大厂案例!腾讯云虚拟直播产品视觉设计全方位复盘

扫一扫 
扫一扫 
扫一扫 
扫一扫 虚拟直播作为腾讯云渲染的一款新产品解决方案,提供一站式的云端多样化的虚拟空间互动玩法与直播玩法;基于云渲染的 PaaS 技术,结合腾讯云超低延迟音视频技术以及 VGPU 实时渲染,实现在 web 端、小程序端、H5 端进入虚拟世界进行多样化活动的新型音视频直播解决方案。在进行多端体验设计与内容场景模型设计时,我们进行了相关探索性的研究,本篇文章将介绍此项目设计探索的内容。 更多直播设计干货: 直播间怎么设计?细聊直播交互的17年发展史直播长久以来一直是互联网行业最快速且强大的变现方式,在中国,直播行业起源于 2005 年,爆发于 2016 年,迄今为止尚不足 20 年,但期间已经经历语音到视频、多人交友转向个人秀场、PC 端到移动端 、网红秀场转向垂直精细化的生活领域等多个重大转变。 阅读文章 >
一、设计背景1. 什么是虚拟直播? 虚拟直播(Virtual Space Live,VSL)是腾讯云自有的一款新的音视频技术产品,基于腾讯云音视频能力和云端渲染技术,搭配合作伙伴内容,网页开启虚拟空间直播间,仅用简单配置即可一键云上开播。 2. 项目难点 虚拟直播产品属于音视频云渲染和云直播结合的技术类 PaaS 新产品,对于客户来说云渲染以及云直播技术能力是比较抽象难懂的,在设计上如何快速展示腾讯自有的技术能力以及优势是难点之一。在客户进入官网和产品的时候如何能够更清晰的了解这款全新产品的功能以及场景也是设计需要考虑的重点。 在视觉方面,我们需要通过可视化的方式,让客户了解我们的技术类产品;并通过体验 Demo 的方式帮助客户更直观的了解到我们技术型产品的特性及优点。那么如何通过可视化的方式和体验 Demo 帮助客户理解呢?我们进行了一系列的设计探索,下面介绍一下我们是如何克服项目中的这类难点的。 二、设计策略1. 虚拟直播产品的视觉该如何考虑呢? 在了解项目情况后,我们针对性的做了以下设计方向。
归纳为三个层面进行针对性设计:识别-体验-服务
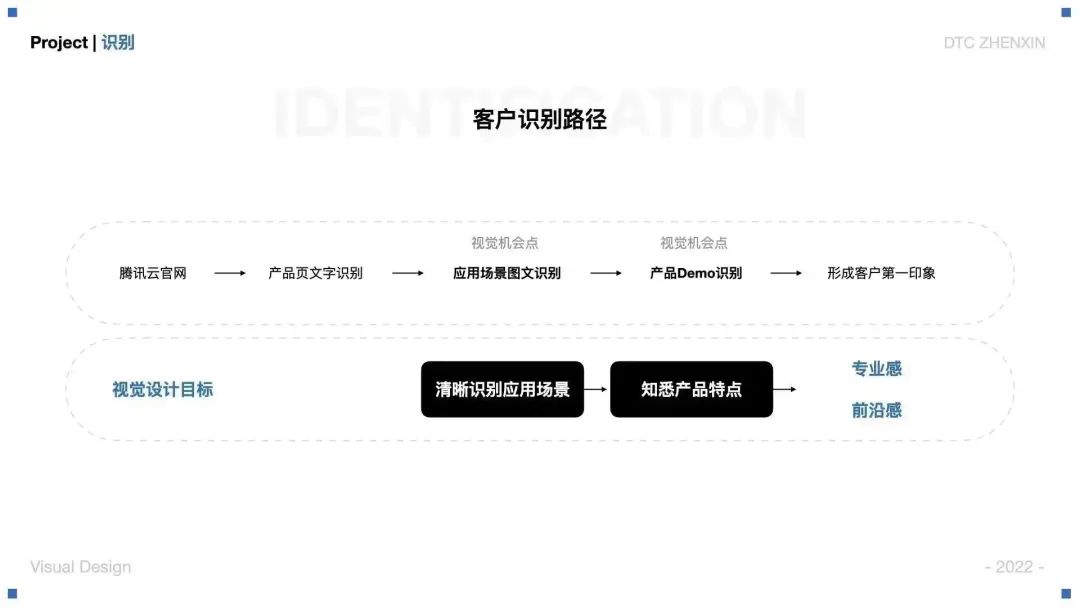
设计策略是:识别层面,对于新产品,我们要树立产品在客户眼中的第一印象,打造虚拟场景互动的科技与技术力感受;体验层面,满足虚拟直播客户与间接用户的用户体验需求,打磨产品的功能体验;服务层面,也是价值核心,是做好虚拟直播间的标准化场景内容的设计。 另外,项目初期通过 PPT 和产品介绍对云渲染的 PaaS 业务做初步了解,与产品沟通了解产品的规划与商业化玩法也是很有必要的。技术产品的理解门槛要搞很多,所以前期需要进行充足的技术储备的学习,以便在技术范围内促进对产品的创新设计。 三、识别层设计下面介绍如何让客户快速识别并生成良好的第一印象,也就是识别层的内容。 1. 客户识别路径 首先是分析客户的识别路径,以制定不同阶段的设计目标;在视觉方面,影响客户感官的主要是应用场景的图文识别,以及体验 Demo 时候的视觉识别,最终要使客户对虚拟直播产品形成“专业”“前沿”的第一印象。第一印象也是能深远影响客户对于产品使用购买的决策。
2. 认知递进 虚拟直播的客户一般是传统直播行业的客户,为了使客户能逐步了解产品,我们对于客户的感知进行了区分设计。在虚拟场景类型上,我们采用更加抽象通用的场景帮助客户快速识别了解产品内容。在产品 Demo 登录阶段,给予客户更深的虚拟直播“虚拟前沿”感受。
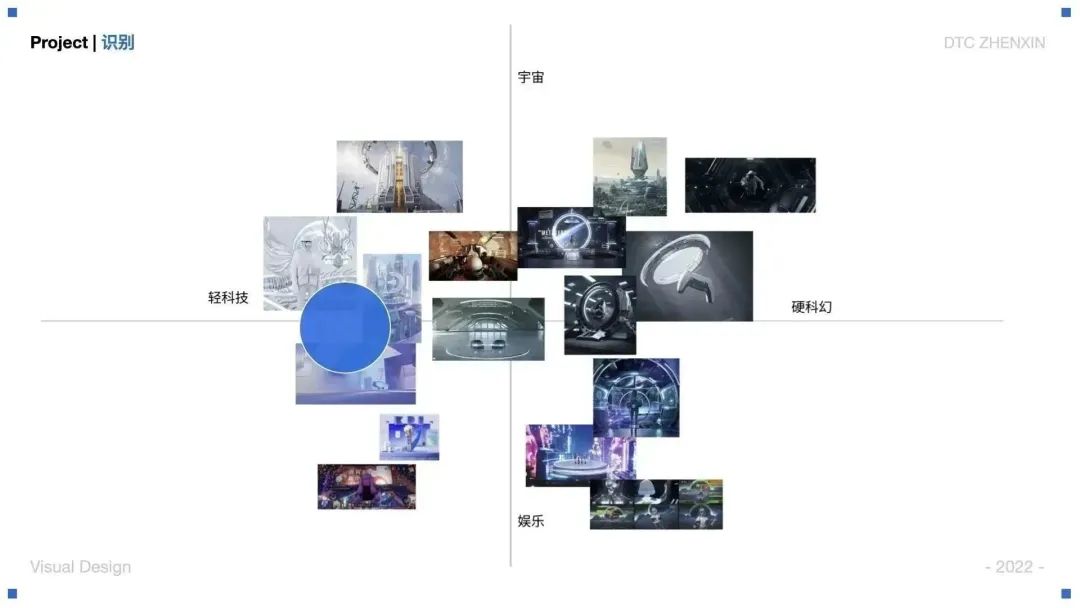
3. 风格象限分析 通过风格参考划出不同象限,确定风格所在象限的位置,定位视觉风格的把控。在视觉风格进行前参考是很重要的灵感来源,而风格象限帮助我们更准确的找到相应的风格的参考方向。
4. 通用抽象场景 腾讯云官网的应用场景延续腾讯蓝配色与科技质感结合,搭建抽象人物与场景。人物制作上使用成熟青年年龄段的人物,助于体现虚拟直播的专业感。
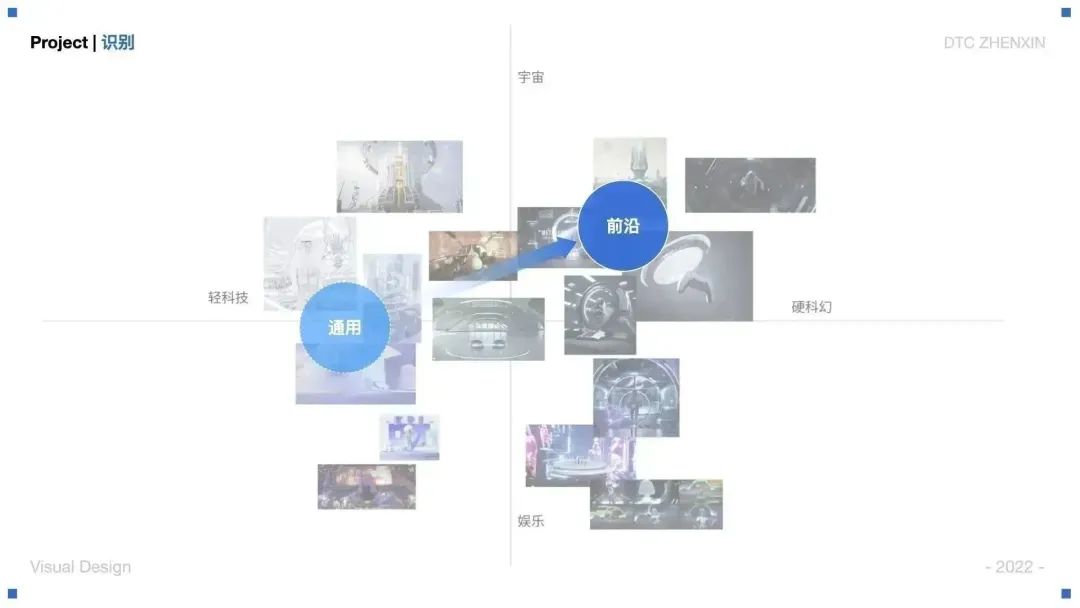
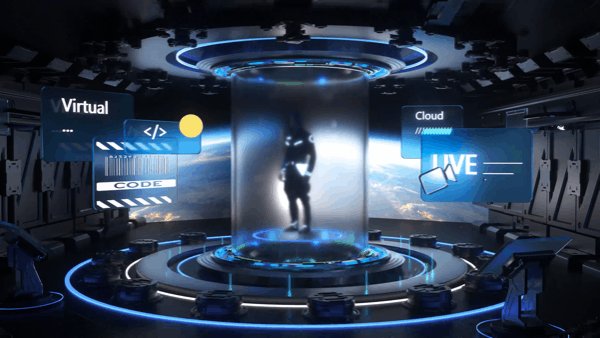
5. 加深虚拟直播风格 考虑产品 Demo 登录页风格时,我们也使用风格象限的方式,并根据“前沿”的关键词进行定位,风格上更靠近宇宙科幻与硬科幻的表现形式。
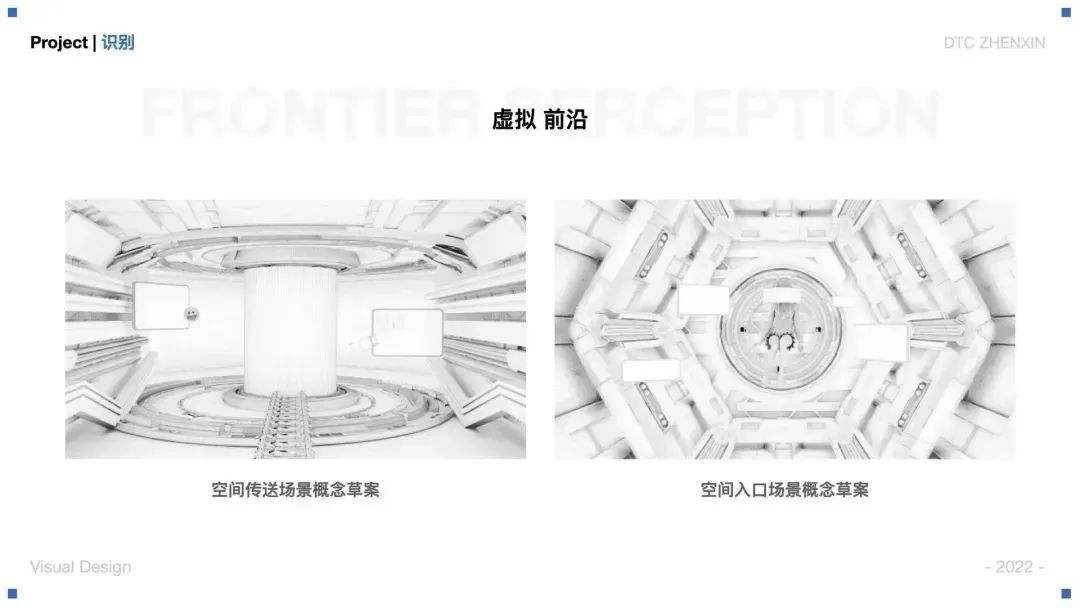
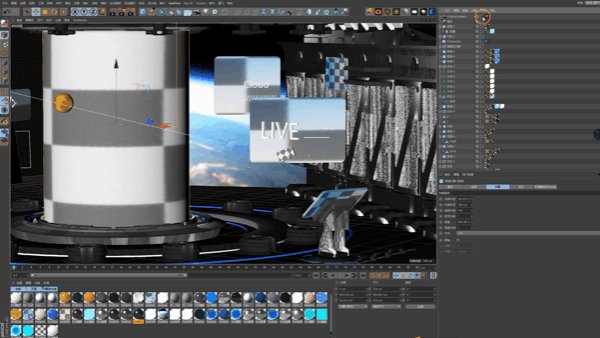
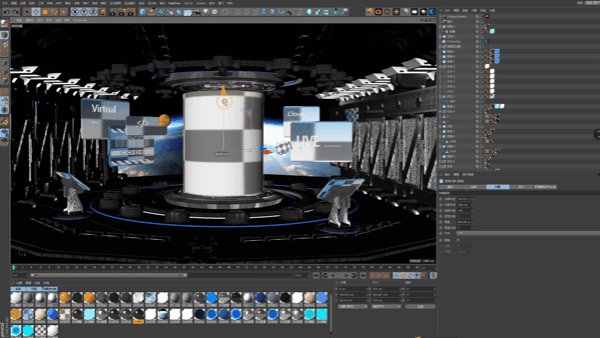
6. 风格草案 在确立了风格方向后,进行了初步的场景概念设想。由于登录界面涉及观众端和主播端,所以针对两端的用户进行了区分设计。用户侧以用户“传送”的概念搭建场景;主播端侧重展示空间“入口”的功能概念。
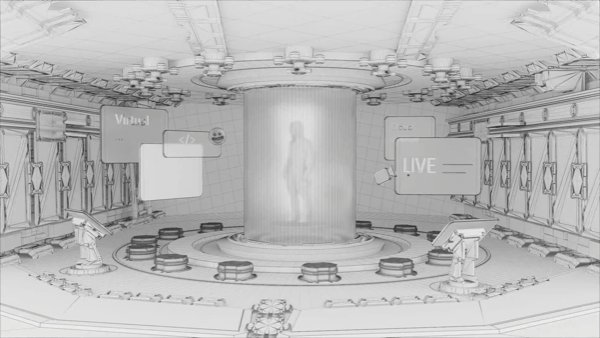
7. 模型视觉语言加深 场景模型在基础概念上调整了细节表现,例如硬表面的几何纹理,硬墙体的结构布局,虚拟元素的深入、加入辅助元素与场景模块等模型细化。
8. 材质质感提升 材质质感上也采用了玻璃质感、发光质感、金属反射质感、太空元素等。
9. 登录界面 登录背景视觉确立后,登录的主要操作流程中登录框、loading 等元素也延续风格进行设计,形成完整的视觉效果。
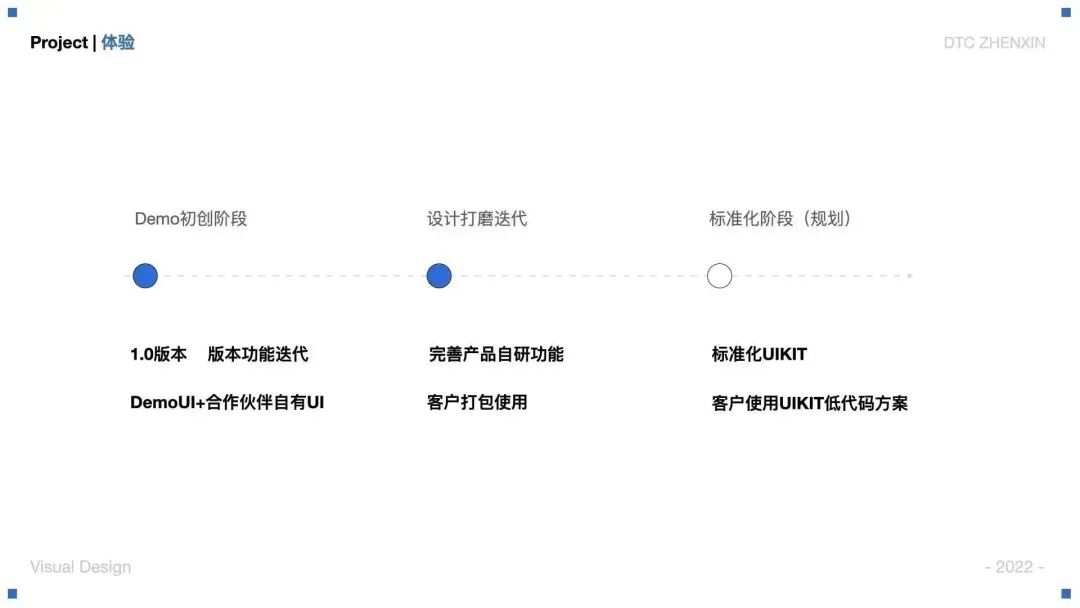
四、体验层设计我们在体验层主要进行了基础 Demo 的体验搭建以及体验提升的规划。针对 1.0 版本搭建核心功能的体验,在保证了核心流程通畅的基础上,并根据产品的迭代进行了设计的迭代。长期规划是实现标准化的 UIKIT,客户可以使用低代码方案快速接入。
其中直播功能主要涉及基础直播推流拉流设置与开播设置等基础功能,互动功能 UI 涉及轮盘、动作、礼物、表情、视角、设置等虚拟空间内的互动玩法。
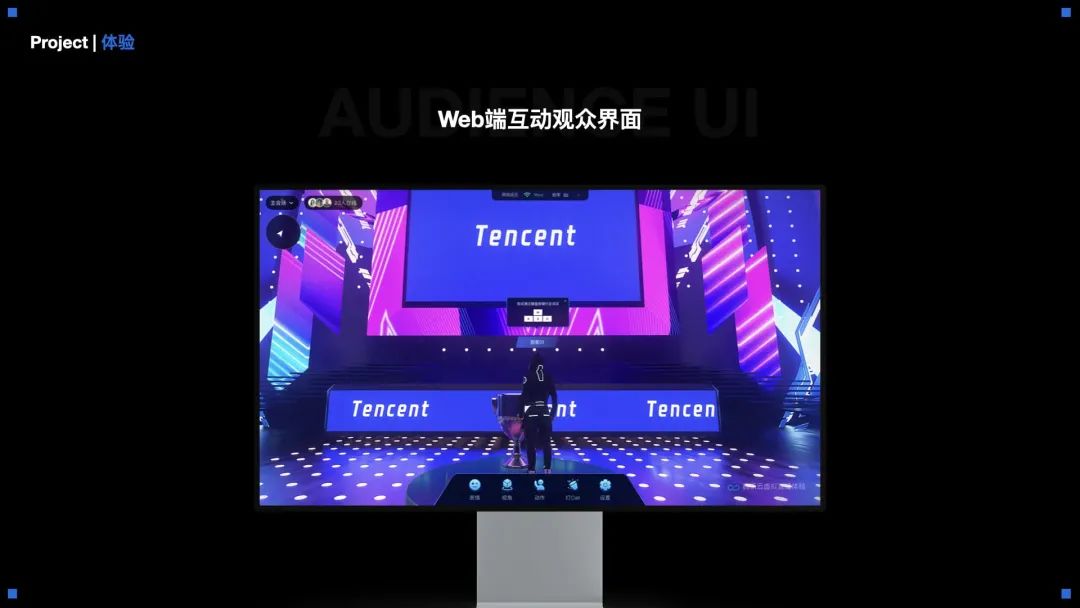
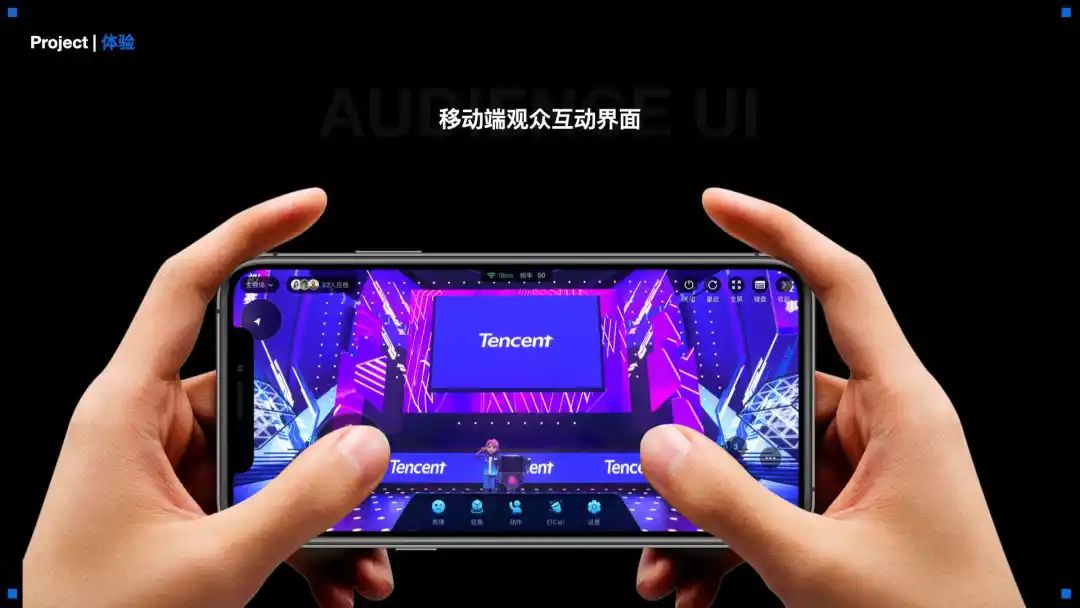
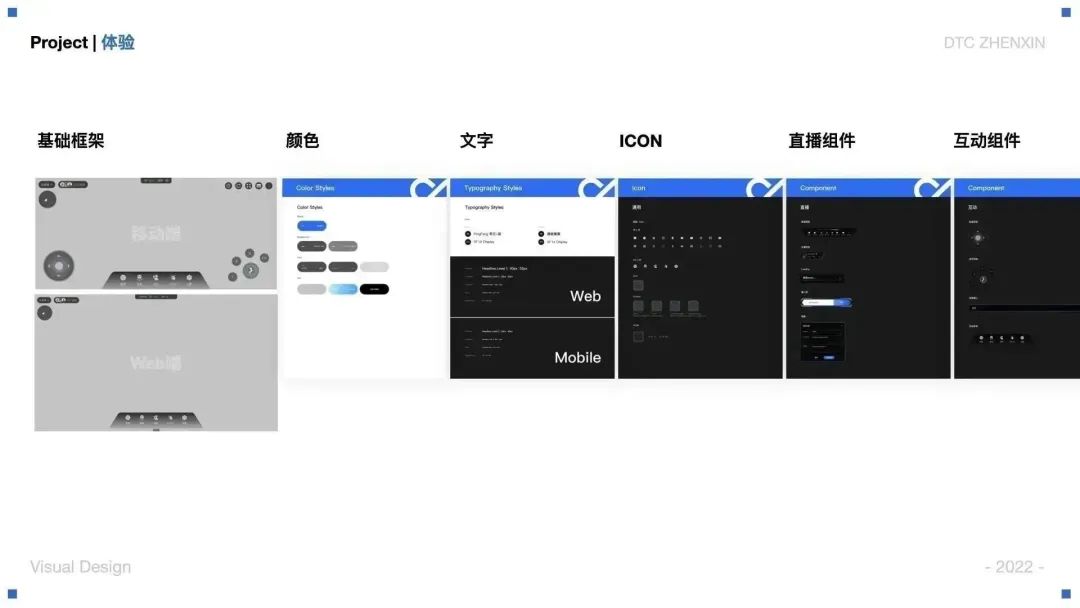
1. 主播端&观众端界面效果 积累基础框架与规范组件,产品功能交互目前正在进行更全面的梳理,视觉设计后续也会进行迭代。
积累基础框架与规范组件,视觉设计后续也会进行迭代。
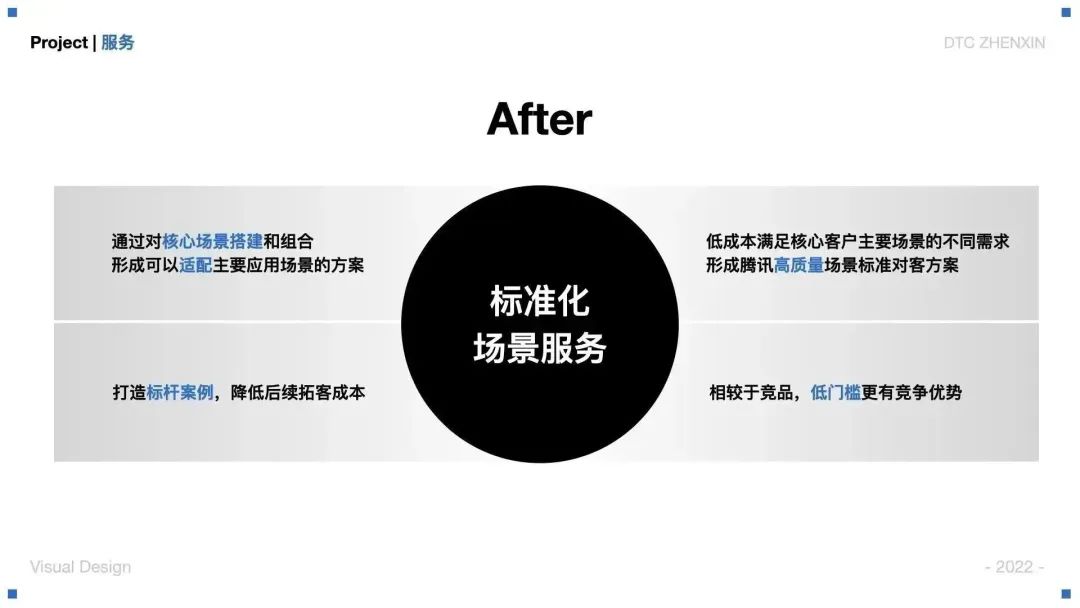
五、服务层设计在虚拟直播产品之前,云渲染相关的场景服务是由合作伙伴来提供的,质量难免会参差不齐,很难满足大客户对质量的要求。因为客户不同的诉求每次都是从零定制开发,客户接入到项目的上线需要 1-2 个月的开发流程,并且没有积累的腾讯自有的数字资产进行使用。这是前期业务遇到的困境,也是我们着力尝试去解决的重点问题。
我们思考通过建立标准化场景服务的方式来解决这个问题。通过核心场景的搭建及组合就可以生产适配主要应用场景的方案 ,降低了成本与定制场景和开发时间,形成较为稳定的高质量场景。相对于竞品来说,低门槛的接入也更具竞争优势。同时,通过腾讯自有的标准化场景服务也可以积累标准案例与客户,达到双赢的局面。
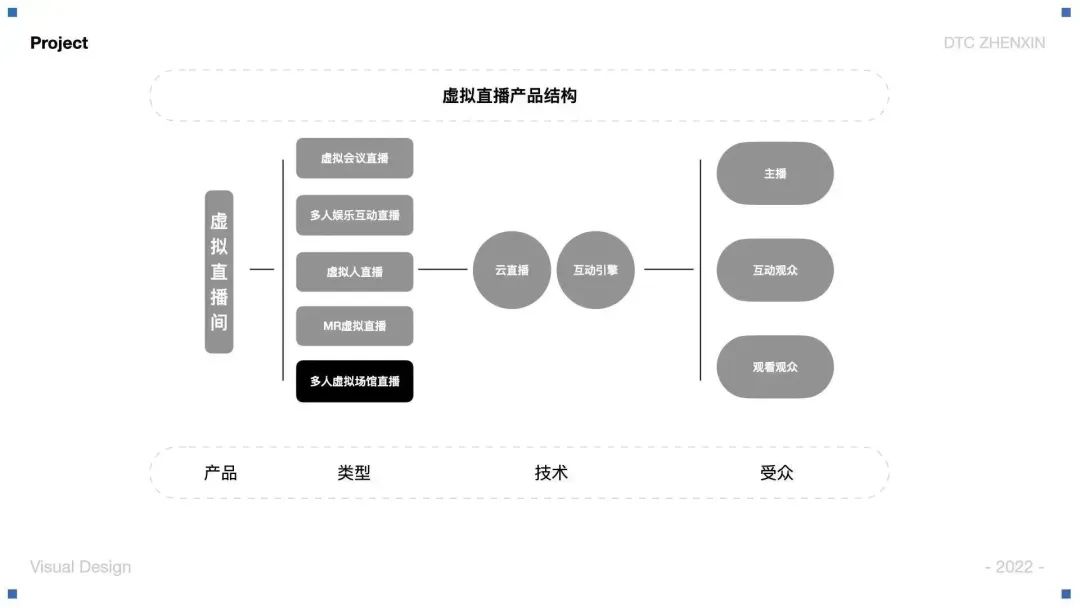
1. 产品结构 要建立标准化的场景服务,我们先对虚拟直播间的产品结构我们也先进行了分析,以此为切入点来挖掘具体可实现的场景类型。虚拟直播间按照不同的内容类型来提供相应的客户场景的服务,划分为虚拟会议、多人娱乐互动、虚拟人、MR、多人虚拟场馆。我们是从应用比较广泛的虚拟场馆入手来搭建场景的。
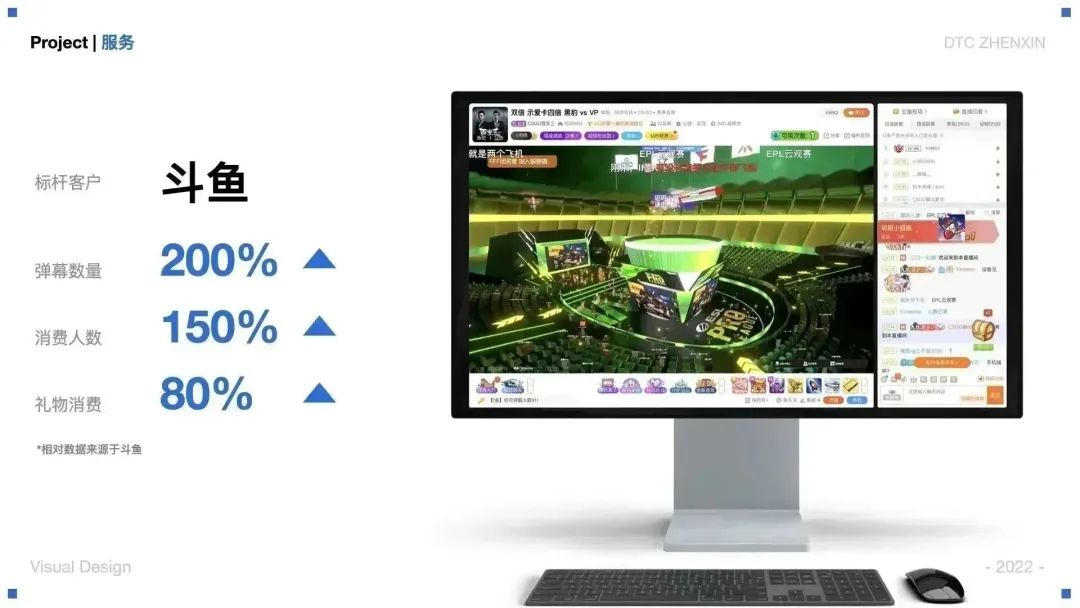
在对虚拟场馆标准化内容设计过程中,我们进行了以下内容的设计思考。 2. 应用场景类型 类似于现实中的场馆,多人虚拟场馆不仅可以满足虚拟赛事这类竞技类的虚拟直播,也可以满足综艺、会务、活动等多元化的场景需求,并且腾讯云主要直播类型的大客户斗鱼(直播平台)、B 站(综合视频直播平台)也是对于这类场景项目需求比较大。
3. 提炼场景内容 虚拟场景也是参照现实而来的,主要是需要满足用户身临其境和新奇好玩的体验与视觉感受。我们首先提炼出虚拟场景中需要参照现实场景的内容。场景的承载载体-场馆;场景的视觉焦点核心-舞台屏幕(虚拟屏幕可以播放视频或者直播画面);用户的参与空间-观众席;场景氛围的烘托-场景道具,包括场景装饰还有礼物特效与场景特效等动态视觉呈现效果等。
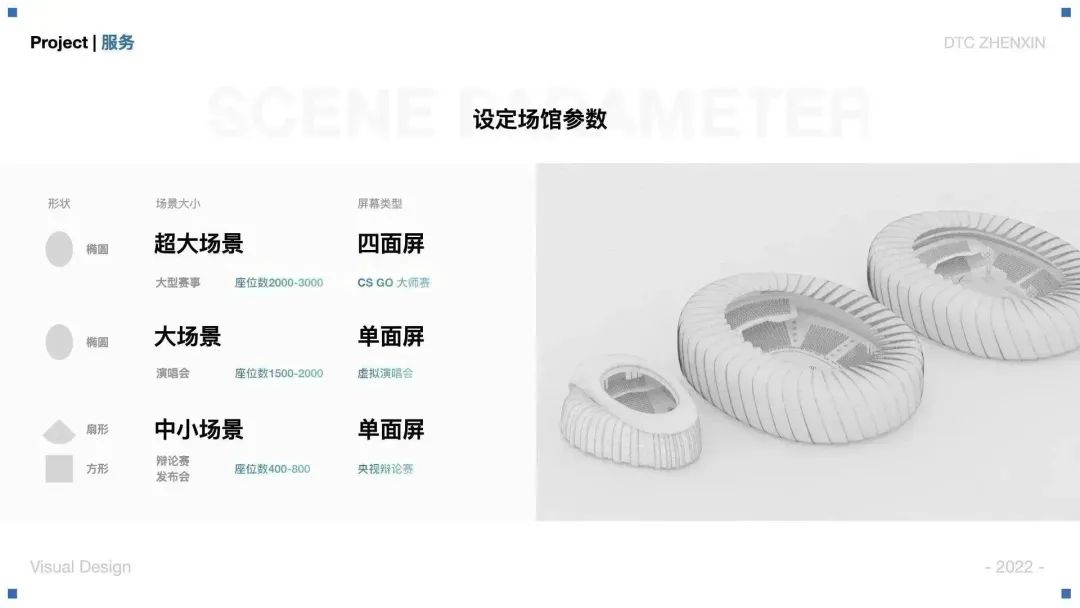
4. 设定场馆参数 就像体育馆有大有小,我们在做虚拟场馆的时候也根据不同场景设计了不同的规格尺寸,例如大型赛事适合四面屏(四面观众都能看到屏幕内容)超 2000 名虚拟观众的椭圆形虚拟场馆;小型辩论赛适合中小场景的单面屏扇形场馆。
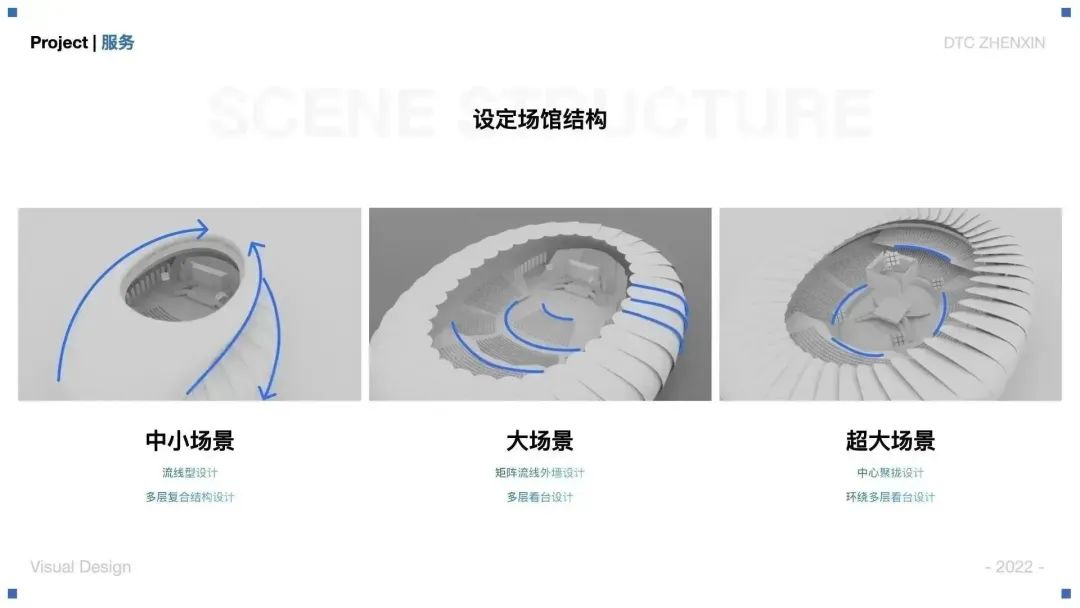
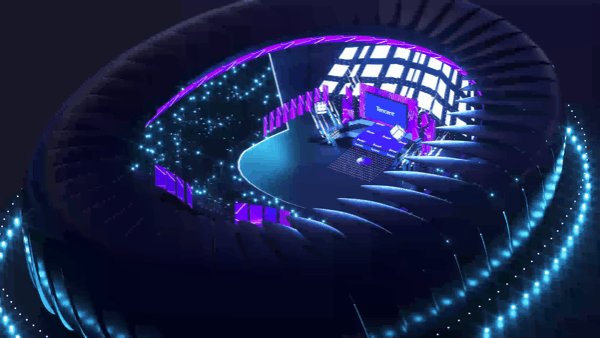
5. 设定场馆结构 场馆的结构外形和内部结构的设计使用流线型设计,使整体场馆的科技感更突出,在看台方面参照现实场馆的设定,增加了多层空间的设计。此外也增加了虚拟浮空的看台,凸显虚拟场景特点。
6. 虚拟场景内容 根据现实场景,制作相应的虚拟场景内容,大的场馆外形确定后进行内部虚拟屏幕、虚拟观众席、虚拟场景道具的设定。屏幕方面使用主屏幕和辅助屏的方式,采用斜角几何形体构建模型的科技感形体。虚拟道具方面使用点阵、魔方等内容丰富场景的虚拟科技感受。
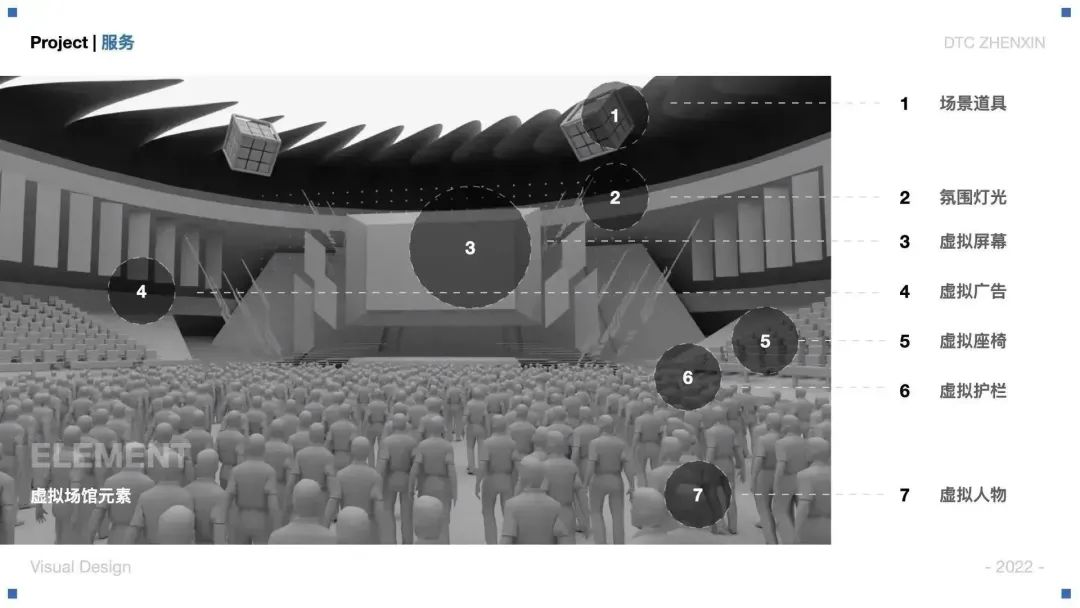
7. 虚拟场景元素 设计场景中的主要内容划分后并继续拆分,进行元素的设定,氛围灯光,广告牌等辅助元素丰富场馆的可扩展性。由此,对整个场馆的主要内容元素构成解构。
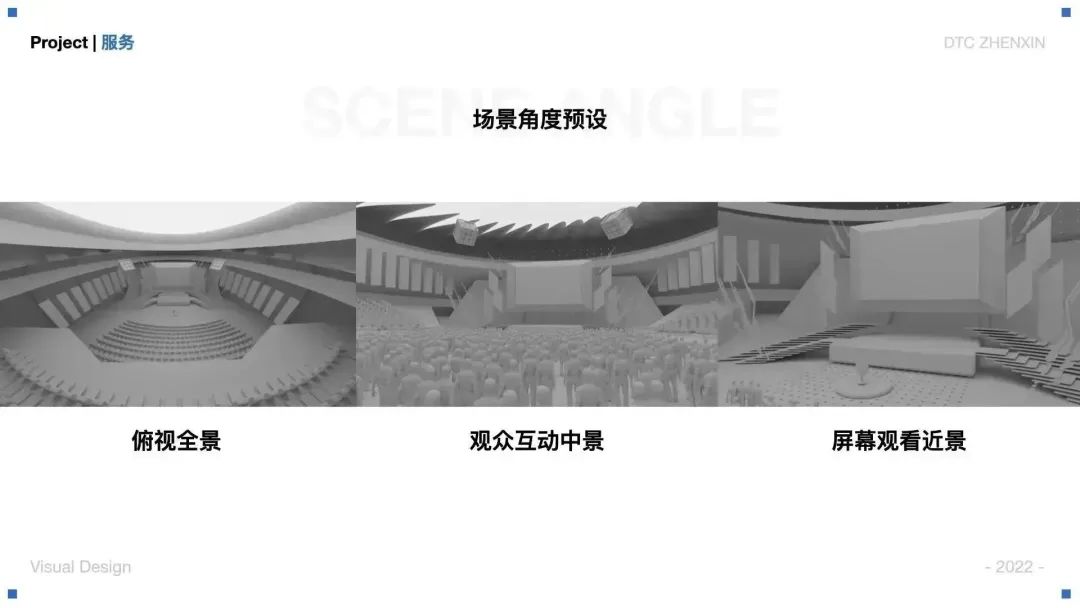
8. 场景角度预设 通过不同角度的场景感受调整设计的内容细节,使场景在不同感官角度中可以展现其特点。在虚拟直播中,通过互动玩法也能感受到不同角度的视觉感受。由此,场景角度预设可以提前预览场景优质的角度效果,为观众带来全面的视觉感受。
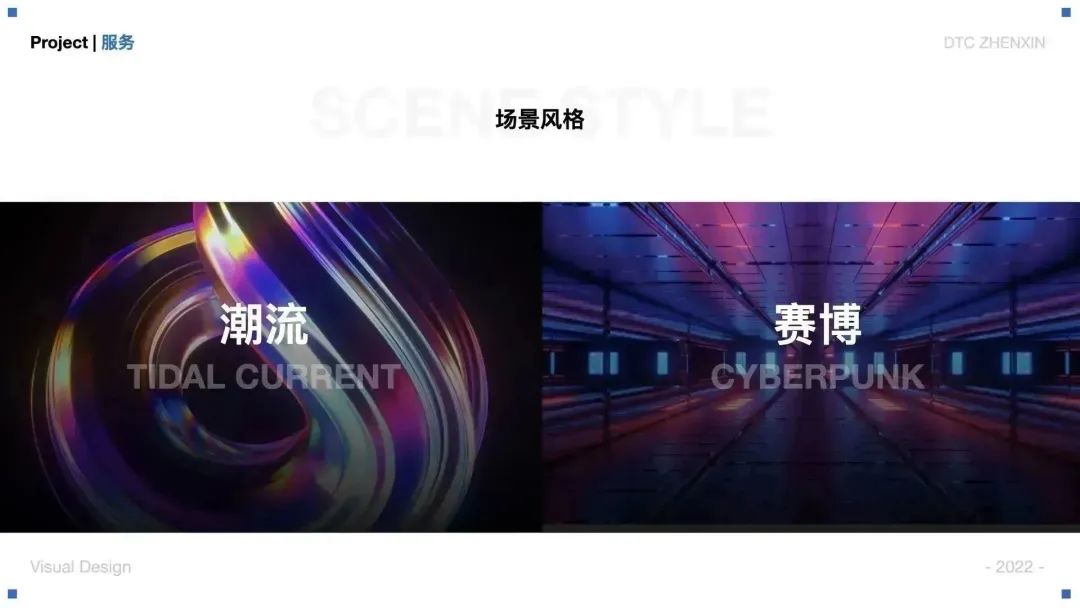
9. 场景风格 以”潮流“”赛博“的虚拟感受切入,打造场景的科技虚拟视觉风格。基于虚拟场景的的应用场景特点以及考虑通用性,以科幻赛博的氛围烘托整个场馆的气氛,达到最终虚拟直播活动展示的效果。
10. 材质质感 深色的场景主基调和地面墙面的纹理表现,体现场景的真实感,发光材质突出屏幕区域的炫彩屏幕,反射与薄膜材质应用于地面映射出环境的光线氛围。
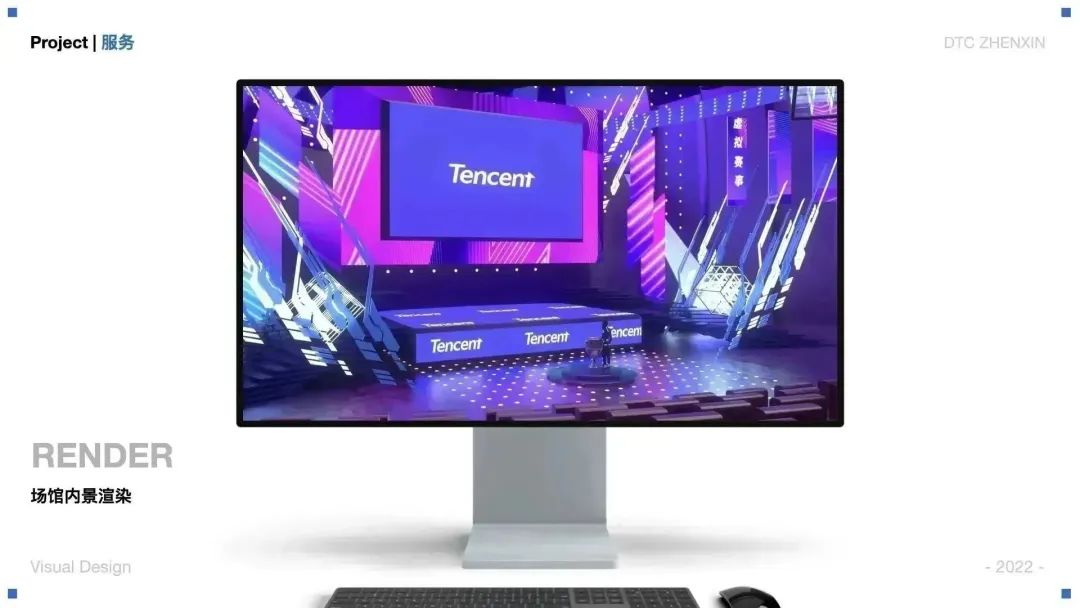
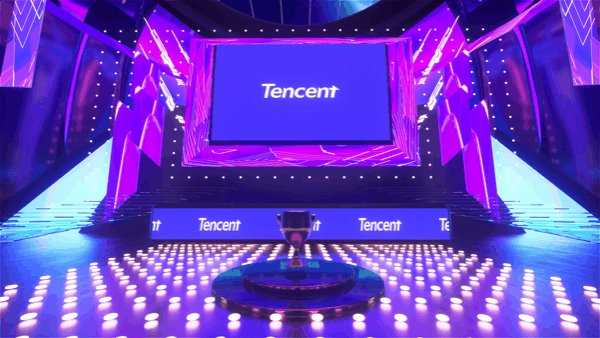
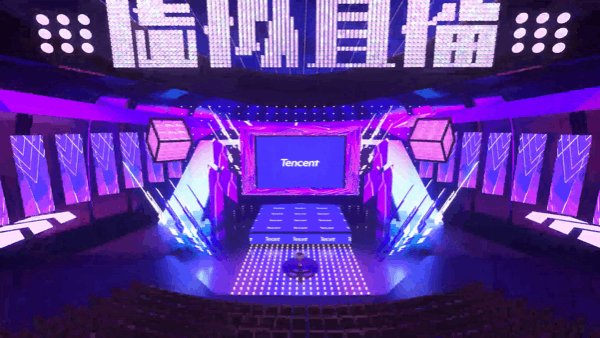
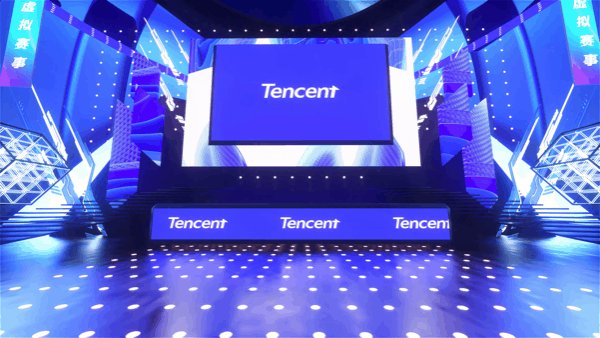
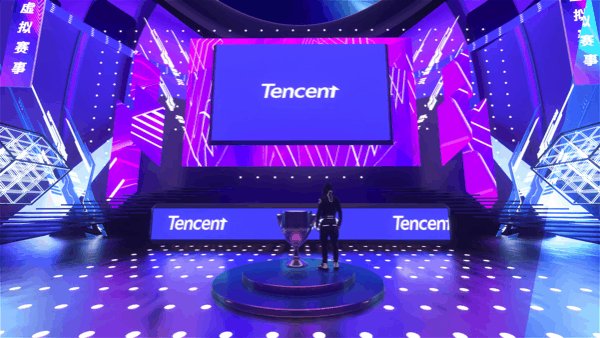
11. 场馆效果 场馆全景的视觉效果,通过导播镜头可以看到场景全景氛围。
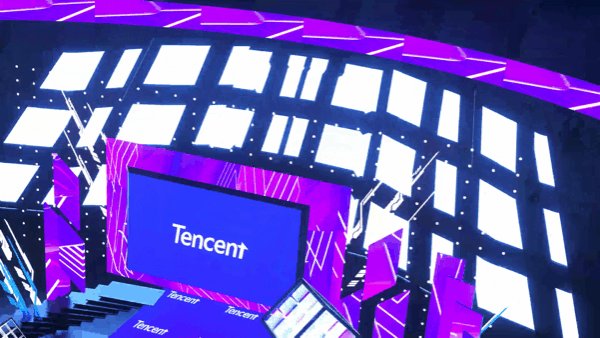
12. 近景效果 在发光材质、科技元素等视觉元素叠加下,展现屏幕近景的酷炫效果,屏幕中央示意播放的视频素材。
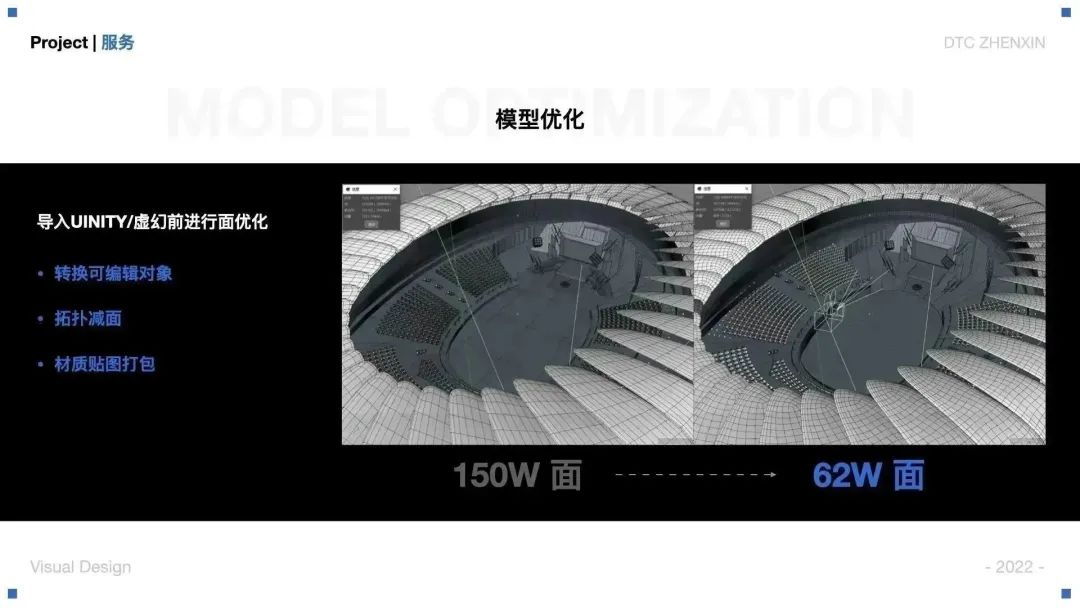
13. 模型优化 对接开发的过程中,还需要对设计的 3D 模型进行面优化与拓扑。优化后的面数减少 60%以上,可以减少开发渲染的内存与流量。模型、材质贴图一起打包后交付开发,导入引擎。
14. 场景适配 针对 B 端的客户服务,定制化需求一直以来是其中的难点之一;我们建立标准场景后就快速帮助斗鱼上线了 CS GO 大师赛项目,并取得了不错的虚拟直播效果。那么不同客户对于场景的需求的差异便是我们下一步思考的内容。针对日益增长的客户场景需求,我们的策略是建立标准化场景体系,根据标准组件内容组合适配不同场景。 在完成基础场景内容后,开始考虑如何满足客户的需求进行场景适配。主要是通过扩展组件与扩展样式进行。
在完成基础场景内容后开始考虑如何满足客户的需求进行场景适配。主要是通过扩展组件与扩展样式进行。 15. 扩展组件组合 扩展的组件进行分类整理,分为氛围道具、屏幕组合、场馆设施、氛围灯光等关键影响因素。对于相应类型的具体模型进行扩展,例如氛围道具中道具扩展有魔方模型,光环模型,突刺模型等。同样,在屏幕组合的时候也是可以将多块屏幕进行组合形成组合效果。
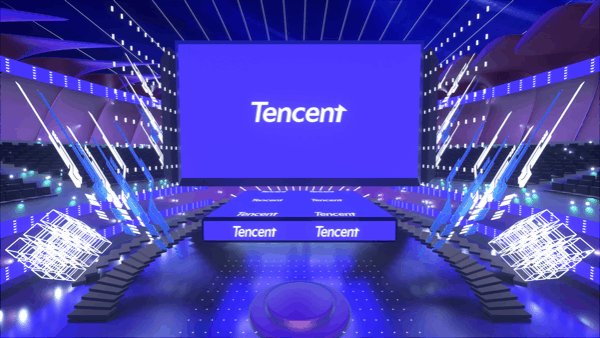
16. 组件组合场景 根据不同的屏幕,氛围道具,灯光等模型的变换,组合场景。形成下图中不同的场景效果。
17. 控制灯光颜色 场景灯光颜色氛围的不同也是渲染不同场景格调的主要元素。除了相应的客户的品牌色之外,同样场景下不同的配色可以用于不同活动的氛围,例如”热闹“”静谧“”科技“”对抗“等颜色情绪的表达。
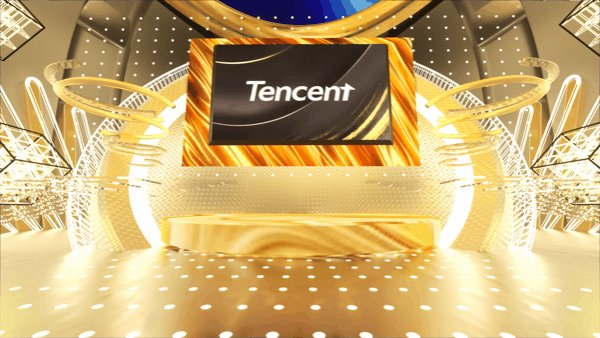
18. 材质质感扩展 基础材质之外也扩展了其他常用主题的材质质感,例如金融方向的金属与黄金的贵重质感;科技方向的轻透与硬朗的智能感受。
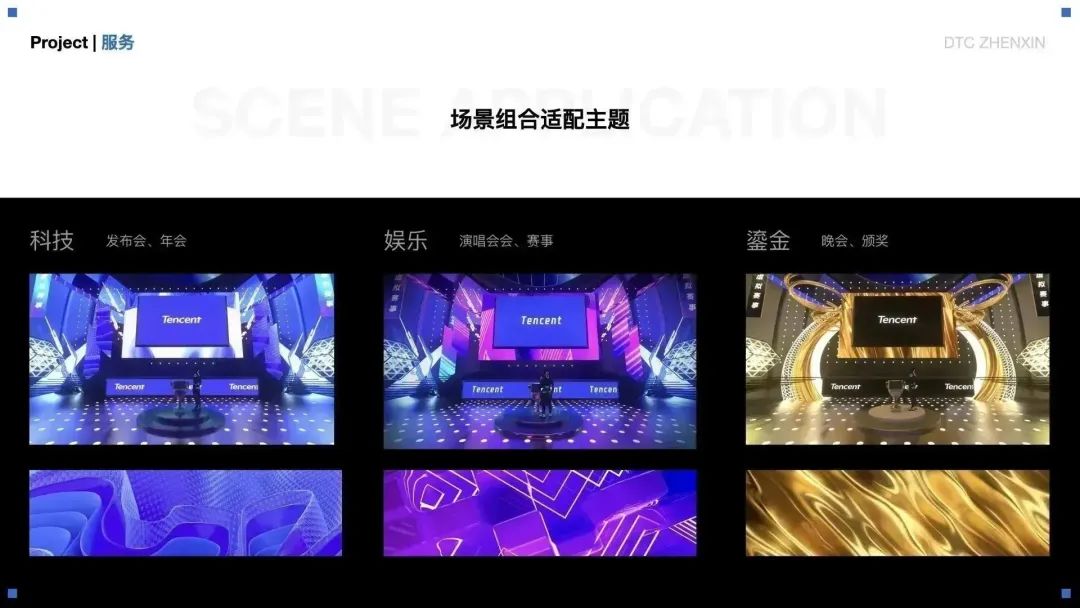
19. 适配主题 通过不同的颜色、质感、组件搭配出适合场景主题的最终效果。
所以满足客户多样化的需求,主要是通过丰富场景组件,设定灯光材质,来生成不同的需求场景效果。
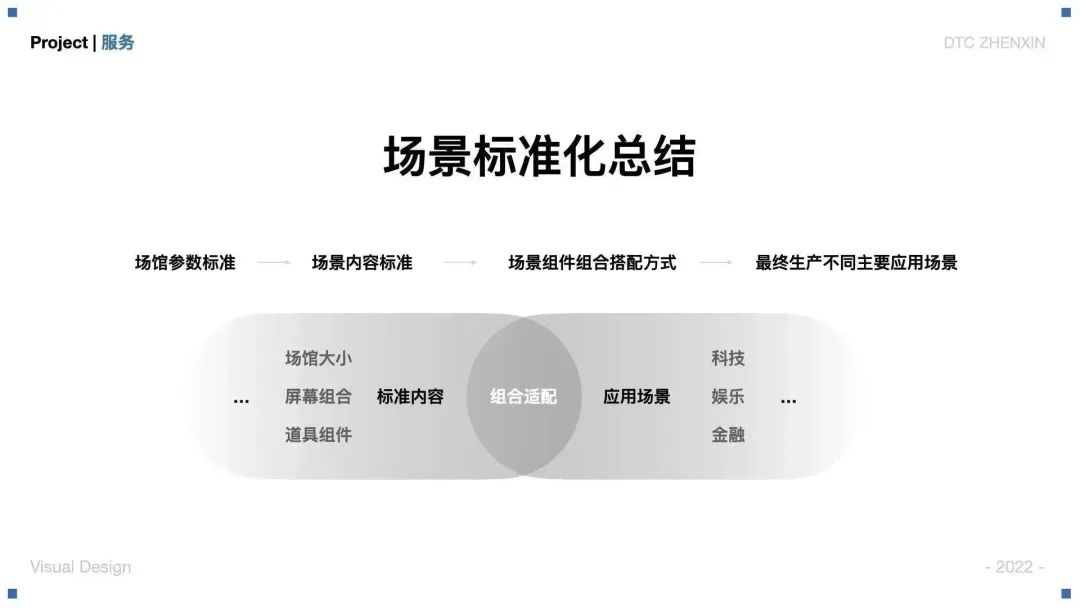
总结来说,场景标准化是需要对场景内容进行解构与标准内容的来设定的,例如基础场馆大小,屏幕组合,道具组件等;通过扩展的方式,对不同的内容进行组合搭配,最终生产不同需求的虚拟应场景,以用于虚拟年会、虚拟演唱会、虚拟赛事等客户的虚拟活动。
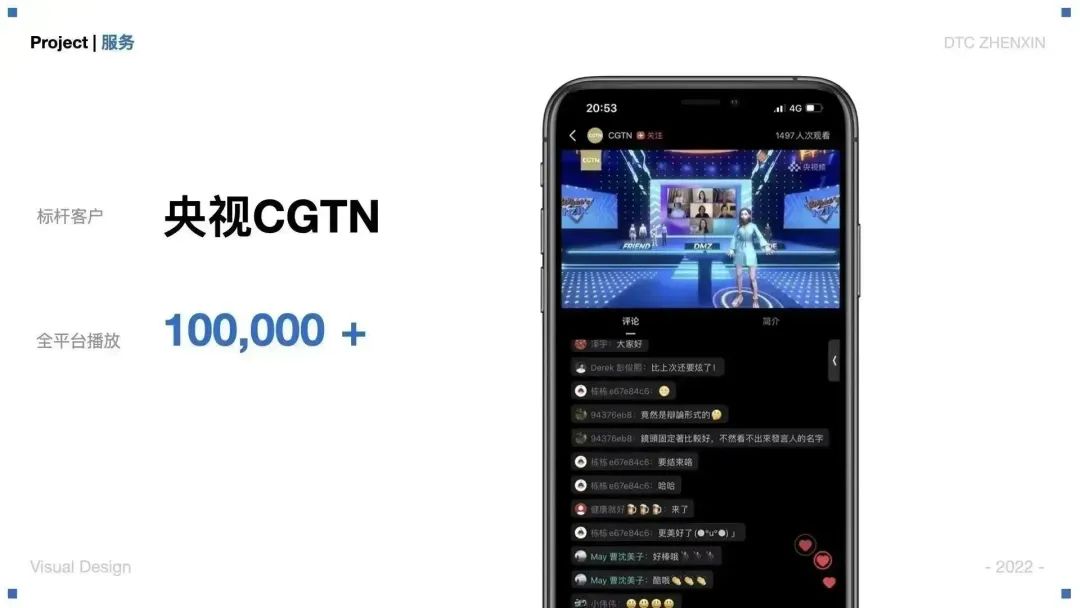
目前腾讯云设计中心为虚拟直播间生产的虚拟场景已被 3 家大客户应用,包括央视、斗鱼直播平台、成都电视台。其中央视大客户对于场景设计没有提出修改,也间接印证了客户在场景方面的满意度。我们也为场景的推广进行了图片宣传的设计与 PR 稿部分内容的编写。当然在内部合作上我们也和虚拟人项目进行合作。
六、设计总结虚拟直播作为一款新场景,新技术,新体验的云产品,腾讯云设计中心进行了从零开始的设计探索,并取得了初步的成效。
通过虚拟直播项目我们也进行了总结,以归此类技术产品售前售后的视觉体验设计探索方法: 1. 识别层 在识别层使客户形成专业、前沿的良好感受;通过主视觉场景快速了解产品应用场景,帮助客户形成虚拟直播产品专业高品质印象。 2. 体验层 在体验层搭建虚拟直播互动体验、建立视觉规范、版本迭代,并规划后续进行 UIKIT 的搭建。 3. 服务层 在服务层帮助客户快速高效高质量接入,形成了标准化高质量的虚拟场景体验,满足客户不同应用场景的需求。助力央视、斗鱼、成都电视台等大客户相应活动的上线,为虚拟直播产品树立了标杆案例,也帮助客户实现了收入与流量的提升,实现设计最终价值。 欢迎关注作者微信公众号:「腾讯设计族」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论