超多知识点!UI设计师必会的组件库构建指南!

扫一扫 
扫一扫 
扫一扫 
扫一扫
前言 在设计系统中,大家最熟悉、最常用的应该就是设计组件了,它包括文字、图标、按钮、输入框、表单...等一系列构成界面的小元素,而这些小元素的结合体就是笔者要讲的组件库。合理使用组件库能保持界面视觉效果的一致性,让开发高度还原,还为业务带来一致的设计语言,大大提高了团队的工作效率。本文将从组件库的概念、重要性、构建思维及构建流程等多方面深度解析,希望能帮到大家。 一、组件库的基础知识1. 为什么需要组件库 当我们在设计某个界面的表单时,确定好输入框的大小、描边、色值等属性后,并没有形成可复用的组件,那么在后续其他界面中需要再次用到表单,就只能重新画、或者找到之前已做好的界面拷贝,很容易疏忽数值、混淆属性,出错率极高。如果需要统一调整尺寸或色值,就要每个单独修改,对于稍大点(上百或几百个界面表单排查)的项目来说,重复无功的劳动简直是一场灾难。
不难看出,一次性设计会将设计师沦为只忙于画图的工具人。若事先将已有组件形成组件库直接调用,既能提高设计输出效率、也能确保整体视觉效果的统一性,将省出来的时间更多投入到业务需求思考中,提升设计价值。 2. 什么是组件库 组件库是将界面中具有通用性的元素组件/控件进行归纳整理,形成统一规范的组件集合,以此达到快速复用、批量修改的目的。 组件库是一个强大的工具库,方便设计师随时调用,对其中一个元素的修改都会将这个已调用过的组件同步更新,非常利于团队之间协作,它通过清晰、标准化的引导帮助设计师和研发高效一致的创建大量应用,确保了用户体验的一致性。
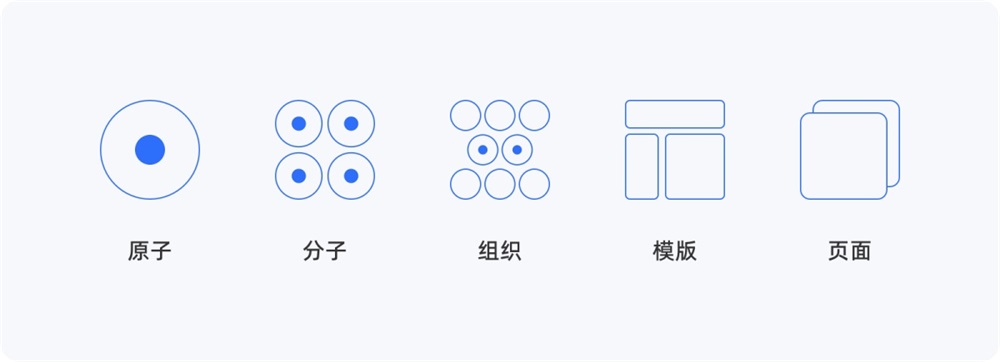
3. 结合原子方法论 在 2013 年,前端开发工程师 Brad Forst 在《Atomic Design》一书中提到:“化学世界中,所有的物质都是由原子构成,原子组合构成分子,分子组合构成有机物,最终形成宇宙万物”。Brad Forst 认为,设计组件应该由原子、分子、组织、模版、界面 5 个内容层面构成,最终构建成一张完整的产品界面。
关于原子方法论,这里只做简单了解,后续会单独出详细的文章。 也可以看这篇: 上万字干货!设计师必读的原子设计完整指南「我们不设计页面,我们设计构成元素的系统。 阅读文章 >二、组件库的作用1. 保持一致性 在一个产品中,每个业务都要基于不同的场景去传达信息,多样化的场景在设计表现上会有所不同,有了组件库的约束,就能让团队在既定的框架内按照统一的规范做设计,确保了输出质量,给用户带来一致性的体验。 2. 新人低成本 当团队中有新成员加入时,不管是初入职场的设计新人、还是经验丰富的设计老手,正式工作之前都需要花费一定的时间成本去了解项目的设计语言,而后才能跟上工作节奏,但有了成熟的组件库作为设计参考,就能够以最低的沟通成本、试错成本实现快速上手。 3. 提升团队效率 对设计师,当产品中有多个页面使用到相同的元素或组件时,可从组件库直接调用,减少重复性设计。对于某个组件有统一修改的需求,只要在组件库单独修改,已共用的组件即可同步更新,实现效率的飞升。对开发,可以将一些常用的组件样式进行封装,在任何页面有需要时直接调用,减少冗余,优化性能,既能降低不必要的工作量以及软件包的体积,还能减少与设计之间的沟通,提升了开发效率,后期的维护也会更方便。 4. 稳固品牌形象 品牌基因的部分板块如颜色、字体、图标风格...等都属于组件库的一部分,一致性的视觉样式能保持设计风格的统一,给用户带来统一的品牌印象,让其更好的记住这个产品。 5. 遵守用户习惯 尽量不要违背用户的惯性思维,如绿色代表安全或通过、红色代表错误或警告、看到放大镜就想到搜索,除非合理的制造差异化或你的产品体量足以改变用户,否则就做好承担用户试错成本的损失。组件化设计能通过一致性的设计表现保持用户固有的使用习惯,减少不必要的思考。
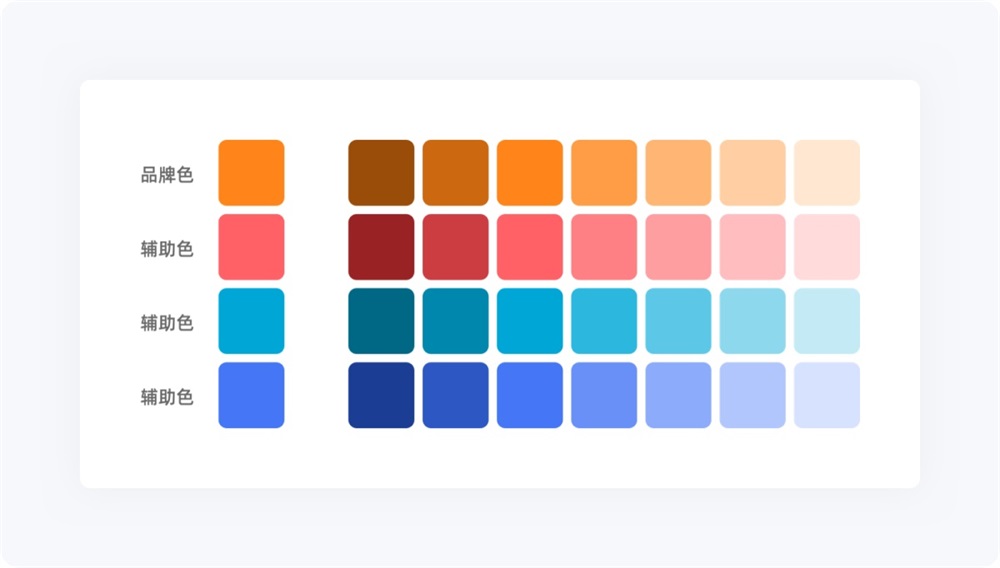
三、元素组件的构成1. 颜色 颜色作为产品设计风格的基本元素,它能建立符合产品调性的视觉形象,并将界面中各信息层级关系梳理清晰,做到视觉上的平衡。首先我们需要按照功能属性对需要用到的所有颜色进行定义,比如主体色、辅助色、中性色、功能色等,并以此提炼出渐变色和色阶,然后将其分组分类命名,方便随时调用。 如何为你的UI制定一套色彩系统?来看这个实战案例!色彩在UI设计中的作用:加深品牌印象与品牌感、引导用户视觉凹增加易读性、区分信息交互的状态、营造氛围传递热度......前言不管是做 UI 设计还是画插画,有很多同学觉得自己是因为天赋不够所以对色彩的敏感度不够,其实不然。 阅读文章 >
2. 文字 文字样式中主要包括字体、字号、字重和行高,针对不同的使用场景分别创建相应的字号与字重,并给文字梯度和属性的使用方式予以描述,用表格整理归类,再加上对应的使用说明。 其他如段间距、字距、缩进、对齐方式等属性使用的较少,可根据实际情况而定,确定好使用频率后再决定是否纳入组件库。 5000字干货!写给新手设计师的UI字体使用指南前言文字是设计中的重要组成部分,就像我们平时看到的海报,里面各种被精心设计过的字体经常会成为视觉焦点,以醒目且个性化方式传达出内容的精髓,最后达到的效果事半功倍。 阅读文章 >
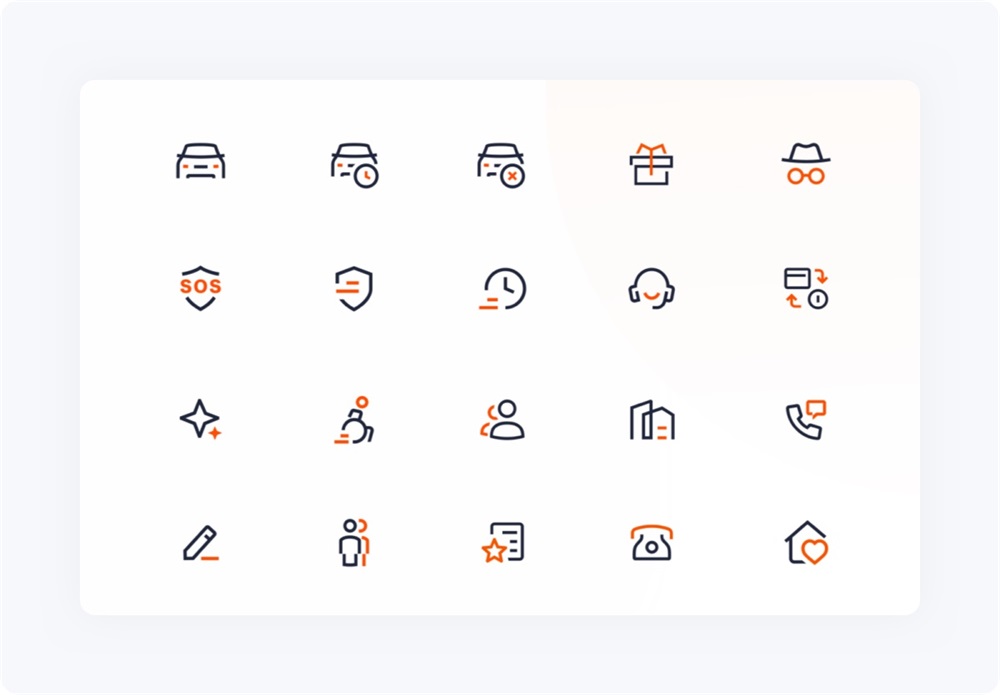
3. 图标 绘制图标时,需用 keyline 栅格来控制不同形状的图标大小,完成后并将其转曲(面性),再定义好常用的颜色,在后续的开发过程中,程序可根据高保真效果图随时切换颜色。 6大章节!图标设计基础知识全方位入门指南前言做好图标设计是一个入门级 UI 设计师的必备技能之一,图标是界面中非常重要的组成部分,在实际的工作中,即便是一些工作多年且有一定经验的设计师,也很难保证自己设计的图标有多么完美。 阅读文章 >
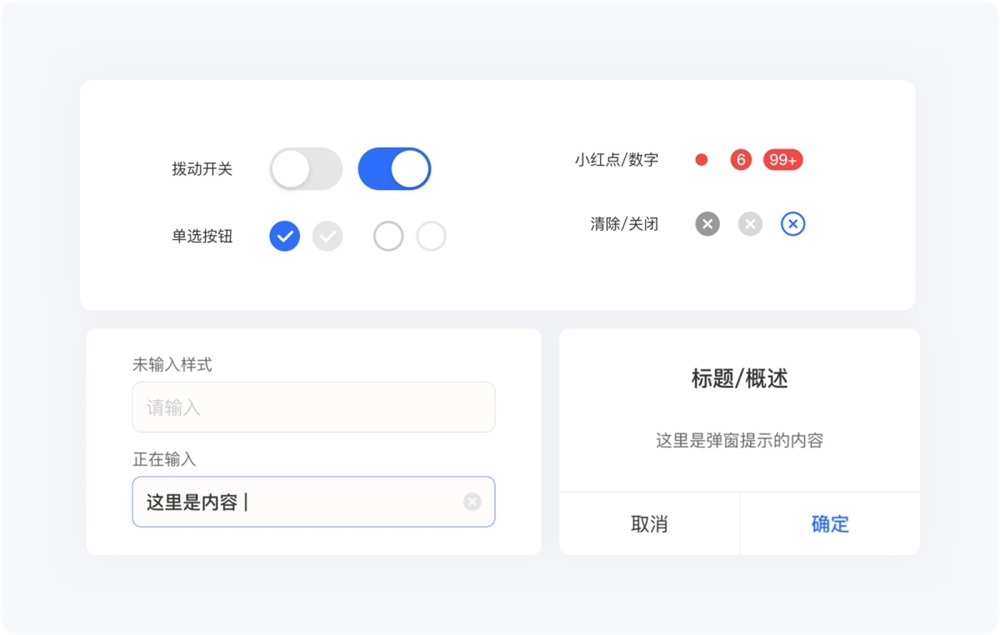
4. 基础组件 参考上述提到的原子方法论,将各个独立元素如原子、分子、组织形成各种组件,在将这些组件进行组合、逐层嵌套,精细化整理归类,最终形成基础组件的创建。例如按钮、弹窗、表单、选项控件...等。 按钮规范:
弹窗规范 : 5000字干货!从5个方面帮你完整掌握弹窗设计方法!前言产品经理:我觉得这里要加个弹窗,你去设计吧。 阅读文章 >表单规范 : 6000字干货!6个方面帮你循序渐进掌握表单设计前言表单是 UI 设计中很常见的元素,不管是 PC 端还是移动端,表单几乎是无法规避的 UI 控件,用户可以通过表单完成线上购物、信息交换、文章订阅等任务,使用范畴极为广泛且牵扯到方方面面。 阅读文章 >底部Tab栏 : 5000字干货!从5个方面帮你完整了解标签栏设计前言标签栏是用户进入 APP 的第一触点,绝大多数以固定在设备底部的形式、让用户在应用中的不同模块之间快速切换。 阅读文章 >下拉菜单 : 5000字干货!四大章节帮你全面了解「下拉菜单」前言下拉菜单是在界面设计中很常用的组件,它以下拉的方式同时展示多个标签并帮助用户缩小选择范围,快速满足用户的选择需求,尤其是一些导航,设计师会很依赖下拉菜单的使用。 阅读文章 >筛选控件 : 4000字干货!五个方面帮你完整掌握筛选功能设计前言“少即是多”是经常挂在嘴边的话题,在设计过程中,设计师们都会想尽一切办法去简化交互流程、组件元素及各种设计属性,让用户使用起来更简单。 阅读文章 >选项控件 : 5000字干货!单选/复选/拨动开关的使用技巧全在这!前言在 UI 设计中,无论从效率角度、还是视觉角度来讲,组件元素始终在界面中扮演着极其重要的角色,其作用主要是提升应用的可用性、易用性,以帮助用户轻松完成任务。 阅读文章 >标签规范 : 5000字干货!从零开始帮你掌握标签设计前言在现实生活中,每个人都会不同程度的给别人、被别人贴标签,这是一种低门槛、高效率的记住一个人/物的有效方式。 阅读文章 >头像规范 : 全面系统!帮你快速掌握头像设计的基础知识前言最真实的例子,当我们在某社交软件将头像设置成帅哥/美女,搭讪与被搭讪的概率会成倍提升,这也是为什么行骗的人总是会先设置一个美女头像(背后抠脚大汉)总能提高成功率的原因,头像的魔力可见一斑。 阅读文章 >小红点 : 用6大章节,帮你完整掌握界面中的小红点设计UI设计中最常见的小红点该如何设计? 阅读文章 >顶部导航栏 : 5000字干货!全方位掌握「导航栏设计」知识点!前言APP 的顶部导航栏(以下简称“导航栏”)对我们来说再熟悉不过了,它是 UI 设计中必不可少的组成部分,几乎每一个页面都会使用到。 阅读文章 >间距规范 : 5000字干货!超详细的保姆级间距设计规范编者注:UI设计中的间距到底是什么,有什么作用,如何合理有效地使用? 阅读文章 >进度条 : 从5个方面入手,帮你设计出优秀的进度条编者按:本文从进度条基础、常见的进度条类型、进度条设计流程、进度条设计原则和常见问题5个方面帮你掌握进度条设计。 阅读文章 >搜索框 : 5000字干货!五大章节帮你掌握搜索设计本文从搜索的基本属性与特征、搜索入口的样式及应用场景、常见的搜索方式、搜索流程状态解析和辅助模块/元素的妙用5个章节,帮你掌握搜索设计。 阅读文章 >消息通知 : 如何提升消息推送转化率?收下这篇超全指南!本文从消息通知的基本知识、消息通知渠道、让用户再开启通知权限的方法、提高消息触达率的小技巧等4个章节,帮你掌握消息推送设计。 阅读文章 >卡片规范 : 超全总结!5个章节帮你完整掌握卡片式设计本文从卡片式设计的定义、设计价值、常见的设计样式、适用场景介绍、设计原则及小技巧五个方面,帮你掌握卡片式设计。 阅读文章 >图片规范 : 5000字干货!让界面设计更出彩的图片使用指南前言在 UI 设计中,配图的好坏将直接影响着界面的品质及用户的视觉体验。 阅读文章 >
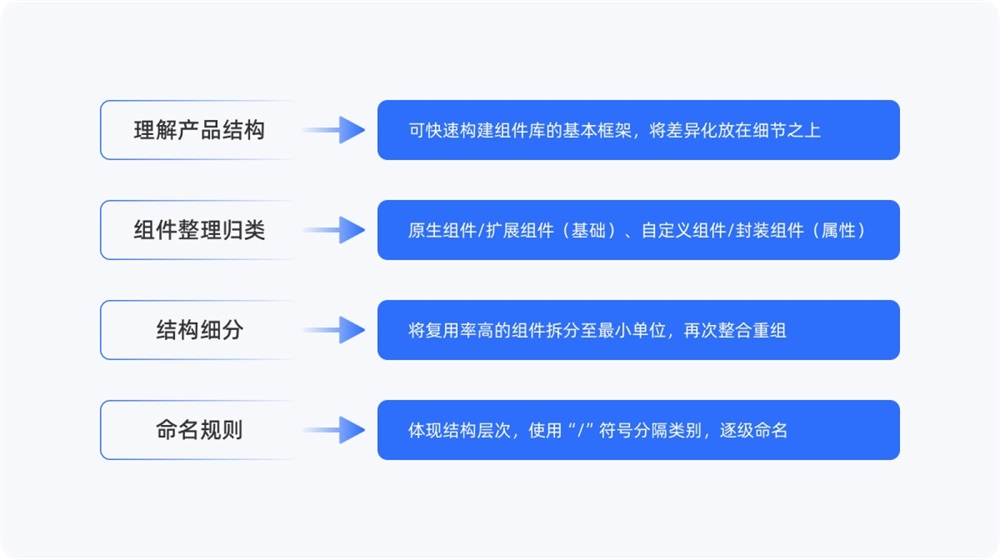
四、组件库构建思维1. 理解产品结构 理解产品结构可以帮助设计师快速构建组件库的基本框架,以此为基础对组件作出分类及权重排序。 其次不同的业务属性,对界面布局的影响也会很大,但相同业务的结构布局基本大同小异,其组件复用性极高,并非设计师不想做差异化,而是在同行业中,相同的业务属性对多数用户来说已经有了一个较为成熟的结构布局,较大的变化会违背用户常用习惯,从而导致用户反感,得不偿失,所以通过对产品结构的了解,会将更多的差异化放在组件细节上,用户接受程度会更高。 2. 组件整理归类 在 UI 层面上,可以将组件分为原生组件、扩展组件、自定义组件、封装组件四种,原生组件与扩展组件属于系统(Android & iOS & 小程序)自带,将其归类为基础组件,自定义组件和封装组件与产品功能有较强的关联性,因此成为属性组件。明确两种定义,能帮助我们合理规划构建组件库的前期工作,也有利于后期调用。
3. 结构细分 结构细分是将本身独立的组件打散,拆分至单一元素的最小颗粒(原子),充分提高细小组件的复用率,需要修改时,独立调整、全局响应,而后再次整合重组,让不同的模块都可以交替变化。多次使用拆分、重组的方式,使最终呈现出来的组件样式、数量成倍数增长。 4. 命名规则 合理的命名是整理和维护组件库的重要环节之一,一方面使后续的维护更加井井有条,另一方面能却确保已形成的组件便于设计索引与调用,如若没有一套所谓「正确」的命名规则,即便构建组件库的人能信手拈来,但并不符合团队中其他成员的使用习惯,无法快速调用,最终很难达成设计共识。 整理归类后,每一类都包含若干组件,每个组件又有若干状态,为了体现结构层次,会在组件名称中使用“/”(Sketch 能自动识别“/”)符号分隔场景类别,并以此作为标志逐级命名,如下:
五、常见问题及注意事项1. 先易用、再复用 不管是多么复杂的产品,呈现给用户的永远都是优秀的界面和体验设计,而背后则是逻辑复杂的的无数行代码。组件也是一样,不要因为有组件库的存在就萌生偷懒的想法,毫无节制、退而求其次的高度复用,针对特殊场景,在符合产品易用性的前提下,有必要将已复用的组件解除关联,适当的做加/减法,也不要盲目的求复杂度或简约性,合适最好。
2. 不要过于纠结命名 在构建组件库的过程中,不要将过多的时间花费在组件命名上,笔者的建议是用一些通俗易懂且常用的名称,怎么方便怎么来,类似按钮、表单、图标、弹窗等这些术语,基本一听就懂,没必要绞尽脑汁去想一些唬人、高大上的专业名词,毕竟组件库不是你一个人在用。 3. 组件与创意的冲突 部分设计师觉得,有了组件库的存在,感觉拼组件就能快速完成设计需求,不仅自己没有进步还影响设计创意。其实不然,组件是为解决设计中遇到复用性高的重复性设计需求,如字体、配色、表单等,但在一些图形、动效、背景及界面氛围方面可以做出亮点,这样既能保持常用组件的一致性,又能为用户制造意外的惊喜,所以组件库与设计创意并没有实质性的冲突。
4. 利用间歇维护和更新 众做周知,项目是按照一个一个版本逐渐更新迭代的,我们可以利用每个版本之间的间隔时间去复盘之前的设计组件,不断优化和完善组件细节,进行更新维护,避免过于陈旧影响设计效果。
六、结语组件库是一个强大的提效工具,充分理解并合理运用能减少很多体力劳动,从设计规范到组件库,再到最终的开发还原,为设计与开发之间搭起了一座新的桥梁。组件库的建立让内部有了统一的标注,对团队来说,工作效率得到显著提升的同时,一致性也得到了保障,让设计和开发将更多时间放在打磨产品细节上,实现设计向产品赋能。从全局考虑,完成组件库只不过才刚刚开始,我们一定要学会整体思考,持续优化和完善组件,让组件库始终处于最佳状态,将作用发挥到最大。 组件/规范系列文章至此结束,后续将不再更新,全系列共 24 篇,内容较为基础,欢迎初/中级设计师随时预览。 欢迎关注作者微信公众号:「能量眼球」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论