实战案例!如何从0到1为Apple Vision Pro设计UI界面?

扫一扫 
扫一扫 
扫一扫 
扫一扫
随着苹果 Vision Pro 的发布,新一轮的设计风格趋势又来了,现在在 Dribbble 上能看到非常多优秀的空间设计作品。
那这些设计作品要如何从 0-1 去思考设计呢?今天这篇文章将详细分享背后的设计思路。 更多相关干货: 苹果Vision Pro上有哪些设计亮点?我总结了这10个(视觉篇)随着上周苹果发布会带来久违的 One more thing 环节,苹果的 MR 头显产品终于发布了。 阅读文章 >如果你还保持着好奇心,愿意去探索新的设计领域,那么这将是一件非常有趣的事情。 有很多想学习空间 UI 设计的设计师都会按照简单的玻璃效果卡片教程来进行,但这并不能真正激发你的创造力,因为它只是重复性的技能而已。
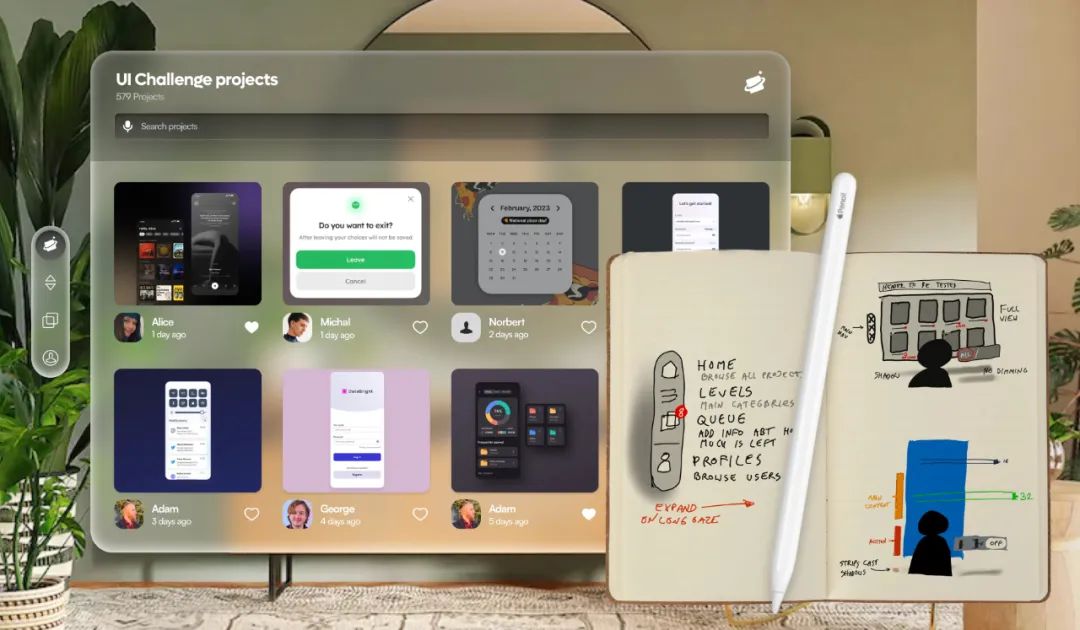
一、确定设计目标我的想法是为现有的网络平台设计一个沉浸式的用户界面。 给探索增加真实性。之所以这样做,并不是因为我们百分之百确定这将成为更好的增强现实体验。 而是我们带着一个计划去尝试,希望能够达到这个目标,即使最后失败了,这个探索过程仍然是值得的。
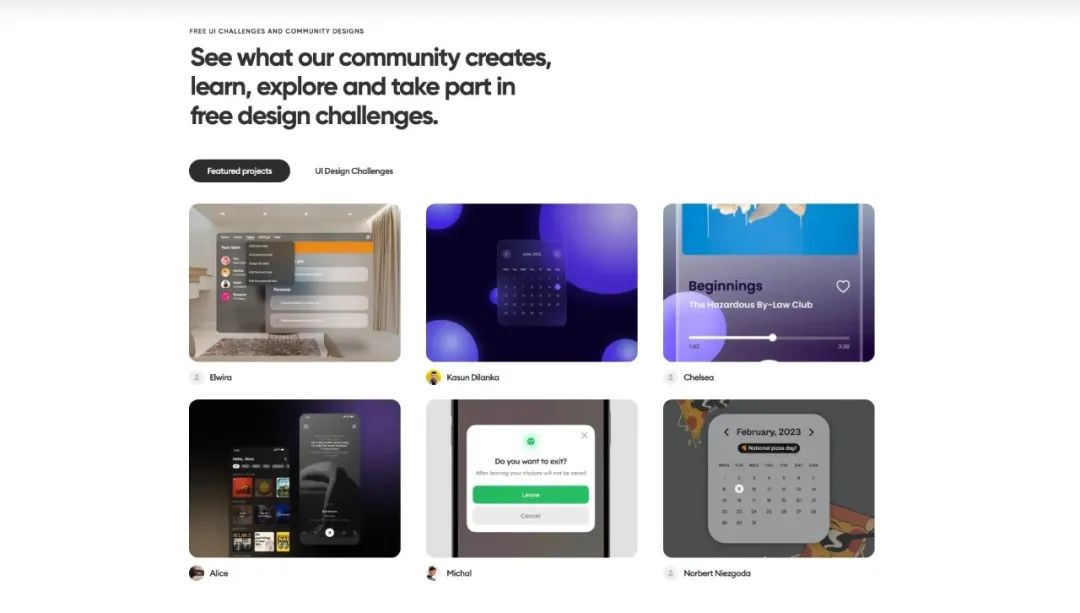
目前 2D 网页界面效果 步骤 1 — 拉满研究的沉浸感 为避免做的像 dribbble 上的飞机稿,我利用自己住的空间来设计。 无论你的房间是否好看,将整个设计就放在真实的空间中,使得设计更符合你自己的体验,更加真实。 这种真实性使得案例研究更加有趣,因为它没有被刻意美化。所以我拍了一张我卧室的照片。
当然,保持真实性并不意味着照片都不需要 P 了,还是需要修下图的。
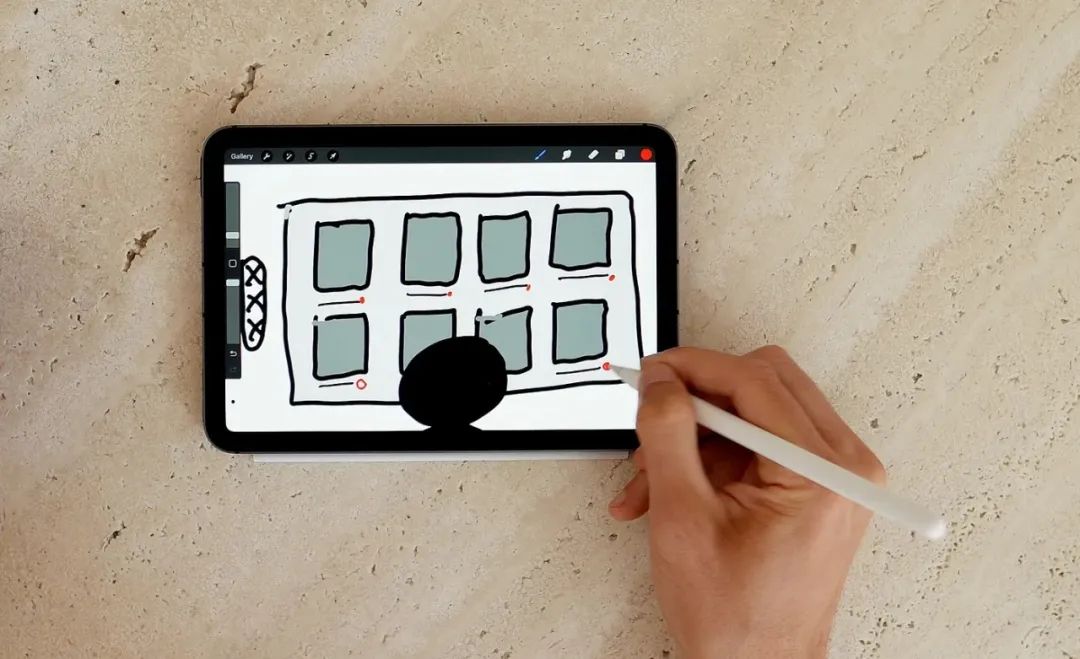
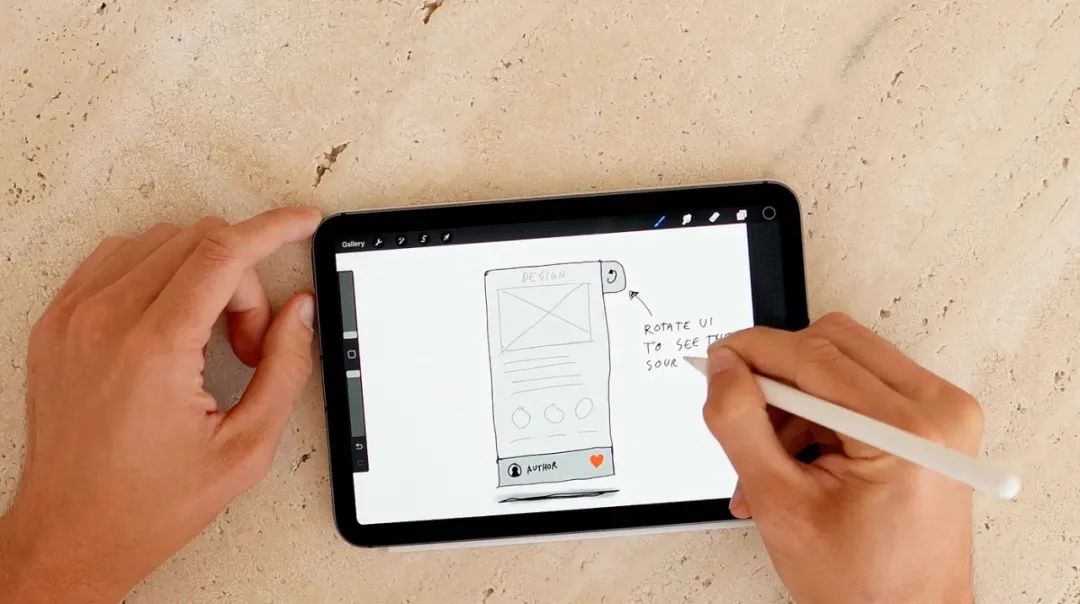
步骤 2 — 设计 从草图开始。记住,大部分的用户体验应该保持扁平化。在 z 轴上加过多的图层会增加用户的认知负荷,并不会使体验变得更好。 从关键页面开始设计。
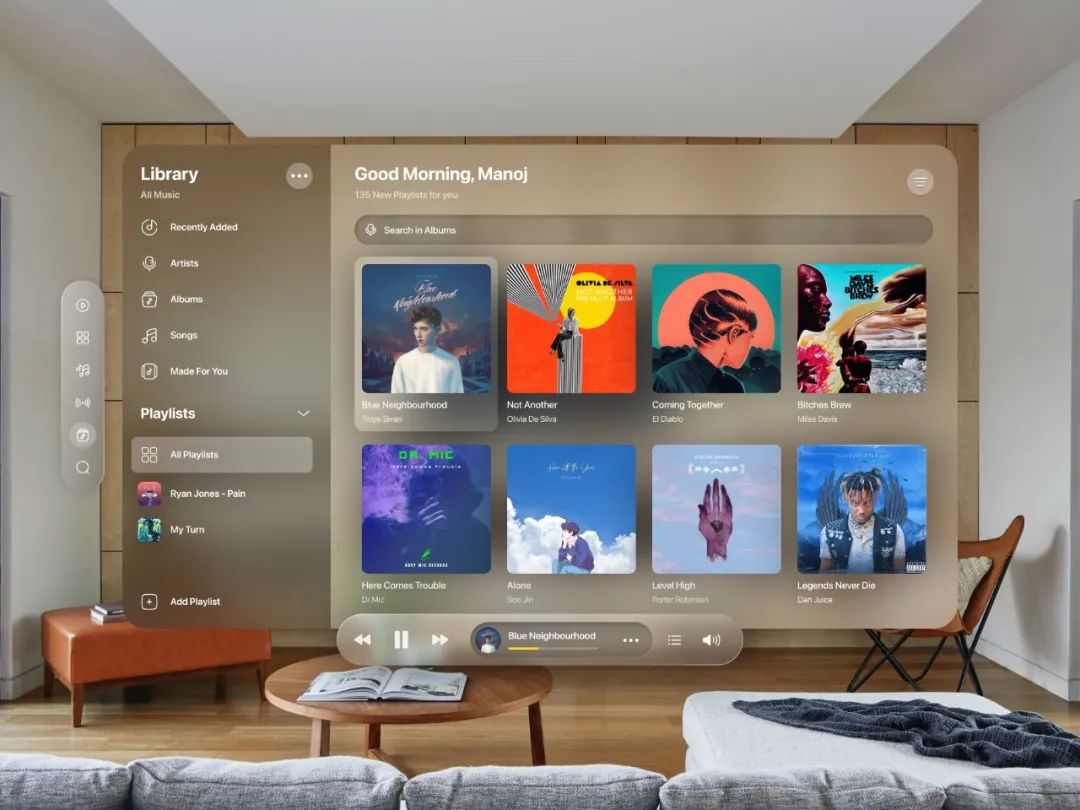
设计空间界面的第一个原则是熟悉性。我们不必重新发明轮子。这样做的目的是为了让用户感到熟悉和舒适,因为他们已经习惯了这种界面布局。 我们可以利用已有的设计元素,以简单而易于使用的方式设计界面。
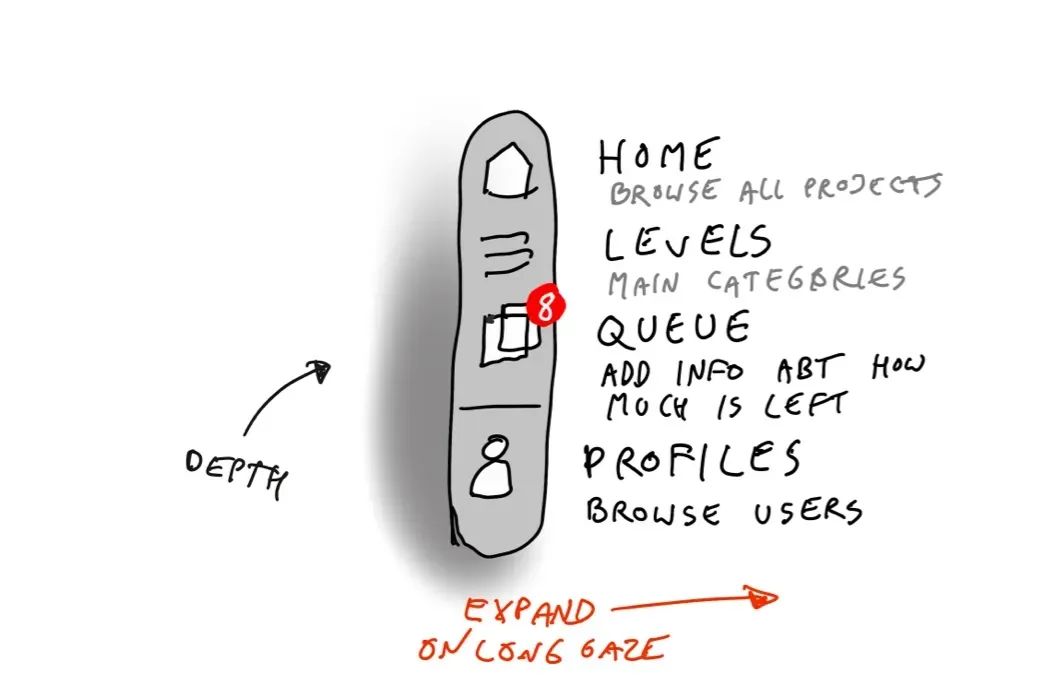
然后我设计了一组主要的垂直选项卡,它们将用作次级导航。在这个项目中,主要的导航实际上是根据上下文来确定的,在主窗口中进行导航。
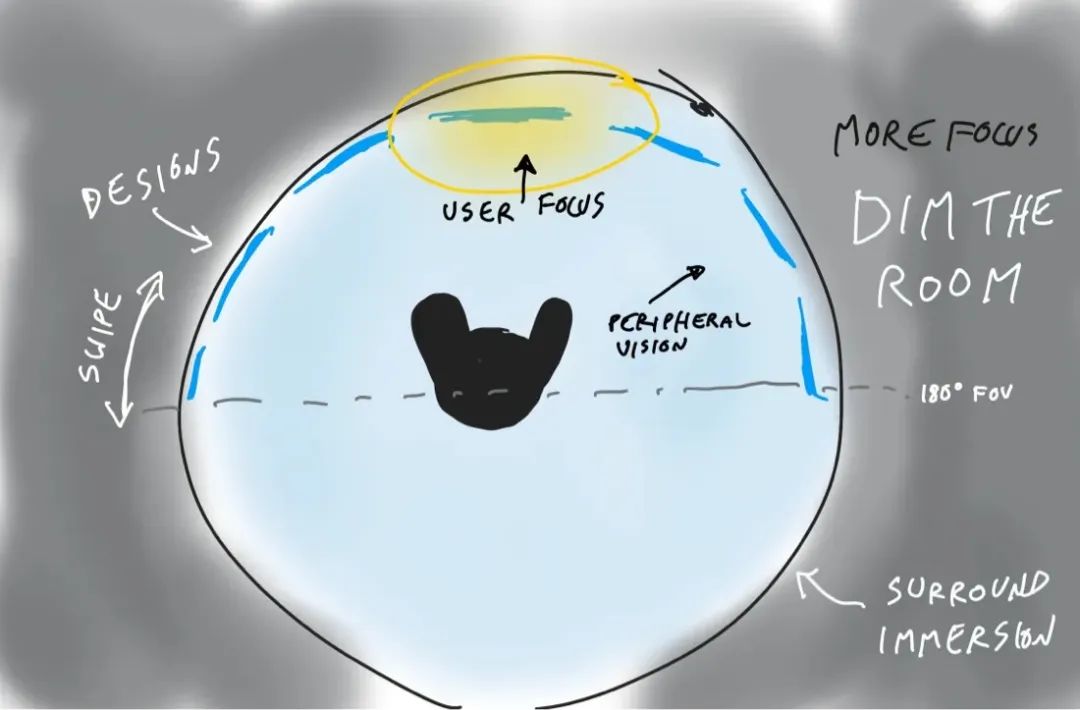
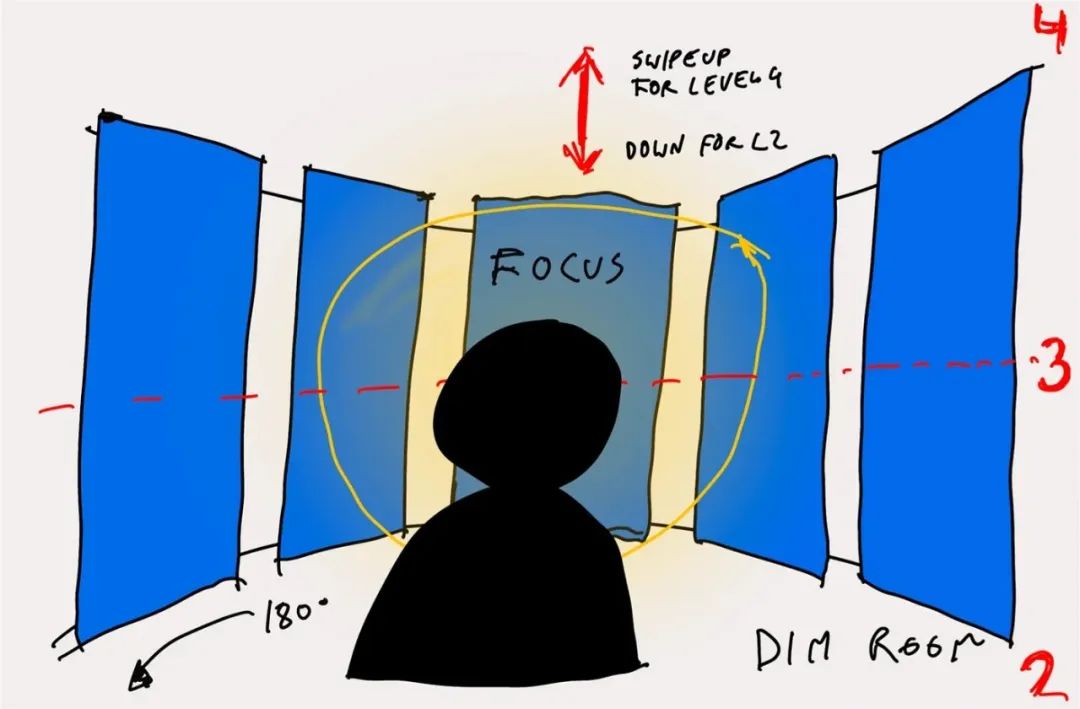
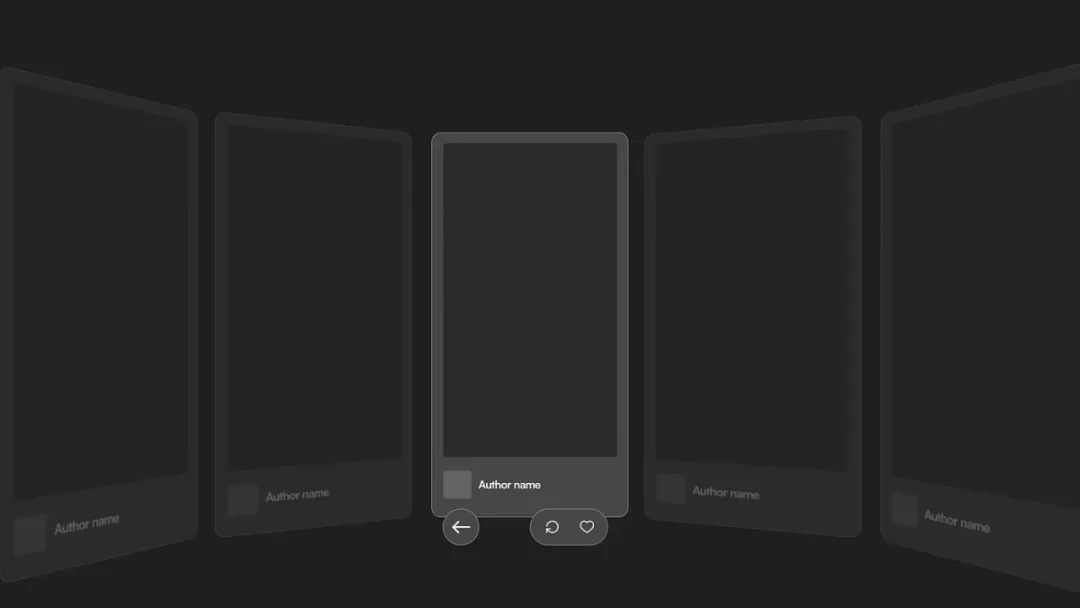
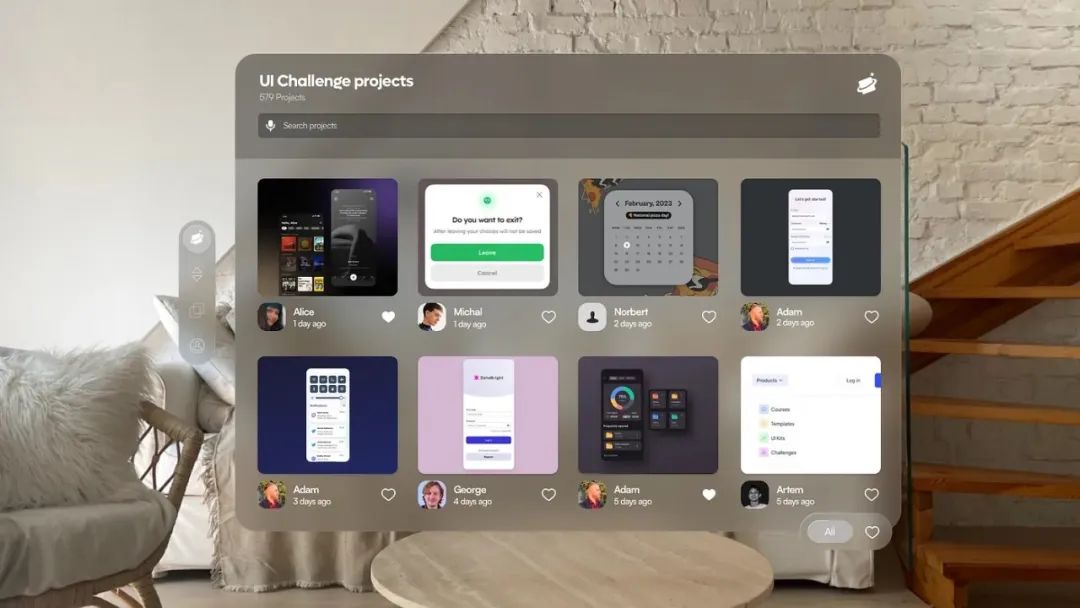
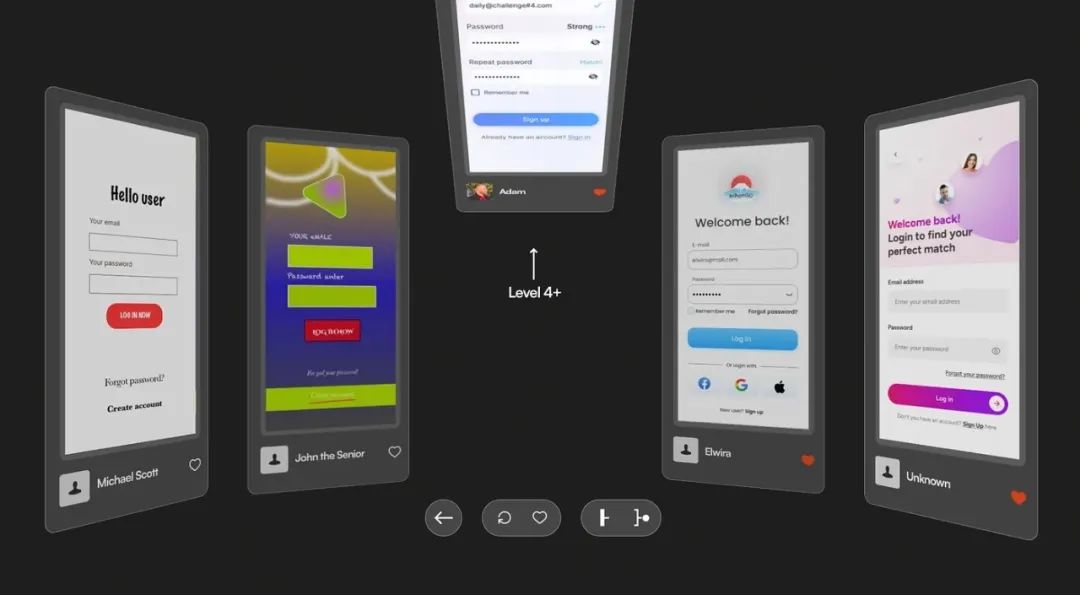
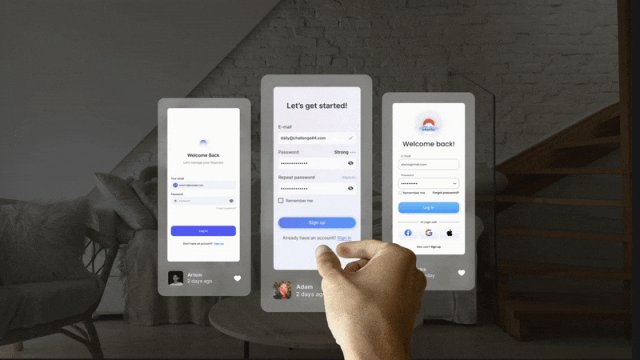
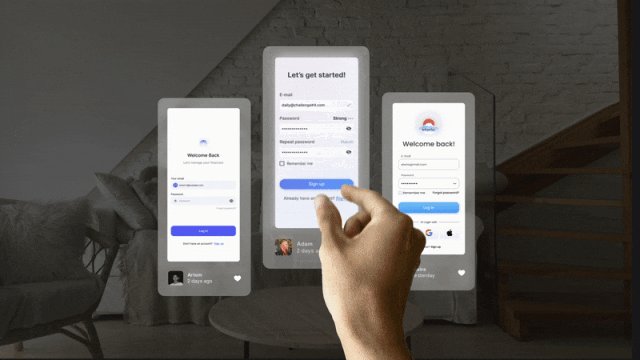
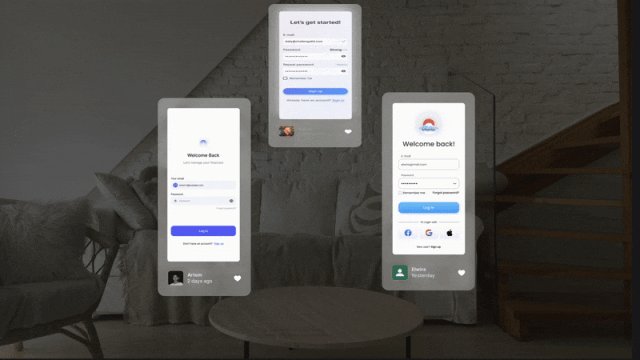
我想,当你进入某个窗口类别时,你会获得一种完全身临其境的环绕体验。 房间在你周围变暗。 你在你面前滑动一个 180°视野的走马灯界面,但主要焦点始终在最中心的设计上。
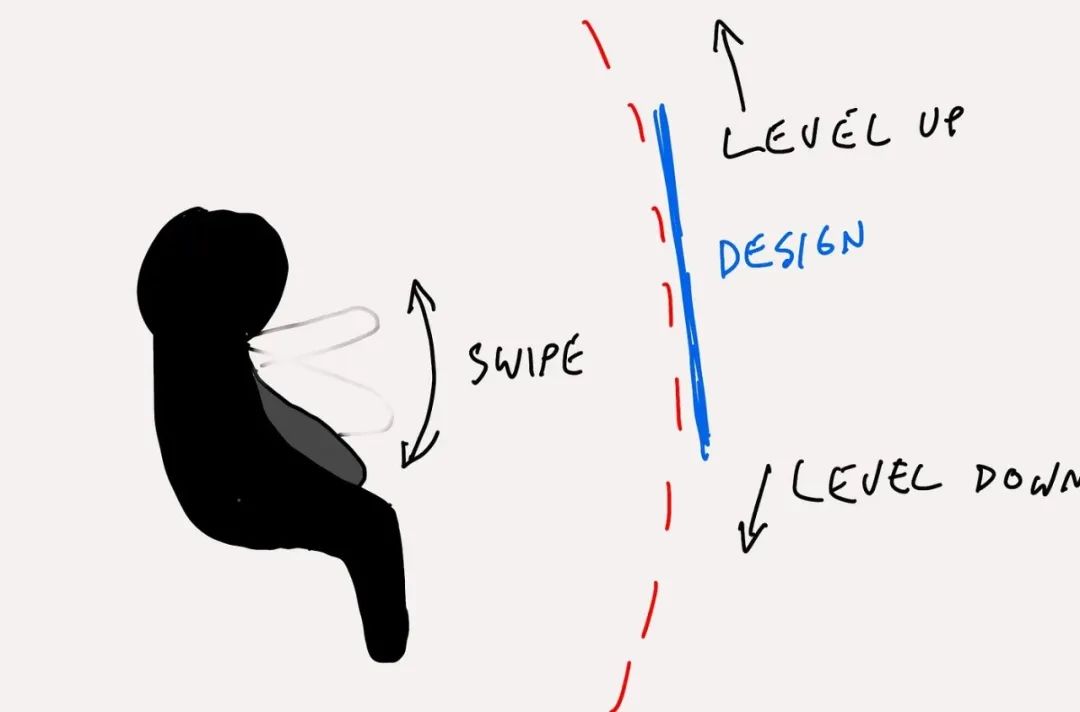
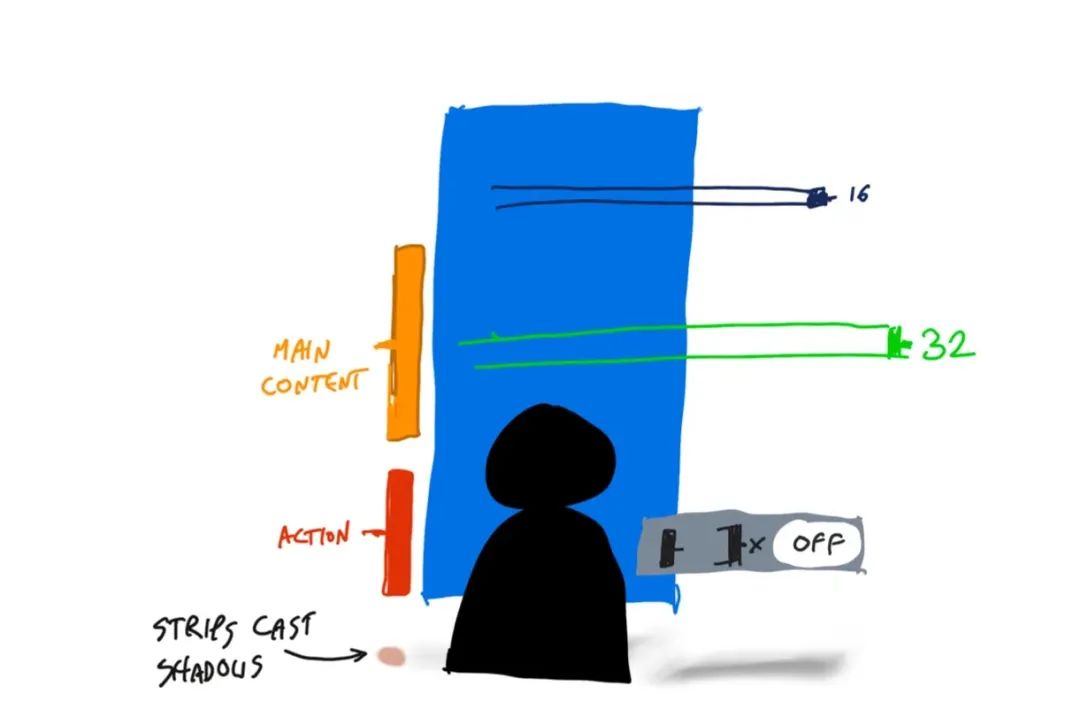
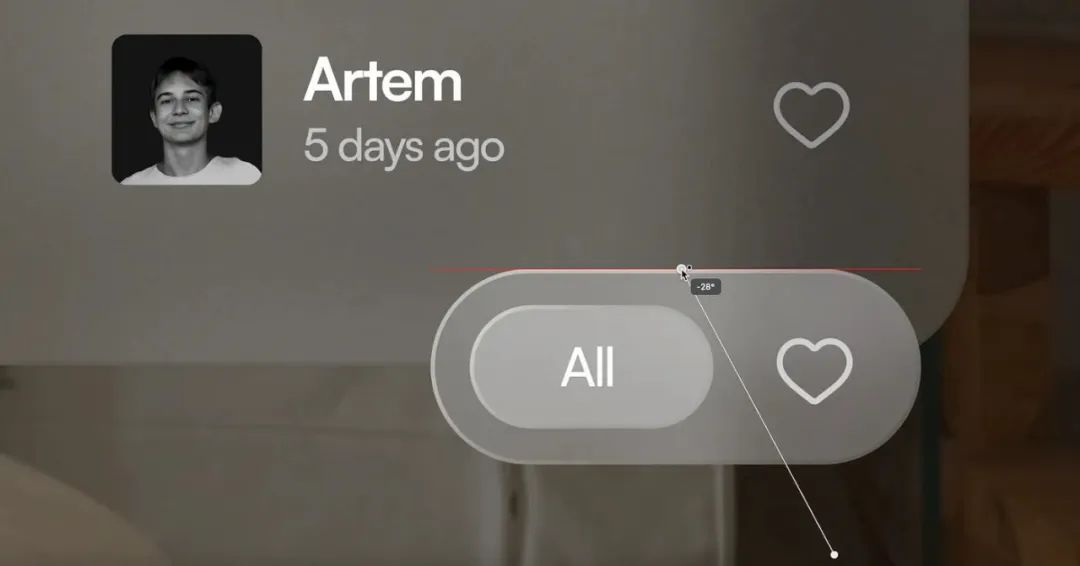
为了给设计作品打一个分数,你会将焦点放在它上面,然后向上滑动(加分)或向下滑动(减分)。 从侧面看,它会有点像这样:
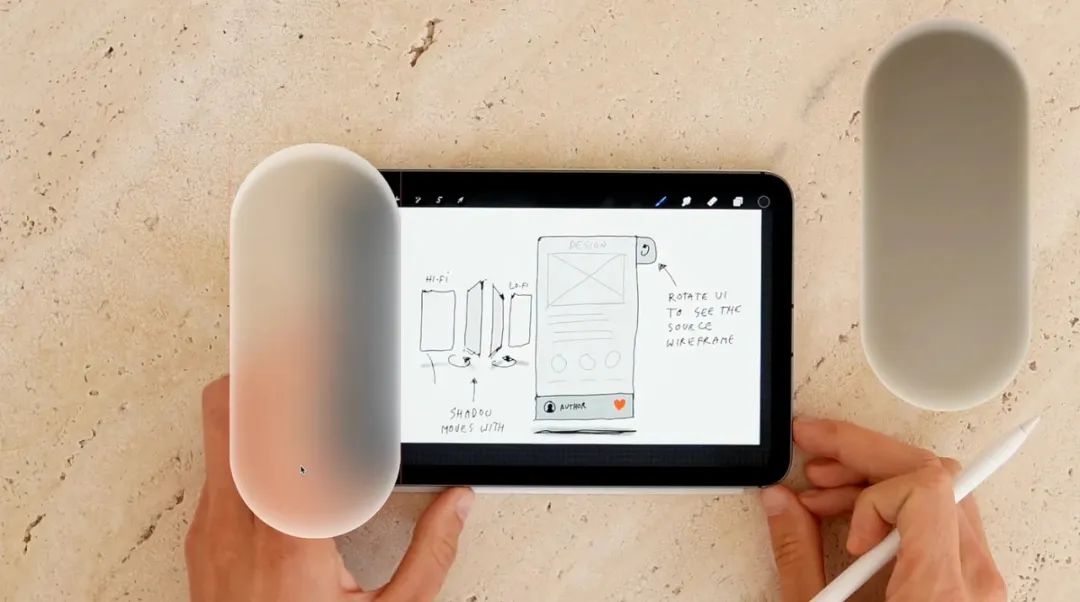
大部分界面都是 2D 的,但是我想象这种将设计移动到不同层次的互动可以在 3D 空间中很好地实现。 二、主要空间交互在我获得主要的“空间”启发时,我决定给卡片设计加一些细节。
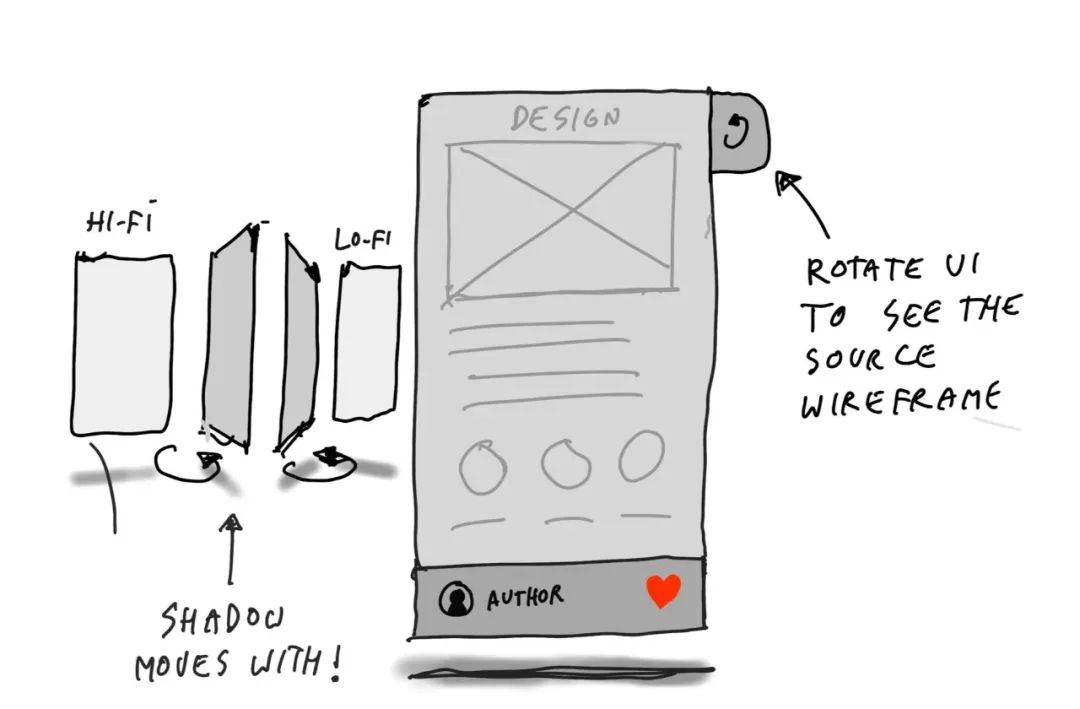
这张卡片可以被旋转,以显示作为 UI 设计基础的低保真线框图。
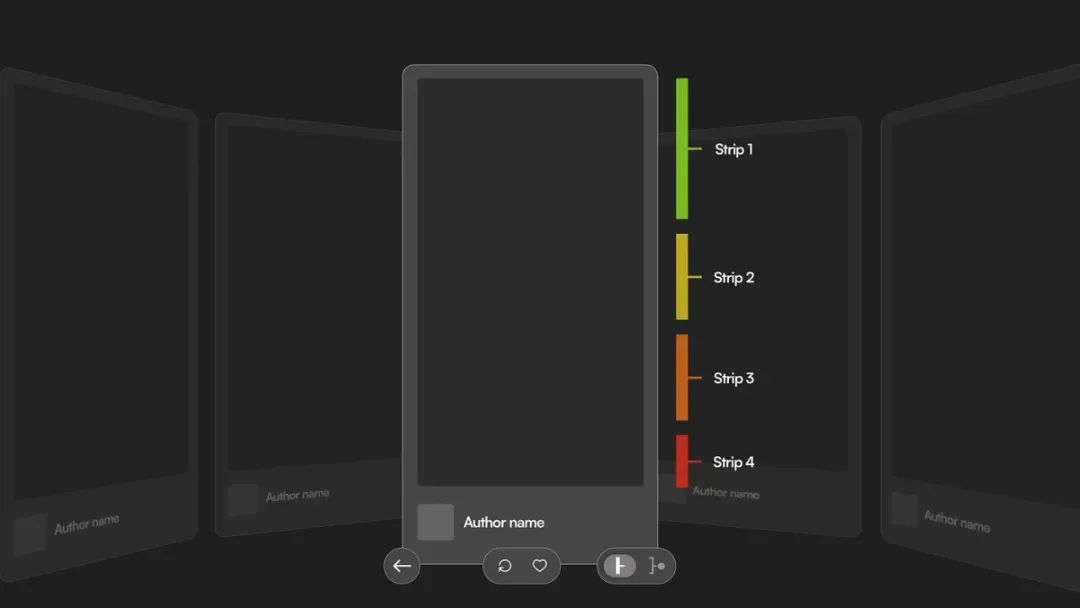
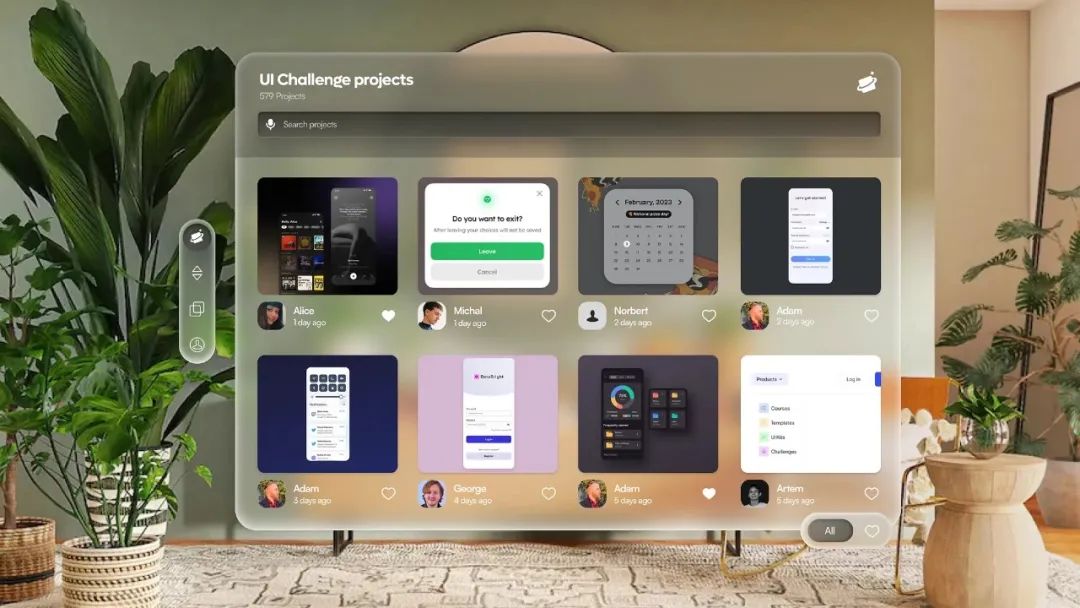
我还加了一组额外的控件,用于打开此设计的层级条和间距规范线。 目前这个功能还不存在,但我们计划在未来版本的平台中实现它,所以为什么不提前展示它在混合现实中的效果呢? 你可以同时打开两者,或者分别打开/关闭它们,以查看 UI 设计的更多细节。 三、中保真设计继续设计中等保真度的主界面,看看它们是如何结合在一起的。
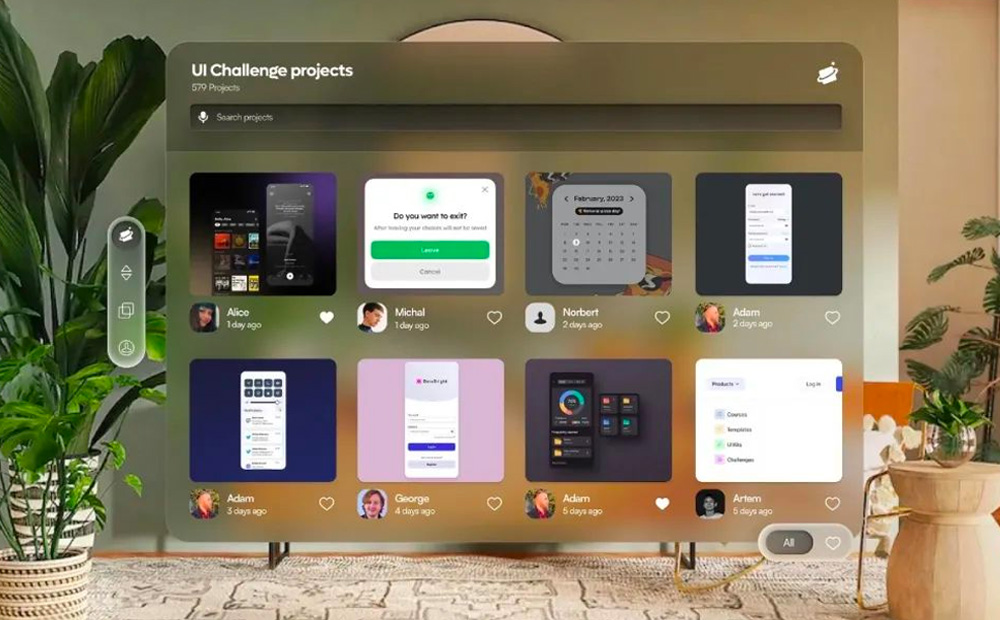
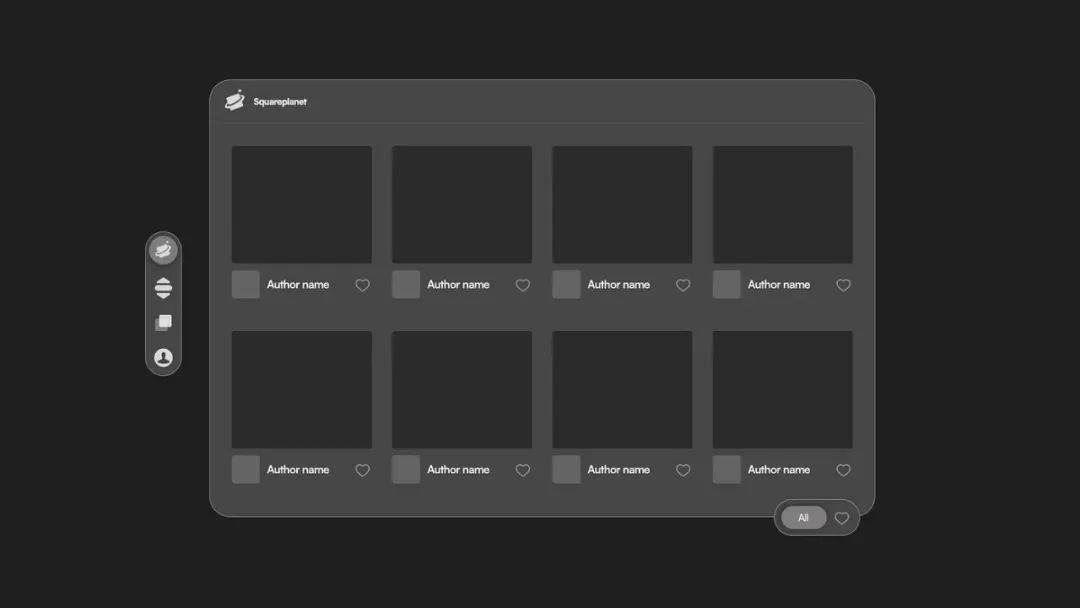
主界面相当简单。一个网格的设计,作者的名字和照片,可以点“喜欢”。 我还加了一个筛选框,只显示喜欢或所有项目。
通过 3D 转换的卡片,浏览体验变得相当不错。其他卡片也变暗了,这样用户就会有更多的视觉焦点放在中间的那张卡片上。
当目光完全集中在卡片上时,它更接近用户并显示额外的功能。 四、材质探索下一步是探索材质效果。苹果在这方面有他们自己的建议,并且已经发布了他们的 UI 工具包。但我想尝试一些更定制的东西,看看它会给我带来什么。
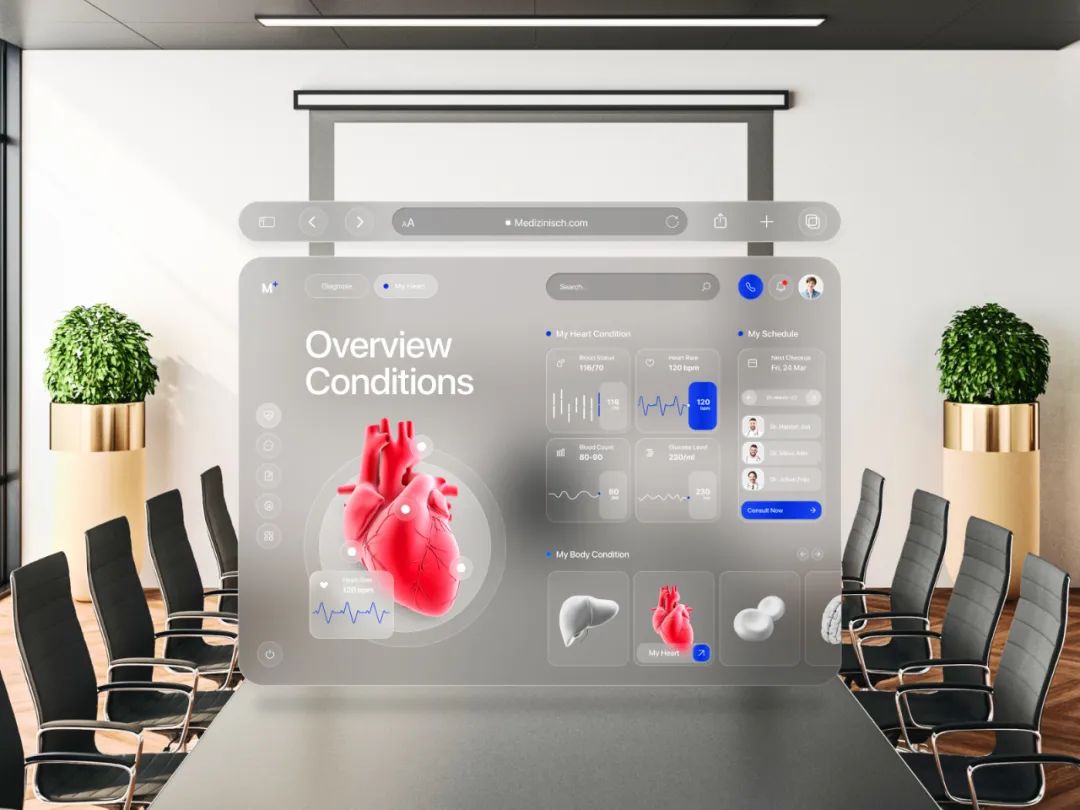
我把玻璃材质面板贴到我的房间照片上,立刻意识到这并没有那么简单。 Vision OS 能根据环境光照条件和场景环境实时调整窗口现实效果。 但我做的效果图的时候,却没法利用这一点,所以必须要调整。
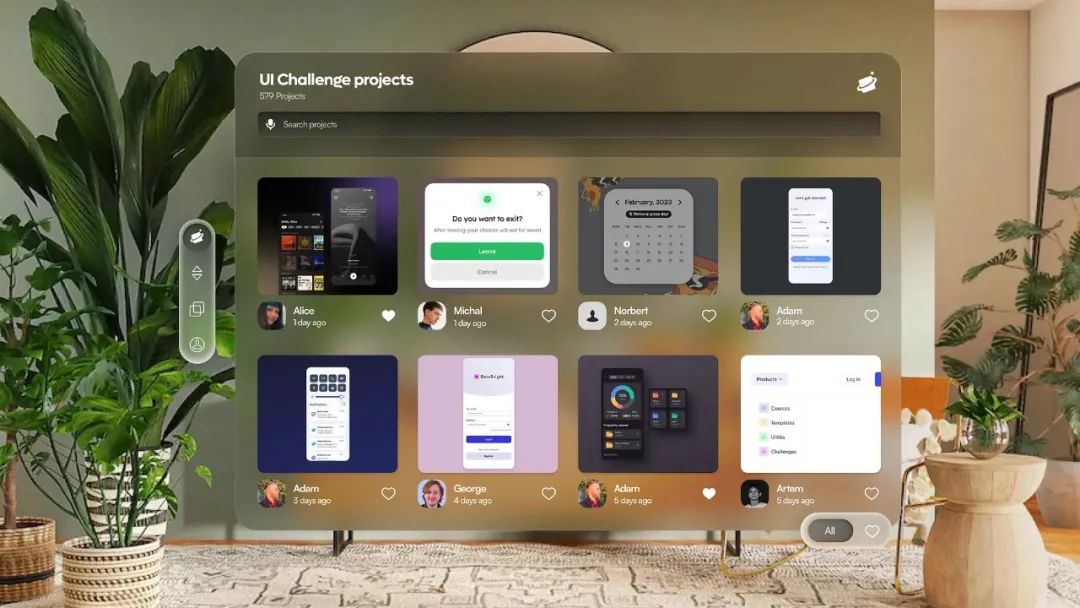
经过一些调整,它显得更清晰,更容易阅读了。下一步就是对细节进行微调。
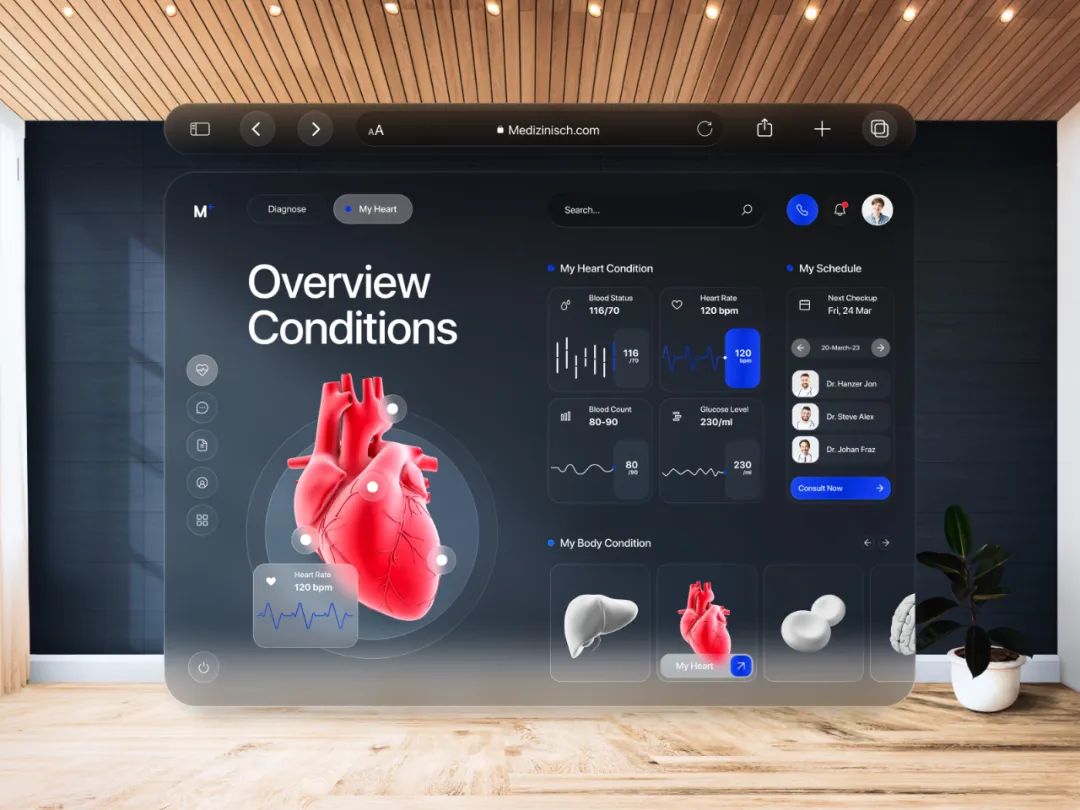
因为我的房间在左边有窗户,所以我修改了渐变和高光,使其从那个方向发光。 这是一个我们可能看不到的细节,但我们的大脑确实注意到并处理了所有这些信息。像这样的小细节可以增加沉浸感。 五、实验
但我对这个大方向并不完全满意。这让我进行了一些额外的材质探索,并设计了两种更圆的玻璃面板,如上面的例子所示。
这就产生了一个非常有趣的用户界面。然而,对于所选图标来说,它确实存在一些清晰度问题。 再进行更多这些探索,我把界面放到更丰富多彩地背景下,为了确保这些新材质在这种情况下也能工作得很好。 模拟物理按钮设计的范例,我想象它在玻璃上被按下是什么样子。
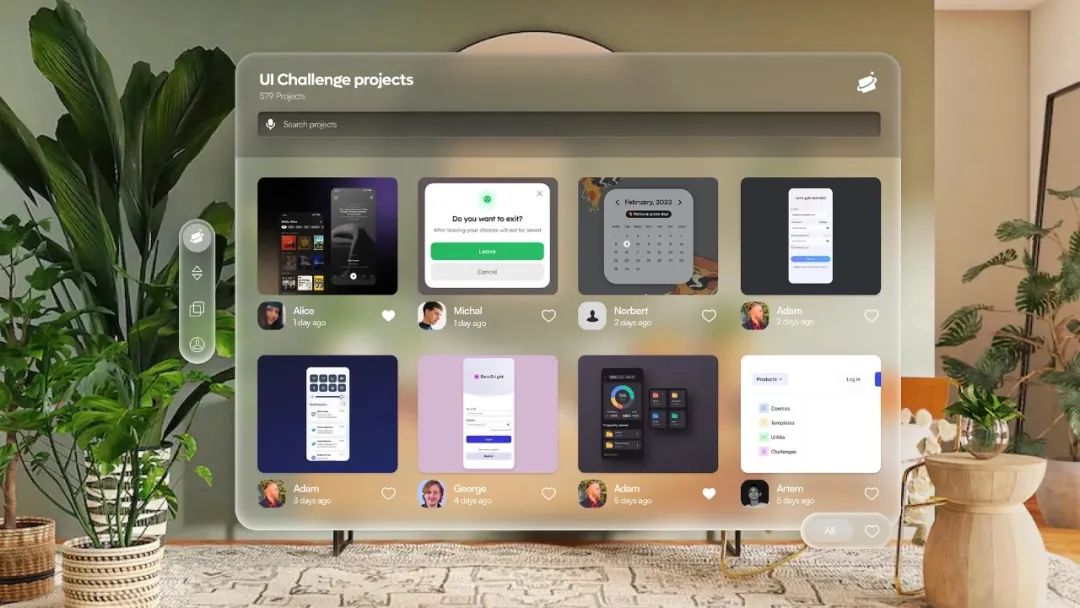
坦白地说,我喜欢这个造型!它是独特的,在现实空间中是有意义的,是一个非常明确的选择指标。 六、继续尝试优化如果我只在菜单和覆盖层上使用更圆润的样式,并使主窗口更简单呢?
当主窗口颜色较深时,它看起来更干净,并且可以更容易地将焦点从主窗口移到导航面板,然后再移回来。 七、交互映射
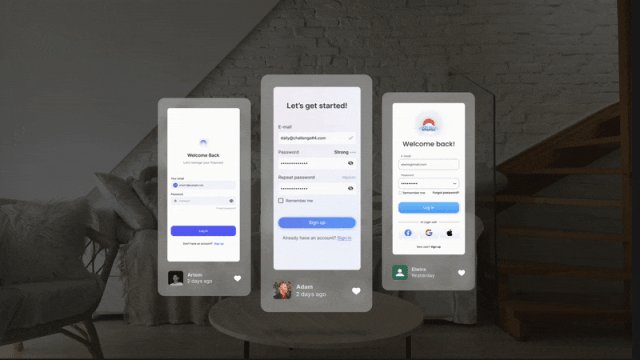
我想象着在 3d 空间中滑动和轻弹,互动也会发生。卡片不会简单地向上移动,相反,它会在 3d 空间中沿着圆形路径移动。
就在那时,我意识到有两个独立的 3d 移动平面(包括周围和上下)有点太多了。 我修改了主要的交互,使其可以在空间中水平观看。 3d 环绕体验在纸面上听起来不错,但在 3d 中呈现出来时,它似乎令人困惑。 所以我修改了我最初的概念,只保留了一种互动(向上/向下滑动),因为它发生在完整的三维空间中。 这对于沉浸式体验来说已经足够了。
八、想法我发现空间设计非常有趣。苹果分享的原则之一是:平台中的体验必须是真实有效的。 当我第一次听到这个词的时候,我记得史蒂夫·乔布斯推出 iPad 的时候,他说这种新类型的设备在某些任务上必须比电脑和手机做得更好。否则,它就没有存在的理由。 所以你应该问自己的第一个问题是:在混合现实中这种体验会更好吗?或者使用手机或平板电脑应用仍然是一个更好的选择。 我苦思冥想了很久 我认为,要真正分析一组这样的设计,用户需要全神贯注。通过调暗房间光线来减少干扰,并使设计在真实空间中变得巨大,这有助于专注于所有小细节。 当然,我们还需要对体验进行更多的探索,看看它在实际设备上的表现如何。
但在那之前,有点创意是很好的。通过从头到尾专注于整个体验,我能够更好地把握空间互动的一些缺点,以及我们自己的认知极限等等。 还是得多实践呀! 欢迎关注作者的微信公众号:「彩云译设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论