从3个方面,帮你从零开始掌握WCAG色彩对比度

扫一扫 
扫一扫 
扫一扫 
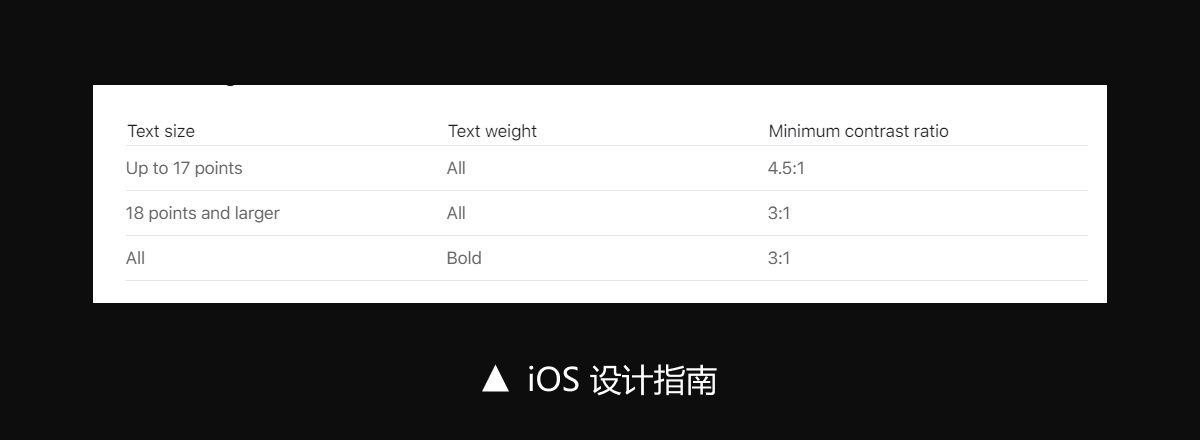
扫一扫 最近在学习大厂设计系统时,发现了 WCAG 标准。这个概念之前也听说过,但是没怎么当回事儿,这次沉下心来了解了一番,发现里面包含了不少科学的方法。我觉得 B 端设计师还是有必要了解下这块内容。 相关神器推荐: 检查网页配色是否符合WCAG规范的神器「Color review」本文要推荐的「Color.review」是用来计算两种颜色对比度、检查是否符合 WCAG 2.1 规范的在线工具,也能协助使用者找出看起来好看、又适合每个人的色彩组合, Color.review 无需下载软件或应用程序、直接以浏览器开启就能使用,产生对应的分享链接来将检测结果提供给其他人 阅读文章 >一、什么是 WCAGWeb Content Accessibility Guideline(Web 内容无障碍指南)是业界公认的指导标准,简称 WCAG 标准。其目标是为满足国际个人、组织和政府需求的 Web 内容可访问性提供单一共享标准。2018 年 6 月发布了 2.1 版本,并成为 W3C 推荐标准。WCAG 2.2 草案于 2022 年 9 月完成。 1. 4 项原则WCAG 解释了如何让残障人士更容易访问 Web 内容。该标准有 12-13 条准则,分为 4 项原则: Perceivable(可感知) 信息和用户界面组件必须以用户可以感知的方式呈现,用户必须能够感知所呈现的信息(不能对他们的所有感官都不见) Operable(可操作) 用户界面组件和导航必须是可操作的。用户必须能够操作界面(界面不能要求用户无法执行的交互) Understandable(可理解) 必须让用户能够理解信息以及用户界面的操作(内容或操作不能超出他们的理解) Robust(稳定耐用) 内容必须足够强的适应性,可以兼容包括辅助技术在内的各种用户工具。不管技术的进步,还是用户工具升级,内容都应该保持可访问性。 2. 成功标准WCAG 是面向残障人士的,包含了视力、听力、运动和智力等诸多方面的标准条例。但是符合该指南的产品必然有助于用户体验的提升。 每条准则都有可测试的成功标准,分为三个级别:A(最低),AA,AAA 级(最高)。 我们在 B 端产品设计中,可以参考颜色对比度的无障碍标准,提升界面信息的易读性。 产品设计阶段和实际的使用场景还是有差异的,同一个颜色在不同终端设备受到色域、分辨率等影响,显示效果也不相同。用户的实际使用环境与设计师的办公环境也可能有很大不同。如果用户存在视觉障碍,对设计的要求将会更加苛刻。 二、颜色对比度的无障碍标准虽然很多可用性原则都提到易读性,但是到底该如何做呢?或许每个设计师都有自己的答案。不过设计师不能仅从自身出发,而需要一个相对科学的标准,去检验颜色对比度的可读性。 WCAG 中就有专门的颜色对比度要求。 颜色对比度是基于亮度或发光强度,计算出来的两种颜色之间的差异程度,对比范围为 1-21。通常写为 1:1 或 21:1,颜色中对比度的最大值为 21:1(纯黑与纯白)。两个数字之间的比值越高,颜色的相对亮度就越大。 为了满足不同场景下的需要,WCAG 制定了两条色彩对比度条例,对比度最低标准(AA 级)和对比度增强标准(AAA 级)。 1. AA 级对比度要求如下: 文本和文本图像的视觉呈现具有至少 4.5:1 的对比度 大文本(加粗的 14pt/普通的 18pt 及以上)和大文本图像的对比度至少为 3:1 2. AAA 级对比度要求更高,要求如下: 文本和文本图像的视觉呈现具有至少 7:1 的对比度 大文本(加粗的 14pt/普通的 18pt 及以上)和大文本图像的对比度至少为 4.5:1 参考 Material Design 和 iOS 人机交互规范,基本都是以满足 AA 级标准为主。特殊情况下要求满足 AAA 级标准。
当然上述的两条标准并不是对所有页面文本信息的要求。以下情况的文本,并无最低对比度限制:
三、颜色对比度标准有了,我们该如何确定我们选择的颜色对比度呢? 通过阅读性能评估,色相和饱和度对可读性的影响其实很小,甚至没有。真正影响阅读体验的是颜色亮度造成的对比度。所以在 WCAG 标准中,颜色对比度计算公式是基于相对亮度的。
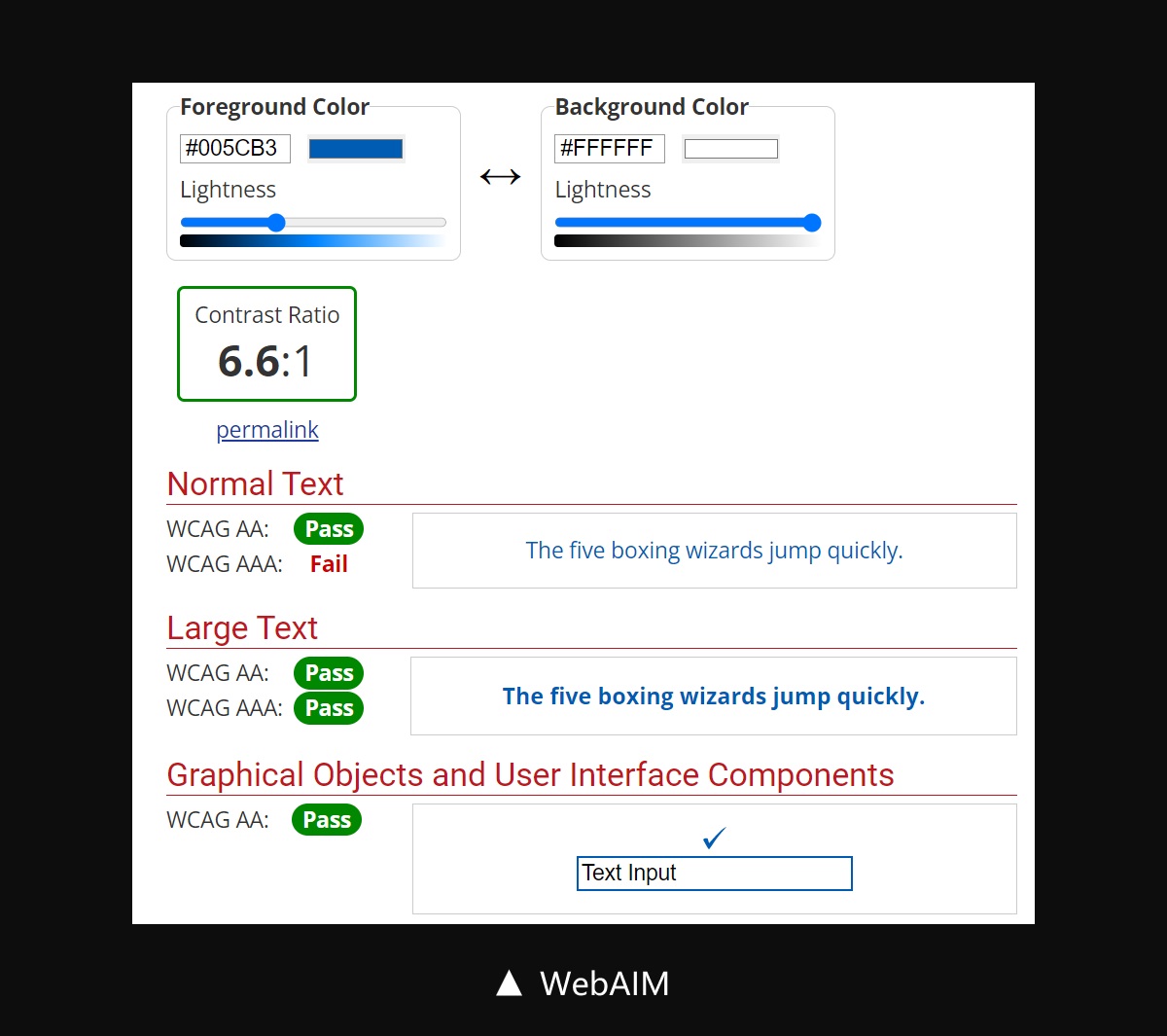
这个公式很复杂,我也没怎么搞懂。在实际应用过程,设计师可以选择方便的色彩对比工具,测试对比度是否满足 WCAG 标准。 推荐两个工具 工具一:WebAIM’s Color Contrast Checker 这是一款可以对比度是计算工具。只要设定好前景色、背景色,自动计算出对比度结果,并判定是否满足 WCAG 的标准。 地址: https://webaim.org/resources/contrastchecker/
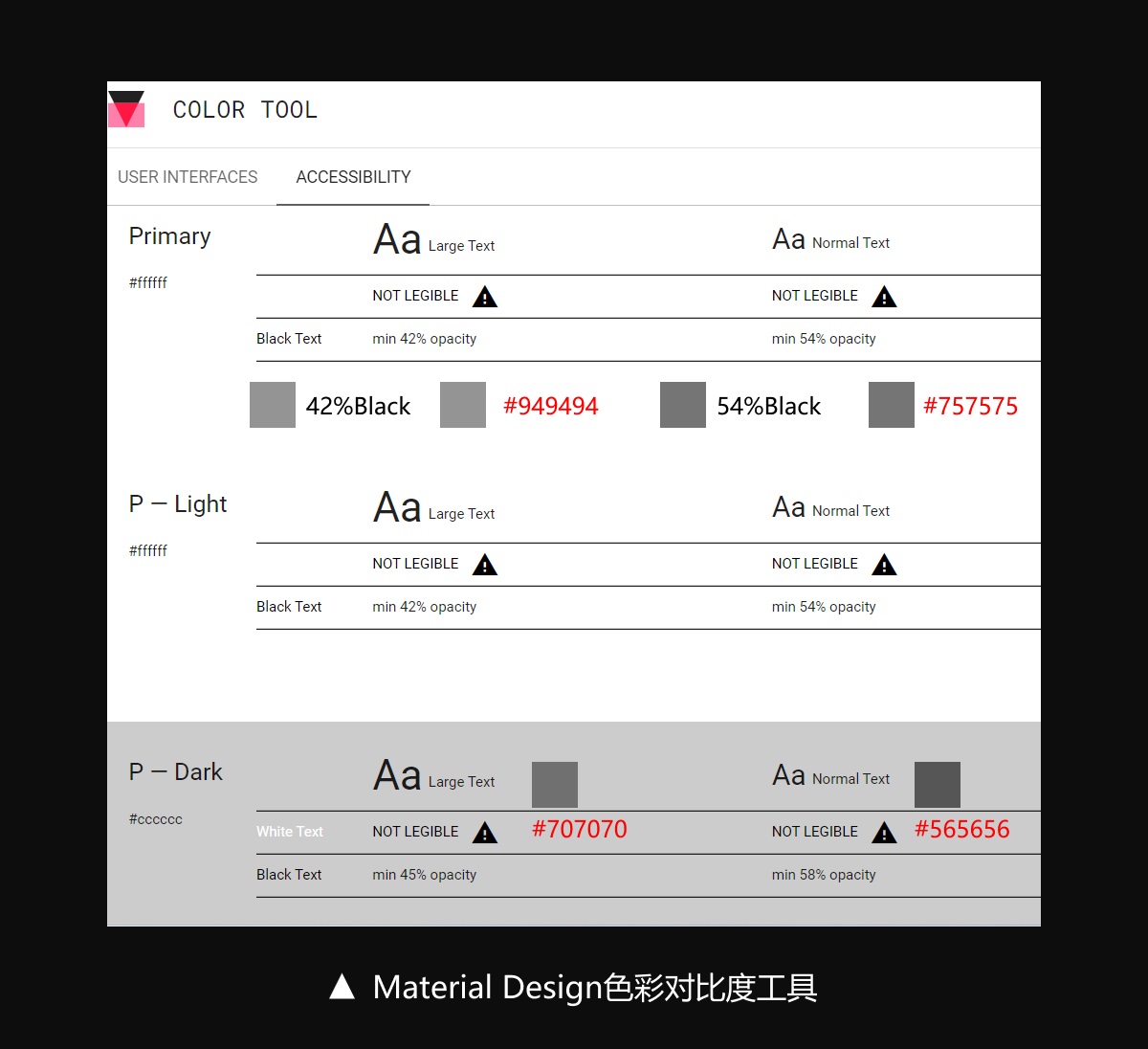
工具二:Color Tool Color Tool 是 Google Material Design 提供的一款配色工具,基于 WCAG 标准,自动计算出黑色文本在选定背景色上的最小透明度数值。 地址: https://material.io/resources/color
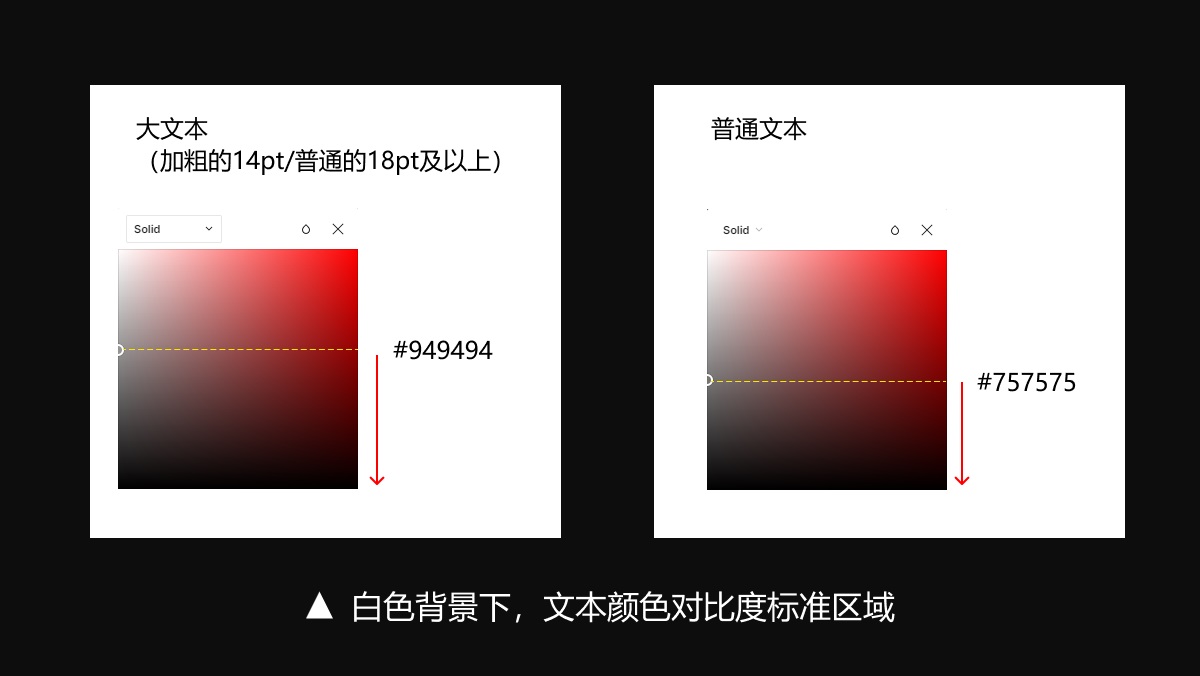
根据以上标准,我们借用 Material Design 的颜色对比度工具,可以得出在白色背景下,符合 WCAG 标准的颜色范围:
我们在做基础规范时,就要考虑到 WCAG 标准,将色彩控制在可用性标准之内,这样才能保证产品的阅读体验。 写在最后B 端产品设计时,一个很重要的原则就是清晰,既要能够清楚地传递信息;还要保证界面的易读性。设计评审时,我们听到比较多的就是“界面没有层次性”。在我看来,这个层次性就是界面的整体对比度。重要信息是否突出显示,次要信息是否可读。 有些设计师在大面积白色背景上,信息整体平铺,没有通过一定的设计手法进行内容空间划分,第一眼效果就是信息的堆砌,毫无层次感。加之文本用色的随意性,最终导致页面就是“惨白一片”。 所以设计师需要借助科学的方法修正自我的认知偏差,这样才能保证个人的成长和设计的有效性。 配色被说不好看?高手这160种配色方案直接拿去用!颜色可以在很大程度上影响一件设计作品的调性和美观性,要想抓准一件设计作品的调性,选择一个合适的色彩搭配组合尤为关键,为此,葱爷花两天时间整理了 19 大设计调性,多达 160 种配色方案,赶紧收藏起来以备不时之需吧。 阅读文章 >欢迎关注作者微信公众号:「子牧UXD」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论