超全面的B端设计规范指南(一):基础组件

扫一扫 
扫一扫 
扫一扫 
扫一扫
新的一年,先祝大家运势涨如脱兔,因为年前和过年这段时间工作没那么忙,就抽空继续整理了一些工作中对B端设计的总结,希望可以带给需要的人一些启发。如有纰漏,欢迎各路大神指正。 上一篇说到了设计原则,接下来我们讲讲 B 端常用组件的内容。 超全面的B端设计规范指南(一):设计原则前言B 端设计离不开设计规范这个话题,而做好设计规范是一个庞大复杂工程,很多人对这些处于一知半解状态,在这个系列文章里我通过结合自己平时的项目案例来谈谈自己对 B 端设计规范的一些理解,希望可以带来一些启发。 阅读文章 >谈到 B 端组件,很多人的印象是多且杂,想要全面准确的熟悉这些它们,需要我们对它有个合理的归纳总结。可能每个人会从不同的视角去做这件事情,我一般是按照使用场景去对组件分类整理。
下面我们根据这个分类框架来逐个聊聊这些组件。 一、基础组件说到基础组件,我想再将其细分成两个大类:一类是通用组件;一类是栅格/导航。怎么去更深刻的理解这两类的区别呢,我们可以打个这样的形象比方:
通过这个比方我们不难理解,栅格/导航是先给页面定下了基本框架,而通用组件则是在这个框架基础上搭建页面的所用到基本元素。 1. 通用组件常见通用组件一般包含:色彩/字体/间距/圆角/分割线/按钮。需要注意的是,通用组件看起来似乎很简单,但却是决定产品品牌调性、界面细节品质的重要因素,在设计过程中需要引起我们的高度重视。 色彩 色彩可分为主色,功能色,中性色三类。下面谈谈这三类颜色如何配置,以及如何定义这些颜色梯度。 ① 主色 主色的选取 主色作为产品的主要色调,在选取时应当优先选择品牌色,但有一点要注意的是 B 端和 C 端不一样,B 端一般不适合采用暖色系作为主色,如果品牌色为暖色调,则尽量考虑另选取一个冷色系作为主色,原因有两点:一是为了避免和警告、错误色冲突,产生歧义;二是冷色系带有商务、专业、冷静的情感,更符合 B 端产品调性。 同时主色选取应避免高亮、荧光色、灰调高的颜色。
主色的应用 主色在设计中常见的应用包括可交互、选中状态、可视化、插图、图标等场景。
② 功能色 功能色主要用于页面表征状态,常见有成功色、警告色、报错色等。 成功色 主要用于操作结果成功提示以及标签配色等。
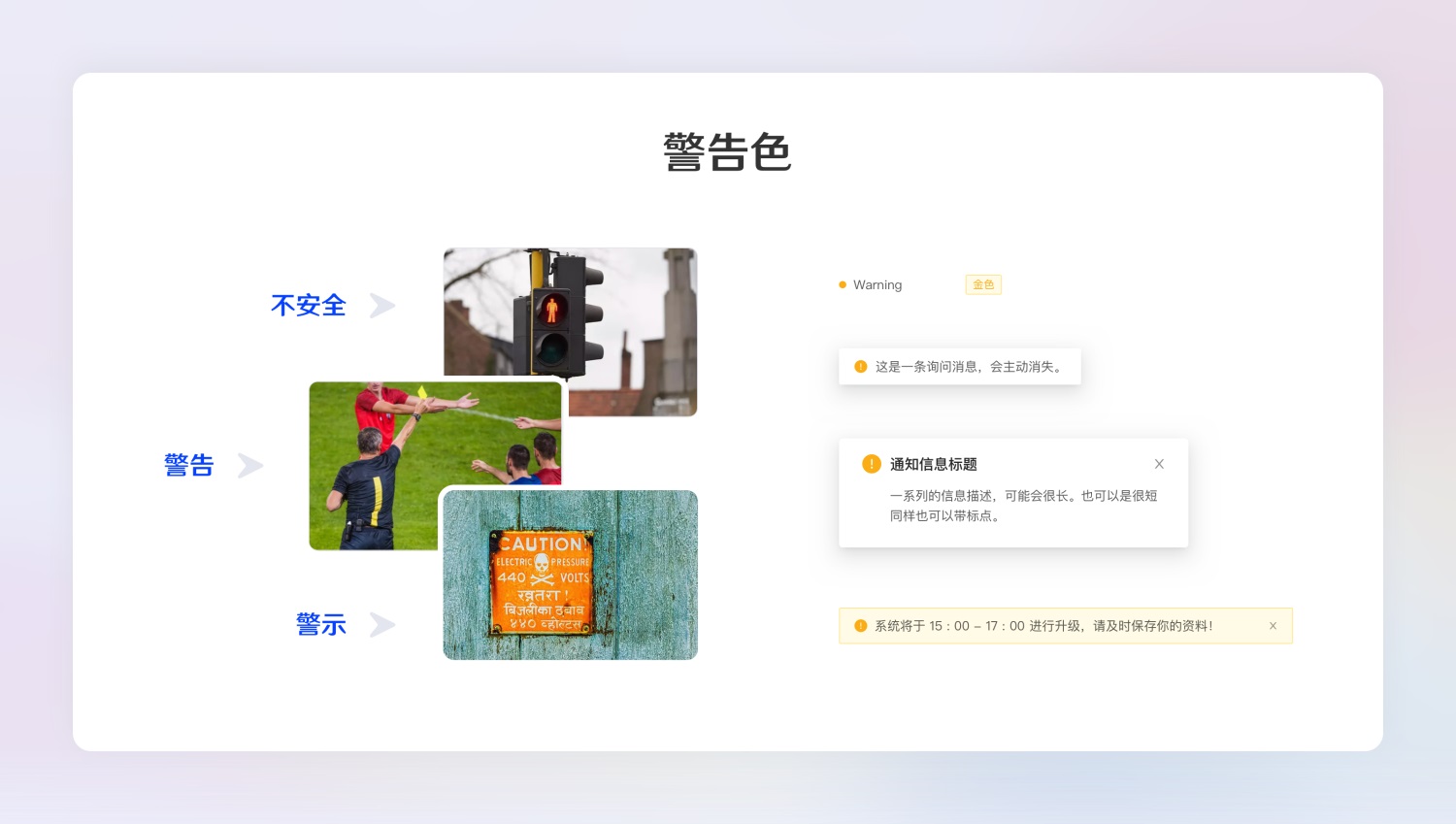
警告色 主要用于警告提醒功能以及标签配色等。
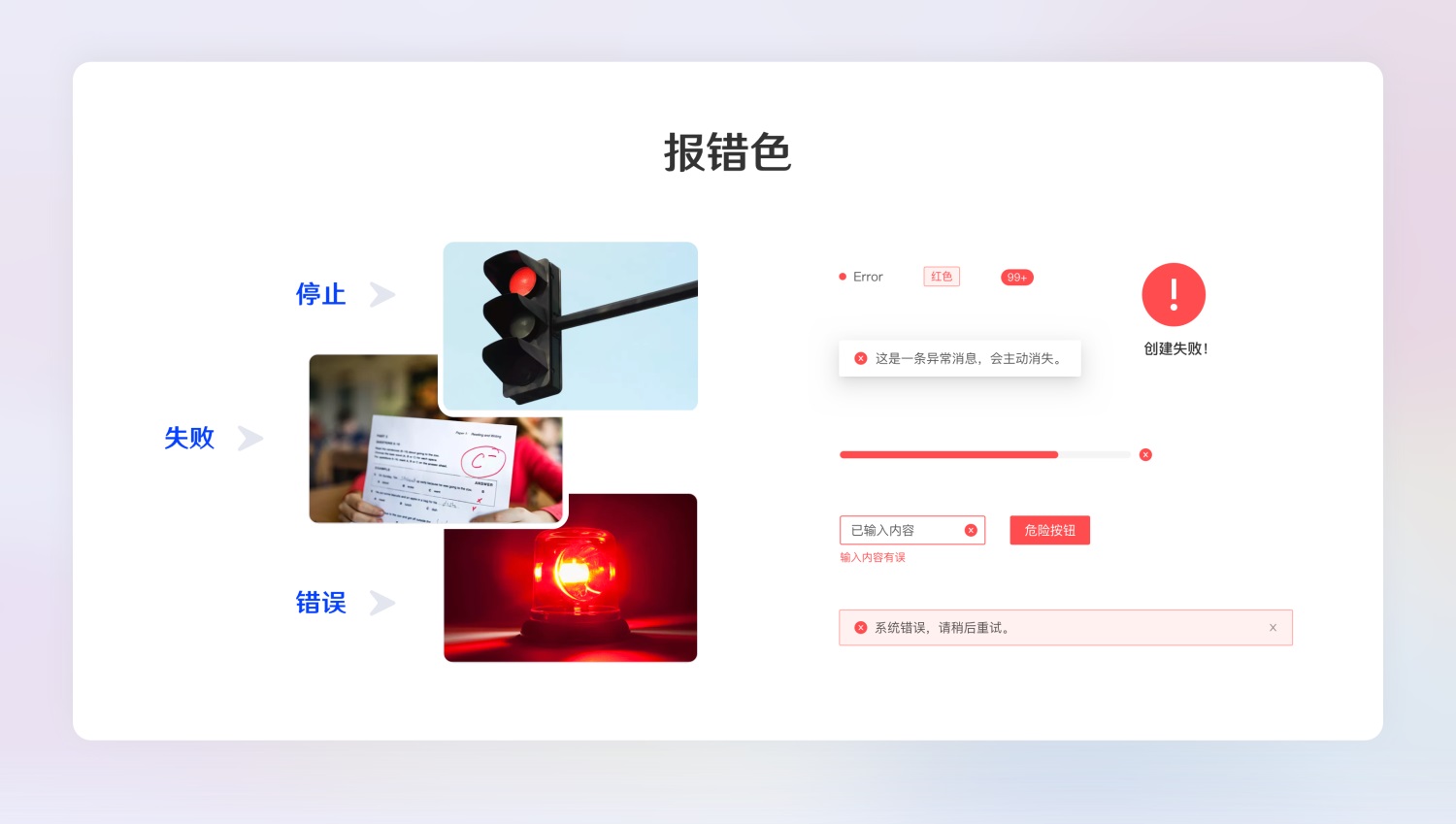
报错色 主要用于系统报错提示、圆点提示、以及标签配色等。
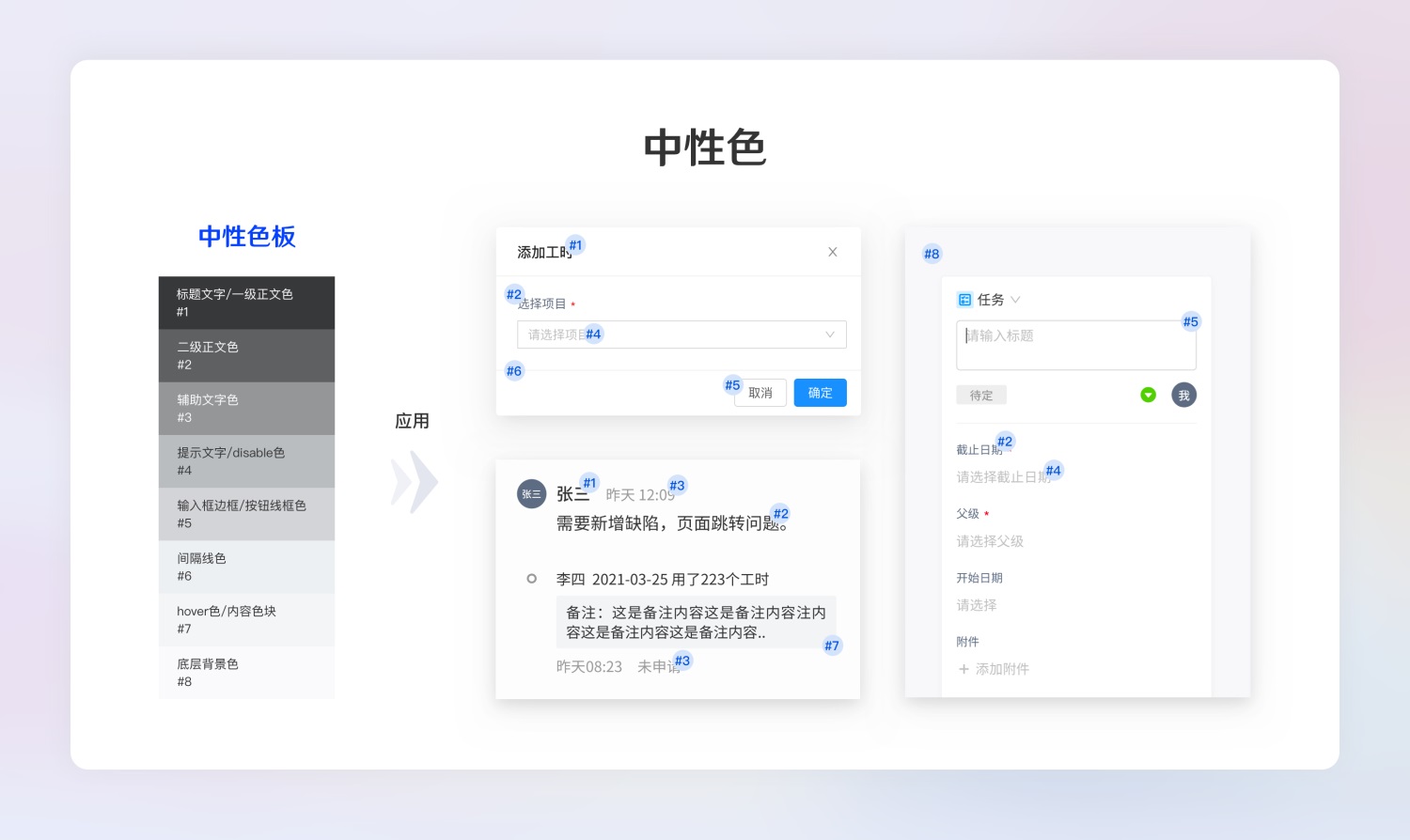
③ 中性色 中性色在页面设计中应用非常广泛,从线条到文字再到图形等等都可以见到它的影子。
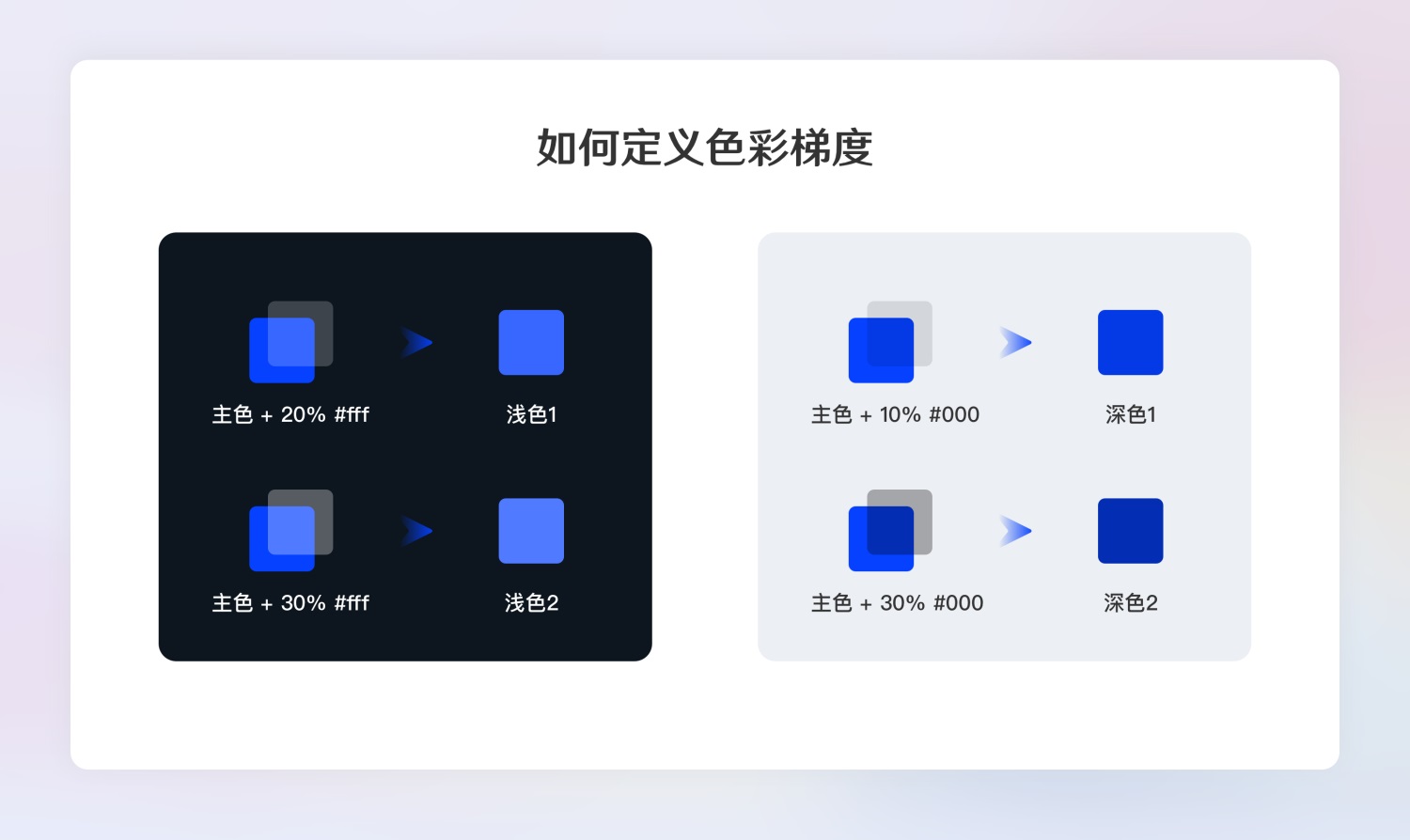
④ 颜色梯度 选取好了颜色后,怎么去更合理的定义每个颜色的梯度呢?(这里主要指对主色以及功能色定义梯度) 我的方法是给颜色加一层半透明黑/白遮罩,当我们需要浅色,通过调整白色遮罩透明度得到合适颜色;而当我们需要深色时,则通过调整黑色遮罩透明度得到合适颜色。
这样定义颜色梯优点是后续如果需要更改配色,只需一键替换全局色即可,大大提高工作效率。
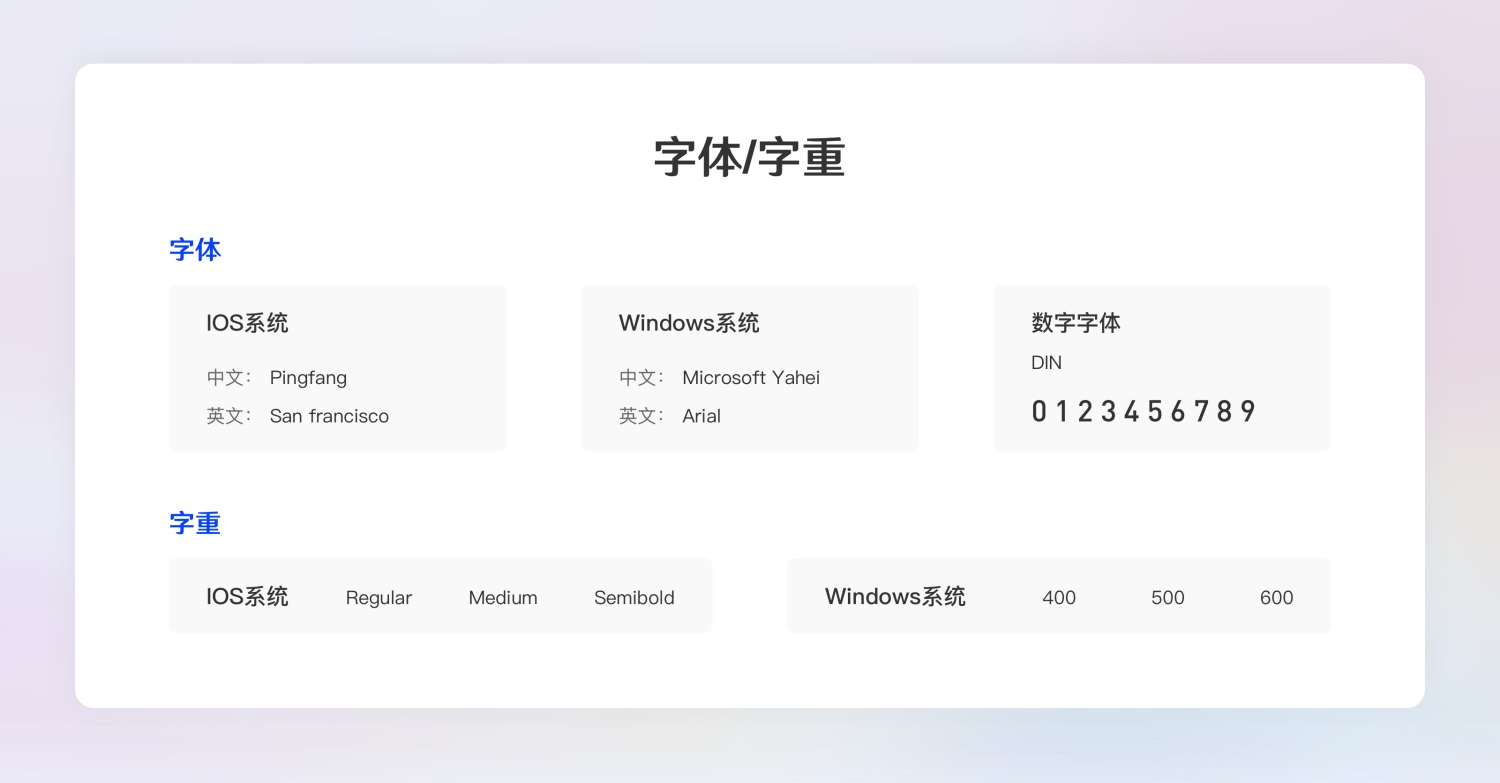
文字 文字规范包含字体、字号、字重、行高等。 ① 字体/字重 B 端字体/字重一般按照如下规范即可:
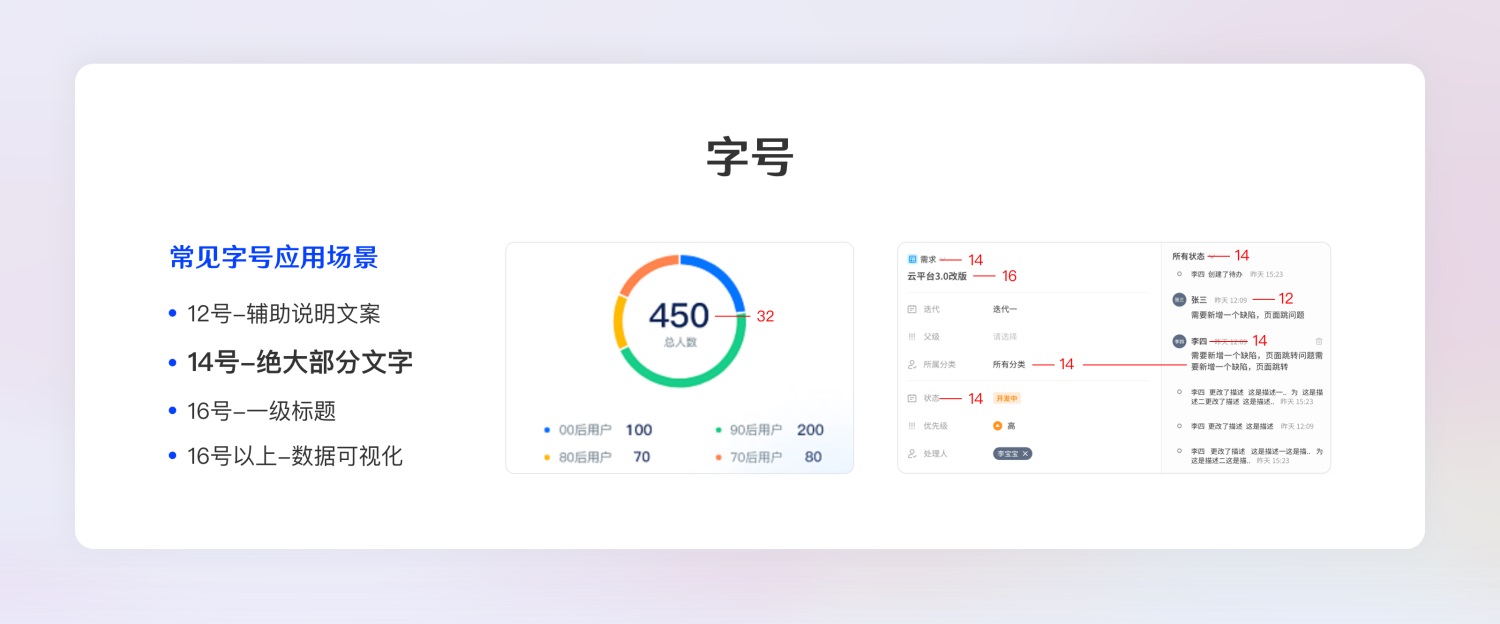
② 字号 不同于 C 端,B 端在字号选择上应当尽量保持克制。研究表明,Web 端上正文字号为 14 时,可以带来最佳阅读体验。因此在字号选取上应尽量优先选取 14 号字。如果想要区分文字层级,优先级从高到低的手法应该是颜色、字重、字号,也就是说一般尽量不采用字号大小区分文字层级。
③ 行高 行高可以参照下面的公式或行高参照表快速获得,如果通过公式算出行高非整数或非偶数,可就近取偶整数。
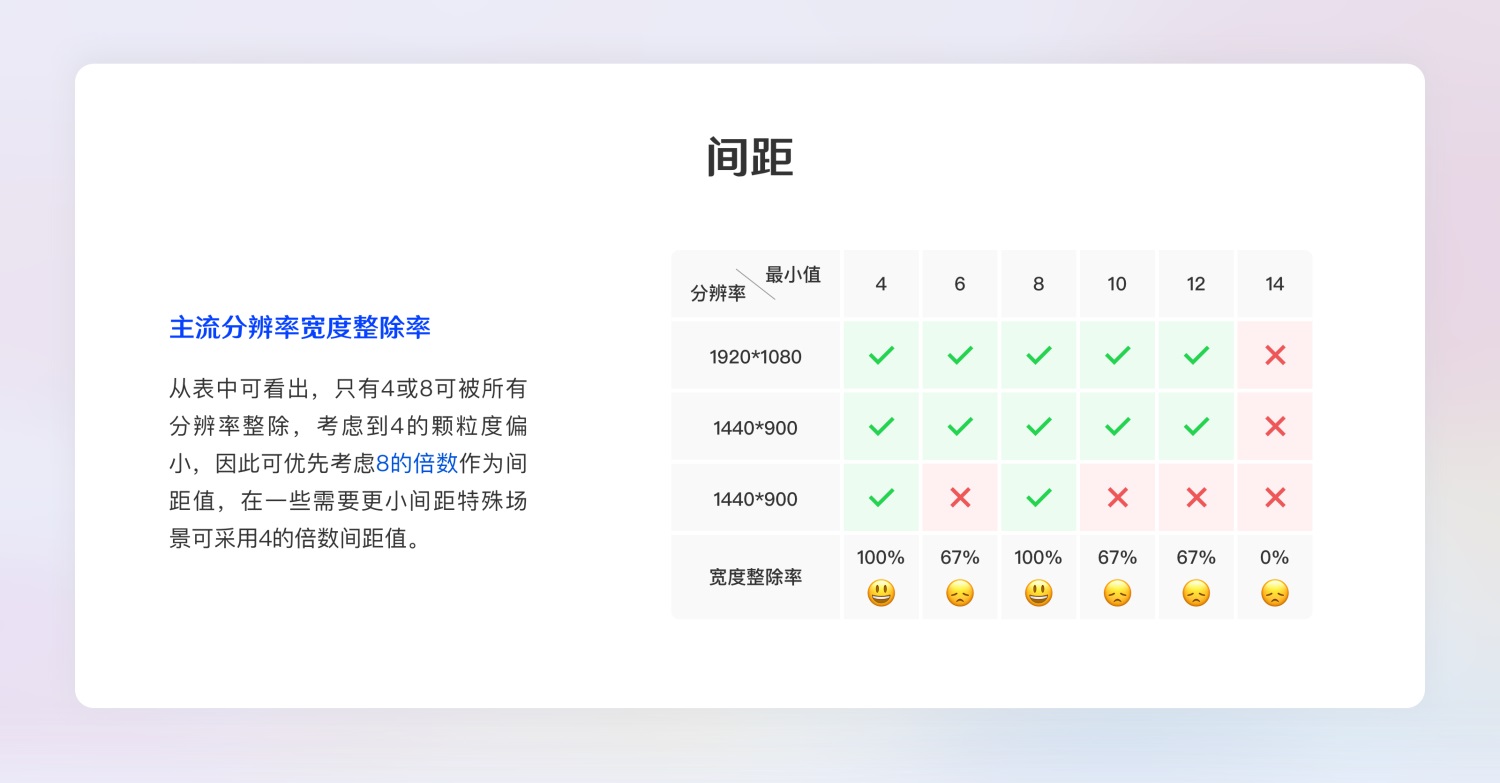
间距 关于间距取值,在目前主流屏幕分辨率下,只有 4 或 8 被整除率最高,考虑到 4 的颗粒度偏小,因此可优先考虑 8px 的倍数作为间距值,在一些特殊场景可采用 4px 的倍数间距值。
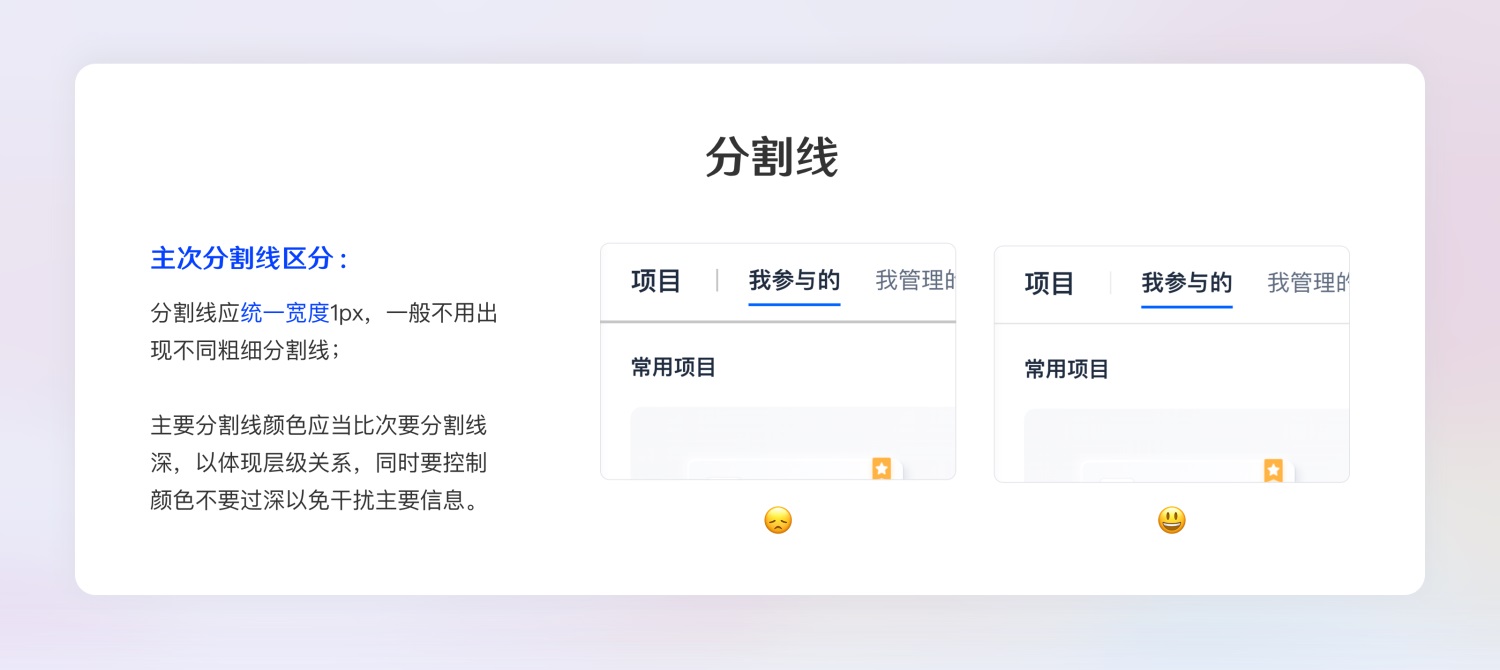
分割线 分割线宽度一般统一为 1px 即可,同时注意颜色不可过深,以免干扰主体信息。如果需要不同层级分割线,可用颜色深浅来区分。
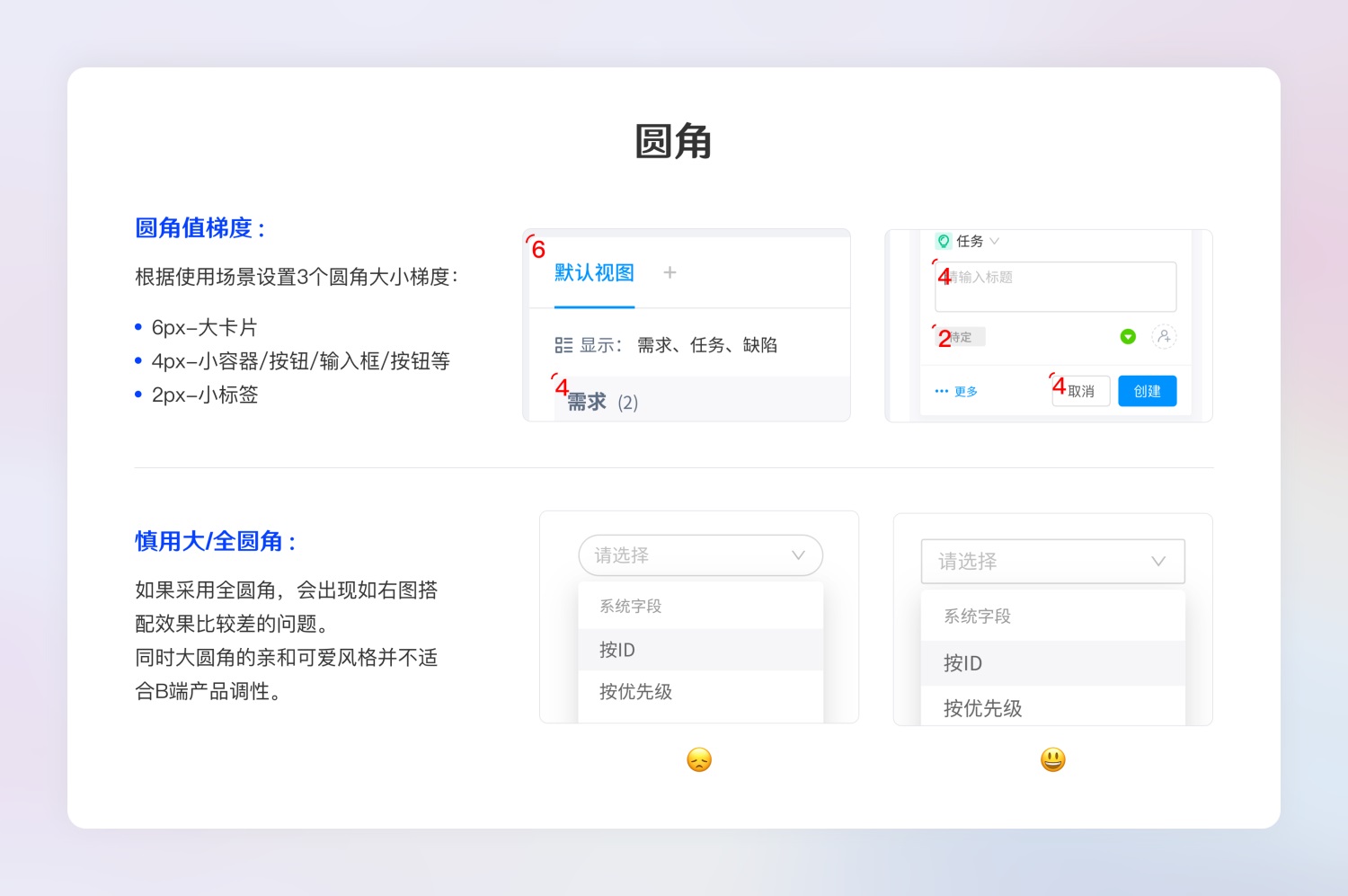
圆角 圆角大小一般根据使用场景控制在 2-3 个梯度即可,既不能全部统一一个圆角值,同时也不适合出现过多圆角值。同时圆角值不要过大,建议控制在 2-6px,以符合 B 端产品严谨专业调性。 按钮 这里从按钮的大小/状态/排放位置几个纬度来讲。 ① 按钮尺寸 按钮高度一般情况下可以设置 3-4 种尺寸按钮,足以满足各种使用场景。至于按钮宽度,我们一般定义一个最小值,当超过最小值时,可设置 padding 值,按钮宽度根据内容自适应。
② 按钮状态 操作按钮过程中,按钮会呈现不同的交互状态。
③ 按钮位置 对于主次按钮组合,主次按钮排放位置应该怎么规定呢?可分为两种场景:一是当为从左到右阅读顺序时,主要按钮应当排在次要按钮左侧。二是当为从右到左阅读顺序时,主要按钮应当排在次要按钮右侧。而当一些特殊场景与这个原则冲突时,应权衡优先级做出取舍。
2. 栅格/导航熟悉通用组件后,我们要通栅格/导航来确定产品页面框架。 栅格 栅格可以有效地保证设计的一致性、让页面布局更具规律,并提高团队协作效率。应该如何设计栅格呢? ① 栅格区域的划定 我们一般习惯将页面从下到上划分为背景层、全局控制层、内容层、临时层,而栅格区应当用在内容层。以下为常见几种页面布局栅格区的划定。
② 栅格自适应规则 随着页面宽度变化,一般来说是通过栏宽变化实现自适应。
③ 栅格栏数的确定 根据页面内容丰富程度,栅格栏数一般定 12 或者 24 栏,考虑到 B 端产品功能往往比较复杂,建议采用 24 栏即可。
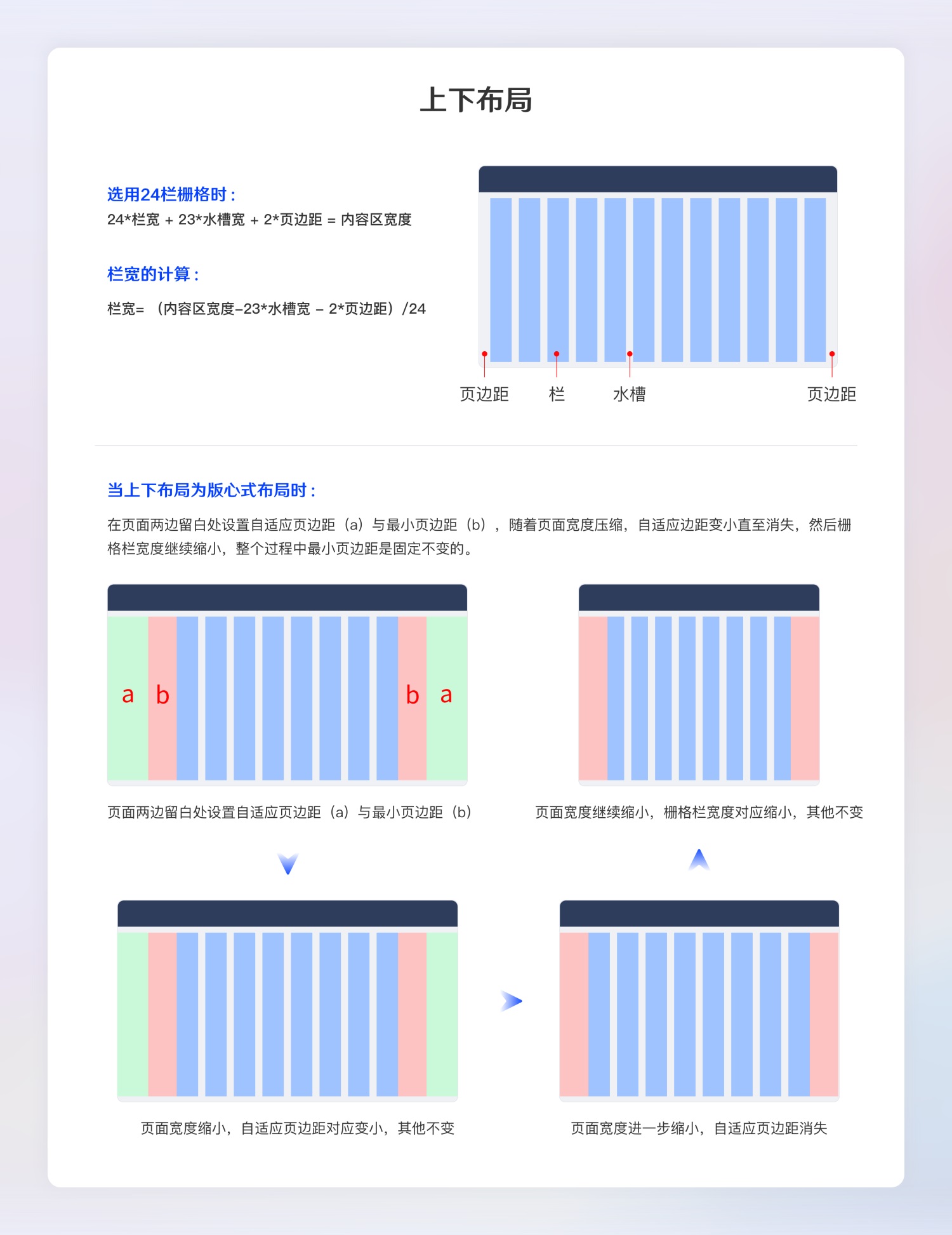
④ 上下布局栅格
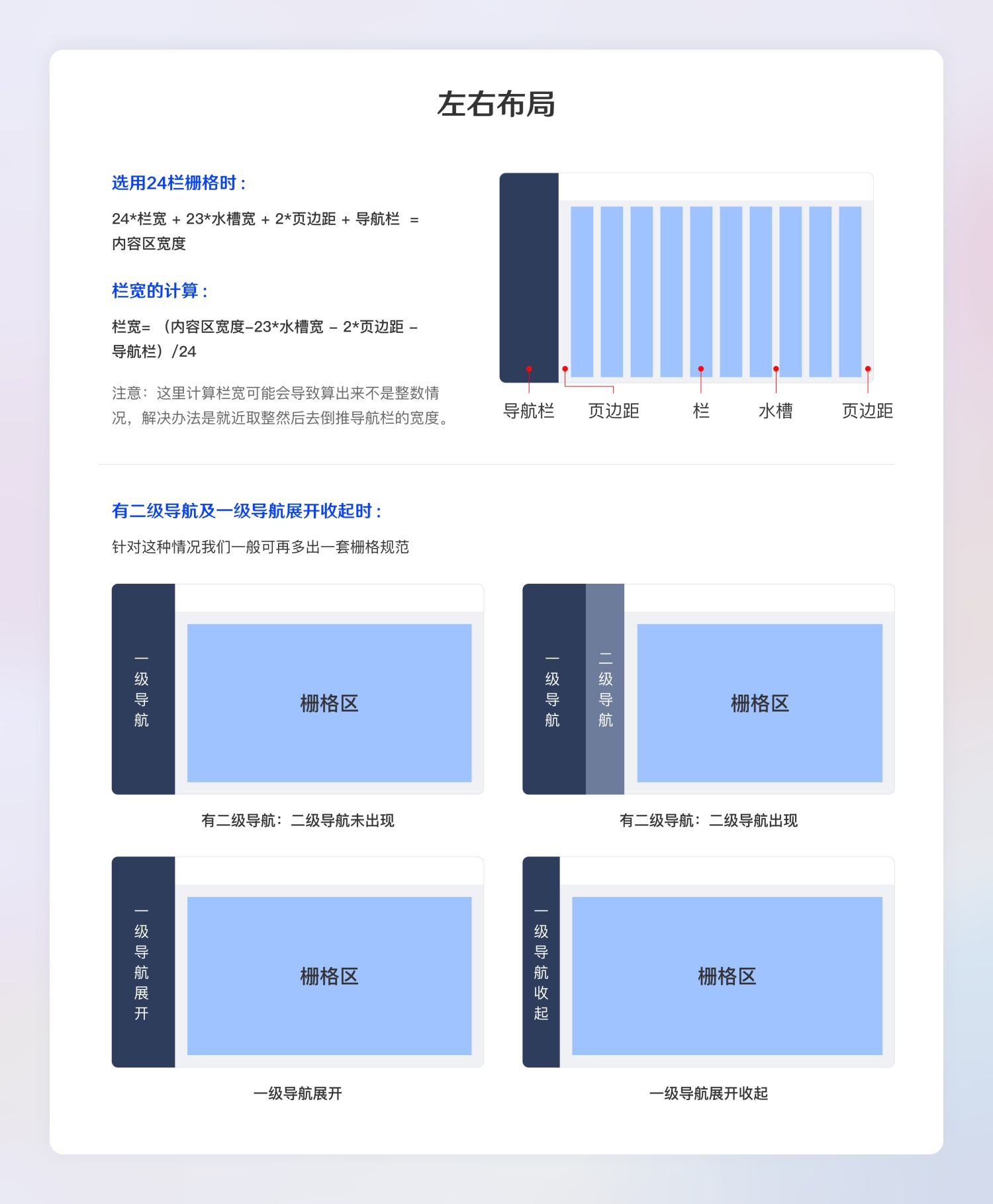
⑤ 左右布局栅格
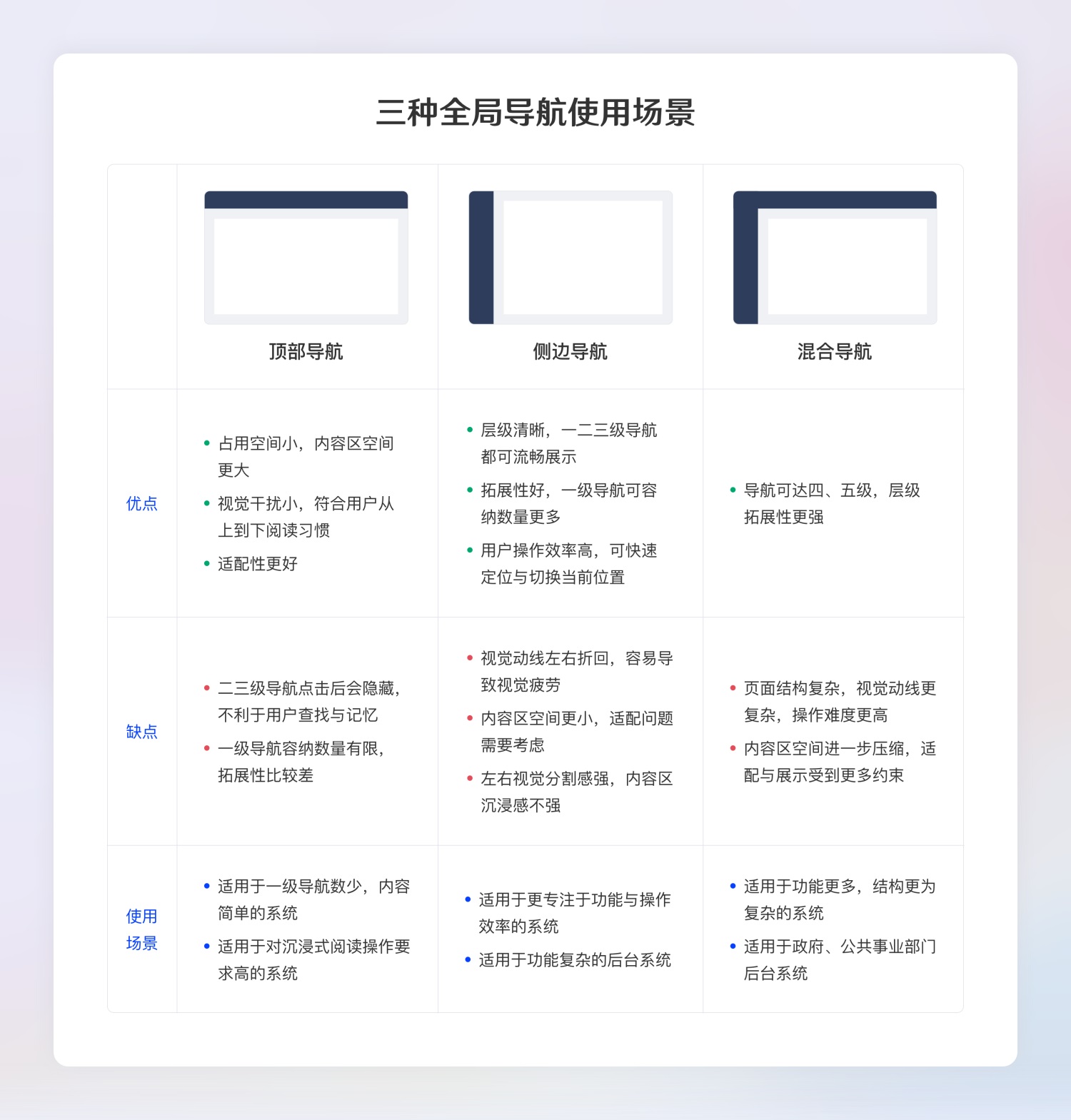
导航 导航可分为全局导航与局部导航。 ① 全局导航 全局导航包含顶部导航、侧边导航、混合导航。
这三种导航样式各具特点,应结合产品特性选择合适的导航样式。这里要注意的一点是,当产品可用性和用户体验产生冲突时,应优先保证产品可用性。
② 局部导航 局部导航包含面包屑、标签页、步骤条、分页器。 面包屑 面包屑导航的作用是告诉用户当前页面在系统层级结构中的位置以及父子级页面间的关系,并且可以快速回到上几级导航。
标签页 标签页可以帮助用户在一个页面实现快速切换不同内容,提升单个页面内容扩展性。可分为基本样式、标签样式、卡片样式。
步骤条 当任务复杂或者存在先后关系时,可将其分解成一系列步骤,这里就会用上步骤条。步骤条是引导用户按照流程完成任务的导航条,作用包含 3 点:一是让用户对操作流程长度和步骤有个预期,二是明确知道自己目前所在步骤,三是可以对用户的任务完成度有明确的度量。 步骤条一般分为横向与纵向两种样式。
步骤条小 Tips:当步骤条中有操作难度偏大的内容时,为了提高用户操作完成率,我们可以考虑把其放在靠后的步骤中,原因是用户前面已经完成了大部分简单操作,后面碰到高难度操作后,出于损失厌恶心理,不会轻易放弃操作。 分页器 当有大量内容需要展现时进行分页加载处理,分页器作用是可以让用户清楚的知道自己所要浏览的内容有多少页、当前所在页码、快捷前往目标页码。 分页器一般分为迷你、简易、自定义三种样式。
妙用分页器小 Tips:当表格中需要对数据全选操作时,为了提高操作效率,可将自定义每页跳数调到最大。例如一共 100 条数据,默认每页 10 条数据,要完成全选需要点击 9 次翻页,10 次全选(表格的全选框勾选后一般只选中当前页面全部数据,而不是所有页面总数据),当把每页条数调整为 50 后,则只需翻页 1 次,点击 2 次全选即可。 到这里关于 B 端的基础组件就全部梳理完了,后续我们就来揭开展示组件的神秘面纱。 部分参考资料:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论