5000字干货!全方位解析搜索历史设计

扫一扫 
扫一扫 
扫一扫 
扫一扫 之前给团队招人面试,发现很多设计师朋友在回答「这里为什么这么设计」时,基本都从好看、美观的角度来解释。 这个维度是很重要,但这种主观的决策依据,不仅和用户、业务诉求断层,也很难让我们的设计站稳脚跟,让对方信服。所以,每一处细节背后的设计思路就变得尤为重要。 我们在做日常需求时,也可以通过不断的自问「为什么」来寻找支撑。比如我之前做的「搜索历史」的需求,看似一个非常简单的功能,但当我自问这么设计的支撑依据时,却很难说出口。 所以,我花了些时间挖掘它背后的逻辑,并将思考过程和成果沉淀成文,希望这些内容能给你带来帮助和启发~ 一、关于搜索历史尼尔森前辈在他的十大可用性原则中明确建议,在设计中需要将用户以往的历史行为呈现给用户,以此来减少用户的记忆负担。 用超多案例,帮你掌握尼尔森十大可用性原则尼尔森设计原则是人机交互学博士 Jakob Nielsen 于 1995 年发表的“十大可用性原则”。 阅读文章 >
搜索历史功能就是一个典型,它和播放器的历史跳转功能、转账的历史账户功能一样,本质都是为了减少用户的记忆成本而存在。 但搜索历史该如何设计布局呢? 二、搜索历史的三类布局我搜集了各行业 21 个竞品,发现搜索历史的布局大概可以归纳为以下三类 1. 自适应布局 简单说,就是容器的宽度跟随内容的变化而变化,而 padding(块内间距)保持固定。
所有竞品当中,以下这三类产品的搜索历史,全部使用了自适应布局(考虑到篇幅原因只放部分截图) ① 电商类 淘宝、考拉、京东、闲鱼、天猫、pdd,这些产品的搜索历史普遍使用了自适应布局。
② 生活服务类 美团、饿了么这类生活服务类平台,全部是自适应。
③ 内容类 包含各种短视频类、资讯类、音频类的内容产品。比如网易新闻、腾讯新闻、喜马拉雅、简书、荔枝、小红书。它们的历史记录也全部是自适应。
优点
万字干货!3个维度帮你有理有据做好CTA按钮设计任何设计师都曾经与 CTA 按钮打过交道。 阅读文章 >缺点
2. 双列布局 使用这种布局的竞品不多,头条、百度、知乎和西瓜,都使用了双列布局。
优点
缺点
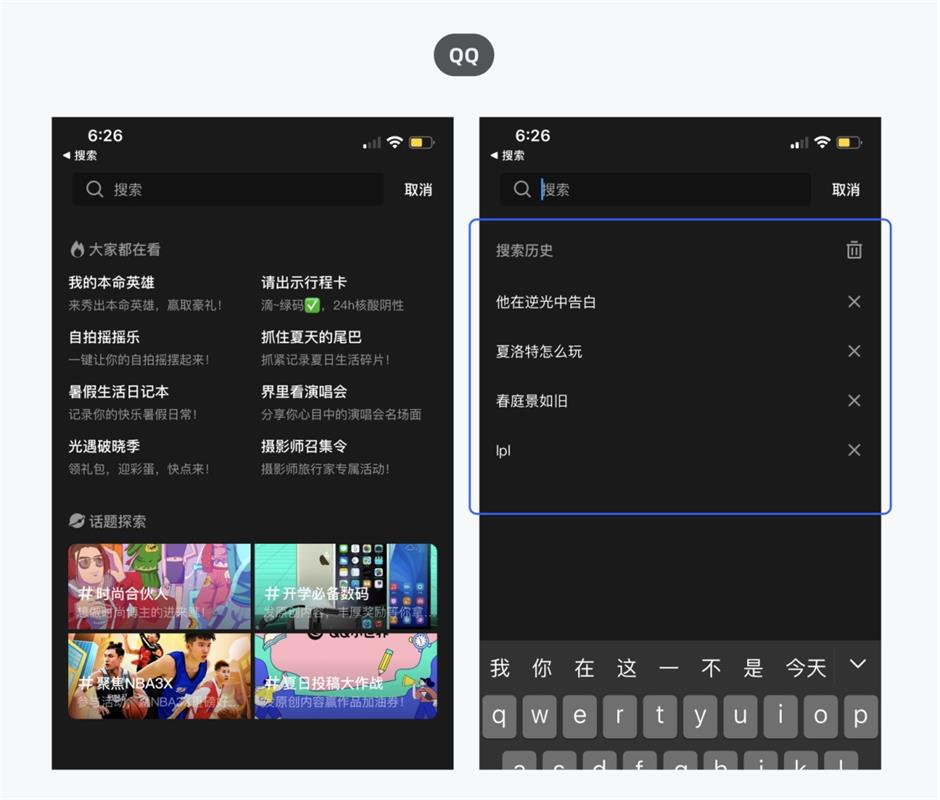
3. 单列布局 与我们浏览器产品对标的行业内竞品中,并未出现过单列布局。 但有意思的是,这种布局存在于一些典型的社交型应用中,比如前年 9 月份全量上线搜一搜功能的微信、再比如 qq 和微博,都是单列。另外,抖音的搜索历史也是单列布局。
优点
缺点
到这里,可能你跟我有一样的困惑。一个简单的搜索历史,为什么不同的产品使用了不同的布局?布局和产品本身有哪些关系?到底什么情况下适合自适应?什么情况适合双列?什么情况适合单列? 别忽略它们,把所有困惑列下来,然后尝试各种办法去思考,去解决。多问为什么,是培养设计师洞察力的绝佳手段。 首先,任何表现层的设计手段归根结底都可源自两类诉求:业务诉求和用户诉求。搜索历史偏向用户侧的体验,这里我选择从用户进行切入,也许可以发现一些东西。 三、关于用户分层体验设计中有个概念叫用户分层,即便是同一个页面,我们也需要去细分不同的场景对用户做分层,为不同的用户做设计。 比如很多产品的首页,之所以普遍是“搜索+品类+推荐”结构,也是基于用户分层的设计。 用户来到首页后,可以大致分为浏览型和目的型两类。前者没有明确目标,随便逛逛,因此产品可以通过算法进行模块化精准推荐;后者有明确的目的,知道自己想要什么,因此产品可以通过提供搜索和品类入口,帮助这类用户定点查找。
而目的型用户在进行了搜索这个行为后,便生成了搜索历史。因此,我们可以通过挖掘用户搜索行为背后的目的,来分析为什么使用不同的布局。 四、搜索行为背后的目的我发现用户进行搜索时的目的,大概可以细分为以下三大类:购买决策型、内容消费型和答疑解惑型。
1. 购买决策 这类动机的用户基于自身对某类物品、服务进行购买的动机,产生了搜索的行为。 比如我想去点个外卖、买个衣服。这里的第一步,就是去搜索,筛选出符合我预期的内容。 ① 搜索内容 通常是某类具象的名词,比如粥、火锅、串串香、球鞋等,或者店铺名。 ② 对应产品 所有的电商类、生活服务类的应用,如淘宝、京东、美团、饿了么等等。 ③ 布局分析 我发现这类产品基本全使用了自适应布局,为什么呢? 购买决策型的搜索内容基本对应了具象名词,通常字符数较少。所以采用自适应能够保证极高的空间利用率。如果采用双列或者单列的布局,会存在明显的空间浪费、降低屏效、影响其他内容的曝光。
购买决策型的用户,场景上偏高愉悦场景。高愉悦场景下,我们更倾向于“浪费”时间。 比如我们在点外卖、刷淘宝,猎物酬赏往往会让我们沉浸其中不可自拔,忘记时间的存在,等意识过来时,发现已经过去大半个小时。(这里的猎物酬赏即我们在搜寻过程中接触到的源源不断的有价值的信息,关于上瘾模型可以看这篇文章: 万字读书笔记!产品设计宝典《上瘾》全面解读!(上)为什么人们每天都会刷朋友圈、刷抖音,而且一刷就是几个小时,根本停不下来? 阅读文章 >万字读书笔记!产品设计宝典《上瘾》全面解读(下)《上瘾》这本书从大量的实验案例调研中,总结出那些让用户上瘾的产品设计原则,最后提炼出了一个让用户上瘾的模型,读完以后,真的恍然大悟,原来习惯类的产品需要这么设计。 阅读文章 >映射到现实生活中,就好像我们平日里去琳琅满目的商场、超市购物,有充足的时间慢慢得精挑细选、货比三家。
所以,购买决策型的搜索场景不会追求高效,用户对历史词快速查找和使用的诉求相对较低。即便自适应布局降低了效率,负面影响偏低。 2. 答疑解惑 这一类内容基于用户对某类问题的解决诉求。 ① 搜索内容 通常以 5w1h 的句式呈现,比如「南京公积金怎么提取」、「凡尔赛是什么意思」、「为什么会失眠」等等。 ② 对应产品 浏览器产品、知乎 ③ 布局分析 这类产品为什么基本都使用了双列布局?
因为从场景愉悦度上来看,这类场景对应着低或中愉悦场景。此时,用户对时间的敏感度高,倾向于追求高效、节约时间。(当我们去尝试解决一个现有痛点、难题、困惑时,本能得渴望减少耗时) 并且,如果问题一直无法得到解决,较易出现急切,沮丧,挫败等负面情绪,所以,我们会经常基于之前输入的历史词进行反复的修正和尝试,直至耐心消失殆尽。
而双列这种稳如老狗的布局,以垂直动线加速用户对历史词的的查找使用(数量较多时也不会出现混乱感),足够高效。而且,足够的空间也符合较长的字符宽度。因此双列布局是答疑解惑型搜索的不二之选。 绝大多数的浏览器产品,都采用了双列这一布局。因为浏览器给用户解决问题的属性已经深入心智,根据搜集的一些用研资料,答疑解惑型搜索在浏览器中也占据了最高的比例。知乎虽是内容型产品,但主要功能也给用户是答疑解惑,因此也采用了双列的布局。 看到这里,你可能会问,单列也满足条件啊,为什么很少看到单列的?没错,单列布局虽然也能符合这些要求,但是,它最大的缺陷就是:太特么占空间了。 同等面积下,双列能显示 12 个历史词,单列只能显示一半。最关键的是,产品还需要通过加塞实时热搜、搜索热榜这些玩意儿盈利。所以,商业价值的驱使下,单列布局的场景基本很少。
3. 内容消费 这一类型的动机基于对某类内容的消费动机。 ① 搜索内容 通常是某类抽象名词,比如某某话题、某某事件、某某资源等等,它们通常对应着内容创作者。 比如「王思聪土味情话」、「建党一百周年」、「苏州酒店坍塌事故」等等。 ② 对应产品 主要为内容、社交型产品,比如各类新闻资讯、短视频类产品、简书、喜马拉雅、微博、微信(搜一搜)等等。 ③ 布局分析 这类产品的布局基本会有两类,一类是自适应,另一类是单列。 内容消费和购买决策本质上都属于“消费”范畴,只不过前者是内容、后者是需要付费的实物。它和购买决策一样,都属于高愉悦场景,而且由于内容的即时性和形式的多变性,引起的愉悦感往往要更加强烈。所以,自适应同样是合理的布局。 但是单列布局呢? 前面有说过,单列布局的体验比肩甚至优于双列,但最明显的缺憾就是太占空间,而空间向来是业务的必争之地。因此,单列布局的使用场景和具体业务相关。 比如业务需要确保其他搜索模块(如热搜、个性化搜索推送等)的曝光,那么是否可以允许这些搜索模块前置,让搜索历史作为一个单独页面,触发搜索框的聚焦后,和软键盘同步唤起。比如微信和 qq。
再比如是否允许减少历史词露出数,来达到搜索模块和历史词共处一页的目的,减少跳转,比如微博和抖音。
五、使用场景总结1. 自适应布局 适用于购买决策型、或者内容消费型的搜索场景,此类场景下搜索词较短,且用户对历史词快速查找和使用的诉求相对较低。常见于电商、生活服务类产品。 2. 双列布局 双列布局,适用于答疑解惑型的搜索场景,此类场景下搜索词较长,且用户对历史词快速查找和使用的诉求较高。常见于浏览器产品,或者知识问答类产品。 3. 单列布局 单列布局,适用于内容消费型的搜索场景,此类场景下搜索词较长,因占据较多空间,需要视具体业务情况使用。 最后以上,就是「搜索历史」在不同使用场景下的研究。 其实,不论是多小的细节,我们设计师都可以基于用户和产品两类角度,通过不断得自问「为什么?」,来挖掘背后的逻辑,以让我们的设计有理有据。不但帮助我们更顺利得过稿,也可以提升我们的洞察力和专业水准~ 希望这篇干货对你有所帮助。 欢迎关注作者微信公众号:「Andrew的设计笔记」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论