设计师求职如何做B端测试题?7个步骤帮你完整分析!

扫一扫 
扫一扫 
扫一扫 
扫一扫 编者按:B端设计师求职时面试官要求做测试题,应该如何入手?本文从读题、专词分析、竞品分析、流程拆解、信息设计、原型整理。方案润色7个方面,帮你学会分析B端测试题。 UI测试题的分析方法: 大厂测试题怎么破,教你见招拆招!在今天的设计师求职中,招聘方提供测试题让求职者完成,已经逐渐成为常态。 阅读文章 >在 B 端产品面试的过程中,我们多多少少都会接触到测试题。因为假设面试官对你比较满意,他会给你留一份测试题去做测验;假设他对你不满意,也会给你一份测试题来进行考察的设计能力(把你当备胎先准备着),也就是说,除非你表现实在太不尽如人意,否则你总是逃不开测试题的 而对于测试题来说,很多设计师往往都会给大家说:别做、快逃 等类似的观点,因为在互联网上流传着很多关于测试题的负面报道,如骗稿、偷创意等等…
因此我作为至少模拟面近 100 场的面试官,站在一个中立的角度,来说说关于测试题究竟会遇到哪些问题。 面试官 考察:虽然已经看过你的作品集,也完整面试一次,哪怕是看人非常准的面试官也会担心,怕你是只会吹牛不会干活的设计师。因此想通过测试题再看看你的设计能力,通过一个实际工作当中的需求,来判断你是否具备实战的能力(毕竟现在招人来都是认真干活的,而不是充人数顶人头的)。 怀疑:考察是比较正向的态度,那怀疑就相对负面的。这种态度是因为在面试的过程当中,你的表现与设计作品 本身差距过大,面试官觉得可能是你紧张又或者是状态不佳导致,因此想要深入了解你的能力,就会给你一份测试题,来多一个维度进行判断。 业务:B 端产品确实非常特殊,因为每一个行业的能力要求都不太一样。比如你在 OA 协同的行业当中表现不错,那你打算进入其他行业也需要有一个领域的跨度,因此很多面试官都希望能够通过测试题,了解你的综合能力,也就是你如何通过交互的方式来解决业务的问题。 风险:其实在整个面试的过程当中,面试官会有很多潜在的风险,因为面试官眼里,他需要找到一个合适的人。而面试官的上级,也会判断他是否有辨别人才(识人)的能力,这也是一种重要的指标。你想想,假设部门里面人员变动非常频繁,并且很多人员都是没有过试用期,那我对于这个面试官的评价一定不会特别高。因此对于面试官来说,招人本身就会有风险,毕竟在短时间内想要了解会十分困难,因此测试题就是最好的一个工具。
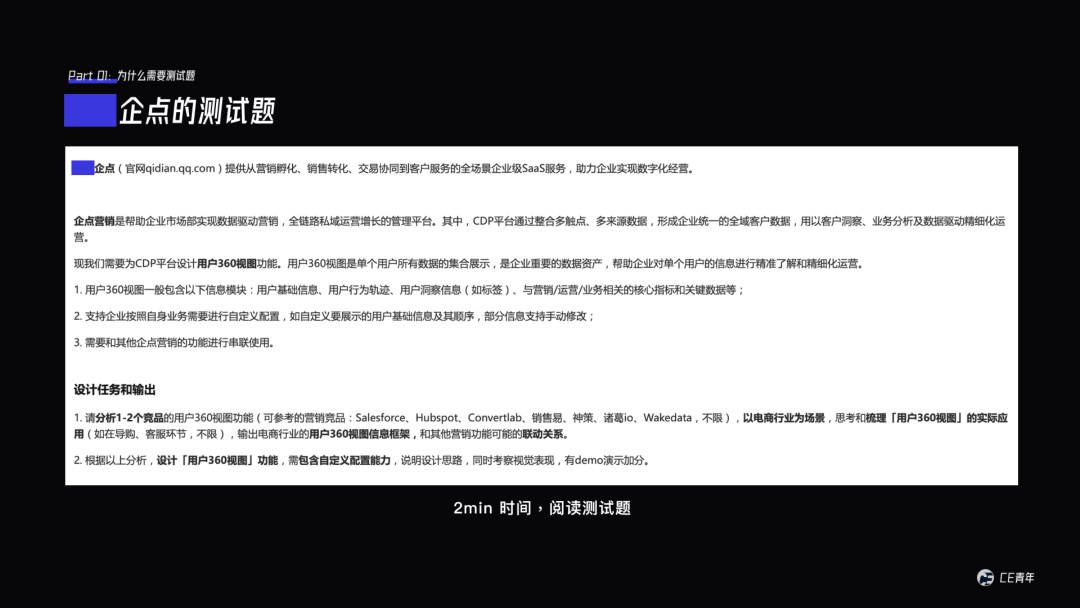
当然在做测试题的时候千万不要慌张,今天我们就来聊聊 B 端测试题的整体思路,为了方便大家理解,我们这里分享一个 TX 企点的 B 端产品测试题。
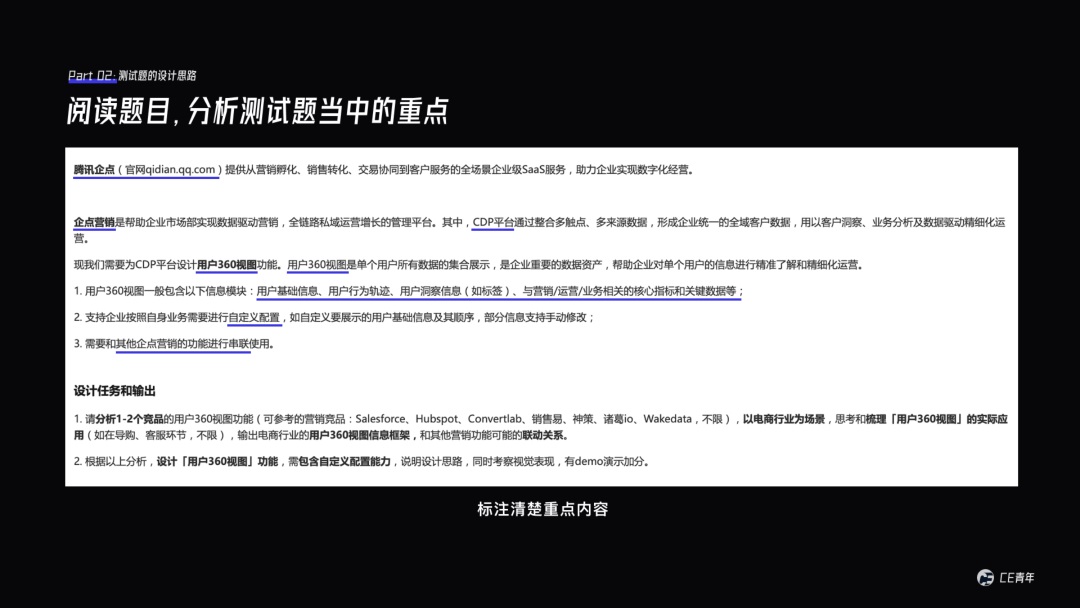
当拿到这个测试题,首先第一步干嘛?给大家五秒钟时间思考一下。 一、读题:寻找关键信息读题听上去像是一句废话,但是我们需要从面试官的题目当中,寻找解题的方向。 首先,拿到这个题目,我们要做得第一件事就是将题干当中重要的信息进行标注。标注的好处就是能够让我们,在一长串文字当中,提炼出面试官想要传达的真正意图。
其中,部分信息出题人将其进行了加粗处理(这个值得点赞) 这里,我们一共标注出几个核心信息:
标注信息不是目的,我们需要将标注出来的内容进行整理,这样更有利于我们进行分析设计 而在标注出来的这些核心词当中,你会发现有很多较为困难的专业词汇,这就要进入到我们的第二步 二、专词:理解产品含义在 B 端产品的测试题当中,专业词汇一直以来都是非常头疼的一件事,因为每个行业每个产品都有他们沟通交流的“黑话”,因此在去做测试题之前,我们必须先了解目前专业词汇有哪些?以及它们的真正含义是什么。 再来回顾这个测试题,我又重新阅读了测试题内容过后,一共整理了 5 个小问题:
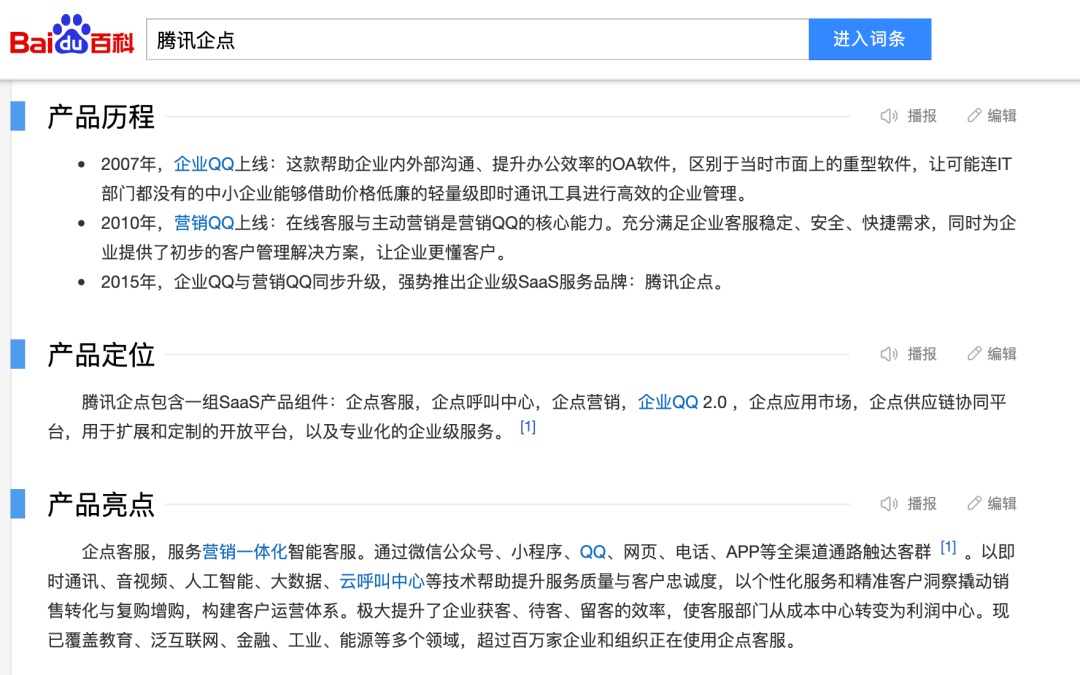
基于这五个问题,我们需要从产品的官网出发,横向、纵向的寻找这些专业词汇的具体解释,并且这个解释一定是简单易懂的。比如 TX 企点 ,我首先进入到官网当中,看到了它们自己的一个解释:
当然这个解释我相信大家肯定不能理解,随后我就会在官网上以及百度上寻找线索:比如从它的发展史来看,它其实是从企业 QQ 演变而来,并且能够在官网的标签标题上看到企业 QQ 的字眼,感觉就如同企业微信与微信的关系一样,都是去链接平台流量池。
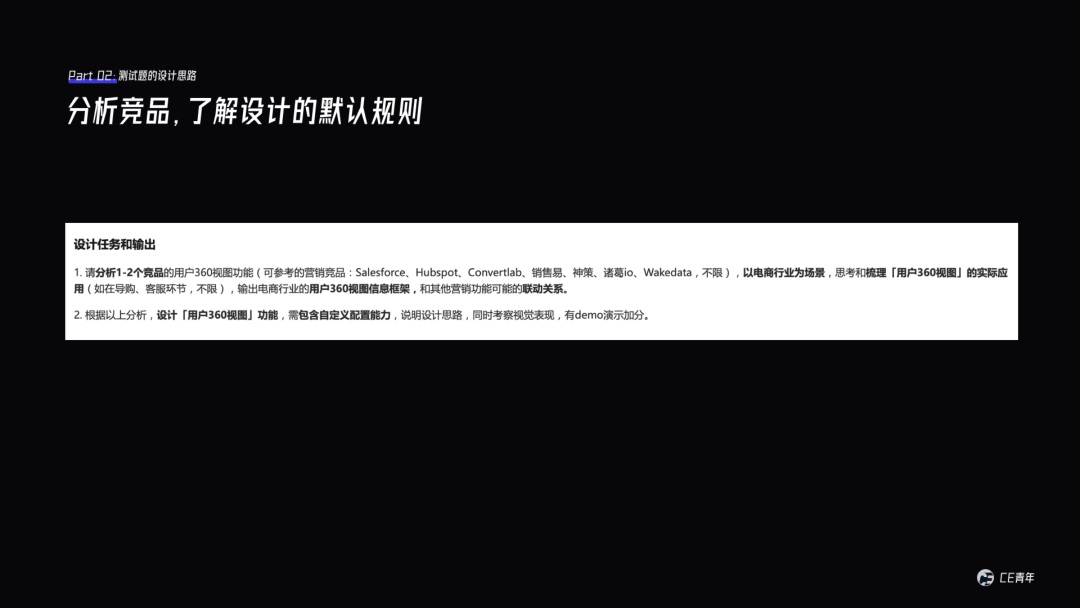
随后继续深入了解其功能,首先看到的便是客户沟通,明白这款产品的基础功能是在线沟通聊天。然后浏览官网的其他细节,发现 TX 企点就是以 在线沟通/客服 功能为基础,随后搭建的营销板块,来管理自己手中的每一位客户。有点类似于 客服系统+SCRM 系统 的结合。 当然这是一个专业词汇,我们在去做测试题时,就需要一个一个将问题具象化,这样才能够让解题思路变得清晰。而了解这些专业词汇的方式有很多,除了官网查阅以外,我们还可以通过:帮助中心、销售咨询、网上资料搜寻、试用产品、请教他人 等多种途径。 我们的目的就是你能够理解它,并且能够给路边的老奶奶讲懂,就可以了。 通过资料查询以及我自己的理解,最终整理出问题的答案(答案不一定标准,但是这个答案能够帮助我理解测试题) Q:TX 企点是干什么的? A:TX 企点就是以在线沟通/客服 功能为基础,随后搭建的营销板块,来管理自己手中的每一位客户 Q:企业营销又是做什么的? Q:CDP 平台是什么意思? Q:用户 360 视图功能有什么用? Q:它能够与哪些产品进行联动? 三、竞品分析:了解产品背后的设计逻辑竞品分析,一定是 B 端逃不开的一个话题,因为它太过于重要,很多产品模块不太理解如何设计都可以通过竞品分析寻找到蛛丝马迹。 而我们回到这个测试题当中,出题人已经给到了我们一个较为完整的竞品(依然值得点赞) Salesforce、Hubspot、Convertlab、销售易、神策、诸葛 io、Wakedata
这其实就需要你对于这些产品有一个初步的认知,有经验的同学一眼就能看出,上面竞品分为两类:销售类产品与数据分析类产品。 而在竞品的分析当中,主要是分为直接竞品、间接竞品以及交互竞品,那为什么出题人要将两类完全不同类型的产品划分到一起当作竞品呢? 突然思路就明朗起来,首先对于用户 360 视图的定义,就需要我们呈现的是数据页面,因此会提供数据分析类的产品。 同时 用户 360 视图 又在产品的营销板块,所以会有销售类产品的数据,那有了思路过后,我们再进入到不同的产品里面,去查看页面。 重点观察几个问题:
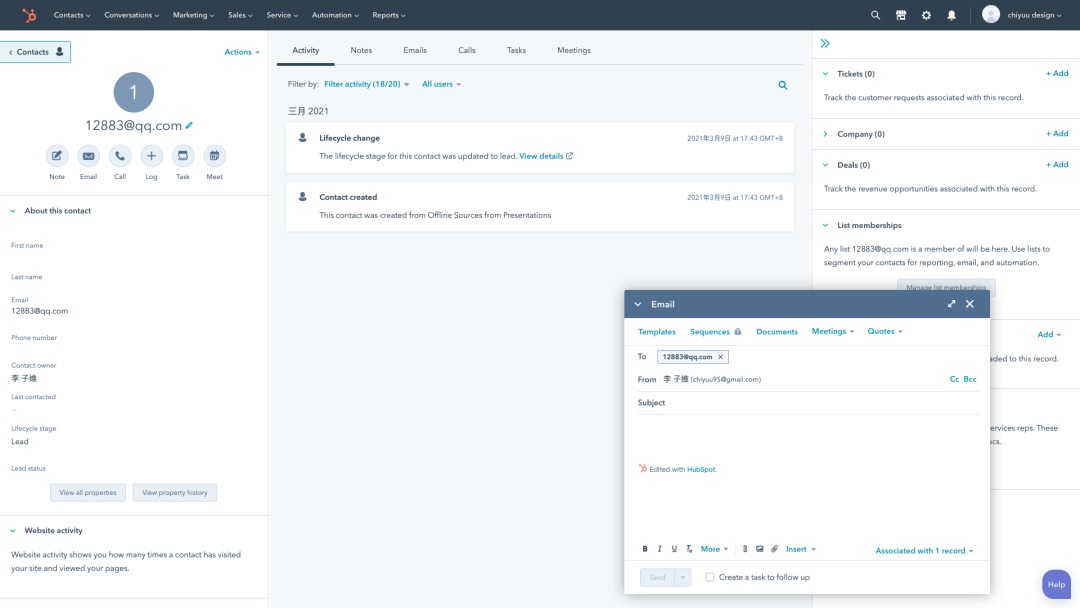
好的,接下来就是不停地注册、测试、截图、整理、分析,我们整体都是围绕这几个问题展示,因此竞品分析就可以根据这些页面信息,尝试去分析背后的原因,它为什么要这么设计,进而去提高竞品分析的深度。 比如这个 Hubspot 的客户详情页面,结合上面的问题我们尝试进行回答呢?
① Hubspot 是一款营销管理工具,并且主要用户属于国外用户,因此整体的页面设计采取全屏展示。而在信息当中我们能够看到整体三段式的布局:
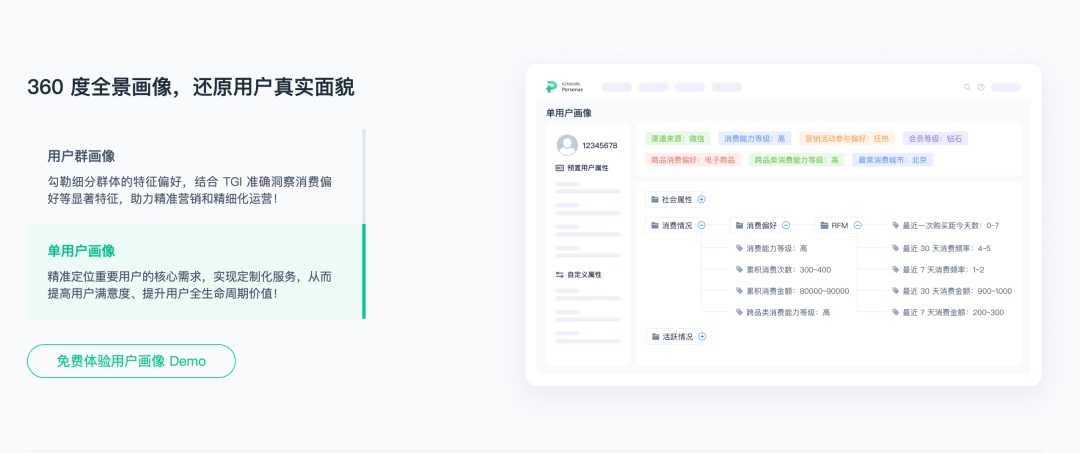
② 流程主要是从列表页为入口,点击进入。但是在流程的后方,可以进入 各个关联的数据 ,可以考虑借助这个形式,在目前测试题当中进行流程上的优化 ③ 关联产品,Hubspot 本身就能够与很多产品产生联动,但是在这款产品当中借鉴意义明显不大,因此不做讨论 并且在竞品分析的时候,我就在神策数据的网站,发现有对 CPD 平台以及用户 360 视图的完整介绍,这无疑是非常重要的线索。
因此,这里神策数据的竞品分析,则主要围绕 用户 360 视图 以及交互借鉴的功能点展开,但无奈的是尝试了各种办法,也没有体验到这个产品模块,这里就比较遗憾。 四、流程拆解B 端产品,流程当然也十分重要,因为我们虽然是在做 用户 360 视图 的单一页面,但是页面它需要进行对应的流转和 在流程的设计上,会有:业务流程、功能流程、页面流程 三个流程方式,因为我们只专注在几个页面当中,因此这里更聚焦在功能流程与页面流程上。 功能流程 其实也就是聚焦于 用户 360 视图 的使用场景,这里自己做了小小的推测: 首先,如果把 用户 360 视图 功能看做是一个页面当中的详情页,那我们肯定需要先在列表页当中寻找我想查看的用户(场景一) 除此之外,因为 TX 企点的核心功能为 客户沟通,因此可以考虑将用户 360 视图 与客服模块 联动,当用户正在与客户聊天时,就可以查看用户的 360 视图,进行分析,进而为其推荐更多高质量商品(场景二) 因此大致的流程应该是: 场景一:信息列表、选择用户、查看用户 360 视图 场景二:客服聊天页面、点击查看 360 视图 当然这个流程拆解因为缺乏实际的项目业务支撑,所以只能够简单整理,同时也缺乏深入调研,只能够说够用,深挖的话还是会有很多信息场景值得分析。 五、信息设计信息设计之所以重要,其实是因为 B 端产品里面,信息是最为重要的,出题人也非常优质,将基本的信息类型已经放在测试题当中,其中包含:用户基础信息、用户行为轨迹、用户洞察信息(如标签)、与营销/运营/业务相关的核心指标和关键数据等。 而我们就需要根据这些信息,结合题目当中的 “电商” 行业,进行头脑风暴,思考一下会存在哪些关键词。 1. 基础信息 就是这个顾客的基本信息内容,因为会存在微信、QQ 等平台,通过这些平台的基础字段设计,引用到我们平台当中,因此分析这些社交平台与企点平台的共性即可。大致会存在这些信息:
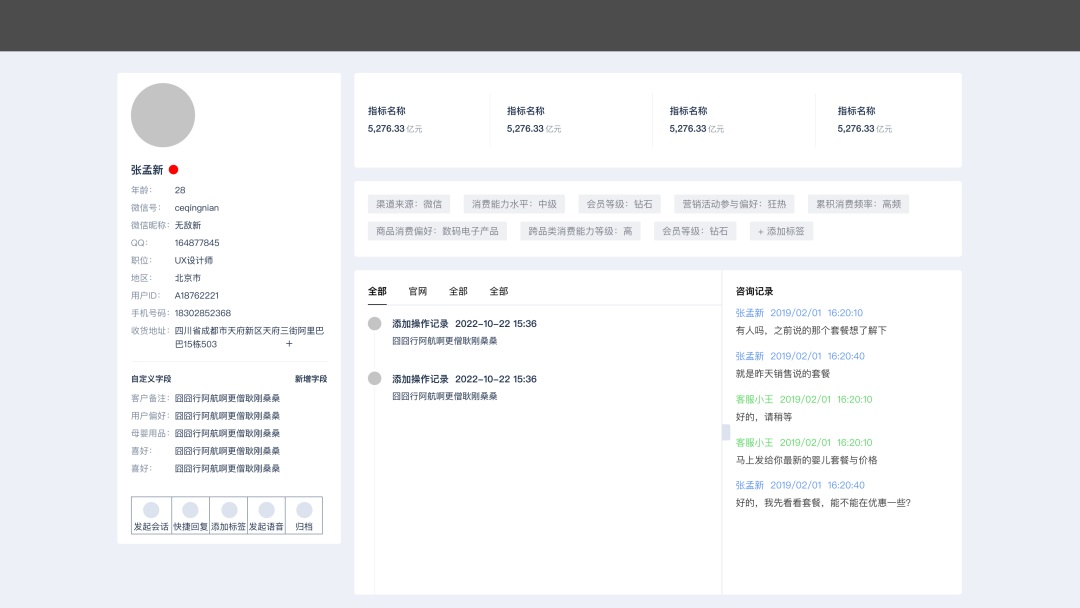
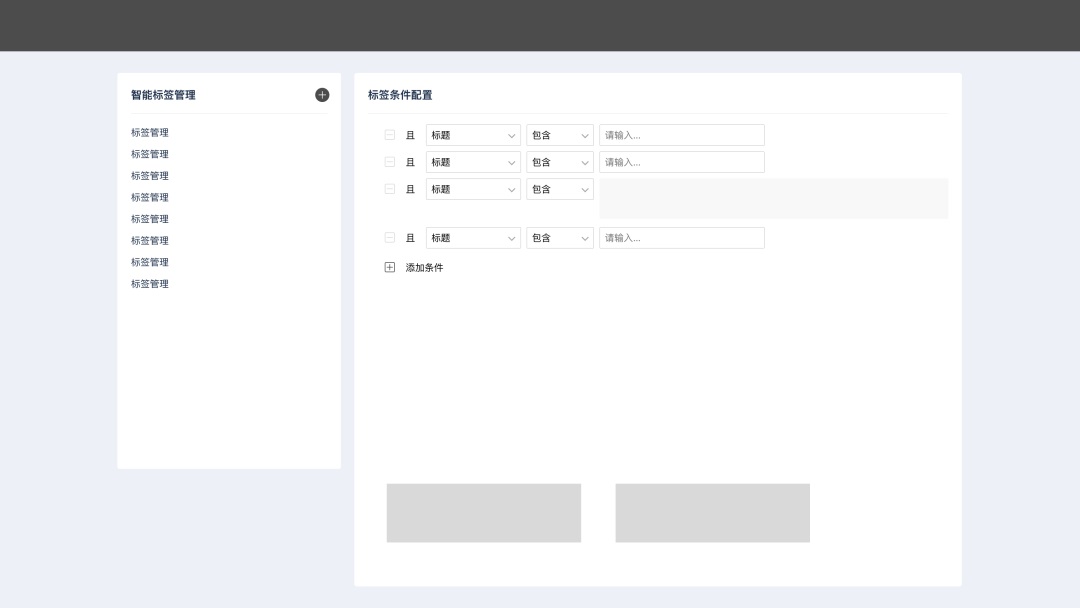
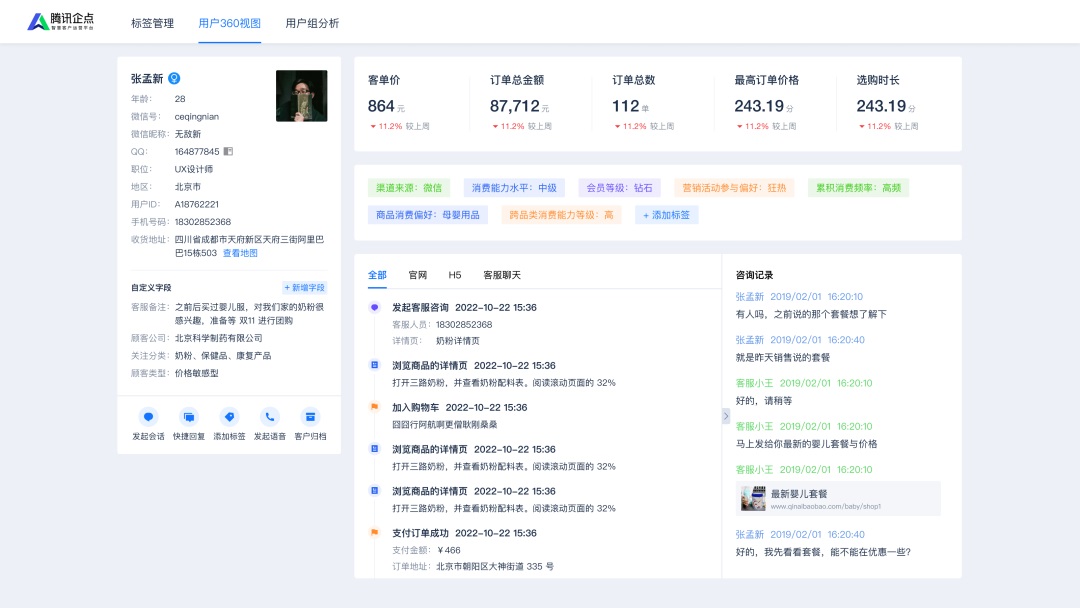
2. 用户行为轨迹 用户行为轨迹就是用于记录用户进入到该产品过后的所有重要数据,结合电商来看主要就是:用户进入到到某商品板块、浏览商品信息、查看商品详情页、加入购物车、提交订单、支付金额、咨询客服 等 在每一步所需要记录的信息不一样,大家可以想想,用户提交订单过后,系统可以记录哪些信息?我们一会儿在页面当中公布答案。 3. 用户洞察信息标签 用户洞察信息标签,其实就是一个完整的标签体系。其中会包含创建标签条件、手动关联标签、标签基础属性配置。 关于标签模块我的设计,自己并不是特别了解,因此使用了几个较为典型的产品:Finder、印象笔记、Eagle(智能文件夹),他们虽然不是典型的 B 端产品,但是在标签的设计上,我们依然可以进行借鉴。 4. 营销运营的关键数据 因为是营销运营的关键的数据,结合电商,大致推断为 销售数据相关,比如:订单总数、客单价、订单总金额、选购时长、最高订单价格 等等,这些数据都能够帮助我们进行一个快速的判断。 六、原型整理将上面的信息与流程进行统一整理,形成最初的原型,原型部分不需要太多纠结 把你自己的想法表达出来即可,这里需要注意原型设计最主要是展示你的页面统筹能力,这里我就将上面的信息+流程进行一个简单的汇总,然后将注意力集中在页面的设计上,过程就不必多言,结果大致就是这样,看不懂的小伙伴可以往上看看前面的具体思路。
七、方案润色方案润色主要是将你的作品放在页面当中,然后将其呈现出来。其中方案的视觉部分占据 60%,剩余思维拓展的部分占据 40%。 先将视觉部分给大家去做预览:
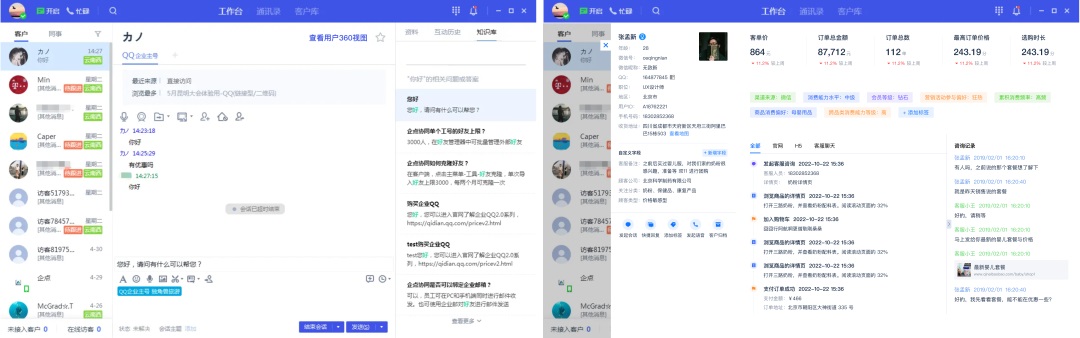
思维拓展的部分主要是在产品联动部分去做延伸。这里思考过后,决定从企点的客服产品入手,希望能够通过客服产品直接进入用户 360 视图页面
同时将该页面采取抽屉的形式,这样既保证了客服人员快速了解这个用户的所有信息,同时又减少了这个客服人员来回模块的跳转,帮助他进行更多营销策略上的调整。 这就是整个测试题的完整思路,当然,你还需要讲测试题的整体思路通过 PPT 等形式进行包装,同时阐述自己的想法。 而这个测试题我认为算是一个较为合格的测试题,因为作为 面试者,我在读完这个测试题后会有着明确的设计思路,因此其他团队也可以借鉴借鉴。 更多测试题干货: 设计师求职要不要做测试题?来看职场老鸟的实战经验!最近,在一些平台看到设计师求职吐槽的内容,大致内容就是现在 90%的招聘方无论公司大小,都会给面试者出一道测试题,很多人很被动的接受了测试题,最后做完了测试题后,招聘方却没有任何反馈,缺乏最起码的尊重意识。 阅读文章 >希望今天的干货文章能够对大家有所帮助,也别忘了点赞、关注、转发,我是 CE 青年,一个 2 B 行业的 2B 设计师~ 欢迎关注作者的微信公众号: CE青年Youthce
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论