用经典设计规则做排版,为什么效果很平庸?

扫一扫 
扫一扫 
扫一扫 
扫一扫
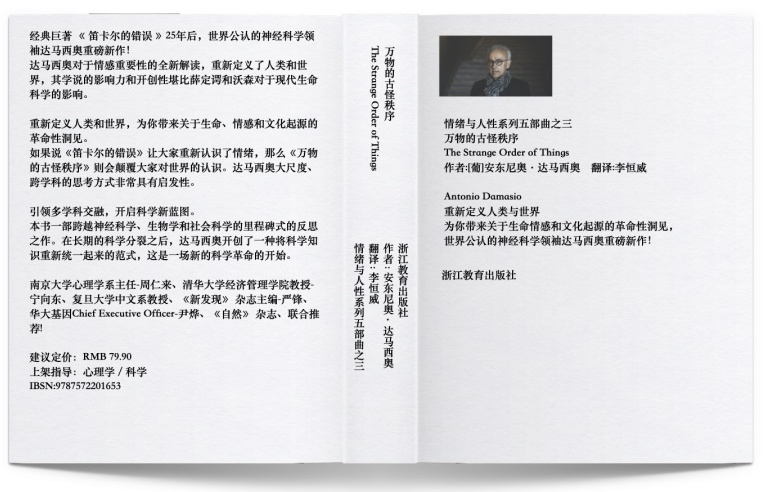
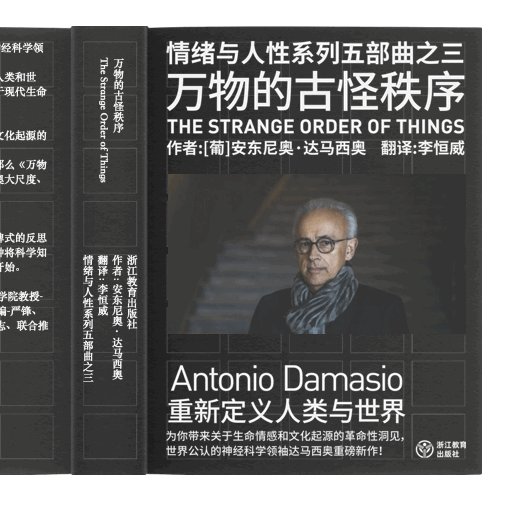
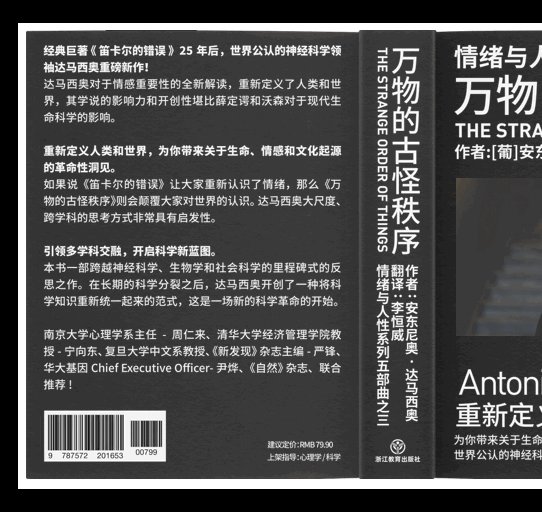
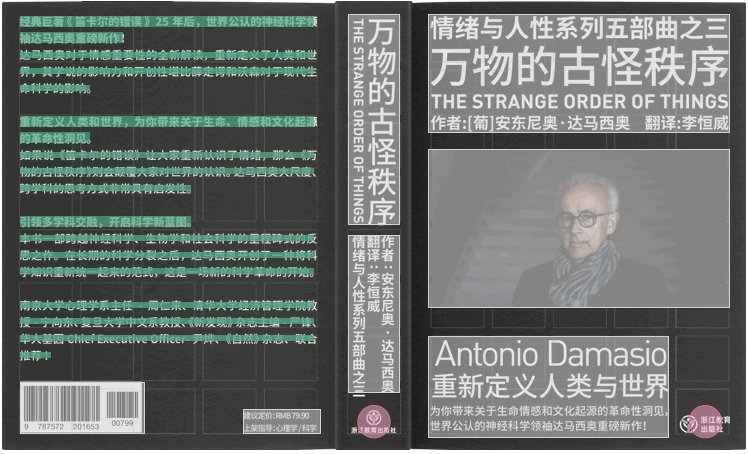
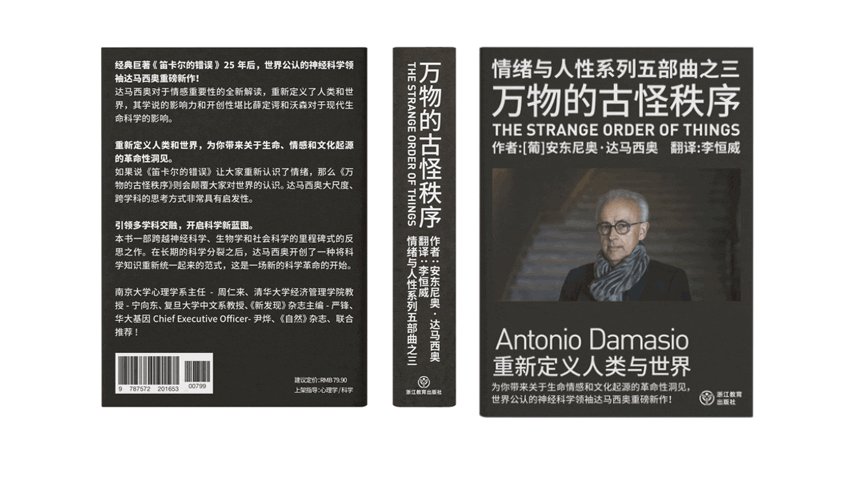
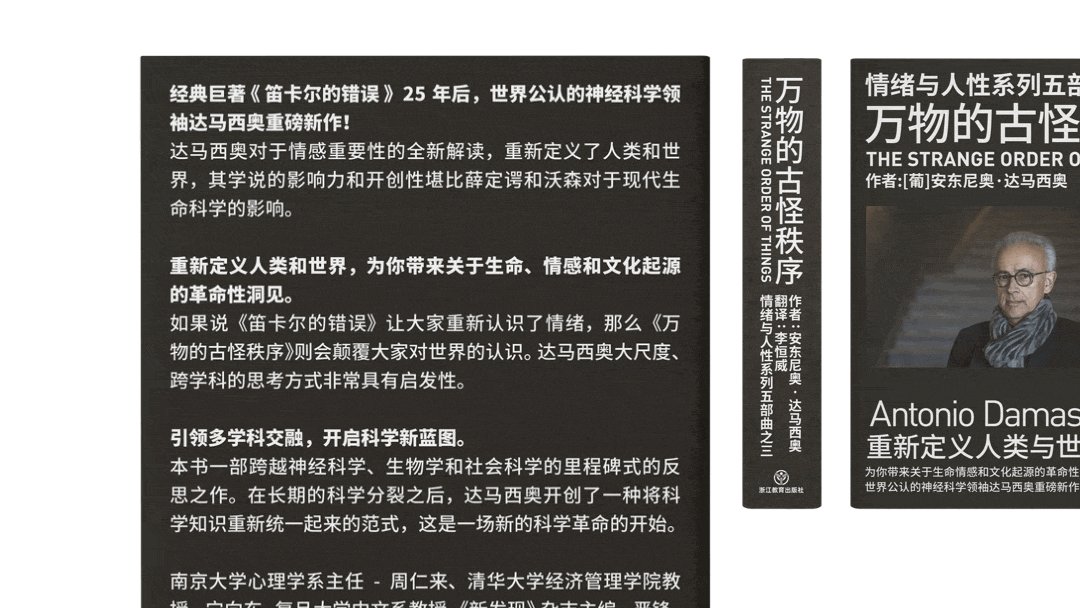
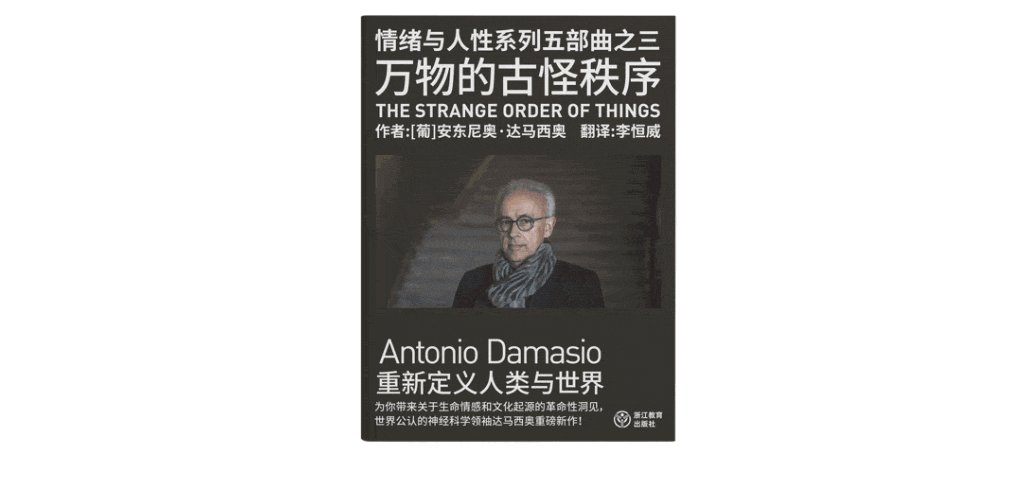
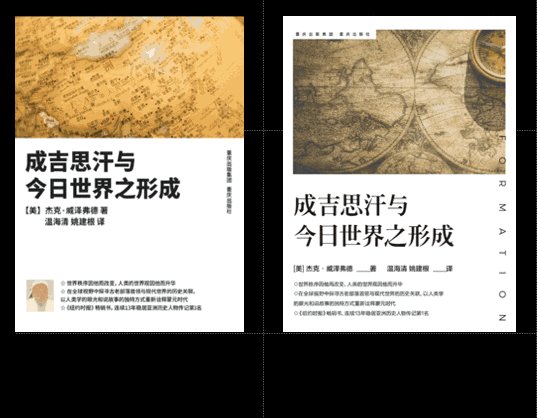
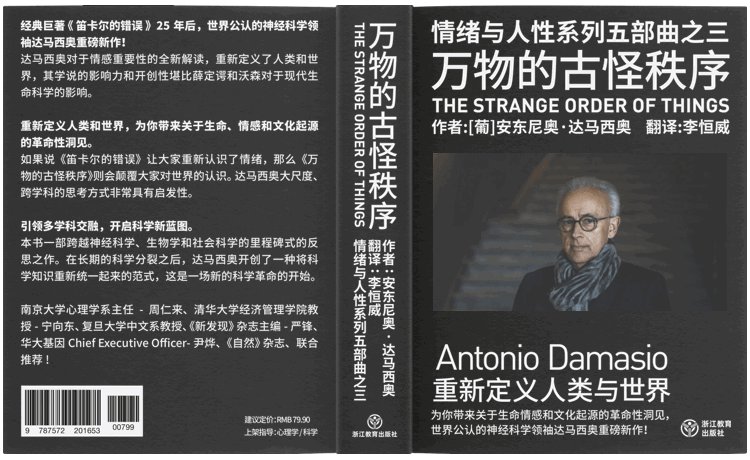
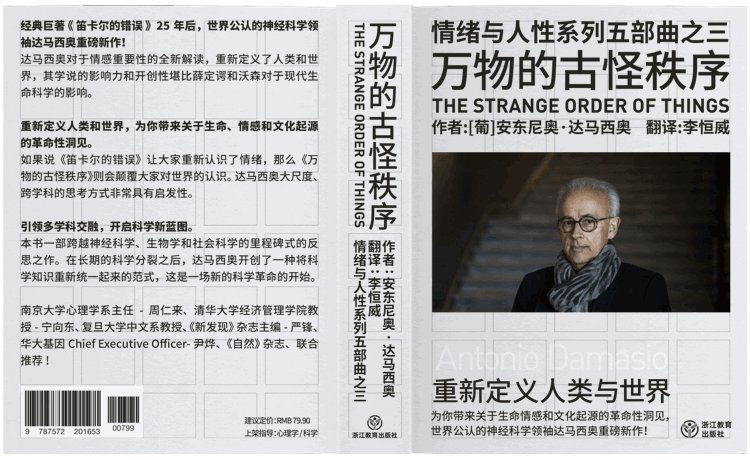
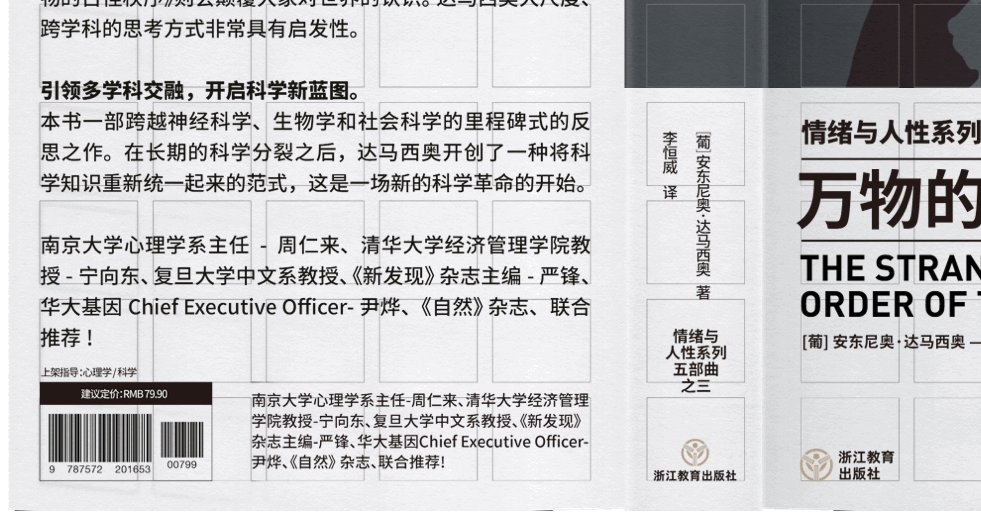
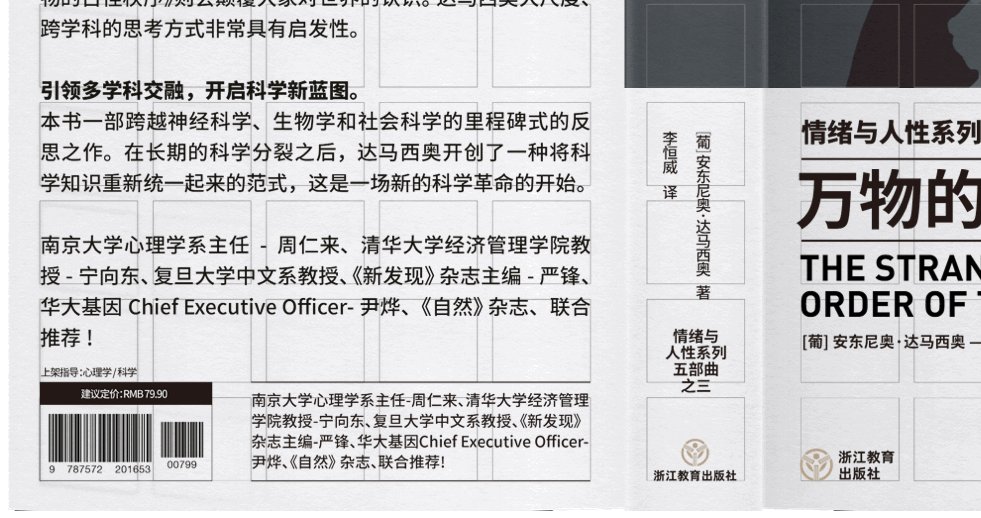
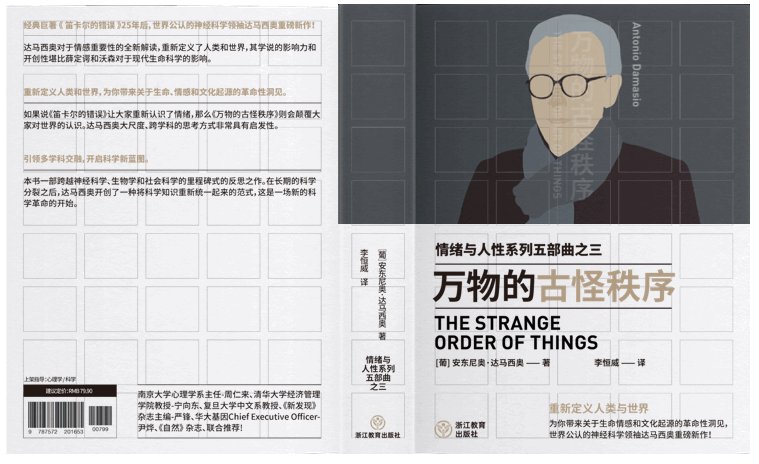
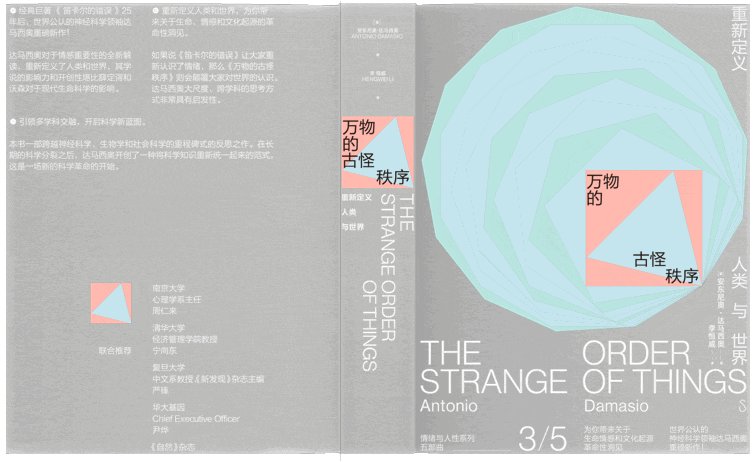
这是一本书籍的封面设计,和大多数的书籍内容一样,它有一个书名,同时也包含着作者信息以及推荐语。
我们放大这个照片,然后吸取照片周围的颜色,并且在封面顶部安排这本书的名字。
紧接着在下方比较空缺的位置上,当然也需要安排一些相关的内容了。
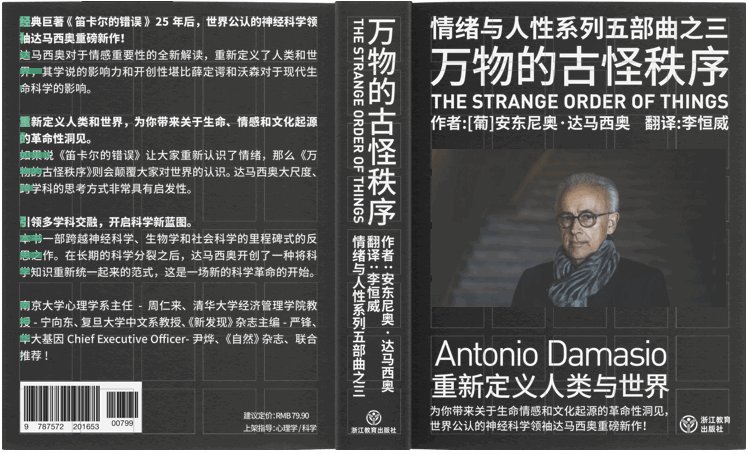
接下来按照这个思路,我们把书脊和封底的版面也都排上对应的信息。
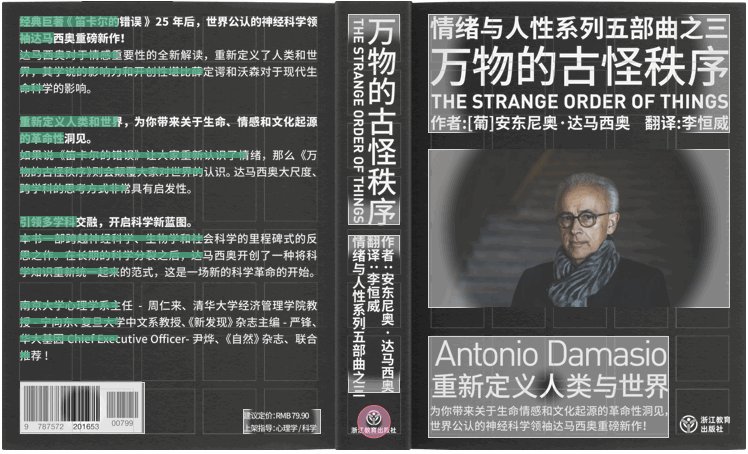
一起来检查一下,这个版面里,确实包含了点线面的造型元素,同时看起来也很规整。
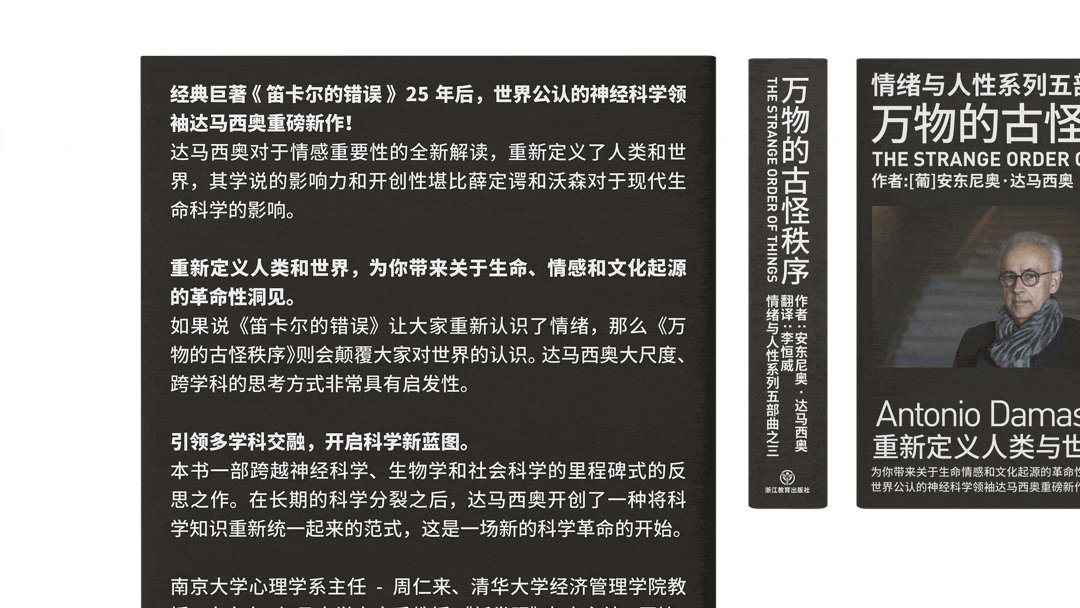
我们把每个部分独立出来,可以看到,在版面里也会特别去注意留白和分组的部分。
字体也选择了符合主题的气质,文字组合的灰度也很匀称,层级划分上也具备主次关系。
段落上还特别注意了避头尾的问题,同时为了区分层级,还给小标题的字体修改了字重。那么,问题来了,这样的版面构成,确实是按照所谓的规则去设计的,它几乎符合大部分的版式设计原则。
可是这样就算是一个好的设计吗?显然不是,因为它太常见了,这样的设计很容易被复制,也很容易产生审美疲劳。当我们把它扔到书堆里,这种平庸的视觉外观,或许也很难让我们去注意到它。那么作为设计师的我们要怎么办呢?这个问题,也就是我们这期要聊的内容了。 刚刚给大家看的这个小例子,相信大家也都深有体会了,很多时候,明明我们的作品符合设计的规则,可是观感上却不是那么回事儿。这可能是大家在设计道路上特别容易遇到的瓶颈之一了。 那么在本期的内容,会带着大家一块去试着寻找这个答案。这或许会给遇到相同问题的你,带来一些参考价值! 为了理清这个问题,我们可以先从设计师的成长路径开始说起。无论是宏观到平面设计的发展史,还是微观到个人的成长路径,其实发展趋势都是类似的。
盲目临摹
我手里刚好有我们训练营入学时的一个测试海报,我觉得它对于设计师的成长阶段来说,还是比较有代表性的。那么在刚入行的时候,我们的作品可能更多是在模仿和临摹。这个阶段基本上是在锻炼软件技巧了。 沉迷视效
当我们的软件技巧逐渐成熟之后,大家基本都就会掉到特效这个坑里。狂拽酷炫的特殊效果,谁不喜欢呢? 重视基础
而当我们真正静下心来,才会发现,那些曾经被我们忽视掉的元素,也恰恰是设计中非常重要的内容。所以来到这个阶段后,我们的设计之路,才真正进入了正轨。 尝试突破
当我们能够真正熟练的应用所有版式设计原则时,这个时候,我们才是真正的走出了新手村。
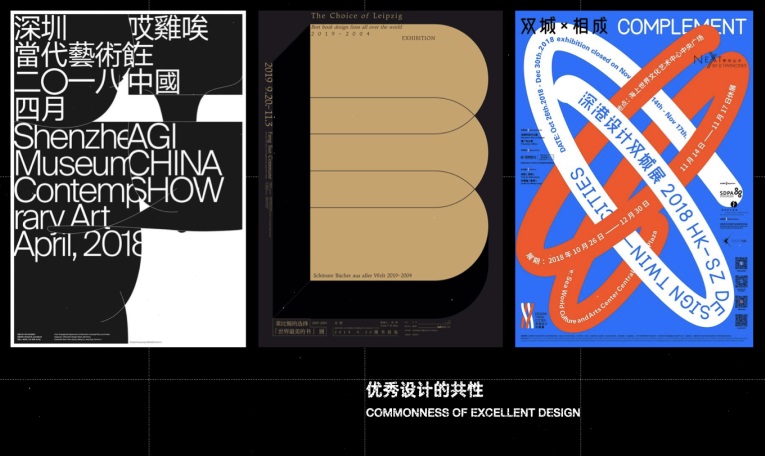
△ AGI 在中国海报设计 / 世界最美的书展览 / 深圳设计双城展 在大量的浏览过优秀的设计作品后,我们或多或少都会从中看出一些的共性。如果让我来说,我觉得他们都有属于自己的个性和风格在里面。
这种设计思维是很重要的。可问题是,他们是怎么做到的?在我看来,理性和规则的部分可以通过学习和总结得到,而感性的创造部分,才是突破的关键。
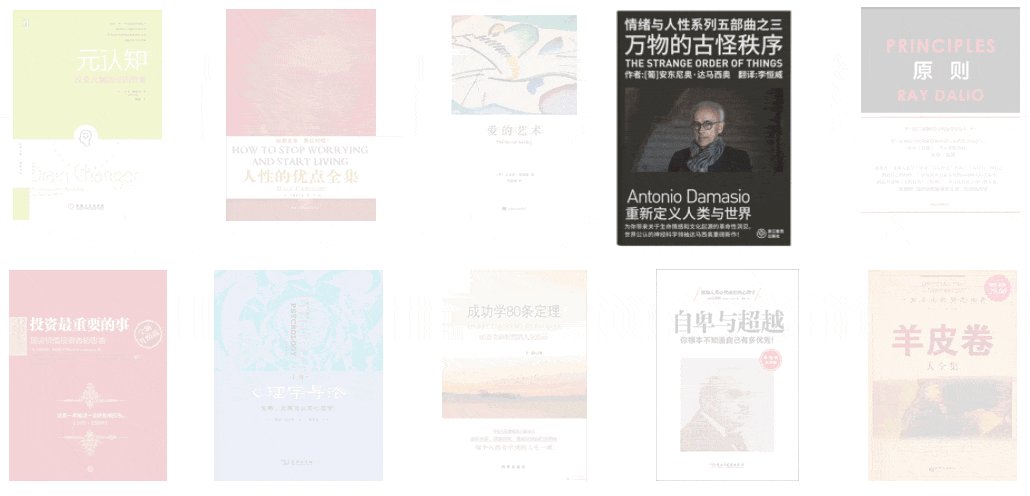
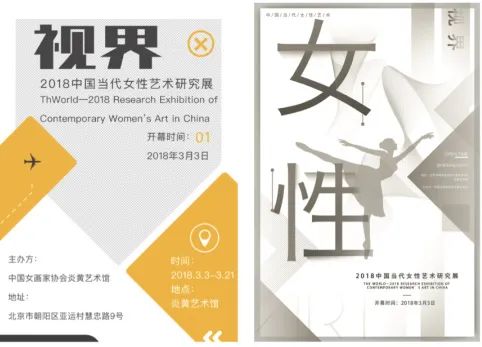
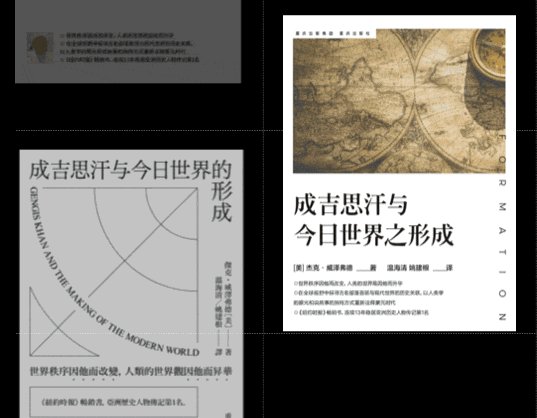
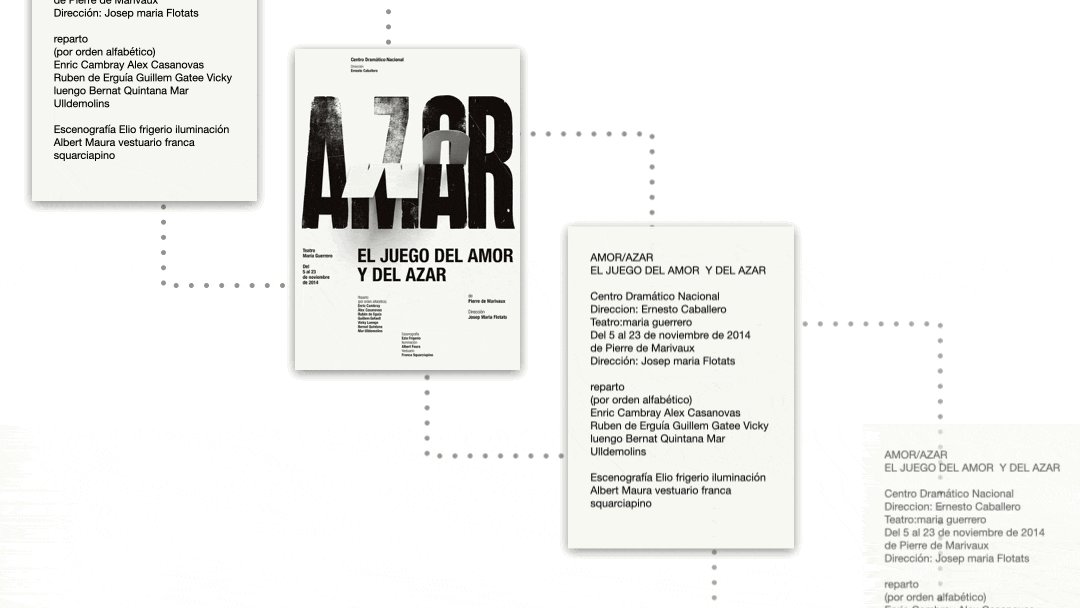
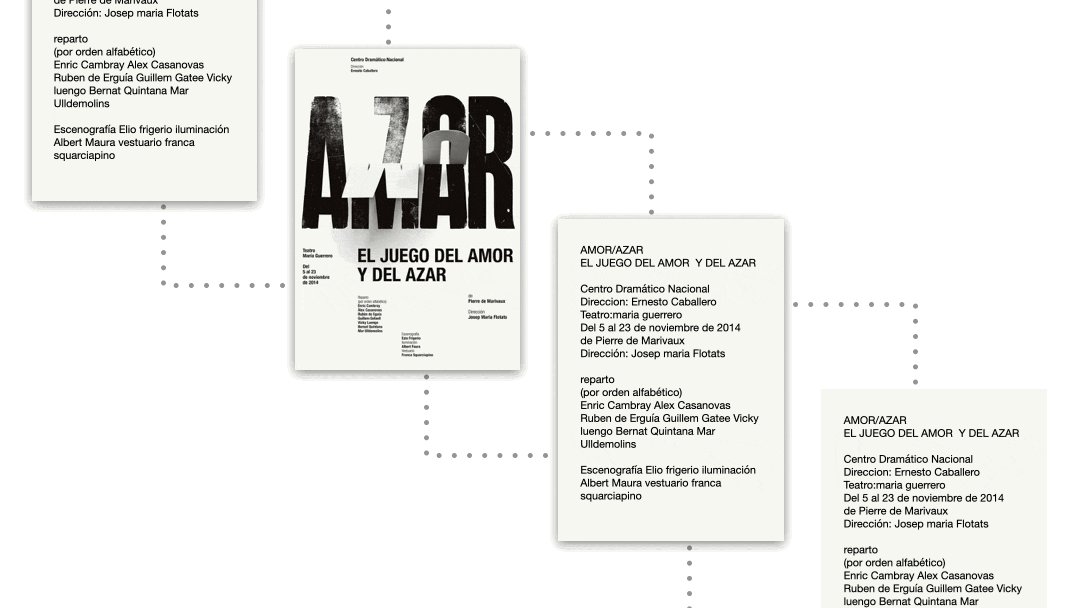
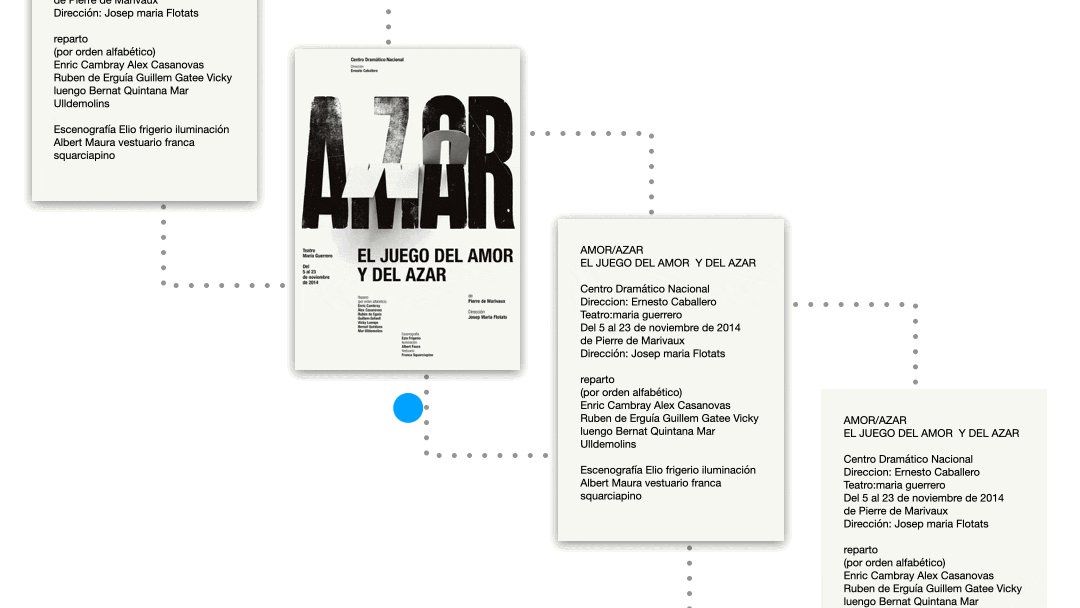
刚刚说的好像有点抽象,接下来,咱们一起看点实际一些的例子。试想一下,如果让你去修改画面中的这四个封面的话,你会怎样去优化它们呢? 那么第一本(图左),它的修改思路是强调代表“地图概念”的这个经纬线。(图右)而这一版,是对原照片做了艺术化的处理,文字信息也都编排的很独特。
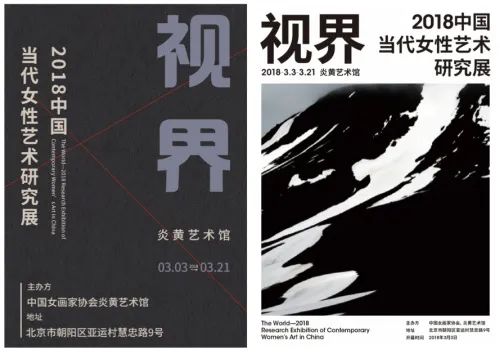
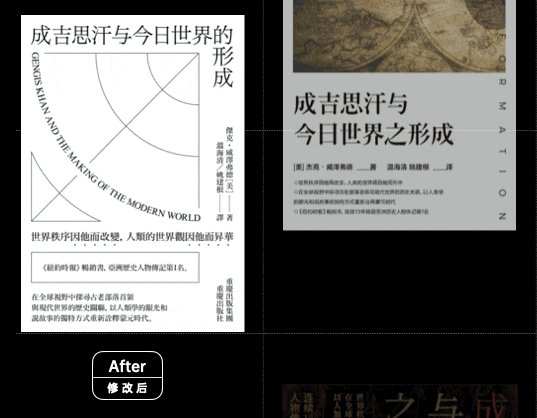
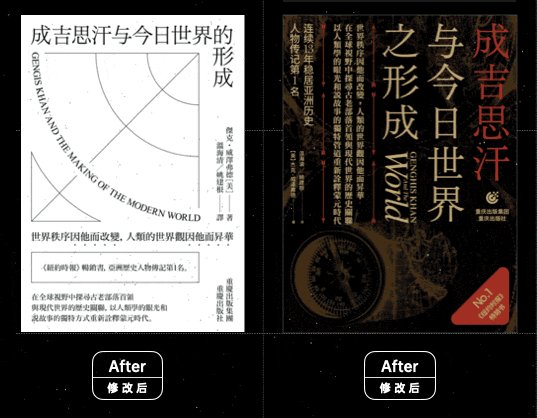
接下来(图左),虽然保留了之前手绘的画面,但是在文字的排列上,特别加入了很多心思。紧接着(图右),我们看最后这版。同样的信息,同样的元素。经过重新配置后,显然要更有特点了。 看到这里,你发现能让自己作品脱颖而出的诀窍了吗?真正成熟的平面设计作品,都是勇于凸显自己的风格和个性的。而这些特色,可能来源于设计师本身的美学素养,也可能来源于被传达内容本身的气质属性。 为了能够更深入的探讨这个话题,我们接下来除了剖析这背后的内在起因之外,也特别收集了一些前辈们的观点,那接下来我们一起看看。
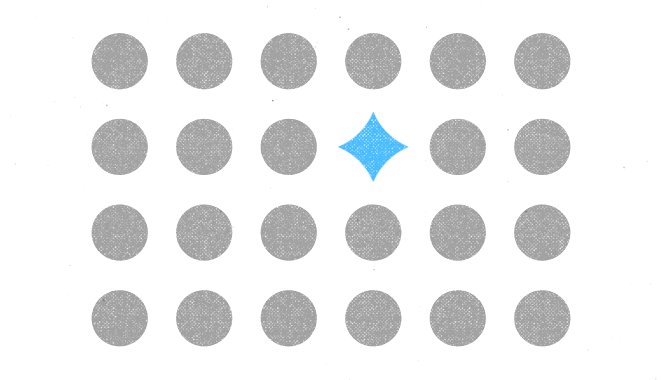
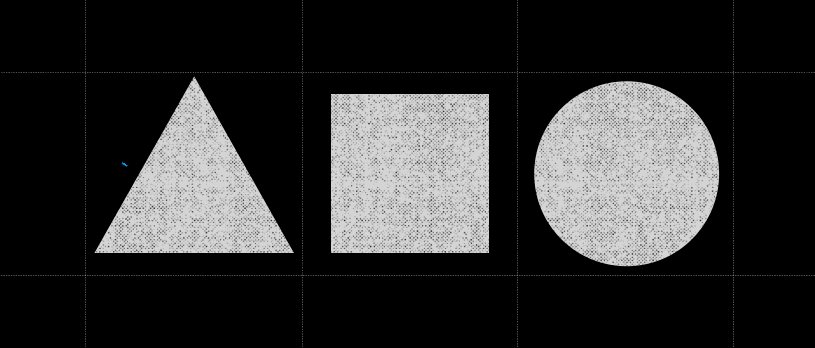
当我们看惯了某种样式时,就会产生所谓的视觉疲劳。就如同画面中的圆形图案,它们每一个看起来都平平无奇,好像长得都一样,没有什么特别的。可一旦这其中一个元素产生了变化,情况就完全不同了。它的独特感就被周围的元素衬托出来了,成为了全场的焦点。我们可以用一些专业名词去描述这种现象,那就是差异化,或者是陌生化。而设计的过程中,往往需要一些反套路。
因为只有这样,才能让人们眼前一亮,差异化是产生新鲜感的一个必备要素。人们总是喜欢惊喜、对未知的事物充满好奇,而对熟悉的东西视而不见。
我自己在做书的时候,有一个特别的方法。在每次我看到书名并且看完书的内容之后的第一时间,一定会去想象这本书相对应的图像是什么,我会第一时间就先把这个图像删掉,因为当我能够想到这个图像,代表其他人也能想象到跟我一模一样的东西,所以“第一时间删除”就是我抽丝剥茧的第一步。第二个时间才去用更抽象的视觉表现方法把我的感受用出来。这其实对“让书长得跟别的不一样”有很大帮助。
设计师应该与大众保持适当距离
当字型设计和排版有了一定的基础后,我开始觉得应该可以在画面中更加自由。我认为所谓设计不一定要有那么僵硬的想法,不一定要那么一丝不苟,有时候往完全不同的方向走不也挺有趣?
介绍完了各位大师的观点之后,再来点理论基础。左边这位光头大叔,是俄国形式主义的代表人物之一。他认为,艺术的手法是陌生化的,这虽然会增加人们感受它的难度和延时。但也正是这种感受的过程成就了艺术。陌生化理论可以说是俄国形式主义的一个重要理论,它的基本观点在于以反常规的手法将熟悉的事物变得陌生化,通过增加感受的难度和延长感受的时间来重新唤醒人们对事物的感受能力。
从形式上来说,设计的视觉快感来源于单调和混乱的适当均衡。贡布里希认为,在信息的传达过程中,信息量的大小是根据意外程度的高低来衡量的。所谓“出乎预料之外,又在情理之中”。用信息论者的话来说, 预期到的就是“多余的”。 说到这大家对陌生化和差异化应该有一个比较全面的了解了。 再回过头去看那些所谓的流行风格,像是蒸汽波、孟菲斯、新丑风和酸性设计这些。其实他们也都是针对现代主义设计风格的一种差异化路线。 来了!亚洲「酸性设计」领军人物:日本新生代设计师GUCCIMAZE今天要为大家介绍的这位是“酸性设计”代表人物之一、日本新生代设计师——GUCCIMAZE,他以独特的图形、大胆鲜明的配色和锐利的三维字体而闻名,是亚洲“酸性设计”的领军人物,当下最炙手可热的艺术家之一。 阅读文章 >
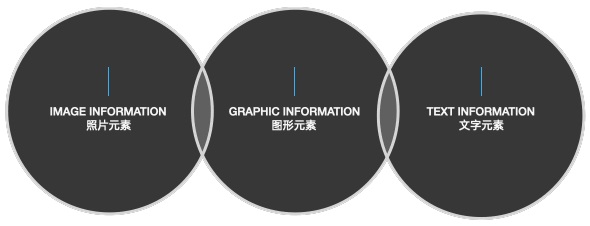
掌握了内功心法之后,我们终于来到实打实的应用环节了。平面设计中的基本元素,无外乎就三大类,分别是:照片元素;图形元素;以及文字元素。这里的图形是一个很特别的元素,因为它连接着具象的照片和抽象的文字。我们首先来看看怎样让给照片元素看起来更新颖独特。
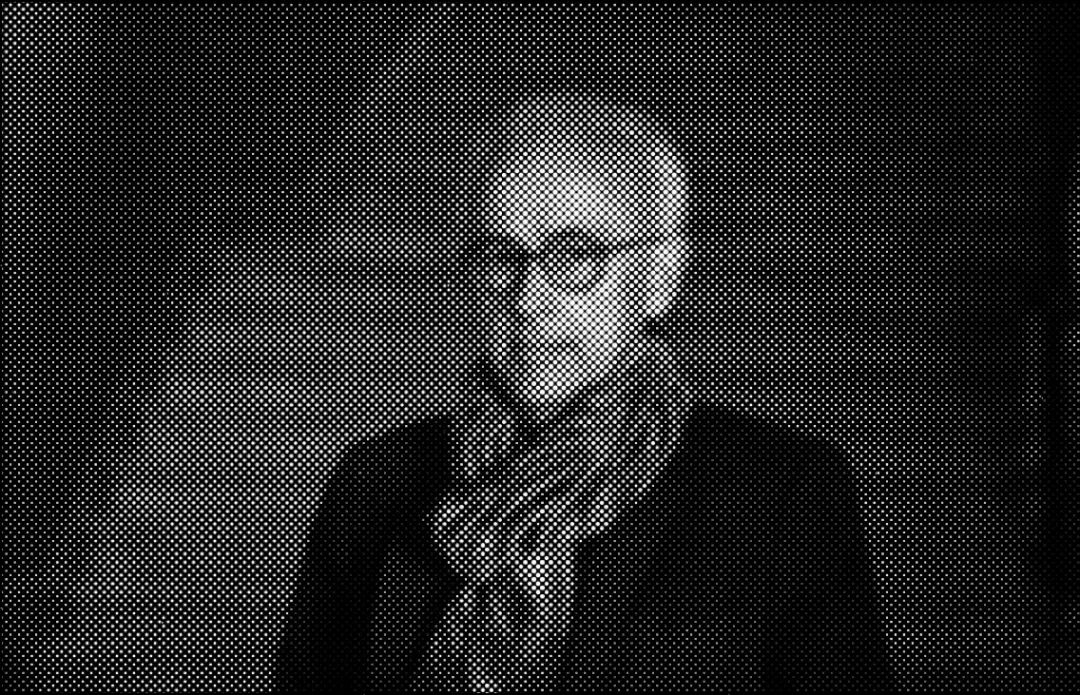
我们拿这张照片来举例,想让具象的照片看起来不同,其实可以让它往抽象图形的方向上去靠拢。
比如将其处理成半调网点,就是一个不错的选择。通过对网点大小的渐变的处理,去实现灰度上的变化。这种方式特别适合分辨率不高的应用场景。
或者可以调整照片的阈值,让整体形成类似浮雕的效果。
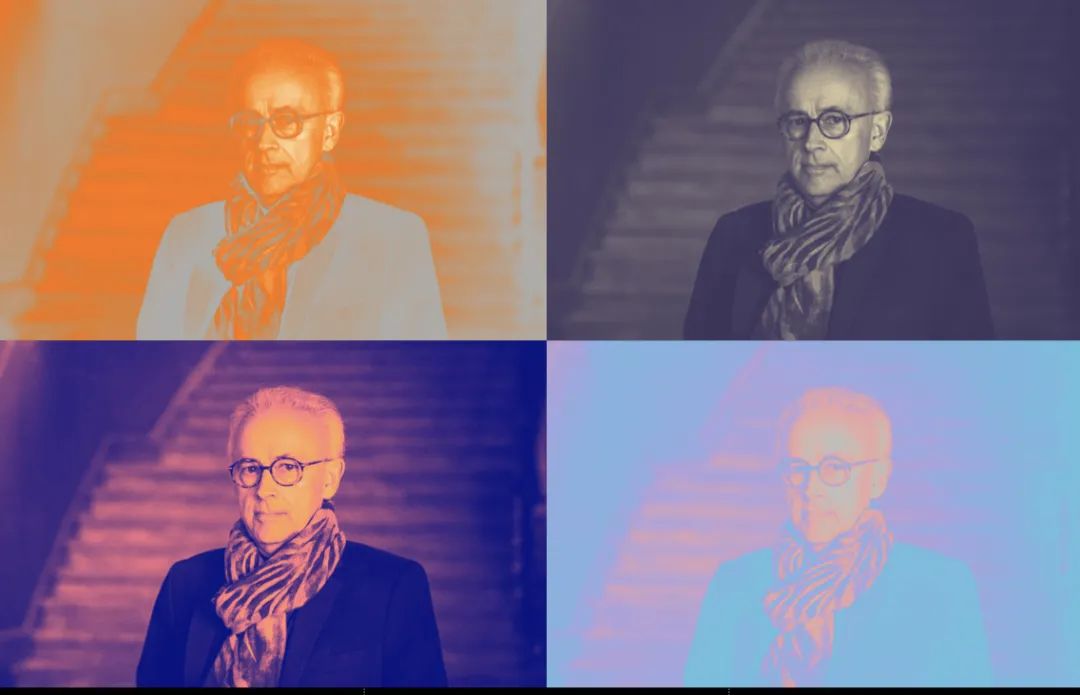
映射不同的色彩,也是改变照片原有印象的不错选择。类似安迪沃霍尔的波普作品。
当然你也可以将照片退底处理,让背景更纯净。
像素风格,也不是不能尝试。
或者干脆把剪影直接呈现出来。
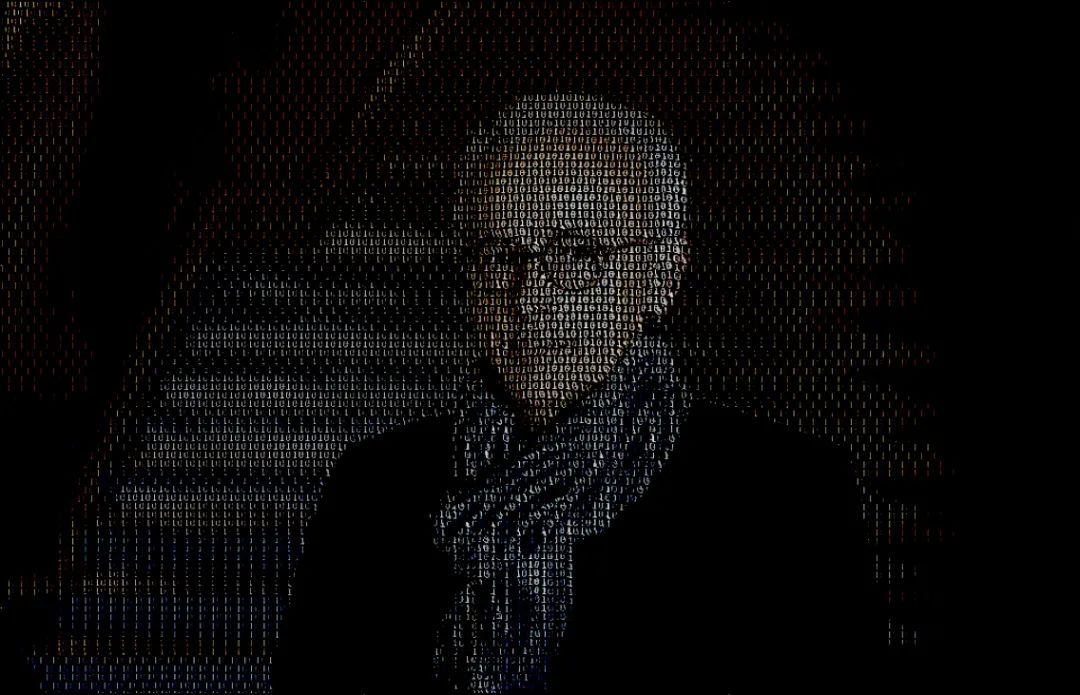
或者利用文字去置换图像
又或者是裁剪照片,让它看起来更陌生。
处理成类似油画的效果。
或者利用扭曲技巧,都是产生差异化的有效手段。
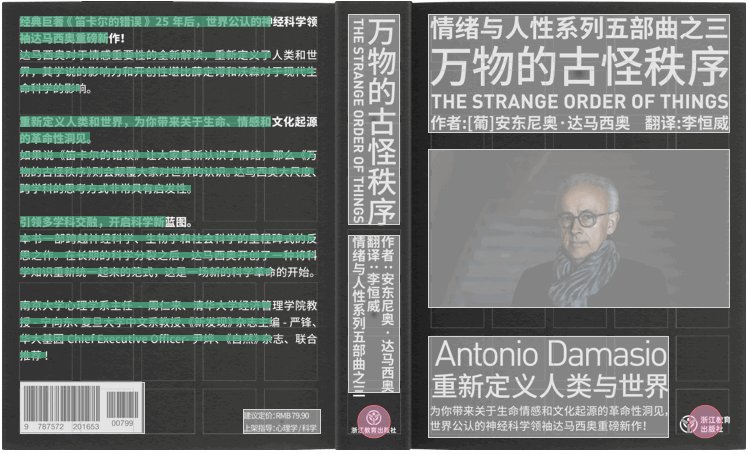
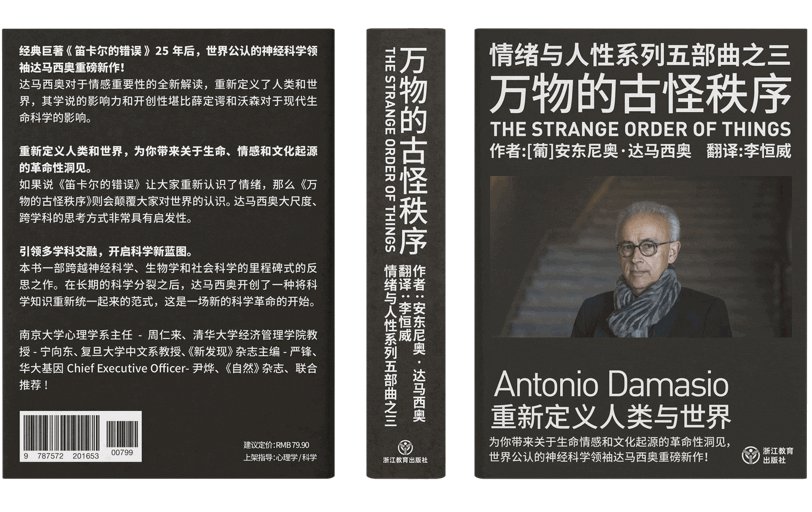
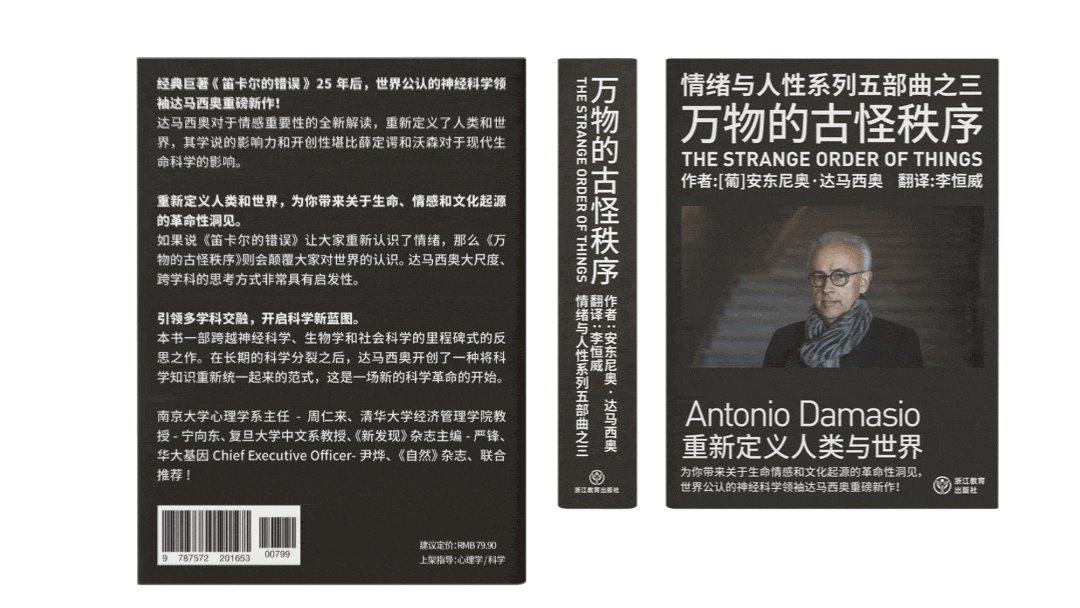
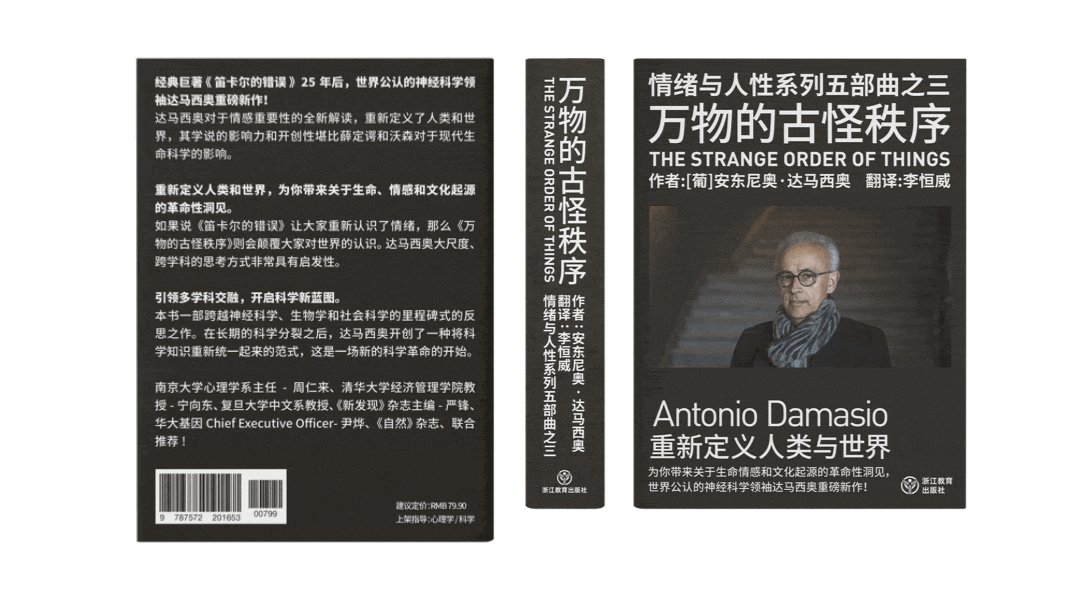
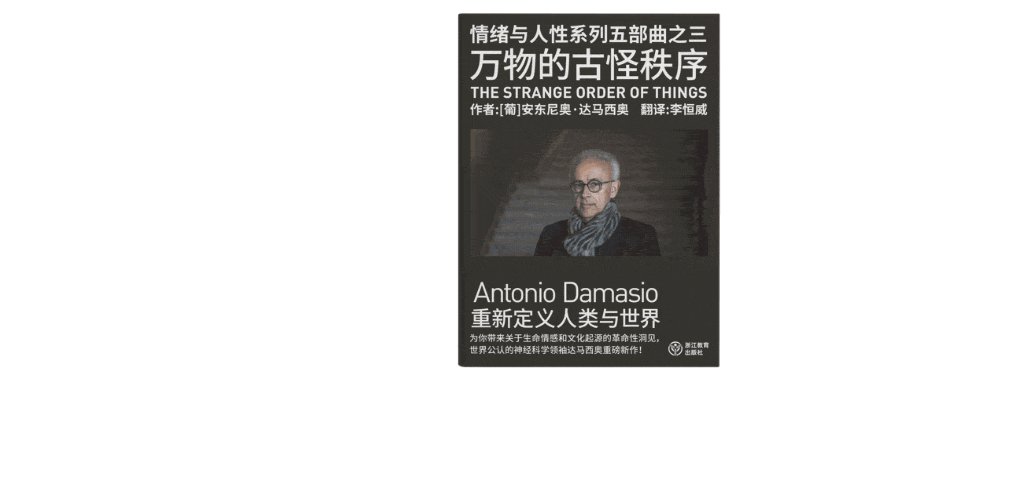
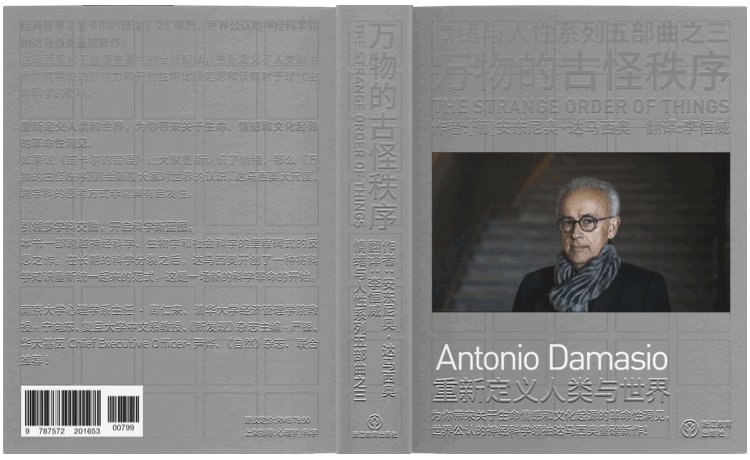
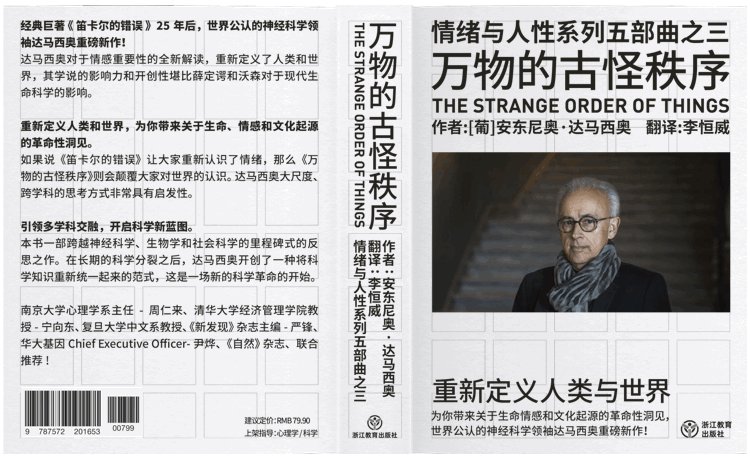
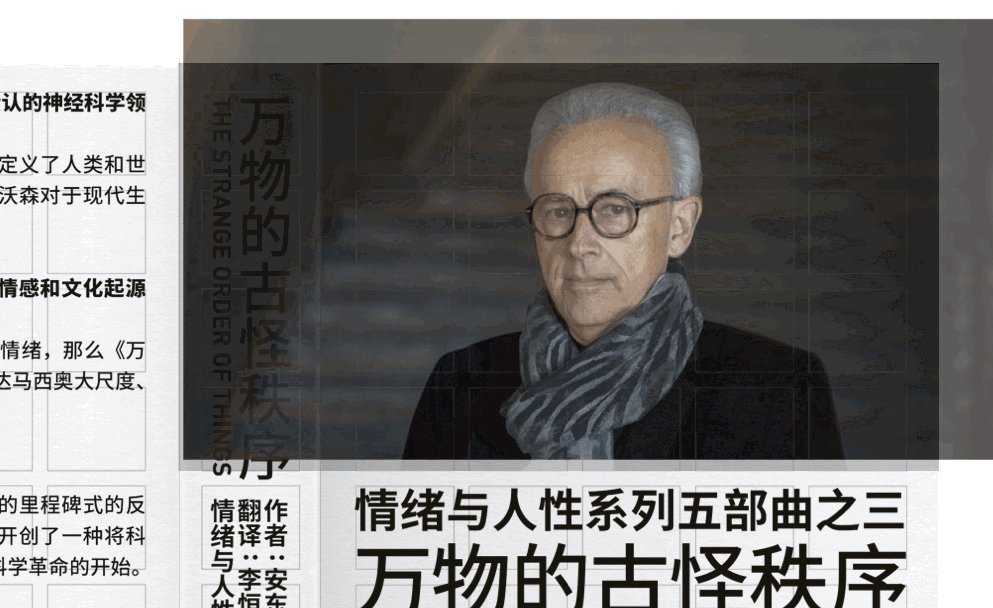
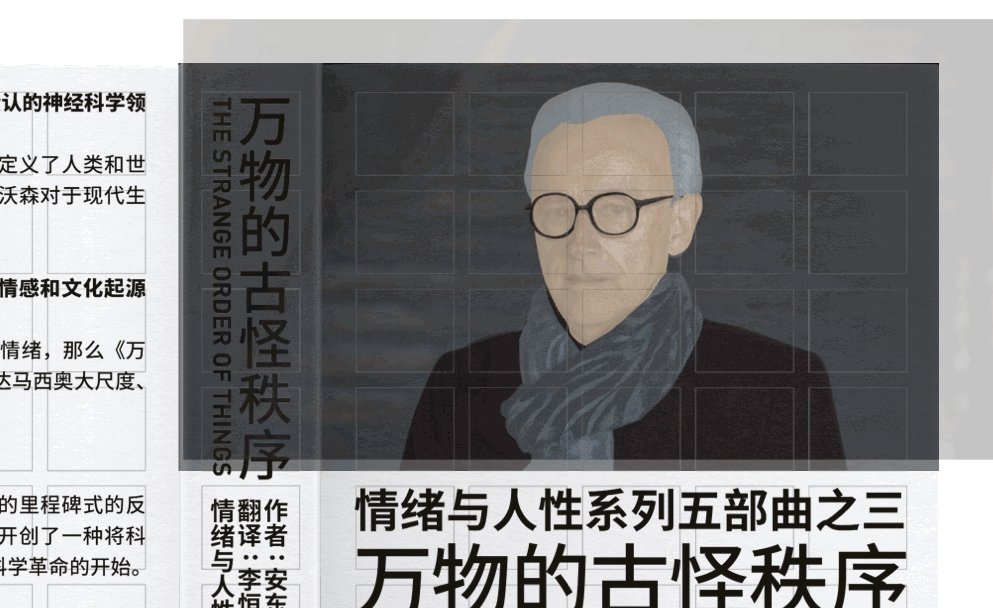
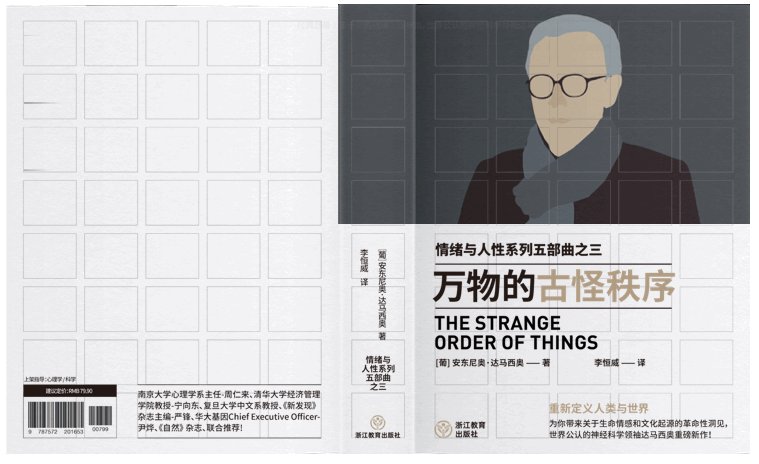
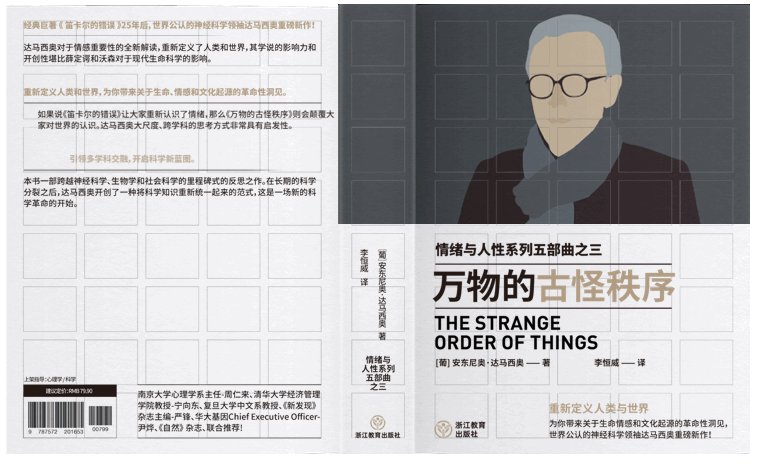
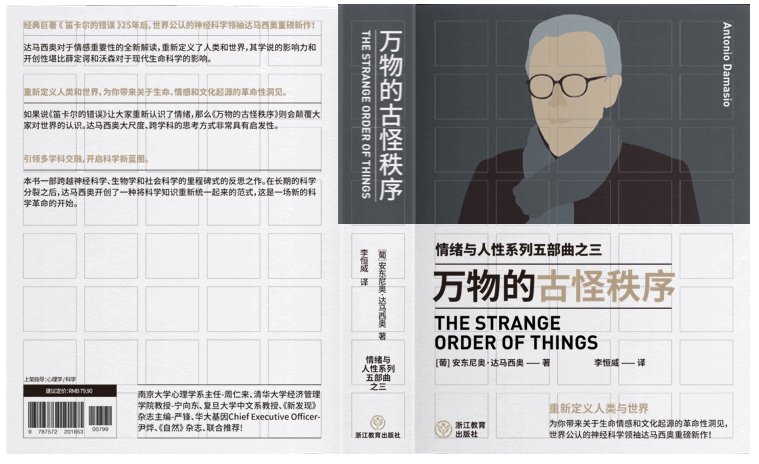
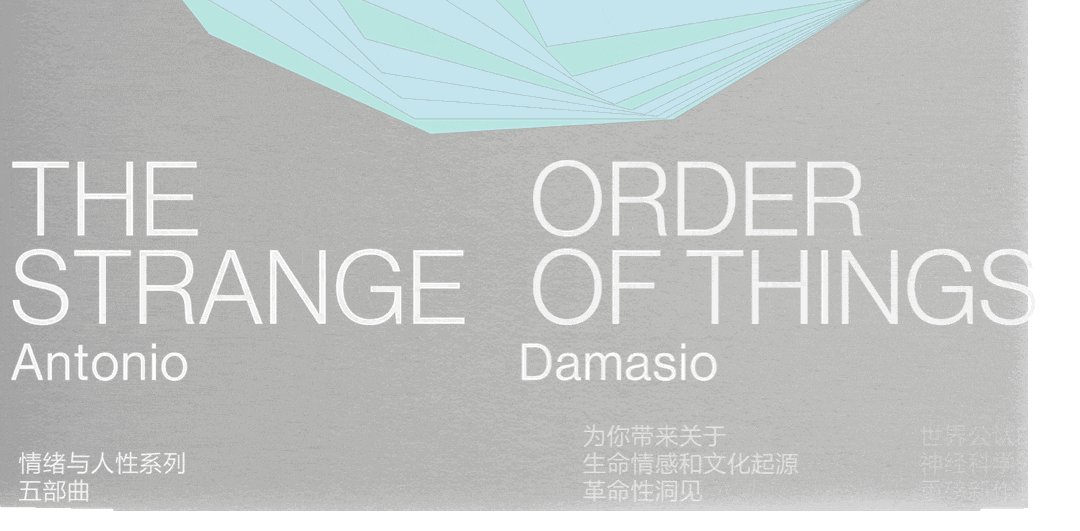
我们回到之前的这版封面设计上,用我们今天讲到的内容,试着修改一下它。首先,我们把背景恢复成原来的样子。
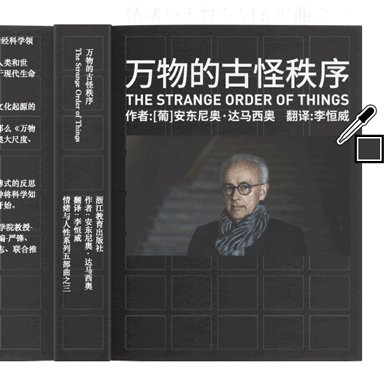
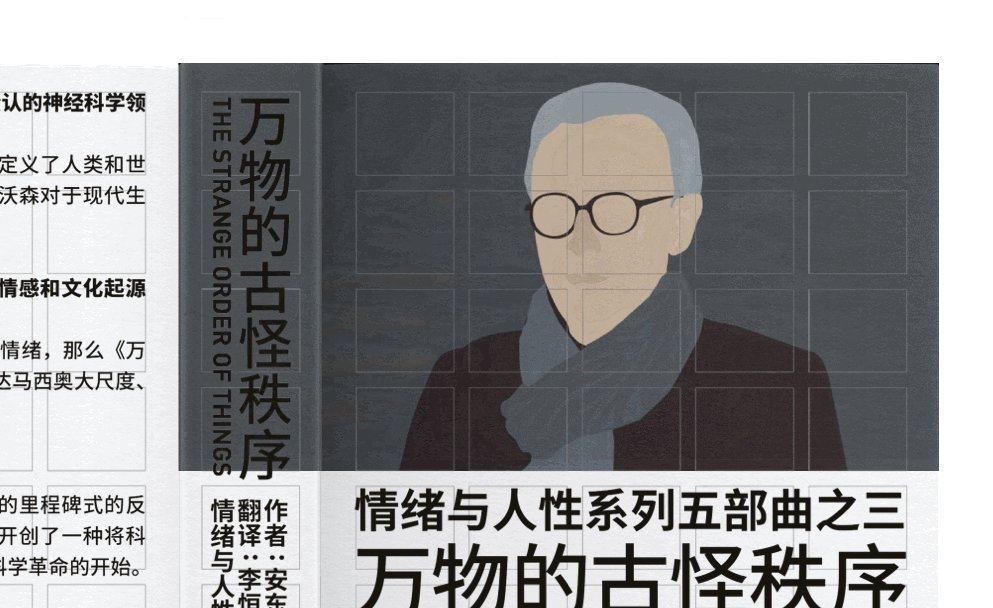
对于照片来说,选择了这一款类似剪影的处理。让原本的作者照片看上去更有想象空间。
文字编排上,也尽量增加一些层级和节奏上的变化。 在主标题的周围强调线条的样式,其实也是一种改变文本固有外形的做法。当然,底部的信息做一个错开的样式也是为了增添变化性。
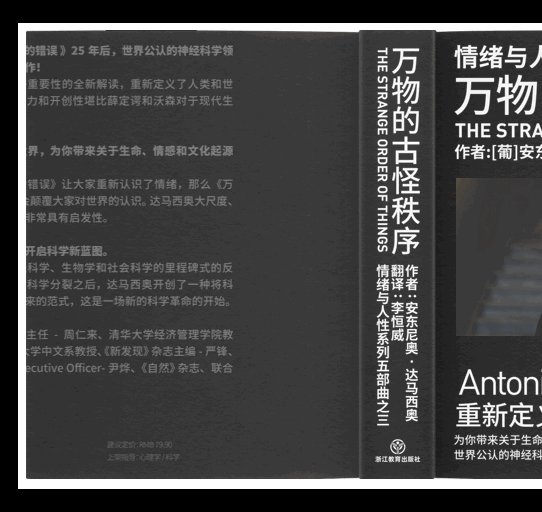
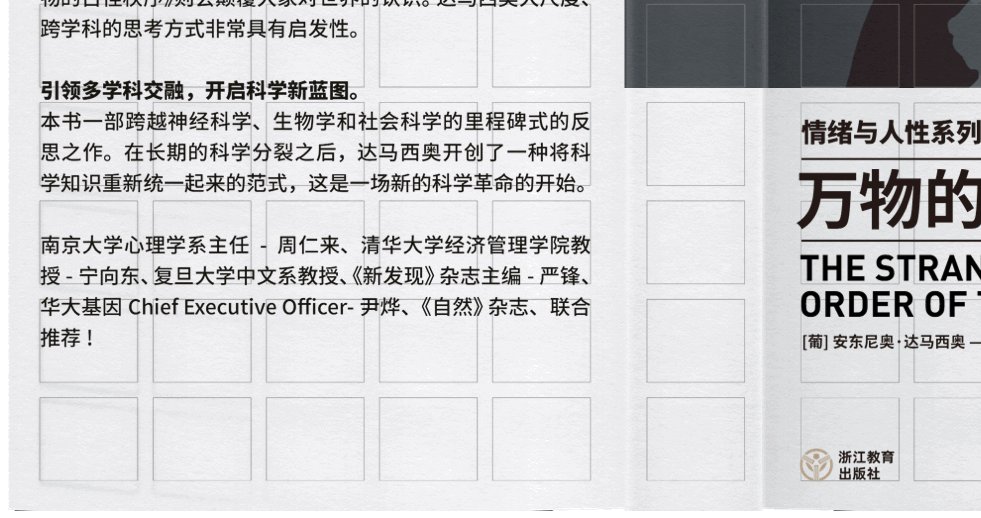
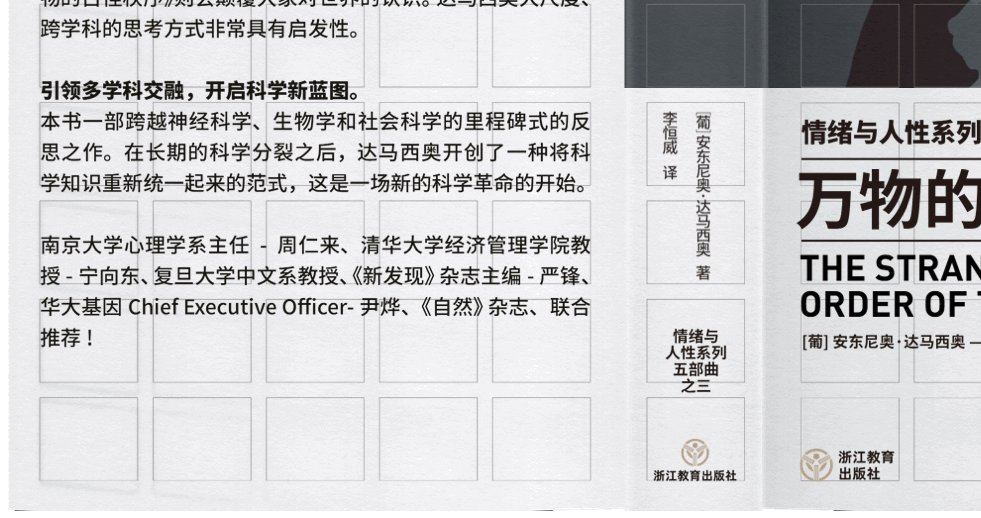
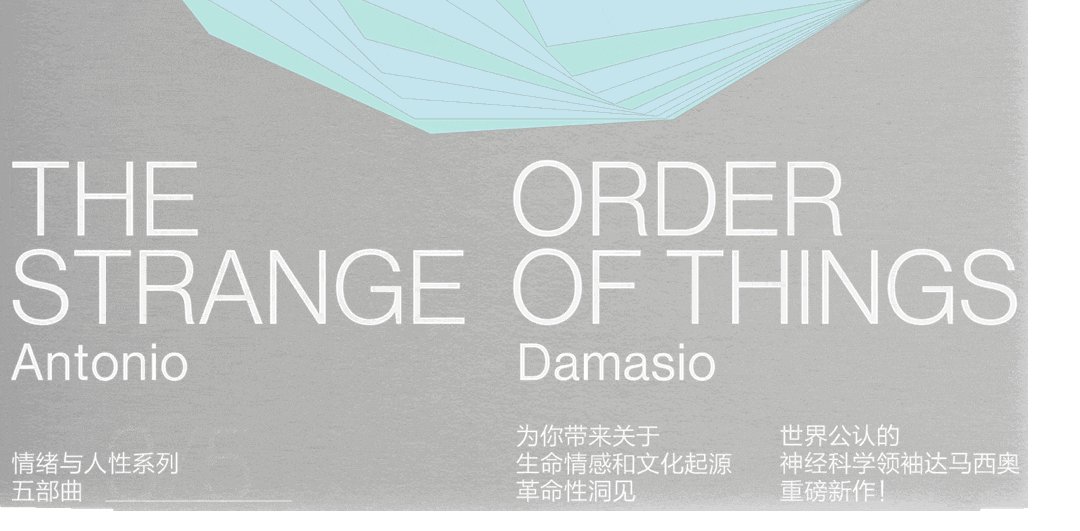
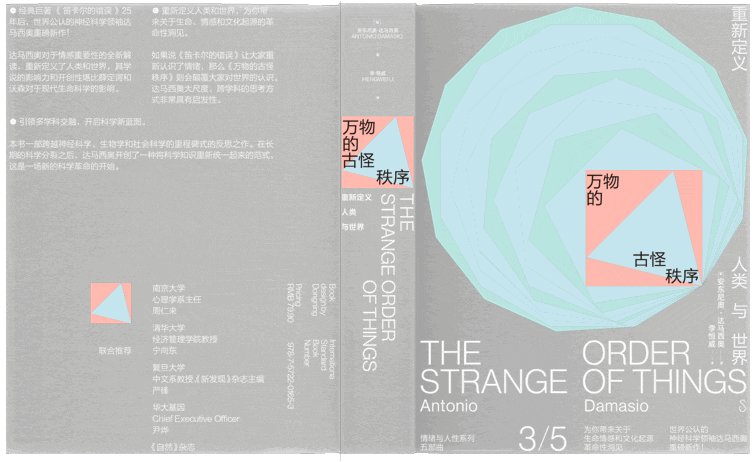
紧接着,我们继续安排底部书脊和封底的局部内容。
这一次,上半部分的内容也会安排的不那么满,让留白空间变得更充裕一些。
刚入行的设计师,往往会恐惧空白的部分,希望把所有地方都填满,其实这样做反而会让画面显得不够自信。
到这里,这本书相对于之前来说,是不是更有趣味了。 刚刚我们聊完了图片的部分,接下来,再来说一说文字方面的陌生化处理。不得不强调的是,文字可以说是平面设计中非常重要的元素了,一个设计里可以没有照片,但是绝大多数情况下,都不能没有文字信息。对于文字编排的差异化,其实也是在将它逐渐转变成图形和图片的过程。
举一个具象一些的例子,我们看这个画面里,你会更倾向于看哪一幅画面呢?一定是现在我标注的这一张吧。试想一下为什么?是不是它看起来更像是一幅抽象的画面?
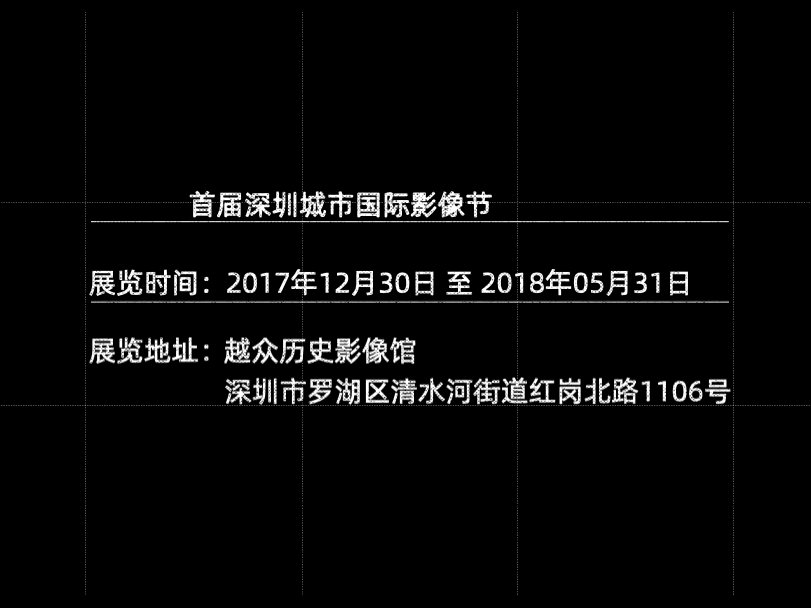
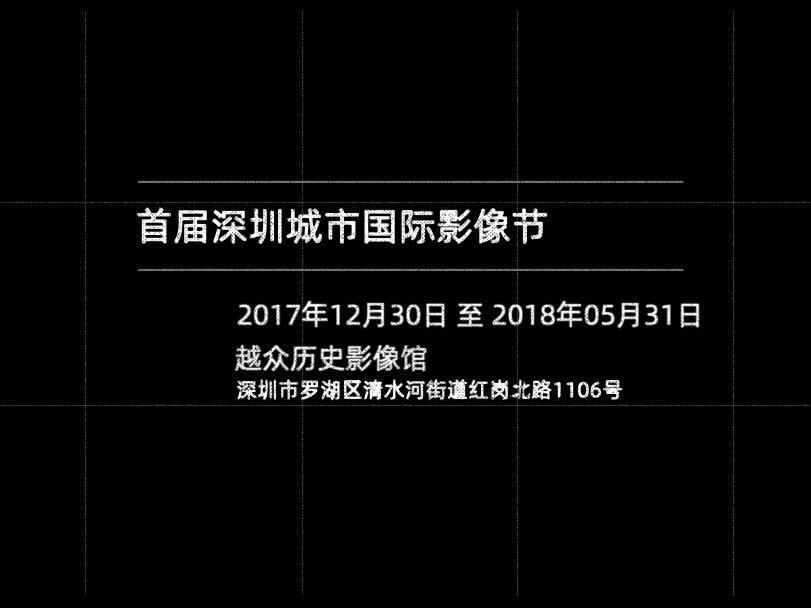
为了让文字的编排变化显得丰富,我们可以有很多办法去实现它。这里我们用这段文案来举例说明。 比如刚刚我们使用到的线条,就是装饰文本的有效手法。注意,这里的变化虽然并不大,但是呈现的效果却完全不同。我们把这个标题放大一些,是不是更明显了?就像添加了一个被简化的方块覆盖到了标题。
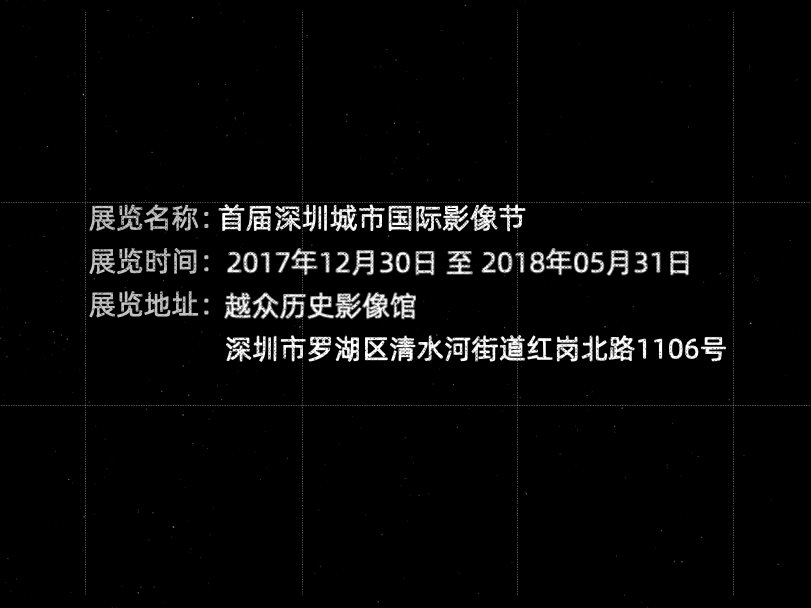
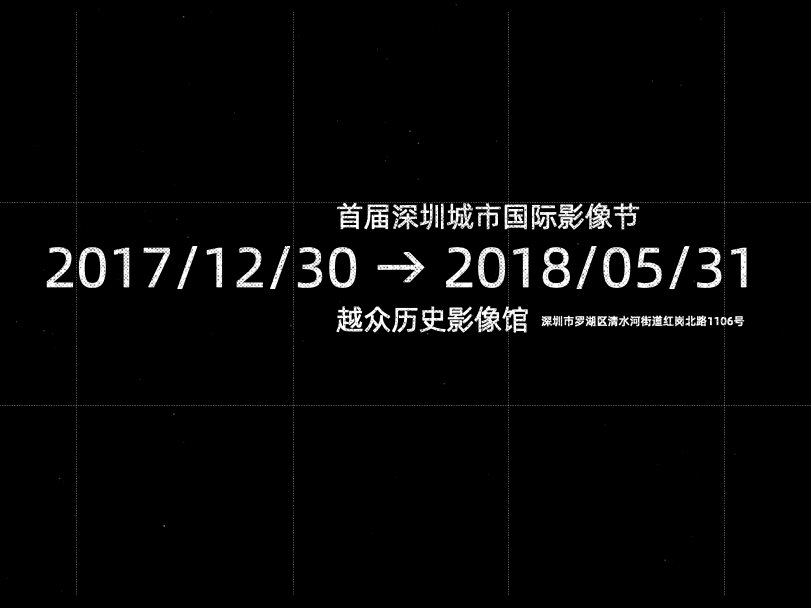
或者我们也可以这样,让日期信息更醒目一些。加大这种对比,也会产生一种图形感。造型丰富的编排虽然很独特,但是也需要注意它和其它元素之间的配合。这种编排上的造型结构,其实可以做出非常多的变化。比如这样,或者这样。又或者是这样。除了画面中展示的这些信息,我们还可以提取一些更有图形感的元素。
比如提取地址信息的地图,就是很常见的做法。当然这个地图并不需要完全精确的还原,带有功能性的同时,它也是一种装饰元素。我们看这样的信息规划,是不是就更丰富了。
⇧ 控制俱乐部展览海报设计 除了刚才我们提到的那些方式之外,我们也可以让信息在版面里构建结构上的变化,就像画面中的这个展览海报一样。 咱们来分析一下它的构成,首先,蓝色的部分都采用了横排的排版方式,同时,分栏和错位的处理和常规的对齐编排相比也很有差异感。绿色的部分采用了竖向的排列,这就让原版的版式构成看起来结构更丰富了。最后,是下面灰色的部分,它的造型更接近点的构成形式。
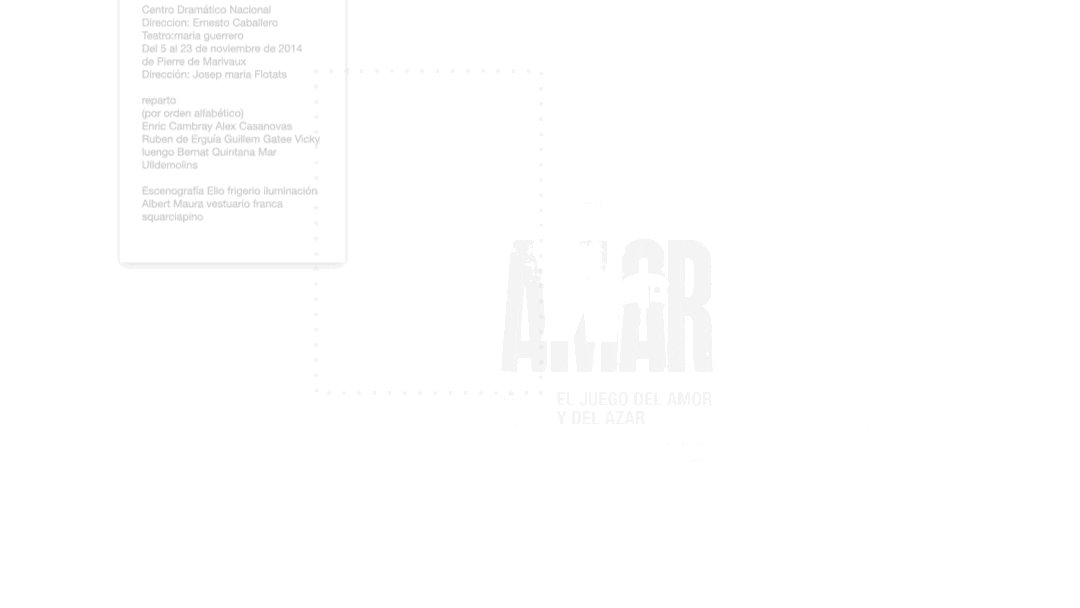
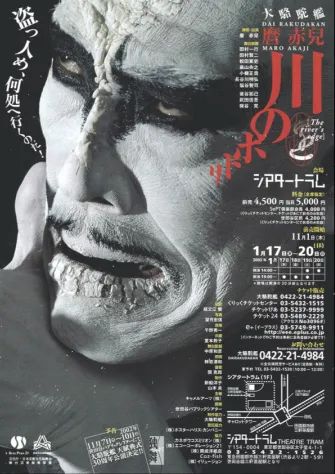
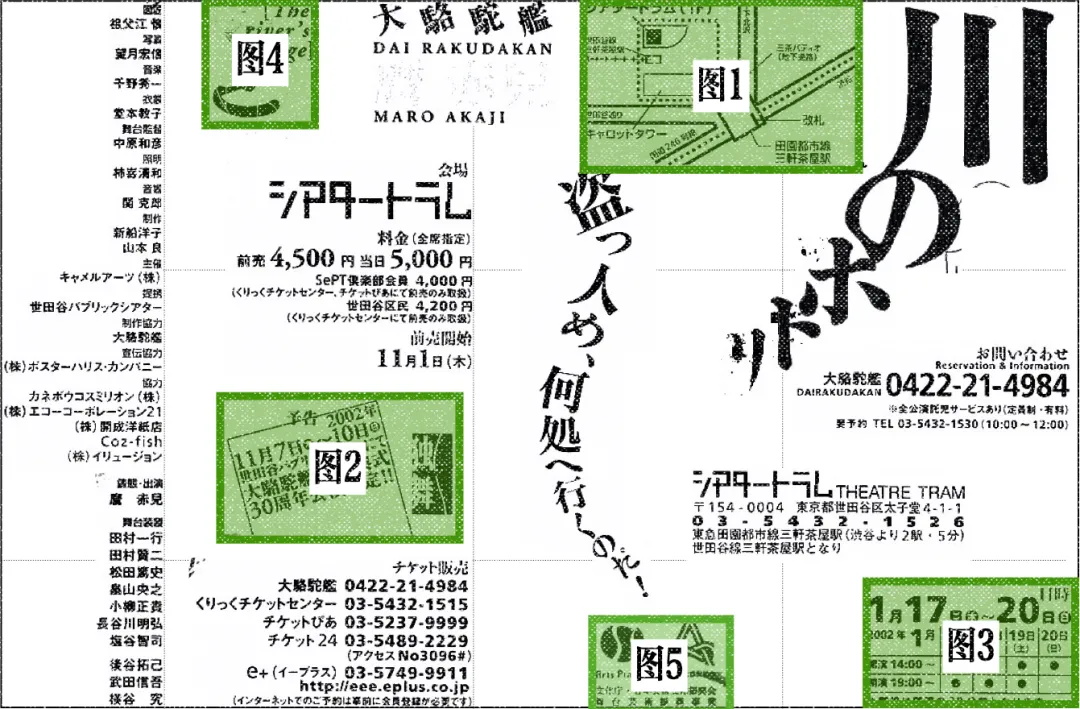
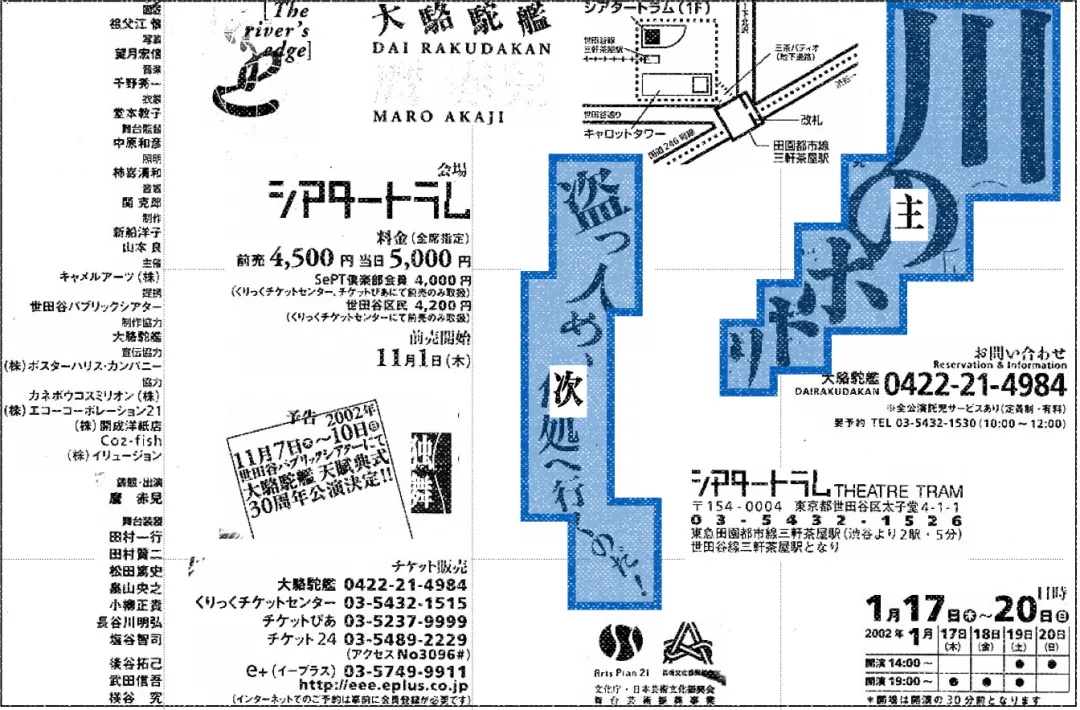
⇧ 《河的边缘》演出海报设计 当然,如果你想让版面中所有的信息都能够呈现出图形化的差异编排,也是没问题的,只能说这样的构成会更考验设计师的规范能力。
为什么这样说呢?我们先把所有的信息组合都提取出来,我们一块来分析一下你就会明白了。这些组合虽然看起来都很抢眼,其实也会考虑到主次关系的。甚至为了产生足够的差异,还特别添加了色彩对比在里面。除了刚刚的主副标题,我们也会发现在组合中也会有很多更加有图形倾向的排列。当然,他们之间也都有强弱的层级处理。最后是一些和展览有关的详情信息,我们可以看到,这一类信息在排列上,明显会更普通一些,相对于其他类型来说,变化性也更少。
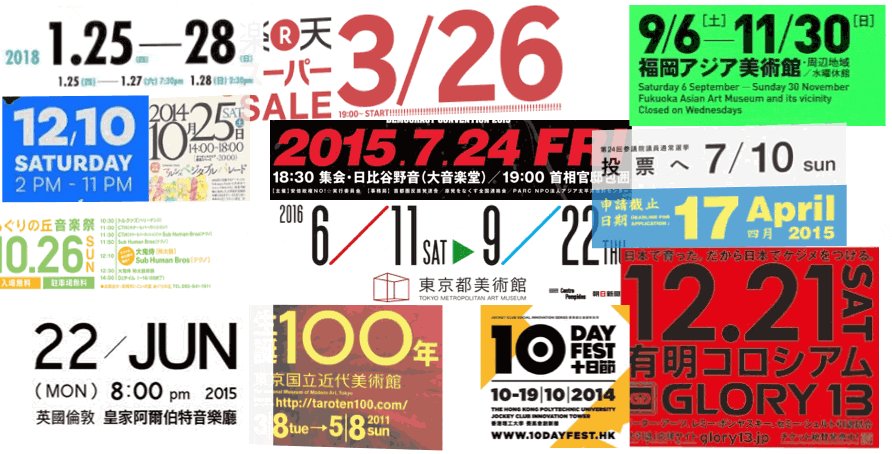
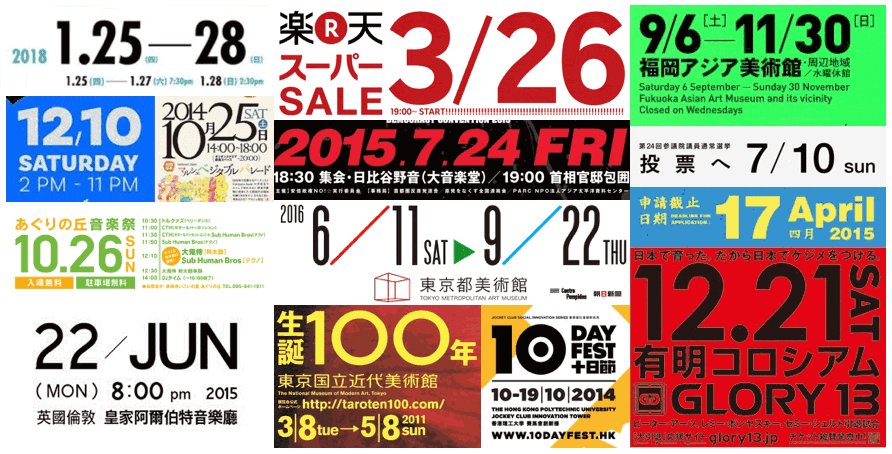
这里我可以教给大家一个小技巧,那就是我们在平时观看设计作品时,可以多去注意那些和常规编排不一样的小组合,你也可以像我这样,把它们统统截图收藏。等你积累了一定的数量后,也就会产生思维上转变了。
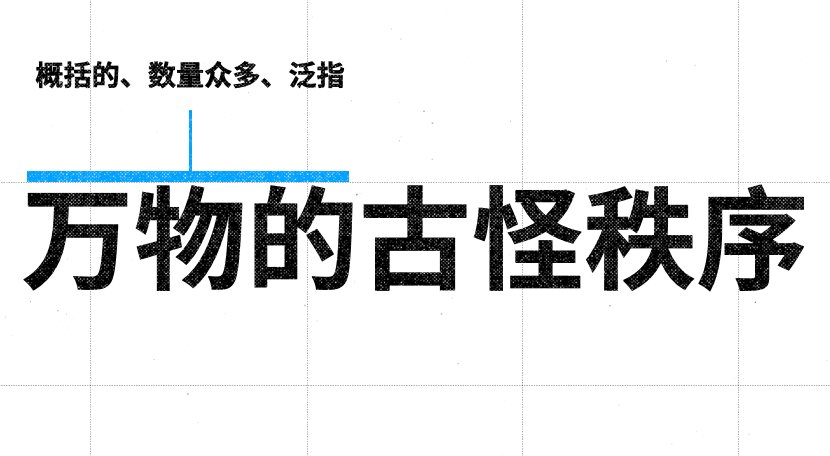
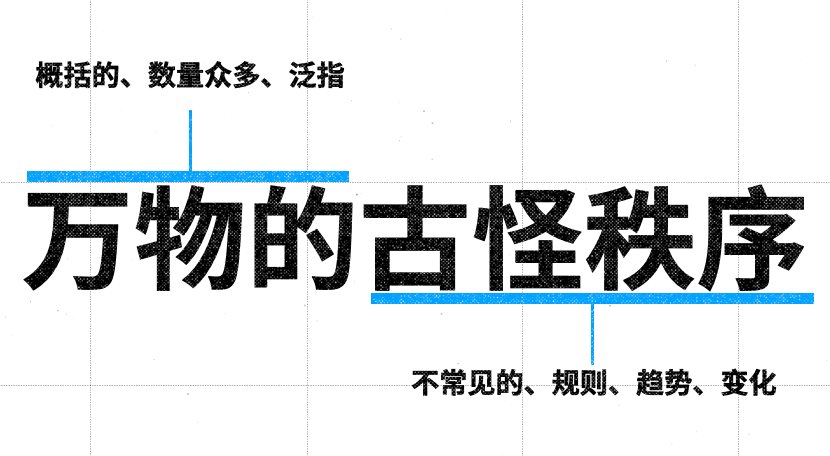
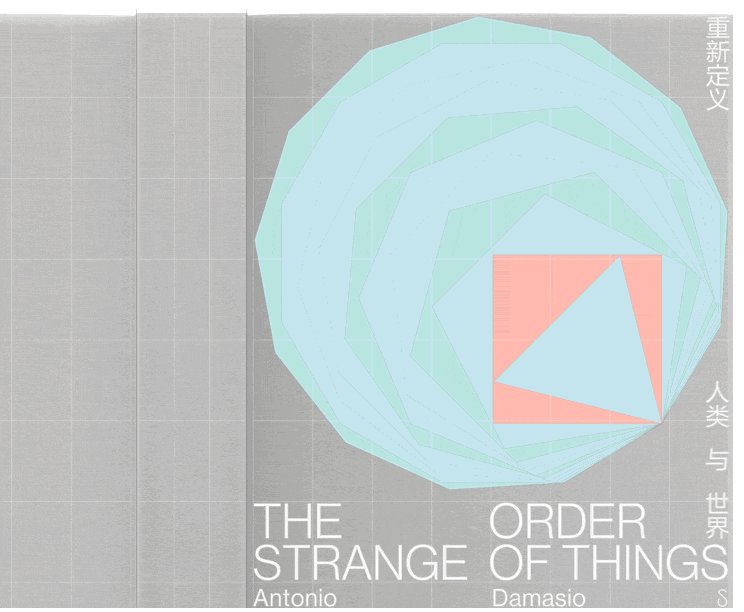
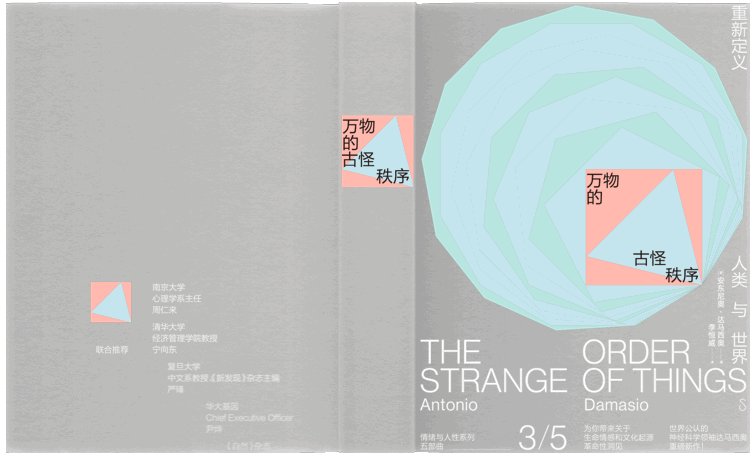
接下来,我们就应用刚刚学到的知识,重新修改一下前面提到的那一版书籍封面。这一次,咱们从图形和文字的角度切入。首先我们可以从主题的含义出发,看看能得到哪些信息,万物在我的想象中,它是概括性的是指一种广泛的什么东西。而古怪当然就是一种不常见,怪异或者是很晦涩的东西。最后,秩序就比较好理解了,也就是一种规则和变化性。
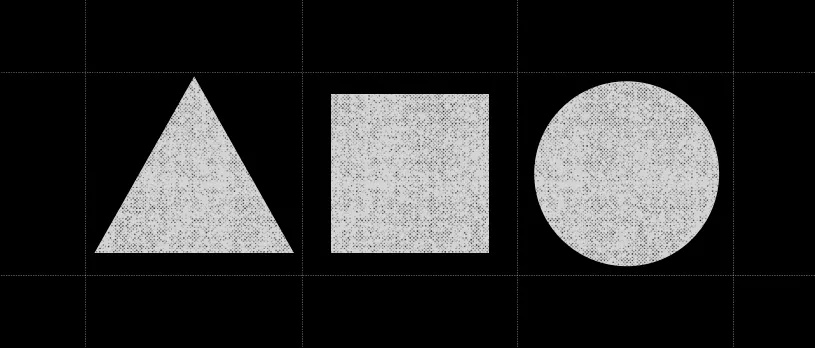
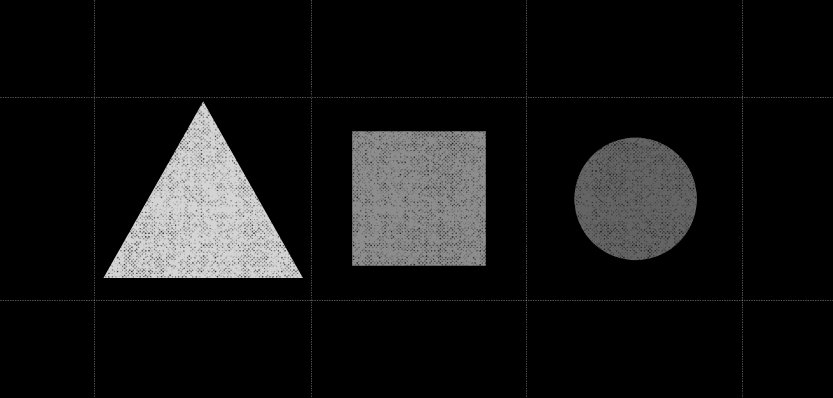
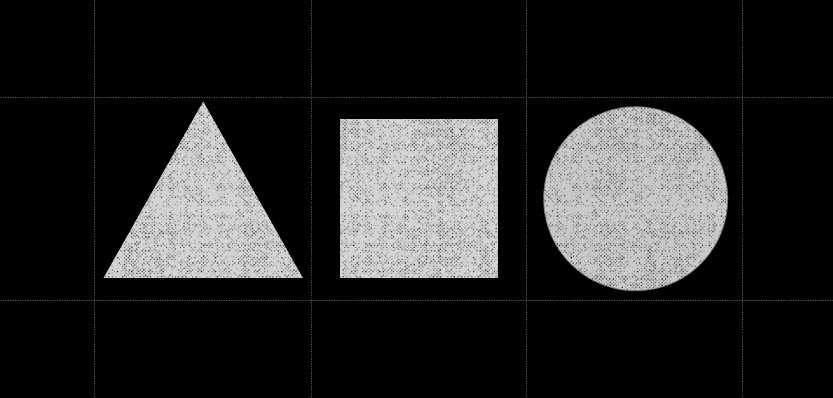
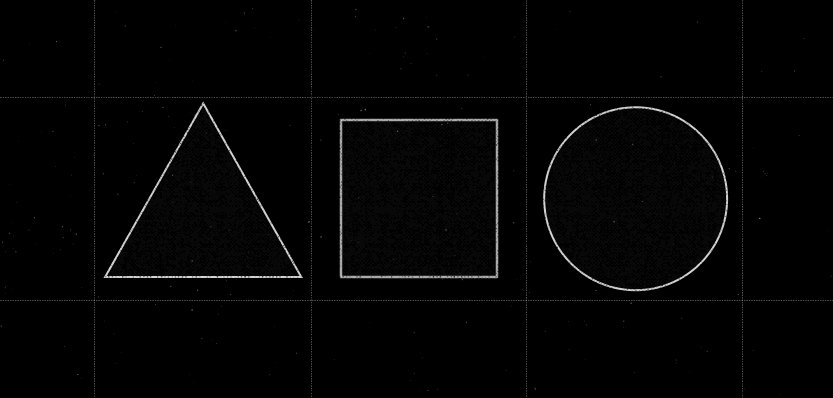
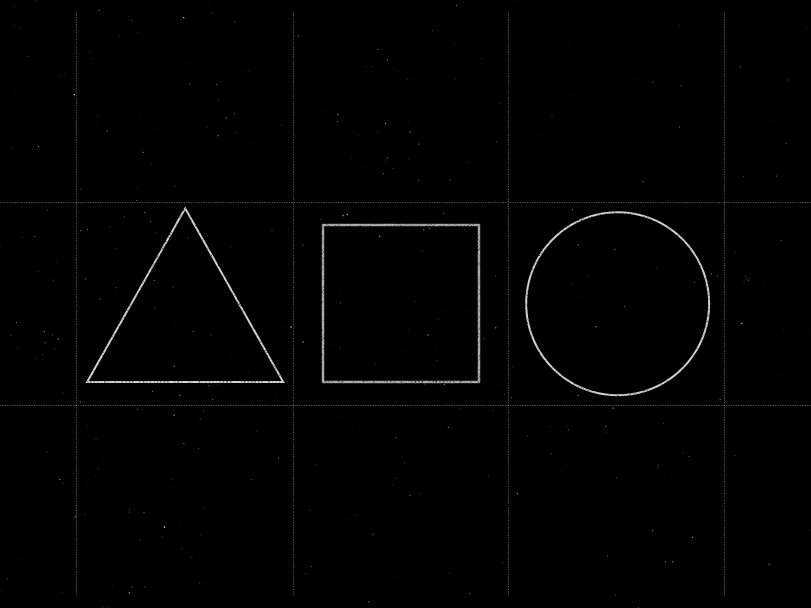
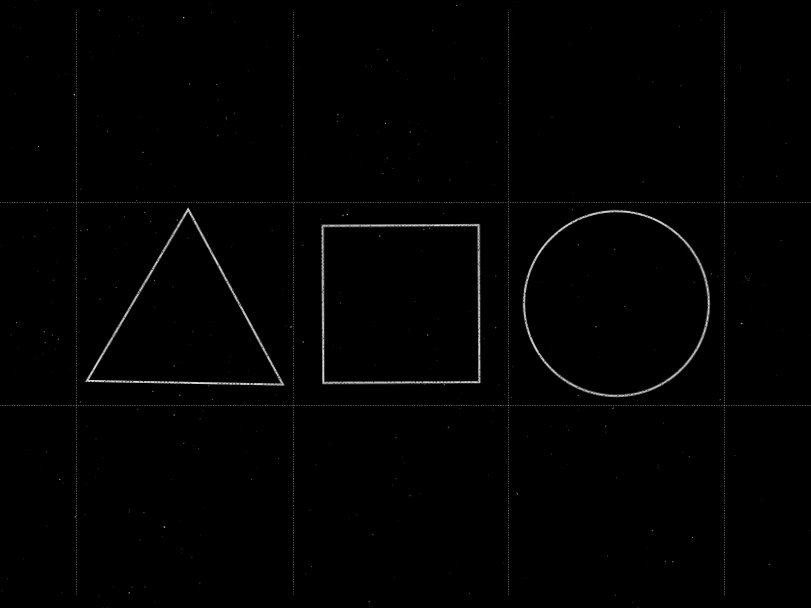
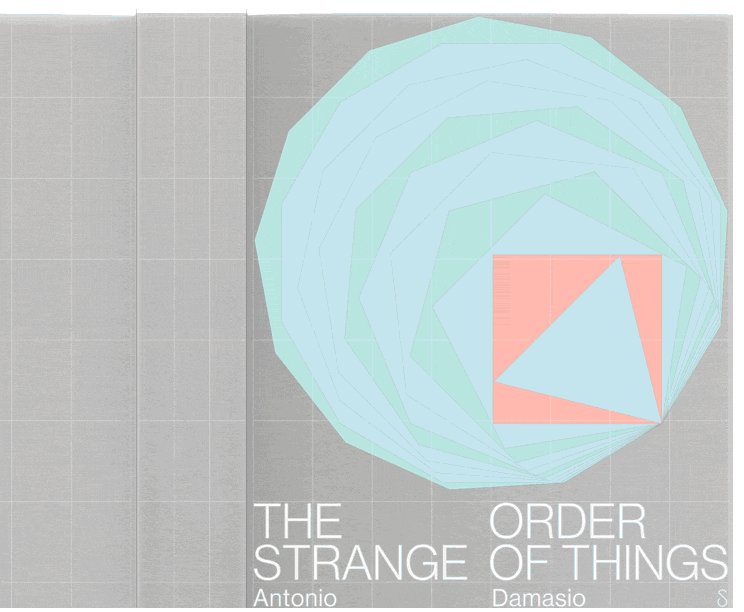
有什么元素能够表现万事万物呢?在视觉领域里,圆角方这些几何图形,几乎可以表现所有元素。我觉得这里我们使用几何形这种抽象的概括元素,还是比较符合万物这个主题的。
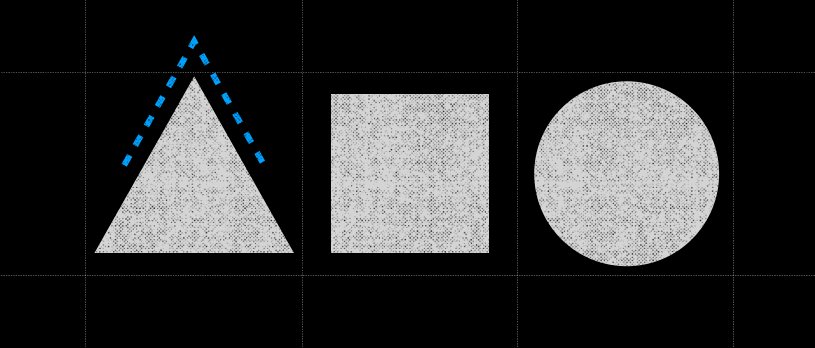
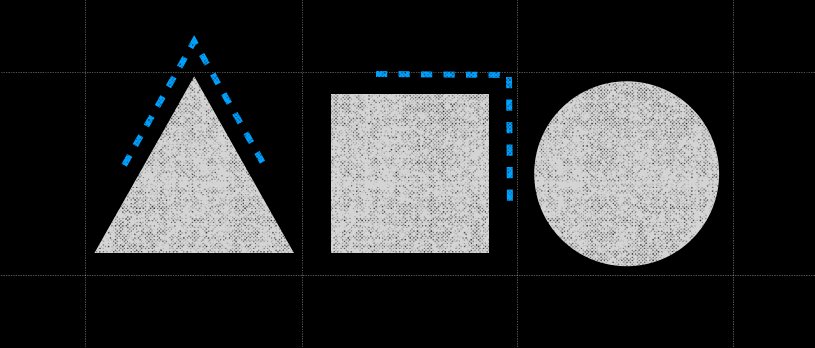
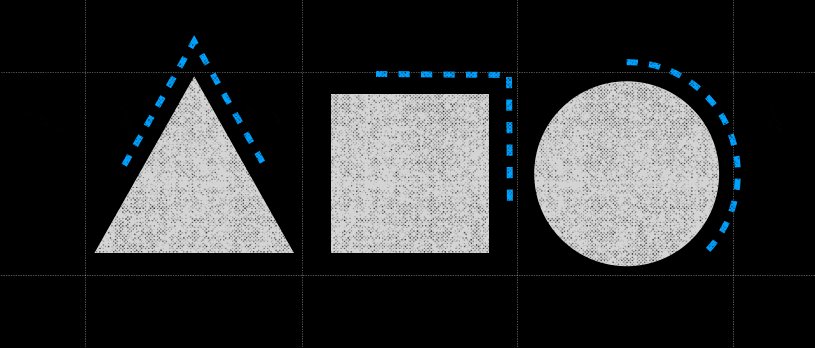
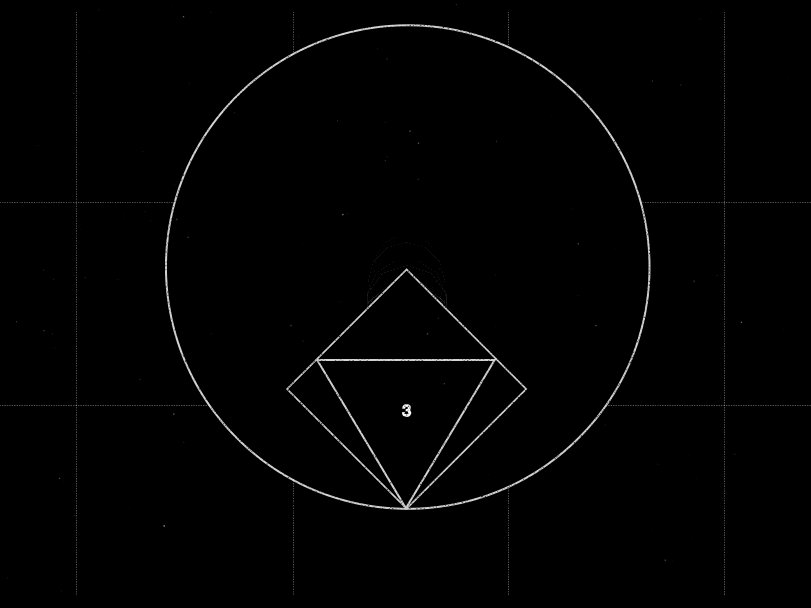
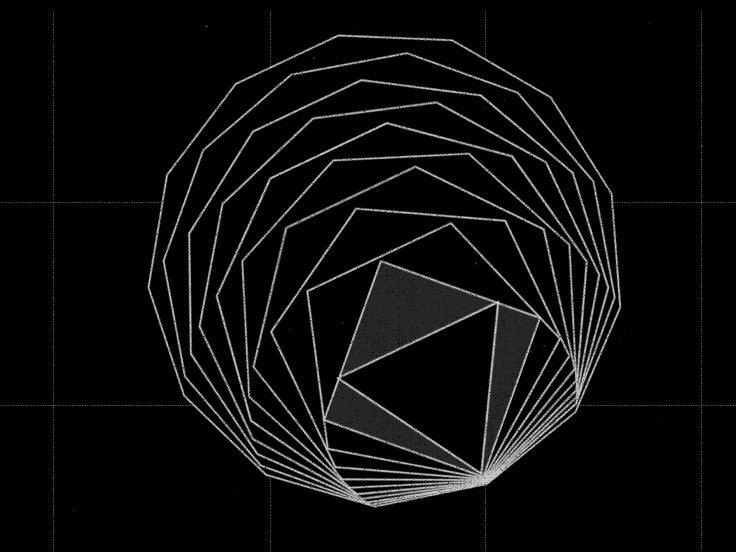
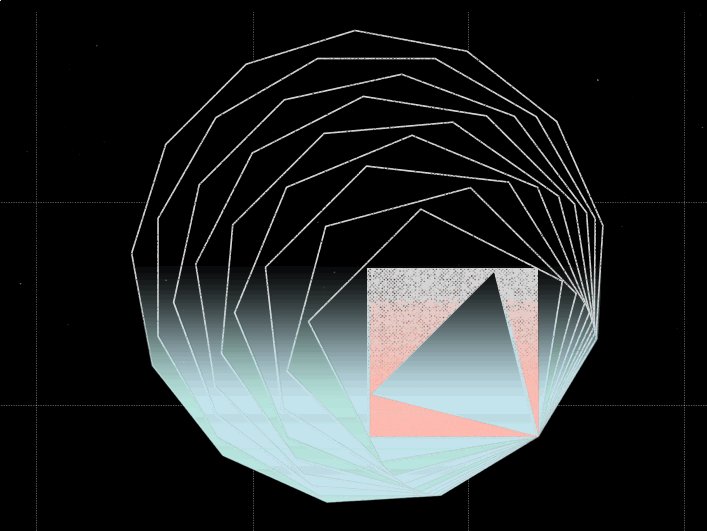
到这里,其实我们的问题也才解决了一半,古怪的秩序又要怎么表现呢?经过一番思考之后,我最终决定从这三个图形中去寻找所谓的规则和趋势。
我发现,三角形的三个角点是构成一个面的最少元素了,而反观圆形呢?它貌似完全没有可以定义的点,或者换一种视角,是无数个点定义了它的点造型。而方形正是一种介于它们之间的造型,它也是唯一一个四个边都垂直水平的造型了。 那么有了以上的线索后,我们基本解决了体现主题的所有基本要素了,接下来就是把概念赋予实体的阶段了。
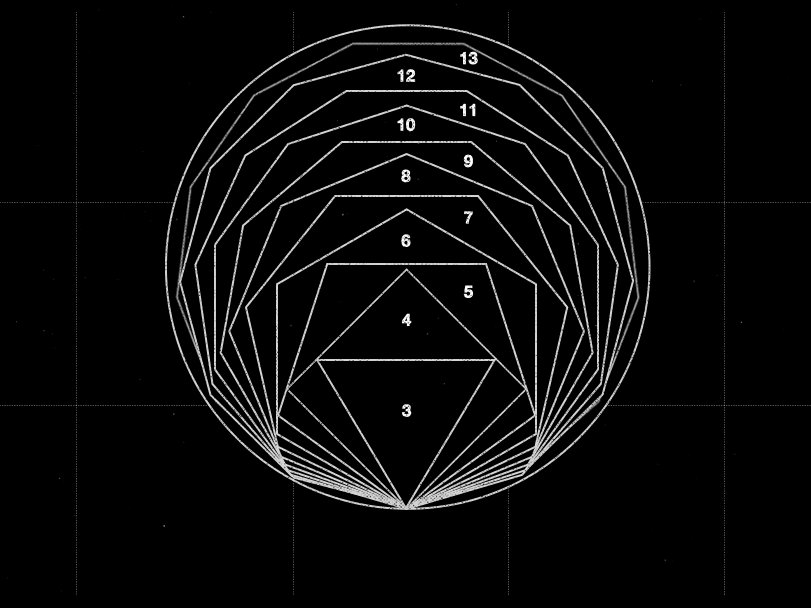
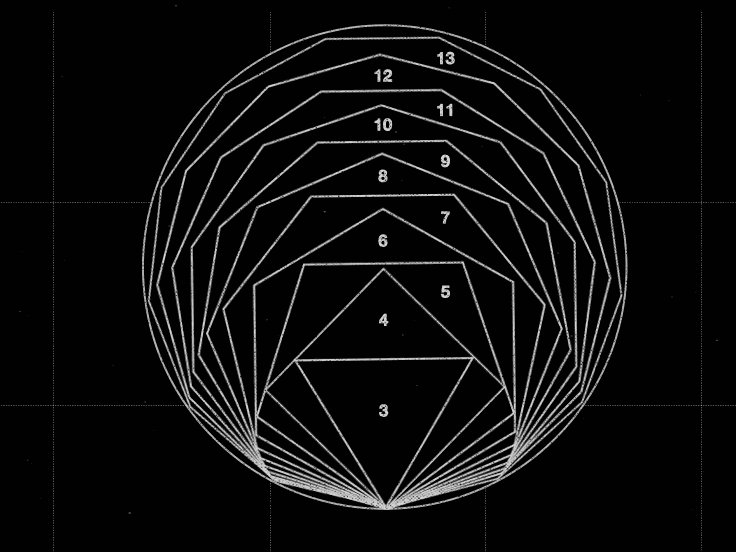
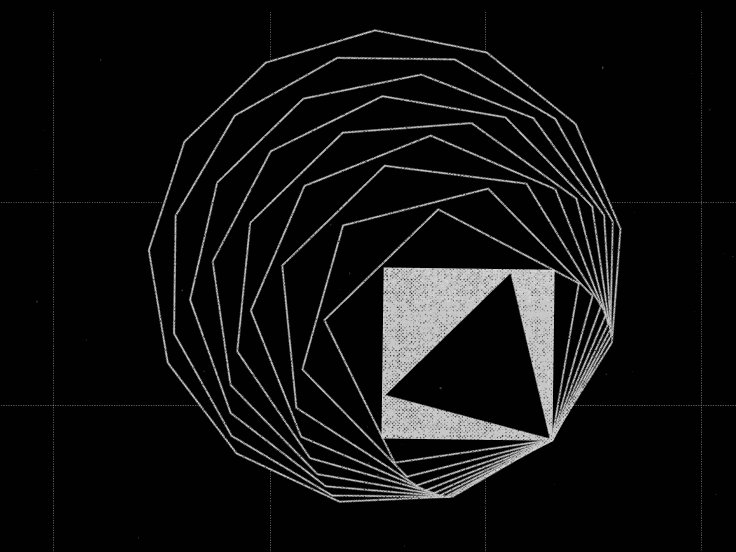
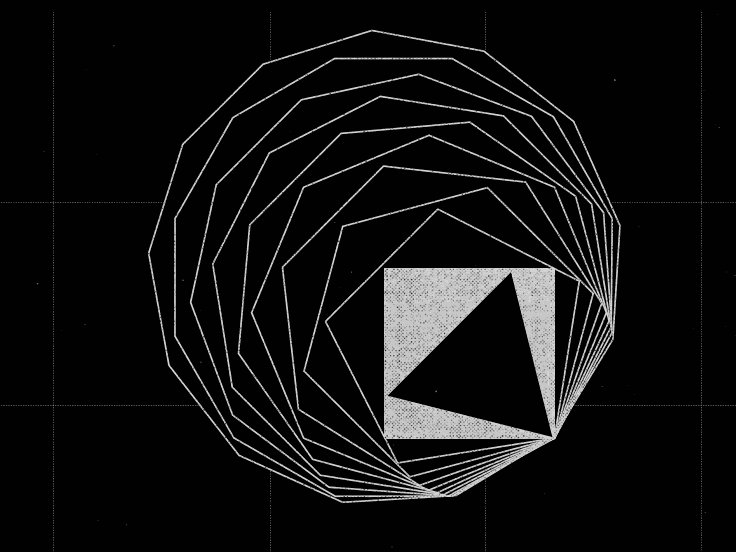
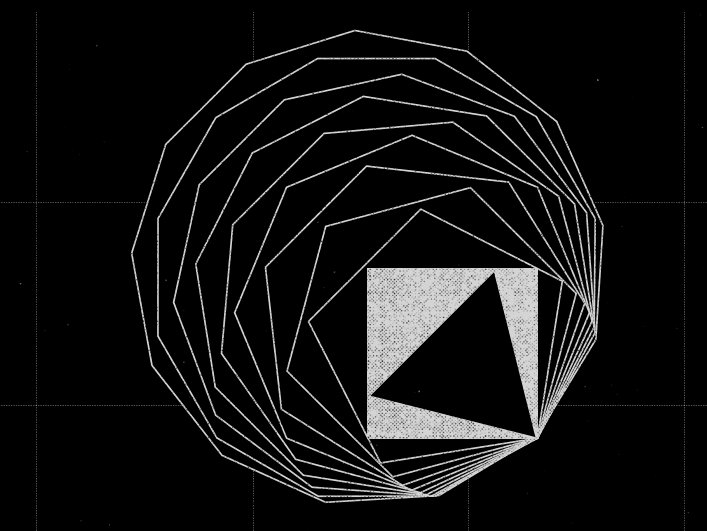
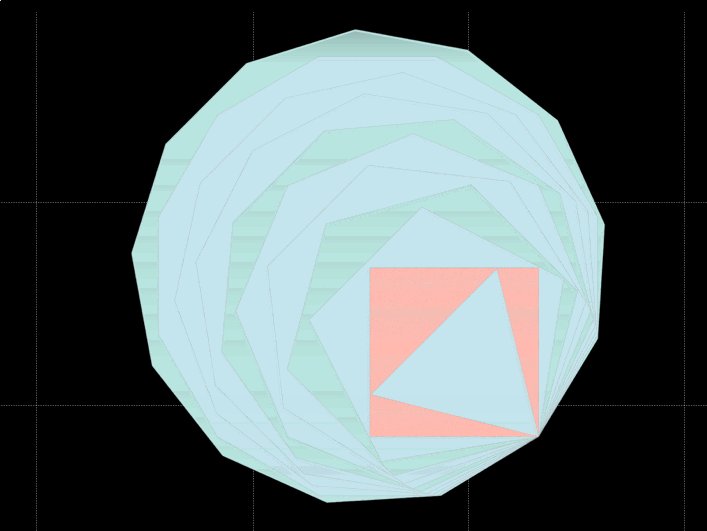
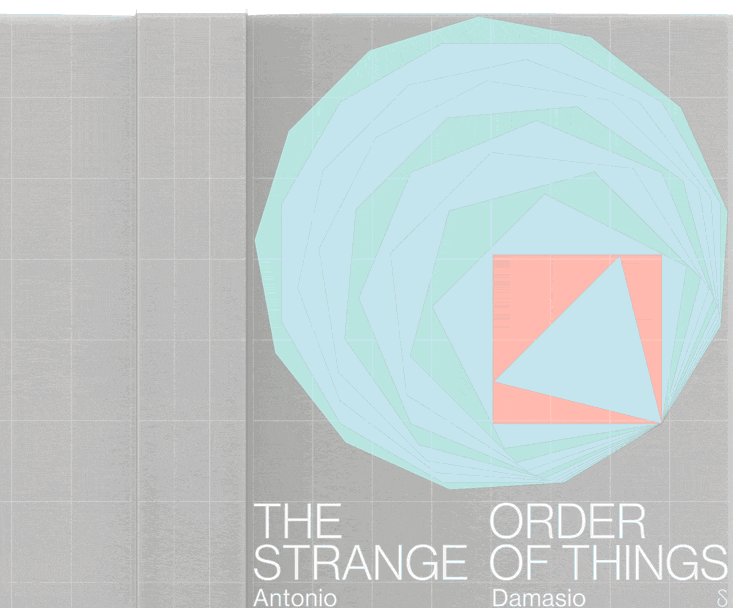
这里我通过图形渐变的形式呈现它,从三个角不断增加角点,直到它非常接近圆形为止。这种秩序其实本身就很不常见,我们当然也能赋予它奇怪的印象了。
刚刚我们也有说到,在这些图形中,方形是最奇怪的那个,因为它是所有图形中,唯一具备垂直水平线条的那个。所以为了让这个奇怪的图形看起来更突出,我使用填色对它做了进一步的强调处理。
色彩搭配上,我也运用了对比色去呈现它。那么由于这个主题本身就偏理性,并且属于心理学范畴,给人一种很大的距离感。所以在色相和情感上,我也会尽量往这个方向去靠拢。
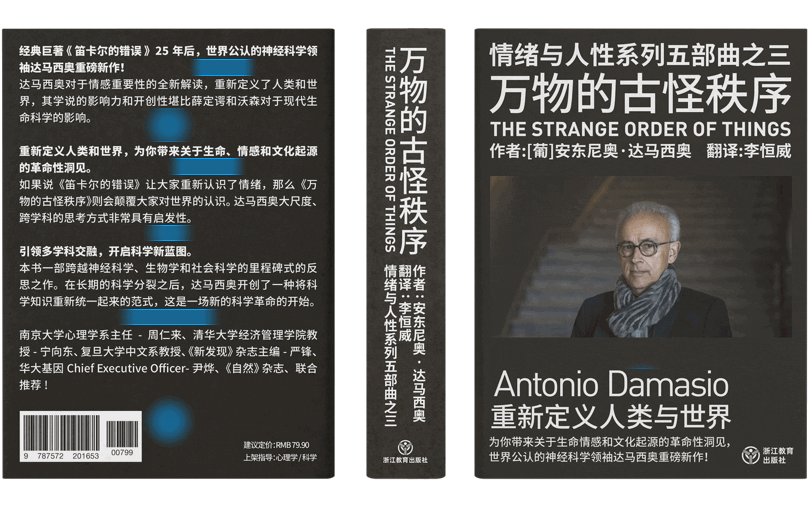
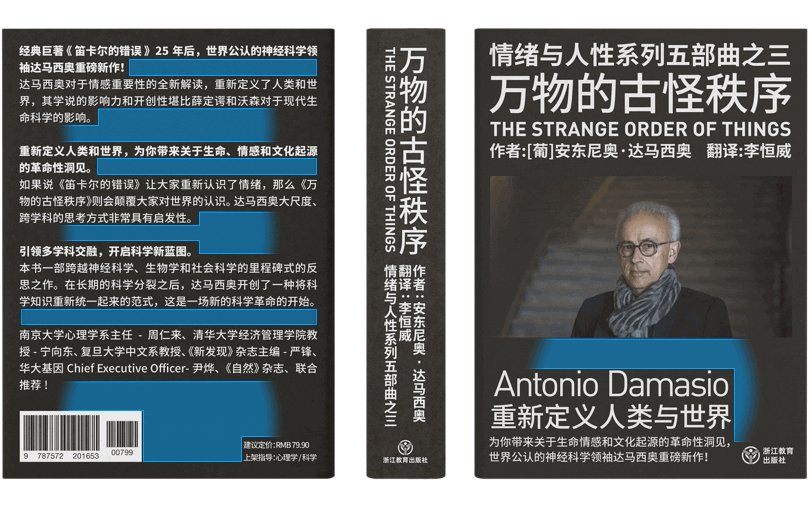
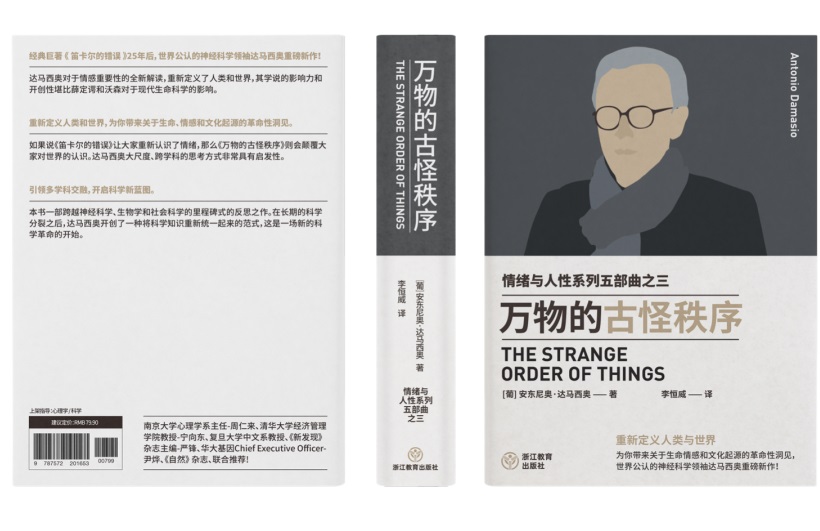
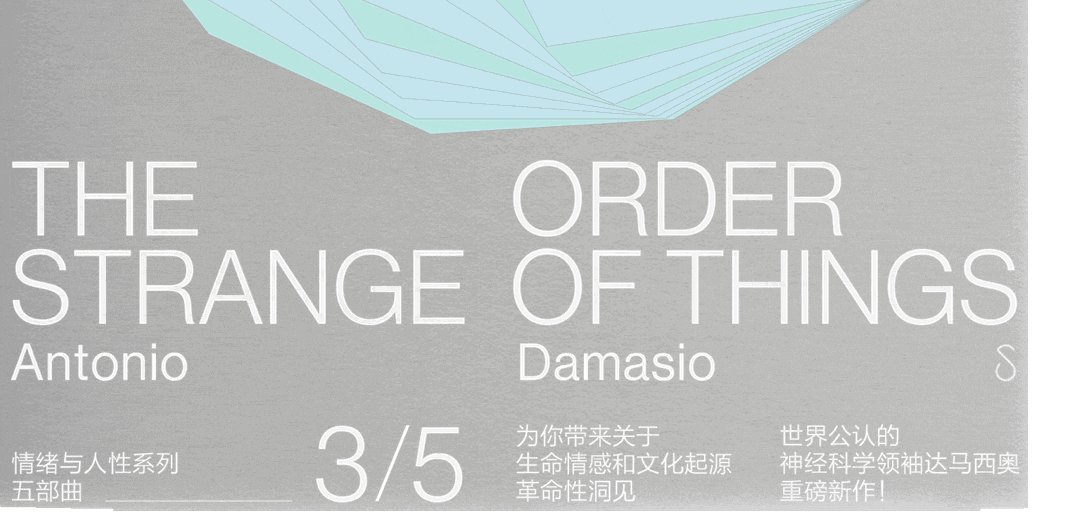
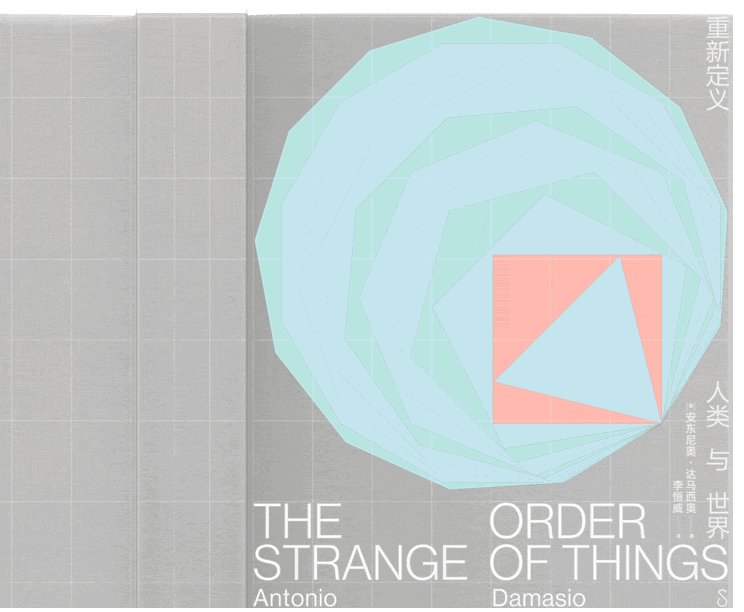
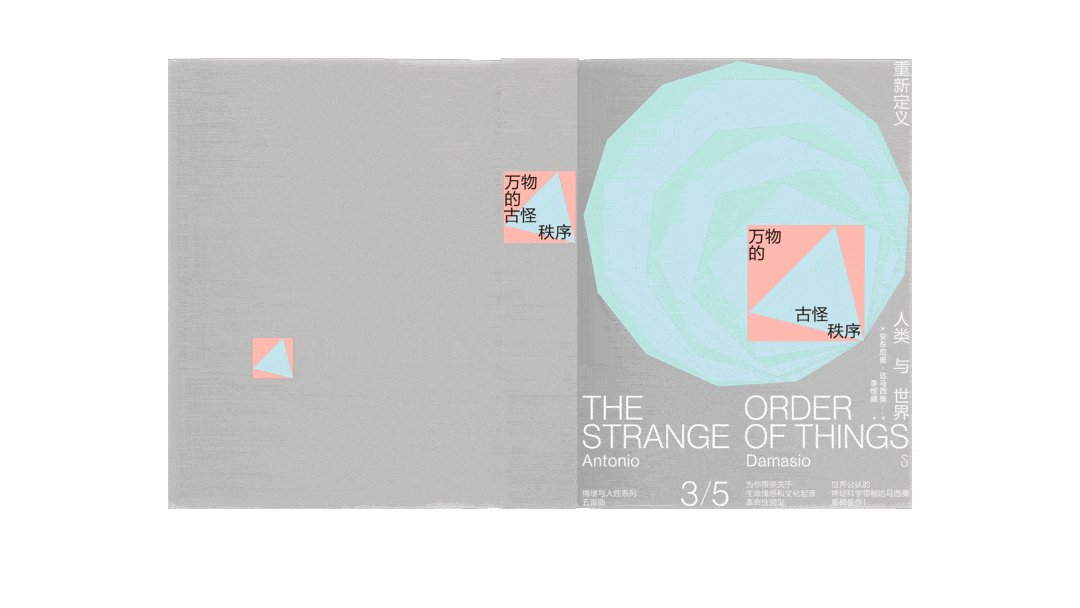
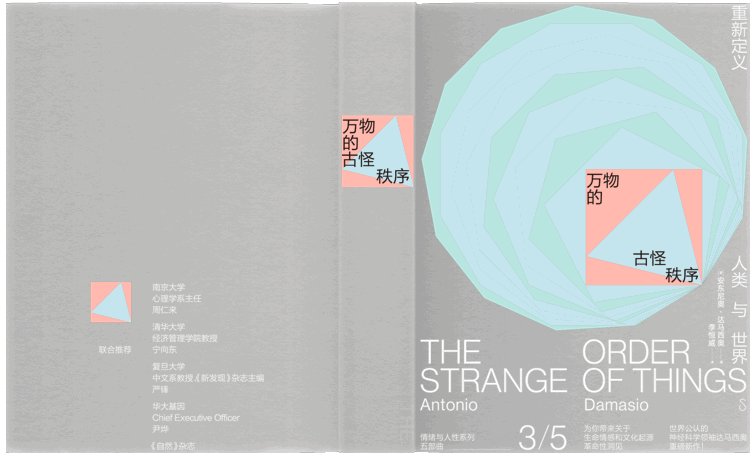
主视觉确定好之后,接下来可以把它安排封面的偏上位置。背景色的选择也是贯彻了之前对色彩陌生化属性上的考虑。接下来我们可以安排文字信息了。 这里我们首先把主题的英文翻译做了强调处理,因为不同的语言本身就具备一定的陌生感。在编排结构上也会尽量避免常规的排列,那么这里的诀窍就是放弃我们第一时间会想到的排列方法。这里我将相同的层级内容,基本都做了分段处理,即使是同一段话,虽然为位置被分开了,但是由于字号上的相同属性,也会把远离的内容重新连接到一起。
接下来是版面顶部的信息,编排理念上也同样贯穿了句子分离的形式特点。
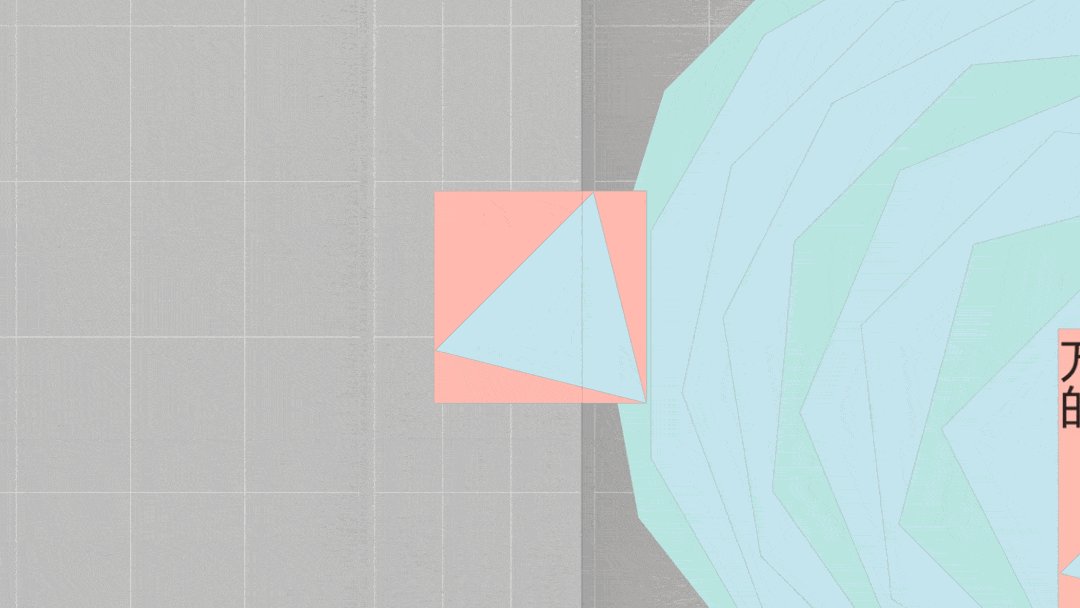
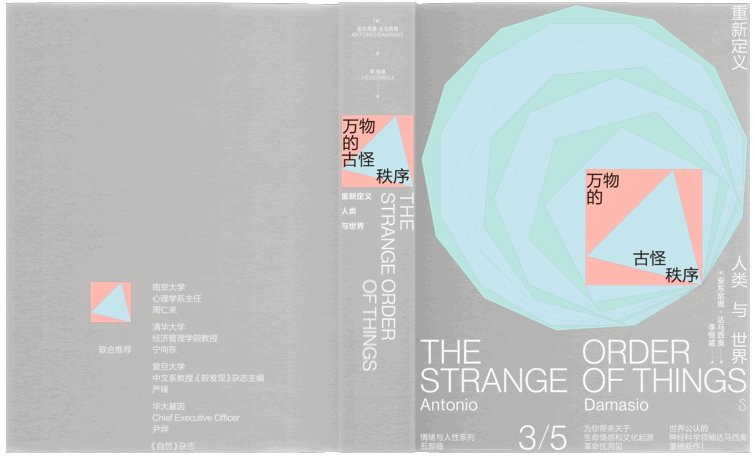
主标题的添加,有时候也不一定就要放大才能看到它。也可以通过造型、位置、色彩等等其他的强调手法。而这里方形和三角形的结合,本身就具备一定的辨识度和独特性。我们可以在书脊的部分继续沿用它。封底的部分也是一样的。它在这里主要起到了一个连接和呼应的作用。
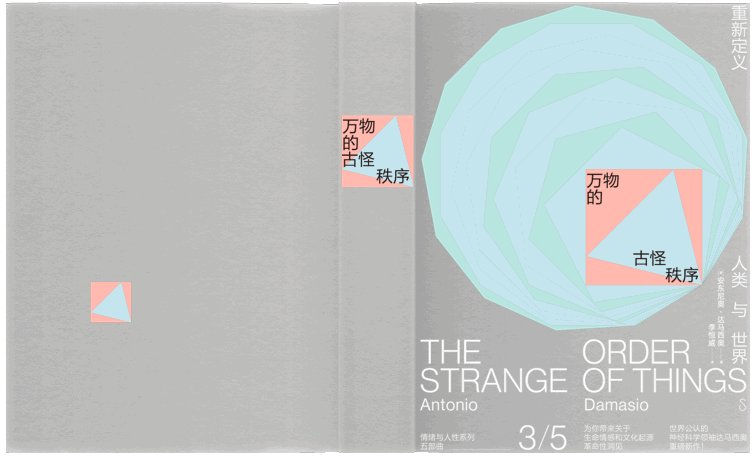
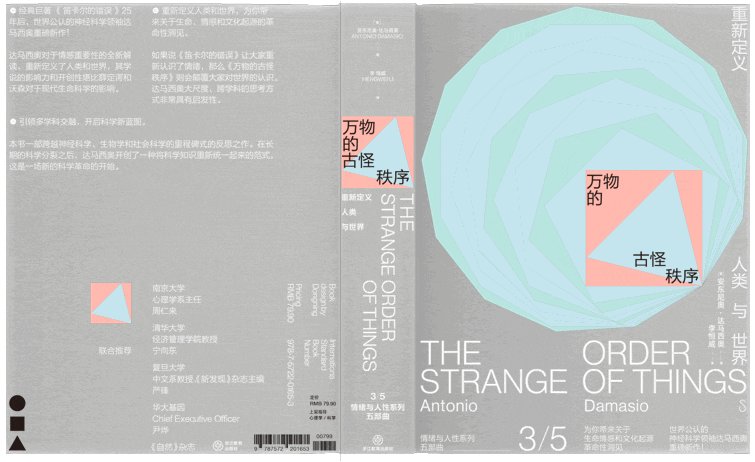
接下来就是在书脊和封底部分继续添加其余的信息元素了。
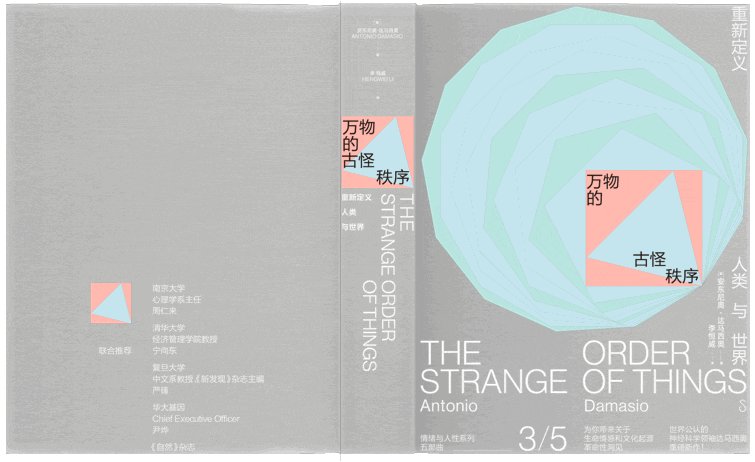
说到文本的分栏,我们第一时间想到的往往都是等页边距的划分。那么这里就反其道而行,这里取消了页边距的设定,让整个文本栏呈现向外飘逸的视觉感受。在基本结构确定好的基础上,接下来我们继续安排书号、分类和定价等信息。最后,还有条形码等内容。而左下角的圆方三角的图形,也是为了呼应主视觉而特别加入的一个小彩蛋。
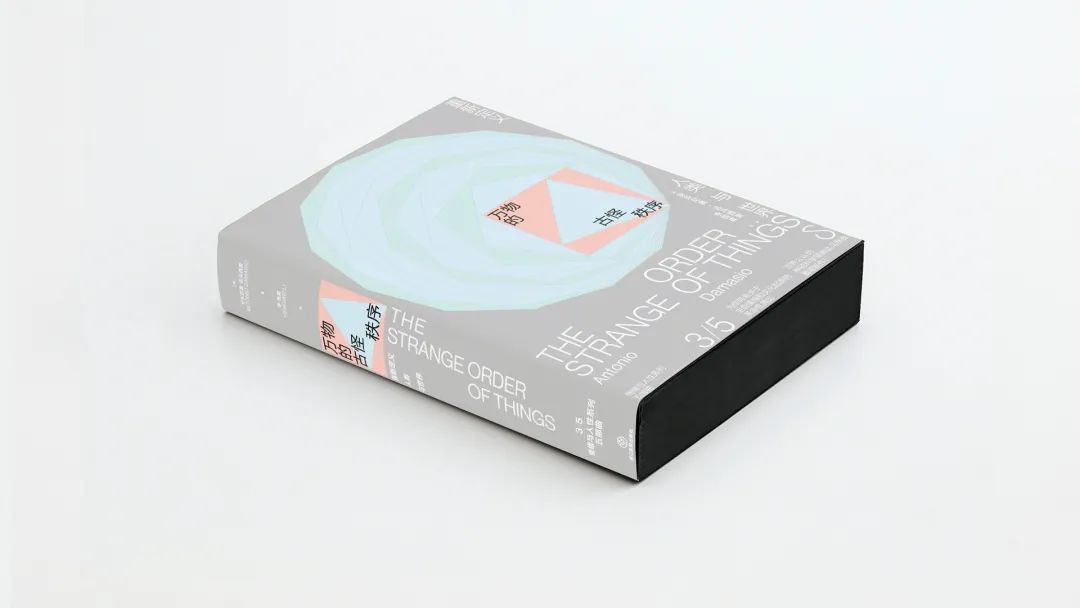
到这里,这个封面设计的案例也就基本完成了。
以上就是我向大家分享的一些经验和总结。对于陌生化的设计手法,你会更喜欢照片的刻画方式还是从图形和字体编排的角度出发呢? 今天学到的这个新知识,无论你有没有注意到它,陌生化理论是设计和艺术中广泛被应用的一个基本原则。它告诉我们,有些时候也许信息可以不那么清晰,并不一定所有的内容都要有很强烈的易读性。作为设计师的我们,是可以调配出很多有个性的版面效果的,但前提就在于,这一切都是在你控制范围之内发生的,不然就真的翻车了。 以上就是本期的全部内容,如果你喜欢我这期的内容,别忘了给我点赞。
欢迎关注研习设的微信公众号:「Yanxishe2017」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论