PS教程:打造超炫的魔法火焰文字特效

扫一扫 
扫一扫 
扫一扫 
扫一扫
这个教程将向你展示用PS设计出魔法般的火焰文字特效,这个教程适用于初学者,只需要几个步骤就可以用Photoshop轻松地制作出一个看上去很棒的文字特效。教程中会用到一些素材图片,合并图层,以及图像的调整。 火焰纹理下载 注:本教程是用Photoshop CS6 来完成的。——因此一些截图中的操作界面和早期的版本相比可能会有一些细微的差别,比如有些笔刷是Photoshop CS6所独有的。 教程最终效果预览:
第1步创建一个700像素*1000像素大的文档,设置背景色为黑色,用渐变工具按照下图所示的方向和颜色来填充背景图层:
在背景上添加一些光。方法:新建一个图层,如下图所示在图层上画几个圆点:
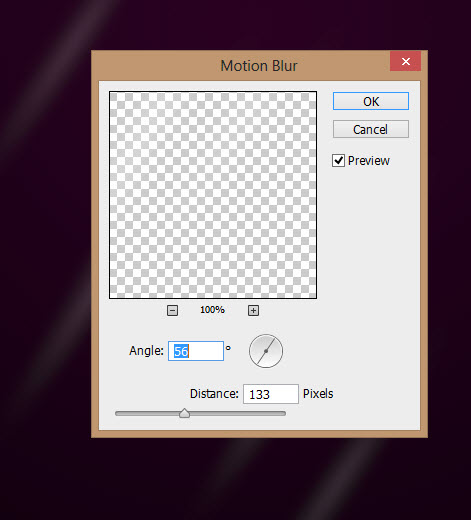
在这个圆点图层使用滤镜,选择动感模糊,设置参数如下:
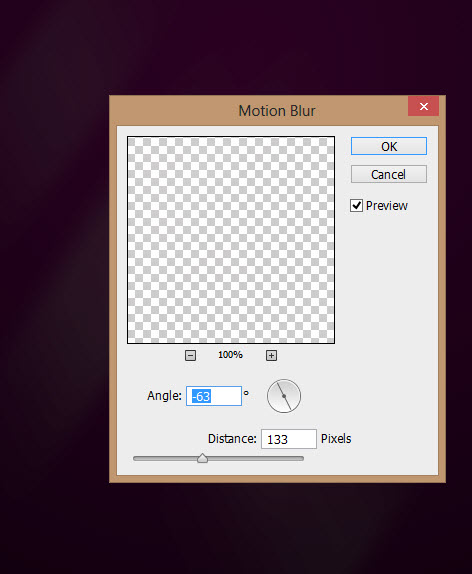
然后,再次使用动感模糊,设置另一个不同的角度:
到目前为止的效果是:
第2步使用任何一种你想要的字体,在这个背景上输入一个字母:
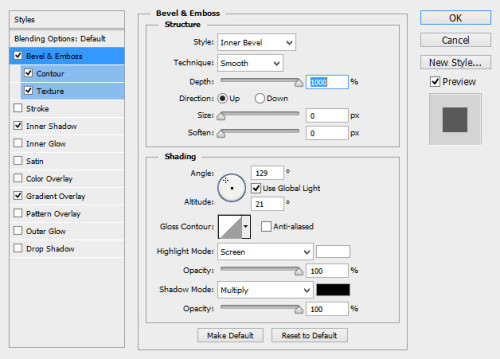
如下所示设置这个文字图层的混合选项: 斜面和浮雕
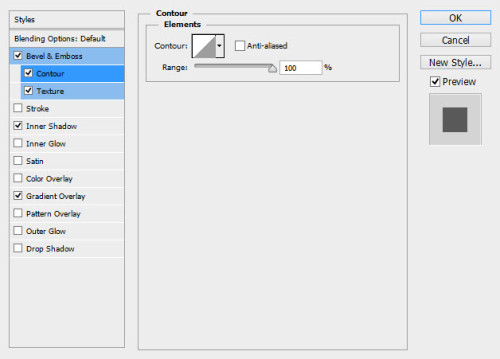
等高线
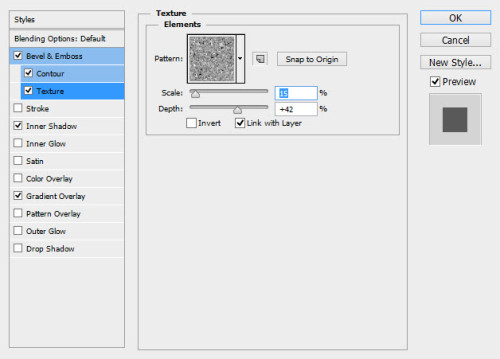
纹理
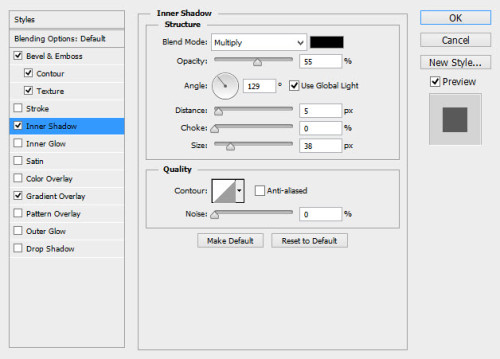
内阴影
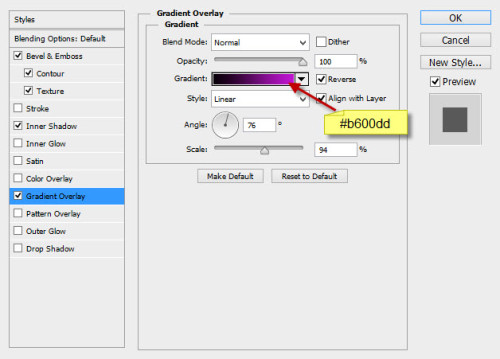
渐变叠加
使用红色颗粒笔刷(Photoshop默认)在文字后面画一些微小的颗粒:
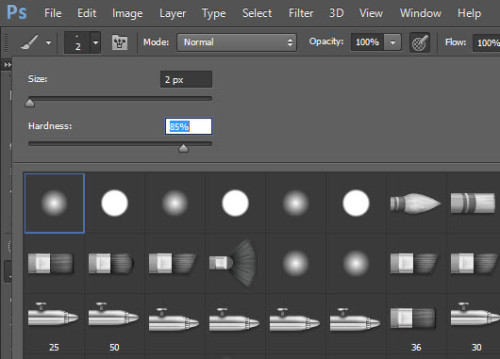
第3步在文字周围画一些线。设置画笔工具为2px大,硬度85%:
如下所示,用和文字类似的颜色,在文字周围画一些线条:
继续画更多的线条,尝试混合不同的颜色来为文字添加不同的效果:
第4步在文字上面增加一些火焰纹理。找一张火焰素材图片,用photoshop打开,如下所示,在火焰上选择一小块选区:
复制并粘贴这个选区到文字图层,配合文字做相应的变形,让它看起来就像是文字一部分一样:
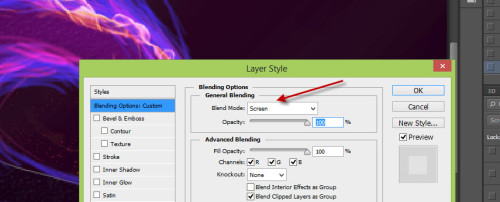
设置火焰图层的混合模式为“滤色”:
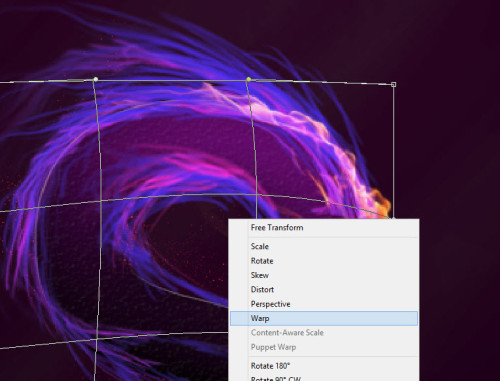
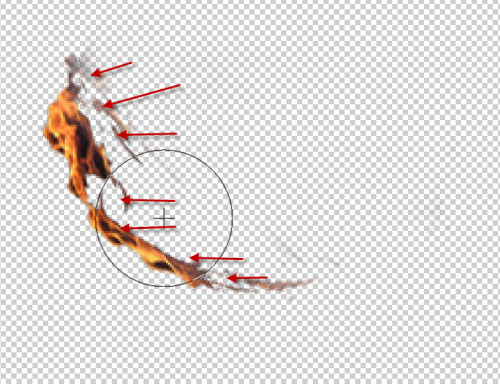
复制上面做好的火焰图层,按下图所示进行液化,使火焰变形:
然后复制液化好的火焰图层多次,并将它们附着在文字的不同位置,如下图所示:
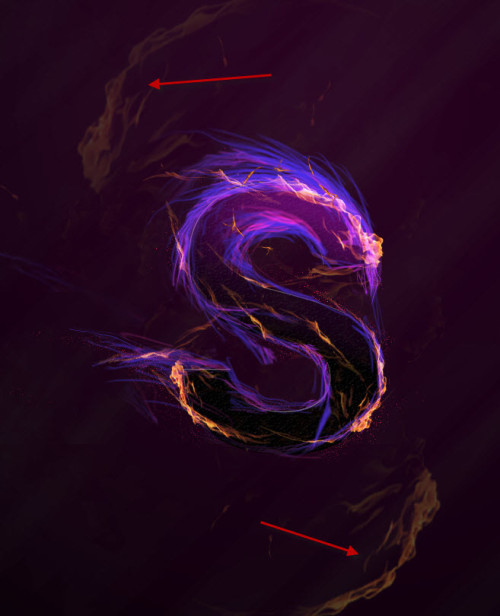
此外,也可以在文字周围添加一些火焰:
以上基本上就是本教程的全部内容!调整下颜色,最终结果:
翻译小组:SDC番茄匠 微博ID: @亲爱的米啦 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论