如何做好B端产品的导航栏设计?来看高手的5000字总结!

扫一扫 
扫一扫 
扫一扫 
扫一扫
编辑导读:导航栏是用户对产品架构了解的第一途径,是作为产品各个功能之间的桥梁,能够对产品功能进行分发、引导。本文作者以 B 端产品的导航栏为例,对其进行分析,希望对你有帮助。 相关干货: 5000字干货!全方位掌握「导航栏设计」知识点!前言APP 的顶部导航栏(以下简称“导航栏”)对我们来说再熟悉不过了,它是 UI 设计中必不可少的组成部分,几乎每一个页面都会使用到。 阅读文章 >一、定义B 端导航栏,是 B 端产品最重要的模块,对于大多数用户来说,使用 B 端产品主要是对具体功能进行操作,而导航栏作为产品各个功能的桥梁,他的作用是对产品功能进行分发、引导,让用户可以高效、准确的在各模块间穿梭。 导航栏的作用可以归纳为以下 4 点: 作用一:这里有什么,告诉用户这里有些什么,导航栏通过将功能结构可视化的方法,告知用户产品有哪些功能; 作用二:我在哪里,确定用户的位置,好的导航会告诉用户当前所处位置,避免迷路; 作用三:怎么去,告诉用户如何使用,好的导航能够帮助用户规划行程,执行完这一步操作后,下一步该去哪操作,帮用户快速找到所需内容; 作用四:怎么回,告诉用户怎么返回,逆向导航,告知用户路径或者规划好用户的返回路径,让用户可以无感回到起始页面。
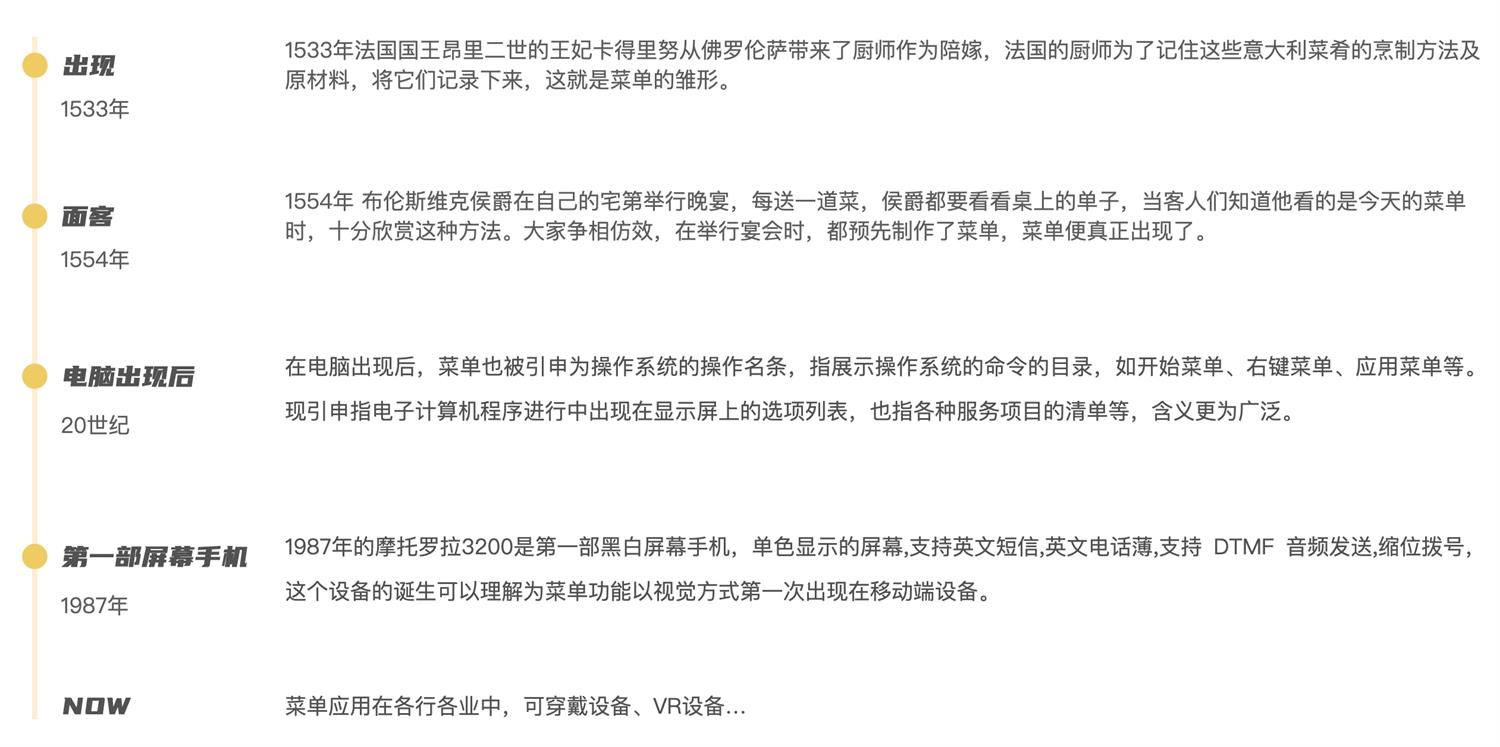
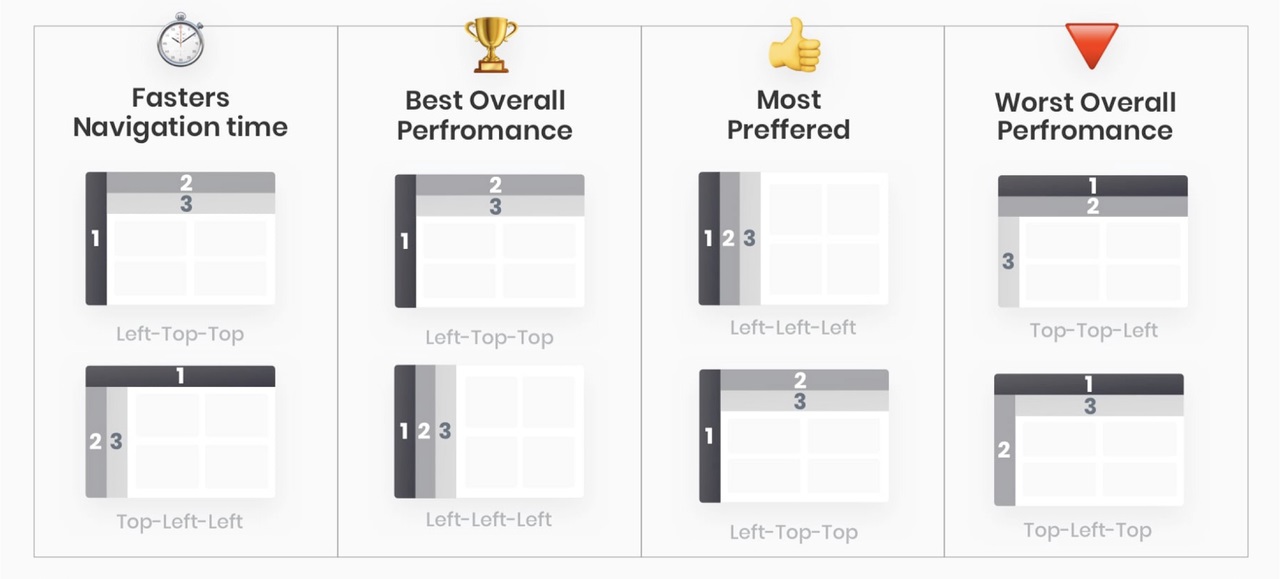
二、菜单B 端产品设计中,导航栏是功能菜单的载体,核心是功能。因此在进行导航栏设计时,一个非常重要的前提就是要对菜单进行规划,整理。 1. 菜单的历史变迁
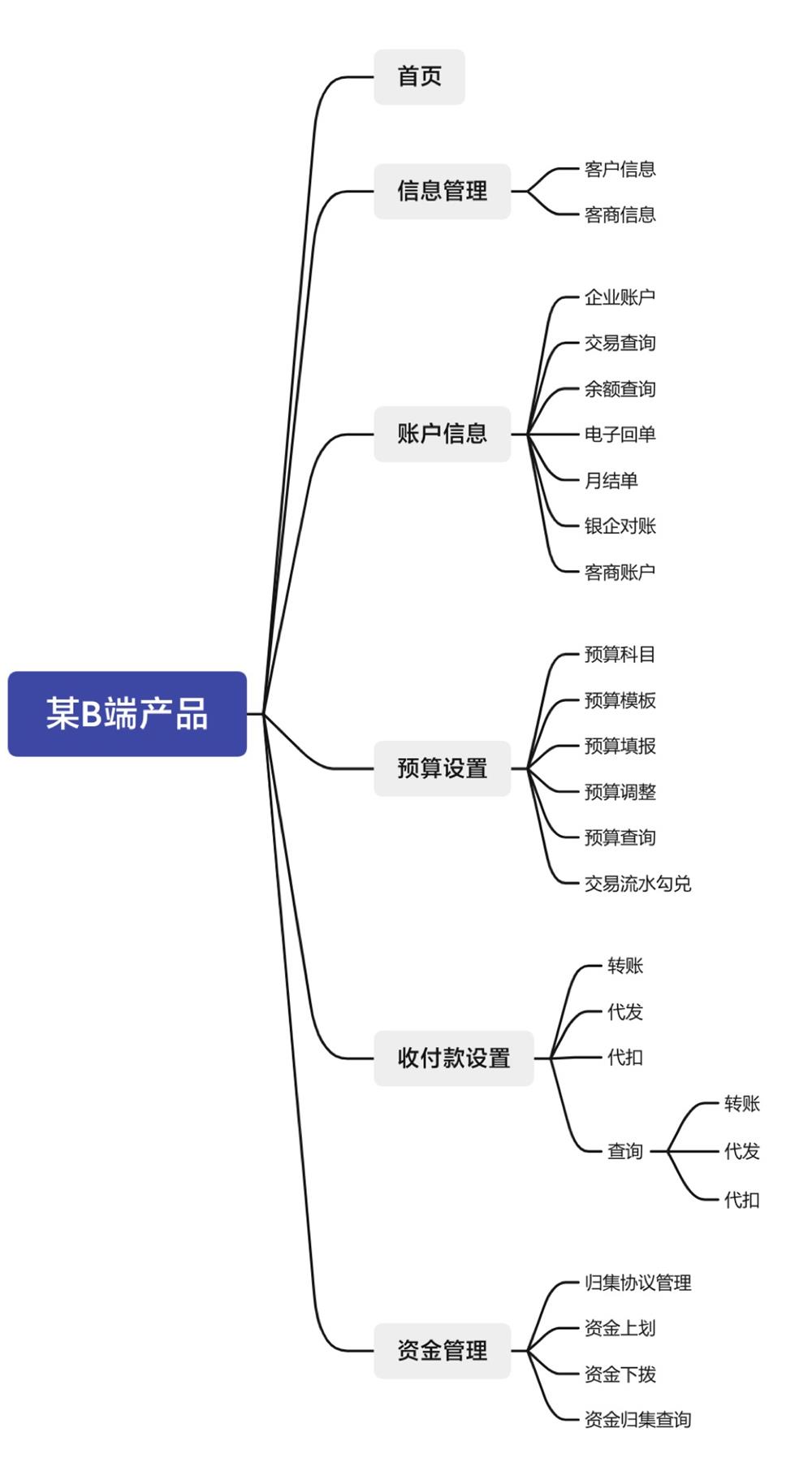
2. 整理菜单 导航栏设计,必然要满足 “导航” 这个核心目标,组件的样式、交互必须为功能服务。通常情况下,导航是反映产品功能模块的入口,产品中包含多少模块、子模块,就需要有序的布置到导航里面。我们可以通过思维导图的将菜单罗列出来,思维导图能解释不同功能层级的结构和从属关系,尤其是当菜单数量多,且层级超过两级的时候,思维导图就显得很有必要了。
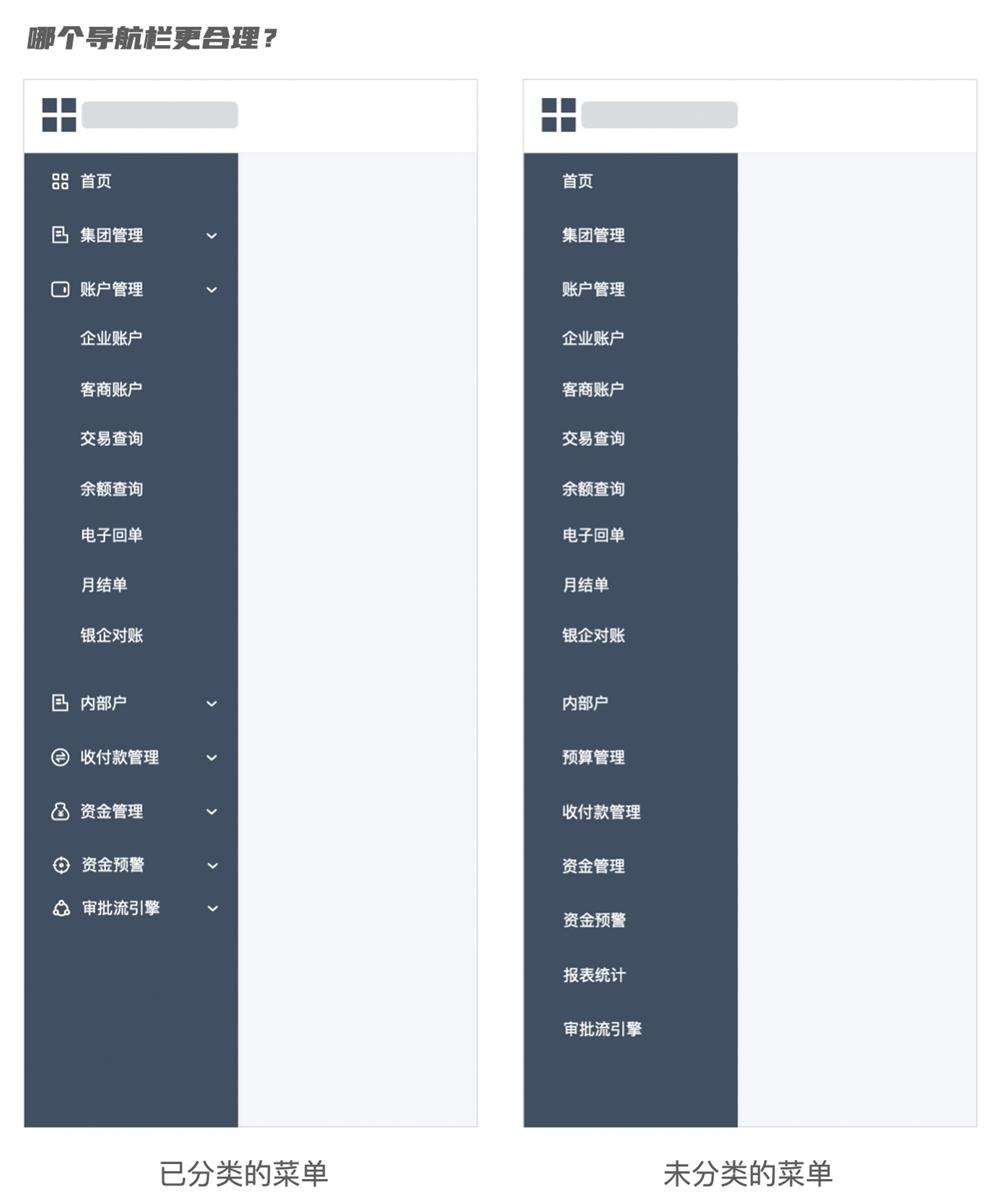
理想状态下,导航菜单建议最多不要超过 9 个,最少不要低于 5 个。 根据“7±2 原则”描述明确到:在导航菜单当中,超过 9 个会给用户查找时带来困难,低于 5 个说明导航菜单的分配效率不够高效。但在实际业务中,很多时候会超过 9 个菜单,这时需要对菜单进行分组,因为导航过多,用户寻找会十分迷茫,通过分组的方式,能够对菜单进行再次分类,提高查找效率。
3. 菜单的深度和广度 当菜单广度过大,我们也能够通过设计的方法来优化导航菜单, 方法一:增加搜索栏,筛选菜单; 方法二:千人千面,据用户角色的不同,展示不同的菜单,大部分 B 端用户并不需要使用到全部功能菜单,管理员可以根据自身公司的业务不同,给用户配置出不同的角色权限予以满足用户的导航需求,这样在设计层面上能够减少很多不必要的麻烦。
4. 导航菜单不能隐藏超过两级 导航菜单隐藏超过两级时,代表着产品在用户的使用规划中,没有深入思考整个用户体验,导航菜单层级越多,用户查找就会越慢,有一些三级导航的菜单,会通过设计优化来实现隐藏导航的合并,从而减少用户操作负担。
三、导航1. 导航栏-PC 多种导航栏类型,该如何选择?功能型产品适合侧边导航,侧边导航效率高、迟疑和错误更少,用户也普遍比较喜欢,信息型产品适合顶部导航,比如门户网站。
① 侧边导航栏 将菜单栏放置在左侧,页面布局上基本为左右结构,侧边导航在国内产品中最为常见,国内厂商对于侧边栏导航的尤为偏爱,也就造成了现在 B 端产品的发展也逐渐趋同。
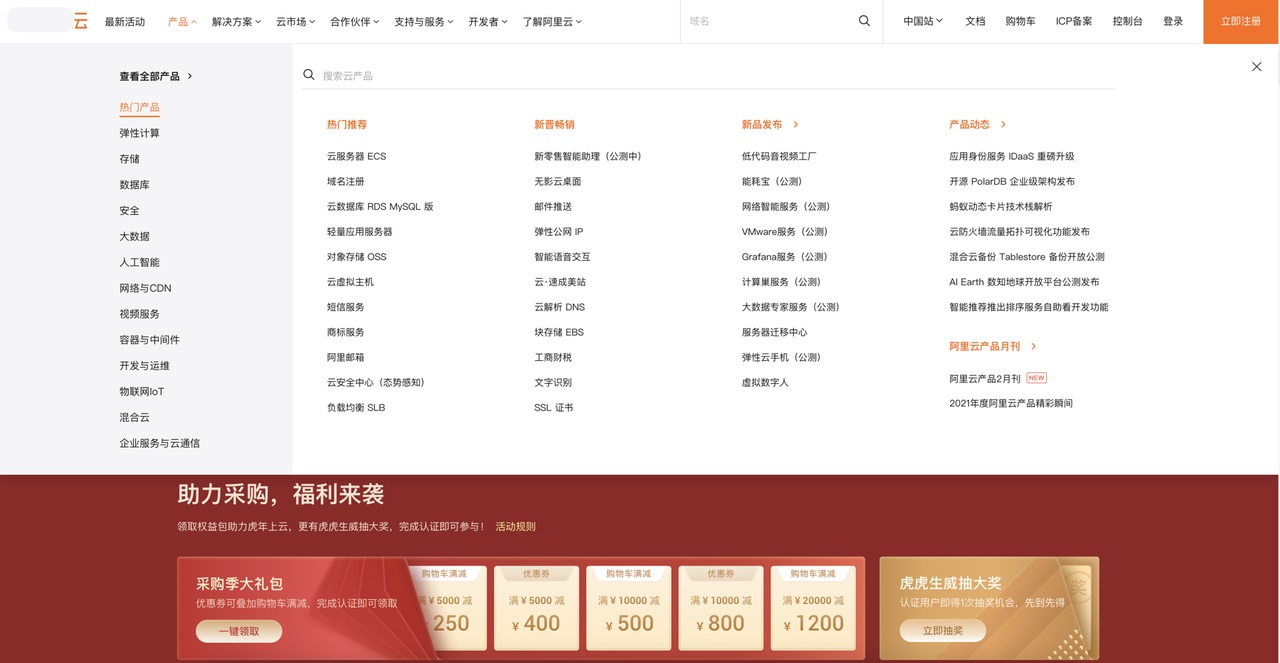
那么为什么国内 B 端为什么大多数是侧边导航栏呢?我把这种现象归纳为以下 3 个原因: 原因一:中文文字宽度较短,侧边导航能最大发挥出他的优势,能最大限度减少空间的使用率; 原因二:国内的业务复杂,以及对于扩展性的要求较高,每个企业都想做一个又大又全的产品,因此侧边导航栏更加适合国内的实际需求; 原因三:一级导航在左侧时,效率高、迟疑和错误更少,用户追求的是使用产品完成目标任务,注重的是功能完整性和操作便捷性。 ② 顶部导航栏 将菜单栏放置在顶部,页面布局上基本为上下结构,顶部导航早期出现于各类门户网站,比如企业官网,各种咨询类的网站经常会采取这样的导航形式。顶部导航通常在 B 端产品中也是十分常见的,但还是以国外产品最为集中。
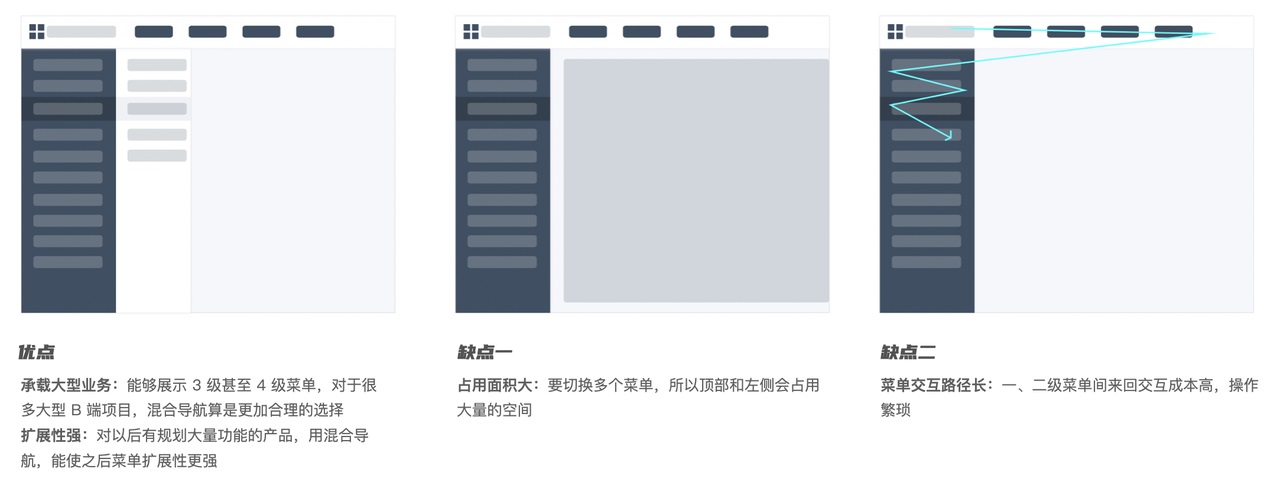
③ 混合导航栏 将顶部导航与侧边导航进行结合。通常将一级导航菜单放置顶部,通过一级菜单的点击后,展示侧边的二、三级菜单。在一些产品拥有复杂的逻辑关系,菜单之间关系分明的产品中,混合导航也是一个不错的选择。
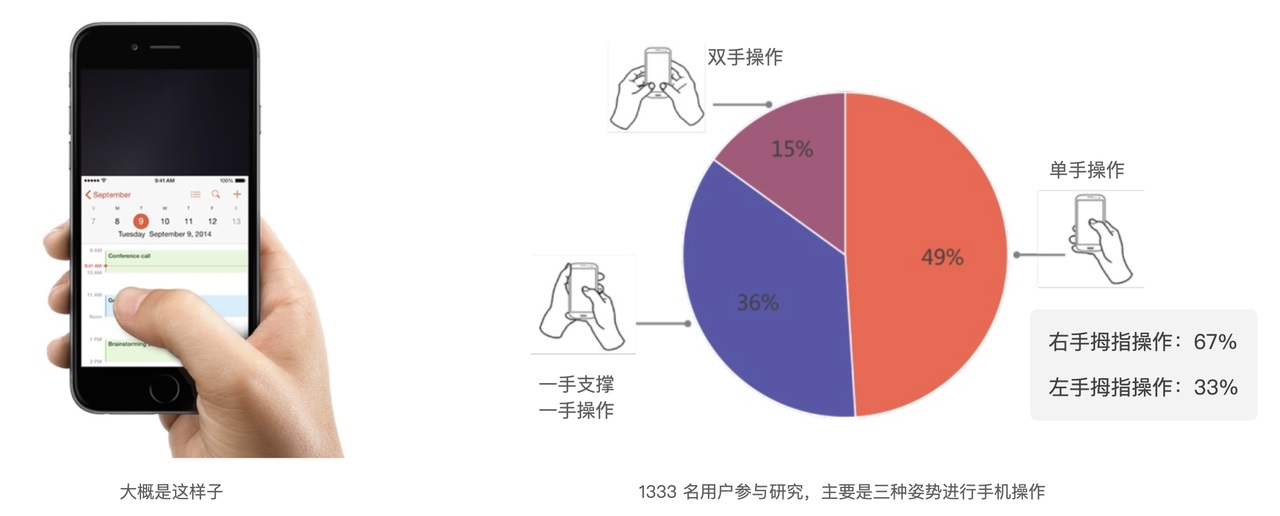
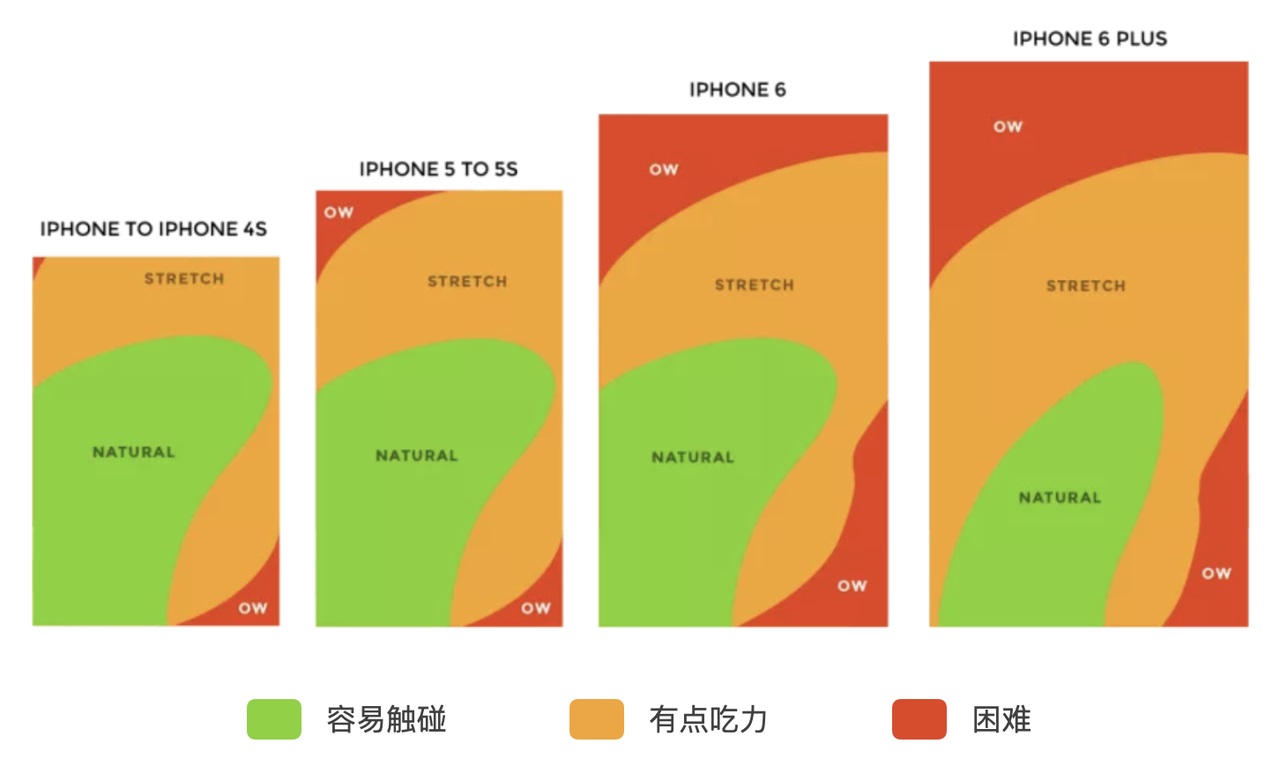
2. 导航栏-APP ① 拇指热区 移动端的交互都在手掌上完成,因此,在对移动端产品进行设计时,手势是不可忽略的一部分。
设计导航系统的时候,也会遵循拇指热区的原则,把主要功能放在绿色区域,辅助功能放在黄色或者红色区域。
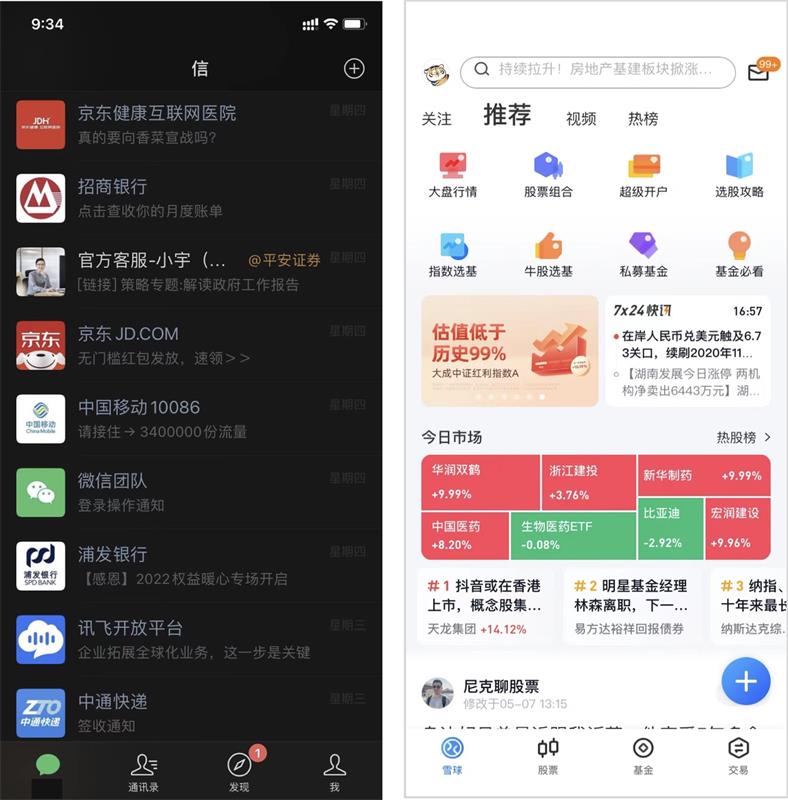
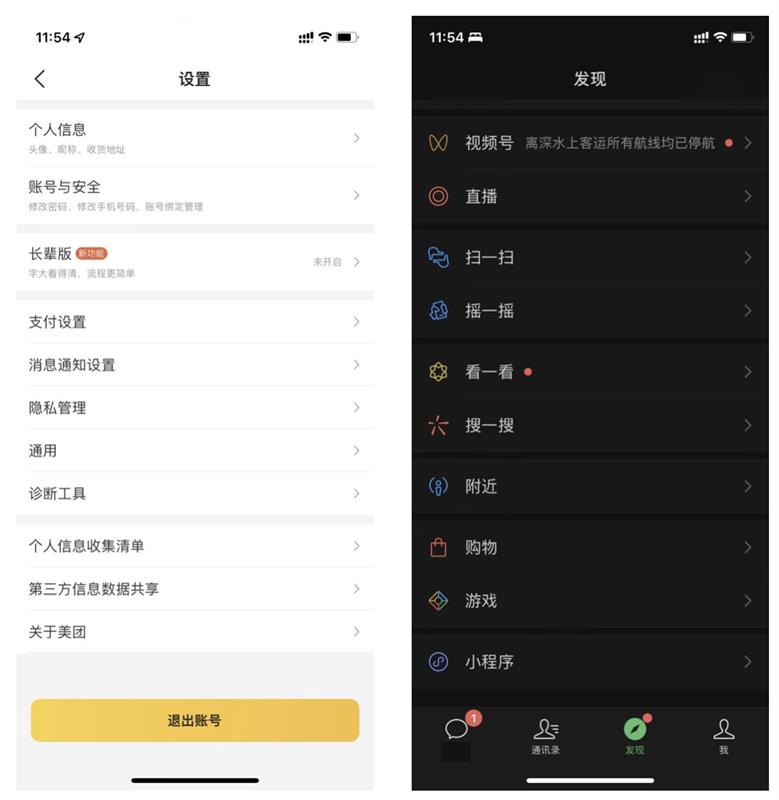
② 底部导航栏 APP 最常使用的导航模式,用于一级目录的导航,位于页面底部,无论用户单手还是双手操作都能轻松点击,能告诉用户当前位置及用户切换统一层级之间的不同模块。底部 Tab 栏具有很强的包容性,可以形成最基本的信息框架,然后用其他的导航模式来承载具体的功能和内容。展现形式有文字 + icon,也有纯 icon 形式,大部分是文字+icon,可能是减少用户记忆负担。 优点:可以在第一时间让用户了解使用频率最高、最重要的功能和信息,同时能够支持用户在不同模块之间的快速切换。 缺点:底部导航栏超过 5 个就容易引起误点操作,同时在底部会占据一定的屏幕空间。
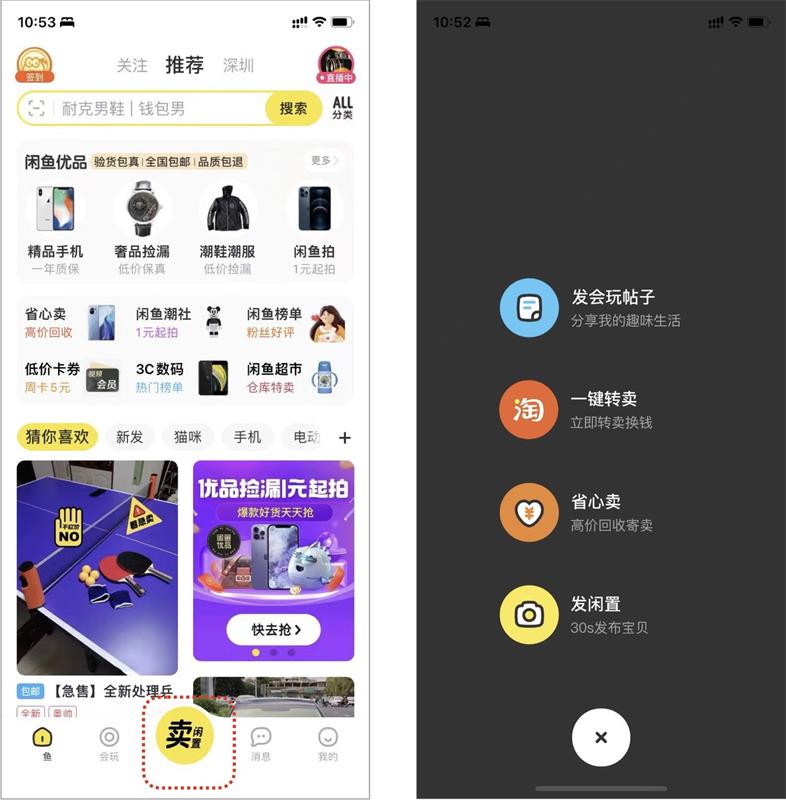
③ 底部(舵式)拓展栏 为了突出中间的功能,把 Tab 做的比较突出,鼓励用户更多使用该功能。常见的 APP 如某鱼、某乎等使用了这种导航栏,把第三个 Tab 标签做的更加突出,放进了一些常用的功能。 优点:可以提高导航栏趣味性,让用户贡献更多的内容。 缺点:此类导航也是一种二级导航,既然是重要功能为什么会放在二级导航呢?把重要功能放在二级界面,会增加用户的记忆负担以及操作负担。
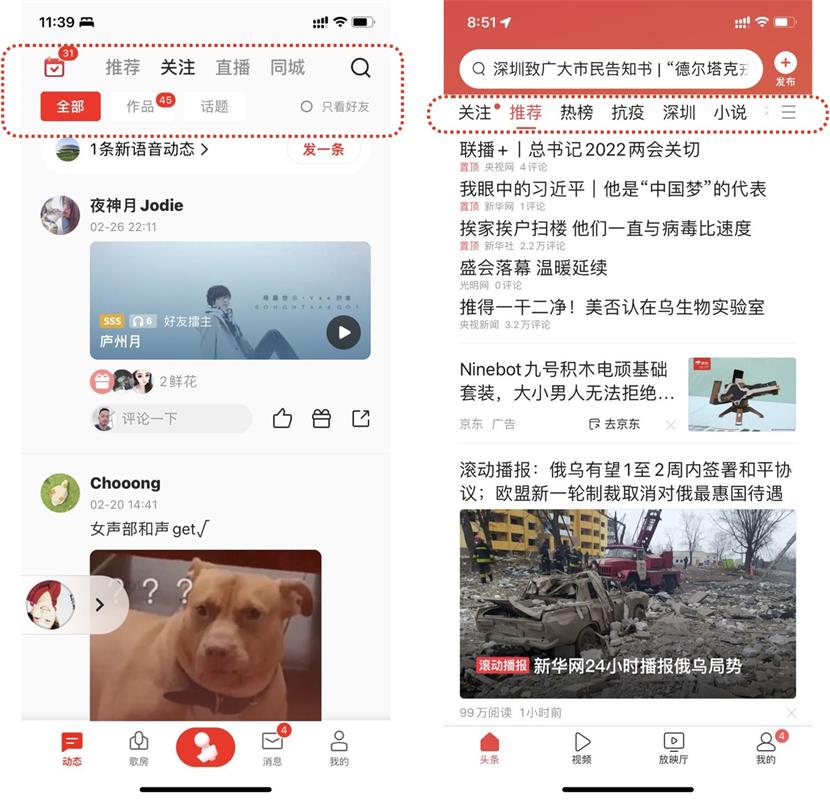
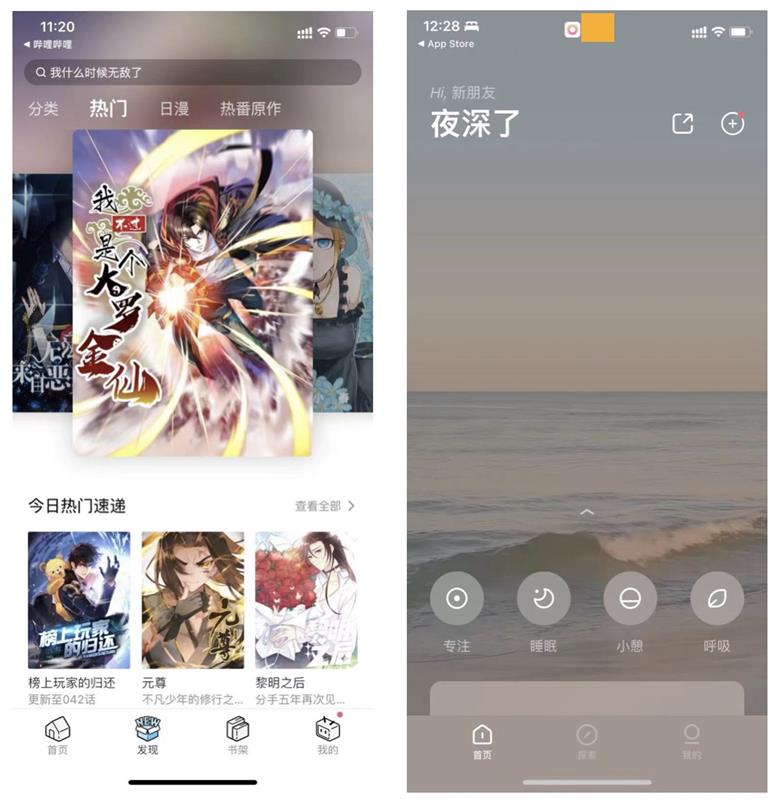
④ 顶部 Tab 栏 用于展示同一模块下不同类别的信息或者筛选不用模块的信息,一般二级导航且支持左右滑动。 优点:可以很好地扁平化信息层级,让用户可以迅速实现同一模块下不同类别信息之间的切换并且不会迷失方向。 缺点:位于顶部切换起来不是很方便,同时占据空间,导致屏幕可展现区域变少。
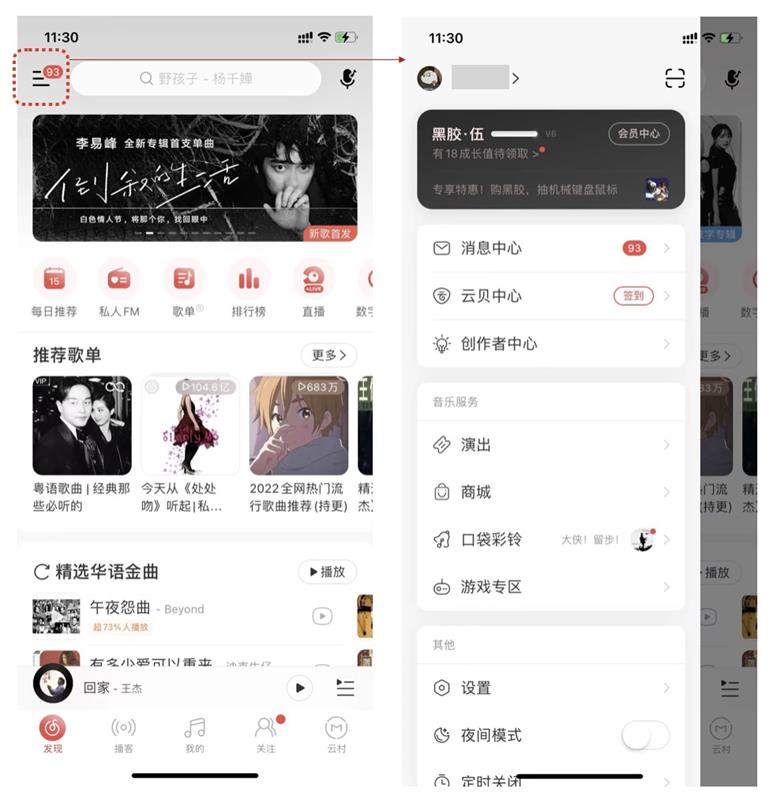
⑤ 侧边(矩式)导航栏 通常针对产品偏沉浸式阅读的情况下使用,主导航模块切换频率低,放入其中的模块使用频率低。常与底部标签式导航组合使用,将一级页面内的信息再细分,给人以清晰的呈现方式。通过把非核心功能的低频操作都放到一个抽屉里,使得用户获得沉浸式的体验,而且能够集中用户的注意力,让用户去更好地完成核心功能,不被打扰。 优点:用户可以将注意力放在首页,减少其他类型的导航带来分散用户注意力的情况,给用户更沉浸式的操作感和阅读感,同时可以最大限度利用屏幕空间。 缺点:侧边导航属于二级导航,用户使用的频率会降低,不利于产品页面流量的最大化,越放在下面的功能点击率越低,如果产品框架比较大,有很多功能需要推广时,一般不用此类导航。
⑥ 列表式导航栏 通常用来展示某个具体模块内容的信息进行分类,以列表的形式呈现大量的条目。多用于辅助主导航来展现信息甚至更多层次的内容,有时候需要一些提示信息。 优点: 列表式结构具有很强的延展性,调整的弹性高,菜单的排序更符合人的阅读习惯,它的导航效率高; 可以引入字母索引,在菜单很多时对菜单进行二次分类。 缺点: 承载的信息种类比较单一,容易引起用户的单调感,很难让用户长时间停留,如果列表中蕴含的信息量比较庞大,往往需要加入搜索功能或者索引,否则用户会遇到寻找信息的困难。
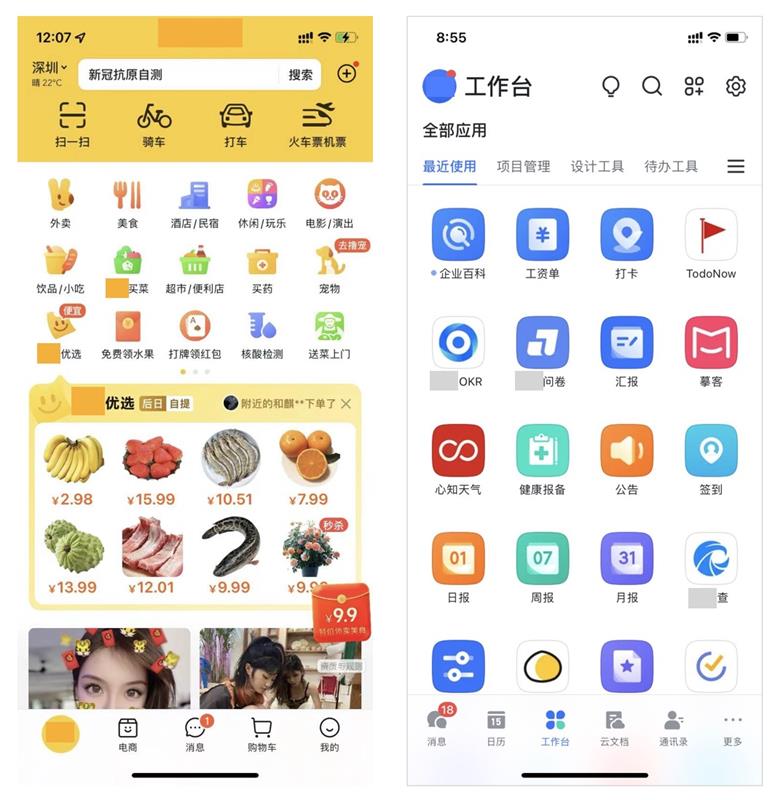
⑦ 宫格式导航栏 一般作为信息或平台的入口,为产品或项目信息提供聚合的载体,适合承载订阅类产品或众多属性差异非常明显的分类信息,此类导航信息的呈现内容比较少,但是每个项目选取的效率比较高。 优点:
缺点:
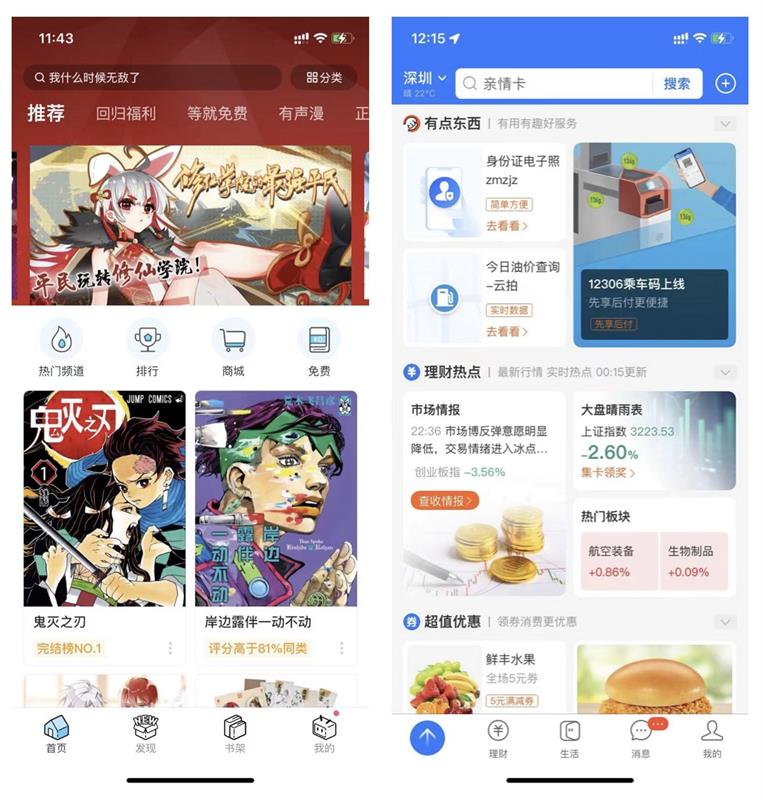
⑧ 卡片式导航栏 宫格式导航的一种延展形式,通过增加内容的可视化程度让每个条目呈现更多的信息。它能根据页面内容的变化及时更新图片,适合以图片为主的内容,像新闻、美食、旅行、视频图片等经常使用,常作为二级导航。 优点:对运营量的要求比较低,而且单个条目的转化率会相应的提高。 缺点:当运营量较大的时候,这种结构会降低用户寻找信息的效率。
⑨ 轮播(平铺)式导航 适用于足够扁平化的内容和随意浏览的阅读模式,将所有信息平铺在一个页面,很容易带来高大上的视觉体验。 优点:最大程度的保证了页面的简洁性和内容的完整性,且一般都会结合滑动切换的手势,操作起来也非常方便。 缺点:用户只能切换的相邻页面,很难跳转到非相邻的页面,容易迷失位置。
四、设计落地-以 PC 端为例1. 第一步:整理层级框架 制定出一个能满足层级显示和操作的交互结构出来,值得注意的是,导航选项中,并不是所有的选项都是用来跳转的,有的菜单是用来辅助区分内容和用来展开的,我们可以在菜单上标注说明。
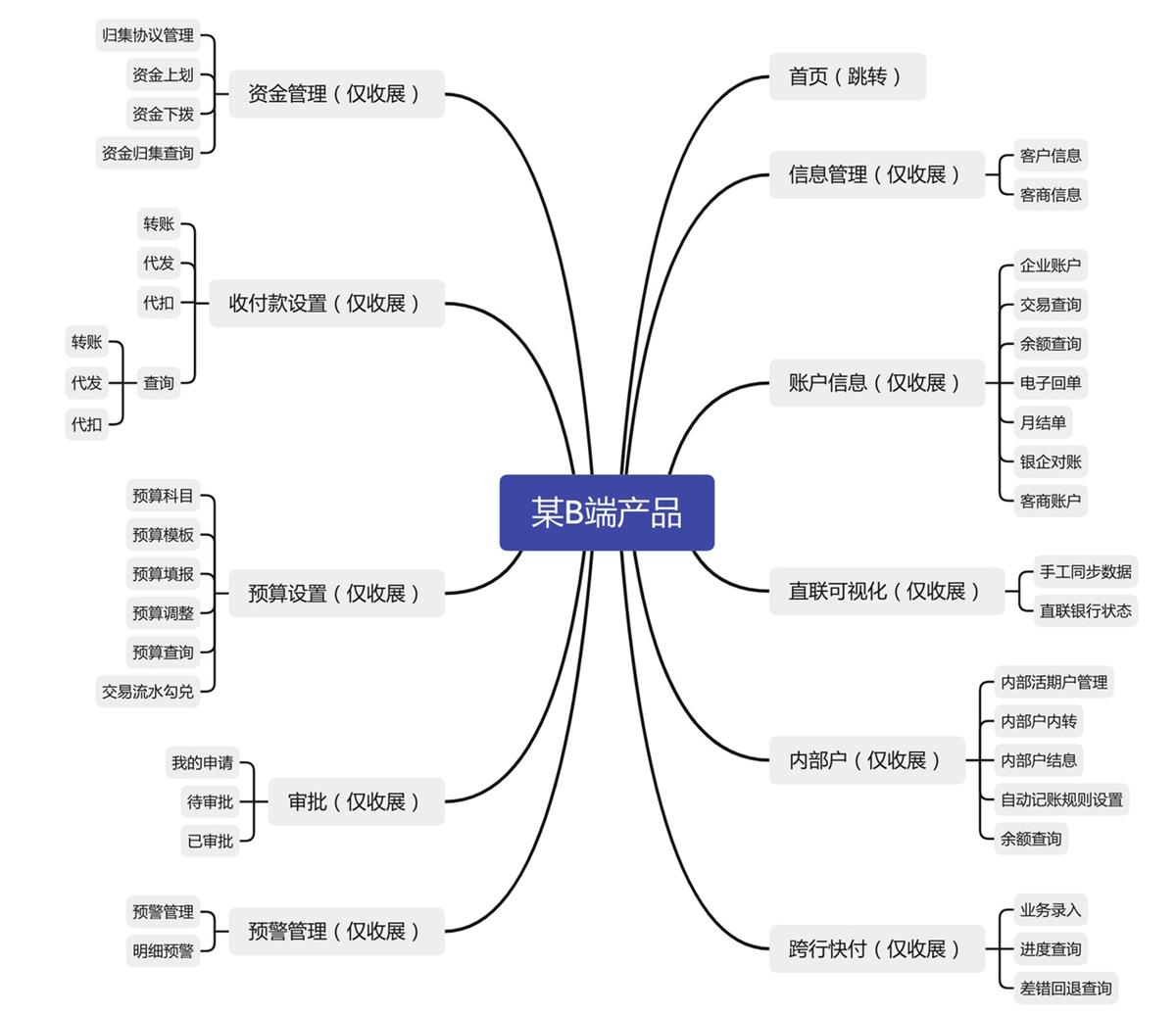
2. 第二步:思维导图提取信息
分析:一级菜单目前 11 个已经超过顶部导航的显示范围,且后续会不定数量新增,考虑到导航的扩展性及容纳性,侧边导航可能更适合产品本身 3. 第三步:设计导航栏 整理好上方的内容层级,到具体设计步骤里,首先要做的,就是制定出一个能满足层级显示和操作的交互结构出来。 再整理一遍,侧边栏的内容包含:
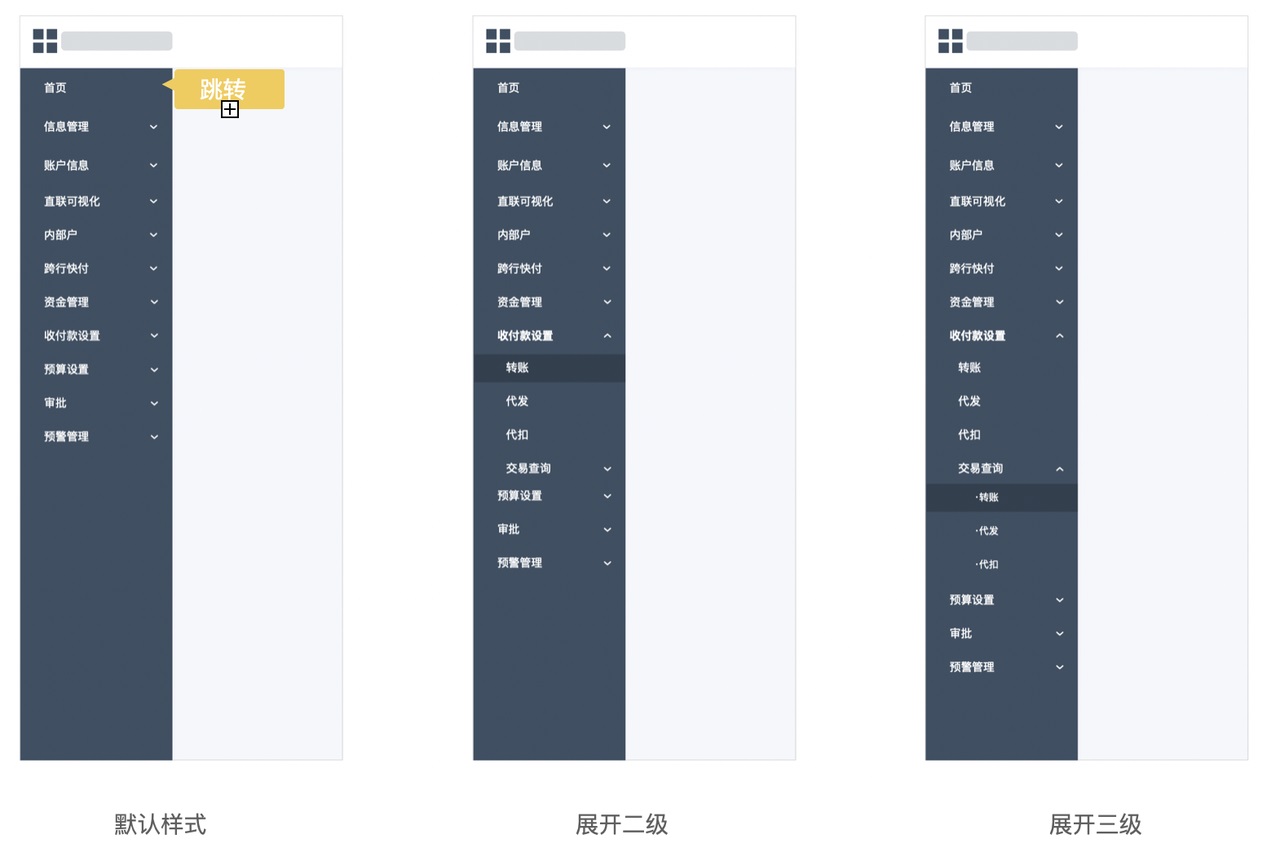
而可交互的元素,对应的交互状态就包括:
先用原型做个示意,它的状态包含了默认、选中一级、选中二级三种情况:
4. 第四步:导航栏的选中样式 菜单的选中样式是指示用户当前所处位置的重要因素 设计时要注意:
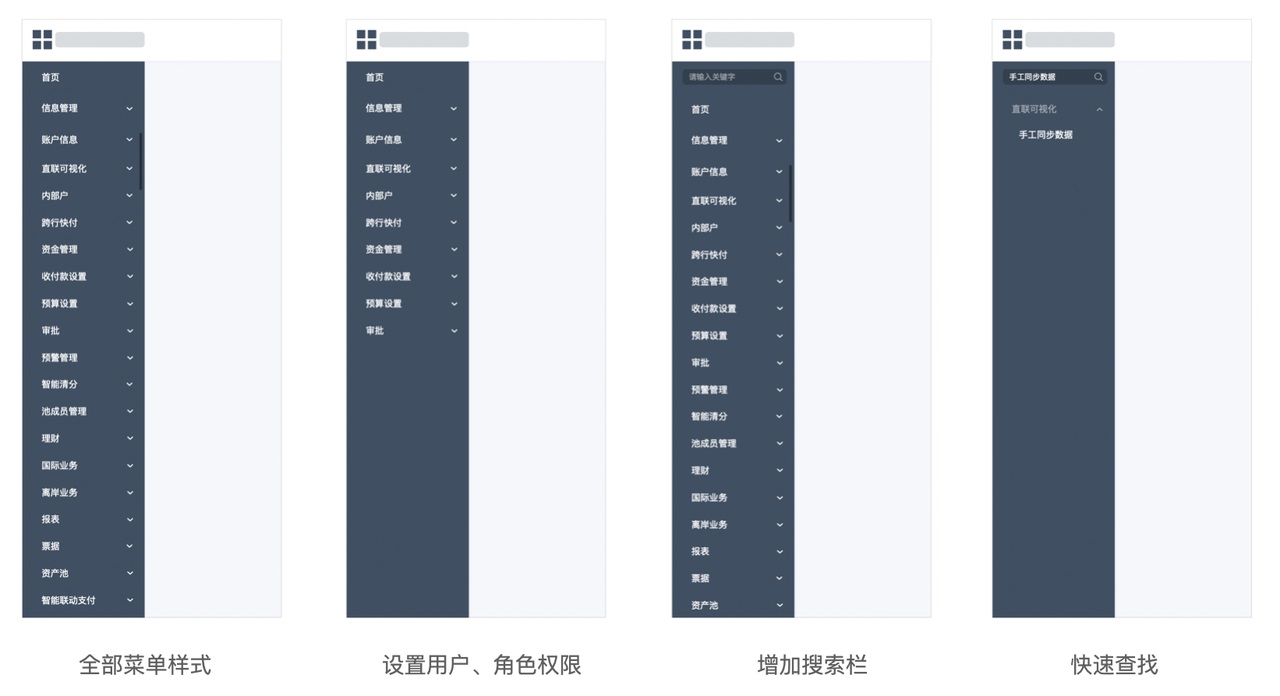
5. 第五步:功能拓展 前面提到,产品二期会有新功能上线,后面还会有三期、四期…需要考虑导航栏的可拓展性,功能太多该怎么调整? 思考方向:侧栏如何容纳超过一屏的菜单?如何快速找到我想要的功能? 解决方案 1:单一用户或角色所需要使用的功能菜单一般只有几个,管理员可以针对角色或用户进行权限配置,特定角色展示特定菜单; 解决方案 2:可以增加搜索栏,对菜单进行快速查找。
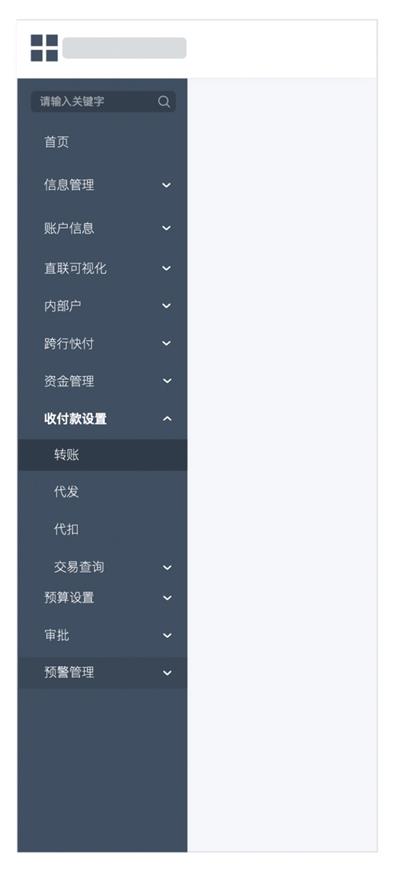
6. 最后落地 通过上述的分析与整理,便得出能满足我们现有功能的导航栏。
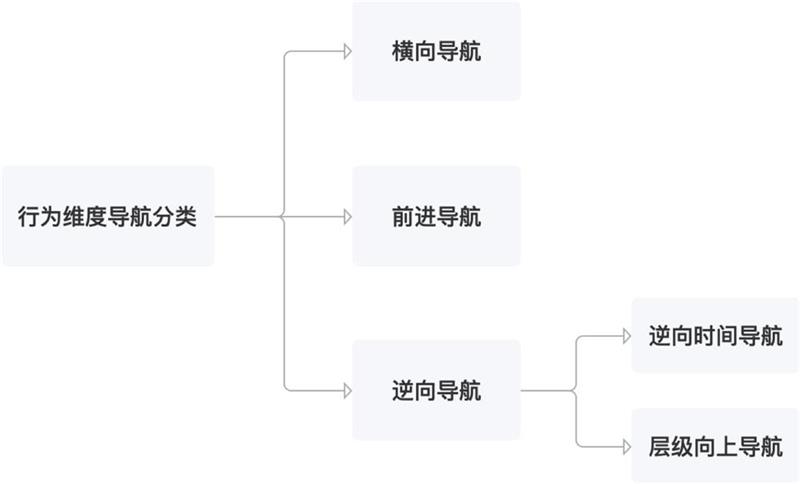
注意踩坑:如果一种导航模式用起来不够好用,是否需要在重构时切换到另外一种模式呢?根据 Jira 的用户测试,95% 的老用户对于这种情况会感到非常迷惑,即使是再小的导航功能修改都可能直接影响到大量用户的日常使用,因此不管哪种导航模式,一旦选定,尽量不要改变,所以在选择使用何种导航时,一定要结合产品的特性来谨慎选择。 五、逆向导航横向导航和前进导航分别指引用户操作的水平渐进和层级渐进,逆向导航则负责对反向轨迹进行定义和实施,三者结合,实现对页面的全局操控。 PC 产品,通过页面常驻的导航栏+面包屑+浏览器的返回键,用户可以很轻易地返回或者向上跳转。相较之下,移动端的逆向导航需要进行更多的设计。后面的讨论以移动端为例。
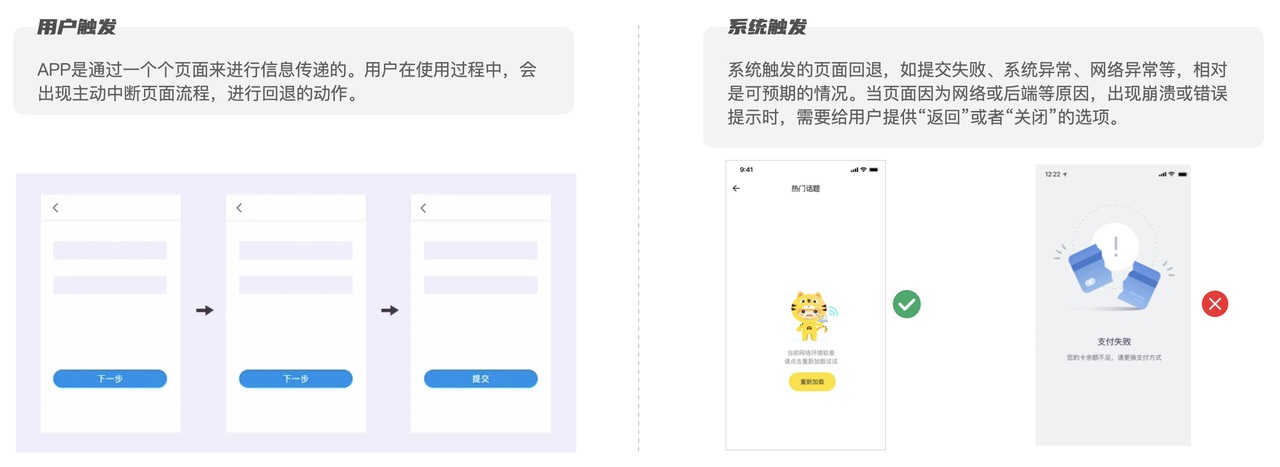
1. 什么时候需要逆向导航?
2. 反向导航的设计要点 ① 逻辑:操作闭环 不管是由用户还是系统触发,都必须保留回退的通路。使用过程中不能给用户留下死胡同、断头路。 ② 体验:满足预期 在完成第一步的基础上,需要对反向导航做更多的思考。
90%的情况下,我们可以用 “从哪来回哪去“的方式满足需求。但是在 B 端产品中,容易出现链条很长的任务流,用户一个页面一个页面地操作,最后完成提交或者保存。这时候用户进入层级太深,“逐层返回“的方式就不太合适了,回到首页更符合用户的预期。 六、结束语工作中还有很多可以进行深入研究的地方,这里就说到这,文中如有不当的地方,欢迎大家一起交流。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论