B端产品中常用的3种面板,全给你总结好了!

扫一扫 
扫一扫 
扫一扫 
扫一扫 尽管现在有很多的组件工具可以使用,但是要设计出良好的应用(产品),仍然不是一件容易的事。本文带你了解B端产品中常用的3种面板设计,从基础概念、使用时间到使用方法,帮你快速掌握。 更多B端设计干货: B端对齐如何设计?我总结了这3种常用场景!B端设计中如何做好对齐设计? 阅读文章 >一、折叠面板1. 它是什么 把不同的内容模块,放到一组顺序排列的面板中,这些面板每一个都可以折叠、可以展开,互不干扰。 2. 什么时候使用 你需要在页面上显示大量各种各样的内容,可能包括文本、列表、按钮、表单控件等,而你又没法把它们都显示在页面上。
这些内容通过分组,形成了不同的模块,以下是这些模块的特点: ① 用户可能一次只需要查看一个模块的内容。有些模块比别的模块更长或更短,不过它们的宽度一样。 ② 这些模块组成了一个工具箱,或者两级菜单,或者包括一些交互式元素的某种结构,这些模块的内容要么彼此相关,要么彼此类似。
③ 要注意的是,当一个大模块打开或者打开了很多个模块的时候,模块底部的标签可能会滚动到屏幕或窗口的外面。如果这一点对用户来说有问题,那就要考虑一下其他的解决方案。
3. 如何使用 竖向排列这些模块,并使用对于用户来说有意义的排列顺序。 例如:QUICK BI 右侧折叠面板,顺序是从大到小,从外到内。
为每个模块选择一个简短而富描述性的标题,并把这个标题放到一个横条上,让用户可以单击它来打开或关闭这个模块。 也可以用一个可以变换方向的三角形图标来提示打开/关闭的操作:关闭的时候向右或向下,打开的时候向上。
一次允许打开多个模块。 人们在这个问题上有一些不同的看法,有的人喜欢一次只能打开一个模块。不过根据经验,特别是在各种应用里,一次允许打开多个模块更合适。这样可以避免一个之前打开的模块突然消失,这样会让用户觉得很粗鲁,也很意外:“喂, 那个菜单哪里去了?之前就在这里的!
当用户在登录状态时,折叠面板应该在多个操作期间,保持它们各自模块的打开和关闭状态,这点很重要。
如果模块内容需要进一步拆分,折叠面板还可以级联使用,不过这样看起来会有点混乱。 因此只用一个一级折叠面板模块更合适,如果有必要可以采用其他结构代替,比如tab页。
二、可移动面板1. 它是什么 把页面上的内容组合到几个不同的区块里,每一个都可以独立打开或关闭。可以随意在界面上放置这些区块,用户还可以移动它们,形成自己定义的布局。
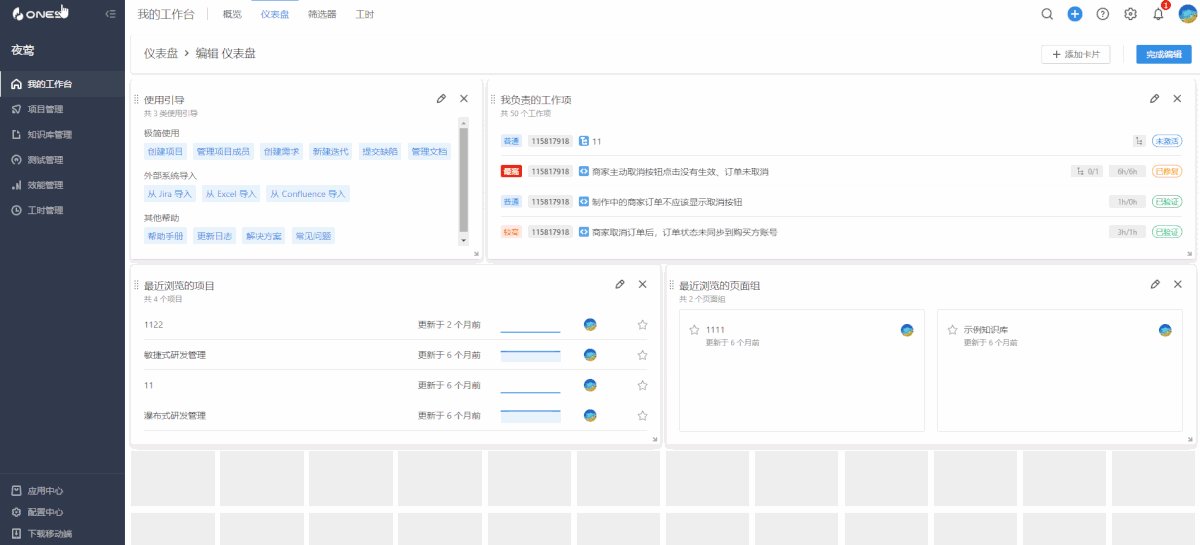
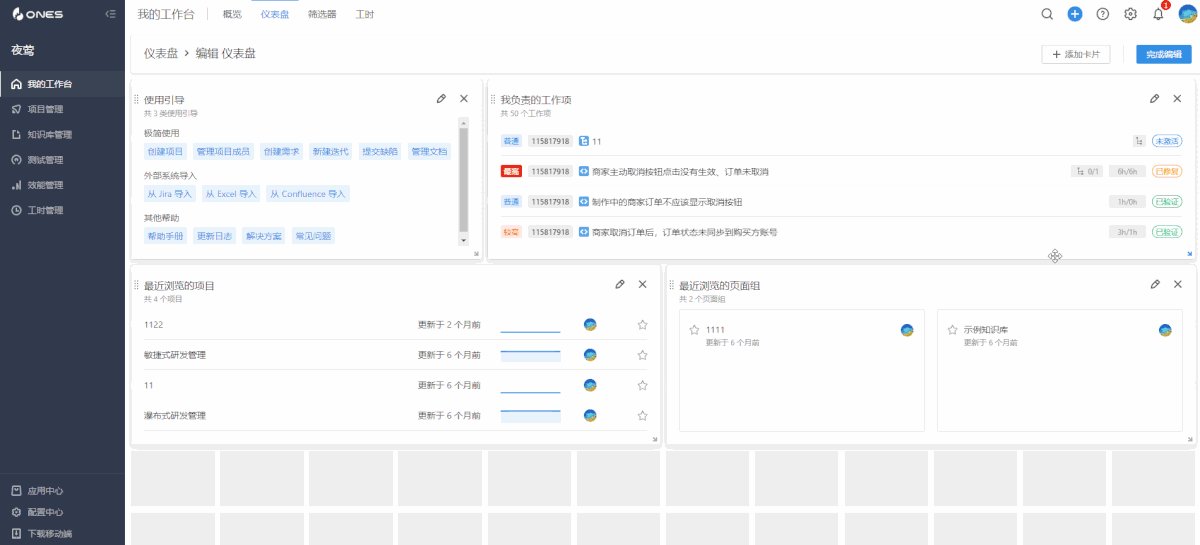
2. 什么时候使用 你正在设计一个桌面应用(例如:钉钉、飞书)或者一个网页应用(例如:纷享销客、ONES),应用中会涉及看板、工作台、仪表盘、数据分析等页面,你希望用户对这些页面有一定的控制权。 这些页面应该是应用中的主页面、是用户会经常查看的页面。 在这个页面上,需要显示大量各种各样的内容,可能包括文本、列表、按钮、表单控件、图表等,而你又没法把它们都显示在一个模块上。 这个页面上的功能具有以下特点: ① 用户想同时查看好几个模块。 ② 不同的模块对每个用户来说,有着不一样的价值。例如,有些人想看到A、B、C这三个模块,而另外一些人可能想看到的是D、E、F。 3、在空间大小方面,各个模块差异可能比较大。例如,用户希望把信息少的模块缩小。
③ 模块在界面上的位置对用户来说很重要。例如,重要的内容用户希望放在前面。
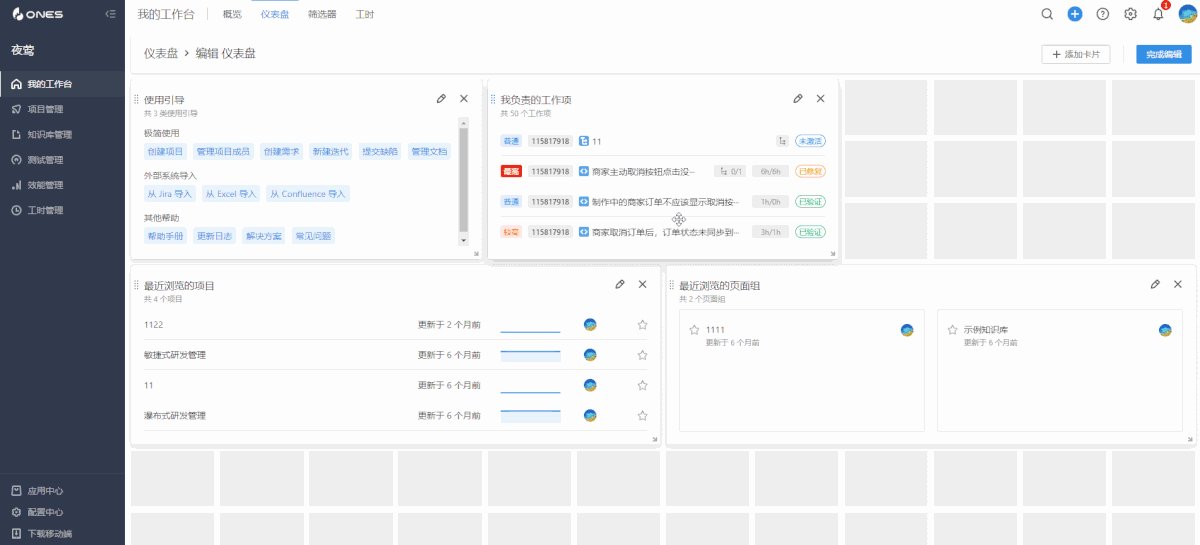
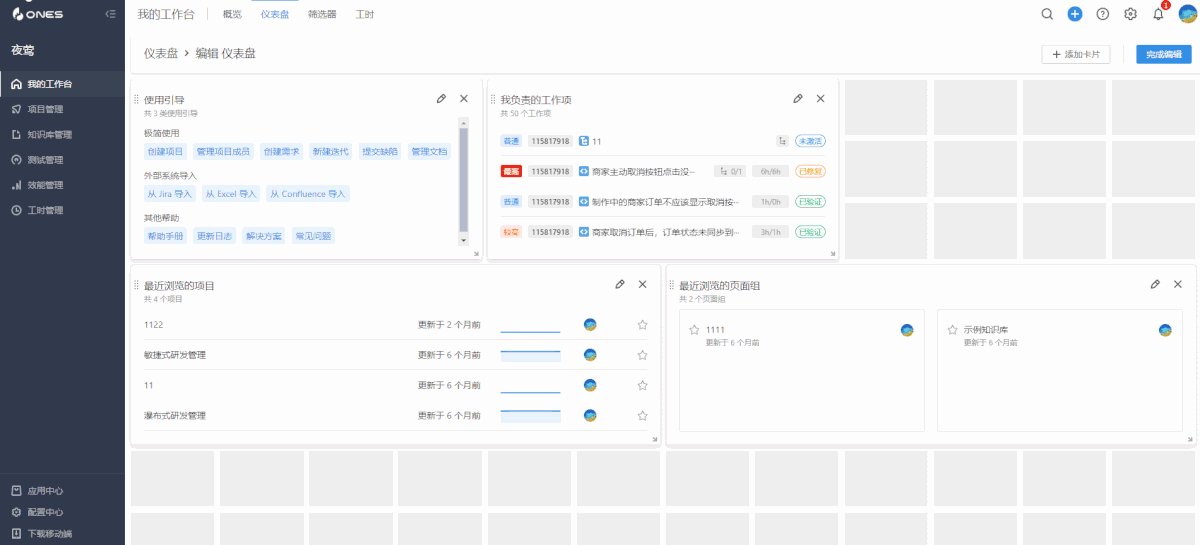
④ 有时候模块数量比较多,用户不希望全部展示出来。例如:用户汇报工作时不需要这个模块,可以把它先移除,汇报完后,再添加回来。
⑤ 控制这些模块的功能可能是一个工具条,或其他交互式结构的组成部分。
3. 为什么使用 因为不同的用户关注点也不同,他们希望能自己选择想看的内容。 可以把需要的内容放到显眼的位置,把不需要的东西隐藏起来。同时,他们还可以利用“空间记忆”来记住不同的内容在什么位置。
总结:使用可移动的面板可以让用户的工作效率更高,工作更舒服。 4. 如何使用 为每个模块提供名称、标题栏和默认尺寸,并为它们提供合理的默认设置。 让用户按自己的喜好在页面上移动这些模块,如果可能的话,可以提供拖曳功能。
让每个模块可以通过简单的操作进行编辑和隐藏,也可以考虑让用户可以彻底移走这些模块,在标题栏上放一个关闭按钮就可以。
可移动面板要清晰的体现编辑与预览状态,如果用户误操作打乱模块顺序,需要提供一个“恢复默认设置”的按钮。 三、可收起面板1. 它是什么 把次要内容和可选内容放到用户能自己打开、收起的面板里。 2. 什么时候使用 你需要在页面上显示大量各种各样的内容,可能包括文本、列表、按钮、表单控件等,而你又没法把它们都显示在页面上。 同时,还可能有一些适用中央舞台模式的内容需要在视觉上优先处理,需要把面板收起。
这些内容自然组成了分组或不同的模块,这些模块有着以下一些特点: ① 这些模块为界面上的主要内容提供注释、修改、说明或支持。(例如:WPS右边的快捷键、样式、帮助、资源)
② 这些模块可能不是很重要,不需要默认展开。 ③ 对不同的用户来说,它们的价值并不一样。(例如:图中新手入门指导,老用户可能并不需要)
④ 甚至对同一个用户来说,这些模块可能有时候非常有用,换个时间就不一定了。当它们收起的时候,这些空间最好留给界面上的主要内容。 ⑤ 这些模块之间可能彼此没有多大关系。当用到Tab和折叠面板时,这两个模式会把各个模块组合到一起,表示它们之间有一些关联,而可收起面板不会对内容进行分组。 3. 为什么使用 把无关紧要的内容隐藏起来可以让界面变得简洁。 当用户选择隐藏某个模块时,只要简单地收起这个模块就可以了。 它所占用的空间也会还给主要内容。 这也是渐进式展开原则的一个例子—只在用户需要的时候,需要的地方立即显示那些隐藏的内容。 总的来说,想让界面保持整洁,通过对内容进行分组和隐藏是非常有效方式。而可收起面板、Tab、折叠面板、可移动面板,这4种模式正是有效方式的工具。 如何使用 4. 如何使用 把内容放到一个单独的面板里,让用户可以用一次单击来打开或关闭这些面板。 可以利用引导性的文字来表示这里可以展开(例如:更多),也可以利用三角形的图标来表示这里可以展开。
当用户关闭这个面板时,把它所占用的空间收起来,用来显示主要内容。 也可以在打开和关闭这些面板的时候加上动画效果,这样会让打开和关闭时的过渡更加平滑。 如果有多个模块要用这种方式来隐藏,可以把这些模块放在一起,或者用Tab、折叠面板来组织,还可以把它们分开放在主界面上。 如果发现大部分用户都打开了一个默认为关闭状态的可收起面板,那么应该让它默认打开。 谢谢大家观看! 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论