实战案例!如何运用设计思维提升话语权?

扫一扫 
扫一扫 
扫一扫 
扫一扫
一、导读很久之前看到过京东设计师写的一篇文章: 京东高手出品!如何提升设计价值:方法篇UX/UI 设计师在日常工作中是否遇到以下疑问:1.方案由上游主导,设计师没有发挥空间怎么办? 阅读文章 >里面详细讲诉了不同级别设计师的工作状态是怎样的 ,读完以后颇为受益。 我认为一个设计师从入门到“上道”,可以分为三个阶段。 第一阶段:只在视觉执行层的设计师:工作中只会照搬产品的原型,对原型图进行 UI 填充,不考虑业务与交互上的问题; 第二阶段:开始在交互层进行思考的设计师:会对产品经理的需求以及原型进行查缺补漏, 根据自己对交互的理解认知去补全完善逻辑。 第三阶段:有全局思维的设计师:会在业务背景、产品目标、使用角色上综合考虑,挖掘产品原始需求,寻求最优解决方案。 随着阶段的提升,设计师在团队的话语权变得越来越重要。接下来,我以一个小组件为例,深度分析一下 B 端设计师拿到需求原型后,如何结合自己思考和业务背景去做设计。 二、结合业务场景解读原型
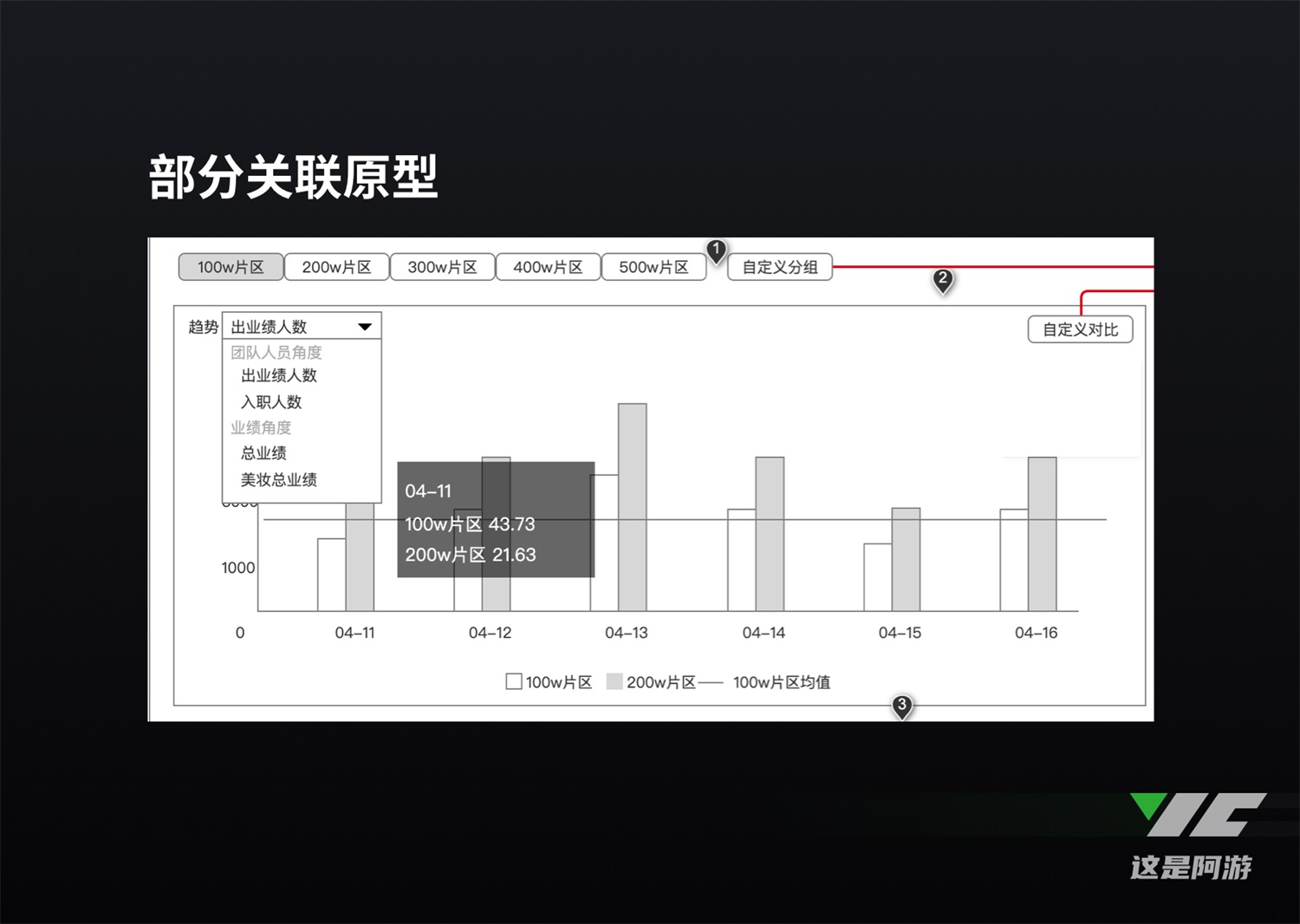
当我们拿到原型以后,不要着急的直接对原型去做调整和高保真输出。首先我们先去了解下项目的业务背景是什么;使用角色有哪些;使用场景和业务目标又是什么。 下面呢,小编和大家一起带着这些问题往下看 业务背景:该组件应用于一款营销数据管理系统,该系统主要为化妆品电商企业 CEO、代理区域经销商老板提供营销数据管理、客户数据管理、团队业绩预测等服务。此次需求主要是为了观测及对比各团队的业绩数据;对不同业绩区间进行分组,从团队、业绩、客户、客单价、客户消费等级等多个角度分析对比各团队的运营情况(上图为原型的一部分,可做简单了解)。 业务目标:建立一份可以从业绩范围出发,去分析对比各片区经销商团队整体运营趋势的数据报表 使用角色:集团 CEO、经销商团队老板等高层 使用场景:从季度、月份等时间维度,根据各团队、下属单位的总体业绩趋势,用来制定季度、月度销售目标及经营战略方向等。 带着这些内容,我们再来拆解一下产品原型 ①产品原型
原型如图,基本逻辑描述大致如下:
根据已知信息,我们先对原型进行简单的分析,可以得到以下几点:
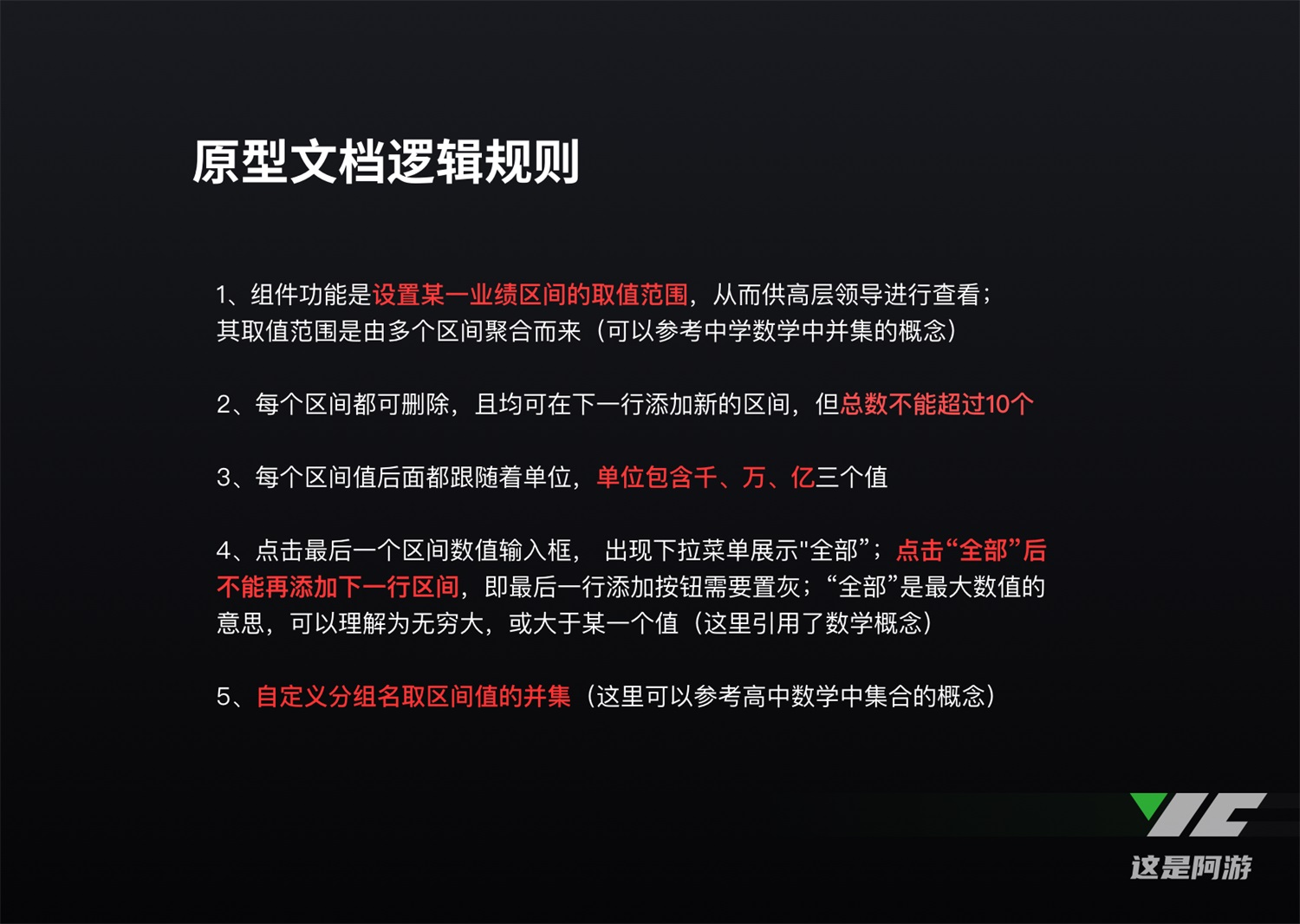
然后我们带着思考找到产品同学去了解具体的逻辑规则,这时我们最好做一些准备:先把问题用纸或者文档的形式记录下来 准备一个录音笔,把交流过程进行录音,记录碰撞过程中闪光的思考点和有建设性的提议也可以准备一些小零食,用来增进同事之间的关系,保证沟通过程中的愉悦。 经过和产品同学的讨论、讲解,我们可以对原型图的逻辑进行补全,大致如下:
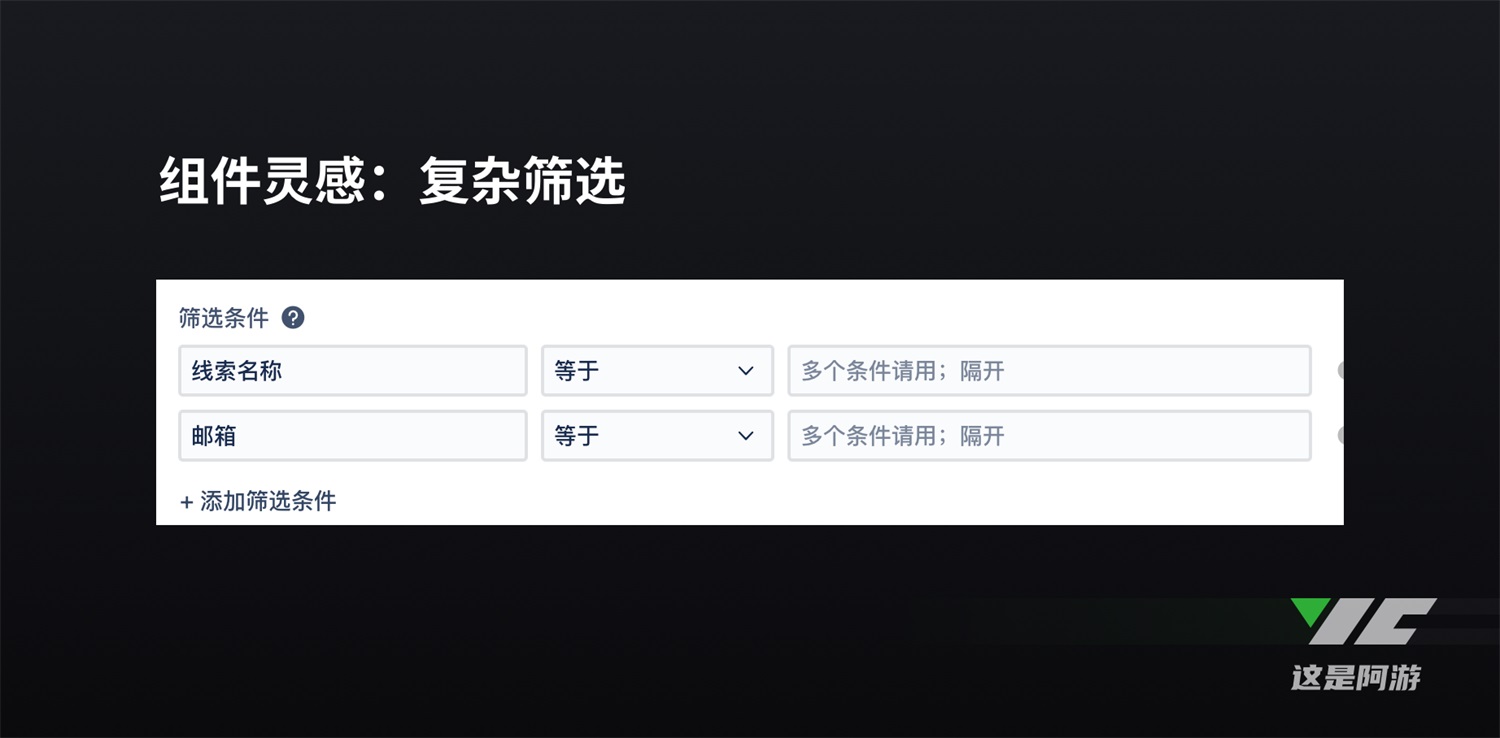
思考亮点:集团每季度营业额为 9-10 位数左右,最小销售团队单月销售业绩为 5 位数;从最大值和最小值两端考虑,千、亿两个单位在实际业务场景中使用频率偏低;故和产品同学同步后确定去掉千、亿两个单位,默认单位取万,考虑到数据的精确度,做保留小数点后两位,尽可能使数据展示的清晰易懂,也可从一定程度上帮助开发同事减少数据单位换算的工作。 三、提出思路方案,多角度思考思路一(结合复杂筛选操作,突出数值的大小关系) 以组件所含元素“全部”为例,意思是大于前一个数值,所以小编的第一反应: 是否可以在填写区间数值时,先选择大于、等于、小于的关系类型,然后再填写数值内容。联想到之前做过的复杂筛选业务组件,里面似乎有类似之处(如图)
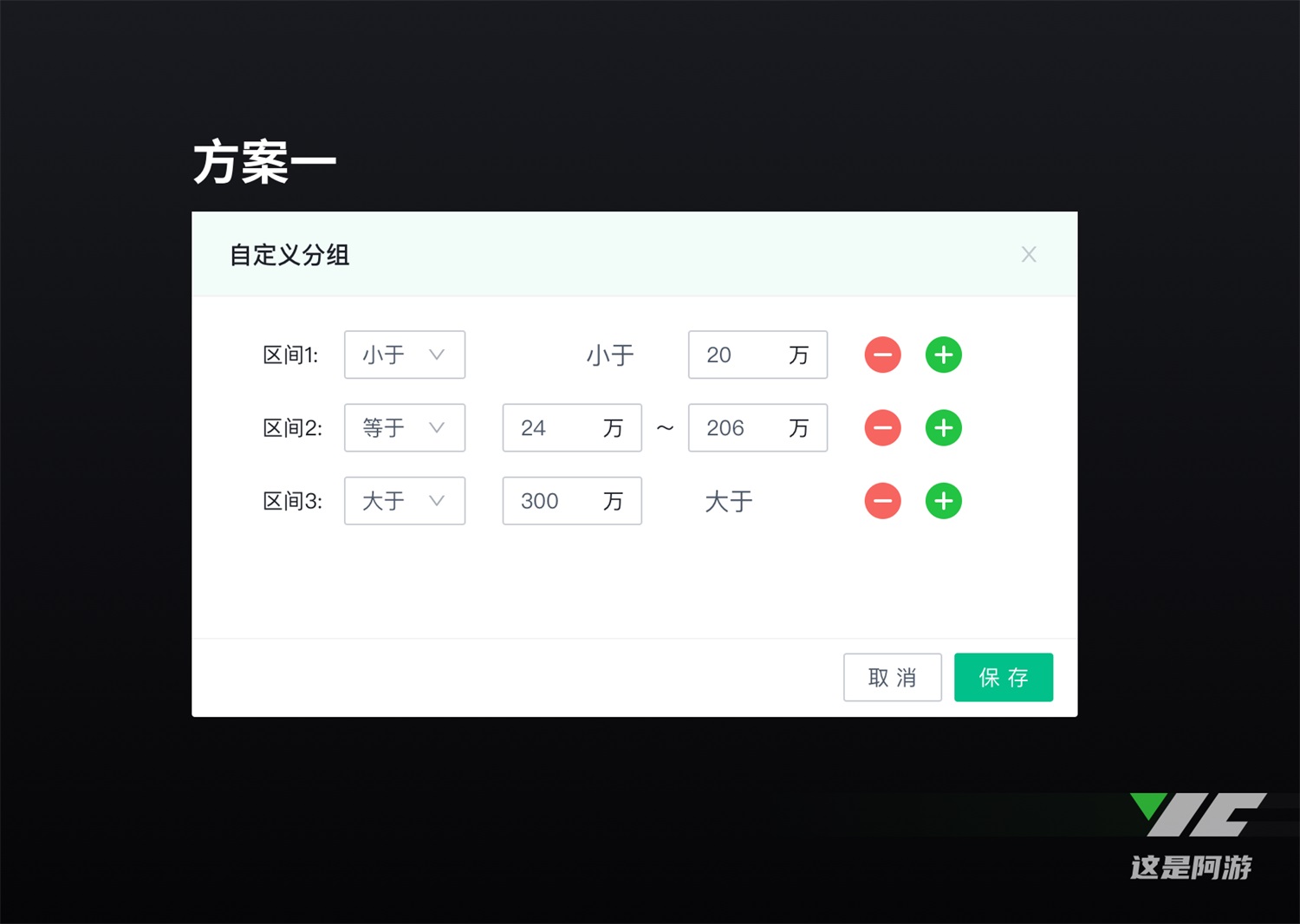
将大小关系类型前置,通过选择区间值的大小关系类型,去控制区间组件样式的变化,即不同的大小关系对应不同的区间样式(如图)
思路二(用数值范围替换大小关系) 忽略掉大于、小于、等于的关系, 使用数值范围替换大小关系,然后将数值范围分为 3 类:0-N,N-M,M-无穷(这里引用了数学有理数概念,用 N 和 M 指代某一数值),分别对应大小关系中的小于、等于、大于。 点击添加按钮,在弹出的下拉菜单选择对应的数值范围类型;默认状态下只显示添加按钮,不显示区间内容。 思考点:0 也属于有理数,可以用 N 取代,即 N=0 时,N~M 数值范围同样适用,0~N 可以被 N~M 代替,展示如图
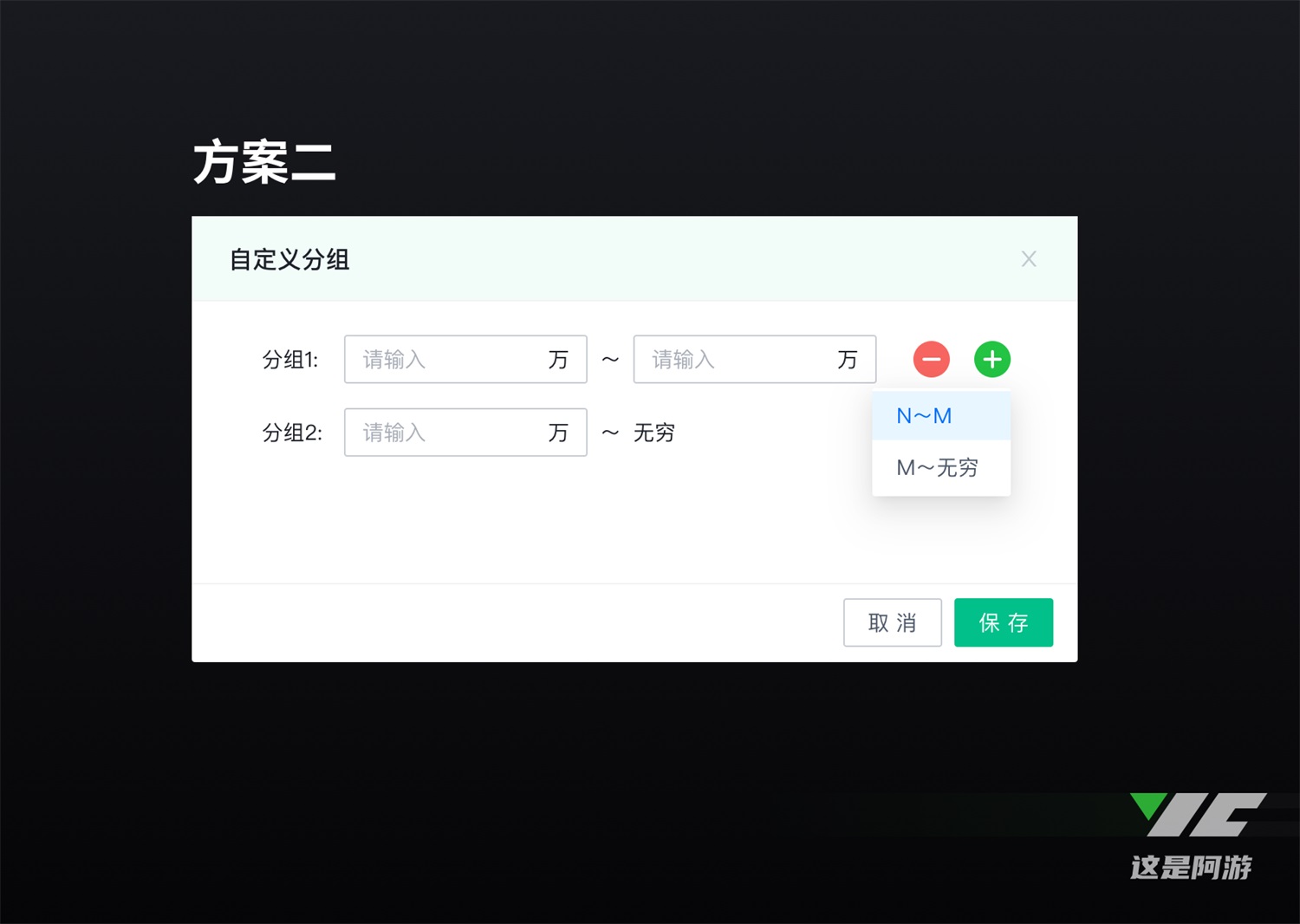
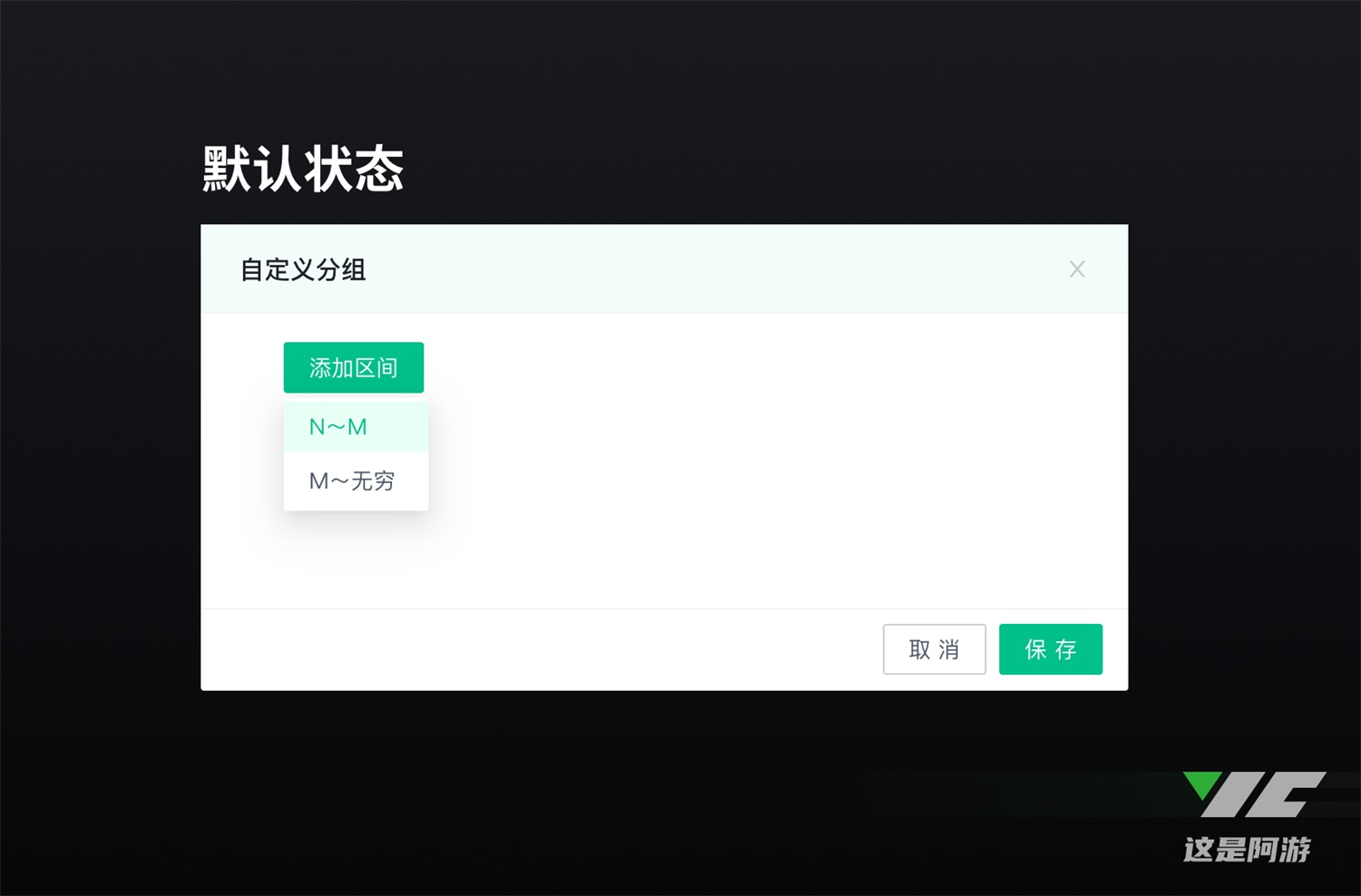
通过上面的思考,小编对两个方案的优缺点进行了总结: 方案一 将所有内容平铺展示,大小关系类型属于低频信息,低频信息的展示会增加用户的理解成本; 方案二 信息展示更加简洁直观,但 N 和 M 的概念会对某些用户造成一定的困惑; 经过和产品同学的沟通,最终确定了使用第二个方案(因为使用该功能的用户数量较少,所以在功能发布时,对用户进行简单的讲解培训,即可解决方案二存在的问题) 四、明确交互规则到这里我们虽然选择了最终方案,但是我们还要把组件的交互逻辑以文档或者设计补充的方式交付开发。 那么,我们又应该如何去撰写这个交互文档呢? 首先,我们可以从用户的操作流程出发 搞清楚有哪些节点会影响组件的展示状态,然后分别对组件的不同状态进行描述。在这里,选择数值范围类型是影响组件状态的节点,根据选择不同类型会得到不同的组件状态。 首先小编先带大家来分析下组件的默认状态,这里恪守一个原则:不要替用户做选择。由于不了解用户初次添加时,会使用哪种数值范围类型,所以在默认状态下小编给了一个添加按钮,让用户自行操作,并通过使用文字主按钮进行引导,聚焦用户的关注点。
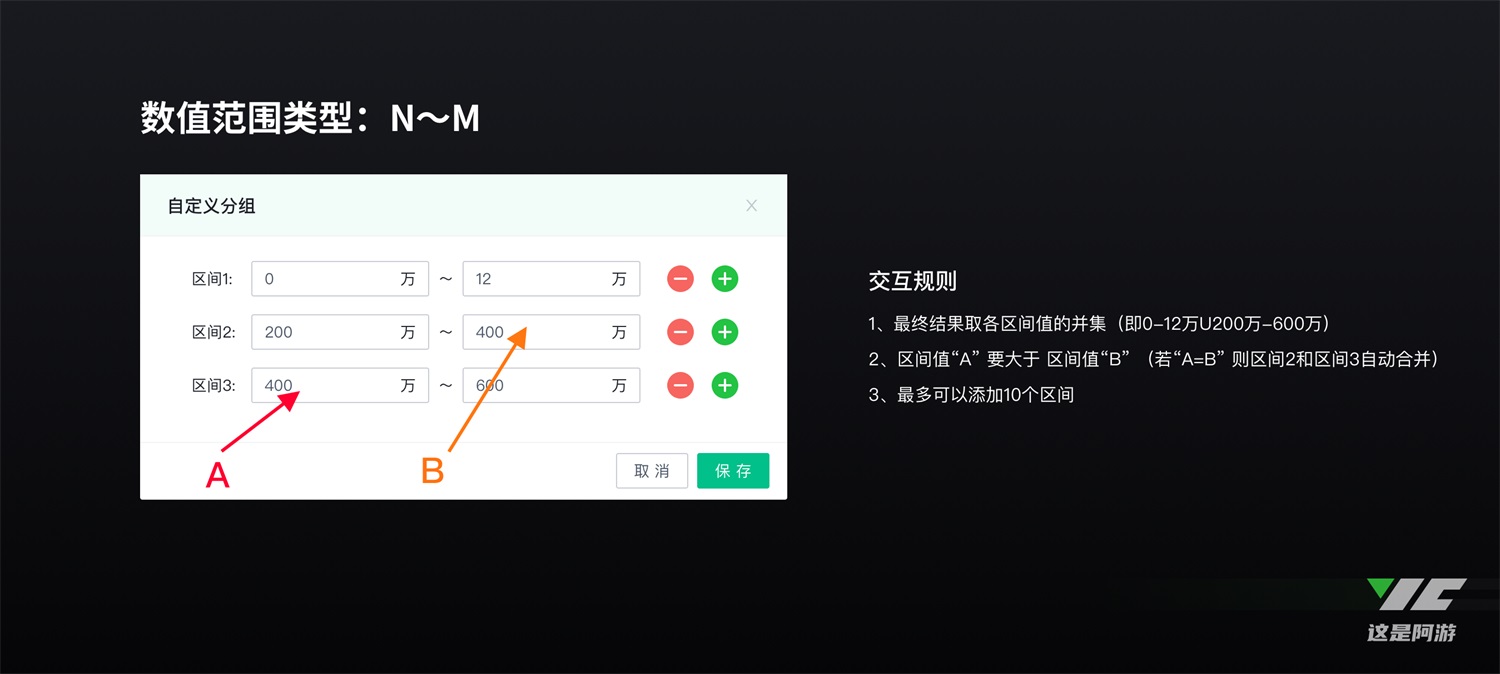
然后,小编再对不同的数值范围类型进行拆分,并对其交互规则进行总结。 第一种:N~M
思维延展:可能有同学会说,B 大于 A,直接取两者的并集不是也没有影响吗,举个例子,区间 1 取值是“10~36”,区间 2 取值是“26~48”,那他们的并集就是“10~48”。但这里我们要回归业务本身,如果用户需要“10~48”的数值范围,是不会去填写两次的。 第二种:M~无穷
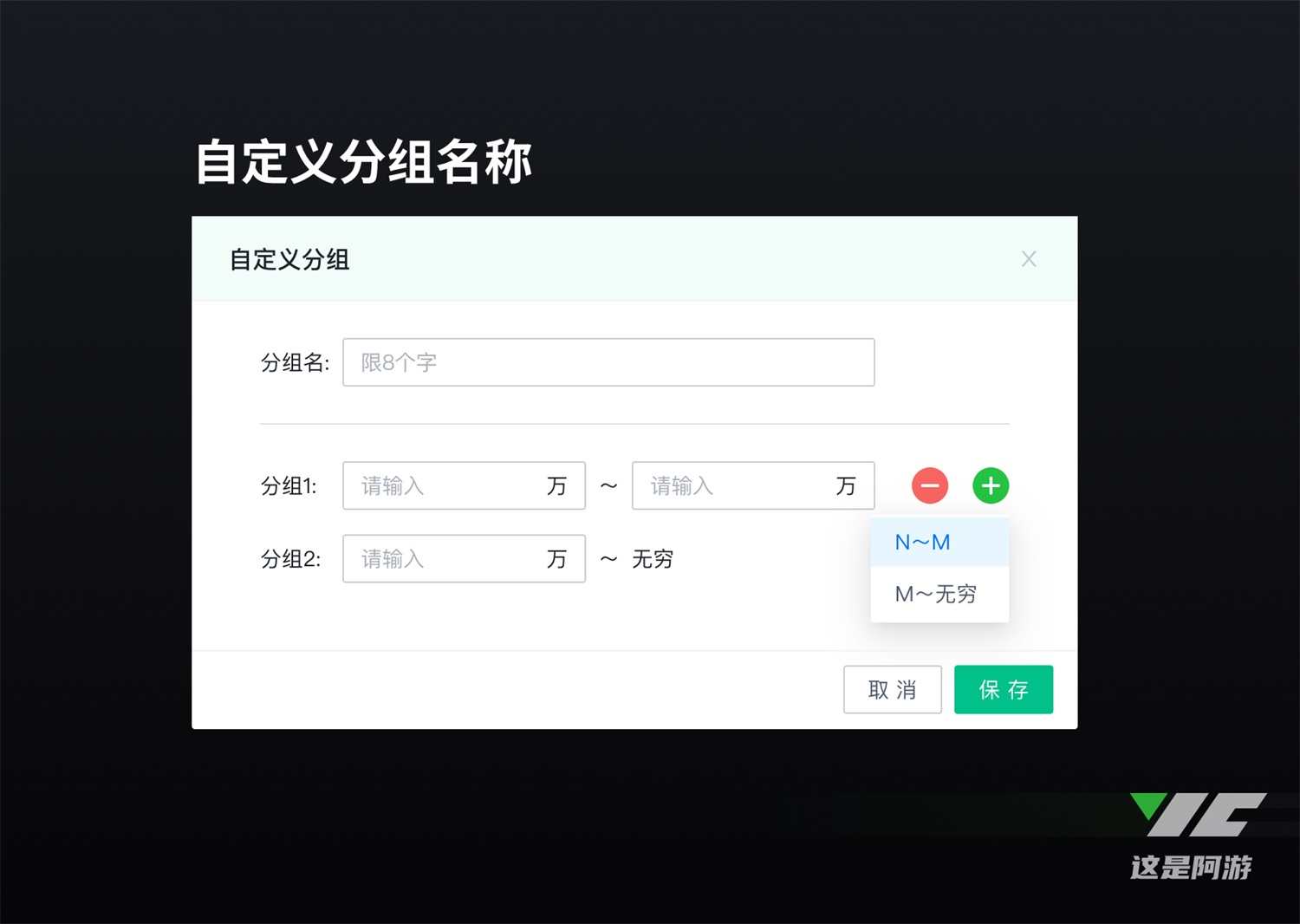
接下来呢,我们再来讲讲分组名称,按照原型中的逻辑,我做了如下方案:
这里小编穿插到业务场景中进行了思考:首先该组件属于低频操作,用户大概一个月也就用个几次,那么当用户建立了多个自定义分组后,是否会出现再次进入找不到目标分组的情况。 小编提出该想法,并做了对应的解决方案:自定义名称。
用户可以使用分组的实际目标场景去定义分组名称,这样保证了用户二次进入时可以准确快速的找到目标。 思维扩展 根据以上思路,小编认为有些想法也可以作用到方案一中,所以对方案一进行了以下优化:
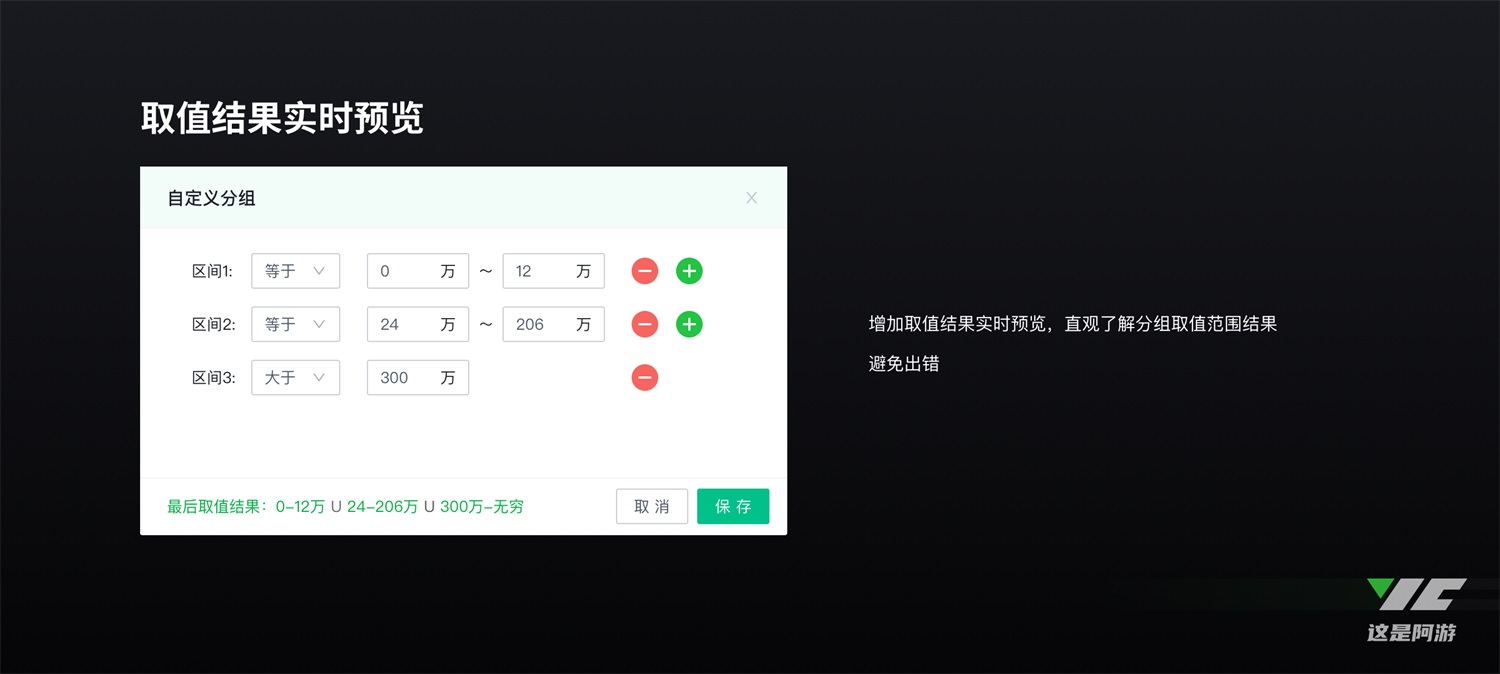
当信息过多容易增加理解成本,我们可以通过增加预览数值的功能实时查看我们的操作结果。
总结最后,小编总结了带着全局思维去做设计在各个层面的意义
随着 B 端商业化如今洪水猛兽般的发展,越来越多的设计师也都走上了 B 端这条路。要想在这内卷的江湖中崭露头脚,唯有不断思考学习,才能拥有自己的两寸工位啊,期待与大家一起努力,共同进步~ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论