新手科普!影响视觉设计好坏的六要素:造型篇(上)

扫一扫 
扫一扫 
扫一扫 
扫一扫
前言 对于视觉设计师来说,页面设计的好坏主要取决于六大要素,它们分别为:构图、元素造型、配色、文字设计、质感肌理和页面所蕴含的韵味。 本篇文章将通过上下两部分讲解,上篇主要从图标造型、卡片造型和 banner 造型出发剖析,下篇将从按钮造型、TAB 造型、轮播点造型、标签造型等对其剖析。 下篇: 新手科普!影响视觉设计好坏的六要素:造型篇(下)前言上篇文章我们从图标造型、卡片造型和 banner 造型三大模块对设计中造型进行了剖析,本篇文章接上篇文章从按钮造型、瓷片区和导航继续对造型进行剖析。 阅读文章 >那么什么是造型呢? 一、造型的定义造型要素指构成形体的基本视觉元素。包括形态、肌理、色彩三个部分。「来源百度百科」 本文基于视觉设计,将造型定义为页面里组成元素的形态,像图标造型、卡片造型、banner 造型、按钮造型、TAB 造型、轮播点造型、标签造型等,这也是构成整个页面里的基本组成元素。(本篇文章将质感和颜色单独列出与造型并列,是为了方便讲解 UI 视觉设计) 二、元素造型剖析1. 图标造型 说起图标造型,大家首先要洞悉图标设计风格,根据类型主要可以分为五大类:1 拟物化风格、2 扁平化风格、3 轻拟物化风格、4 新拟态风格、5 玻璃拟态风格,这里不再做细讲。 从每一类的图标造型分析来看,图标造型必须遵循以下原则: ①统一性 设计的统一性无论交互设计还是 Ui 视觉设计,都是一个极其重要的设计原则,它可以保证多元素组件构图后的整体协调性、统一性,避免让用户产生错乱感,同时还可以提高工作效率。这里,为了达到图标造型设计的统一性,我们必须遵循风格统一、大小统一、形状统一(圆角、线宽、角度等)、层次统一等(颜色目前不在造型里面,后面会从设计整体风格分析)如下图:
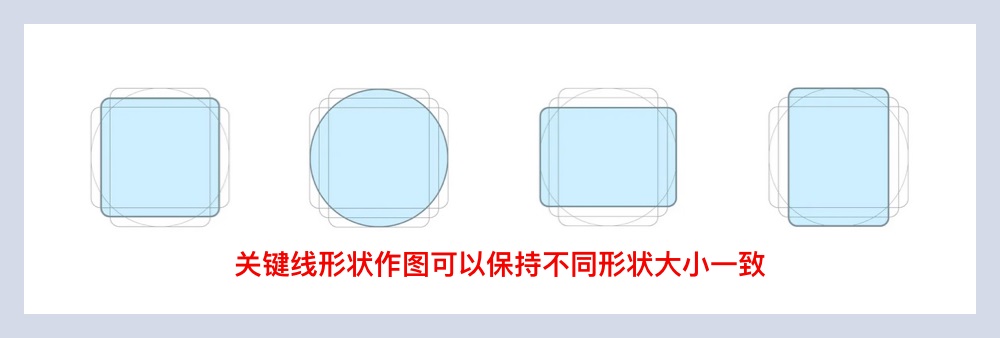
为了保障不同造型图标大小统一,建议大家可以采用标准化的关键线作图,如下图:
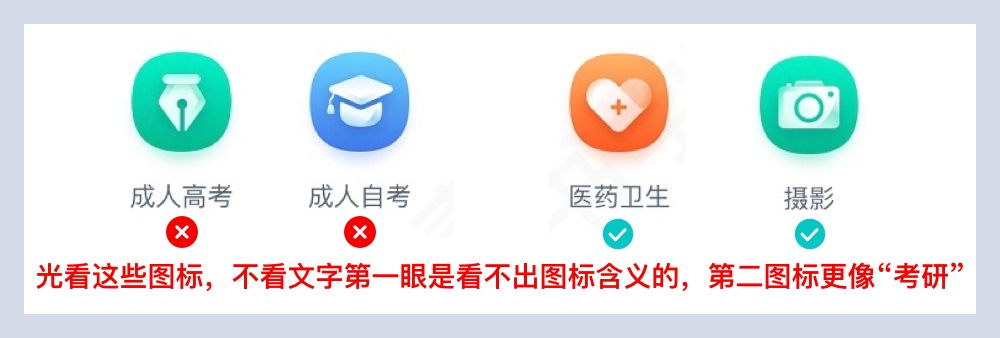
②语意精准/可识别性 一个好的图标必须清晰明了地传达出它的语义,让用户一眼识别它想要表达的含义,图标应尽可能简化,便于清晰表达其含义,增强识别性,避免让用户看不懂图标、看起来费力或者对于图标和文字产生分歧,增加使用成本。
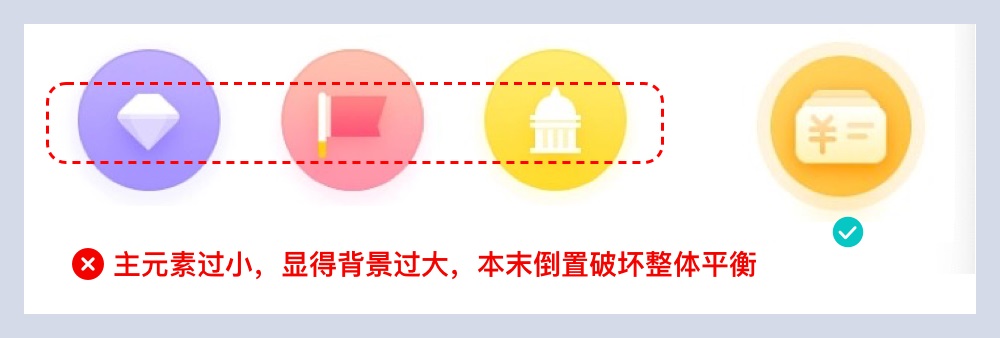
③均衡性 均衡性是指不同元素组合分布均衡,让设计对象整体看起来更加和谐舒适。 均衡性也是构图三大设计原则之一,对于图标设计同样需要满足均衡性。这里你可以将图标当作小的一个构图,图标里的一笔一画、点缀元素都可以当作一个更小单元来设计。
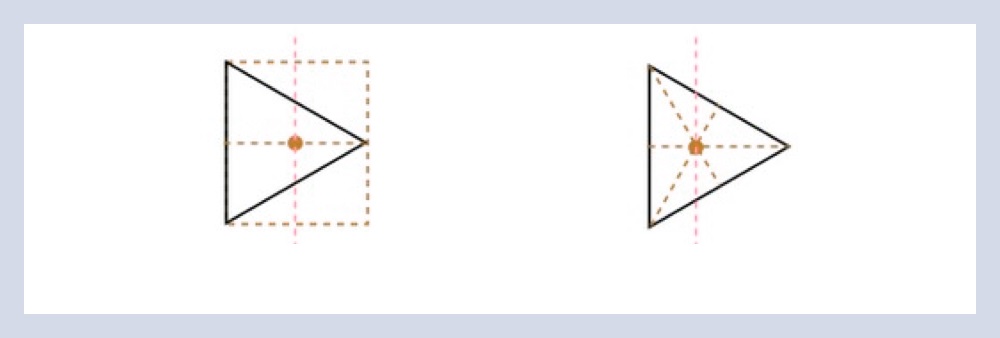
这里需要特别注意 物理中心 和 视觉中心,那什么是物理中心和视觉中心呢? 物理中心 物理中心一般指物体的重力中心,或者几何中心,但设计软件里,我们选中的却是图形外的矩形选框,此时默认的中心点是矩形的中心点而不是选中图形的中心点。
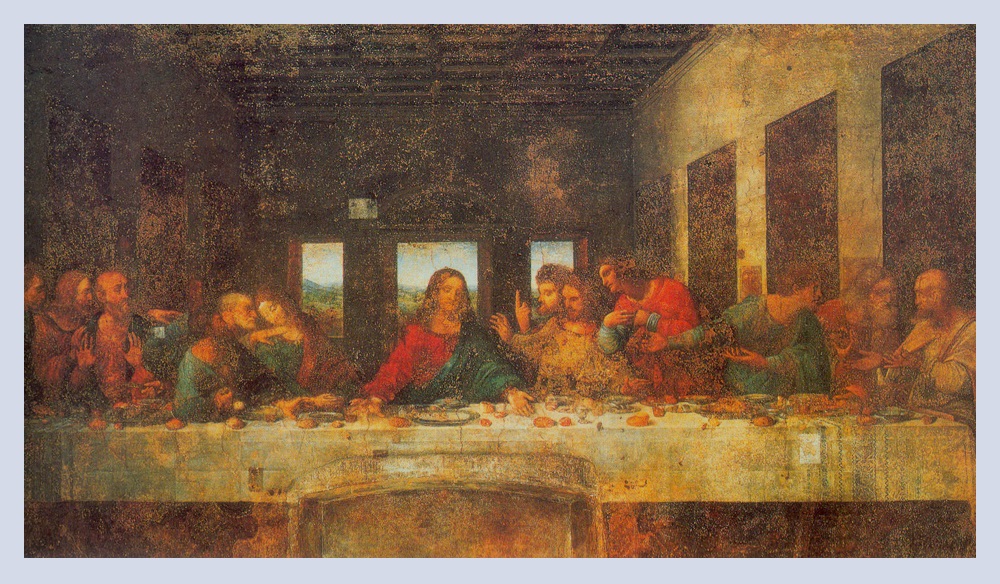
视觉中心 “视觉中心”一词一般出现于视觉艺术类的领域中,而且有两种不同的理解。 a.指平面艺术(如绘画)中的主体,比如达·芬奇的《最后的晚餐》中的主体耶稣。这里的视觉中心的含义是指,在画面中,以构图、色彩等画面元素所表现出来的画面的主要元素;
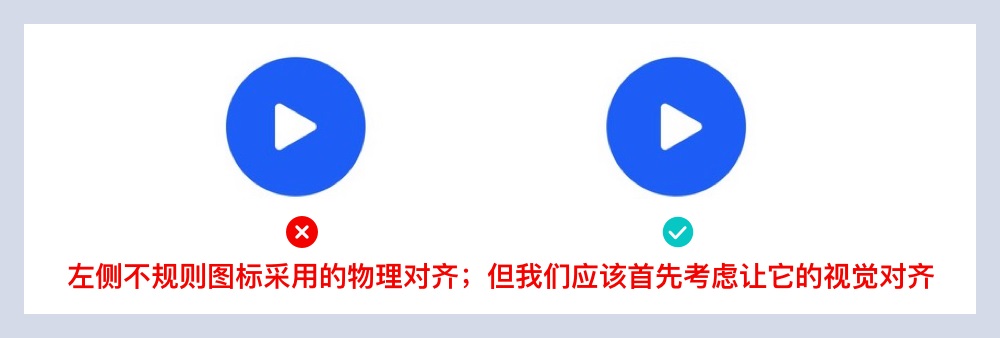
b.指人的视野在一个平面中的中心点。通常,人的视觉中心会在物理中心的偏上方。「来源百度百科」 物理中心对齐不意味着视觉中心对齐 ,尤其一些不规则图形,如下图:
④关联性/品牌性 一个好的图标设计应该关联其品牌,将品牌核心元素融入图标设计,不仅能让图标出彩,更能增强产品的识别度,宣传公司形象。
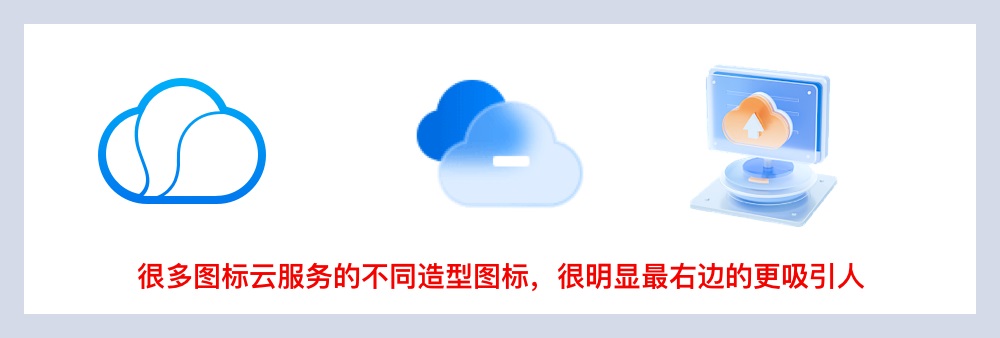
⑤创新 创新是体现设计师价值重要因素,设计出的图标不仅要符合图标设计原则,同时我们也应该避免同质化。另外,人类喜新厌旧,同质化的图标无法让人耳目一新,只有创新才能让图标眼前一亮,达到吸睛效果。
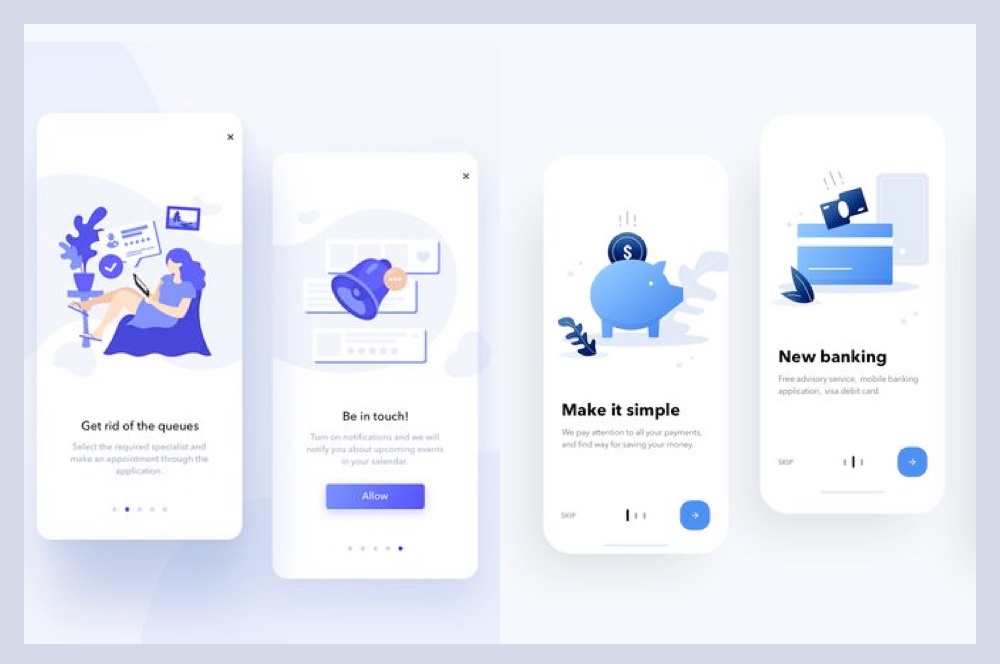
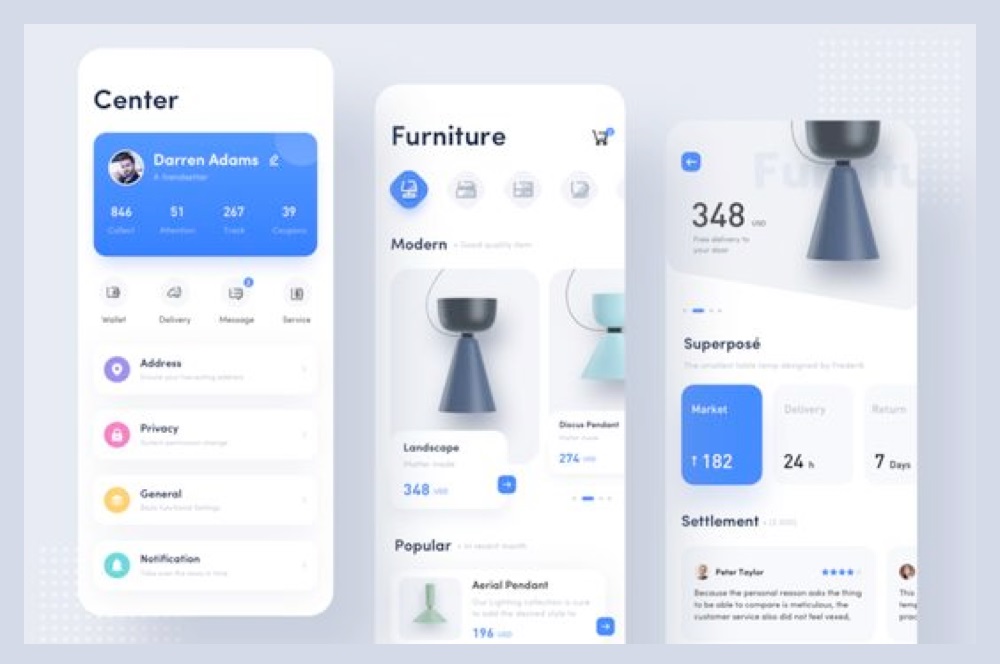
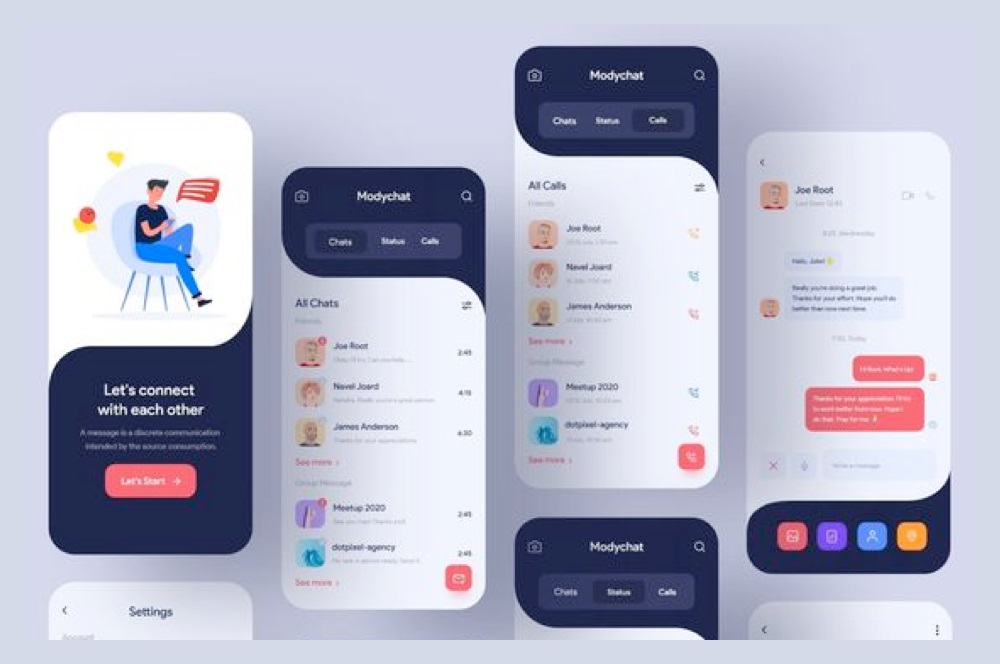
2. 卡片造型 卡片是指一种独立的设计模块,通常使用矩形视觉元素呈现,类似于一张小卡片,其中承载特定的信息或功能,当然有些卡片为了追寻特定目的会标新立异,会采用不规整设计。 常见的卡片造型有以下几种: ①全屏卡片 整个屏幕就是一张大的卡片,卡片内的元素通过就近原则进行设计。全屏卡片相比较多张卡片设计会更加简洁、大气,过多的卡片分割会使整个页面变的复杂,记住一条原则:东西分割的越多页面越复杂,大家设计页面风格的时候就可以从全屏一张大的卡片和多张矩形卡片组合去设计。
②矩形卡片 Ui 界面常用的一种设计元素,通过矩形卡片区分不同功能模块。这种卡片设计会使层级更加清晰,但我们应该避免同一个页面有过多的卡片,需要适度。
③不规则卡片 不规则卡片可以是圆形,椭圆形,扇形等等不规则形状,设计师设计卡片时常常会采用矩形卡片,不规则卡片则会让人耳目一新,尤其在排版方面,通过不同规则的卡片造型可以达到标新立异的效果。
④装饰性卡片 这类卡片通常用于宣传页,广告详情页,特色活动推荐,通过卡片独特的造型、配色起到烘托主题的作用,有着强烈的视觉冲击力。
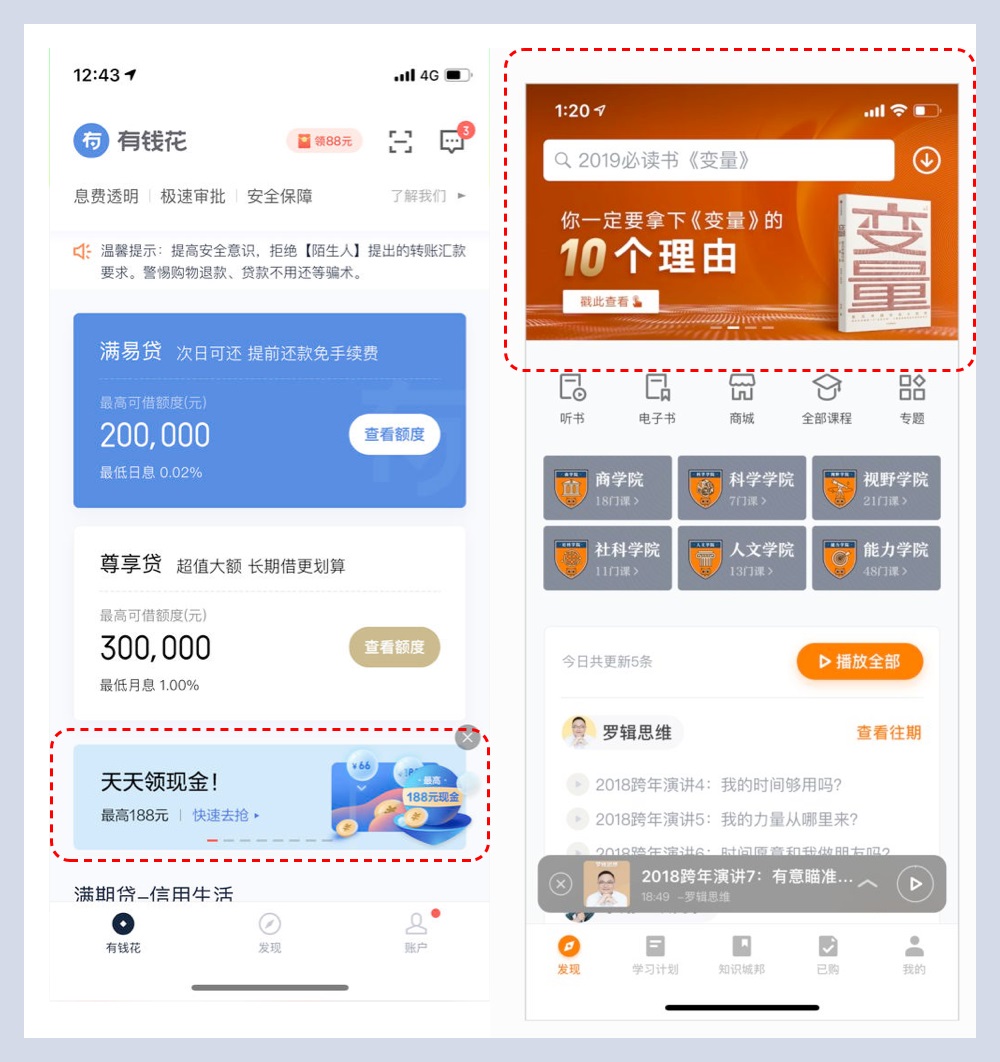
卡片设计原则: a. 明确目的 设计的功能模块是用于区分功能模块还是起修饰作用,也就是要明确卡片使用场景与功能需求相匹配。 b. 易读性 卡片必须简单明了,它承载信息的背景元素,我们设计不能喧宾夺主,过分的装饰会消弱承载内容,我们要掌握这个度。同时应该注意简洁,清晰的表现形式和有层次的布局,以便用户快速理解和处理。 c. 一致性 卡片在整体设计上应该保持一致性,不同类型的卡片之间应该有明显区别,但是相同类型的卡片应该具有统一的样式和呈现效果,推动品牌识别度和信任感。 d. 响应式设计 在适配原则上,卡片应该在不同大小屏幕设备上做到自适应,通过调整字体大小和间距等,做到响应式设计,让用户获得一致性视觉体验。 3. Banner 造型 Banner 横幅广告(Banner Ad.)是网络广告最早采用的形式,也是最常见的形式。横幅广告又称旗帜广告,它是横跨于网页上的矩形公告牌,当用户点击这些横幅的时候,通常可以链接到广告主的网页。「来源百度百科」 ①矩形 banner 最常见的一种,通常是矩形形状。这里有卡片矩形造型样式和沉浸式矩形造型样式两种。卡片 banner 相比较沉浸式 banner 比重、层级会更弱,两种不同的造型会带给用户不一样的视觉感受。
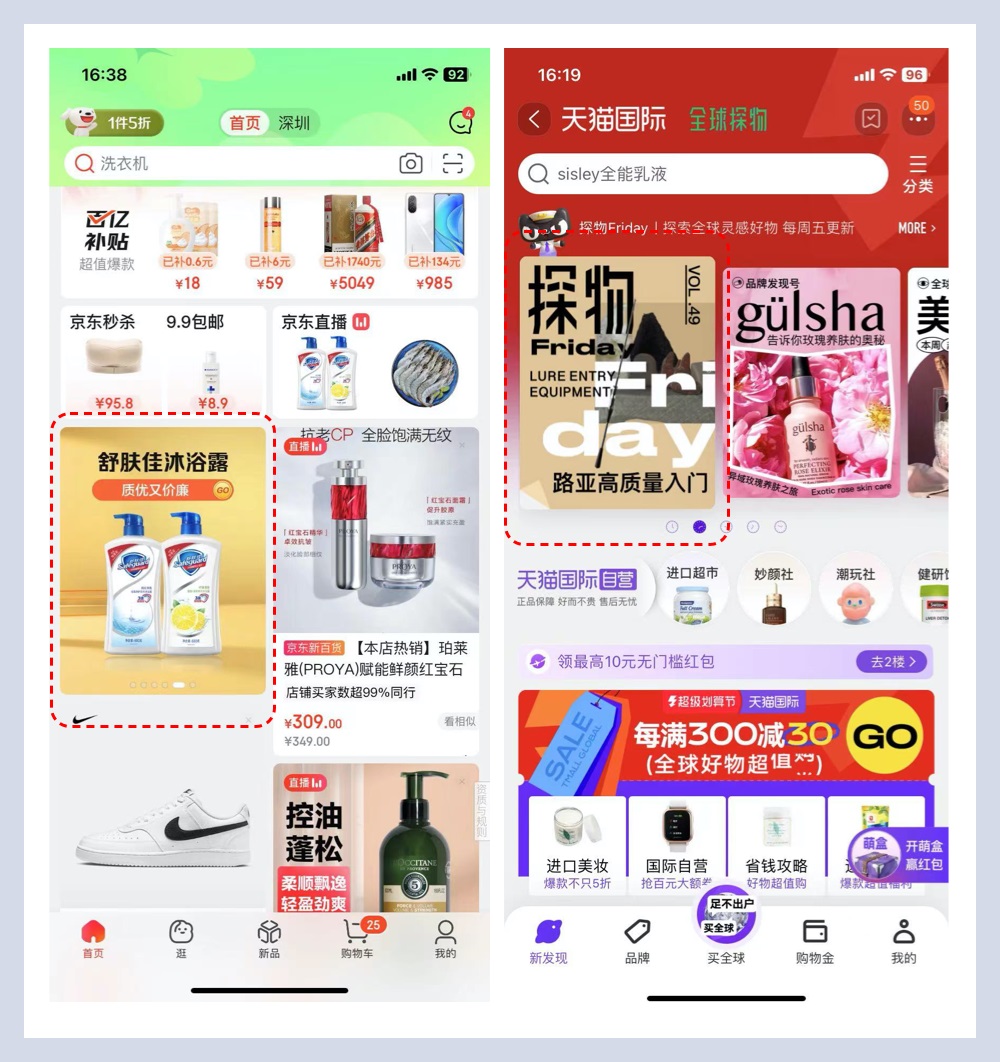
②垂直 banner 垂直 banner 通常比横幅 banner 更窄,长度也较长。某宝、某东首页瀑布流就是如此。
③不规则 banner 它的形状是异形,多用于电商,起到烘托活动的效果。
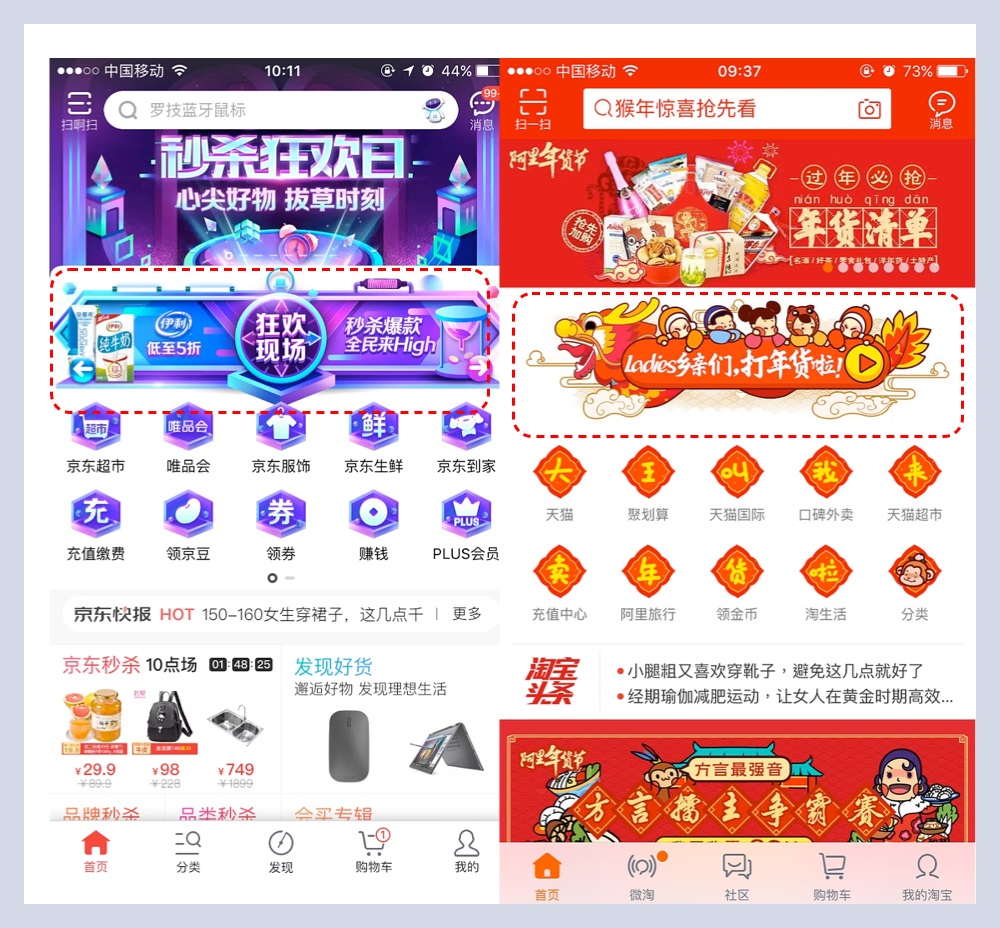
④横幅 banner 也叫横幅广告,它通常比矩形 banner 更长,可以横跨整个网页。
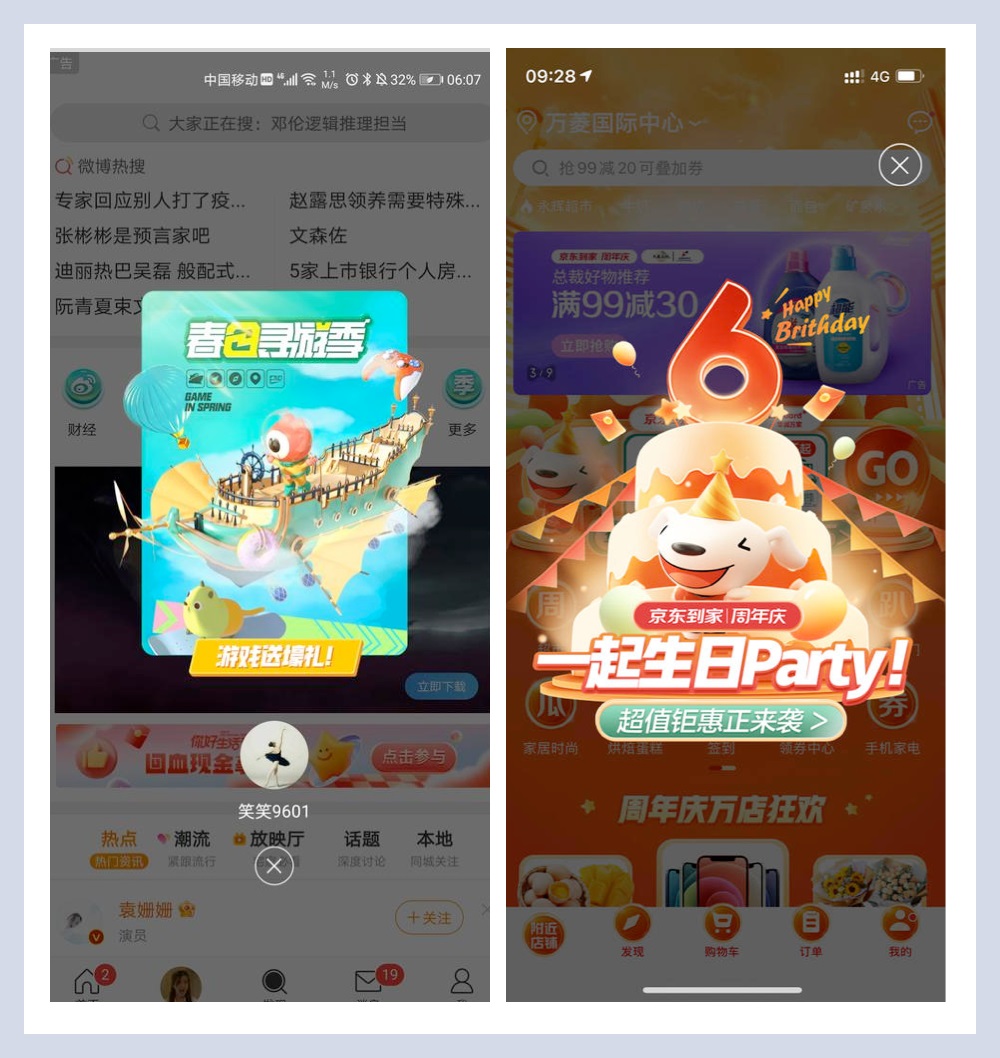
⑤弹出式 banner 弹出式 banner 是指在用户点击或浏览网页时自动弹出展示的广告。它的造型可以根据主题自由发挥,但要注意建立组件规范。
以上是几种常见的 banner 造型,但随着设计的进步,可能还会出现新的 banner 样式。 选择 banner 造型,我们要根据实际情况、比重等级灵活运用,不同地方的 banner 侧重点不同,对于用户的视觉体验也不同,并且还关系到运营的广告投放效果,大家灵活运用。 结语以上是从图标造型、卡片造型和 banner 造型对“影响视觉好坏的六要素之造型篇(上)”作了剖析,希望对大家在设计这三大模块的时候有所帮助,下一篇将继续从按钮造型、TAB 造型、轮播点造型、标签造型等方面对造型篇剖析,如有其它见解欢迎在评论区留言! 欢迎关注团队微信公众号:兆日 UCD
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论