实战总结!轻松4步搞定动效视频设计

扫一扫 
扫一扫 
扫一扫 
扫一扫
近期完成一些视频制作,表现形式着重在 MG 动画和产品的运营宣传方向,在设计阶段遇到一些困惑,同时在摸索中不断扩充这方面的知识体系,通过工作中的实战,总结出来 4 步搞定视频设计的方法,分享出来,不知道你们是否喜欢呢? 更多动效干货: 让动效又快又好落地!5种动效输出格式优缺点分析Halo,这里是设计夹,今天为大家分享的是「动效格式」。 阅读文章 >一、概念动态设计是指在一定的时间范围内,静态图形连续的运动变化。英文名称 Motion Design,有的时候会使用 MotionGraphics 英文名称,一般引申为动态图形的设计。从呈现形式上可以划分为交互类动态设计和展示类动态设计,此次文章分享的设计方法,主要聚焦在展示类动态设计。
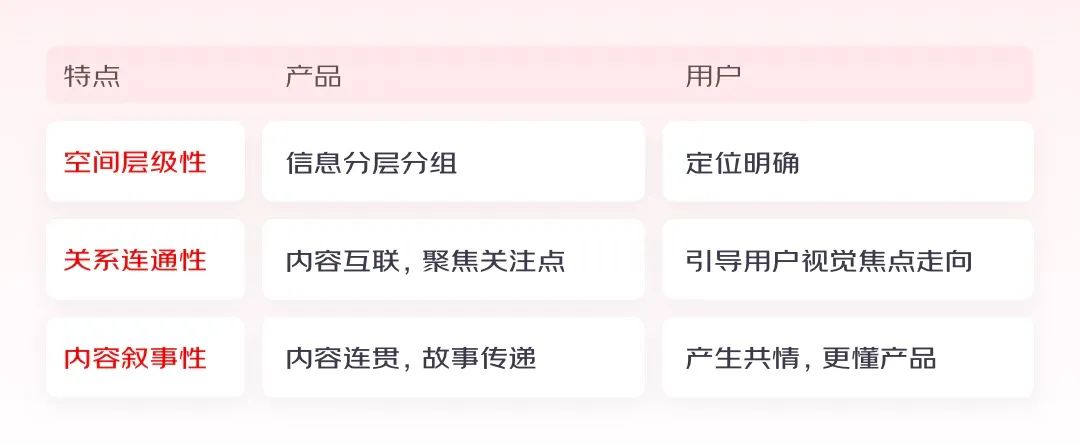
二、动态设计的意义1. 设计特点 动态设计具有的三大通用优点,对用户的影响力比较巨大。
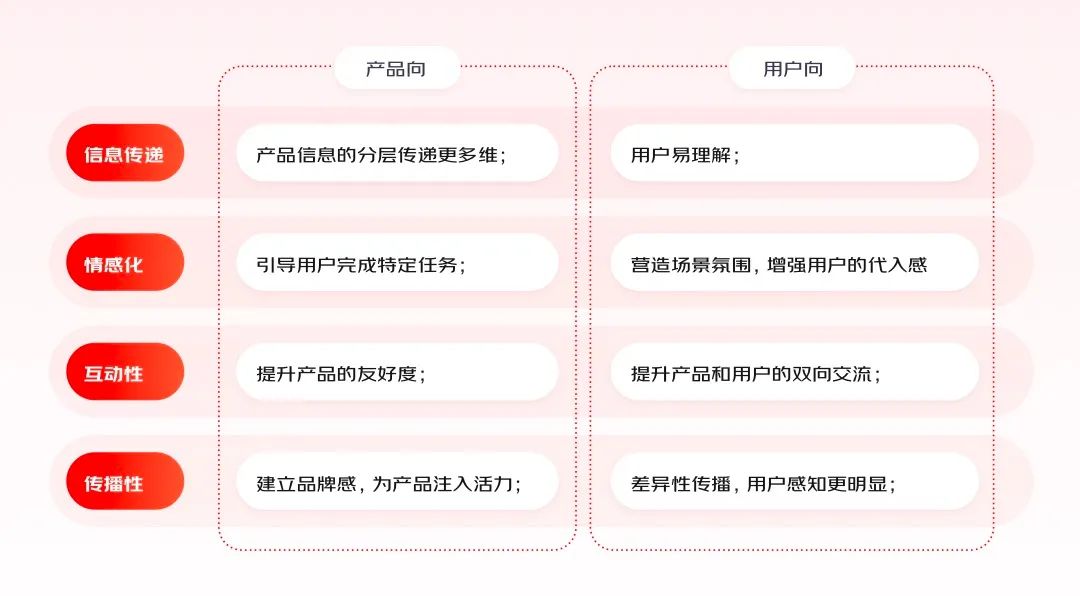
2. 为什么做动态设计 我们之所以倾向动态设计是因为动态设计可以为产品和用户带来很多的优势,包含以下五类:
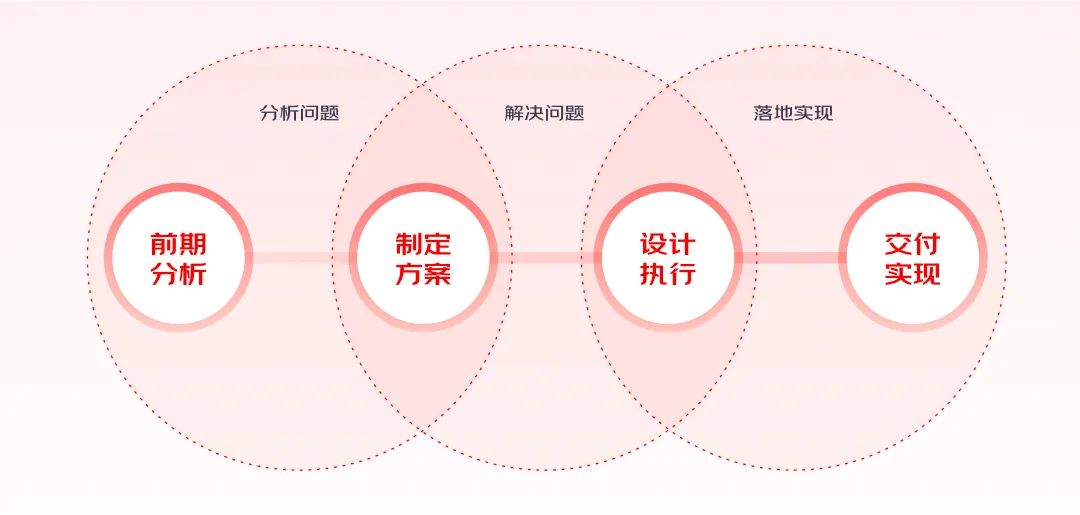
三、如何进行动态设计近期一直在支持的产品宣传视频设计,均是通过以下思维模型进行设计呈现。
1. 前期分析① 了解需求,收集素材 首先了解需求、用户、产品、场景的信息,在初步了解后,可以从用户的预期目标,内容素材的设计方向以及动画的表现形式等维度收集核心关键词;同时确认文案,配音,音效,等视频元素是否添加,以便确认视频动画设计的节奏;
② 汇总结论,归纳主题关键词 通过信息收集阶段,提炼出以下设计目标和导向: 使用场景:应用于可以支持视频的会场,互联网平台(如微信朋友圈,抖音); 设计目标:用户群为企业用户,希望通过视频,向用户阐述产品的功能特色,解决的问题,带动用户的兴趣,进一步了解和沟通,提升线索量,促成交易; 设计导向:视频生动有趣,突出核心优势和价值点,清晰快捷传递;
2. 提炼设计方向围绕核心关键词,视觉设计的可视化,通过情绪板输出设计可执行方向,包括品牌风格,动画节奏,画面元素,排版设计; 动画节奏:以逐步引导深入的方式,展开视频的故事描述; 品牌风格:京东云品牌的轻盈、微质感的浅色科技风格为基因进行设计; 排版设计:以文本为主,图形为辅的画面设计; 画面元素:运用互联网元素,比如鼠标,界面,穿插 2.5Dicon 和红黑双色扁平 icon 使用;
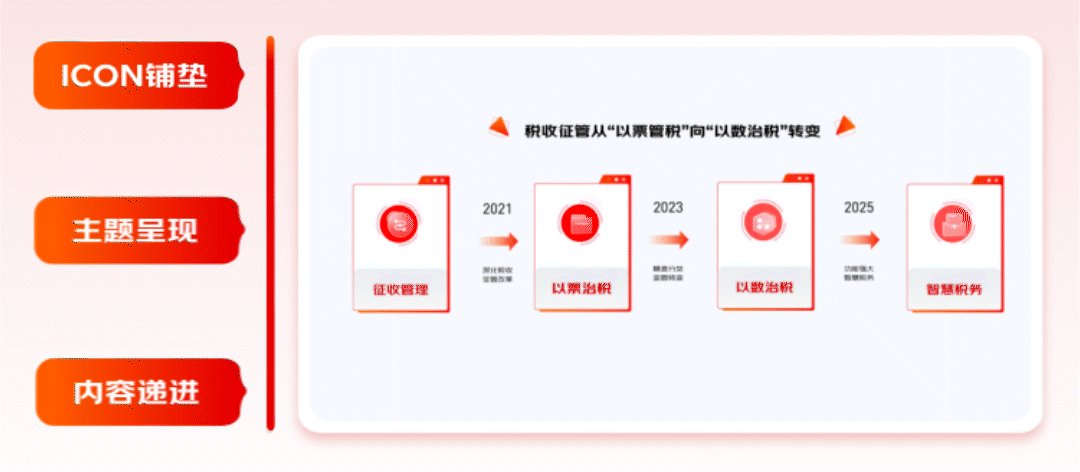
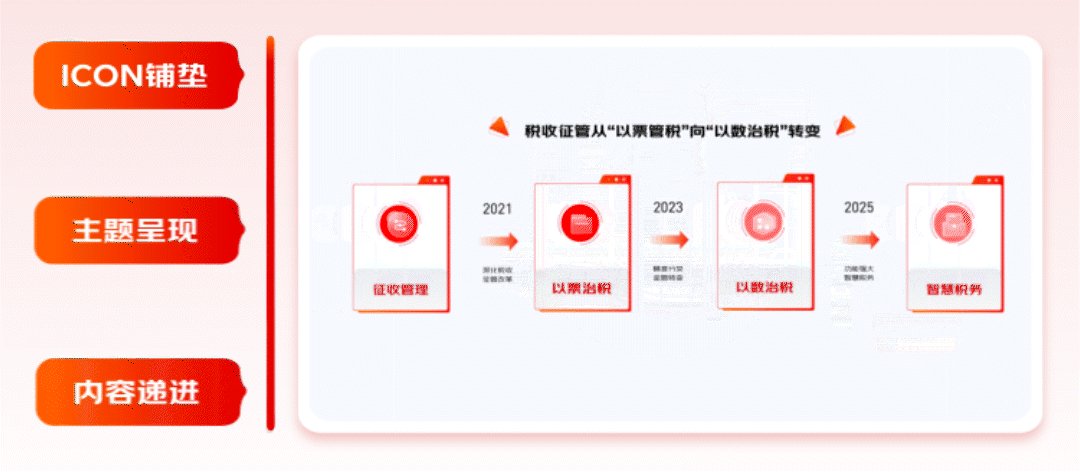
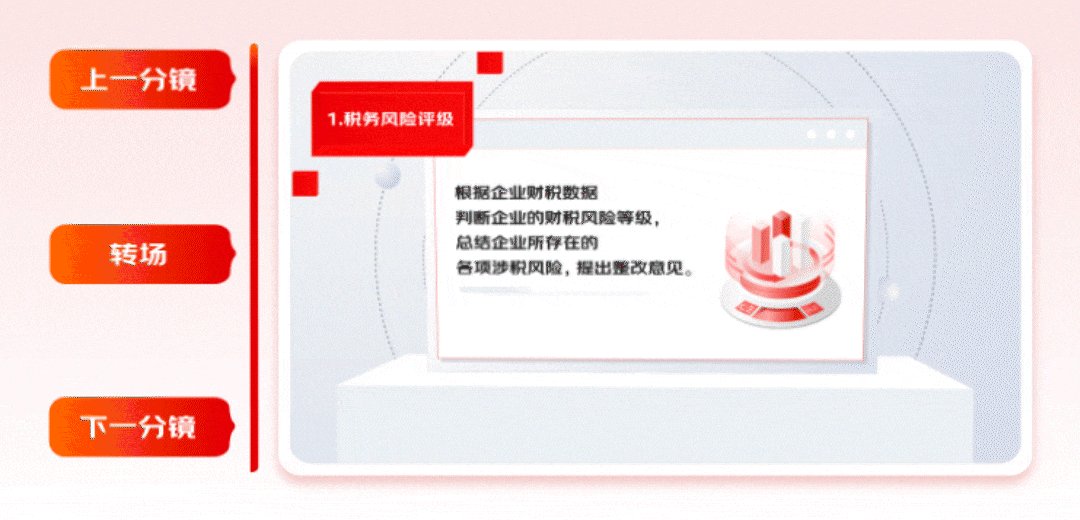
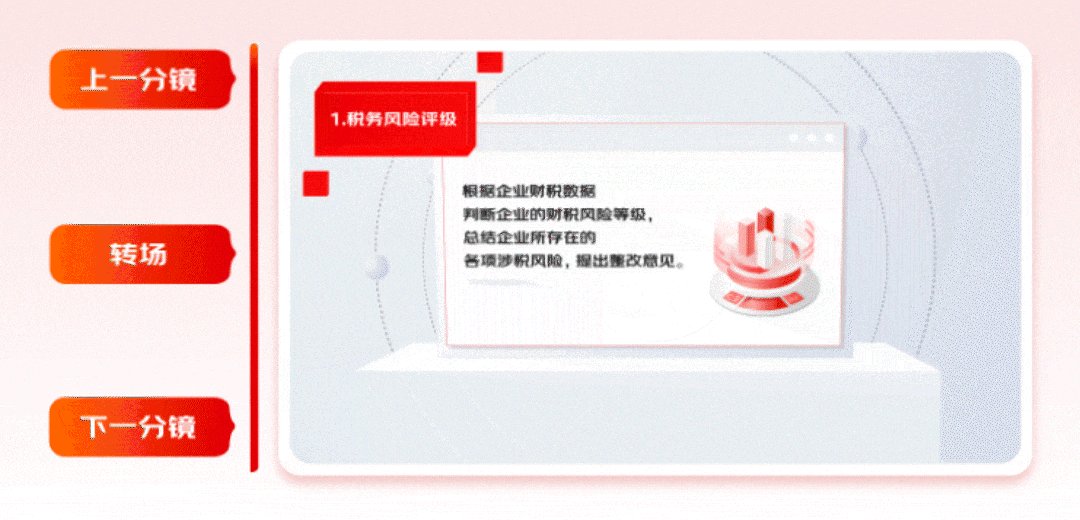
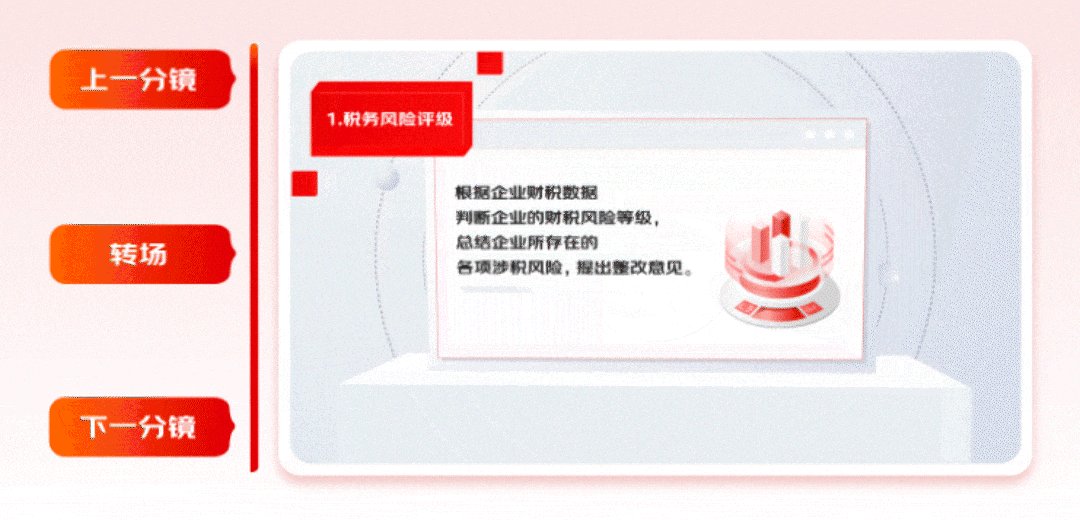
3. 设计执行① 脚本 一个丰富的成片效果,是通过多组分镜动态呈现。而分镜画面的前后关系,则是通过脚本布局搭建,在做脚本设计时,是按照以下思路进行; 内容结构拆解 比如这次的产品宣传视频,通过文案逻辑进行拆分,形成分镜画面的设计思路。 首先根据文案逻辑划分为四大模块,然后围绕文案提炼出核心内容,视觉元素,动画节奏等,如以下分析结论: 封面点题:点出所推产品,继承京东云品牌风格,强调产品视觉特征,使用几何元素构成标题核心,微质感背景烘托主题氛围; 用户痛点:分析现有痛点,通过一些常用场景和用户共情。可以使用问号弹跳引导出搜索,输入问题寻找答案,凸显现有问题,面临的痛点,使用图形符号,互联网元素,进行视觉传达; 总结问题:通过痛点分析,汇总出企业存在的问题。可以利用鼠标移动逐个收起,引导出产品解决方案的优势特征; 解决方案:提出解决问题的方案,这是用户所需要的,也是视频中的重点。以展台+互联网界面的元素呈现,运用镜头的推拉转移,使用户的视线始终能够聚焦在所展示的内容; 产品政策:落脚在产品的优惠政策,以及联系方式,运用收尾呼应的方式进行,迎合产品主题,呈现优惠方式和联系方式;
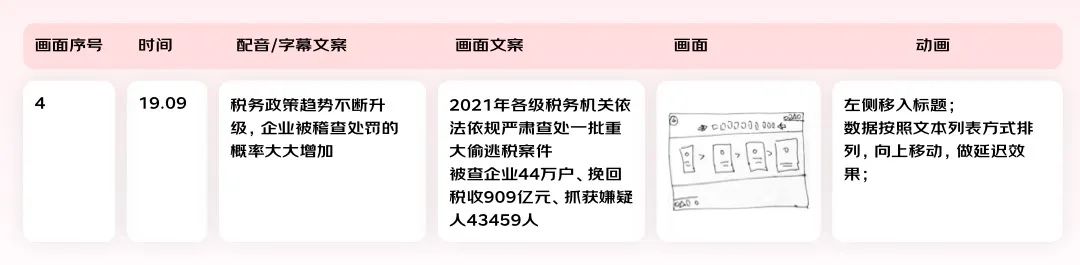
脚本规划 经过了画面思路的整理,这一步主要是梳理文案和画面的映射关系、画面视觉表现,以及动态效果的编排。根据设计思路和故事主题,以配音的时间线为索引,制定分镜脚本;
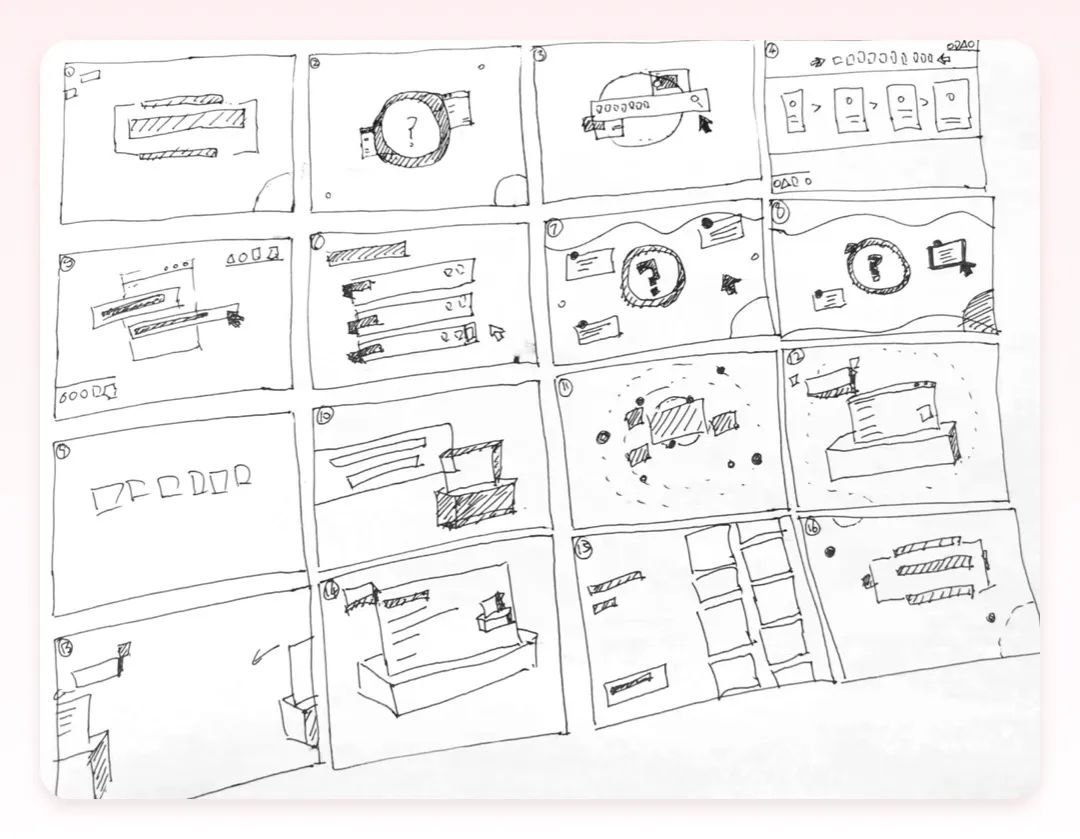
分镜画面实现 前期可以利用手绘方式,通过文字排版和元素设计的简单排布,将画面快速呈现;
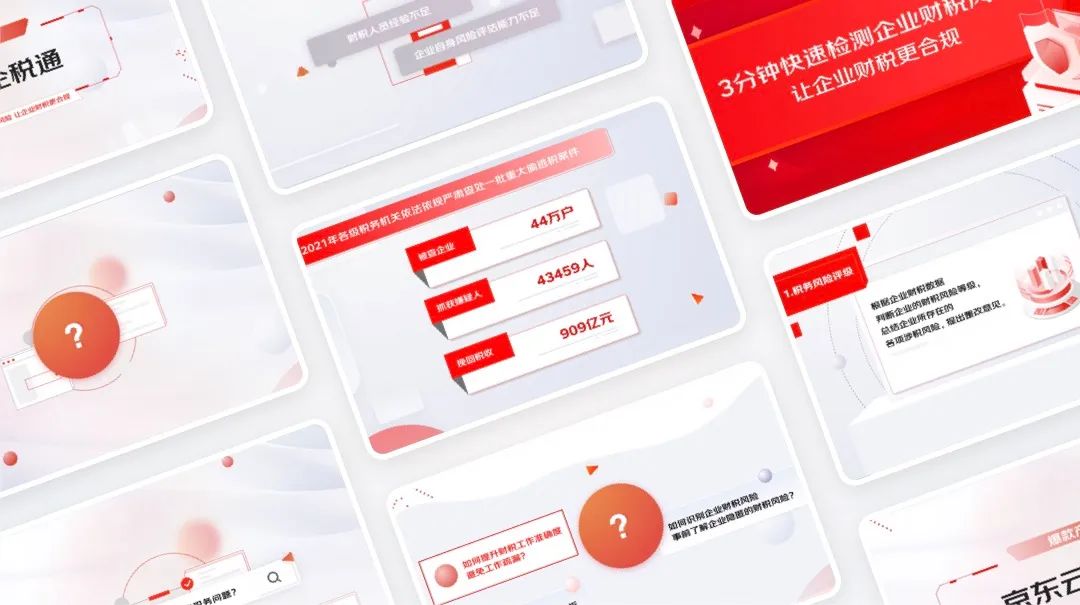
② 文案内容 口播文案 如果视频需要使用配音,前期就需要收集口播文案,根据口播文案的逻辑,定义分镜元素的时序; 画面文案 画面文案是需要依据视频的表现形式进行搭配,比如文本为主或图形为主的画面。 文本为主:文字内容为主要表达形式,贯穿画面之中,此类表现形式是需要和需求方确定分镜画面的核心文案; 图形为主:图形为主的分镜画面,可依据配音进行图形故事设计,文案则为辅助呈现,文案内容可依据画面给予自主发挥; ③ 画面设计 风格探索 参照制定的设计目标和方向,以脚本框架为引导,进行静态画面的实现。也可出 1-2 个静态视觉和需求方沟通,如无问题,其他分镜效果依此完成。或者可以制作部分画面的动态效果,以便判断脚本最终呈现的视觉效果。
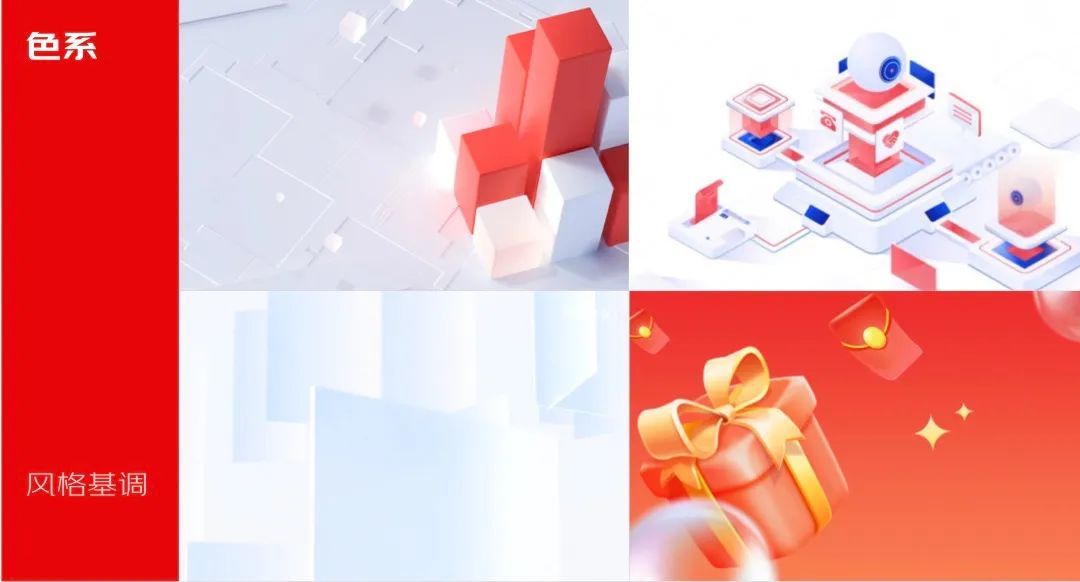
画面调性 风格:首先遵守品牌风格规范,传递品牌价值,强化品牌基因;其次要提炼产品视觉基因,营造差异性,比如在这次的视频中所运用的色系、画面元素的设计、文案的排版,均以品牌的视觉基因贯穿在各个画面中,并营造产品的个性。 色系:依据京东云品牌风格调性,以及产品色系搭配,可以定义出以下色彩搭配规范: 灰色:辅助色系,主要是进行氛围渲染、画面转场、视觉层级塑造中使用; 白色:视频的主要基调,结合其他色系,营造科技风,轻量化实现,体现产品的温度; 红色:产品个性的打造,重要元素使用,凸显层级,信息有力传递;
内容设计 图形设计:继承京东云的品牌基因,利用光影效果,使用 2.5D icon,结合线面双色 icon 进行图形设计,同时实现元素场景化,使画面更具有冲击力。
文案排版:围绕核心主题,以故事传递内容的思路,进行文字的排版,运用卡片方式进行编排,便于在画面中对信息进行层级塑造,利于信息传递。
④ 动画实现 元素分层 将画面元素进行分层拆解,依据画面的氛围场景,和元素的主次关系,进行拆分; 核心内容的叙事性:核心内容是主题含义的传达,需要以动画的故事主线进行属性动画的制作; 辅助元素的说明性:辅助元素是帮助用户理解产品,营造故事场景,串连分镜画面。比如流程模块的时间轴动态效果,通过逐步呈现的政策趋势,来说明政策演变的历史;
背景元素的转场连接和氛围性:背景元素可以提炼出转场元素和背景氛围元素。 转场元素:分镜画面之间建立层级,创建空间,流畅过渡,使内容有序呈现; 背景氛围元素:提高画面的活跃度,渲染动画的风格氛围;
动画编排 在时序编排上可以利用入场、停留、延展、退场 4 个阶段进行元素动画的设计,这样可以保持元素动作的连贯性,元素之间的动态过渡流畅。
入场:一般指元素进场,出现在用户视线中,信息逐步呈现在画面中。一般用于对用户视线的引导,内容的提前铺垫。可以使用纵深动画、镜头语言、生长动画、组合构建、多重迭代、抽象图形转换方式呈现。 入场时机:利用配音语义的上下衔接的时机,进行入场动画设计,平滑过渡到对应的配音时间线上。配音的节奏快慢,决定了元素动画的节奏,所以在配音语速上,要贴合动画的整体节奏。 动画速度:需要快速呈现,平均时长在 5-20 帧,画面元素分层越多,属性动画设计越多,整体画面的时间线则会更长。
停留/延展动画:一般指元素在画面中需要延时停留的运动过程,帮助信息语义传递更准确。 核心元素:加深用户对信息的理解,动态节奏连贯,不拖沓,时间线要保持足够长,便于用户快速浏览。在实现手法上根据故事场景进行设计; 背景元素:主要用于烘托核心元素,增加画面氛围。可以使用循环背景、循环流光、粒子衬托、动态背景等动画效果实现。由于运动越快,越容易聚焦用户视线,因此作为背景元素的动画,在运动节奏上适当放慢,时间线拉长,循环使用;
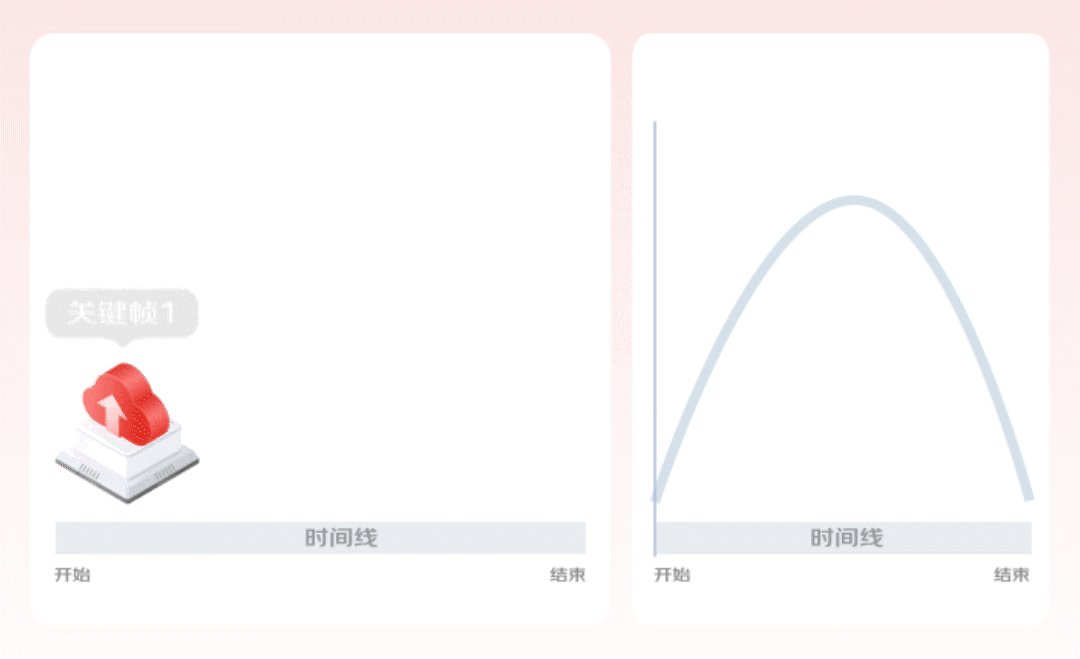
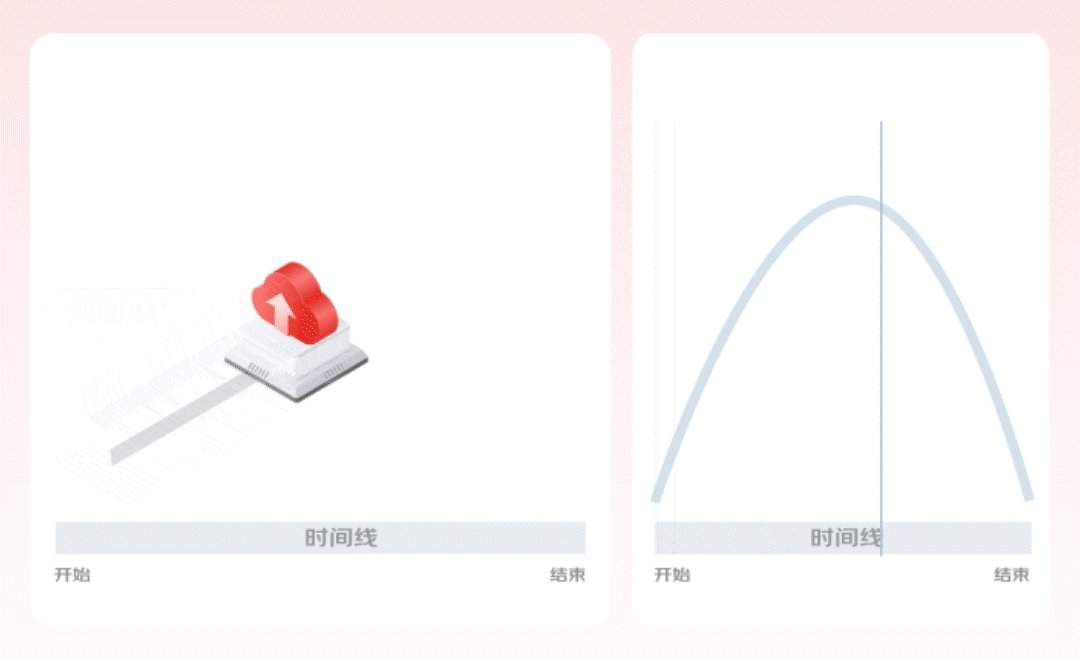
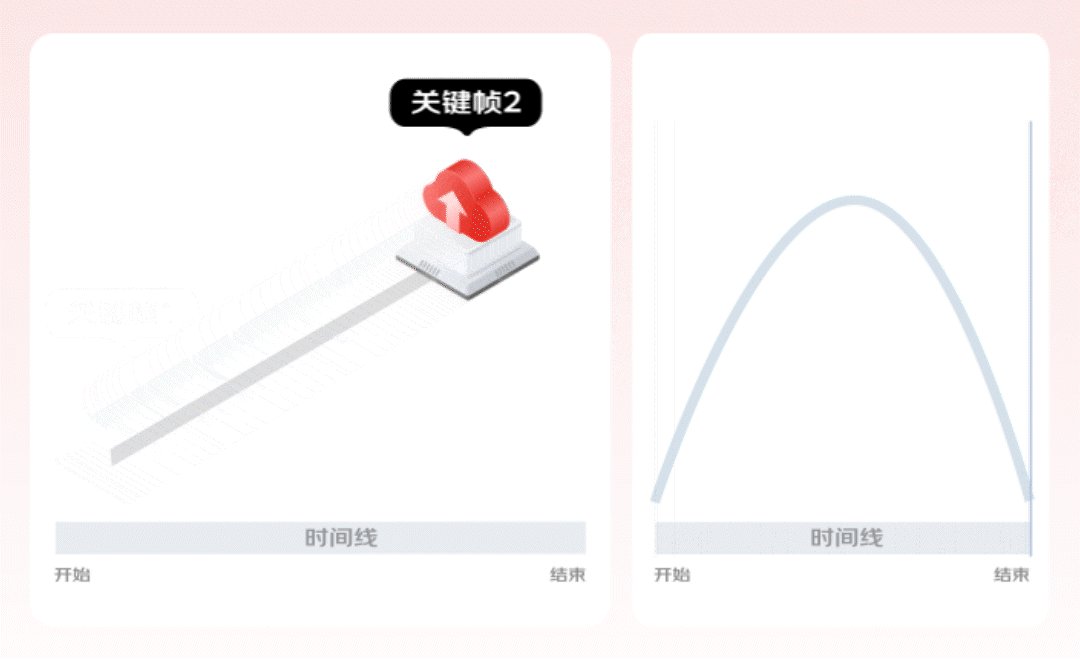
退场动画:一般指元素退出用户视线,过渡衔接下一个元素的运动过程。用户往往关注入场动画而忽略退场动画,因此退场动画的设计可以适当弱化,过渡引导到下一个动画就可以。可以使用硬切,抽象过渡,摇摆镜头,蒙板遮罩等动画效果实现。在节奏设计上最好卡点进行,动画形式可以根据下一入场元素的属性动画决定,也可根据整体节奏把握。 元素动画实现 关键帧:一般指元素在运动中的关键动作所处的那一帧。关键帧与关键帧之间的动画是软件自动补齐,这种帧可以叫做过渡帧或者中间帧。关键帧的时间和位置,往往决定了内容出场的次序,以及动画呈现的密度和节奏的快慢,在设计制作中,做属性动画参数设置时,需要关注入场动画的开始帧,以及退场动画的结束帧。
属性动画:一般指元素的透明度、位置、大小、旋转、形状、颜色等属性进行的变化。参数的变化幅度,是根据帧速和时长进行制定,参数幅度越大,动效越明显,或同等参数下,时间短,速度快,时间长,速度慢。
时长:从元素动画的开始关键帧到结束关键帧之间的时间线,称为时长。单位上可以用帧表达,也可以用时分秒表达。时长的设置根据动画风格,运动距离作为参照,一般一个常规的动态变化持续时间在 200-500ms 以内。
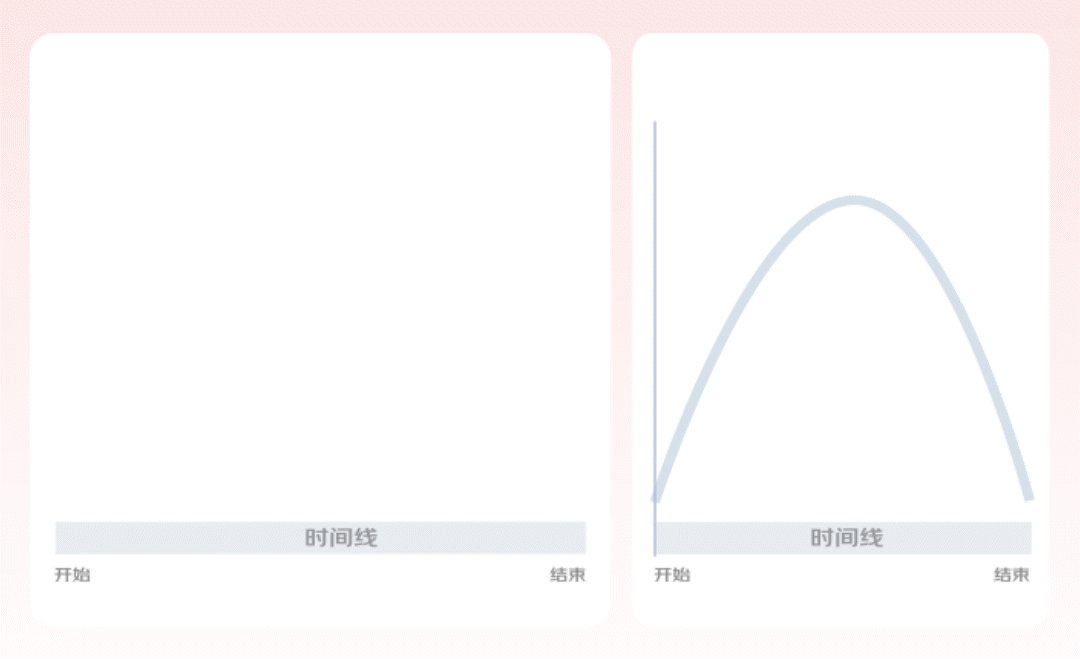
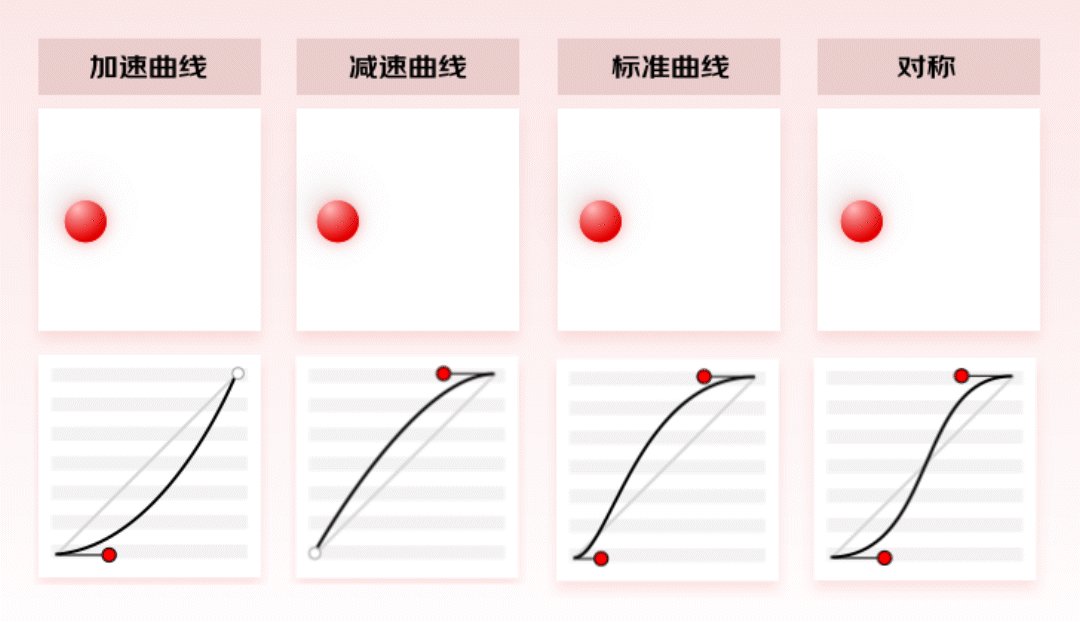
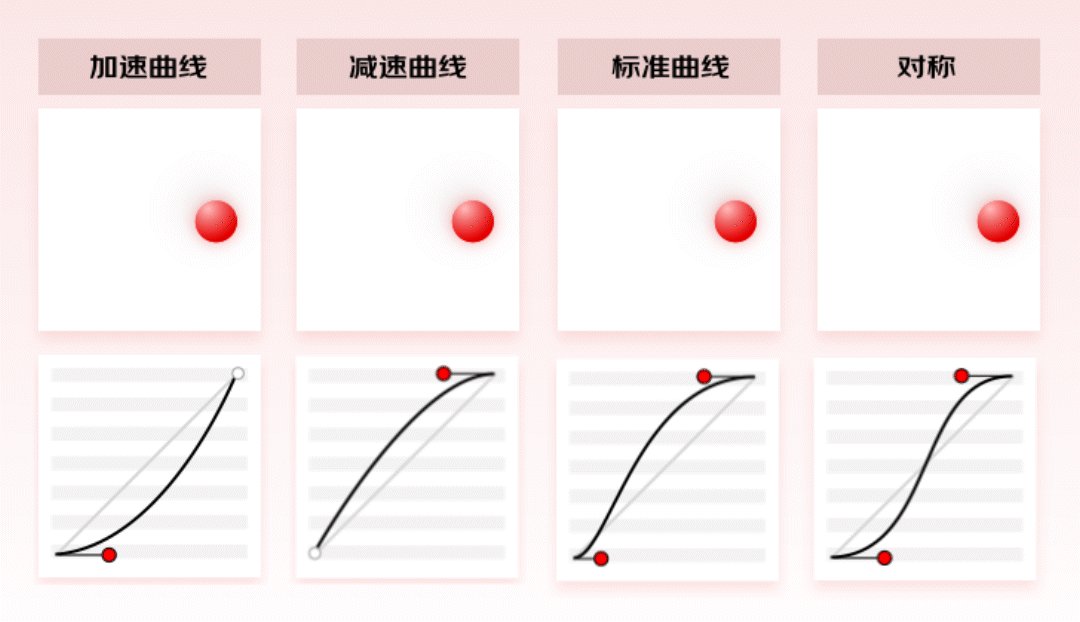
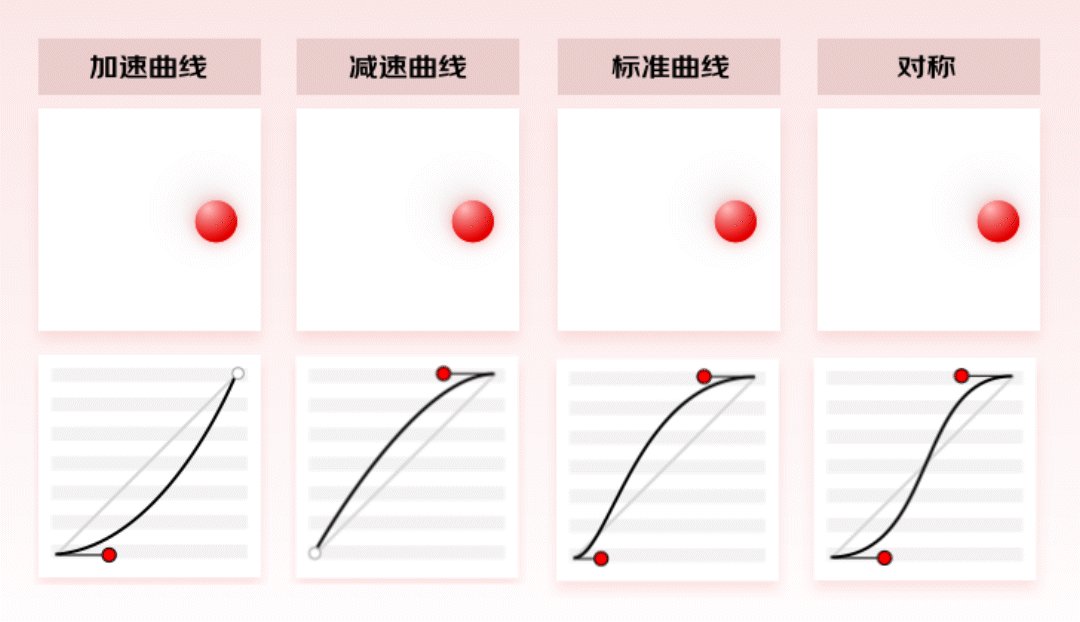
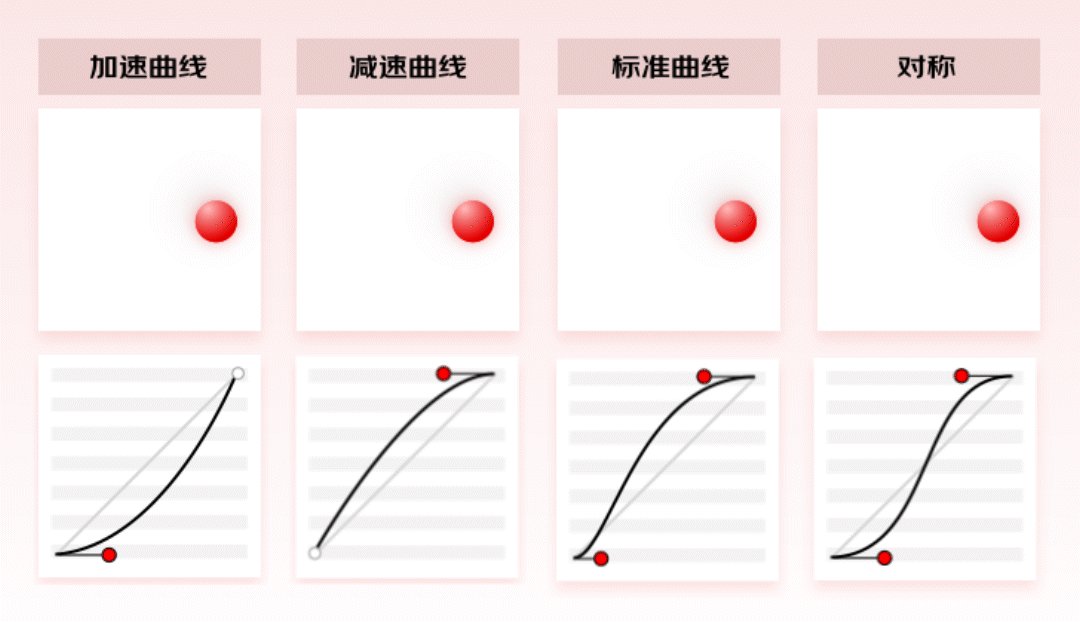
运动曲线:变换的速率曲线,也就是动画中间帧的运动规律。物体的运动不是一直保持同等速度运转,所以在做元素的属性动画时,需要遵照物理世界的运动规律进行。根据元素的画面场景,采用适合的运动曲线,如入场先快后慢,退场先慢后快,弹跳曲线,则是应用在有弹跳物体的场景中。
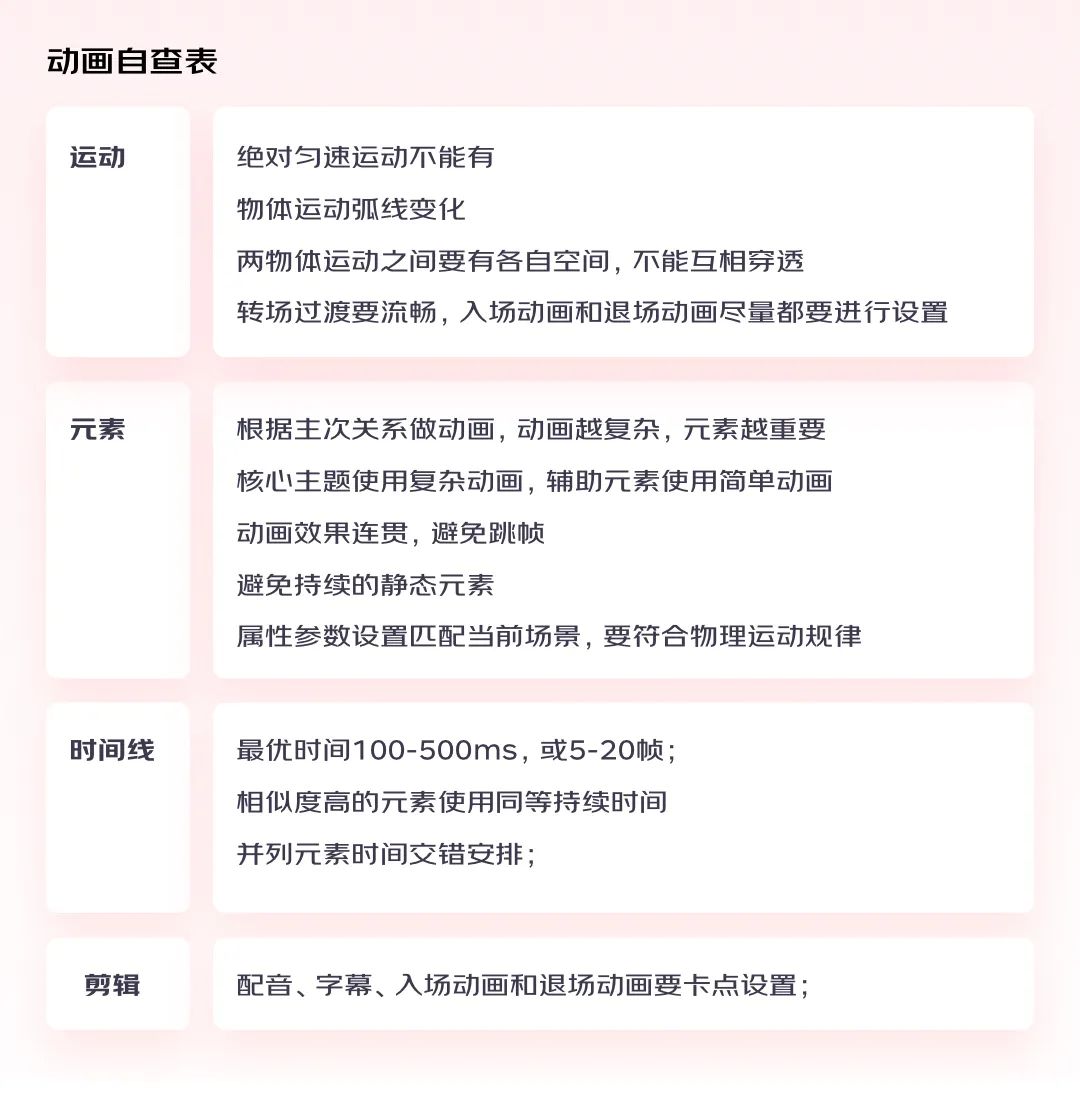
⑤ 剪辑合成 剪辑:最终对分镜进行合成和剪辑,形成连贯的、有逻辑、有叙事的呈现,也可根据音效,配音做画面转场的处理; 音效:根据动态节奏,还会搭配音效的辅助,提升整体的氛围和风格。 ⑥ 动画自查 一般会从时间、运动,以及元素三个方向,结合物理世界的运动规律,结合用户视觉感知习惯进行画面走查。
四、如何交付动画的交付实现,一般会有两种方式实现,代码落地和成片交付: 1. 生成成片 根据使用的场景的不同可以区分为 MP4 和 GIF 动画交付,可以应用在平台广告或者抖音快手等短视频平台上传播。 2. 代码落地实现 如涉及到动效的开发,有一部分需要代码语言实现。
五、最后很高兴您阅读到这里,以上是我的一点思考,希望能给在看的你带来一些小思路。 最后祝愿大家在工作中收获美好,困难少一点,开心多一些。 欢迎关注作者微信公众号:「JDTDA」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论