CSS 的基础。 阅读文章 >一、Html、Css 和 JavaScriptHtml 是最基本的“骨架”代码,术语叫超文本标记语言。形象点儿说,这玩意儿主要是用来贴名牌的。我们的浏览器其实是个眼神和脾气都不太好的门卫大爷(原谅这个蹩脚的比喻),元素们只有添上他们独有的名牌,才能被它认出来并允许进入,大部分还得正反都贴。 比如,a、p和 img 就分别代表了链接、段落和图片的名牌。一旦有个家伙没贴,就立刻 OUT 出局。但是,他们懒啊,自己不想动,这时就轮到我们的正义使者——开发小哥闪亮登场了! 辛勤的开发小哥用神奇的 Html 语言,为每个懒货贴上属于他们自己的名牌,进入浏览器大闸的行为也就变得名正言顺。 左下图就是用 Html 贴上名牌(标签)的链接、段落和图片,右下图就是他们在浏览器中的反映。
但是,问题来了—— 这些倒霉孩子实在是太杂太多了,成天四处乱跑杂乱无章,为了将他们进行管理和约束,开发小哥们就用 div 这类标签建立了一个个班级,按照设计师给出的视觉稿,把关系更相近、密切的元素们划分到一个班级去,从而实现对元素们的高效管理、收纳。
然后,开发小哥再根据视觉稿中的具体样式,用css(层叠样式表)来装扮这些元素。 首先在代码中加入<style>这个标签来提前定义一个样式表,然后在花括号{ }写入元素的属性和对应的值(比如一个字号14px的段落,用css语法表示就是p { font-size:14px })。下图就分别为div中的三个元素进行了样式声明。
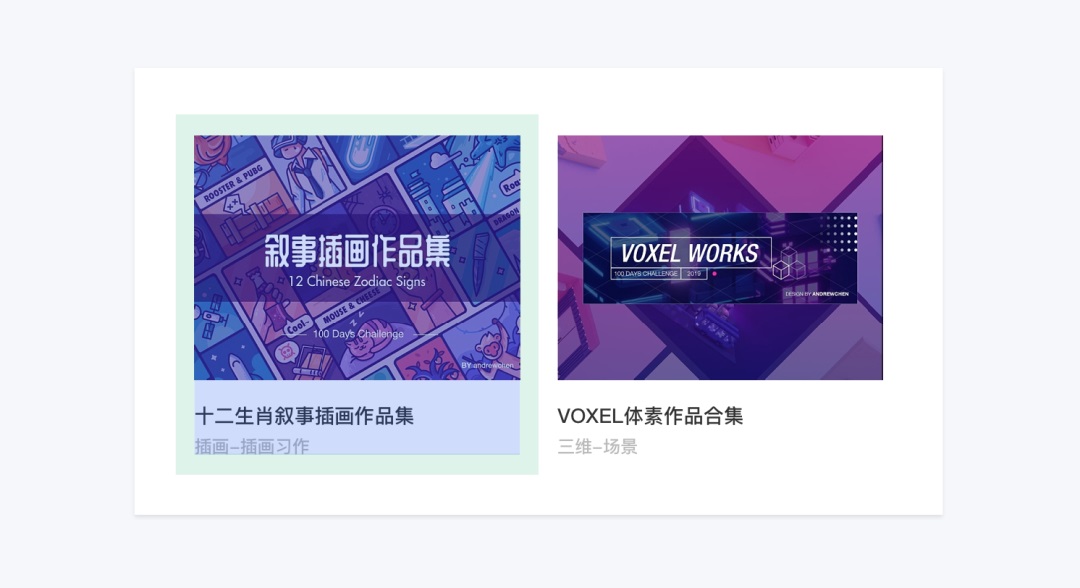
这时,我们再返回刚刚的div,略微修改下图片及文字内容,就变为了站酷作品坑位的基本样式:
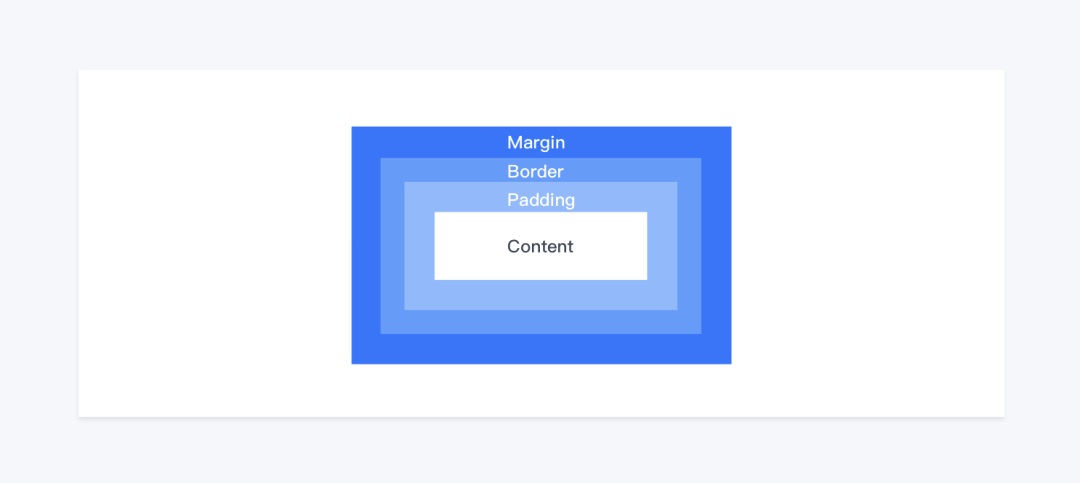
最后,开发小哥根据页面交互以及动效,用JavaScript给元素们下达指令,命令哪些元素会随着用户的触发产生交互动作,哪些元素可以跳街舞来展现酷炫的动画! 二、盒子模型我们视觉稿被前端还原后所出现的排版问题,根本原因就在于盒子模型中的padding以及margin数值与视觉稿出现差异。这时你可能又要问,盒子模型又是个啥? 为了方便理解,我先举个生活最常见的栗子~ 双十一剁手后,我们会从卖家那里收到一个又一个的快递。卖家为了保护商品往往会在快递盒里面再包裹一层防震防碎的填充物。
类比到盒子模型: 商品本身就是最中间的content; 保护商品的填充物就是覆盖于content外的padding; 而快递盒本身就是padding上的border; 两个快递盒之间的间距就是margin。 根据他们在盒子中所在的方位,可以在后面加上top、left、bottom和right的后缀。
所有的元素、元素们组成的div模块甚至模块组成的整体,在css其实都是盒子模型。还是拿刚刚的作品坑位举例。 将整个坑位模块作为盒子时,这时这个盒子只存在做区隔的padding,没有border和margin。
而将单个元素作为盒子时,图片和段落仅仅拥有content,标题链接除了content外还会多出一个margin-top。
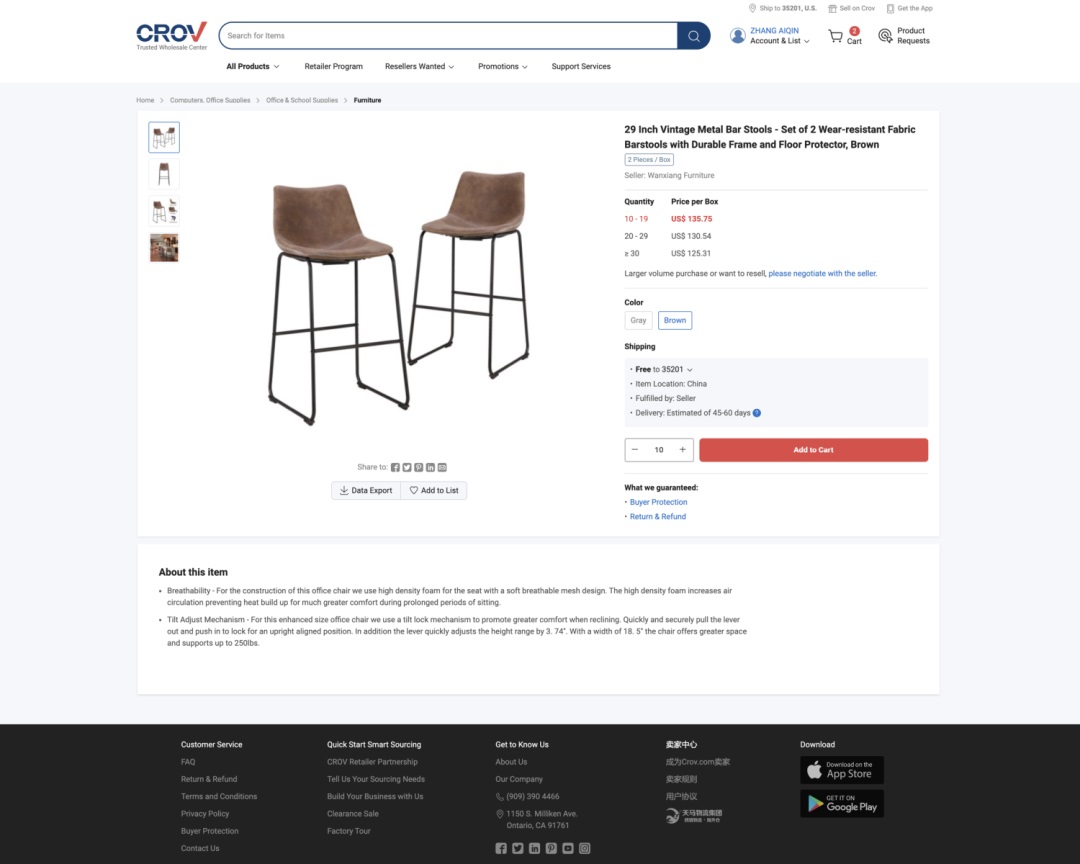
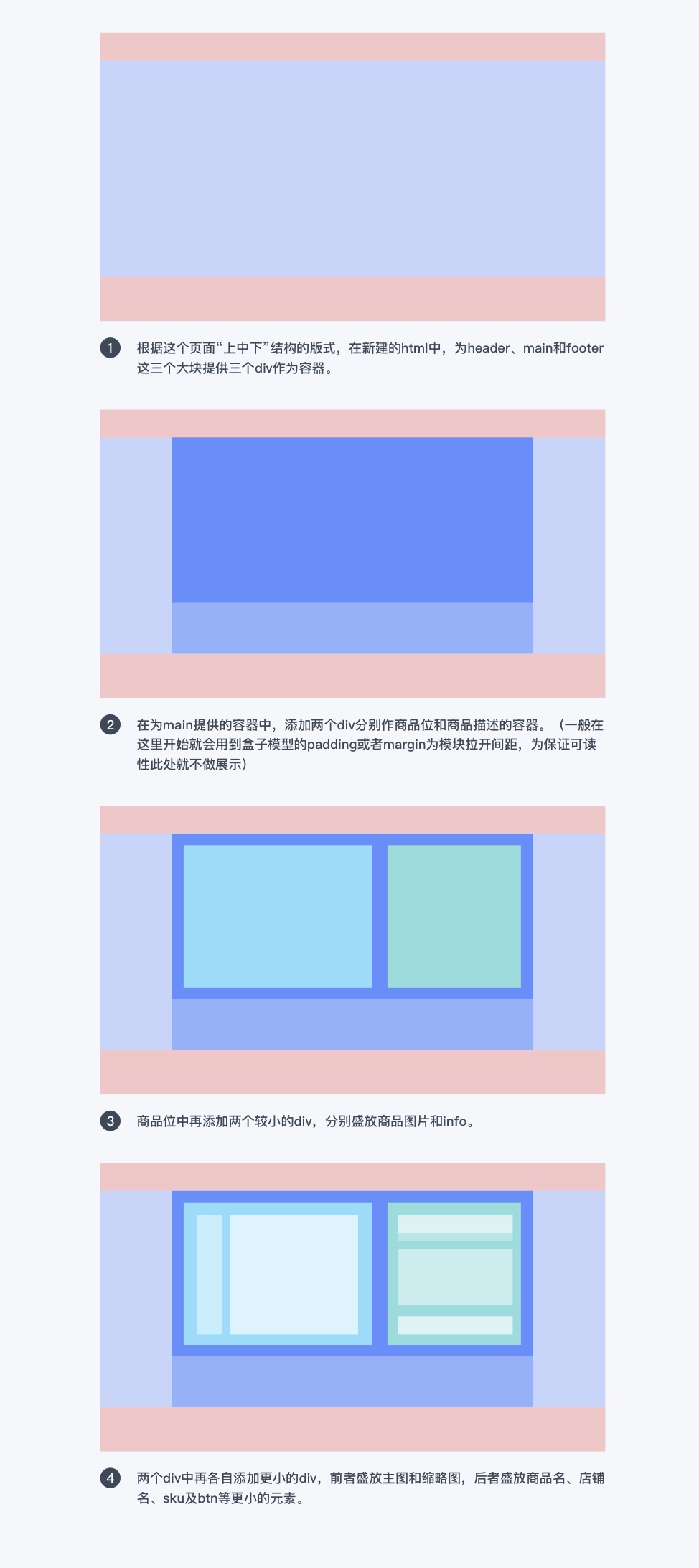
三、开发到底是如何还原视觉稿的?到这里,你应该对这些玩意儿有了基本的概念。你又想问了:我get到这些东西了,但是实际项目中开发到底是怎么还原的视觉稿的? 拿线上的商品详情页举例,如果开发拿到这个视觉稿后,他会怎么去一步步得实现?
为方便阅读,我汇总到一张大图中,按照开发的工作流将这个布局过程分为了四步——
说白了,整个骨架布局的过程就像俄罗斯套娃,一级级向下嵌套,直到最小的元素。之后再进行具体样式的填充。(不过这个顺序并不是固定的,询问过周围的同事,也有喜欢布局和样式同时进行的,完全看开发自己的习惯) 四、总结知道这些基础的代码概念,盒子模型和开发的工作流其实就够用了,闲着没事可以自己打开网页,右键“检查”打开开发者模式点点元素,查看对应的代码、盒子!就酱! 前端自学专题:为什么前端是最适合设计师学习的编程技能?本篇文章是《设计师想知道的 100 个前端问题》系列内容的第一期,这个系列内容是为了让更多设计师小伙伴,或者是其他想学习前端的小伙伴快速了解前端是什么,怎么学,学什么。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论