5500字干货!帮你快速全面掌握导航组件的使用和设计

扫一扫 
扫一扫 
扫一扫 
扫一扫
精心设计的导航可以帮助用户更快地学习你的产品,知道该做什么,去哪里。 更多导航设计干货: 用一个实战案例,帮你学会优化顶部导航设计网站顶部导航栏,通常称为 header,是用户进入网站后最先看到的地方,决定着用户对网页的第一印象,其重要性不言而喻,顶部导航被广泛应用在各个领域的网站当中,这类导航可以一目了然的让用户迅速寻找到所需要的目标。 阅读文章 >
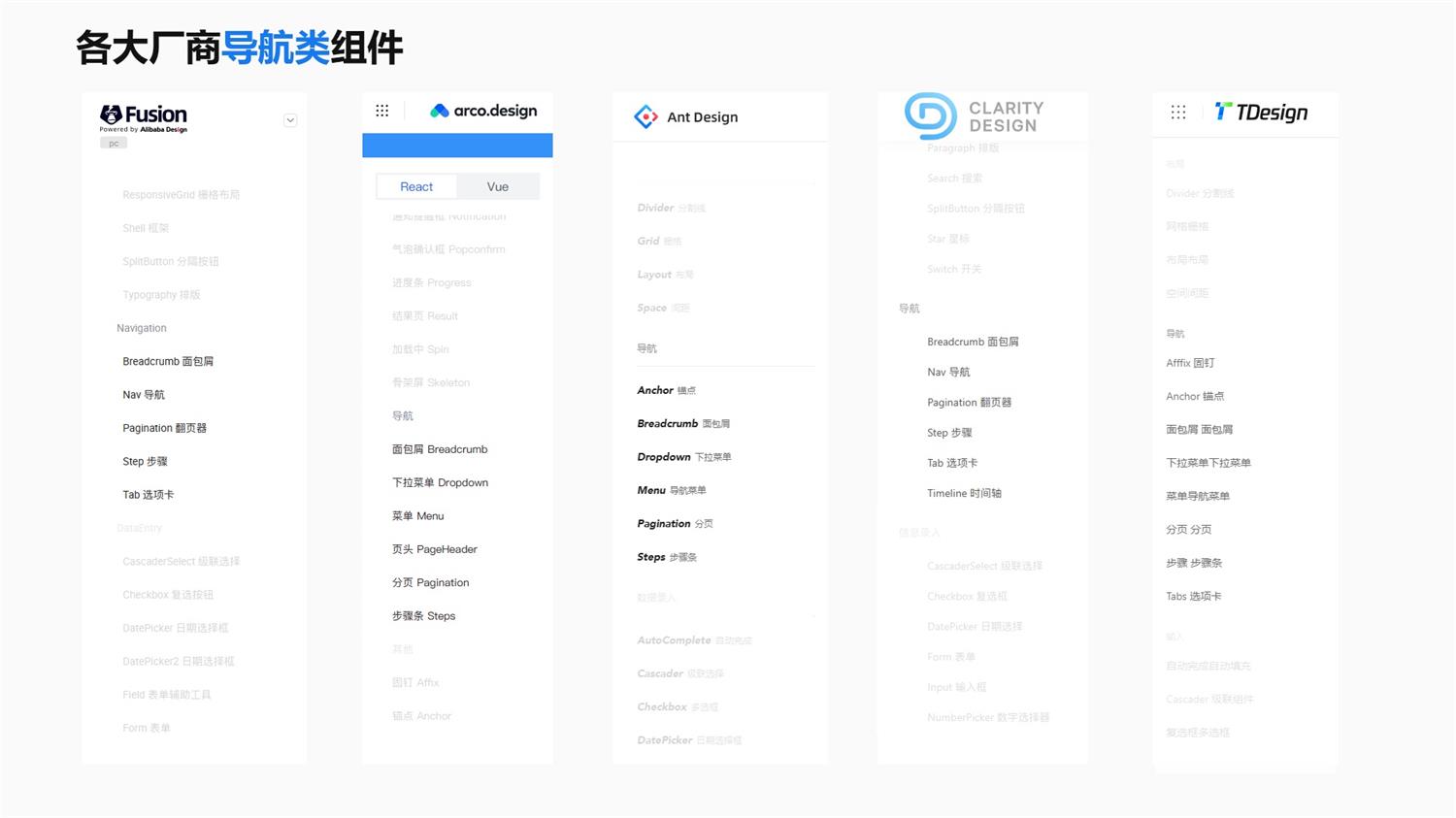
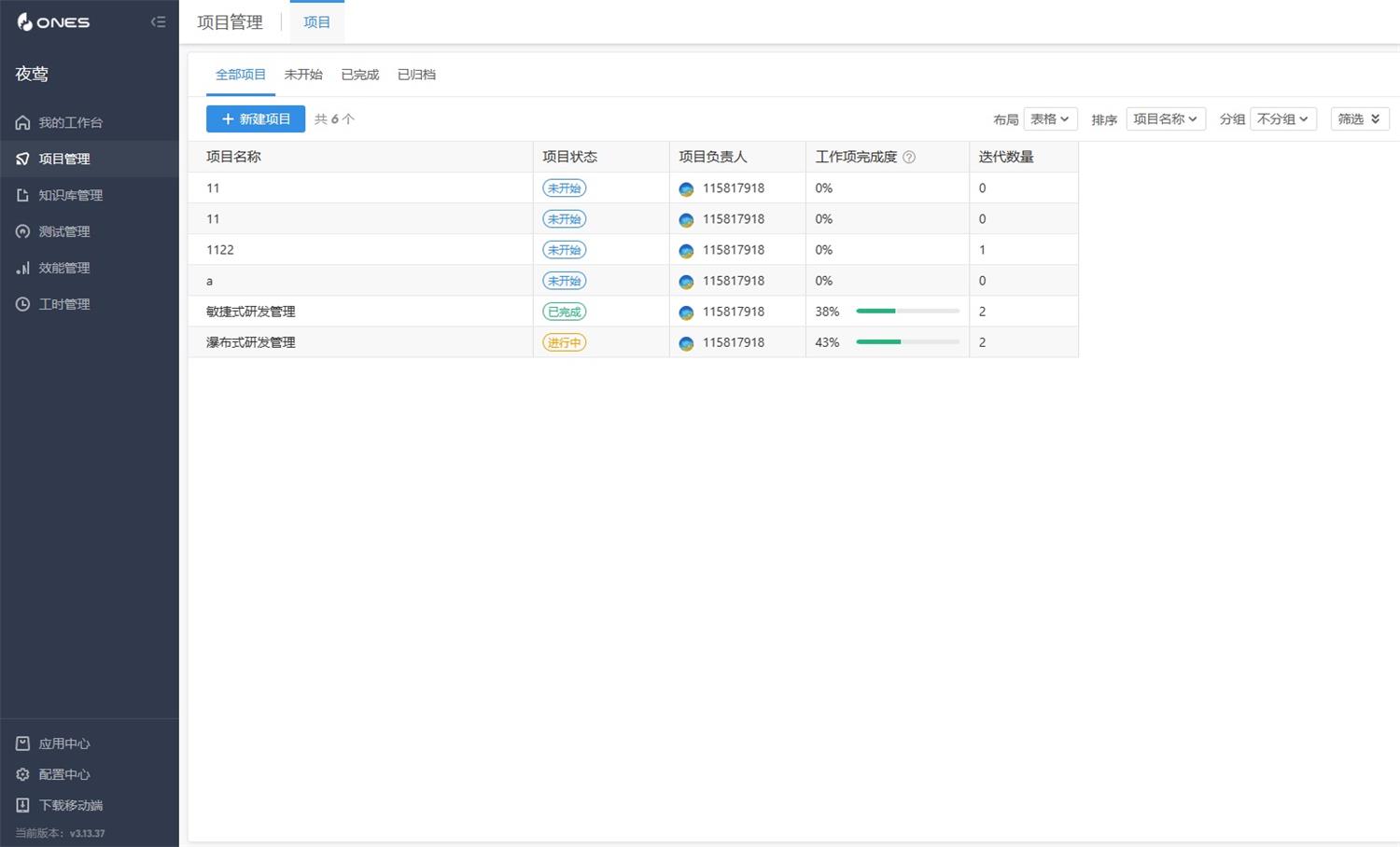
导航可以帮助用户了解他们所处的信息空间: 例如:当前页面有哪些信息和功能可以使用,信息和功能的结构是什么样的,我现在在哪里?我可以去哪里?我从哪里来,如何回去。 路标可以帮助用户了解周围环境: 例如:告知用户当前在哪里,下一步能去哪里。帮助用户保持“发现”,并计划用户的下一步。路标包括页面标题、面包屑、选项卡、步骤条、分页条等。 常见的导航模式: 你的网站使用的导航模式是什么样的?换句话说,不同的页面、功能是怎么相互连接的,用户又是怎么在这些页面与功能之间交互的? 在介绍模式前,先看下常见的导航类型: 一、全局导航全局导航是指它可以覆盖整个产品路径,往往表现为产品的一级分类。几乎总是显示在网页的顶部或左侧,有时两者都显示(称为倒 L 导航布局),它可以快速带领用户从一个页面到达另一个页面。 例如:华为云的顶部与 ones 的左侧导航。
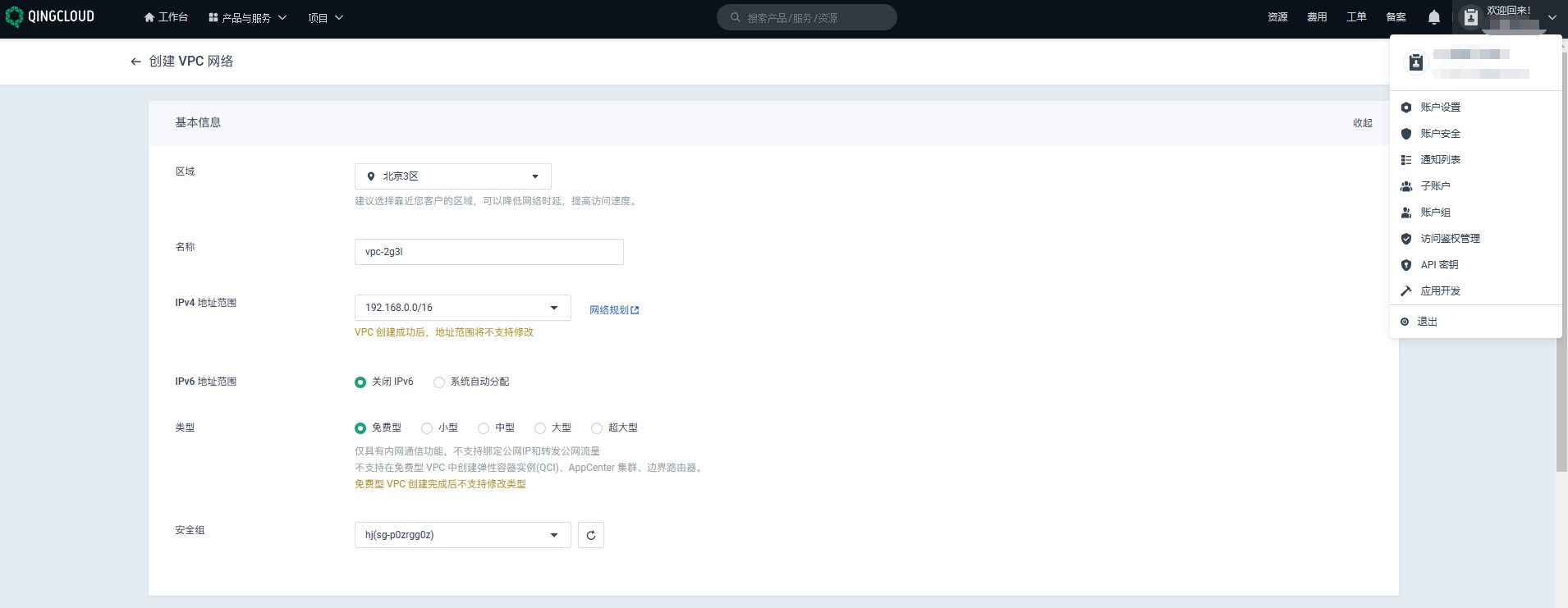
二、实用导航通常情况下,实用工具导航都隐藏在功能图标或文字后面,用户必须单击打开它。
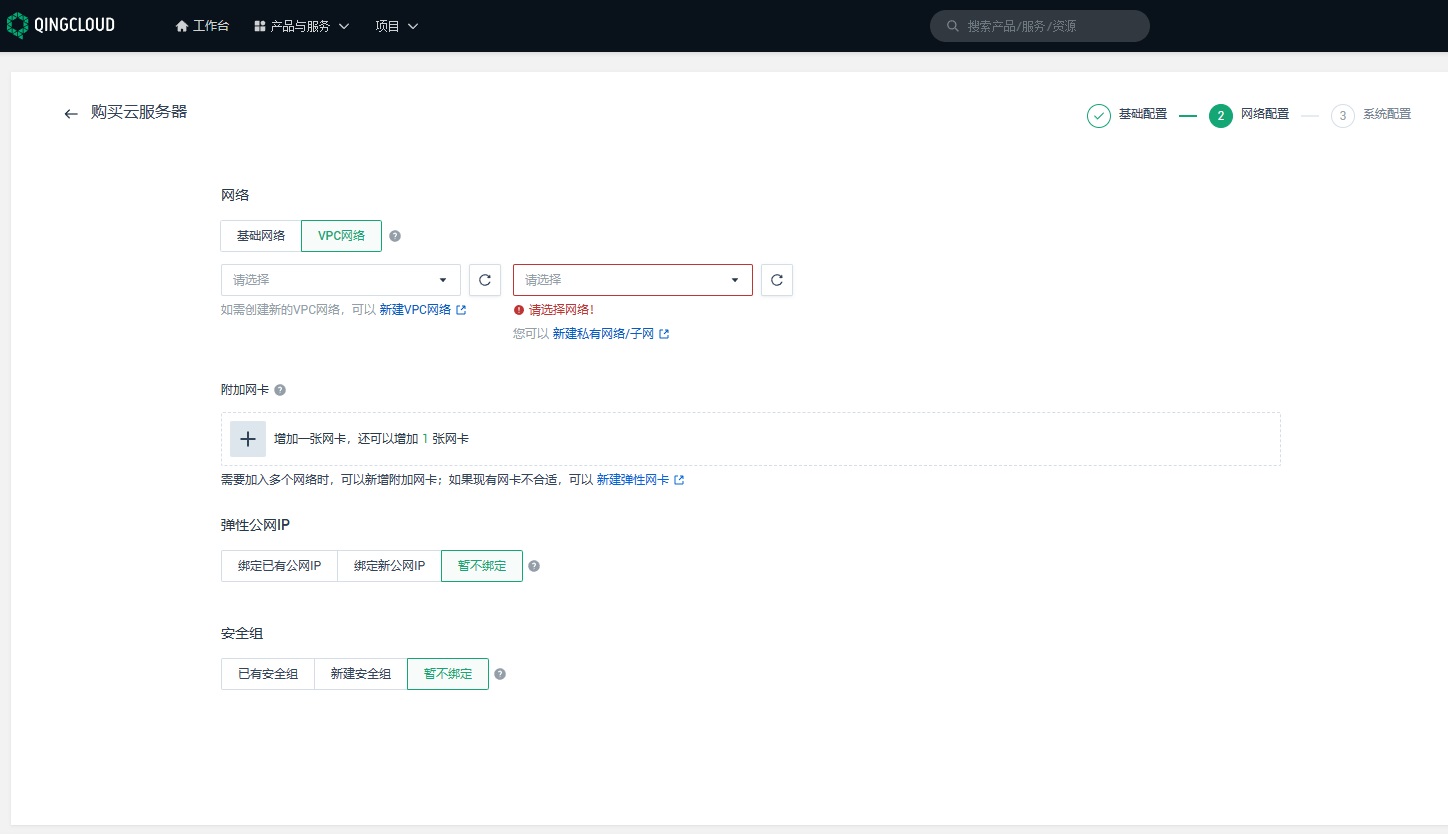
三、内嵌导航它们都是在页面内容中或附近的链接。当用户阅读内容或与功能点交互时,这些链接提供了相关的选项。 例如:青云云服务器页面中“文字链接”。
四、相关内容导航关联导航的一种常见形式是“相关文章”。新闻类产品经常使用这种方法。 例如:优设,当用户阅读一篇文章时,右侧栏或页脚会显示类似主题文章或由同一作者撰写的其他文章。
五、标签导航通过用户定义或系统定义,链接相关内容的一种方式。特别是在内容数量非常大的情况下。 例如:语雀小记标签导航,可以快速链接到对应标签下的内容。
六、再来看几种常用的导航设计模式1. 清晰入口点
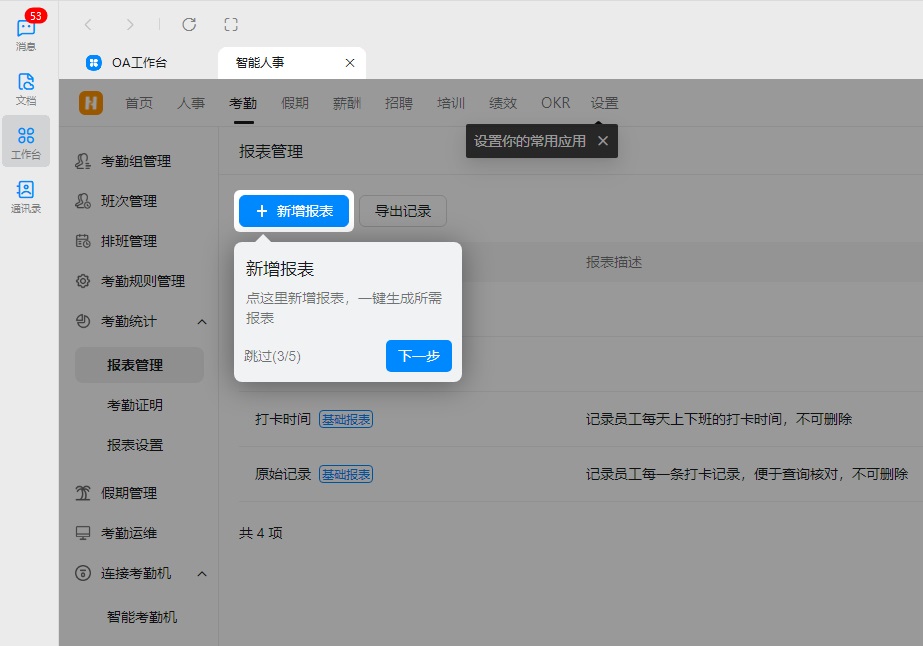
它是什么: 只显示界面中的几个主要入口点,以便用户知道从哪里开始。对于首次使用和不频繁使用的用户,可以降低学习成本,使用户以任务为导向。 什么时候使用: 如果你正在设计一个新产品,可以使用这个模式,因为用户也是新的。他们都是通过阅读一小段介绍性文字,再开始进行某个任务。 当你的产品大部分用户都已经很熟悉了,最好就不要使用了,因为会导致用户很烦。 例如:钉钉引导帮助功能。
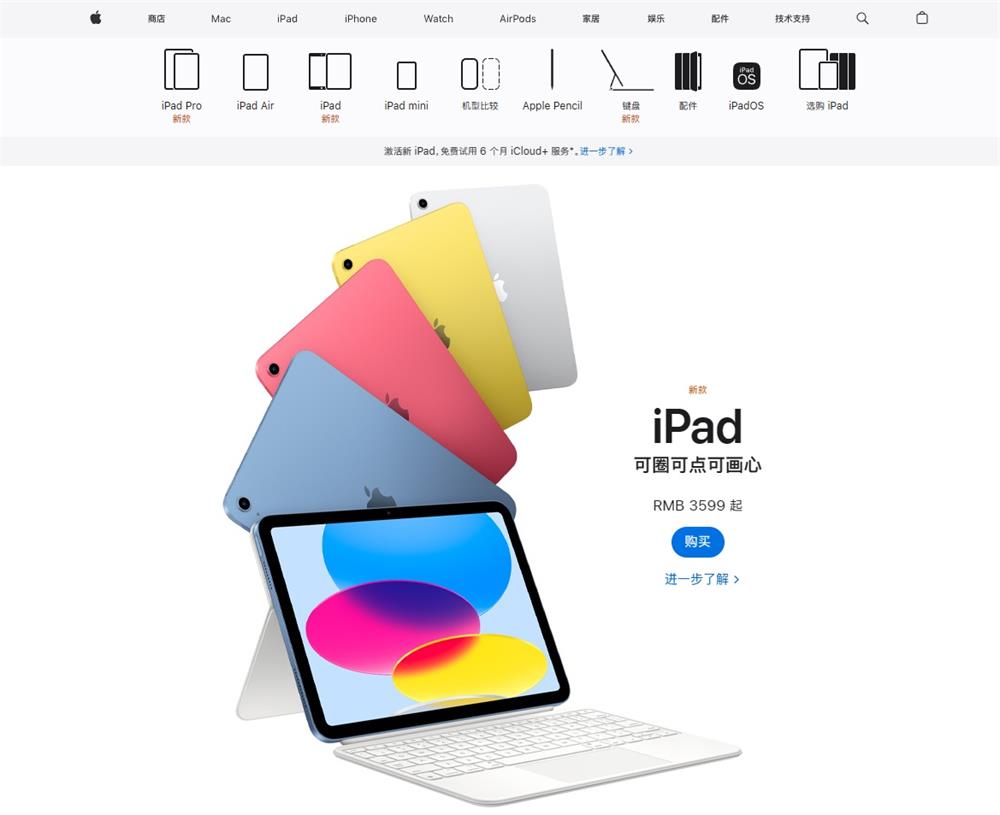
为什么使用: 一个新产品在用户面前就像一片信息泥潭,大量的页面、不熟悉的术语和用词。对于用户来说,这样的产品如果没有提供清晰的起点,用户是很难上手使用。 如何使用: 当用户首次使用产品时,把这些入口点当作进入内容的“大门”。利用这些入口点,逐步引导用户使用,直到用户可以自己使用为止。 这些入口点应该涵盖“人们为什么来到这里”的主要理由。可以只有一个或多个入口点,这取决哪种方式更适合你的设计。视觉效果上,要根据它们的重要程度来显示这些入口。 例如:苹果的 iPad 主页面只做几件事:展示产品,让 iPad 看起来很吸引人,并引导用户获得购买或学习更多信息的资源。与强大、明确的入口点相比,顶部全局导航在视觉上相对较弱。
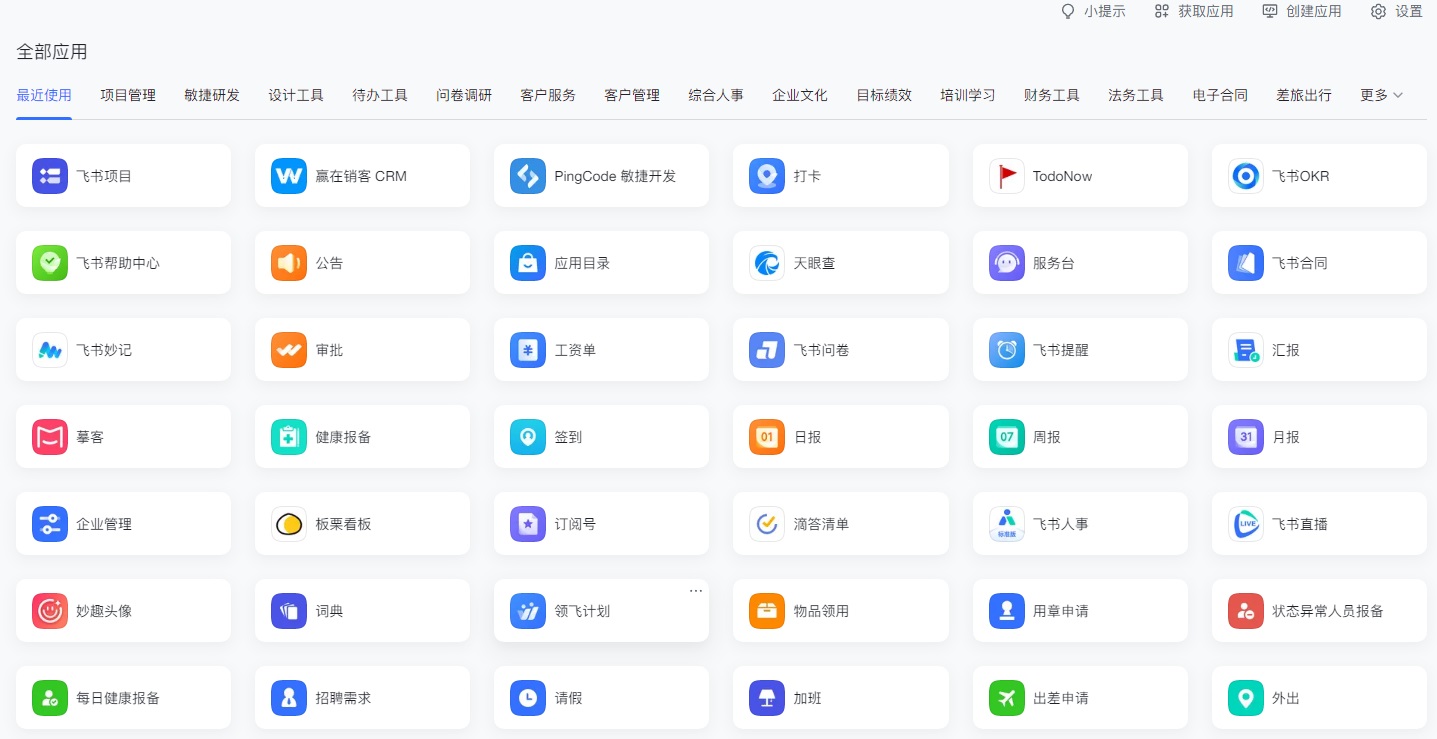
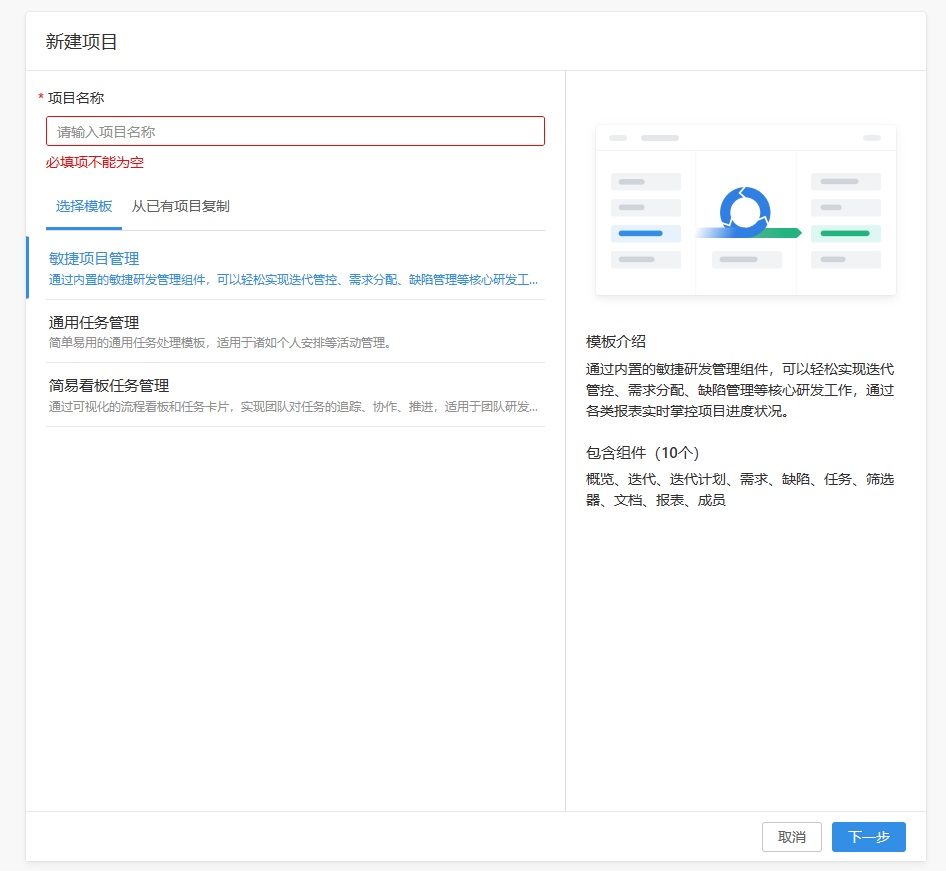
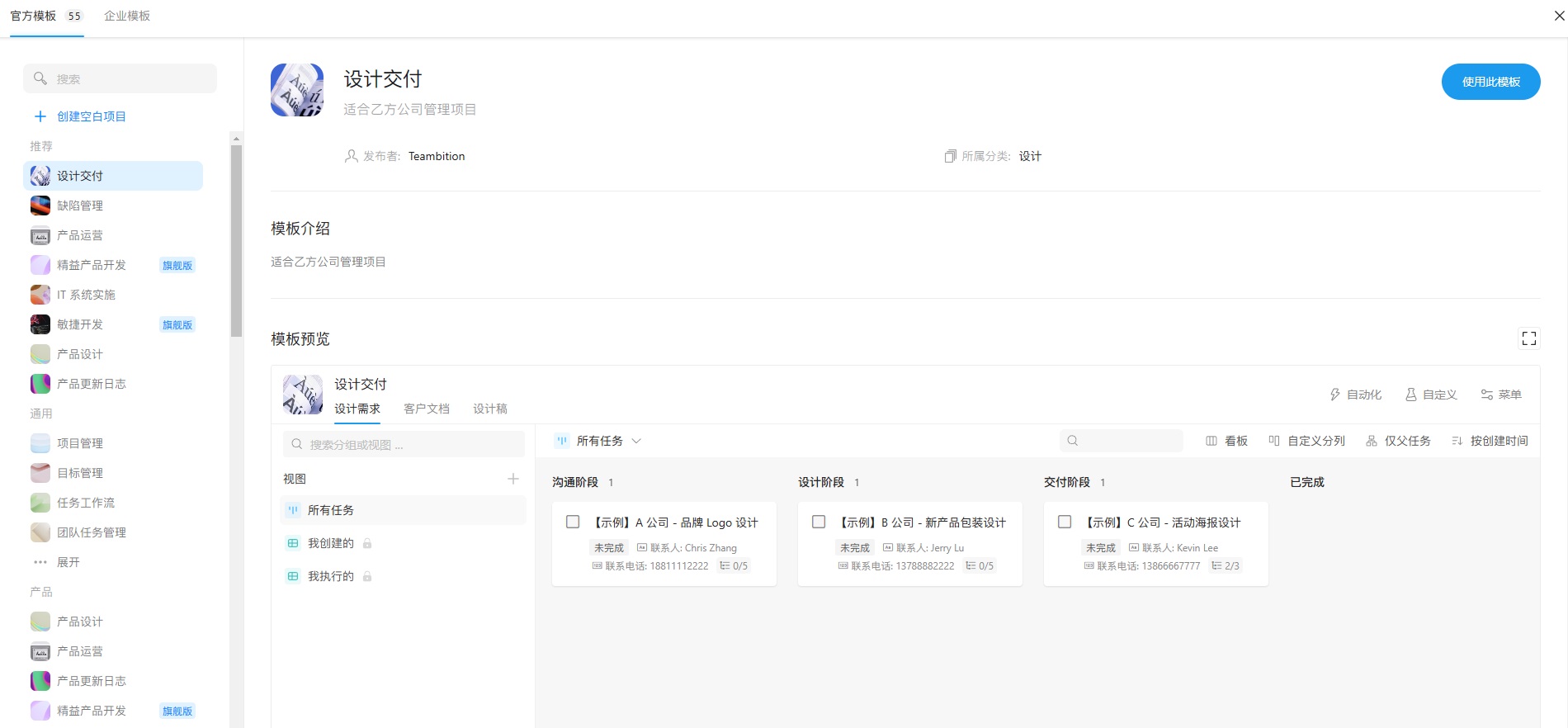
2. 菜单页 它是什么: 整个页面都是跳转链接,在每个链接上清晰展示对应信息,帮助用户选择。 什么时候用: 你正在设计一个页面,其目的是要成为一个“目录”,以显示用户可以从这里去哪里。用户可能不希望有其他内容干扰,只提供链接就行。这个模式在移动端使用非常多,因为手机屏幕小,需要有效的利用。
为什么使用: 没有任何干扰,用户可以把注意力集中在菜单上。因为整个页面都是菜单目录,用户不被其它内容干扰,使用效率更高。 如何使用: 菜单页适用于大面积展示的页面,菜单名应该简短、利于理解。如果是移动端,目标对象要大点,方便触摸。 有时这些链接会比较多,需要对它们进行分类或按照某种规则进行排序。必要时可以加上搜索框。
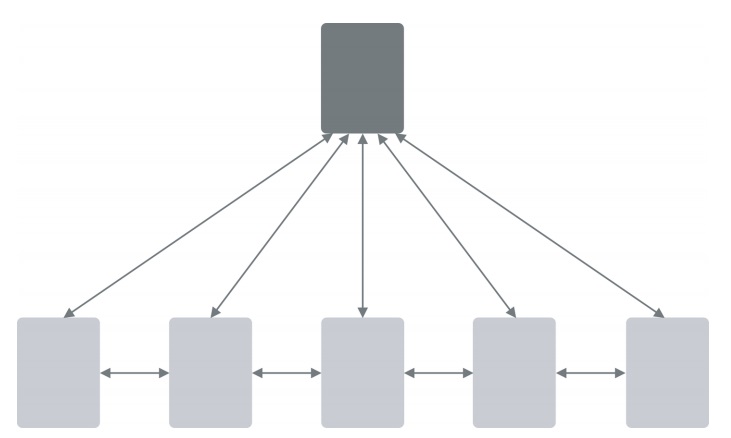
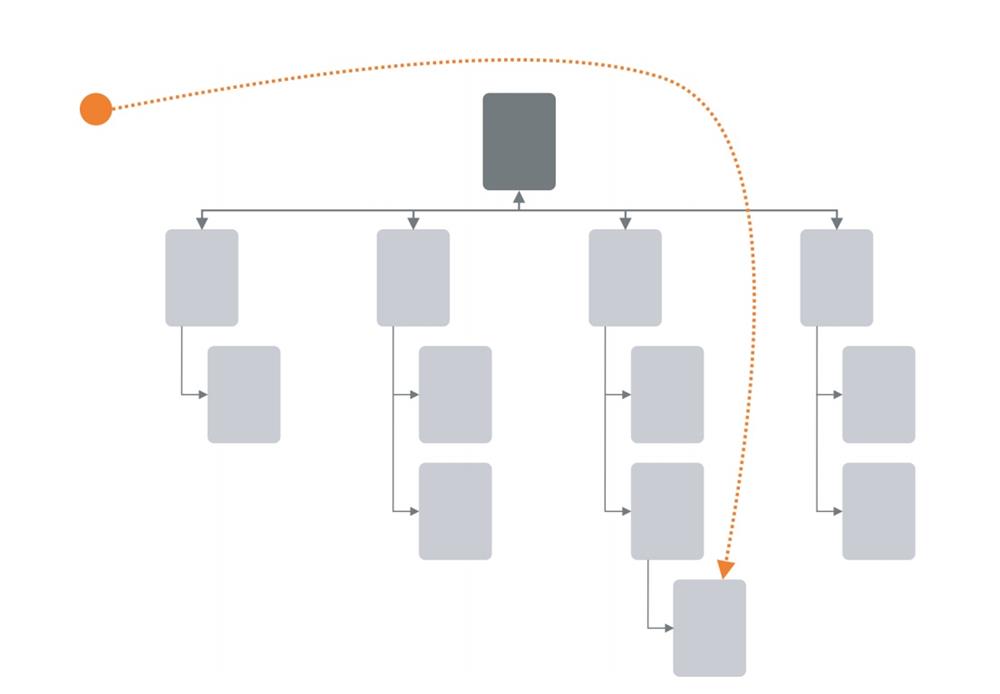
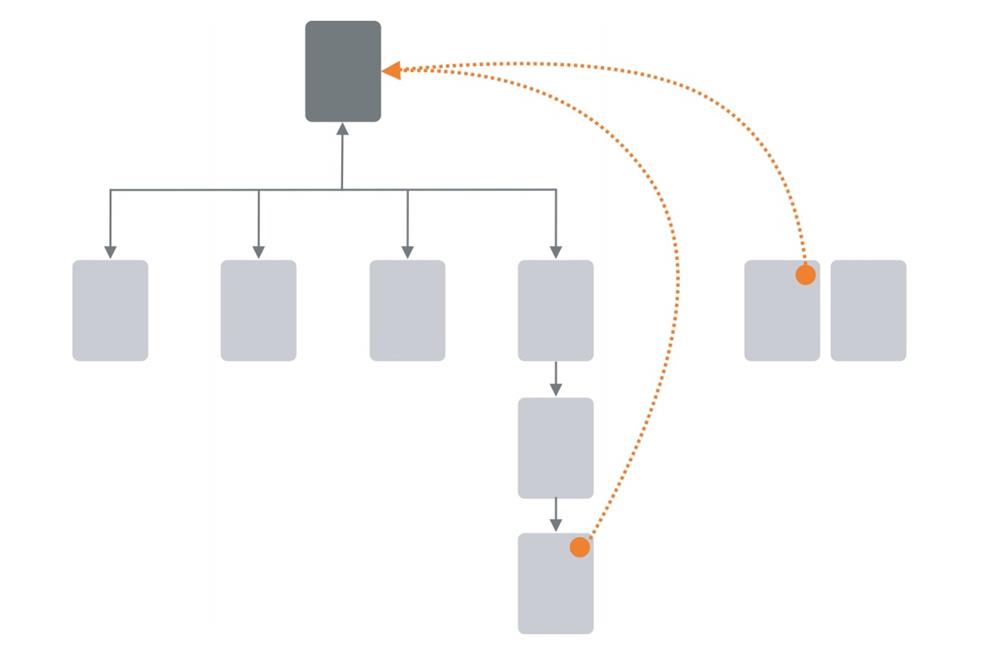
3. 金字塔
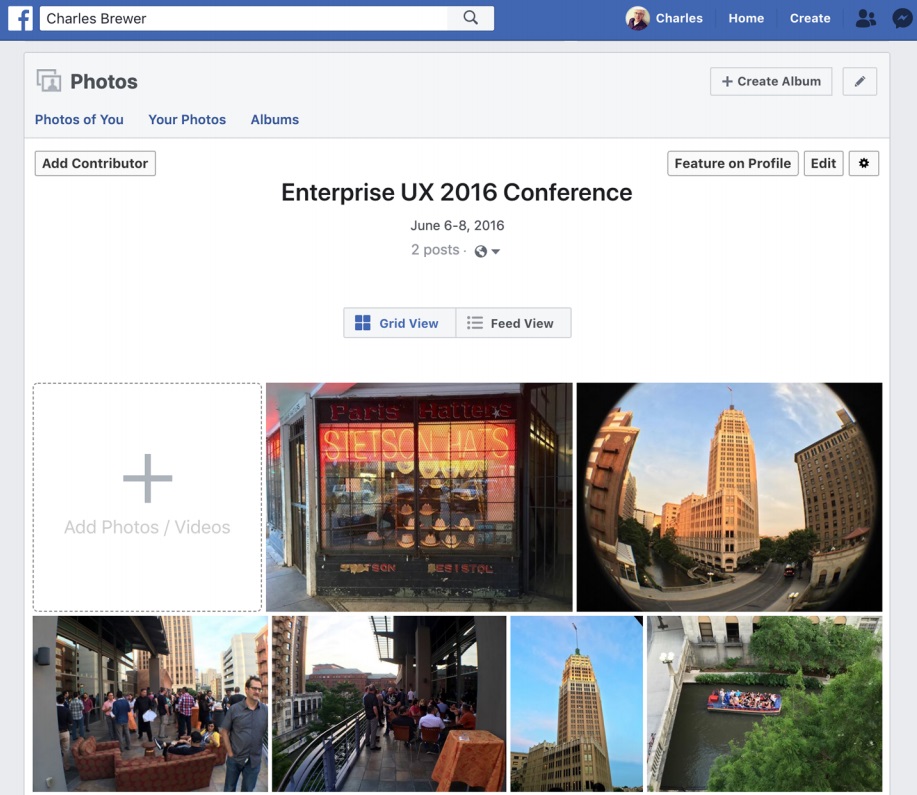
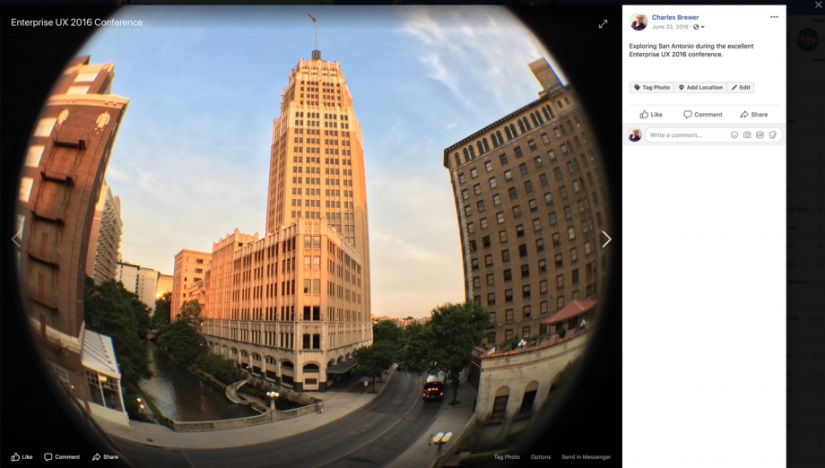
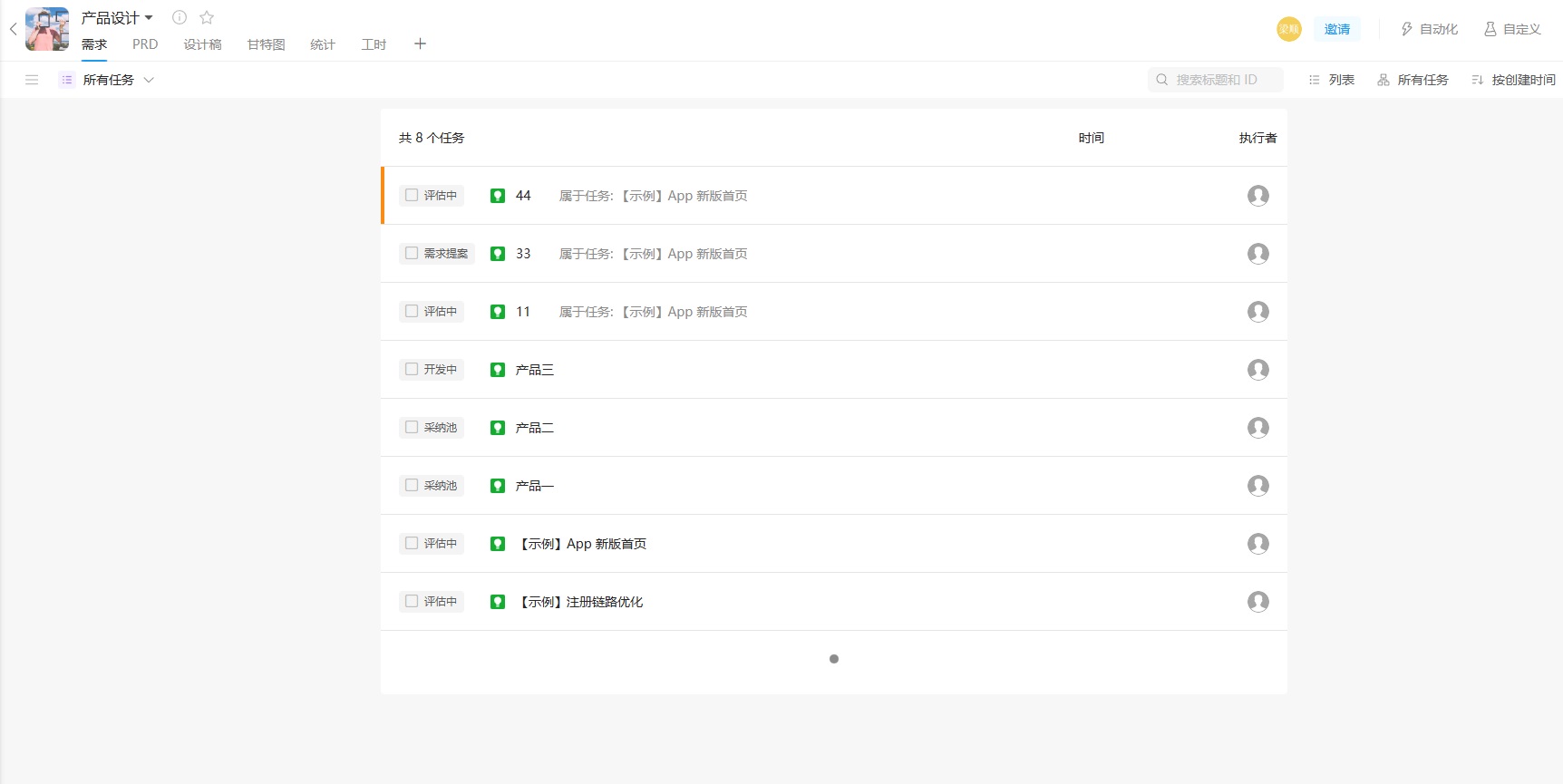
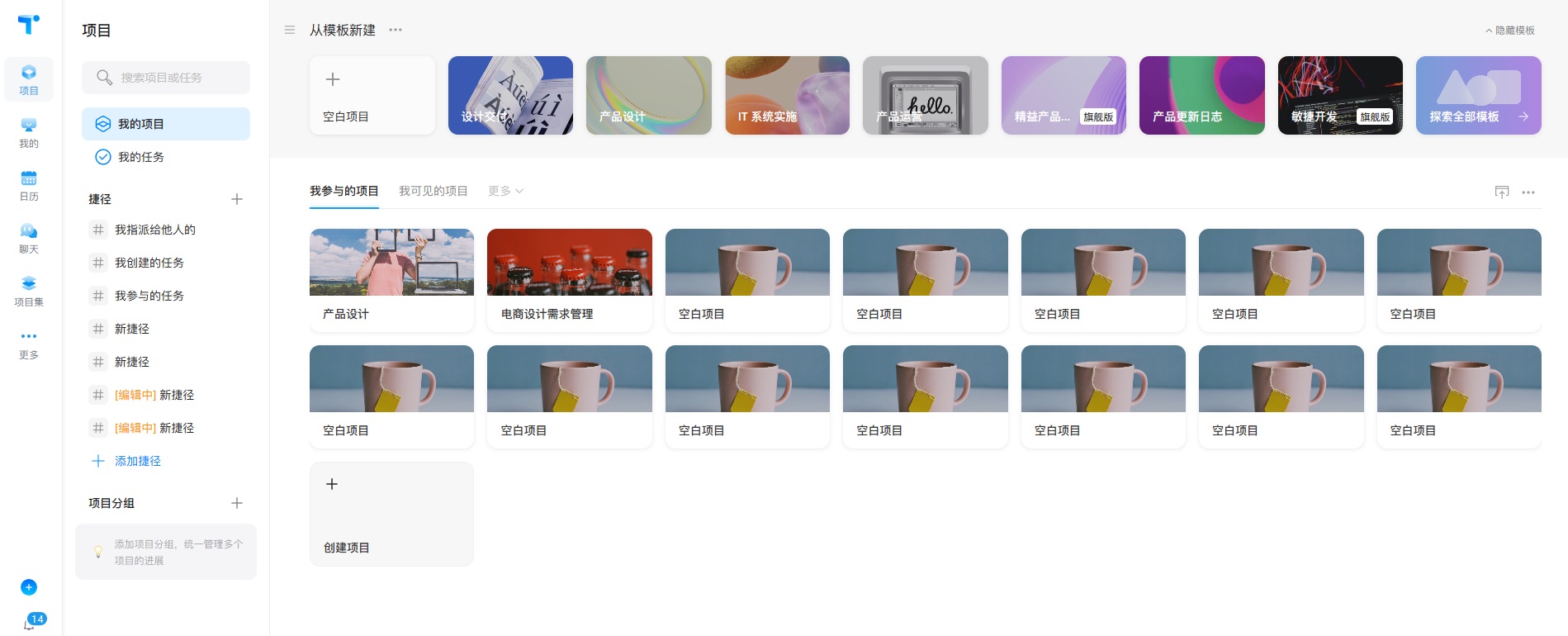
它是什么: 使用上一步、下一步将一系列页面关联在一起。这些页面都有一个共同的父级页面,用户在子页面中可以按顺序或随机查看。 什么时候使用: 网站上有一系列的页面,用户想看完一个再看另外一个,有些用户可能会一个个查看或跳跃查看,不过他们最开始需要从一个列表中进行选择。 为什么使用: 这个模式减少了用户访问各个页面时,所要的的单击次数。提高了导航效率,同时也表达了一种更加顺序性的关系。 如何使用: 把所有页面或元素按顺序在父级页面上列出来,并采用合理的排列形式(网格、列表), 在每个具体的子页面上,加上上一步(后退)、下一步(前进)、返回(关闭)的按钮。 金字塔模式虽然是一个循环列表,但有时候用户并不知道自己已经回到了第一页。你可以把最后一页链接到父页面,这样就告诉了用户你已经看完了所以内容。 例如:脸书相册和 teambition 需求页面都是典型的金字塔案例。 脸书相册通过父级页面,可以看到整个相册,选择一张照片将打开幻灯片。照片可以向右、向左切换,或再次退出到父级页面,这些都是导航选项。
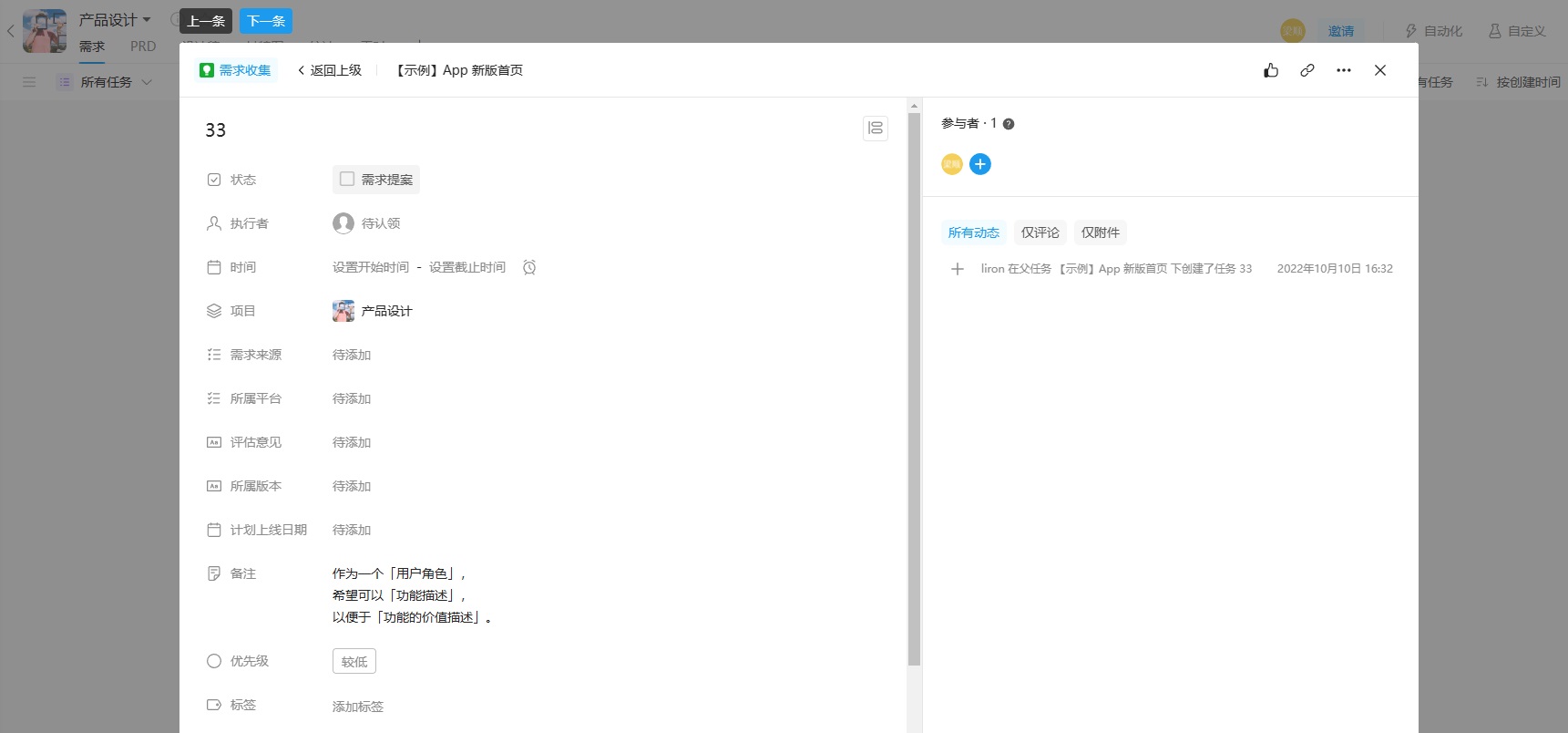
teambition 选择一个任务后,会弹出层,在层上可以进行“上一条”、“下一条”切换。
4. 模态面板
它是什么: 只显示一个页面,在用户没完成当前任务前,没有任何导航可选择。 什么时候使用: 你想让页面处在一种没有用户输入就无法继续前进的状态里。
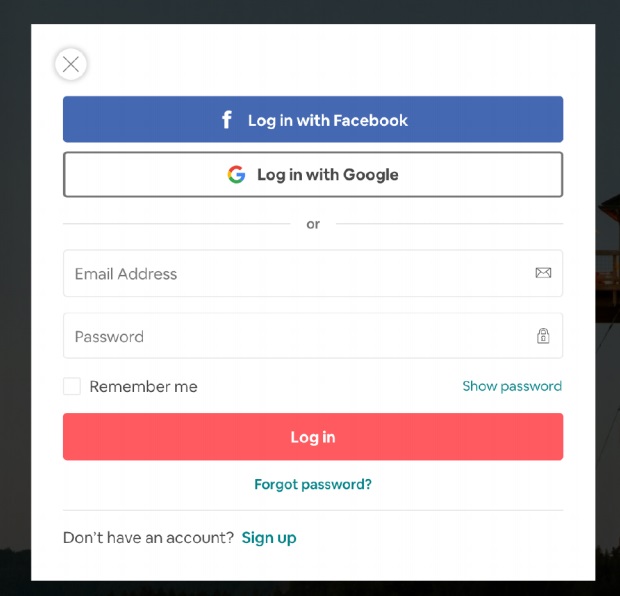
为什么使用: 模态对话框切断了用户选择其他导航的路,用户也不能丢下当前页面不管,必须处理完当前问题后才能回到之前位置做其它事。 这是一个很容易理解和使用的模型,只是经常被拿来滥用。如果用户还没准备好回答模态面板的问题,就打断了用户工作流,可能会使用户随意做出决定。应用得当时,会提高用户的决策效率,因为没其他导航来分散注意力。 如何使用: 在当前页面,用户可以注意到的地方,放置一个按钮。提供按钮请求所需要的的弹框,它能阻止用户打开其它页面。要保证这个页面很简洁,不会影响用户注意力。 而且出口不能有很多,一般只有 1-3 个,保存、取消等。通过这些按钮用户可以快速回到之前页面。 例如:Airbnb 使用了一个弹窗来引导用户登录。弹窗中只能进行:登录,注册,或者点击左上角的“关闭”按钮。
5. 深度链接
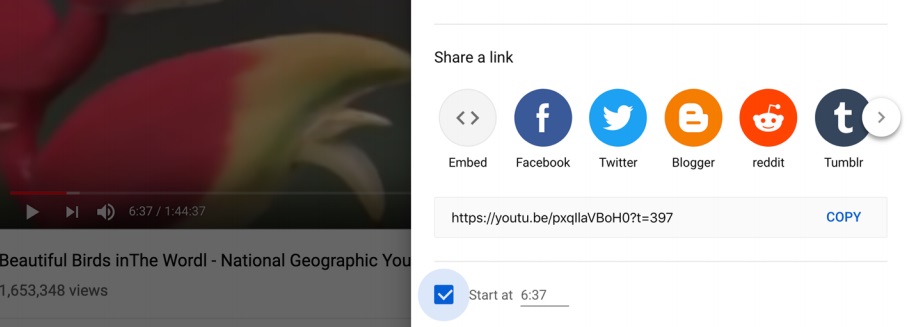
它是什么: 把一个网站的当前状态,利用一个超链接地址 (URL) 捕捉下来,这个状态可以保存,或者发送给其他人。当再次打开这个地址时,它将恢复到用户捕捉时的状态。 什么时候使用: 如果网站内容、交互比较多,例如:视频应用、阅读应用,有时候某种特定位置不容易找到,或者需要多个步骤才能到达,又或者有很多用户可以自定义参数,这些都会增加找到特定状态的复杂性。 为什么使用: 深度链接可以让用户直接跳到一个期望的地方,从而节约时间和精力。 如何使用: 把用户当前内容中的位置记录下来,并把它保存成一个 URL。同时也记录支持性数据(评论、标记、数据层等),当重新打开这个地址,会回到原来状态。 例如:在 YouTube 上分享视频最好的方法之一是:在分享链接中嵌入捕捉的点(如图)。收件人点击链接,视频播放将从捕捉这里开始,而不是从头开始播放。
6. 逃生出口
它是什么: 在没有导航的页面上,放置一个按钮或链接,让用户能快速离开这个页面,回到熟悉的地方。 什么时候使用: 当某些页面把用户锁定在一个导航受限的情形下时,例如:搜索结果页、详情页等。 例如:teambition 创建项目,点击进去后全局导航就消失了,只能通过右上角的关闭回去。
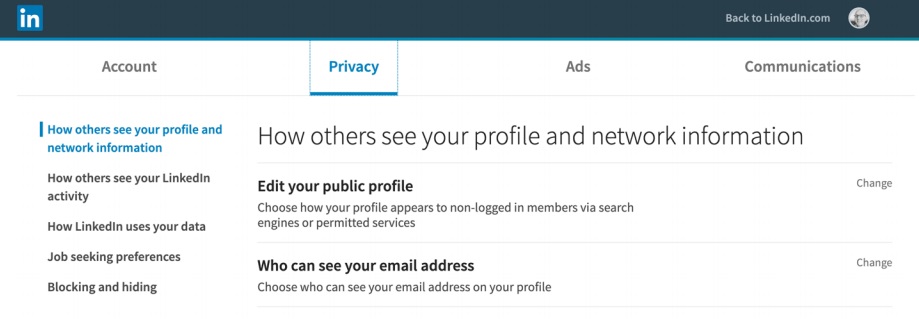
为什么使用: 页面受到导航限制,如果不为用户提供一种简单、明显的逃离通道,用户就无法向下探索,这也是安全探索的一种形式。 如何使用: 把一个按钮或链接放在页面上,用户通过这个按钮回到安全区域(之前页面)。 例如:领英的设置页面,这个页面属于独立页面,没有全局导航。如果用户来到这里,有两种方法返回,第一个点击 logo 回到主页;第二个是点击“Back to LinkedIn.com”链接。
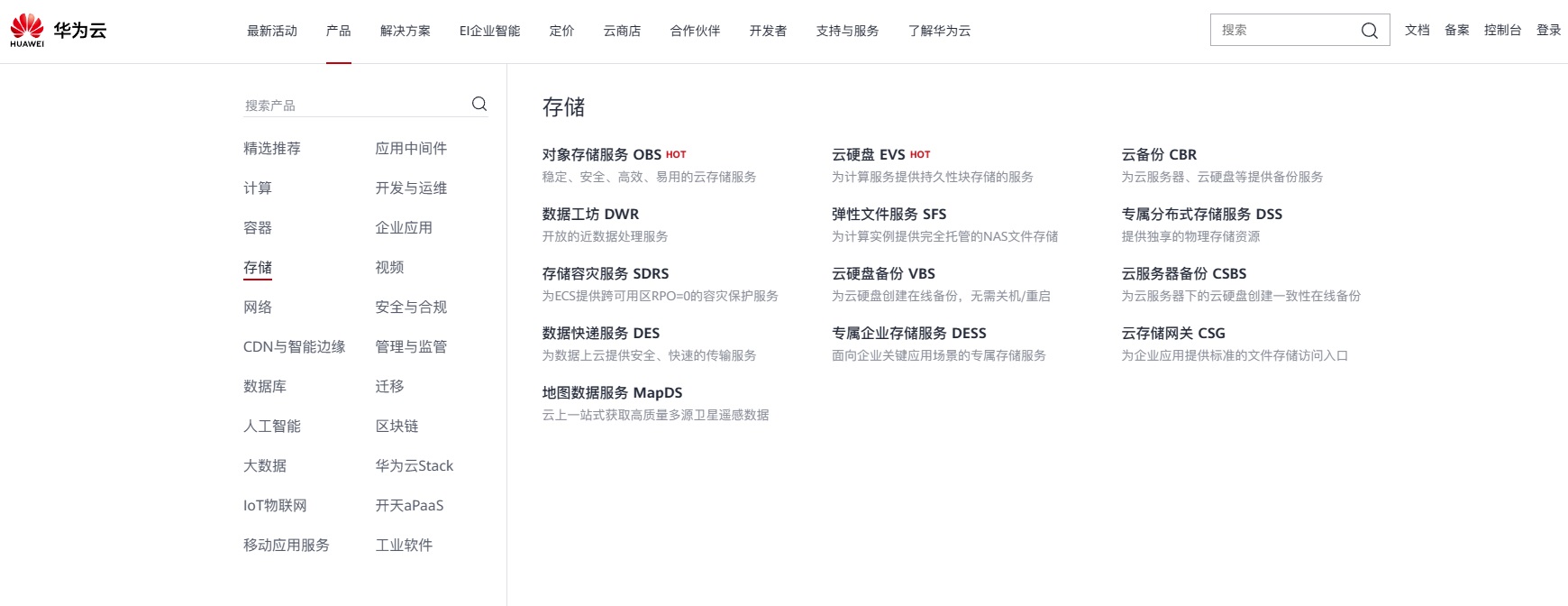
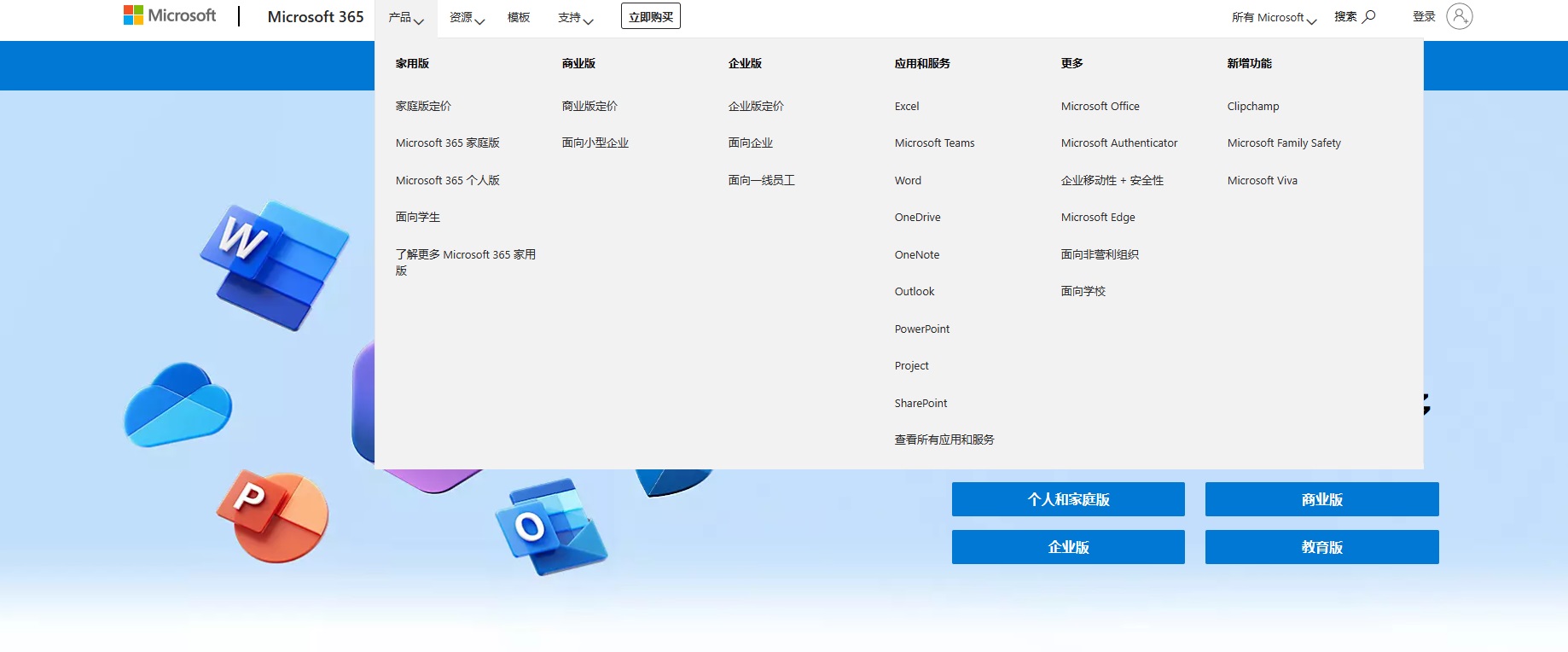
7. 宽菜单 它是什么: 在下拉菜单里,显示一个长长的导航列表。用这种方式,展示一级菜单下所有子页面。 需要组织好它们,并设置易于阅读的分类名或排列顺序,依次横向展开。 如果网站有很多分类,分类下有很多页面,可能有 3 个以上层级结构。你希望把这些页面入口都展示给用户,让他们随机探索,以便让他们看到更多的选择。 为什么使用: 宽菜单可以让,一个复杂网站的可发现性更好,与让用户慢慢摸索相比,它能展示更多的导航选择。 如何使用: 在每个一级菜单下,提供一列精心组织的链接,把它们进行分组归类,带上分组标题。 视觉上注意风格和样式上与整个网站协调一致,注意配色方案、栅格布局等问题。 例如:华为和微软的产品宽菜单。(如图)。
8. 网站地图页脚 它是什么: 把一个站点地图放到每个页面下面,把它当全局导航的一部分,作为对头部的补充。 什么时候使用: 可能在页头会有一份全局导航菜单,但是不能在这里显示出网站所有的层次结构。 你希望使用一份简单、良好布局的页脚,又不想使用胖菜单模式,因为网站地图实现起来更简单。 为什么使用: 站点地图页脚模式能让一个复杂网站的可发现性变得更好。它们为访问者们提供了更多的导航选择。 当访问者到达页面底部的时候,页脚就是他的注意力所在,通过在这里放置一些有意思的链接,能让用户在这里停留的时间更长,也能发现更多内容。 如何使用: 设计一个和页面宽度相同的页脚,把网站的主要栏目和最重要的子栏目都包括进来(包括:导航、语言选择、社交链接、版权和隐私声明等)。 这样可能形成一份完整的站点地图,重点是要覆盖访问者需要寻找的内容,同时又不会增加页头和侧栏的导航负担。 例如:Salesforce 使用其站点地图来体现客户感兴趣的三个区域(如图)。
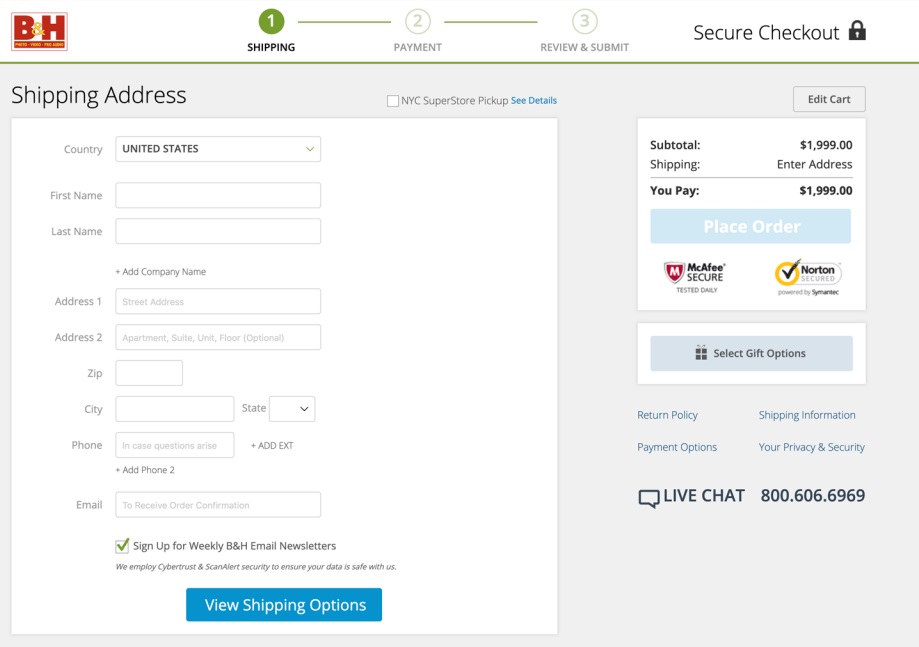
9. 步骤条 它是什么: 在步骤过程中的每一个页面上,都显示步骤状态,包括“你在这里”的指示状态。 什么时候使用: 你设计了一个用户可以一页接一页访问的文档、处理过程、向导或其他类似内容。用户的访问路径主要是线性的。 为什么使用: 步骤条可以在以下几个方面帮助用户:他可以看到已经完成的步骤,以及当前的位置 ,接下来还有多少步骤要进行。知道这些信息可以让用户决定是否继续,估算还需要多少时间。 如何使用: 在页面上放置一个步骤条(多于 2 步时使用, 建议不超过 5 步)。如果可以,把它们放在一条线上,或者一个表格的一列上,在视觉上不要和页面的实际内容竞争。 给步骤条的状态进行特别处理,例如:用浅一些或深一些的颜色来标记它,然后对已经访问过的页面进行另一种标记。 如果这些页面或步骤上有数字编号,那么明确使用这些数字编号,它们简短而又容易理解。 同时也应该把页面的标题放到地图上。如果标题很长,可能会让地图非常冗长,尽量缩短这些标题,这样可以让用户得到足够的信息。 例如:B&H(如图)顶部的结账流程步骤条。
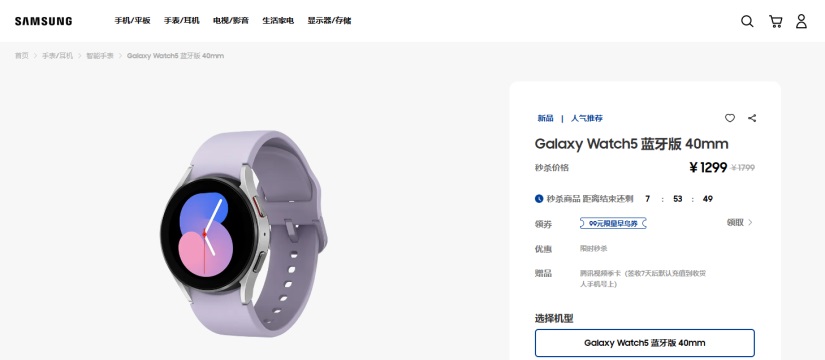
10. 面包屑 它是什么: 面包屑是一种特定类型的导航,它显示了从开始到结束的导航层次、路径。 什么时候使用: 你的网站有超过两级以上的层级结构。用户将通过直接导航、浏览、过滤、搜索等方式在这棵树中上下移动,或者直接从别的地方进入一个深度链接。因为层级太深或层级结构太复杂,全局导航不足以显示“你在这里”的位置标记。 为什么使用: 面包屑层级结构显示了,到达当前页面的每一层链接,从应用的顶端一直向下。从某种意义上说,它显示的是整个网站的一个线性切片,从而避免了显示整个地图的复杂性。 就像步骤条一样,面包屑层级结构帮助用户得知他当前的位置。不过,与序列地图不一样的是,面包屑层级结构,不会告诉用户接下来要去哪里,也不会告诉他刚才是从哪里来的,它只关心现在。 如何使用: 在页面的顶部,放置一行文本或图标来表示页面在当前层级结构中的位置。从上级开始,在上级的右边,放置下一级,然后一直往下直到当前页面。在这些层级之间,放一个图标或文本字符一一通常是向右的箭头、小三角、大于号 (>)、斜杠 (/) 或右侧双角引号 (》),来表示从一级往下一级移动的方向。 有一些面包屑层级结构的设计,会把当前页面的标题,显示在层级结构的最后。如果你要这么做,可以让它的外观和前面显示的层次有所区别,因为它们不是链接。 例如:三星官网大量使用面包屑导航,侧面反映了面包屑在大型产品中的广泛使用。
11. 注释滚动条 它是什么: 让滚动条在滚动的同时,还可以作为一种内容的映射机制,或者作为一个位置指示器。 什么时候使用: 你建立了一个以文档为中心的网站,用户会浏览这个网站来查看一些注释,但在快速滚动的时候难以记住当前的位置。 为什么使用: 当页面快速滚动时,很难阅读飞驰而过的文字内容,因此有必要使用一些其他的位置指示器。为什么是在滚动条上?因为它是用户当前的注意力所在。 如何使用: 把位置指示器放在滚动条上,或靠近滚动条的位置。不管动态的指示器还是静态的指示器都可以,静态指示器指的是不会随时间变化的指示器,例如:在滚动条轨迹上的颜色块。 动态指示器将在用户滚动的时候改变内容,它们通常以工具提示的形式来实现。当滚动位置发生变化的时候,滚动块旁边的工具提示显示和内容有关的信息。 例如:Word 滚动时动态显示当前页码。
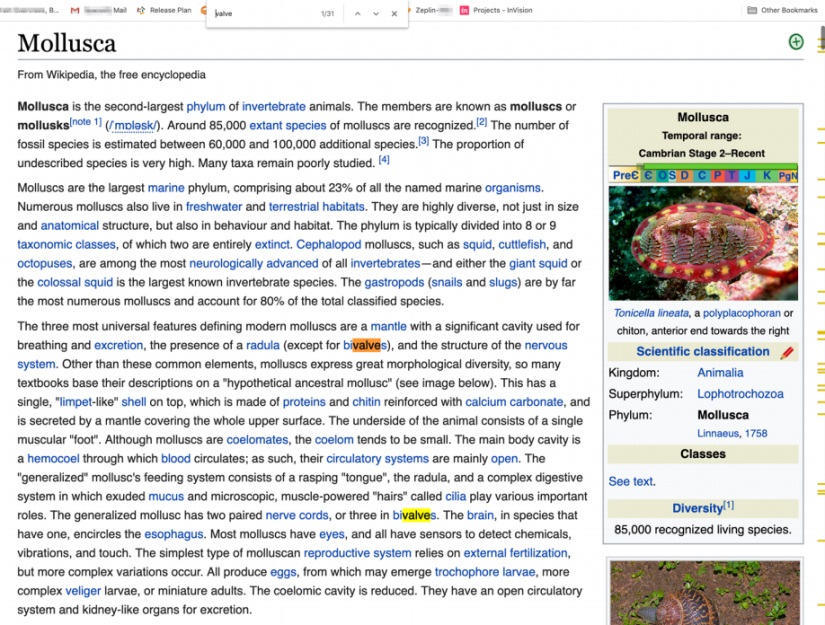
不管是动态指示器还是静态指示器,你都需要弄清楚用户最可能在寻找什么,从而找出你需要把什么放到注释里。 内容结构是一个很好的起点,如果内容是代码,你可能需要显示当前功能或方法的名字;如果是 一份电子数据表,你可能需要显示行号等等。 例如:Chrome 用搜索结果注释其滚动条(如图)。当你在网页上搜索一个单词时,Chrome 会用颜色突出定位到的单词,并在滚动栏中放置一个黄色指示符。这样,用户就可以直接滚动到文档中的这些点。
总结精心设计的导航可以帮助用户更快地学习你的产品,知道该做什么,去哪里。不会困惑、迷失方向。导航也是产品生命周期中最长的功能之一,如果设计得好,它将具有“常青”价值。 谢谢观看! 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论