B端设计基础:帮你快速掌握面包屑导航

扫一扫 
扫一扫 
扫一扫 
扫一扫
面包屑导航是从网站技术兴起就伴随出现的老组件了,至今还在使用,为用户提供了许多好处,而对设计几乎没有任何成本,前辈们也做了大量的研究和实践,证明是可行的。所以这次分析面包屑导航设计,希望大家阅读过后有助于展开项目设计并对设计系统更深一步地了解。 更多导航设计干货: 如何做好B端产品的导航栏设计?来看高手的5000字总结!编辑导读:导航栏是用户对产品架构了解的第一途径,是作为产品各个功能之间的桥梁,能够对产品功能进行分发、引导。 阅读文章 >一、什么是面包屑
面包屑,英文:Breadcrumbs 直译过来,来源于格林童话中《汉赛尔与格莱特》,讲述的是一对兄妹在继母的怂恿下遭到父亲的遗弃,通过石子或面包屑做标记,找回家的路,虽然面包屑被鸟吃掉了,没找到回家的路,但面包屑的思路在网站的设计中沿用了下来,形成我们现在口中的面包屑组件。其中这个面包屑的作用是:留下返回路径。 什么是面包屑(breadcrumbs)? 面包屑是一种导航组件,用于显示用户在网站或应用程序中的位置,并能向上返回。
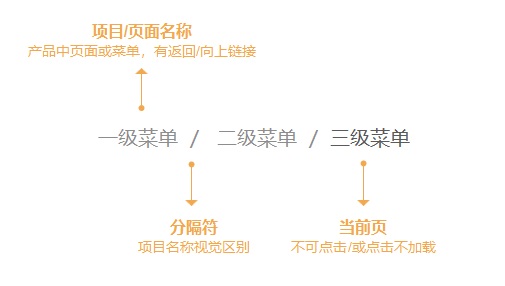
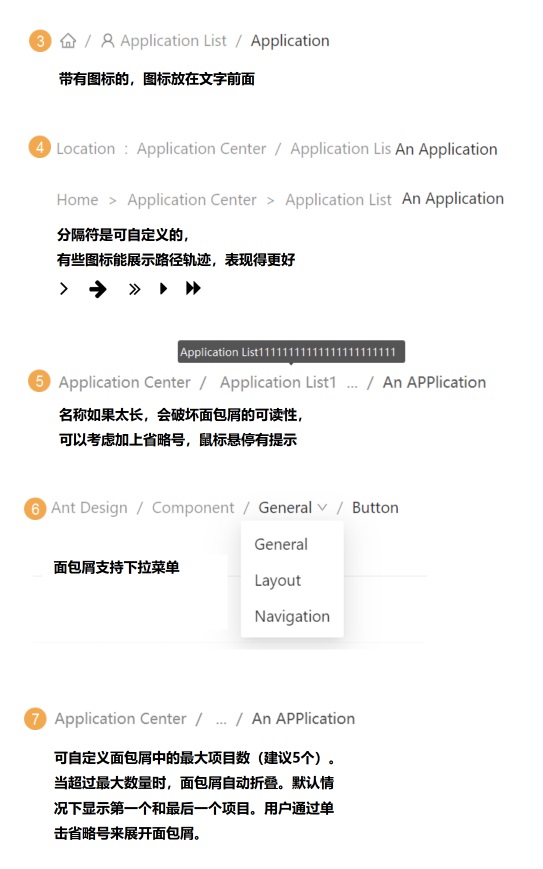
二、面包屑的形态1. 面包屑的样式 以下是面包屑的常用样式,当前正在查看的页面的名称不应该是可点击的链接,因为重新加载活动页面只会令人困惑。这 1 和 2 为面包屑的常用样式,两者都可以接受,功能是没有差别的,推荐使用“>”字符,箭头指向,前进路径更形象;3-7 为面包屑的样式扩展,可根据实际的业务场景对应选择。
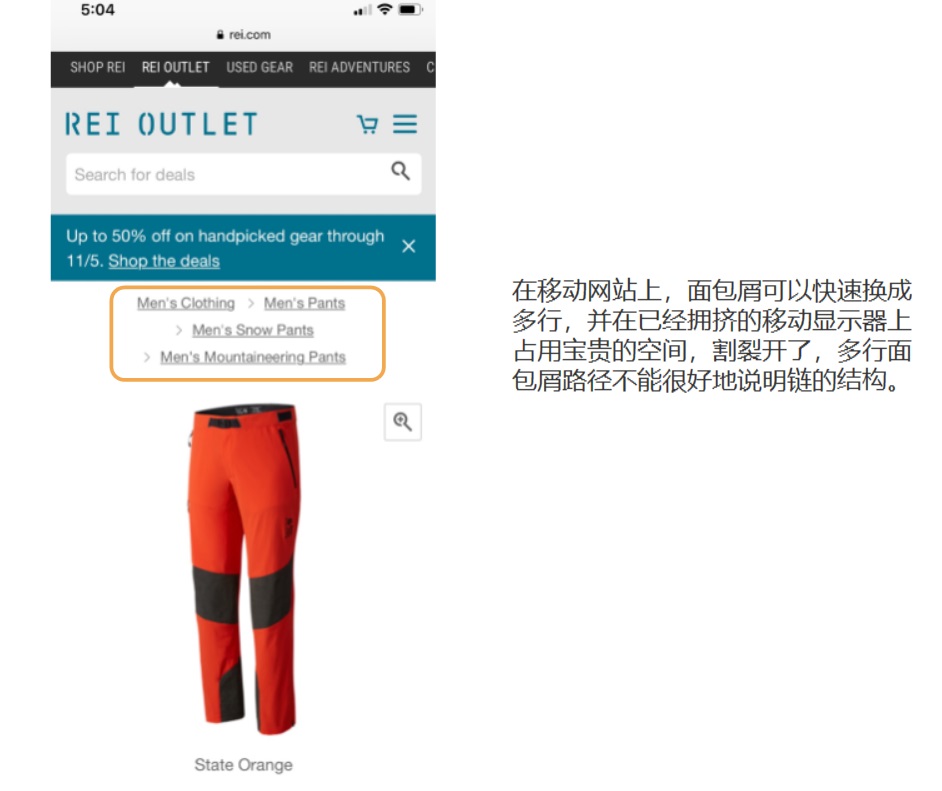
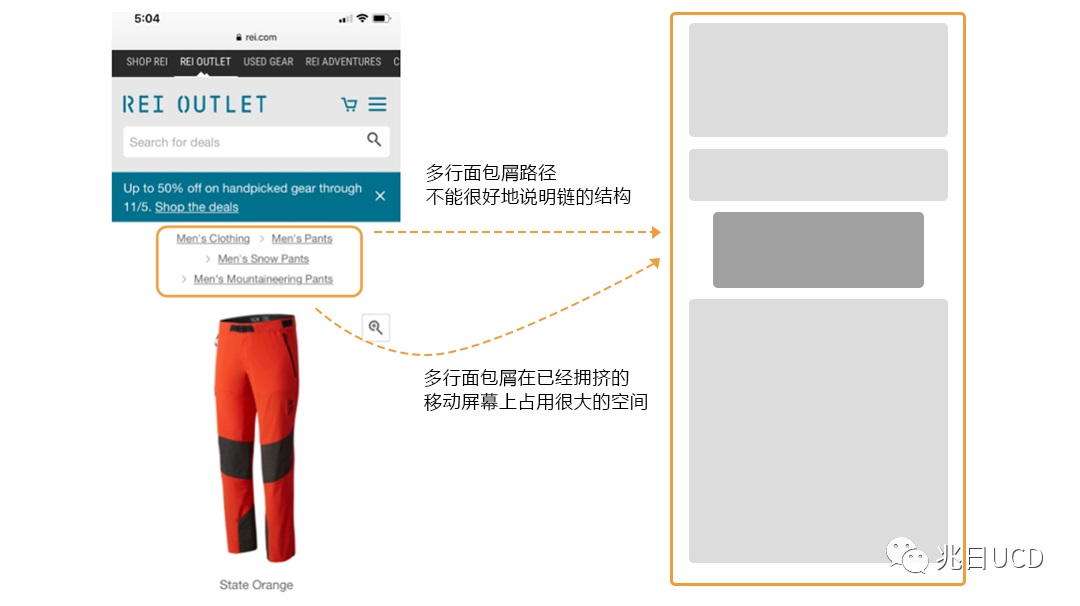
面包屑不仅只存在于 PC 端,面包屑不是 PC 端的专利,移动端也是可以考虑加上面包屑的,值得探讨的是,移动端加上面包屑的成本大于收益,不仅影响视觉/布局,交互上体验也较差,所以导致现在移动端的基本看不到面包屑。
若任务允许,也是可以加入面包屑的。移动端设计面包屑需要注意:
2. 面包屑的位置 据国外的研究发现,面包屑的位置在它被点击的频率中所起到重要作用。
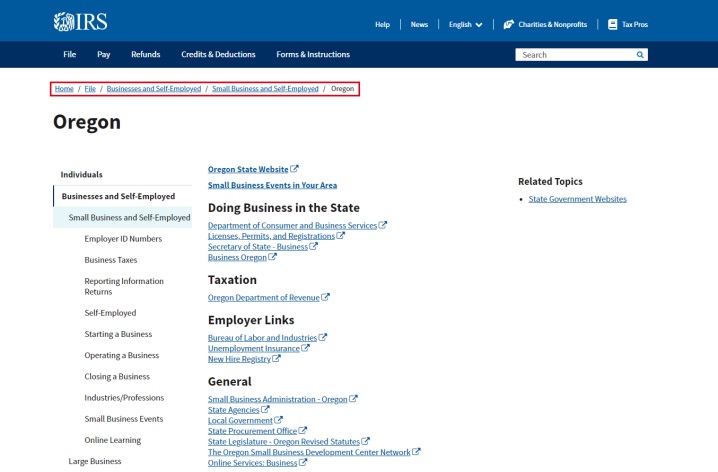
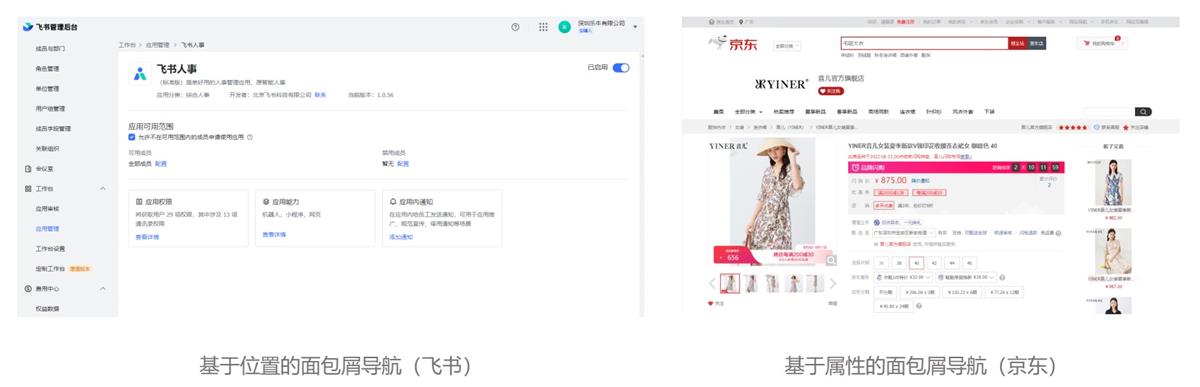
显示在页面顶部的典型位置,就在全局导航栏的下方。轨迹显示当前页面在站点层次结构中的位置。 将面包屑直接放在页面标题上方或旁边;直接放置在页面标题附近的面包屑获得了高达 82% 的所有面包屑点击量。 3. 面包屑的分类 当前设计中主要使用了 2 种面包屑类型,1 是基于位置,2 是基于属性。 还有一种是基于路径的面包屑导航,这个很少见,这种类型的导航更像是历史记录,他们的功能基本上是和前进和后退的按钮是一样的,不推荐用于导航目的,因为它并没有真正的帮助。对于登录网站深处页面的人来说,它甚至可能会感到困惑。
面包屑的另一种思考 面包屑的目的是帮助我们找到回去的路,箭头方向指向左,不是更好吗?
是的,指向左的箭头效果更好,设计中可考虑:
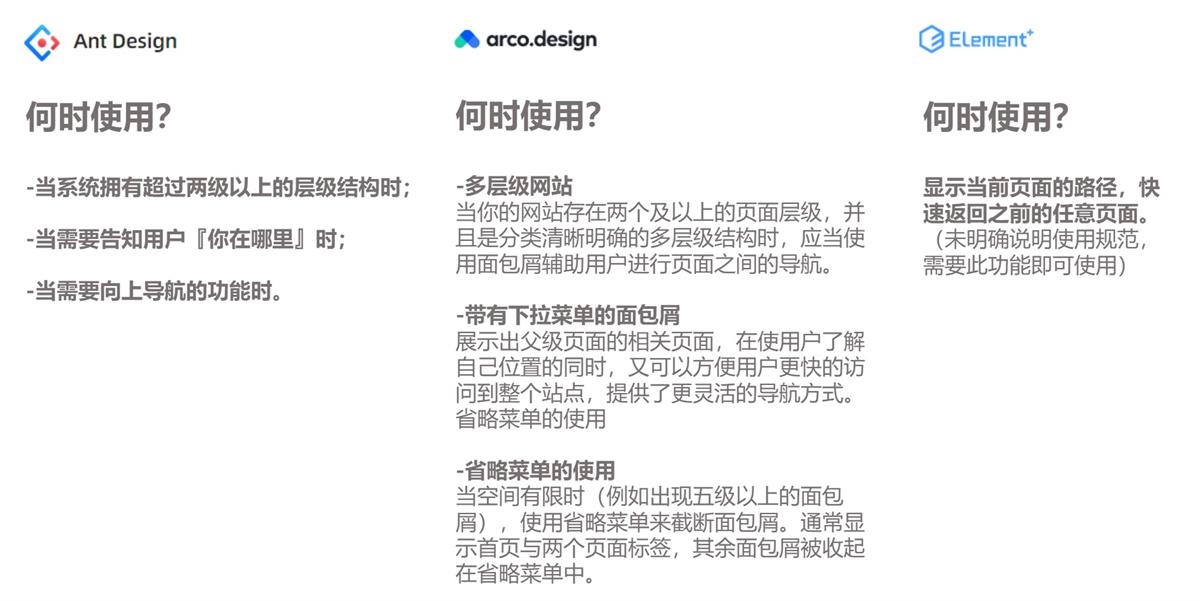
4. 面包屑的作用 研究表明面包屑在 6% 的情况下被用作导航工具。相比之下,40% 的用户点击了嵌入式链接,31% 的用户点击了浏览器后退按钮,22% 的用户点击了导航栏。同一项研究表明,当没有面包屑路径存在时,导航栏和后退按钮的使用频率更高。 另一研究表明,在研究过程中,研究人员向参与者指出了面包屑路径,并要求参与者在可行的情况下使用面包屑。接受面包屑使用指导的测试参与者完成任务的速度比没有接受指导的参与者快得多。 在互联网上搜索了这个问题的答案,可以确认,面包屑可以改善 SEO,但不要在这方面投入太多,只通过面包屑改善 SEO 效果很小。 三、面包屑如何使用虽然眼下很多网站都流行使用面包屑导航,但是并不是所有的网站都适用。符合下面两个条件的网站才适合使用面包屑导航。
最后的总结面包屑导航是一种辅助形式的导航,减少了用户访问特定页面所需的点击次数,这有助于防止用户跳出。它甚至不会占用太多空间,因此没有正当的理由,建议还是加上面包屑导航。 设计建议:
参考文献
欢迎关注团队微信公众号:兆日 UCD
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论