从4个方面,帮你完全掌握键盘导航设计

扫一扫 
扫一扫 
扫一扫 
扫一扫
你是否有过因鼠标没电而只能用键盘来使用电脑的经历吗?这种交互方式就是键盘导航(keyboard navigation)。键盘导航让用户能在不使用鼠标或触控板的情况下使用计算机,而无需从键盘上抬起手。也就是说,物理键盘可以成为输入文本、导航、执行操作的基本输入设备。 键盘导航的重要性主要体现在以下 2 个方面: ①提高效率 对于那些经常需要使用键盘的超级用户(power user),例如程序员、数据录入员等等,键盘导航可以大大提高他们的工作效率和生产力。 ②确保可访问性 某些残疾的用户别无选择,只能使用键盘。例如,有运动障碍(motor impairment)的人因震颤而难以进行使用鼠标所需的精细运动;盲人用户依赖屏幕阅读器等辅助技术,看不到在哪里点击鼠标。 可见,键盘导航体验是不可或缺的。所以我们建议将键盘导航体系引入到 PC、Pad、TV 等领域的设计中。 更多键盘设计分析: 从交互设计角度,深度分析「微信键盘」的设计亮点大家好,我是沐风。 阅读文章 >一、基础概念1. Focus Indicators(焦点指示器) 指的是用于标识当前焦点所在元素的视觉提示,可以帮助用户在页面中快速定位当前焦点所在的位置,提高键盘导航的可用性和可访问性。 其有 2 种常见的视觉效果: ①The Halo Focus Effect(光环效果) 当元素获焦时,周围会出现一圈光晕状的视觉效果(也被称为「focus ring」)。
②The Highlighted Appearance(突出效果) 当元素获焦时,该元素的背景色或前景色会变为应用的 accent color(主题色)。
2. Tab Stop(Tab 键导航停靠点) 指的是在键盘导航中,通过按 tab 键,焦点可以停靠的 UI 元素。当用户使用 tab 键进行导航时,焦点会依次移动到不同的 tab stop 上,直到到达目标 UI 元素。 3. Tab Order(Tab 键导航顺序) 指的是在键盘导航中,焦点移动的默认顺序。当用户使用 tab 键进行导航时,焦点会按照 tab order 的顺序移动。
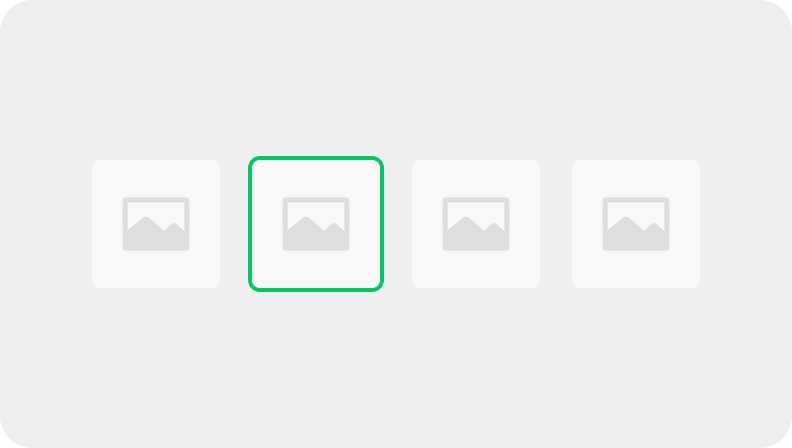
4. Initial Focus(初始焦点) 指的是在键盘导航中,焦点默认停靠的 UI 元素,即 tab order 的起点。 5. Focus Group(焦点组) 也被称为「control group」,指的是一组相关的元素,它们在键盘导航中被视为一个整体。也就是说,当用户使用 Tab 键进行键盘导航时,焦点只会停靠在 focus group 这一整体上,而不是将组内的所有元素挨个过一遍。
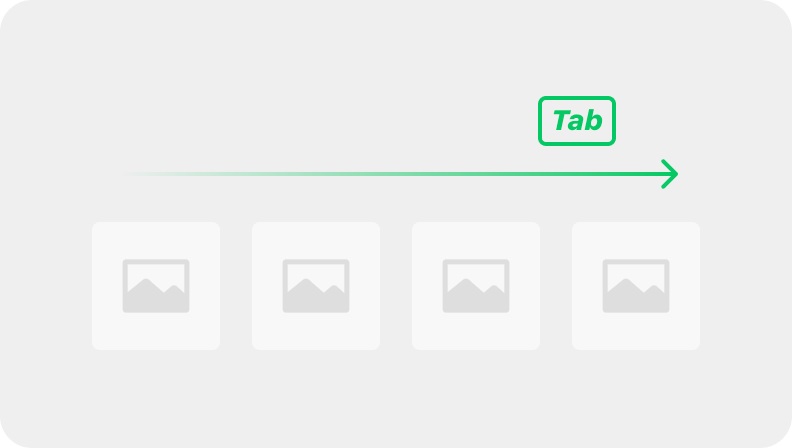
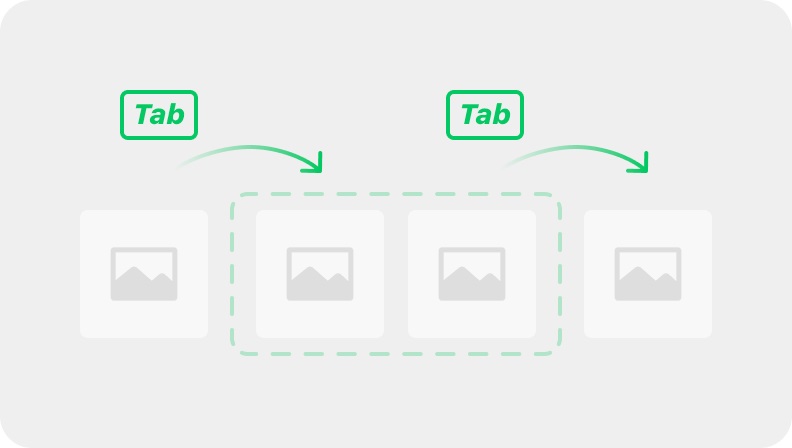
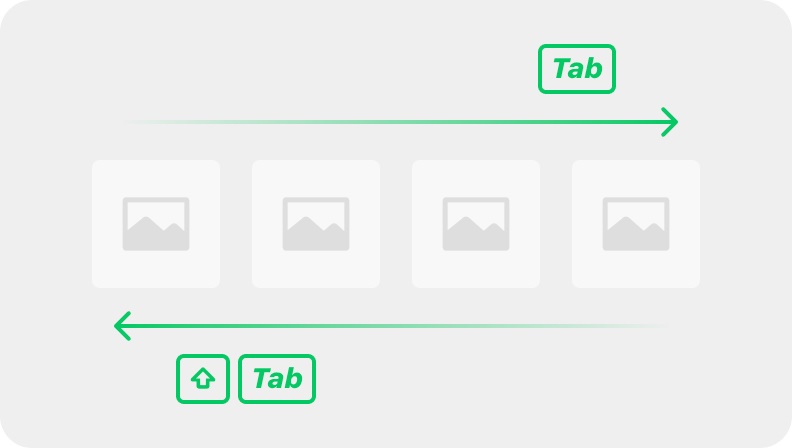
二、基础交互1. Tab Key Navigation(Tab 键导航) 按 tab 键,可将焦点按 tab order 的顺序进行移动;同时按 tab 键和 shift 键,可将焦点按 tab order 的逆序进行移动。
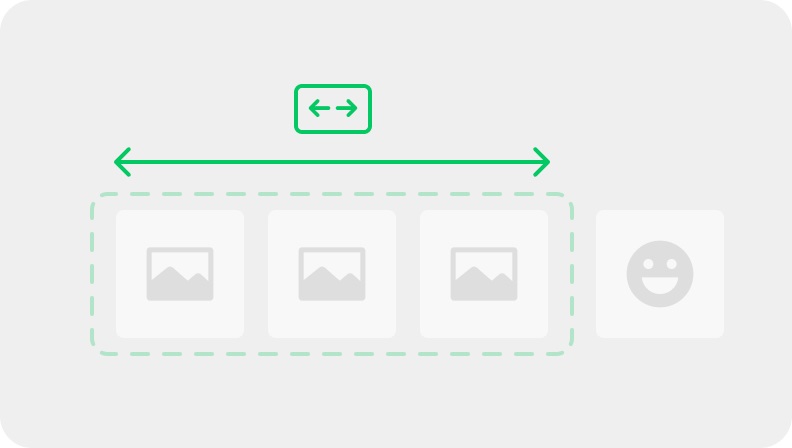
2. Arrow Key Navigation(方向键导航) 在 focus group 内部,使用方向键进行导航。如:
3. 触发操作 按 space 键,等效于在屏幕上用手指轻触或用鼠标点击。 一般来说,按 space 键和按 enter 键的效果是一致的。它们的区别在于,若 UI 元素有附加操作,则按 space 键执行选择操作,按 enter 键执行附加操作。如:
4. 退出临时 UI 按 esc 键,可关闭临时 UI(并且暂停此 UI 中所有正在进行的操作)。如:
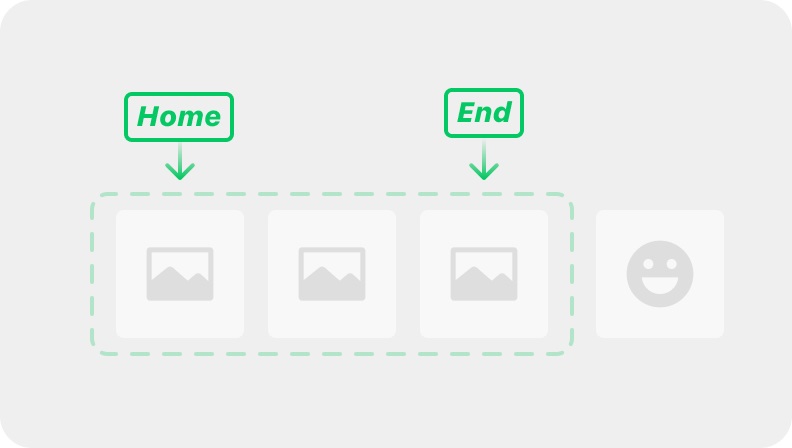
值得注意的是,esc 键仅影响临时 UI,它不能用来实现「关闭窗口」或「返回上一页」等操作。 5. 快速前往 按 home 键,可将焦点直接移动到 UI 的开头;按 end 键,可将焦点直接移动到 UI 的末尾。如:
6. 滚动 按 page up 和 page down 键,可以实现滚动页面的效果。 三、设计步骤1. 确定可访问 UI 元素 确定所有需要通过键盘导航访问的可交互元素。原则上,所有可交互元素都应该能通过键盘导航访问。 2. 划分 Focus Group 通过相关性将可访问的 UI 元素进行分组。 合理地划分 focus group,可以有效缩短通过 tab 键循着 tab order 走焦的路径,也可以借此清晰表达页面信息的结构。 3. 设计 Tab Key Navigation ①设计 Tab Order 与使用鼠标进行导航不同,键盘导航是线性的(sequential)。所以合乎逻辑和可预测的 tab order 对键盘导航的体验尤为重要。 将 tab order 与 visual order(视线流)相契合,是让 tab order 更符合预期的主要设计手法。 ②设计 Initial Focus 建议将 initial focus 设置为进入页面时最有可能首先操作的 UI 元素,例如相册中的最新照片、音乐播放器中的播放按钮等。 4. 为 Focus Group 设计 Arrow Key Navigation 即为 focus group 设计「组内导航」。一般来说,简单使用方向键即可满足组内导航。 5. 设计 Focus Indicator 出于品牌传达的考量,可以考虑自定义其样式。此外,还应考虑到不同用户(包括视障群体)的需求,尝试提供高对比度的 focus indicator 样式。 四、与其他交互的关系1. 与文本输入的关系 用于输入文本的控件会优先响应键盘输入而不是键盘导航指令。如:在 text field 中,space 键输入不会被识别为选择指令。 2. 与无障碍读屏的关系 设计优良的键盘导航能为无障碍读屏打下坚实的基础,但读屏工具(如 Apple 的 VoiceOver 和 Microsoft 的 Narrator)的功能远比键盘导航丰富。 键盘导航与读屏的区别有:
结语随着设备和平台的多样化,键盘导航体系需要适应不同的设备和平台;而功能和需求的增加,也会让键盘导航体系变得越来越复杂。因此,设计师需不断地改进和创新,以提供更加合理且灵活的导航方式。 我们希望能有更多设计师能参与到设计键盘导航体系的工作中来,从而让便捷与效率浮现于用户的弹指间。 欢迎关注作者微信公众号:「We-Design」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论