超全面!B端产品设计风格+配色方案大盘点!

扫一扫 
扫一扫 
扫一扫 
扫一扫 编者按:B端设计常见的风格和配色方案有哪些?本文总结了6种B端设计风格和多个色彩搭配组合。 往期回顾: 5000字干货!超全面的B端设计指南:消息通知消息通知在我们设计的过程当中非常重要,因为它作为系统与用户之间沟通的桥梁,能够帮助我们提示用户:“目前的操作状态、系统的公告、用户之间的互动内容”,而不同的消息内容,我们需要使用不同的消息通知组件来进行反馈,比如用户与用户之间的互动应该采取什么互动方式? 阅读文章 >“你的这个页面,一看就不是实际的工作当中的页面” “你的这个设计风格未免也太过于夸张” “为什么你设计的页面会长这样?” 这是看到很多设计师私聊发给我作品集过后,我的回答。而这种现象,现在越来越多了。很多设计师都拿着做 C 端产品的方式来去设计 B 端的页面,也就导致你做出来的页面始终缺乏 B 端产品的调性。 比如最近改版 薪人薪事,看到很多人在评论区里吐槽做得很丑,虽然确实做得不好看,但尝试让吐槽的人去做设计,没想到给到我的竟然是类似 Dribbble 的这种风格,So...
因此我们今天来说一说,关于 B 端产品,究竟需要什么样的设计风格?什么样的风格能够被大众所接受。 一、视觉重要性关于视觉风格对整体设计的影响 1. 颜值漂亮即正义 关于 B 端的视觉风格,我一直都秉承着这样一个态度:业务、交互我们先可以不聊,如果你的视觉非常厉害,能够做出风格十分干净的产品页面的话,那 业务、交互 我们都可以先放一放。 因为页面设计的好坏,我们能够一眼分辨,这其实就决定了你的设计下限。即使你不懂业务、不懂交互,至少页面画得好看,那已经超越市面上 80% 的设计师。 那些和我自称资深的设计师,感觉自己视觉还不错,结果把自己的设计页面发出来,我通常都是这个表情
所以设计页面不要你以为好看,要尝试和市面上大多数 B 端产品进行对比才行~ 2. 页面复用的程度高 视觉风格,在整个 B 端页面当中一定是高度复用的。 它与移动端设计不太一样:移动端确定了风格过后,我们在不同的页面当中还是会存在风格上的变化。
而在 B 端页面当中,本身就是一个高度复用的页面设计,比如你的表格页、表单页、详情页、配置页、工作台页,它们之间的风格差距非常的小。 因此只要我们能够确定了视觉风格,并验证这个风格本身与我们产品设定基本相同时,那你的视觉风格就不会太差。
2. 高密度的信息展示 信息密度,在视觉风格当中同样非常重要,因为我们在很多网站上看到的视觉风格都是以 「大间距」 的方式来进行展示,但是在实际的工作当中你会发现,这样的大间距的页面只会受到来自同事审批时的“霸凌”。
而出现这个现象的原因是我们在实际的工作当中,信息的密度是非常之高(产品经理恨不得在每一个空白的地方都放上 按钮、文字)因此当我们看到这种风格的页面你是,首先得感觉就是这是一个概念方案,不具备任何的落地效果。因此视觉风格一定是要满足高密度的信息展示。 二、风格类型常见的视觉风格有哪些 说了那么多,我们来分析一下常见的视觉风格有哪些? 首先说明,以下的视觉风格名称都是 CE 平时沟通时所使用的词汇,切勿较真。 1. 白+灰风格 纯白风格在我们看来就是以:白、灰、分割线 为主的一种视觉风格。
在整个页面当中,首先会通过固定的灰色,去区分不同模块之间的关系,进而划分页面区域。同时通过 主题色 在页面当中进行点缀,进而让整个页面的视线受到引导,从而形成重要信息的页面呈现。 白+灰的设计风格是非常难把握的,因为如果颜色的设定稍稍偏差,就很容易形成 页面发灰、页面没区分 的情况,这里其实就会涉及到字体颜色的设定。 4000+干货!超全面的B端设计指南:字体在 B 端设计当中,字体往往是出现频率最高的一个“原子”。 阅读文章 >而关于 白+灰 的风格,其实目前在很多产品当中都能够看到它们的身影,比如:氚云、简道云、Coding、悟空 CRM 等等... 2. 深色导航 如果不想犯错,那你使用深色导航的方式就一定没有问题。
深色导航作为 B 端风格最明显的一种风格,其主要的设计就是将导航菜单部分的设计为深色,进而去区分页面之间的信息关系。 这种方式无论你是顶部导航、侧边导航、还是混合导航,它的风格都是非常固定,并且设计起来难度也相对较低。 而在深色导航的设计过程中,我们要注意不同层级下的深色使用,比如在一个侧边导航当中,我有两个层级的深色,这时候颜色的设定一定要有深浅的区分,这样才能够让用户知道导航的分割。 又比如,在一个混合导航当中,我究竟应该如何设计顶部导航、侧边导航、三级导航之间的关系,通常就会去考虑深浅变化+投影变化。 深色导航能够在很多产品上看到他的身影,比如:ONES、京东云、微盟、有赞、i 人事、小鹅通,因此深色导航也非常的普遍。 3. 飞书风格 其实最近飞书管理后台的改版,将原本的深色导航改版为了一种全新的设计风格。因为在网上对于这种风格的描述还相对较少,因此将其成为 飞书风格。
飞书风格的特点是 将页面当中内容部分的设计突出,其余的导航菜单部分变灰,进而形成一种聚焦于内容的设计形式,它和 白+灰 的风格很像,但是不同的是缺少了分割线与投影等方式进行的大面积分割,这样能够让整体看上去更干净、更整洁。 而关于飞书风格的设计方案, 现在了解到的产品制作成这样的风格还相对较少,不过在我们 3 群的知名群友 沙丁鱼 的花瓣当中,还是能够寻找到一些蛛丝马迹,它用这种风格落地了一整套的页面,看上去效果还不错。我放了一些截图,感兴趣的同学可以放大过后进行查看。
4. 客户端风格 客户端的风格相对来说还是较为少见,因为想要使用这种风格,大概率是要将目前的网页端的产品进行客户端化。客户端风格的特点就是以左侧导航为主,并且将左侧导航的图标进行夸张的呈现。
对于客户端风格,需要了解的是它通常只有一级导航菜单,因此在设计时,我们需要考虑自己的页面是否适合。 客户端的风格,大家可以参考:飞书、钉钉等产品,它们的风格都是以这种页面为主 5. 政企严肃风 政企风格相对来说是一种较难处理的风格,一方面政的要求完全由关键决策领导人的喜好来决定,因此我们在去做设计时,往往不要做得太前沿,考虑更多的是严肃 同时又要 整洁 炫酷 (是的,你没有听错) 因此 ToG 的风格我们没有办法总结,只能说跟着领导喜好走。案例图片也办法放,太敏感大家理解一下。 也可以看看这篇: 如何给政府/国企做设计?收下这份G端产品的设计方法编者按:政府和国有企业的产品设计和C端、B端有哪些区别? 阅读文章 >6. 酷炫后台风格 我也见过很多系统是在大屏设计之上的,因此很多业务系统从大众设计师理解的互联网、干净,变为现在的科技、炫酷。
这种风格考验的完完全全就是你是否会用光效、素材 光效:在页面当中,需要有很多光效来进行页面的点缀,比如同一个页面当中,有无光效会存在明显的差异,这就需要你学会在页面当中各个地方考虑光效的使用。比如页面的标题、视觉分割、图标 这些地方的使用后提升整体的视觉效果。
素材:在很多酷炫的风格当中,我们都需要去考虑炫酷素材的使用。因为这是一种能够直接提升视觉风格的最有效的办法。 在整个页面当中,我们可以把页面分为 四个层级,分别是:背景层、素材层、组件层、提示层,在这个四个层级里面素材的使用无疑是能够快速加分的一个选项,比如一个页面当中两张完全不同风格的素材,在使用上的效果可以说的天差地别
虽然酷炫的风格我本身在做设计师并不太喜欢,但是 客户的需求、业务的压力,才是我们做设计的最大动力,而自己是否喜欢则显得并不是那么重要。 类似的3D地图素材生成器: 数据可视化神器!帮你一秒生成三维地图的免费工具NB Maps大家好,我是灰色执照。 阅读文章 >三、颜色差异不同主题颜色如何搭配页面 在整个页面当中我们会将不同的主题色进行区分,而主题色的不同会影响到我们设计思路,因此这里给大家提供一些设计思路。 1. 颜色的整体风格 首先关于颜色,我们主要有:蓝色、红色、绿色、橙色。其中大多数颜色我们都可以通过 白色 + 颜色风格 去做设计 比如橙色,其实就是 橙色+白色 就能去解决,我们可以看纷享销客 它的设计页面
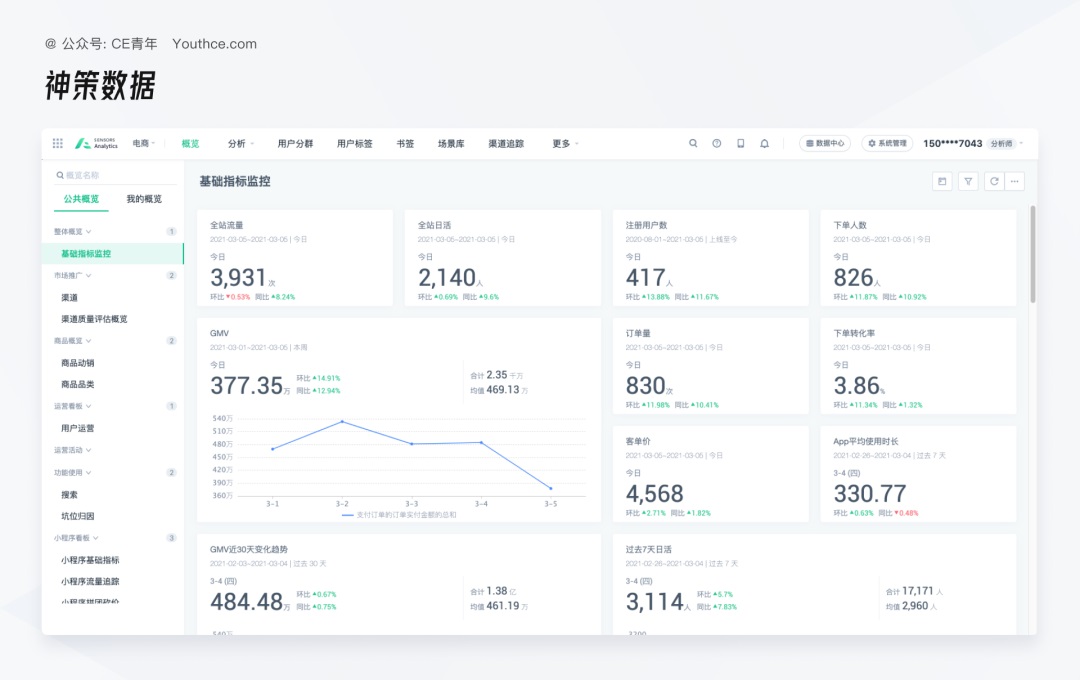
同样,绿色其实就是 绿色+白色 去解决,我们可以去看 神策数据
大家发现他们的页面都是 主题色只占其实一小部分,大多数情况都是以白色页面为主,这样就不会出现颜色冲突的尴尬。 而这里,最复杂的便是红色。 2. 红色 红色是我被问到次数最多的颜色问题。因为在整个页面当中,红色是与我们常使用的 警告、危险 等提示信息,所以这个颜色在我们设计当中是非常难处理的。 无论是页面当中红色与其他颜色的搭配,又或者是要将整体页面呈现出来,都需要你有过处理的经验才行。这里给大家分享两个处理红色主题色的小方法: ① 管理后台品牌独立:因为很多时候,我们 管理后台/B 端业务,可以独立为一个新的品牌颜色,这样首先能够快速传达给用户产品线的变化,其次就能够巧妙化解红色所带来的尴尬。比如淘宝与千牛、京东与京麦。
② 红白搭配:如果第一种方法不能解决,那也就意味着红色确实没办法避免掉,那这时候我们考虑的就是在现有的基础上进行相应的优化。因此我们能选择的,可能就是红白配色,将页面进行绘制。 比如以百度爱番番为例,在品牌上已经确定是一个以红色为主的视觉形象,作为设计师,我们能够去优化的就是红色在整个页面的出现比例和出现位置。
而爱番番考虑的是将页面当中最主要的颜色进行呈现,其他的页面信息弱化,进行首先让用户知道,我们强调的主要操作信息究竟在哪?其次通过蓝色的穿插,能够保证页面当中除了红色为主之外,还会有其他的颜色作为补充(比如页面当中的蓝色) 四、常见误区在 B 端页面设计时,哪些误区容易犯? 当然在我们设计当中,同样会存在对应误区,每一个误区大家都要竟可能避免 1. 圆角大小 圆角大小在我们设计时,千万不要过大,因为过大的圆角会导致整体的页面非常的“哇塞”。 因为我们在设计时,通常大小锁定在 2px-6px 之间,没有特殊要求一般在 4px 即可,这样能够保证 整体的品牌调性,同时也不会有太多直楞楞的卡片分割 当然在去说圆角的时候,并不是我确定了一个圆角过后所有的页面都要保持一致,你可以在一些需要突出区分的地方,使用不同的圆角大小。 2. 字体大小 之前收到一个同学说,将字体大小设定为:16px、18px、20px,其实我们在实际的工作当中,字体的大小都是有严格限制的,通常为 12、13、14、16、18 除非你的承载设备、使用人群(年龄偏大)发生变化,否者这个字体大小不需要任何调整 3. 少看Dribbble Dribbble 说实话,一定要少看,并不是说追波的内容不好,其实你能够在 Dribbble 当中学习到很多,比如一些元素的排版、样式上的微创新。 但是在 Dribbble 当中,出现的更多还是夸张的视觉风格,因此建议同学们平时在工作当中尽量少看Dribbble,这样能够让你的产出更偏向实际的工作风格 我平常使用Dribbble都是以了解最新趋势,然后 emmmm,(摊牌了,其实做了 B 端过后,很少再去看 Dribbble 的设计稿了 频率应该是一个月看一次,仅此而已) 其实有时候 Behance 的页面真的要比 Dribbble 好很多,至少能落地一些。 结尾B 端产品当中的视觉部分,其实对于我们来说就是一个页面的信息排版。排版的规则都已经有了固定的安排,比如:表格页、表单页、详情页、配置页、工作台页,而这些页面只要你能够将页面信息排列清楚,确定一个合理的设计风格,这就是一个非常合格的设计稿。 我们在设计时尽可能控制你的设计欲望,圆角、字体、风格 上进行合理的控制,相信你能做出更好的设计页面。 欢迎关注作者的微信公众号: CE青年Youthce
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论