产品设计中如何正确运用标点符号?5个章节帮你掌握!

扫一扫 
扫一扫 
扫一扫 
扫一扫
一、前言标点符号,是辅助文字记录语言的符号,是书面语的有机组成部分,在产品设计中使用合适的标点可以表达语句的停顿、语气及词语的特定性质,帮助使用者有效表达思想感情和理解语境。然而,在日常的产品设计中,笔者经常会被问到这样的问题:
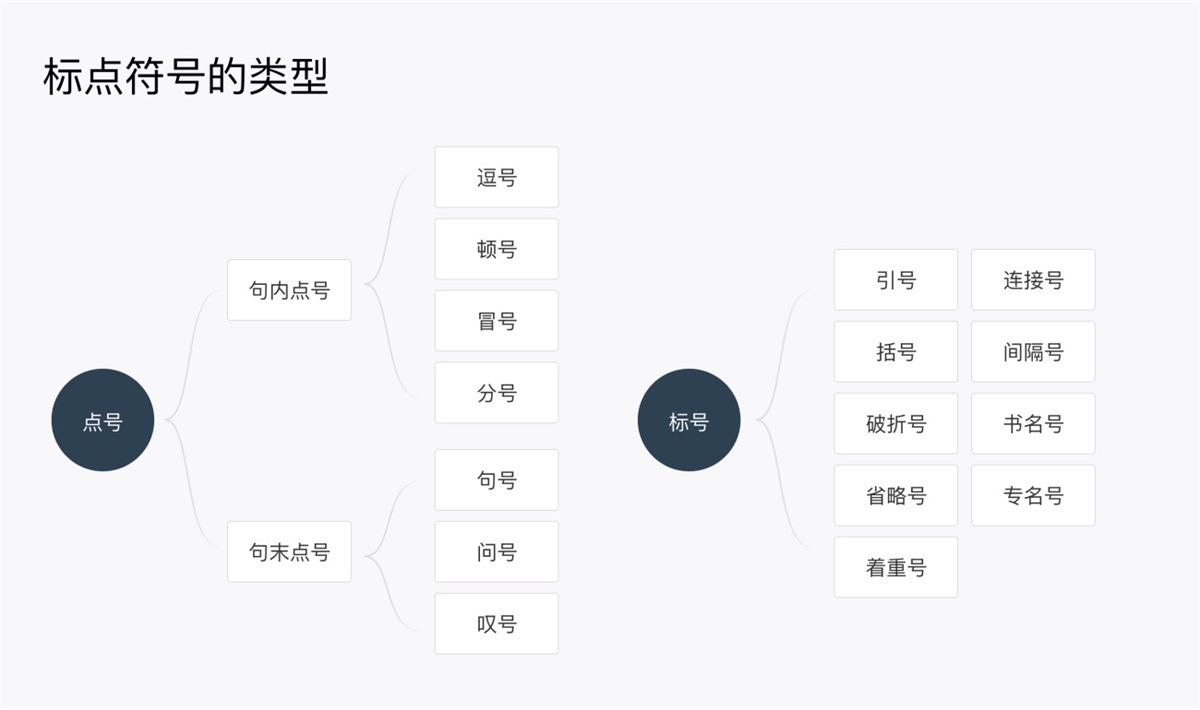
作为一名爱“咬文嚼字”的设计师,笔者结合平时工作中的实际经验,总结了产品设计中常用的标点符号用法,希望能够抛砖引玉,与之共勉。 更多干货: 4000字干货!9个方法帮你掌握UX文案写作相比美观的视觉设计,清晰的文案在界面呈现中同为重要,好的文案不止赋予产品更好的体验,也能够拉近用户与产品的距离,优化文案也常作为可用性测试后改良产品用户体验的落脚点。 阅读文章 >二、常用标点类型常用的标点符号共 16 种,分为点号和标号两大类。点号主要用于说话时的停顿和语气,包含句内点号和句末点号,句内点号用于语句内部,包含逗号、顿号、分号、冒号四种。句末点号用于语句末尾,包含句号、问号、叹号 3 种。标号用于表达书面语言里词语的性质或作用,包含引号、括号、破折号、省略号、着重号、连接号、间隔号、书名号和专名号。需要特别指出的是,数学符号、货币符号、校勘符号、辞书符号、注音符号等特殊领域的专门符号不属于标点符号的范畴。
三、产品设计中常用标点用法1. 问号 问号是句末点号的一种,主要表示句子的疑问语气,表达形式为“?”。 用法: 问号可以在所有问句(疑问句、设问句、反问句等)中使用,适用于所有类型的文本。如对话框、popover 中的询问类语句,句尾需添加问号。
2. 句号 句号是句末点号的一种,是使用频率较高的一种标点,主要表示句子的陈述语气,在中文中的形式为“。”,在英文中形式为“.”。 用法: ① 对于文本信息量较大的段落型文本(如协议条款、使用需知、免责声明等),句末需添加句号。
② 当句末为文字链接时,需在文字链前添加句号,句末无需添加句号。 ③ 为高效帮助用户阅读文本内容,增加易读性,以下场景句末无需使用句号。
3. 叹号 叹号属于句末点号的一种,主要表示句子的感叹语气,表现形式为“!”。在日常生活的聊天中,你可能习惯在句末添加多个叹号表达强烈语气,但实际上,叹号的数量是有明确使用规范的,国家制定的《标点符号用法》里指出: “表示声音巨大或声音不断加大时,可叠用叹号;表达强烈语气时,也可叠用叹号,最多叠用三个叹号。在没有异常强烈的情感表达需要时不宜叠用叹号。” 以 B 端产品为例,系统应保持平等友善的语气,而叹号具有强烈的感情色彩,易给用户造成紧张恐慌的情绪,因此需谨慎使用。
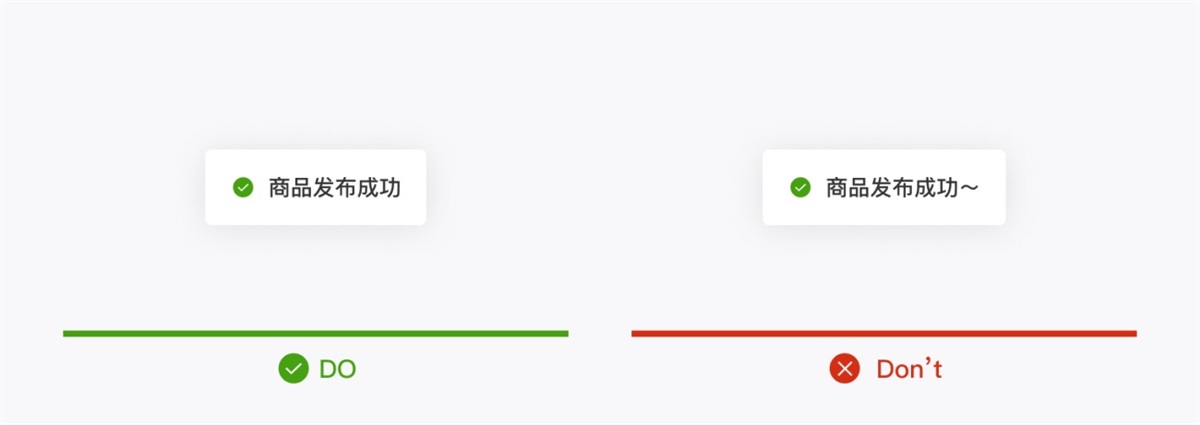
4. 连接号 连接号是标号的一种,标示某些相关联成分之间的连接,表示连接、起止、流程、指向的符号,有短横线“-”(占半个字的长度)、一字线“—”(占一个字的长度)、波浪线“~”(占一个字的长度)三种形式,这三种也是经常会被混淆的标点。 用法: ① 短横线“-”:常用于连接号码,包括门牌号码、电话号码,以及用阿拉伯数字表示年月日等。 示例:2011-02-15 ② 一字线“—”:常用于标示相关项目(如时间、地域等)的起止。 示例 1:沈括(1031—1095),宋朝人。 示例 2:2011 年 2 月 3 日—10日 示例 3:北京—上海特别快车 ③ 波浪线“~”:标示数值范围(由阿拉伯数字或汉字数字构成)的起止。 示例:400~500 件、5%~10% 除此之外,在 B 端产品设计中,应避免在句末使用波浪线“~”,防止给用户带来随意、口语化的感觉。
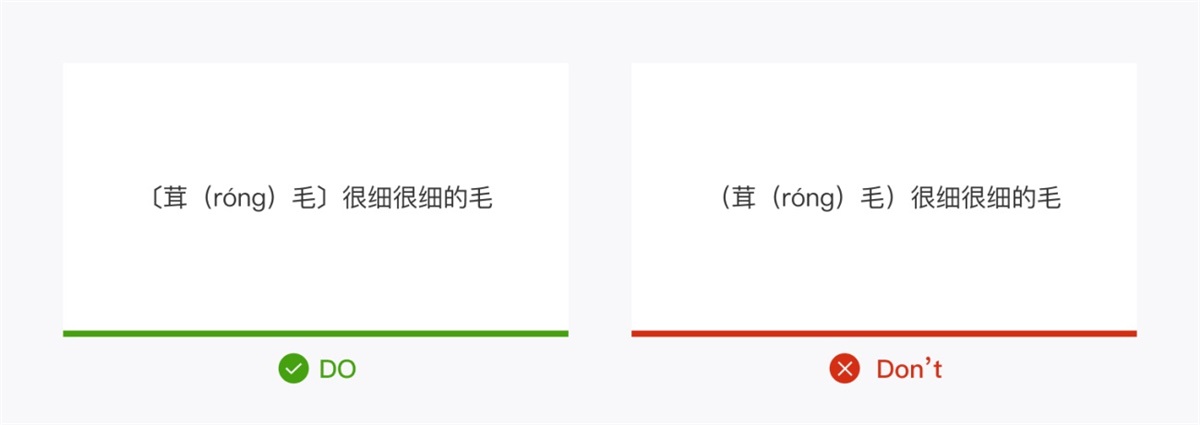
5. 括号 括号属于标号的一种,标示语段中的注释内容、补充说明或其他特定意义的语句。主要形式有圆括号“( )”、方括号“[ ]”、六角括号“〔 〕”和方头括号“【 】”等。 用法: 除科技书刊中的数学、逻辑公式外,括号(特别是同一形式的括号)应尽量避免套用。必须套用括号时,宜采用不同的括号形式配合使用。
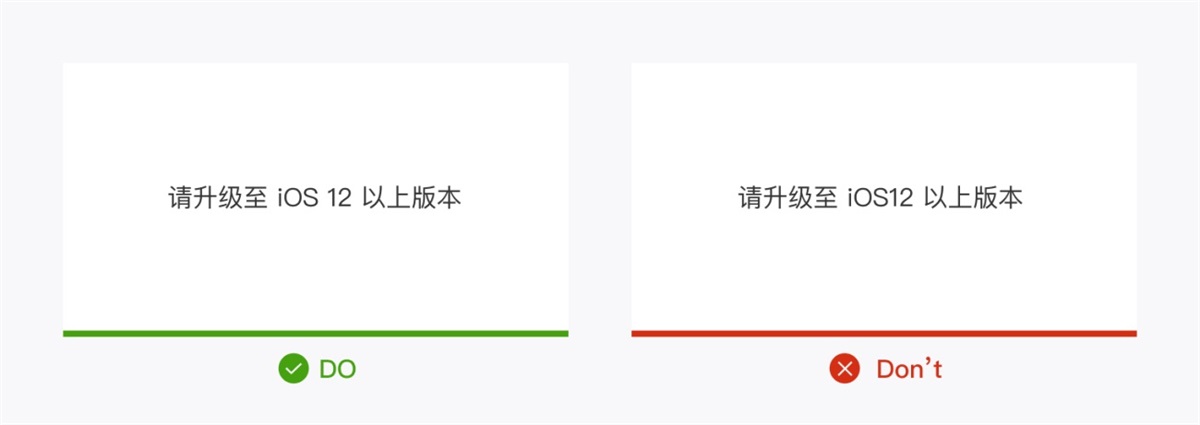
四、「看不见」的符号-空格1. 中文与数字之间需要加空格
2. 中文与英文之间需要加空格
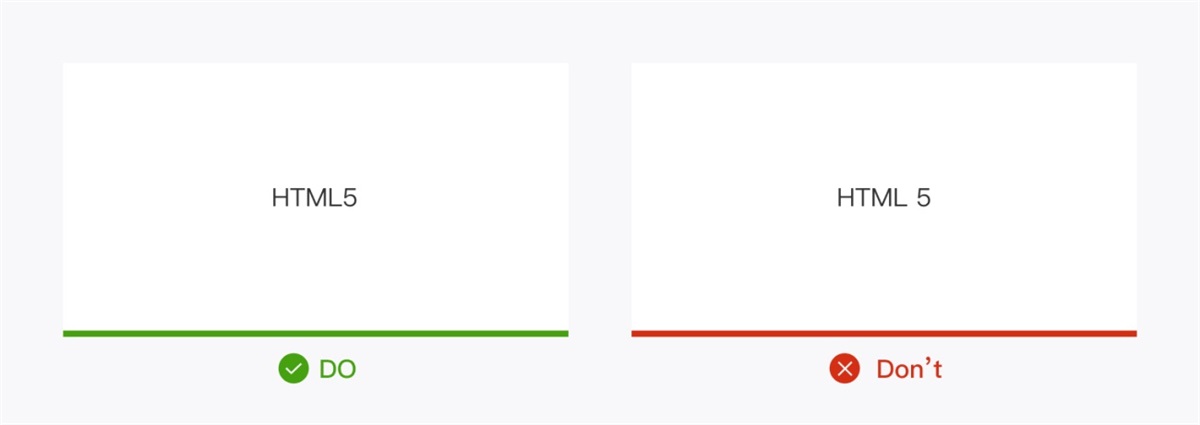
3. 英文与阿拉伯数字之间需要加空格
4. 数字与单位之间无需添加空格
5. 其他 对于专有名词中如不含空格,需遵守官方使用格式,无需使用空格。
五、标点符号的「避头尾」原则做过平面设计的同学都应该听说过标点符号的「避头尾」原则,即点号不能出现在一行的开头,标号的前半部分不能出现在行尾,而后半部分不能出现在行首,连接号、间隔号也不能出现在行首,分隔号无论首尾都不能出现。 其实避头尾的核心解决思路总结起来就是两点「推入」和「推出」,你可以将处于错误位置的标点挤在上一行的尾部,这就是我们经常说的「推入」,还可以将文字放到下一行的头部,也就是「推出」。
六、写在最后以上总结的是几类常用的标点用法,但实际工作中用到的标点类型还有很多,如果你对它们的用法感兴趣,建议阅读我们国家制定的《标点符号用法》( http://www.moe.gov.cn/ewebeditor/uploadfile)。也许,你会产生疑问,规范是必须遵守的吗?笔者的观点是,如果是日常生活中,你大可根据自己的喜好使用标点(如私人的聊天场景),但是从产品设计的角度来说,合理使用标点是为了让使用者对于内容能更具有可读性,也能更容易理解产品的语境。明确了这个目标才能让我们更好地为使用者服务。 参考
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论