想掌握Vision Pro空间设计?先掌握这12个基础概念!

扫一扫 
扫一扫 
扫一扫 
扫一扫 编者按:近期 VR 和 AR 相关的公司频繁地拿到高额的投资,足见 Vision Pro 整个行业的推动效果。今天的这篇文章是系列文章的第一篇,如果要针对 Vision Pro 进行设计,需要知道的相关的 12 个关键的设计概念。文章来自设计师 Hajira 的搜集整理,以下为正文。
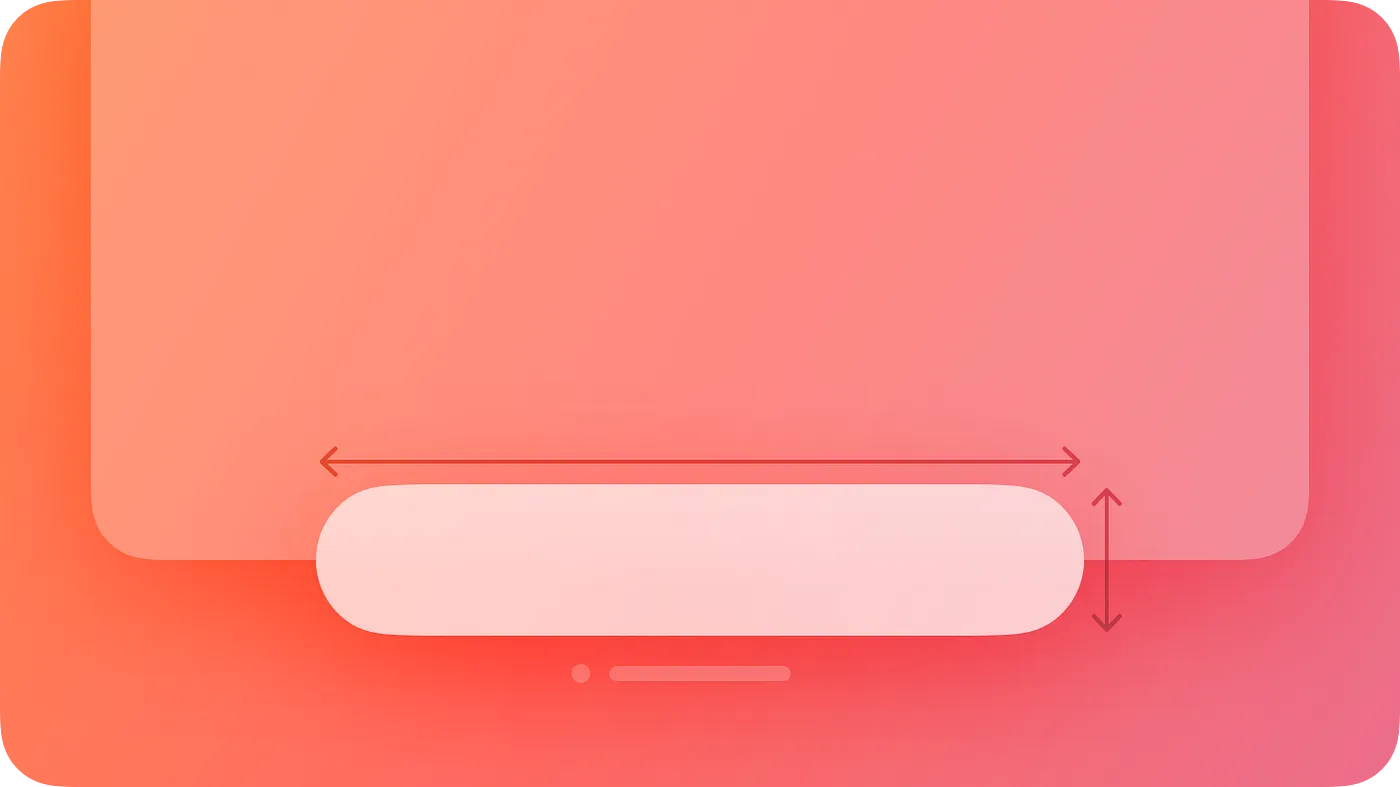
虽然苹果的 Vision Pro 明年才会正式开卖,但是随着开发与设计文档的公开,持续的关注就没有停过。整个领域正在蓬勃发展,对于多数设计师而言,Vision Pro 所涉及到的用户体验和设计规则和以往有着根本性的区别,从基础知识开始学习和理解个领域是非常合理的。 在开始学习规范之前,有必要先弄清楚涉及的 Vision Pro 的 12 个核心概念。 更多Vision Pro 干货: 5000字干货!Apple Vision Pro 空间设计基本原则拆解AR 设计,是基于已有设计基础的一次设计升维,在短短 20 分钟的官方视频中,给出了五个基本空间设计原则:熟悉感、以人为中心、空间维度、沉浸感、真实可信。 阅读文章 >1、窗口(Windows)
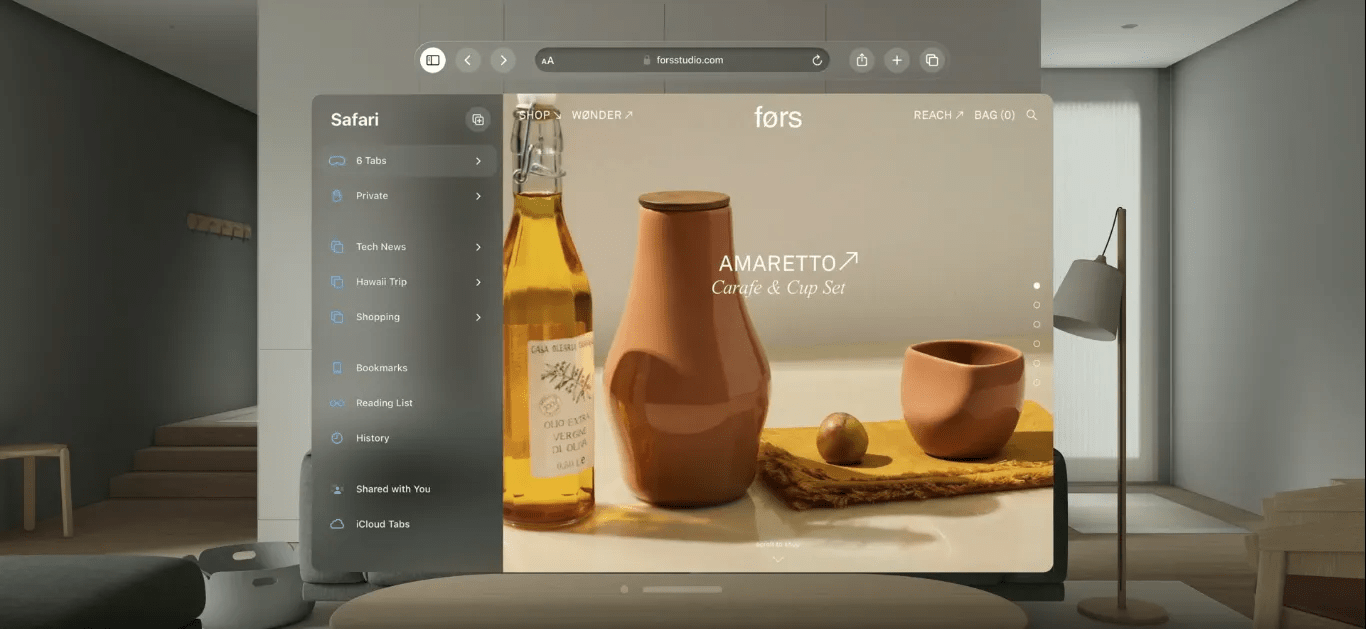
单窗口
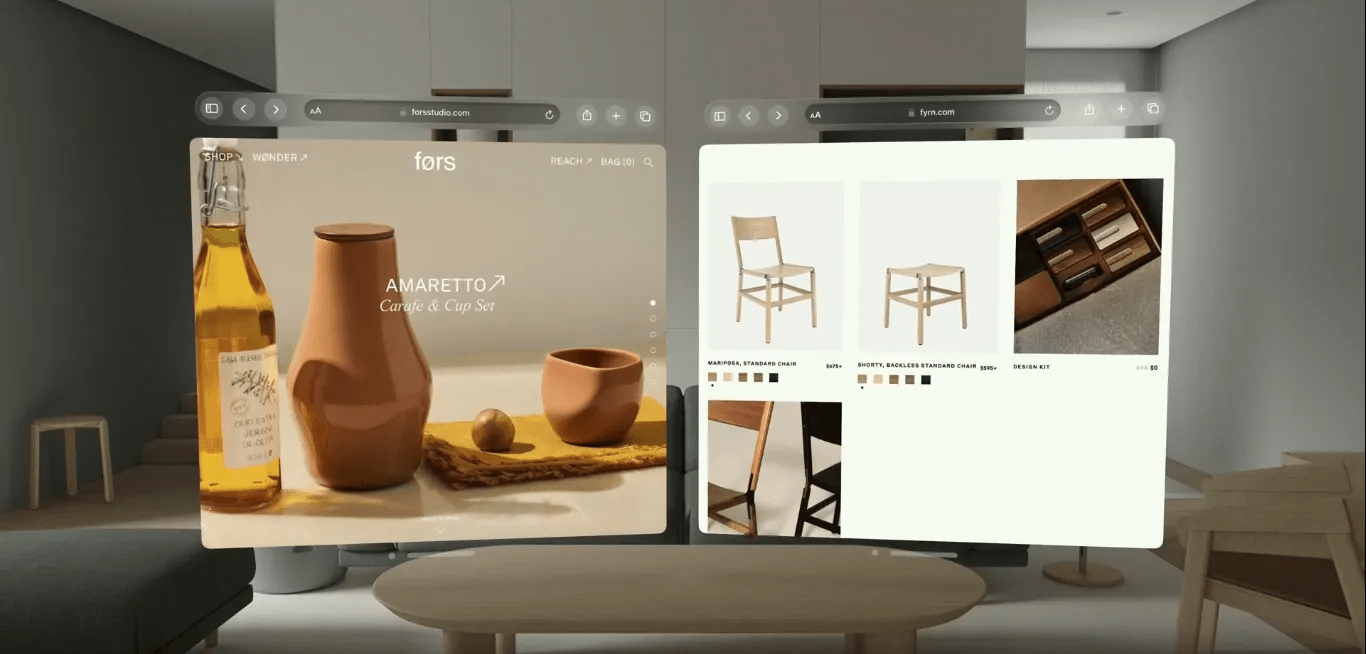
多窗口 2、体块(Volumes)
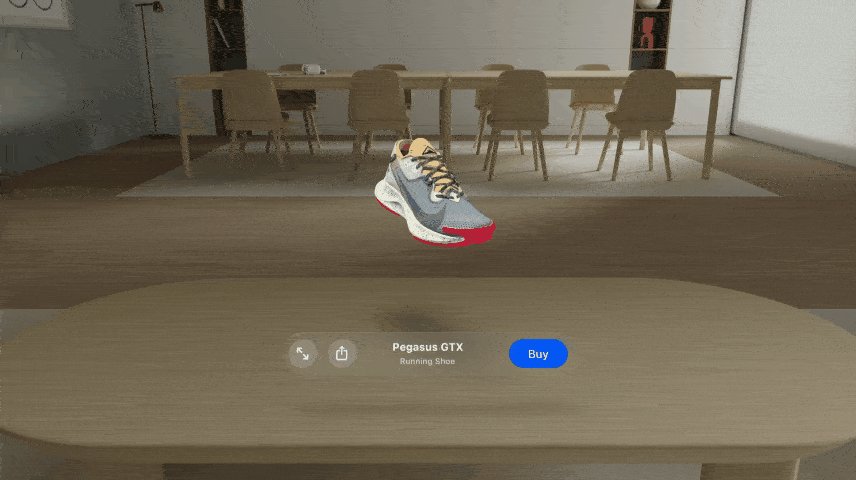
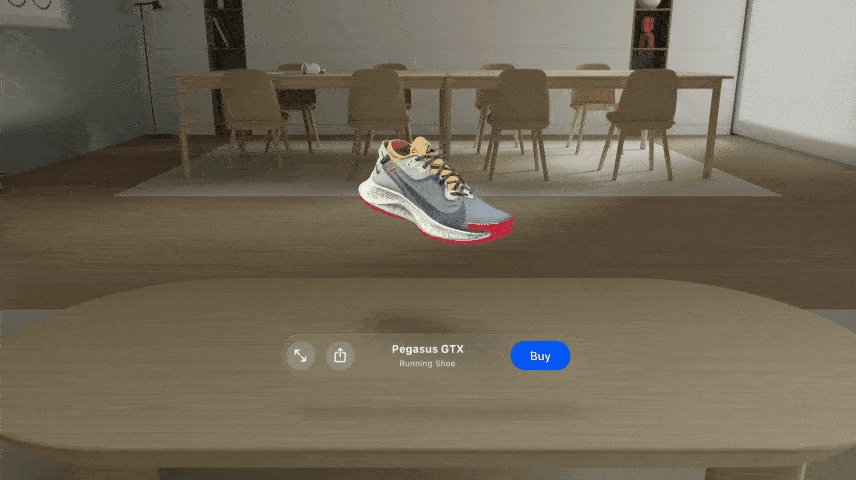
3D 的体块对象,可以放置在 2D 的窗口旁边 3、配饰(Ornaments)
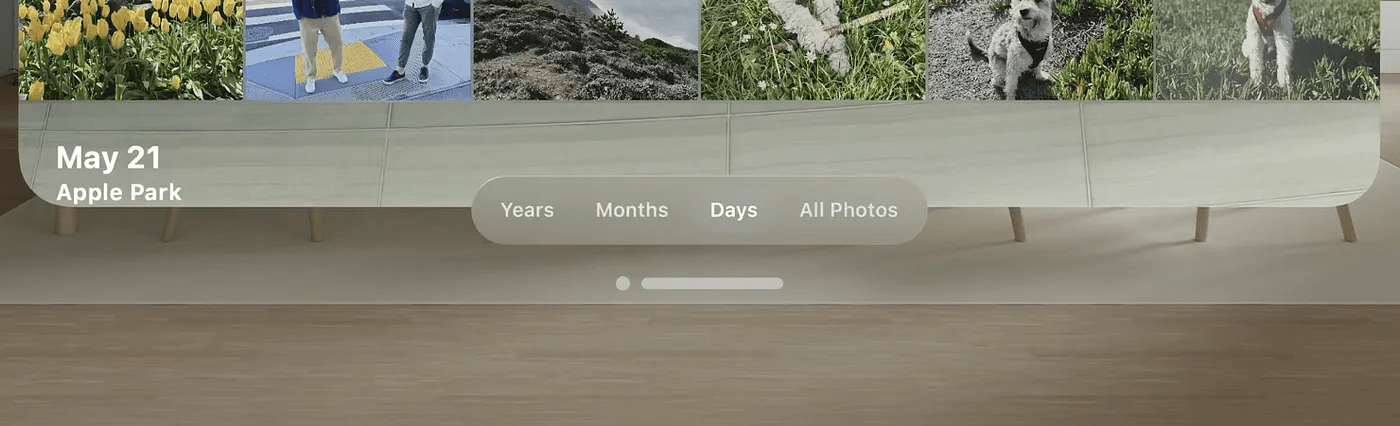
4、工具栏(Tool Bars)
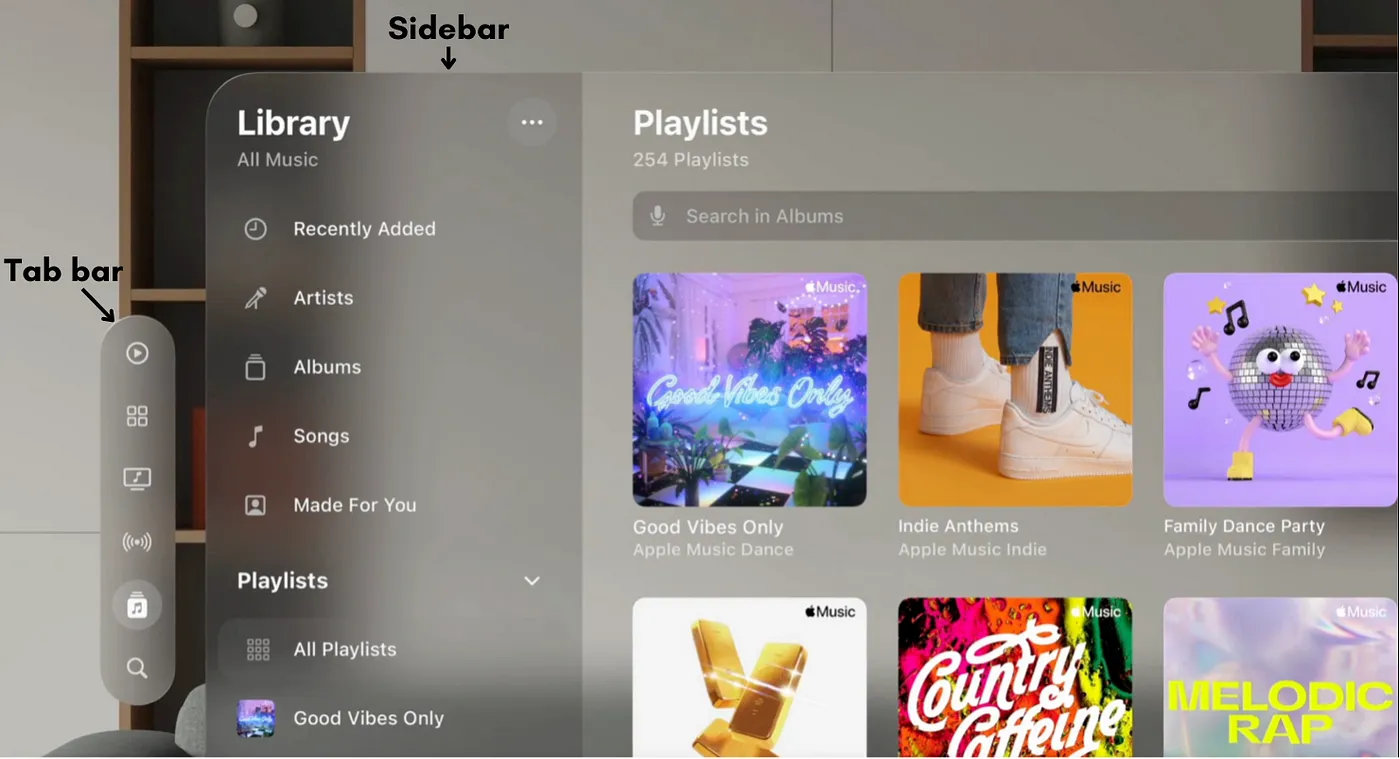
5、标签栏(Tab Bars)
6、侧边栏(Side Bars)
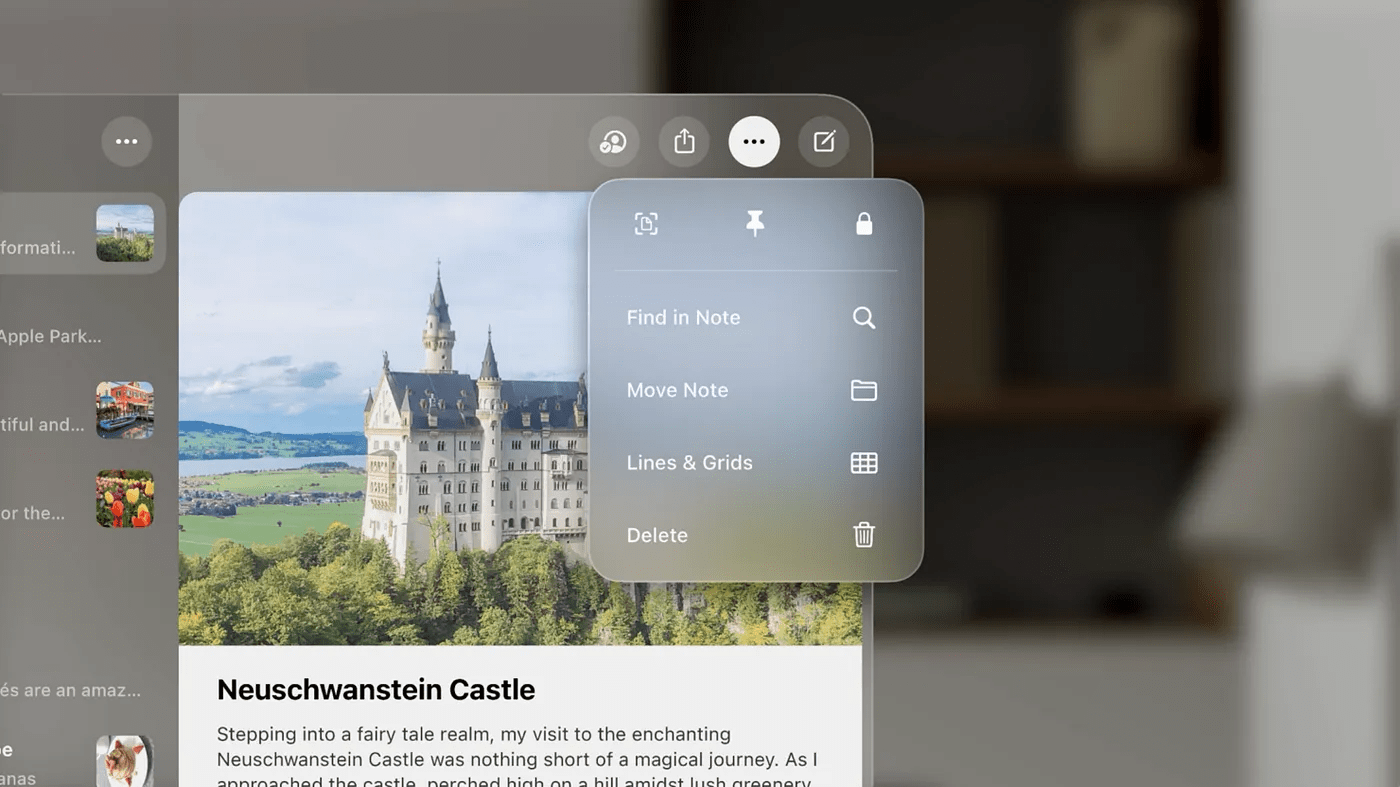
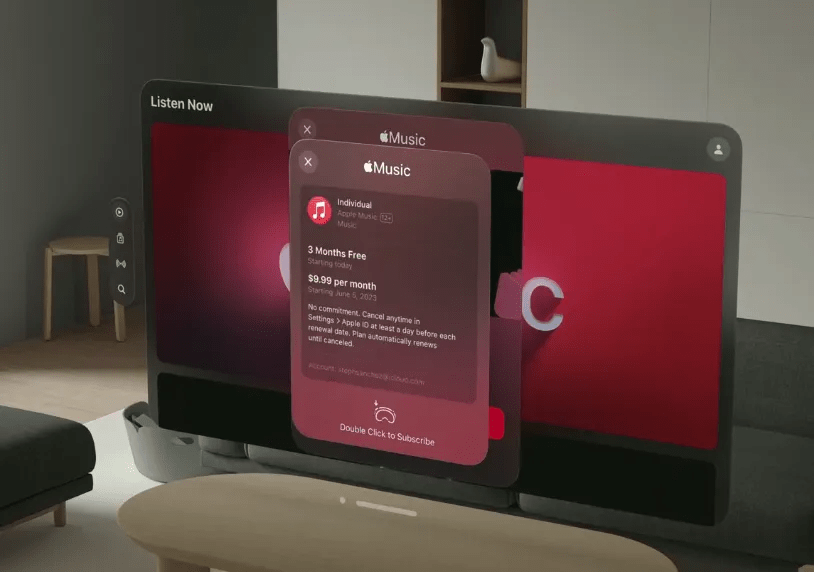
7、菜单和弹出框
8、工作表(Sheets)
9、空间(Spaces)
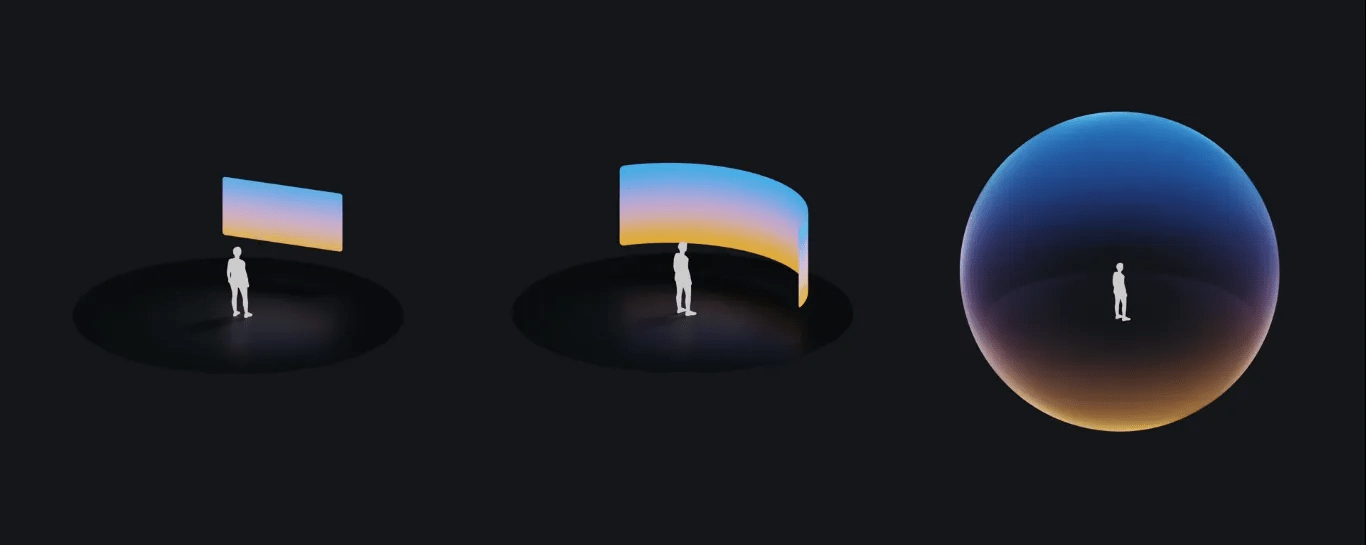
10、沉浸光谱(Immersion Spectrum)
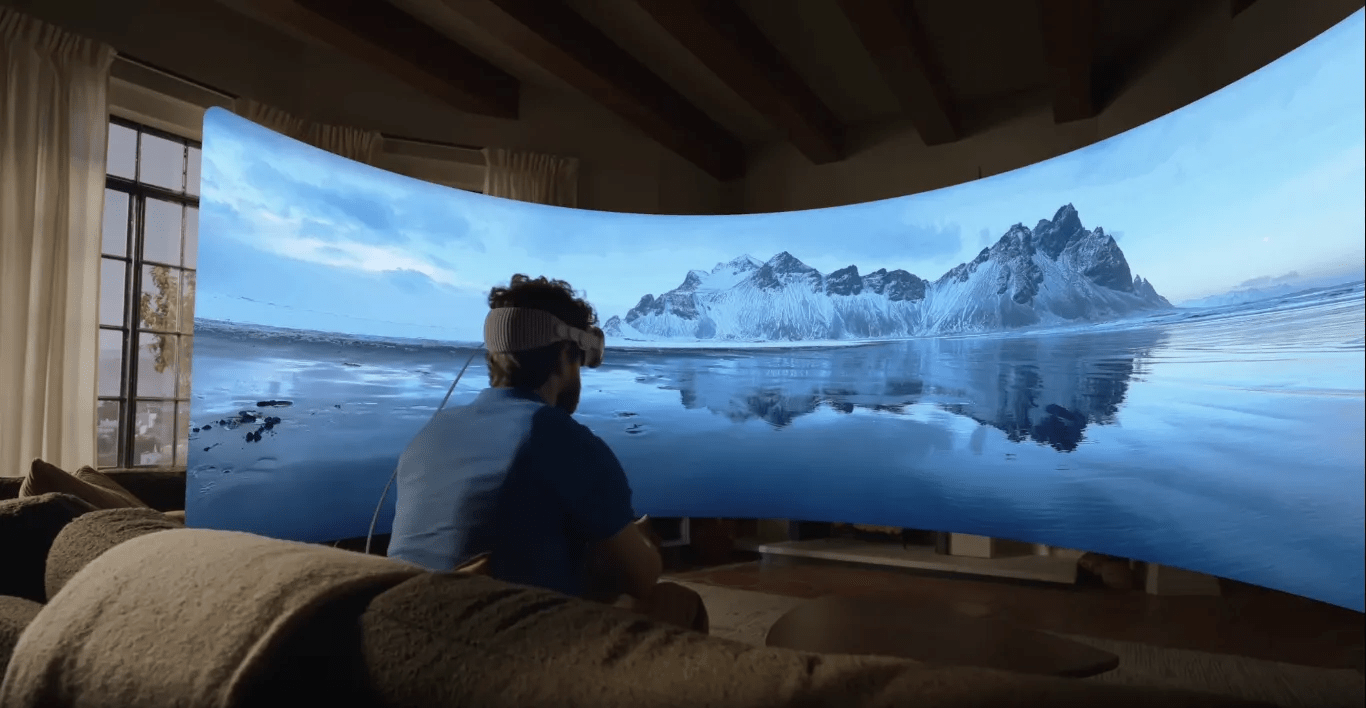
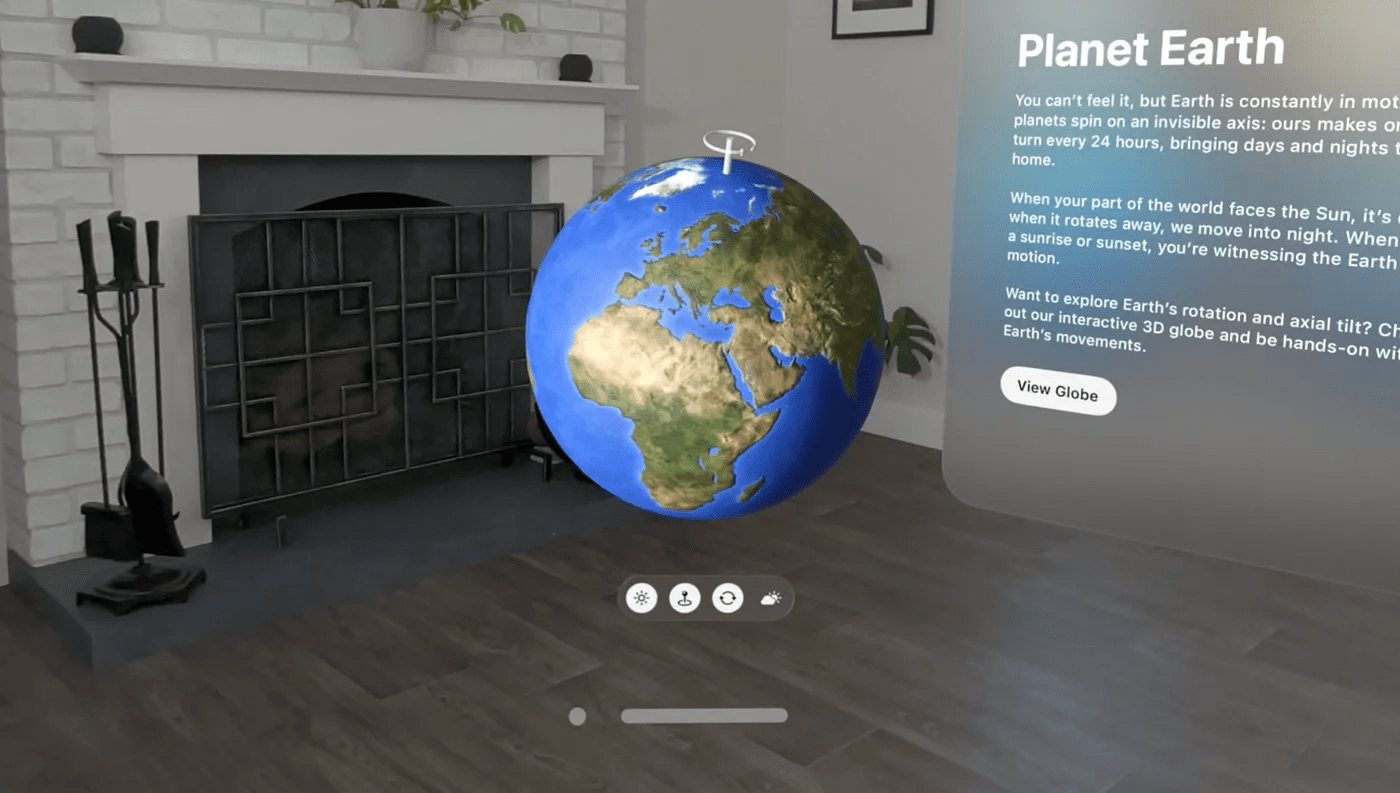
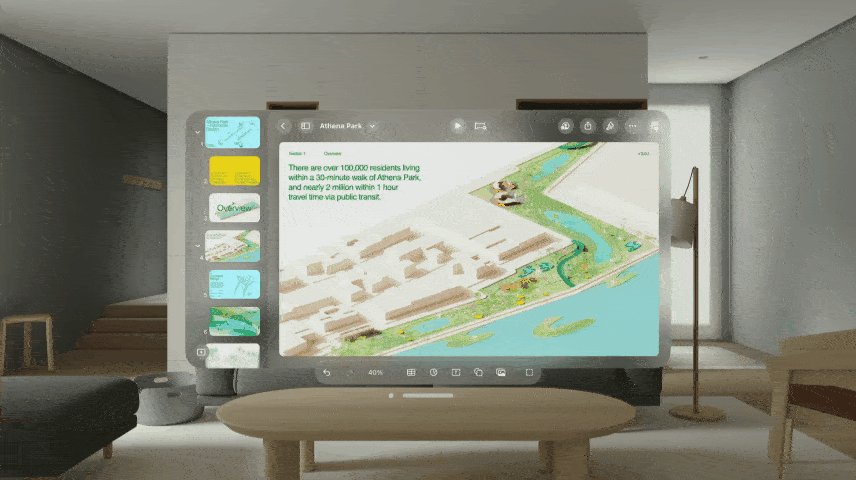
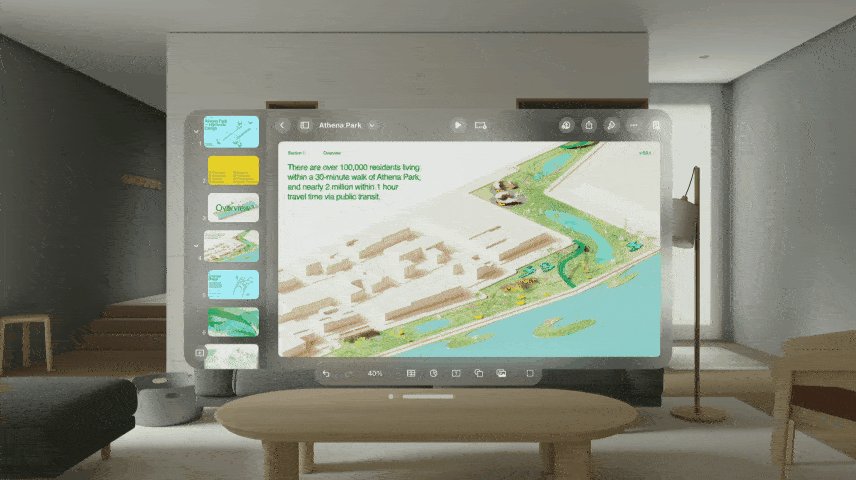
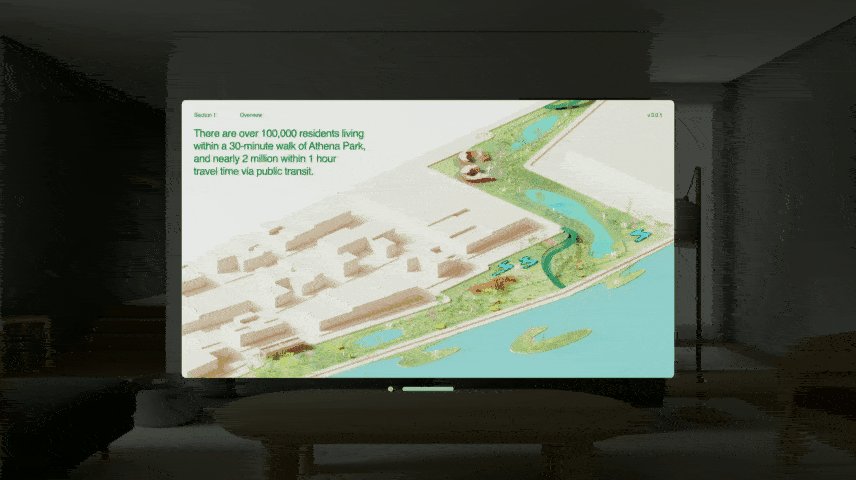
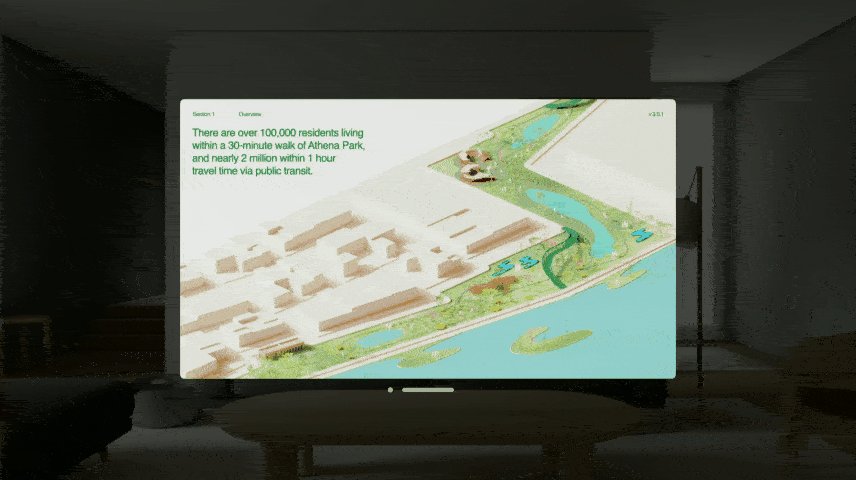
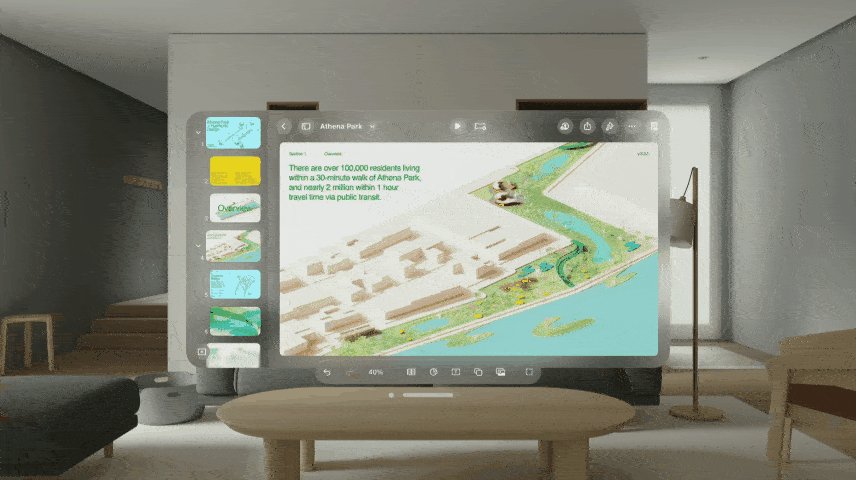
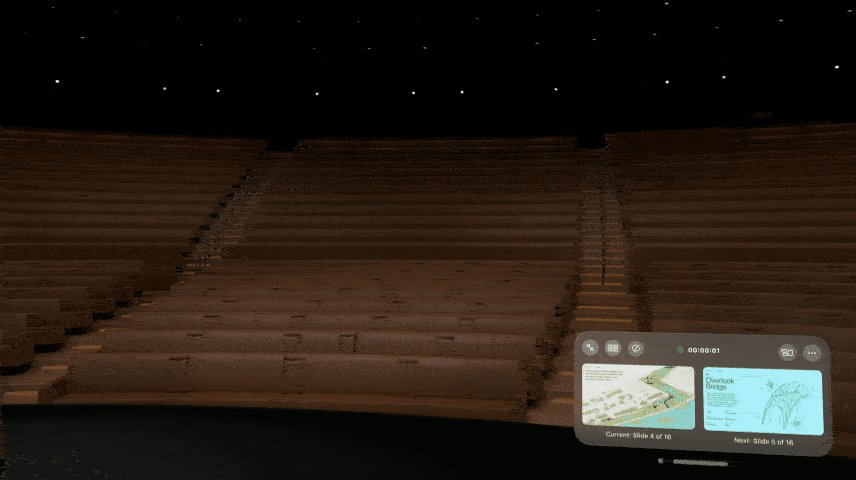
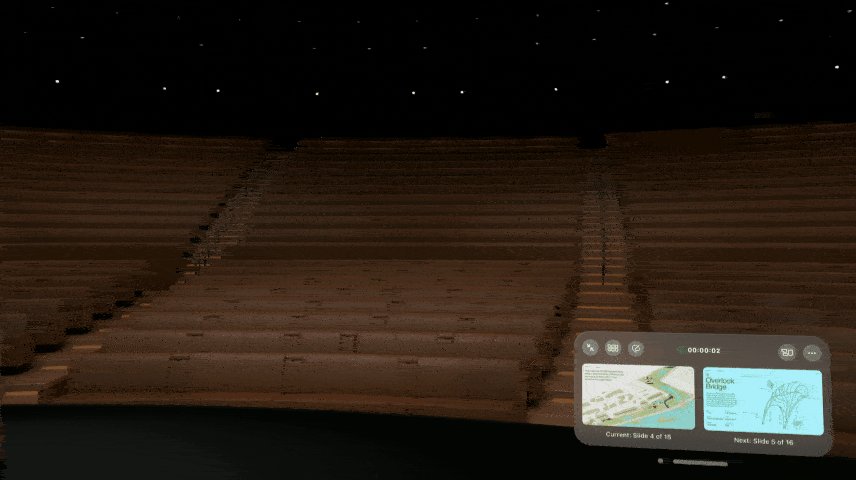
APP 在 Vision Pro 内可以的呈现是动态的,并且可以丝滑地在不同的沉浸状态之间流畅地转换,而这也成就了光谱式的沉浸状态切换。不同的 APP 可以以窗口的形式,在共享空间内共存。如果它需要更多的空间,那么它可以隐藏其他 APP,它可以独占尽可能多的空间。默认情况下,窗口会在共享空间模式下打开,这是沉浸度最低的状态,用户也可以轻松控制沉浸的程度。 在下面的范例当中,Keynote 在共享空间中以窗口模式打开,当需要播放幻灯片时,它会切换到全空间模式,并且默认情况下,会调低环境光,让目光尽可能集中在幻灯片内容上。 调光是一种增加内容和环境对比度的有效技巧,无需将用户带出环境即可创造出更高的沉浸度。
在排练演讲的时候,周围可以形成一个舞台环境,让人沉浸在这样的环境中。像这样的沉浸式的体验需要更大的空间,这个时候唯有 Keynote 位于画面当中,而其他的 APP 则被隐藏起来了。
下面显示的案例则是照片库,当你浏览器照片的时候,周围的环境会变暗,以这种聚焦而栩栩如生的方式浏览回忆是非常神奇的。当查看全景照片的时候,它会以全空间的模式展开,让人身临其境感知到拍摄时的场景。
11、通透(Passthrough)
12、过渡和微妙的动画
还有很多东西值得探索。下一篇文章,将会详细探索用户使用手和眼睛在空间中的交互。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论