5000字干货!超全面的B端设计指南:消息通知

扫一扫 
扫一扫 
扫一扫 
扫一扫 消息通知在我们设计的过程当中非常重要,因为它作为系统与用户之间沟通的桥梁,能够帮助我们提示用户:“目前的操作状态、系统的公告、用户之间的互动内容”,而不同的消息内容,我们需要使用不同的消息通知组件来进行反馈,比如用户与用户之间的互动应该采取什么互动方式?本文就来说说消息通知组件的具体使用。 上期回顾: 万字干货!超全面的B端设计指南:弹窗篇这篇文章是我自己在工作中受到各种摧残、无数次开会讨论总结而来,如果你现在深处B端行业,强烈建议大家一定要看完。 阅读文章 >一、消息通知的定义具体有哪些组件是消息通知 我查阅了各大设计系统[1],发现它们对于消息通知的定义都叫做“反馈”,即信息反馈给用户的形式。而在其反馈的组件当中,会包含有:全局提示(Message)、通知提醒框(Modal)、气泡确认框(Popcomfirm)、对话框(Modal)、抽屉(Drawer)、进度条(Progress)、结果页(Result)、加载中(Spin)、骨架屏(Skeleton) 但由于组件太多,我们把系统当中用到最多的 消息通知 部分单独拿出来分析,剩余部分则放在最后去做解析。
对于反馈的内容来说,系统当中会存在 正面、负面、普通 三种不同的反馈情绪,比如 你的账号已经过期,对于系统来说他就会提供一个 负面 的消息通知组件,因此我们会对消息通知的类型进行一个简单的分类: 正向主要包含有:全局提示(Message)、通知提醒框(Modal)、气泡确认框(Popcomfirm) 负向主要包含有:警告提示(Alert )、对话框(Modal)、通知提醒框(Modal)
当然大家一定要记住,关于 正向 和 负向 的类型,它并不是绝对的,只是大多数情况下它的情绪与这个相关。 [1]查阅的设计系统包含:Element、Arco、Ant、Lightning... 二、消息通知的设计关于消息通知究竟有哪些 为了让所有同学能够快速直接的了解消息通知的设计形式,我们尝试去“测评”,将目前的所有消息通知组件,然后按照:「操作干扰度、反馈消息的强弱、出现位置」三个维度来对消息通知进行分类,从而得出消息通知设计当中,它们的差别究竟在哪?
信息展示量: 信息展示量表示组件能够承载多少信息内容。因为不同的组件它们的使用环境本身并不相同,我们可以通过原子的划分大致归纳为:图标、文本、链接、按钮、容器差别。 上万字干货!设计师必读的原子设计完整指南「我们不设计页面,我们设计构成元素的系统。 阅读文章 >操作干扰度: 操作干扰度主要是 对用户当中操作会不会产生相应干扰,比如一个 全局提示和一个对话框,它们对于用户的影响程度是完全不一样的,因此会使用干扰度进行判断。当然操作干扰度这个维度过于主观,我们又将其细分为:持续时间、是否阻断、信息来源 三个方面。 持续时间:用于表示这个组件在页面当中究竟需要停留多久时间,这样能够帮助我们判断其干扰程度。 是否阻断:页面当中是否会出现 蒙层 用于阻断用户注意力。这也是判断干扰程度的重要指标。 信息来源:这条内容主要来自哪里,分为 系统、用户 两种来源方式。 出现位置: 这个组件究竟会在哪一个地方出现,主要考虑它们的呼出方式,以及对应呈现内容,能够帮助我们快速理解。 1. 全局提示丨 Message全局提示在用户执行操作时,不会中断当前用户操作的前提下,通知提示一条简短的消息。 它在整个 B 端系统当中使用的频率非常的高,比如:我们在填写一个表单过后,就会收到全局提示;修改完一个信息过后,会收到一个全局提示。
而它在使用过程当中会有以下几个特点: 信息展示量: 全局提示只会展示:图标、容器、提示文字,相对来说它展示的内容较少,是一个非常简单的组件类型。
在实际工作当中,因为它内容量少,更多提示用户的便是正确的操作,比如 已添加成功、编辑成功、保存成功 等正向情绪。 操作干扰度: 关于干扰程度,我们刚才讲到一共会有三个判断依据,因此我就从这三个方面来去判断具体提示的干扰程度。
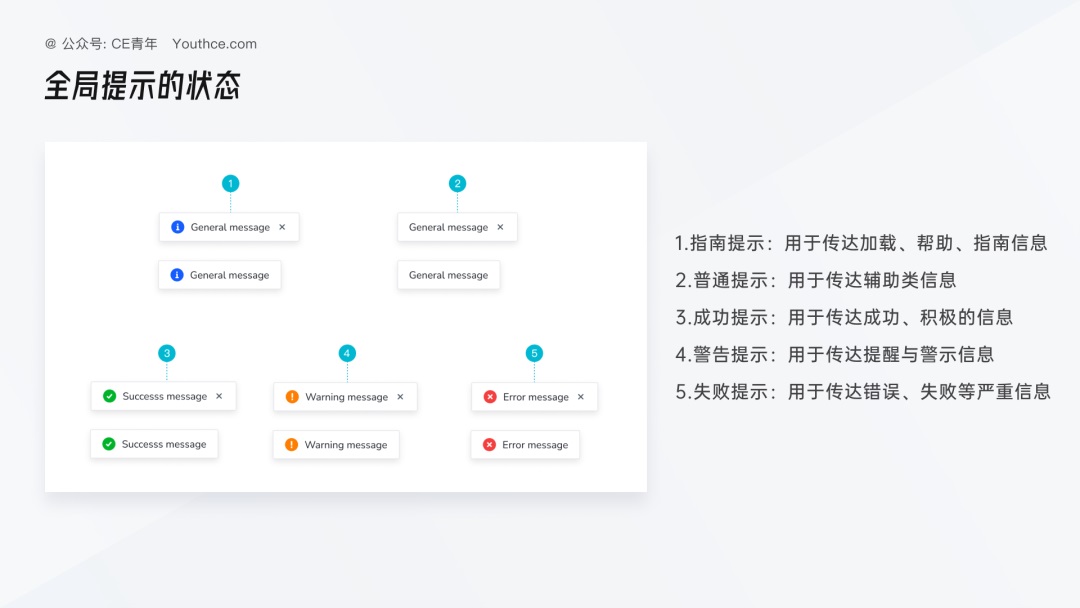
出现位置: 全局提示因为其内容较少(图标+文字),因此很多时候需要出现在较为显眼的位置。 我们在使用全局提示的时候,基本上都会出现在页面顶部居中的位置,通常距离顶部的距离为 40-60px。这个位置大概率是顶部导航与页面内容的交汇处,不会影响用户的使用。 注意事项: 关于注意事项,其实就是我们在实际工作当中,还需要去考虑的一些小知识点,我们将其汇总到此: ① 全局提示一共会有五种样式类型,分为是:指南提示(Info)、普通提示(Normal)、成功提示(Success)、警示提示( Warning)、失败提示( Error)。
这时候,认真的同学可能会问:老师,你刚才讲了全局提示不是表达 正面 的结果吗?怎么还会出现 警告、失败等信息呢? 原因主要是失败也要分很多种,比如在一些小的操作时,你确实不能提供对应的功能,就可以展示警告信息:
② 全局提示“一般”不会存在关闭入口,因为它可以自动消失,不提供给用户关闭入口还会让他知道,这个通知本身就会自动消失。所以很多情况下可以忽略关闭入口这个选择。 ③ 关于它的停留时间,我们可以在设计系统当中的 API 里进行自定义,通常 3s - 5s 即可。在去做组件时,一定要去看组件的对应开发文档,了解这个组件究竟支持哪些自定义功能(拒绝被开发忽悠)
④ 全局提示在短时间内,可以提升多次,多次提示时,按照先后顺序从上往下进行排列
2. 警告提示丨 Alert警告提示常驻于页面中,用于表示持续性的提示信息。多用于危险、警告、紧急 等负面情绪当中。 在实际工作当中,因为它的特殊性,一般会用在 系统、全局 性的危险通知上。比如你的订阅时间已超时、账号团队即将解散 等通知上。
信息展示量: 这里警告提示会比全局提示展示的信息更多,它主要包含:图标、提示文字、辅助文字、按钮、关闭入口
操作干扰度:
警告提示的常用场景:多用于警告、危险等情况,需要提醒用户,引起他们的注意。比如提示欠费、需要充值 出现位置: 因为其需要常驻,所以通常在设计时候,我们会将它放在模块与模块之间,进行展示。这样既不会影响到其他内容呈现,同时自己又能常驻。 注意事项:
3. 通知提醒框丨 Notification通知提醒框在页面当中,主要是以互动的消息为主,全局展示通知提醒,将信息及时有效的传达给用户。在实际的工作当中, 通知提醒框主要用来提示互动等有价值的信息。 信息展示量: 这里通知提示框主要包含:标题、辅助文字、按钮、关闭入口
操作干扰度:
出现位置: 在整个通知提醒框的使用过程中,因为它本身就是与用户之间的互动所产生的,而这种活动就如同在桌面端当中你收到的消息,我们会将其归纳到右上角的位置去做呈现。这样既不会太影响用户,同时也能够保证消息通知的及时性。 4. 气泡确认框丨 Popconfirm气泡确认框是我们在工作当中使用频率相对较低的组件。它能够通过组件当中的卡片,完成与用户的快捷对话,但是由于在实际的场景当中,对话确认是需要强提示的方式,因此总感觉气泡确认框在它的使用上,有着些许矛盾。气泡卡片轻量、不易干扰用户,但是对话框要求阻断意味更强。 信息展示量: 首先我们从信息展示量来说,气泡确认框主要由 触发器、气泡卡片、图标、文本、按钮操作,五部分组成。
在设计时需要格外注意,气泡确认框本身不能够过于复杂,否则在一个气泡卡片当中,就显得格外拥挤。如果信息过多,就考虑使用 对话框 来进行呈现与优化。
操作干扰度
5. 对话框丨 Modal对话框在整个系统当中非常重要,因为你会发现在整个系统当中或多或少都会有它的身影,比如一个常见的数据录入表单,它的整体感觉和对话框较为类似;又或者是 一个穿梭框,你会发现也有异曲同工之处,因此我们先来看一下对话框究竟是什么?
对话框主要用于信息确认与信息录入,使用对话框会中断用户当前的任务流程,同时会对用户造成些许干扰,因此在使用的时候,我们都需要非常谨慎。 操作干扰度:
对话框的类型: 在整个对话框的展示当中,你会发现它主要分为三部分,分别是 Header 标题位、Content 内容部分、Footer 底部操作位,而在这三个部分所组成的内容当中。
其中由于它的用途不同,我们可以将其简单的分类为:确认对话框、消息提示对话框、功能业务对话框
确认对话框:展示对内容信息的二次确认,这样能够减少用户的误操作,降低操作风险。主要差别是内容部分以操作过程会出现的问题为主来进行展示。其本质就是一个二次确认的过程,需要用户去做出判断,它要比 气泡确认框 更加重要,阻断性也更强。 消息提示对话框:展示对应的状态提示,比如当你删除掉一个知识库这种重要操作时,我可以通过消息提示对话框来将成功或者失败的消息展示给你,并且也能够让用户知道问题究竟出现在哪里。其本质就是一个消息状态通知,只是更为重要。 功能业务对话框:将 Content 内容部分进行优化,用于展示更多复杂信息,比如 各种复杂信息录入(输入框、单选、多选...)以及各种信息呈现,它能够通过功能业务对话框,去完成很多业务要求。同时使用弹窗的形式,能够帮助我们不脱离当前业务的前提下完成更多操作。当然在实际工作当中你会发现,它能够承载的内容是非常多的,比如步骤条、Tab 标签、各种选择录入,因此我认为这种类型的对话框本质上就是一个 容器,可以去承载很多内容。 更多注意事项就是弹窗部分的内容,比如尺寸宽度究竟是多少、高度为多少,是否有蒙层 等等... 如果不了解,可以去查看弹窗这篇文章。 万字干货!超全面的B端设计指南:弹窗篇这篇文章是我自己在工作中受到各种摧残、无数次开会讨论总结而来,如果你现在深处B端行业,强烈建议大家一定要看完。 阅读文章 >三、组件的差异对比了解组件的差别 为了让同学们能够快速了解这几个组件之间的差别,我们尝试把刚才提到的这么多组件进行相应的对比,分析一下其中差异点。 1. 全局提示与警告提示 首先这两个组件在设计样式上是非常相似的,并且本身使用环境差距不大,因此很容易把这两个组件进行混淆。其实我们可以从多个方面去进行对比区分:
2. 气泡确认框与对话框之间的差别 这两个组件之间,同为用户二次确认的组件类型,但在实际的业务当中有着重要级之间的关系。
四、消息通知的优化了解除了传统组件之外的通知方式 我们在去理解消息通知的时候,往往不能够只去看待消息通知本身的组件形式,最终的目的一定是让用户能够更快速、直观的了解到他所关心的内容,因此在设计上,我们可以进行对应的优化。 1. 声音提示 因为我们大多数 B 端产品都是采取网页端的形式进行内容呈现,因此往往会忽略通知提示当中的声音部分。虽然我们在网页端,但是也能够通过播放声音 + 页签的信息通知(你有一个新消息,注意查看),让用户知道他有重要信息需要处理,这样也能间接达到目的。
2. 多端联动 大多数 B 端产品,都会遇到系统当中主要都是聚焦于桌面端,移动端的体验几乎为零。因为很多产品目前的移动端都是使用小程序解决,那通知就变得更加困难,这时候其实可以尝试用一些通用方式打通设备限制。比如我们可以尝试发送 微信订阅号 推送系统通知,这样既能够保证用户日常的使用习惯,同时进行多设备间的联动。
再举一个例子,比如在日历模块,其实就可以通过日历本身的 CalDAV 帐户,来实现多设备间的日历联动,这样就能够保证 桌面端不是一个孤岛~
3. 通知分类 通知本身就是高触发的一个场景,就类似于手机的短信一样,会存在大量的冗余信息。因此我们再去设计通知的时候,考虑到不同的通知类型一定要采取不同的处理办法。 而想要在工作当中做好这件事,必须先将系统当中所有的通知信息进行整理,从而将其进行分类,分类规则大体遵循:用户之间互动>用户系统互动>系统系统互动。 因此作为 B 端设计师,组件之间的差异一定要重视起来。 结尾消息通知就像是我们用户与系统、用户与用户之间的一个桥梁,而各种消息通知能够让我们用户知道操作是否正确。也正是很多设计系统讲的原则:操作之后有反馈,你的反馈内容是什么,就会直接决定我是否敢于去操作。 欢迎关注作者的微信公众号: CE青年Youthce
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论