标签页和面包屑该如何用?来看高手的分析!

扫一扫 
扫一扫 
扫一扫 
扫一扫
面包屑(Breadcrumb)和标签页(Tabs)是 B 端产品中常用的两个组件。最近有同学问我: “带有下拉菜单的面包屑应该怎么使用呢?” “标签页可以当作面包屑来使用么?”
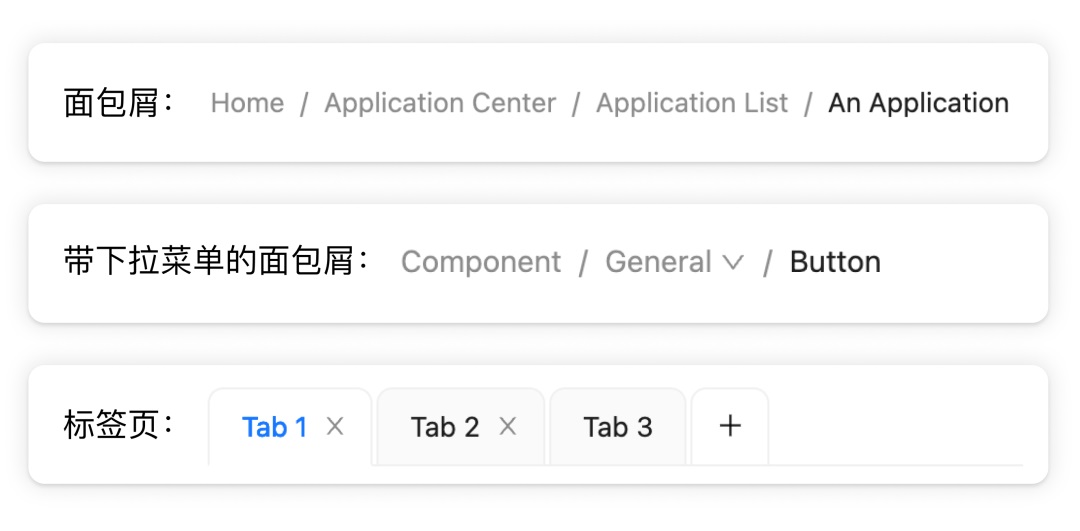
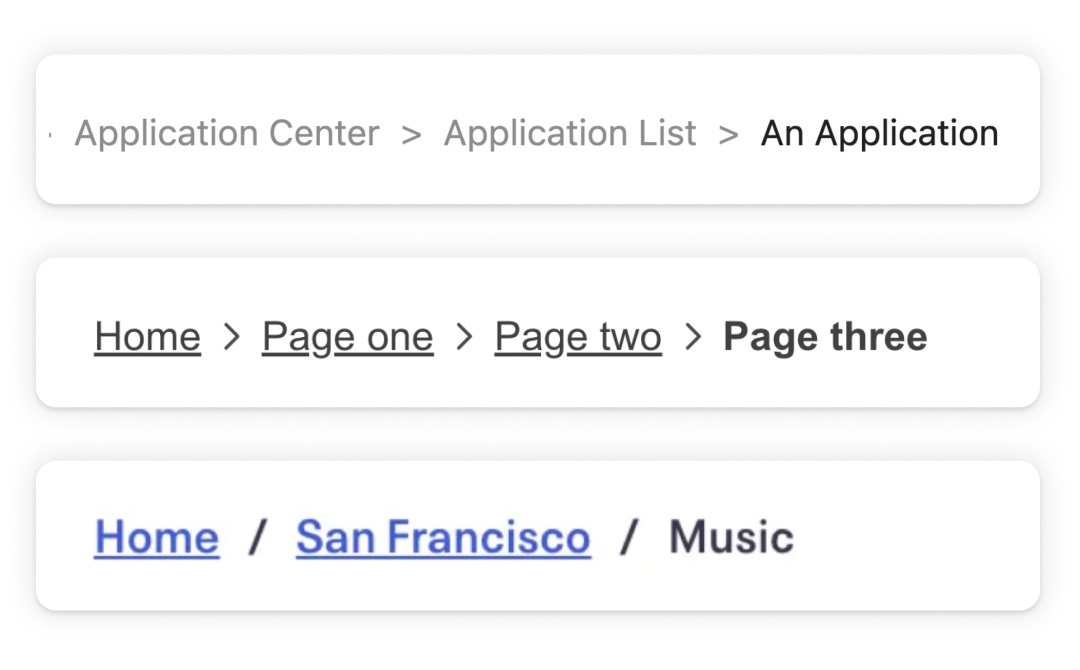
本文就来详细分析下这三者的区别和联系,帮助你做好应用。 更多组件干货: UI必看!帮你快速掌握店铺卡片组件的设计方式一、组建介绍说起店铺卡片,大家的第一反应肯定是“那不是和商品卡片差不多吗? 阅读文章 >一、面包屑我们常见的面包屑组件样式如下图几种:
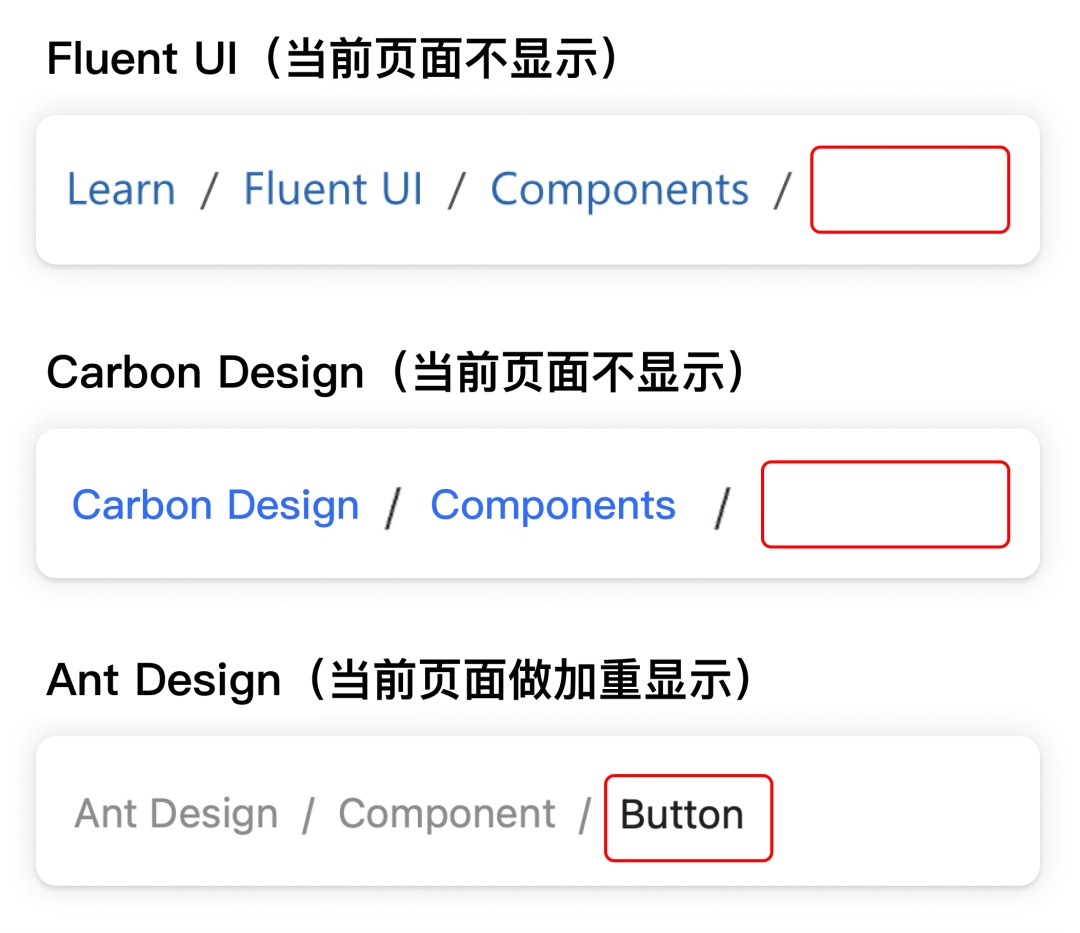
其用法特点是:
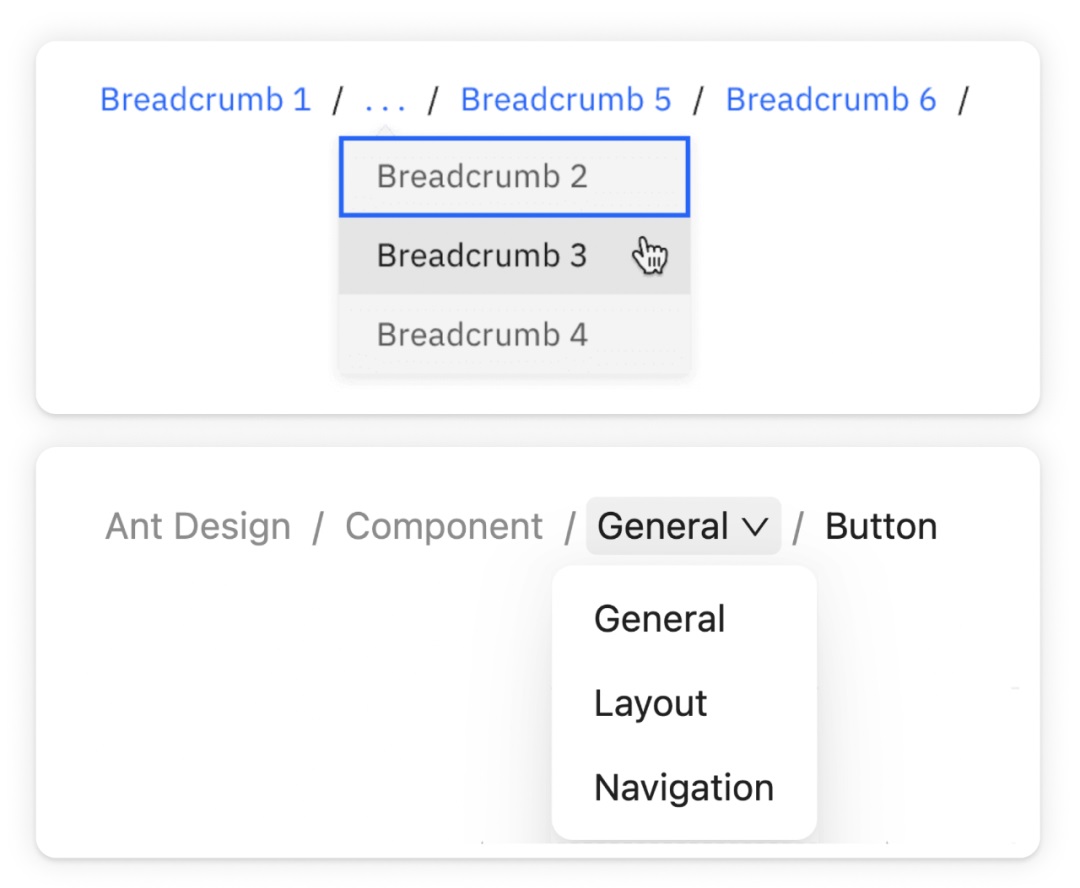
前两者更强调页面的来源和功能框架;后者则更强调当前页面的信息和功能。 二、带下拉菜单的面包屑带有下拉菜单的面包屑样式如下:
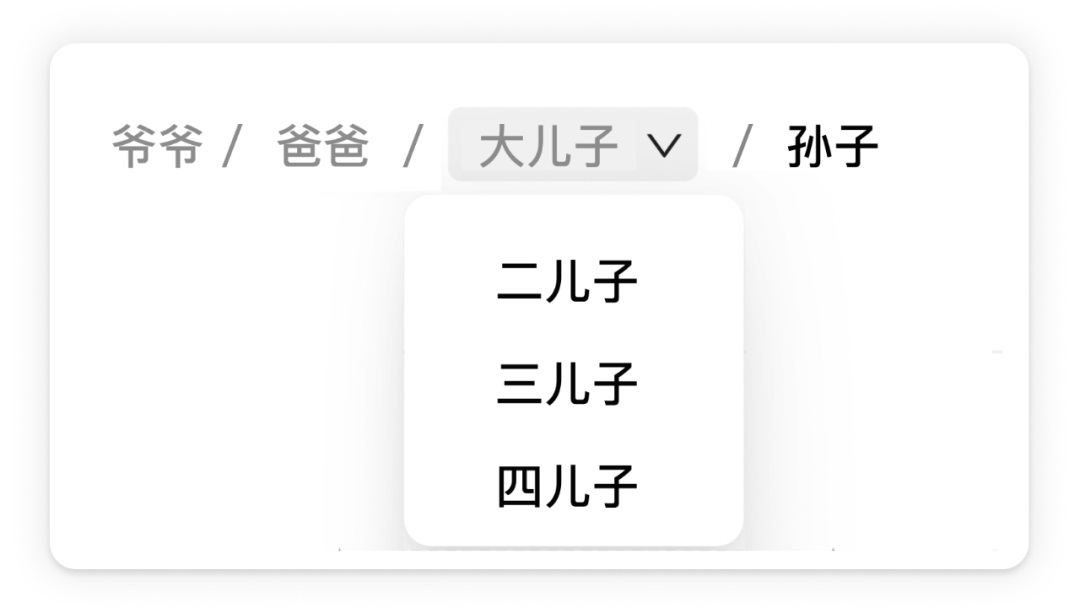
下拉菜单中的内容呈现思路有两种: 1. 下拉菜单中的内容代表与该一级面包屑同一级别的内容。比如下图中的例子:二儿子、三儿子、四儿子都和 “大儿子” 是同一个层级,都归属于 “爸爸” 的下一级:
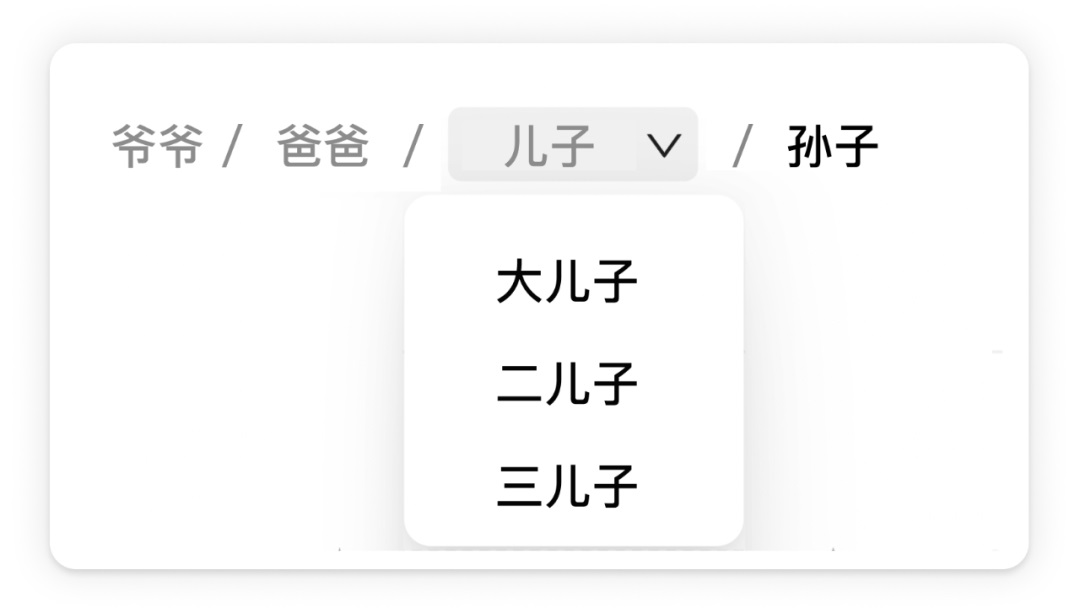
2. 下拉菜单中的内容代表该面包屑的子集内容。比如下图中例子:大儿子、二儿子都是“儿子”的子集(注意是子集,不是下一级):
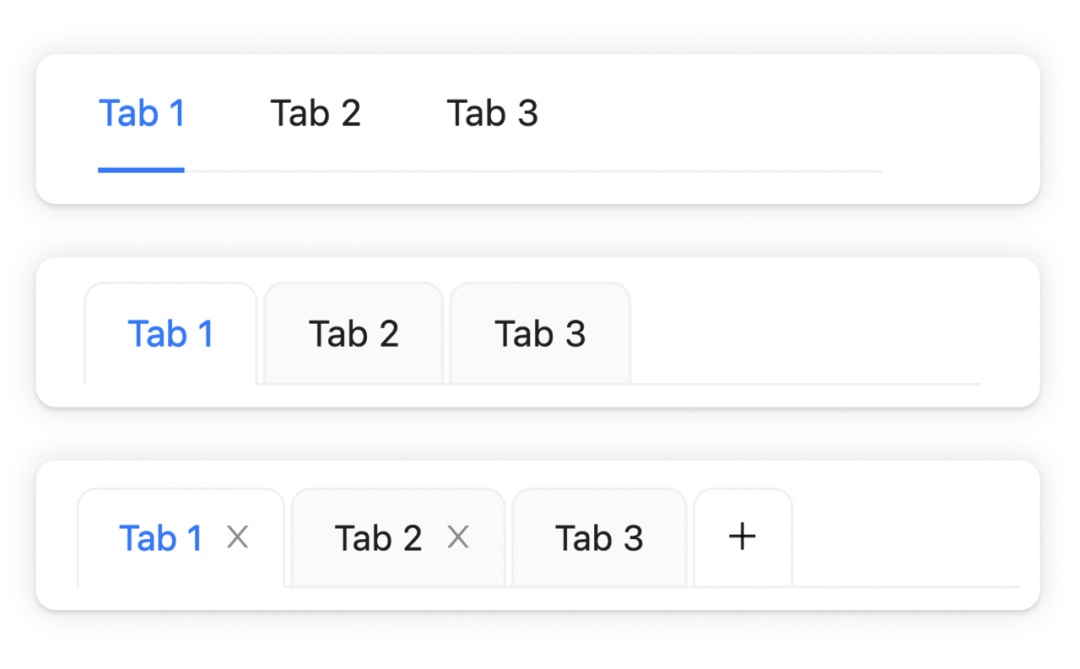
3. 如果切换某一个面包屑的下拉菜单选项,后一个面包屑也会随着切换而消失,不会保留。 这种带有下拉菜单式的面包屑并不常见,其使用场景是:当前页面承载的内容过多,有可能使用了锚点导航、标签页等方式对同一级别的内容做了区分,将当前页面划分了多个模块。 这种情况使用下拉菜单面包屑,可以便于用户快速做切换,即刻定位到想要看的内容区域,同时页面也不会发生跳转。 三、标签页Tabs 标签页也可以被叫做“选项卡组件”常见的样式如下图:
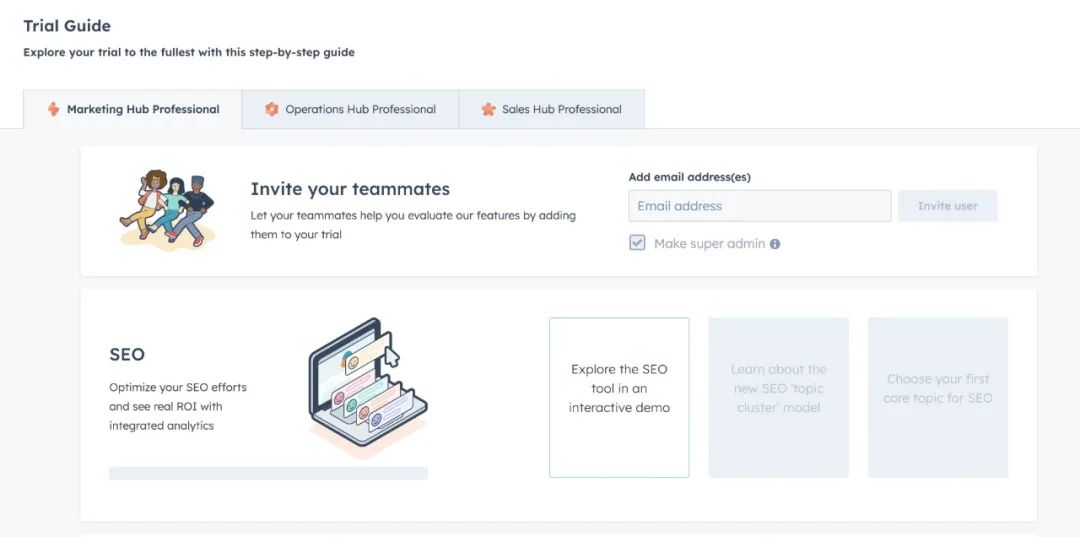
其用法特点是: 1. 将同一级别的大块内容进行收纳和展示,以保持界面整洁。(带有下拉菜单的面包屑就是对应着这类页面,切换页面中的内容模块时不会跳转页面),如下示例:
2. 提供可关闭、可添加的样式,常用于承载内容的容器顶部,如下示例:
3. 可以表示浏览的痕迹(并非“轨迹”,因为前后的标签页可能并不具备逻辑关系,只有浏览时间上的先后顺序)。如下示例:
4. 不同标签页中的内容可以同时进行操作,且操作链路互不干扰。因此点击或关闭一个标签页,其后面的标签页不会消失。 你可以看看这些组件的特点,根据你的产品功能和业务场景来做恰当的应用。 欢迎关注作者微信公众号:「长弓小子」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论