设计系统搭建全流程:认识设计系统

扫一扫 
扫一扫 
扫一扫 
扫一扫
设计系统这个词,是近些年的一个热门话题,在初期的讨论关注点主要聚焦在是否有必要搭建?能否创造商业价值?毕竟这里面存在巨大的工作量,到现在被大多数公司和团队所接受,并且把一套完整的设计系统作为品牌宣传的重点,或是直接把设计系统作为商业变现的一种手段。看起来好像大家都已经接受了设计系统是必要的这一事实,但在实际工作中,笔者接触到的很多设计系统还是存在着这样或者那样的问题: 有的是为了规范而规范,一味的追求大而全,一眼看起来,哇,好多好细啊!但是在使用的时候就犯了难,两个控件都可以,比如:Switch 和 tab button 都可以表示开关,那么用哪个呢?或者两个颜色样式比较相近,用哪个都合适,这时就会发现,使用者因为无法确定使用哪个组件,陷入到无限纠结中,尽管用了设计系统,但是不仅没有提高效率,反而隐隐有种越来越慢的趋势。或者因为不同的组件用起来大差不差,那就随便用,反而造成了不统一的情况出现。 有的是设计系统不具有很好的拓展性,或者说当初在搭建设计系统的时候没有考虑全面,造成组件具有太多的限制而不能满足一些业务的需求,组件不适用的情况出现,或是设计师设计被设计系统所束缚的情况出现。那么设计师就会抛弃设计系统,让设计系统形同虚设,无法发挥作用。 不管是上述哪种问题的出现,都指向了一个事实:设计系统不好用。所以怎么搭建设计系统,并且可以让设计系统好用又易用,真正达到提高效率的目的。是需要把握一个“度”的。笔者想要通过这个设计系统搭建全流程的专题,和各位探讨怎么搭建一个“好”的设计系统。 接下来我们开始进入本专题第一篇的内容:认识设计系统。 方法+实战!一篇文章帮你搞定设计系统度量本文将以百度商业团队 Light 设计系统 PATS 度量体系的建设为例,分享我们如何探索设计系统度量的建构与具体实践。 阅读文章 >一、设计系统提出的背景当今社会,社会发展越来越快,我们每天不停的在汲取着各种信息,这就要求提供给用户的产品可以跟上用户的脚步,能够对需求快速响应,直达用户。 对于公司来讲,当公司发展到一定的阶段:
当设计团队越来越大,大家分工越来越细,想法越来越多,就会发现,为了保证设计统一性,通过简单的复制粘贴 guide 的方式,已经无法满足团队的发展了,经常出现组件不能满足使用的情况,或者是组件相似但不知道怎么选择等问题。 并且因为没有统一的流程,会发现不同的业务对于同一功能交互逻辑的不统一现象,比如:搜索是很多业务都会使用的功能,因为没有统一定义,有的业务会采用即时搜索模式,有的业务必须点击搜索以后才可以进行搜索,并且这些问题,前期很难发现,只有到了中后期走查的时候才会发现。只能在后期针对每一个差异点进行统一,全流程重新梳理一遍,费时费力。 那么怎么做才可以避免这种情况的发生呢?答案就是构建设计系统。 二、设计系统是什么简单来讲,设计系统就是一套行为规范,它包含了:设计理念、逻辑、设计指南、组件、图标、动效、音效、代码等多种内容,对于一个团队来讲,这更像是一个团队共享资源库,包罗万象,帮助公司各种产品的构建提供基准。 通过建立设计系统,让设计模块化、规模化,继而进一步强化系统的统一性,同时为设计师在做设计时提供一个很好的指导方向,让团队内不同成员的设计在风格上保持一致,提升设计团队的专业度。同时保证公司产品的统一性。通过产品让用户形成对公司的品牌印象,达到宣传公司的目的。 三、设计系统理论依据
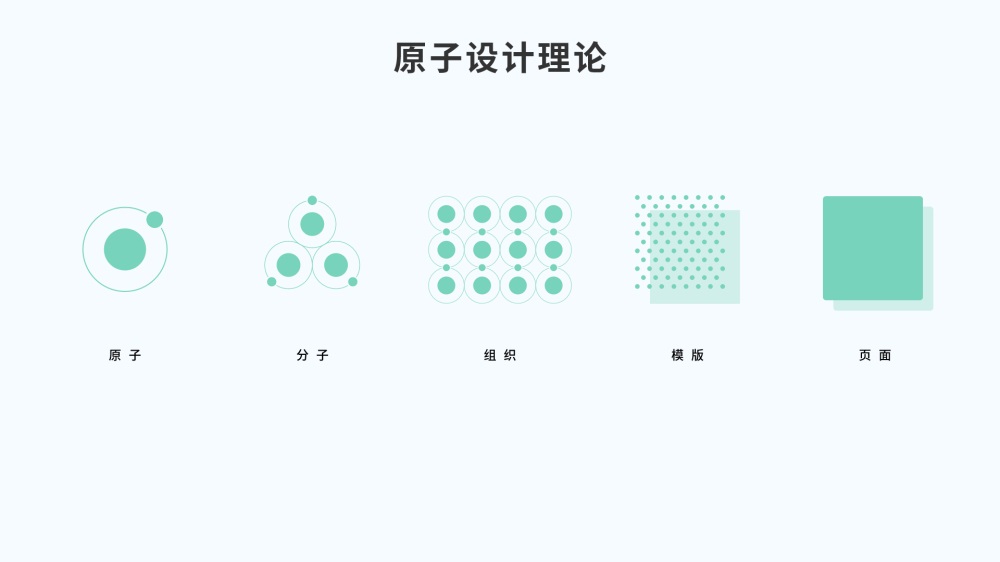
1. 原子设计理论 由于设计系统是一套规则统一,架构严谨的规范,所以需要一个理论基础作为搭建的依据,而这就是我们今天要说的原子设计理论了,在网上有很多的关于原子设计理论的描述,在这里我就不再进行赘述了: 上万字干货!设计师必读的原子设计完整指南「我们不设计页面,我们设计构成元素的系统。 阅读文章 >这里我简单概括一下原子设计理论就像化学元素组合一样:原子构成分子、分子构成组织,组织构成模版、模版构成页面。换句话说,该理论的重点就是通过最小的元素不停的进行组合,构成一些我们常用的组件、布局,满足设计师或是开发快速搭建界面的需求。而不需要每次都从最小的元素进行设计,最终的目的是为了提高设计的效率。 四、设计系统的价值1. 设计规范化 由于公司的发展壮大,团队人员也会越来越多,那么每个设计师必然无法涉及到所有的业务线,设计师都专注于自己负责的业务模块,比如,有人负责系统设置,有人负责账号体系,有人负责商业化业务……这很容易导致不同的业务有不同的设计语言,尽管单个业务看起来没有什么问题,但是对于一个系统来讲,不同的业务之间差异巨大,就显得很不专业了。 所以通过设计系统的搭建,一方面使用统一的设计语言对每个设计师进行设计约束,通过使用统一的样式和组件库,让每个人的设计变得统一,极大的提升了团队的专业性。 同时由于搭建了统一的样式组件库,设计师和开发可以快速调用需要的组件或是代码,而不用进行重复设计。对于设计变更来讲,只需要进行样式组件库的更新,团队设计师就可以及时的进行同步更新,而不需要每个人都进行设计变更,极大的提升了设计效率。 2. 保障设计统一性,提供好的用户体验 因为设计系统建立了样式组件库、图标库等一系列规范,一致可复用的标准规范让设计变得更加统一,也更加的容易理解,同时因为规范的建立,不会再出现同一个搜索,两套不同的逻辑这种情况,增强了设计的可预测性,用户不用为了不一致的交互逻辑而增加学习成本。也可以让相关人员更加的专注于为用户提供更好的用户体验。而非视觉样式的调整。 3. 让设计得以传承 设计是需要延续的,对于一个团队来讲,人员变动也是难免的,所以经常会出现业务模块交接等情况,那么有一套完善的设计系统,可以让新接手的同学快速的了解我们的设计理念,设计语言,帮助新同学尽快的融入到团队中。同时也可以减少因为某一个人的离开,而导致的整个团队工作的无法开展。 4. 提高设计开发效率,快速迭代 通过设计系统的搭建,同时有了设计资源库和开发资源库,因为组件的可复用性,而不需要设计人员从头开始设计界面,开发人员也不需要从头开始开发界面。设计系统的存在,极大的减少了相关人员的重复工作量。尤其在版本迭代或者是样式迭代中,设计系统的好处更加的显而易见。 五、关于设计系统的思考尽管看起来设计系统有那么多的好处,但是很多团队在推进时也遇到了不少的阻力。主要集中在以下这几个方面: 1. 限制太大,让设计师缺乏创造性 这个需要分为两方面来讲,一方面认为设计系统让设计师无法发挥创意,因为每个设计师,每个业务都期望去探索一些新的样式和交互逻辑,那么开发那里就充斥着各种不同的代码。如果使用了设计系统,设计系统的组件相互关联,那么对于视觉样式迭代或者是需求迭代,可以很容易的进行同步,并且保证软件稳定发版。但是如果每个业务代码都是不同的,那么这件事将会变的异常艰难,任何小的迭代都需要相关视觉和开发进行修改,由于代码逻辑的变更,很容易引起一些莫名的 bug,导致快速迭代变得不再可能。对于现在的商业环境来讲,得不偿失。请记住:设计的最终目的是为了解决问题,而不是艺术创作。所以设计系统可以快速的解决问题。 另一方面,对于某一些特定业务期望有一些特定的布局或者交互逻辑,我们可以进行评估,形成新的设计资产,通过反哺设计系统,生成新的组件模版,或者是优化当前的组件,让我们的设计系统变的越来越好用,越来越易用。不断的增强设计系统能力,也有助于形成一套完整的素材库。 2.设计系统由设计师独立完成 设计系统不止包含了样式组件,同时还有动效、音效、代码等很多内容,这是需要不同团队紧密协作的,比如:产品、交互、开发、动效设计师……越多的角色参与其中,那么搭建的设计系统就越完善,越好用。比如:button,设计师定义它的样式和类型:分几种,各是什么颜色;交互设计师定义button的交互逻辑:是点击响应还是按压抬起响应;动效设计师定义button得按压动效;声效设计师定义是否需要声音反馈等,然后开发根据形成的文档进行代码化,那么实现出来的button就包括了完整的样式、逻辑,动效、声效。那么使用者直接调用就可以了,不需要添加任何逻辑,那么未来迭代只需要底层代码进行样式的更新、动效风格的更新、声效的更新,业务开发不再需要进行任何操作,可以极大的节省迭代时间。 3. 设计系统是一次性的 设计系统应该是动态的,变化的,随着搭建完成,就需要根据需求或者反馈不断的进行维护,要知道设计系统的目的是为了让提高效率,所以设计系统要不时的进行更新,要多与各个业务、不同部门,不同角色进行沟通,或者对市面上的其他产品进行竞品分析等,通过不断的推陈出新,让设计系统更好的服务于产品。同时也更加容易规模化和品牌化。 总结设计系统并不仅仅只是为了品牌宣传,给别人看,更重要的是为了服务于产品,提高效率。它更像是一个解决方案,为了解决公司存在的问题,所以要真正的让设计系统起于高处,落于实处,才能真正的发挥出设计系统的价值。在接下来的章节中,我将详细讲解设计系统的设计流程。敬请期待。 现在常见的设计系统 下面的是国内外一些优秀团队发布的设计系统,有感兴趣的同学可以看看,会对你了解设计系统有一定的帮助的。 国外:
国内:
参考资料
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论