设计实战!微光5.0界面和品牌设计完整复盘

扫一扫 
扫一扫 
扫一扫 
扫一扫
本文介绍了微光 5.0 从前期调研、确立目标、解决问题到设计反馈的一系列设计流程。 更多设计复盘: 图标设计复盘!我们是如何做好大厂项目的?去年做了这套图标,忙忙碌碌中半年过去了,今天终于得空来跟大家分享一下我们设计这套图标时的心路历程。 阅读文章 >一、背景在加入微光团队之后,见证了微光从 4.0 到 5.0 的变迁,在版本不断迭代的过程中各种碎片化的点状需求满足了当时业务的发展,当我们抽离出业务俯看整个产品设计时我们发现微光在当下的节点需求更加整体性的思考什么样的体验更加符合当下的微光业务模式。 随着微光与华视达成版权合作,更多优质的影视资源注入微光,微光的功能也逐渐丰富化,用户可以在微光一起看、一起聊、一起听、一起唱,用户触达“一起”的途径变得更加多元,产品也要优化消费场景和建立品牌形象来建立用户口碑、提升转化。 因此,微光 5.0 版本应运而生。我们以“遇见美好的陪伴”作为产品的初心,以现有业务为基础,结合我们充分的用户洞察,从全新的视角出发,在业务模式、产品框架、信息结构、品牌符号等方面进行了重构与升级。 二、前期调研1. 用户分析 在社交类产品用户群体中新用户和老用户由于接触产品的时间有客观差距,用户行为表现也应当从不一样的视角来理解。因此,我们通过用户分层作为抓手,向下拆解不同用户对于产品的使用诉求进行针对性设计。 核心老用户需求明确,房间、厅核心玩家快速触达首页、派对页;非核心老用户需求较明确,厅、动态用户决策牵引热映页、派对页;高活新用户在厅、房间新玩家,乐于付费效率提升搜索页、内容详情页;低活新用户用户不知道微光如何使用心智透传加入派对、新手引导。
数据来源:来自二月份神策《微光核心用户洞察报告》 2. 线上问题 根据 4.0 版本上线后一段时间的反馈跟踪,我们从用户端、业务端、数据变化及真实使用等维度对线上问题点进行整合,共有以下几个方面: ①业务心智模糊 当新用户进入微光之后不知道应该如何操作,功能多但定位模糊,新用户进入首页之后无法快速进入核心功能 ②分发效率低 用户进入核心场景之后二级页面、三级页面没有做好流量分发,许多用户进入到场景之后发现只有自己一个人无法达成一起看的目的 ③信息结构混乱 内容卡片浏览动线混乱,用户在第一时间看不到关键信息内容。内容卡片尺寸比例、圆角、字号划分不清晰,增加用户理解成本 ④首页内容结构单一 首页内容过于单一,用户在首页一直会刷到同质化的厅房间,在厅房间维度没有做到根据用户偏好进行筛选,在内容方式维度没有做到多种信息内容展现,从而造成厅内容单一,用户活跃度低的情况
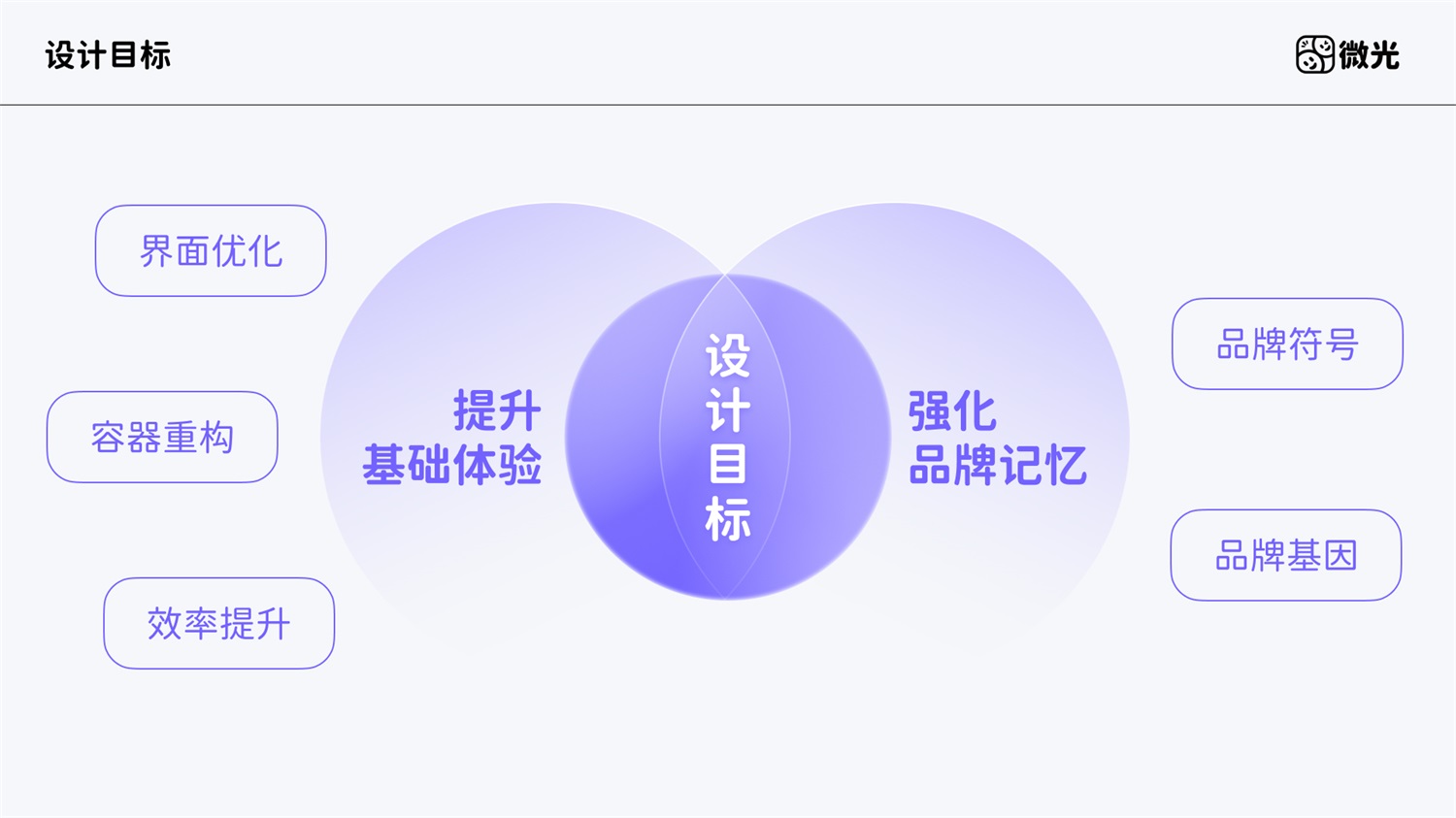
三、设计目标对于用户、产品、设计、厅主等不同业务方的反馈进行整合之后,梳理出微光 5.0 全新设计的设计目标: 提升基础体验:通过界面优化来强调业务优先级,通过容器重构帮助内容卡片等重要信息展示区域有效信息更好的转达,通过内容信息的整合与分发提升效率。 强化品牌记忆:通过 6 年来微光小微小光形象作为超级符号进行延展并沉淀品牌基因,在多场景触达的时候利用品牌元素使产品更具有辨识度,强化用户沉浸感。
四、解决问题1. 基础体验优化 在基础体验优化设计目标上我们向下拆分,分成了界面优化、容器重构、效率提升三个设计策略,我们尝试通过用户分层行为偏好来分析,这三个设计策略之后存在相互促进的关系,将其整合即可形成基础体验优化的闭环。 同时这三部分也有着各自的解法。在界面优化部分我们通过功能性角度出发,完善了流媒体类型运用格式塔原理帮助用户快速找到所需内容;加强了社交模块帮助用户搭建社交关系;增加了新的运营位帮助运营内容更快触达;整合了内容卡片类型使同类型产出更加规范统一;强化决策牵引,提升用户啊转化,利用关键功能“一起看“做同场景分发。 在下面将具体讲解不同设计策略的具体解法。
问题一:业务心智模糊,用户进入 app 不知道该做什么? 解决方案:界面优化-加强社交模块,帮助用户搭建社交关系 根据前期调研中拆解关键功能“一起看”入口我们发现:社交关系非常重要, 老用户有大量的私聊页加入、跟好友、邀请等,新用户应尽快促进用户形成社交关系。在私聊页、跟好友、app 邀请等入口的次均时长明显很高,社交关系带动的一起看消费更加的深入。 一起聊和中立用户也表现出社交向进入一起看比例偏高,且消费数据更好。消费效率表现为:社交向>主动选择(搜索、推荐、首页加入)>被动推荐(滑动切换)。 因此,我们在 5.0 版本的设计中在首页金刚区做了优化,清晰的划分出了重点功能与次重点功能,将社交向的遇见、群组和核心功能一起看的视觉重心增强。不管是新老用户都可以在进入首页清楚的知道微光的核心功能,解决了用户反馈新用户不知道进入后该如何使用的问题。
问题二:信息结构混乱,用户无法第一时间看到核心内容 解决方案:界面优化-完善流媒体类型,优化结构分组 随着华视版权合作的达成,微光也融入更多更加丰富的流媒体资源,但由于之前内容杂糅在一起,用户很难能够快速便捷的找到对应的消息内容。面对更加庞大的流媒体资源的时候,我们将其进行结构分组。按照“分类记忆法”中的描述,当有大量内容的时候,先确定大分类,再确定子分类,能够帮助我们快速锁定目标,找到对应内容。 那么在页面的设计过程中,我们运用格式塔原理,将临近的内容归位一类,帮助我们将大量的流媒体资源进行分类梳理,帮助用户快速找到想要的内容。
问题三:首页内容结构单一,营销内容转化低 解决方案:界面优化-优化营销场景触达 在原版一级页面的运营位采用通用 banner 的形式,不同功能的营销都集中在同一位置进行分发,这样容易造成部分重要营销内容展示时间过短,用户在一级页面无法快速看到重要营销内容造成点击率很低,影响首屏列表流量转化。 改版后,将影视运营位插到首页列表之中,提高了重点营销内容的流量转化。针对影视资源的内容形态,我们设计出“破形运营位”的概念,在重点营销的影视内容中,根据业务方给到的物料进行二次加工,突出影视资源主体人物,建立页面视觉锚点,提升营销场景流量转化。
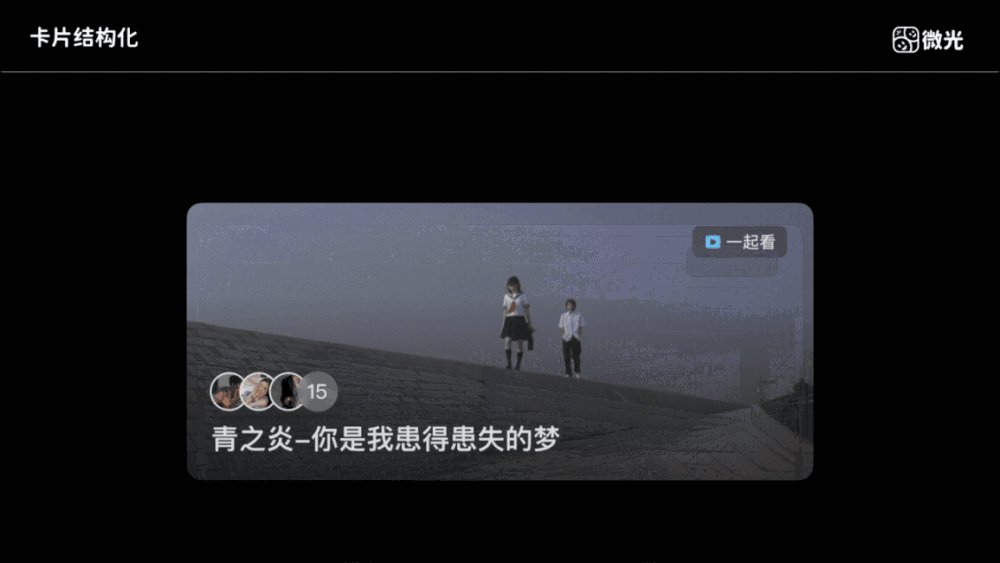
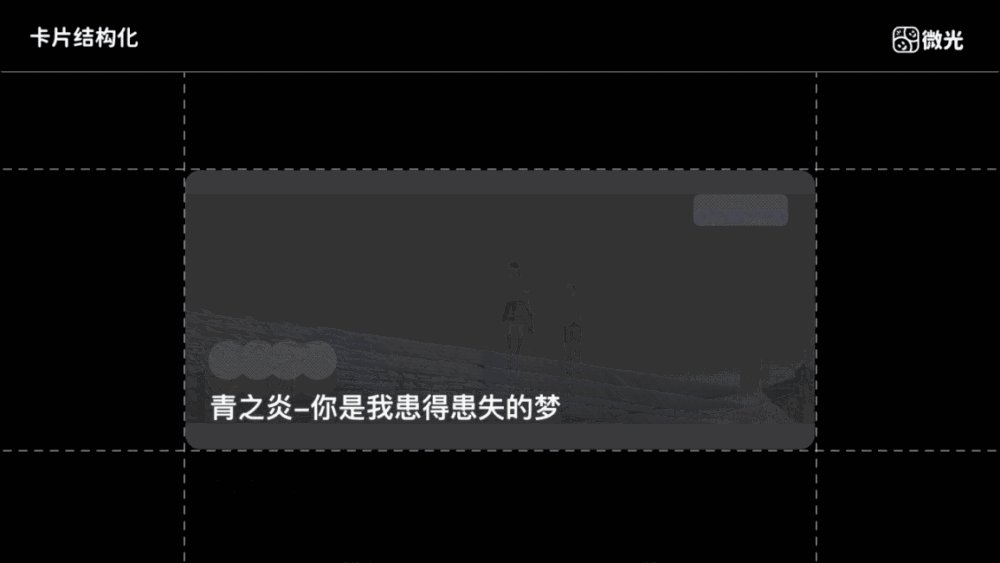
问题四:内容卡片多,重点信息不突出,增加用户阅读成本 解决方案:容器重构-内容卡片结构化 在之前的版本中,内容卡片作为首页关键内容,承担着流量分发,房间付费转化等重要功能。除了在首页之外,在热映页面、搜素页面、派对页面都有大小不同的内容卡片。如何把不同场景的卡片进行规范化设计,看起来更加优雅统一,成为 5.0 版本我们所优化的问题。 因此,在 5.0 版本的设计过程中我们对于这一问题给到的解法是将不同大小的内容卡片进行结构化,采用 16:10 的比例,对于上下间距进行统一,根据用户的阅读顺序,我们将视觉重心放在页面左下角方便用户阅读,右上角放运营类信息,通过结构化的内容摆放,使信息更加具有秩序感。
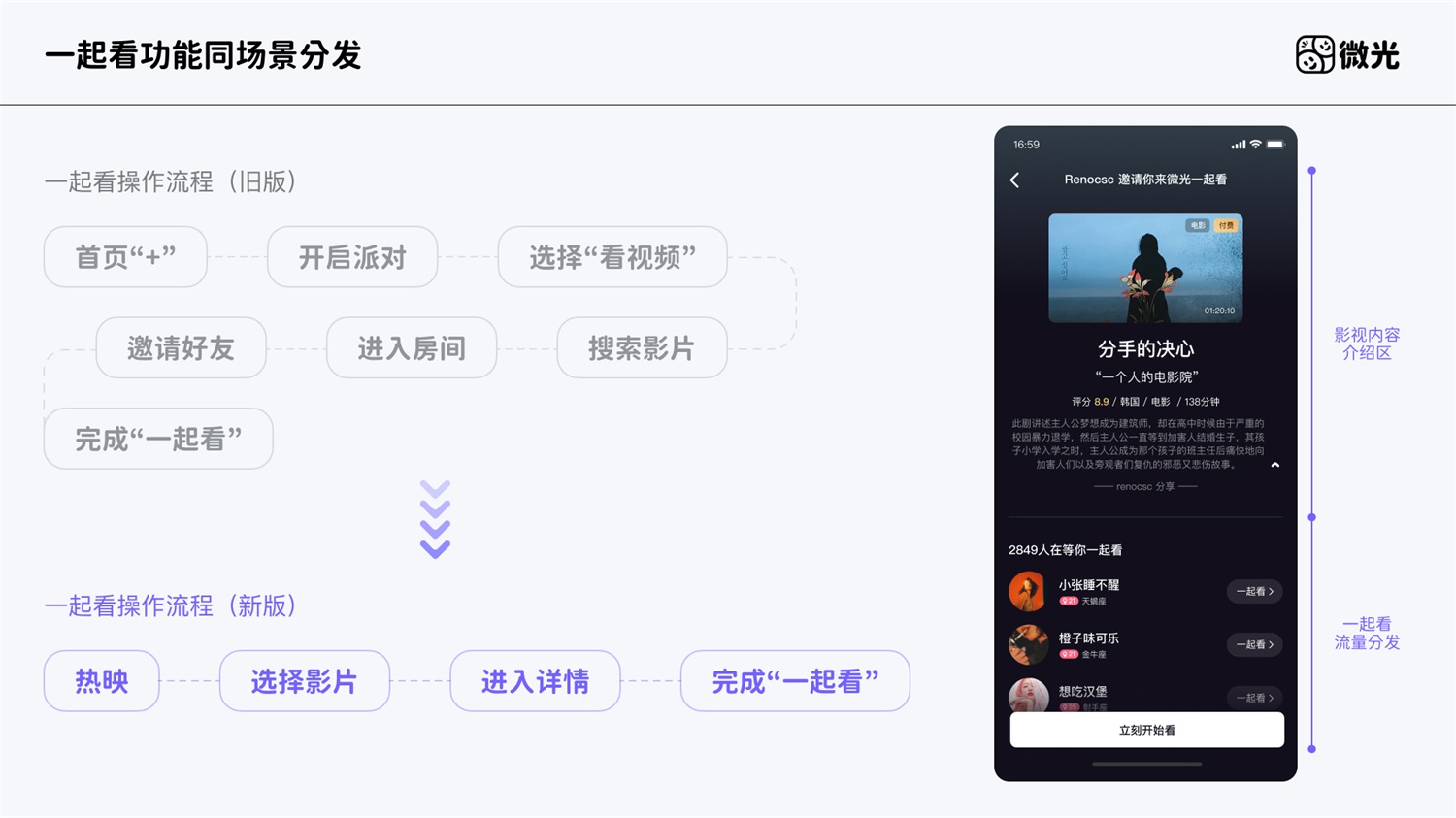
问题五:分发效率低,用户进行一起看的链路复杂 解决方案:效率提升-一起看功能同场景分发 在之前对于用户分层的基础上,我们对于用户在核心场景一起看的行为进行分析,我们发现: 用户活跃后的功能渗透率偏低,即使是核心的一起看老用户,在活跃后也仅有不到 50%的用户会进入一起看的厅/房间;在用户活跃后的进房引导做的不够深入。 因此,我们在设计的过程中增加了新的一起看场景,在 5.0 版本中我们增加了非常多优质的影视资源,那么在影视资源的页面中,除了介绍影片本身之外,增加了每个影视资源的一起看,使用户能够更加便捷的看到相关的影视内容。
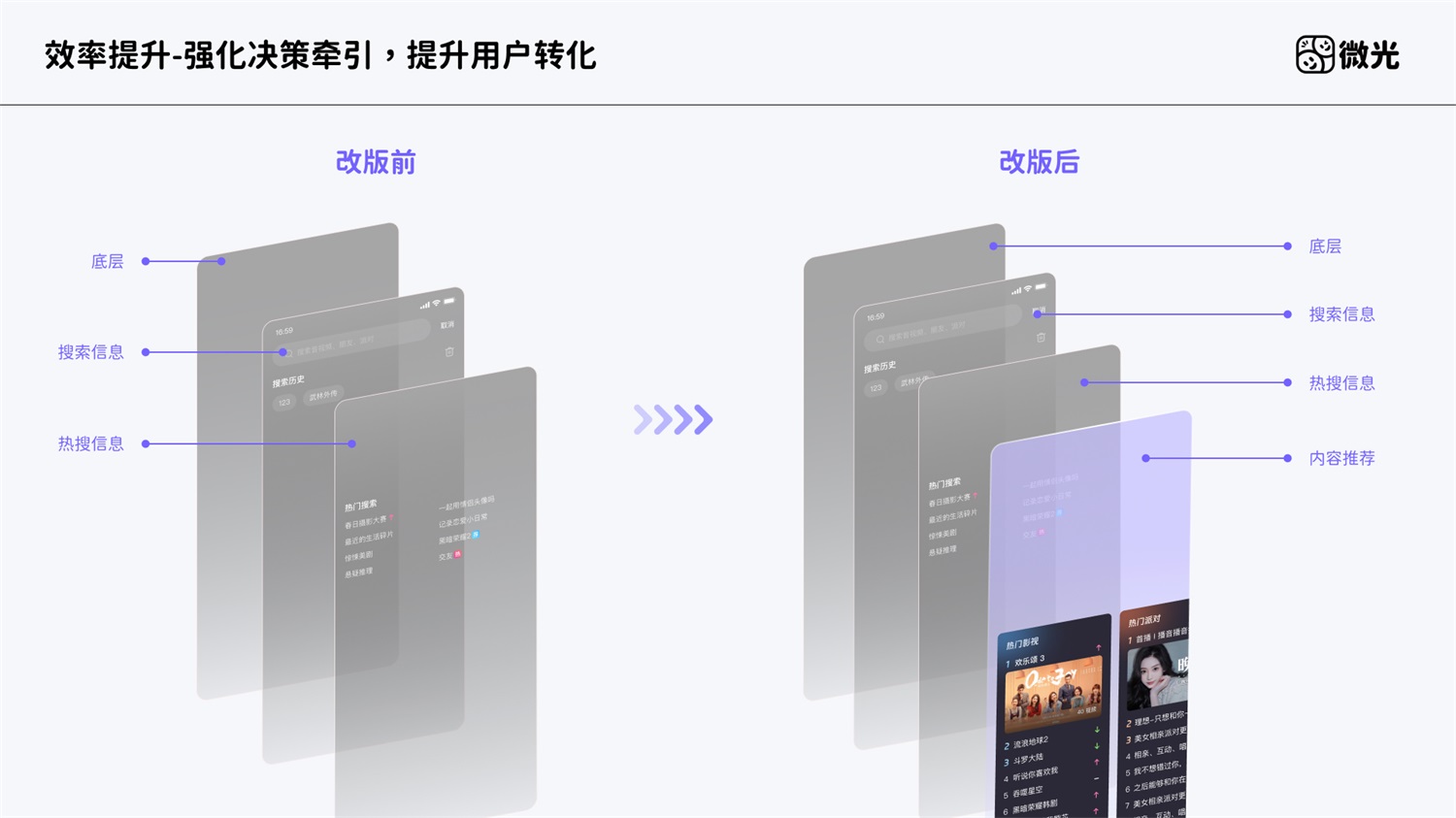
问题六:分发效率低,核心内容转化触点少 解决方案:效率提升-强化决策牵引,提升用户转化 所有的信息都是为了内容的转化。因此,我们在设计的过程中排查了各个关键的节点来看哪些节点可以做房间内的转化。在排查的过程中我们发现:无论新老用户在搜索位置搜索影片的频率都很高,于是我们开始探究如何运用搜索位置来进行用户转化。
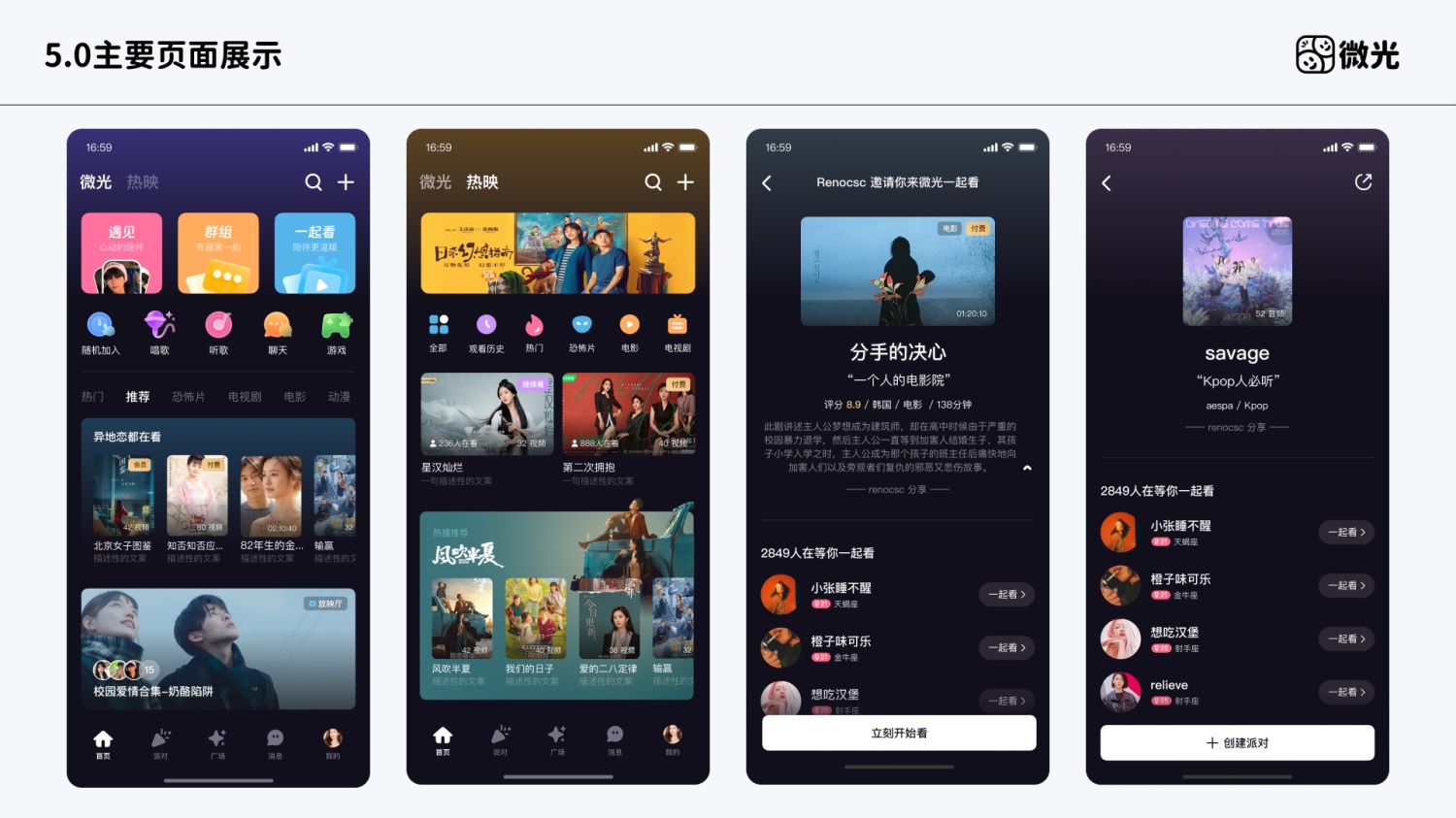
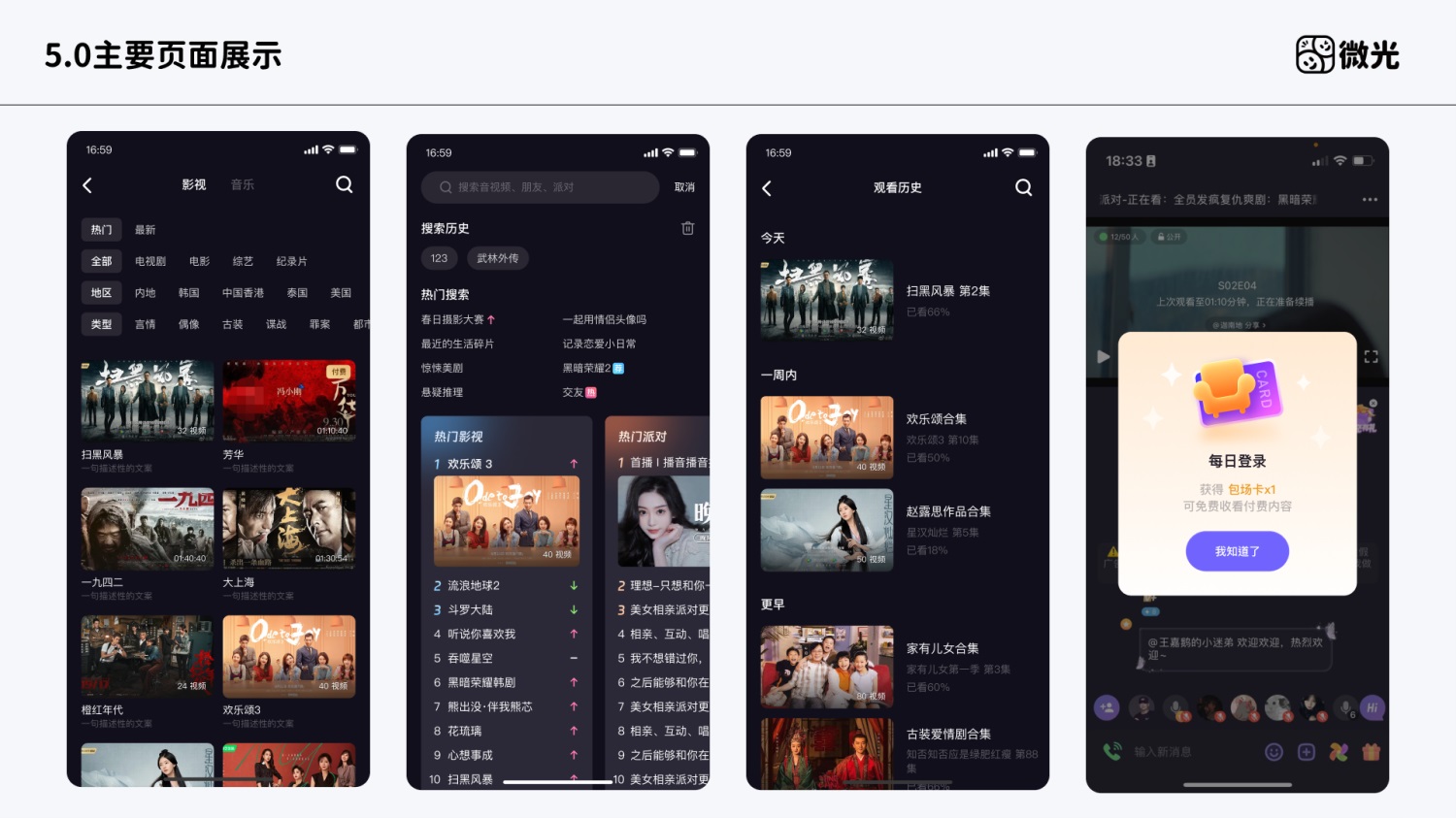
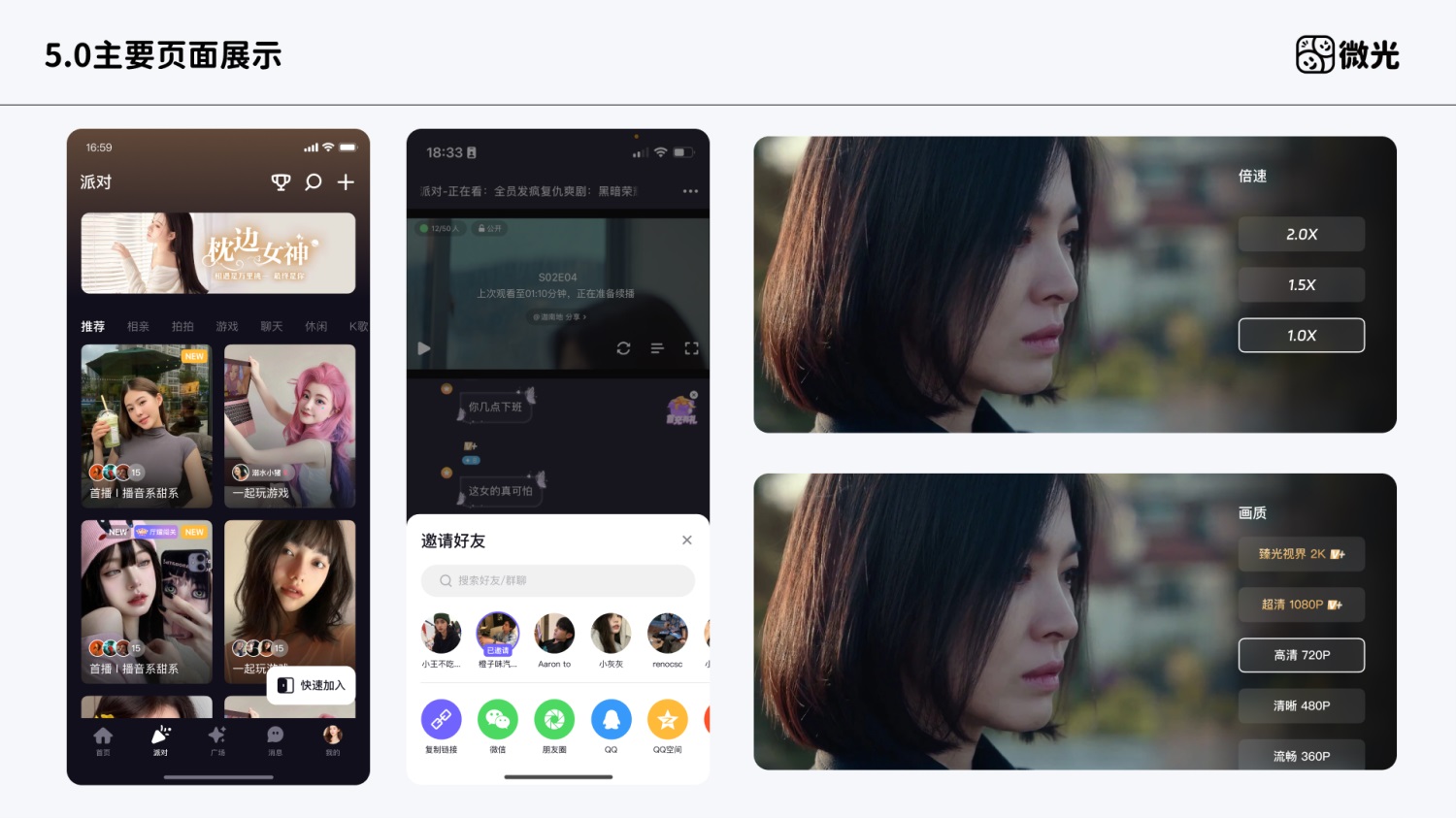
我们给到的解决方案是:运用搜索页面的空白区域,新增内容推荐位,通过排行榜的形式给用户推荐,帮助用户做出选择。强化决策牵引,帮助用户在不知道看什么的时候给出决策意见,提升用户进入房间的转化。 5.0 主要页面展示
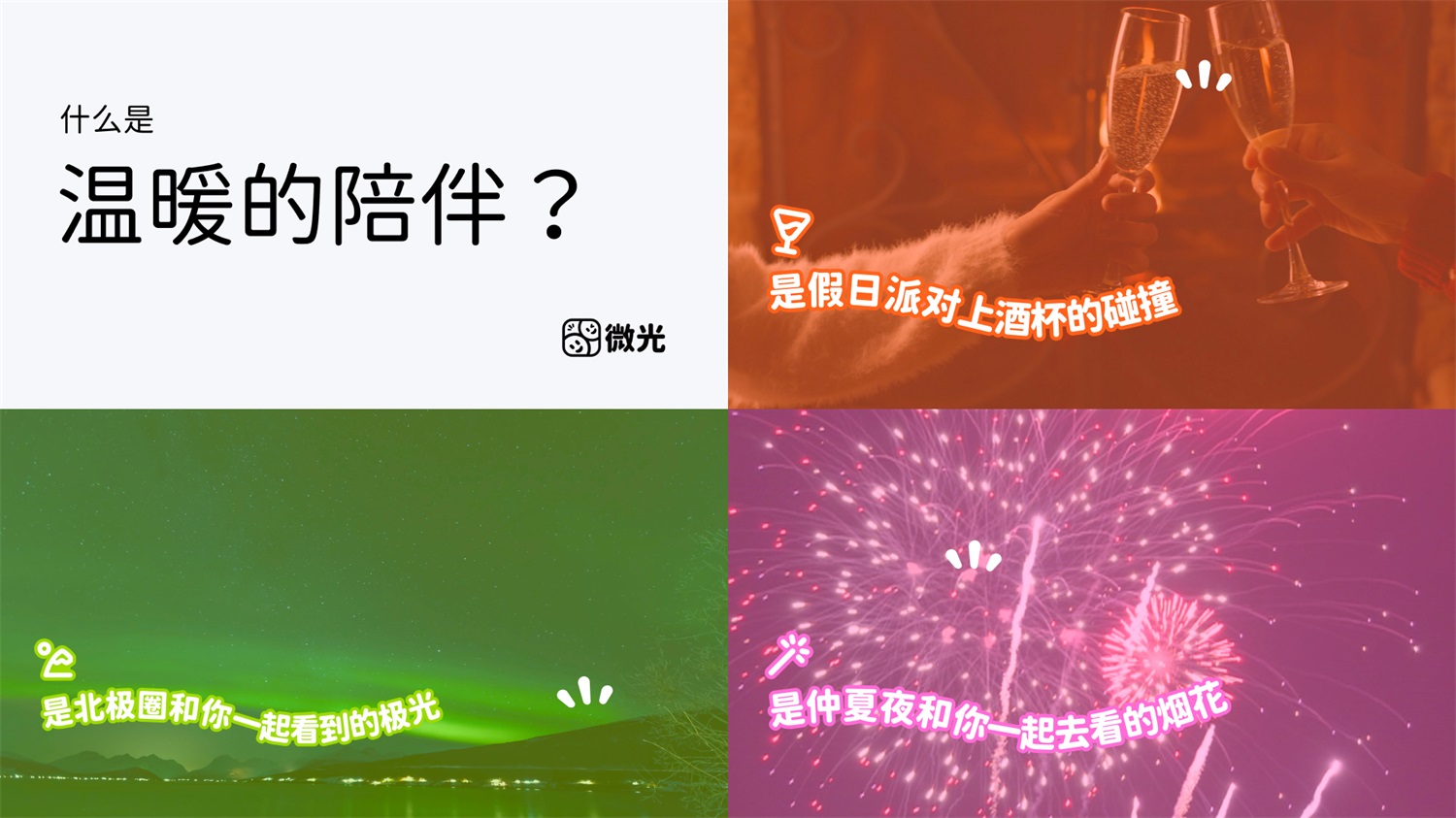
2. 强化品牌记忆 随着微光用户群体及功能内容的变化,旧版 logo 的视觉风格和氛围无法满足年轻化用户诉求,需要打造更加积极、具有陪伴感的形象。 因此,在品牌设计上,我们从品牌基因和品牌符号两方面进行出发,在品牌基因部分主要介绍了从 0-1 探索微光新 LOGO 的过程,在品牌符号部分,我们根据新的 LOGO,提炼出超级符号来适应更多的使用场景。 ①品牌基因-遇见温暖的陪伴 根据之前品牌的诉求和产品的愿景,我们在 5.0 版本提出全新的 slogan——遇见温暖的陪伴。希望用户在使用产品的时候能够感受到温暖与陪伴。 因此,在品牌基因探索的过程中,我们也以起点来进行分析——**什么是温暖的陪伴?**我们分析了与温暖、陪伴相关的场景,来提取我们的主题色和品牌元素。
②品牌基因-微光的“光” 微光在产品成立之初就突出体现光的元素,光代表着温暖、陪伴、生命力。而这样的情绪价值也是我们 5.0 版本想传递给用户的概念。因此,在品牌基因的探索过程中,我们以自然界的光为主体,进行演变延伸出品牌元素。
③品牌基因- 整合与提炼 根据上诉的品牌基因探索,我们从品牌 slogan、自然元素的映射、Z 时代用户的三个层面提炼出品牌的光元素、品牌辅助颜色、品牌关键词。 同时,在 5.0 的版本上我们依旧延续品牌的 IP 形象——小微和小光。我们给小微与小光不同的色彩(小微为紫色,小光为粉色),来进行差异化设计。突出男女在同一场景下相互陪伴的氛围。同时在logo样式上采用更加可爱具有亲和力的对角线形态,提升对于年轻用户的吸引力。
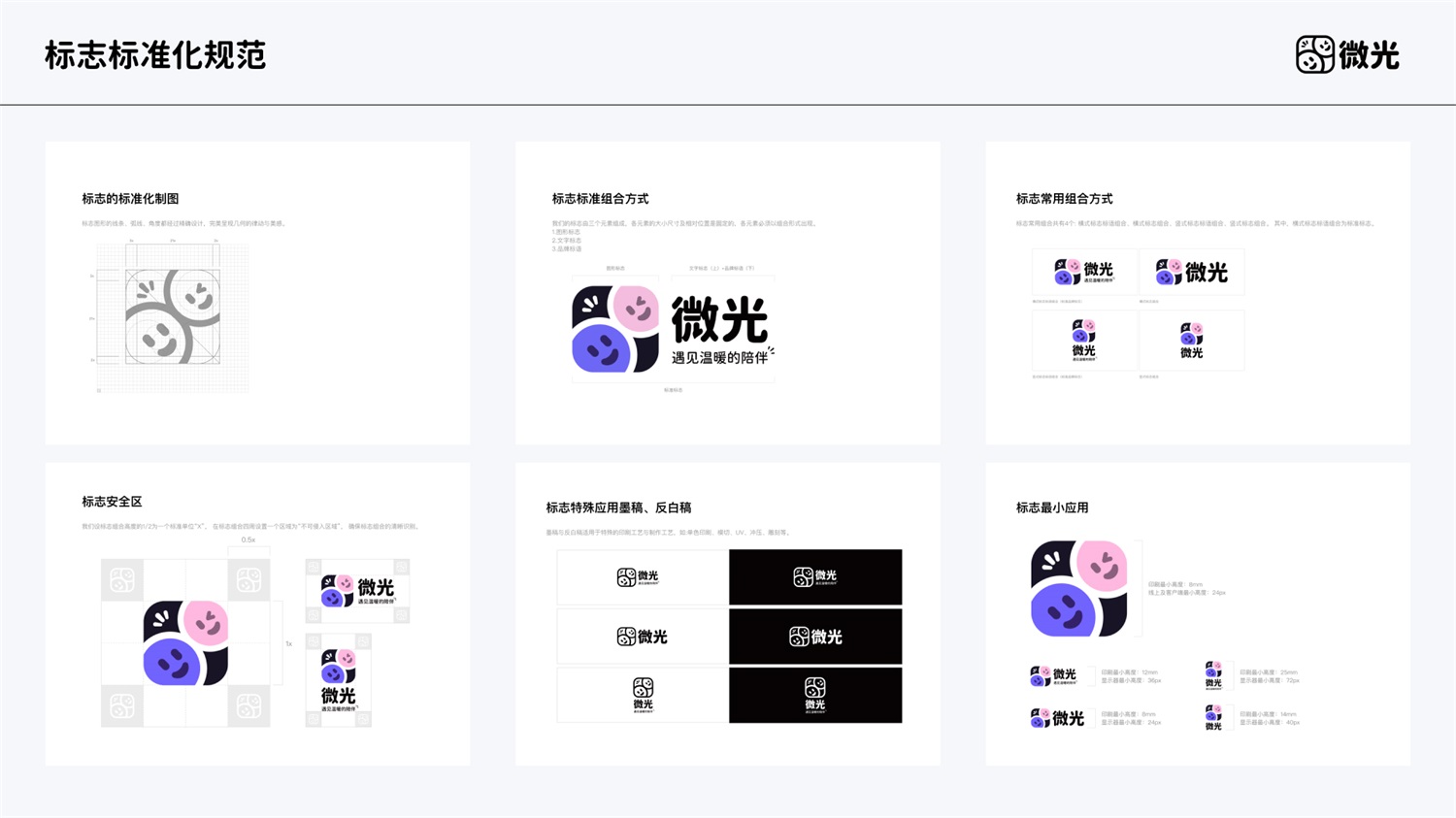
④品牌 LOGO- 设计规范 在我们 logo 设计完成后,我们对 logo 进行了标志基础规范的制定,在标志基础规范里面六部分内容,分别是标准化制图、标志标准组合方式、标志常用组合方式、标志安全区、标志特殊应用墨稿、反白稿、标志最小应用等内容
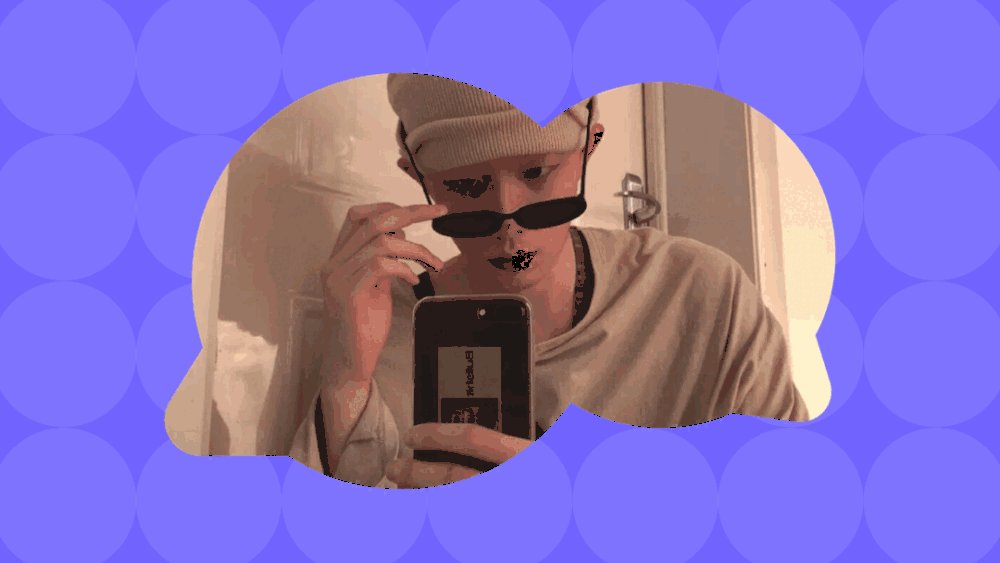
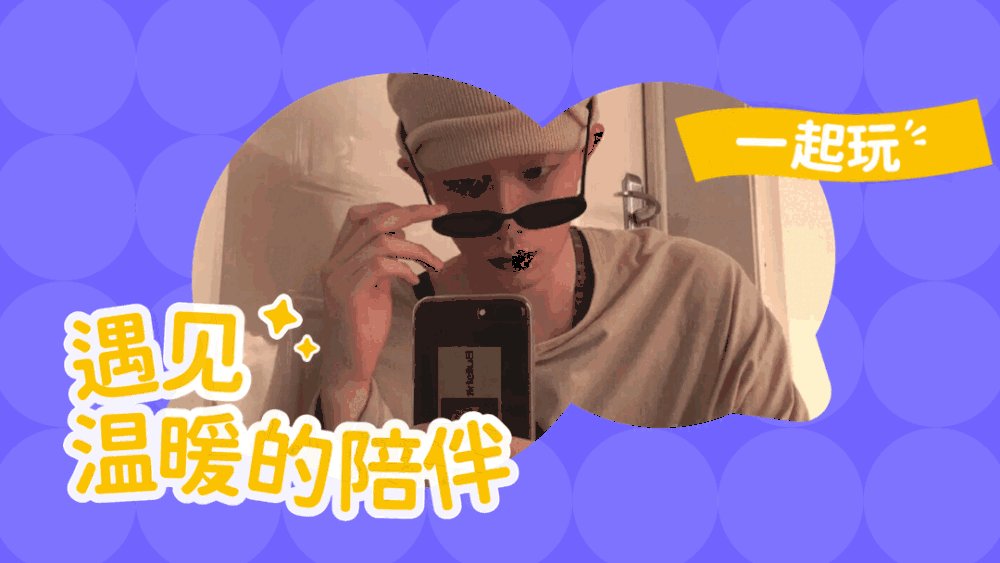
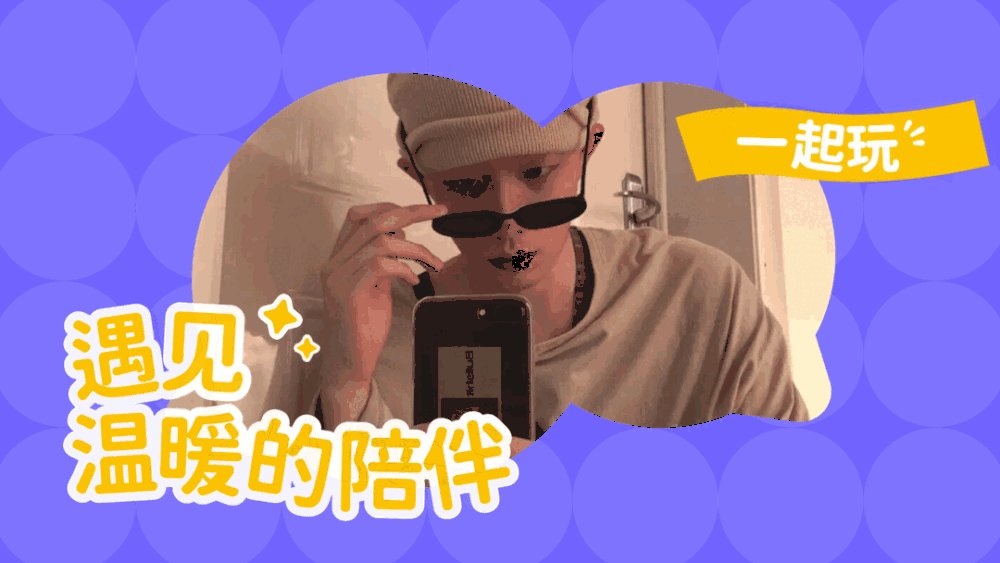
⑤品牌符号- 利用小微小光建立品牌容器 当 logo 的形象确定后,我们利用小微小光碰撞的形态建立品牌符号,来帮助品牌应用性更广,在平面海报或 banner 的设计中,我们运用更具亲和力的人物照片及贴纸来帮助整体年轻化氛围感的塑造。
⑥品牌符号- 贴纸元素的应用 在本次改版的视觉语言搭建的过程中,贴纸作为十分重要的一部分承载着 5.0 版本的情绪传达,我们把年轻用户对于社交场景的期待通过贴纸形式进行表现。同时作为品牌化搭建的重要环节贴纸在视觉化的界面、情感化弹窗、营销活动 H5、banner 都能作为很好的设计语言表现微光 5.0 的产品气质。
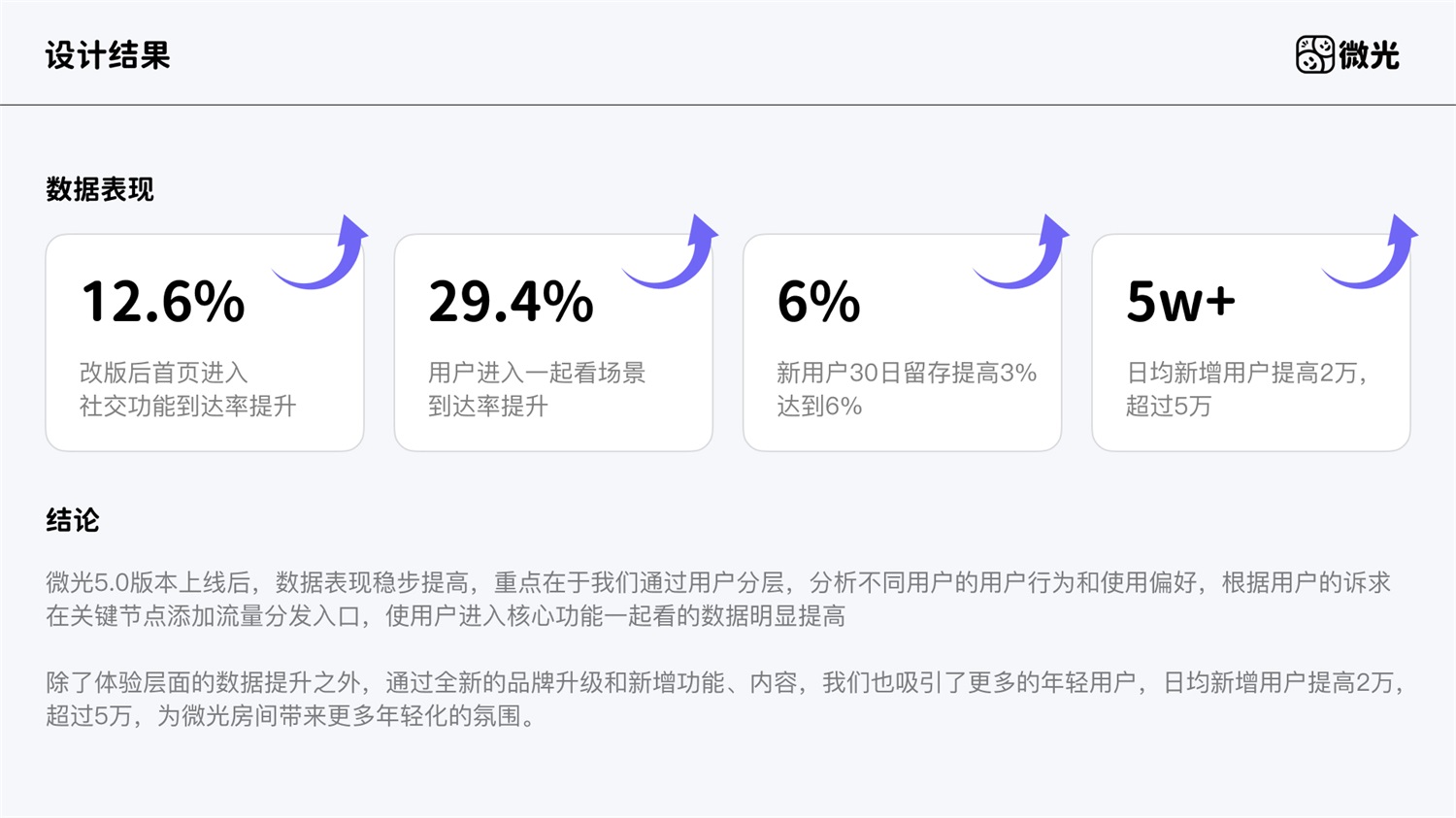
五、设计结果在微光 5.0 上线之后,我们跟进了上述问题点,从数据维度来看,不管是新增功能还是优化项数据都得到了较为明显的提升。整体留存和新增用户也有较为明显的提升,下图为具体数据:
六、总结微光 5.0 版本的全新升级,标志着微光从社交协同类产品往社交影音类产品跨越的关键一步,很高兴自己能在这次大改版中完成体验及品牌设计从 0-1 的升级。 体验设计作为距离用户最近的一方,在“以用户为中心”的原则下,我们尝试达到业务与用户诉求、用户诉求与设计美感之间的平衡。我们希望“遇见美好的陪伴”不仅仅只是一句口号,更是每一个使用产品的用户能够把这样的愿景带到日常生活当中,获得温暖和快乐。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论