从4个方面,全方位总结引导功能设计

扫一扫 
扫一扫 
扫一扫 
扫一扫 前言 很多时候,大家都觉得新手引导大可不必,对于大部分产品,用户看都不看直接关掉,但对于一些较为复杂的产品,新手引导是不是比看长篇大论的说明书好多了。设想一下,我们生病后拿的药品,可曾有过一次将说明书从头到尾的看完过,我相信通常都是遵医嘱或者后续再咨询吧,相比之下,如果购买的是一台跑步机,除了看视频操作之外,可能还会看一看说明书,虽然查看率较低,但不可否认的是遇到突发问题或许能起到关键作用。UI 设计中的新手引导主要帮助用户认识产品、捋清重要功能入口,以帮助其快速上手、降低后续使用过程中的认知成本,同时也是产品作为拉新转化的重要步骤,对于较为复杂的产品来说至关重要,不容忽视。那么在设计新手引导时要注意哪些问题、如何将引导的作用发挥到最大,接下来与大家一起了解。 引导设计B端篇: 如何做好B端产品的引导帮助?我总结了2个方面!合理的产品引导功能,可以使用户在较短时间内了解产品的特性与使用,本文带你了解静态和动态2种邀请引导方式。 阅读文章 >一、了解新手引导1. 什么是新手引导 当我们进入一家新的公司时,一般都会有人事带着我们认识团队中的每一个人、或者在会议上做自我介绍,我们很清楚,即便不这样做,只需一定的时间也可以通过主动/被动沟通逐渐熟悉,但公司的安排无疑加速让我们融入新的环境,更快进入最好的工作状态,这就是显示版的“新手引导”。 《增长黑客》中曾说过:欲望-摩擦=转化,为了增加转化,既可以增加用户的欲望、也可以减少产品与用户的摩擦,“新用户体验”作为用户旅程的起点,必定有诸多摩擦点,新手引导就是为了消除这些摩擦点而存在。 产品中的新手引导能帮助用户在短时间内快速了解产品特色以及使用方式,轻松体验多种功能。站在产品角度,新手引导让用户掌握产品核心功能、提高留存率后,对提升转化起到了至关重要的作用。
2. 需引导的功能/内容 首先,展示产品特色,让用户了解该产品相比同类产品中的优势与亮点,给用户留下良好的印象、或者说有想用下去的欲望; 第二,产品的更新迭代,不管是新功能的上线还是原有功能入口位置的变化,都应该及时提示用户,避免用户在之前版本的固有思维中、无法快速扫视到自身所需的入口而花费更多的时间成本; 第三,操作指引,这一点并不是所有产品都需要的,在正常情况下,产品要做到不让用户思考就能快速上手,但针对较为复杂的产品,则需要通过新手引导帮用户快速掌握其操作方式与技巧,降低自行学习成本,例如部分 B 端、工具类应用。
3. 出现的时机 大部分新手引导出现在应用下载或版本更新后的首次打开时,这有助于用户对产品的新功能/操作有基本了解。新手引导不求大而全,在介绍核心功能和特色后,可将出现过的引导进行隐藏,方便用户在需要的时候手动唤出以寻求帮助。 另外,产品需要保持用户对产品自行探索的好奇心,对于那些非必须但必要的新手引导,可在不干扰用户的前提下,根据用户的操作进行行为预判,在合适的时间主动给予提示,确保用户的隐性需求能得以明确并及时解决。
二、使用场景及样式分类1. 页面遮罩引导 页面遮罩引导相当于把气泡引导样式进行了升级,区别在于页面上方增加了一个黑色半透明蒙层进行遮罩,被引导的下层内容处镂空设计,并在蒙版上配交互手势、文字信息或插图等内容进行辅助说明,用户需要手动点击“下一步/跳过/关闭”按钮方能操作其他内容。 这种新手引导最大的优势是能让视觉聚焦于当前被指引的功能说明处,确保用户不会被其他信息所干扰。基本是在下载或更新应用后的首次打开时出现,可显示一个或多个(顺序引导),信息传达的有效性很高。 需要注意的是内容介绍必须与所引导的位置处保持亲密性,关闭按钮明显、易操作。出现多个引导时,需同时提供“下一步”、“跳过”按钮,这里不乏有一些老用户二次下载或出于更新版本的目的,根本不需要新手引导,如果每次都要挨个点,对老用户来说,这不是帮助、而是干扰了。
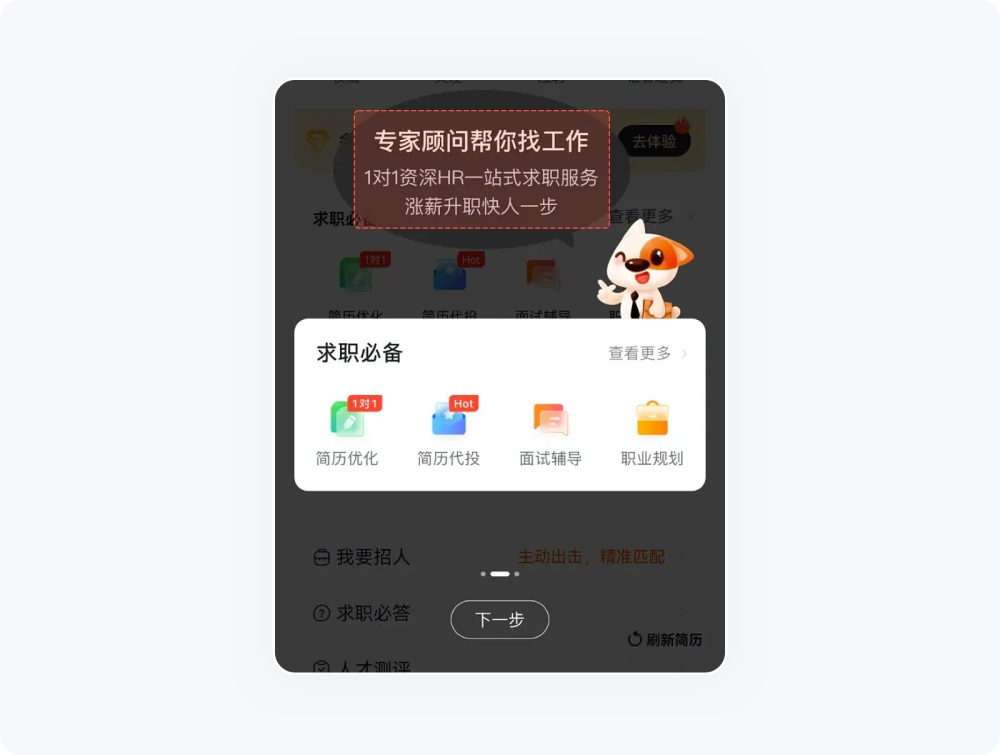
2. 对话框引导 对话框一种强引导,一般在用户即将使用的某个功能被限制或在使用过程中主动寻求帮助时出现,对用户来说有实际性的帮助。对话框的出现依然会打断用户操作,尤其是自动触发的弹出时机要得当,弹出不及时或提前干扰用户都会存在负面影响。对话框引导会在合适的时机由系统自动触发或用户主动触发。 ① 系统自动触发 例如用户需要使用某个功能时,系统自动弹出需升级到新版本或完成任务才能体验,并提供快捷通道,方便用户直达目标。另外,视频类应用的付费影片可免费体验 5 分钟,到时间后,系统会自动暂停播放并弹出付费通道,引导用户转化。 ② 用户手动触发 这类引导都会有一个操作入口,使用按钮、“问号”图标或文本超链接(说明/操作指引/帮助...)提示,用户可随时点击唤出引导说明。例如,用户在应用内主动开启设备的通知、定位权限,激活信用卡时预留手机号码的文本说明或卡背面的 CVV/CVC 图文指引说明等。
3. 气泡提示引导 这是一种较为轻量但指向性极强的引导方式,其表现形式是在需要的位置弹出一个带尖角的气泡容器加引导性的文案提示,用户可跟随引导操作、也可忽略气泡直接操作其他内容,不会打断用户,其干扰性极小。 气泡提示引导可用在新功能上线、核心功能定位、隐藏菜单提示等场景,可配合图片素材、动画效果,因带有明确的指向性,可出现在页面的任何位置,兼容性极强。
4. 操作栏引导 相比前面提到的对话框引导,操作栏与之有些相似,其都是阻断式且没有明确指向性的引导方式,唯一不同的是,操作栏虽然视觉重心稍弱于对话框,但弹出的位置在屏幕下方,利于用户操作(靠近手指),尤其是单手操作更容易触达。 另外,操作栏有更多的空间资源,对于内容较多的详细指引比较适合,可通过图文、背景组合营造出浓烈的视觉氛围,还能增加突出的 CTA 按钮提升转化率。
5. 其他引导方式 除了上述提到的几种新手引导之外,还有引导页、缺省页、偏好标签等方式,但那些都是较为复杂且独立的模块体系,不是三言两语能说清楚的,建议阅览其他单独的相关资料。 三、新手引导设计小技巧1. 情感化链接 情感化是设计的利器,它将毫无感情的互联网产品赋予生命力,消除人机界面的冰冷交互,帮助用户和产品建立友好的联系。 在设计新手引导时,不妨加入拟人化的形象、深入人心的文案以及模拟现实世界的事物/事务,做一个有温度的产品,更能拉近与用户之间的距离。
2. 强化利益点、建立目标 对于活动促销类新手引导,在用户操作之前可告知操作后能得到什么、不操作会有什么损失,不乏使用一些如利益引诱、中断警告、视觉氛围等常规设计手段让用户有明确的使用目标,便于推动用户做出正向的决策。操作之后着重突出利益点刺激用户,给用户留下深刻的印象或让其期待下次的到来。
3. 多个功能分层引导 遵循一次只做一件事的原则,多个功能需按不同的优先级、跟随用户的操作依次呈现。还需要在每个层级都提供“跳过”入口,新手引导是为满足用户需求所提供的帮助,而不是强制用户使用。
4. 复杂功能分时间段引导 较为复杂的功能可将信息进行拆分,根据其重要程度按不同的时间历程分别开放,避免用户一次性接受过多的信息量,也能降低单次学习成本,提高吸收效率。例如:VIP 功能,每个等级都可能会单独开放新的服务、权限,系统应该在用户每次升级后、把新的服务及时引导反馈,切不可在首次开通 VIP 时就一股脑的把所有增值服务都告知用户,没那耐心去记、也记不住。如有必要,可把不能使用的功能放出来置灰显示或提供操作限制等。
5. 多样化的视觉样式 不同的新手引导,可设计出不同的视觉样式,避免相同的样式让用户形成“惯性思维”误以为已经看过,不加思索的跳过而让新手引导成为累赘。 四、常见问题及处理方式1. “跳过”弱化处理 在 UI 界面中,只要不是用户主动寻求帮助而弹出的信息,就会条件反射地去寻找关闭按钮,直至内容消失。 虽然很多新手引导都有提供“跳过”操作,这无可厚非,但是不要设计的过于明显,太过抢眼的“跳过”按钮很容易激起用户的条件反射,不管有无帮助、看见就点,这也就失去了新手引导的初衷。适度弱化“跳过”操作入口,用户即便想要关闭,但在寻找操作的过程中,也许会被有趣的、有帮助的信息所干扰,或可持续浏览。
2. 使用浅色遮罩 很多时候,为了让用户按顺序走完新手引导,会在气泡后面添加一层遮罩,其不管是箭头指示还是镂空透底,遮罩的颜色(纯黑不透明度)最好使用浅色,需要用户在吸收新手指引内容的同时、还能看到界面整体的结构样式,在新手引导结束后对操作路径有一定的印象,太深的遮罩不利于用户整体学习。
3. 最易理解的表达方式 引导文案必须言简意赅,需要以最能吸引用户注意、容易理解的表达方式有效的突出重点。切忌长篇大论,过多的文本内容,用户容易忘记或出现记忆偏差,而且也没那个耐心去看。 如果内容无法精简的更短,可以考虑使用图片/插图代替部分文字,以图文结合的方式体现,还可以用分段显示的方式跟用户进行互动,边用边学。
4. 内容较多要显示进度 在设计新手引导时,不管内容有多么精彩,都不要想着一次给用户灌输过多信息。用户初次使用产品,只需给予必要的功能及适当的帮助,多个引导的数量通常控制在 3~5 条即可。还需要让用户实时知道当前进度,避免用户无法掌控内容量而产生焦虑感,如果被直接跳过就无法发挥出新手引导的作用。
5. 用户要有选择权 新手引导主要是为了帮助用户快速上手,虽然最终的目标是为提升转化,但不要意想天开的在新手引导中仅放置一个“去转化”快捷入口。没有关闭操作、强制用户进入转化流程的做法,除了极少少数的必用情况外,大概率会被用户直接结束进程,既然无法关闭那就卸载吧! 不管内容有多么重要、有多么想提升收益,都不可强制用户,我们可以利用设计手段去吸引用户操作,但依然要提供后退的入口,就算不是多么的明显也行,用户应该要有自主选择的权利。
6. 趣味化的内容 用户在使用新手引导学习的过程中,本身是枯燥的,设计师可以根据产品的调性设计出趣味化的字体、插画,还能配合动画设计给用户带来趣味化的使用体验。 五、结语本文从基础认识、样式分类、设计技巧及常见问题处理四个方面介绍了新手引导在 UI 设计中的实践,虽然它只是很小的一个环节、且不是所有的应用(如购物类、社交类、新闻类)都需要新手引导,可一旦涉及就显得尤为重要。新手引导设计的是否合理易用,直接关系着用户的使用体验及产品转化,如果你的新手引导只是摆设、甚至成为累赘,还不如去掉。 新手引导设计需根据产品自身特性结合业务场景,在合适的时机、以最合理的方式呈现给用户,引导用户快速熟悉产品、并使用产品。 笔者希望通过本文内容,让初中级设计师对新手引导有一个系统化的认识,在日后的设计中,能结合实际应用场景给出最合适的方案,为用户提供实际的帮助、为产品提升价值。 欢迎关注作者微信公众号:「能量眼球」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论