用4个章节,帮你快速读懂B端全局导航设计

扫一扫 
扫一扫 
扫一扫 
扫一扫
你是否有过这样的体验,进入庞大且陌生的火车站后迷失方向:从哪里进站?在哪里安检?取票窗口在哪?这时你迫切需要一个准确的导视牌,帮助你在建筑空间中定位,并找到前进方向。
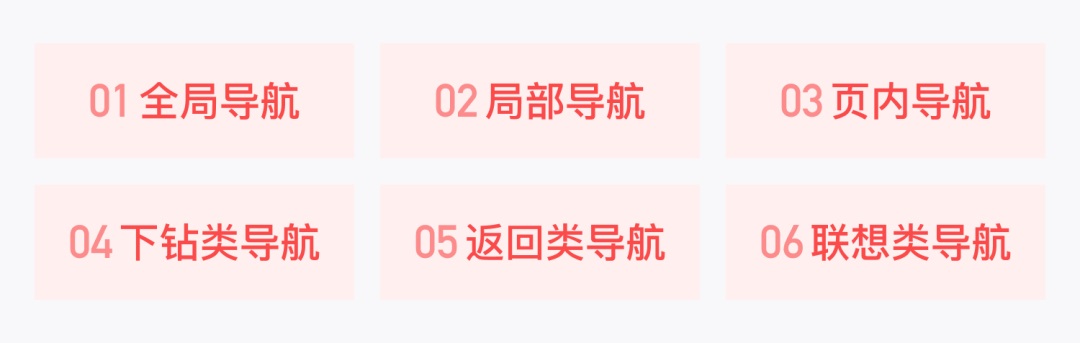
在软件系统中用户也会面临类似的问题。带着目标进入系统后,用户会通过网页内散布着的信息气味,去寻觅目标功能入口,而提供这些信息和入口的便是导航系统。它解决了用户“我在哪”“到哪里去”的问题,并为用户提供移动方式即页面间跳转。 本文将基于 B 端场景的全局导航展开,归纳总结相关概念并提出设计建议。 更多B端导航设计干货: 超详细!总监出品的B端设计规范指南(六):导航栏从这篇开始,我们就要对 B 端一些常见的复杂组件进行解析了。 阅读文章 >一、为什么需要全局导航根据导航的触达范围,在 B 端设计中常使用的导航可分六种类型:
其中全局导航联结了系统的所有板块,从系统整体为用户提供定位与导航,允许用户在系统浅层进行横向移动。全局导航是用户使用网站功能的第一触点,和首页内容一起塑造了用户对网站的第一印象。全局导航对用户体验的影响可以归纳为以下几点:
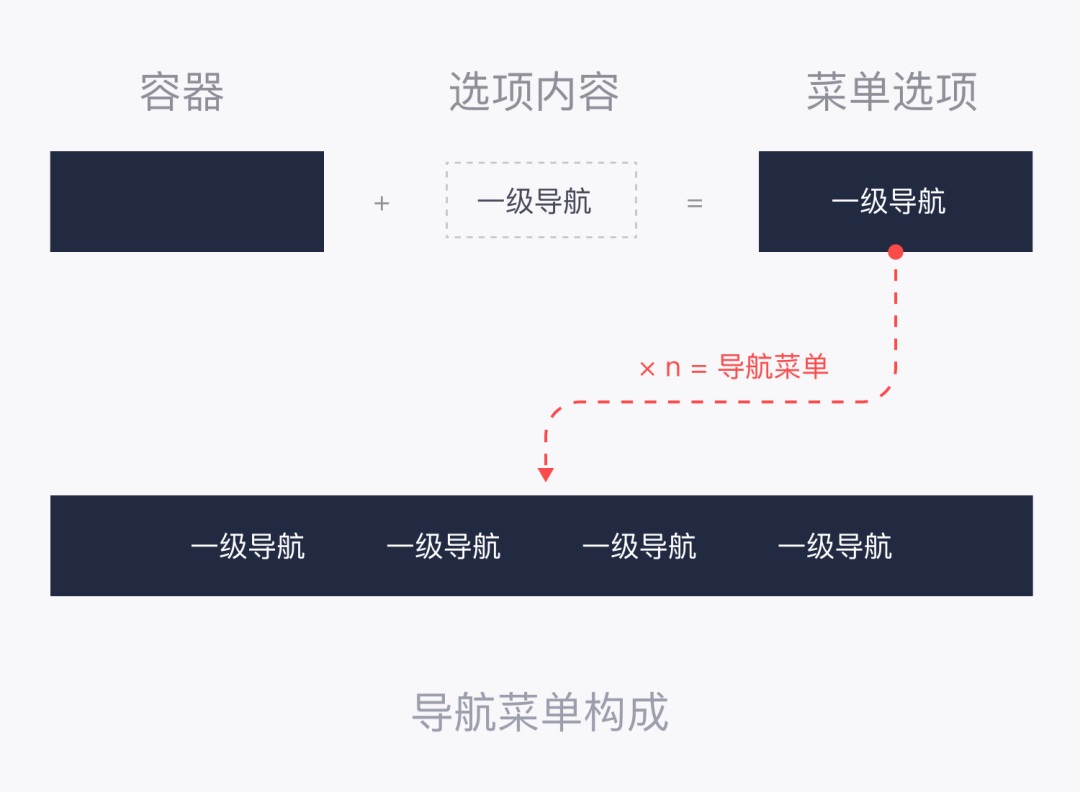
二、全局导航的基础样式1. 导航菜单的构成 导航菜单由多个菜单项集合而成。
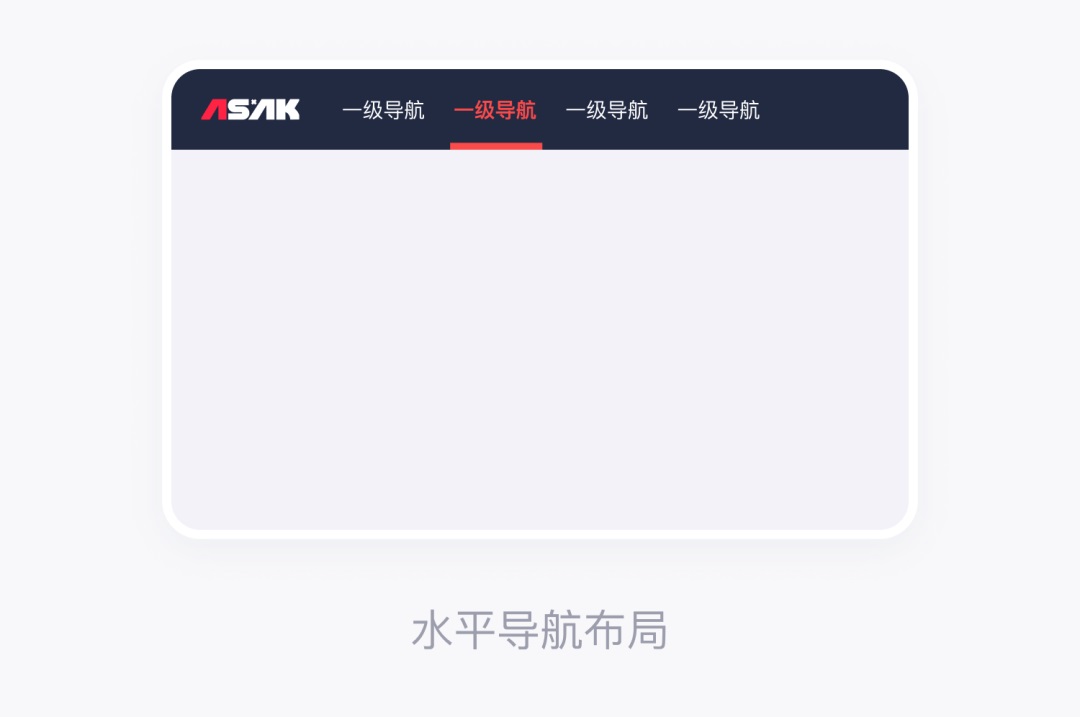
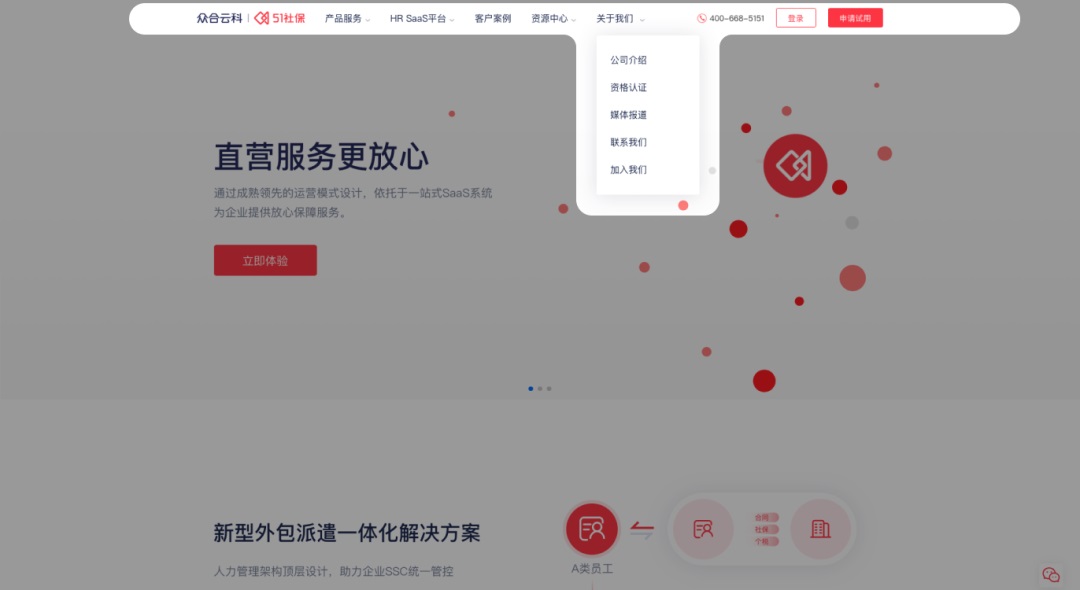
在页面浏览过程中,用户的浏览动线是从左上到右下进行扫视,因此全局导航普遍被放置在页面顶部,或者页面左侧,由此产生了常用的几种全局导航菜单范式。 2. 水平导航菜单 导航菜单放置于页面顶栏,横向水平延展。其中选项优先级从左到右递减。
优点
缺点
适用于:导航菜单数量较少的场景;内容向下延展的长页面,如官网页面 3. 垂直导航菜单 导航菜单放置于页面左侧栏,纵向垂直延展。其中选项优先级从上到下递减。
优点
缺点
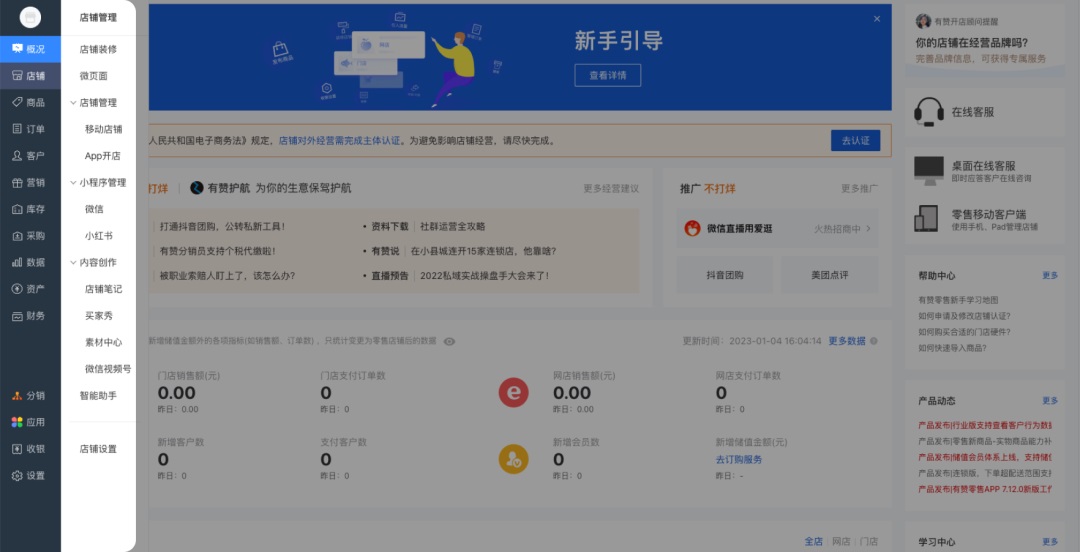
4. 混合式导航菜单 同时使用水平导航菜单和垂直导航菜单。通常顶栏为一级导航,承载全局类目和功能;侧边栏为二级导航,提供具体网站架构和功能。
优点
缺点
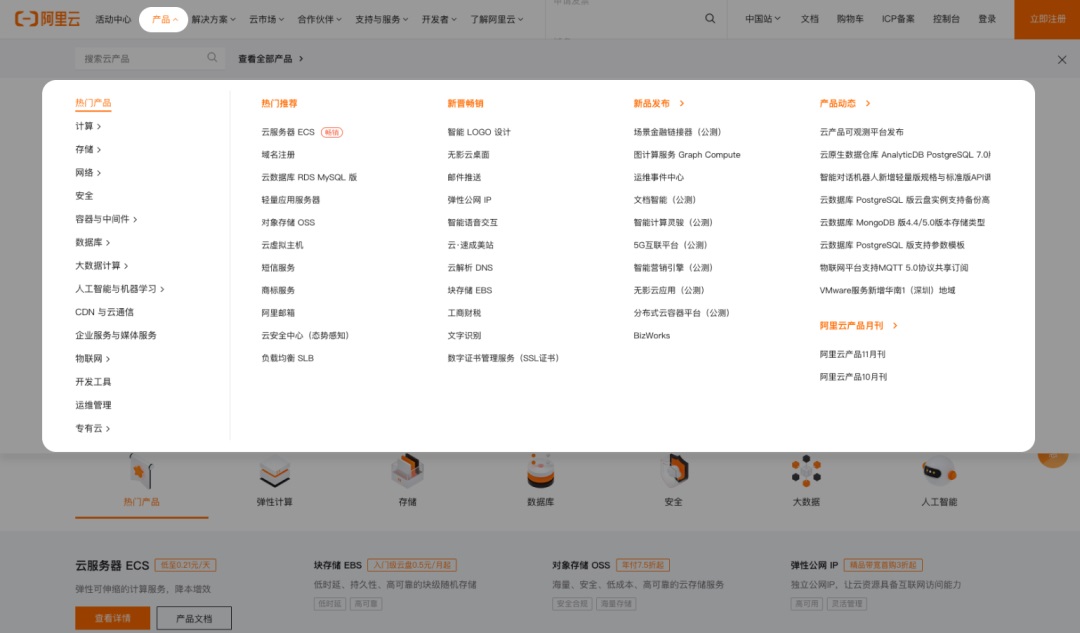
适合量级大,复杂度高的的系统,如各种云服务后台。 三、全局导航的拓展能力1. 弹出 为了容纳更多的信息量级,hover 在一级导航下可以弹出二级菜单。 顶部导航/侧边导航的不同弹出方式:
当二级菜单内容过多时,也可以像各种云服务网站一样弹出站点地图。但需要对二级导航进行合理分类、规划,否则影响用户信息搜寻速度。
2. 搜索 当二级导航过多时,增加搜索功能可以帮助用户更快速触达入口。
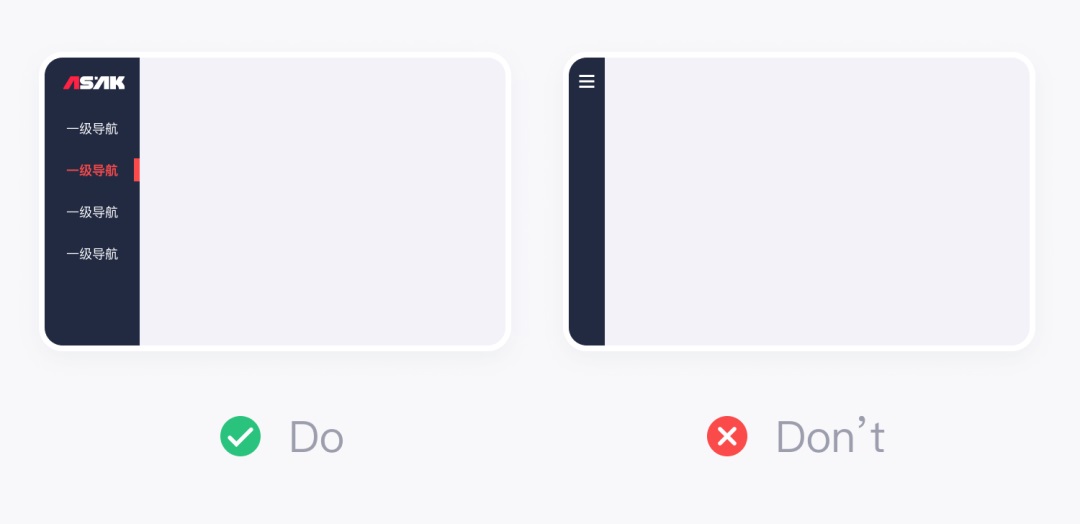
四、设计建议用户使用导航菜单是一个信息寻觅的过程,包括信号捕获、行为实施、反馈与评估等流程。在系统设计时需要注意全局导航的可用性,确保用户快速找到目标入口,提高系统使用效率。本环节将从导航使用体验出发,对全局导航的设计要点进行归纳总结。 全局要有足够的视觉权重,默认折叠全局导航会使用户难以发现入口。一般默认侧边栏展开,不需要时收起。
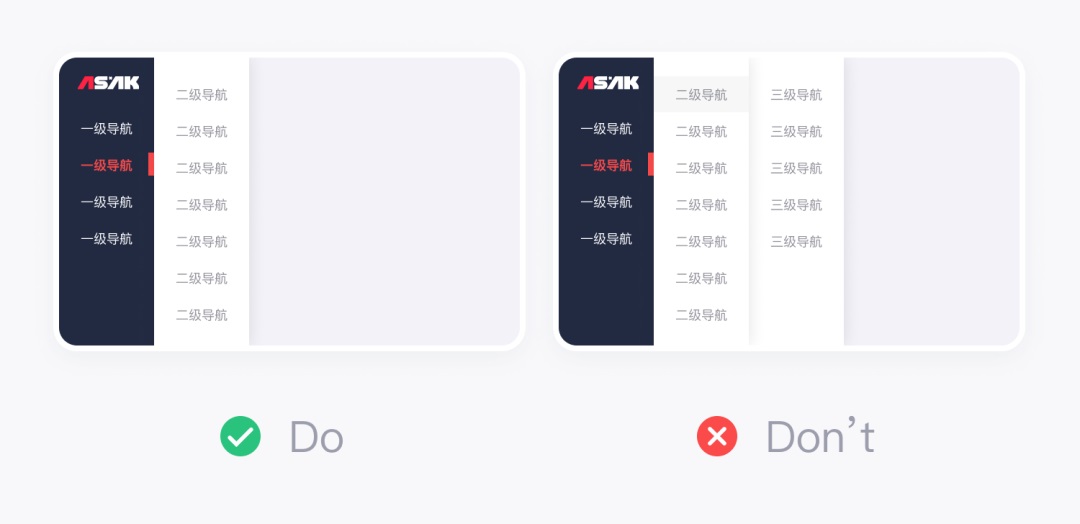
保持结构简洁,若导航层级过深(如三级导航及以上)可见性将大大降低。
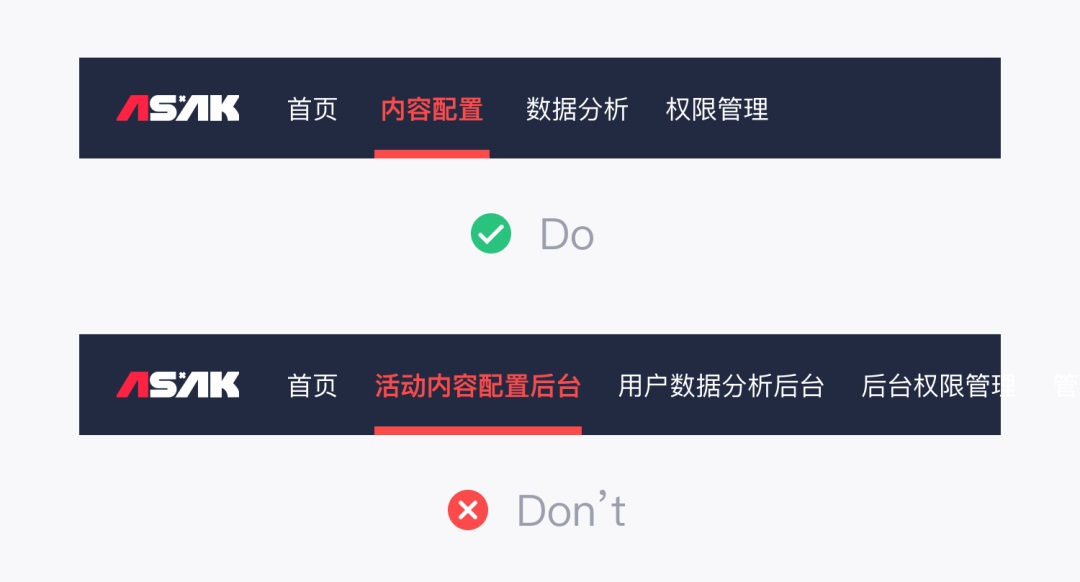
控制水平菜单选项数量,避免过长溢出,同时需要考虑未来业务的可拓展性。
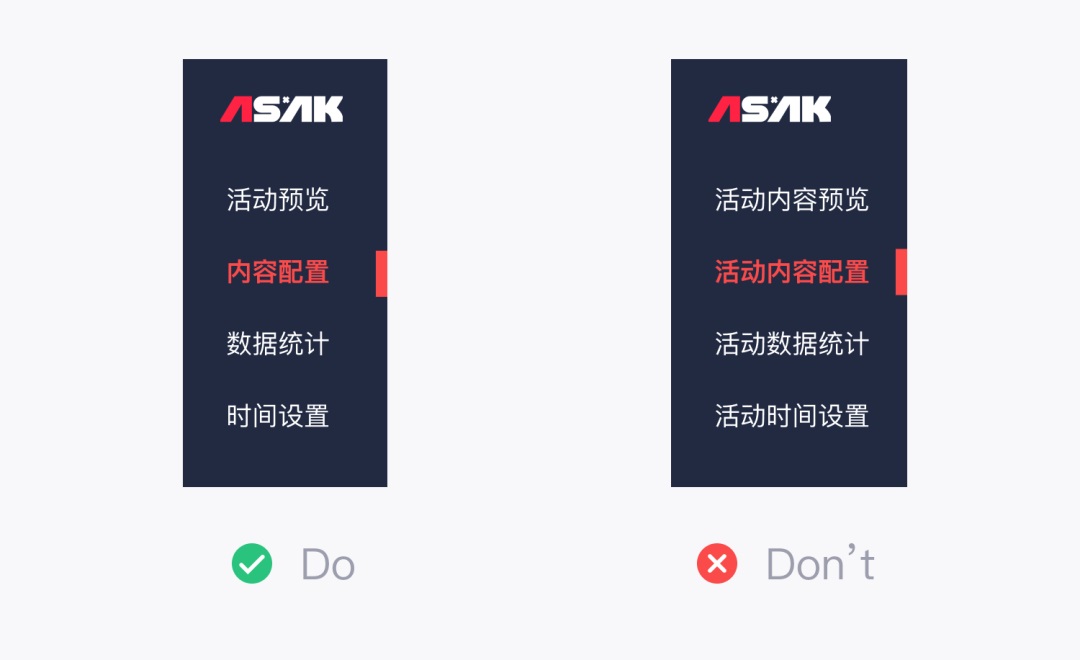
保证可读易于扫视。菜单选项名称保持辨识度,避免大量使用重复文本。
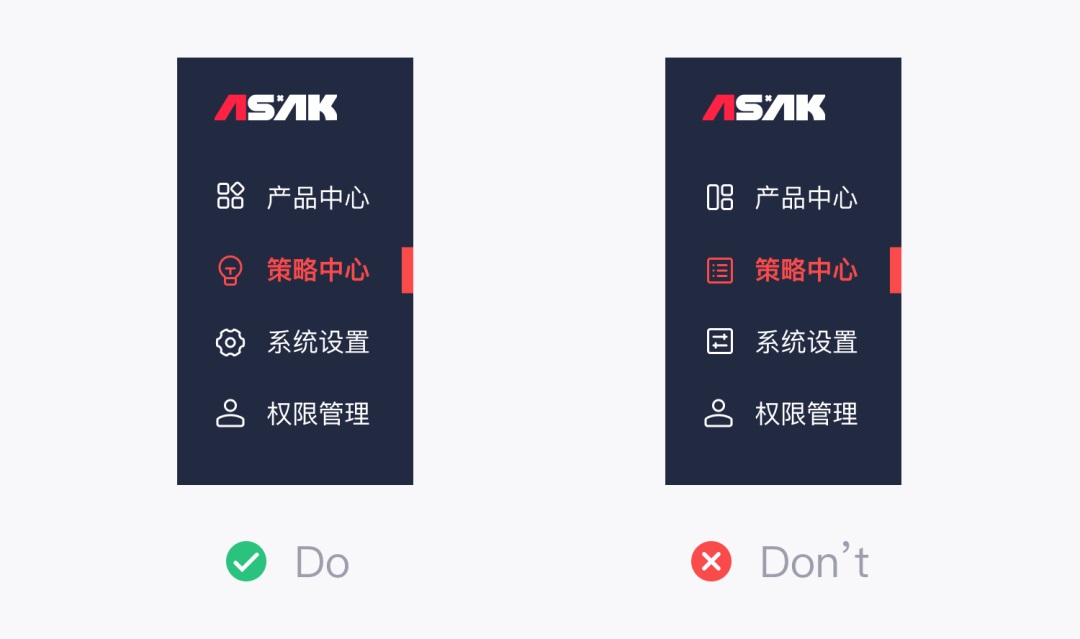
准确映射内容,跳转页面的可预见性,采用易于理解和识别的名称/图标。
五、小结全局导航是 B 端系统中不可或缺的一环,目前已经有非常成熟的设计解决方案。水平菜单和垂直菜单都很大程度上平衡了界面简洁和功能实用,在 B 端系统得到广泛应用。 在系统设计前期,需要根据内容整体框架和页面布局,选择合适的导航菜单类型。在全局导航的具体设计中,则需要着重考虑提高菜单选项的可见性和用户使用效率。 最后,用户的交互行为不仅依赖当下的界面外观和内容,还依赖用户的先验知识和使用经验,因此优秀的导航系统应该与用户的心智模型相匹配。 欢迎关注作者的微信公众号:「应谋鬼计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论